Sitemaps dienen der Organisation und Navigation von Websites, insbesondere für E-Commerce-Plattformen. Sie fungieren als Blaupause Ihrer Website und helfen Suchmaschinen wie Google, Ihre Seiten effizient zu crawlen und zu indizieren, während sie gleichzeitig die Benutzernavigation verbessern. Für Shopify-Shop-Besitzer ist eine HTML-Sitemap ist besonders wertvoll. In diesem Blog untersuchen wir, warum der Shopify-Shop eine HTML-Sitemap benötigt, die die SEO verbessert, indem sie die Struktur Ihrer Site für Suchmaschinen übersichtlicher macht und die Benutzererfahrung steigert, indem sie es Besuchern ermöglicht, schnell zu finden, was sie brauchen.

Was ist eine HTML-Sitemap?
Eine HTML-Sitemap ist eine Webseite auf einer Website, die verschiedene andere Seiten innerhalb der Site auflistet und mit ihnen verknüpft. Sie ist in einem strukturierten, benutzerfreundlichen Format organisiert, das Besuchern hilft, auf der Site zu navigieren und ihr Layout zu verstehen. Im Gegensatz zu einer XML-Sitemap, die für Suchmaschinen zum Crawlen und Indexieren des Inhalts einer Website konzipiert ist, wird eine HTML-Sitemap in erster Linie für menschliche Benutzer erstellt. Stellen Sie sie sich als Inhaltsverzeichnis für eine Website vor, in dem Benutzer schnell Links zu den Hauptabschnitten oder -seiten finden können.
Wie sich HTML-Sitemaps von XML-Sitemaps unterscheiden
Der Hauptunterschied zwischen HTML- und XML-Sitemaps liegt in ihrem Zweck und ihrer Zielgruppe:
| Besonderheit | HTML Sitemap | XML-Sitemap |
| Publikum | Menschliche Besucher | Suchmaschinen-Bots |
| Zweck | Verbessern Sie die Navigation und das Benutzererlebnis | Helfen Sie Suchmaschinen beim Crawlen und Indexieren aller Seiten |
| Format | Eine visuell zugängliche Webseite mit anklickbaren Links | Eine maschinenlesbare Datei, geschrieben in Extensible Markup Language (XML) |
| SEO-Beitrag | Verbessert indirekt die SEO durch Verbesserung der Benutzererfahrung | Unterstützt direkt SEO, indem sichergestellt wird, dass alle Seiten von Suchmaschinen gefunden werden können |
