Lorsque vous gérez un site de commerce électronique, l'optimisation de sa vitesse est essentielle à votre réussite. Les visiteurs ne peuvent être convertis en clients que si votre site Web se charge correctement et s'ils sont satisfaits de leur expérience. C'est pourquoi si vous souhaitez garantir des performances optimales, Optimisation de la vitesse de Shopify est essentiel pour tous les magasins. Dans ce blog, nous allons discuter de 13 méthodes éprouvées pour rendre votre magasin ultra-rapide. Alors, sans plus tarder, commençons.

📖 Un aperçu de l'optimisation de la vitesse de Shopify
L'optimisation de la vitesse de Shopify est également appelée « optimisation des performances du site Web », Cela signifie améliorer la vitesse de chargement de votre page pour une expérience de navigation plus rapide. Il comprend un certain nombre de facteurs internes et externes dans Shopify pour accélérer n'importe quelle page Web. Et bien qu'il existe de nombreux facteurs qui peuvent être hors de votre contrôle lorsqu'il s'agit d'optimiser les performances de votre boutique, il y en a d'autres que vous pouvez modifier pour une vitesse ultra-rapide.
💡 Pourquoi devriez-vous optimiser la vitesse de votre site Shopify
L'optimisation de la vitesse de Shopify est importante pour plusieurs raisons. Selon Google, 53% des visiteurs abandonnent un site Web si le chargement prend plus de 3 secondes. Cela signifie que si votre boutique Shopify est lente, 53 clients sur 100 quitteront votre boutique sans acheter vos produits et pourraient envisager de faire appel à des concurrents.
Imaginez un magasin physique où la file d'attente au comptoir dure une éternité et où vous avez une autre option. Allez-vous attendre pour acheter quelque chose dans ce magasin ou aller dans un autre ? Il en va de même pour l'interface numérique. Si vos visiteurs voient que votre site Web n'est pas assez rapide, ils partiront et iront dans un autre magasin.
Si votre site Web est lent, votre campagne marketing pourrait être vouée à l'échec. Par conséquent, si vous souhaitez convertir vos visiteurs en clients, vous devez disposer d'un site Web à chargement rapide.
💡 De quoi dépend la vitesse de votre boutique Shopify ?
La vitesse d'une boutique Shopify dépend de plusieurs facteurs. Examinons-les tous et découvrons la portée de la stratégie d'optimisation.
⭐ Facteurs internes
La vitesse de votre boutique Shopify dépend de facteurs internes tels que Applications et thèmes que vous avez installé. De plus, même si votre thème ou votre application ne pose pas de problèmes, ils peuvent avoir des fonctionnalités spécifiques qui ont un impact significatif sur la vitesse de votre boutique.
Lorsque vous utilisez Code liquide complexe ou inefficace, cela peut ralentir votre site Web. Trop d'images et de vidéos de haute qualité, ainsi que des polices de caractères, peuvent ralentir le chargement de votre site Web.
⭐ Facteurs externes
Les facteurs externes qui peuvent avoir un impact sur la façon dont votre site Web se charge sont hors de votre contrôle. L'appareil, le réseau et l'emplacement de votre client peuvent ralentir votre chargement. En outre, certaines infrastructures Shopify telles que le réseau de diffusion de contenu (CDN), le cache du navigateur local et le cache de page côté serveur peuvent affecter les performances de votre site.
Les actifs à l'intérieur du 'contenu_pour_en-tête Liquide" l'objet peut également ralentir la vitesse de votre page. La bonne nouvelle est que Shopify travaille en permanence à l'amélioration de son infrastructure interne pour offrir une meilleure expérience aux propriétaires de magasins et à leurs clients.
💡 Comment tester la vitesse de votre boutique Shopify
Bien que vous puissiez trouver de nombreux outils de test de vitesse en ligne, Shopify propose une fonction de rapport de vitesse intégrée pour voir les performances de la boutique. Voyons comment vous pouvez tester la vitesse de votre boutique Shopify ici.
