Los mapas de sitio sirven para organizar y navegar por sitios web, especialmente para plataformas de comercio electrónico. Actúan como un plano de su sitio web, lo que ayuda a los motores de búsqueda como Google a rastrear e indexar sus páginas de manera eficiente y, al mismo tiempo, mejora la navegación del usuario. Para los propietarios de tiendas Shopify, un mapa de sitio Mapa del sitio HTML es particularmente valioso. En este blog, exploraremos por qué la tienda Shopify necesita un mapa del sitio HTML que mejore el SEO al hacer que la estructura de su sitio sea más clara para los motores de búsqueda y mejore la experiencia del usuario al permitir que los visitantes encuentren lo que necesitan rápidamente.

¿Qué es un mapa del sitio HTML?
Un mapa del sitio HTML es una página web que incluye listas y enlaces a otras páginas del sitio. Está organizado en un formato estructurado y fácil de usar que ayuda a los visitantes a navegar por el sitio y comprender su diseño. A diferencia de un mapa del sitio XML, que está diseñado para que los motores de búsqueda rastreen e indexen el contenido de un sitio web, un mapa del sitio HTML se crea principalmente para usuarios humanos. Piense en él como una tabla de contenidos para un sitio web, donde los usuarios pueden encontrar rápidamente enlaces a las secciones o páginas principales.
En qué se diferencian los mapas de sitio HTML de los mapas de sitio XML
La diferencia clave entre los mapas de sitio HTML y XML radica en su propósito y audiencia:
| Característica | Mapa del sitio HTML | Mapa del sitio XML |