Während XML-Sitemaps für die technische SEO unverzichtbar sind, konzentrieren sich HTML-Sitemaps darauf, den Benutzern ein besseres Browsing-Erlebnis zu bieten.
Warum Ihr Shopify-Shop eine HTML-Sitemap benötigt?
Aber warum braucht Ihr Shopify-Shop sie? Damit Shopify-Shops von Google richtig gecrawlt und indexiert werden, ist eine Sitemap erforderlich. Sie fungiert als umfassendes Verzeichnis, das alle Seiten, Produkte und Sammlungen übersichtlich auflistet und es Kunden so einfacher macht, durch Ihren Shop zu navigieren.
Eine Sitemap verbessert nicht nur die Benutzerfreundlichkeit, sondern hilft auch Suchmaschinen wie Google, Ihre Website effizient zu crawlen und zu indexieren, was Ihr Suchmaschinenranking und Ihre Sichtbarkeit verbessern kann. Für Shop-Besitzer ist sie ein wertvolles Tool, um die Site-Struktur beizubehalten, Navigationsprobleme zu identifizieren und sicherzustellen, dass keine Inhalte isoliert werden.
Die Sitemap bietet auch eine alternative Navigationsmethode für mobile Benutzer und Besucher mit Barrierefreiheitsanforderungen. Wenn Ihr Geschäft größer wird und mehr Produkte und Seiten umfasst, wird eine HTML-Sitemap noch wertvoller, da sie dabei hilft, die Übersichtlichkeit zu wahren und sicherstellt, dass neue Inhalte sowohl von Kunden als auch von Suchmaschinen gefunden werden können.
So erstellen Sie eine HTML-Sitemap für Ihren Shopify-Shop
Wenn Sie sich fragen, ob bestimmte Shopify-Apps beim Erstellen einer HTML-Sitemap helfen können, StoreSEO ist die Antwort, um eine HTML-Sitemap effektiv in Ihren Shopify-Shop zu integrieren.
Um mit der StoreSEO-App eine HTML-Sitemap für Ihren Shopify-Shop zu erstellen, befolgen Sie diese Schritte, um die SEO und das Benutzererlebnis Ihres Shops zu verbessern:
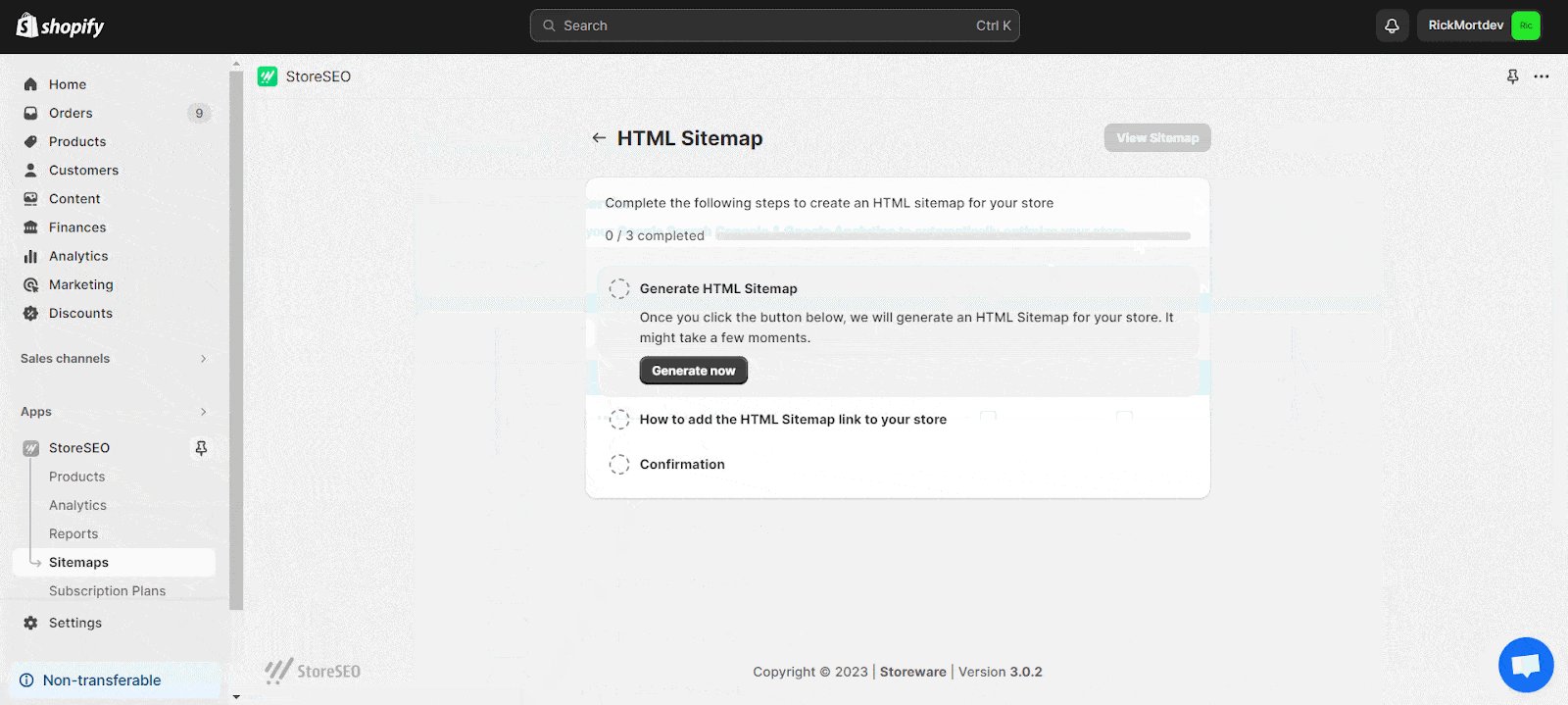
1. Sitemap erstellen
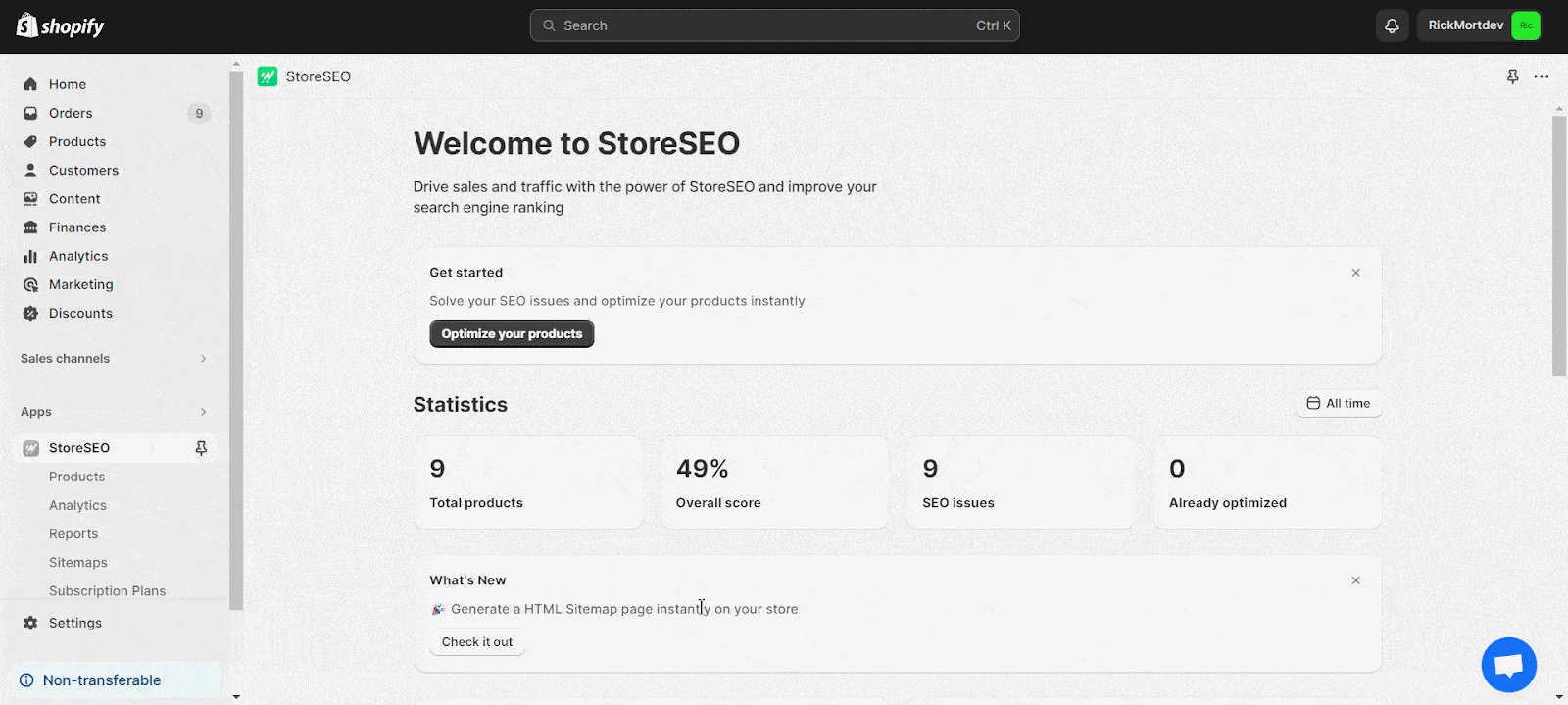
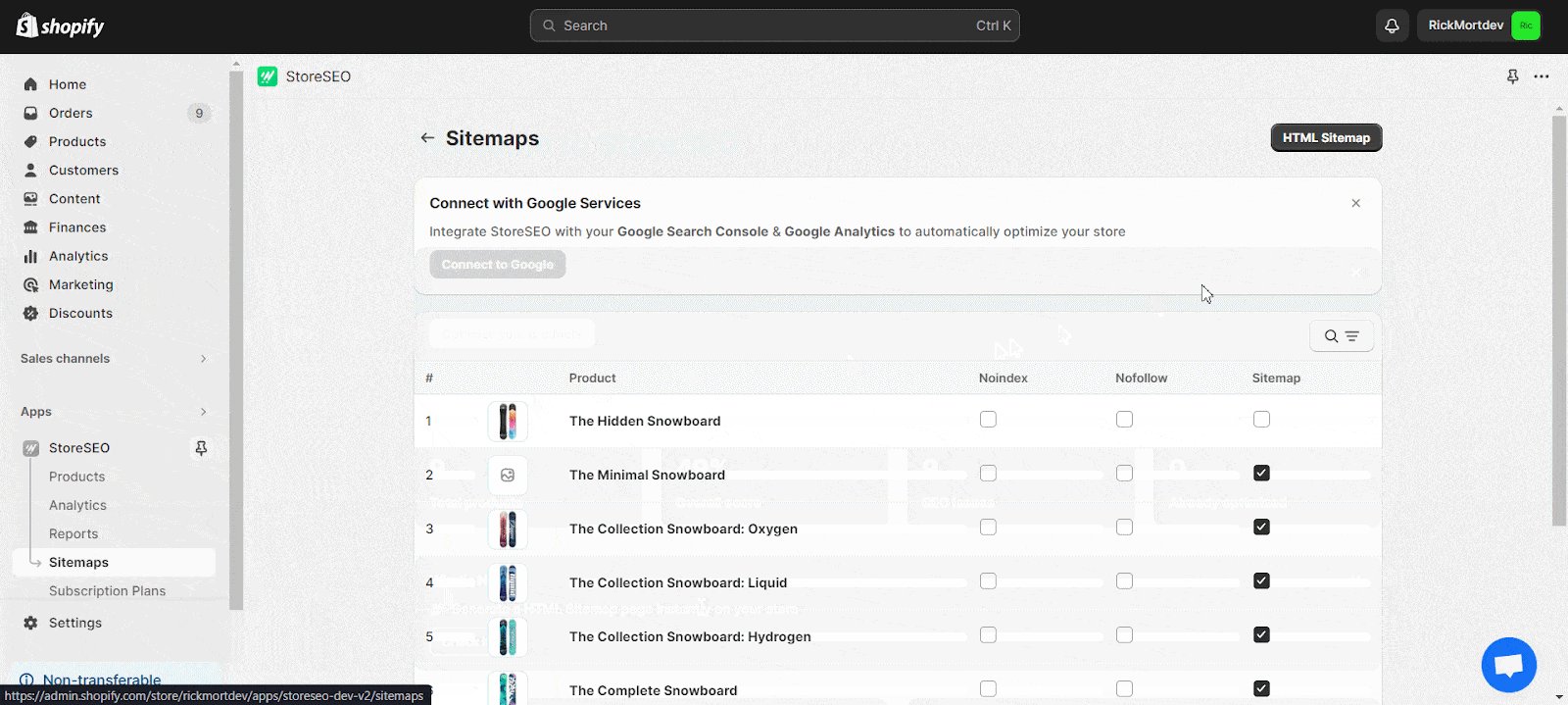
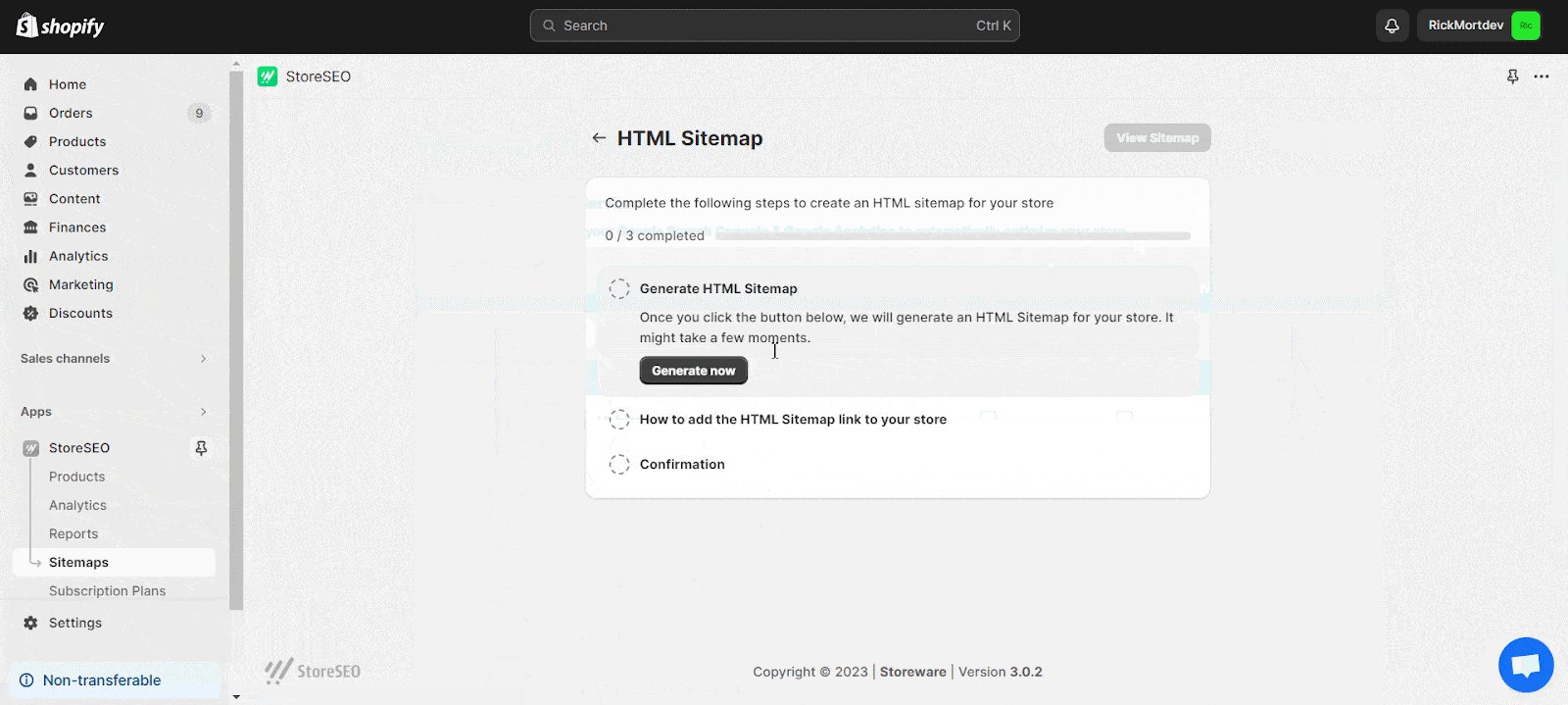
Öffnen Sie die StoreSEO-App in Ihrem Shopify-Dashboard. Navigieren Sie zur Registerkarte Sitemap und klicken Sie auf HTML-Sitemap. Klicken Sie auf die Schaltfläche Jetzt generieren, um die Sitemap zu erstellen. Kopieren Sie die generierte URL.

