Das Hinzufügen von Bildern zu Ihrem Shopify-Shop ist eine der effektivsten Möglichkeiten, Ihre Website optisch ansprechend und für Ihre Besucher interessant zu gestalten. Da Bilder im E-Commerce eine wichtige Rolle spielen, müssen sie sorgfältig ausgewählt werden. Wenn Sie Shopify und die Template-Sprache Liquid noch nicht kennen, kann der Vorgang zunächst einschüchternd wirken. In diesem Blogbeitrag zeigen wir Ihnen, wie Sie mit Shopify Liquid ein Bild zu Ihrem Shopify-Shop hinzufügen.

Shopify Liquid verstehen
Bevor wir uns in die praktischen Schritte stürzen, ist es wichtig zu verstehen, was Shopify Liquid ist. Liquid bildet das Rückgrat der Shopify-Themes. Es ist eine einfache, benutzerfreundliche Template-Sprache, die von Shopify entwickelt wurde, um Shop-Betreibern und Entwicklern dabei zu helfen, das Erscheinungsbild ihrer Online-Shops individuell anzupassen.
Mit Liquid können Sie dynamische Inhalte wie Produktdetails, Kundeninformationen und natürlich Bilder einfügen. Durch das Erlernen der Liquid-Nutzung erhalten Sie mehr Kontrolle über das Design Ihres Shops und können Ihren Kunden ein personalisierteres Einkaufserlebnis bieten.
Schritte zum Hinzufügen von Bildern zu Ihrem Shopify-Shop mit Shopify Liquid
Hier sind die Schritte zum Hinzufügen von Bildern zu Ihrem Shopify-Shop mit Shopify Liquid, um bessere Anpassungen für die Bilder in Ihrem Shop zu erhalten.
Schritt 1: Laden Sie Ihr Bild zu Shopify hoch
Der erste Schritt beim Hinzufügen eines Bildes zu Ihrem Shopify-Shop ist das Hochladen der Bilddatei selbst. Shopify bietet verschiedene Speicherorte für Bilder, je nachdem, wie Sie sie verwenden möchten.
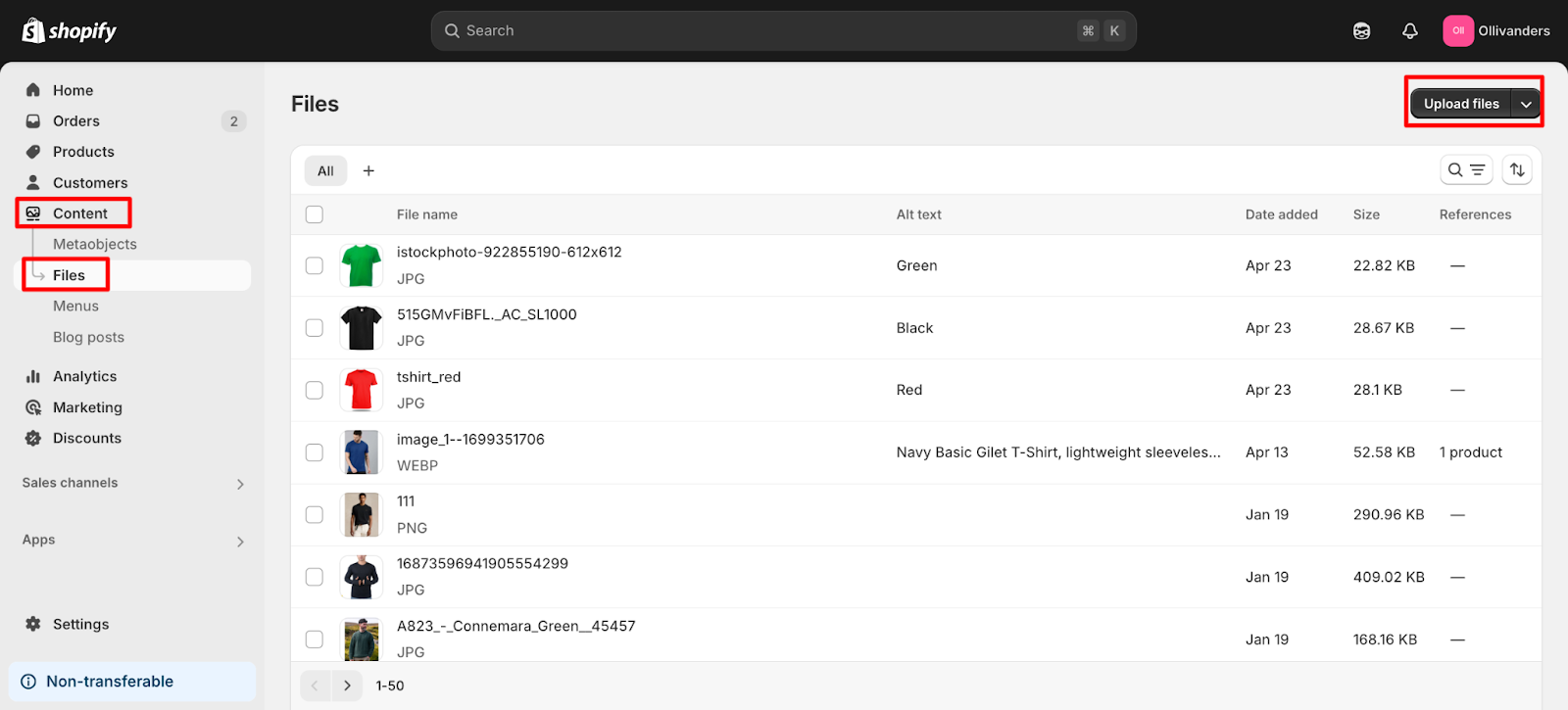
