Ajouter des images à votre boutique Shopify est l'un des moyens les plus efficaces de rendre votre site web visuellement attrayant et engageant pour vos visiteurs. Les images jouant un rôle important dans le e-commerce, elles nécessitent une attention particulière. Si vous débutez avec Shopify et son langage de création de modèles Liquid, le processus peut sembler intimidant au premier abord. Dans cet article, nous allons explorer les étapes pour ajouter une image à une boutique Shopify avec Shopify Liquid.

Comprendre Shopify Liquid
Avant de plonger dans les étapes pratiques, il est important de comprendre ce que Shopify Liquid Liquid est la pierre angulaire des thèmes Shopify. C'est un langage de création de modèles simple et convivial, créé par Shopify pour aider les propriétaires et les développeurs de boutiques en ligne à personnaliser l'apparence de leurs boutiques.
Avec Liquid, vous pouvez insérer du contenu dynamique, comme des informations sur les produits, des informations client et, bien sûr, des images. En apprenant à utiliser Liquid, vous maîtriserez mieux le design de votre boutique et créerez une expérience d'achat plus personnalisée pour vos clients.
Étapes pour ajouter des images à votre boutique Shopify avec Shopify Liquid
Voici les étapes pour ajouter des images à votre boutique Shopify à l'aide de Shopify Liquid pour obtenir de meilleures personnalisations pour les images de votre boutique.
Étape 1 : Téléchargez votre image sur Shopify
La première étape pour ajouter une image à votre boutique Shopify consiste à importer le fichier image lui-même. Shopify propose différents emplacements de stockage pour les images, selon l'utilisation que vous souhaitez en faire.
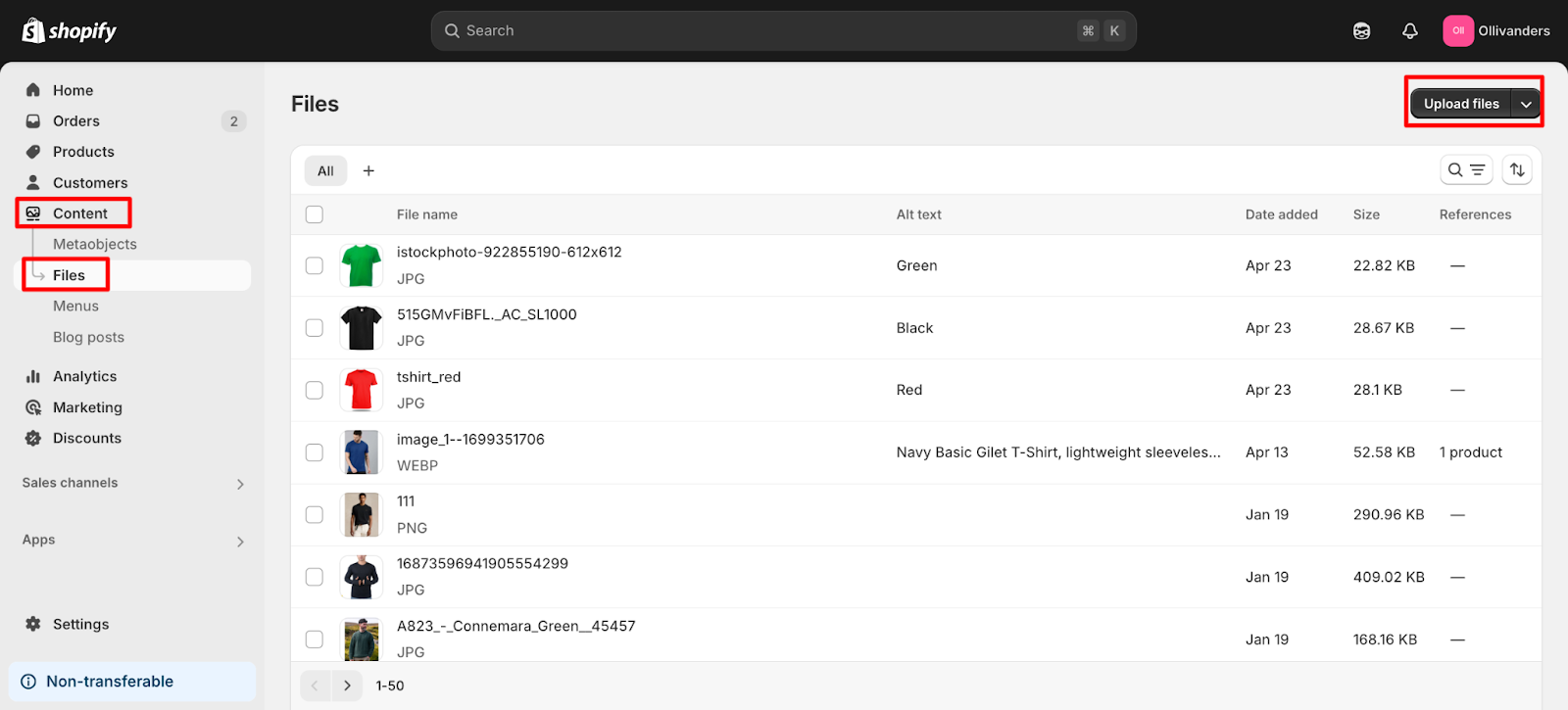
Pour les images que vous souhaitez utiliser dans votre boutique, telles que des bannières, des visuels promotionnels ou des icônes personnalisées, vous pouvez les importer dans la section « Fichiers ». Pour cela, accédez à votre tableau de bord d'administration Shopify, cliquez sur « Contenu », puis sélectionnez « Fichiers ». Vous pouvez ensuite importer votre image en cliquant sur le bouton « Importer des fichiers ».

Une fois le téléchargement terminé, Shopify vous fournira l'URL directe de votre image, dont vous aurez besoin ultérieurement. Si vous souhaitez utiliser l'image spécifiquement dans le code de votre thème, vous pouvez la télécharger dans le dossier « Ressources ».
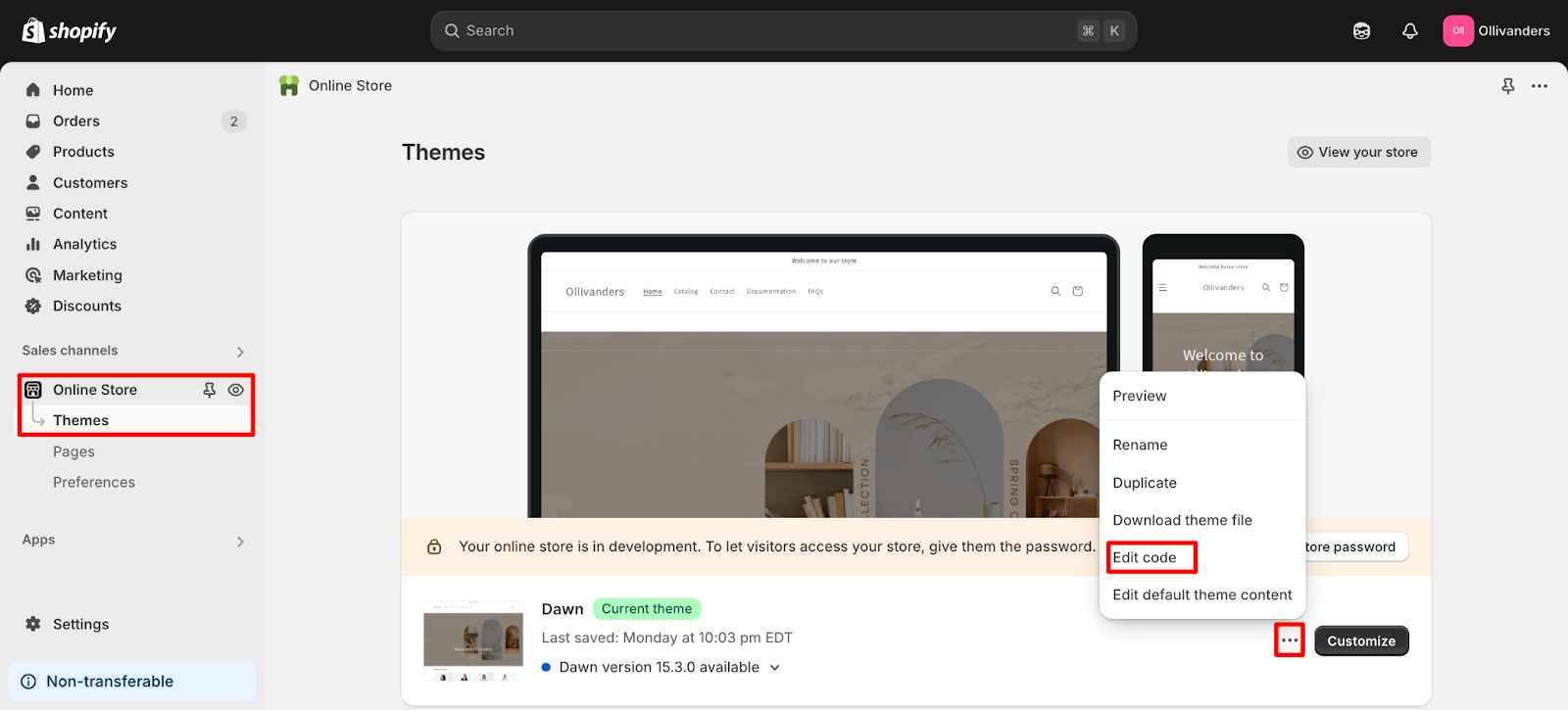
Pour y accéder, allez dans « Boutique en ligne », puis « Thèmes » et cliquez sur « Modifier le code » sur votre thème actif.