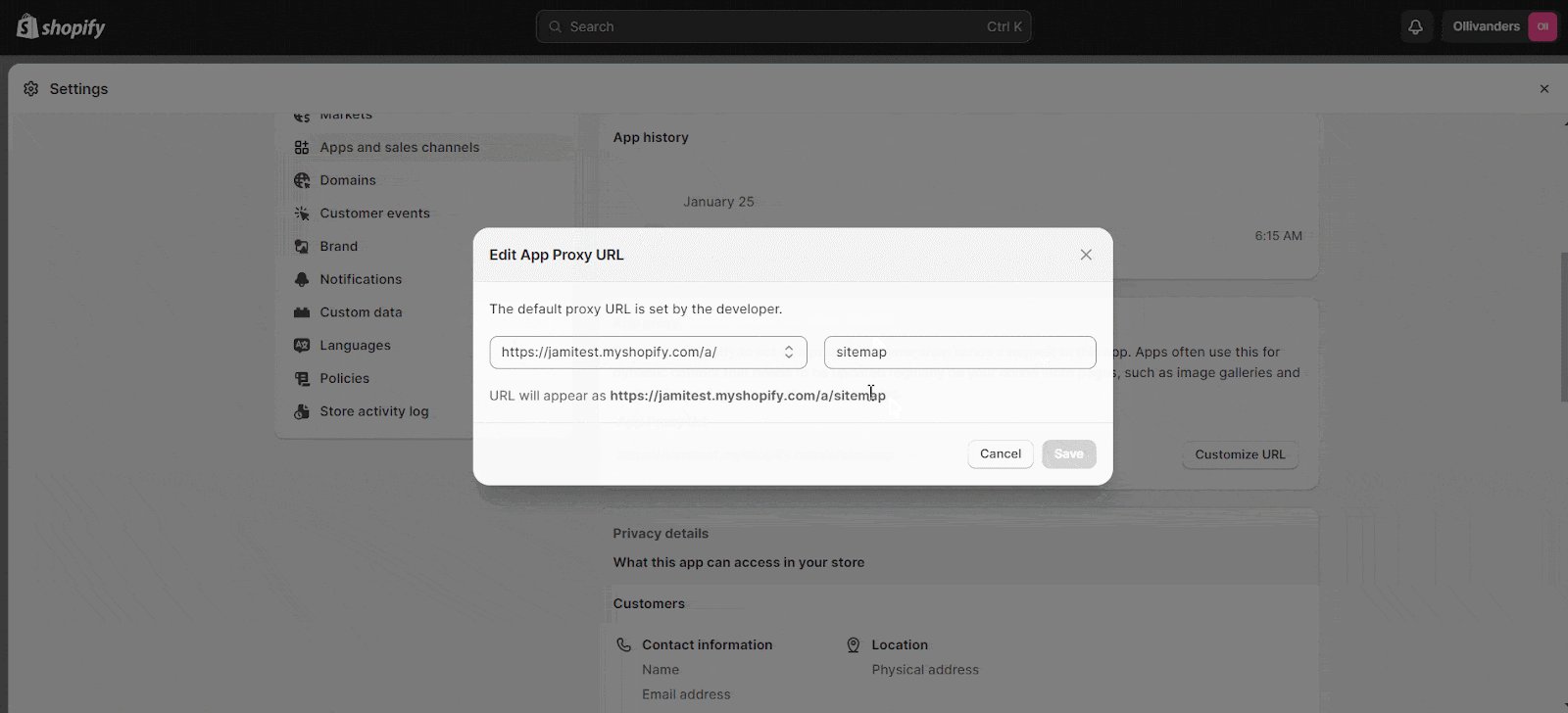
2. Passen Sie die Sitemap-URL an
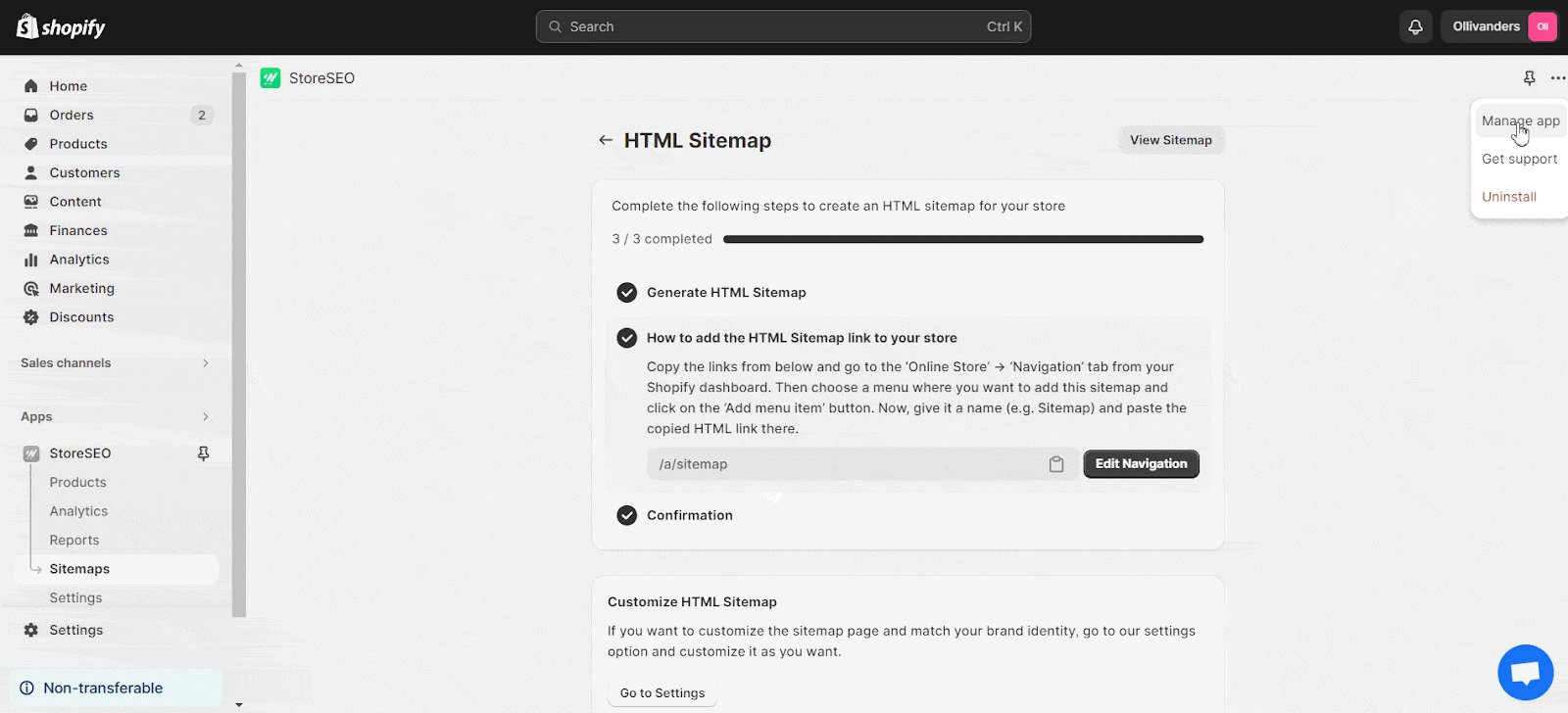
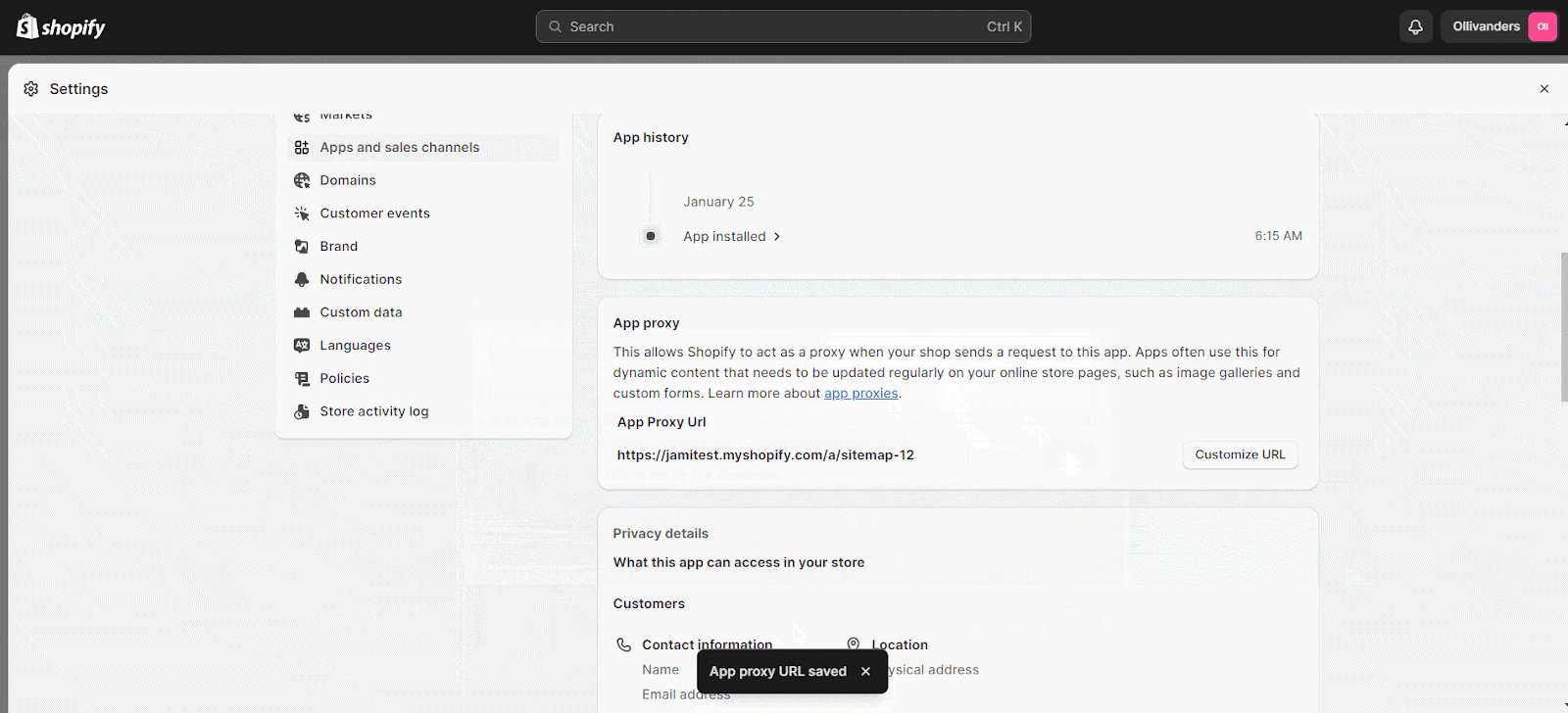
Gehen Sie im StoreSEO-Dashboard zu Apps verwalten → Apps und