Cuando visitas una tienda en línea y las imágenes aparecen al instante, se crea una experiencia de compra fluida y atractiva. Para los propietarios de tiendas Shopify, garantizar que las imágenes se cargan rápidamente No se trata solo de estética, sino que impacta directamente en las tasas de conversión, las tasas de rebote y la satisfacción general del cliente. Comprender e implementar la precarga de imágenes puede mejorar significativamente la velocidad y el rendimiento percibidos de tu tienda. Por eso, en este blog, exploraremos cómo funciona la precarga de imágenes en Shopify.

¿Qué es la precarga de imágenes? Una explicación detallada de cómo funciona la precarga de imágenes en Shopify.
La precarga de imágenes es un proceso mediante el cual se le indica al navegador que obtenga ciertas imágenes lo antes posible, incluso antes de que sean necesarias para su visualización. Esto se realiza mediante HTML. Etiqueta que indica al navegador que una imagen específica es crucial para la visualización inicial de la página. El navegador descarga y almacena la imagen en caché con antelación, de modo que esté lista para mostrarse inmediatamente cuando sea necesario.
Por ejemplo, si tu página de inicio de Shopify presenta una imagen de héroe grande en la parte superior, puedes usar la etiqueta de precarga para garantizar que esta imagen esté disponible instantáneamente cuando se cargue la página:
xml
<link rel=”preload” as=”image” href=”your-hero-image.jpg”>
- La precarga es diferente de la precarga. Mientras que la precarga obtiene recursos para la página actual, la precarga los prepara para una posible navegación futura.
- La precarga es particularmente útil para las imágenes que aparecen por encima del pliegue (aquellas que son visibles sin desplazarse), ya que dan forma a la primera impresión que el usuario tiene de su tienda.
- El lenguaje de plantillas Liquid de Shopify te permite generar dinámicamente etiquetas de precarga para las imágenes que más importan en cada página.
¿Por qué precargar imágenes en Shopify? Beneficios y casos de uso
Precargar imágenes en Shopify es esencial por varias razones, todas centradas en mejorar la experiencia del usuario y el rendimiento del sitio. Al precargar imágenes, te aseguras de que las imágenes más importantes de tu sitio se muestren sin demora, lo cual es crucial para el éxito del comercio electrónico.
- Tiempos de carga percibidos más rápidos: Los visitantes ven imágenes clave inmediatamente, lo que hace que su sitio se sienta más rápido y con mayor capacidad de respuesta.
- Experiencia de usuario mejorada: La visualización rápida de imágenes atrae a los compradores y reduce la frustración, especialmente en los dispositivos móviles.
- Tasas de rebote más bajas: Cuando las imágenes críticas se cargan rápidamente, es menos probable que los visitantes abandonen el sitio prematuramente.
- SEO mejorado: Google y otros motores de búsqueda tienen en cuenta la velocidad de la página y la experiencia del usuario al clasificar los sitios.
Por ejemplo, en una página de producto, precargar la imagen destacada garantiza que los compradores vean el artículo al instante, lo que aumenta la probabilidad de compra. De igual forma, precargar banners de colección o gráficos promocionales puede hacer que la página de inicio sea más atractiva visualmente desde el momento de carga.
Sin embargo, es importante precargar solo las imágenes más importantes. El uso excesivo de la precarga puede ralentizar el sitio web, ya que podría competir con otros recursos importantes por el ancho de banda.
Cómo funciona la precarga de imágenes en Shopify: información técnica y ejemplos
Shopify permite la precarga de imágenes mediante una combinación de HTML, Liquid (el lenguaje de plantillas de Shopify) y, en ocasiones, JavaScript. El mecanismo principal es... etiqueta, que se coloca en el sección de sus archivos de tema.
Ejemplo: precarga de una imagen de producto
Supongamos que desea precargar la imagen principal en la página de un producto. Puede usar Liquid para insertar la etiqueta de precarga adecuada:
texto
{% si la plantilla contiene 'producto' %}
<link rel=”preload” href=”{{ product.media.first | img_url: ‘600x’ }}” as=”image”>
{% fin si %}
Este código verifica si la plantilla actual es una página de producto y precarga la primera imagen del producto con un ancho de 600 píxeles, que coincide con el tamaño utilizado en la galería de productos.
