Al gestionar un sitio de comercio electrónico, optimizar su velocidad es fundamental para el éxito. Los visitantes solo pueden convertirse en clientes si su sitio web se carga correctamente y están satisfechos con su experiencia. Por eso, si desea garantizar un rendimiento superior, Optimización de velocidad de Shopify es esencial para todas las tiendas. En este blog, vamos a hablar de 13 formas comprobadas de hacer que tu tienda sea increíblemente rápida. Así que, sin más preámbulos, comencemos.

📖 Una descripción general de la optimización de velocidad de Shopify
Optimización de velocidad de Shopify también conocida como 'optimización del rendimiento del sitio web', Significa mejorar la velocidad de carga de tu página para una experiencia de navegación más rápida. Incluye una serie de factores internos y externos en Shopify para acelerar cualquier página web. Y si bien hay muchos factores que pueden estar fuera de tu control cuando se trata de optimizar el rendimiento de tu tienda, hay otros que puedes modificar para lograr una velocidad ultrarrápida.
💡 ¿Por qué deberías optimizar tu sitio Shopify para que sea más rápido?
La optimización de la velocidad de Shopify es importante por varias razones. Según Google, 53% de visitantes abandonan un sitio web Si tarda más de 3 segundos en cargarse, esto significa que si tu tienda Shopify es lenta, 53 de cada 100 clientes abandonarán tu tienda sin comprar tus productos y podrían considerar la posibilidad de comprar a la competencia.
Imagina una tienda física en la que la cola en el mostrador es eterna y tienes una opción alternativa. ¿Esperarías para comprar algo en esa tienda o irías a otra? Lo mismo ocurre en la interfaz digital. Si tus visitantes ven que tu sitio web no es lo suficientemente rápido, se irán y se irán a otra tienda.
Toda su campaña de marketing podría resultar en vano si su sitio web es lento. Por lo tanto, si desea convertir a sus visitantes en clientes, debe tener un sitio web que se cargue rápidamente.
💡 ¿De qué depende la velocidad de tu tienda Shopify?
La velocidad de una tienda Shopify depende de algunos factores. Analicémoslos todos y encontremos el alcance de una estrategia de optimización.
⭐ Factores internos
La velocidad de tu tienda Shopify depende de factores internos como la Aplicaciones y temas que haya instalado. Además, aunque su tema o aplicación no causen problemas, es posible que tengan características específicas que afecten significativamente la velocidad de su tienda.
Cuando usas Código Liquid complejo o ineficiente, puede ralentizar su sitio web. Demasiadas imágenes y videos de alta calidad, así como fuentes, pueden hacer que su sitio web se cargue lentamente.
⭐ Factores externos
Los factores externos que pueden afectar la forma en que se carga tu sitio web están fuera de tu control. El dispositivo, la red y la ubicación de tu cliente pueden hacer que tu sitio sea más lento. Además, algunas infraestructuras de Shopify como la red de entrega de contenido (CDN), la memoria caché del navegador local y la memoria caché de la página del lado del servidor pueden afectar el rendimiento de tu sitio.
Los activos dentro del 'contenido_para_encabezado LíquidoEl objeto ' también puede ralentizar la velocidad de tu página. Lo bueno es que Shopify trabaja continuamente para mejorar su infraestructura interna y ofrecer una mejor experiencia a los propietarios de tiendas y sus clientes.
💡 Cómo probar la velocidad de tu tienda Shopify
Si bien puedes encontrar muchas herramientas de prueba de velocidad en línea, Shopify ofrece una función de informe de velocidad incorporada para ver el rendimiento de la tienda. Aprendamos cómo puedes probar la velocidad de tu tienda Shopify aquí.
