¿Está cansado de esforzarse por escribir descripciones de productos que realmente hagan que sus compradores potenciales quieran hacer clic en el botón "Agregar al carrito"? Entendemos su dolor. Elaborar descripciones de productos atractivas puede ser un verdadero dolor de cabeza. Sin embargo, no tema, porque lo respaldamos.
Continuar leyendo “[2026] Guide To Write Product Descriptions & 10 Tips To Win Over Buyers”Ayub Ali
Enlaces internos para SEO: La guía práctica y completa para 2026
¿Quieres optimizar mejor tu sitio web para las búsquedas y aumentar la interacción? Aprovechar los enlaces internos es una táctica crucial, pero que a menudo se pasa por alto.
Los enlaces internos conectan distintas páginas dentro del mismo dominio del sitio web para permitir que los visitantes naveguen sin problemas entre las páginas de su sitio. Pero lo que es aún más importante, los enlaces internos estratégicos brindan enormes beneficios de SEO.
En esta publicación, explicaremos exactamente qué son los enlaces internos y por qué los enlaces internos para SEO deberían ser una parte fundamental de su estrategia de optimización. Analizaremos cómo las estructuras de enlaces internos bien pensadas informan a los rastreadores de los motores de búsqueda, refuerzan la autoridad de la página y hacen que los usuarios sigan haciendo clic en su contenido.
También aprenderá 15 prácticas recomendadas para colocar enlaces internos, como conectar páginas más profundas a páginas de inicio con mucho tráfico. También describiremos los errores comunes que se deben evitar, como los enlaces rotos.
Continuar leyendo “Internal Links For SEO: The Complete Actionable Guide For 2026”Google PageSpeed Insights: qué es y 10 formas de mejorar su puntuación
Tener un sitio web que se carga de manera rápida y eficiente no es solo un lujo; es una necesidad. PageSpeed Insights es una herramienta de Google que evalúa la velocidad de carga de su sitio web y ofrece sugerencias valiosas para que sea aún más rápido. No importa si es propietario de un sitio web, administrador de contenido o experto en SEO, debe tener ideas muy claras sobre Información de Google PageSpeed (PSI), sus métricas y las formas de mejorar su puntuación.

En este blog, compartiremos qué es PageSpeed Insights de Google, qué métricas utiliza (junto con el rango ideal al que debería aspirar) para medir el rendimiento de su sitio web y 10 formas sencillas y prácticas de mejorar la puntuación de Google PageSpeed Insights para su sitio web. Por lo tanto, si desea obtener una puntuación de 100/100 o cercana a esta, siga leyendo.
¿Qué es Google PageSpeed Insights?
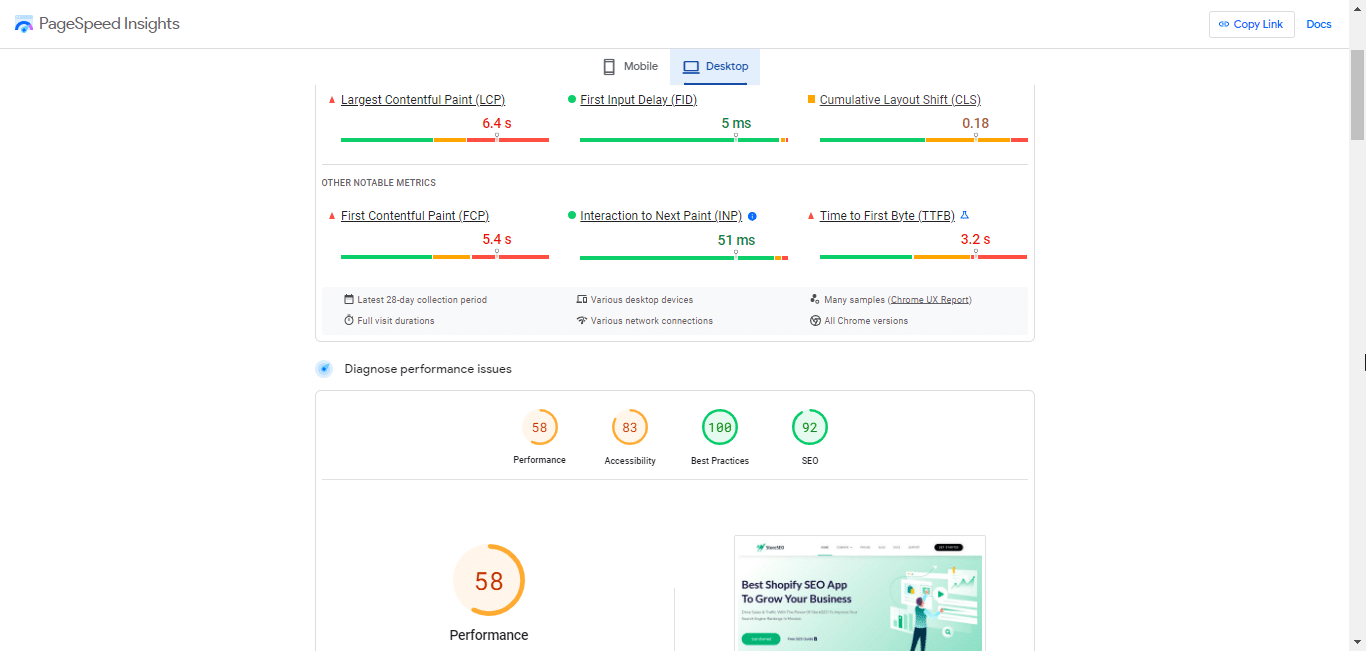
