Wenn Sie eine E-Commerce-Site betreiben, ist die Optimierung ihrer Geschwindigkeit entscheidend für Ihren Erfolg. Besucher können nur dann in Kunden umgewandelt werden, wenn Ihre Website ordnungsgemäß geladen wird und sie mit ihren Erfahrungen zufrieden sind. Wenn Sie also eine Top-Leistung sicherstellen möchten, Shopify-Geschwindigkeitsoptimierung ist für alle Geschäfte unerlässlich. In diesem Blog besprechen wir 13 bewährte Möglichkeiten, wie Sie Ihr Geschäft blitzschnell machen können. Lassen Sie uns also ohne weitere Umschweife loslegen.

📖 Ein Überblick über die Shopify-Geschwindigkeitsoptimierung
Shopify Geschwindigkeitsoptimierung auch bezeichnet als „Optimierung der Website-Leistung“, bedeutet, die Ladegeschwindigkeit Ihrer Seite zu verbessern, um ein schnelleres Surferlebnis zu ermöglichen. Es umfasst eine Reihe interner und externer Faktoren in Shopify, um jede Webseite zu beschleunigen. Und während es viele Faktoren gibt, die bei der Optimierung der Leistung Ihres Shops außerhalb Ihrer Kontrolle liegen, gibt es andere, die Sie für eine blitzschnelle Geschwindigkeit optimieren können.
💡 Warum Sie Ihre Shopify-Site auf Geschwindigkeit optimieren sollten
Die Optimierung der Shopify-Geschwindigkeit ist aus mehreren Gründen wichtig. Laut Google, 53% der Besucher verlassen eine Website wenn das Laden länger als 3 Sekunden dauert. Das bedeutet, wenn Ihr Shopify-Shop langsam ist, werden 53 von 100 Kunden Ihren Shop verlassen, ohne Ihre Produkte zu kaufen, und sich möglicherweise für die Konkurrenz entscheiden.
Stellen Sie sich ein Ladengeschäft vor, in dem die Schlange an der Kasse ewig dauert und Sie eine Alternative haben. Würden Sie immer noch warten, um in diesem Geschäft etwas zu kaufen, oder in ein anderes gehen? Dasselbe gilt hier für die digitale Schnittstelle. Wenn Ihre Besucher sehen, dass Ihre Website nicht schnell genug ist, werden sie sie verlassen und in ein anderes Geschäft gehen.
Ihre gesamte Marketingkampagne könnte umsonst sein, wenn Ihre Website langsam ist. Wenn Sie Ihre Besucher in Kunden umwandeln möchten, müssen Sie daher eine Website haben, die schnell lädt.
💡 Wovon hängt die Geschwindigkeit Ihres Shopify-Shops ab?
Die Geschwindigkeit eines Shopify-Shops hängt von mehreren Faktoren ab. Sehen wir uns alle an und finden wir den Spielraum für eine Optimierungsstrategie.
⭐ Interne Faktoren
Die Geschwindigkeit Ihres Shopify-Shops hängt von internen Faktoren ab, wie zum Beispiel der Apps und Themen Sie installiert haben. Auch wenn Ihr Design oder Ihre App möglicherweise keine Probleme verursacht, verfügen sie möglicherweise über bestimmte Funktionen, die die Geschwindigkeit Ihres Shops erheblich beeinträchtigen.
Wenn Sie komplexer oder ineffizienter Liquid-Code, kann es Ihre Website verlangsamen. Zu viele hochwertige Bilder und Videos sowie Schriftarten können dazu führen, dass Ihre Website langsam geladen wird.
⭐ Externe Faktoren
Externe Faktoren, die sich auf die Art und Weise auswirken können, wie Ihre Website geladen wird, liegen außerhalb Ihrer Kontrolle. Das Gerät, das Netzwerk und der Standort Ihres Kunden können Ihre Leistung auf deren Seite verlangsamen. Darüber hinaus können einige Shopify-Infrastrukturen wie das Content Delivery Network (CDN), der lokale Browser-Cache und der serverseitige Seiten-Cache die Leistung Ihrer Website beeinträchtigen.
Die Vermögenswerte innerhalb der 'content_for_header Flüssigkeit'-Objekt kann auch Ihre Seitengeschwindigkeit verlangsamen. Das Gute ist, dass Shopify kontinuierlich daran arbeitet, seine interne Infrastruktur zu verbessern, um Ladenbesitzern und ihren Kunden ein besseres Erlebnis zu bieten.
