Wenn Sie einen Online-Shop besuchen und sofort Bilder angezeigt werden, sorgt dies für ein reibungsloses und ansprechendes Einkaufserlebnis. Für Shopify-Shop-Besitzer ist es wichtig, sicherzustellen, dass Bilder werden schnell geladen Es geht nicht nur um Ästhetik – es wirkt sich direkt auf Conversion-Raten, Absprungraten und die allgemeine Kundenzufriedenheit aus. Das Verständnis und die Implementierung des Bildvorladens können die wahrgenommene Geschwindigkeit und Leistung Ihres Shops deutlich verbessern. Deshalb untersuchen wir in diesem Blog, wie das Bildvorladen in Shopify funktioniert.

Was ist Bildvorladen? Eine detaillierte Erklärung zur Funktionsweise des Bildvorladens in Shopify
Beim Vorladen von Bildern wird der Browser angewiesen, bestimmte Bilder so schnell wie möglich abzurufen, noch bevor sie für die Anzeige benötigt werden. Dies geschieht mithilfe des HTML Tag, der dem Browser signalisiert, dass ein bestimmtes Bild für die anfängliche Darstellung der Seite wichtig ist. Der Browser lädt das Bild dann frühzeitig herunter und speichert es im Cache, sodass es bei Bedarf sofort angezeigt werden kann.
Wenn Ihre Shopify-Homepage beispielsweise oben ein großes Hero-Image enthält, können Sie mit dem Preload-Tag sicherstellen, dass dieses Bild sofort verfügbar ist, wenn die Seite geladen wird:
XML
<link rel=”preload” as=”image” href=”your-hero-image.jpg”>
- Vorladen ist nicht dasselbe wie Vorabrufen. Während beim Vorladen Ressourcen für die aktuelle Seite abgerufen werden, werden beim Vorabrufen Ressourcen für eine mögliche zukünftige Navigation vorbereitet.
- Das Vorladen ist besonders nützlich für Bilder im oberen Seitenbereich (above the fold), also solche, die ohne Scrollen sichtbar sind, da sie den ersten Eindruck des Benutzers von Ihrem Geschäft prägen.
- Mit der Liquid-Vorlagensprache von Shopify können Sie dynamisch Preload-Tags für die wichtigsten Bilder auf jeder Seite generieren.
Warum Bilder in Shopify vorladen? Vorteile und Anwendungsfälle
Das Vorladen von Bildern in Shopify ist aus mehreren Gründen unerlässlich, insbesondere zur Verbesserung der Benutzerfreundlichkeit und der Website-Performance. Durch das Vorladen von Bildern stellen Sie sicher, dass die wichtigsten visuellen Elemente Ihrer Website ohne Verzögerung angezeigt werden, was für den Erfolg Ihres E-Commerce entscheidend ist.
- Schnellere wahrgenommene Ladezeiten: Besucher sehen die wichtigsten Bilder sofort, wodurch Ihre Site schneller und reaktionsfähiger wirkt.
- Verbesserte Benutzererfahrung: Die schnelle Bildanzeige spricht Käufer an und reduziert Frustration, insbesondere auf Mobilgeräten.
- Niedrigere Absprungraten: Wenn wichtige Bilder schnell geladen werden, ist die Wahrscheinlichkeit geringer, dass Besucher Ihre Site vorzeitig verlassen.
- Verbesserte SEO: Google und andere Suchmaschinen berücksichtigen beim Ranking von Websites die Seitengeschwindigkeit und die Benutzererfahrung.
Beispielsweise sorgt das Vorladen des vorgestellten Produktbilds auf einer Produktseite dafür, dass Käufer den Artikel sofort sehen, was die Wahrscheinlichkeit eines Kaufs erhöhen kann. Ebenso kann das Vorladen von Kollektionsbannern oder Werbegrafiken Ihre Homepage vom ersten Moment an optisch ansprechender gestalten.
Es ist jedoch wichtig, nur die wichtigsten Bilder vorzuladen. Übermäßiges Vorladen kann Ihre Website verlangsamen, da es möglicherweise mit anderen wichtigen Ressourcen um die Bandbreite konkurriert.
So funktioniert das Vorladen von Bildern in Shopify: Technische Einblicke und Beispiele
Shopify ermöglicht das Vorladen von Bildern durch eine Kombination aus HTML, Liquid (Shopifys Template-Sprache) und manchmal JavaScript. Der Kernmechanismus ist die Tag, der in der Abschnitt Ihrer Designdateien.