Vertriebskanäle → App-Proxy. Klicken Sie auf URL anpassen, ändern Sie sie nach Bedarf und speichern Sie die Änderungen.

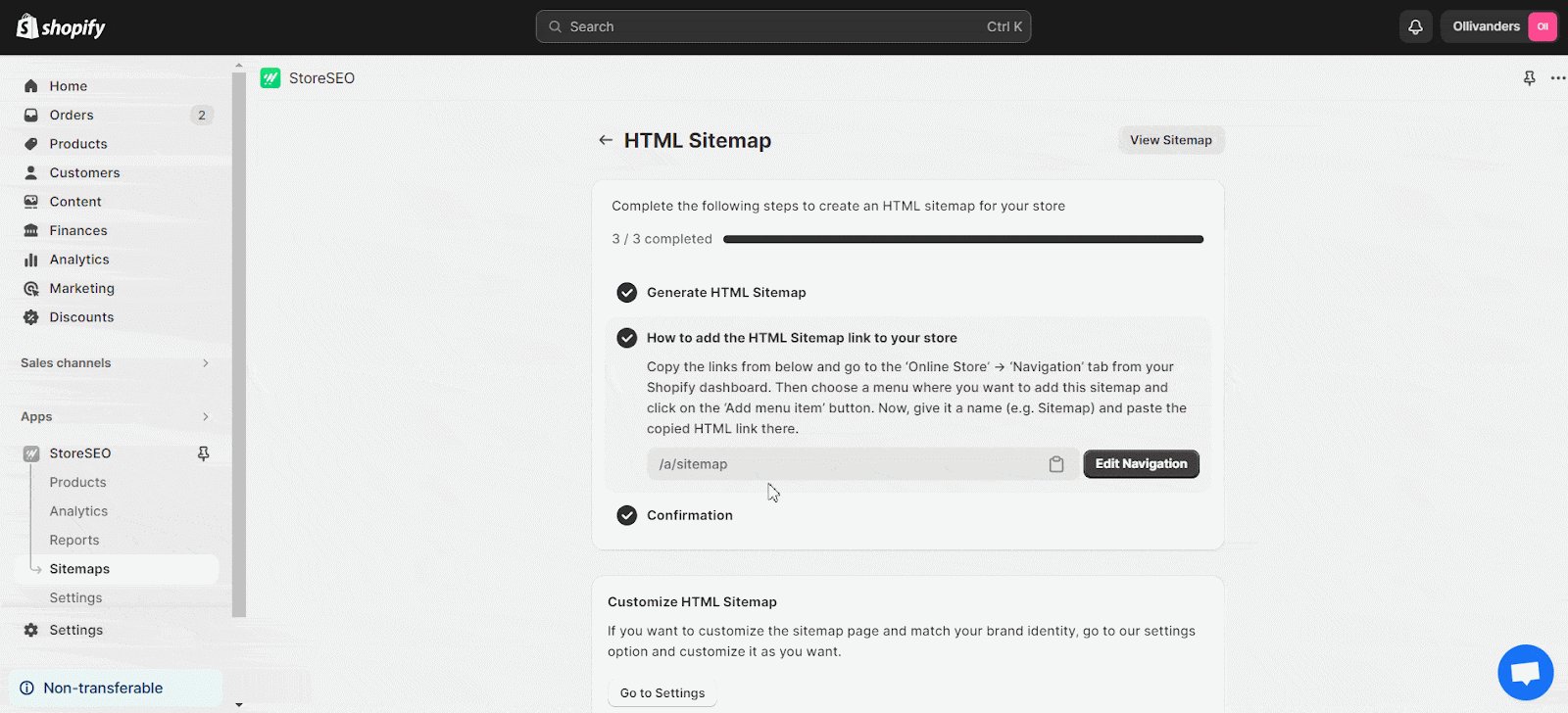
3. Fügen Sie Ihrem Shop-Menü eine Sitemap hinzu