Google PageSpeed Insights (PSI) es una herramienta gratuita herramienta de medición del rendimiento de Google. Esta herramienta es útil para analizar la velocidad de la página de un sitio web o URL tanto en dispositivos móviles como de escritorio.
Independientemente de la URL que inserte en esta herramienta, el PSI obtendrá una puntuación de rendimiento general después de analizar varias métricas (más información sobre esto a continuación). La puntuación de rendimiento puede rango de 0 a 100.
Aquí, 0 es la puntuación más baja y 100 es la más alta. Cuanto más alta sea la puntuación, mejor optimizada estará la página o el sitio web. Una puntuación más alta suele traducirse en una mayor velocidad y eficiencia del sitio web analizado. Una vez que esta herramienta complete el análisis, le sugerirá las áreas en las que se puede mejorar la puntuación y las oportunidades de optimización.
Tenga en cuenta que, si bien existen múltiples herramientas de auditoría de velocidad de página para propietarios de sitios web, Google PageSpeed Insights (PSI) es la más popular. Una de las razones de tal popularidad puede ser que proviene de Google y la mayoría de los propietarios de sitios web tienen la intención de que su sitio web se vea bien en esta plataforma.
Métricas importantes de PageSpeed Insights y puntuaciones ideales para la optimización
Los usuarios esperan que las páginas web se carguen rápidamente y funcionen sin problemas, y aquí es donde PageSpeed Insights entra en juego. Para optimizar eficazmente su sitio web y obtener una mejor puntuación en Google PageSpeed Insights, debe comprender las métricas que utiliza, como CLS, LCP, FID, FCP, INP y TTFB, y las puntuaciones ideales para estas métricas en varios dispositivos.

Entonces, ¿cómo funciona? Bueno, una vez que coloques el enlace de tu sitio web en Google PageSpeed Insights y hagas clic en el botón "Analizar", obtendrás una puntuación de rendimiento general (tanto para dispositivos móviles como para computadoras de escritorio) basada en el rendimiento promedio en diferentes métricas. Hablemos de las métricas en función de las cuales se calcula la puntuación de rendimiento general.
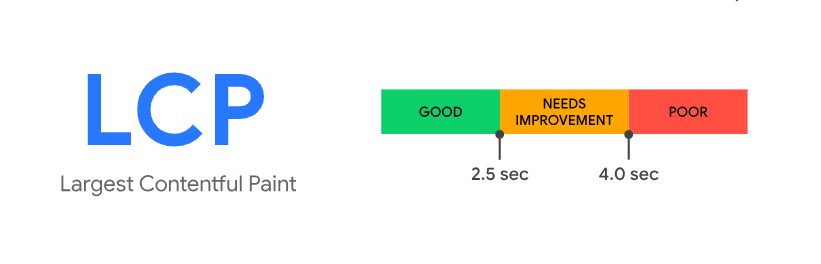
Pintura con contenido más grande (LCP)
Pintura con contenido más grande, o LCP, mide la rapidez con la que se vuelve visible el elemento de contenido más grande dentro de la ventana gráfica. Afecta directamente la velocidad de carga percibida de su página. La puntuación LCP ideal es de 2,5 segundos o menos.Sin embargo, debes considerar seriamente esta métrica si supera los 4 segundos. Un LCP más rápido garantiza que los usuarios puedan ver e interactuar con tu contenido rápidamente.

