Die Optimierung von Bildern für Ihre Website ist wichtig. Die richtigen Bildgrößen können die Leistung Ihrer Website, das Benutzererlebnis und das Suchmaschinenranking erheblich beeinflussen. In diesem ultimativen Leitfaden werden wir die perfekte Bildgrößen für Webseiten. Es wird Ihnen helfen, das perfekte Gleichgewicht zwischen Qualität und Effizienz zu finden.
![Die perfekten Bildgrößen für Websites: Der ultimative Leitfaden [2026] 1 perfect image sizes for WordPress](https://storeseo.com/wp-content/uploads/2024/08/StoreSEO-Perfect-Image-Sizes-for-Websites_-The-Ultimate-Guide-2024.jpg)
Die Bedeutung perfekter Bildgrößen für Websites
Bilder sind ein wichtiger Bestandteil jeder Website, denn sie sorgen für optische Attraktivität und fesseln die Nutzer. Die Größe dieser Bilder wirkt sich jedoch erheblich auf die Leistung der Website aus. Große Bilder können die Ladezeiten verlangsamen und so zu einer schlechten Nutzererfahrung führen.
Das Laden größerer Bilder dauert länger, da sie mehr Daten enthalten. Dies kann Benutzer frustrieren, die schnell ladende Seiten erwarten, insbesondere in der heutigen schnelllebigen digitalen Welt. Langsame Ladezeiten können zu höheren Absprungraten führen, bei denen Benutzer die Site verlassen, bevor sie vollständig geladen ist, was sich negativ auf die Benutzerinteraktion und die Gesamtleistung der Site auswirkt.
