Wenn Sie Ihren Shopify-Shop erstellen, wird automatisch eine XML-Sitemap generiert. Aber um eine Shopify HTML-Sitemap für Ihren Shop müssen Sie vielleicht noch einen Schritt weiter gehen. Jetzt fragen Sie sich vielleicht, was genau eine Sitemap ist? Es ist buchstäblich eine Karte für Ihr Geschäft, wie der Name schon sagt.

Websites enthalten heutzutage so viele Inhalte, Informationen und Produkte, dass es schwer zu entdecken wonach Sie suchen. Eine Shopify HTML-Sitemap hilft Suchmaschinen-Crawlern, durch alle Seiten Ihres Shops zu navigieren.
Was ist eine HTML-Sitemap für einen Shopify Store?
Eine HTML-Sitemap Ihres Shopify-Shops ist ein Inhaltsverzeichnis, das anklickbare Links zu verschiedenen Seiten Ihrer Site bereitstellt und oft kurze Beschreibungen enthält.
Mit einem HTML-Sitemap erleichtert den Benutzern die Navigation auf Ihrer Site und sorgt für ein benutzerfreundliches Erlebnis.
Beachten Sie, dass HTML-Sitemaps für Benutzer und nicht für Google oder andere Suchmaschinen erstellt werden. Im Gegensatz zu XML-Sitemaps können Sie eine HTML-Sitemap nicht speziell an das Google Sitemaps-Programm senden. Dies wird jedoch dringend empfohlen, um die Benutzernavigation zu verbessern. Suchmaschinen wie Google bevorzugen Websites mit klaren Strukturen und textbasierten Links, da sie Ihre Inhalte dadurch leichter indizieren und verstehen können.
Wenn Ihnen das Erstellen einer Google Sitemap im richtigen XML-Format zu schwierig erscheint, haben Sie eine Alternative. Sie können eine einfache Textdatei übermitteln, in der die URLs Ihrer Site aufgelistet sind. Dadurch wird sichergestellt, dass Suchmaschinen Ihre Webseiten auch dann finden und indizieren können, wenn Sie nicht die ideale XML-Datei erstellen können. Im Wesentlichen sind Google Sitemaps für Suchmaschinen gedacht, während HTML-Sitemaps für Ihre Website-Besucher gedacht sind. Beide tragen zu einem besseren Online-Erlebnis bei.

Shopify HTML-Sitemap-Beispiele
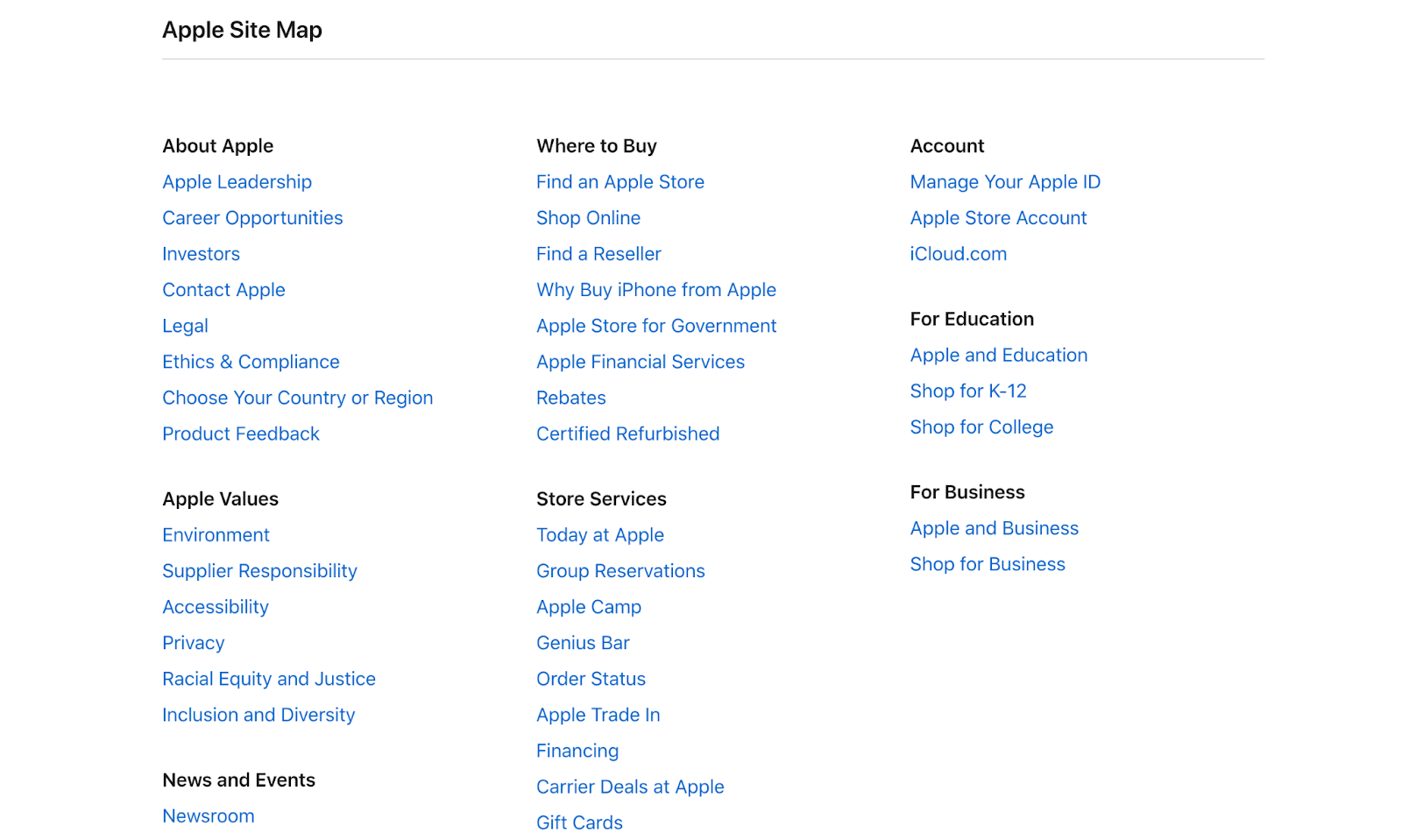
Eine HTML-Sitemap ist eine Navigationshilfe, die einer normalen Webseite ähnelt und eine umfassende Liste wichtiger Seiten anzeigt, um eine nahtlose Benutzernavigation durch die Website zu ermöglichen. Hier ist ein Beispiel für eine Apple Sitemap.

Für große Unternehmen wie Microsoft Und Airbnb, die HTML-Sitemap könnte eine entscheidende Rolle bei der Organisation einer großen Menge an Informationen und Produkten spielen, die auf ihren Websites verfügbar sind. Sie kann Kategorien, Unterkategorien und Links zu wichtigen Abschnitten enthalten, um das Benutzererlebnis zu optimieren. Dies ist besonders wichtig für E-Commerce-Plattformen wie Walmart, auf denen Kunden möglicherweise nach bestimmten Produkten oder Kategorien suchen.
HTML-Sitemap vs. XML-Sitemap vs. Bild-Sitemap
HTML-Sitemaps verbessern die Benutzernavigation, XML-Sitemaps unterstützen Suchmaschinen und Bild-Sitemaps optimieren die Sichtbarkeit von Bildern auf Ihrer Website.
HTML Sitemap
Eine HTML-Sitemap ist wie eine hilfreiche Karte für Besucher einer Website. Es handelt sich um eine spezielle Seite, auf der alle wichtigen Stellen der Website aufgelistet sind und Links zu ihnen enthalten sind. Genau wie ein Inhaltsverzeichnis in einem Buch erleichtert eine HTML-Sitemap den Benutzern das Auffinden der gesuchten Informationen und ermöglicht ihnen, schnell verschiedene Teile der Website zu erkunden.
XML-Sitemap
Stellen Sie sich eine XML-Sitemap als geheimen Leitfaden für Suchmaschinen vor. Es handelt sich um eine Datei, die eine Liste aller Seiten einer Website sowie einige zusätzliche Informationen enthält, beispielsweise wann jede Seite zuletzt aktualisiert wurde. Dies hilft Suchmaschinen dabei, die Struktur der Website zu verstehen und alle Seiten problemlos zu finden, sodass sie nichts Wichtiges übersehen.
Bilder-Sitemap
Eine Bilder-Sitemap ist eine spezielle Karte nur für Bilder auf einer Website. Sie ist wie ein Galerieführer, der alle Bilder auflistet und Details dazu bereitstellt. Dies hilft Suchmaschinen dabei, diese Bilder zu erkennen und in Suchergebnissen anzuzeigen. Dadurch ist es wahrscheinlicher, dass Benutzer die Bilder entdecken und sich daran erfreuen, wenn sie nach etwas Bestimmtem suchen.
| Vergleichsfaktoren | HTML Sitemap | XML-Sitemap | Bilder-Sitemap |
| Sitemap-URL | Die Sitemap-URL für HTML-Sitemaps bietet einen direkten Link zu einer benutzerfreundlichen Webseite, auf der alle wichtigen Links für eine einfache Navigation aufgelistet sind. | Die XML-Sitemap-URL führt zu einer Datei, die in erster Linie für Suchmaschinen entwickelt wurde und URLs und zusätzliche Informationen enthält, die ein effizientes Crawling und Indizieren unterstützen. | Die Bild-Sitemap-URL verweist auf eine Datei, die sich auf die Organisation von Bild-URLs und Details konzentriert, um die Sichtbarkeit bei der Bildsuche zu verbessern. |
| Enthält | Enthält anklickbare Links und einfache Informationen, die den Benutzern das Auffinden und Navigieren durch die verschiedenen Seiten der Website erleichtern. | Enthält URLs und zusätzliche Details und liefert Suchmaschinen so wichtige Informationen über die Struktur und die letzte Änderung der Seiten. | Enthält URLs für Bilder sowie zugehörige Details und erleichtert Suchmaschinen die Indizierung und Einstufung von Bildern für eine bessere Sichtbarkeit. |
| Entwickelt für | Entwickelt für eine einfache Navigation durch Benutzer, die ihnen dabei hilft, verschiedene Abschnitte oder Seiten der Website schnell zu finden und darauf zuzugreifen. | In erster Linie für Suchmaschinen konzipiert und unterstützt beim effizienten Crawlen und Indizieren sowie beim Verstehen der Hierarchie und Änderungen auf der Website. | Speziell für die Organisation von Bildern konzipiert, um Suchmaschinen die Indizierung und Anzeige von Bildern in Suchergebnissen zu erleichtern. |
| SEO-Vorteil | Steigert das Benutzererlebnis durch verbesserte Site-Navigation und trägt durch erhöhtes Benutzerengagement indirekt zu einer besseren SEO-Leistung bei. | Verbessert die Suchmaschinenoptimierung, indem es Suchmaschinen wertvolle Informationen liefert und so eine genauere und umfassendere Indizierung von Webseiten gewährleistet. | Verbessert die Bild-SEO durch die Organisation von Bildinformationen, was zu einer verbesserten Sichtbarkeit und einem besseren Ranking in den Bildsuchergebnissen führt. |
Warum Sie eine HTML-Sitemap für Ihren Shop benötigen
Eine HTML-Sitemap dient als benutzerfreundlicher Leitfaden, der alle wichtigen Links an einem Ort auflistet und den Besuchern eine mühelose Navigation auf der Website ermöglicht.
Verbessert Ihr Benutzererlebnis
Eine HTML-Sitemap spielt eine entscheidende Rolle bei der Verbesserung des allgemeinen Benutzererlebnisses auf der Website Ihres Shops. Sie fungiert als Roadmap und leitet Besucher mit einem klaren und übersichtlichen Layout aller wichtigen Links. So können Benutzer ganz einfach durch die verschiedenen Abschnitte navigieren, problemlos Produkte entdecken und ein angenehmes Browsing-Erlebnis genießen.
Hilft bei der Organisation von Websites mit großem Produktbestand
Für Geschäfte mit einer großen Produktpalette fungiert eine HTML-Sitemap als virtueller Organizer. Sie kategorisiert und präsentiert alle Produkte übersichtlich an einem zugänglichen Ort, sodass Benutzer effizient stöbern und bestimmte Artikel finden können. Diese Organisationsstruktur vereinfacht den Einkaufsprozess, insbesondere in Geschäften mit umfangreichen Produktbeständen.
Beschleunigen Sie Crawling und Indexierung für bessere SEO
Die HTML-Sitemap dient Suchmaschinen als schneller Leitfaden und beschleunigt das Crawlen und Indexieren von Webseiten. Diese Effizienz ist für SEO von entscheidender Bedeutung, da sie sicherstellt, dass Suchmaschinen den Inhalt und die Struktur Ihrer Site schnell verstehen, was zu einer verbesserten Sichtbarkeit und einem besseren Ranking in den Suchergebnissen führt.
Erstellt interne Links
Eine HTML-Sitemap erstellt wertvolle interne Links innerhalb Ihrer Website. Diese Links fungieren als Pfade, die verschiedene Seiten und Abschnitte miteinander verbinden. Durch die Erstellung dieses Netzwerks interner Links verbessert die Sitemap die Vernetzung Ihrer Inhalte, fördert einen nahtlosen Navigationsfluss für Benutzer und unterstützt die Suchmaschinenoptimierung.
HTML-Sitemap verstehen mit StoreSEO: Die ultimative Shopify-SEO-Lösung
Das Verständnis von Shopify SEO kann für jeden E-Commerce-Unternehmer schwierig sein. Das Lernen über technisches SEO und Sitemaps erstellen Insbesondere für Shopify kann es sehr kompliziert sein, wenn Sie mit diesen Themen nicht vertraut sind.
Um Ihnen zu helfen, können Sie unseren umfassenden Leitfaden lesen, um alles zu erfahren, was Sie wissen müssen über Shopify-Sitemaps und wie sie sich auf das Suchranking Ihres Online-Shops auswirken.

So erstellen Sie am besten eine HTML-Sitemap in Shopify: Anleitung in 4 Schritten
Hier ist die vereinfachte 4-Schritt-Anleitung, die wir zusammengestellt haben, um mühelos HTML-Sitemaps für den Shopify-Shop zu erstellen.
Schritt 1: Installieren Sie die StoreSEO-App in Ihrem Store
StoreSEO ist eine App, mit der Sie eine HTML-Sitemap für Ihren Shopify-Shop erstellen und von zahlreichen weiteren SEO-Vorteilen profitieren können.
Um die StoreSEO-App zu installieren, müssen Sie zunächst Erstellen Sie ein Shopify-Shop-Konto.
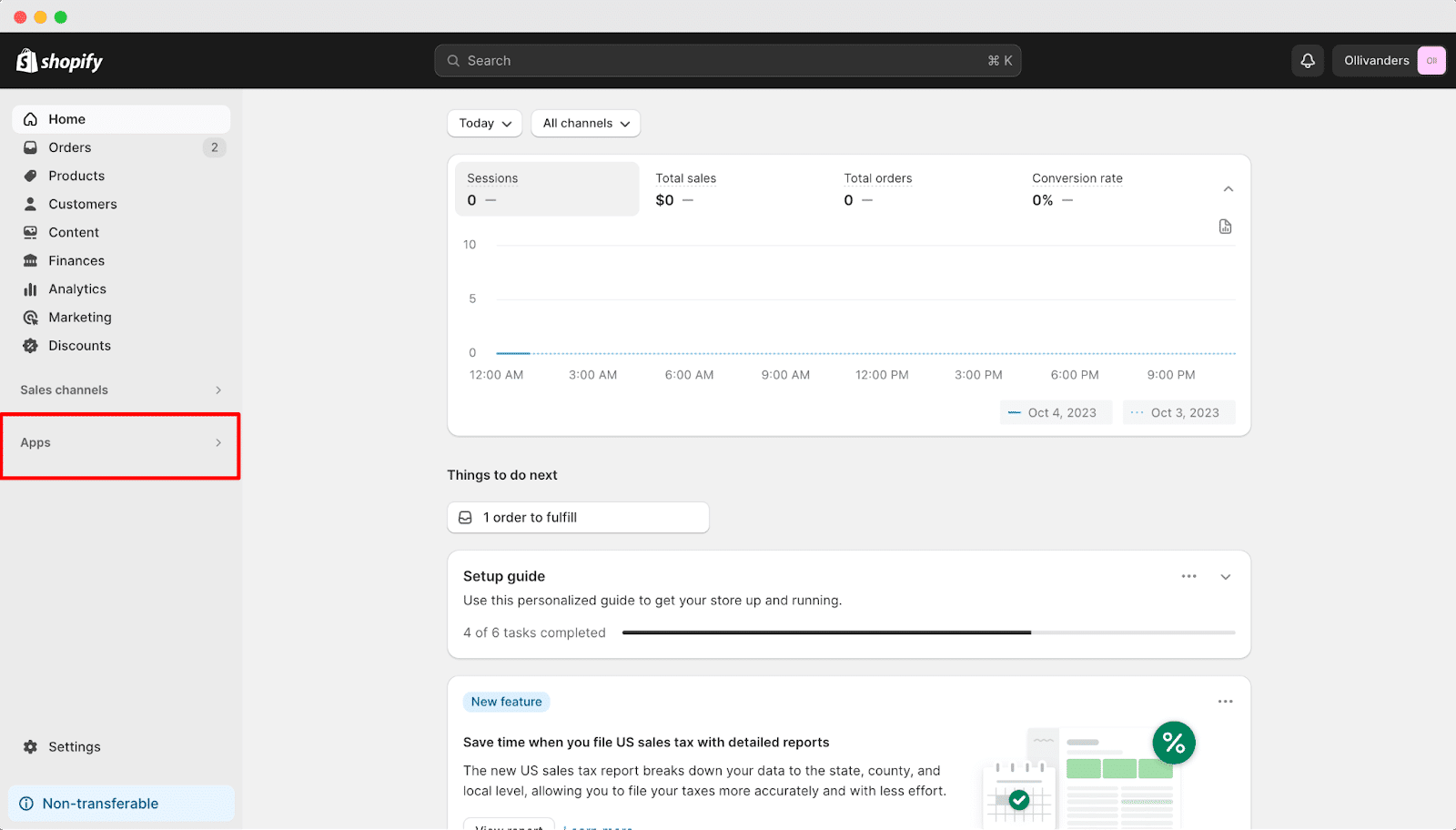
Zuerst müssen Sie in Ihrem Shopify-Administrator-Dashboard auf die Option „Apps“ klicken.