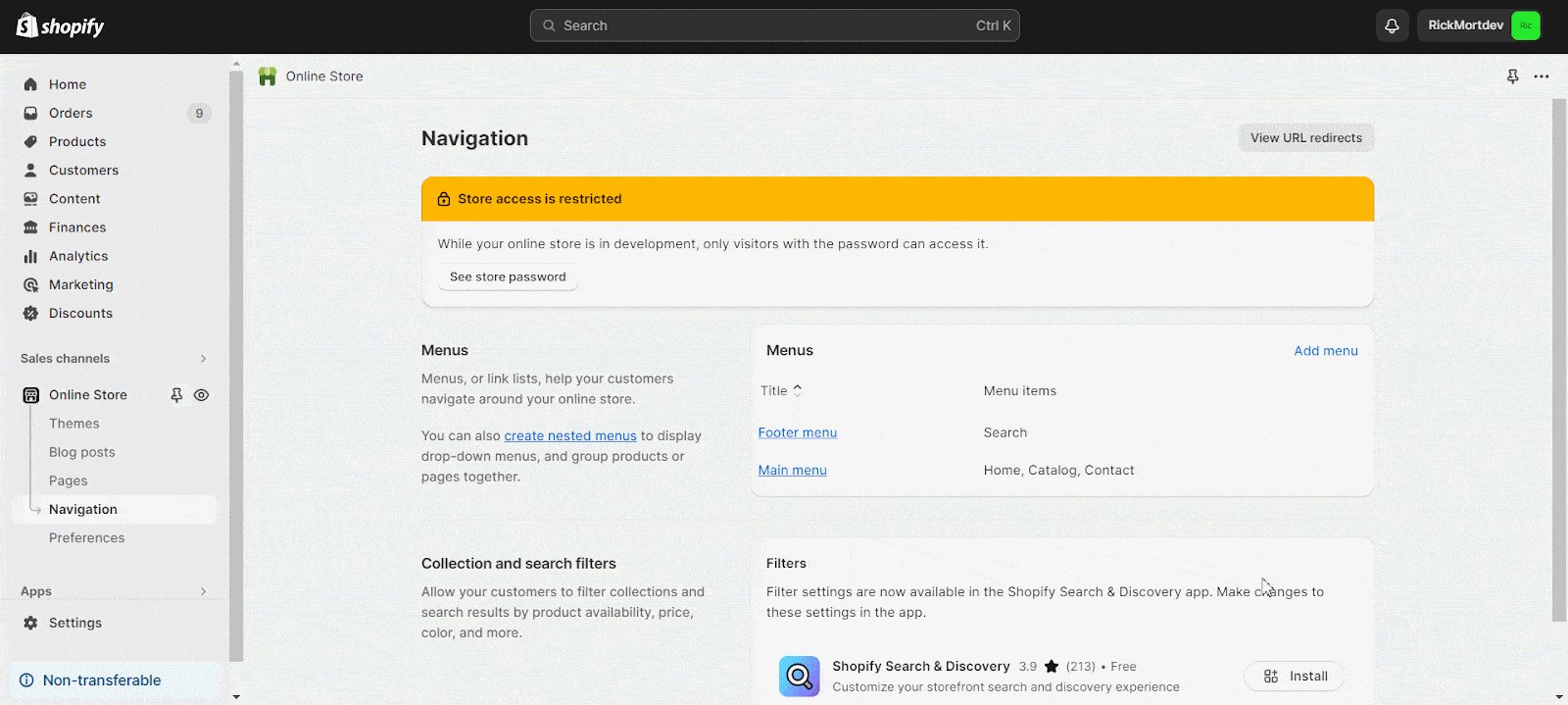
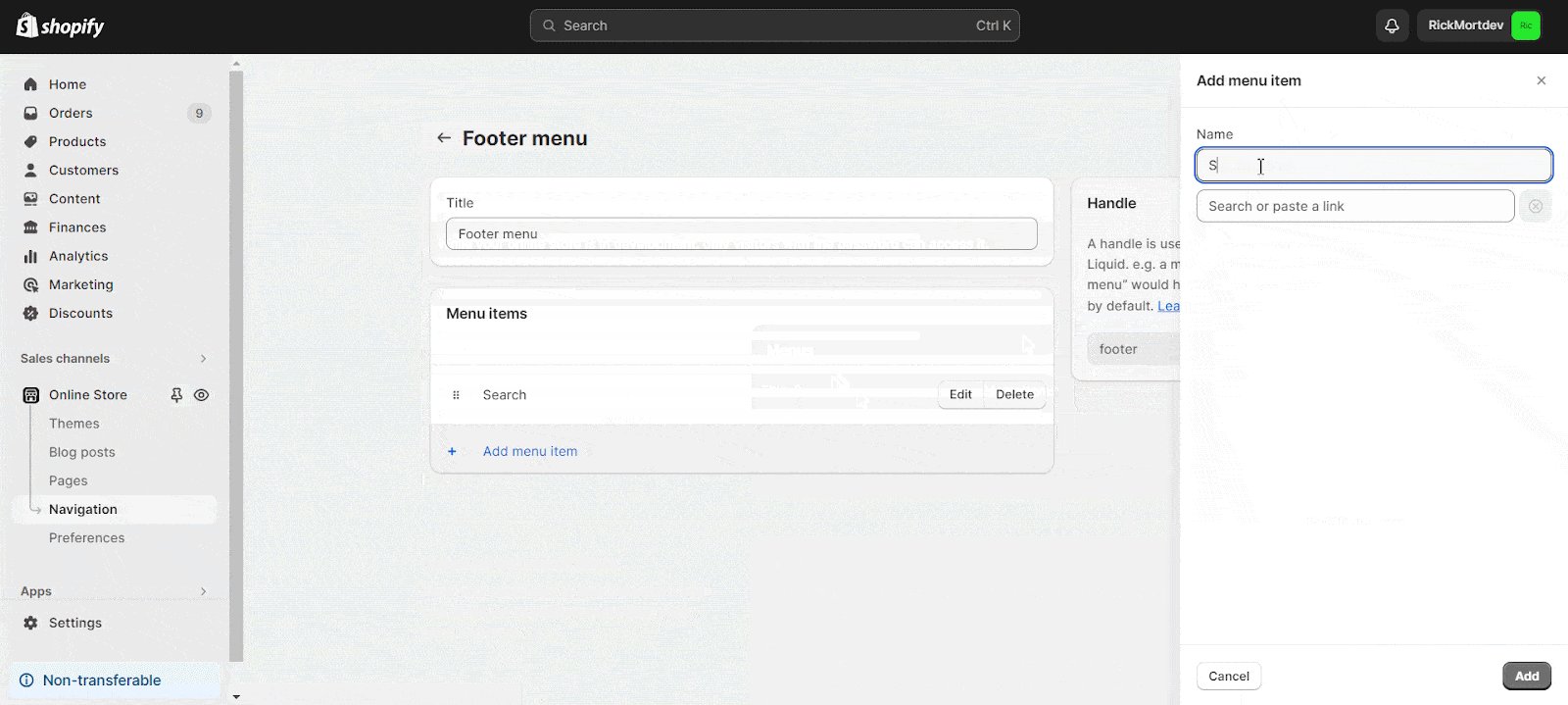
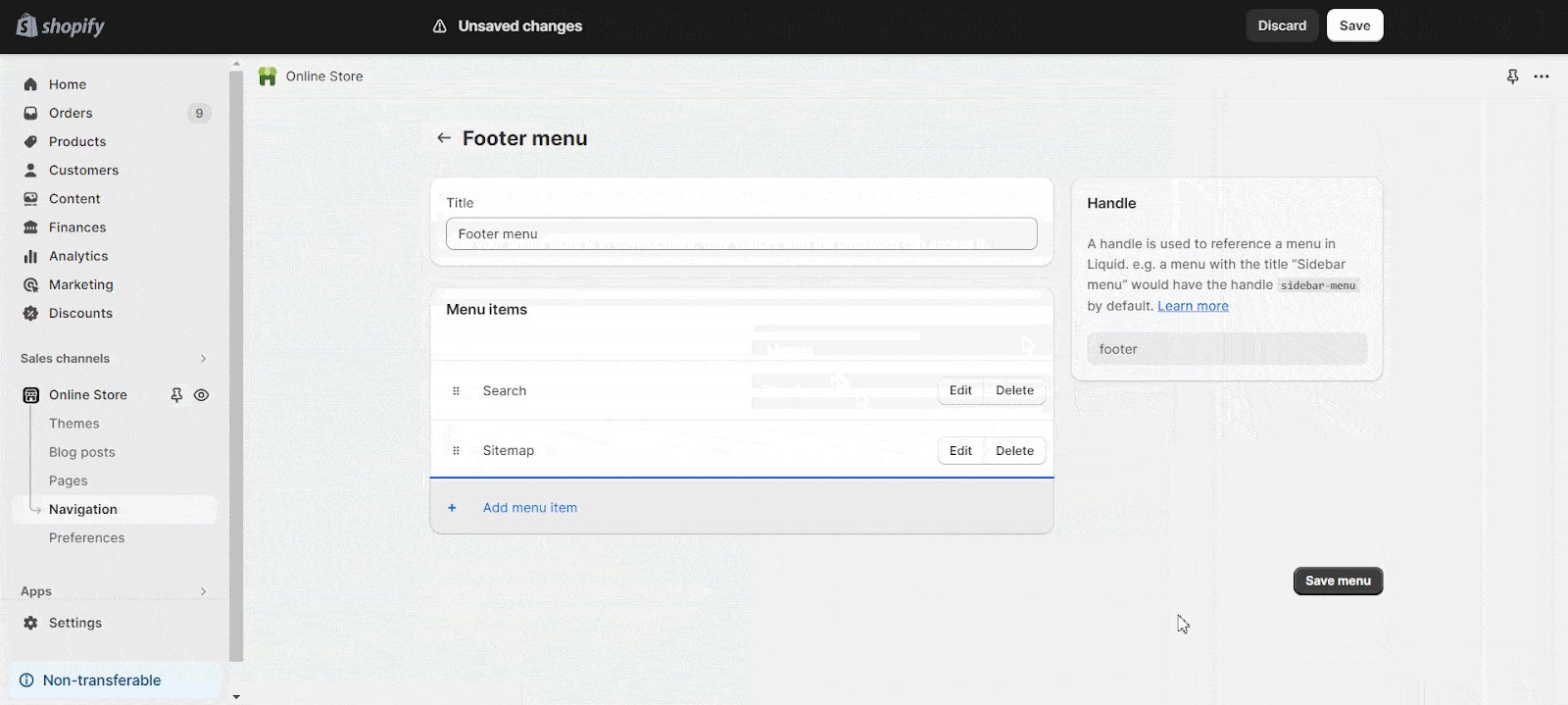
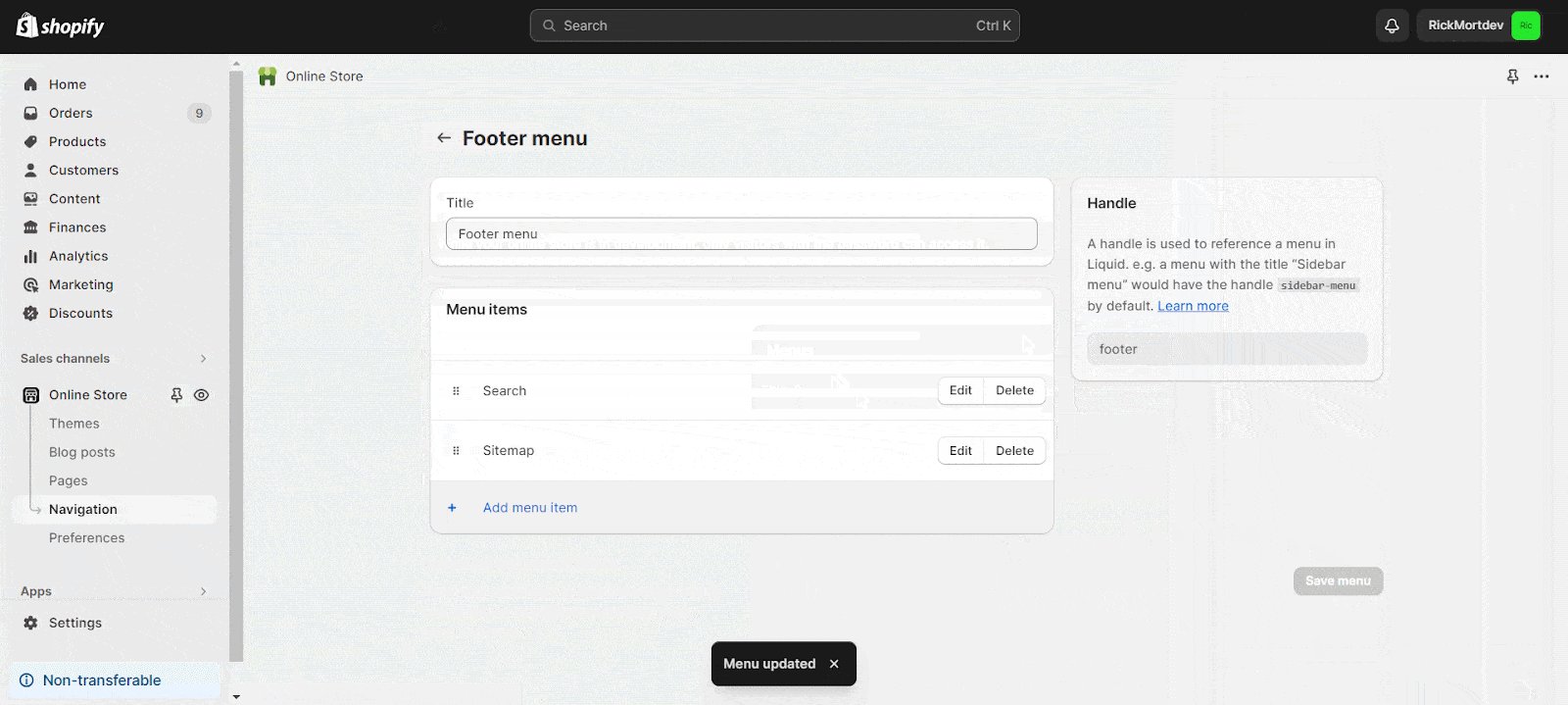
Fügen Sie die Sitemap-URL zu einem Menü (z. B. Fußzeile) hinzu, indem Sie ein