| Audiencia | Visitantes humanos | Bots de motores de búsqueda |
| Objetivo | Mejorar la navegación y la experiencia del usuario | Ayuda a los motores de búsqueda a rastrear e indexar todas las páginas |
| Formato | Una página web visualmente accesible con enlaces en los que se puede hacer clic | Un archivo legible por máquina escrito en lenguaje de marcado extensible (XML) |
| Contribución al SEO | Mejora indirectamente el SEO al mejorar la experiencia del usuario | Apoya directamente el SEO al garantizar que los motores de búsqueda puedan descubrir todas las páginas. |
Si bien los mapas de sitios XML son esenciales para el SEO técnico, los mapas de sitios HTML se centran en crear una mejor experiencia de navegación para los usuarios.
¿Por qué tu tienda Shopify necesita un mapa del sitio HTML?
Pero, ¿por qué tu tienda Shopify lo necesita? Bueno, para que Google rastree e indexe correctamente las tiendas Shopify, se necesita un mapa del sitio. Funciona como un directorio completo que enumera todas las páginas, productos y colecciones de manera organizada, lo que hace que sea más sencillo para los clientes navegar por tu tienda.
Además de mejorar la experiencia del usuario, un mapa del sitio ayuda a los motores de búsqueda como Google a rastrear e indexar su sitio web de manera eficiente, lo que puede mejorar su clasificación y visibilidad en los motores de búsqueda. Para los propietarios de tiendas, es una herramienta valiosa para mantener la estructura del sitio, identificar problemas de navegación y garantizar que ningún contenido quede aislado.
