Añadir imágenes a tu tienda Shopify es una de las maneras más efectivas de hacer que tu sitio web sea visualmente atractivo y atractivo para tus visitantes. Dado que las imágenes juegan un papel importante en el comercio electrónico, requieren una cuidadosa consideración. Si eres nuevo en Shopify y su lenguaje de plantillas, Liquid, el proceso puede parecer intimidante al principio. En este blog, exploraremos los pasos para añadir una imagen a una tienda Shopify usando Shopify Liquid.

Entendiendo Shopify Liquid
Antes de sumergirnos en los pasos prácticos, es importante entender qué Shopify Liquid Liquid es la base de los temas de Shopify. Es un lenguaje de plantillas sencillo e intuitivo, creado por Shopify para ayudar a propietarios y desarrolladores de tiendas a personalizar la apariencia de sus tiendas online.
Con Liquid, puedes insertar contenido dinámico, como detalles de productos, información del cliente y, por supuesto, imágenes. Al aprender a usar Liquid, tendrás mayor control sobre el diseño de tu tienda y podrás crear una experiencia de compra más personalizada para tus clientes.
Pasos para agregar imágenes a tu tienda Shopify usando Shopify Liquid
Estos son los pasos para agregar imágenes a su tienda Shopify usando Shopify Liquid para obtener mejores personalizaciones para las imágenes en su tienda.
Paso 1: Sube tu imagen a Shopify
El primer paso para añadir una imagen a tu tienda Shopify es subir el archivo. Shopify ofrece un par de ubicaciones diferentes para almacenar imágenes, según cómo las vayas a usar.
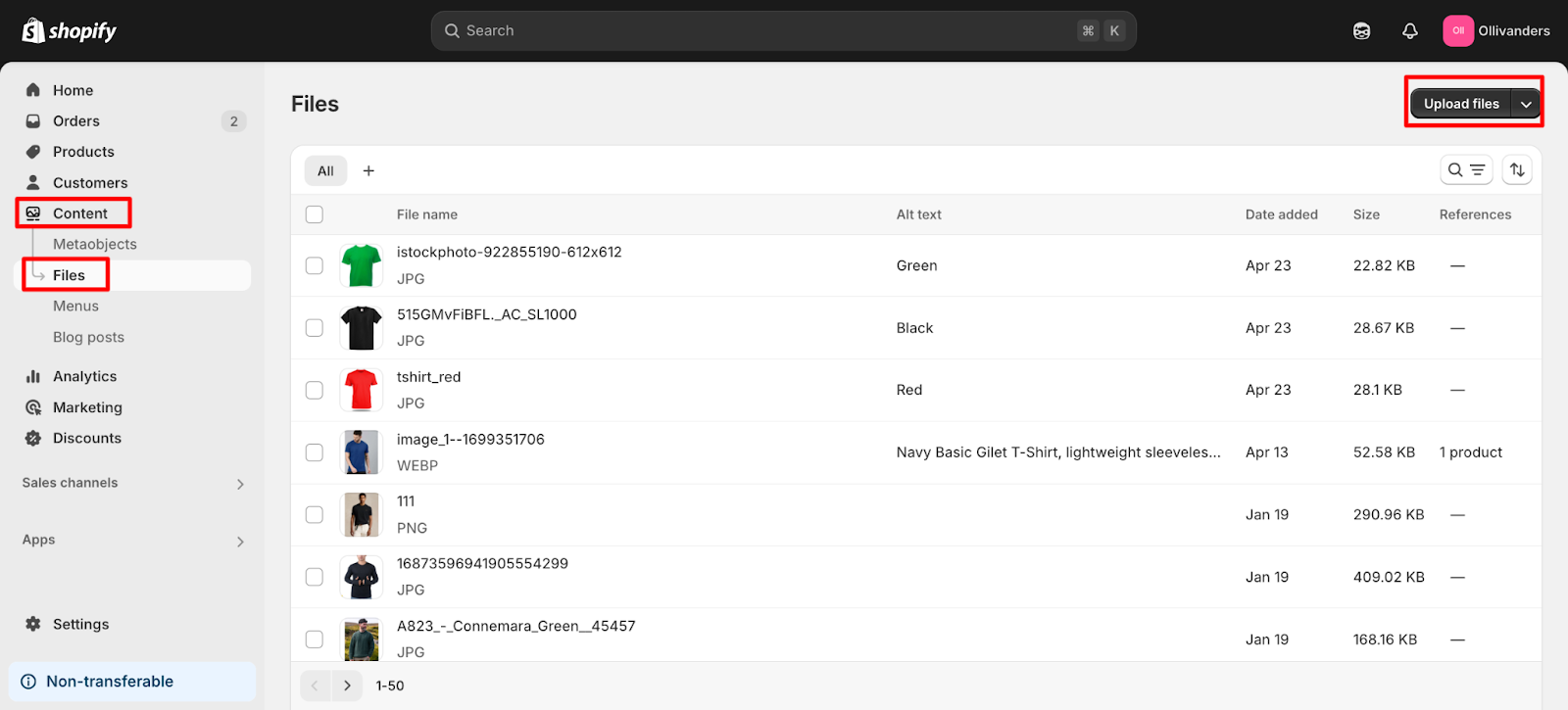
Para las imágenes que quieras usar en tu tienda, como banners, gráficos promocionales o iconos personalizados, puedes subirlas a la sección Archivos. Para ello, ve al panel de control de Shopify, haz clic en "Contenido" y selecciona "Archivos". Aquí puedes subir tu imagen haciendo clic en el botón "Subir archivos".

Una vez completada la carga, Shopify te proporcionará una URL directa a tu imagen, que necesitarás en los pasos posteriores. Si quieres usar la imagen específicamente en el código de tu tema, puedes subirla a la carpeta "Recursos".
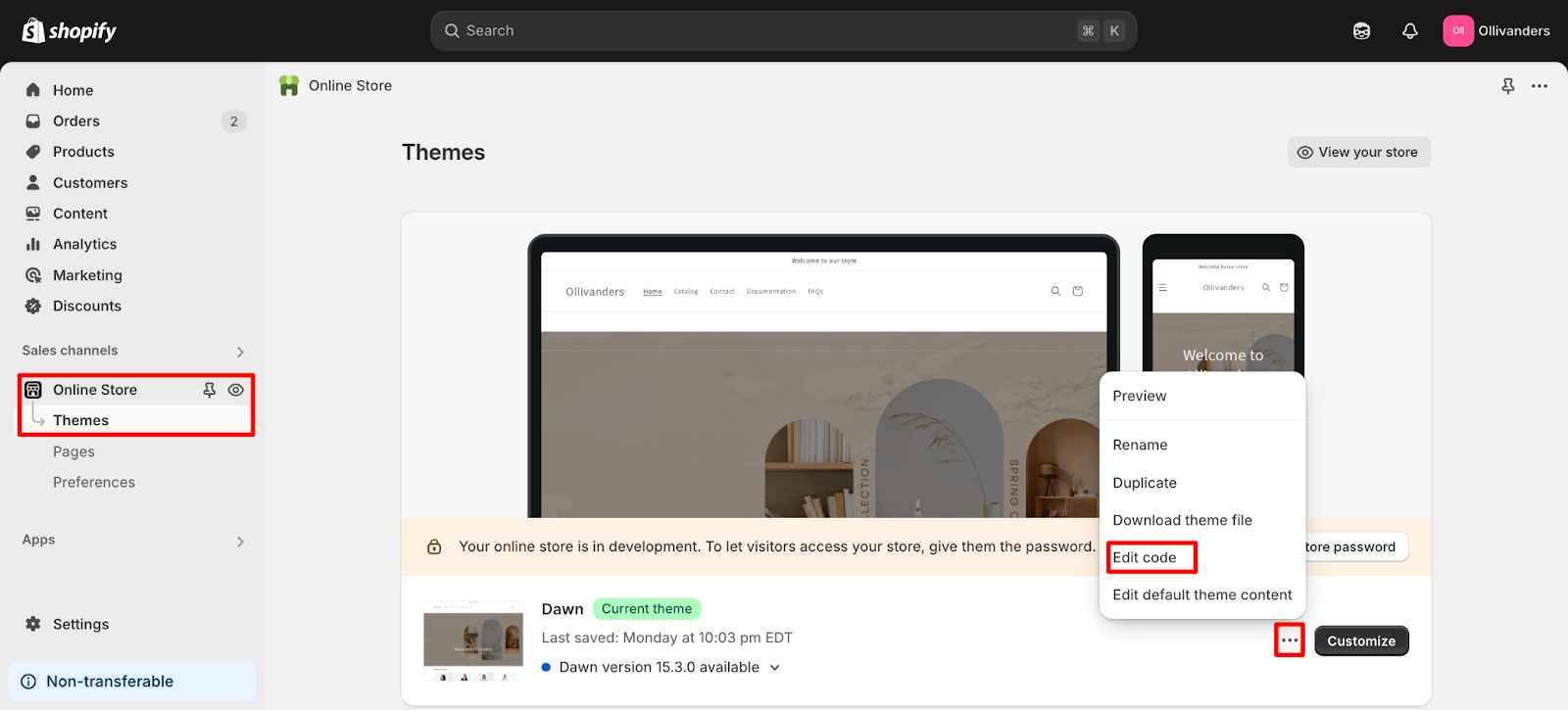
Para acceder a esto, vaya a “Tienda en línea”, luego a “Temas” y haga clic en “Editar código” en su tema activo.