Ein weiterer wichtiger Faktor ist, dass schnell ladende Bilder die Benutzerinteraktion verbessern können, indem sie ein nahtloses Browsing-Erlebnis bieten. Benutzer bleiben eher auf einer Website, die schnell und reibungslos lädt. Dies ist besonders wichtig für E-Commerce-Websites, auf denen qualitativ hochwertige Bilder für die Präsentation von Produkten unerlässlich sind. Dies muss jedoch mit schnellen Ladezeiten ausgeglichen werden, um potenzielle Kunden bei der Stange zu halten.
Die Rolle perfekter Bildgrößen für Websites bei der SEO
![Die perfekten Bildgrößen für Websites: Der ultimative Leitfaden [2026] 2 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/image-12.png)
Bilder optimieren Durch die Reduzierung der Dateigröße ohne Qualitätseinbußen können Sie die Seitenladegeschwindigkeit deutlich verbessern, was für ein besseres Ranking in Suchmaschinen entscheidend ist. Schneller ladende Seiten werden von Suchmaschinen bevorzugt, was zu einem höheren Ranking in den Suchergebnissen führt. Optimierte Bilder tragen zur Reduzierung der Absprungraten bei, indem sie dafür sorgen, dass Seiten schnell geladen werden, was Benutzer dazu anregt, länger zu bleiben und mehr Inhalte zu erkunden.
Dieses verbesserte Benutzererlebnis ist für SEO von entscheidender Bedeutung, da es zu längeren Besuchsdauern und höheren Engagement-Metriken führen kann, was beides positive Signale für Suchmaschinen sind. Angesichts der zunehmenden Nutzung mobiler Geräte ist die Optimierung von Bildern für die mobile Leistung von entscheidender Bedeutung. Kleinere, optimierte Bilder werden in mobilen Netzwerken schneller geladen, was das mobile Benutzererlebnis verbessert und das Ranking in mobilen Suchvorgängen steigert.