Beispiel: Vorladen eines Produktbilds
Angenommen, Sie möchten das Hauptbild auf einer Produktseite vorladen. Mit Liquid können Sie den entsprechenden Preload-Tag einfügen:
Text
{%, wenn die Vorlage „Produkt“ enthält %}
<link rel=”preload” href=”{{ product.media.first | img_url: ‘600x’ }}” as=”image”>
{% endif %}
Dieser Code prüft, ob es sich bei der aktuellen Vorlage um eine Produktseite handelt, und lädt das erste Produktbild mit einer Breite von 600 Pixeln vor, entsprechend der in Ihrer Produktgalerie verwendeten Größe.
Responsives Vorladen von Bildern
Moderne Browser wie Chrome unterstützen das Vorladen responsiver Bilder mithilfe der Attribute imagesrcset und imagesizes. Dadurch wird sichergestellt, dass der Browser die richtige Bildvariante basierend auf dem Gerät des Benutzers abruft:
XML
<link rel=”preload” as=”image” href=”wolf.jpg” imagesrcset=”wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w” imagesizes=”50vw”>
Dieser Ansatz ist besonders nützlich für Geschäfte mit einem großen mobilen Publikum, da er dazu beiträgt, Bilder in der richtigen Größe für unterschiedliche Bildschirmgrößen bereitzustellen.
Das Preload-Tag sollte genau mit der angezeigten Bildgröße und Version übereinstimmen, um unnötige Downloads zu vermeiden und eine optimale Leistung sicherzustellen.
Shopify-Designs können angepasst werden, um Preload-Tags dynamisch für vorgestellte Bilder, Sammlungsbanner oder andere wichtige visuelle Elemente hinzuzufügen.
Schritt-für-Schritt-Anleitung zum Vorladen von Bildern in Shopify
Die Implementierung des Bildvorladens in Shopify ist unkompliziert, wenn Sie einen sorgfältigen Prozess befolgen:
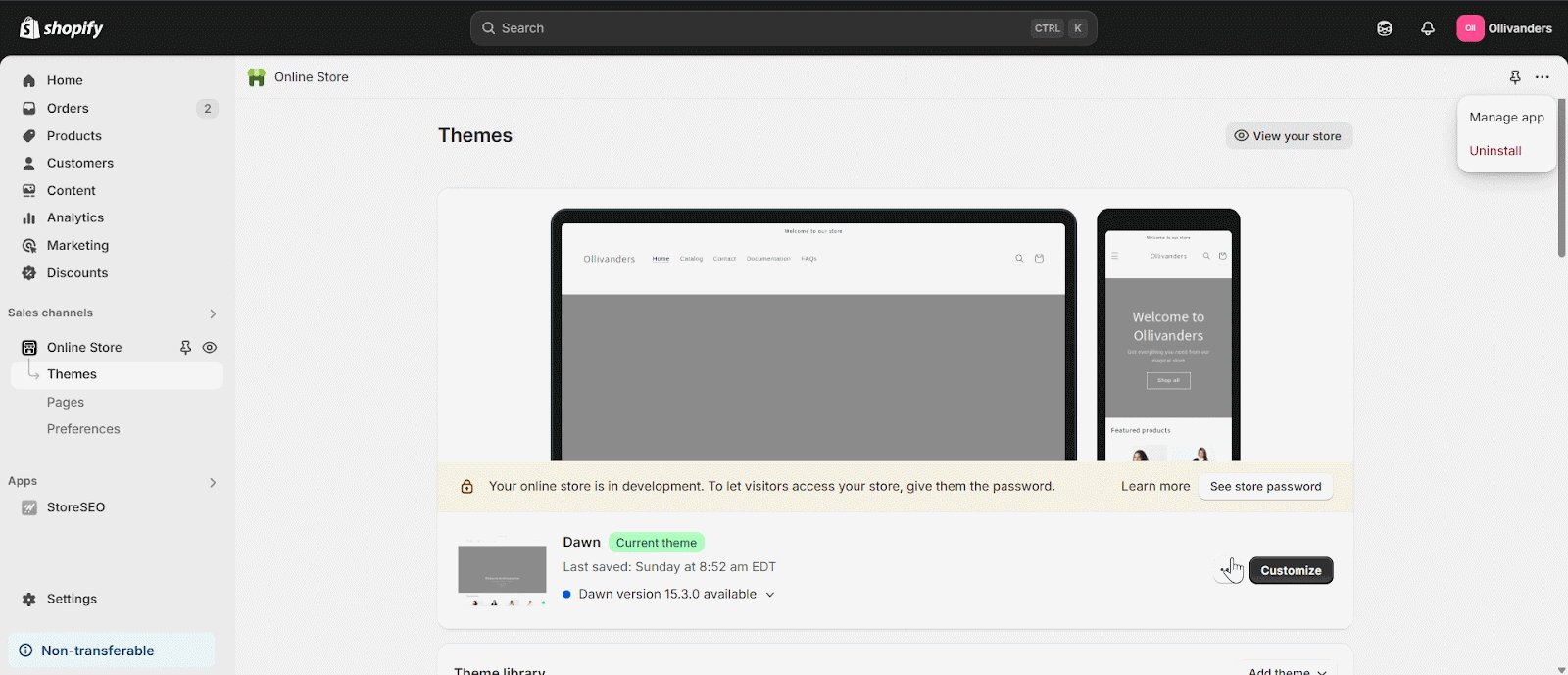
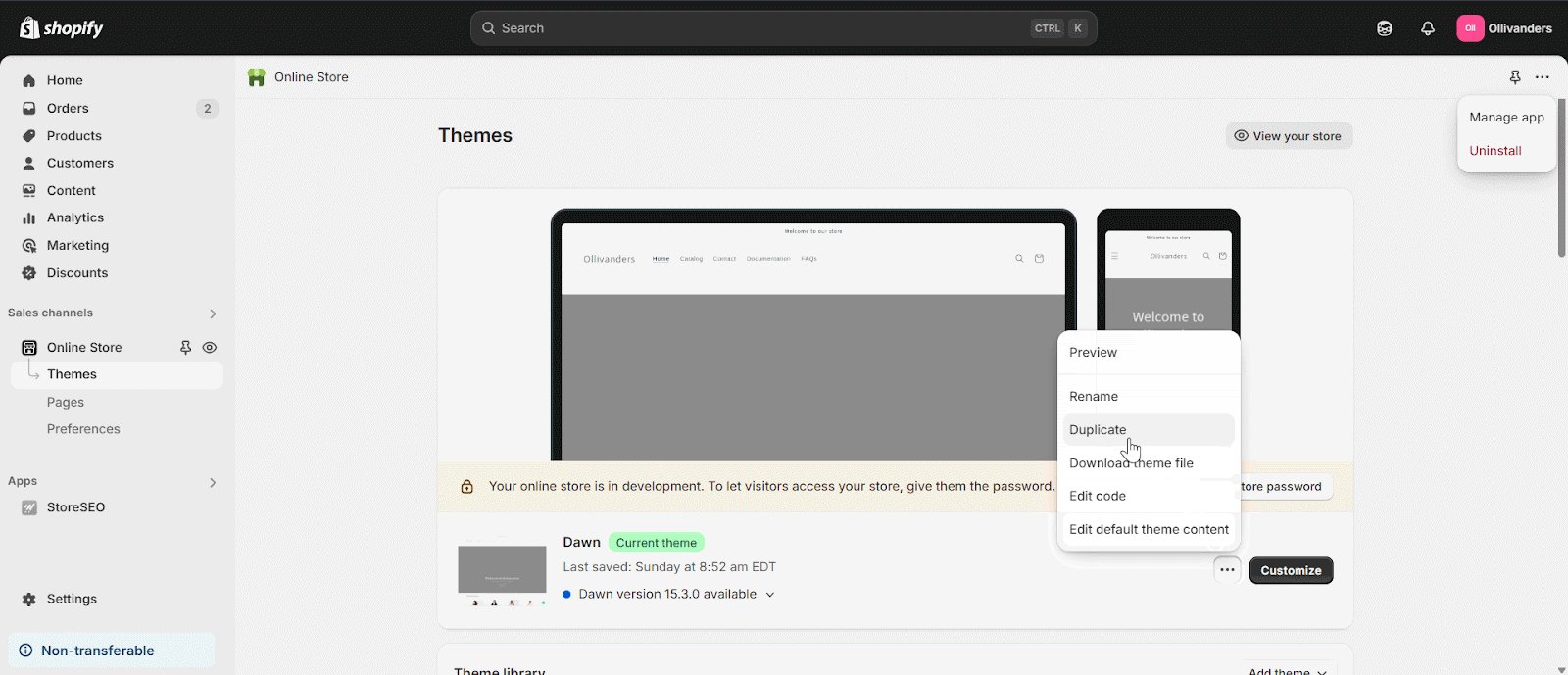