Precarga de imágenes responsiva
Los navegadores modernos como Chrome permiten la precarga de imágenes adaptables mediante los atributos imagesrcset e imagesizes. Esto garantiza que el navegador obtenga la variante de imagen correcta según el dispositivo del usuario.
xml
<link rel=”preload” as=”image” href=”wolf.jpg” imagesrcset=”wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w” imagesizes=”50vw”>
Este enfoque es especialmente útil para tiendas con una importante audiencia móvil, ya que ayuda a ofrecer imágenes de tamaño adecuado para diferentes tamaños de pantalla.
La etiqueta de precarga debe coincidir exactamente con el tamaño y la versión de la imagen mostrada para evitar descargas innecesarias y garantizar un rendimiento óptimo.
Los temas de Shopify se pueden personalizar para agregar etiquetas de precarga de forma dinámica para imágenes destacadas, banners de colección o cualquier otro activo visual importante.
Guía paso a paso sobre la precarga de imágenes en Shopify
Implementar la precarga de imágenes en Shopify es sencillo si sigues un proceso cuidadoso:
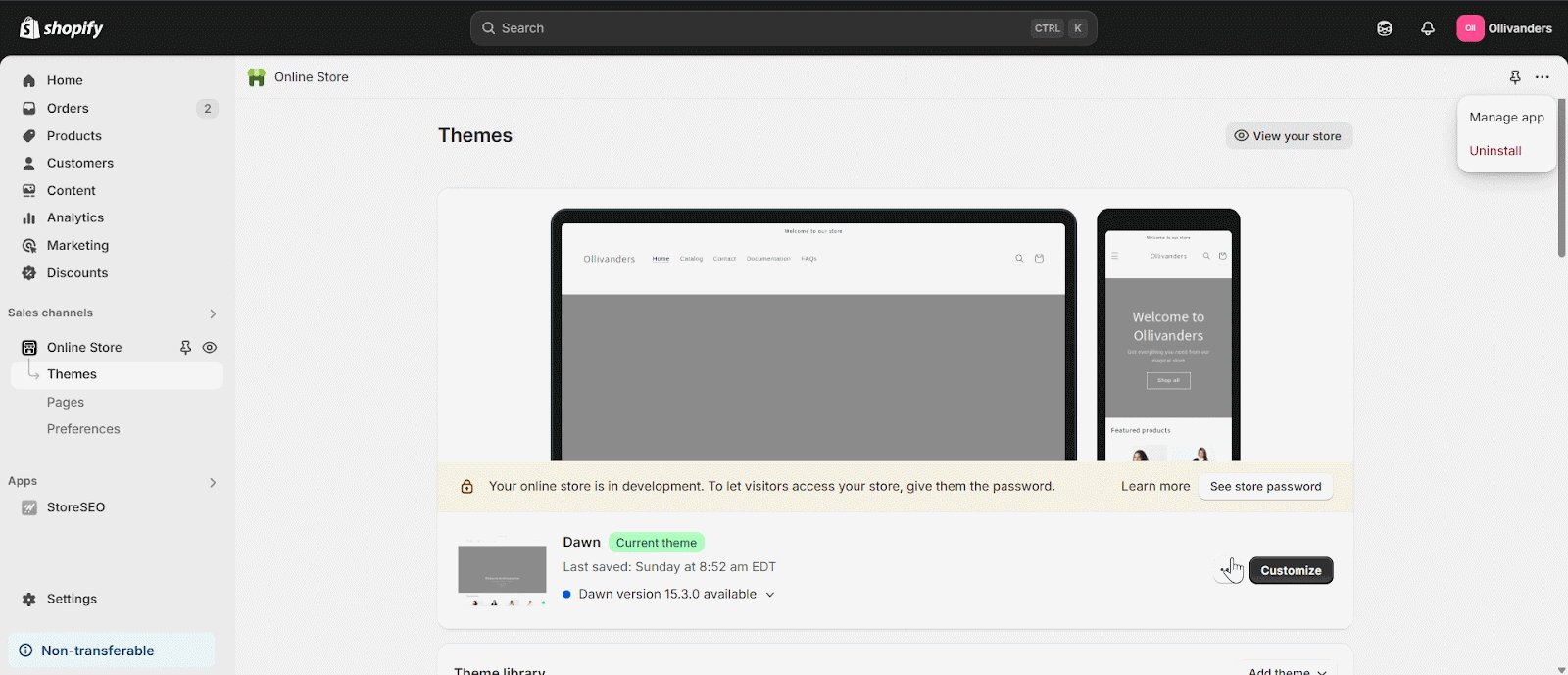
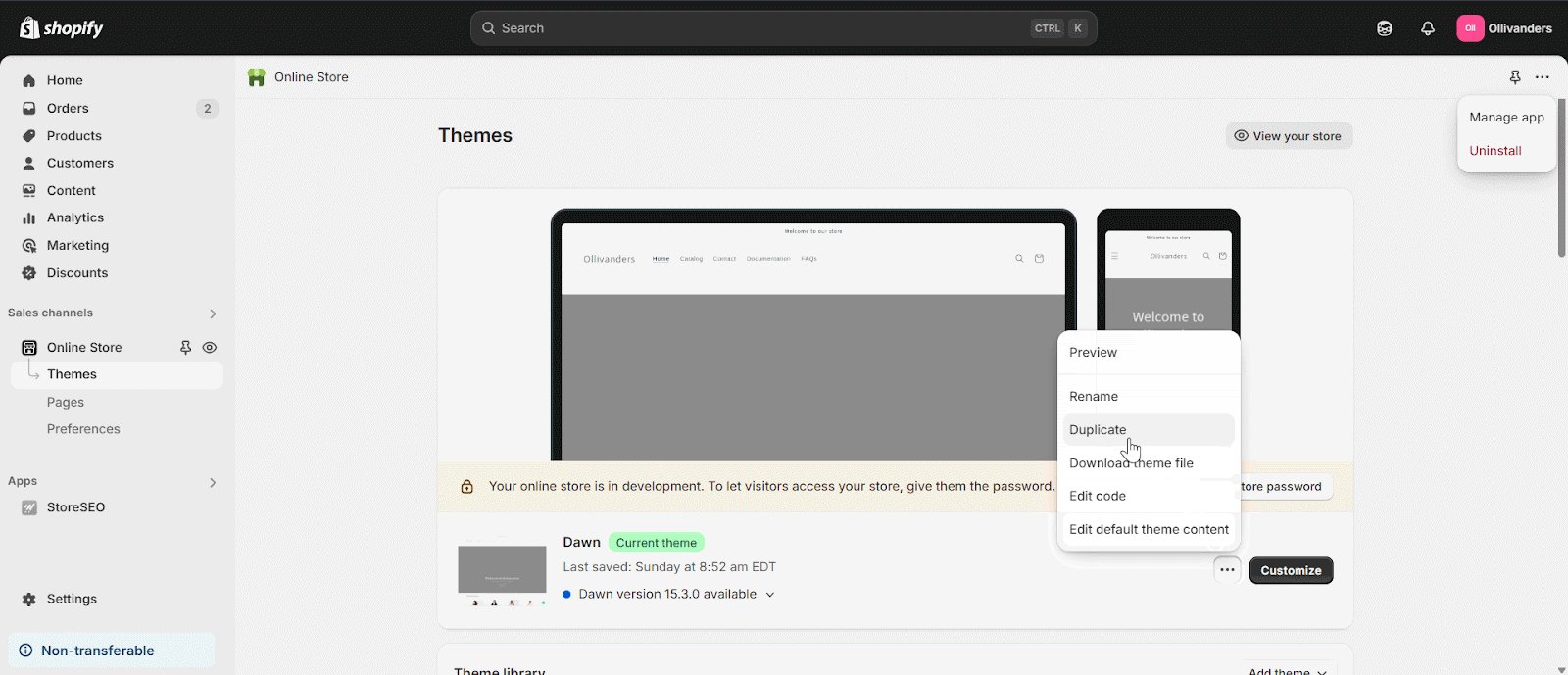
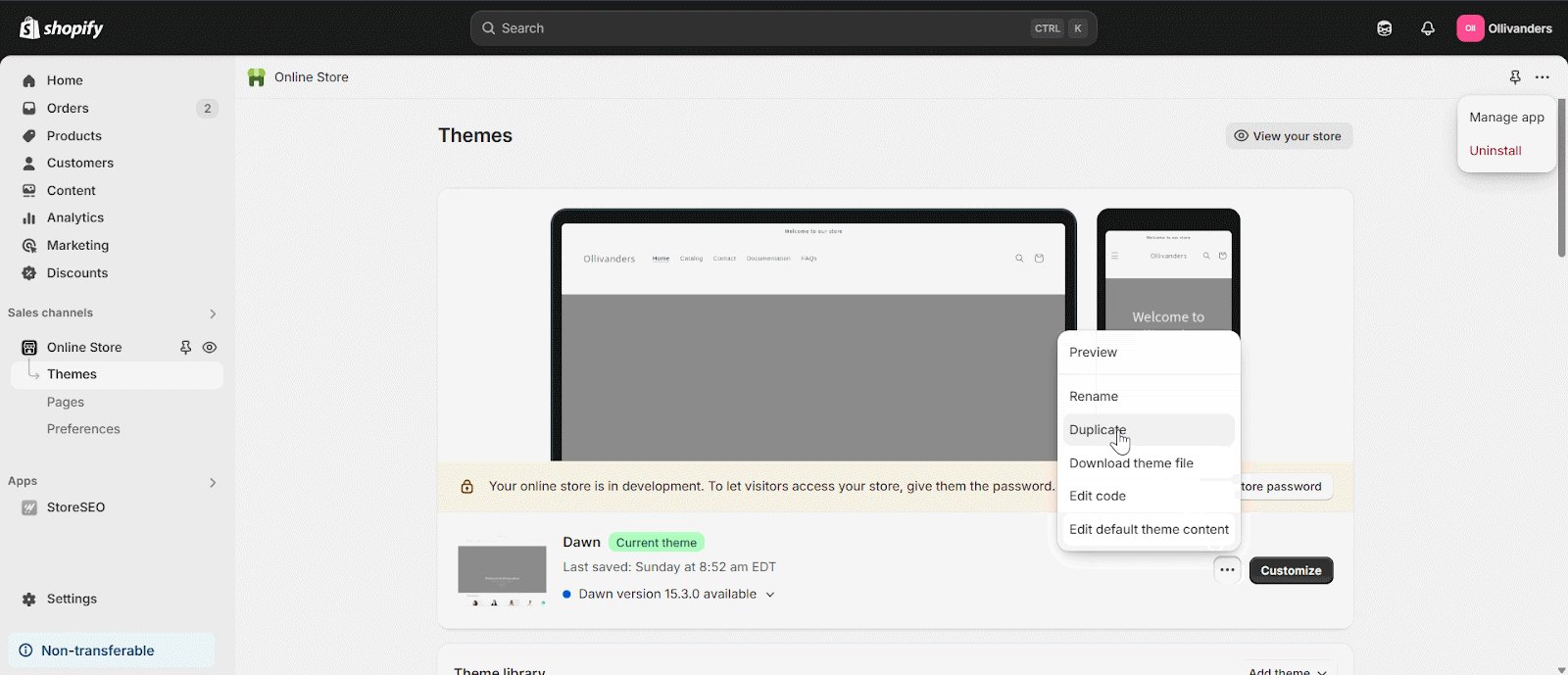
Paso 1: Haz una copia de seguridad de tu tema
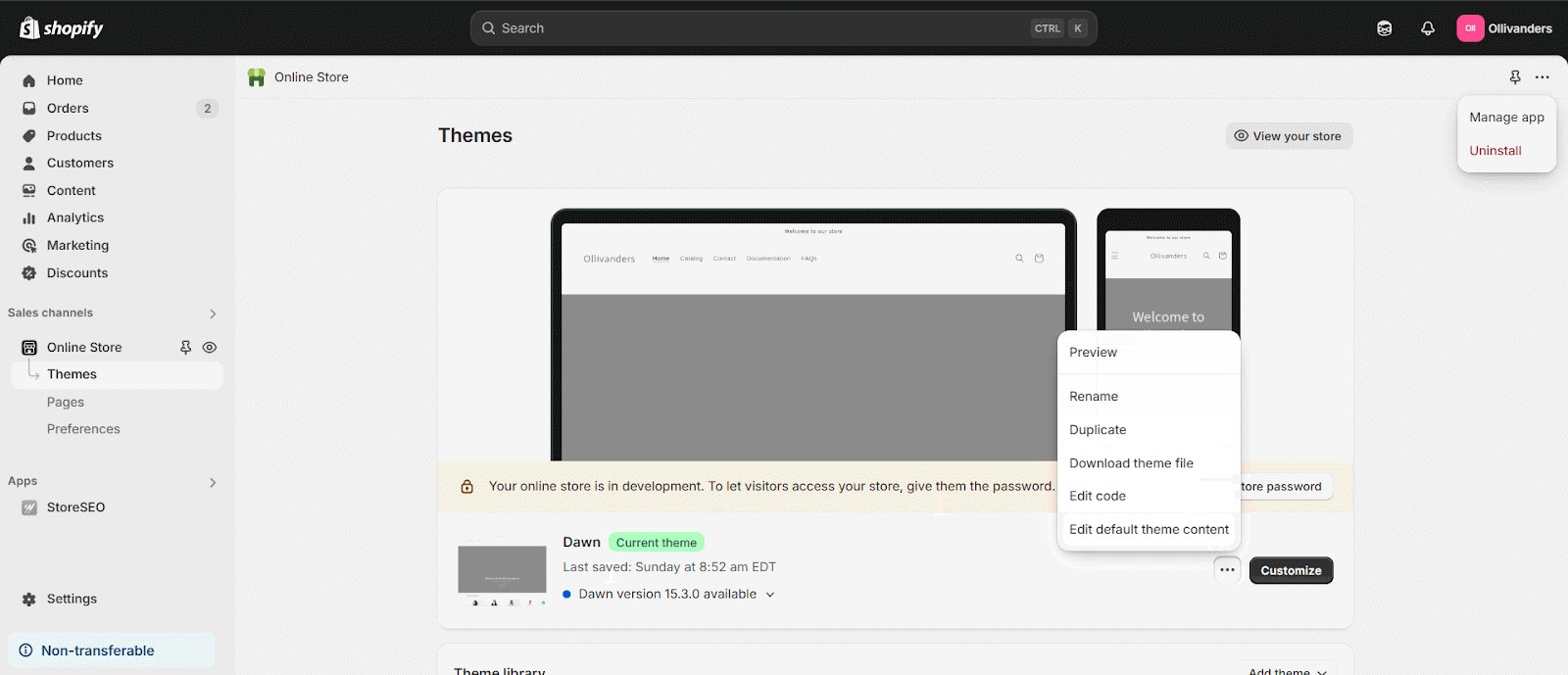