Stellen Sie sicher, dass die Bilder auf allen Geräten gut aussehen
Damit Bilder auf allen Geräten, vom Desktop bis zum Mobiltelefon, gut aussehen, müssen Sie responsive Bilder verwenden. Responsive Bilder passen sich an unterschiedliche Bildschirmgrößen und -auflösungen an und bieten so ein optimales Seherlebnis. Hier sind einige Best Practices, um dies zu erreichen:
- HTML-Attribute verwenden: Nutzen Sie HTML-Attribute wie 'Quellsatz' Damit können Sie eine Liste mit verschiedenen Bildgrößen und -auflösungen angeben, aus denen der Browser je nach Gerätefunktionen des Benutzers und Größe des Ansichtsfensters auswählen kann. Dadurch können optimierte Bilder bereitgestellt werden, um die Seitenladegeschwindigkeit und -leistung zu verbessern.
- CSS-Techniken: Verwenden Sie CSS, um die Breite von Bildern als Prozentsatz ihres übergeordneten Containers festzulegen, anstatt feste Pixelwerte zu verwenden. Dadurch wird sichergestellt, dass Bilder proportional zur Bildschirmgröße skaliert werden und ihr Seitenverhältnis und ihre Klarheit beibehalten werden.
- Medienanfragen: Implementieren Sie Medienabfragen in CSS, um unterschiedliche Bilder bereitzustellen oder Bildstile basierend auf der Bildschirmgröße des Geräts anzupassen. Dies trägt dazu bei, für jedes Gerät die bestmögliche Bildqualität und Leistung bereitzustellen.