⭐ Utilisation du rapport sur la vitesse de la boutique en ligne de Shopify
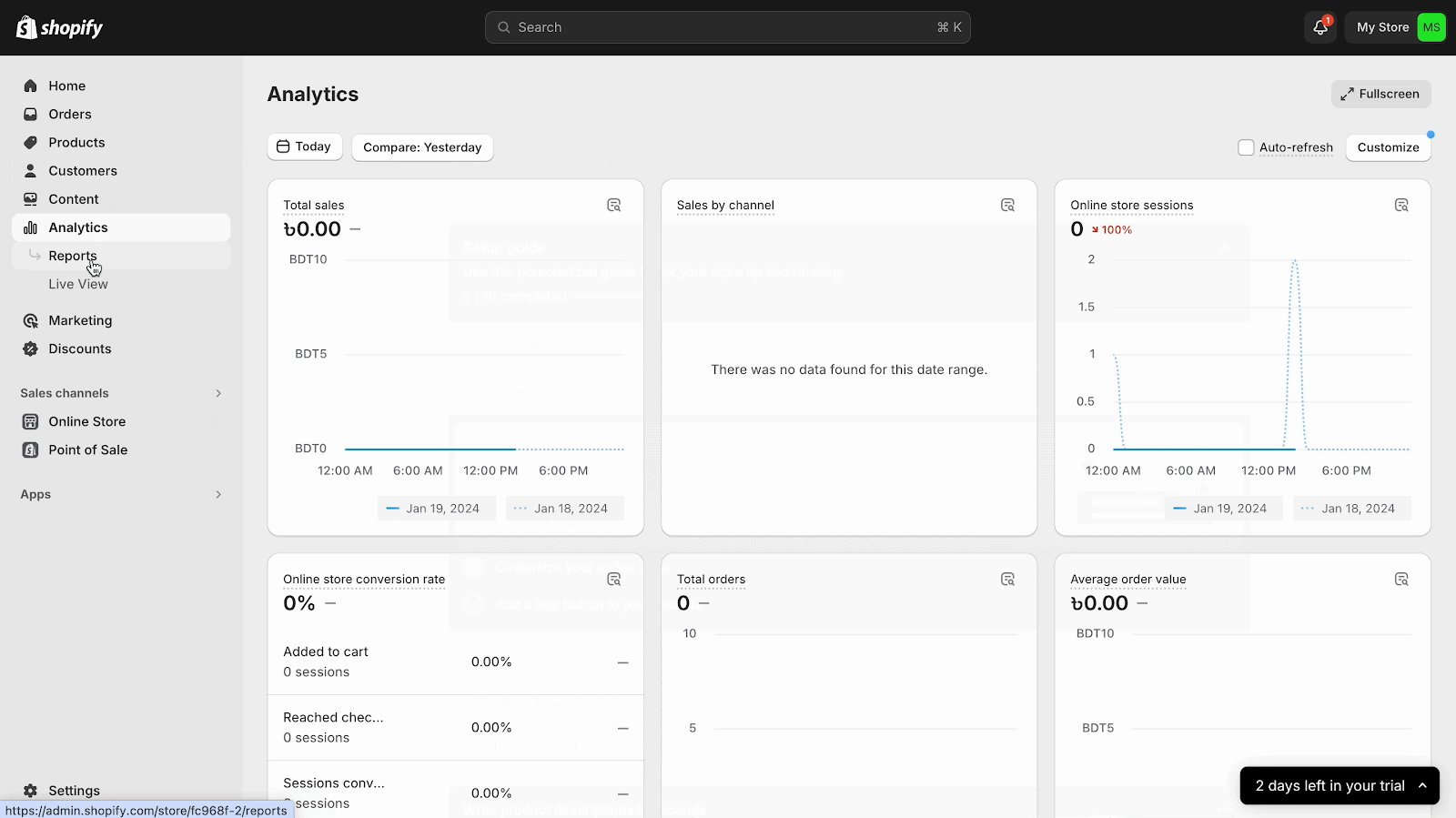
Shopify a un fonction de test de vitesse intégrée Cela peut vous aider à comparer la vitesse de votre boutique avec celle des autres. Pour comparer la vitesse de votre boutique avec celle des autres, connectez-vous au tableau de bord d'administration de votre boutique Shopify, puis cliquez sur le bouton «Analytique' onglet.