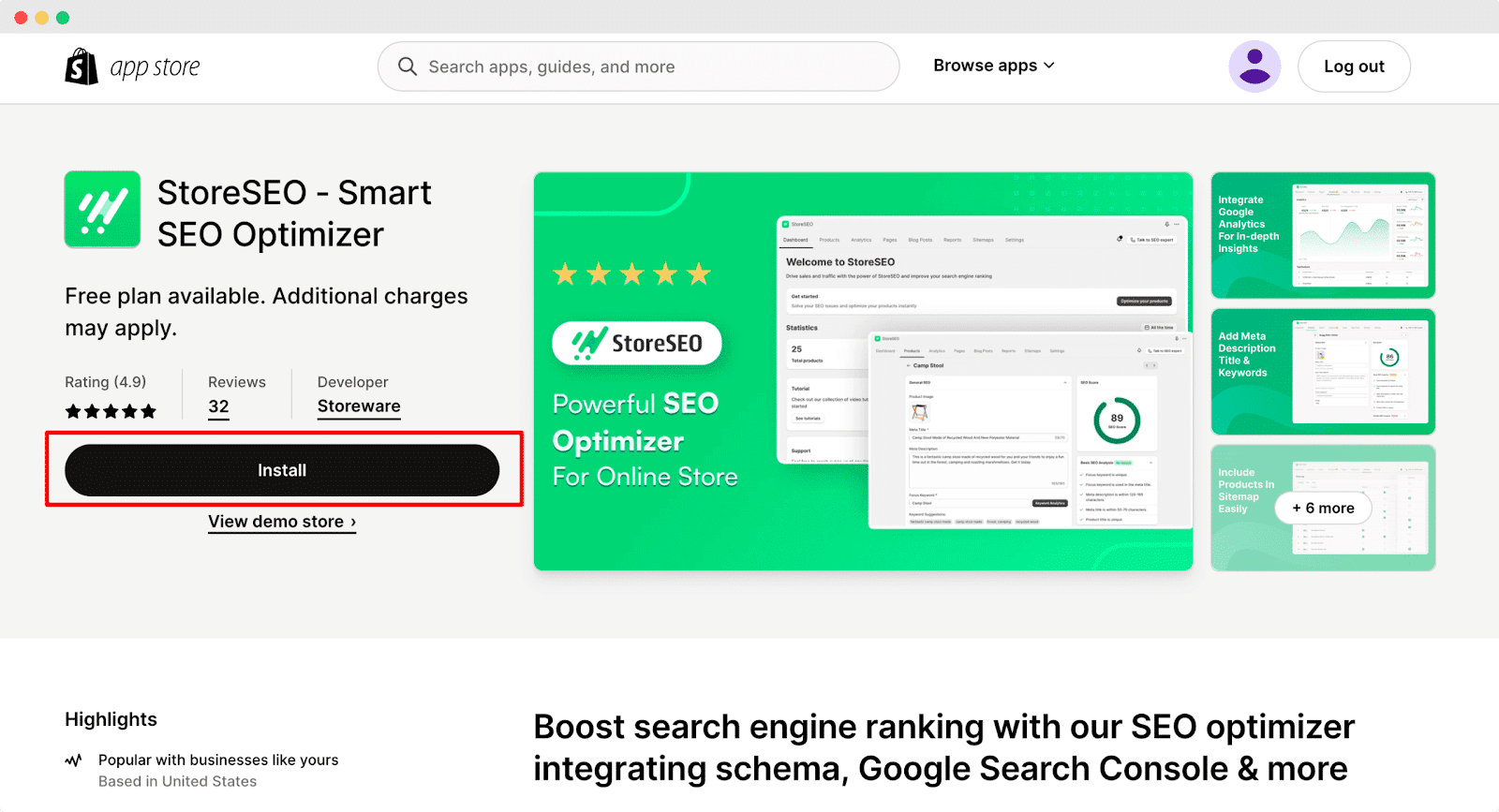
Sie werden weitergeleitet zu Shopify Apps Store Seite.
Suchen Sie von hier aus in der Suchleiste nach „StoreSEO“ und klicken Sie auf die App. Klicken Sie anschließend auf die Schaltfläche „Installieren“.

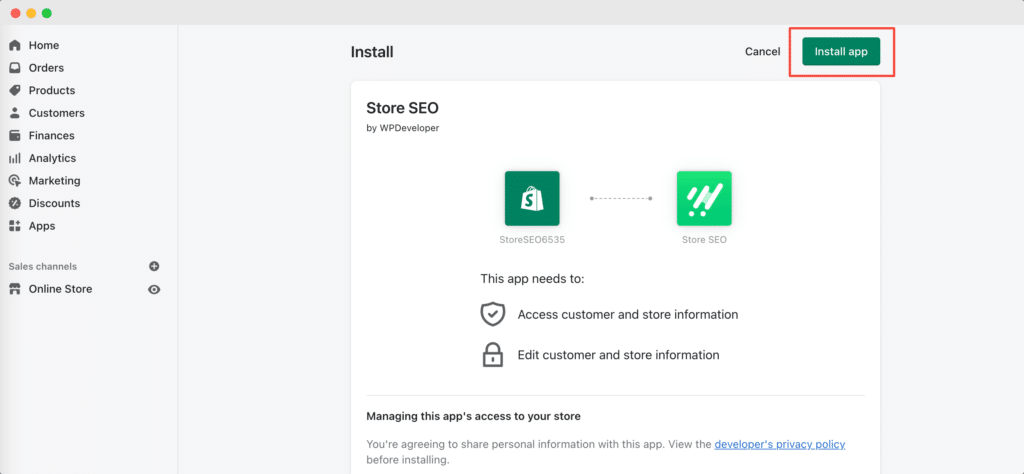
Sie werden zu Shopify weitergeleitet, wo Sie die App installieren können, indem Sie auf die Schaltfläche „App installieren“ klicken.

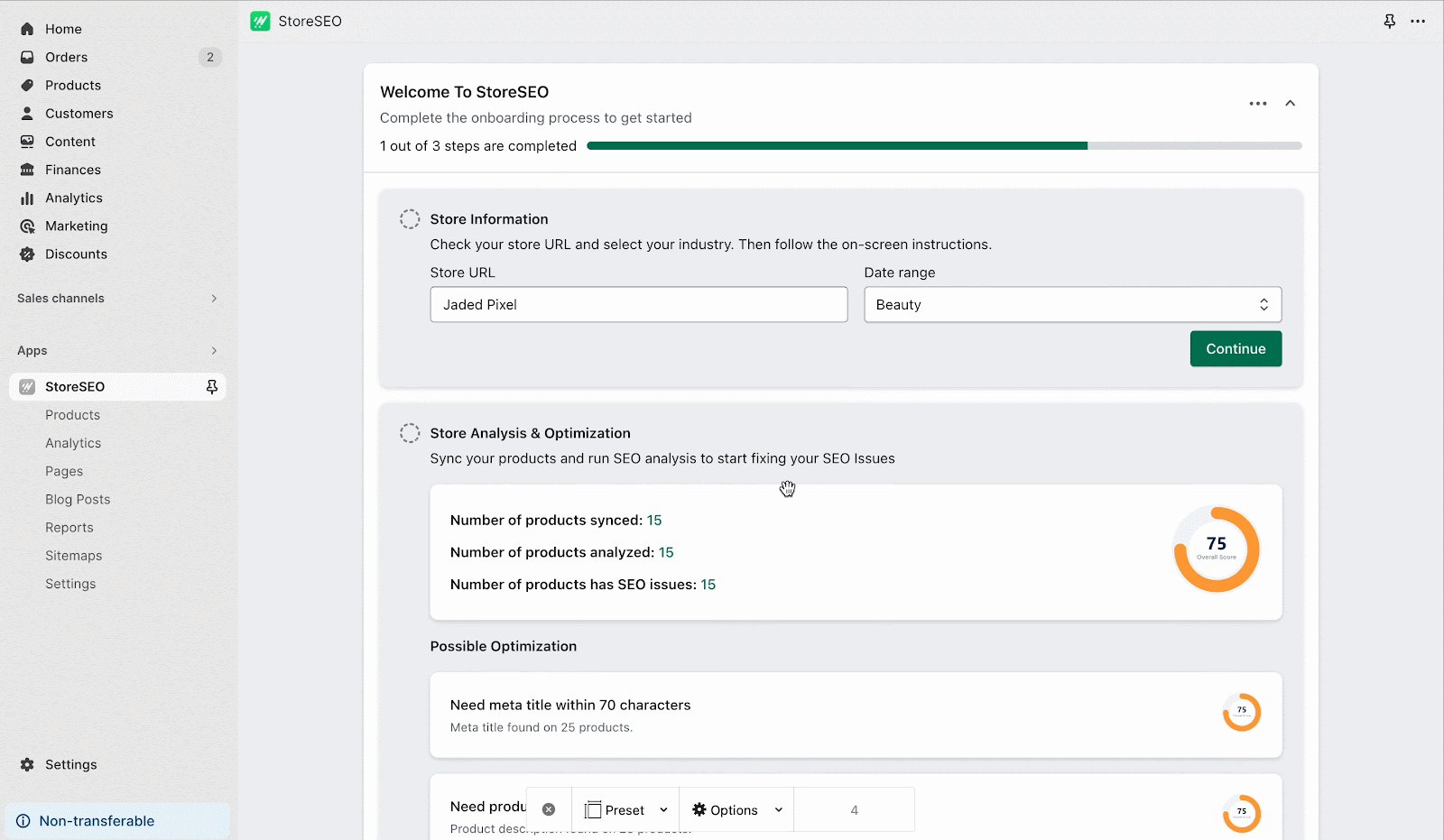
Jetzt müssen Sie alle erforderlichen Formulare ausfüllen und genaue Informationen zu Ihrem Geschäft angeben.

Schritt 2: HTML-Sitemap generieren
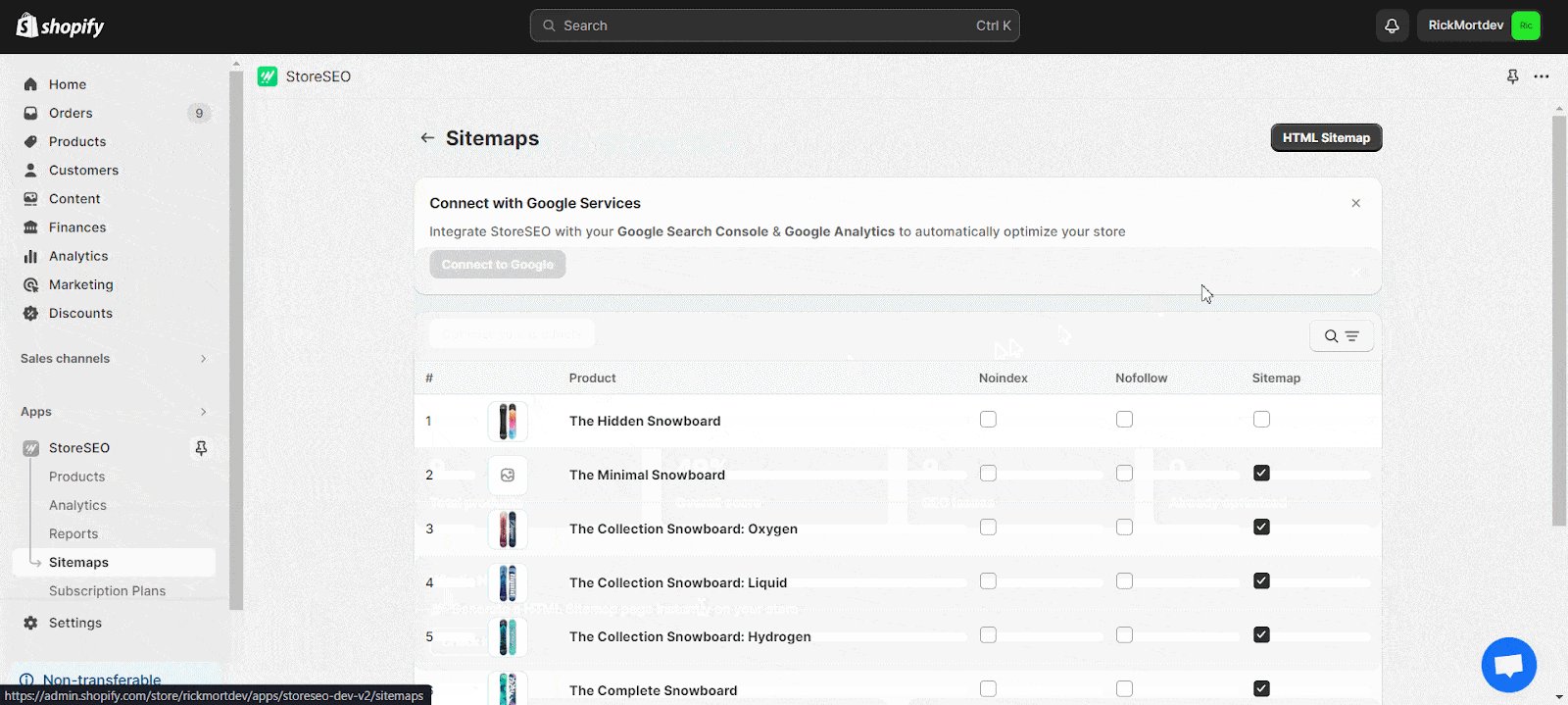
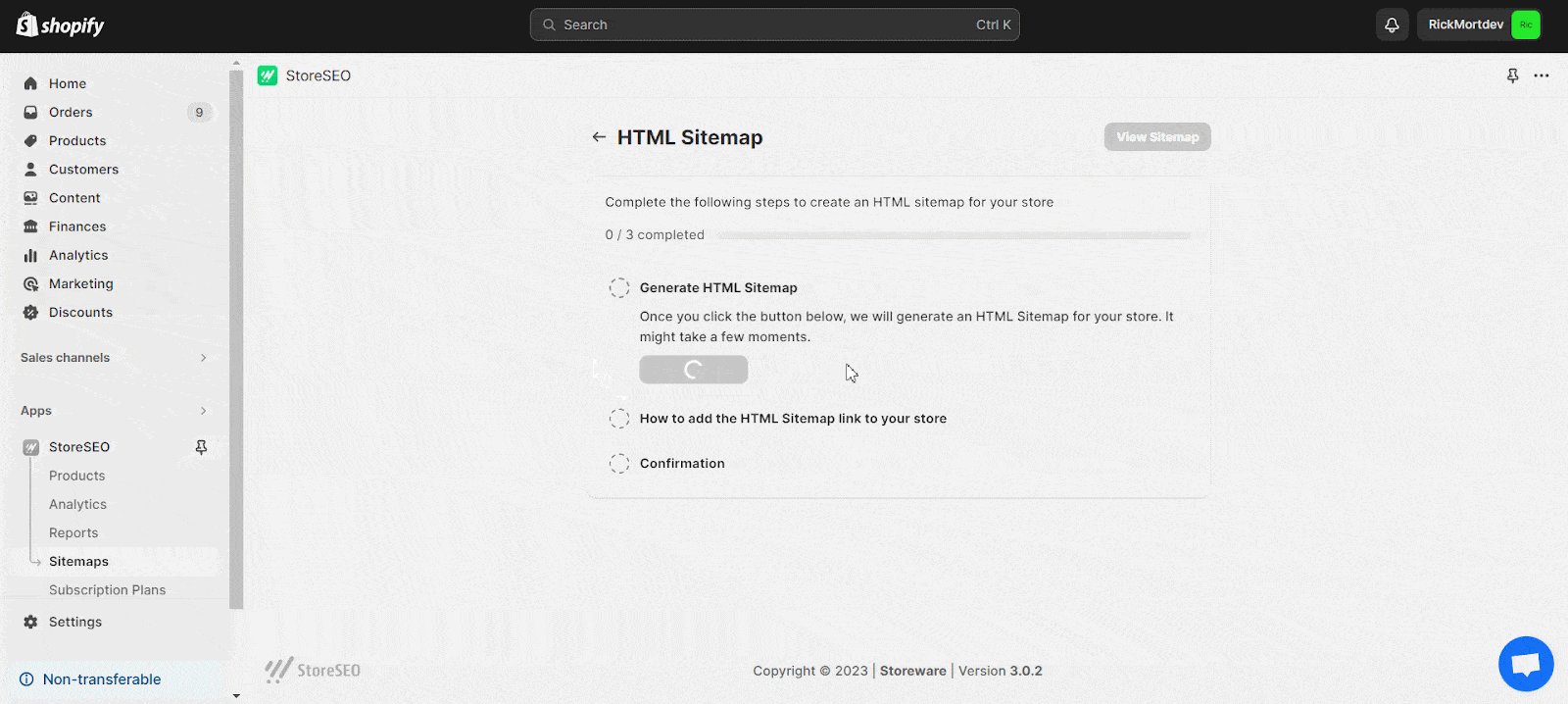
Melden Sie sich bei Ihrem Shopify-Shop an und gehen Sie im Dashboard der StoreSEO-App zur Registerkarte „Sitemap“. Klicken Sie auf die Schaltfläche „HTML-Sitemap“, um eine Sitemap zu generieren.