- Bildformate optimieren: Wählen Sie die richtigen Bildformate für verschiedene Bildtypen. Beispielsweise kann JPEG für Fotos, PNG für Bilder mit Transparenz und WebP für bessere Komprimierung und Qualität verwendet werden. Dadurch wird sichergestellt, dass die Bilder sowohl eine hohe Qualität aufweisen als auch für schnelles Laden optimiert sind.
- Lazy Loading: Implementieren Sie Lazy Loading, um das Laden von Bildern zu verzögern, bis sie im Ansichtsfenster erscheinen. Dies verbessert die anfänglichen Seitenladezeiten und die Gesamtleistung, insbesondere bei Websites mit vielen Bildern.
Optimieren der Bilddateigrößen für Shopify
Mit StoreSEO können Sie die Bilder Ihres Shopify-Shops ganz einfach in wenigen Schritten optimieren. Hier ist die Aufschlüsselung der Schritte:
Schritt 1: Standardeinstellungen für die Bildoptimierung einrichten
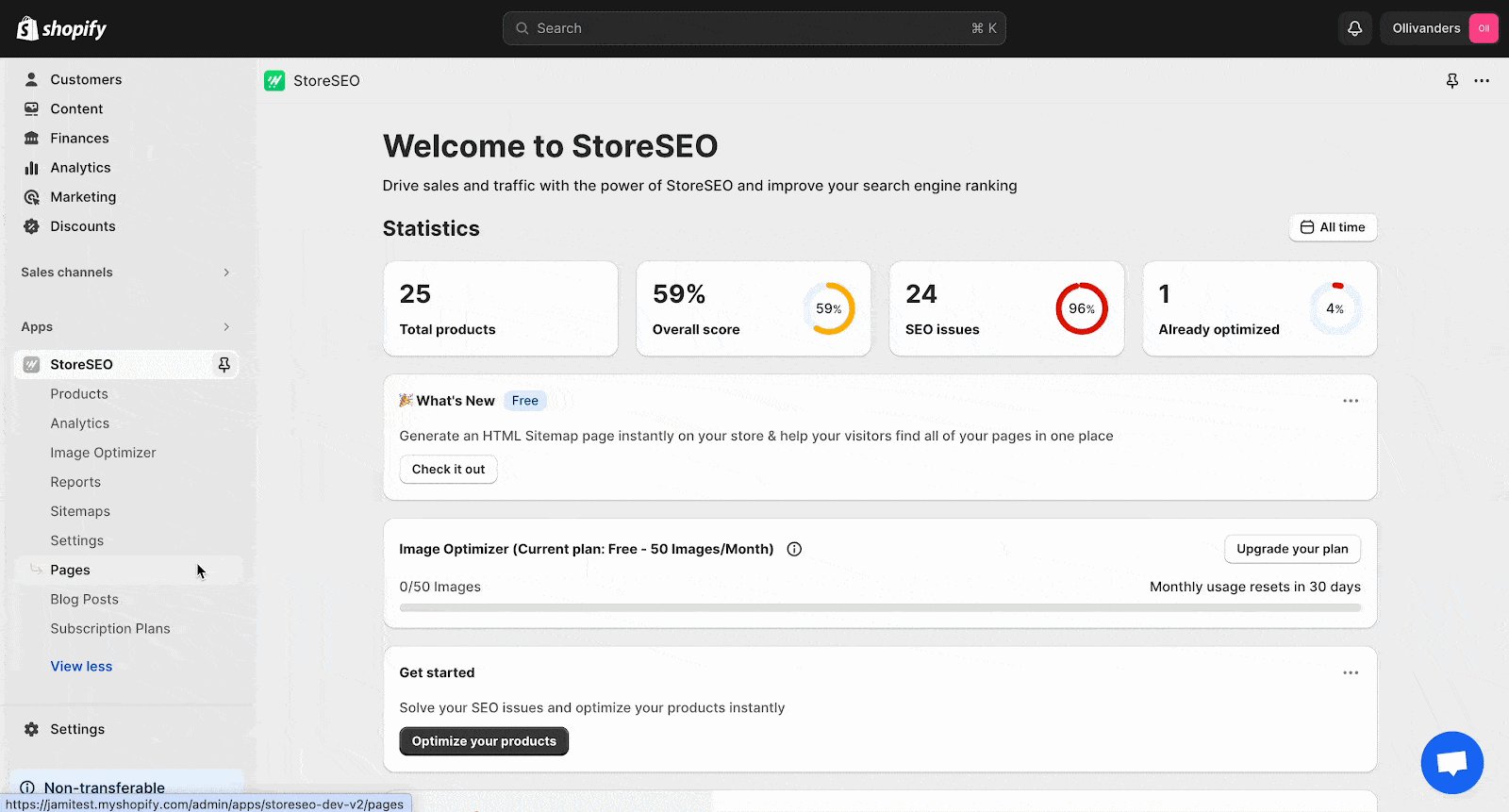
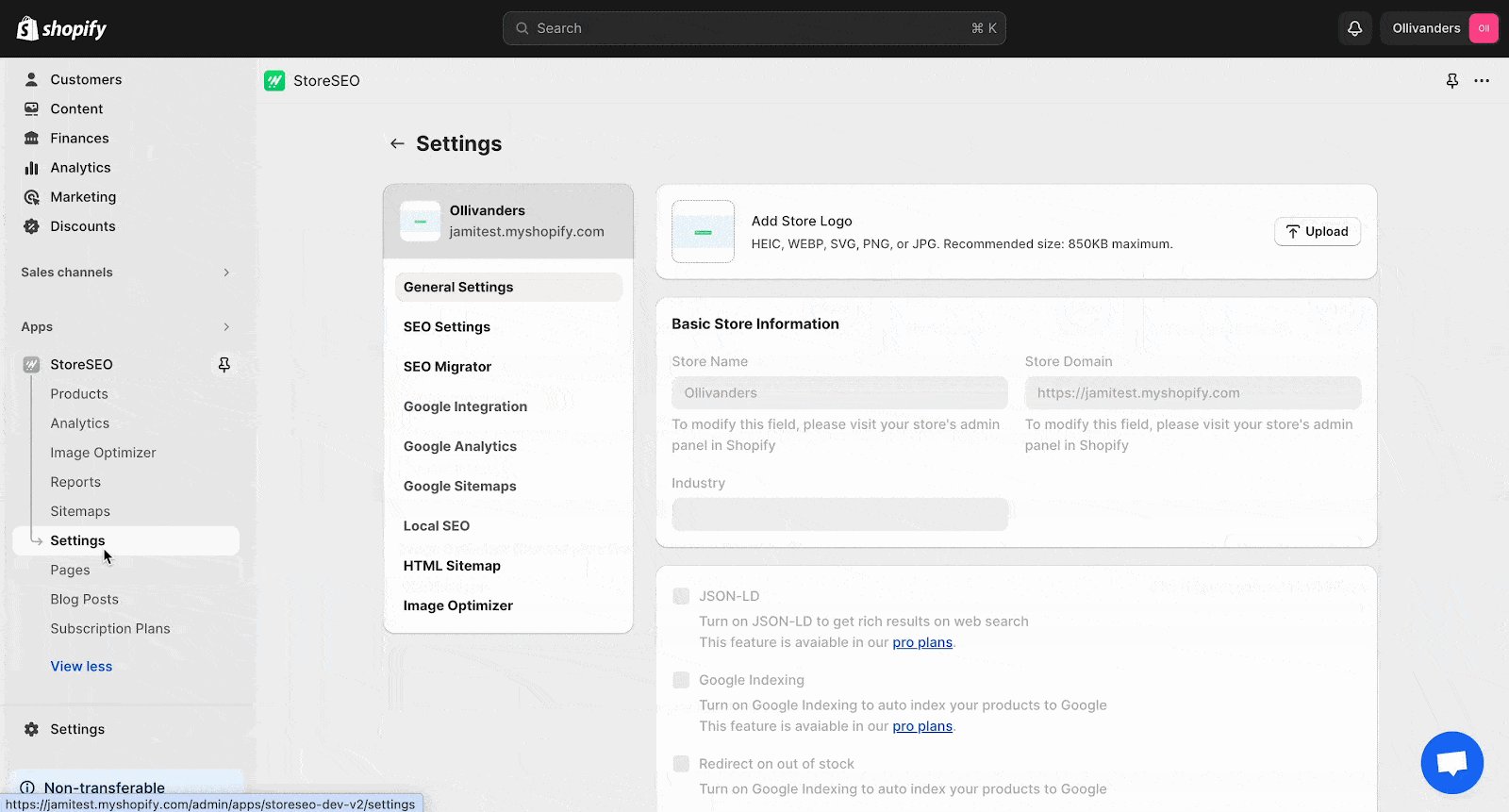
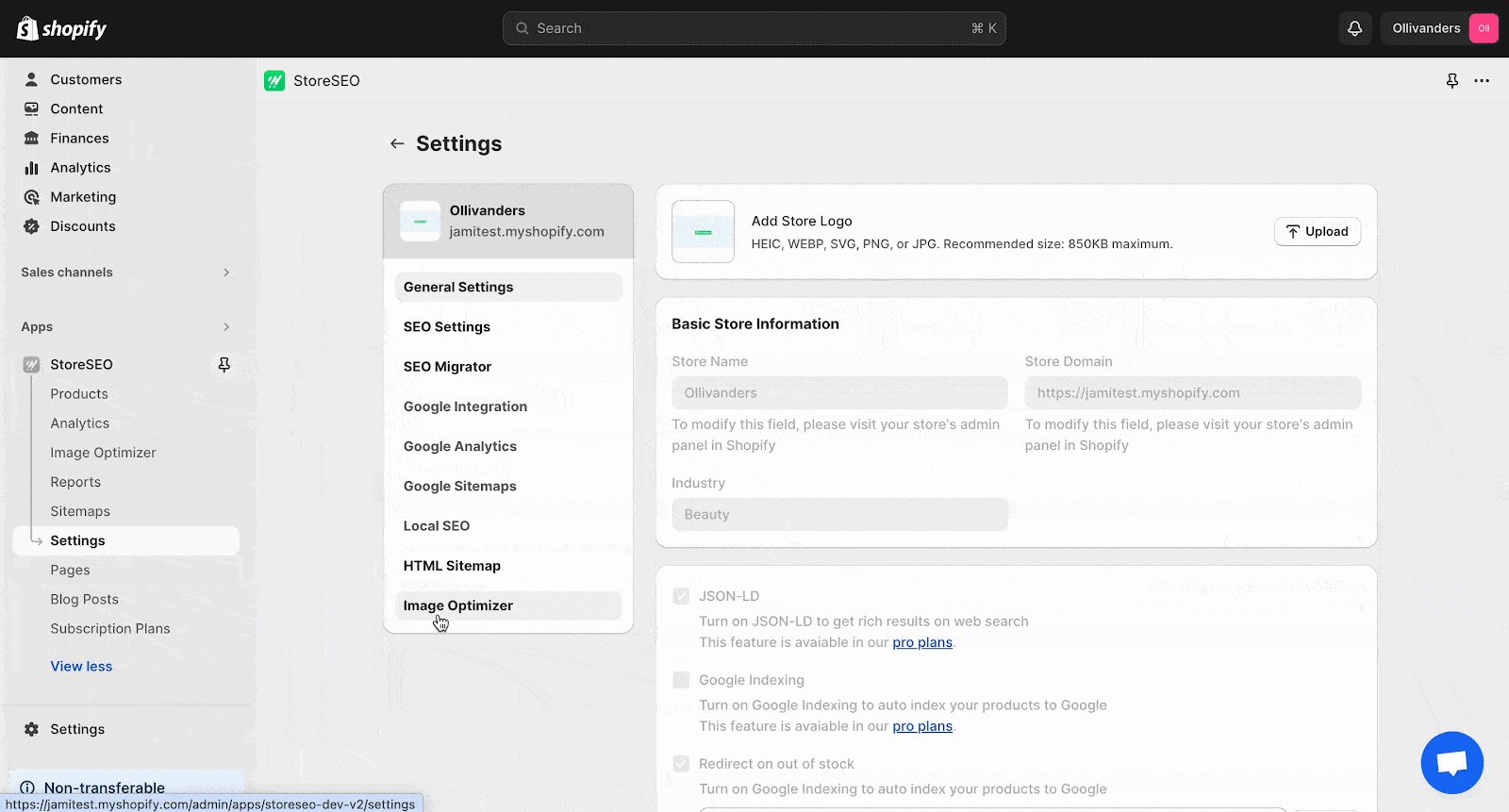
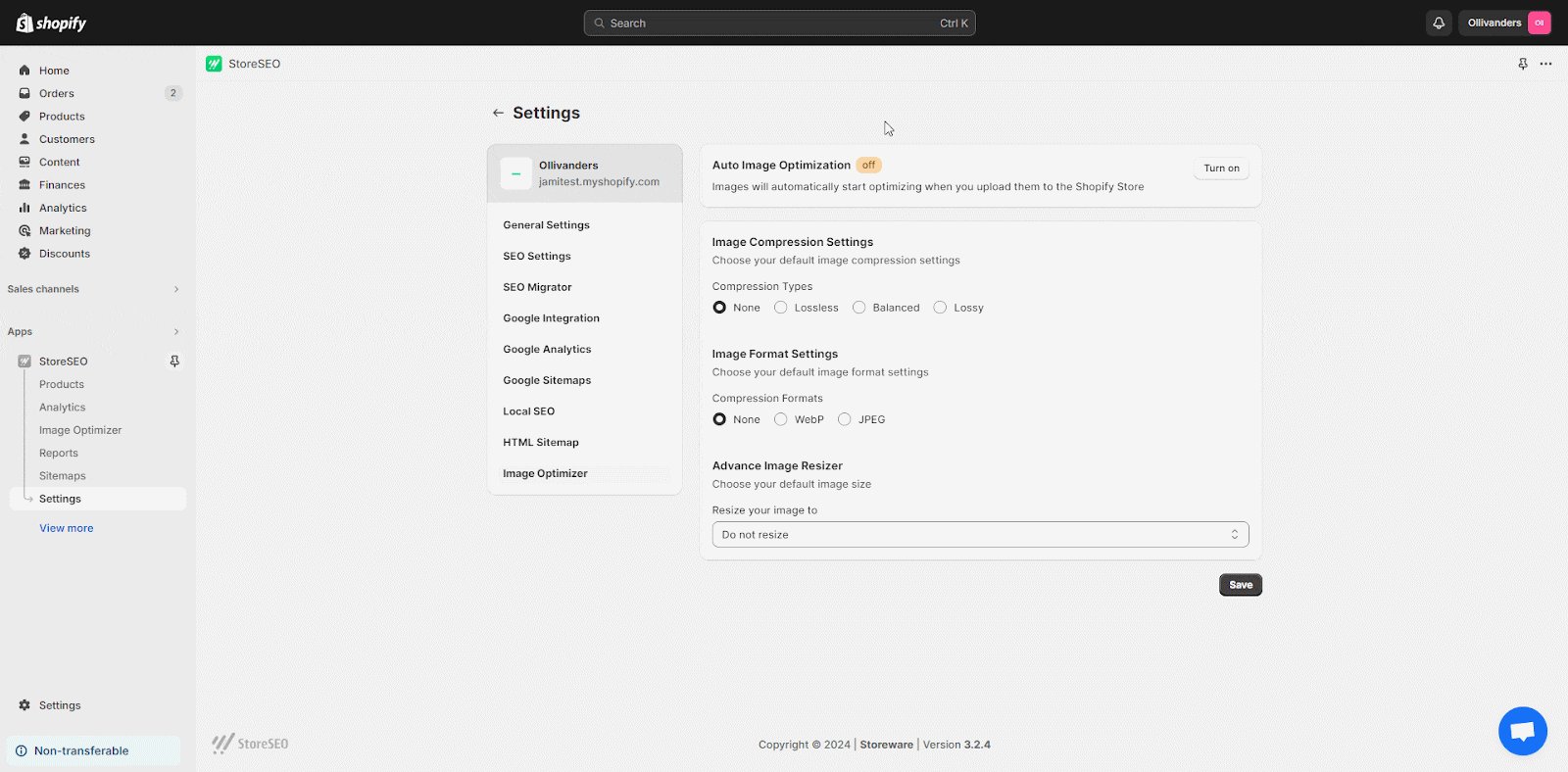
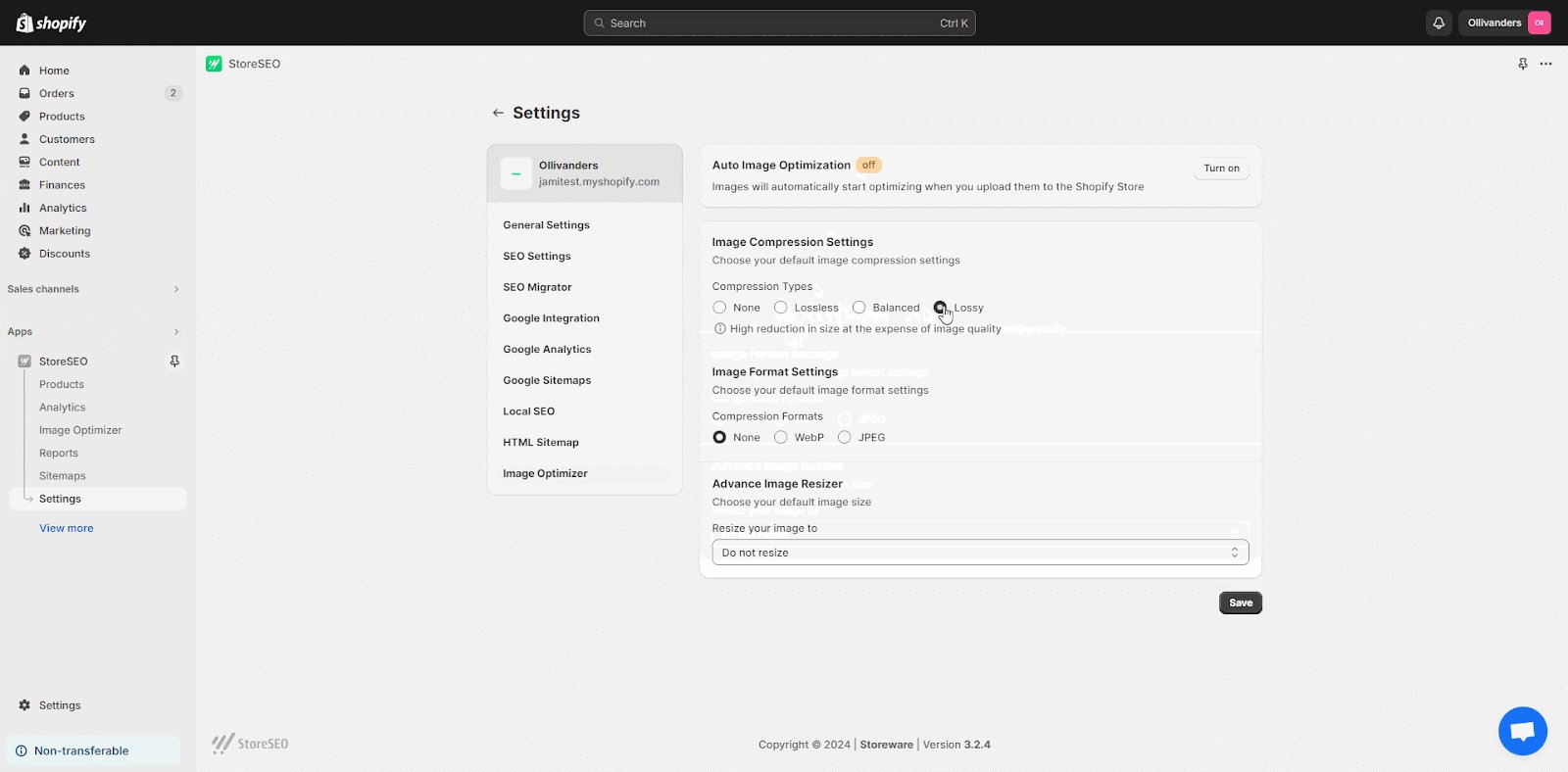
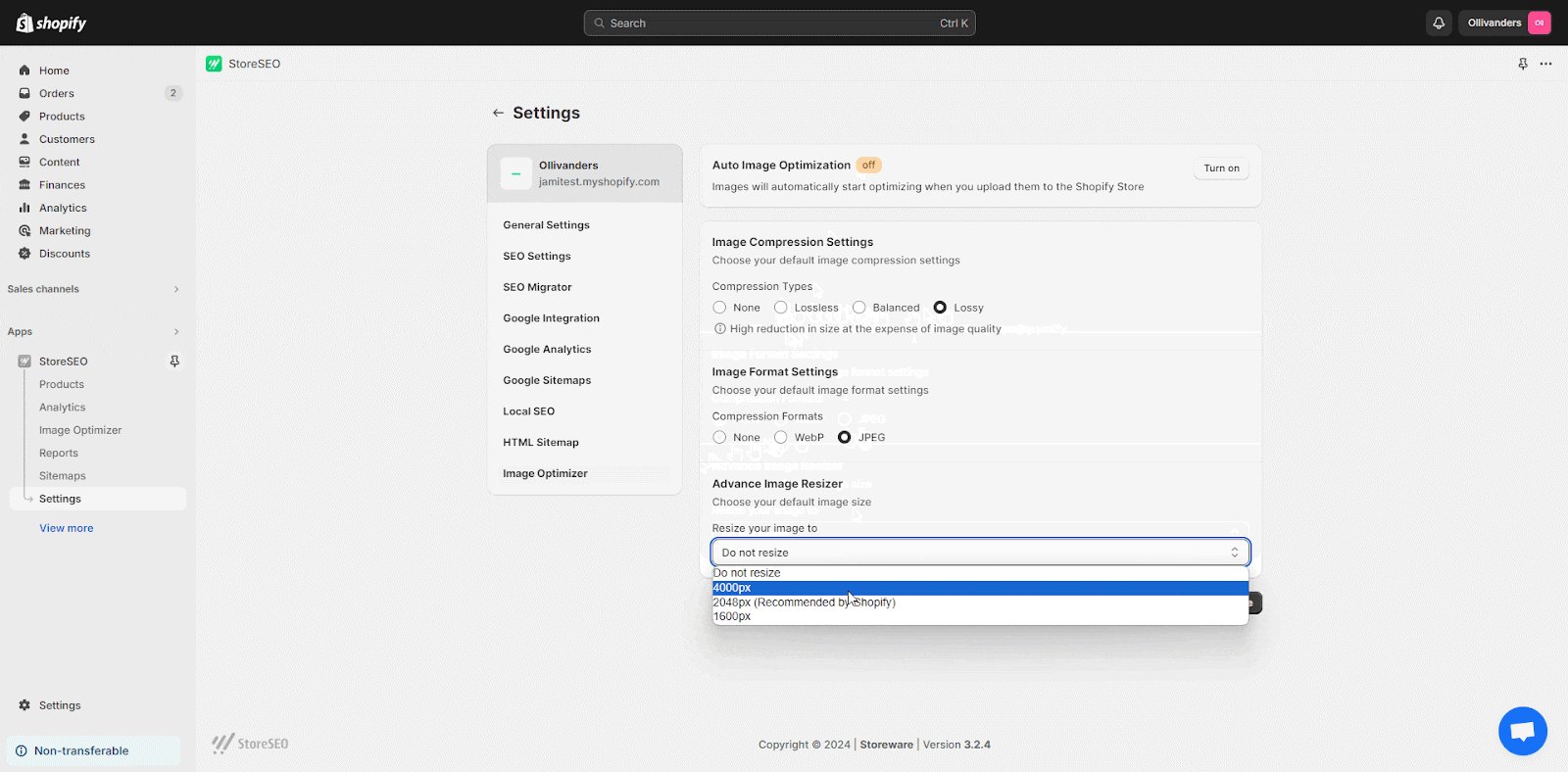
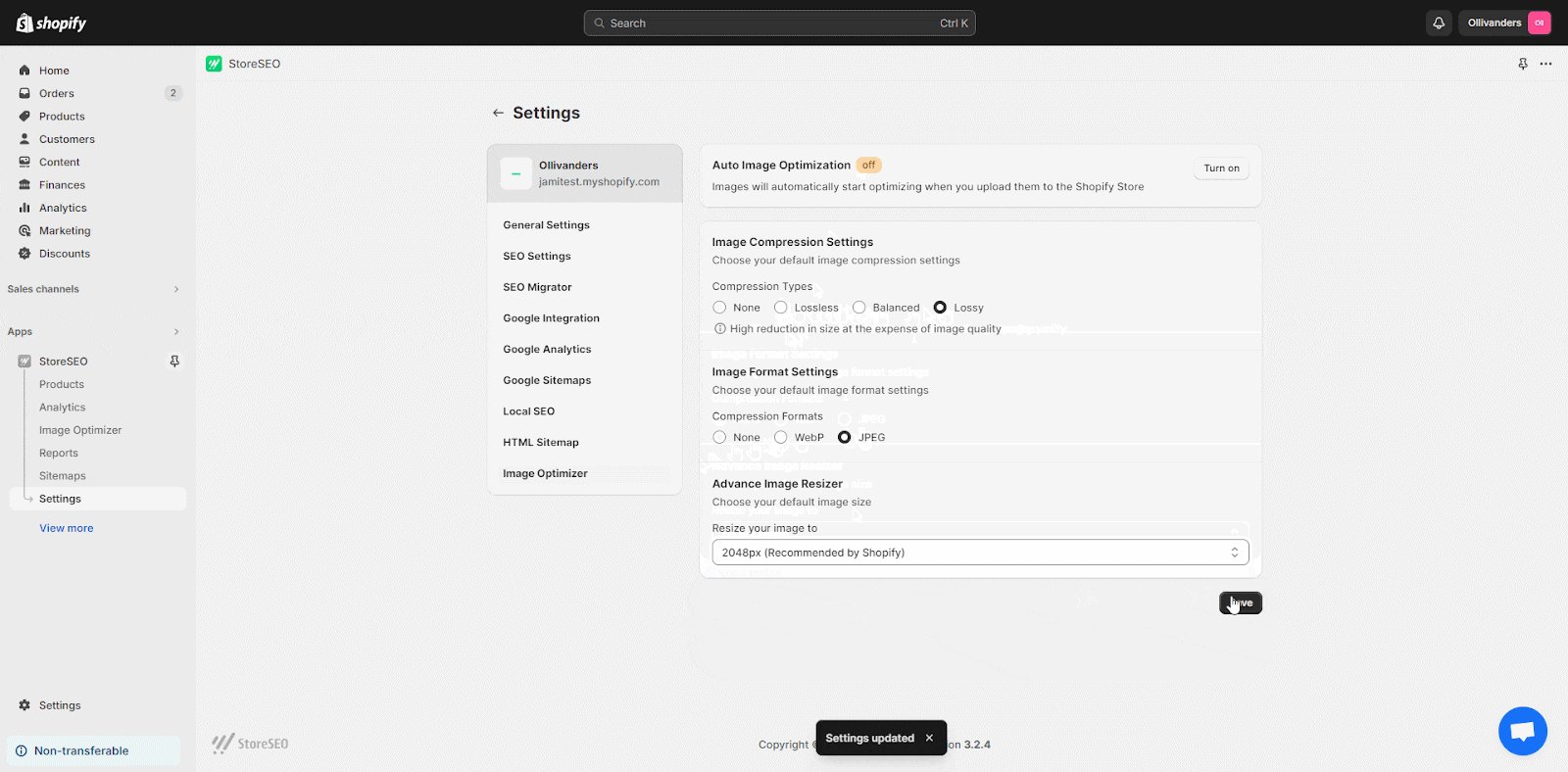
Mit dem Bildoptimierer von StoreSEO können Sie Standardeinstellungen für die Bildoptimierung festlegen. Gehen Sie dazu auf die Registerkarte „Einstellungen“ in Ihrem StoreSEO-Dashboard. Klicken Sie dann auf „Bildoptimierer“, um alle benötigten Optionen anzuzeigen.

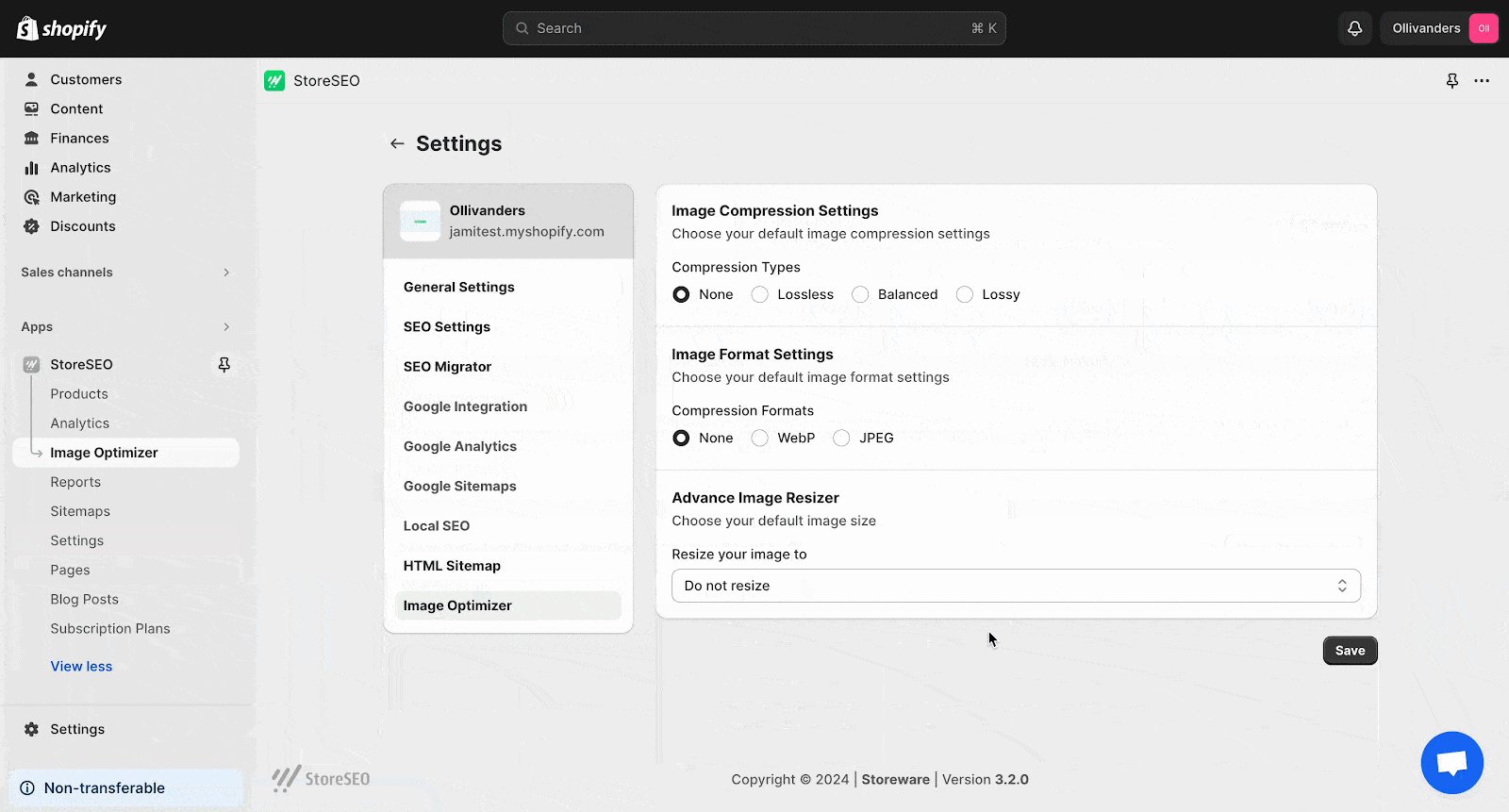
Legen Sie die gewünschten Optionen für Bildkomprimierung, Bildformat und Bildgrößenanpassung fest. Klicken Sie anschließend auf „Speichern“.

