A Shopify-Geschwindigkeit Der Score misst, wie schnell Ihr Online-Shop geladen wird. Es ist, als würde man Ihrem Shop eine Geschwindigkeitsbewertung geben. Stellen Sie es sich wie Schulnoten vor. Ein Score über 80 ist wie eine 1+. Es bedeutet, dass Ihr Shop superschnell ist und Ihre Kunden ihn lieben werden. Das ist im Grunde das, was ein guter Shopify-Geschwindigkeit Bei der Bewertung geht es darum, sicherzustellen, dass die Leistung Ihres Shops gut genug ist, um die Benutzer bei der Stange zu halten. Aber auch wenn Sie noch an diesem Punkt sind, machen Sie sich keine Sorgen! Es gibt immer Möglichkeiten, Ihre Bewertung zu verbessern.

Wie ermittelt man den optimalen Shopify Speed Score?
Die Ermittlung des optimalen Shopify-Geschwindigkeits-Scores für Ihren Shopify-Shop ist entscheidend, um ein reibungsloses und effizientes Benutzererlebnis zu gewährleisten. Der Geschwindigkeits-Score, der häufig mit Tools wie Google PageSpeed Insights oder Shopifys eigenem Geschwindigkeitsanalysator gemessen wird, bewertet verschiedene Faktoren, die die Ladezeit Ihrer Website beeinflussen.
🔁 Seitenladezeit: Die Seitenladezeit gibt an, wie lange es dauert, bis Ihre Shopify-Website vollständig geladen ist. Sie umfasst alle Elemente wie Bilder, Skripte und Stylesheets. Je schneller die Ladezeit, desto besser das Benutzererlebnis.
⚙️ Erstes Contentful Paint (FCP): FCP misst die Zeit, die vergeht, bis der erste Inhalt auf dem Bildschirm erscheint, nachdem ein Benutzer zu Ihrer Site navigiert ist. Es gibt an, wie schnell Benutzer das Laden Ihrer Site wahrnehmen.
🕰️ Zeit bis zur Interaktivität (TTI): TTI misst, wie lange es dauert, bis eine Webseite vollständig interaktiv ist. Dazu gehört die Zeit, die für die Ausführung von Skripten und die Reaktion auf Benutzerinteraktionen benötigt wird. Ein schnellerer TTI führt zu einem ansprechenderen Benutzererlebnis.
📃 Gesamtseitengröße: Die Gesamtseitengröße bezieht sich auf die Gesamtgröße aller Ressourcen, die beim Laden einer Webseite heruntergeladen werden, einschließlich Bilder, Skripts, Stylesheets und anderer Assets. Kleinere Seitengrößen führen normalerweise zu schnelleren Ladezeiten.
🖼️ Bildoptimierung: Bilder tragen oft erheblich zur Ladezeit von Seiten bei. Die Optimierung von Bildern durch Komprimierung ohne Qualitätseinbußen kann die Ladegeschwindigkeit erheblich verbessern.
🔏 Minimierung von CSS und JavaScript: Minimierung beinhaltet das Entfernen unnötiger Zeichen (wie Leerzeichen und Kommentare) aus CSS- und JavaScript-Dateien. Dies reduziert die Dateigröße und beschleunigt die Downloadzeiten.

🌎 Browser-Caching: Durch Browser-Caching können bestimmte Elemente Ihrer Website nach dem ersten Besuch lokal auf dem Gerät eines Benutzers gespeichert werden. Das bedeutet, dass wiederkehrende Besucher diese Elemente nicht erneut herunterladen müssen, was die Ladezeiten verbessert.
🔒 CDN-Integration: Content Delivery Networks (CDNs) verteilen den statischen Inhalt Ihrer Website auf mehrere Server weltweit. Dies reduziert die Latenz und verbessert die Ladezeiten, insbesondere für Benutzer, die weit von Ihrem Server entfernt sind.
