L'optimisation des images pour votre site Web est importante. Les bonnes tailles d'image peuvent avoir un impact significatif sur les performances de votre site, l'expérience utilisateur et le classement des moteurs de recherche. Dans ce guide ultime, nous explorerons et explorerons les tailles d'image parfaites pour les sites WebIl vous aidera à trouver l’équilibre parfait entre qualité et efficacité.
![Tailles d'image parfaites pour les sites Web : le guide ultime [2025] 1 perfect image sizes for WordPress](https://storeseo.com/wp-content/uploads/2024/08/StoreSEO-Perfect-Image-Sizes-for-Websites_-The-Ultimate-Guide-2024.jpg)
L'importance de tailles d'image parfaites pour les sites Web
Les images sont un élément essentiel de tout site web, car elles offrent un attrait visuel et engagent les utilisateurs. Cependant, leur taille impacte considérablement les performances du site. Les images volumineuses peuvent ralentir le chargement et nuire à l'expérience utilisateur.
Les images plus grandes mettent plus de temps à charger car elles contiennent davantage de données. Cela peut frustrer les utilisateurs qui s'attendent à des pages à chargement rapide, surtout dans le monde numérique actuel, en constante évolution. Des temps de chargement lents peuvent entraîner des taux de rebond plus élevés, les utilisateurs quittant le site avant son chargement complet, ce qui impacte négativement l'engagement utilisateur et les performances globales du site.
Un autre facteur important à prendre en compte est que des images à chargement rapide peuvent améliorer l'engagement des utilisateurs en offrant une expérience de navigation fluide. Les utilisateurs sont plus susceptibles de rester sur un site web qui se charge rapidement et sans accroc. Ceci est particulièrement important pour les sites e-commerce où des images de haute qualité sont essentielles pour présenter les produits. Mais elles doivent être compensées par des temps de chargement rapides pour fidéliser les clients potentiels.
Le rôle des tailles d'image parfaites pour les sites Web dans le référencement
![Tailles d'image parfaites pour les sites Web : le guide ultime [2025] 2 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/image-12.png)
Optimisation des images En réduisant la taille de leurs fichiers sans compromettre la qualité, ils peuvent considérablement améliorer la vitesse de chargement des pages, essentielle pour un meilleur classement dans les moteurs de recherche. Les pages à chargement rapide sont privilégiées par les moteurs de recherche, ce qui améliore leur classement dans les résultats de recherche. Les images optimisées contribuent à réduire les taux de rebond en garantissant un chargement rapide des pages, ce qui encourage les utilisateurs à rester plus longtemps et à explorer davantage de contenu.
Cette expérience utilisateur améliorée est essentielle pour le référencement, car elle peut allonger la durée des visites et améliorer les indicateurs d'engagement, deux signaux positifs pour les moteurs de recherche. Avec l'utilisation croissante des appareils mobiles, l'optimisation des images pour les performances mobiles est essentielle. Des images plus petites et optimisées se chargent plus rapidement sur les réseaux mobiles, améliorant ainsi l'expérience utilisateur et le classement dans les résultats de recherche.
Assurez-vous que les images s'affichent correctement sur tous les appareils
Pour que vos images s'affichent parfaitement sur tous les appareils, des ordinateurs aux téléphones portables, il est essentiel d'utiliser des images responsives. Ces dernières s'adaptent à différentes tailles et résolutions d'écran, offrant une expérience visuelle optimale. Voici quelques bonnes pratiques pour y parvenir :
- Utiliser les attributs HTML : Utilisez des attributs HTML tels que «srcset' qui vous permettent de spécifier une liste de tailles et de résolutions d'images différentes parmi lesquelles le navigateur peut choisir en fonction des capacités de l'appareil et de la taille de la fenêtre d'affichage de l'utilisateur. Cela permet de diffuser des images optimisées pour améliorer la vitesse de chargement et les performances des pages.
- Techniques CSSUtilisez CSS pour définir la largeur des images en pourcentage de leur conteneur parent plutôt qu'en pixels fixes. Cela garantit que les images s'adaptent proportionnellement à la taille de l'écran, préservant ainsi leur rapport hauteur/largeur et leur clarté.
