Optimizar las imágenes para su sitio web es importante. El tamaño correcto de las imágenes puede afectar significativamente el rendimiento de su sitio, la experiencia del usuario y la clasificación en los motores de búsqueda. En esta guía definitiva, exploraremos y analizaremos las Tamaños de imagen perfectos para sitios webLe ayudará a lograr el equilibrio perfecto entre calidad y eficiencia.
![Tamaños de imagen perfectos para sitios web: La guía definitiva [2026] 1 perfect image sizes for WordPress](https://storeseo.com/wp-content/uploads/2024/08/StoreSEO-Perfect-Image-Sizes-for-Websites_-The-Ultimate-Guide-2024.jpg)
La importancia de los tamaños de imagen perfectos para los sitios web
Las imágenes son una parte fundamental de cualquier sitio web, ya que brindan atractivo visual y atraen a los usuarios. Sin embargo, el tamaño de estas imágenes afecta significativamente el rendimiento del sitio web. Las imágenes grandes pueden ralentizar los tiempos de carga, lo que genera una mala experiencia del usuario.
Las imágenes más grandes tardan más en cargarse porque contienen más datos. Esto puede frustrar a los usuarios que esperan páginas que se carguen rápidamente, especialmente en el acelerado mundo digital actual. Los tiempos de carga lentos pueden generar tasas de rebote más altas, es decir, los usuarios abandonan el sitio antes de que se cargue por completo, lo que afecta negativamente la participación del usuario y el rendimiento general del sitio.
Otro factor importante a tener en cuenta es que las imágenes de carga rápida pueden mejorar la participación del usuario al proporcionar una experiencia de navegación fluida. Es más probable que los usuarios permanezcan en un sitio web que se carga rápidamente y sin problemas. Esto es particularmente importante para los sitios de comercio electrónico donde las imágenes de alta calidad son esenciales para mostrar los productos. Pero deben equilibrarse con tiempos de carga rápidos para mantener interesados a los clientes potenciales.
El papel de los tamaños de imagen perfectos para sitios web en el SEO