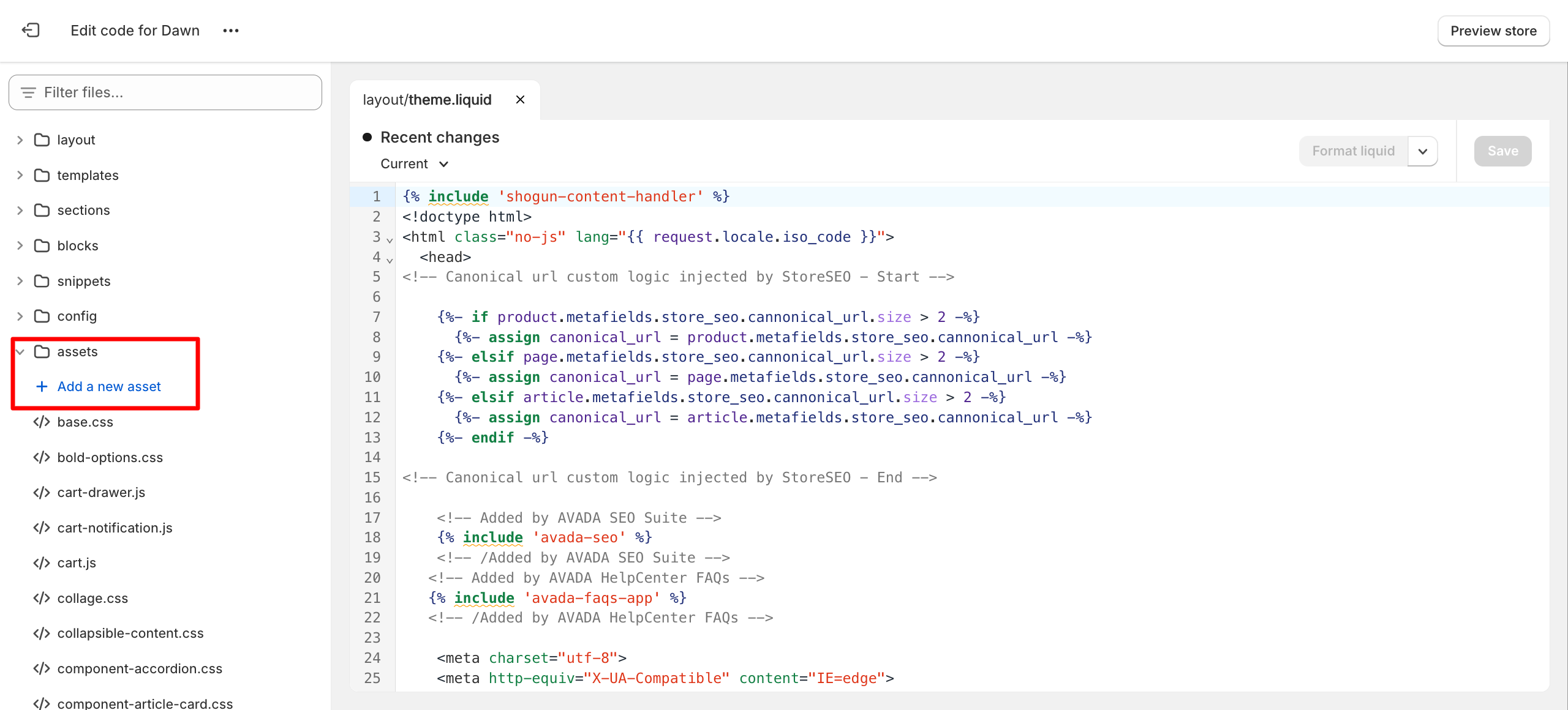
En el editor de temas, busca la carpeta "Recursos" y sube allí tu imagen. Este método es especialmente útil para imágenes como logotipos o iconos que estén estrechamente relacionados con el diseño de tu tienda.

Paso 2: Decide dónde agregar tu imagen
Una vez cargada tu imagen, el siguiente paso es decidir dónde quieres que aparezca en tu tienda. Shopify te permite añadir imágenes a diversas partes de tu sitio web, como las páginas de producto, la página de inicio o las secciones personalizadas.
Para principiantes, el método más accesible es usar una sección de Liquid personalizada. Esta sección está disponible en el editor de temas de Shopify y permite insertar código de Liquid directamente en cualquier página, lo que la hace perfecta para añadir imágenes sin tener que modificar los archivos principales del tema. Simplemente abre el editor de temas, elige la página o sección donde quieres la imagen y añade un nuevo bloque de Liquid personalizada.
Paso 3: Insertar la imagen usando Shopify Liquid
Una vez cargada la imagen y elegida la ubicación deseada, es hora de mostrarla con Shopify Liquid. Si la subiste a la sección Archivos, empieza copiando la URL proporcionada por Shopify.
En la sección Liquid personalizada, usa la etiqueta de imagen HTML estándar para mostrar la imagen. Por ejemplo, escribirías <img src="”your-image-url”" alt="”Describe" your image” width="”300″" />, reemplazando "your-image-url" con el enlace a tu imagen. El atributo "alt" es importante para la accesibilidad y el SEO, así que asegúrate de describir tu imagen con precisión.
Si tu imagen está en la carpeta Activos, puedes usar el filtro asset_url de Liquid para referenciarla. El código sería así: {{ 'your-image.png' | asset_url | img_tag: 'Describe tu imagen' }}.
Este enfoque es ideal para las imágenes que forman parte del diseño de su tema y garantiza que su imagen se cargue de manera eficiente.
Shopify también proporciona el filtro img_tag, que ayuda a generar etiquetas de imágenes responsivas y puede manejar automáticamente atributos como el texto alternativo.
Por ejemplo, podrías usar {{ 'your-image.jpg' | asset_img_url: '300×300' | img_tag }} para mostrar una imagen con un tamaño específico. Este método es especialmente útil para mantener la coherencia en todo el sitio.