neues Menüelement erstellen oder ein vorhandenes bearbeiten. Speichern Sie Ihre Änderungen.

4. Sitemap-Seite anpassen
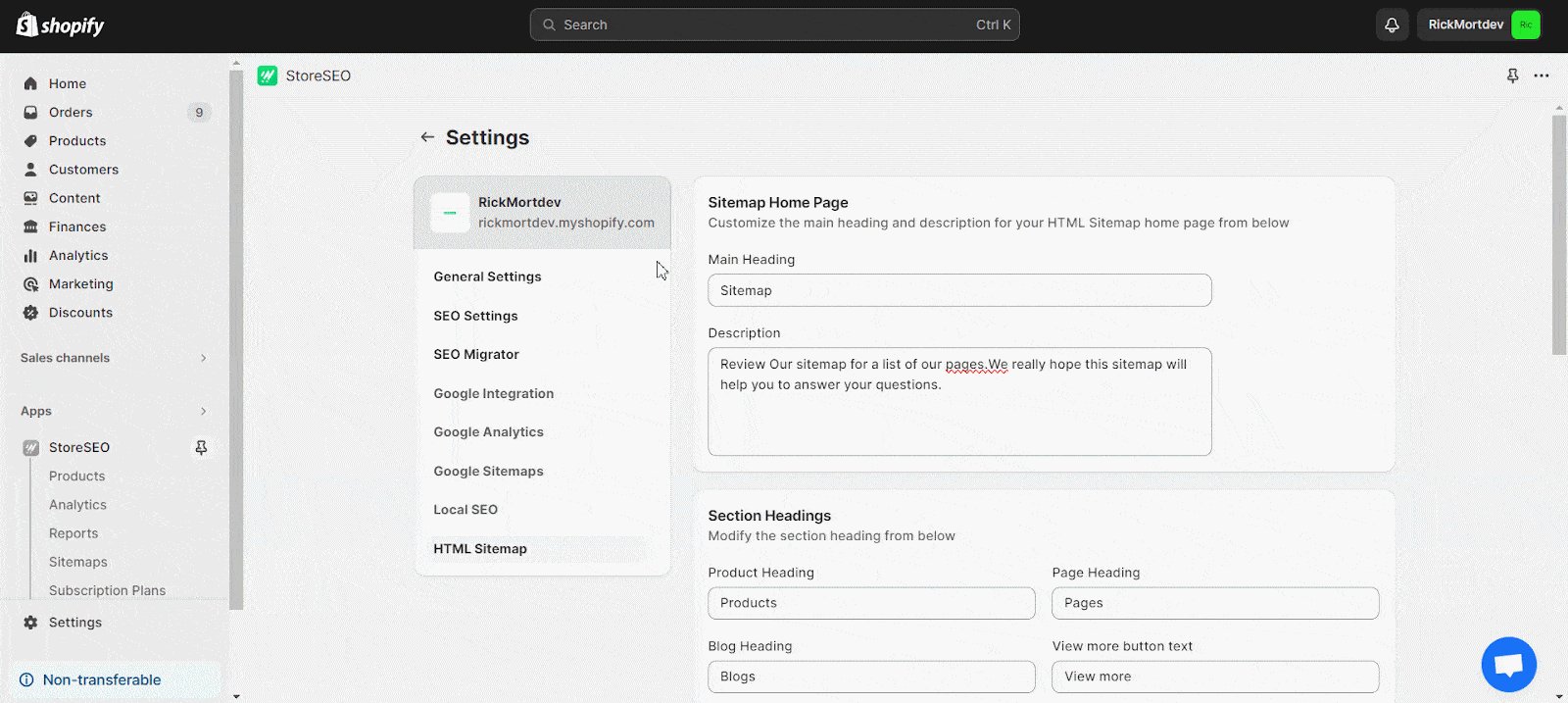
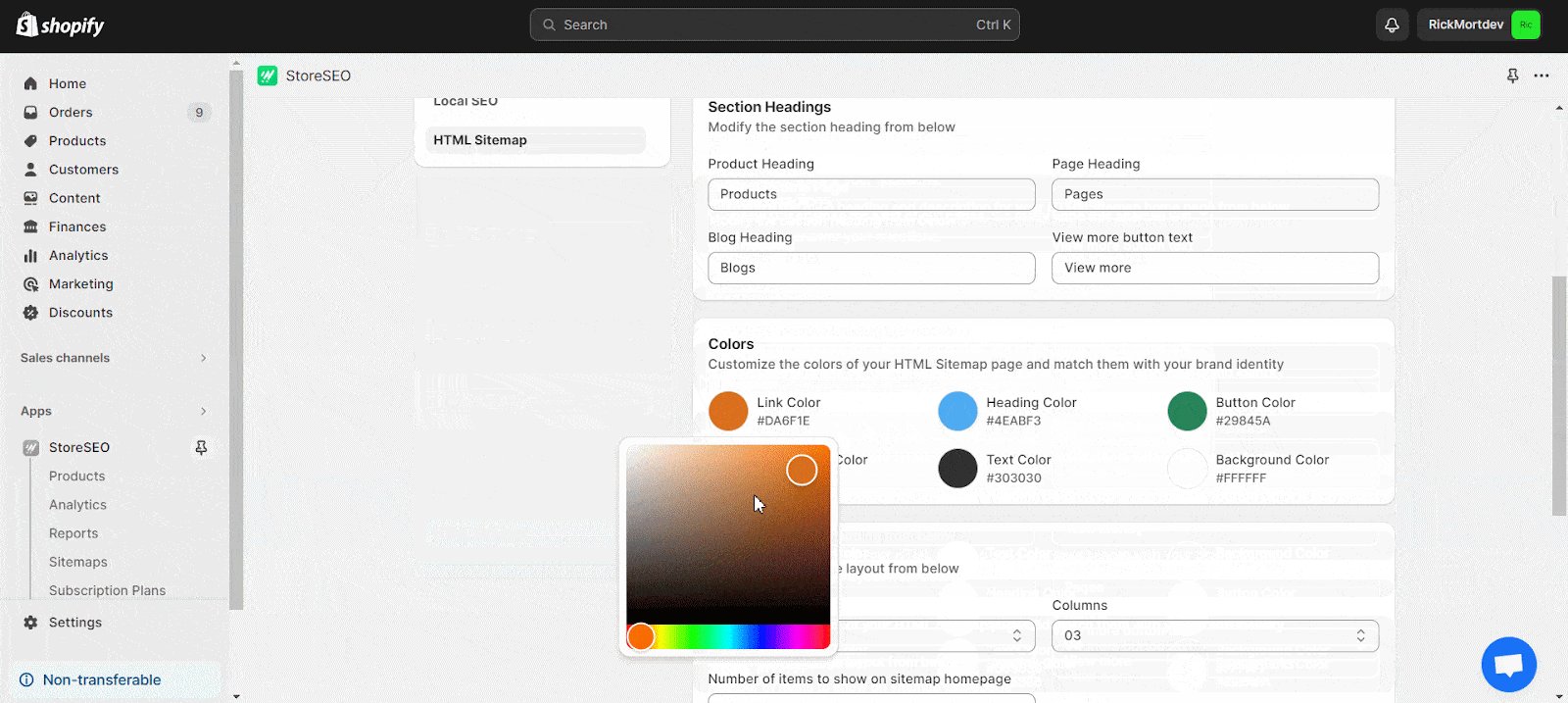