Setzen Sie den Standard für die Aufrechterhaltung des höchsten Shopify Speed Score
Um den Standard für die Aufrechterhaltung des höchsten Shopify-Geschwindigkeitsscores festzulegen, müssen Sie einen proaktiven Ansatz implementieren, um die Leistung Ihres Shops kontinuierlich zu optimieren. So können Sie den Maßstab für den höchsten Shopify-Geschwindigkeitsscore festlegen und aufrechterhalten
Ausbalancieren von Designs, Schriftarten und Code in Shopify
Sie haben wahrscheinlich Ihre Shopify-Shop-Thema um die einzigartige Identität Ihrer Marke mit benutzerdefinierten Schriftarten, Farben und Grafiken widerzuspiegeln. Während Markenkonsistenz über alle Vertriebskanäle hinweg von entscheidender Bedeutung ist, ist es wichtig, sich der Auswirkungen von übermäßigem oder schlecht geschriebenem Code auf die Ladegeschwindigkeit Ihrer Website bewusst zu sein. Durch eine gründliche Codeprüfung, entweder unabhängig oder mit professioneller Unterstützung, können Optimierungsmöglichkeiten aufgedeckt werden. Beginnen Sie mit Basisthemen, die auf Effizienz und Shopify-Geschwindigkeit ausgelegt sind, und passen Sie sie dann nach Bedarf an. Durch regelmäßiges Überwachen und Aktualisieren Ihres Themas wird sichergestellt, dass Ihre Website die Spitzenleistung beibehält.

Die Bedeutung der Geschwindigkeitsoptimierung verstehen
In der schnelllebigen Welt des E-Commerce spielt die Website-Geschwindigkeit eine entscheidende Rolle für den Erfolg. Schnellere Ladezeiten verbessern nicht nur das Benutzererlebnis, sondern wirken sich auch erheblich auf die Konversionsraten aus. Kunden erwarten Websites werden schnell geladen, und eine langsam ladende Website kann zu Frustration und abgebrochenen Warenkörben führen. Daher ist die Priorisierung der Geschwindigkeitsoptimierung unerlässlich, um einen Wettbewerbsvorteil zu erhalten und das Verkaufspotenzial zu maximieren.

Benchmarking Ihrer aktuellen Leistung
Um Ihren Shopify-Geschwindigkeitswert zu verbessern, ist es wichtig, zunächst die aktuelle Leistung Ihrer Website zu bewerten. Nutzen Sie Tools wie Google PageSpeed Insights und GTmetrix, um ein umfassendes Geschwindigkeitsaudit durchzuführen. Bewerten Sie wichtige Kennzahlen wie Seitenladezeit, First Contentful Paint (FCP) und Time to Interactive (TTI), um Verbesserungsbereiche zu identifizieren und eine Basis für den Fortschritt festzulegen.
Beaufsichtigen Sie die Wartung und Optimierung von Shopify
Als E-Commerce-Unternehmer kann es recht mühsam werden, die Geschwindigkeitsoptimierungen für Ihre Website im Auge zu behalten, und das kostet oft wertvolle Zeit, die Sie besser anderweitig einsetzen könnten. Glücklicherweise gibt es eine Vielzahl von Tools und Softwarelösungen, mit denen Sie Optimierungsaufgaben für Ihren Shopify-Shop automatisieren können. Neben automatisierten Prozessen ist es wichtig, regelmäßig Ihre Shopify-Site-Geschwindigkeit und identifizieren Sie Verbesserungsbereiche. Wenn Sie die URL Ihrer Shopify-Site in PageSpeed Insights eingeben, erhalten Sie eine Bewertung von 1 bis 100, wobei Werte unter 11% als schlecht und Werte über 81% als ausgezeichnet gelten.
Optimieren von Bildressourcen für blitzschnelles Laden
Bilder sind oft ein wesentlicher Faktor für langsame Ladezeiten. Um dies zu beheben, implementieren Sie Bildoptimierungstechniken wie Komprimierung, um die Dateigröße ohne Qualitätseinbußen zu reduzieren. Nutzen Sie außerdem responsive Bildtechniken und Lazy Loading, um eine effiziente Bereitstellung von Bildern basierend auf der Bildschirmgröße des Geräts und den Benutzerinteraktionen sicherzustellen und so die anfänglichen Seitenladezeiten zu verbessern.

Code optimieren und Ressourcen minimieren
Durch die Optimierung der Codestruktur Ihrer Website und die Minimierung von Ressourcen können Sie die Ladegeschwindigkeit deutlich verbessern. Verwenden Sie Techniken wie die Minimierung, um unnötige Zeichen aus CSS- und JavaScript-Dateien zu entfernen, die Dateigröße zu verringern und die Ladezeiten zu verbessern. Eliminieren Sie außerdem renderblockierende Ressourcen und implementieren Sie serverseitige Optimierungen wie Gzip Komprimierung und Browser-Caching zur Beschleunigung der Inhaltsbereitstellung.