- Requêtes des médiasImplémentez des requêtes média en CSS pour diffuser différentes images ou ajuster leur style en fonction de la taille de l'écran de l'appareil. Cela permet d'obtenir la meilleure qualité d'image et les meilleures performances possibles pour chaque appareil.
- Optimiser les formats d'imageChoisissez les formats d'image adaptés à chaque type d'image. Par exemple, le format JPEG convient aux photos, le format PNG aux images transparentes, et le format WebP pour une meilleure compression et une meilleure qualité. Cela garantit des images de haute qualité et optimisées pour un chargement rapide.
- Chargement paresseux: Implémentez le chargement différé pour retarder le chargement des images jusqu'à leur affichage dans la fenêtre d'affichage. Cela améliore le temps de chargement initial des pages et les performances globales, en particulier pour les sites web riches en images.
Optimisation de la taille des fichiers image pour Shopify
Vous pouvez optimiser les images de votre boutique Shopify très facilement grâce à StoreSEO en quelques étapes simples. Voici le détail des étapes :
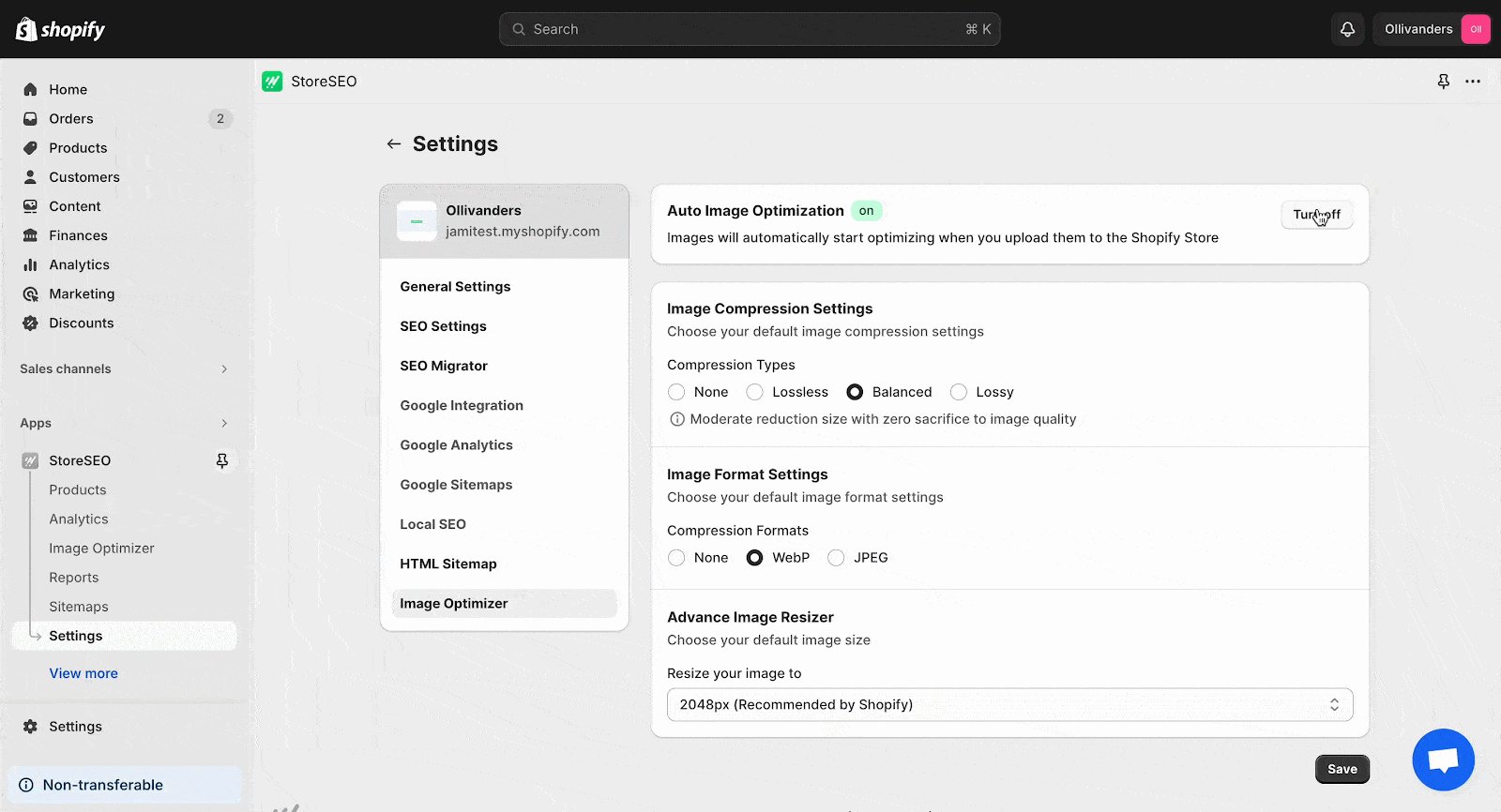
Étape 1 : Configurer les paramètres par défaut de l'optimiseur d'image