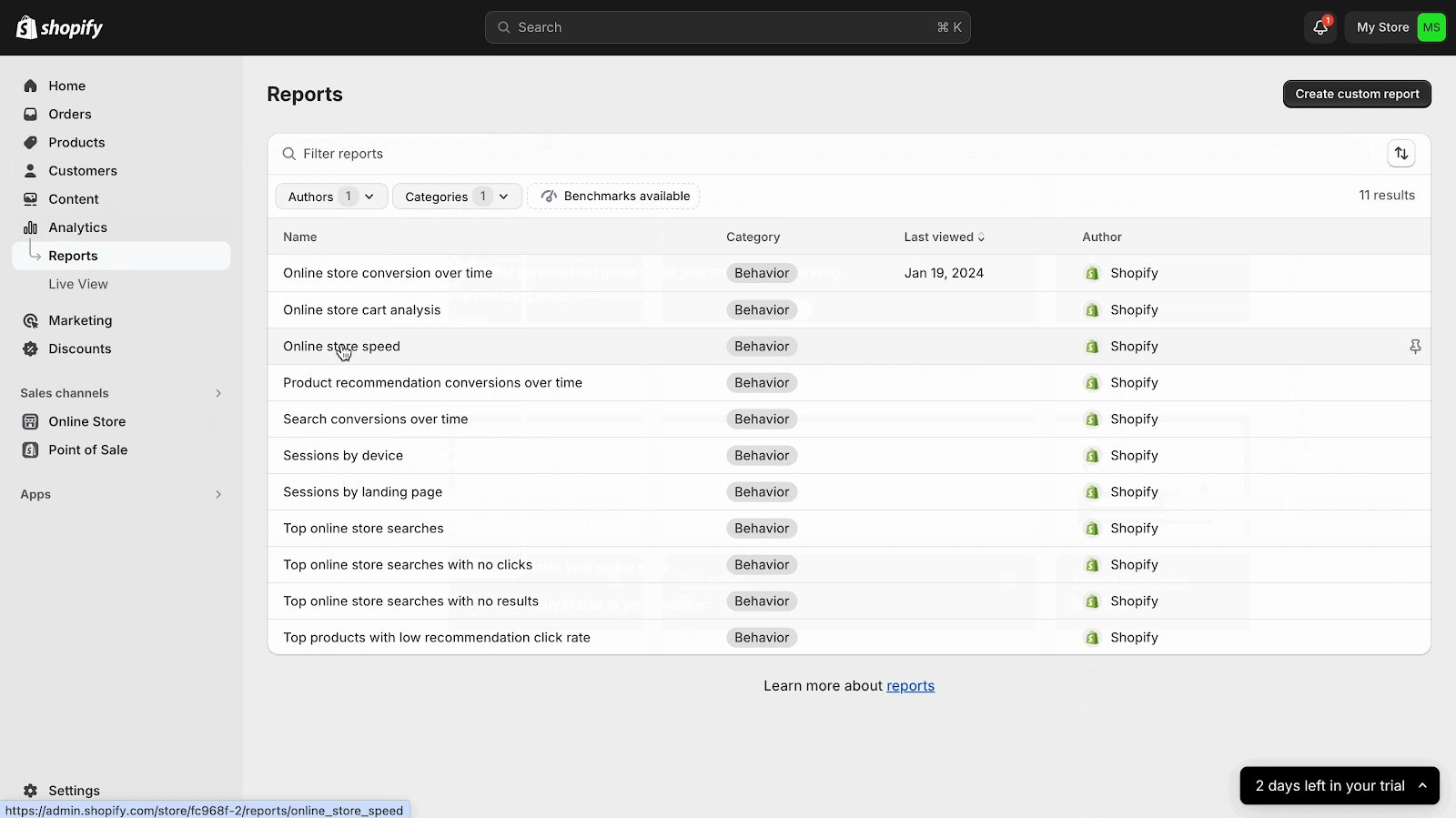
⭐ Cómo utilizar el informe de velocidad de la tienda en línea de Shopify
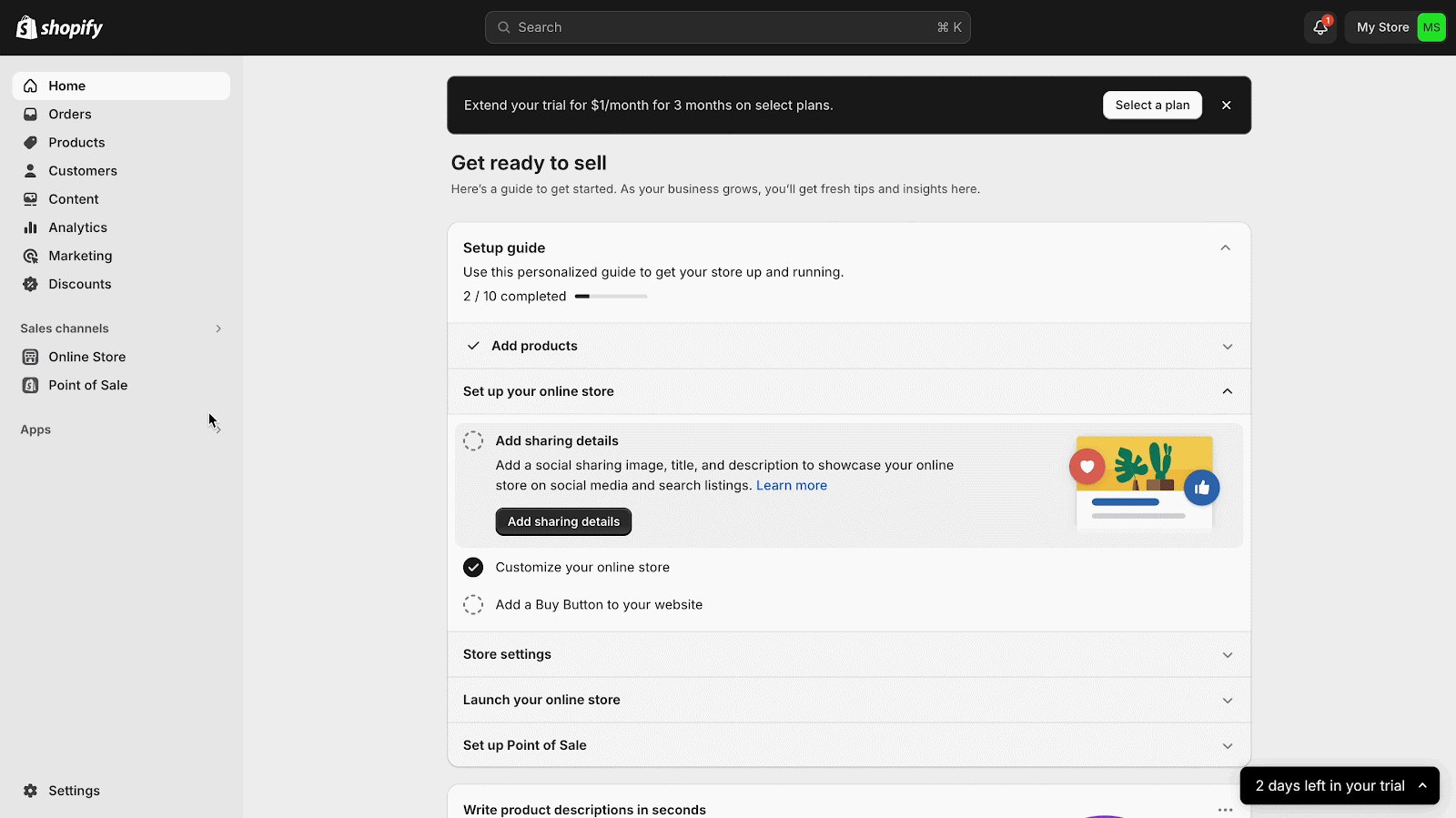
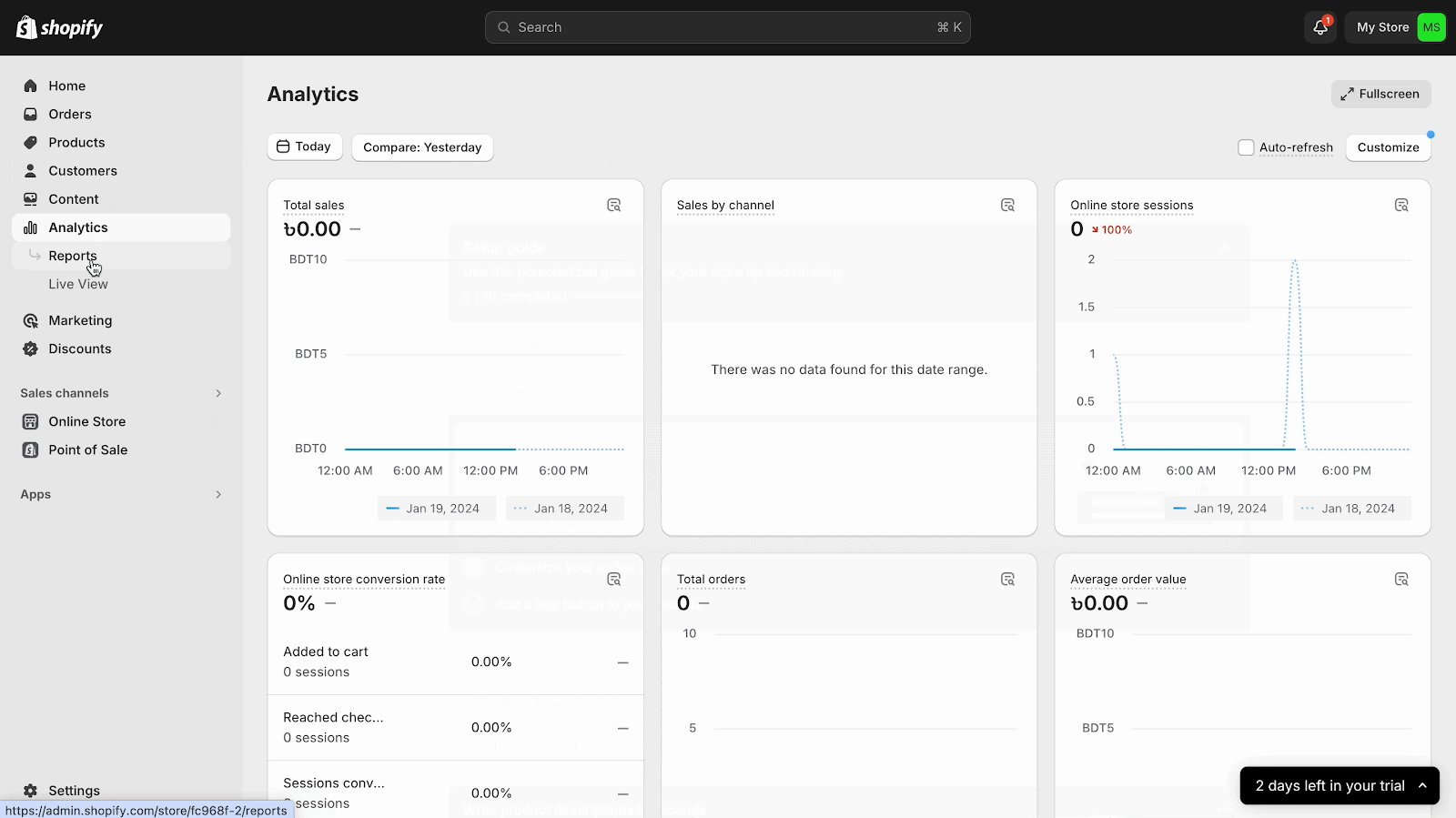
Shopify tiene una Función de prueba de velocidad incorporada que puede ayudarte a comparar la velocidad de tu tienda con otras. Para comparar la velocidad de tu tienda con otras, inicia sesión en el panel de administración de tu tienda Shopify y luego haz clic en el botón "Analítica' pestaña.
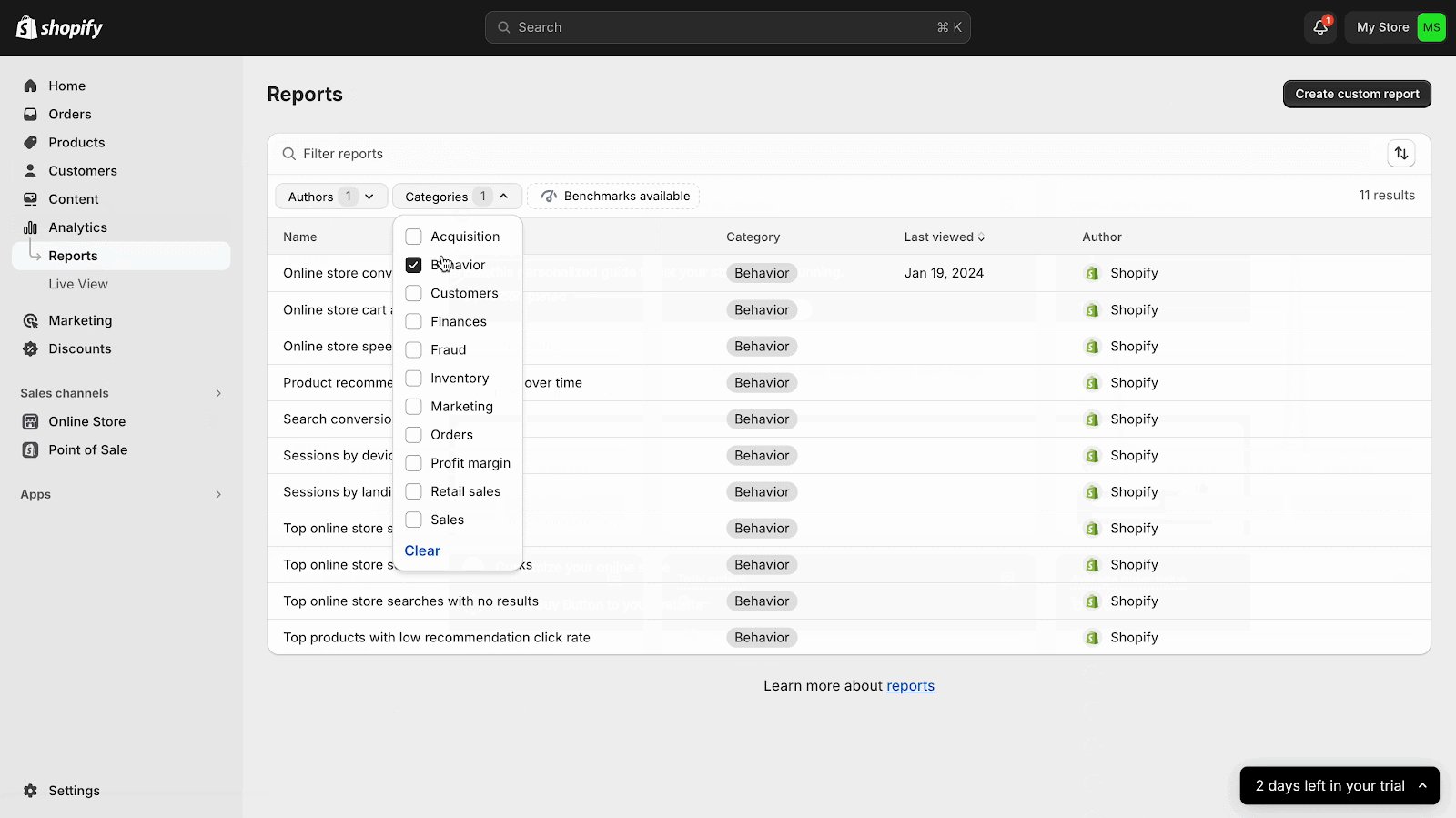
Luego, haga clic en 'Informe'botón y luego seleccione'Comportamiento' como categoría. Luego, seleccione 'Velocidad de la tienda online' opción. Así podrás ver la velocidad de tu tienda Shopify y compararla con otras.