Integration von Content Delivery Networks (CDNs) für globale Reichweite
Content Delivery Networks (CDNs) spielen eine entscheidende Rolle bei der Verbesserung der Website-Leistung auf globaler Ebene. Durch die Verteilung von Inhalten über geografisch verteilte ServerCDNs reduzieren die Latenz und verbessern die Serverantwortzeiten für Benutzer weltweit. Dies verbessert nicht nur die Zuverlässigkeit der Website, sondern gewährleistet auch ein nahtloses Browsing-Erlebnis für Kunden in verschiedenen Regionen.
Priorisierung der mobilen Leistung und Reaktionsfähigkeit
Da immer mehr Benutzer Websites über Mobilgeräte aufrufen, ist die Optimierung der mobilen Leistung von größter Bedeutung. Setzen Sie bei Design und Entwicklung auf einen Mobile-First-Ansatz und stellen Sie sicher, dass responsive Designprinzipien für ein nahtloses Benutzererlebnis auf allen Geräten implementiert werden. Optimieren Sie Touch-Interaktionen, Ansichtsfenstereinstellungen und Schriftgrößen, um die mobile Benutzerfreundlichkeit zu verbessern und die Ladezeiten auf Smartphones und Tablets zu verkürzen.
Kontinuierliche Überwachung und Iteration zur kontinuierlichen Verbesserung
Das Erreichen des besten Shopify-Geschwindigkeits-Scores ist ein fortlaufender Prozess, der kontinuierliche Überwachung und Iteration erfordert. Implementieren Sie Tools wie Google Analytics und die integrierten Analysefunktionen von Shopify zur Verfolgung der Website-Leistung und des Benutzerverhaltens. Nutzen Sie Leistungsdaten und Benutzerfeedback, um Ihre Website schrittweise zu optimieren, und bleiben Sie über Branchentrends und neue Technologien informiert, um Ihren Wettbewerbsvorteil zu wahren.

Die 3 besten Tools zur Überwachung eines guten Speed-Scores bei Shopify
Mit diesen Tools können Sie die Leistung Ihrer Shopify-Website bewerten, Verbesserungsbereiche identifizieren und Optimierungsstrategien implementieren, um Geschwindigkeit und Benutzererlebnis zu verbessern.
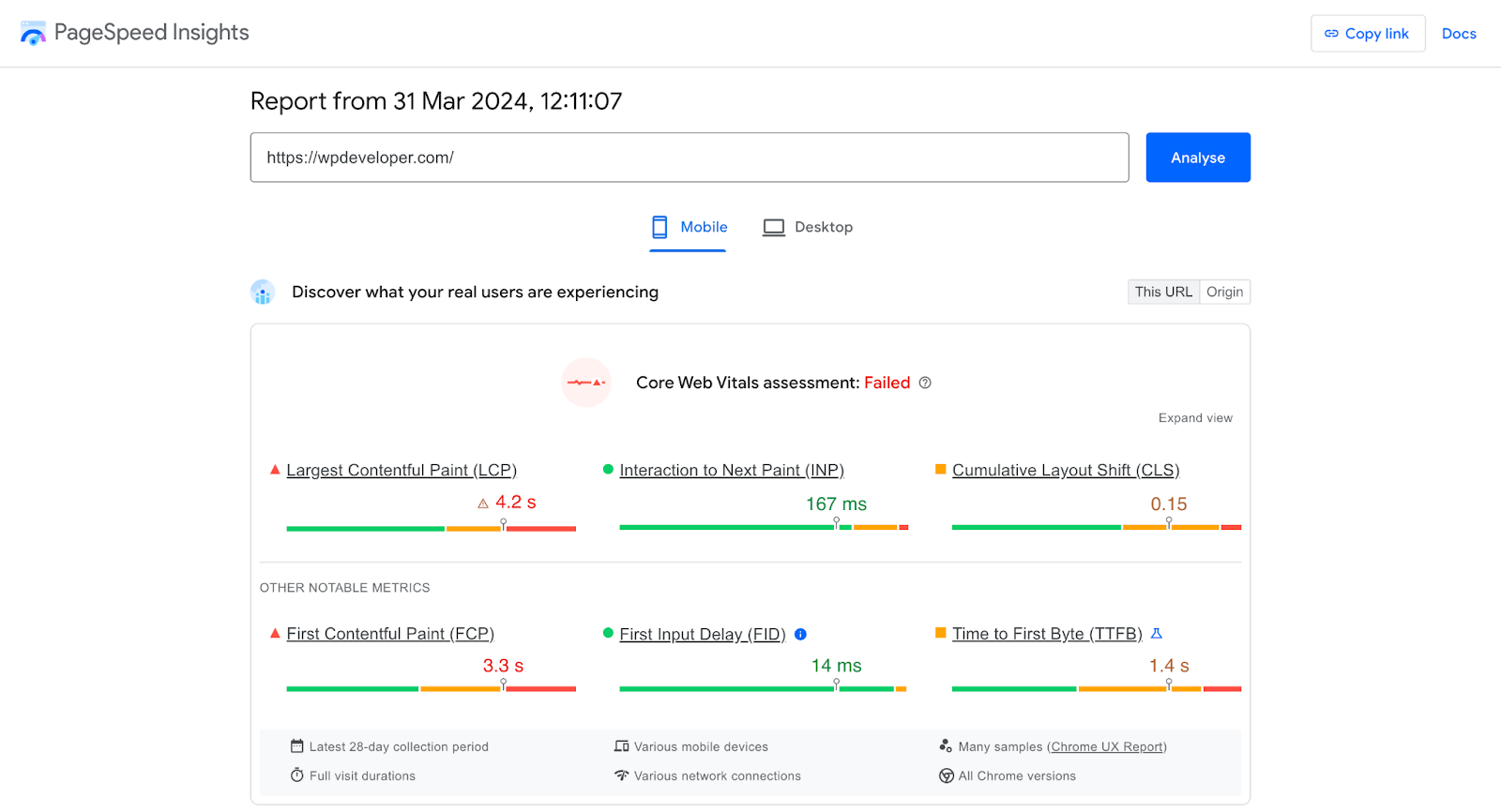
Google PageSpeed Insights
Google PageSpeed Insights ist ein kostenloses Tool von Google, das den Inhalt einer Webseite analysiert und Vorschläge zur Beschleunigung der Seite generiert. Es liefert sowohl Desktop- als