Bilder, die Sie in Ihrem Shop verwenden möchten, wie z. B. Banner, Werbegrafiken oder benutzerdefinierte Symbole, können Sie im Bereich „Dateien“ hochladen. Navigieren Sie dazu zu Ihrem Shopify-Admin-Dashboard, klicken Sie auf „Inhalte“ und wählen Sie „Dateien“. Hier können Sie Ihr Bild hochladen, indem Sie auf die Schaltfläche „Dateien hochladen“ klicken.

Sobald der Upload abgeschlossen ist, stellt Shopify Ihnen eine direkte URL zu Ihrem Bild zur Verfügung, die Sie in späteren Schritten benötigen. Wenn Sie das Bild alternativ speziell im Code Ihres Themes verwenden möchten, können Sie es in den Ordner „Assets“ hochladen.
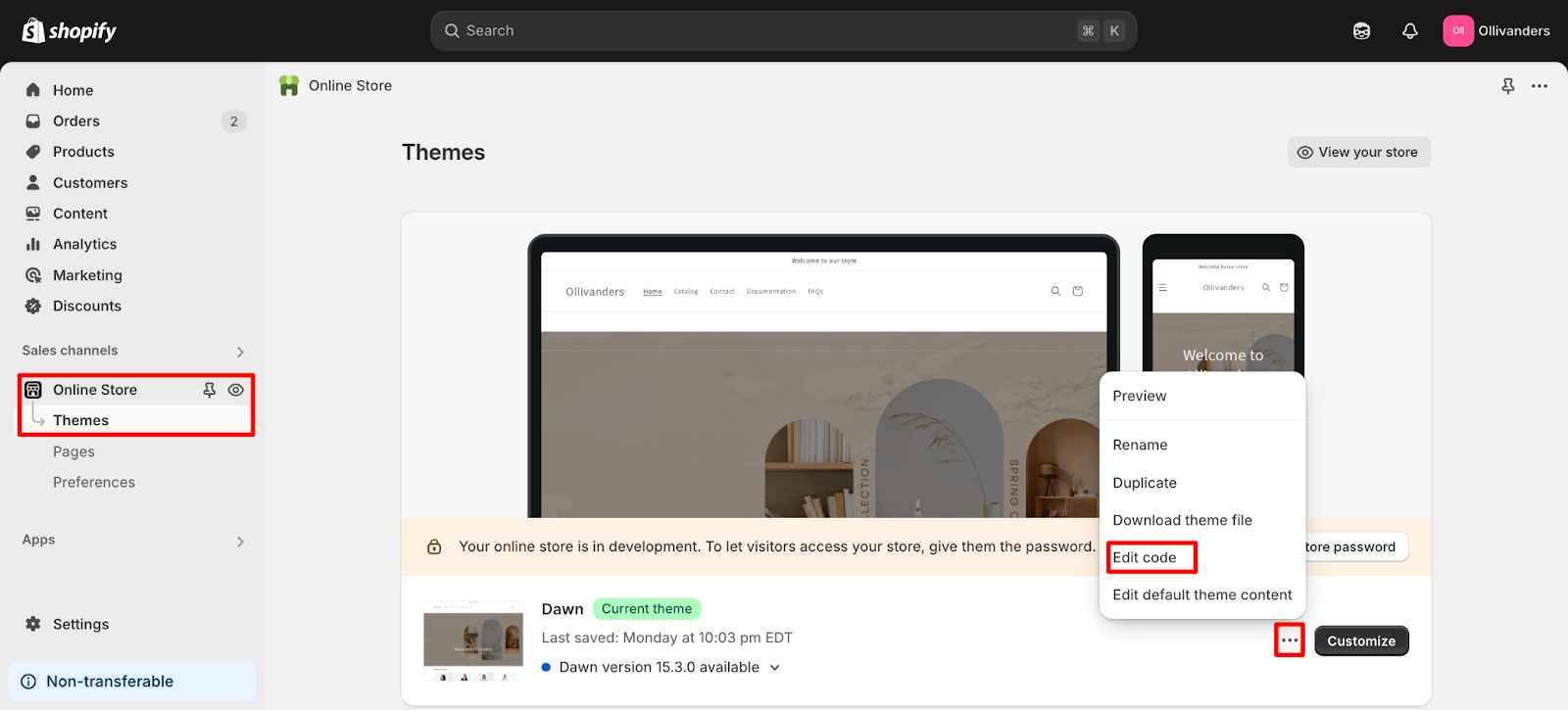
Um darauf zuzugreifen, gehen Sie zu „Online-Shop“, dann zu „Designs“ und klicken Sie bei Ihrem aktiven Design auf „Code bearbeiten“.

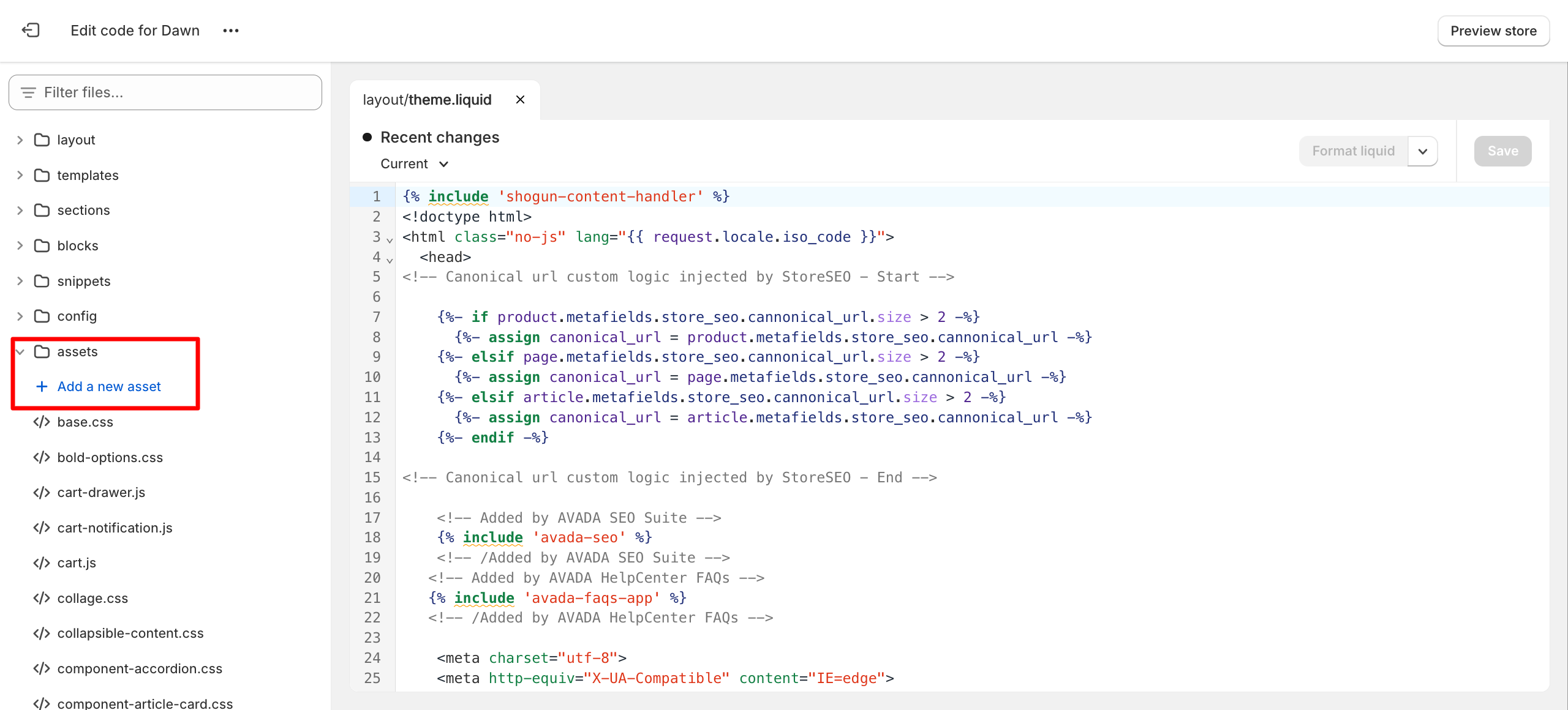
Suchen Sie im Theme-Editor den Ordner „Assets“ und laden Sie dort Ihr Bild hoch. Diese Methode eignet sich besonders für Bilder wie Logos oder Symbole, die eng mit dem Design Ihres Shops verknüpft sind.

Schritt 2: Entscheiden Sie, wo Sie Ihr Bild hinzufügen möchten
Sobald Ihr Bild hochgeladen ist, entscheiden Sie im nächsten Schritt, wo es in Ihrem Shop erscheinen soll. Shopify ermöglicht es Ihnen, Bilder in verschiedenen Bereichen Ihrer Website einzufügen, z. B. auf Produktseiten, der Startseite oder in benutzerdefinierten Bereichen.
Für Anfänger ist die Verwendung eines benutzerdefinierten Liquid-Bereichs die einfachste Methode. Dieser Bereich ist im Theme-Editor von Shopify verfügbar und ermöglicht das Einfügen von Liquid-Code direkt auf jeder Seite. So können Sie Bilder hinzufügen, ohne die Kerndateien des Themes ändern zu müssen. Öffnen Sie einfach den Theme-Editor, wählen Sie die Seite oder den Bereich aus, in dem Sie Ihr Bild einfügen möchten, und fügen Sie einen neuen benutzerdefinierten Liquid-Block hinzu.