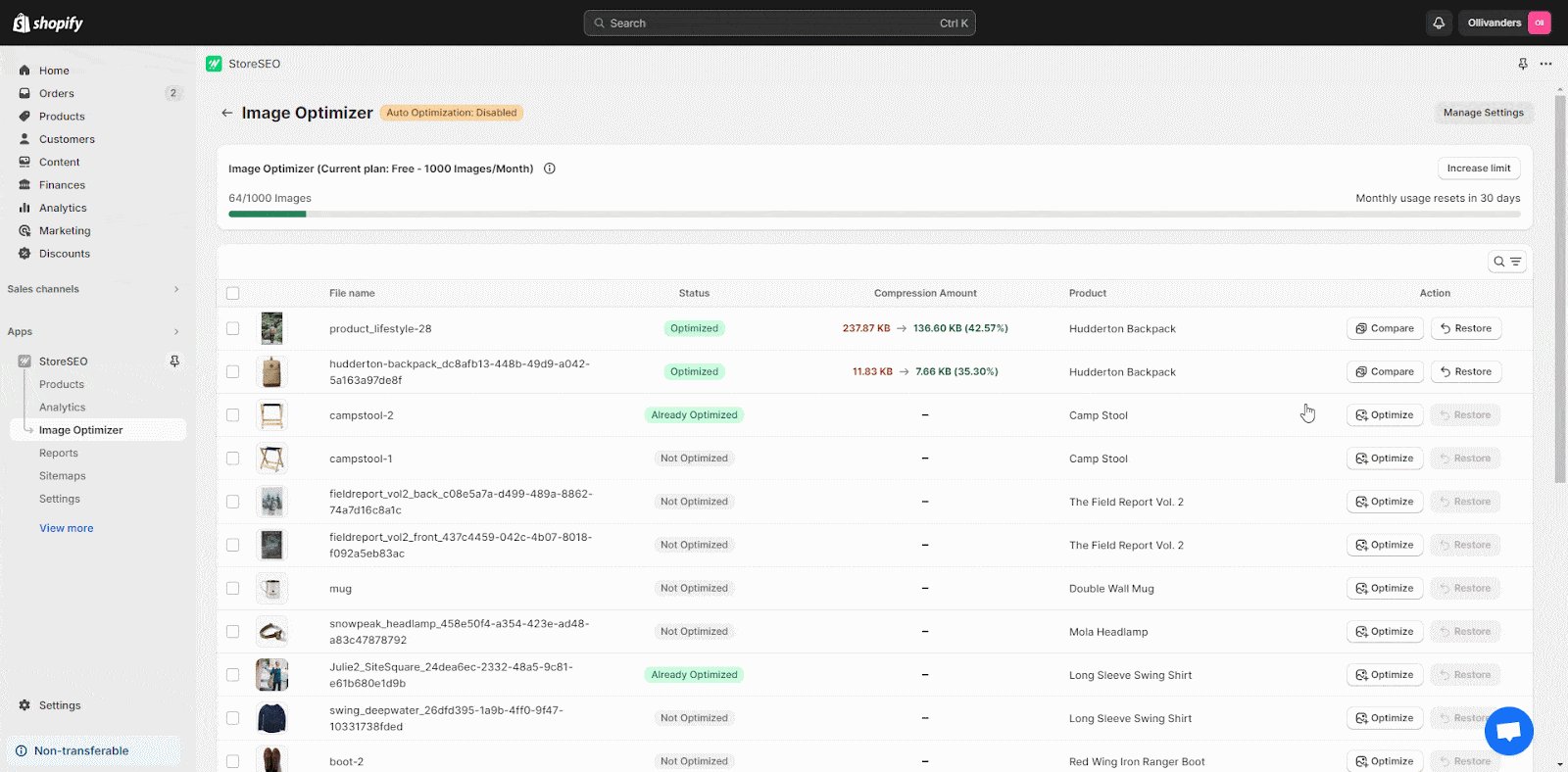
Schritt 2: Navigation zur Registerkarte „Bildoptimierung“
Gehen Sie zum StoreSEO-Dashboard und klicken Sie auf die Registerkarte „Bildoptimierer“. Suchen Sie das Bild, das Sie optimieren möchten, und klicken Sie auf die Schaltfläche „Optimieren“. Ihr Bild wird sofort mit Ihren Standardeinstellungen optimiert.
![So verwenden Sie StoreSEO Image Optimizer auf Shopify 3 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-15-1024x504.gif)
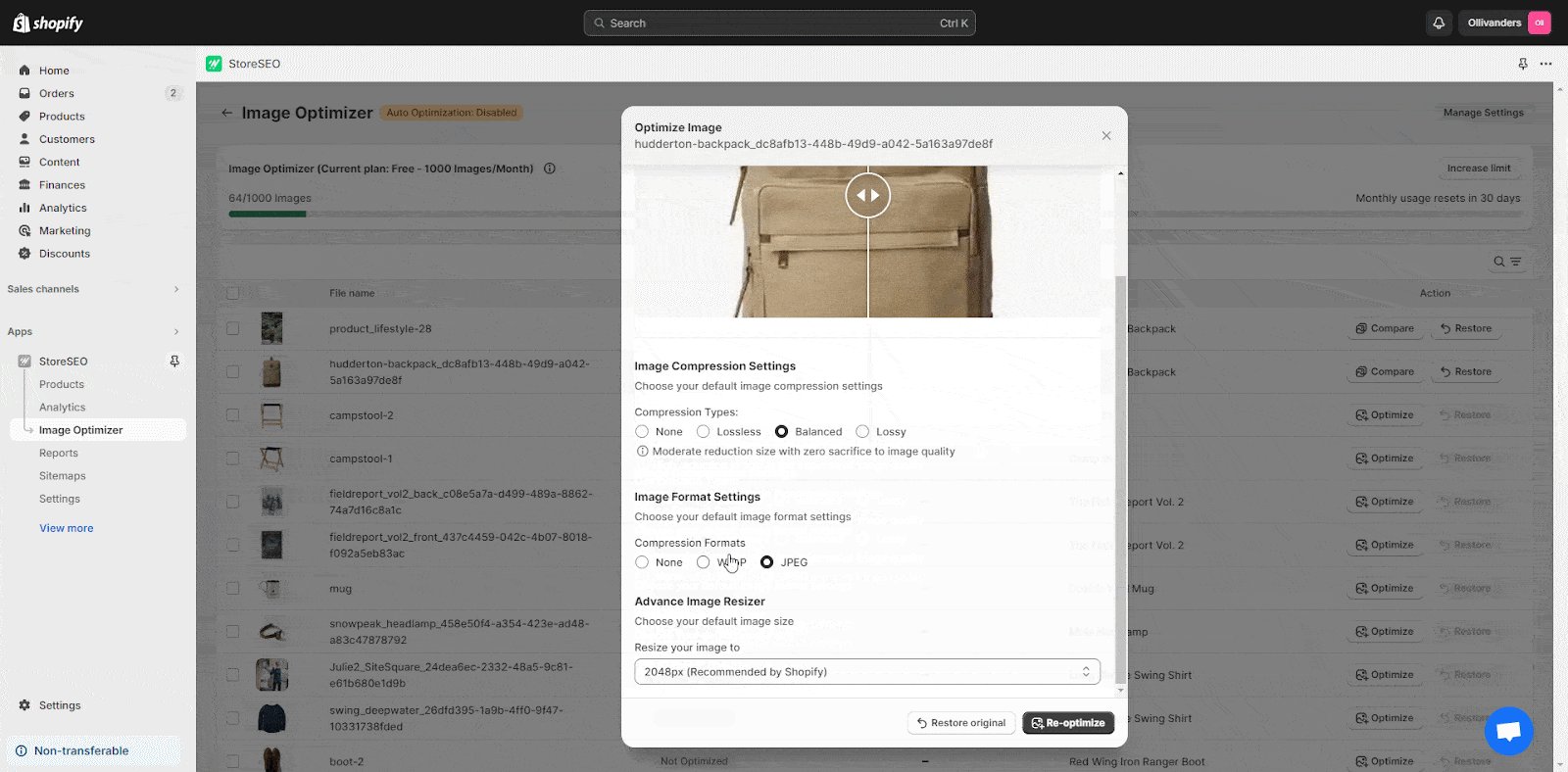