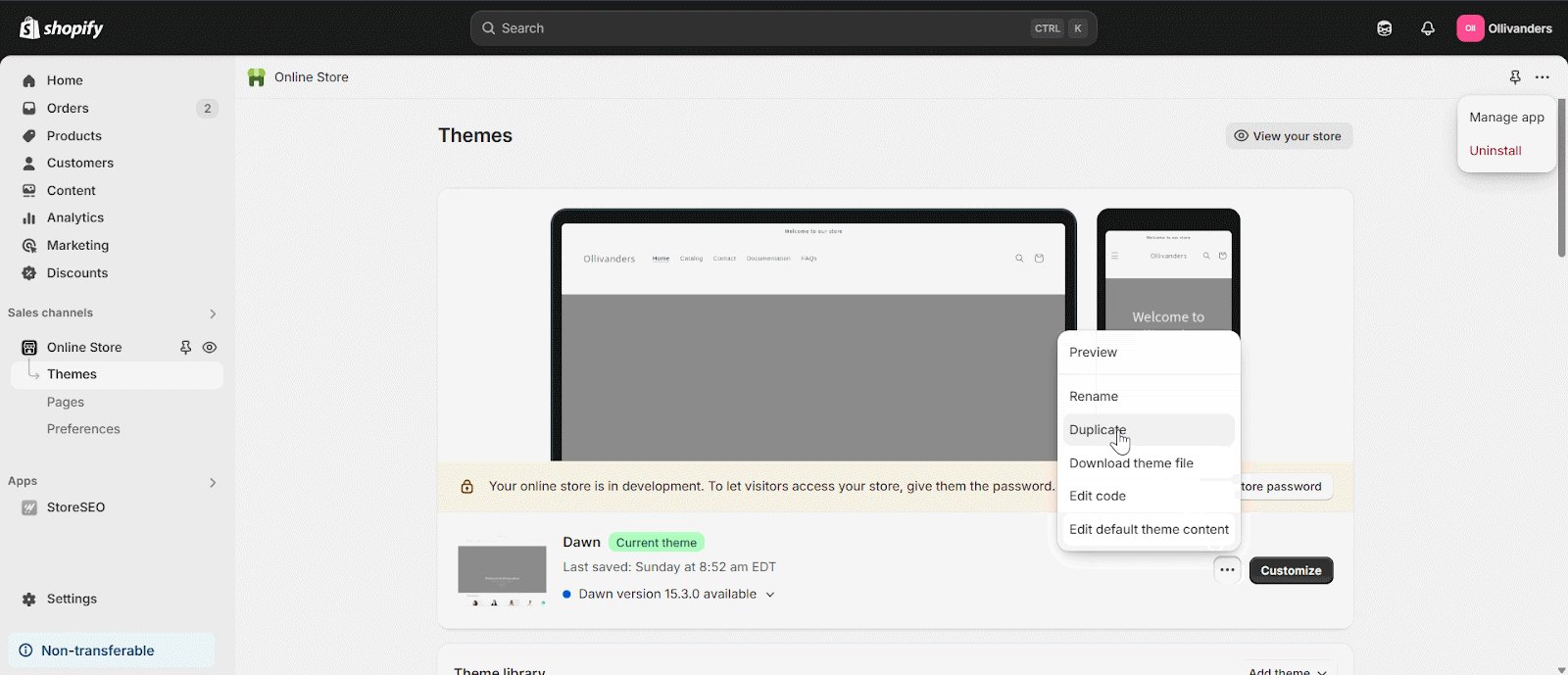
Schritt 1: Sichern Sie Ihr Design
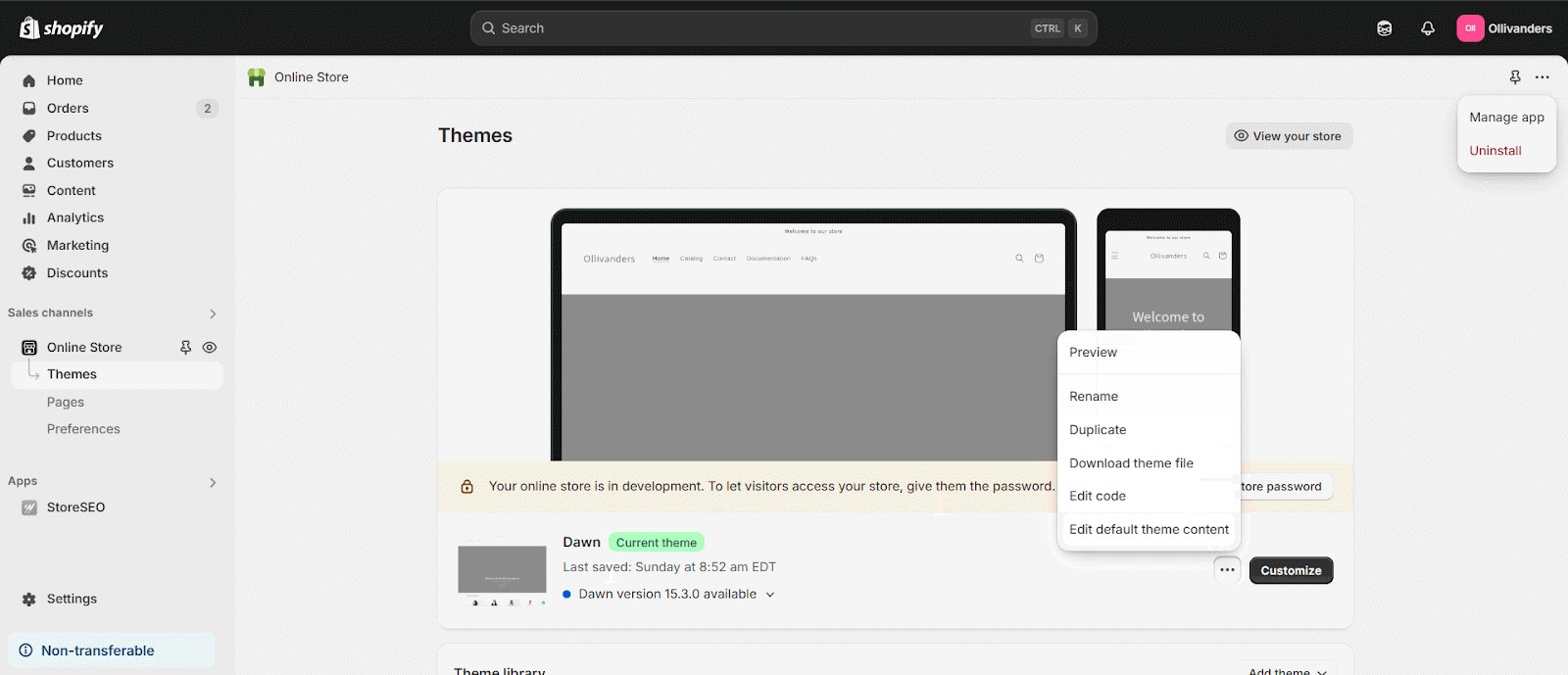
Bevor Sie Änderungen vornehmen, duplizieren Sie Ihr aktuelles Design im Shopify-Adminbereich, um einen versehentlichen Datenverlust zu vermeiden.

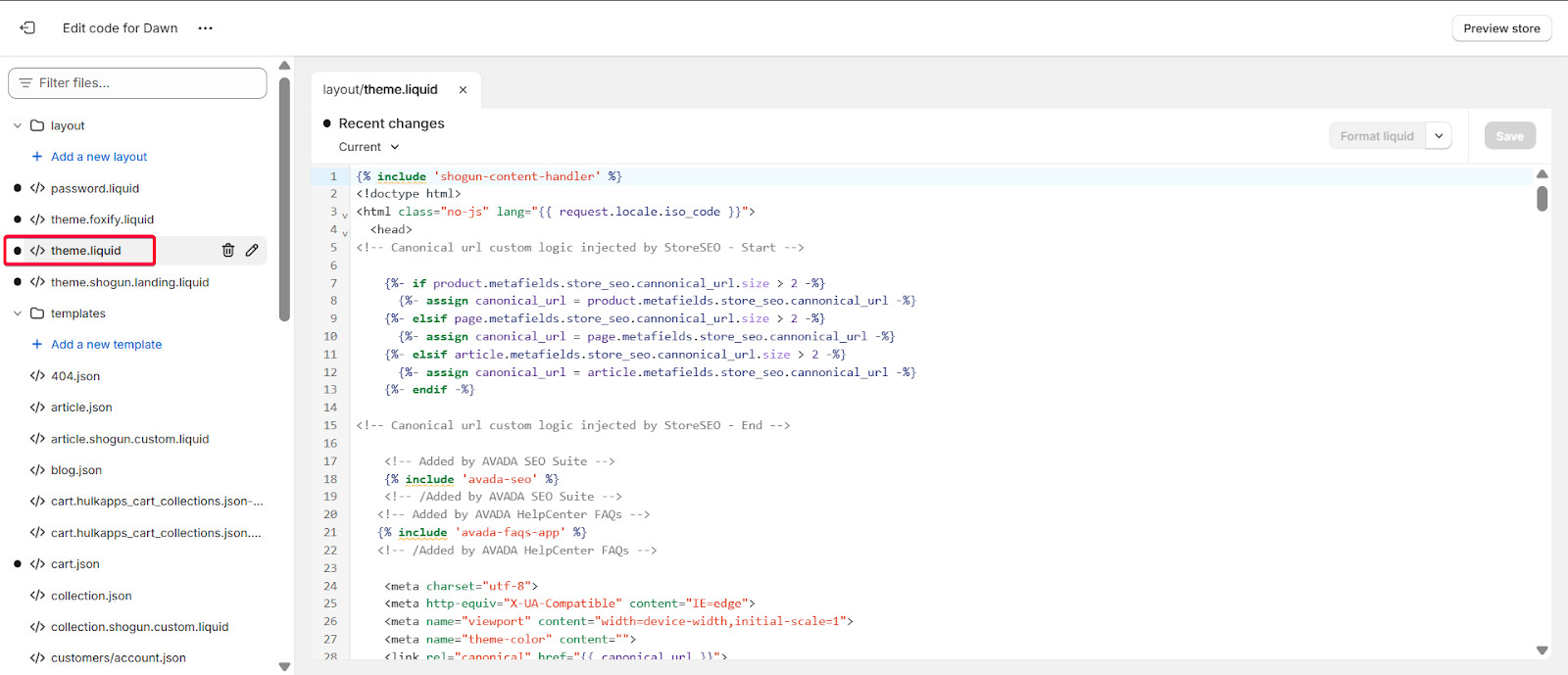
Schritt 2: Designdateien bearbeiten
Navigieren Sie zur Datei theme.liquid im Abschnitt „Layout“ oder zu bestimmten Vorlagendateien wie product.liquid für seitenspezifisches Vorladen.

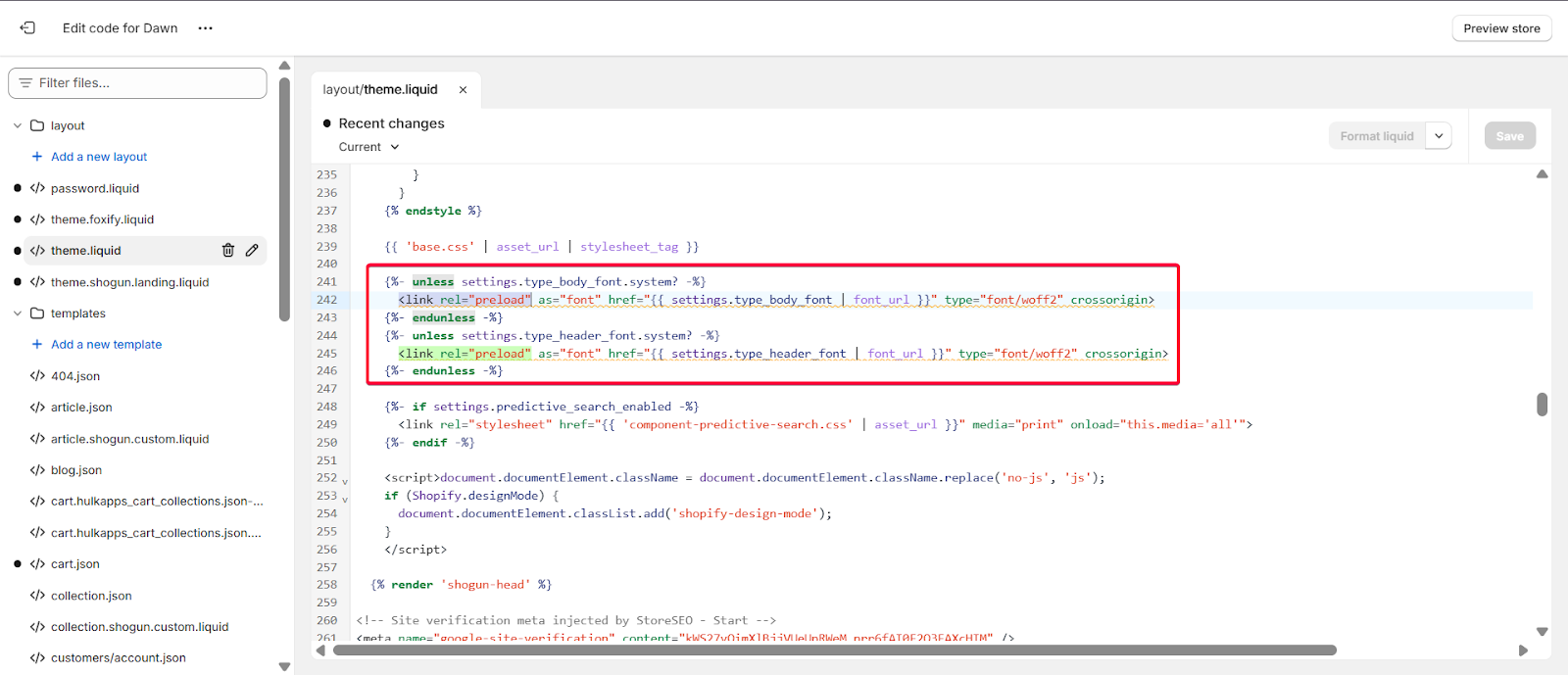
Schritt 3: Preload-Tags einfügen
Fügen Sie den Preload-Tag für jedes kritische Bild in der Abschnitt. Beispiel:
Text
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}”>

Schritt 4: Verwenden Sie Responsive Preloads
Für responsive Bilder fügen Sie imagesrcset und imagesizes hinzu
Text