Antes de realizar cualquier cambio, duplique su tema actual en el administrador de Shopify para evitar la pérdida accidental de datos.

Paso 2: Editar archivos de tema
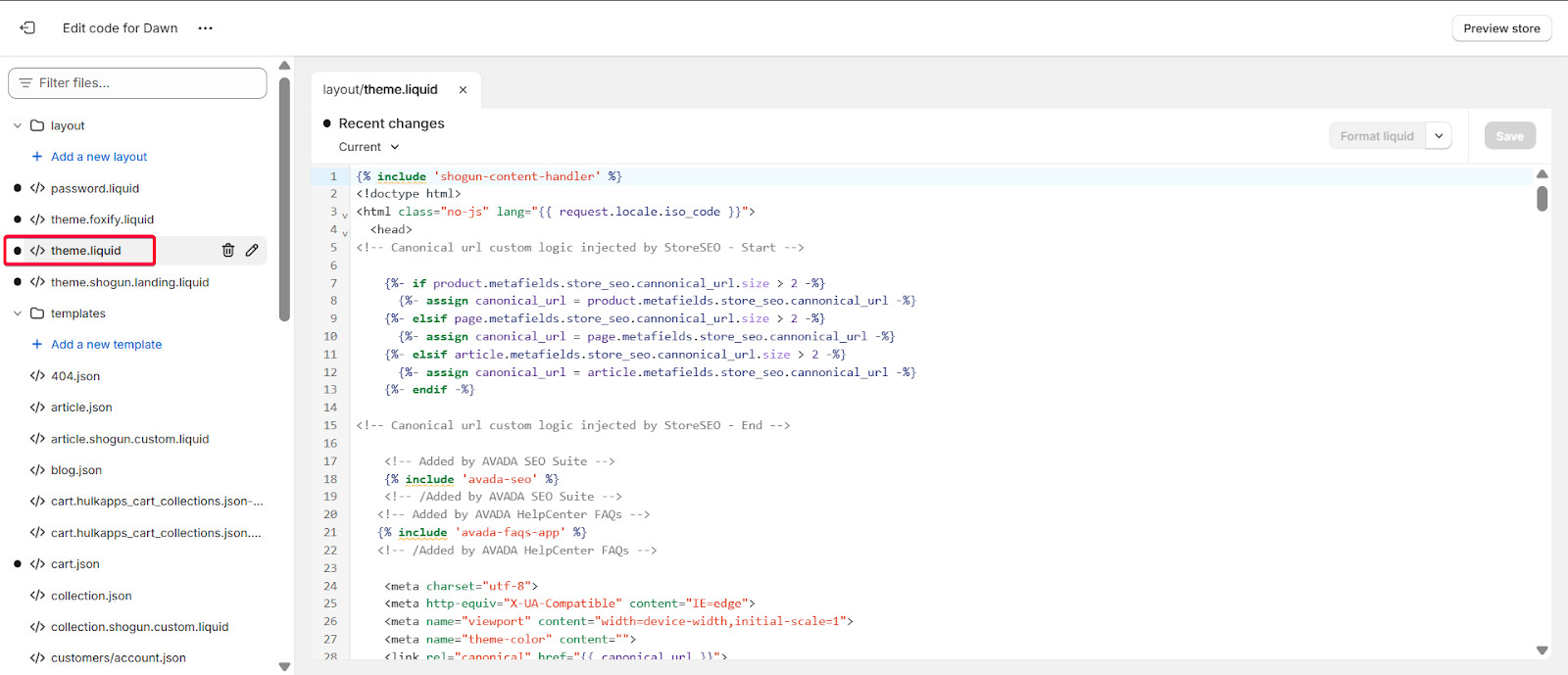
Navegue hasta el archivo theme.liquid en la sección Diseño, o hasta archivos de plantilla específicos como product.liquid para la precarga específica de la página.

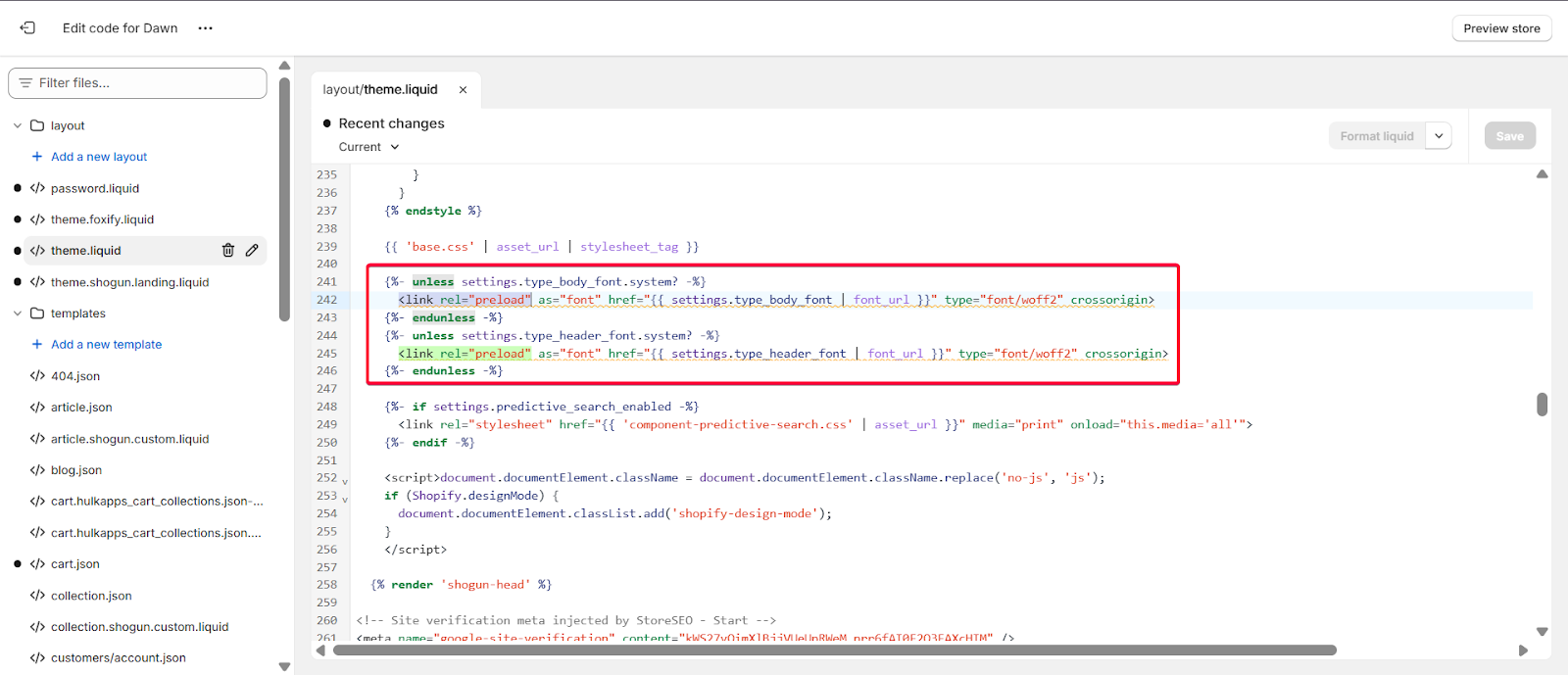
Paso 3: Insertar etiquetas de precarga
Agregue la etiqueta de precarga para cada imagen crítica en el sección. Por ejemplo:
texto
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}”>

Paso 4: Utilice precargas responsivas
Para imágenes adaptables, incluya imagesrcset e imagesizes
texto