El mapa del sitio también ofrece un método de navegación alternativo para usuarios móviles y visitantes con necesidades de accesibilidad. Cuando su tienda crece con más productos y páginas, un mapa del sitio HTML se vuelve aún más valioso, ya que ayuda a mantener la organización y garantiza que tanto los clientes como los motores de búsqueda puedan descubrir el nuevo contenido.
Cómo crear un mapa del sitio HTML para tu tienda Shopify
Si se pregunta si alguna aplicación específica de Shopify puede ayudar a crear un mapa del sitio HTML, SEO de la tienda es la respuesta para integrar eficazmente un mapa del sitio HTML en su tienda Shopify.
Para crear un mapa del sitio HTML para su tienda Shopify usando la aplicación StoreSEO, siga estos pasos para mejorar el SEO de su tienda y la experiencia del usuario:
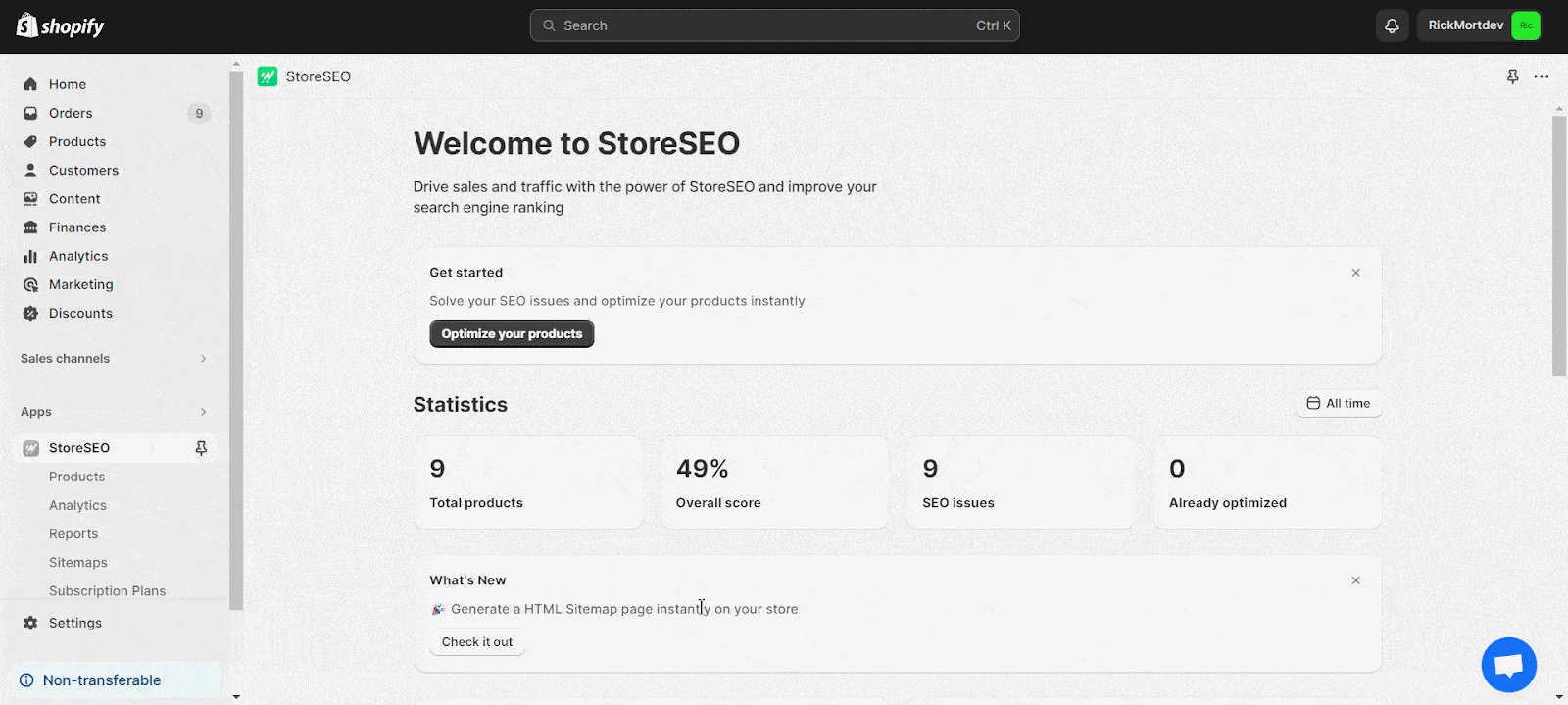
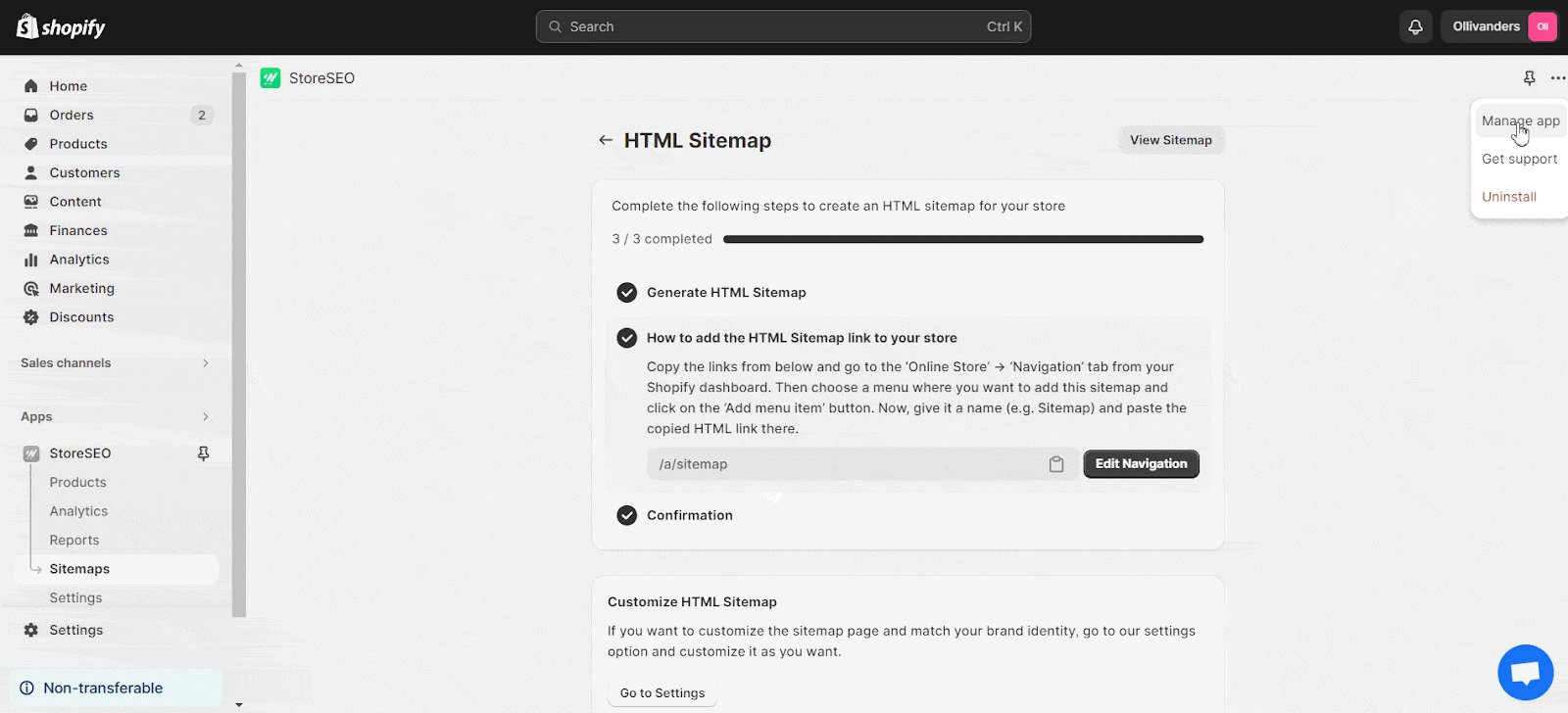
1. Generar el mapa del sitio
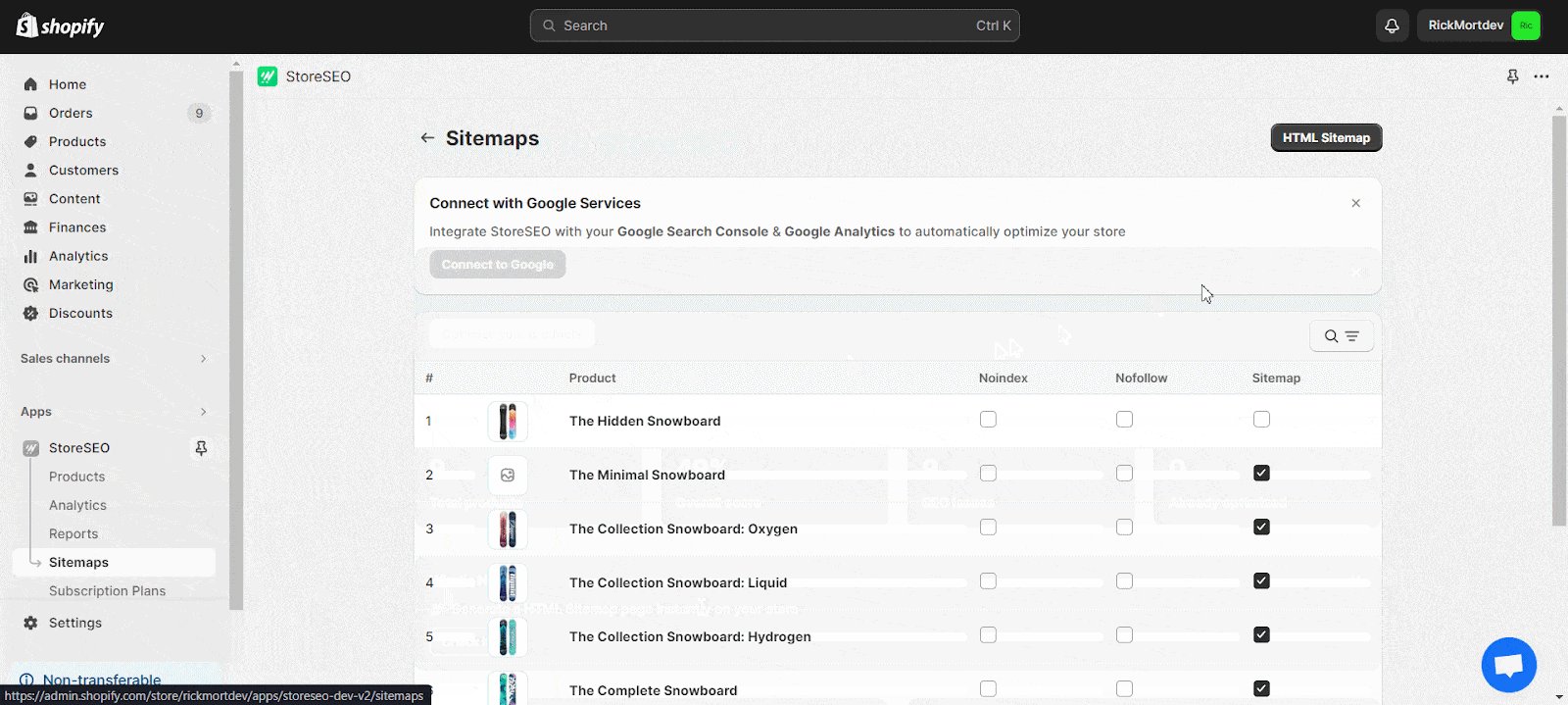
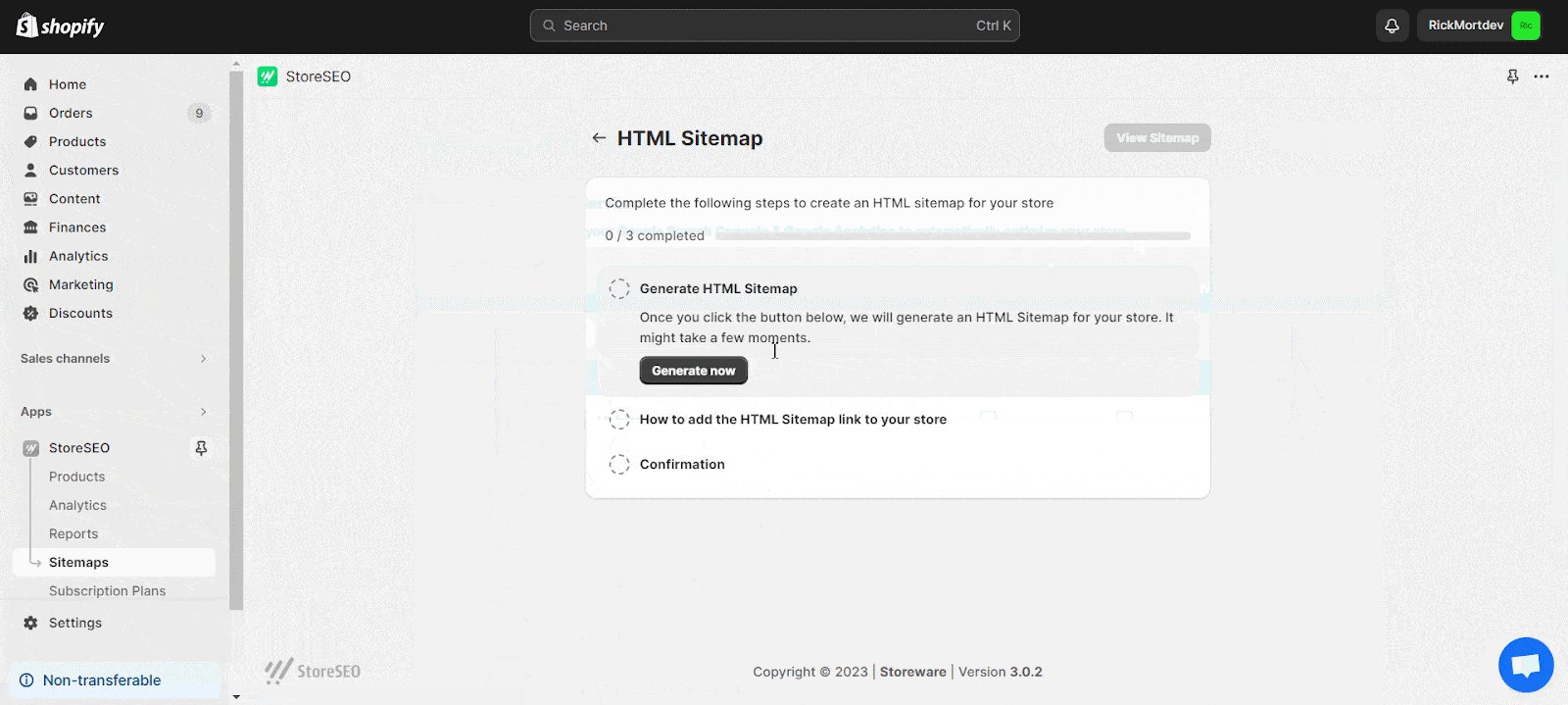
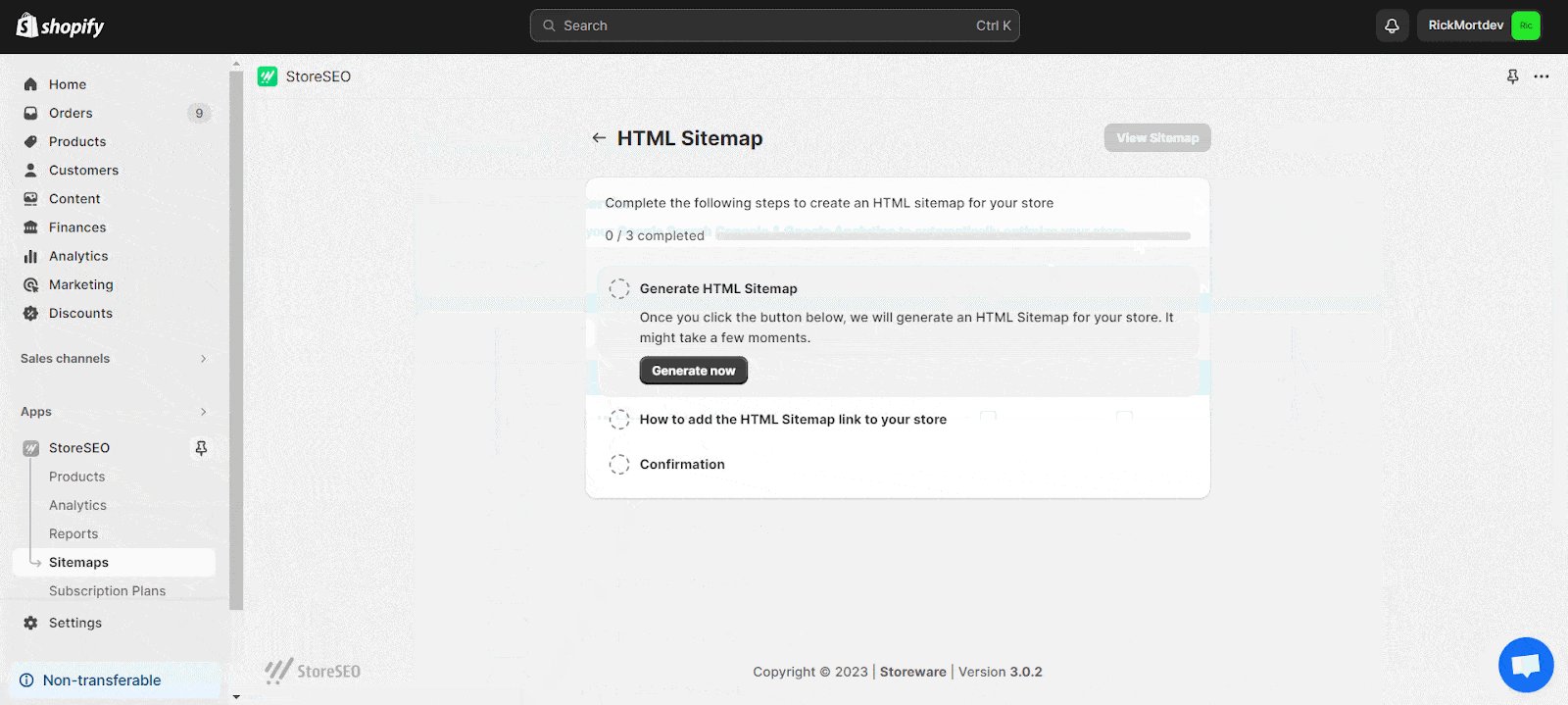
Abre la aplicación StoreSEO en tu panel de control de Shopify. Navega hasta la pestaña Mapa del sitio y haz clic en Mapa del sitio HTML. Pulsa el botón Generar ahora para crear el mapa del sitio. Copia la URL generada.

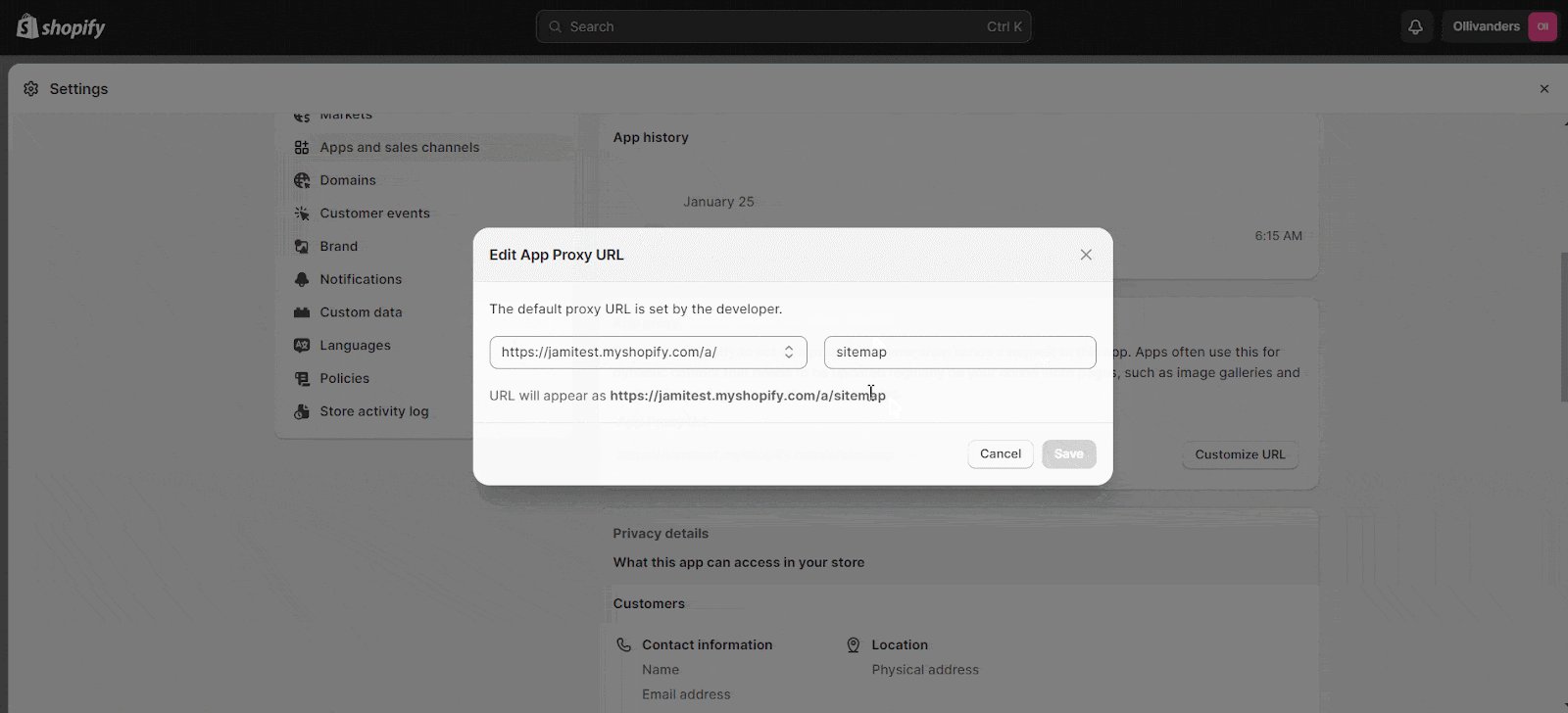
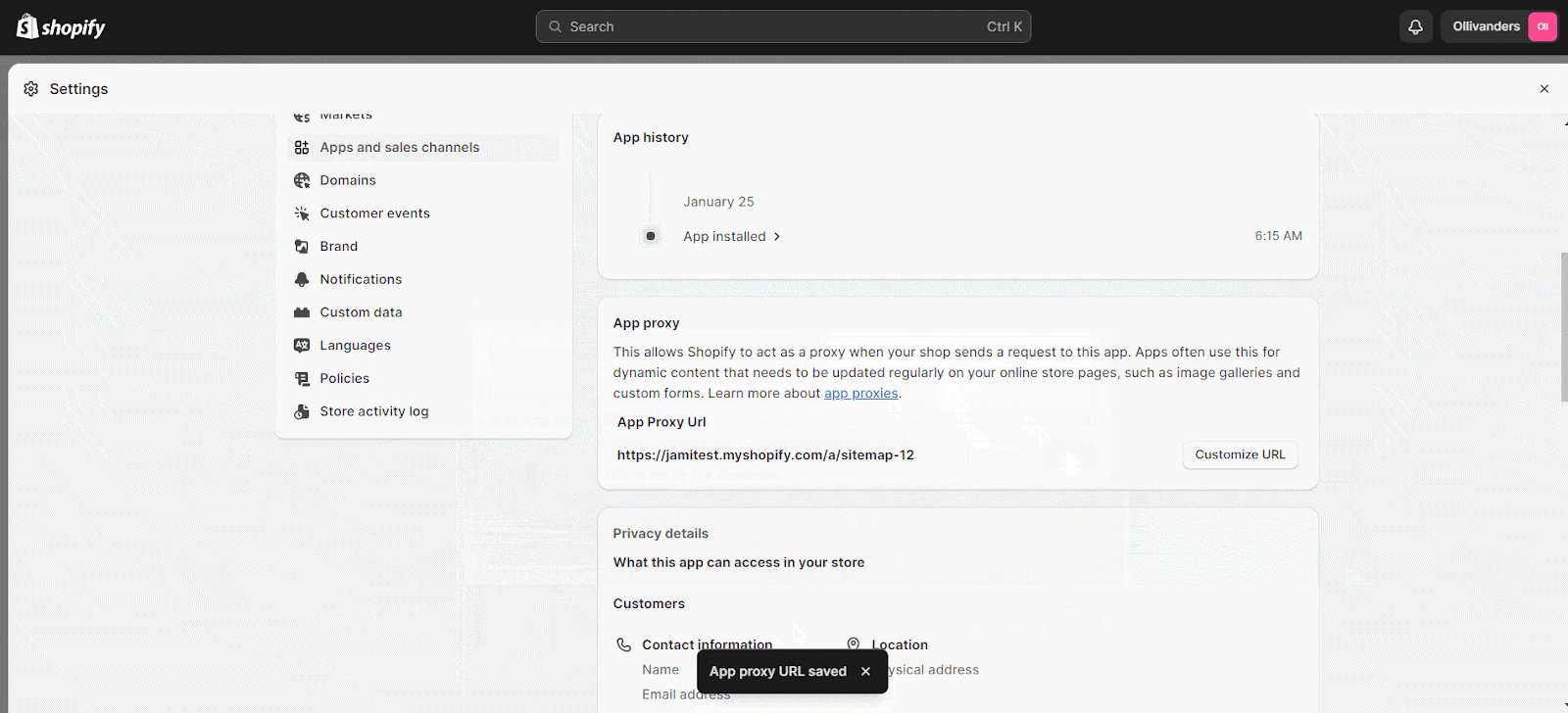
2. Personaliza la URL del mapa del sitio
Vaya a Administrar aplicaciones → Aplicaciones y canales de venta → Proxy de aplicaciones en el panel de StoreSEO. Haga clic en Personalizar URL, modifíquela según sea necesario y guarde los cambios.