Paso 4: Ajustar el tamaño y la posición de la imagen
Después de insertar la imagen, puede ajustar su tamaño y posición para que se ajuste a su diseño. Puede controlar el tamaño de la imagen especificando los atributos de ancho y alto en su... <img> etiqueta o utilizando los filtros integrados de Shopify para establecer dimensiones.
Por ejemplo, usar "300×300" en el filtro img_url ajustará el tamaño de la imagen a 300 x 300 píxeles. Para posicionar la imagen, puedes usar la configuración integrada del editor de temas o añadir CSS personalizado para ajustar su ubicación. Esta flexibilidad te permite crear un diseño que se adapte a tu marca y garantiza que tus imágenes se vean bien en todos los dispositivos.
Paso 5: Guardar y obtener una vista previa
Una vez que hayas añadido la imagen y realizado los ajustes necesarios, es importante guardar los cambios en el editor de temas. Después de guardar, previsualiza tu tienda para asegurarte de que la imagen se vea como se espera y se integre bien con el diseño general. Si la imagen no se muestra correctamente, revisa la URL o el nombre del archivo y asegúrate de que el código esté en la sección correcta.
Ejemplo: Agregar una imagen a una página de producto
Veamos un ejemplo práctico. Supongamos que quieres añadir una imagen promocional a la página de un producto. Primero, sube la imagen a la sección Archivos del panel de control de Shopify.
Copia la URL de la imagen subida. En el editor de temas, ve a la página del producto y añade un bloque Liquid personalizado. Pega el siguiente código, reemplazando la URL con la tuya:
<img src="”https://cdn.shopify.com/s/files/1/your-image.jpg”" alt="”Product" feature” width="”400″" />.
Guarde sus cambios y obtenga una vista previa de la página del producto para ver su imagen en acción.
¿Por qué deberías considerar usar Shopify Liquid para agregar imágenes a tu tienda Shopify?
Shopify Liquid, el potente lenguaje de plantillas en el que se basa Shopify, ofrece una forma flexible y eficiente de añadir y gestionar imágenes en toda tu tienda. Te explicamos por qué deberías considerar usar Liquid al trabajar con imágenes:
Atractivo visual y experiencia del usuario
Una de las razones principales para agregar imágenes a una tienda Shopify usando Shopify Liquid es mejorar el atractivo visual y general. usuario expagexperienciaEn el comercio electrónico, los compradores no pueden interactuar físicamente con los productos, por lo que las imágenes se convierten en el puente entre la tienda virtual y las expectativas del cliente. Las imágenes de alta calidad ayudan a los clientes a comprender lo que compran, generan confianza y crean un ambiente más atractivo.

Shopify Liquid permite a los propietarios de tiendas y desarrolladores colocar imágenes exactamente donde las desean, ya sea en las páginas de productos, página de colección, Banners o secciones personalizadas. Este nivel de control permite adaptar la experiencia visual a diferentes páginas y públicos, lo que hace que la tienda sea más atractiva y profesional.
Impulsando las conversiones y la confianza
Otra motivación importante es el impacto que las imágenes tienen en el impulso de las conversiones y la generación de confianza. Las investigaciones demuestran sistemáticamente que la gran mayoría de los compradores en línea se basan en las imágenes de productos al tomar decisiones de compra.
Al usar Shopify Liquid, los comerciantes pueden mostrar múltiples imágenes de productos, ofrecer funciones de zoom o mostrar los productos desde diferentes ángulos. Estas funciones aumentan la confianza del cliente, reducen las dudas y pueden generar tasas de conversión más altas. Cuando los clientes pueden ver claramente lo que compran, es más probable que la completen.
Imágenes optimizadas y responsivas
Shopify Liquid también permite habilitar funciones responsivas y imágenes optimizadas, Lo cual es crucial para el rendimiento web moderno. Con las etiquetas integradas de Liquid y la red de entrega de contenido de imágenes (CDN) de Shopify, las imágenes se pueden redimensionar automáticamente y mostrar en formatos adecuados para diferentes dispositivos y tamaños de pantalla.