💡 So testen Sie die Geschwindigkeit Ihres Shopify-Shops
Es gibt zwar viele Online-Tools zum Testen der Geschwindigkeit, aber Shopify bietet eine integrierte Geschwindigkeitsberichtsfunktion, mit der Sie die Leistung des Shops überprüfen können. Hier erfahren Sie, wie Sie die Geschwindigkeit Ihres Shopify-Shops testen können.
⭐ Verwenden des Online-Shop-Geschwindigkeitsberichts von Shopify
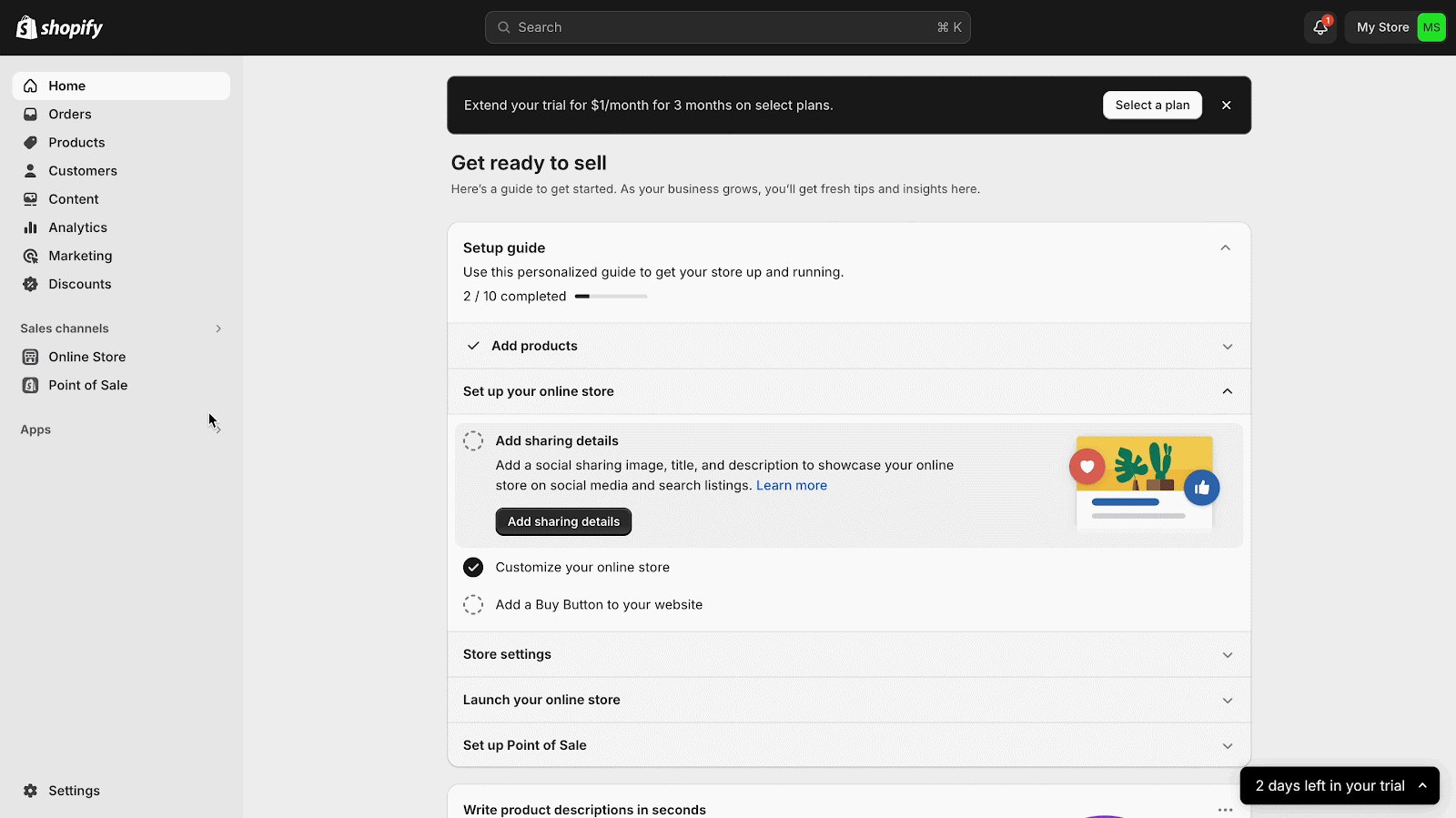
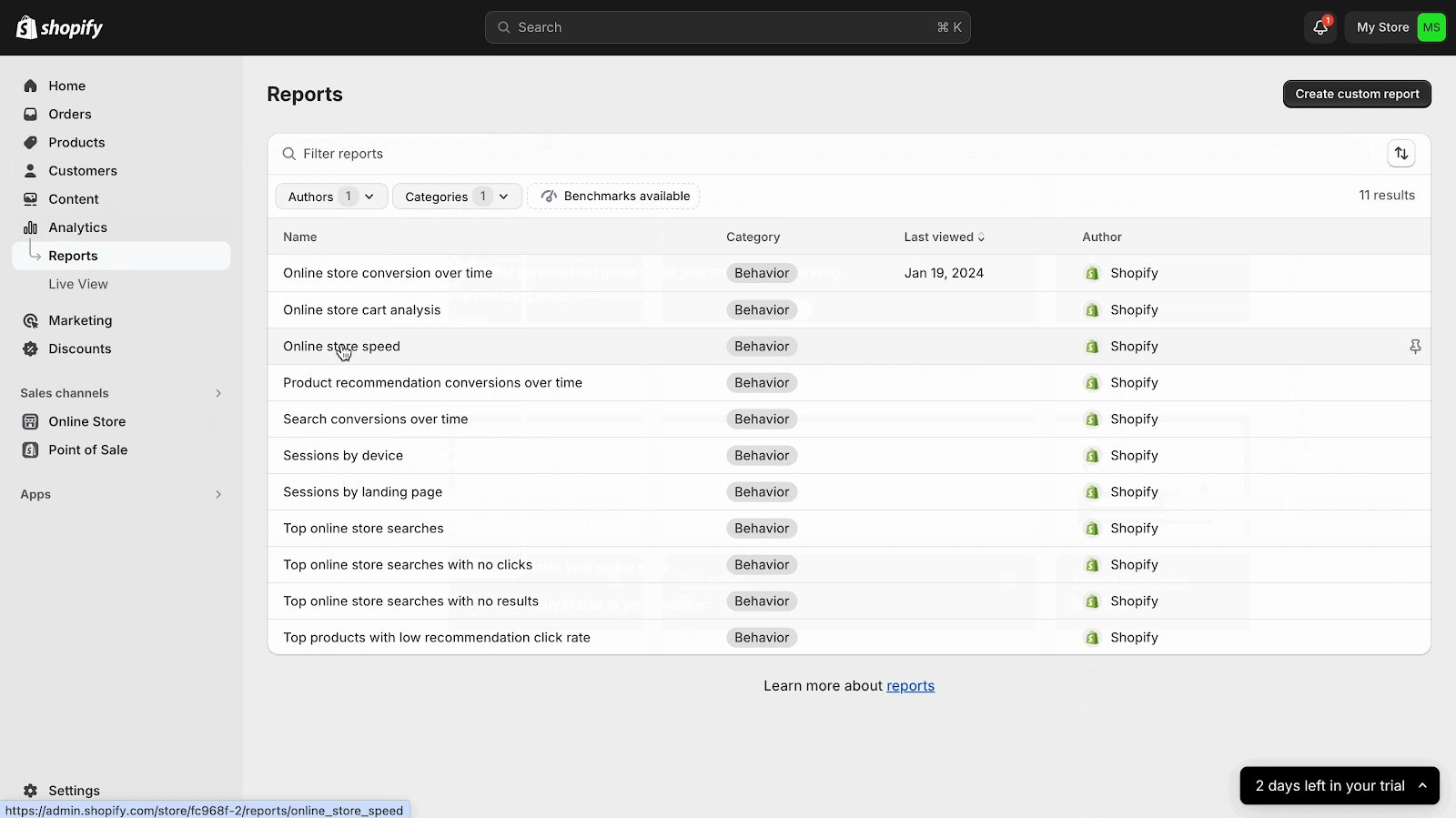
Shopify hat eine integrierte Geschwindigkeitstestfunktion die Ihnen helfen können, die Geschwindigkeit Ihres Shops mit anderen zu vergleichen. Um die Geschwindigkeit Ihres Shops mit anderen zu vergleichen, melden Sie sich beim Admin-Dashboard Ihres Shopify-Shops an und klicken Sie dann auf „Analyse'-Registerkarte.