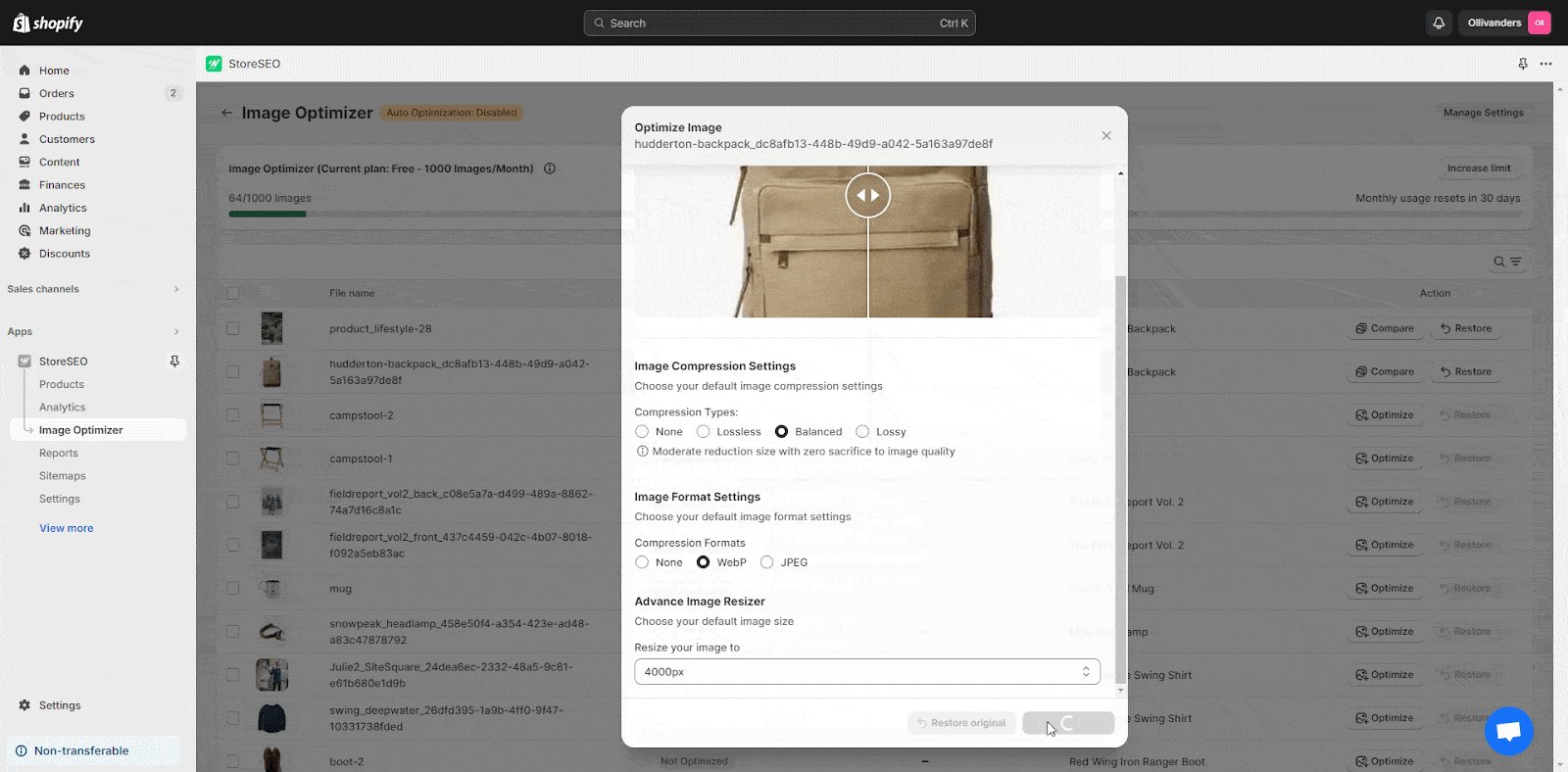
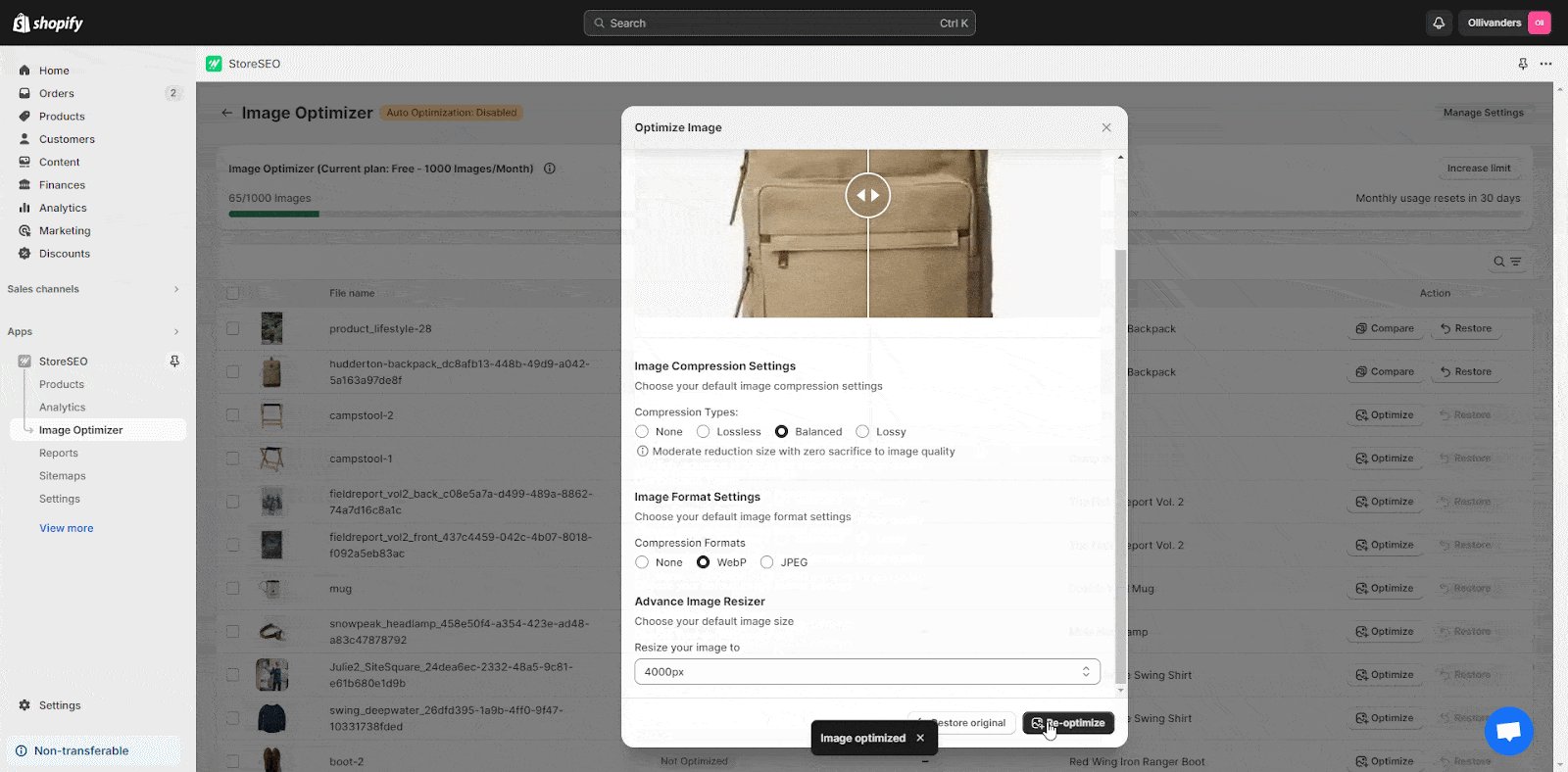
Klicken Sie hier auf die Schaltfläche „Vergleichen“, um die Änderungen zu vergleichen. Wenn Sie das Bild erneut optimieren möchten, passen Sie die Einstellungen nach Bedarf an und klicken Sie auf die Schaltfläche „Neu optimieren“.

Wenn Sie die Bildoptimierung nun rückgängig machen möchten, klicken Sie einfach auf die Schaltfläche „Wiederherstellen“. Das Bild wird sofort wieder zum Originalbild zurückgesetzt.