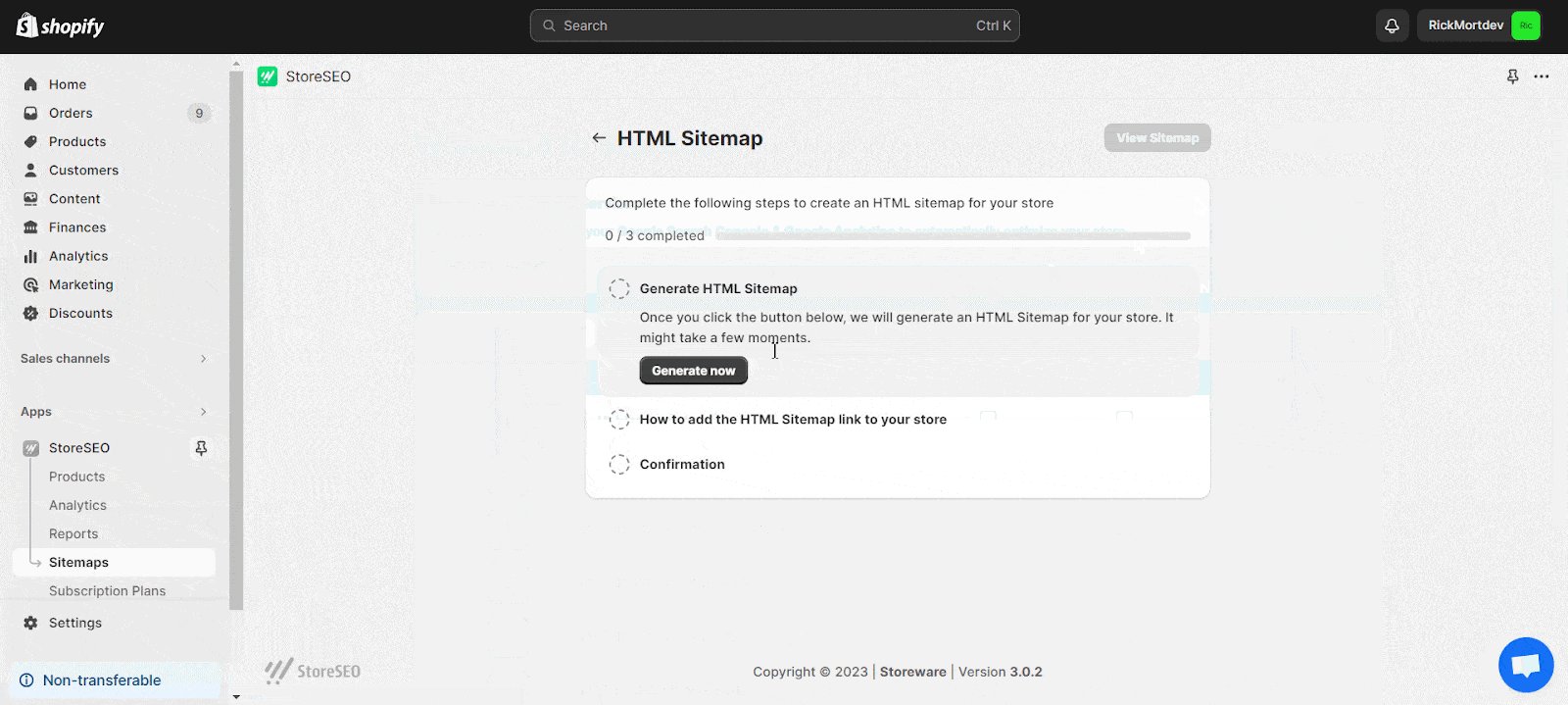
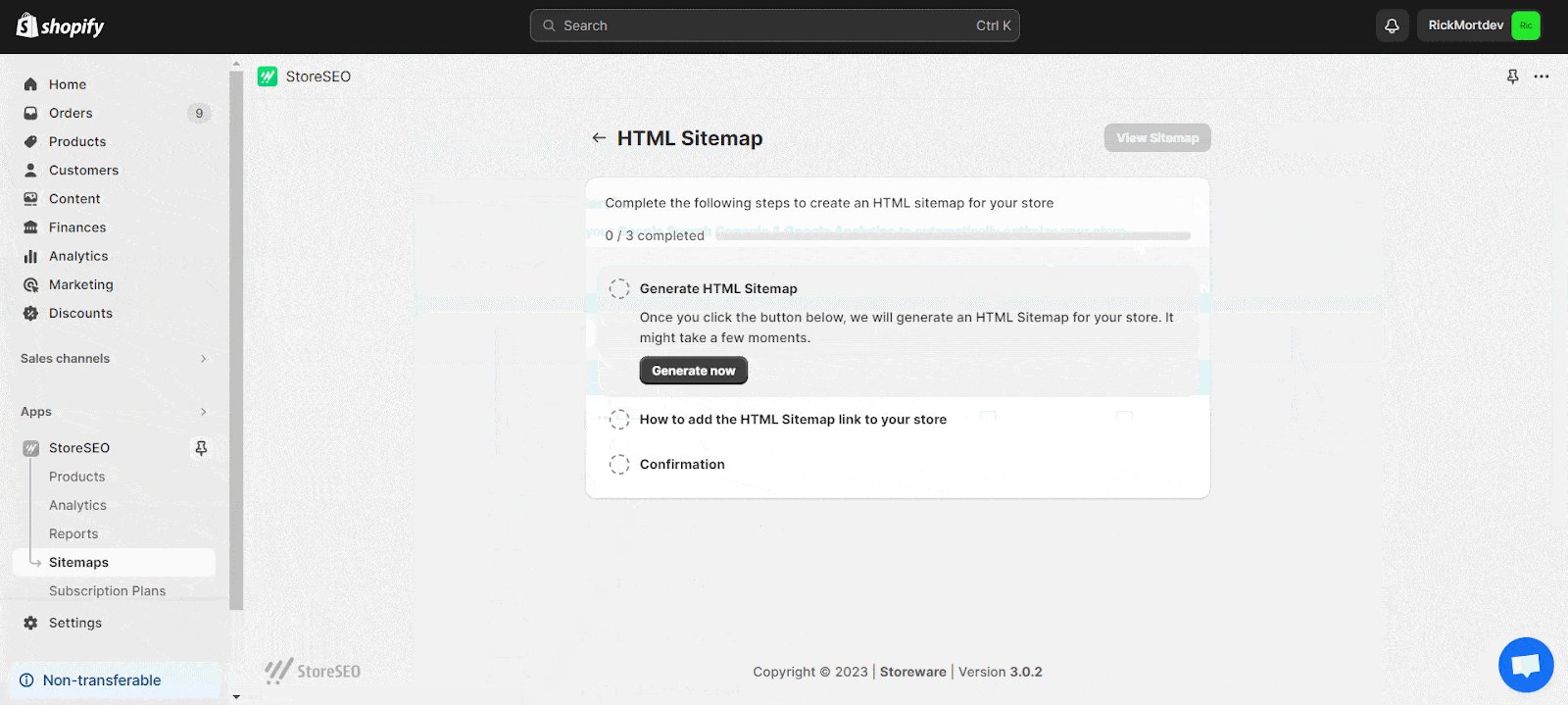
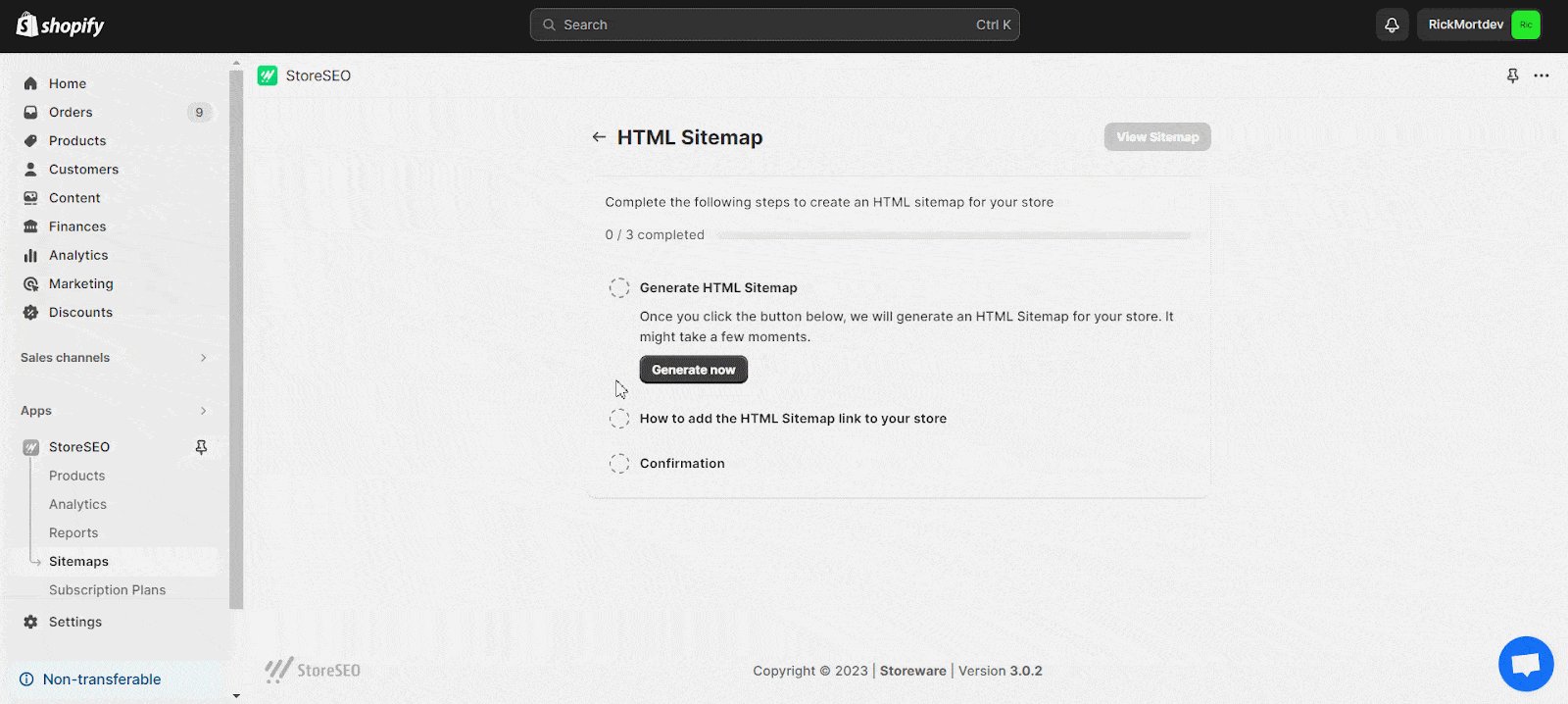
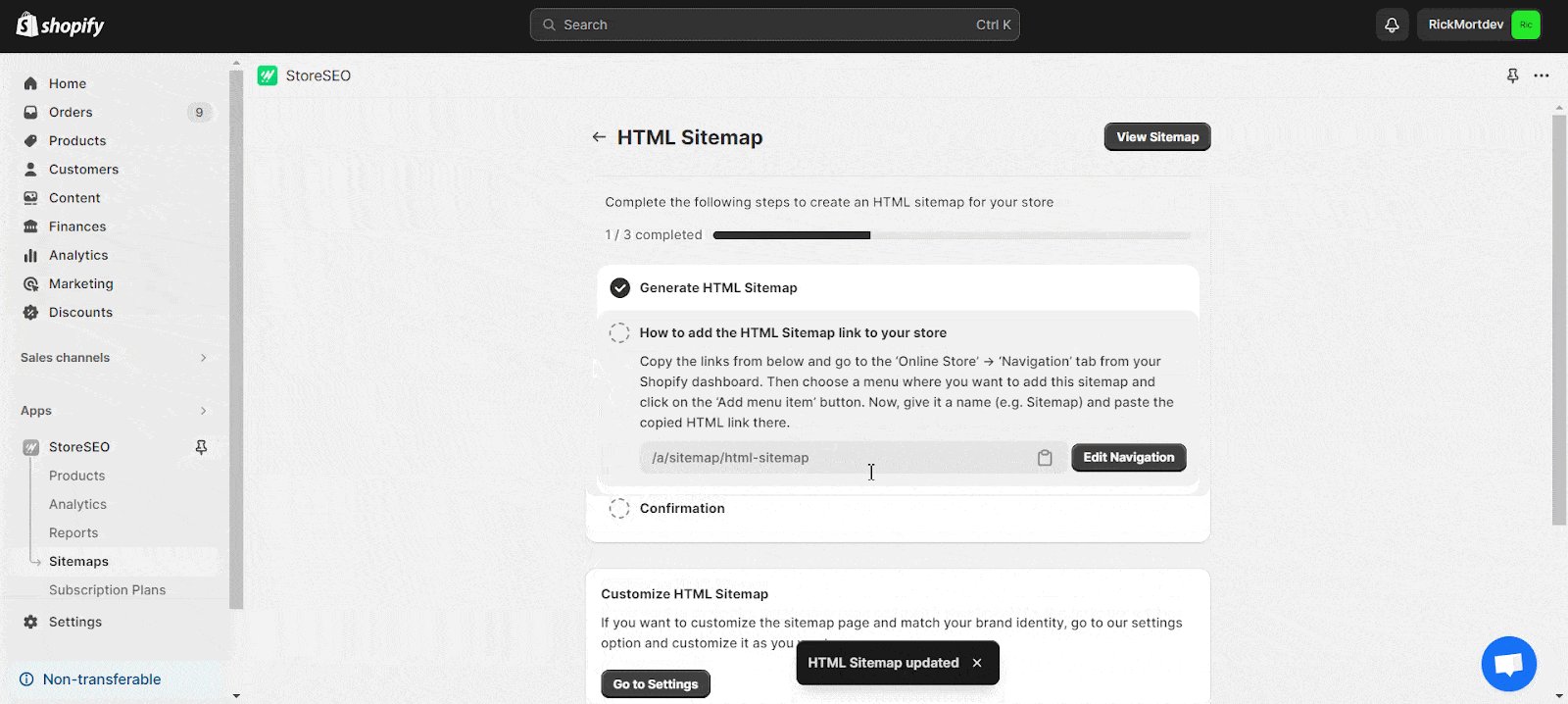
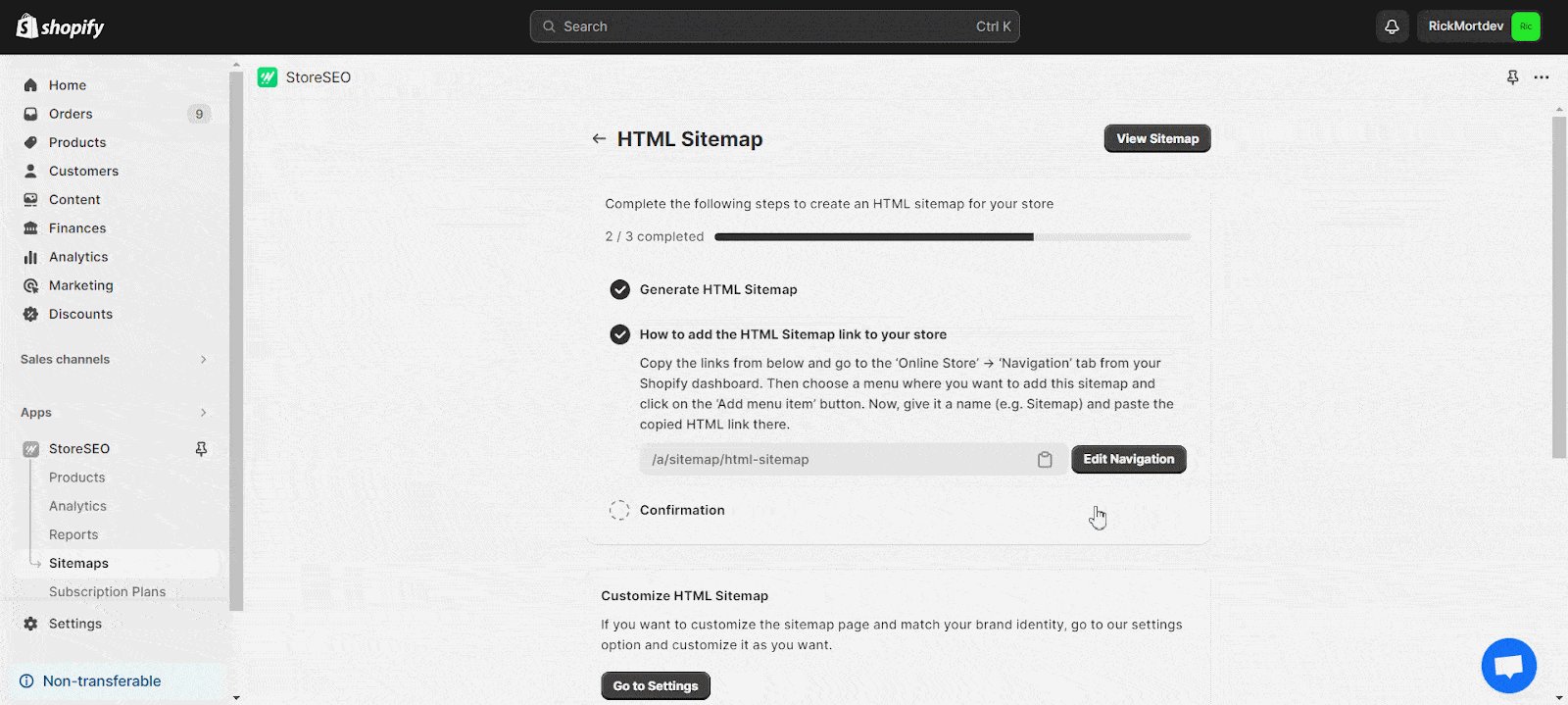
Klicken Sie auf die Schaltfläche „Jetzt generieren“. Die Sitemap wird dann automatisch generiert. Kopieren Sie anschließend die URL in Ihre Sitemap.