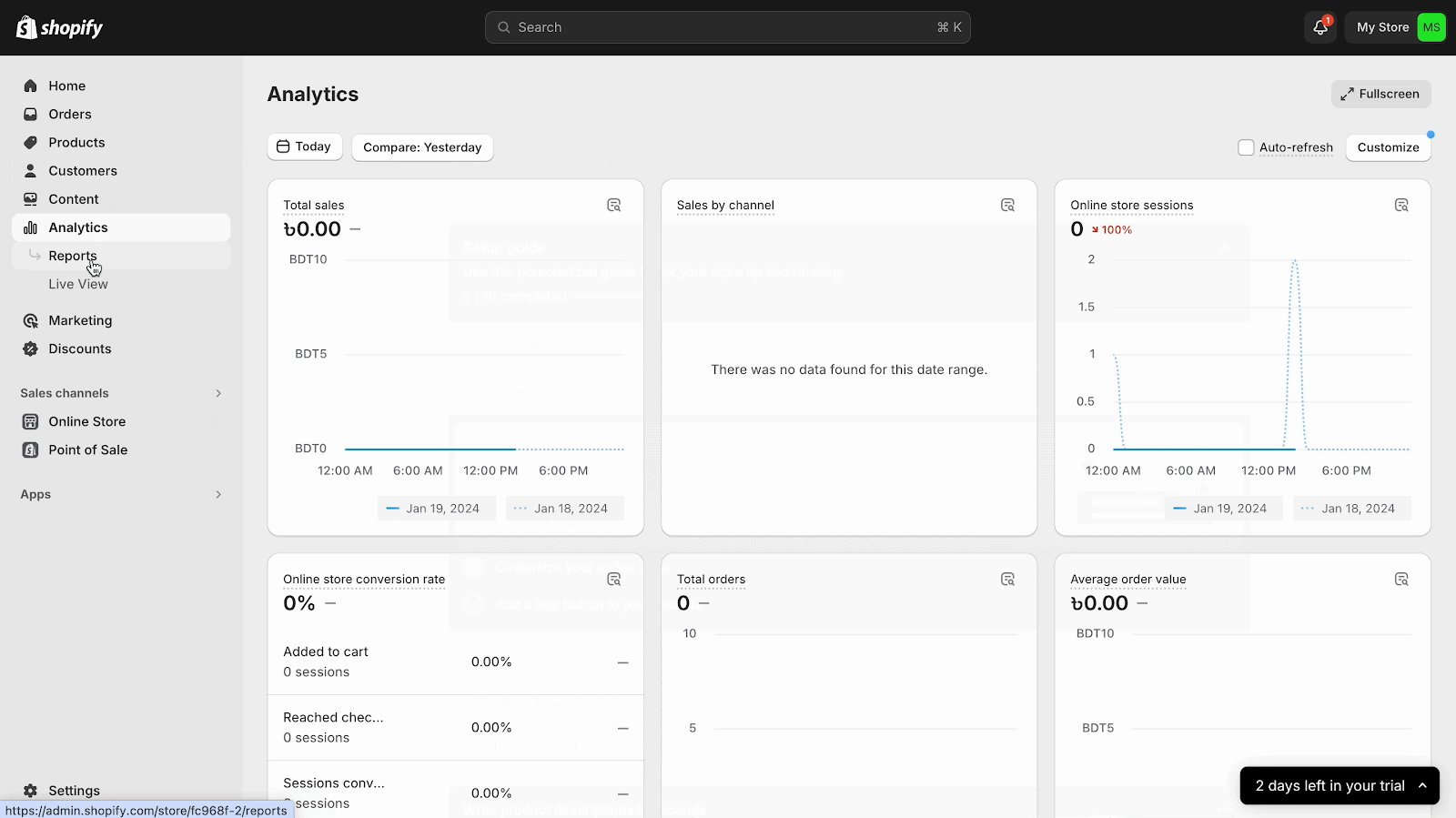
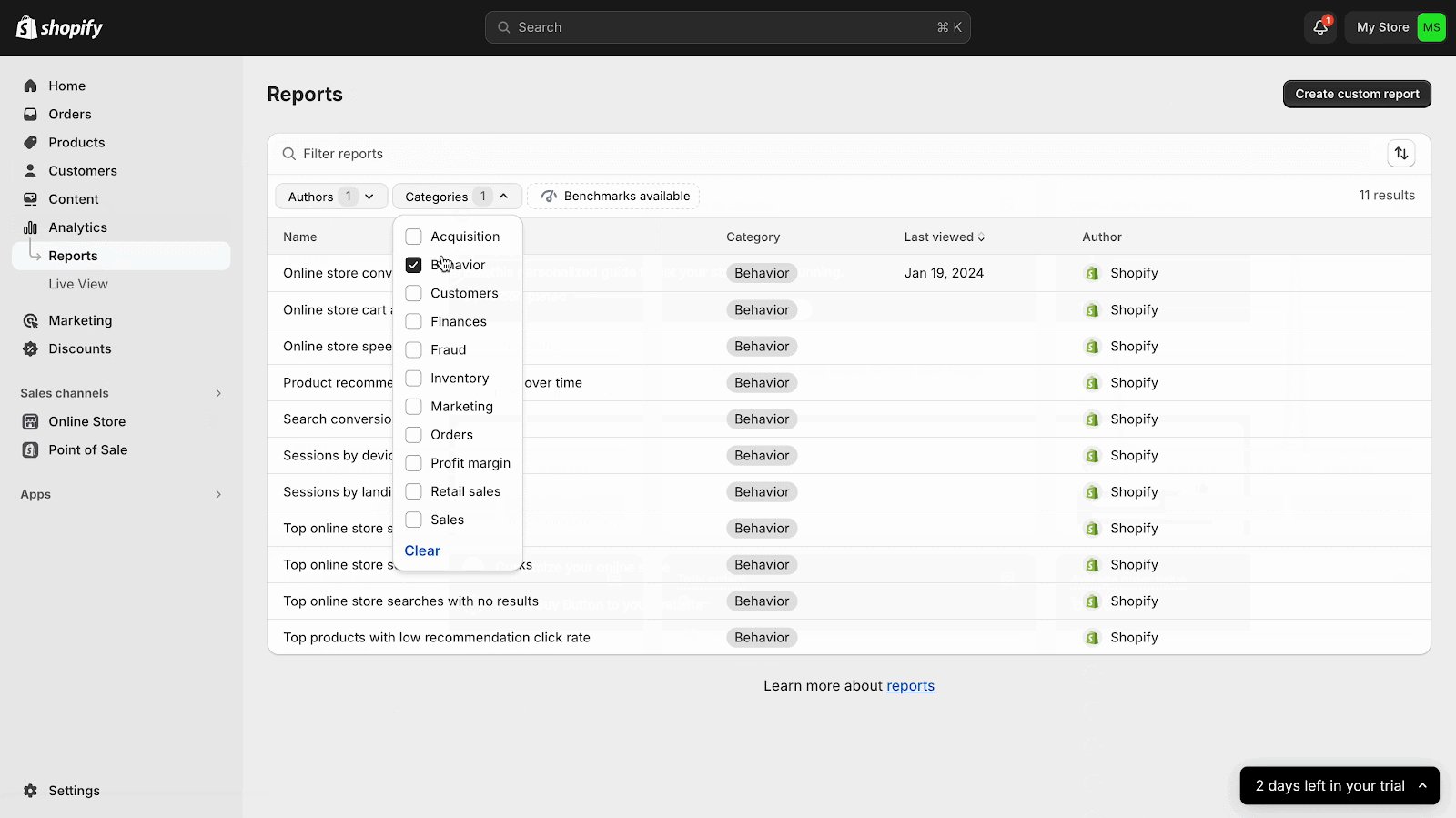
Klicken Sie dann auf die Schaltfläche 'Bericht' und wählen Sie dann 'Verhalten' als Kategorie. Wählen Sie anschließend die 'Geschwindigkeit des Online-Shops'-Option. So können Sie die Geschwindigkeit Ihres Shopify-Shops sehen und mit anderen vergleichen.