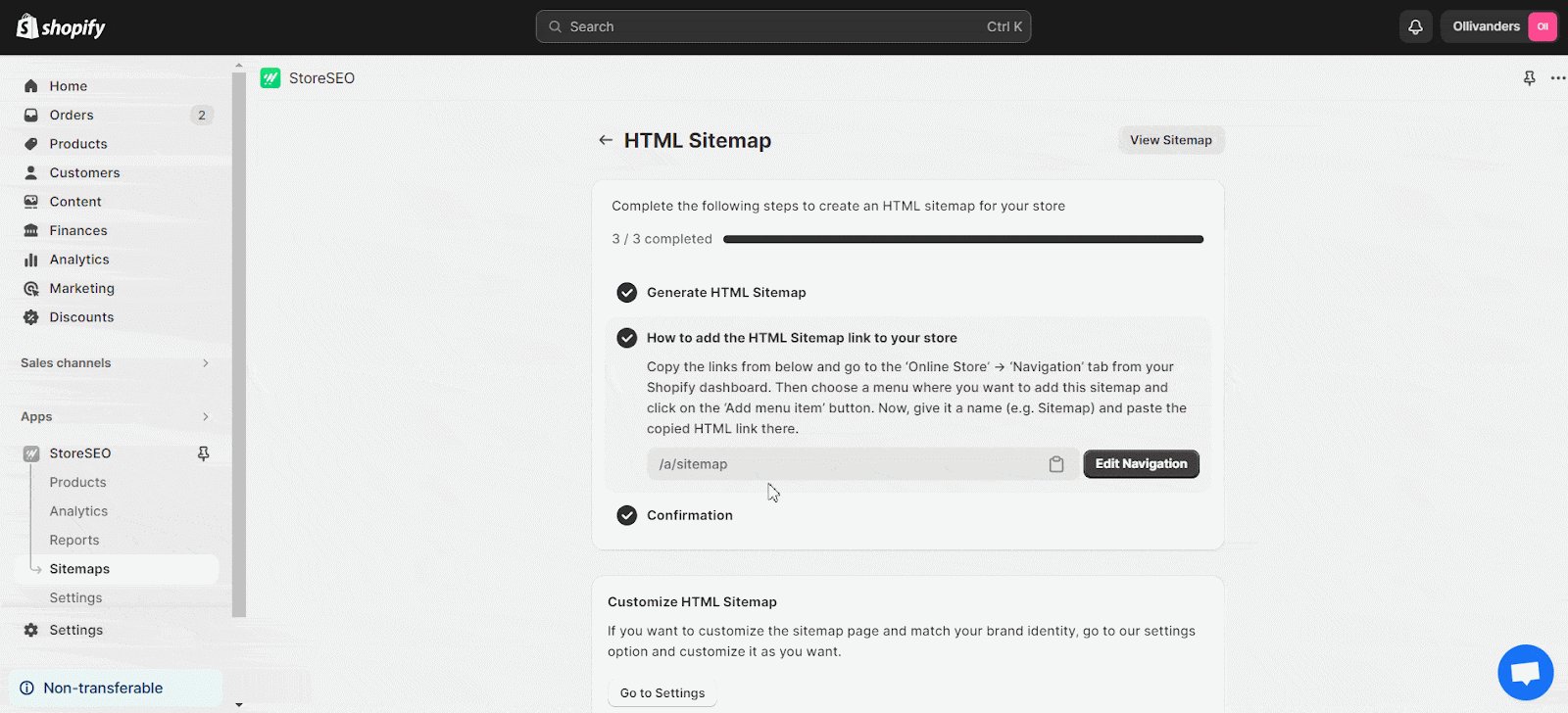
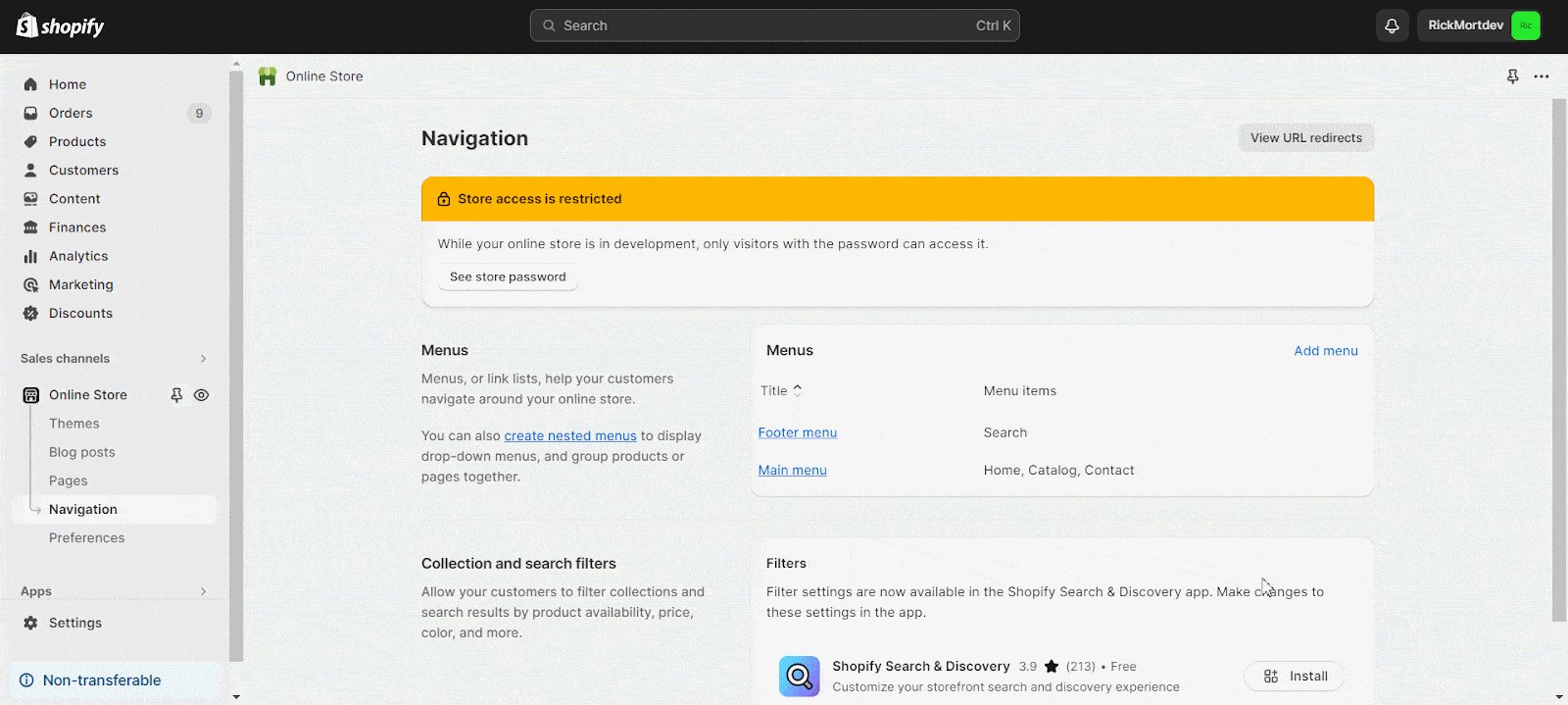
3. Añade un mapa del sitio al menú de tu tienda
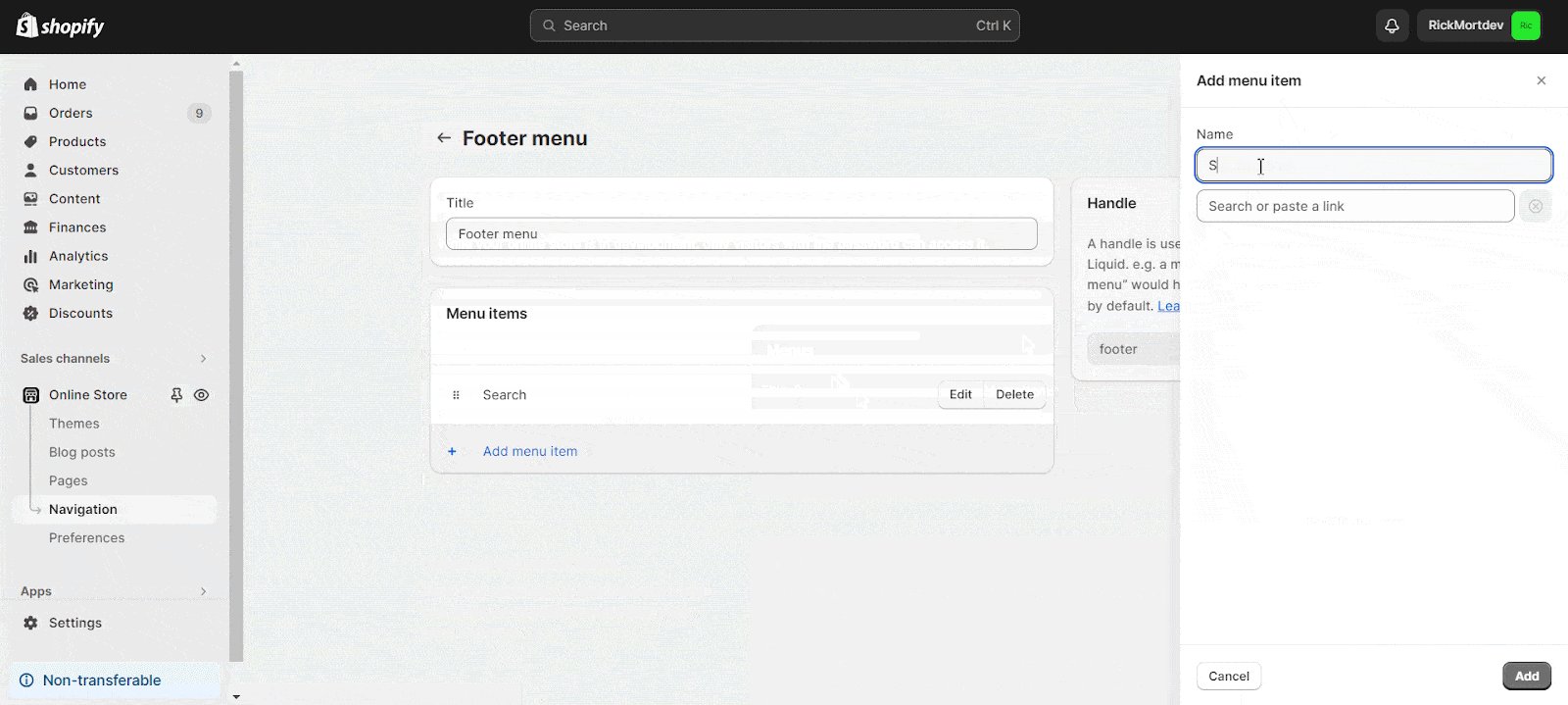
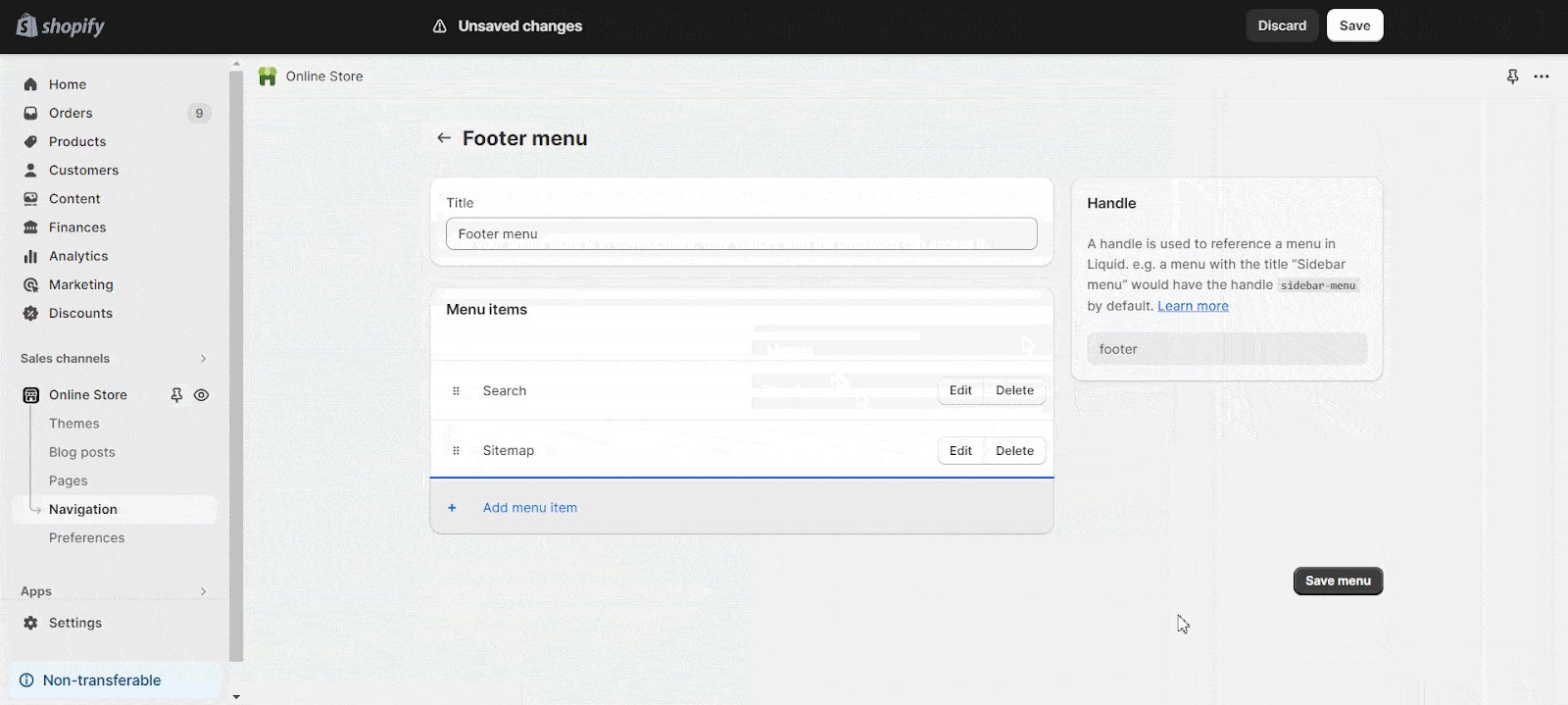
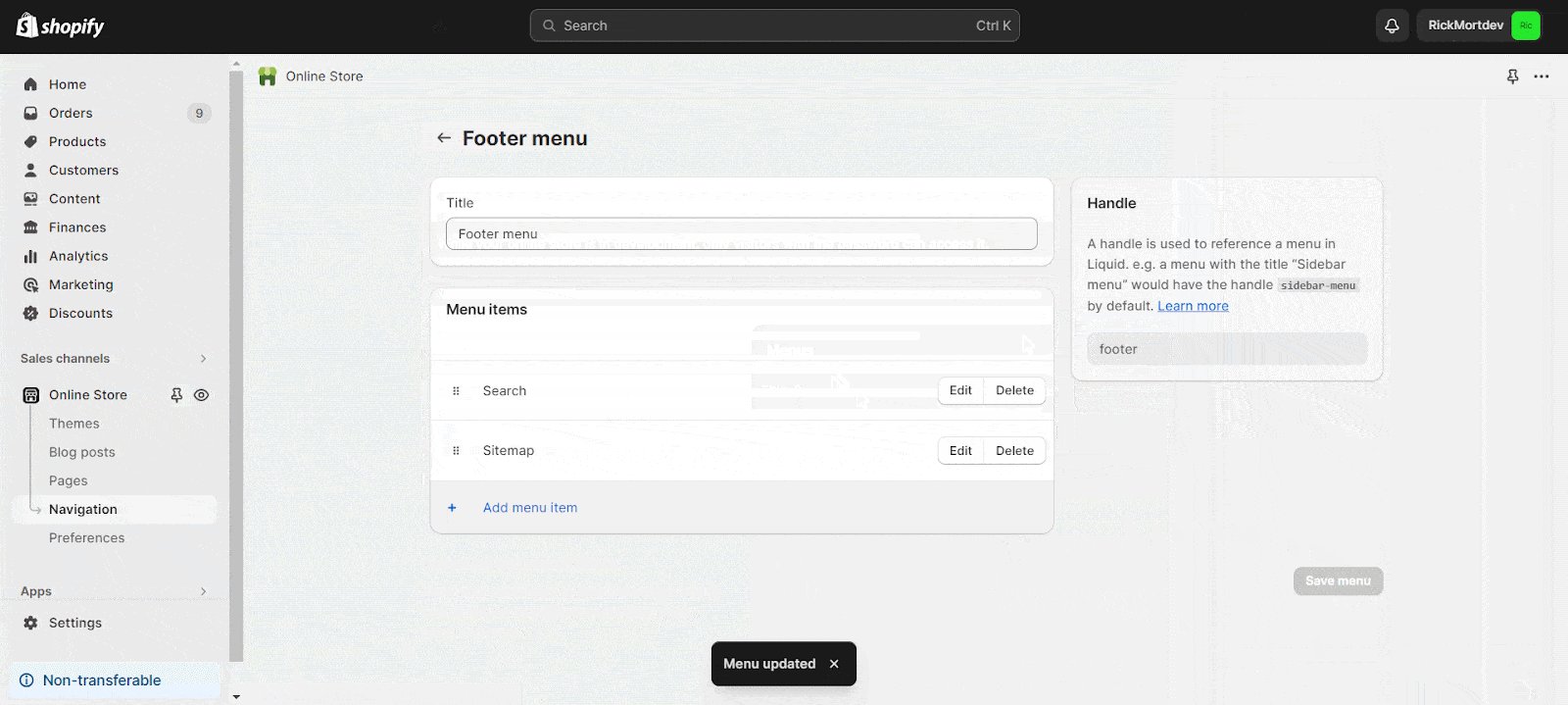
Agregue la URL del mapa del sitio a un menú (por ejemplo, pie de página) creando un nuevo elemento de menú o editando uno existente. Guarde los cambios.

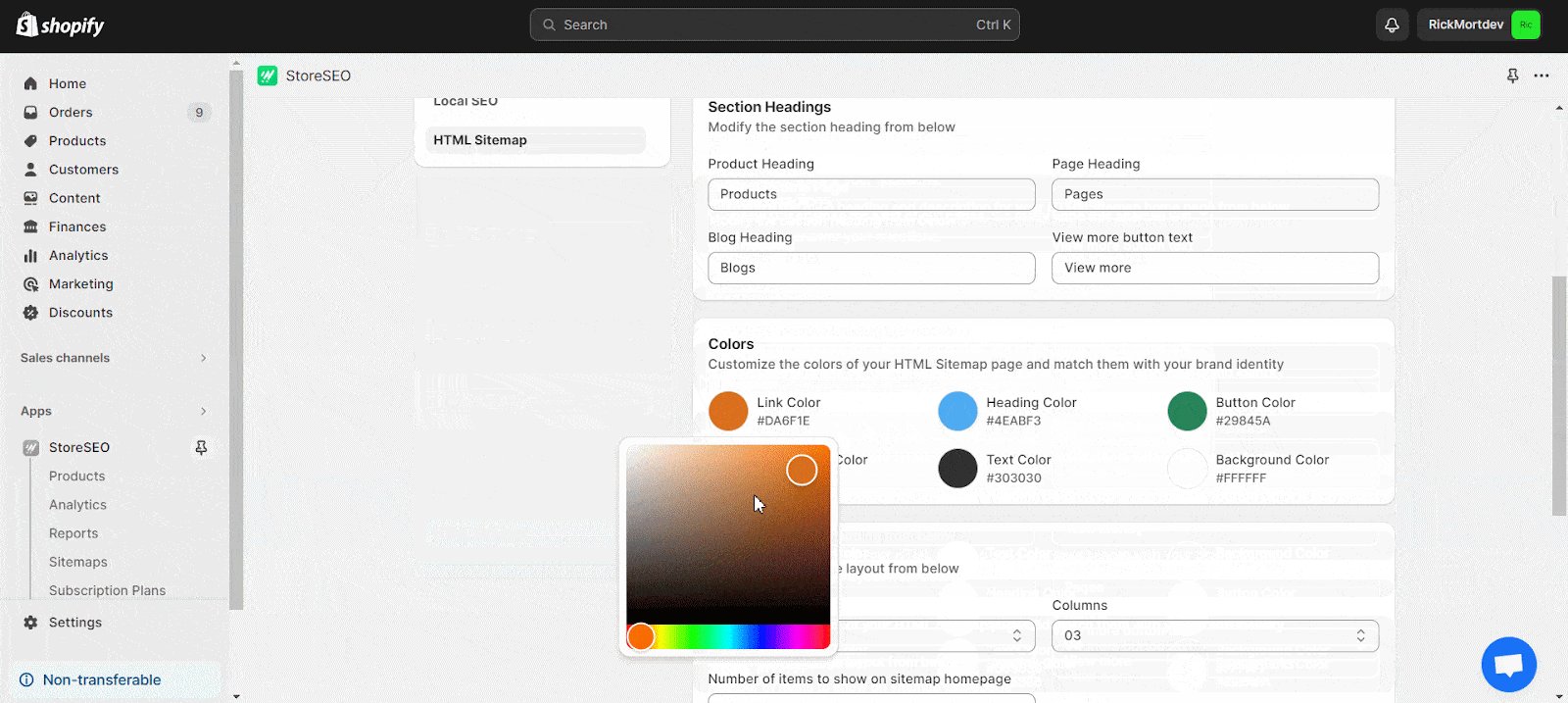
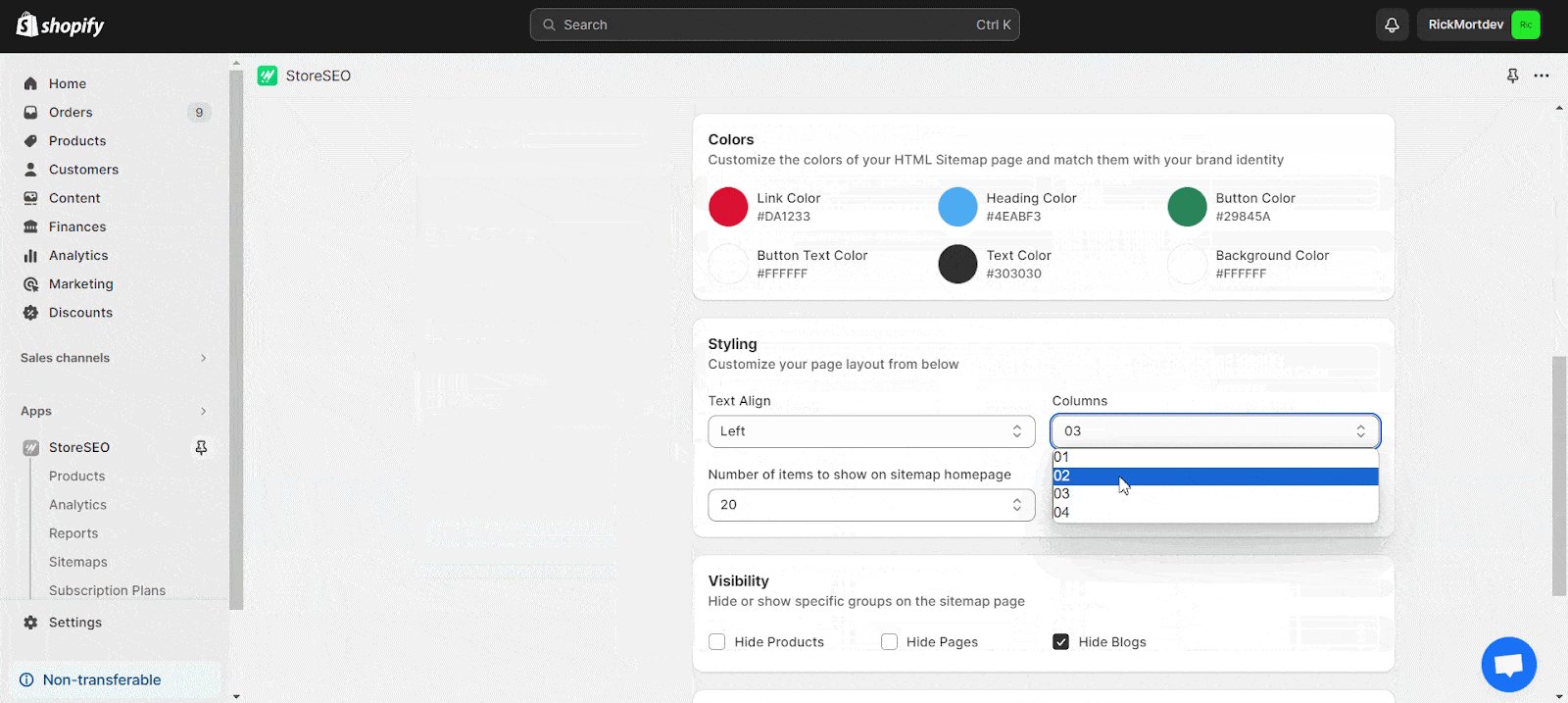
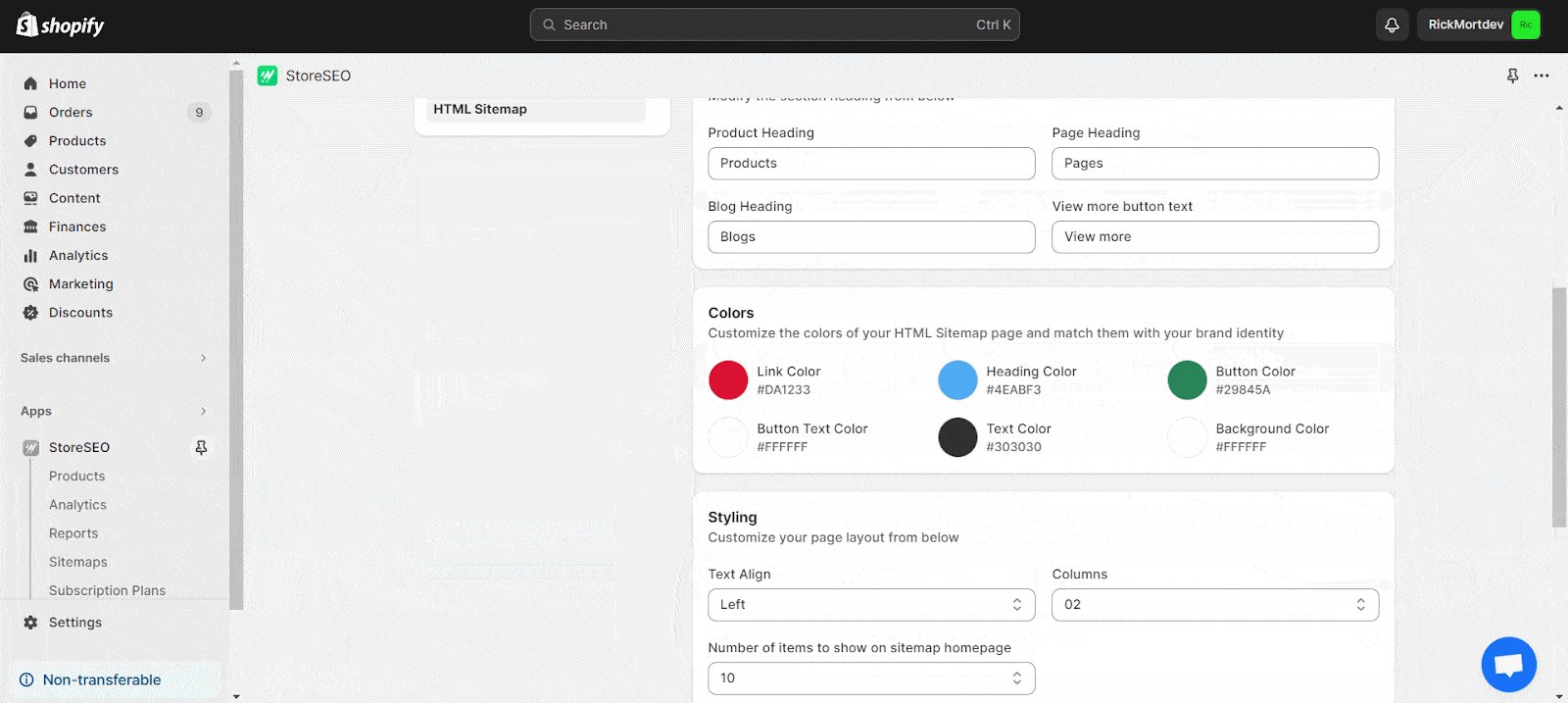
4. Personaliza la página del mapa del sitio
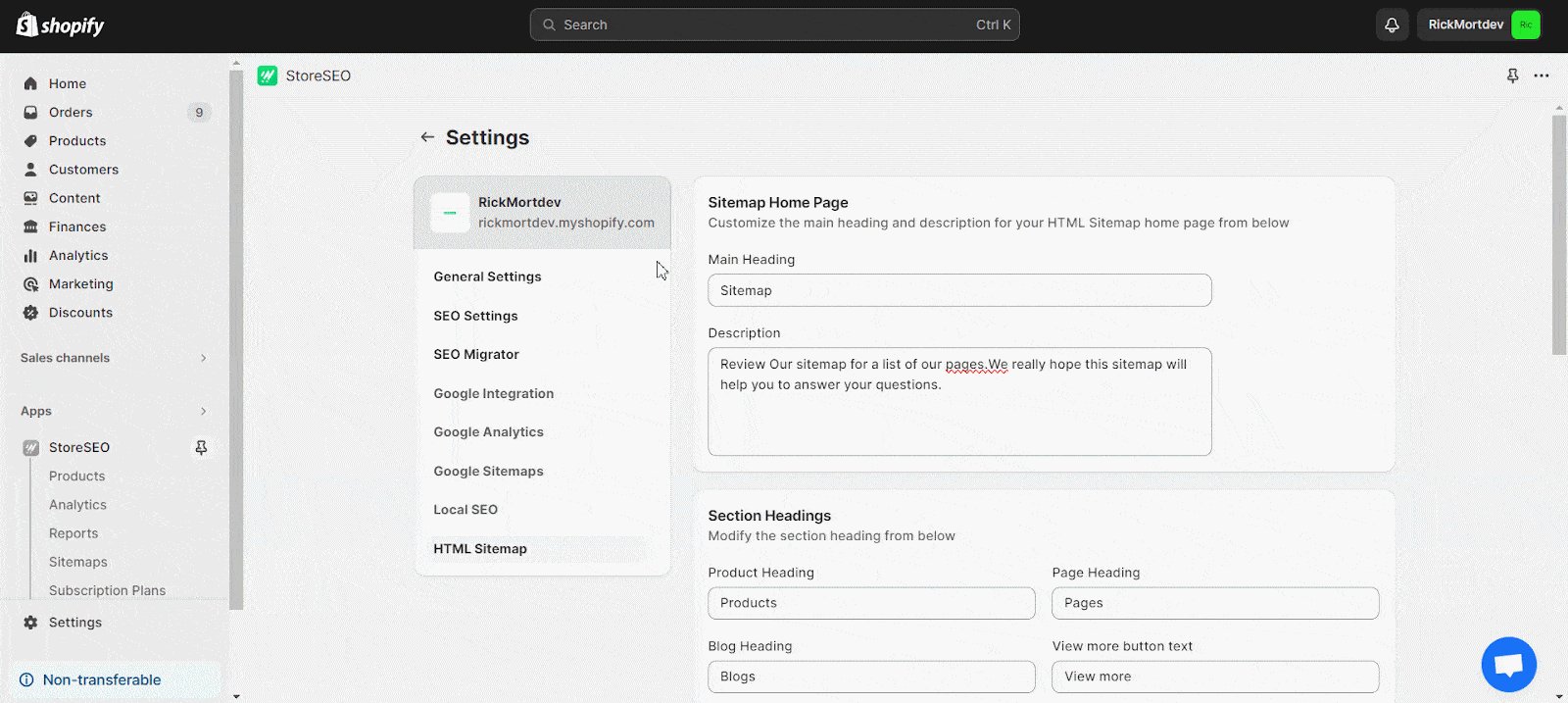
Ajuste los encabezados, las descripciones, los colores y la configuración de visibilidad para que coincidan con la identidad de su marca. Guarde sus preferencias.