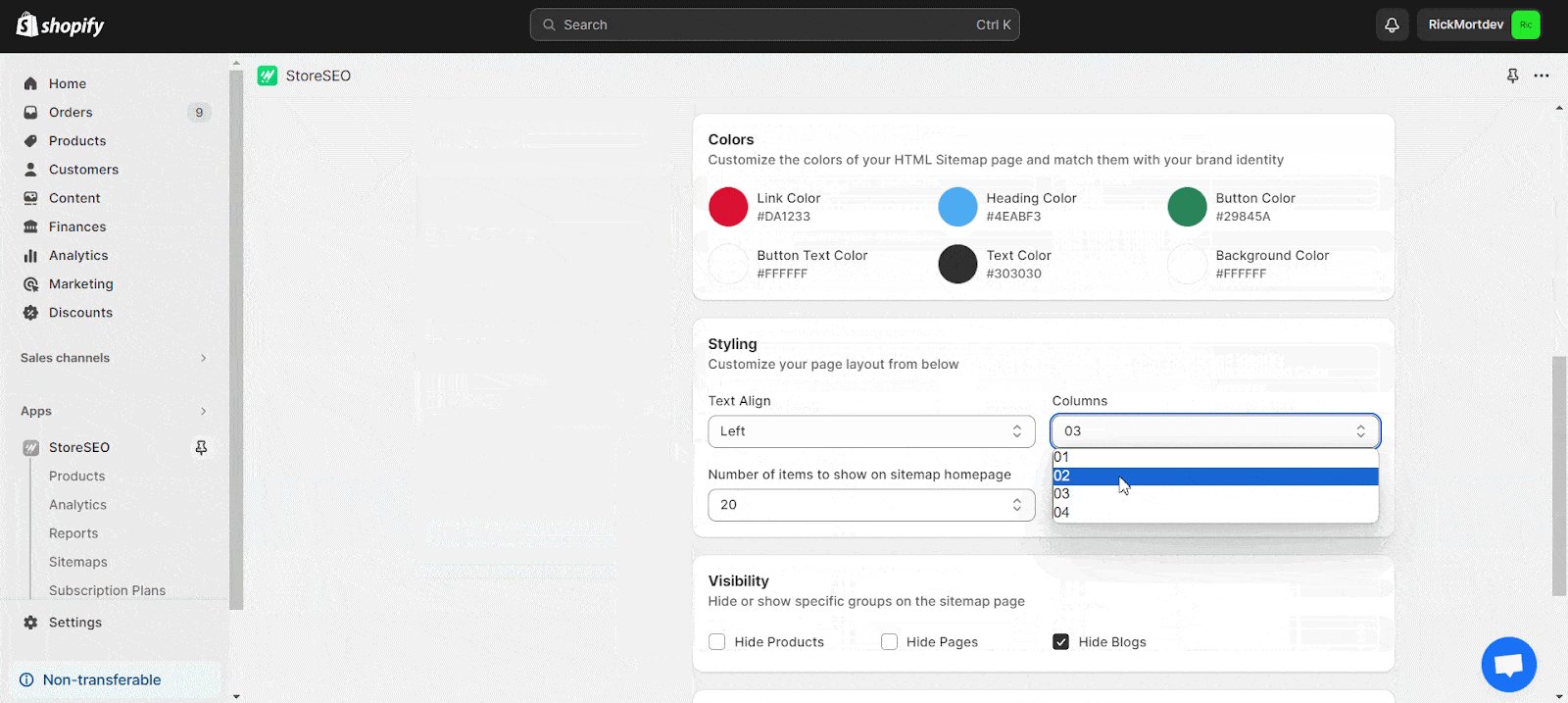
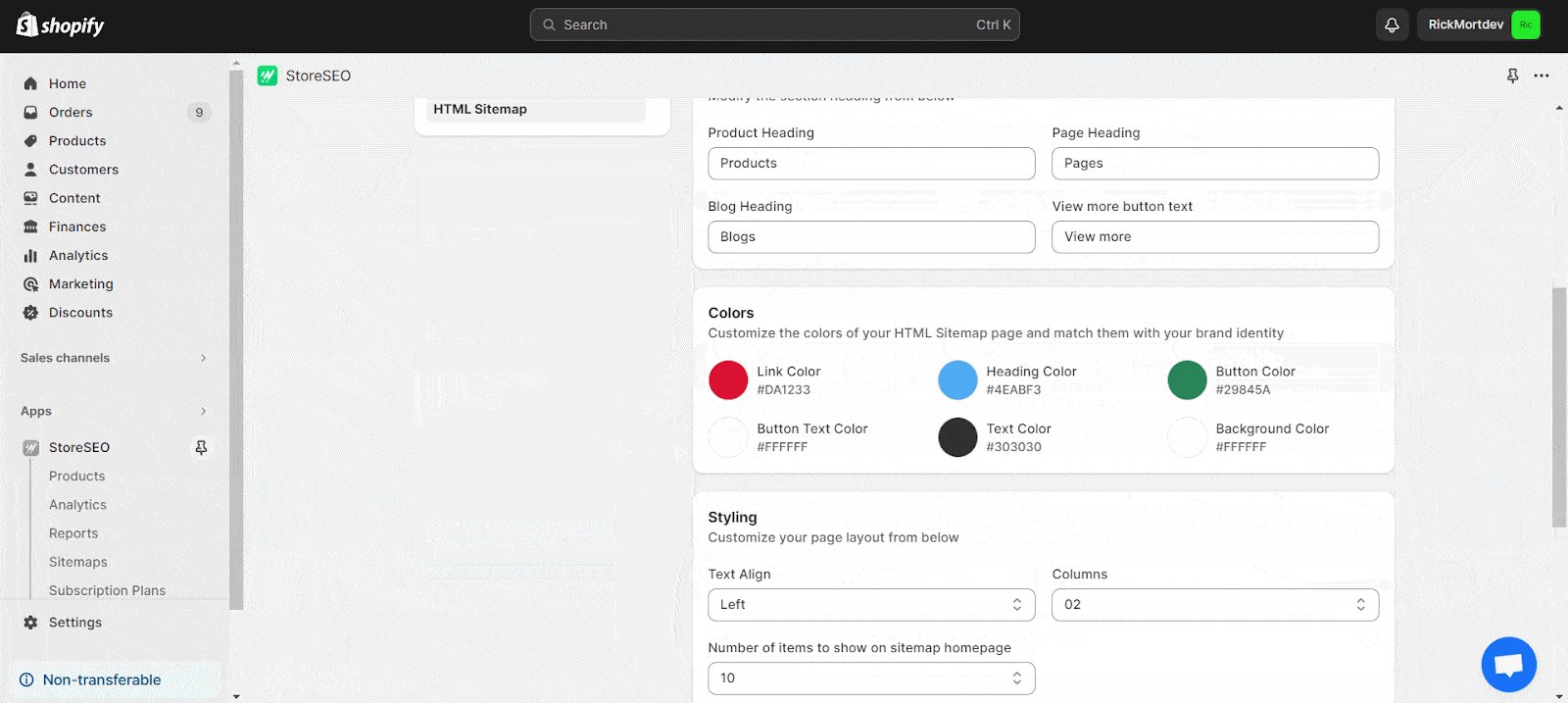
Passen Sie Überschriften, Beschreibungen, Farben und Sichtbarkeitseinstellungen an, um sie an Ihre Markenidentität anzupassen. Speichern Sie Ihre Einstellungen.