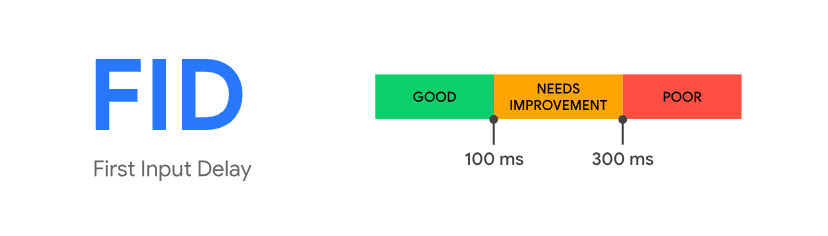
Retardo de primera entrada (FID)
Retardo de primera entrada, o FID, evalúa la capacidad de respuesta de una página web midiendo el tiempo que tarda el navegador en procesar la primera interacción del usuario (clic o toque). Una puntuación FID más baja indica un sitio web con mayor capacidad de respuesta. Google recomienda un FID ideal. Puntuación FID de 100 milisegundos o menosUna mejor puntuación aquí garantiza que los usuarios puedan interactuar con su sitio sin mucha demora.

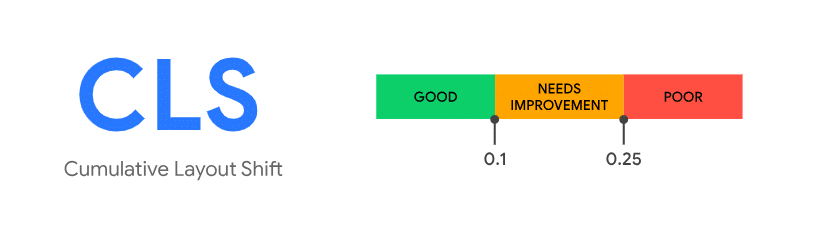
Cambio de diseño acumulativo (CLS)
Cambio de diseño acumulativo, o CLS, mide la estabilidad visual de una página web. Cuantifica el grado en que los elementos de la página se desplazan a medida que se carga. Una puntuación CLS baja es crucial para garantizar una experiencia de usuario fluida. Google recomienda una puntuación CLS de 0,1 o menosSi puede lograr esta puntuación, sus usuarios no se sentirán frustrados por los elementos que saltan de un lado a otro en la página.

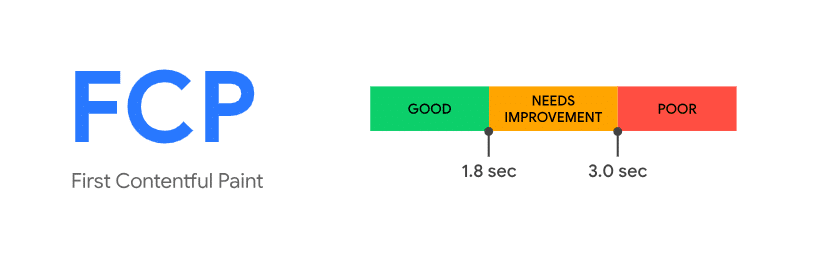
Primera pintura con contenido (FCP)
Primera pintura con contenido, o FCP, mide el tiempo que tarda el navegador en mostrar el primer fragmento de contenido en la pantalla. Es un elemento clave en la percepción de la velocidad de carga de la página. Según Google, debes intentar mantener un Puntuación FCP de 1,8 segundos o menos para su sitio web. Esta puntuación garantiza que los usuarios vean contenido significativo rápidamente.