⭐ Cómo usar Google PageSpeed Insights
Con Información de Google PageSpeedTambién puedes comprobar la velocidad de tu página de Shopify. Solo tienes que navegar a Google PageSpeed Insights e ingresa la URL de tu tienda Shopify allí. Después de unos momentos, obtendrás un informe detallado de la velocidad de la página de tu tienda Shopify. También puedes leer nuestra guía detallada en Información de Google PageSpeed para conocer los detalles del análisis de su informe de rendimiento.

⭐ Otras herramientas de prueba de velocidad de la tienda Shopify
También puede encontrar muchas herramientas de prueba de velocidad de página en línea para verificar el rendimiento de su página. Pingdom o Extensión de Chrome para Lighthouse Podrían ser buenas opciones para comprobar la velocidad de tu página de Shopify. Estas herramientas te ayudarán a generar un informe de rendimiento general de tu sitio web.
Optimización de velocidad de Shopify: 13 formas de lograr una puntuación de velocidad de 100%
Ahora que ya sabes cómo comprobar la velocidad de tu tienda Shopify, veamos cómo puedes acelerarla. A continuación, te daremos algunos consejos avanzados para acelerar tu tienda.
1. Elige un tema liviano
Debes seleccionar con cuidado el tema de Shopify, ya que es el factor más importante para optimizar la velocidad. Un tema pesado puede ralentizar tu tienda, mientras que uno ligero puede acelerarla. Por lo tanto, si quieres acelerar tu tienda, elige un tema ligero que no ralentice su rendimiento.
Nuestros temas recomendados para una mejor velocidad de carga
- Amanecer – Tema de Shopify sencillo, rápido y gratuito
- Impulso – Tema de Shopify flexible, rápido y potente
2. Optimizar imágenes y vídeos
Cuando tienes un sitio web de comercio electrónico, debes compartir imágenes y vídeos de tus productos en el sitio web. Sin embargo, si subes imágenes sin comprimir o utilizas vídeos demasiado pesados, el rendimiento del sitio web se ralentizará.