![Tamaños de imagen perfectos para sitios web: La guía definitiva [2026] 2 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/image-12.png)
Optimización de imágenes Al reducir el tamaño de los archivos sin comprometer la calidad, se puede mejorar significativamente la velocidad de carga de las páginas, lo que es crucial para mejorar la clasificación en los motores de búsqueda. Los motores de búsqueda prefieren las páginas que se cargan más rápido, lo que conduce a clasificaciones más altas en los resultados de búsqueda. Las imágenes optimizadas ayudan a reducir las tasas de rebote al garantizar que las páginas se carguen rápidamente, lo que anima a los usuarios a quedarse más tiempo y explorar más contenido.
Esta experiencia de usuario mejorada es vital para el SEO, ya que puede generar visitas más largas y métricas de interacción más altas, ambas señales positivas para los motores de búsqueda. Con el aumento del uso de dispositivos móviles, optimizar las imágenes para el rendimiento móvil es esencial. Las imágenes más pequeñas y optimizadas se cargan más rápido en las redes móviles, lo que mejora la experiencia del usuario móvil y aumenta las clasificaciones de búsqueda móvil.
Asegúrese de que las imágenes se vean bien en todos los dispositivos
Para garantizar que las imágenes se vean bien en todos los dispositivos, desde computadoras de escritorio hasta teléfonos móviles, es necesario utilizar imágenes adaptativas. Las imágenes adaptativas se adaptan a diferentes tamaños y resoluciones de pantalla, lo que proporciona una experiencia de visualización óptima. A continuación, se indican algunas prácticas recomendadas para lograrlo:
- Utilice atributos HTML: Utilice atributos HTML como 'conjunto de origen que le permiten especificar una lista de distintos tamaños y resoluciones de imágenes para que el navegador elija según las capacidades del dispositivo del usuario y el tamaño de la ventana gráfica. Esto permite ofrecer imágenes optimizadas para mejorar la velocidad y el rendimiento de la carga de la página.