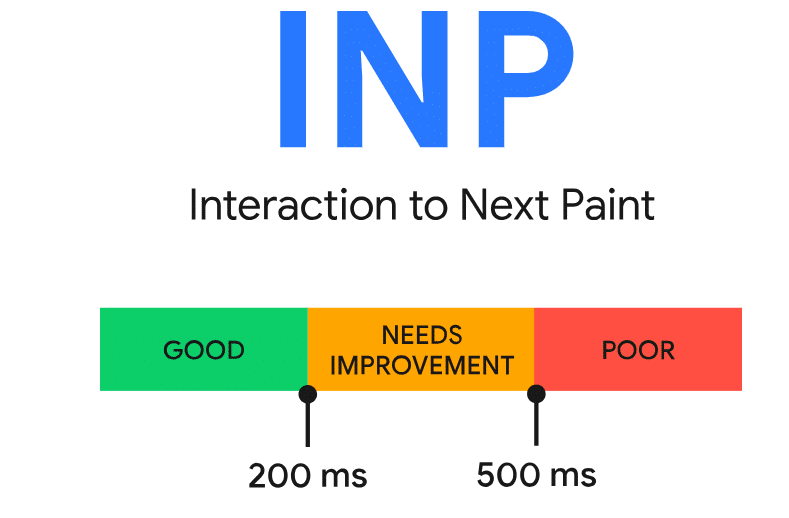
Interacción con la siguiente pintura (INP)
Interacción con la siguiente pintura, o INP, evalúa el tiempo que tarda la interacción de un usuario con la página en generar el siguiente cambio visual en la pantalla. Una puntuación INP más baja indica un sitio web con mayor capacidad de respuesta. Debe intentar mantener el Puntuación INP de 200 milisegundos o menos Tanto para dispositivos móviles como de escritorio. Una buena puntuación en este aspecto garantiza que las interacciones de los usuarios se traduzcan de forma fluida y rápida en cambios visibles en la página.

Tiempo hasta el primer byte (TTFB)
Tiempo hasta el primer byte, o TTFB, mide el tiempo que tarda el navegador en recibir el primer byte de datos del servidor. Afecta directamente al tiempo de respuesta percibido del servidor. El TTFB ideal La puntuación es de 0,8 segundos o menos.Si tienes una buena puntuación, significa que el servidor responde rápidamente. Esto ayudará a reducir el tiempo de espera de los usuarios y mejorará su experiencia de navegación.

La optimización de estas métricas implica una combinación de factores, como minimizar los recursos que bloquean la visualización, optimizar las imágenes, aprovechar el almacenamiento en caché del navegador, reducir el uso innecesario de JavaScript y optimizar los tiempos de respuesta del servidor. Priorizar la optimización para dispositivos móviles es especialmente importante, ya que los algoritmos de clasificación de Google tienen en cuenta la compatibilidad con dispositivos móviles.
Comprender y lograr las puntuaciones ideales para CLS, LCP, FID, FCP, INP y TTFB tanto en dispositivos móviles como de escritorio es esencial para la optimización de páginas web. Apuntar a estas puntuaciones ideales contribuye a un sitio web más rápido y fácil de usar. Para lograr estas puntuaciones y mejorar la puntuación de rendimiento general de su sitio web en la herramienta PageSpeed Insights, es fundamental implementar las mejores prácticas que compartiremos a continuación.
10 formas de mejorar la puntuación de Google PageSpeed Insights (PSI)
Ahora que ya sabes qué es PageSpeed Insights y cuáles son sus métricas, te mostramos 10 formas prácticas y sencillas de aumentar la puntuación de Google PageSpeed Insights para tu sitio web o cualquiera de tus páginas web. Recuerda que cuanto más puedas optimizar tu sitio web, mejor será la puntuación de rendimiento en Google PageSpeed Insights.
1. Optimiza tus imágenes
Las imágenes juegan un papel importante en el rendimiento web y optimizarlas puede tener un gran impacto en su puntuación de Google PageSpeed Insights. Optimice las imágenes de su sitio web De forma adecuada, puede reducir fácilmente los tiempos de FCP y LCP. Además, puede minimizar los problemas de CLS. Aquí exploraremos estrategias clave para hacer que sus imágenes sean más compatibles con la Web sin entrar en demasiados detalles técnicos.
👉🏽 Adelgazar Imágenes Pesadas
Imagina que tu sitio web es un coche de carreras. Si lleva demasiado peso, será más lento en la pista. Lo mismo ocurre con tu sitio. Las imágenes, como los faviconos, los logotipos y las imágenes de productos, a veces pueden representar una gran parte del tamaño de tu página web. Cuando esto sucede, tu sitio web se vuelve más lento y afecta a la experiencia del usuario.
Entonces, ¿cuál es la solución? En primer lugar, considere reemplazar las imágenes PNG por JPEG. Las JPEG son mucho más livianas y rápidas. Además, los compresores de imágenes como PNG diminuto, Güetzli, y JPG 2 PNG Puede ayudar a reducir el tamaño de las imágenes sin comprometer la calidad. También es posible que deba eliminar algunas imágenes de su sitio web.

