A Velocidad de Shopify La puntuación mide la velocidad de carga de tu tienda online. Es como darle a tu tienda una calificación de velocidad. Piensa en ello como las calificaciones en la escuela. Una puntuación superior a 80 es como obtener una A+. Significa que tu tienda es súper rápida y a tus clientes les encantará. Eso es básicamente lo que significa una buena calificación. Velocidad de Shopify El objetivo de la puntuación es garantizar que el rendimiento de tu tienda sea lo suficientemente bueno como para mantener a los usuarios interesados. Pero incluso si aún necesitas llegar allí, ¡no te preocupes! Siempre hay formas de mejorar tu puntuación.

¿Cómo determinar la puntuación de velocidad óptima de Shopify?
Determinar la puntuación de velocidad óptima de Shopify para tu tienda Shopify es fundamental para garantizar una experiencia de usuario fluida y eficiente. La puntuación de velocidad, que suele medirse con herramientas como PageSpeed Insights de Google o el propio analizador de velocidad de Shopify, evalúa varios factores que afectan el tiempo de carga de tu sitio web.
🔁 Tiempo de carga de la página: El tiempo de carga de la página se refiere al tiempo que tarda tu sitio web de Shopify en cargarse por completo. Incluye todos los elementos, como imágenes, scripts y hojas de estilo. Cuanto más rápido sea el tiempo de carga, mejor será la experiencia del usuario.
⚙️ Primera pintura con contenido (FCP): FCP mide el tiempo que tarda en aparecer en la pantalla el primer contenido después de que un usuario accede a su sitio. Indica la rapidez con la que los usuarios perciben que su sitio se está cargando.
🕰️ Tiempo de interacción (TTI): TTI mide el tiempo que tarda una página web en volverse completamente interactiva. Esto incluye el tiempo que tardan los scripts en ejecutarse y las interacciones del usuario en responder. Un TTI más rápido genera una experiencia de usuario más atractiva.
📃Tamaño total de la página: El tamaño total de la página se refiere al tamaño combinado de todos los recursos descargados al cargar una página web, incluidas imágenes, scripts, hojas de estilo y otros recursos. Los tamaños de página más pequeños suelen dar como resultado tiempos de carga más rápidos.
🖼️ Optimización de imágenes: Las imágenes suelen contribuir significativamente a los tiempos de carga de las páginas. Optimizar las imágenes comprimiéndolas, sin comprometer la calidad, puede mejorar significativamente la velocidad de carga.
🔏 Minificación de CSS y JavaScript: Minificación Implica eliminar caracteres innecesarios (como espacios en blanco y comentarios) de los archivos CSS y JavaScript. Esto reduce el tamaño de los archivos y acelera los tiempos de descarga.

🌎 Almacenamiento en caché del navegador: El almacenamiento en caché del navegador permite que determinados elementos de su sitio web se almacenen localmente en el dispositivo de un usuario después de la visita inicial. Esto significa que los visitantes que regresan no necesitan volver a descargar estos elementos, lo que mejora los tiempos de carga.
🔒 Integración CDN: Las redes de distribución de contenido (CDN) distribuyen el contenido estático de su sitio web entre varios servidores en todo el mundo. Esto reduce la latencia y mejora los tiempos de carga, especialmente para los usuarios que se encuentran lejos de su servidor.
Establezca el estándar para mantener la puntuación de velocidad más alta de Shopify
Establecer el estándar para mantener la puntuación de velocidad más alta de Shopify implica implementar un enfoque proactivo para optimizar el rendimiento de su tienda de forma continua. A continuación, le mostramos cómo puede establecer y mantener el punto de referencia para obtener la puntuación de velocidad más alta de Shopify
Cómo equilibrar temas, fuentes y códigos en Shopify
Probablemente hayas adaptado tu Tema de tienda Shopify para reflejar la identidad única de su marca con fuentes, colores y elementos visuales personalizados. Si bien la coherencia de la marca en todos los canales de venta es crucial, es esencial tener en cuenta el impacto que tiene un código excesivo o mal escrito en la velocidad de carga de su sitio. Realizar una auditoría de código exhaustiva, ya sea de forma independiente o con asistencia profesional, puede descubrir oportunidades de optimización. Considere comenzar con temas básicos diseñados para la eficiencia y la velocidad de Shopify, luego personalícelos según sea necesario. Monitorear y actualizar regularmente su tema garantiza que su sitio mantenga un rendimiento máximo.