Para obtener instrucciones detalladas, consulte la documentación completa. aquí.
Errores comunes que se deben evitar al crear un mapa del sitio HTML
Para crear un mapa del sitio HTML eficaz es necesario prestar mucha atención a varios factores clave. Es fundamental actualizar el mapa del sitio con regularidad para reflejar el contenido nuevo y evitar enlaces inactivos, que pueden frustrar a los usuarios y dificultar el rastreo de los motores de búsqueda. Es importante lograr un equilibrio en la cantidad de enlaces incluidos, centrándose en las páginas más importantes para evitar abrumar a los visitantes.
No olvides incluir páginas esenciales como políticas legales, preguntas frecuentes e información de contacto, que los usuarios y los motores de búsqueda necesitan encontrar fácilmente. Al crear el texto de anclaje para los enlaces del mapa del sitio, utiliza frases descriptivas y ricas en palabras clave que indiquen el contenido de la página vinculada, en lugar de términos genéricos.
Este enfoque no solo facilita la navegación del usuario, sino que también respalda sus esfuerzos de optimización para motores de búsqueda. Si aborda estos problemas comunes y mantiene un mapa del sitio bien estructurado y actualizado, puede mejorar significativamente la usabilidad de su sitio web y el rendimiento en los motores de búsqueda.
Mejores prácticas para optimizar un mapa del sitio HTML para SEO en su tienda Shopify
Un mapa del sitio HTML es una herramienta poderosa para mejorar el SEO y la experiencia del usuario de tu tienda Shopify. Para aprovecharlo al máximo, debes seguir algunas prácticas recomendadas que garanticen que sea eficaz, claro y esté alineado con los requisitos de los motores de búsqueda. Veamos en profundidad los pasos que puedes seguir para optimizar tu mapa del sitio HTML y obtener mejores resultados.
1. Mantenlo simple y organizado
El mapa del sitio HTML debe ser fácil de navegar tanto para los usuarios como para los motores de búsqueda. Organice todos los enlaces en una jerarquía lógica o alfabéticamente para que los visitantes puedan encontrar rápidamente lo que buscan. Evite sobrecargar la página con demasiados enlaces; si su sitio tiene muchas páginas, considere la posibilidad de crear varios mapas del sitio o usar categorías para agrupar enlaces relacionados.
2. Utilice texto de anclaje rico en palabras clave
El texto de anclaje es el texto en el que se puede hacer clic en un hipervínculo. Para el mapa del sitio HTML, utilice un texto de anclaje descriptivo y rico en palabras clave para cada vínculo. Por ejemplo, en lugar de escribir “Haga clic aquí”, utilice “Zapatos de cuero para hombres” o “Productos orgánicos para el cuidado de la piel”. Esto no solo ayuda a los usuarios a comprender de qué se trata la página, sino que también indica a los motores de búsqueda la relevancia del contenido, lo que mejora las clasificaciones SEO.
3. Incluya todas las páginas importantes
Su mapa del sitio debe incluir todas las páginas esenciales que desea que los motores de búsqueda indexen, como:
- Páginas de productos
- Páginas de colección
- Entradas de blog
- Páginas informativas (por ejemplo, Acerca de nosotros, Preguntas frecuentes)
- Páginas de políticas (por ejemplo, Política de privacidad, Términos y condiciones)
Evite incluir páginas no esenciales o duplicadas, ya que pueden diluir la eficacia de su mapa del sitio.
4. Agregar metadatos para cada página
Aunque los metadatos, como los títulos y las descripciones, no forman parte directamente de un mapa del sitio HTML, es fundamental para el SEO garantizar que todas las páginas incluidas en el mapa del sitio tengan metadatos optimizados. Utilice palabras clave relevantes en los títulos y las metadescripciones para mejorar la apariencia de estas páginas en los resultados de los motores de búsqueda.
5. Actualizar periódicamente
Tu tienda Shopify es dinámica: se agregan nuevos productos, colecciones o publicaciones de blog con frecuencia. Asegúrate de que tu mapa del sitio HTML refleje estas actualizaciones revisándolo periódicamente. Un mapa del sitio desactualizado puede confundir a los usuarios e impedir que los motores de búsqueda indexen tu contenido más reciente.
6. Colóquelo donde los usuarios puedan encontrarlo
Haga que su mapa de sitio HTML sea fácilmente accesible al incluir un vínculo en el pie de página del sitio web de su tienda. Esto garantiza que tanto los visitantes como los robots de los motores de búsqueda puedan encontrarlo sin problemas. Agregar un vínculo a su página de error 404 también puede ayudar a los usuarios perdidos a navegar de regreso a secciones importantes de su sitio.
7. Limite el número de enlaces
Los motores de búsqueda como Google recomiendan mantener la cantidad de enlaces en una sola página por debajo de 100 para garantizar una mejor capacidad de rastreo. Si tiene más, divida el mapa del sitio en secciones más pequeñas o cree una estructura en capas con categorías y subcategorías.
8. Utilice mejoras visuales
Haga que su mapa de sitio HTML sea visualmente atractivo organizando los enlaces bajo títulos o categorías y utilizando un estilo simple que combine con la marca de su tienda. Un diseño limpio mejora la usabilidad y alienta a los visitantes a explorar más páginas.
9. Evite el contenido duplicado
El contenido duplicado puede perjudicar el rendimiento de SEO al confundir a los motores de búsqueda sobre qué versión de una página indexar. Asegúrate de que solo se incluyan URL canónicas (versiones preferidas) en el mapa del sitio HTML y evita incluir URL duplicadas de productos o colecciones generadas por Shopify.
10. Utilice herramientas y aplicaciones
Shopify ofrece aplicaciones como StoreSEO que simplifican la creación y la gestión de un mapa del sitio HTML para tu tienda. Estas herramientas te permiten personalizar el diseño, actualizar enlaces automáticamente cuando se agregan nuevos productos e incluso optimizar la visibilidad para grupos específicos.
Por qué son importantes estas prácticas
Si sigue estas prácticas recomendadas, facilitará a los motores de búsqueda el rastreo e indexación de su sitio web y, al mismo tiempo, mejorará la experiencia del usuario. Un mapa del sitio HTML bien optimizado actúa como una hoja de ruta que guía a los robots y a los visitantes a través de su tienda Shopify sin problemas, lo que aumenta el tráfico orgánico y mejora las conversiones.
¿Te ha resultado útil nuestro blog? Si es así, por favor Suscríbete a nuestro blog para obtener más consejos, tutoriales y actualizaciones sobre temas relacionados con la industria.