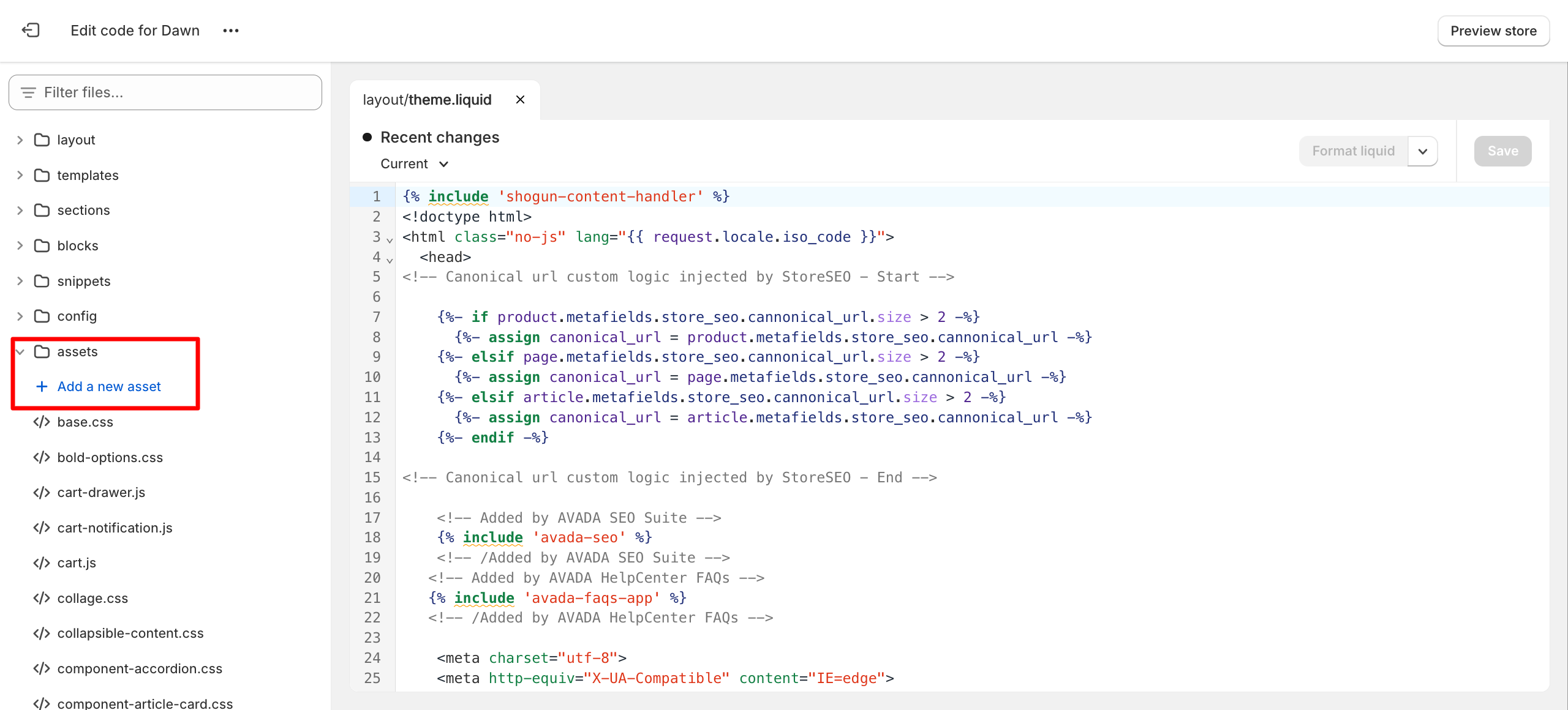
Dans l'éditeur de thèmes, recherchez le dossier « Ressources » et importez-y votre image. Cette méthode est particulièrement utile pour les images telles que les logos ou les icônes étroitement liées au design de votre boutique.

Étape 2 : Décidez où ajouter votre image
Une fois votre image téléchargée, l'étape suivante consiste à choisir l'emplacement où vous souhaitez qu'elle apparaisse sur votre boutique. Shopify vous permet d'ajouter des images à différentes parties de votre site web, comme les pages produits, la page d'accueil ou les sections personnalisées.
Pour les débutants, la méthode la plus accessible consiste à utiliser une section Liquid personnalisée. Disponible dans l'éditeur de thèmes de Shopify, cette section vous permet d'insérer du code Liquid directement sur n'importe quelle page, ce qui est idéal pour ajouter des images sans avoir à modifier les fichiers de base du thème. Ouvrez simplement l'éditeur de thèmes, choisissez la page ou la section où vous souhaitez ajouter votre image, puis ajoutez un nouveau bloc Liquid personnalisé.
Étape 3 : Insérer l'image à l'aide de Shopify Liquid
Une fois votre image téléchargée et l'emplacement choisi, il est temps de l'afficher avec Shopify Liquid. Si vous avez téléchargé votre image dans la section « Fichiers », commencez par copier l'URL de l'image fournie par Shopify.
Dans votre section Liquide personnalisé, utilisez la balise d'image HTML standard pour afficher l'image. Par exemple, vous pourriez écrire <img src="”your-image-url”" alt="”Describe" your image” width="”300″" />, en remplaçant « your-image-url » par le lien vers votre image. L'attribut « alt » est important pour l'accessibilité et le référencement ; assurez-vous donc de décrire votre image avec précision.
Si votre image se trouve dans le dossier « Actifs », vous pouvez utiliser le filtre « asset_url » de Liquid pour référencer l'image. Le code ressemblerait à ceci : {{ 'your-image.png' | asset_url | img_tag: 'Describe your image' }}.
Cette approche est idéale pour les images qui font partie de la conception de votre thème et garantit que votre image est chargée efficacement.
Shopify fournit également le filtre img_tag, qui permet de générer des balises d'image réactives et peut gérer automatiquement des attributs tels que le texte alternatif.
Par exemple, vous pouvez utiliser {{ 'your-image.jpg' | asset_img_url: '300×300' | img_tag }} pour afficher une image à une taille spécifique. Cette méthode est particulièrement utile pour assurer la cohérence de votre site.