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}” imagesrcset=”{{ product.featured_image | img_url: ‘800×800’ }} 800w, {{ product.featured_image | img_url: ‘1024×1024’ }} 1024w” imagesizes=”(max-width: 600px) 800px, 1024px”>
Schritt 5: Speichern und testen
Nachdem Sie Ihre Änderungen gespeichert haben, testen Sie Ihre Site in verschiedenen Browsern und Geräten, um zu bestätigen, dass die Bilder wie erwartet vorgeladen werden.
Notiz: Wenn Ihnen manuelles Programmieren zu aufwendig erscheint, können Apps wie TinyIMG das Vorladen und Optimieren von Bildern automatisieren. Das reduziert das Fehlerrisiko und spart Zeit. Achten Sie stets darauf, dass das vorgeladene Bild mit dem auf der Seite angezeigten Bild übereinstimmt, einschließlich Größe und Format, um den größtmöglichen Nutzen zu erzielen. Testen Sie Ihre Änderungen mit Browser-Entwicklertools, um sicherzustellen, dass Bilder vorgeladen und nicht dupliziert oder übersehen werden.
Best Practices und Überlegungen zum Vorladen von Bildern
Obwohl das Vorladen von Bildern die Leistung Ihres Shopify-Shops erheblich verbessern kann, ist es wichtig, es sinnvoll einzusetzen. Hier sind einige Best Practices und Überlegungen:
- Nur wichtige Bilder vorladen: Konzentrieren Sie sich auf Bilder im oberen Seitenbereich und auf Hauptbilder wie Hero-Banner und Produktfotos. Das Vorladen zu vieler Assets kann die Bandbreite belasten und die Ladezeiten der Seite insgesamt verlangsamen.
- Kombinieren Sie mit Lazy Loading: Verwenden Sie das Vorladen wichtiger Bilder und das verzögerte Laden der Bilder weiter unten auf der Seite, um Geschwindigkeit und Ressourcennutzung auszugleichen.
- Bildgrößen anpassen: Stellen Sie sicher, dass das vorgeladene Bild dieselben Abmessungen wie das angezeigte Bild hat, um redundante Downloads zu vermeiden.
- Leistung überwachen: Verwenden Sie Tools wie Google Lighthouse oder Chrome DevTools um die Auswirkungen Ihrer Vorladestrategie auf Metriken wie Largest Contentful Paint (LCP) und Cumulative Layout Shift (CLS) zu messen.
- Browserkompatibilität: Nicht alle Browser unterstützen das Vorladen, sodass manche Benutzer die Vorteile möglicherweise nicht nutzen. Die meisten modernen Browser unterstützen es jedoch, sodass es eine lohnende Optimierung darstellt.
- Vermeiden Sie Konflikte mit Slidern und Lazy Loading: Wenn Sie Bild-Slider oder Lazy Loading verwenden, beachten Sie, dass diese das Vorladen beeinträchtigen können. Beispielsweise können Slider Bilder klonen, was zu mehreren Downloads führt, und Lazy Loading kann die Bildanzeige verzögern, selbst wenn das Bild vorgeladen ist.