Antes de auditar el uso de imágenes en su sitio web, pregúntese: “¿Necesito realmente todas estas imágenes?”. Si no es así, considere eliminar las innecesarias para ahorrar datos y mejorar los tiempos de carga.
👉🏽 Mejores prácticas para optimizar imágenes
Ahora, profundicemos en algunas prácticas recomendadas para la optimización de imágenes:
Cambiar el tamaño y comprimir imágenes: Cambie el tamaño de sus imágenes a las dimensiones adecuadas para su página web. Reduce el tamaño del archivo sin perder demasiada calidad. Puede comprimir sus imágenes en bloque desde su sitio web de WordPress utilizando el Complemento TinyPNG.
Establecer dimensiones de la imagen: Asegúrese de especificar la altura y el ancho exactos de cada imagen en el código de su sitio web. Esto ayuda a que el navegador cargue la página de manera más eficiente, lo que reduce los cambios de diseño y mejora la experiencia del usuario.
Utilice una red de distribución de contenido (CDN): Una CDN almacena tus imágenes en varias ubicaciones alrededor del mundo y las entrega rápidamente a los visitantes de tu sitio web. Esto reduce el tiempo que tardan tus imágenes en llegar al dispositivo del usuario. Como resultado, tu sitio web se carga más rápido.
👉🏽 Carga diferida para una carga más rápida
Aquí tienes un truco genial llamado “carga diferida”. Es como tener una varita mágica para que tu sitio web sea más rápido. A veces, las páginas web cargan imágenes que ni siquiera puedes ver en la pantalla. Estas imágenes ocultas ralentizan tu página.
La carga diferida funciona de la siguiente manera: carga imágenes solo cuando son necesarias. Imagina un libro en el que la página siguiente aparece solo cuando lo pasas. Esto puede ahorrar mucho tiempo, especialmente en dispositivos móviles con conexiones a Internet más lentas.
Si estás usando WordPress, existen complementos como “Carga diferida" o "Aplastar" que puede hacer esto por usted.

2. Utilice un tema más rápido y limpio
Hay ciertos temas que se crean teniendo en cuenta la velocidad del sitio web. Esos temas son más livianos y responsivos, y vienen con compresión GZIP integrada.
Puedes consultar esta lista de Temas de comercio electrónico de Shopifyy decida si debe considerar actualizar el tema de su sitio web para mejorar sus puntajes PSI y el SEO general.
3. Incrustar contenido de vídeo
Si desea cargar videos en su sitio web, nuestra recomendación es que no lo haga. Subir videos directamente a su sitio web puede sobrecargarlo. Es especialmente problemático y estresante para su servidor web cuando varios usuarios reproducen sus videos al mismo tiempo.
Entonces, ¿qué puedes hacer? No te tomes la molestia de subir tu video directamente a tu sitio web. En su lugar, sube tus videos a plataformas como YouTube, Vimeo o Dailymotion y luego incrusta el video en tu sitio web usando EmbedPressLe ayudará a mejorar significativamente la velocidad de carga de su página y mejorará la puntuación de su sitio web en Google PageSpeed Insights.

Otra cosa: si quieres compartir algo animado en tu sitio web, considera usar archivos en formato GIF después de comprimirlos con Compresor GIFTambién puedes editar tu GIF con una variedad de herramientas como gif-ezAsegúrese de mantener los GIF cortos para mantener estable la velocidad de su página.
4. Priorizar el contenido que se encuentra en la parte superior de la página
Aunque te parezca extraño, debes saber que la carga de una página no depende únicamente de la velocidad de carga. El rendimiento percibido también es un factor importante que se debe medir.
Entonces ¿Qué es el rendimiento percibido?En palabras sencillas, el rendimiento percibido es “qué tan rápido se ve un sitio web para los usuarios cuando se carga”. No se trata exactamente de qué tan rápido se carga el sitio web y no se puede medir con ninguna herramienta de prueba de sitios web. Más bien, se trata de la perspectiva o la experiencia de los usuarios.
Si te preocupa mejorar el rendimiento percibido, debes priorizar la carga de contenido importante para tus usuarios. Aclararemos esto con un ejemplo: el contenido que se encuentra en la parte superior de la página de tu sitio web debe cargarse antes que cualquiera de los widgets de terceros.