Ausführliche Anleitungen finden Sie in der vollständigen Dokumentation Hier.
Häufige Fehler, die beim Erstellen einer HTML-Sitemap vermieden werden sollten
Beim Erstellen einer effektiven HTML-Sitemap müssen mehrere Schlüsselfaktoren sorgfältig beachtet werden. Die regelmäßige Aktualisierung Ihrer Sitemap ist entscheidend, um neue Inhalte zu berücksichtigen und tote Links zu vermeiden, die Benutzer frustrieren und das Crawling durch Suchmaschinen behindern können. Es ist wichtig, ein Gleichgewicht bei der Anzahl der eingefügten Links zu finden und sich auf die wichtigsten Seiten zu konzentrieren, um eine Überlastung der Besucher zu vermeiden.
Vergessen Sie nicht, wichtige Seiten wie rechtliche Richtlinien, FAQs und Kontaktinformationen einzubinden, die von Benutzern und Suchmaschinen leicht gefunden werden müssen. Verwenden Sie beim Erstellen des Ankertexts für Ihre Sitemap-Links beschreibende, schlüsselwortreiche Phrasen, die den Inhalt der verlinkten Seite angeben, und keine allgemeinen Begriffe.
Dieser Ansatz erleichtert nicht nur die Benutzernavigation, sondern unterstützt auch Ihre SEO-Bemühungen. Indem Sie diese häufigen Fallstricke beseitigen und eine gut strukturierte, aktuelle Sitemap pflegen, können Sie die Benutzerfreundlichkeit und Suchmaschinenleistung Ihrer Website erheblich verbessern.
Best Practices zur Optimierung einer HTML-Sitemap für SEO in Ihrem Shopify-Shop
Eine HTML-Sitemap ist ein leistungsstarkes Tool zur Verbesserung der SEO und der Benutzerfreundlichkeit Ihres Shopify-Shops. Um das Beste daraus zu machen, müssen Sie einige bewährte Methoden befolgen, die sicherstellen, dass die Sitemap effektiv, klar und auf die Anforderungen der Suchmaschinen abgestimmt ist. Lassen Sie uns einen Blick auf die Schritte werfen, mit denen Sie Ihre HTML-Sitemap für bessere Ergebnisse optimieren können.
1. Halten Sie es einfach und organisiert
Ihre HTML-Sitemap sollte sowohl für Benutzer als auch für Suchmaschinen einfach zu navigieren sein. Ordnen Sie alle Links in einer logischen Hierarchie oder alphabetisch an, damit Besucher schnell finden, wonach sie suchen. Vermeiden Sie es, die Seite mit zu vielen Links zu überladen. Wenn Ihre Site viele Seiten hat, sollten Sie mehrere Sitemaps erstellen oder Kategorien verwenden, um verwandte Links zu gruppieren.
2. Verwenden Sie schlüsselwortreichen Ankertext
Ankertext ist der anklickbare Text in einem Hyperlink. Verwenden Sie für Ihre HTML-Sitemap für jeden Link beschreibenden Ankertext mit vielen Schlüsselwörtern. Schreiben Sie beispielsweise nicht „Hier klicken“, sondern „Herrenlederschuhe“ oder „Bio-Hautpflegeprodukte“. Dies hilft Benutzern nicht nur zu verstehen, worum es auf der Seite geht, sondern signalisiert Suchmaschinen auch die Relevanz des Inhalts und verbessert so das SEO-Ranking.
3. Alle wichtigen Seiten einbinden
Ihre Sitemap sollte alle wichtigen Seiten enthalten, die von Suchmaschinen indiziert werden sollen, beispielsweise:
- Produktseiten
- Kollektionsseiten
- Blogbeiträge
- Informationsseiten (z. B. „Über uns“, „FAQs“)
- Richtlinienseiten (z. B. Datenschutzrichtlinie, Allgemeine Geschäftsbedingungen)
Vermeiden Sie die Einbindung nicht unbedingt notwendiger oder doppelter Seiten, da diese die Effektivität Ihrer Sitemap beeinträchtigen können.
4. Fügen Sie für jede Seite Metadaten hinzu
Obwohl Metadaten wie Titel und Beschreibungen nicht direkt Teil einer HTML-Sitemap sind, ist es für die SEO entscheidend, sicherzustellen, dass jede in Ihrer Sitemap aufgeführte Seite optimierte Metadaten hat. Verwenden Sie relevante Schlüsselwörter in Titeln und Metabeschreibungen, um die Darstellung dieser Seiten in den Suchmaschinenergebnissen zu verbessern.
5. Regelmäßig aktualisieren
Ihr Shopify-Shop ist dynamisch – es werden häufig neue Produkte, Kollektionen oder Blogbeiträge hinzugefügt. Stellen Sie sicher, dass Ihre HTML-Sitemap diese Aktualisierungen widerspiegelt, indem Sie sie regelmäßig überarbeiten. Eine veraltete Sitemap kann Benutzer verwirren und Suchmaschinen daran hindern, Ihre neuesten Inhalte zu indizieren.
6. Platzieren Sie es dort, wo Benutzer es finden können
Machen Sie Ihre HTML-Sitemap leicht zugänglich, indem Sie sie in der Fußzeile der Website Ihres Shops verlinken. Dadurch wird sichergestellt, dass sowohl Besucher als auch Suchmaschinen-Bots sie problemlos finden können. Das Hinzufügen eines Links zu Ihrer 404-Fehlerseite kann verlorenen Benutzern auch dabei helfen, zu wichtigen Abschnitten Ihrer Site zurückzukehren.
7. Begrenzen Sie die Anzahl der Links
Suchmaschinen wie Google empfehlen, die Anzahl der Links auf einer Seite unter 100 zu halten, um eine bessere Crawlbarkeit zu gewährleisten. Wenn Sie mehr Links haben, unterteilen Sie Ihre Sitemap in kleinere Abschnitte oder erstellen Sie eine geschichtete Struktur mit Kategorien und Unterkategorien.
8. Verwenden Sie visuelle Verbesserungen
Gestalten Sie Ihre HTML-Sitemap optisch ansprechend, indem Sie Links unter Überschriften oder Kategorien organisieren und ein einfaches Design verwenden, das zum Branding Ihres Shops passt. Ein klares Design verbessert die Benutzerfreundlichkeit und regt Besucher dazu an, weitere Seiten zu erkunden.
9. Vermeiden Sie doppelte Inhalte
Doppelter Inhalt kann Ihre SEO-Leistung beeinträchtigen, indem er Suchmaschinen verwirrt und sie darüber aufklärt, welche Version einer Seite sie indexieren sollen. Stellen Sie sicher, dass nur kanonische URLs (bevorzugte Versionen) in die HTML-Sitemap aufgenommen werden, und vermeiden Sie die Auflistung doppelter Produkt- oder Sammlungs-URLs, die von Shopify generiert wurden.
10. Tools und Apps nutzen
Shopify bietet Apps wie StoreSEO, die das Erstellen und Verwalten einer HTML-Sitemap für Ihren Shop vereinfachen. Mit diesen Tools können Sie das Layout anpassen, Links automatisch aktualisieren, wenn neue Produkte hinzugefügt werden, und sogar die Sichtbarkeit für bestimmte Gruppen optimieren.
Warum diese Praktiken wichtig sind
Indem Sie diese Best Practices befolgen, erleichtern Sie Suchmaschinen das Crawlen und Indexieren Ihrer Website und verbessern gleichzeitig die Benutzererfahrung. Eine gut optimierte HTML-Sitemap fungiert als Roadmap, die sowohl Bots als auch Besucher nahtlos durch Ihren Shopify-Shop führt, den organischen Verkehr steigert und die Konversionsrate verbessert.
Fanden Sie unseren Blog nützlich? Wenn ja, bitte Abonnieren Sie unseren Blog für weitere Tipps, Tutorials und Updates zu branchenbezogenen Themen.