Étape 4 : Ajuster la taille et la position de l’image
Après avoir inséré l'image, vous souhaiterez peut-être ajuster sa taille et sa position pour l'adapter à votre design. Vous pouvez contrôler la taille de l'image en spécifiant les attributs de largeur et de hauteur dans votre <img> balise ou en utilisant les filtres intégrés de Shopify pour définir les dimensions.
Par exemple, l'utilisation de « 300×300 » dans le filtre img_url redimensionnera l'image à 300 pixels par 300 pixels. Pour positionner votre image, vous pouvez utiliser les paramètres intégrés de l'éditeur de thème ou ajouter du CSS personnalisé pour affiner son positionnement. Cette flexibilité vous permet de créer une mise en page adaptée à votre marque et de garantir un affichage optimal de vos images sur tous les appareils.
Étape 5 : Enregistrer et prévisualiser
Une fois votre image ajoutée et les ajustements nécessaires effectués, il est important d'enregistrer vos modifications dans l'éditeur de thème. Après l'enregistrement, prévisualisez votre boutique pour vous assurer que l'image s'affiche correctement et s'intègre parfaitement au design général. Si l'image ne s'affiche pas correctement, vérifiez l'URL ou le nom du fichier et assurez-vous que le code est placé dans la bonne section.
Exemple : ajouter une image à une page produit
Prenons un exemple concret. Imaginons que vous souhaitiez ajouter une image promotionnelle à une page produit. Commencez par importer votre image dans la section « Fichiers » de votre interface administrateur Shopify.
Copiez l'URL de l'image téléchargée. Dans l'éditeur de thème, accédez à la page produit et ajoutez un bloc Liquid personnalisé. Collez le code suivant en remplaçant l'URL par la vôtre :
<img src="”https://cdn.shopify.com/s/files/1/your-image.jpg”" alt="”Product" feature” width="”400″" />.
Enregistrez vos modifications et prévisualisez la page du produit pour voir votre image en action.
Pourquoi utiliser Shopify Liquid pour ajouter des images à une boutique Shopify
Shopify Liquid, le puissant langage de création de modèles sur lequel Shopify s'appuie, offre un moyen flexible et efficace d'ajouter et de gérer des images dans votre boutique. Voici pourquoi vous devriez envisager d'utiliser Liquid pour travailler avec des images :
Attrait visuel et expérience utilisateur
L'une des principales raisons d'ajouter des images à une boutique Shopify à l'aide de Shopify Liquid est d'améliorer l'attrait visuel et l'aspect général. utilisateur expexpérienceDans le e-commerce, les acheteurs ne peuvent pas interagir physiquement avec les produits ; les images font donc le lien entre la boutique virtuelle et les attentes du client. Des visuels de haute qualité aident les clients à comprendre ce qu'ils achètent, renforcent leur confiance et créent une atmosphère plus accueillante.

Shopify Liquid permet aux propriétaires de magasins et aux développeurs de placer des images exactement là où ils le souhaitent, que ce soit sur les pages de produits, page de collection, Bannières ou sections personnalisées. Ce niveau de contrôle permet d'adapter l'expérience visuelle à différentes pages et à différents publics, rendant la boutique plus attrayante et professionnelle.
Augmenter les conversions et la confiance
Une autre motivation importante est l'impact des images sur les conversions et la confiance. Les études montrent systématiquement qu'une grande majorité des acheteurs en ligne se fient aux images des produits pour prendre leurs décisions d'achat.
Grâce à Shopify Liquid, les commerçants peuvent afficher plusieurs images de produits, proposer des fonctions de zoom ou présenter les produits sous différents angles. Ces fonctionnalités renforcent la confiance des clients, réduisent les hésitations et peuvent directement entraîner des taux de conversion plus élevés. Lorsque les clients voient clairement ce qu'ils achètent, ils sont plus susceptibles de finaliser leur achat.
Images réactives et optimisées
Shopify Liquid permet également d'activer des fonctionnalités réactives et images optimisées, Ce qui est crucial pour les performances web modernes. Grâce aux balises intégrées de Liquid et au réseau de diffusion de contenu (CDN) d'images de Shopify, les images peuvent être automatiquement redimensionnées et diffusées dans des formats adaptés à différents appareils et tailles d'écran.