Comprender la importancia de la optimización de la velocidad
En el vertiginoso mundo del comercio electrónico, la velocidad del sitio web desempeña un papel fundamental para impulsar el éxito. Los tiempos de carga más rápidos no solo mejoran la experiencia del usuario, sino que también afectan significativamente las tasas de conversión. Los clientes esperan sitios web para cargar rápidamenteAdemás, un sitio que se carga lentamente puede generar frustración y carritos abandonados. Por lo tanto, priorizar la optimización de la velocidad es esencial para mantener una ventaja competitiva y maximizar el potencial de ventas.

Evaluación comparativa de su desempeño actual
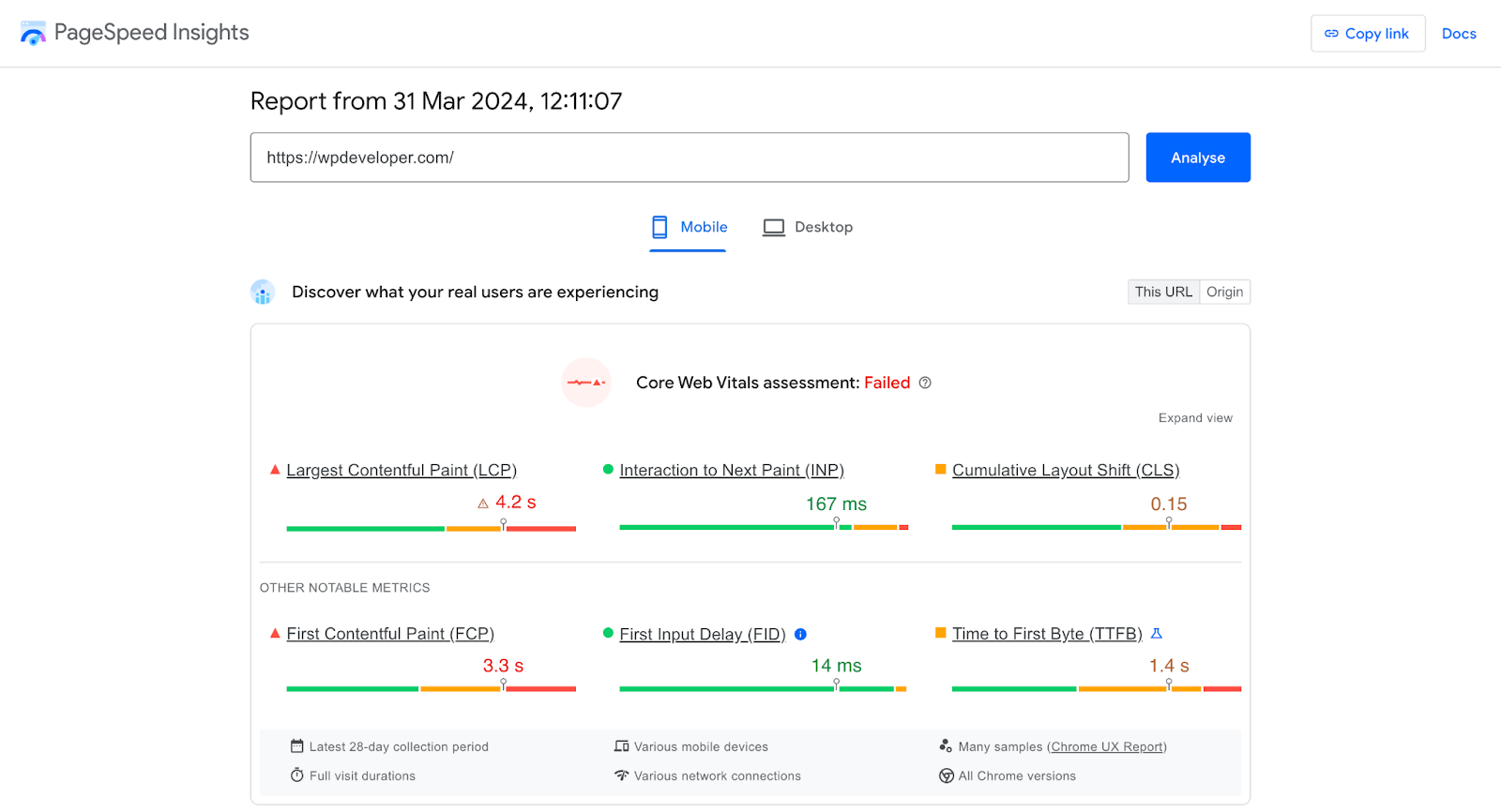
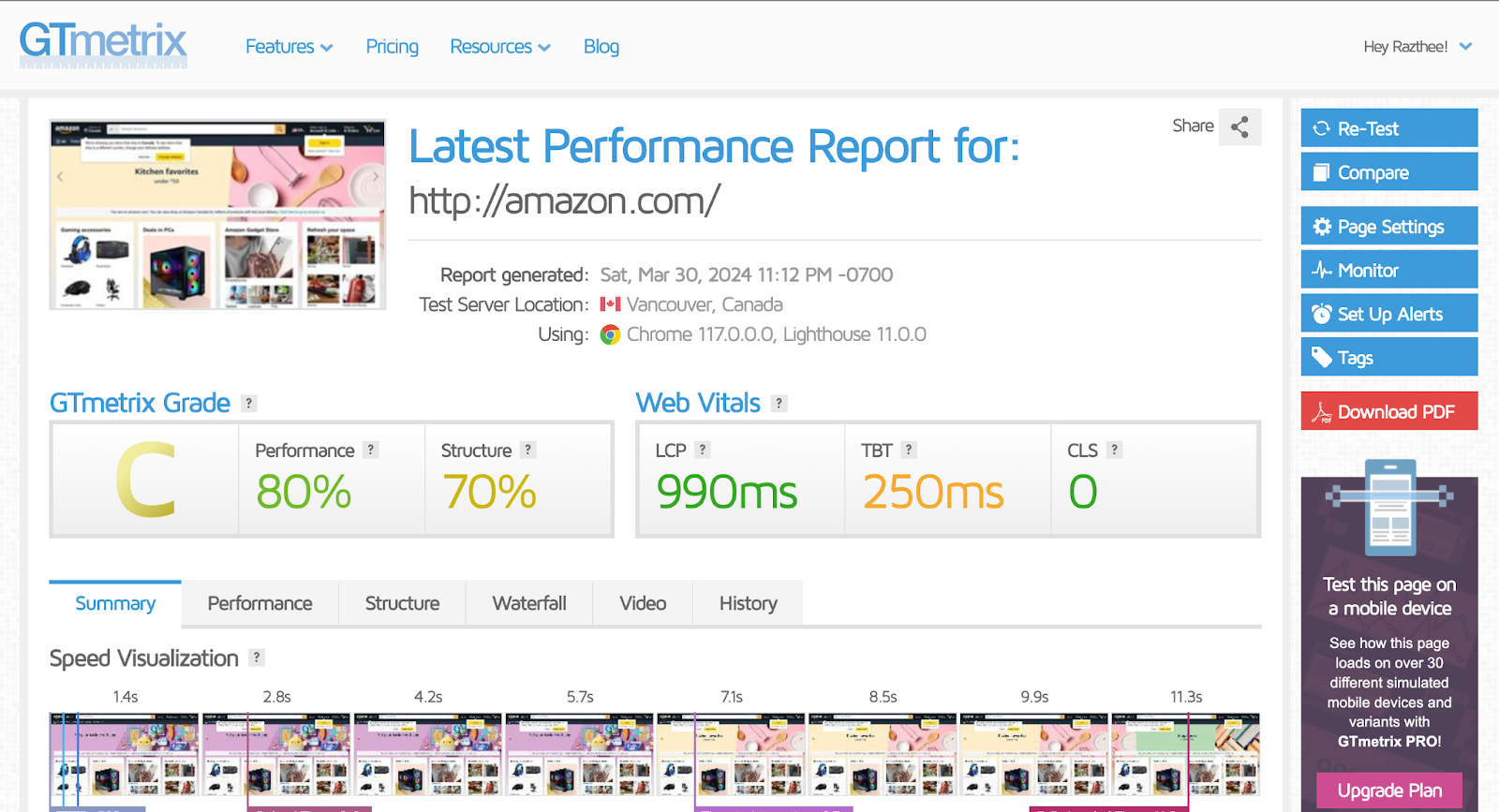
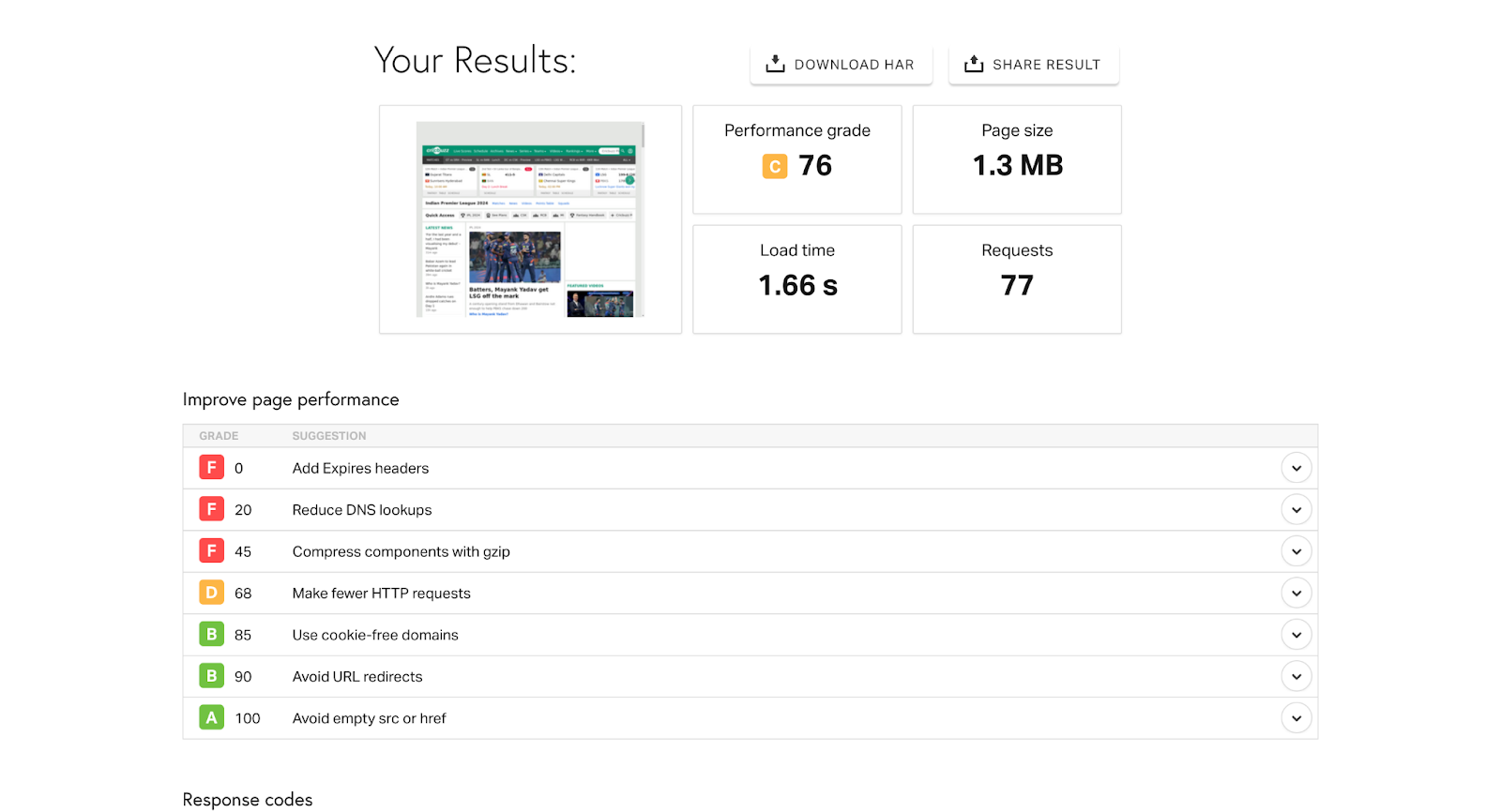
Para mejorar la puntuación de velocidad de Shopify, es fundamental evaluar primero el rendimiento actual de su sitio web. Utilice herramientas