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}” imagesrcset=”{{ product.featured_image | img_url: ‘800×800’ }} 800w, {{ product.featured_image | img_url: ‘1024×1024’ }} 1024w” imagesizes=”(max-width: 600px) 800px, 1024px”>
Paso 5: Guardar y probar
Después de guardar los cambios, pruebe su sitio en diferentes navegadores y dispositivos para confirmar que las imágenes se precargan como se espera.
NotaSi la codificación manual te parece compleja, aplicaciones como TinyIMG pueden automatizar la precarga y optimización de imágenes, reduciendo el riesgo de errores y ahorrando tiempo. Asegúrate siempre de que la imagen precargada coincida con la que se muestra en la página, incluyendo tamaño y formato, para maximizar el beneficio. Prueba los cambios con las herramientas para desarrolladores del navegador para verificar que las imágenes se precarguen y no estén duplicadas ni faltantes.
Mejores prácticas y consideraciones para la precarga de imágenes
Si bien la precarga de imágenes puede mejorar considerablemente el rendimiento de tu tienda Shopify, es importante usarla con prudencia. Aquí tienes algunas prácticas recomendadas y consideraciones:
- Precargar solo imágenes críticas: Céntrate en las imágenes principales y en la mitad superior de la página, como los banners de héroe y las fotos principales del producto. Precargar demasiados recursos puede sobrecargar el ancho de banda y ralentizar el tiempo de carga general de la página.
- Combinar con carga diferida: Utilice la precarga para las imágenes clave y la carga diferida para las que se encuentran más abajo en la página para equilibrar la velocidad y el uso de recursos.
- Coincidir con tamaños de imagen: Asegúrese de que la imagen precargada utilice las mismas dimensiones que la imagen mostrada para evitar descargas redundantes.
- Monitorizar el rendimiento: Utilice herramientas como Faro de Google o Herramientas de desarrollo de Chrome para medir el impacto de su estrategia de precarga en métricas como Largest Contentful Paint (LCP) y Cumulative Layout Shift (CLS).