- Técnicas CSS:Use CSS para establecer el ancho de las imágenes como un porcentaje de su contenedor principal en lugar de valores fijos en píxeles. Esto garantiza que las imágenes se escalen proporcionalmente al tamaño de la pantalla, manteniendo su relación de aspecto y claridad.
- Consultas de medios:Implemente consultas de medios en CSS para mostrar diferentes imágenes o ajustar estilos de imagen según el tamaño de la pantalla del dispositivo. Esto ayuda a proporcionar la mejor calidad de imagen y rendimiento posibles para cada dispositivo.
- Optimizar formatos de imagen:Seleccione los formatos de imagen adecuados para los distintos tipos de imágenes. Por ejemplo, JPEG se puede utilizar para fotografías, PNG se puede utilizar para imágenes con transparencia y WebP se puede utilizar para una mejor compresión y calidad. Esto garantiza que las imágenes sean de alta calidad y estén optimizadas para una carga rápida.
- Carga diferida: Implemente la carga diferida para retrasar la carga de imágenes hasta que estén a punto de aparecer en la ventana gráfica. Esto mejora los tiempos de carga iniciales de la página y el rendimiento general, especialmente para sitios web con muchas imágenes.
Optimización del tamaño de los archivos de imagen para Shopify
Puedes optimizar las imágenes de tu tienda Shopify con StoreSEO muy fácilmente siguiendo unos sencillos pasos. A continuación, te mostramos un desglose de los pasos:
Paso 1: Configurar la configuración predeterminada del optimizador de imágenes
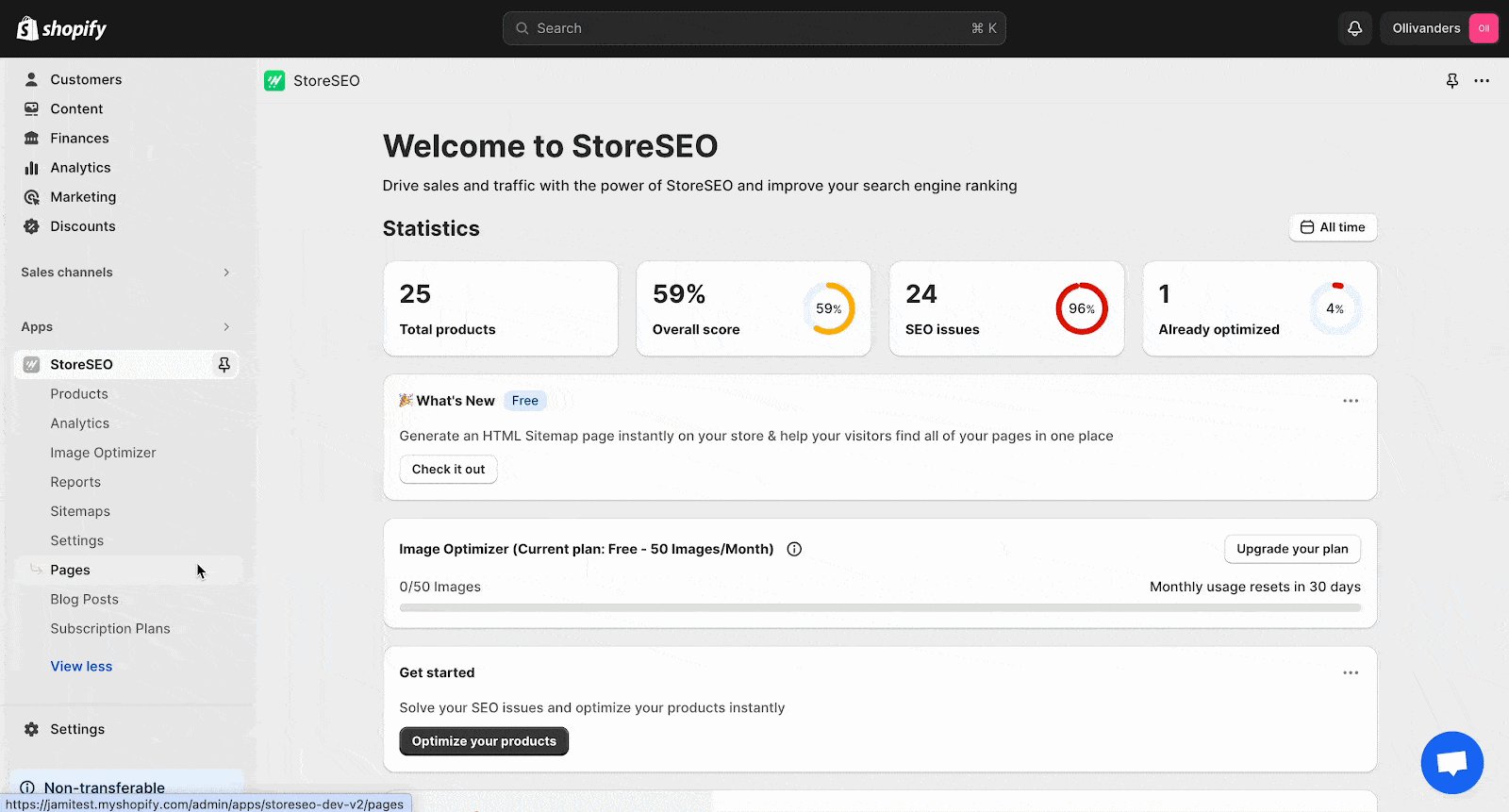
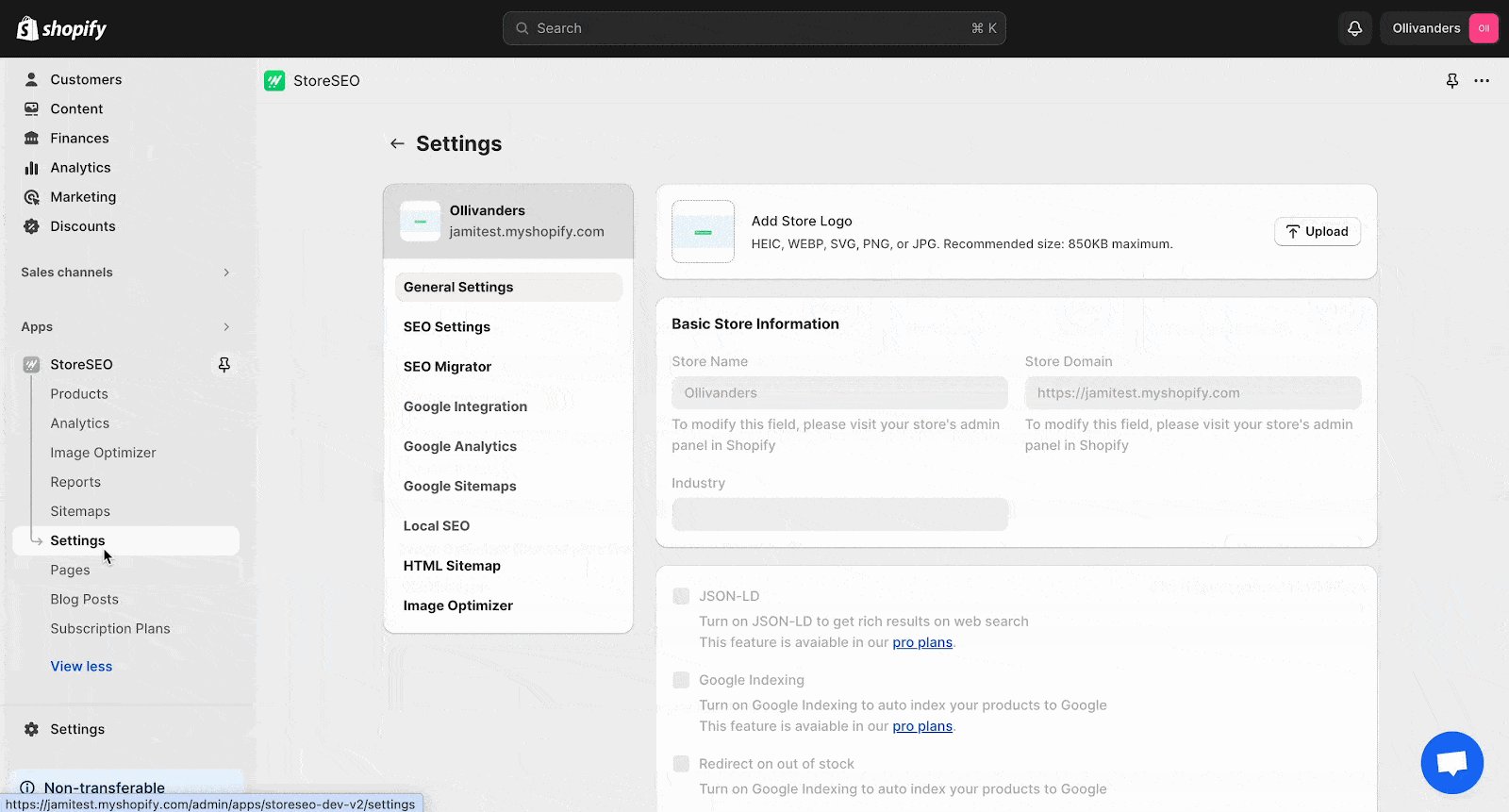
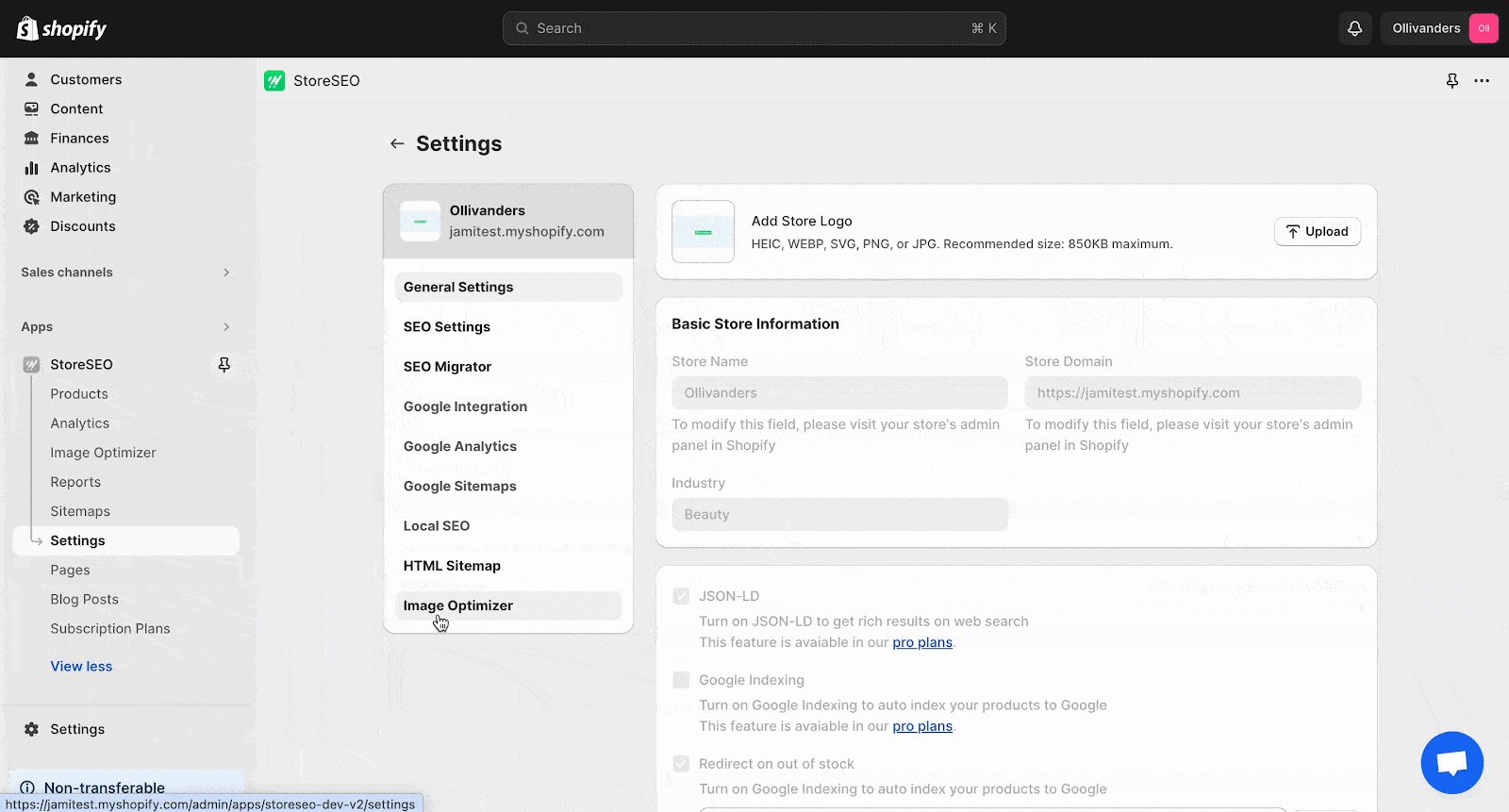
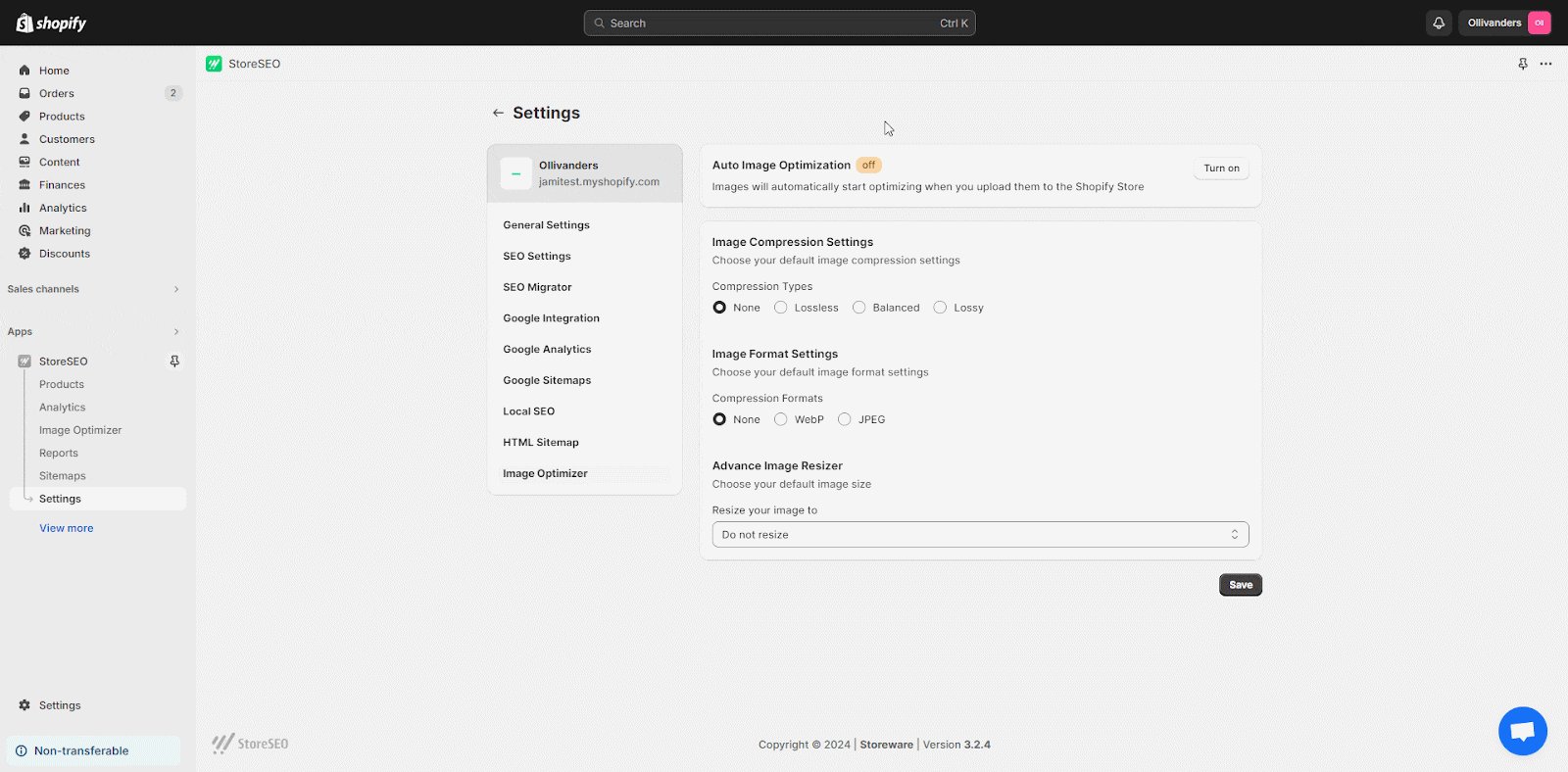
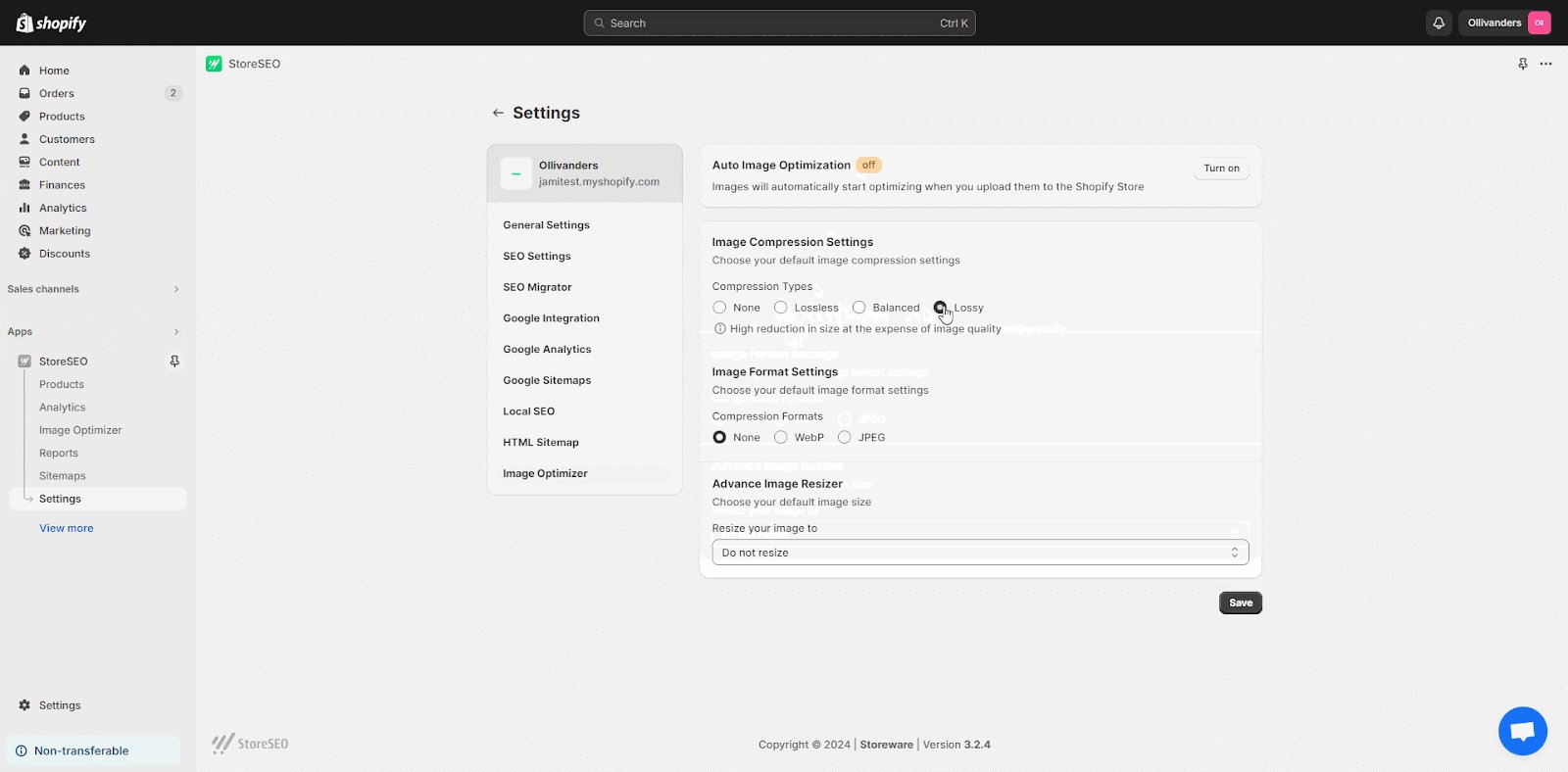
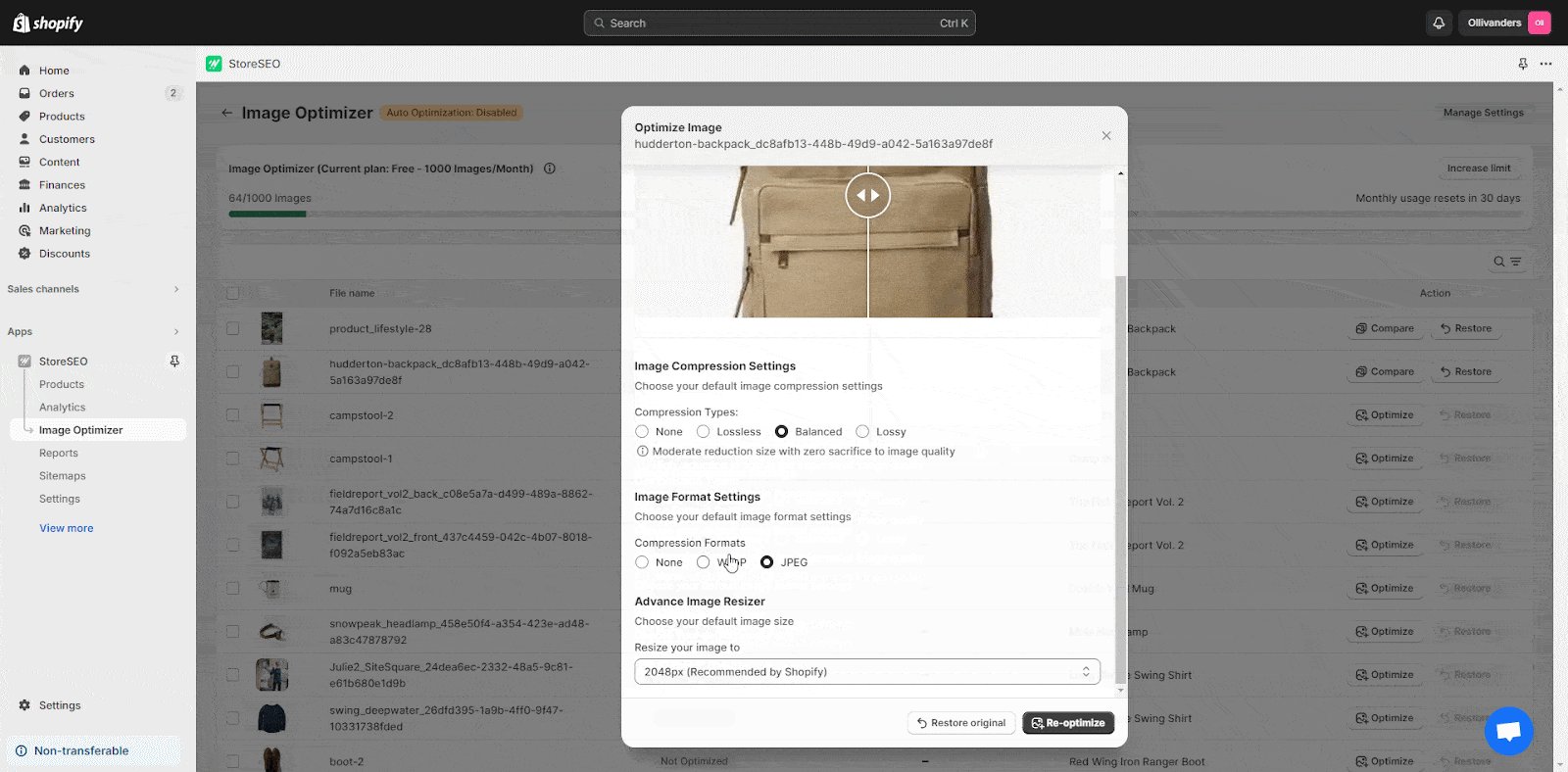
El optimizador de imágenes de StoreSEO te permite configurar ajustes de optimización de imágenes predeterminados. Para ello, ve a la pestaña "Configuración" en el panel de control de StoreSEO. Luego, haz clic en "Optimizador de imágenes" para encontrar todas las opciones que necesitas.