como Información de Google PageSpeed y GTmetrix para realizar una auditoría de velocidad integral. Evalúe métricas clave como el tiempo de carga de la página, First Contentful Paint (FCP) y Time to Interactive (TTI) para identificar áreas de mejora y establecer una línea de base para el progreso.
Supervisar el mantenimiento y la optimización de Shopify
Como empresario de comercio electrónico, mantenerse al día con las optimizaciones de velocidad para su sitio web puede resultar bastante complicado y, a menudo, consumir un tiempo valioso que podría destinarse a otras tareas. Afortunadamente, hay una gran cantidad de herramientas y soluciones de software disponibles para automatizar las tareas de optimización para su tienda Shopify. Junto con los procesos automatizados, es fundamental evaluar periódicamente su Velocidad del sitio de Shopify y señalar áreas de mejora. Al ingresar la URL de su sitio de Shopify en PageSpeed Insights, recibirá una puntuación que va de 1 a 100, donde las puntuaciones inferiores a 11% se consideran malas y las superiores a 81% se consideran excelentes.
Optimización de recursos de imagen para una carga ultrarrápida
Las imágenes suelen ser un factor importante que provoca tiempos de carga lentos. Para solucionar este problema, implemente Técnicas de optimización de imágenes como la compresión para reducir el tamaño de los archivos sin comprometer la calidad. Además, aproveche las técnicas de imágenes adaptativas y la carga diferida para garantizar una entrega eficiente de imágenes en función del tamaño de la pantalla del dispositivo y las interacciones del usuario, mejorando así los tiempos de carga iniciales de la página.

Optimización del código y minimización de recursos
Optimizar la estructura del código de su sitio web y minimizar los recursos puede mejorar significativamente la velocidad de carga. Utilice técnicas como la minimización para eliminar caracteres innecesarios de los archivos CSS y JavaScript, lo que reducirá el tamaño de los archivos y mejorará los tiempos de carga. Además, elimine los recursos que bloquean la visualización e implemente optimizaciones del lado del servidor como Comprimir compresión y almacenamiento en caché del navegador para agilizar la entrega de contenido.
Integración de redes de distribución de contenido (CDN) para un alcance global
Las redes de distribución de contenido (CDN) desempeñan un papel fundamental en la mejora del rendimiento de los sitios web a escala global. Al distribuir contenido a través de servidores dispersos geográficamenteLas CDN reducen la latencia y mejoran los tiempos de respuesta del servidor para los usuarios de todo el mundo. Esto no solo mejora la confiabilidad del sitio web, sino que también garantiza una experiencia de navegación fluida para los clientes en diferentes regiones.