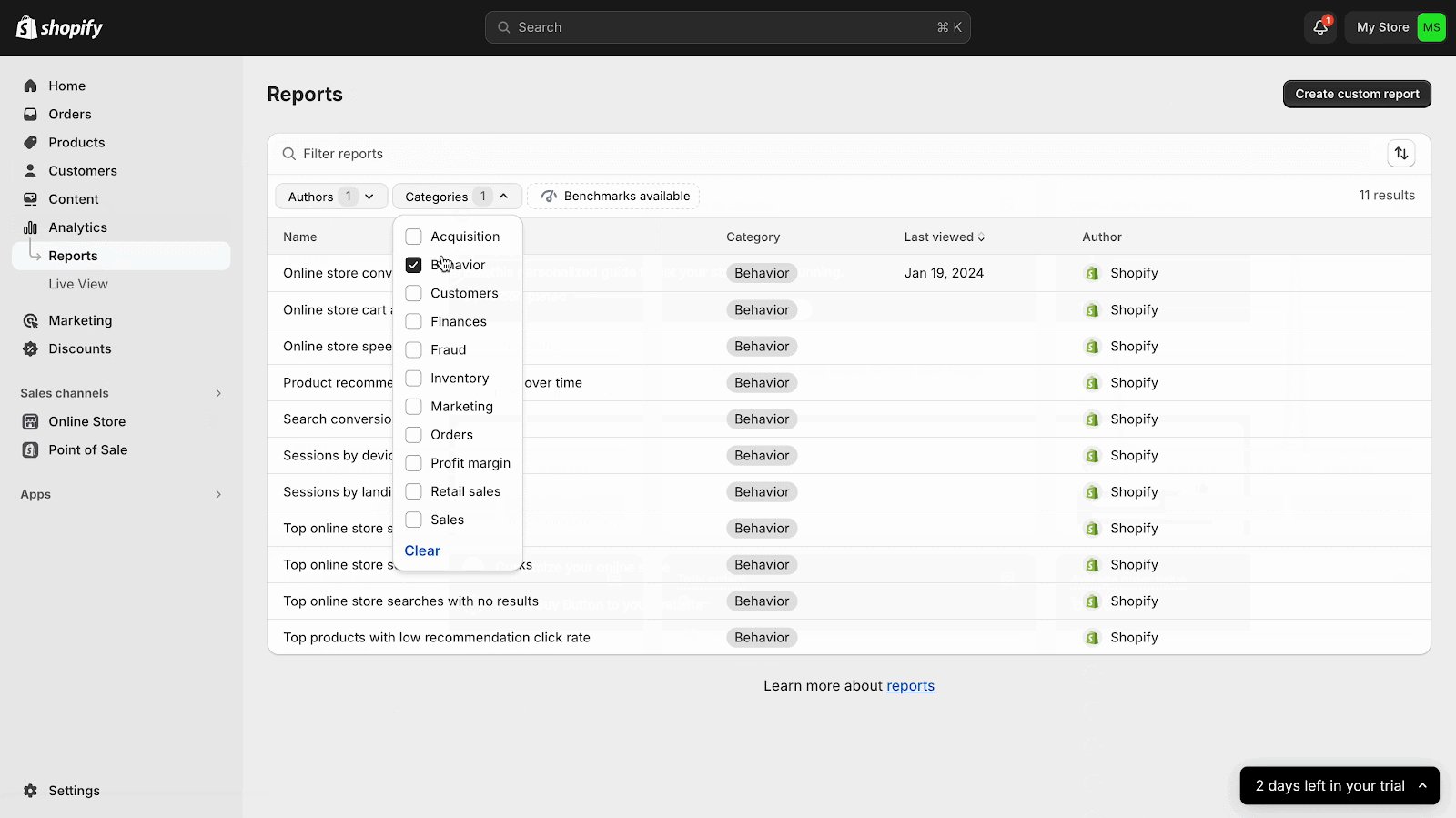
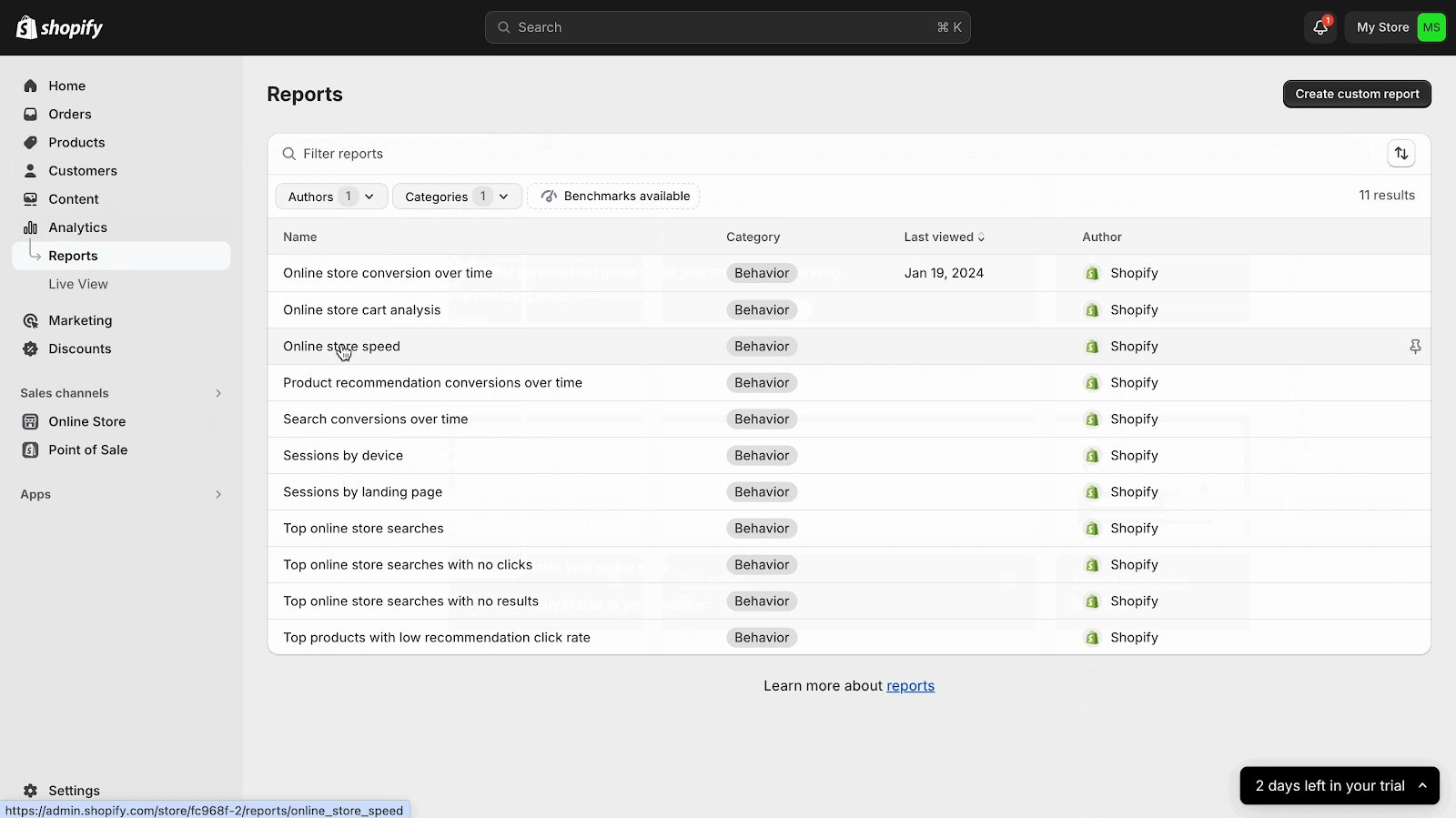
Ensuite, cliquez sur le «Rapport" bouton puis choisissez "Comportement" comme catégorie. Ensuite, choisissez la catégorie "Vitesse de la boutique en ligne' option. C'est ainsi que vous pouvez voir la vitesse de votre boutique Shopify et la comparer avec d'autres.