Cela garantit un chargement rapide et net des images, que ce soit sur ordinateur, tablette ou smartphone. Des fonctionnalités comme le chargement différé, qui charge les images uniquement lorsque l'utilisateur fait défiler la page, améliorent encore la vitesse et les performances du site. Cela améliore non seulement l'expérience d'achat, mais a également un impact positif sur le classement dans les moteurs de recherche.
Avantages du référencement et de l'accessibilité
Améliorer le référencement L'accessibilité est une autre raison convaincante d'utiliser Shopify Liquid pour la gestion des images. Liquid simplifie l'ajout de texte alternatif descriptif aux images, ce qui aide les moteurs de recherche à mieux indexer le site et rend la boutique plus accessible aux utilisateurs malvoyants.

Des images correctement optimisées avec des attributs alt pertinents peuvent également aider le magasin à apparaître dans les résultats de recherche d'images, générant ainsi du trafic organique supplémentaire et élargissant la portée du magasin.
Flexibilité et personnalisation dynamique
La flexibilité et l'automatisation offertes par Shopify Liquid constituent également des atouts majeurs. Les fonctionnalités de création de modèles de Liquid permettent aux développeurs d'afficher dynamiquement des images en fonction des données produit, des collections ou des champs personnalisés, sans avoir à mettre à jour manuellement chaque image.

Par exemple, vous pouvez parcourir toutes les images de produits et les afficher dans une galerie, ou afficher différentes images selon les variantes de produits. Cette automatisation permet de gagner du temps, de réduire les erreurs et de simplifier la gestion de catalogues volumineux ou de contenus fréquemment modifiés.
Conception cohérente dans votre magasin
Enfin, l'utilisation de Shopify Liquid pour ajouter des images garantit une image de marque et un contrôle de la mise en page cohérents sur l'ensemble de la boutique. En gérant les images via les modèles Liquid, les commerçants peuvent maintenir un style, des dimensions et un placement uniformes, ce qui renforce l'identité de la marque et offre une expérience d'achat cohérente. Cette cohérence, difficile à obtenir avec le placement manuel des images, devient encore plus importante à mesure que la boutique grandit et évolue.
Comparaison : Placement d'images Shopify Liquid vs. Placement d'images manuel
Voyons en un coup d’œil la différence entre Shopify Liquid et le placement manuel d’images pour votre boutique Shopify.
| Fonctionnalité | Shopify Liquid | Placement manuel des images (HTML/CSS) |
| Prise en charge des images réactives | Oui (via image_tag et CDN) | Non, nécessite un codage manuel |
| Contenu dynamique (par exemple, boucles) | Oui (parcourir les images des produits) | Difficile, pas dynamique |
| Optimisation SEO (texte alternatif) | Facilement géré dans Liquid | Doit être ajouté manuellement |
| Personnalisation et automatisation | Élevé (utiliser des variables, des conditions) | Faible |
| Optimisation des performances | Chargement différé intégré, prise en charge CDN | Manuel, sujet aux erreurs |
| Cohérence dans tous les magasins | Facile à entretenir | Plus difficile à mettre à l'échelle |
Optimisez les modifications de votre boutique Shopify avec Shopify Liquid
Ajouter des images à votre boutique Shopify avec Shopify Liquid est une compétence qui se traduit par un design amélioré, un engagement accru et une expérience d'achat plus agréable pour vos clients. En sachant où stocker vos images, en les préparant correctement, en utilisant le bon code Liquid et en suivant les bonnes pratiques, vous pouvez faire briller votre boutique Shopify en toute confiance. N'oubliez pas : toute boutique performante commence par de superbes visuels ; prenez donc le temps de bien choisir vos images !
Alors, avez-vous trouvé notre blog utile ? Si oui, n'hésitez pas abonnez-vous à notre blog pour plus de conseils, de tutoriels et de mises à jour sur des sujets liés à l'industrie.