Schritt 3: Einfügen des Bildes mit Shopify Liquid
Nachdem Sie Ihr Bild hochgeladen und den gewünschten Speicherort ausgewählt haben, können Sie es mit Shopify Liquid anzeigen. Wenn Sie Ihr Bild im Bereich „Dateien“ hochgeladen haben, kopieren Sie zunächst die von Shopify bereitgestellte Bild-URL.
Verwenden Sie im Abschnitt „Benutzerdefiniertes Liquid“ den Standard-HTML-Bildtag, um das Bild anzuzeigen. Sie würden beispielsweise schreiben: <img src="”your-image-url”" alt="”Describe" your image” width="”300″" />, wobei „Ihre Bild-URL“ durch den tatsächlichen Link zu Ihrem Bild ersetzt wird. Das „alt“-Attribut ist wichtig für die Zugänglichkeit und SEO. Achten Sie daher darauf, Ihr Bild genau zu beschreiben.
Befindet sich Ihr Bild im Assets-Ordner, können Sie den Asset-URL-Filter von Liquid verwenden, um auf das Bild zu verweisen. Der Code würde folgendermaßen aussehen: {{ 'your-image.png' | asset_url | img_tag: 'Describe your image' }}.
Dieser Ansatz ist ideal für Bilder, die Teil des Designs Ihres Designs sind, und stellt sicher, dass Ihr Bild effizient geladen wird.
Shopify bietet außerdem den img_tag-Filter, der beim Generieren responsiver Bild-Tags hilft und Attribute wie Alternativtext automatisch verarbeiten kann.
Beispielsweise können Sie {{ 'your-image.jpg' | asset_img_url: '300×300' | img_tag }} verwenden, um ein Bild in einer bestimmten Größe anzuzeigen. Diese Methode ist besonders nützlich, um die Konsistenz Ihrer Website zu gewährleisten.
Schritt 4: Bildgröße und -position anpassen
Nach dem Einfügen des Bildes können Sie dessen Größe und Position an Ihr Design anpassen. Sie können die Größe des Bildes steuern, indem Sie die Breiten- und Höhenattribute in Ihrem <img> Tag oder indem Sie die integrierten Filter von Shopify verwenden, um die Abmessungen festzulegen.
Wenn Sie beispielsweise „300×300“ im img_url-Filter verwenden, wird die Bildgröße auf 300 x 300 Pixel angepasst. Zur Positionierung Ihres Bildes können Sie die integrierten Einstellungen des Theme-Editors verwenden oder benutzerdefiniertes CSS hinzufügen, um die Platzierung zu optimieren. Diese Flexibilität ermöglicht Ihnen ein Layout, das zu Ihrer Marke passt und sicherstellt, dass Ihre Bilder auf allen Geräten optimal aussehen.
Schritt 5: Speichern und Vorschau
Nachdem Sie Ihr Bild hinzugefügt und alle notwendigen Anpassungen vorgenommen haben, ist es wichtig, Ihre Änderungen im Theme-Editor zu speichern. Sehen Sie sich anschließend eine Vorschau Ihres Shops an, um sicherzustellen, dass das Bild wie erwartet aussieht und gut in das Gesamtdesign passt. Sollte das Bild nicht korrekt angezeigt werden, überprüfen Sie die Bild-URL oder den Dateinamen und stellen Sie sicher, dass der Code im richtigen Abschnitt platziert ist.
Beispiel: Hinzufügen eines Bildes zu einer Produktseite
Lassen Sie uns alles anhand eines praktischen Beispiels zusammenfassen. Angenommen, Sie möchten einer Produktseite ein Werbebild hinzufügen. Laden Sie zunächst Ihr Bild in den Bereich „Dateien“ in Ihrem Shopify-Adminbereich hoch.
Kopieren Sie die URL des hochgeladenen Bildes. Navigieren Sie im Theme-Editor zur Produktseite und fügen Sie einen benutzerdefinierten Liquid-Block hinzu. Fügen Sie den folgenden Code ein und ersetzen Sie die URL durch Ihren eigenen:
<img src="”https://cdn.shopify.com/s/files/1/your-image.jpg”" alt="”Product" feature” width="”400″" />.
Speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau der Produktseite an, um Ihr Bild in Aktion zu sehen.
Warum Sie Shopify Liquid zum Hinzufügen von Bildern zu einem Shopify-Shop in Betracht ziehen sollten
Shopify Liquid – die leistungsstarke Template-Sprache, auf der Shopify basiert – bietet eine flexible und effiziente Möglichkeit, Bilder in Ihrem gesamten Shop hinzuzufügen und zu verwalten. Hier sind die Gründe, warum Sie Liquid bei der Arbeit mit Bildern in Betracht ziehen sollten:
Visuelle Attraktivität und Benutzererfahrung
Einer der Hauptgründe für das Hinzufügen von Bildern zu einem Shopify-Shop mit Shopify Liquid ist die Verbesserung der visuellen Attraktivität und des Gesamtbildes. Benutzer exPErfahrungIm E-Commerce können Käufer nicht physisch mit Produkten interagieren. Bilder bilden daher die Brücke zwischen dem virtuellen Geschäft und den Erwartungen des Kunden. Hochwertige visuelle Darstellungen helfen Kunden, zu verstehen, was sie kaufen, bauen Vertrauen auf und schaffen eine einladendere Atmosphäre.

Mit Shopify Liquid können Shopbesitzer und Entwickler Bilder genau dort platzieren, wo sie sie haben möchten, sei es auf Produktseiten, Sammlungsseite, Banner oder benutzerdefinierte Abschnitte. Diese Kontrollmöglichkeit bedeutet, dass das visuelle Erlebnis auf verschiedene Seiten und Zielgruppen zugeschnitten werden kann, wodurch der Shop ansprechender und professioneller wird.
Steigerung von Conversions und Vertrauen
Ein weiterer wichtiger Grund ist der Einfluss von Bildern auf Conversions und Vertrauen. Studien zeigen immer wieder, dass sich die große Mehrheit der Online-Käufer bei Kaufentscheidungen auf Produktbilder verlässt.
Mit Shopify Liquid können Händler mehrere Produktbilder anzeigen, Zoomfunktionen anbieten oder Produkte aus verschiedenen Blickwinkeln präsentieren. Diese Funktionen stärken das Kundenvertrauen, reduzieren Kaufzögern und können direkt zu höheren Conversion-Raten führen. Wenn Kunden klar erkennen, was sie kaufen, ist die Wahrscheinlichkeit höher, dass sie einen Kauf abschließen.
Reaktionsschnelle und optimierte Bilder
Shopify Liquid ermöglicht außerdem die Aktivierung von responsiven und optimierte Bilder, Dies ist für die moderne Web-Performance entscheidend. Mit den integrierten Tags von Liquid und dem Image Content Delivery Network (CDN) von Shopify können Bilder automatisch in der Größe angepasst und in Formaten bereitgestellt werden, die für verschiedene Geräte und Bildschirmgrößen geeignet sind.

Dadurch werden Bilder schnell geladen und sind scharf, egal ob auf Desktop, Tablet oder Smartphone. Funktionen wie Lazy Loading, das Bilder erst lädt, wenn Nutzer auf der Seite nach unten scrollen, verbessern die Geschwindigkeit und Leistung der Website zusätzlich. Dies verbessert nicht nur das Einkaufserlebnis, sondern wirkt sich auch positiv auf das Ranking in Suchmaschinen aus.
SEO- und Zugänglichkeitsvorteile
SEO verbessern Und die Barrierefreiheit ist ein weiterer überzeugender Grund, Shopify Liquid für die Bildverwaltung zu verwenden. Mit Liquid können Sie Bildern ganz einfach beschreibenden Alternativtext hinzufügen. Dies hilft Suchmaschinen, die Website besser zu indizieren und macht den Shop für Nutzer mit Sehbehinderungen zugänglicher.