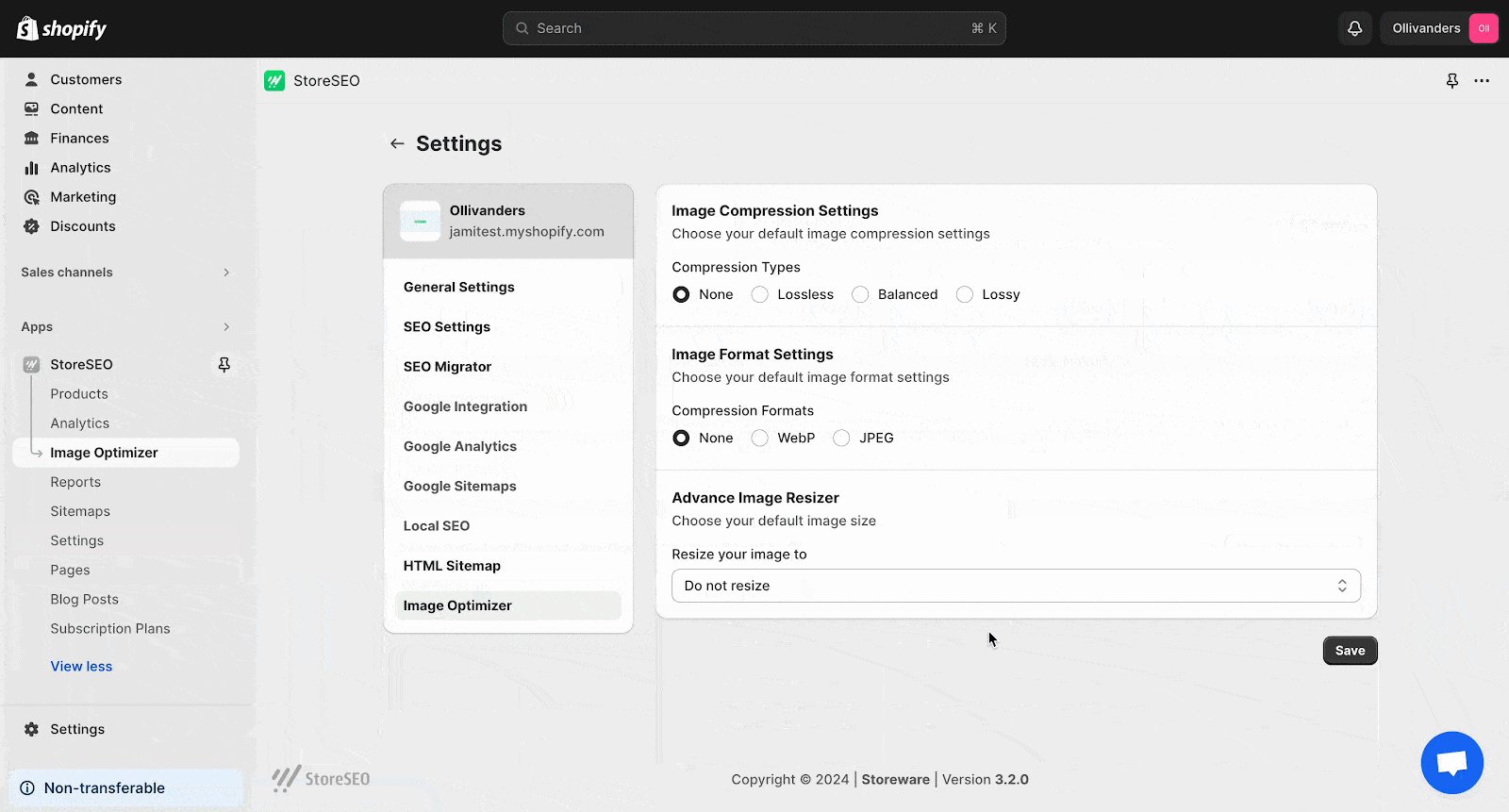
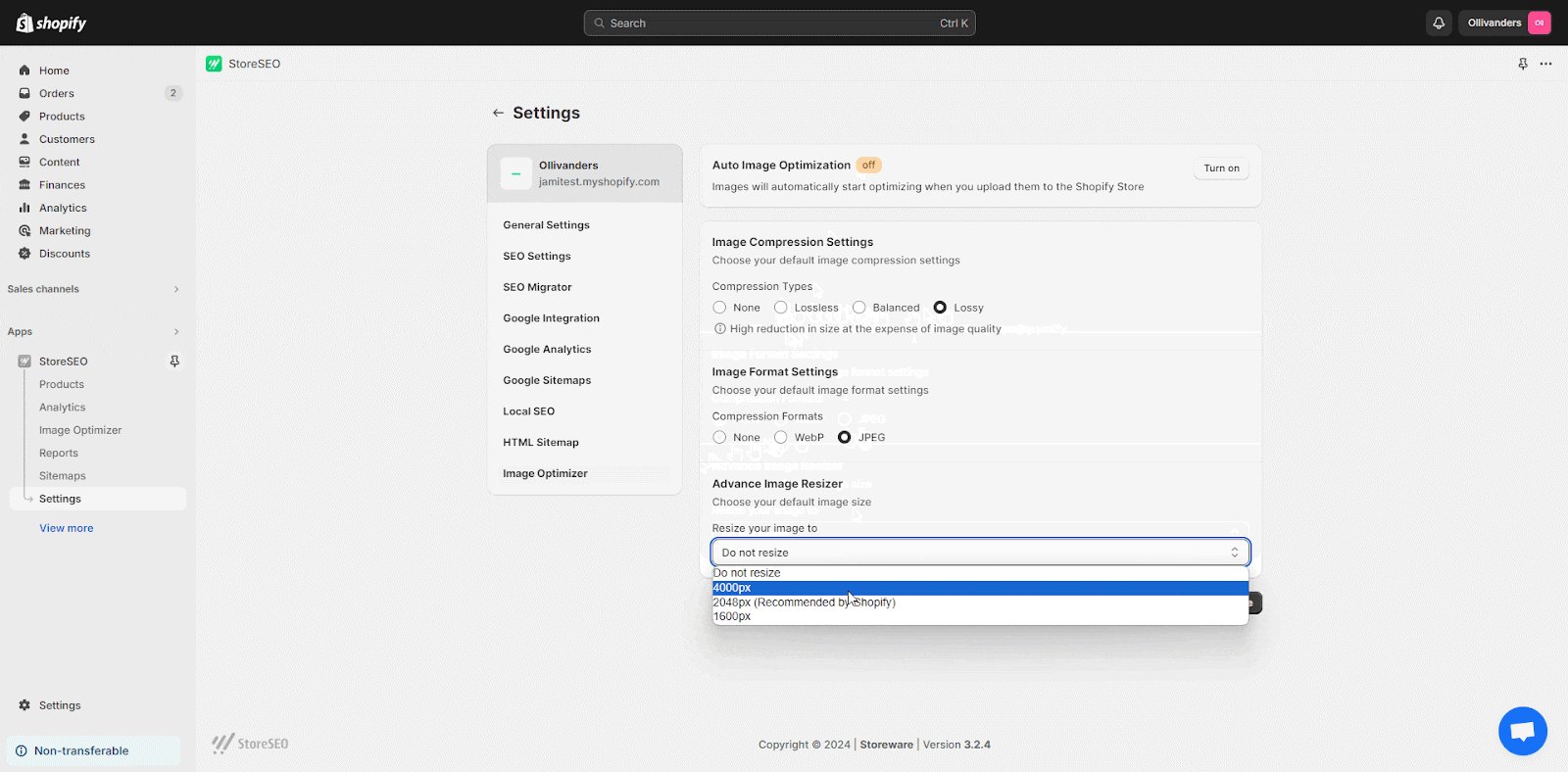
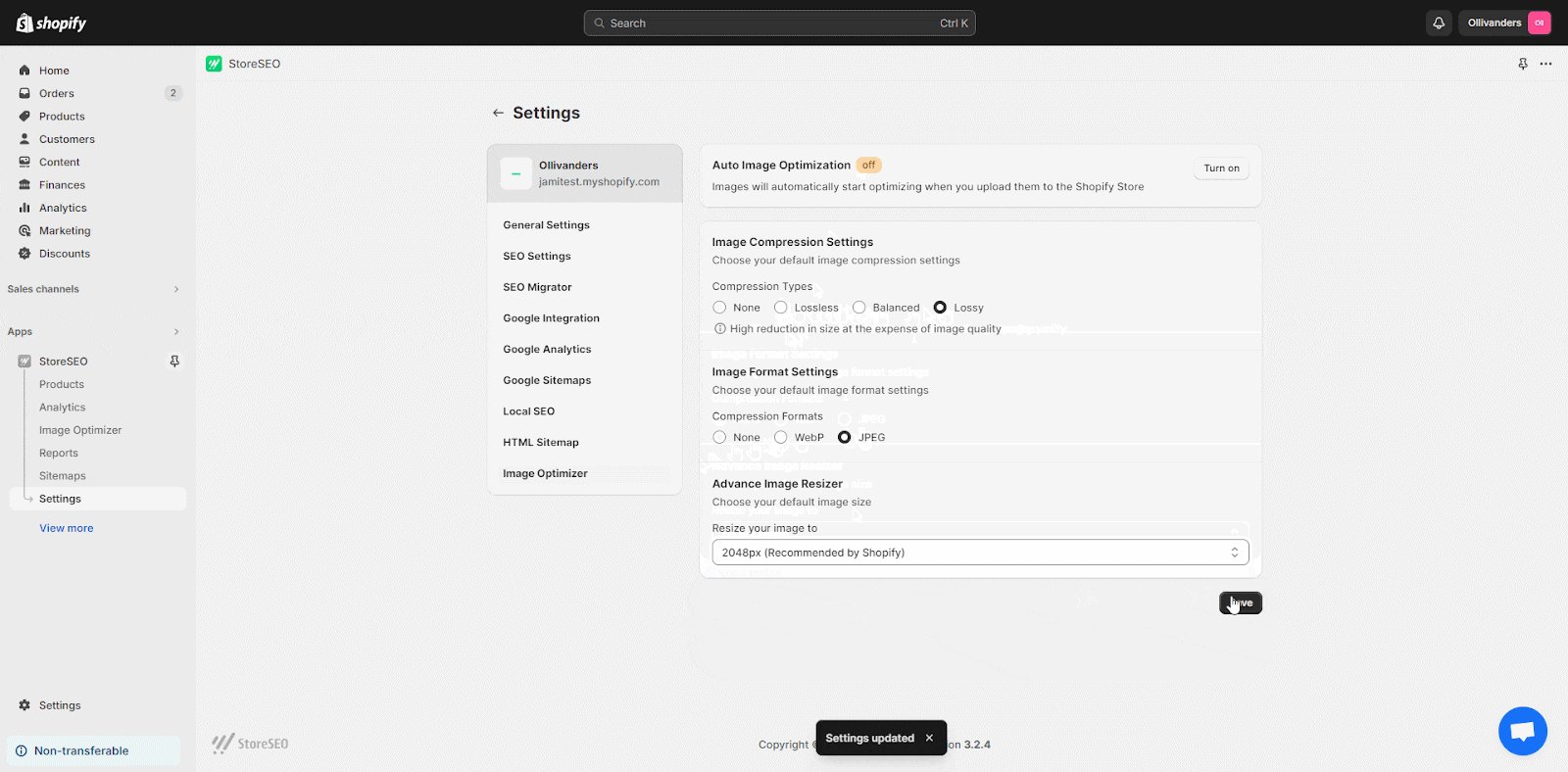
Establezca sus opciones preferidas para Compresión de imagen, Formato de imagen y Cambio de tamaño de imagen. Luego, haga clic en "Guardar".

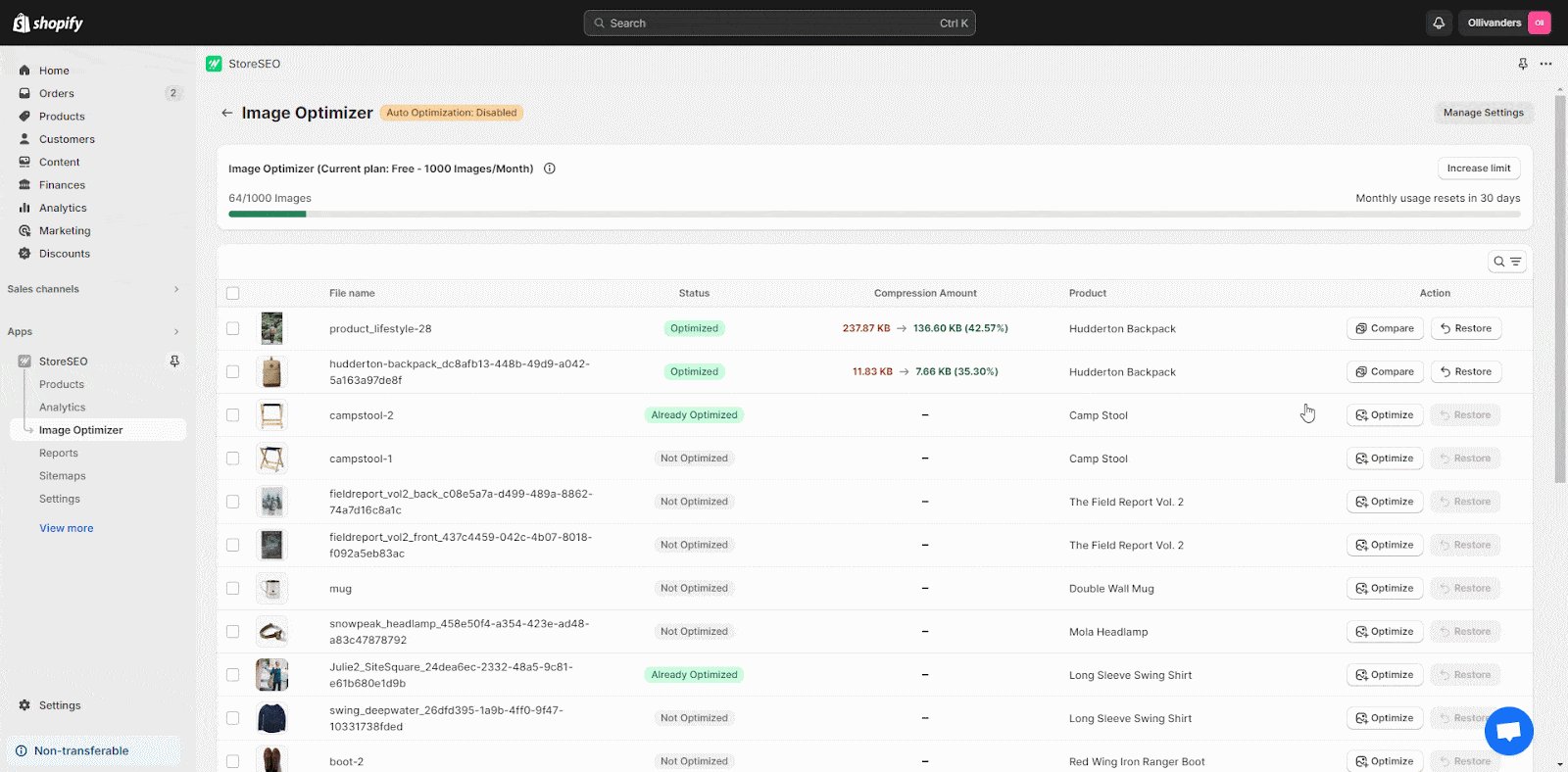
Paso 2: Navegación a la pestaña 'Optimizador de imágenes'
Vaya al panel de control de StoreSEO y haga clic en la pestaña "Optimizador de imágenes". Busque la imagen que desea optimizar y haga clic en el botón "Optimizar". Su imagen se optimizará de inmediato con su configuración predeterminada.