5. Habilite y aproveche el almacenamiento en caché del navegador
Imagina que estás leyendo un libro de cuentos apasionante. Ahora, piensa en un marcador que recuerde la última página que leíste, para que puedas continuar la aventura al instante la próxima vez. El almacenamiento en caché del navegador es un poco como ese marcador para páginas web. Es un truco fantástico que ayuda a que las páginas web se carguen más rápido, especialmente para los visitantes que regresan.
¿Cómo funciona? Cuando los visitantes acceden a una página de su sitio web, las imágenes y los vídeos se almacenan en sus dispositivos. La próxima vez que vuelvan, su navegador no tendrá que buscar esas imágenes y vídeos de la web de nuevo. El navegador los carga rápidamente desde su memoria, lo que hace que la página aparezca en un instante.
En otras palabras, el almacenamiento en caché del navegador ayuda al navegador de los visitantes a "recordar" ciertas partes de una página web que se cargaron recientemente, como el encabezado, la navegación y el logotipo. De esa manera, su navegador no necesita recuperar esos elementos sin cambios cada vez que visitan una página web y obtienen tiempos de carga superrápidos.
Es importante tener en cuenta que Google recomienda una política de almacenamiento en caché mínima de una semana. Sin embargo, hasta un año es aceptable para elementos que no cambian con frecuencia.
Ahora viene lo mejor: cuanto más pueda almacenar en caché el navegador de sus visitantes, menos tendrá que cargar cuando visiten una página web. ¿El resultado? Las páginas web se cargan más rápido y los visitantes pueden disfrutar del contenido sin tener que esperar. Y, como beneficio adicional, usted obtiene una puntuación más alta en Google PageSpeed Insights para su sitio web.
6. Corrija las redirecciones de varias páginas
¿Sabes qué ocurre cuando rediriges una página a otra URL? Cuando intentas visitar una página y esta ha sido redirigida, el servidor le dice a tu navegador que la página se ha movido. Luego, tu navegador tiene que buscar la nueva URL. Este paso adicional puede hacer que la carga de tu página sea más lenta.
Por eso es fundamental minimizar las redirecciones siempre que sea posible. Incluso una sola redirección puede afectar la velocidad de tu página, pero las cosas pueden complicarse cuando te encuentras con varias redirecciones seguidas. A esto lo llamamos "cadena de redirecciones". Suelen ocurrir cuando se reemplazan páginas antiguas por otras nuevas, dejando un rastro de redirecciones.
Google puede gestionar hasta 10 redirecciones sin ningún problema, pero las cadenas de redireccionamiento pueden ralentizar tu sitio sin motivo alguno. Para aumentar el tiempo de carga de tu página y tu puntuación en PageSpeed Insights, lo mejor es hacerlo de forma sencilla. Redirecciona directamente desde la URL original a la más reciente. Para abordar estas cadenas de redireccionamiento, puedes utilizar herramientas de SEO como Semrush.
Si detecta alguna cadena de redireccionamiento, también puede solucionarla desde su sitio web de WordPress. Mejores enlaces El complemento le permitirá acortar, administrar y rastrear cualquier URL además de ayudarlo con múltiples opciones de redirección.

Si mantienes las redirecciones simples y minimizas las cadenas de redireccionamiento, no solo mejorarás la velocidad de tu página, sino que también harás que tu sitio web sea más fácil de usar y optimizado para SEO. Es como despejar el camino para tus visitantes en línea, ayudándolos a llegar a su destino más rápido.
7. Minimizar CSS, HTML y JavaScript
Comprender cómo mejorar el rendimiento de su sitio web puede ser esencial, especialmente si desea obtener la mejor puntuación en Google PageSpeed Insights.
Minimizar código Es como ordenar una habitación desordenada. Implica eliminar elementos innecesarios o redundantes de los archivos CSS, HTML y JavaScript sin afectar su funcionalidad. Al hacerlo, se reduce el tamaño del archivo, lo que da como resultado tiempos de carga más rápidos.
He aquí por qué la minimización es crucial para la optimización del sitio web:
Archivos CSS: El CSS es el responsable de darle estilo a tu sitio web. Sin embargo, a veces puede contener espacios adicionales, comentarios y código redundante. La minimización del CSS implica eliminar estos elementos no esenciales, lo que hace que el archivo sea más sencillo y rápido de cargar.