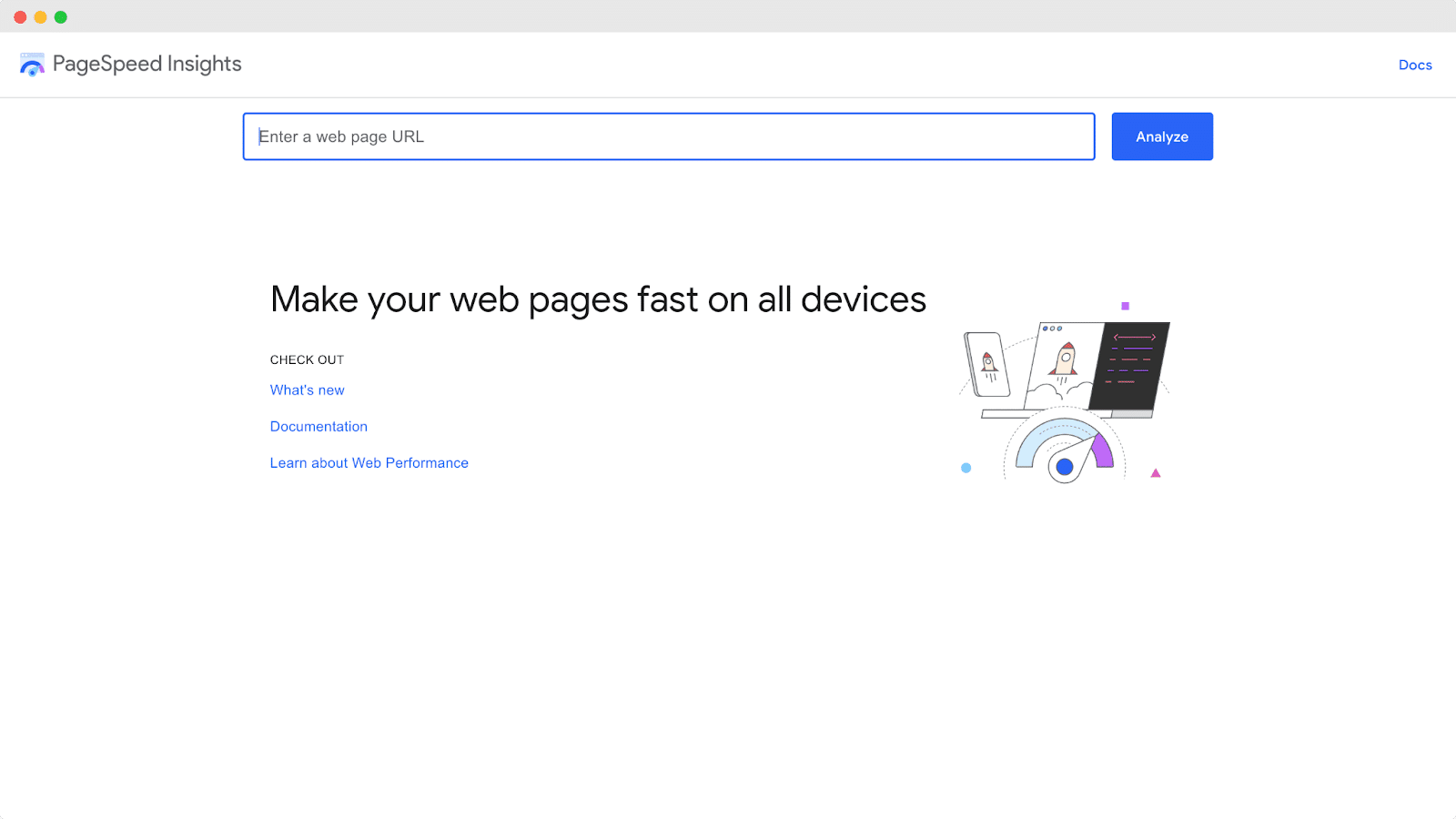
⭐ Utilisation de Google PageSpeed Insights
Avec Informations sur la vitesse des pages de Google, vous pouvez également vérifier la vitesse de votre page Shopify. Accédez simplement à Google PageSpeed Insights et saisissez l'URL de votre boutique Shopify. Après quelques instants, vous obtiendrez un rapport détaillé sur la vitesse de la page de votre boutique Shopify. Vous pouvez également lire notre guide détaillé sur Informations sur la vitesse des pages de Google pour connaître les tenants et aboutissants de l'analyse de votre rapport de performance.

⭐ Autres outils de test de vitesse de boutique Shopify
Vous pouvez également trouver de nombreux outils de test de vitesse de page en ligne pour vérifier les performances de votre page. Pingdom ou Extension Chrome Phare Il existe de bonnes options pour vérifier la vitesse de votre page Shopify. Ces outils vous aideront à générer le rapport de performance global de votre site Web.
⚡ Optimisation de la vitesse de Shopify : 13 méthodes pour obtenir un score de vitesse de 100%
Maintenant que vous savez comment vérifier la vitesse de votre boutique Shopify, découvrons ici comment vous pouvez accélérer votre boutique Shopify. Nous partagerons ci-dessous des conseils avancés pour vous aider à accélérer votre boutique.
1. Choisissez un thème léger
Vous devez sélectionner soigneusement votre thème Shopify, car c'est le facteur le plus important dans l'optimisation de la vitesse. Un thème lourd peut ralentir votre boutique, tandis qu'un thème léger peut l'accélérer. Donc, si vous souhaitez accélérer votre boutique, choisissez un thème léger qui ne ralentira pas vos performances.
Nos thèmes recommandés pour une vitesse de chargement optimale