![So verwenden Sie StoreSEO Image Optimizer auf Shopify 13 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-17-1024x551.gif)
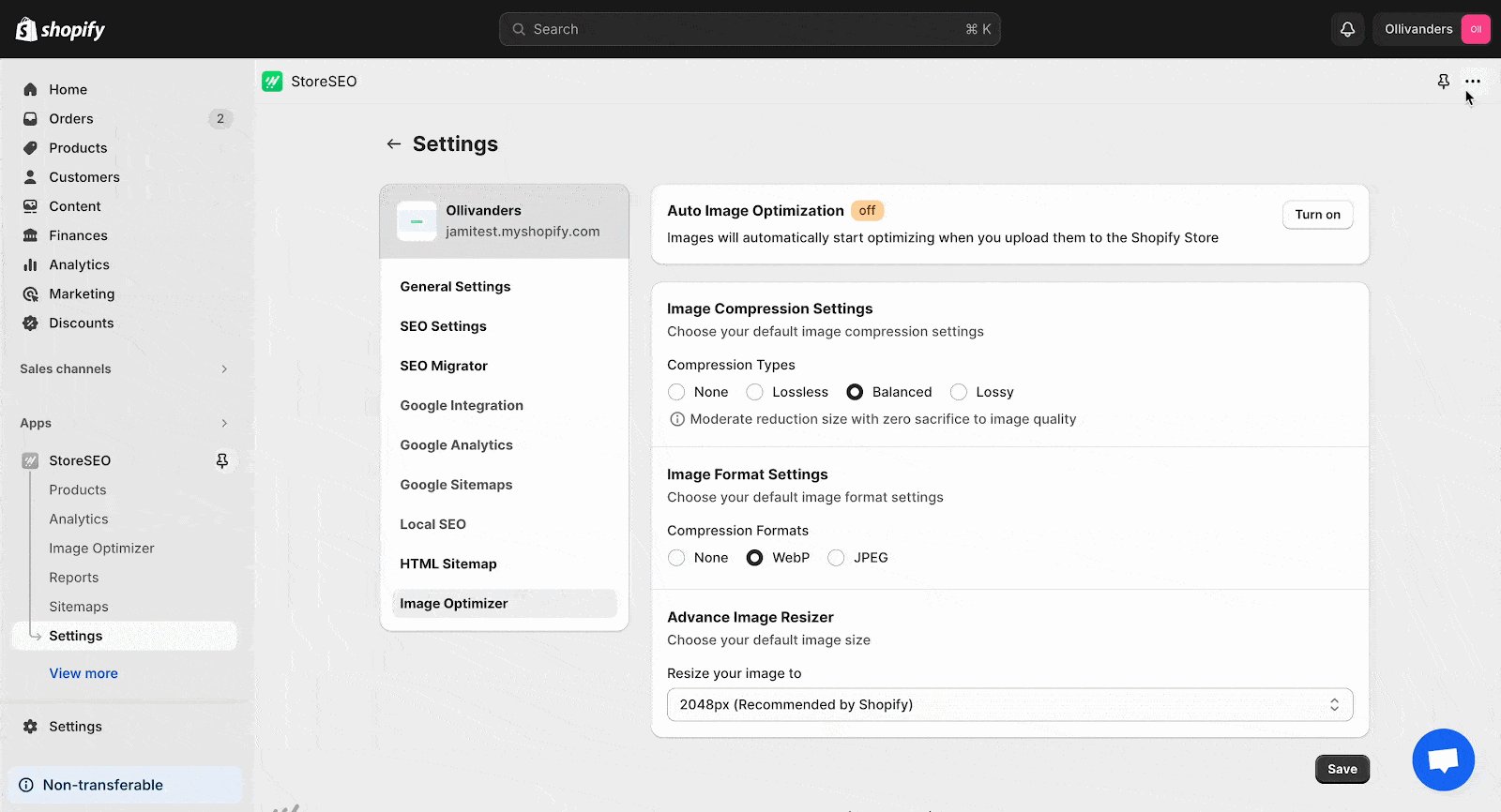
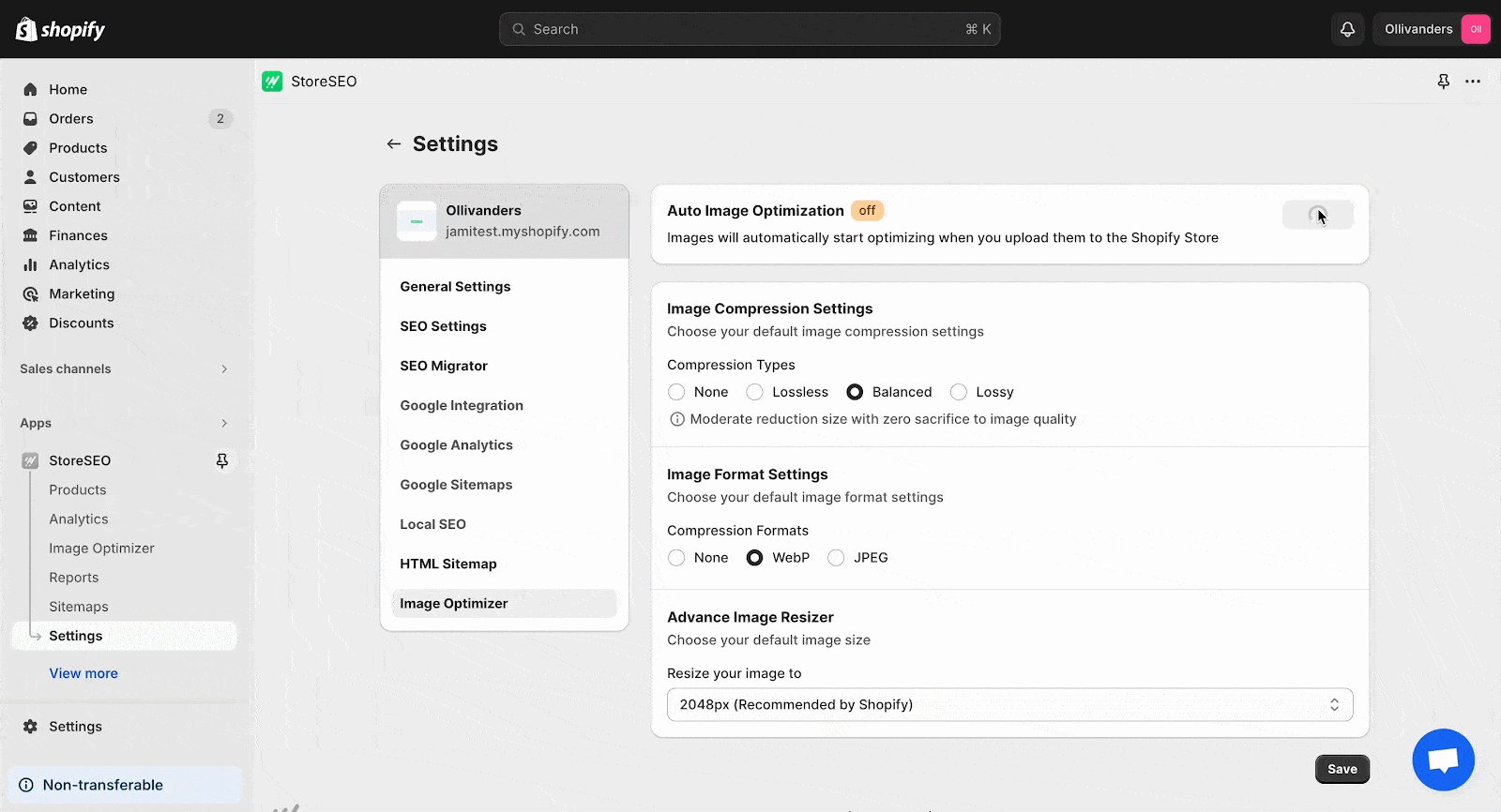
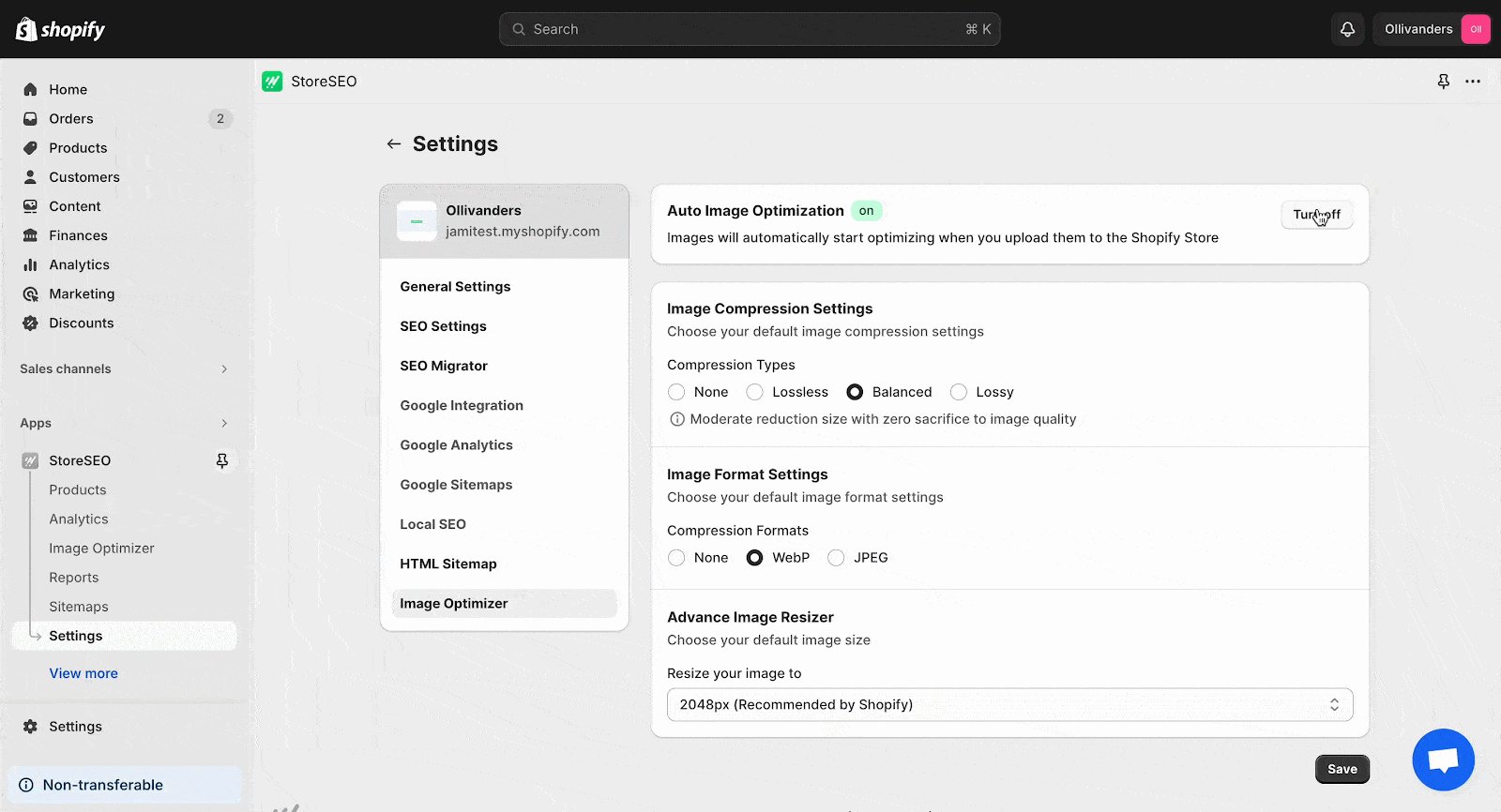
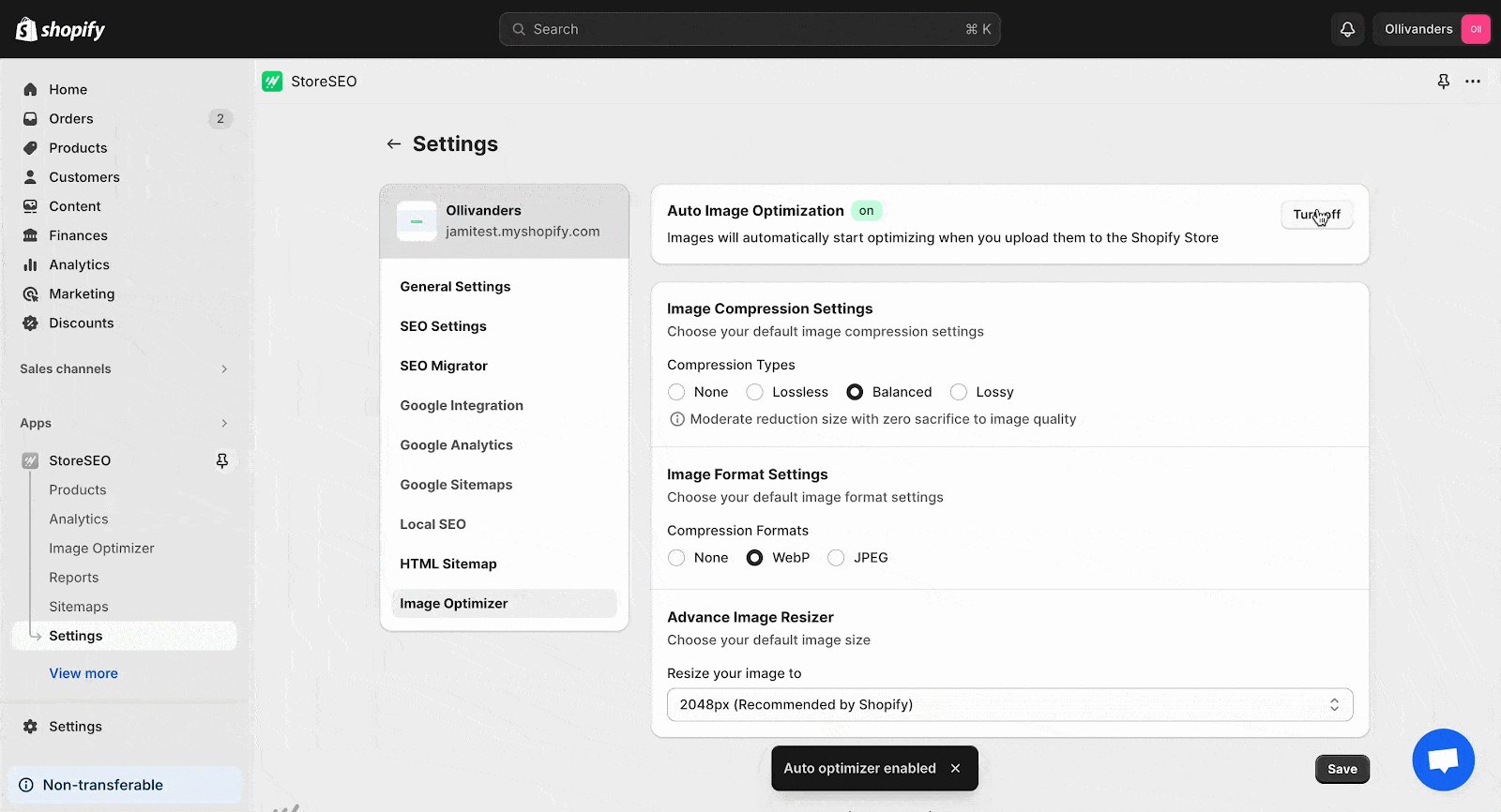
Schritt 3: Automatische Bildoptimierung aktivieren
Klicken Sie im „Bildoptimierer“ in der Seitenleiste auf die Schaltfläche „Einstellungen verwalten“. Eine Registerkarte mit den Standardeinstellungen und der Option „Automatische Bildoptimierung“ wird angezeigt.
![Die perfekten Bildgrößen für Websites: Der ultimative Leitfaden [2026] 3 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/unnamed-1.gif)
Klicken Sie nun im Abschnitt „Automatische Bildoptimierung“ auf die Schaltfläche „Einschalten“. Dadurch wird die automatische Bildoptimierung für Ihren Shopify-Shop sofort aktiviert. Weitere Informationen finden Sie hier Dokumentation.

So einfach können Sie StoreSEO Image Optimizer in Ihrem Shopify-Shop verwenden.
Bilddateiformate für Websites
Die Wahl des richtigen Dateiformats ist ebenso wichtig wie die perfekte Bildgröße für Websites, um Bildqualität und Dateigröße zu optimieren. Hier sind einige der besten Formate für verschiedene Bildtypen:
- JPEG: Ideal für Fotos und Bilder mit vielen Farben. Es verwendet verlustbehaftete Komprimierung, die die Dateigröße bei gleichzeitig akzeptabler Qualität erheblich reduzieren kann. JPEG ist nicht für Bilder mit Transparenz geeignet.