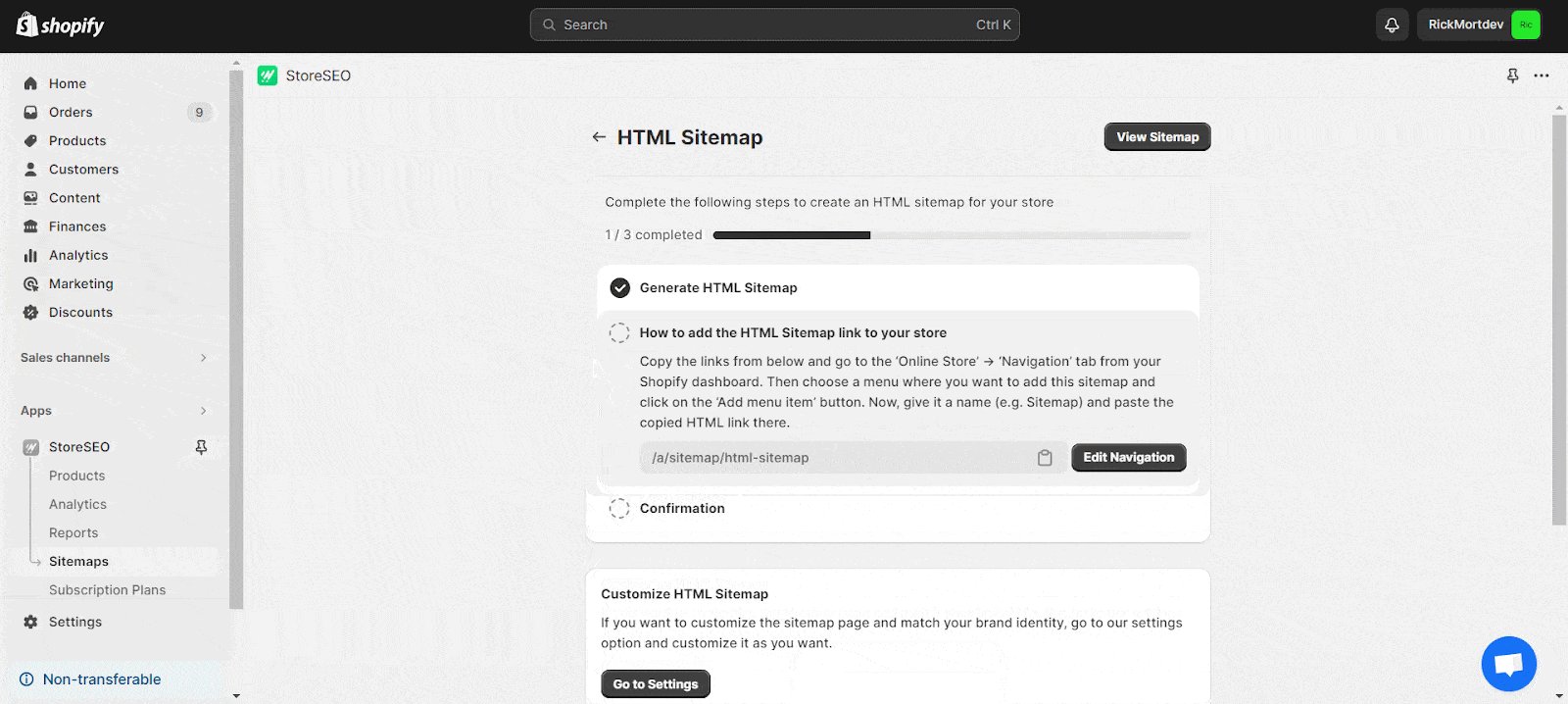
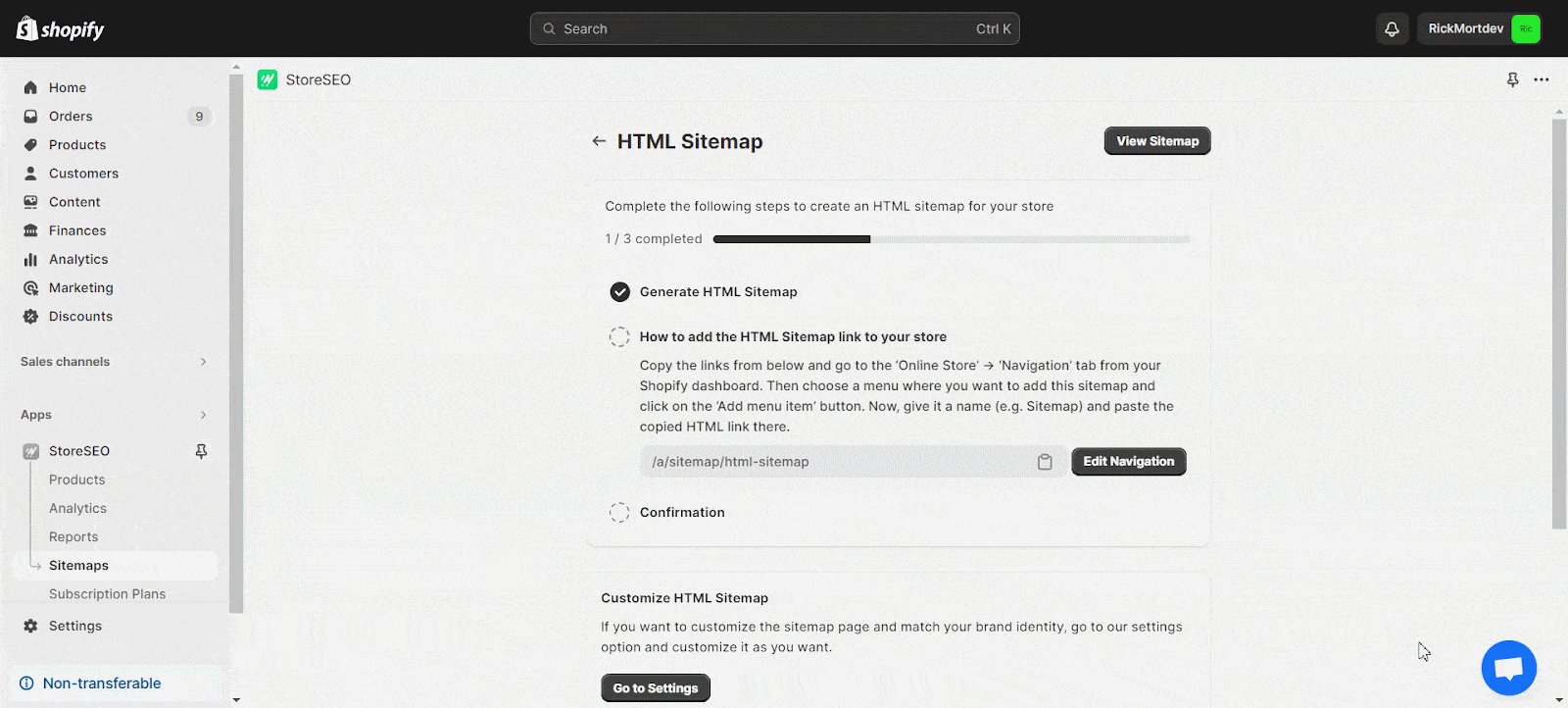
Klicken Sie nach dem Kopieren der URL auf die Schaltfläche „Navigation bearbeiten“. Dadurch werden Sie zur Registerkarte „Navigation“ Ihres Shopify-Shops weitergeleitet.

Schritt 3: Passen Sie Ihre Sitemap an
Die StoreSEO-App erstellt automatisch eine Standard-Sitemap-URL für Benutzer, Sie haben jedoch die Flexibilität, diese nach Ihren Wünschen oder Anforderungen anzupassen. Um die Sitemap-URL zu personalisieren, gehen Sie zu Apps verwalten –> Apps Und Verkaufskanäle -> App-Proxy innerhalb der 'SitemapKlicken Sie auf die Registerkarte 'URL anpassen', nehmen Sie die gewünschten Änderungen an der Sitemap-URL vor und speichern Sie die Änderungen.
Schritt 4: Fügen Sie einen HTML-Sitemap-Link in Ihren Shop ein
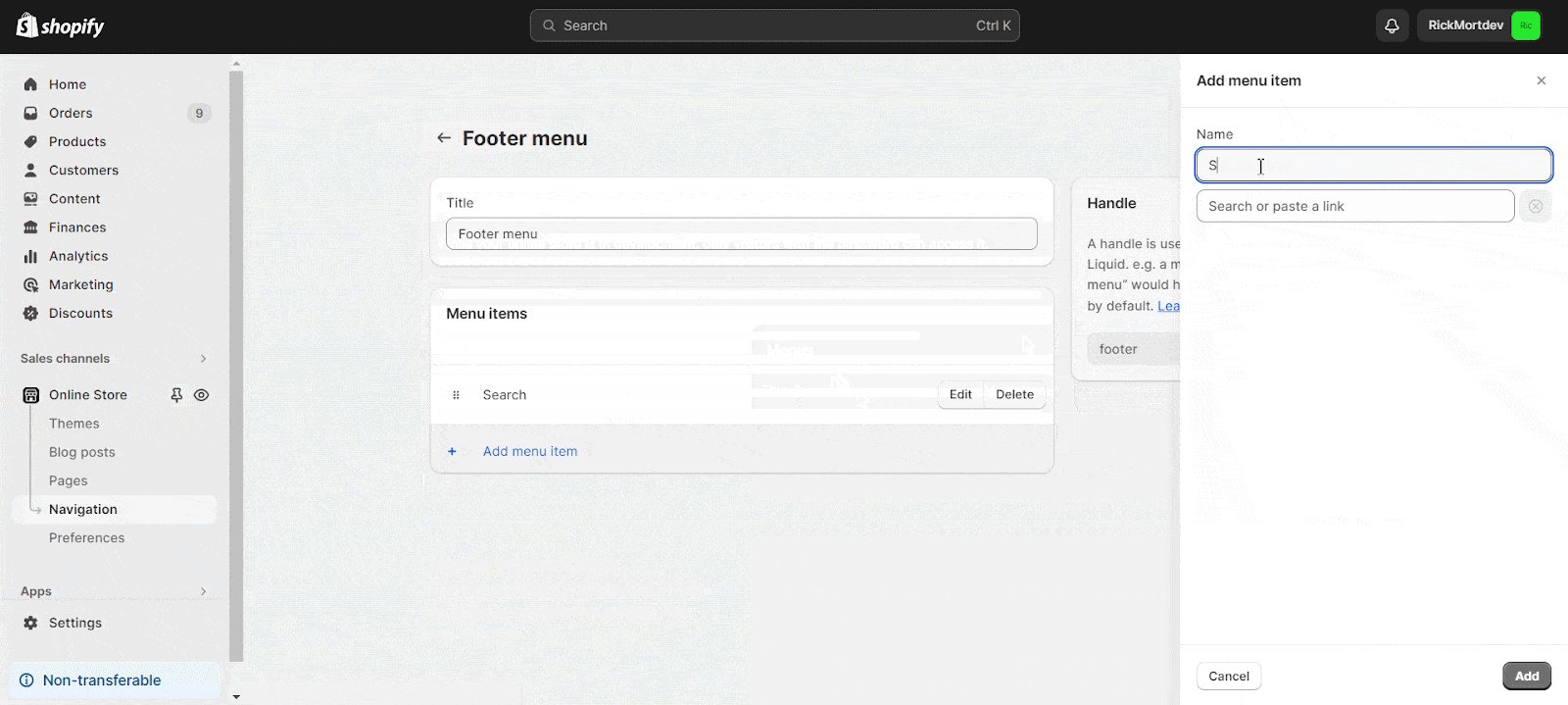
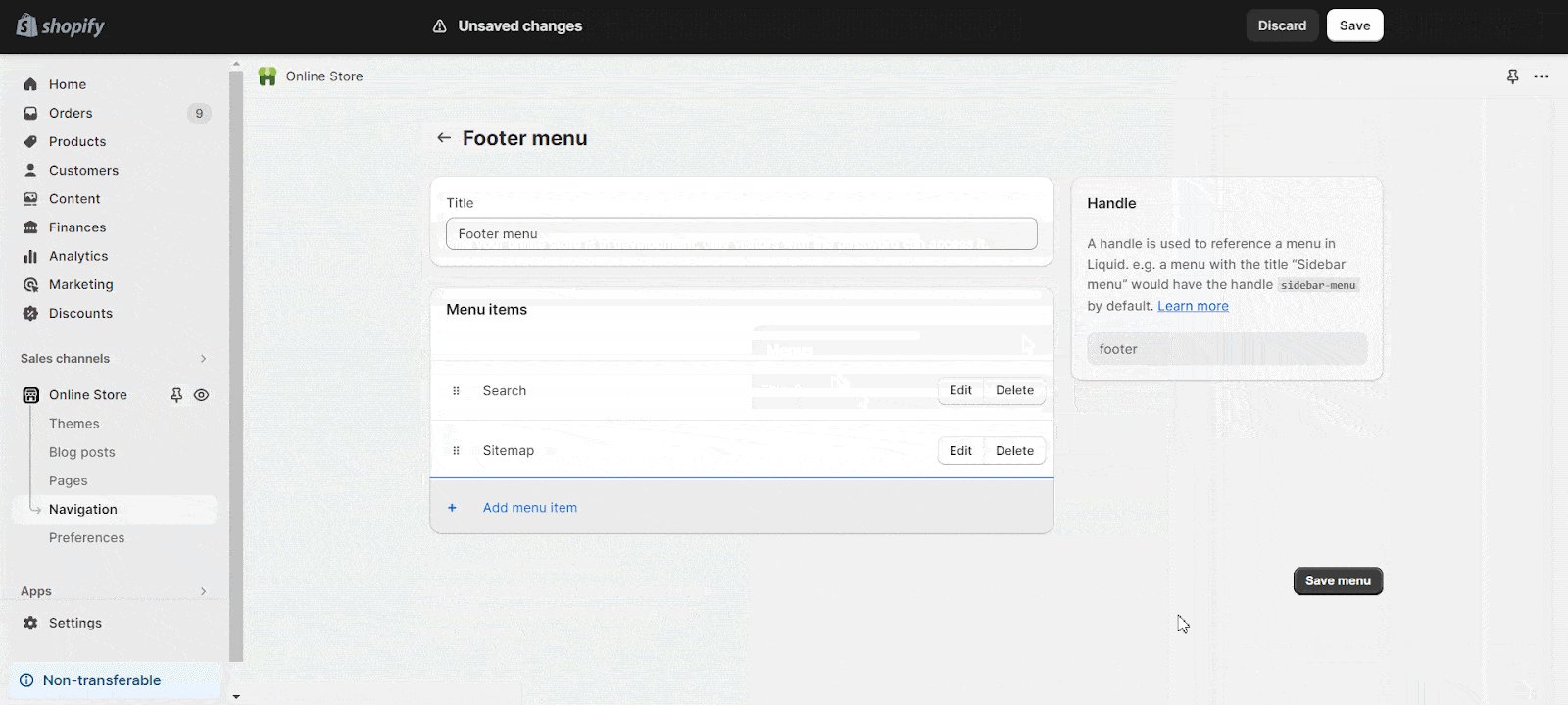
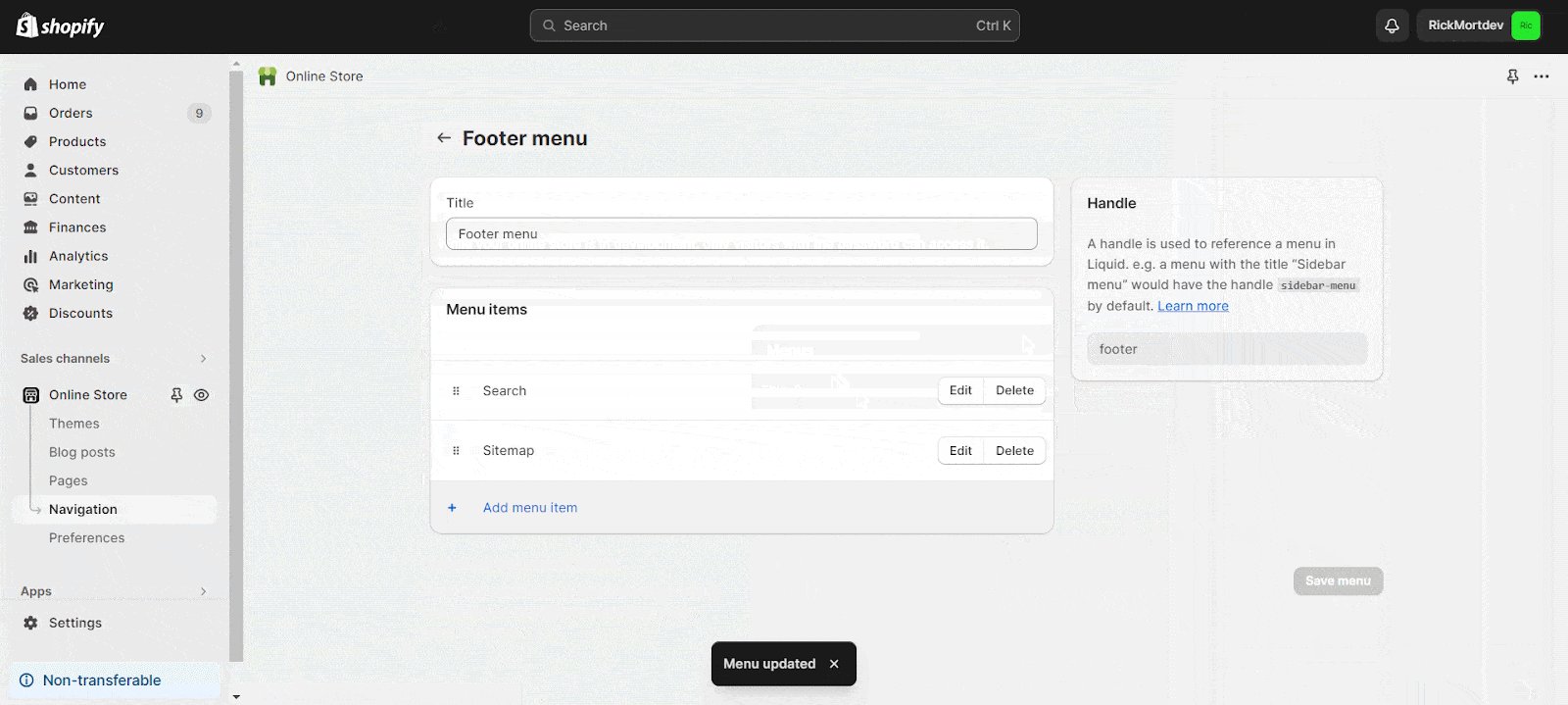
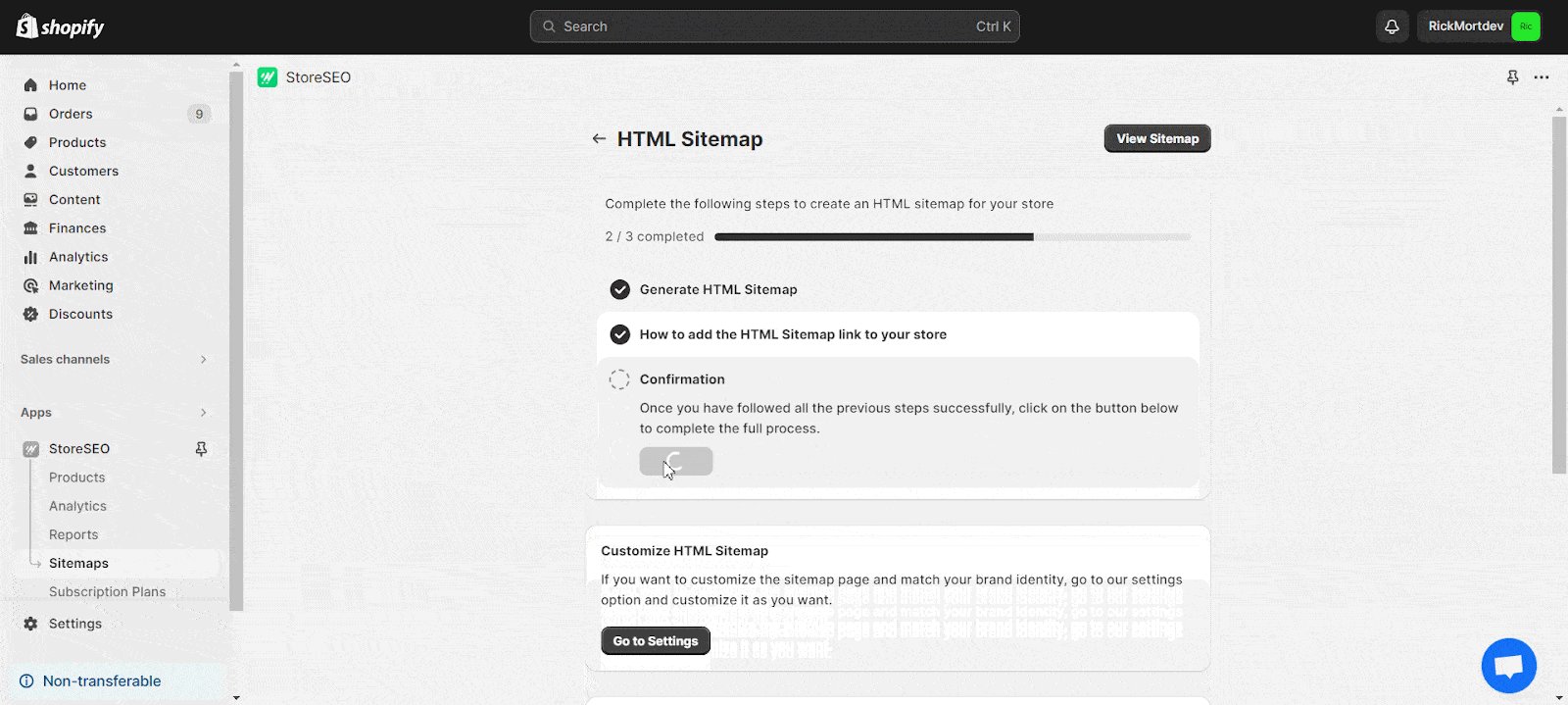
Fügen Sie ein neues Menü ein oder wählen Sie ein vorhandenes an der gewünschten Stelle für die HTML-Sitemap aus. In diesem Fall integrieren wir die Sitemap in die Fußzeile. Wählen Sie das Menü aus und fügen Sie ein Element hinzu, geben Sie einen Namen an und fügen Sie den Sitemap-URL-Link ein. Speichern Sie anschließend die Menüeinstellungen, um den Vorgang abzuschließen.