⭐ Formatos de imagen y compresión correctos
El uso de imágenes comprimidas con el formato de archivo adecuado puede ayudarte a acelerar tu tienda. A diferencia de PNG, el formato de archivo JPG o webPG puede hacer que tus imágenes sean más livianas, lo que acelerará tu tienda. Por lo tanto, debes usar el formato adecuado al cargar tus imágenes en la tienda Shopify.
Además, si subes imágenes de alta resolución, eso también afectará la velocidad de tu página. Por eso, debes comprimir las imágenes y reducir el tamaño del archivo. Sin embargo, al hacer zoom, no debes optimizar demasiado la imagen para evitar que se vea borrosa.
⭐ Utilice la carga diferida
La carga diferida es una técnica avanzada para acelerar la velocidad de su página. Si habilita la carga diferida en su sitio web, su imagen o video se cargará solo cuando sus visitantes lleguen a una sección específica. Como resultado, la velocidad de su página aumentará mucho más rápido que antes. Puede Habilitar manualmente la carga diferida en su tienda o utilice una aplicación de carga diferida para habilitarlo en su sitio web.
⭐ Utilice vídeos MP4 comprimidos en lugar de GIF animados
Los GIF animados son de 5 a 10 veces más grandes que los videos MP4 en promedio. Por lo tanto, cuando carga GIF, puede ralentizar la velocidad de carga de su página web. En lugar de GIF animados, usar videos MP4 comprimidos es una opción mucho mejor. Además, puede incrustar videos de una fuente externa para mantener su página web liviana.
⭐ StoreSEO: nuestra aplicación recomendada para optimizar imágenes
StoreSEO es la mejor aplicación de optimización SEO para Shopify que viene con una función de optimización de imágenes. Puedes optimizar fácilmente el tamaño y el formato de tus archivos y cambiar el tamaño de la imagen de tu tienda sin problemas. Tiene funciones de optimización de imágenes individuales y en masa para reajustar el tamaño y el formato de tus archivos y aumentar la velocidad de tu página. Por lo tanto, puedes prueba esta aplicación de Shopify para optimizar tus imágenes.
3. Optimizar fuentes
Las fuentes juegan un papel crucial en el tiempo de carga. Cada fuente que agregues a tu página web aumentará un poco el tiempo de carga. Por lo tanto, si quieres mejorar los elementos esenciales de la web, debes optimizar tus fuentes para crear una tienda de comercio electrónico increíblemente rápida.
4. Minificación de CSS y JS
La minimización de CSS y JS implica eliminar el código CSS y JavaScript innecesario de tu tienda Shopify. Implica el proceso de eliminar datos redundantes sin afectar la forma en que el navegador procesa el recurso. Esto incluye eliminar comentarios y formato de código, eliminar código no utilizado y utilizar nombres de variables y funciones más cortos, entre otras optimizaciones.
5. Utilice páginas AMP
AMP (Páginas Móviles Aceleradas) es un marco diseñado para crear páginas web de carga más rápida para dispositivos móviles. Al usar páginas AMP en tu tienda Shopify, puedes mejorar significativamente los tiempos de carga, en particular en dispositivos móviles. Por lo tanto, puede ayudarte a mejorar la experiencia de tus usuarios y aumentar las tasas de conversión.
6. Eliminar aplicaciones innecesarias
Cada aplicación que instales en tu tienda Shopify puede afectar a tu sitio y posiblemente ralentizar los tiempos de carga. Por lo tanto, debes evaluar las aplicaciones instaladas en tu tienda y eliminar las que sean innecesarias o redundantes. Por lo tanto, conserva solo las aplicaciones esenciales que contribuyen directamente a la funcionalidad y el rendimiento de tu tienda.
7. Eliminar los recursos que bloquean la representación
Debes identificar y eliminar los recursos que bloquean la visualización y que ralentizan la carga de tus páginas web. Esto incluye los archivos CSS y JavaScript que impiden que el navegador muestre el contenido rápidamente. Debes optimizar la secuencia de carga de estos recursos para garantizar una visualización más rápida de las páginas y una mejor experiencia del usuario.