- PNG: Am besten für Bilder geeignet, die Transparenz erfordern oder Text, Logos oder Grafiken mit scharfen Kanten enthalten. PNG verwendet verlustfreie Komprimierung, wodurch die Bildqualität erhalten bleibt, die Dateigröße jedoch größer ist als bei JPEG.
- SVG: Perfekt für Vektorgrafiken wie Logos, Symbole und Illustrationen. SVG-Dateien sind ohne Qualitätsverlust skalierbar und haben normalerweise kleinere Dateigrößen als Rasterbilder. Sie sind ideal für die Verwendung im Internet, da sie bei jeder Auflösung scharf bleiben.
Implementieren Sie Bildkomprimierung und andere Größen für Websites
Perfekte Bildgrößen für Websites wie Shopify, WordPress und benutzerdefinierte Websites erfordern die Einhaltung bestimmter Richtlinien, um optimale Leistung und visuelle Attraktivität zu gewährleisten. Bei Shopify sollten Produktbilder mindestens 800 x 800 Pixel groß sein, mit einer empfohlenen Größe von 2048 x 2048 Pixeln, und mit Tools wie StoreSEO komprimiert werden.
WordPress erfordert für verschiedene Zwecke verschiedene Größen, beispielsweise 1920 x 1080 Pixel für Hintergrundbilder und 150 x 150 Pixel für Miniaturansichten. Plugins wie Smush helfen bei der Optimierung. Bei benutzerdefinierten Websites müssen Sie das Layout analysieren, Browsertools zur Überprüfung der Abmessungen verwenden und die Entwicklerdokumentation befolgen, um korrekte Seitenverhältnisse und Dateiformate beizubehalten.
Ich hoffe, dieser Leitfaden hilft Ihnen, das Bild in der perfekten Größe auszuwählen und es effektiv für Ihre Geschäfte und Websites zu optimieren. Wenn Sie diesen Blog hilfreich finden, dann vergessen Sie nicht, Abonnieren Sie unseren Blog um weitere Blogs, Tutorials, Tipps und Tricks zu lesen.