- Aube – Thème Shopify simple, rapide et gratuit
- Impulsion – Thème Shopify flexible, rapide et puissant
2. Optimisez les images et les vidéos
Lorsque vous gérez un site Web de commerce électronique, vous devez partager l'image et les vidéos de votre produit sur votre site Web. Cependant, si vous téléchargez des images sans les compresser ou utilisez des vidéos trop lourdes, cela ralentira les performances de votre site Web.
⭐ Formats d'image et compression appropriés
L'utilisation d'images compressées avec le bon format de fichier peut vous aider à accélérer votre boutique. Contrairement au format PNG, le format de fichier JPG ou webPG peut alléger vos images, ce qui accélérera votre boutique. Vous devez donc utiliser le format approprié lors du téléchargement de vos images sur la boutique Shopify.
De plus, si vous téléchargez des images en haute résolution, cela aura également un impact sur la vitesse de chargement de votre page. C'est pourquoi vous devez compresser vos images et réduire la taille du fichier. Cependant, lorsque vous effectuez un zoom avant, vous ne devez pas suroptimiser l'image pour éviter le flou.
⭐ Utilisez le chargement différé
Le chargement différé est une technique avancée permettant d'accélérer la vitesse de chargement de votre page. Si vous activez le chargement différé sur votre site Web, votre image ou votre vidéo ne se chargera que lorsque vos visiteurs accèderont à une section spécifique. Par conséquent, la vitesse de chargement de votre page augmentera beaucoup plus rapidement qu'auparavant. Vous pouvez soit activer manuellement le chargement paresseux sur votre boutique ou utilisez une application de chargement différé pour l'activer sur votre site Web.