![Cómo utilizar el optimizador de imágenes StoreSEO en Shopify 3 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-15-1024x504.gif)
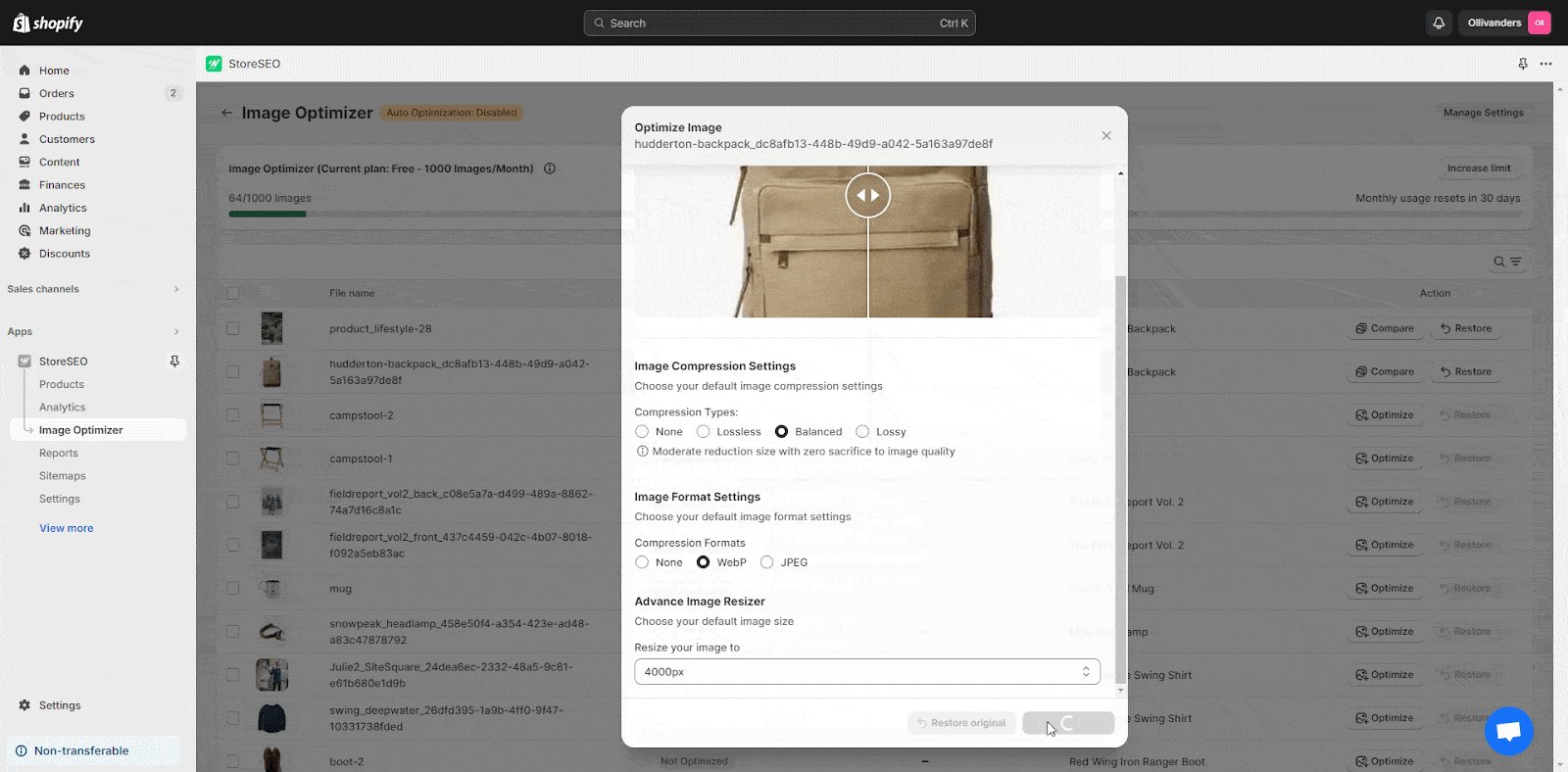
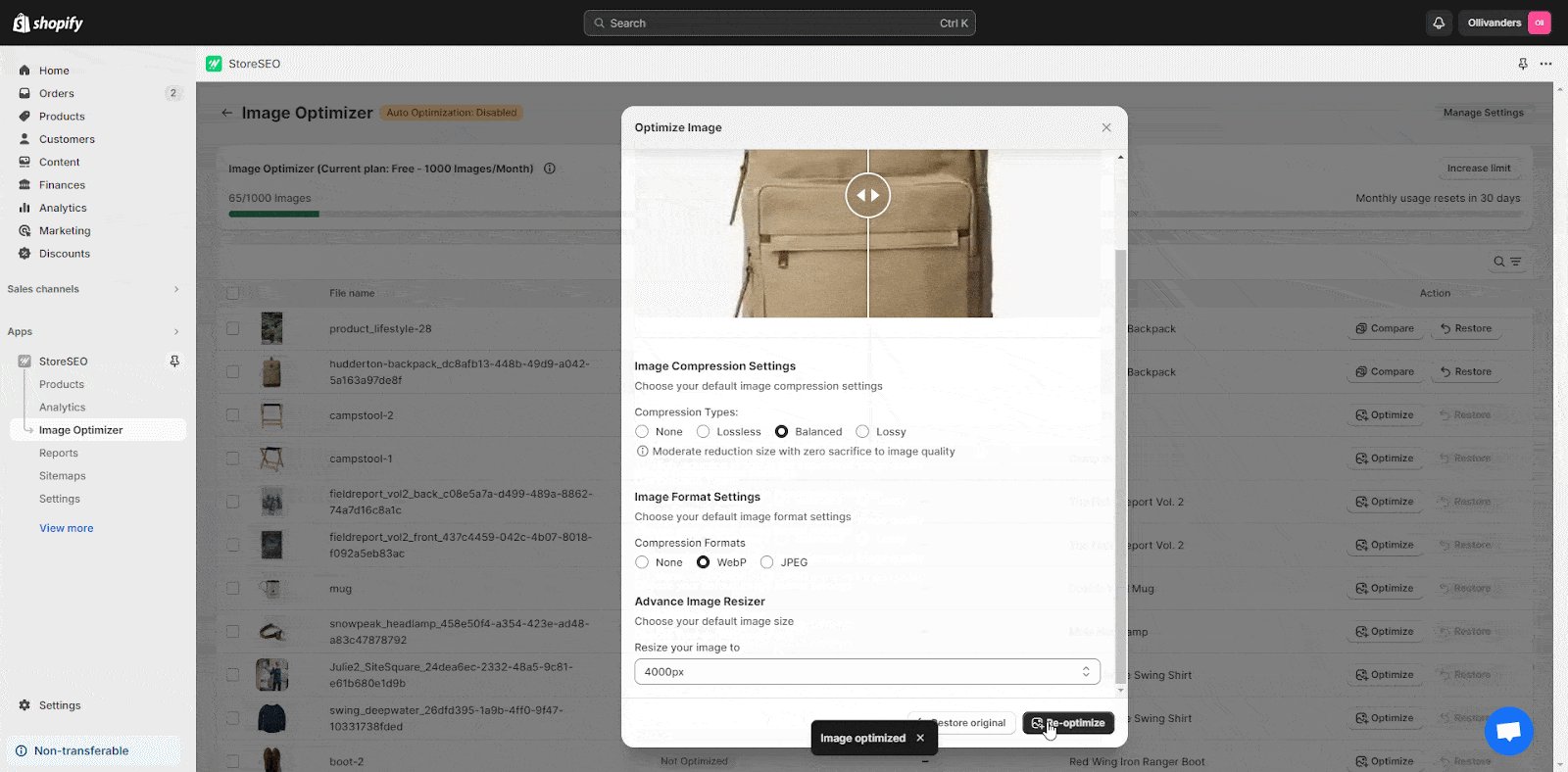
Aquí, para comparar los cambios, haga clic en el botón "Comparar". Si desea volver a optimizar la imagen, ajuste la configuración según sus necesidades y haga clic en el botón "Volver a optimizar".

Ahora, si desea revertir la optimización de la imagen, simplemente haga clic en el botón "Restaurar". Volverá instantáneamente a la imagen original.