⭐ Verwenden von Google PageSpeed Insights
Mit Google PageSpeed Insightskönnen Sie auch die Geschwindigkeit Ihrer Shopify-Seite überprüfen. Navigieren Sie einfach zu Google PageSpeed Insights und geben Sie dort die URL Ihres Shopify-Shops ein. Nach nur wenigen Augenblicken erhalten Sie einen detaillierten Seitengeschwindigkeitsbericht für Ihren Shopify-Shop. Sie können auch unseren ausführlichen Leitfaden lesen unter Google PageSpeed Insights um die Feinheiten der Analyse Ihres Leistungsberichts kennenzulernen.

⭐ Weitere Shopify Store Speed Tester Tools
Sie können auch viele Page Speed Tester-Tools online finden, um die Leistung Ihrer Seite zu überprüfen. Pingdom oder Lighthouse Chrome-Erweiterung könnten einige gute Optionen zum Überprüfen der Seitengeschwindigkeit von Shopify sein. Diese Tools helfen Ihnen dabei, den Gesamtleistungsbericht Ihrer Website zu erstellen.
⚡ Shopify-Geschwindigkeitsoptimierung: 13 Wege zu einem 100%-Geschwindigkeitswert
Nachdem Sie nun wissen, wie Sie die Geschwindigkeit Ihres Shopify-Shops überprüfen können, erfahren Sie hier, wie Sie Ihren Shopify-Shop beschleunigen können. Im Folgenden geben wir Ihnen erweiterte Tipps, wie Sie Ihren Shop beschleunigen können.
1. Wählen Sie ein leichtes Thema
Sie müssen Ihr Shopify-Design sorgfältig auswählen, da es der wichtigste Faktor bei der Geschwindigkeitsoptimierung ist. Ein schweres Design kann Ihren Shop verlangsamen, während ein leichtes Design ihn beschleunigen kann. Wenn Sie also Ihren Shop beschleunigen möchten, wählen Sie ein leichtes Design, das Ihre Leistung nicht beeinträchtigt.
Unsere empfohlenen Themen für die beste Ladegeschwindigkeit
- Dämmerung – Einfaches, schnelles und kostenloses Shopify-Theme
- Impuls – Flexibles, schnelles und leistungsstarkes Shopify-Theme
2. Bilder und Videos optimieren
Wenn Sie eine E-Commerce-Website betreiben, müssen Sie Ihre Produktbilder und -videos auf Ihrer Website teilen. Wenn Sie jedoch Bilder ohne Komprimierung hochladen oder zu große Videos verwenden, wird die Leistung Ihrer Website beeinträchtigt.
⭐ Richtige Bildformate und Komprimierung
Die Verwendung komprimierter Bilder im richtigen Dateiformat kann Ihnen helfen, Ihren Shop zu beschleunigen. Im Gegensatz zu PNG können Ihre Bilder im JPG- oder WebPG-Dateiformat leichter sein, was Ihren Shop beschleunigt. Sie sollten also beim Hochladen Ihrer Bilder in den Shopify-Shop das richtige Format verwenden.
Wenn Sie hochauflösende Bilder hochladen, wirkt sich dies außerdem auf die Geschwindigkeit Ihrer Seite aus. Aus diesem Grund sollten Sie Ihre Bilder komprimieren und die Dateigröße verringern. Beim Vergrößern sollten Sie das Bild jedoch nicht überoptimieren, um Unschärfe zu vermeiden.
⭐ Lazy Loading nutzen
Lazy Loading ist eine fortgeschrittene Technik, um die Seitengeschwindigkeit zu erhöhen. Wenn Sie Lazy Loading auf Ihrer Website aktivieren, wird Ihr Bild oder Video nur geladen, wenn Ihre Besucher zu einem bestimmten Abschnitt gelangen. Dadurch wird die Seitengeschwindigkeit deutlich schneller als zuvor. Sie können entweder Lamia Loading manuell aktivieren in Ihrem Geschäft oder verwenden Sie eine Lazy-Loading-App, um es auf Ihrer Website zu aktivieren.
⭐ Verwenden Sie komprimierte MP4-Videos anstelle von animierten GIFs
Animierte GIFs sind im Durchschnitt 5-10 Mal größer als MP4-Videos. Daher kann das Hochladen von GIFs die Ladegeschwindigkeit Ihrer Webseite verlangsamen. Anstelle von animierten GIFs ist die Verwendung komprimierter MP4-Videos eine weitaus bessere Option. Sie können auch Videos aus einer externen Quelle einbetten, um Ihre Webseite schlank zu halten.