⭐ Utilisez des vidéos MP4 compressées au lieu de GIF animés
Les GIF animés sont en moyenne 5 à 10 fois plus volumineux que les vidéos MP4. Par conséquent, le téléchargement de GIF peut ralentir la vitesse de chargement de votre page Web. Au lieu d'utiliser des GIF animés, l'utilisation de vidéos MP4 compressées est une bien meilleure option. Vous pouvez également intégrer une vidéo provenant d'une source externe pour alléger votre page Web.
⭐ StoreSEO : notre application recommandée pour l'optimisation des images
StoreSEO est l'application d'optimisation SEO ultime de Shopify qui est dotée d'une fonction d'optimisation d'image. Vous pouvez facilement optimiser la taille et le format de votre fichier et redimensionner l'image de votre boutique sans aucun problème. Il dispose de fonctionnalités d'optimisation d'image individuelles et en masse pour réajuster la taille et le format de votre fichier et augmenter la vitesse de votre page. Ainsi, vous pouvez essayez cette application Shopify pour optimiser vos images.
3. Optimiser les polices
Les polices jouent un rôle crucial dans le temps de chargement. Chaque police que vous ajoutez à votre page Web augmentera légèrement le temps de chargement. Ainsi, si vous souhaitez améliorer les éléments essentiels du Web, vous devez optimiser vos polices pour créer une boutique de commerce électronique ultra-rapide.
4. Minification CSS et JS
La minification CSS et JS consiste à supprimer le code CSS et JavaScript inutile de votre boutique Shopify. Il s'agit de supprimer les données redondantes sans affecter la manière dont la ressource est traitée par le navigateur. Cela comprend la suppression des commentaires et du formatage du code, l'élimination du code inutilisé et l'utilisation de noms de variables et de fonctions plus courts, entre autres optimisations.
5. Utilisez les pages AMP
AMP (pages mobiles accélérées) est un framework conçu pour créer des pages Web à chargement plus rapide pour les appareils mobiles. En utilisant des pages AMP dans votre boutique Shopify, vous pouvez améliorer considérablement les temps de chargement, en particulier sur les appareils mobiles. Cela peut donc vous aider à améliorer votre expérience utilisateur et à augmenter les taux de conversion.
6. Supprimez les applications inutiles
Chaque application que vous installez sur votre boutique Shopify peut affecter votre site et potentiellement ralentir les temps de chargement. Vous devez donc évaluer les applications installées dans votre boutique et supprimer celles qui sont inutiles ou redondantes. Ne conservez donc que les applications essentielles qui contribuent directement aux fonctionnalités et aux performances de votre boutique.
7. Éliminez les ressources qui bloquent le rendu
Vous devez identifier et éliminer les ressources qui bloquent le rendu et qui ralentissent le chargement de vos pages Web. Cela inclut les fichiers CSS et JavaScript qui empêchent le navigateur de restituer rapidement le contenu. Vous devez optimiser la séquence de chargement de ces ressources pour garantir un rendu de page plus rapide et une expérience utilisateur améliorée.
8. Évitez les redirections de pages multiples et les liens brisés
Les redirections et les liens brisés peuvent augmenter les temps de chargement et avoir un impact négatif sur l'expérience utilisateur. Vous devez donc minimiser l'utilisation de redirections multipages et vous assurer qu'il n'y a pas de liens brisés dans votre boutique Shopify. Vérifiez régulièrement votre site pour détecter les liens brisés et optimisez votre stratégie de redirection pour optimiser les performances de chargement des pages.
9. Réduisez les requêtes HTTP
Réduire le nombre de requêtes HTTP peut améliorer considérablement les temps de chargement, en particulier pour les utilisateurs disposant de connexions Internet ou d'appareils mobiles plus lents. Par conséquent, vous devez optimiser les images, consolider les fichiers CSS et JavaScript et utiliser le chargement différé pour rendre votre boutique plus rapide.