![Cómo utilizar el optimizador de imágenes StoreSEO en Shopify 13 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-17-1024x551.gif)
Paso 3: Habilitar la optimización automática de imágenes
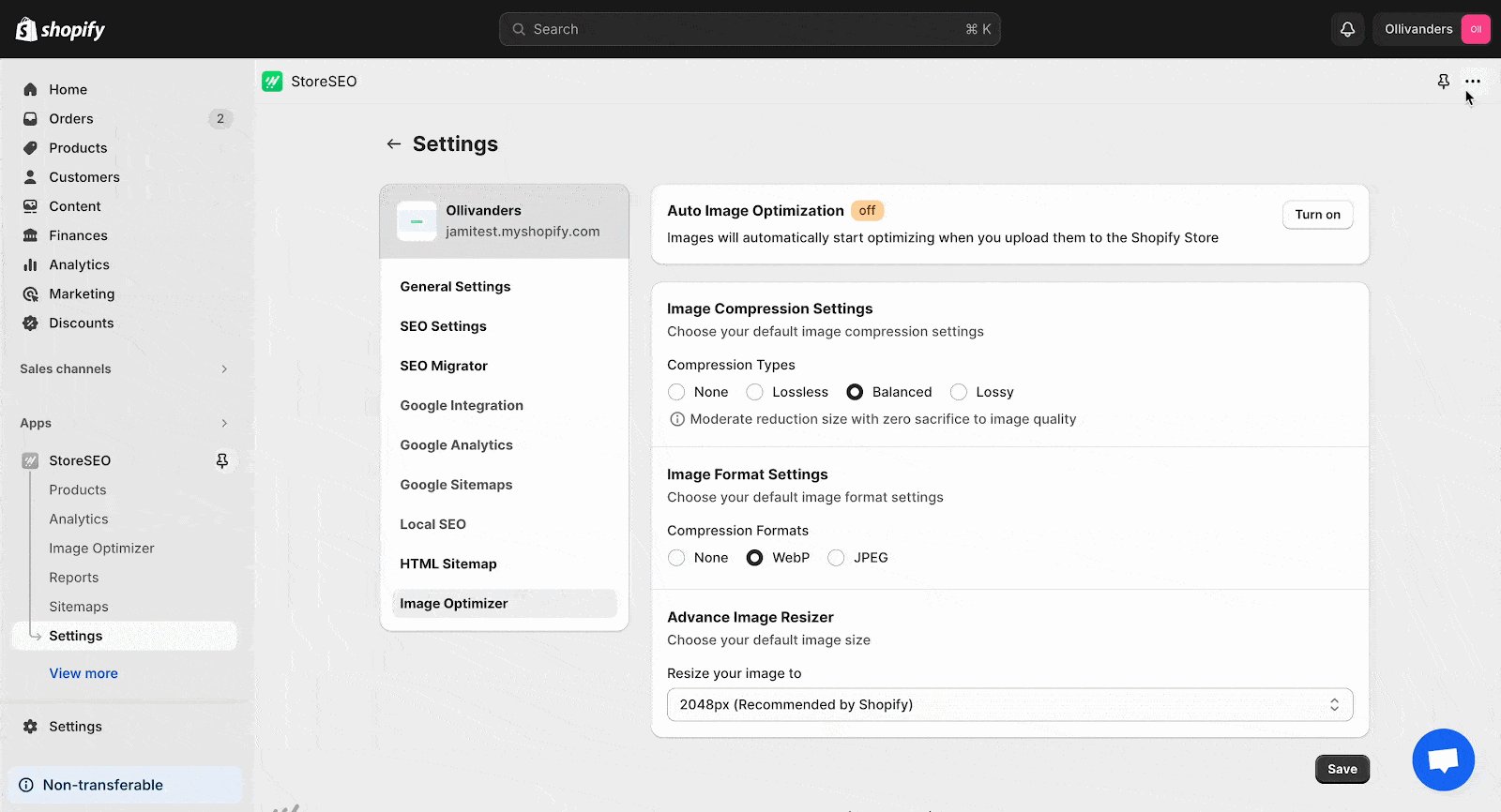
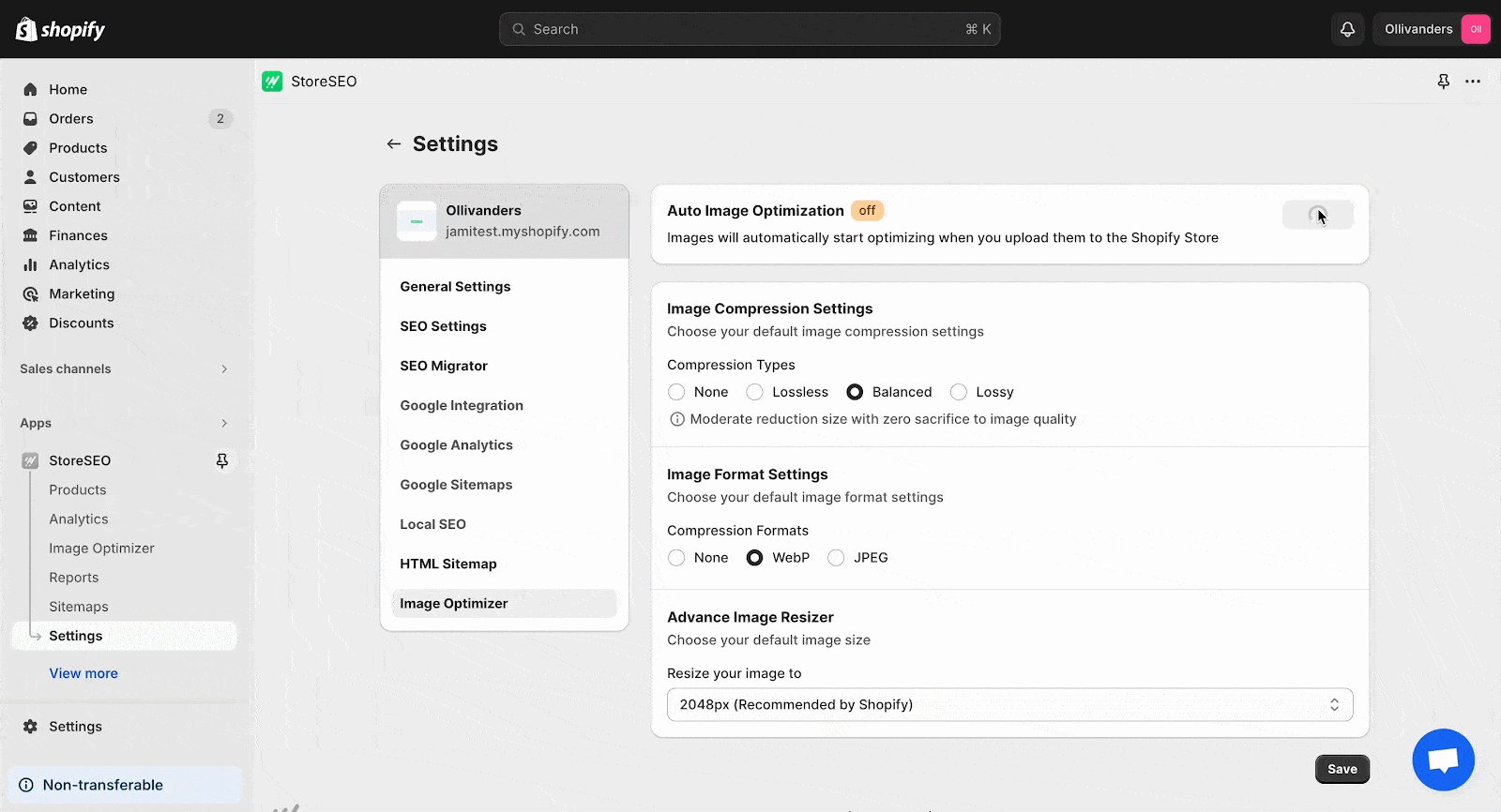
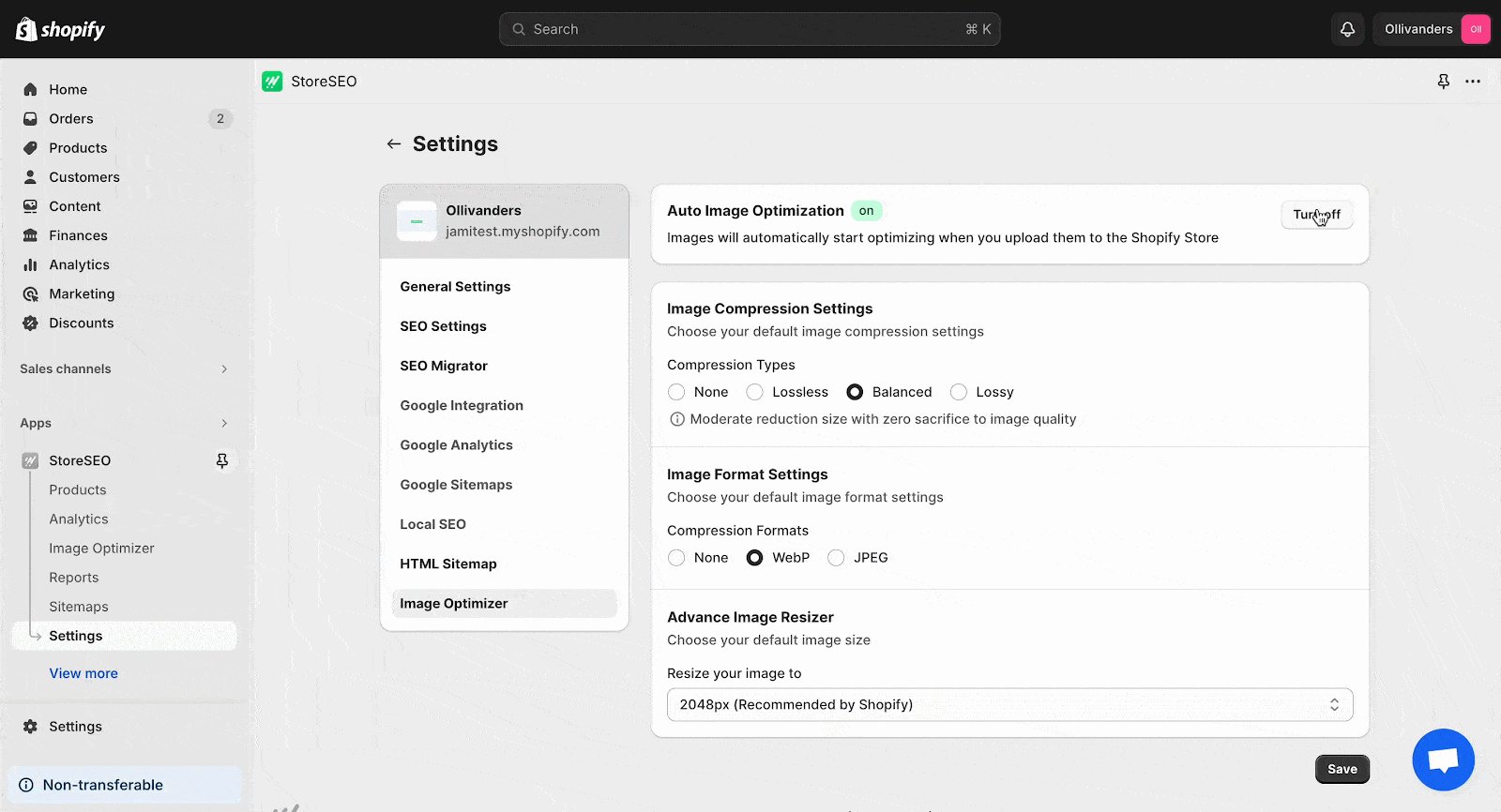
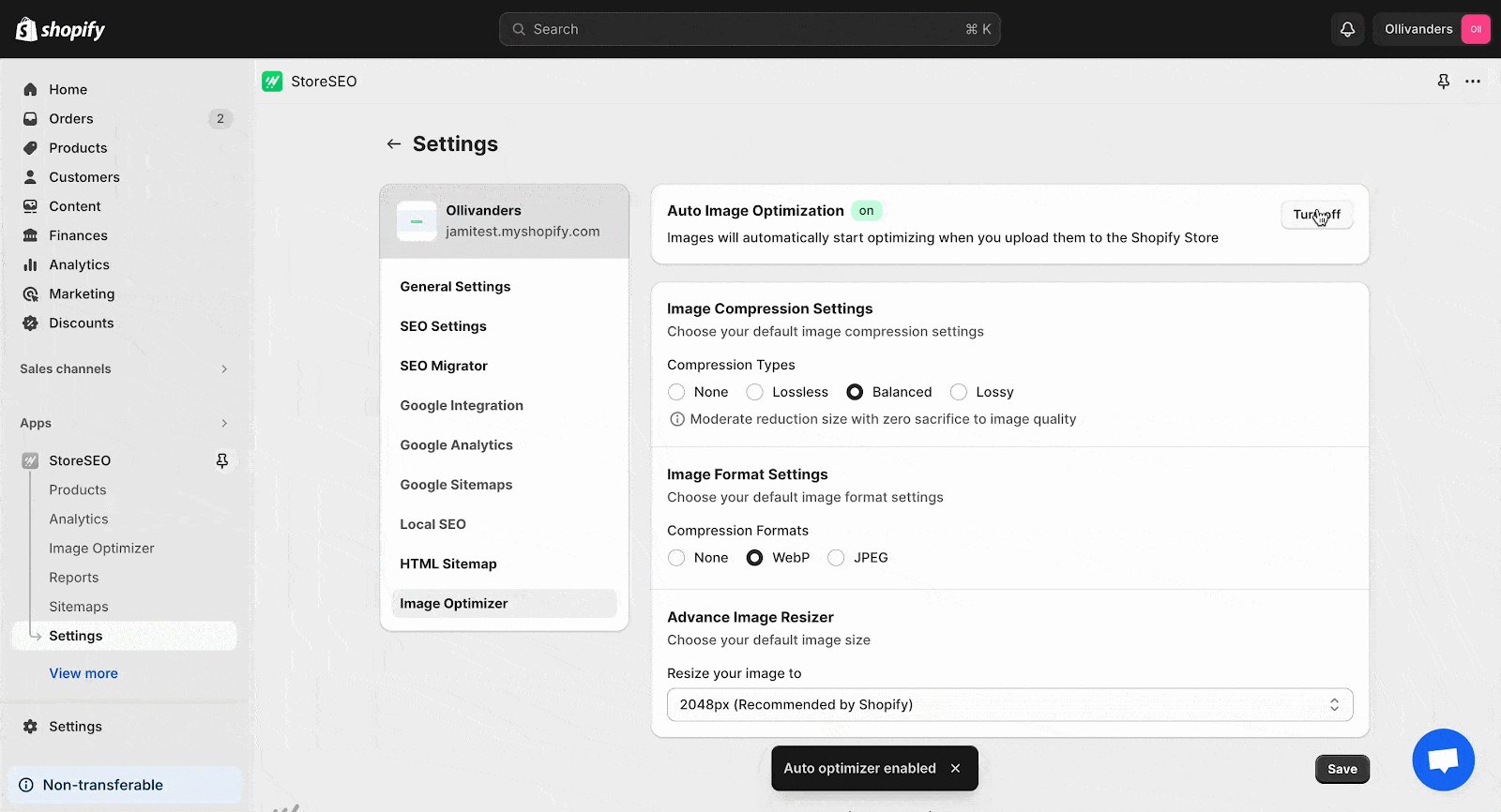
Desde el 'Optimizador de imagen' en la barra lateral, haga clic en el botón 'Administrar configuración'. Aparecerá una pestaña de configuración predeterminada con la opción 'Optimización automática de imagen'.
![Tamaños de imagen perfectos para sitios web: La guía definitiva [2026] 3 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/unnamed-1.gif)
Ahora, haz clic en el botón "Activar" en la sección "Optimización automática de imágenes". Esto habilitará instantáneamente la optimización automática de imágenes para tu tienda Shopify. Para obtener más información, sigue este enlace. documentación.

Así de fácil es utilizar StoreSEO Image Optimizer en tu tienda Shopify.
Formatos de archivos de imagen para sitios web
Elegir el formato de archivo adecuado es tan importante como elegir el tamaño de imagen perfecto para los sitios web, ya que permite optimizar la calidad de la imagen y el tamaño del archivo. Estos son algunos de los mejores formatos para diferentes tipos de imágenes:
- JPEG: Ideal para fotografías e imágenes con muchos colores. Utiliza compresión con pérdida, lo que puede reducir significativamente el tamaño del archivo manteniendo una calidad aceptable. JPEG no es adecuado para imágenes con transparencia.