⭐ StoreSEO: Unsere empfohlene App zur Bildoptimierung
StoreSEO ist die ultimative Shopify SEO-Optimierungs-App, die mit einer Bildoptimierungsfunktion ausgestattet ist. Sie können Ihre Dateigröße und Ihr Format ganz einfach optimieren und die Größe Ihres Shop-Bildes ohne großen Aufwand ändern. Es verfügt über Einzel- und Massenbildoptimierungsfunktionen, um Ihre Dateigröße und Ihr Format anzupassen und Ihre Seitengeschwindigkeit zu steigern. So können Sie Probieren Sie diese Shopify-App aus um Ihre Bilder zu optimieren.
3. Schriftarten optimieren
Schriftarten spielen eine entscheidende Rolle bei der Ladezeit. Jede Schriftart, die Sie Ihrer Webseite hinzufügen, verlängert die Ladezeit ein wenig. Wenn Sie also die wichtigsten Webfunktionen verbessern möchten, müssen Sie Ihre Schriftarten optimieren, um einen blitzschnellen E-Commerce-Shop zu erstellen.
4. CSS- und JS-Minimierung
CSS- und JS-Minimierung bedeutet, unnötigen CSS- und JavaScript-Code aus Ihrem Shopify-Shop zu entfernen. Dabei werden redundante Daten entfernt, ohne die Verarbeitung der Ressource durch den Browser zu beeinträchtigen. Dazu gehören unter anderem das Entfernen von Codekommentaren und -formatierungen, das Eliminieren von nicht verwendetem Code und die Verwendung kürzerer Variablen- und Funktionsnamen.
5. Verwenden Sie AMP-Seiten
AMP (Accelerated Mobile Pages) ist ein Framework, das entwickelt wurde, um schneller ladende Webseiten für Mobilgeräte zu erstellen. Durch die Verwendung von AMP-Seiten in Ihrem Shopify-Shop können Sie die Ladezeiten, insbesondere auf Mobilgeräten, erheblich verbessern. So können Sie Ihr Benutzererlebnis verbessern und die Konversionsraten steigern.
6. Entfernen Sie unnötige Apps
Jede App, die Sie in Ihrem Shopify-Shop installieren, kann sich auf Ihre Website auswirken und möglicherweise die Ladezeiten verlangsamen. Daher müssen Sie die in Ihrem Shop installierten Apps bewerten und alle unnötigen oder redundanten Apps entfernen. Behalten Sie also nur die wesentlichen Apps, die direkt zur Funktionalität und Leistung Ihres Shops beitragen.
7. Eliminieren Sie Render-blockierende Ressourcen
Sie müssen renderblockierende Ressourcen identifizieren und eliminieren, die das Laden Ihrer Webseiten verlangsamen. Dazu gehören CSS- und JavaScript-Dateien, die den Browser daran hindern, Inhalte schnell darzustellen. Sie sollten die Ladereihenfolge dieser Ressourcen optimieren, um eine schnellere Seitendarstellung und ein verbessertes Benutzererlebnis sicherzustellen.
8. Vermeiden Sie mehrere Seitenumleitungen und defekte Links
Weiterleitungen und defekte Links können die Ladezeiten verlängern und sich negativ auf das Benutzererlebnis auswirken. Sie sollten daher die Verwendung von Weiterleitungen über mehrere Seiten minimieren und sicherstellen, dass in Ihrem Shopify-Shop keine defekten Links vorhanden sind. Überprüfen Sie Ihre Site regelmäßig auf defekte Links und optimieren Sie Ihre Weiterleitungsstrategie, um die Seitenladeleistung zu optimieren.
9. Reduzieren Sie die HTTP-Anfragen
Die Reduzierung der Anzahl der HTTP-Anfragen kann die Ladezeiten erheblich verbessern, insbesondere für Benutzer mit langsameren Internetverbindungen oder mobilen Geräten. Daher müssen Sie Bilder optimieren, CSS- und JavaScript-Dateien konsolidieren und Lazy Loading verwenden, um Ihren Shop schneller zu machen.