10. Organisez les codes de suivi avec Google Tag Manager
En organisant efficacement vos codes de suivi, vous pouvez minimiser leur impact sur les temps de chargement des pages et garantir des performances plus fluides sur votre boutique Shopify. Par conséquent, vous devez centraliser et organiser les codes de suivi, les scripts d'analyse et d'autres scripts tiers à l'aide de Gestionnaire de balises Google.
11. Choisissez la mise en page Hero plutôt que les carrousels et les curseurs
Les mises en page Hero sont plus simples et plus efficaces, réduisant le nombre d'éléments à charger et améliorant la vitesse de chargement globale des pages. Optez pour une mise en page Hero plutôt que pour des carrousels et des curseurs sur la page d'accueil et les pages de produits de votre boutique Shopify.
12. Hébergez des vidéos de produits en externe
Au lieu d'héberger des vidéos de produits directement sur votre boutique Shopify, envisagez de les héberger en externe sur des plateformes comme YouTube ou Vimeo. Cela réduit la charge sur votre serveur et peut accélérer le chargement des pages, en particulier pour les utilisateurs accédant à votre site à partir de différents
13. Remplacez les GIF par des images statiques
Remplacez les GIF par des images statiques dans la mesure du possible pour optimiser les temps de chargement. Les GIF peuvent être des fichiers volumineux qui prennent plus de temps à charger, en particulier sur les connexions Internet lentes. En utilisant des images statiques, vous pouvez réduire la taille des pages Web et améliorer les performances globales.
🎁 Applications recommandées pour un chargement rapide de la boutique Shopify
Dans la boutique d'applications Shopify, vous trouverez de nombreuses applications pour accélérer votre boutique Shopify. Voici quelques applications recommandées pour vous aider à optimiser la vitesse de chargement de votre boutique Shopify :
- Référencement de magasin:StoreSEO est livré avec un Optimiseur d'image addon, que vous pouvez utiliser pour réduire la taille du fichier de votre image et rendre votre boutique plus rapide qu'avant.
- Charger:Cette application Shopify peut vous aider à ajouter un chargement paresseux à votre boutique et à accélérer le temps de chargement global.
- Hypervitesse: Il peut vous aider à minifier les fichiers CSS et Javascript ainsi que d'autres fonctionnalités pour accélérer votre boutique.
⁉️ Questions fréquemment posées
Avant de terminer ce blog, nous répondrons ci-dessous à certaines des questions les plus courantes posées sur l'optimisation de la vitesse de Shopify. Jetons un coup d'œil rapide ci-dessous.
⁉️ Quelle est une bonne vitesse Shopify ?
Une bonne vitesse Shopify se situe généralement entre 2 et 3 secondes pour que la page entière se charge complètement.
⁉️ Pourquoi Shopify 2.0 est-il plus rapide ?
Shopify 2.0 est plus rapide grâce à plusieurs optimisations et améliorations implémentées dans son architecture et sa base de code.
⁉️ Shopify est-il plus rapide que Woocommerce ?
Shopify et WooCommerce ont tous deux le potentiel d'être des plateformes de commerce électronique rapides et performantes, mais la vitesse peut varier en fonction de facteurs tels que l'environnement d'hébergement, les efforts d'optimisation, le choix des thèmes et des plugins et la maintenance continue.
Accélérez votre boutique Shopify dès aujourd'hui
L'optimisation de la vitesse de Shopify est extrêmement importante si vous souhaitez créer une boutique performante. Alors n'attendez plus. Commencez à optimiser votre boutique en suivant nos conseils et boostez la croissance de votre entreprise.
J'espère que vous trouverez ce blog utile. Pour en savoir plus sur les conseils, astuces et informations détaillées pour votre boutique Shopify abonnez-vous à notre blog et restez en contact avec nous.