- PNG: Ideal para imágenes que requieren transparencia o tienen texto, logotipos o gráficos con bordes nítidos. PNG utiliza compresión sin pérdida, lo que preserva la calidad de la imagen pero da como resultado archivos de mayor tamaño que JPEG.
- SVG:Perfectos para gráficos vectoriales como logotipos, íconos e ilustraciones. Los archivos SVG son escalables sin perder calidad y, por lo general, tienen tamaños de archivo más pequeños que las imágenes rasterizadas. Son ideales para uso web, ya que se mantienen nítidos en cualquier resolución.
Implementar compresión de imágenes y otros tamaños para sitios web
Los tamaños de imagen perfectos para sitios web como Shopify, WordPress y sitios web personalizados implican cumplir con pautas específicas para garantizar un rendimiento óptimo y un atractivo visual. En Shopify, las imágenes de productos deben tener al menos 800 x 800 píxeles, con un tamaño recomendado de 2048 x 2048 píxeles y estar comprimidas con herramientas como StoreSEO.
WordPress requiere distintos tamaños para distintos usos, como 1920 x 1080 píxeles para imágenes de fondo y 150 x 150 píxeles para miniaturas, con complementos como Smush que ayudan a la optimización. Los sitios web personalizados requieren analizar el diseño, usar herramientas del navegador para inspeccionar las dimensiones y seguir la documentación del desarrollador para mantener las proporciones y los formatos de archivo correctos.
Esperamos que esta guía te ayude a elegir la imagen del tamaño perfecto y optimizarla para tus tiendas y sitios web de manera eficaz. Si este blog te resulta útil, no olvides Suscríbete a nuestro blog para leer más blogs, tutoriales, consejos y trucos.