auch mobile Leistungswerte sowie spezifische Verbesserungsvorschläge. Darüber hinaus bietet es detaillierte Einblicke in verschiedene Leistungsmetriken, darunter First Contentful Paint (FCP) und Time to Interactive (TTI).

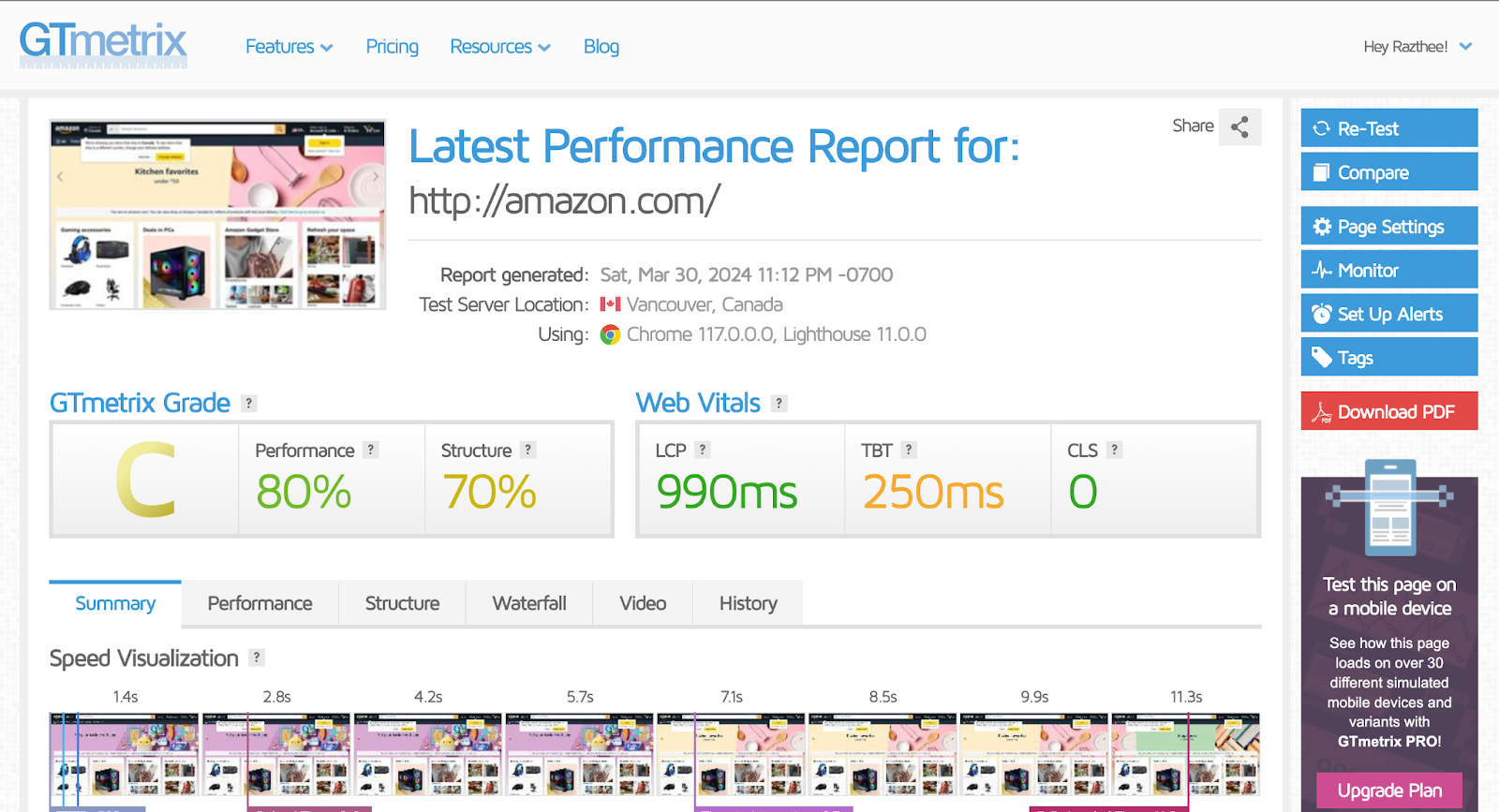
GTmetrix
GTmetrix ist ein weiteres beliebtes Tool zur Analyse der Website-Leistung. Es bietet einen umfassenden Bericht über die Seitenladezeiten, einschließlich Einblicken in verschiedene Leistungsmetriken wie Seitengröße, Anfragen und Geschwindigkeitswerte. GTmetrix bietet auch umsetzbare Empfehlungen zur Optimierung der Website-Geschwindigkeit, einschließlich Bildoptimierung, Minimierung von CSS- und JavaScript-Dateien und Nutzung des Browser-Caching.

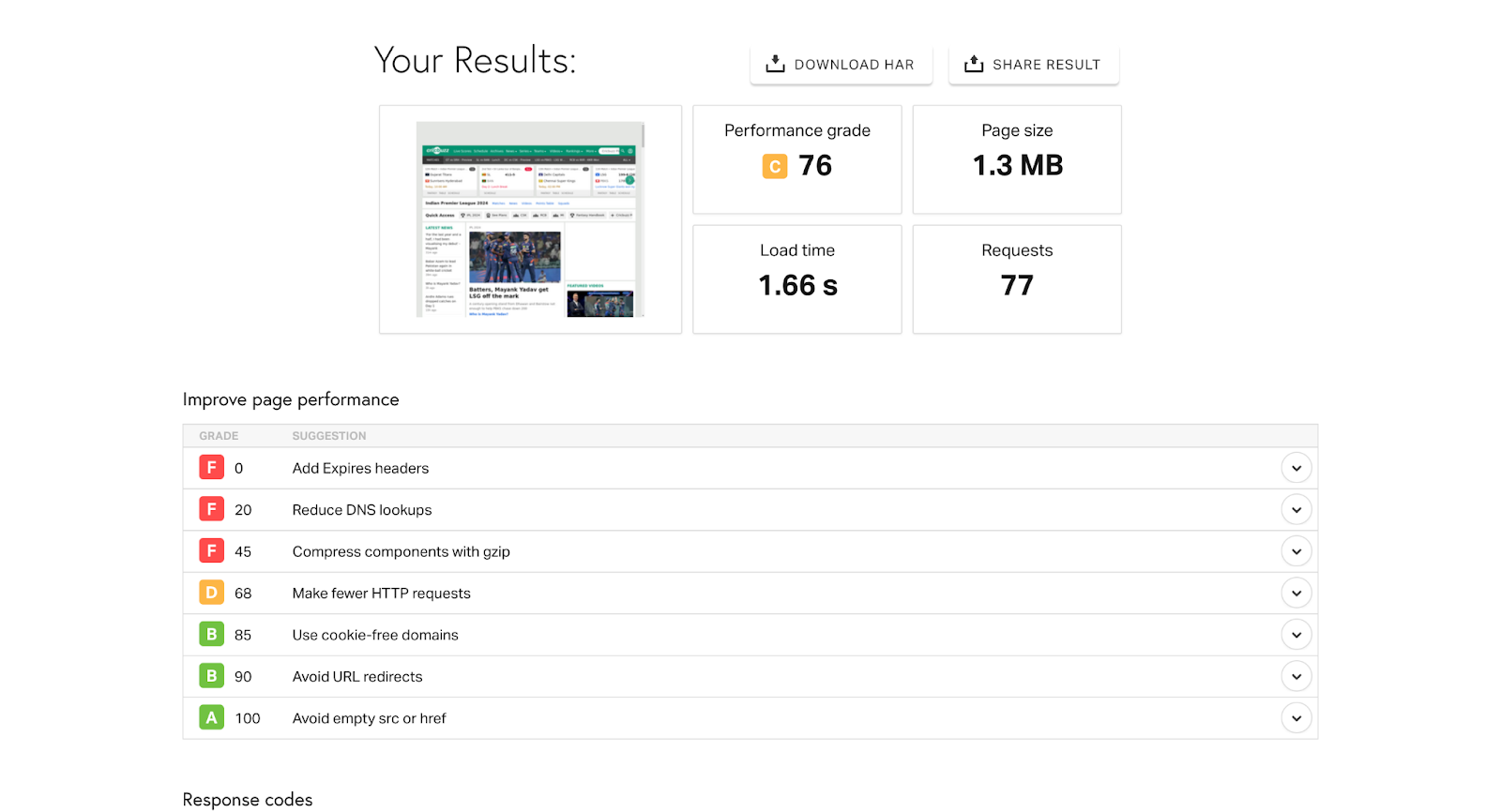
Pingdom Website-Geschwindigkeitstest
Pingdom Website-Geschwindigkeit Test ist ein benutzerfreundliches Tool, das Einblicke in die Website-Leistung von mehreren Standorten auf der ganzen Welt bietet. Es bietet eine Leistungsbewertung sowie detaillierte Kennzahlen wie Ladezeit, Seitengröße und Anzahl der Anfragen. Pingdom bietet auch Wasserfalldiagramme, um den Ladevorgang zu visualisieren und potenzielle Engpässe zu identifizieren, die die Seitengeschwindigkeit beeinträchtigen.

Priorisieren Sie Ihre Shopify-Geschwindigkeit über alles andere
Lassen Sie uns zum Abschluss einen Blick auf das große Ganze werfen. Der Geschwindigkeitswert Ihrer Shopify-Website ist nicht nur eine Zahl auf einem Bildschirm. Er macht den Unterschied zwischen einem reibungslosen, blitzschnellen Einkaufserlebnis, das die Kunden immer wieder zurückkommen lässt, und einer frustrierend langsamen Website, die sie direkt in die wartenden Arme Ihrer Konkurrenten treibt.
Warum also mit weniger als dem Besten zufrieden sein? Indem Sie der Geschwindigkeitsoptimierung höchste Priorität einräumen, optimieren Sie nicht nur ein paar technische Einstellungen; Sie zeigen Ihren Kunden auch, dass Ihnen ihre Zeit, ihr Komfort und ihre Zufriedenheit am wichtigsten sind.
Geben Sie Ihr Feedback gerne im Kommentarbereich ab und teilen Sie es mit Ihren Freunden. Abonnieren Sie unseren Blog und treten Sie unserem Facebook-Community für weitere Updates.