Wenn Ihre Homepage beispielsweise einen Karussell-Schieberegler verwendet, kann das Vorladen des ersten Bildes die anfängliche Ladegeschwindigkeit verbessern, das Vorladen aller Karussellbilder kann jedoch unnötig und kontraproduktiv sein.
Häufige Fehler und Fehlerbehebung beim Vorladen von Bildern in Shopify
Selbst bei sorgfältiger Planung können bei der Implementierung des Bildvorladens in Shopify Probleme auftreten:
- Redundante Downloads: Das Vorladen eines Bildes, das nicht sofort angezeigt wird oder dessen Größe von der angezeigten Version abweicht, kann Bandbreite verschwenden und Ihre Site verlangsamen.
- Lazy Loading-Konflikte: Wenn ein Bild sowohl vorgeladen als auch verzögert geladen wird, kann das Skript für verzögertes Laden die Anzeige dennoch verzögern, wodurch die Vorteile des Vorladens zunichte gemacht werden.
- Slider- und Galerieprobleme: Einige JavaScript-Schieberegler klonen Bilder oder laden sie dynamisch, was das Vorladen beeinträchtigen kann. Führen Sie in diesen Fällen gründliche Tests durch, um sicherzustellen, dass das Vorladen effektiv ist.
- Fehler bei der manuellen Codierung: Falsch platzierte Preload-Tags oder nicht übereinstimmende Bild-URLs können Layouts beschädigen oder dazu führen, dass Bilder überhaupt nicht geladen werden. Erstellen Sie immer ein Backup Ihres Designs und testen Sie Änderungen zunächst in einer Staging-Umgebung.
Zur Fehlerbehebung verwenden Sie Browser-Entwicklertools, um die Netzwerkaktivität zu überprüfen und sicherzustellen, dass vorinstallierte Bilder frühzeitig abgerufen und wie vorgesehen verwendet werden. Tools wie Google Lighthouse können auch dabei helfen, verpasste Gelegenheiten zum Vorladen oder redundante Downloads zu identifizieren.
Tools und Apps zum Vorladen von Bildern in Shopify
Für Shop-Betreiber, die Code nicht manuell bearbeiten möchten, gibt es verschiedene Shopify-Apps, die das Vorladen und Optimieren von Bildern automatisieren. Eine beliebte Option ist TinyIMG. Diese komprimiert Bilder nicht nur für schnelleres Laden, sondern fügt Ihrem Theme auch automatisch die notwendigen Preload- und Prefetch-Tags hinzu. Dies ist besonders hilfreich für Shops mit häufigen Updates oder begrenzten technischen Ressourcen.
- TinyIMG kann sowohl die Bildkomprimierung als auch das Vorladen übernehmen und stellt so sicher, dass Ihre Site ohne manuelle Eingriffe schnell und SEO-freundlich bleibt.
- Andere Apps und Tools bieten möglicherweise ähnliche Funktionen, überprüfen Sie jedoch immer die Kompatibilität mit Ihrem Design und testen Sie es nach der Installation gründlich.
- Die manuelle Codierung bietet jedoch eine detailliertere Kontrolle und Anpassung, sodass Sie gezielt auf bestimmte Bilder abzielen und diese für einzigartige Layouts oder Benutzerabläufe optimieren können.
Steigern Sie die Shop-Leistung durch das Vorladen von Bildern in Ihrem Shopify-Shop
Das Vorladen von Bildern ist eine bewährte Methode zur Verbesserung der Geschwindigkeit und des Benutzererlebnisses Ihrer Shopify-Website. Indem Sie das Laden Ihrer wichtigsten Bilder priorisieren, ermöglichen Sie Ihren Besuchern ein schnelleres und ansprechenderes Einkaufserlebnis. Egal, ob Sie das Vorladen manuell implementieren oder eine App wie TinyIMGDer Schlüssel liegt darin, sich auf kritische Ressourcen zu konzentrieren, Ihre Änderungen zu testen und die Leistung regelmäßig zu überwachen.
Ein gut optimierter Shopify-Shop begeistert nicht nur Kunden, sondern sticht auch in Suchmaschinen-Rankings hervor und sorgt für höhere Conversion-Raten. Experimentieren Sie noch heute mit dem Vorladen von Bildern und überzeugen Sie sich selbst vom Unterschied für Ihr Unternehmen.
Fanden Sie unseren Blog nützlich? Wenn ja, bitte Abonnieren Sie unseren Blog für weitere Tipps, Tutorials und Updates zu branchenbezogenen Themen.