10. Tracking-Codes mit Google Tag Manager organisieren
Durch die effiziente Organisation Ihrer Tracking-Codes können Sie deren Auswirkungen auf die Seitenladezeiten minimieren und eine reibungslosere Leistung in Ihrem Shopify-Shop gewährleisten. Daher müssen Sie Tracking-Codes, Analyseskripte und andere Skripte von Drittanbietern zentralisieren und organisieren, indem Sie Google Tag Manager.
11. Wählen Sie Hero Layout statt Karussells und Slider
Hero-Layouts sind einfacher und effizienter, reduzieren die Anzahl der zu ladenden Assets und verbessern die allgemeine Seitenladegeschwindigkeit. Entscheiden Sie sich für ein Hero-Layout anstelle von Karussells und Slidern auf der Homepage und den Produktseiten Ihres Shopify-Shops.
12. Produktvideos extern hosten
Anstatt Produktvideos direkt in Ihrem Shopify-Shop zu hosten, sollten Sie sie extern auf Plattformen wie YouTube oder Vimeo hosten. Dies reduziert die Belastung Ihres Servers und kann zu schnelleren Seitenladezeiten führen, insbesondere für Benutzer, die von verschiedenen Standorten aus auf Ihre Website zugreifen.
13. Ersetzen Sie GIFs durch statische Bilder
Ersetzen Sie GIFs nach Möglichkeit durch statische Bilder, um die Ladezeiten zu optimieren. GIFs können große Dateien sein, deren Laden länger dauert, insbesondere bei langsameren Internetverbindungen. Durch die Verwendung statischer Bilder können Sie die Größe von Webseiten reduzieren und die Gesamtleistung verbessern.
🎁 Empfohlene Apps zum schnellen Laden des Shopify Stores
Im Shopify App Store finden Sie zahlreiche Apps, mit denen Sie Ihren Shopify-Shop schneller machen können. Hier sind einige empfohlene Apps, mit denen Sie die Ladegeschwindigkeit Ihres Shopify-Shops optimieren können:
- StoreSEO: StoreSEO kommt mit einem Bild-Optimierer Add-on, mit dem Sie die Dateigröße Ihres Bildes reduzieren und Ihren Shop schneller als zuvor machen können.
- Laden: Mit dieser Shopify-App können Sie Ihrem Shop Lazy Loading hinzufügen und die Gesamtladezeit beschleunigen.
- Hypergeschwindigkeit: Es kann Ihnen helfen, CSS- und Javascript-Dateien zu minimieren und bietet weitere Funktionen, um Ihren Shop zu beschleunigen.
⁉️ Häufig gestellte Fragen
Bevor wir diesen Blog beenden, beantworten wir im Folgenden einige der am häufigsten gestellten Fragen zur Geschwindigkeitsoptimierung von Shopify. Werfen wir unten einen kurzen Blick darauf.
⁉️ Was ist eine gute Shopify-Geschwindigkeit?
Eine gute Shopify-Geschwindigkeit liegt im Allgemeinen im Bereich von 2 bis 3 Sekunden, bis die gesamte Seite vollständig geladen ist.
⁉️ Warum ist Shopify 2.0 schneller?
Shopify 2.0 ist dank mehrerer in der Architektur und Codebasis implementierter Optimierungen und Verbesserungen schneller.
⁉️ Ist Shopify schneller als Woocommerce?
Sowohl Shopify als auch WooCommerce haben das Potenzial, schnelle und leistungsfähige E-Commerce-Plattformen zu sein, die Geschwindigkeit kann jedoch je nach Faktoren wie Hosting-Umgebung, Optimierungsbemühungen, Auswahl der Themen und Plugins sowie laufender Wartung variieren.
Beschleunigen Sie noch heute Ihren Shopify-Shop
Die Geschwindigkeitsoptimierung von Shopify ist äußerst wichtig, wenn Sie einen erfolgreichen Shop aufbauen möchten. Warten Sie also nicht länger. Beginnen Sie mit der Optimierung Ihres Shops gemäß unseren Richtlinien und steigern Sie Ihr Geschäftswachstum.
Ich hoffe, Sie finden diesen Blog hilfreich. Weitere Tipps, Tricks und detaillierte Einblicke für Ihren Shopify-Shop Abonnieren Sie unseren Blog und bleiben Sie mit uns in Kontakt.