- Compatibilidad del navegador: No todos los navegadores admiten la precarga, por lo que algunos usuarios podrían no disfrutar de sus beneficios. Sin embargo, la mayoría de los navegadores modernos sí la admiten, lo que la convierte en una optimización muy útil.
- Evite conflictos con controles deslizantes y carga diferida: Si usa controles deslizantes de imágenes o carga diferida, tenga en cuenta que pueden interferir con la precarga. Por ejemplo, los controles deslizantes pueden clonar imágenes, lo que provoca múltiples descargas, y la carga diferida puede retrasar la visualización de las imágenes incluso si están precargadas.
Por ejemplo, si su página de inicio utiliza un control deslizante de carrusel, precargar la primera imagen puede ayudar con la velocidad de carga inicial, pero precargar todas las imágenes del carrusel puede ser innecesario y contraproducente.
Errores comunes y solución de problemas de precarga de imágenes en Shopify
Incluso con una planificación cuidadosa, puede encontrar problemas al implementar la precarga de imágenes en Shopify:
- Descargas redundantes:Precargar una imagen que no se muestra inmediatamente o que difiere en tamaño de la versión mostrada puede desperdiciar ancho de banda y ralentizar su sitio.
- Conflictos de carga diferida:Si una imagen está precargada y cargada de forma diferida, el script de carga diferida aún puede retrasar su visualización, anulando los beneficios de la precarga.
- Problemas con el control deslizante y la galeríaAlgunos controles deslizantes de JavaScript clonan imágenes o las cargan dinámicamente, lo que puede interferir con la precarga. En estos casos, realice pruebas exhaustivas para garantizar que la precarga sea efectiva.
- Errores de codificación manualLas etiquetas de precarga mal colocadas o las URL de imágenes que no coinciden pueden dañar los diseños o impedir que las imágenes se carguen. Siempre haz una copia de seguridad de tu tema y prueba los cambios en un entorno de pruebas primero.
Para solucionar problemas, utilice las herramientas para desarrolladores del navegador para inspeccionar la actividad de la red y confirmar que las imágenes precargadas se obtengan con prontitud y se utilicen correctamente. Herramientas como Google Lighthouse también pueden ayudar a identificar oportunidades perdidas de precarga o descargas redundantes.
Herramientas y aplicaciones para la precarga de imágenes en Shopify
Para quienes prefieren no editar el código manualmente, varias apps de Shopify pueden automatizar el proceso de precarga y optimización de imágenes. Una opción popular es TinyIMG, que no solo comprime las imágenes para una carga más rápida, sino que también añade automáticamente las etiquetas de precarga y precarga necesarias a tu tema. Esto es especialmente útil para tiendas con actualizaciones frecuentes o recursos técnicos limitados.
- TinyIMG puede gestionar tanto la compresión como la precarga de imágenes, lo que garantiza que su sitio siga siendo rápido y optimizado para SEO sin intervención manual.
- Es posible que otras aplicaciones y herramientas ofrezcan funciones similares, pero siempre verifique la compatibilidad con su tema y realice una prueba exhaustiva después de la instalación.
- Sin embargo, la codificación manual proporciona un control y una personalización más granulares, lo que le permite apuntar a imágenes específicas y optimizarlas para diseños únicos o flujos de usuarios.
Mejore el rendimiento de su tienda con la precarga de imágenes en su tienda Shopify
La precarga de imágenes es una técnica comprobada para mejorar la velocidad del sitio web de Shopify y la experiencia del usuario. Al priorizar la carga de las imágenes más importantes, creas una experiencia de compra más rápida y atractiva para tus visitantes. Ya sea que elijas implementar la precarga manualmente o usar una aplicación como Imagen pequeñaLa clave es centrarse en los activos críticos, probar los cambios y supervisar el rendimiento periódicamente.
Una tienda Shopify bien optimizada no solo deleita a los clientes, sino que también destaca en los resultados de búsqueda y genera mayores tasas de conversión. Empieza a experimentar con la precarga de imágenes hoy mismo y descubre la diferencia que puede suponer para tu negocio.
¿Te ha resultado útil nuestro blog? Si es así, por favor Suscríbete a nuestro blog para obtener más consejos, tutoriales y actualizaciones sobre temas relacionados con la industria.