JavaScript: JavaScript es el lenguaje de programación que sustenta la interactividad de su sitio. La optimización de JavaScript implica eliminar caracteres y espacios innecesarios, lo que da como resultado un código más eficiente que se carga rápidamente.
HTML: HTML es la estructura de las páginas web. Puede contener elementos adicionales que no son necesarios para visualizar la página. Al minimizar el HTML se eliminan estos elementos superfluos, lo que mejora la velocidad de carga.
Para lograr la minimización, puedes utilizar varias herramientas:
- Para HTML, considere usar el Minificador de HTML.
- Para minimizar CSS, se utilizan herramientas como CSS Nano y csso son efectivos.
- Para JavaScript, FeoJS2 y el compilador de cierre son opciones populares.
Con estas herramientas, puede eliminar automáticamente elementos innecesarios de su código, optimizando su sitio web para un mejor rendimiento.
Sin embargo, si buscas tiempos de carga ultrarrápidos, también puedes explorar Páginas móviles aceleradas de Google (AMP) y AMP para anuncios. Estos marcos permiten crear páginas con versiones simplificadas de HTML, CSS y JavaScript, lo que garantiza una carga casi instantánea.
Además, si su sitio web se ejecuta en WordPress, puede utilizar complementos como “Hummingbird”, “Caché LiteSpeed” o “W3 Total Cache” para simplificar el proceso de minimización. Estos complementos optimizan el código, lo que hace que su sitio web sea más rápido sin necesidad de realizar ajustes manuales.
Incorporar la minimización de código en la estrategia de optimización de su sitio web puede mejorar significativamente el rendimiento de su sitio, lo que se traduce en mejores experiencias de usuario y mejores puntuaciones en PageSpeed Insights. Al eliminar el exceso de código, estará en camino de lograr un sitio web más rápido y eficiente.
8. Utilice la carga asincrónica para JavaScript
Si desea que su navegador web sea más eficiente en la multitarea, debe optar por la carga asincrónica. La razón es que, en el caso de la carga sincrónica, el navegador pausa todas las acciones cuando se carga el archivo JavaScript.
Sin embargo, esto es diferente para la carga asincrónica, ya que permite que el navegador realice otras tareas, como cargar una hoja de estilos CSS o pintar una tabla sin problemas mientras se descarga el código JavaScript. Por cierto, como se trata de una estrategia técnica, debes consultar a un desarrollador web para implementarla.
9. Eliminar los recursos que bloquean la representación
Una de las razones por las que una página web tarda mucho en cargarse son los elementos o recursos que bloquean la visualización. Ya sean recursos como CSS, JavaScript o archivos de fuentes, compiten para cargarse más rápido que cualquier otro elemento de la página. Puedes deshacerte fácilmente de este problema, hacer que tu página web sea más rápida y mejorar la puntuación PSI de Google simplemente eliminando los recursos que bloquean la visualización.
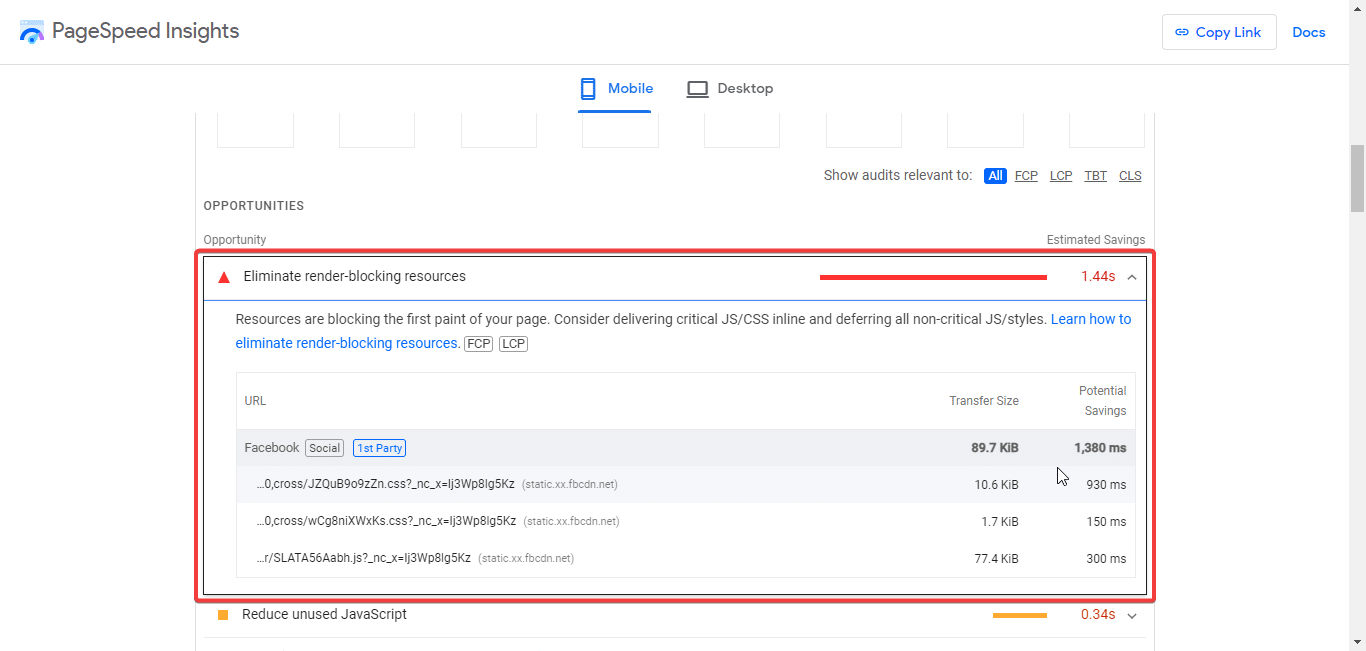