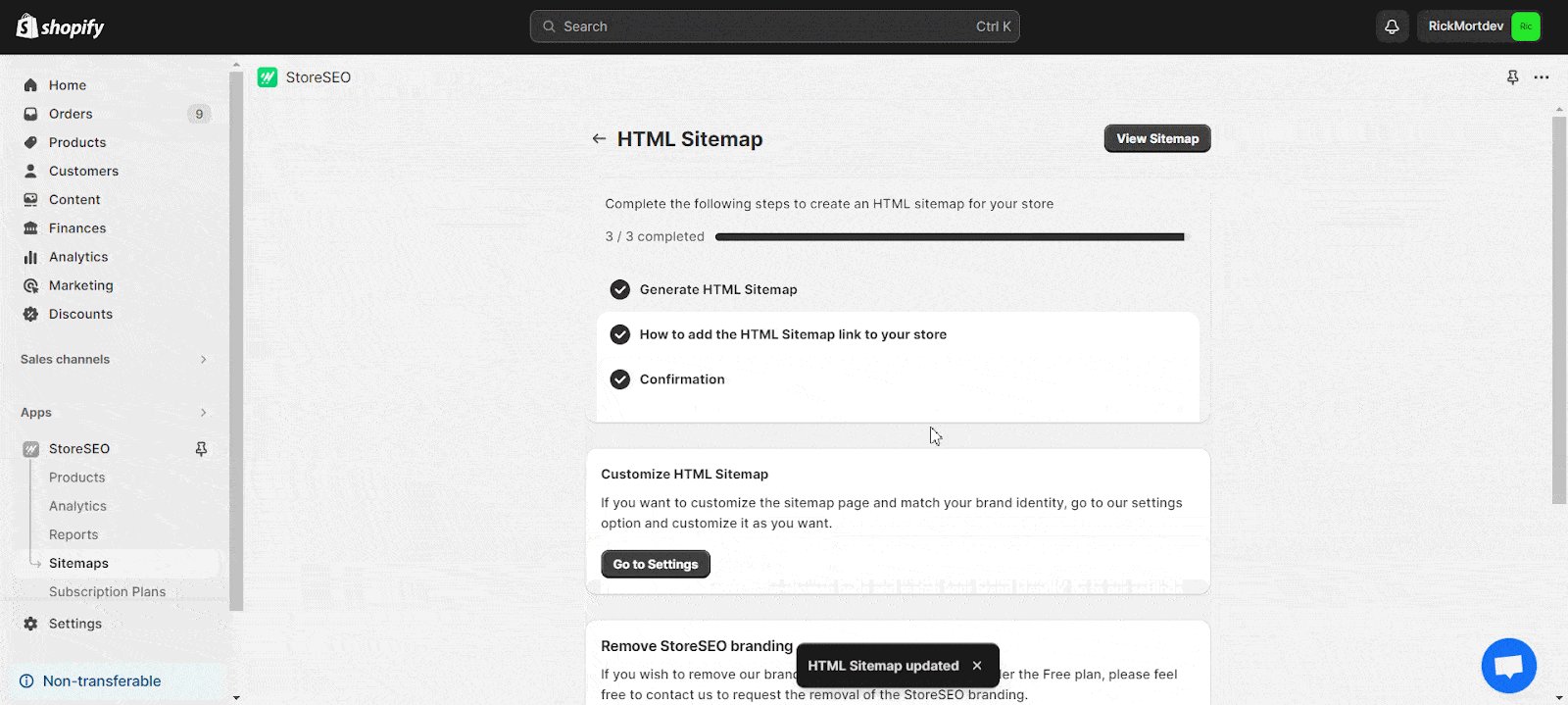
Nachdem Sie den HTML-Sitemap-Link zu Ihrem Shop hinzugefügt haben, können Sie auf die Schaltfläche „Bestätigen“ klicken, um mit dem nächsten Schritt der Anpassung fortzufahren.

HTML-Sitemap anpassen
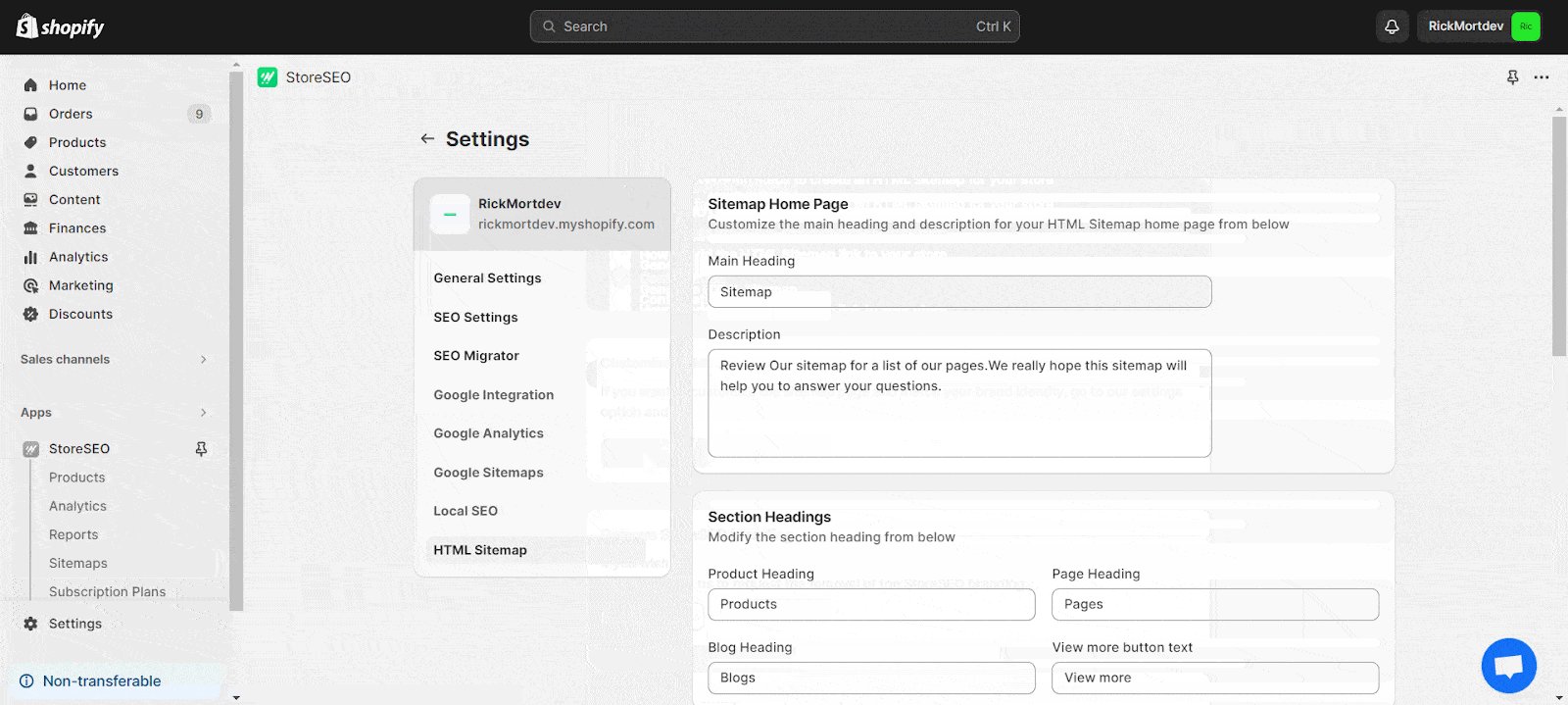
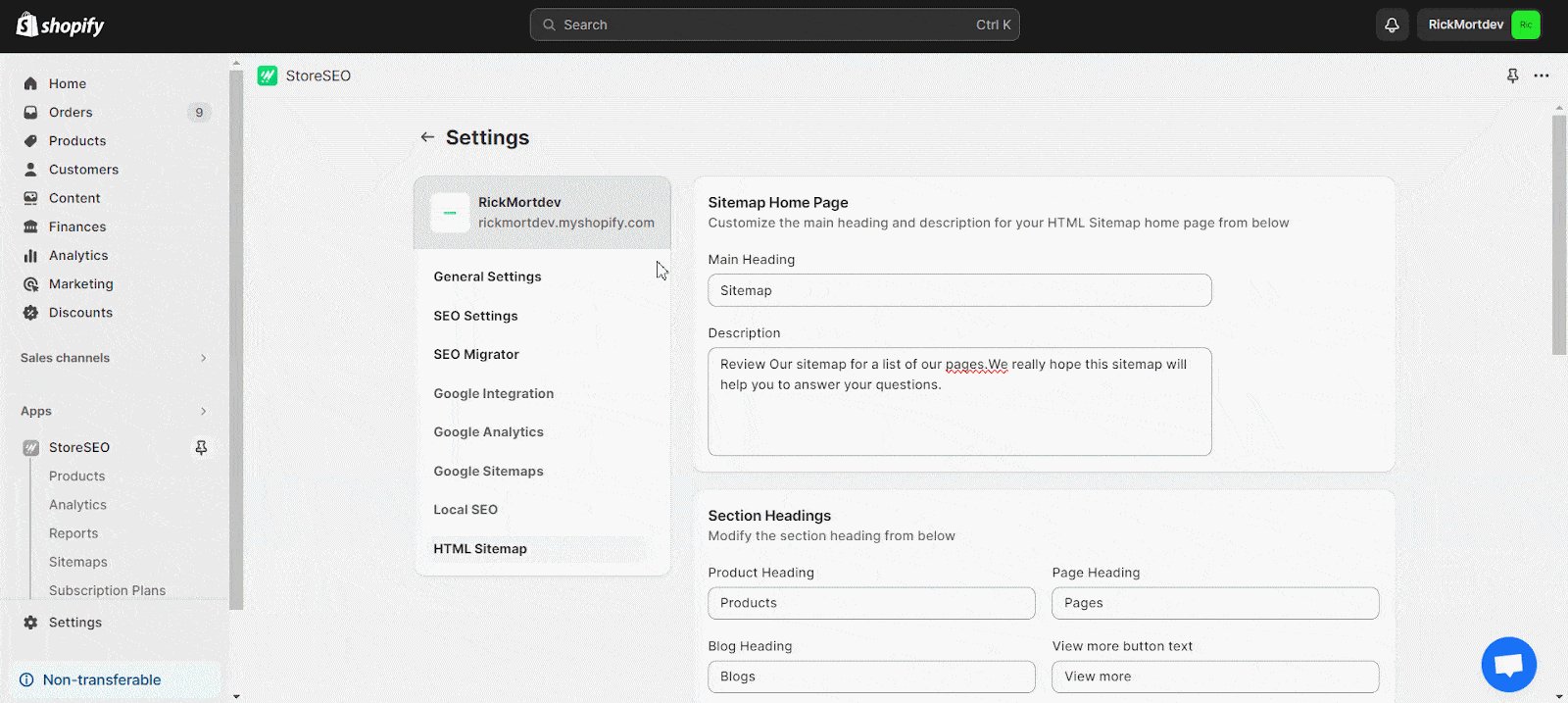
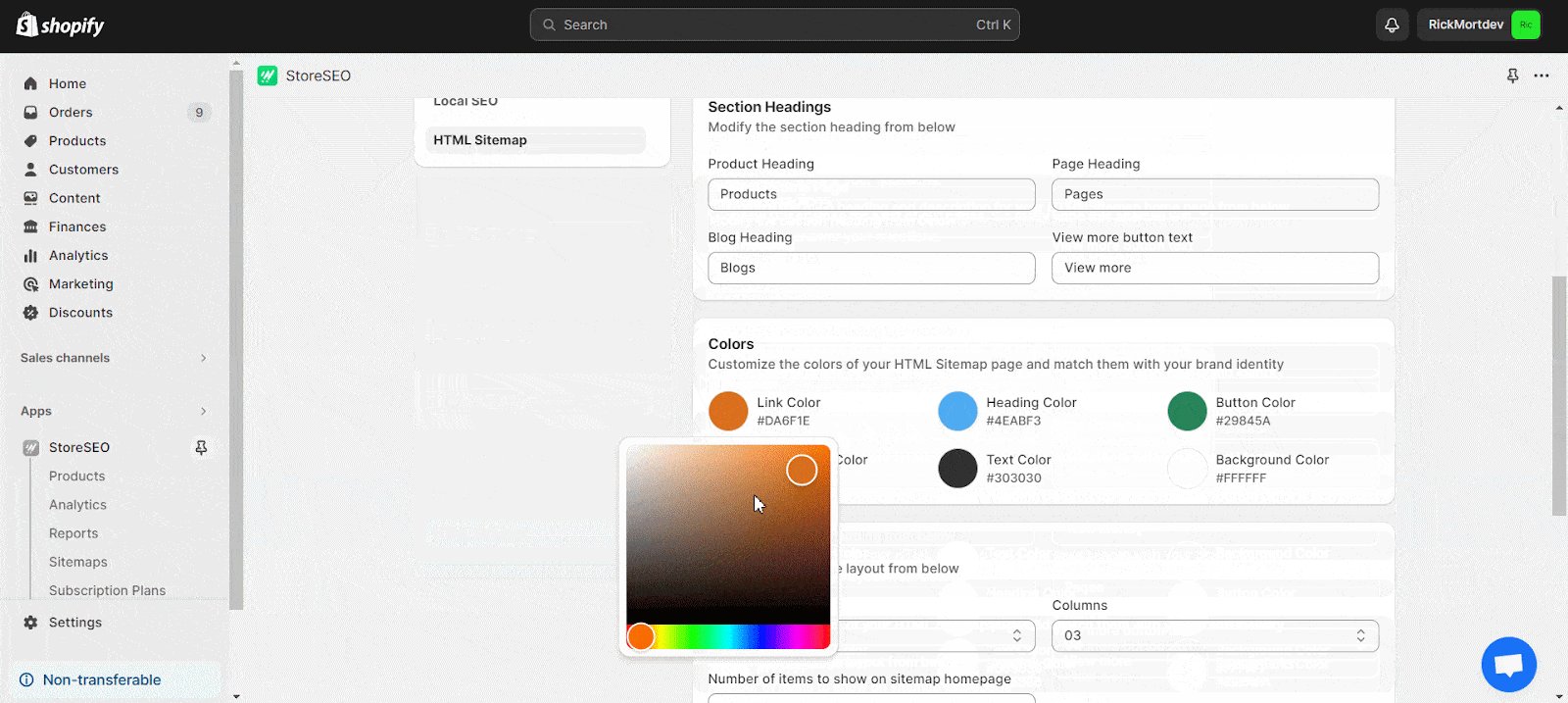
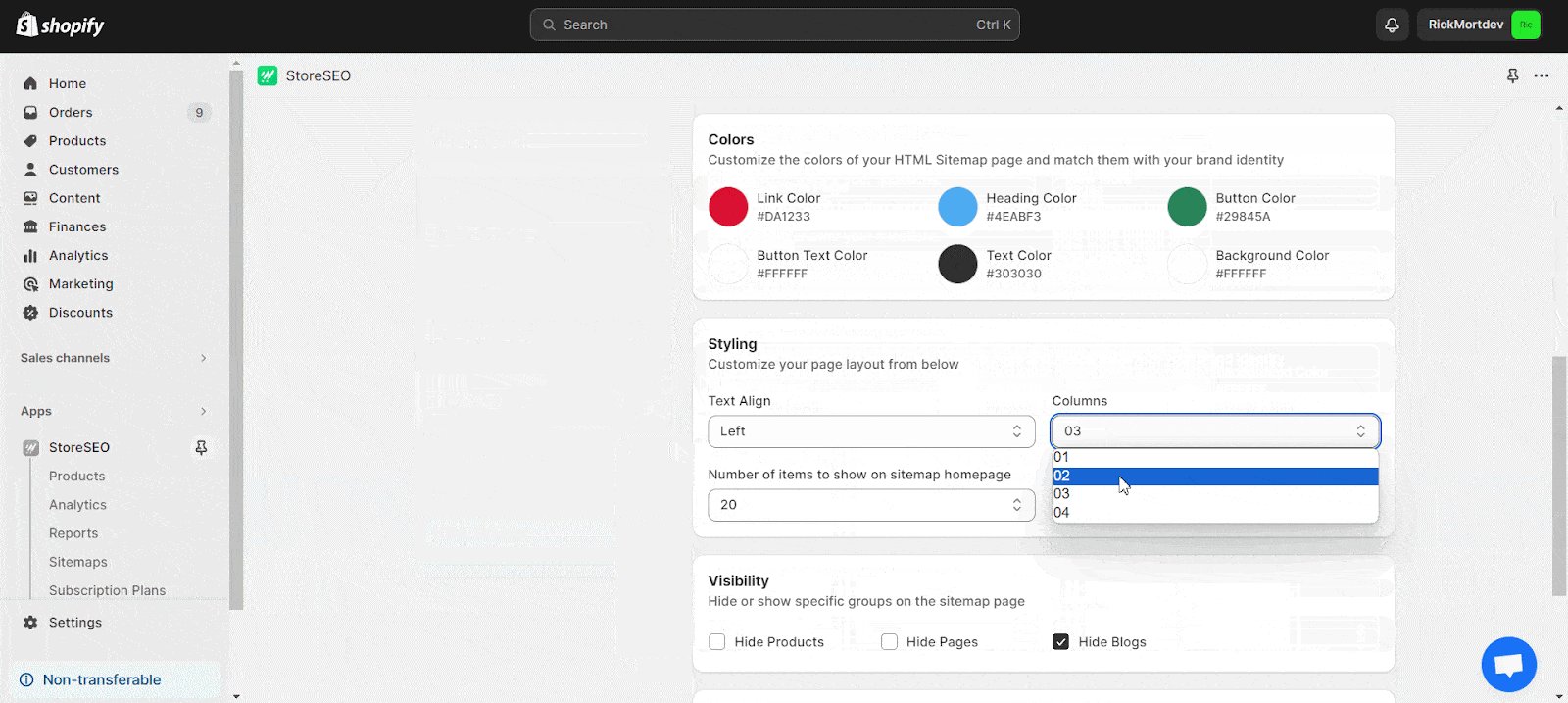
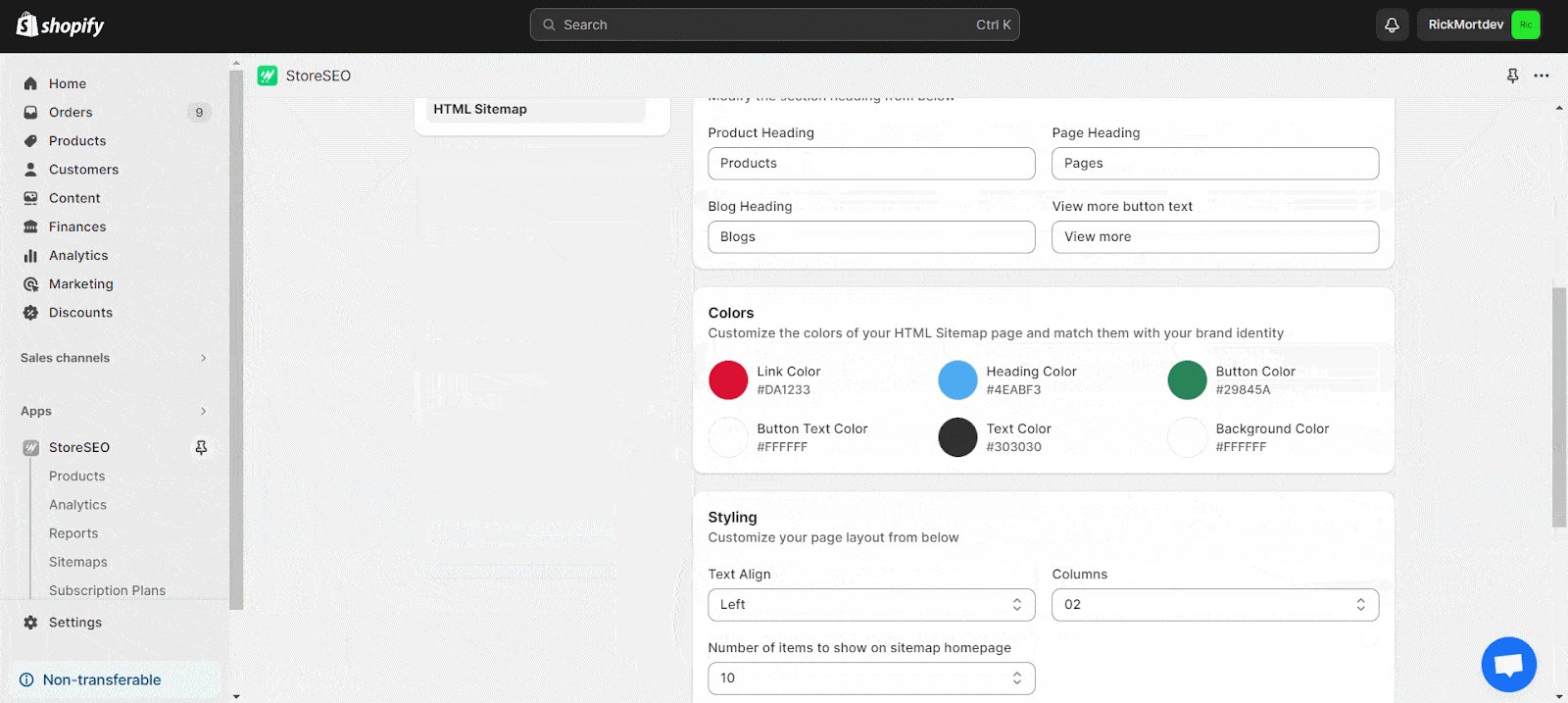
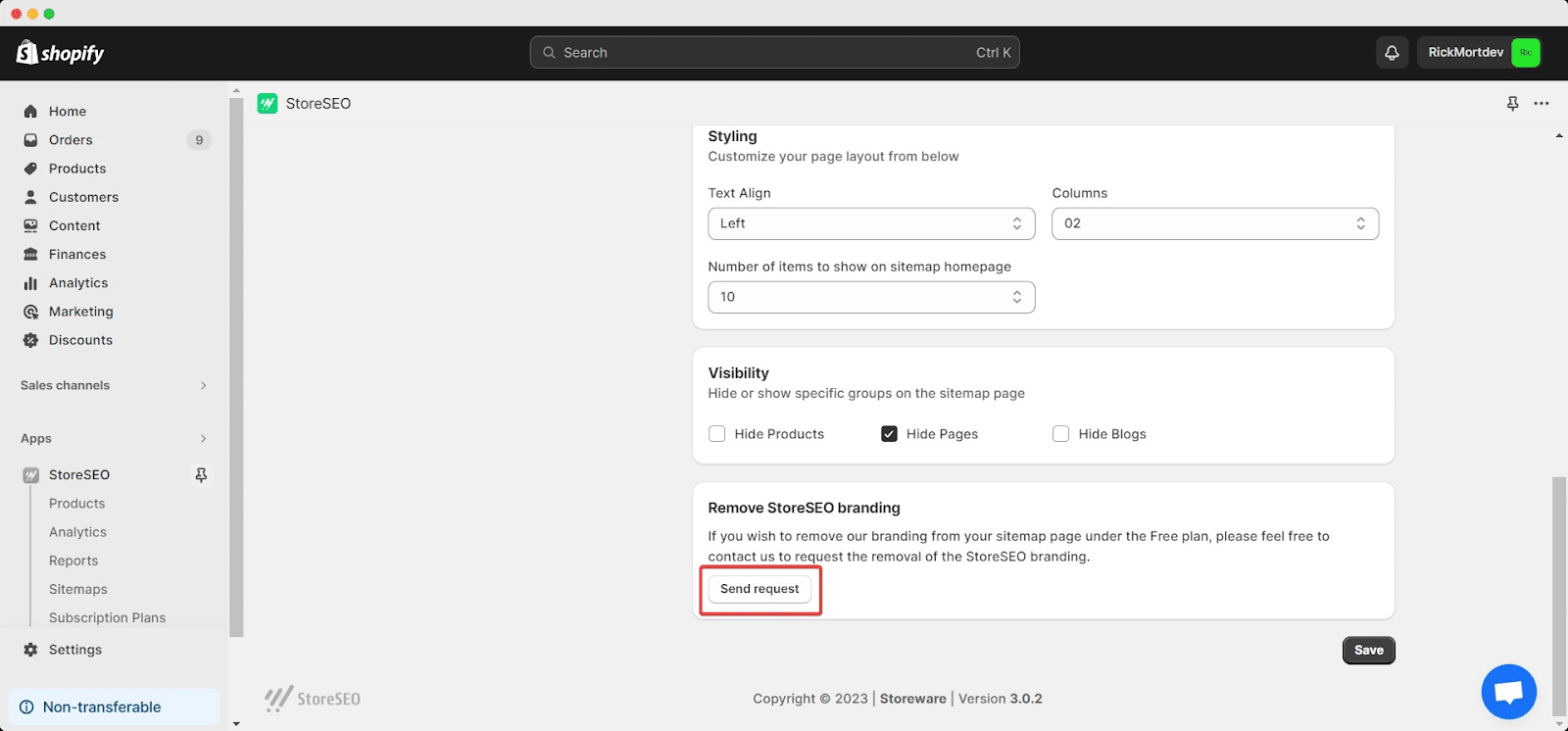
Passen Sie die HTML-Sitemap für Ihren Shop an, indem Sie Elemente wie Überschrift, Beschreibung, Abschnittsüberschrift anpassen und Farben auswählen, die zu Ihrer Markenidentität passen. Passen Sie das Styling an und konfigurieren Sie die Sichtbarkeit für bestimmte Gruppen nach Bedarf. Sobald alle Einstellungen personalisiert wurden, klicken Sie auf „Speichern', um die Änderungen anzuwenden.