Priorizar el rendimiento y la capacidad de respuesta de los dispositivos móviles
Cada vez más usuarios acceden a sitios web a través de dispositivos móviles, por lo que optimizar el rendimiento móvil es fundamental. Adopte un enfoque que priorice los dispositivos móviles en el diseño y el desarrollo, y asegúrese de que se implementen principios de diseño adaptativo para lograr experiencias de usuario perfectas en todos los dispositivos. Optimice las interacciones táctiles, las configuraciones de la ventana gráfica y los tamaños de fuente para mejorar la usabilidad móvil y acelerar los tiempos de carga en teléfonos inteligentes y tabletas.
Monitoreo y repetición continuos para la mejora continua
Lograr la mejor puntuación de velocidad de Shopify es un proceso continuo que requiere monitoreo e iteración constantes. Implemente herramientas como Google Analítico y el análisis integrado de Shopify para realizar un seguimiento del rendimiento del sitio web y el comportamiento del usuario. Utilice los datos de rendimiento y los comentarios de los usuarios para optimizar de forma iterativa su sitio web y mantenerse informado sobre las tendencias de la industria y las tecnologías emergentes para mantener una ventaja competitiva.

Las 3 mejores herramientas para controlar la velocidad de Shopify
Con estas herramientas, puede evaluar el rendimiento de su sitio web de Shopify, identificar áreas de mejora e implementar estrategias de optimización para mejorar la velocidad y la experiencia del usuario.
Información de Google PageSpeed
Información de Google PageSpeed es una herramienta gratuita proporcionada por Google que analiza el contenido de una página web y genera sugerencias para hacer que esa página sea más rápida. Proporciona puntuaciones de rendimiento tanto para computadoras de escritorio como para dispositivos móviles junto con recomendaciones específicas para mejorar. Además, ofrece información detallada sobre varias métricas de rendimiento, incluidas First Contentful Paint (FCP) y Time to Interactive (TTI).

GTmetrix
GTmetrix es otra herramienta popular para analizar el rendimiento de los sitios web. Proporciona un informe completo sobre los tiempos de carga de las páginas, que incluye información sobre diversas métricas de rendimiento, como el tamaño de la página, las solicitudes y las puntuaciones de velocidad. GTmetrix también ofrece recomendaciones prácticas para optimizar la velocidad del sitio web, como la optimización de imágenes, la minimización de archivos CSS y JavaScript y el aprovechamiento del almacenamiento en caché del navegador.

Prueba de velocidad del sitio web de Pingdom
Velocidad del sitio web de Pingdom Test es una herramienta fácil de usar que ofrece información sobre el rendimiento de un sitio web desde varias ubicaciones en todo el mundo. Proporciona una calificación de rendimiento junto con métricas detalladas, como el tiempo de carga, el tamaño de la página y la cantidad de solicitudes. Pingdom también ofrece gráficos en cascada para visualizar el proceso de carga e identificar posibles cuellos de botella que afecten la velocidad de la página.

Prioriza la velocidad de tu Shopify por encima de cualquier otra cosa
Para terminar, amplíemos la imagen y observemos el panorama general. La puntuación de velocidad de su sitio web de Shopify no es solo un número en una pantalla. Es la diferencia entre una experiencia de compra fluida y ultrarrápida que hace que los clientes vuelvan a comprar más y un sitio frustrantemente lento que los envía directamente a los brazos de sus competidores.
Entonces, ¿por qué conformarse con algo que no sea estelar? Al hacer de la optimización de la velocidad una prioridad máxima, no solo está modificando algunos parámetros técnicos, sino que está demostrando a sus clientes que valora su tiempo, su comodidad y su satisfacción por encima de todo.
Siéntete libre de compartir tus comentarios en la sección de comentarios y compartirlos con tus amigos. Suscríbete a nuestro blog y únete a nuestro Comunidad de Facebook para más actualizaciones.