Richtig optimierte Bilder mit relevanten Alt-Attributen können auch dazu beitragen, dass das Geschäft in den Bildsuchergebnissen angezeigt wird, was zusätzlichen organischen Verkehr generiert und die Reichweite des Geschäfts vergrößert.
Flexibilität und dynamische Anpassung
Die Flexibilität und Automatisierung von Shopify Liquid sind ebenfalls große Vorteile. Die Template-Funktionen von Liquid ermöglichen es Entwicklern, Bilder basierend auf Produktdaten, Kollektionen oder benutzerdefinierten Feldern dynamisch anzuzeigen, ohne jedes Bild manuell aktualisieren zu müssen.

Sie können beispielsweise alle Produktbilder durchlaufen und in einer Galerie darstellen oder je nach Produktvariante unterschiedliche Bilder anzeigen. Diese Automatisierung spart Zeit, reduziert Fehler und erleichtert die Verwaltung großer Kataloge oder häufig wechselnder Inhalte.
Einheitliches Design für Ihr gesamtes Geschäft
Die Verwendung von Shopify Liquid zum Hinzufügen von Bildern gewährleistet ein konsistentes Branding und eine einheitliche Layoutkontrolle im gesamten Shop. Durch die Verwaltung von Bildern über Liquid-Vorlagen können Shop-Betreiber ein einheitliches Design, einheitliche Abmessungen und eine einheitliche Platzierung gewährleisten. Dies stärkt die Markenidentität und sorgt für ein einheitliches Einkaufserlebnis. Diese Konsistenz ist mit manueller Bildplatzierung schwer zu erreichen und wird mit dem Wachstum und der Weiterentwicklung des Shops noch wichtiger.
Vergleich: Shopify Liquid vs. Manuelle Bildplatzierung
Lassen Sie uns auf einen Blick den Unterschied zwischen Shopify Liquid und der manuellen Bildplatzierung für Ihren Shopify-Shop sehen.
| Besonderheit | Shopify Liquid | Manuelle Bildplatzierung (HTML/CSS) |
| Unterstützung für responsive Bilder | Ja (über image_tag und CDN) | Nein, erfordert manuelle Codierung |
| Dynamische Inhalte (z. B. Schleifen) | Ja (Produktbilder durchgehen) | Schwierig, nicht dynamisch |
| SEO-Optimierung (Alt-Text) | Einfache Verwaltung in Liquid | Muss manuell hinzugefügt werden |
| Anpassung und Automatisierung | Hoch (Variablen, Bedingungen verwenden) | Niedrig |
| Leistungsoptimierung | Integriertes Lazy Loading, CDN-Unterstützung | Manuell, fehleranfällig |
| Konsistenz im gesamten Geschäft | Pflegeleicht | Schwieriger zu skalieren |
Gestalten Sie Änderungen in Ihrem Shopify-Shop reibungsloser mit Shopify Liquid
Das Hinzufügen von Bildern zu Ihrem Shopify-Shop mit Shopify Liquid ist eine Fähigkeit, die sich durch besseres Design, höheres Engagement und ein angenehmeres Einkaufserlebnis für Ihre Kunden auszahlt. Wenn Sie wissen, wo Sie Ihre Bilder speichern, sie richtig vorbereiten, den richtigen Liquid-Code verwenden und Best Practices befolgen, können Sie Ihren Shopify-Shop erfolgreich zum Erfolg führen. Denken Sie daran: Jeder großartige Shop beginnt mit einer großartigen Grafik – nehmen Sie sich also die Zeit, Ihre Bilder richtig zu gestalten!
Fanden Sie unseren Blog nützlich? Wenn ja, bitte Abonnieren Sie unseren Blog für weitere Tipps, Tutorials und Updates zu branchenbezogenen Themen.