Das Erstellen einer HTML-Sitemap ist eine ergänzende Funktion der StoreSEO-App für Ihren Shopify-Shop. Beachten Sie, dass in Ihrem Shop ein „Powered by StoreSEO“-Branding vorhanden sein wird. Wenn Sie dieses Branding entfernen möchten, klicken Sie einfach auf die Schaltfläche „Anfrage senden“, um Ihre Anfrage an das StoreSEO-Team zu übermitteln.

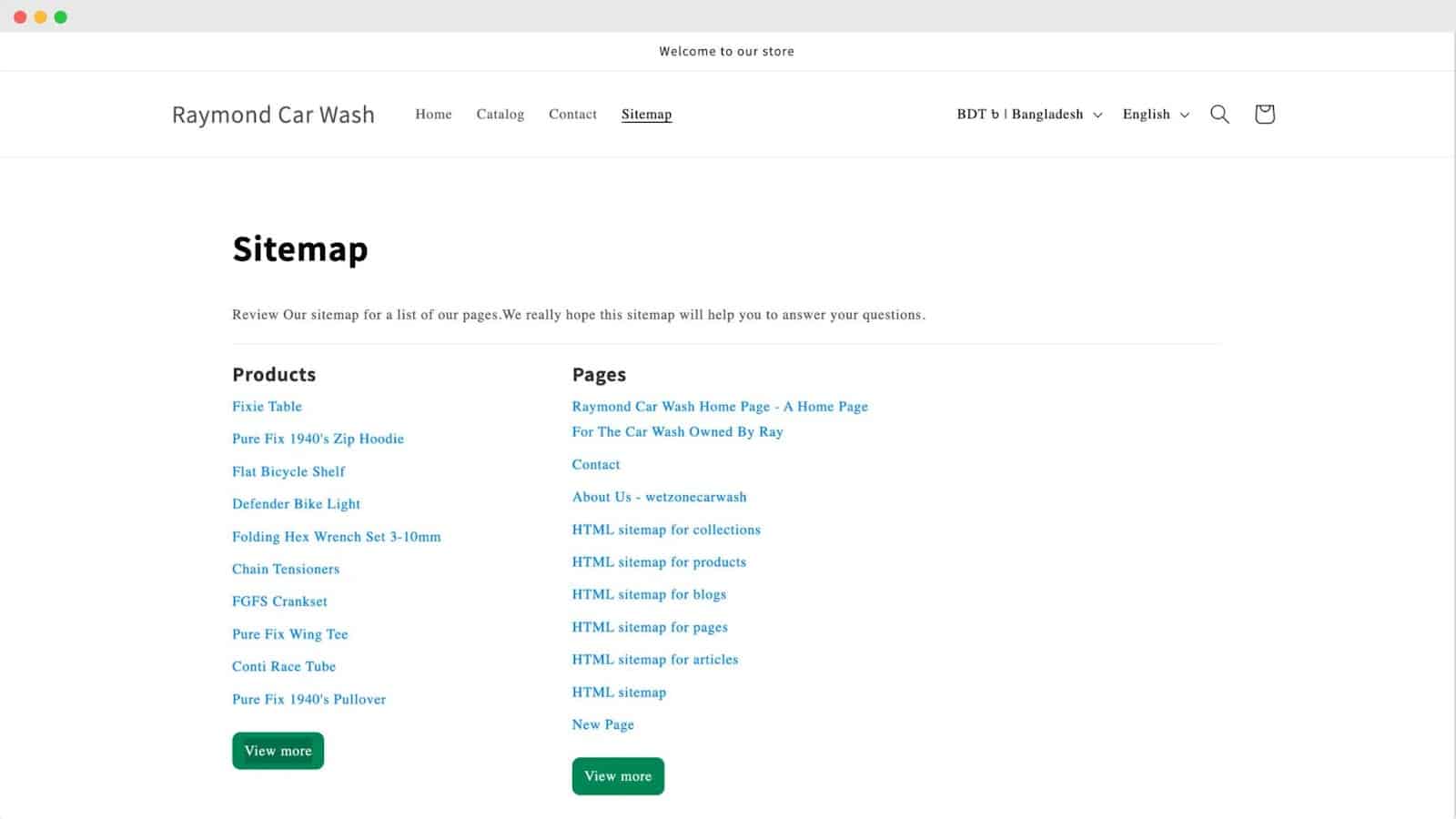
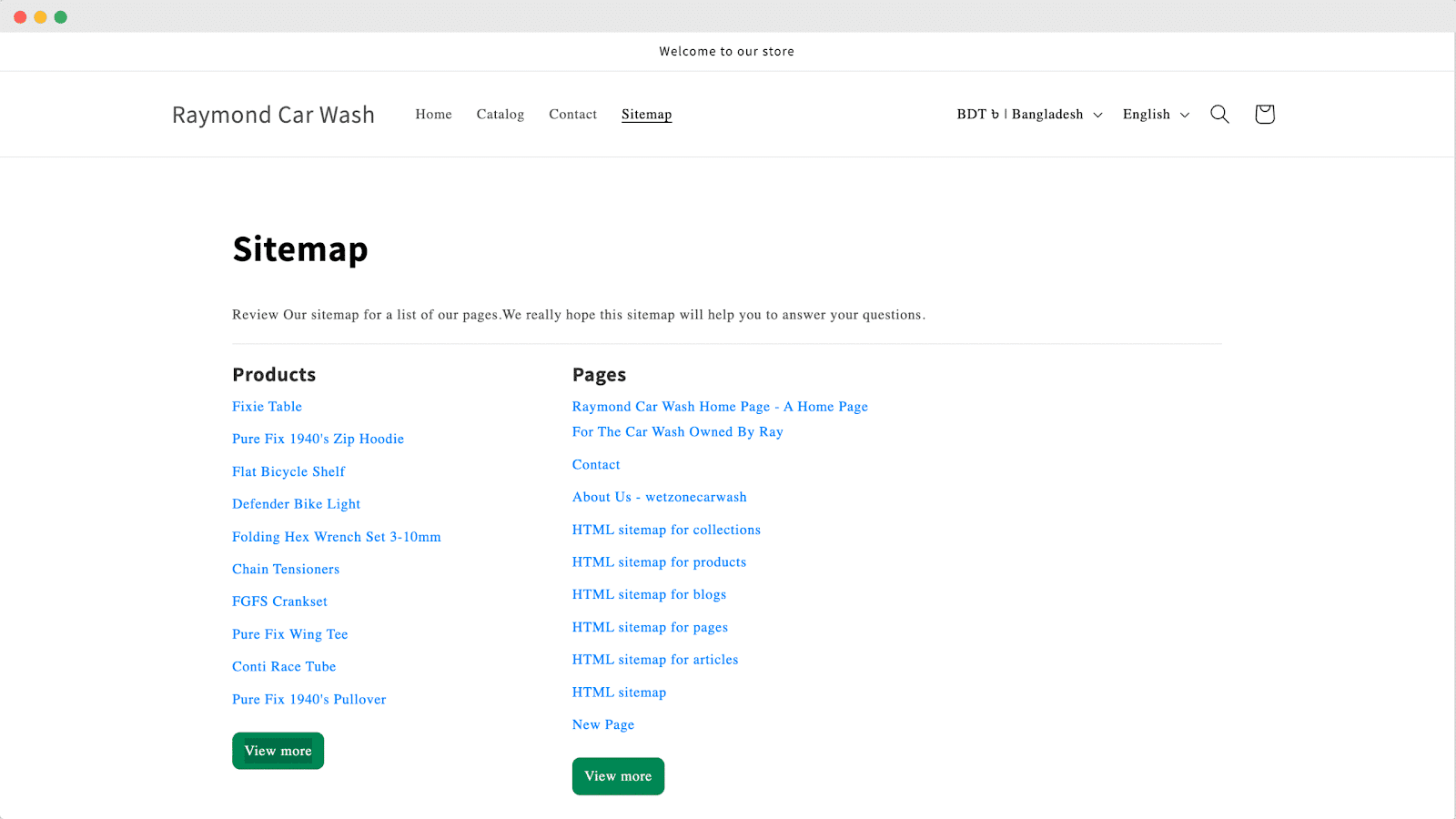
Nachdem Sie die HTML-Sitemap hinzugefügt und personalisiert haben, ähnelt die Sitemap-Seite Ihres Shops dem folgenden Beispiel.