8. Evite las redirecciones a varias páginas y los enlaces rotos
Las redirecciones y los enlaces rotos pueden aumentar los tiempos de carga y afectar negativamente la experiencia del usuario. Por lo tanto, debes minimizar el uso de redirecciones de varias páginas y asegurarte de que no haya enlaces rotos en tu tienda Shopify. Revisa tu sitio periódicamente para detectar enlaces rotos y optimiza tu estrategia de redireccionamiento para optimizar el rendimiento de carga de las páginas.
9. Reducir las solicitudes HTTP
Reducir la cantidad de solicitudes HTTP puede mejorar significativamente los tiempos de carga, especialmente para usuarios con conexiones a Internet o dispositivos móviles más lentos. Por lo tanto, debes optimizar las imágenes, consolidar los archivos CSS y JavaScript y utilizar la carga diferida para que tu tienda sea más rápida.
10. Organice los códigos de seguimiento con Google Tag Manager
Si organizas tus códigos de seguimiento de manera eficiente, puedes minimizar su impacto en los tiempos de carga de las páginas y garantizar un rendimiento más fluido en toda tu tienda Shopify. Por lo tanto, debes centralizar y organizar los códigos de seguimiento, los scripts de análisis y otros scripts de terceros mediante Administrador de etiquetas de Google.
11. Elija el diseño Hero en lugar de carruseles y controles deslizantes
Los diseños de héroes son más simples y eficientes, reducen la cantidad de recursos que se deben cargar y mejoran la velocidad general de carga de la página. Opte por un diseño de héroes en lugar de carruseles y controles deslizantes en la página de inicio y las páginas de productos de su tienda Shopify.
12. Aloje videos de productos de forma externa
En lugar de alojar videos de productos directamente en su tienda Shopify, considere alojarlos externamente en plataformas como YouTube o Vimeo. Esto reduce la carga en su servidor y puede generar tiempos de carga de página más rápidos, especialmente para los usuarios que acceden a su sitio desde diferentes plataformas.
13. Reemplace los GIF con imágenes estáticas
Reemplace los GIF con imágenes estáticas siempre que sea posible para optimizar los tiempos de carga. Los GIF pueden ser archivos grandes que tardan más en cargarse, especialmente en conexiones a Internet lentas. Con imágenes estáticas, puede reducir el tamaño de las páginas web y mejorar el rendimiento general.
🎁 Aplicaciones recomendadas para cargar rápidamente la tienda Shopify
En la tienda de aplicaciones de Shopify, encontrarás muchas aplicaciones para que tu tienda Shopify sea más rápida. Estas son algunas aplicaciones recomendadas para ayudarte a optimizar la velocidad de carga de tu tienda Shopify:
- SEO de la tienda:StoreSEO viene con un Optimizador de imágenes complemento que puedes usar para reducir el tamaño del archivo de tu imagen y hacer que tu tienda sea más rápida que antes.
- Cargar:Esta aplicación de Shopify puede ayudarte a agregar carga diferida a tu tienda y acelerar el tiempo de carga general.
- Hipervelocidad: Puede ayudarle a minimizar archivos CSS y Javascript junto con otras funciones para acelerar su tienda.
⁉️ Preguntas frecuentes
Antes de finalizar este blog, responderemos algunas de las preguntas más frecuentes sobre la optimización de la velocidad de Shopify. Echemos un vistazo rápido a continuación.
⁉️ ¿Cuál es una buena velocidad de Shopify?
Una buena velocidad de Shopify generalmente está dentro del rango de 2 a 3 segundos para que toda la página se cargue por completo.
⁉️ ¿Por qué Shopify 2.0 es más rápido?
Shopify 2.0 es más rápido debido a varias optimizaciones y mejoras implementadas en su arquitectura y base de código.
⁉️ ¿Shopify es más rápido que Woocommerce?
Tanto Shopify como WooCommerce tienen el potencial de ser plataformas de comercio electrónico rápidas y de alto rendimiento, pero la velocidad puede variar dependiendo de factores como el entorno de alojamiento, los esfuerzos de optimización, la elección de temas y complementos y el mantenimiento continuo.
Acelera tu tienda Shopify hoy
La optimización de velocidad de Shopify es muy importante si quieres crear una tienda exitosa. Así que no esperes más. Comienza a optimizar tu tienda siguiendo nuestras pautas e impulsa el crecimiento de tu negocio.
Espero que este blog te resulte útil. Para conocer más consejos, trucos e información detallada para tu tienda Shopify Suscríbete a nuestro blog y mantente en contacto con nosotros.