¿Cómo? Bueno, una vez que hayas terminado con el informe PSI, ve a la sección “Oportunidades” y busca el enlace “Eliminar recursos que bloquean la visualización”. Ahora, haz clic en la flecha hacia abajo junto a la opción para ver una lista de recursos responsables de que la página web se cargue más lentamente. A partir de la lista, obtendrás una idea de los recursos que están haciendo que tu página web se cargue más lentamente. Además, obtendrás una estimación de cuántos milisegundos puedes ahorrar al eliminar los recursos. Ahora, es el momento de averiguar los recursos que puedes eliminar.

Asegúrate de eliminar solo aquellos que no sean esenciales para la funcionalidad general de la página web que vas a optimizar. Sin embargo, es un poco técnico eliminar estos recursos con precisión sin dañar tu página web. Por lo tanto, debes contratar a un desarrollador experto para eliminar los recursos que bloquean la visualización si no eres muy bueno en esto.
10. Deje de abusar del código de terceros
Cuando usamos la frase “código de terceros”, nos referimos a scripts, píxeles y complementos. Todos ellos pueden ser responsables de ralentizar la velocidad de carga de tu página web y afectar negativamente a tu puntuación en la prueba de Google PageSpeed Insights.
El código de terceros proviene en gran medida de otras empresas y le permite explorar diversas oportunidades y mejoras. Algunos códigos de terceros, como el píxel de Google Analytics o el píxel de Facebook, son necesarios para supervisar y medir el rendimiento del sitio web, así como para el seguimiento de las campañas publicitarias.
Sin embargo, es posible que tu sitio web también contenga código de terceros o complementos que ya no uses o que ya no sean necesarios. En ese caso, la mejor solución es auditar periódicamente todo el código de terceros de tu sitio web y eliminar todo lo que no sea importante.
Al preparar el informe de PageSpeed Insights, Google no solo marca el código de terceros, sino también el tamaño de la transferencia y el tiempo de bloqueo del hilo principal. Lo que debes hacer es buscar los nombres de las empresas que ejecutan código en tu sitio en las barras grises. Puedes hacer una lista de los nombres de las empresas y luego eliminar las que ya no necesites. Es posible que tengas que eliminar el código del CMS que estés usando o desinstalar los complementos de tu sitio web de WordPress.
📈 Comience a mejorar el rendimiento de Google PageSpeed Insights
Es fundamental reconocer que el rendimiento web no se trata solo de números y puntuaciones; se trata de ofrecer una experiencia fluida y agradable a los visitantes. Los principios de claridad y eficiencia son la clave y debes tenerlos en cuenta al optimizar tu sitio web para tu público objetivo.
Si implementas las estrategias que hemos comentado, no solo podrás hacer que tu sitio web se cargue más rápido, sino que también dejarás una impresión duradera y positiva en quienes interactúan con él. Si tienes alguna pregunta u opinión, no dudes en hacérnosla saber en la sección de comentarios a continuación. Además, Suscríbete a nuestro blog hoja informativa.