So einfach können Sie mit StoreSEO eine HTML-Sitemap für Ihren Shopify-Shop erstellen.
Alternative Methode zum manuellen Hinzufügen einer HTML-Sitemap
Das Erstellen einer neuen Vorlage in Shopify für Ihre Sitemap ist ein unkomplizierter Vorgang. Navigieren Sie zunächst zu „Online-Shop“ und wählen Sie dann „Themen” aus Ihrem Shopify-Administrationsbereich. Im “Live-Thema” klicken Sie auf „Aktionen”, gefolgt von „Code bearbeiten.” Als nächstes unter dem „Vorlagen”-Ordner, fügen Sie eine neue Vorlage hinzu, wählen Sie „Seite“ aus dem Dropdown-Menü und nennen Sie sie „Sitemap.”
Klicken Sie auf die „Vorlage erstellen”, um die Einrichtung abzuschließen. Mit diesem einfachen Verfahren können Sie die Sitemap Ihres Shops anpassen, indem Sie spezielle Codezeilen hinzufügen, um ihre Funktionalität und ihr Erscheinungsbild zu verbessern.

Dies ist die spezielle Vorlage, in die Sie einen einzigartigen Code einfügen. Es ist wichtig, den Code direkt unter der Zeile „{{ page.content }}“ einzufügen, um sicherzustellen, dass Sie den normalen Seitenstil beibehalten. Um alle Ihre Produkte und Kollektionen anzuzeigen, fügen Sie den folgenden Code in Ihre neue Vorlagenseite ein:
| <div class="”row”"><div class="”col-md-6″"><h2>Sammlungen</h2><ul>{% für c in Sammlungen %}<li><a href="/de/”{{/" c.url }}”>{{ c.title }}</a></li>{% Ende für %}</ul></div><div class="”col-md-6″"><h2>Produkte</h2><ul>{% für Produkt in collections.all.products %}<li><a href="/de/”{{/" product.url }}”>{{ produkt.titel }}</a></li>{% Ende für %}</ul></div></div> |
Hinweis: Der bereitgestellte Code verfügt über eine Bootstrap-Formatierung. Wenn Sie ihn in zwei separaten Spalten anzeigen möchten, müssen Sie möglicherweise die Div-Klassen anpassen.
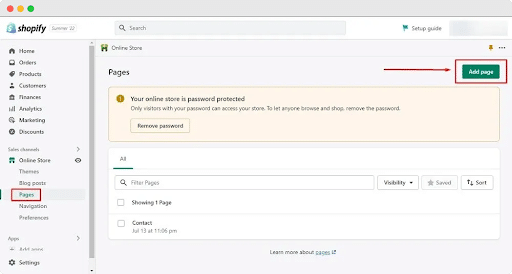
Nachdem Sie die Vorlage erstellt haben, ist es an der Zeit, eine neue Seite für Ihre Sitemap einzurichten. So geht's: Gehen Sie zu „Online-Shop” in Ihrem Shopify-Adminbereich und klicken Sie dann auf „Seiten“ und drücken Sie die „Seite hinzufügen”-Schaltfläche oben rechts. Betiteln Sie die Seite als „Sitemap” und lassen Sie den Inhaltsbereich leer. Wählen Sie auf der rechten Seite im Abschnitt Vorlage die Option „Seite.Sitemap.”

So passen Sie die Shopify-HTML-Sitemap an
Das Anpassen Ihrer Shopify-HTML-Sitemap ist ein unkomplizierter Vorgang, mit dem Sie sie an Ihre spezifischen Anforderungen anpassen können. Egal, ob Sie Produkte, Sammlungen, Seiten, Blogs oder wichtige Seiten wie Rechts- und Datenschutzrichtlinien oder sogar benutzerdefinierte Links hinzufügen möchten, hier finden Sie eine Schritt-für-Schritt-Anleitung
So fügen Sie Produkte, Sammlungen, Seiten oder Blogs hinzu
Schritt 1: Zugriff auf die Sitemap-Vorlage
Suchen Sie zunächst die Sitemap-Vorlage, die Sie erstellt haben. Navigieren Sie in Ihrem Shopify-Administrationsbereich zu „Online-Shop“ und dann „Themen.” Klicken Sie auf „Aktionen”, gefolgt von „Code bearbeiten.“ Suchen Sie nach Ihrer Sitemap-Vorlage.

Schritt 2: Code für Inhalt einfügen
Fügen Sie unter {{ page.content }} den erforderlichen Code für den Inhalt hinzu, den Sie anzeigen möchten, egal ob es sich um Produkte, Sammlungen, Seiten oder Blogs handelt. Stellen Sie die richtige Formatierung sicher und passen Sie die Bootstrap-Klassen für das Styling an.
| <div class="”row”"><div class="”col-md-6″"><h2>Sammlungen</h2><ul>{% für c in Sammlungen %}<li><a href="/de/”{{/" c.url }}”>{{ c.title }}</a></li>{% Ende für %}</ul></div><div class="”col-md-6″"><h2>Produkte</h2><ul>{% für Produkt in collections.all.products %}<li><a href="/de/”{{/" product.url }}”>{{ produkt.titel }}</a></li>{% Ende für %}</ul></div></div> |
Schritt 3: Speichern und Vorschau
Nachdem Sie den gewünschten Inhalt hinzugefügt haben, speichern Sie die Änderungen an Ihrer Vorlage. Sehen Sie sich die Seite in der Vorschau an, um sicherzustellen, dass alles wie erwartet aussieht. Bei Bedarf können Anpassungen vorgenommen werden.
So fügen Sie wichtige Seiten wie Rechtliche Hinweise oder Datenschutzrichtlinien hinzu
Schritt 1: Wichtige Seiten erstellen
Gehen Sie zu „Online-Shop” in Ihrem Shopify-Adminbereich, klicken Sie auf „Seiten,“ und wählen Sie dann „Seite hinzufügen” in der oberen rechten Ecke. Erstellen Sie Seiten für rechtliche Hinweise oder Datenschutzrichtlinien und lassen Sie den Inhaltsbereich leer.

Schritt 2: Link zur Sitemap-Vorlage
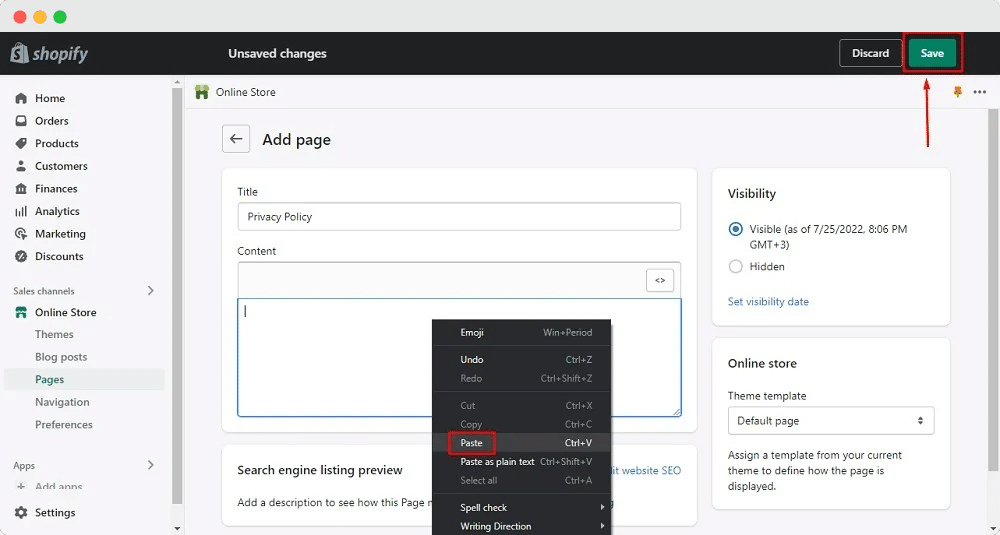
Geben Sie „Datenschutzrichtlinie“ in das Seitentitelfeld ein und klicken Sie im Inhaltsfeldmenü auf die Codesymbolschaltfläche, um das HTML anzuzeigen.
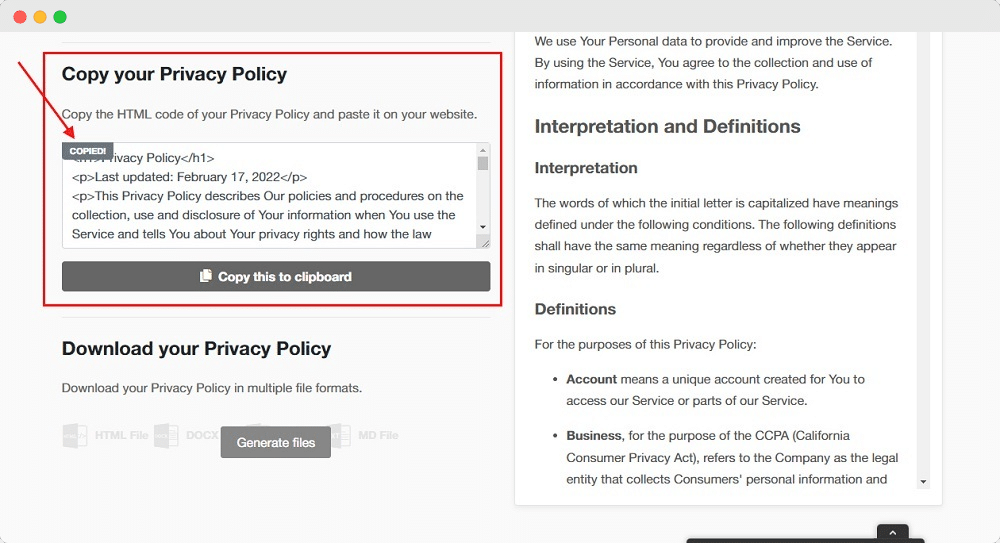
Nachdem Sie die Datenschutzrichtlinie erstellt haben, holen wir uns den Text für die Richtlinie. Wählen Sie im Abschnitt „Datenschutzrichtlinie kopieren“ die Option „In die Zwischenablage kopieren“ aus.

Kehren Sie zur Shopify Store-Seite zurück. Fügen Sie den HTML-Code in das Feld „Inhaltseditor“ ein und klicken Sie dann auf die Schaltfläche „Speichern“.

Schritt 3: Speichern und überprüfen
Speichern Sie die Seite und überprüfen Sie, ob die erforderlichen Seiten jetzt Teil Ihrer angepassten HTML-Sitemap sind.
So fügen Sie benutzerdefinierte Links hinzu
Schritt 1: Linkstruktur festlegen
Entscheiden Sie, welche benutzerdefinierten Links Sie in Ihre HTML-Sitemap aufnehmen möchten, z. B. externe Referenzen oder zusätzliche Seiten innerhalb Ihrer Site.
Schritt 2: Links in die Sitemap-Vorlage einfügen
Navigieren Sie zur Sitemap-Vorlage und fügen Sie den benutzerdefinierten Linkcode unter {{ page.content }} hinzu. Achten Sie dabei auf die richtige Formatierung und Platzierung.
Schritt 3: Bestätigen und Speichern
Überprüfen Sie, ob die benutzerdefinierten Links wie vorgesehen angezeigt werden, indem Sie Ihre Änderungen speichern und eine Vorschau der Sitemap anzeigen. Nehmen Sie bei Bedarf Anpassungen vor, und Ihre angepasste Shopify-HTML-Sitemap ist nun bereit, die Benutzernavigation in Ihrem Shop zu verbessern.
So entfernen Sie den Link zu Ihrer HTML-Sitemap in Shopify
Nachfolgend erläutern wir in einer einfachen Schritt-für-Schritt-Anleitung, wie Sie den Link aus Ihrem Shopify-Shop entfernen.
Schritt 1: Zugriff auf den Navigationsbereich
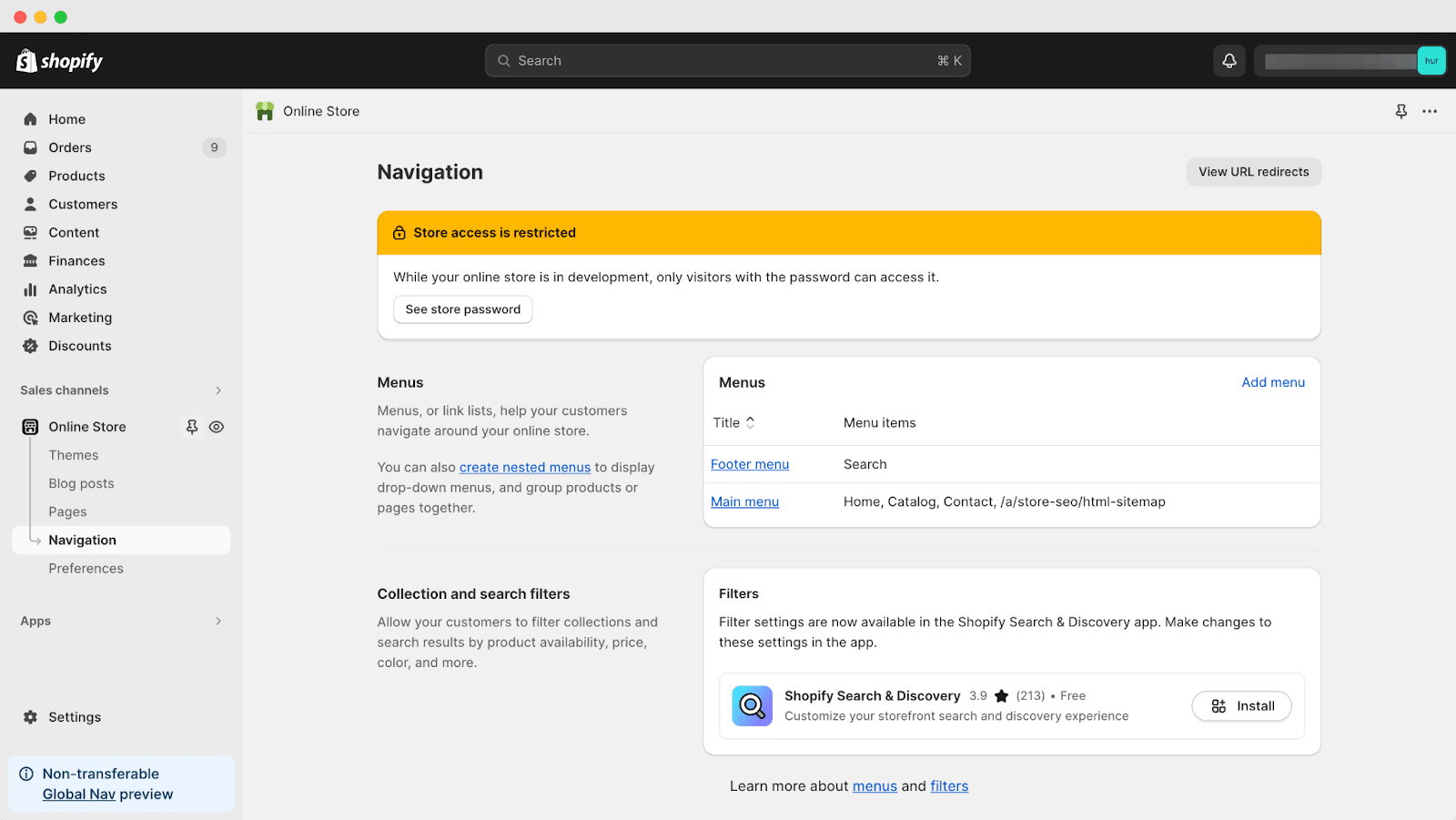
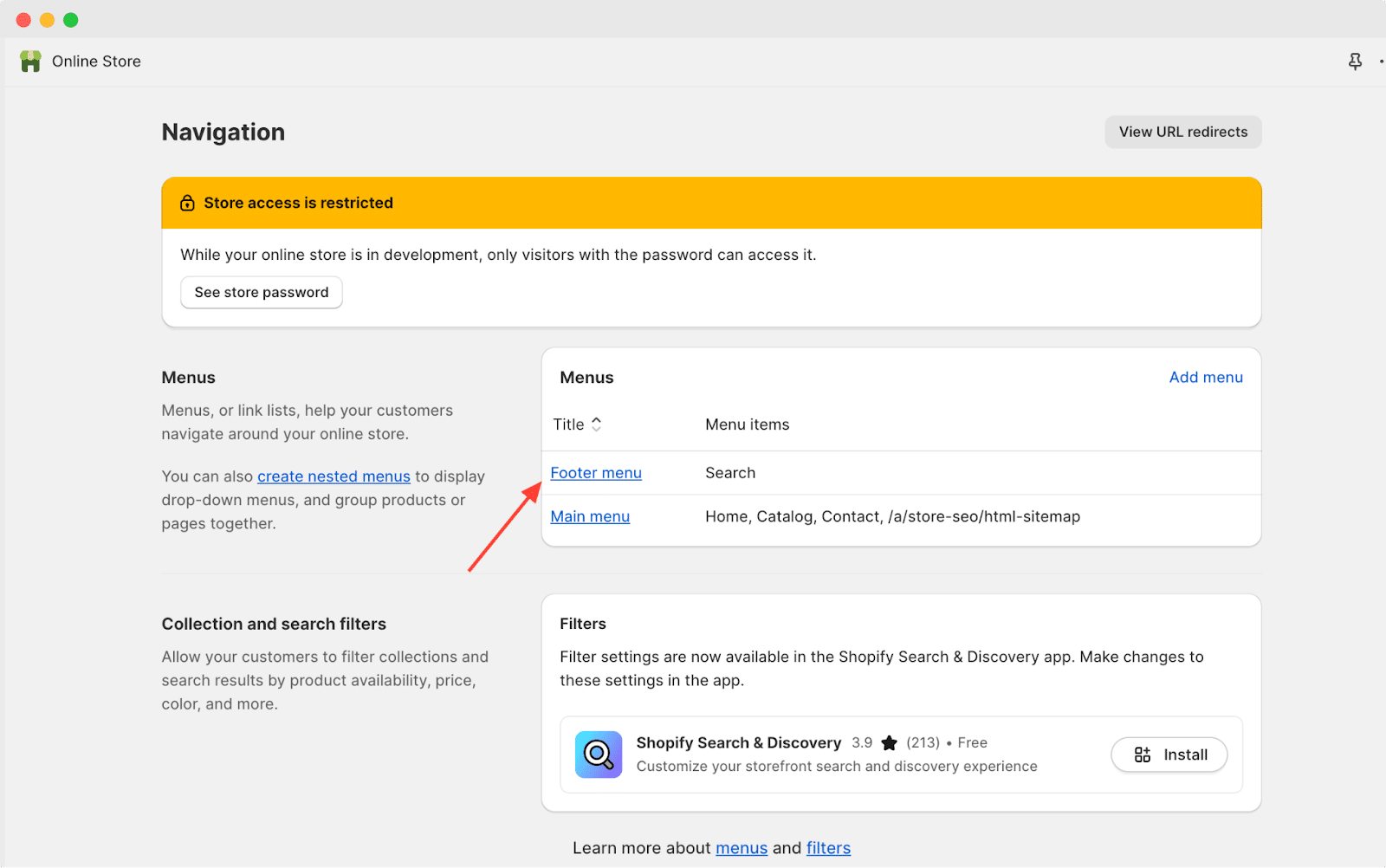
Melden Sie sich bei Ihrem Shopify-Administrator an. Navigieren Sie zu „Online-Shop“ und klicken Sie dann auf „Navigation“.