Esto garantiza que las imágenes se carguen rápidamente y se vean nítidas, ya sea en una computadora de escritorio, una tableta o un teléfono inteligente. Funciones como la carga diferida, que solo carga las imágenes a medida que los usuarios se desplazan por la página, mejoran aún más la velocidad y el rendimiento del sitio. Esto no solo mejora la experiencia de compra, sino que también influye positivamente en el posicionamiento en los motores de búsqueda.
Ventajas del SEO y la accesibilidad
Mejorando el SEO La accesibilidad es otra razón de peso para usar Shopify Liquid para la gestión de imágenes. Liquid facilita la adición de texto alternativo descriptivo a las imágenes, lo que ayuda a los motores de búsqueda a indexar mejor el sitio y hace que la tienda sea más accesible para usuarios con discapacidad visual.

Las imágenes correctamente optimizadas con atributos alt relevantes también pueden ayudar a que la tienda aparezca en los resultados de búsqueda de imágenes, generando tráfico orgánico adicional y ampliando el alcance de la tienda.
Flexibilidad y personalización dinámica
La flexibilidad y automatización que ofrece Shopify Liquid también son ventajas importantes. Las funciones de creación de plantillas de Liquid permiten a los desarrolladores mostrar imágenes dinámicamente según datos de productos, colecciones o campos personalizados, sin necesidad de actualizar manualmente cada imagen.

Por ejemplo, puede recorrer en bucle todas las imágenes de productos y mostrarlas en una galería, o mostrar diferentes imágenes según las variantes del producto. Esta automatización ahorra tiempo, reduce errores y facilita la gestión de catálogos extensos o contenido que cambia con frecuencia.
Diseño cohesivo en toda su tienda
Finalmente, usar Shopify Liquid para agregar imágenes garantiza una imagen de marca consistente y un control del diseño en toda la tienda. Al gestionar las imágenes mediante plantillas Liquid, los propietarios de tiendas pueden mantener un estilo, dimensiones y ubicación uniformes, lo que refuerza la identidad de marca y proporciona una experiencia de compra cohesiva. Esta consistencia es difícil de lograr con la colocación manual de imágenes y cobra aún más importancia a medida que la tienda crece y evoluciona.
Comparación: Colocación de imágenes en Shopify Liquid vs. Colocación manual
Veamos de un vistazo la diferencia entre Shopify Liquid y la colocación manual de imágenes para su tienda Shopify.
| Característica | Shopify Liquid | Colocación manual de imágenes (HTML/CSS) |
| Soporte de imágenes responsivas | Sí (a través de image_tag y CDN) | No, requiere codificación manual |
| Contenido dinámico (por ejemplo, bucles) | Sí (recorrer las imágenes del producto) | Difícil, no dinámico |
| Optimización SEO (texto alternativo) | Fácil de gestionar en Liquid | Debe agregarse manualmente |
| Personalización y automatización | Alto (utilizar variables, condiciones) | Bajo |
| Optimización del rendimiento | Carga diferida integrada, compatibilidad con CDN | Manual, propenso a errores |
| Coherencia en toda la tienda | Fácil de mantener | Más difícil de escalar |
Haz que los cambios en tu tienda Shopify sean más fluidos con Shopify Liquid
Añadir imágenes a tu tienda Shopify con Shopify Liquid es una habilidad que se traduce en un mejor diseño, mayor interacción y una experiencia de compra más agradable para tus clientes. Al comprender dónde almacenar tus imágenes, prepararlas correctamente, usar el código Liquid correcto y seguir las mejores prácticas, puedes hacer que tu tienda Shopify destaque con confianza. Recuerda: toda gran tienda empieza con imágenes impactantes, ¡así que dedica tiempo a crear imágenes perfectas!
Entonces, ¿te resultó útil nuestro blog? Si es así, por favor Suscríbete a nuestro blog para obtener más consejos, tutoriales y actualizaciones sobre temas relacionados con la industria.