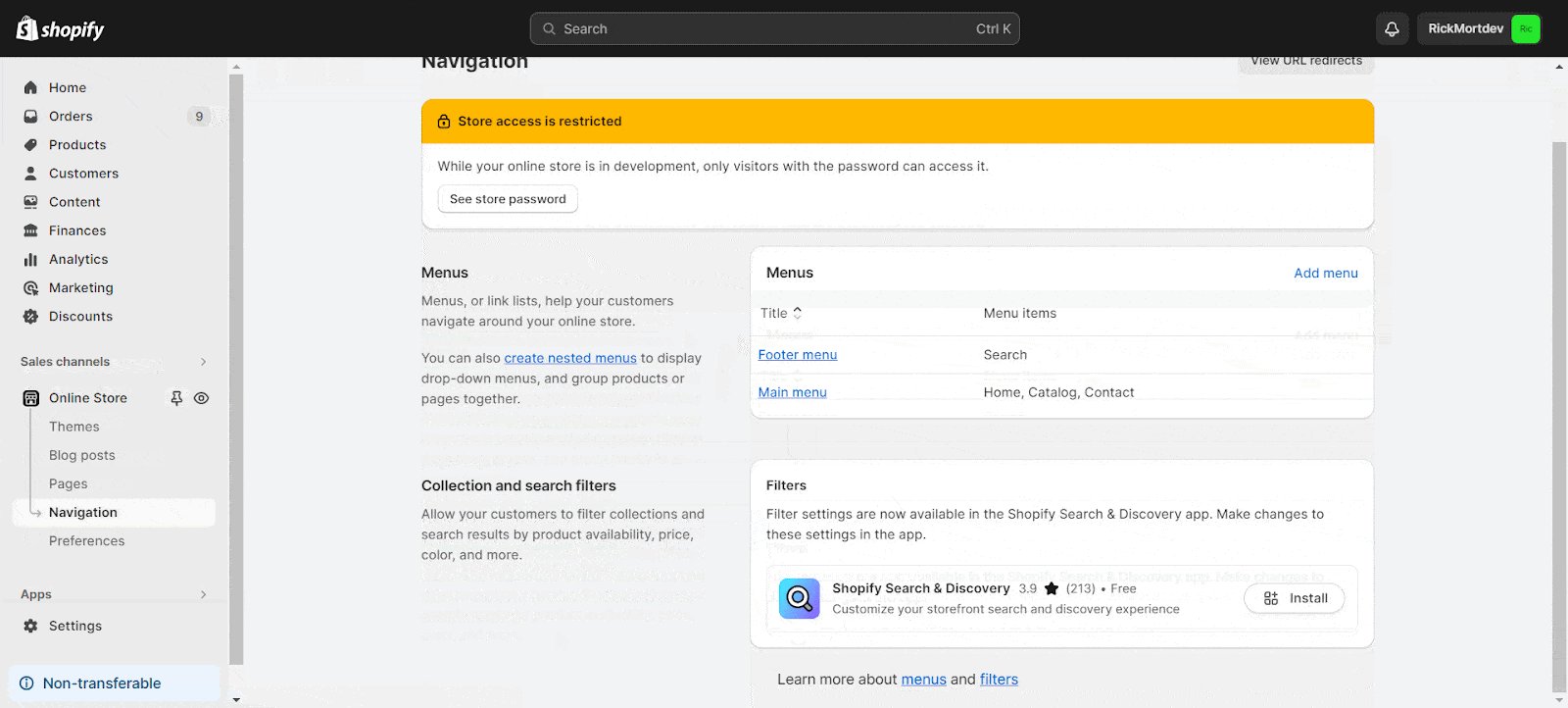
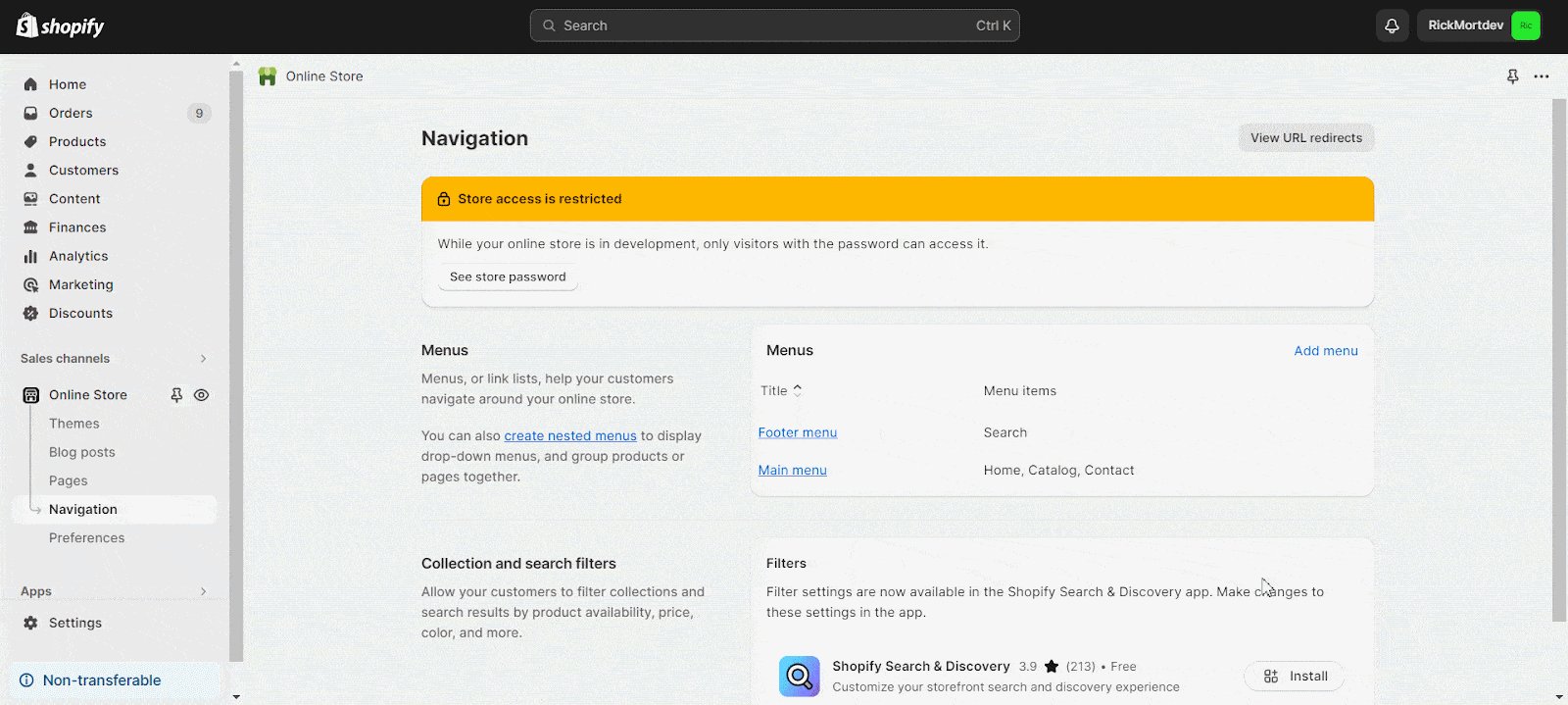
Schritt 2: Menü zum Bearbeiten auswählen
Suchen Sie auf der Navigationsseite den Titel des Menüs, das Sie bearbeiten möchten, und klicken Sie darauf.

Schritt 3: Menüpunkt identifizieren und löschen
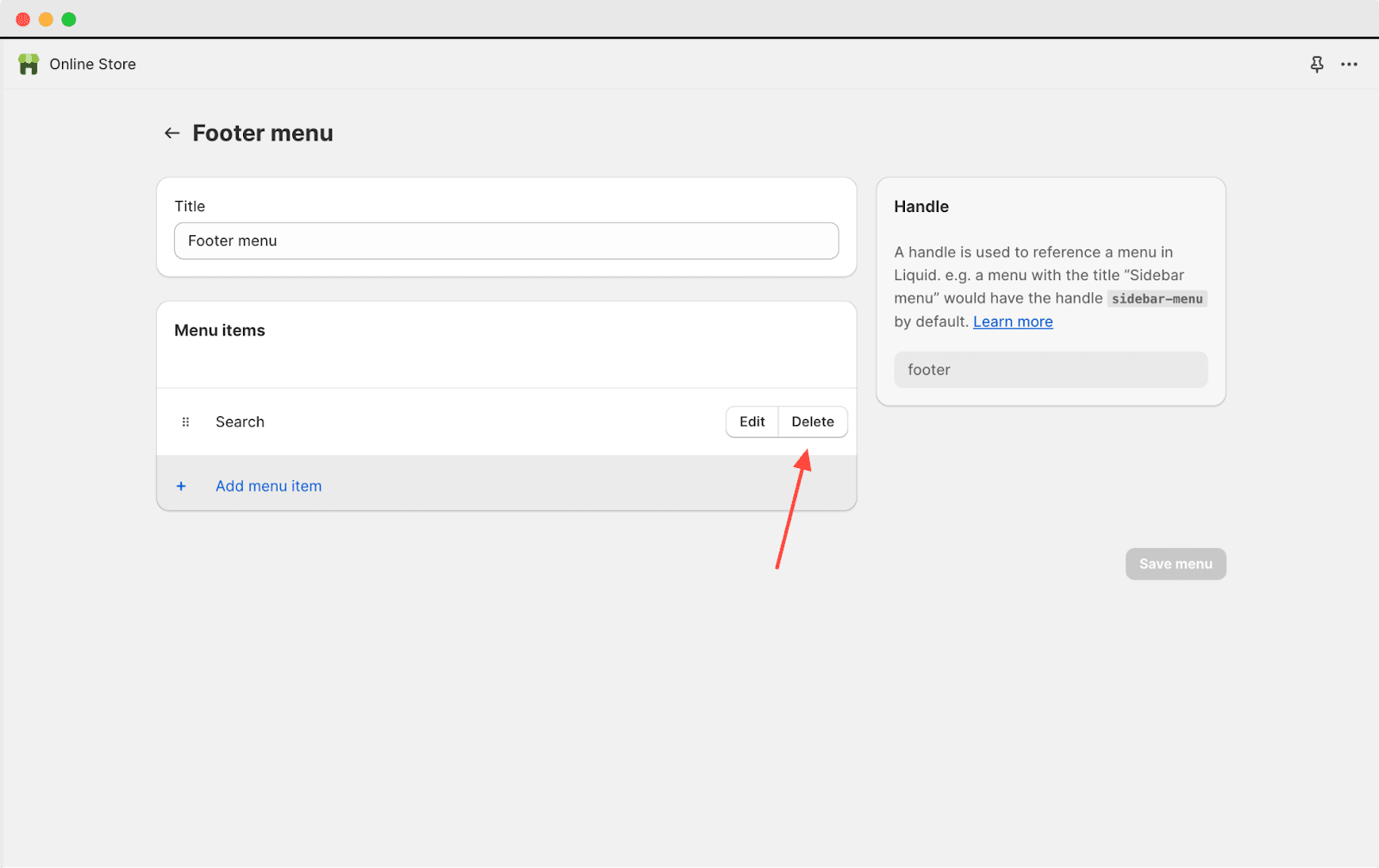
Identifizieren Sie im ausgewählten Menü das spezifische Element, das Sie entfernen möchten, und klicken Sie dann auf „Löschen“ neben dem Menüelement, das Sie entfernen möchten.

Schritt 4: Löschung bestätigen
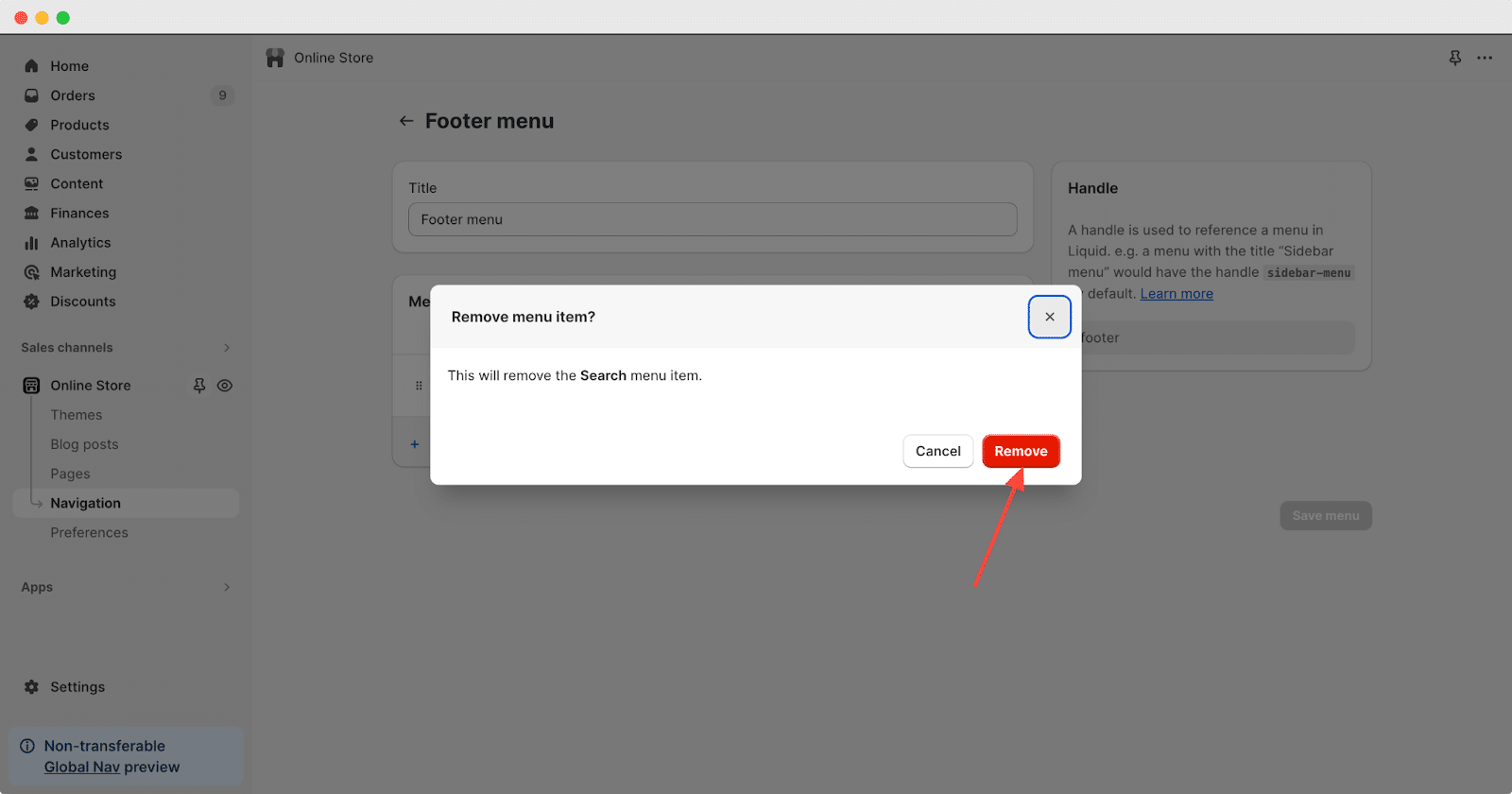
Nach dem Klicken auf „Löschen”, erscheint eine Bestätigungsaufforderung, danach klicken Sie auf „Entfernen”, um das Löschen des ausgewählten Menüelements zu bestätigen.

Schritt 5: Änderungen speichern
Damit die Änderungen wirksam werden, klicken Sie nach dem Entfernen des gewünschten Menüpunkts auf „Menü speichern“.
Bewährte Methoden für HTML-Sitemaps zur Verbesserung des Kundenerlebnisses
Wenn Sie Ihre HTML-Sitemap zur Verbesserung der Kundenerfahrung erstellen, sollten Sie diese einfachen, aber effektiven Praktiken im Hinterkopf behalten
Klare und organisierte Struktur
Stellen Sie sicher, dass Ihre HTML-Sitemap eine einfache Struktur aufweist, ähnlich einem Inhaltsverzeichnis, sodass Kunden problemlos durch die verschiedenen Bereiche Ihrer Website navigieren können.
Beschreibende Link-Labels
Verwenden Sie für jeden Link in Ihrer HTML-Sitemap klare und aussagekräftige Beschriftungen. So können Kunden leichter verstehen, welchen Inhalt sie finden, wenn sie auf einen bestimmten Link klicken.
Alphabetische oder logische Reihenfolge
Ordnen Sie die Links in Ihrer HTML-Sitemap entweder alphabetisch oder in logischer Reihenfolge an. So finden Kunden schneller, wonach sie suchen, und ihr allgemeines Surferlebnis wird verbessert.
Mobilfreundliches Design
Optimieren Sie Ihre HTML-Sitemap für Mobilgeräte und stellen Sie sicher, dass sie für Kunden, die Ihre Site über Smartphones oder Tablets aufrufen, weiterhin benutzerfreundlich und leicht zu navigieren ist.
Aktualisieren Sie den Inhalt regelmäßig
Halten Sie Ihre HTML-Sitemap auf dem neuesten Stand, indem Sie regelmäßig neue Seiten hinzufügen oder veraltete entfernen. So stellen Sie sicher, dass Ihre Kunden immer auf die aktuellsten Informationen zugreifen können, und verbessern so ihr Erlebnis auf Ihrer Website.
Dies ist also eine Zusammenfassung unseres Shopify HTML Sitemap-Leitfadens. Ich hoffe, es hilft. Weitere Shopify-Tutorials und -Leitfäden finden Sie hier: Abonnieren Sie unseren Blog für weitere Inhalte.