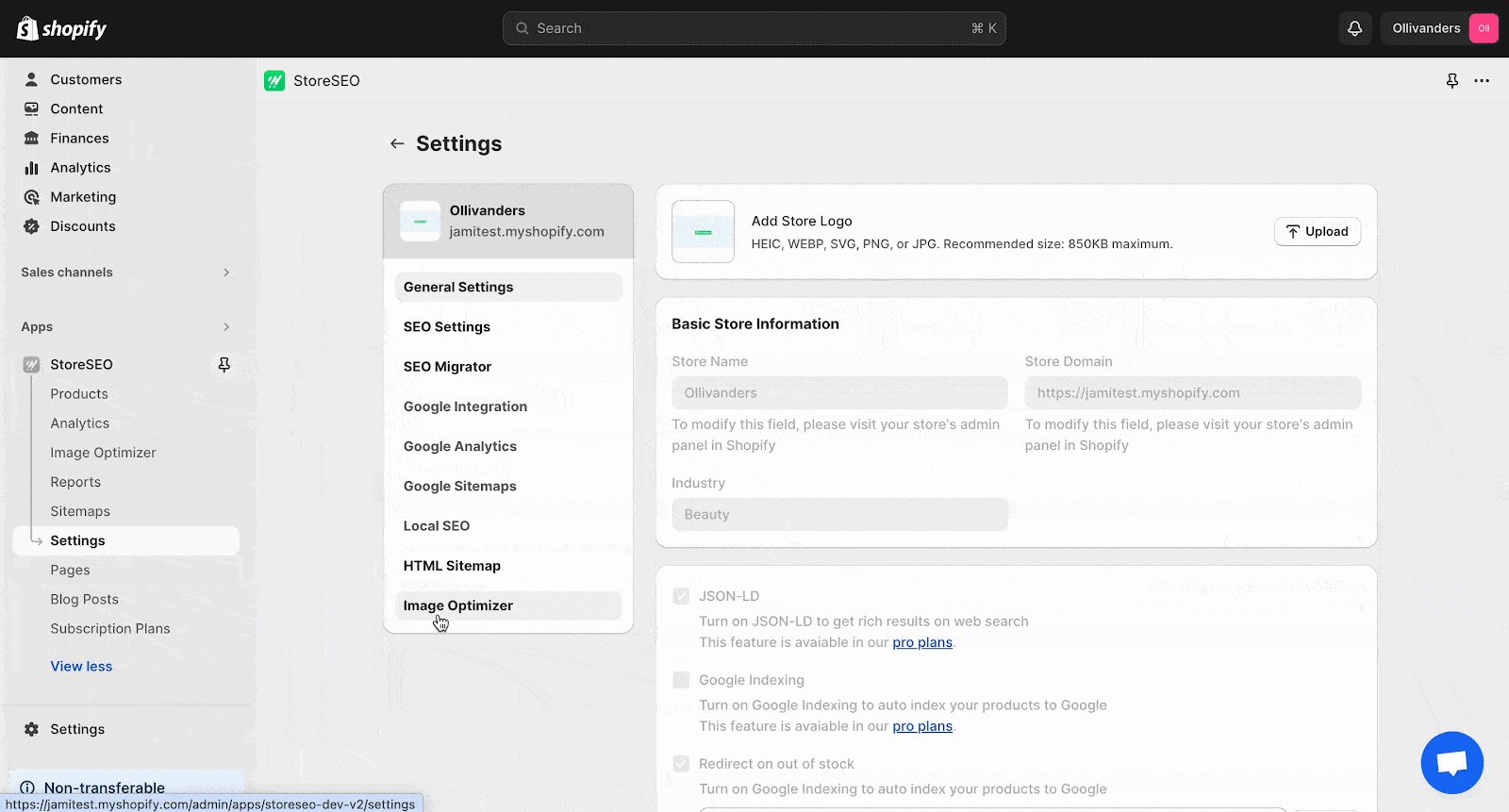
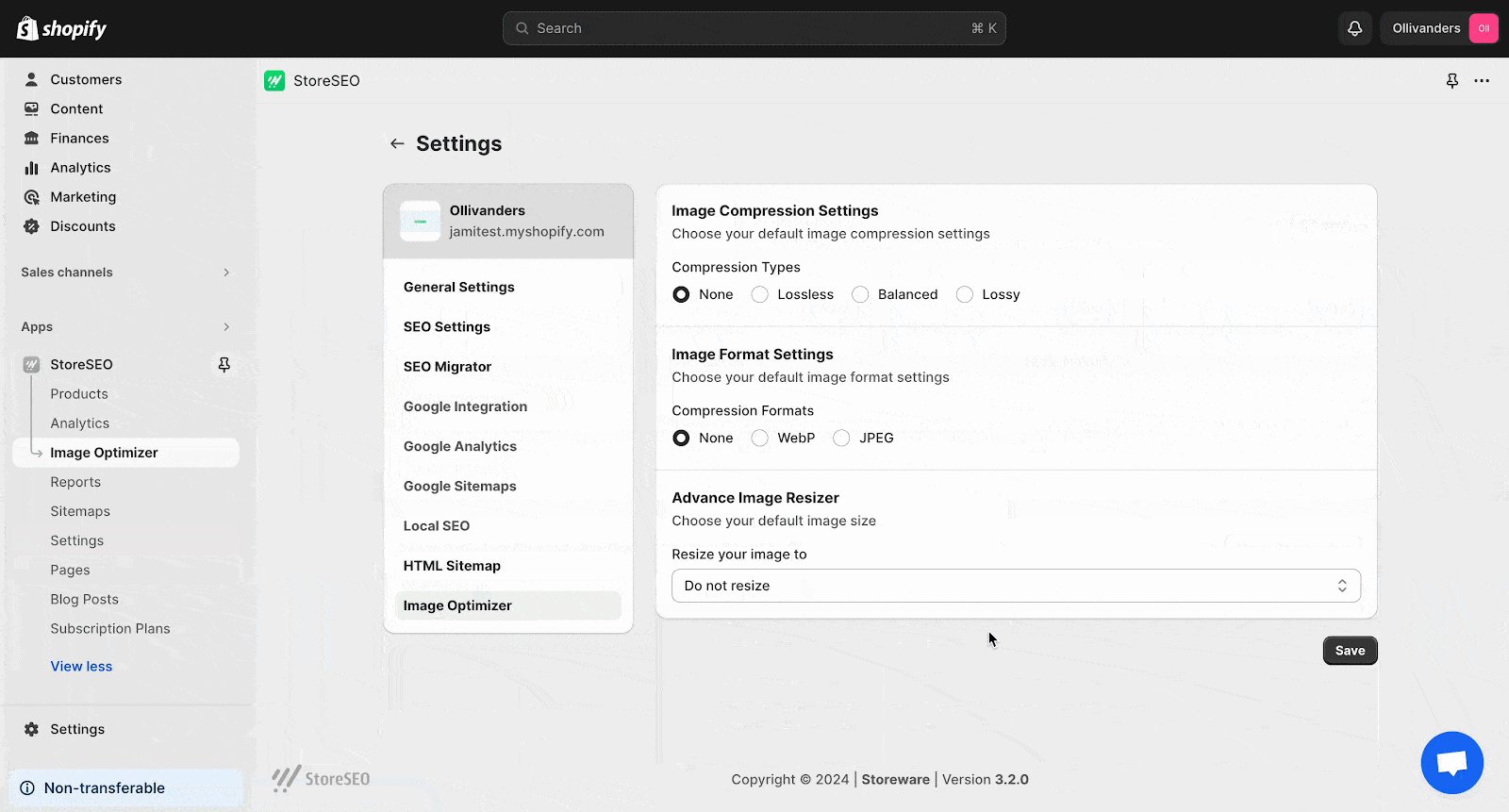
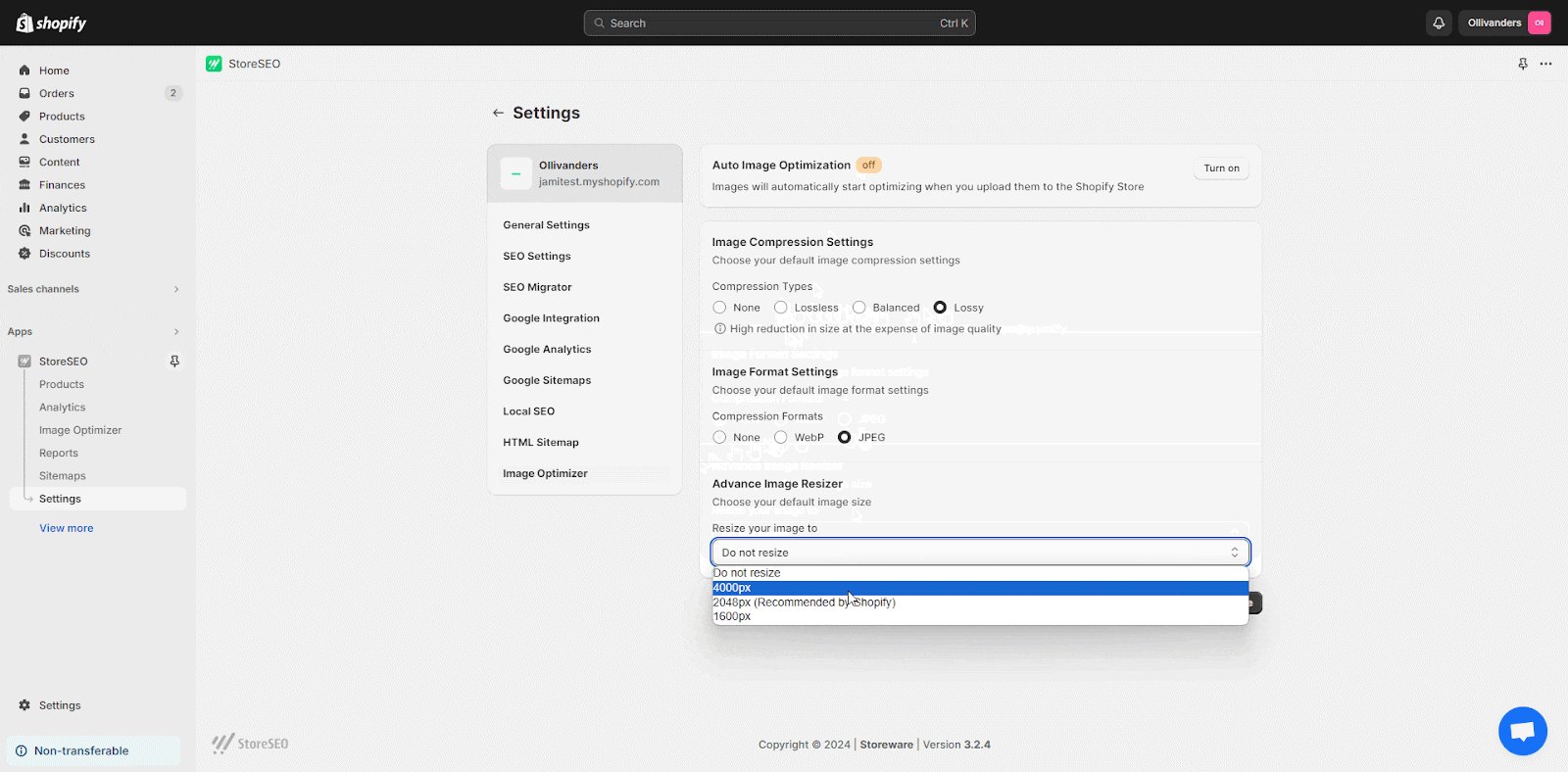
L'optimiseur d'images de StoreSEO vous permet de définir des paramètres d'optimisation par défaut. Pour cela, accédez à l'onglet « Paramètres » de votre tableau de bord StoreSEO. Cliquez ensuite sur « Optimiseur d'images » pour accéder à toutes les options nécessaires.

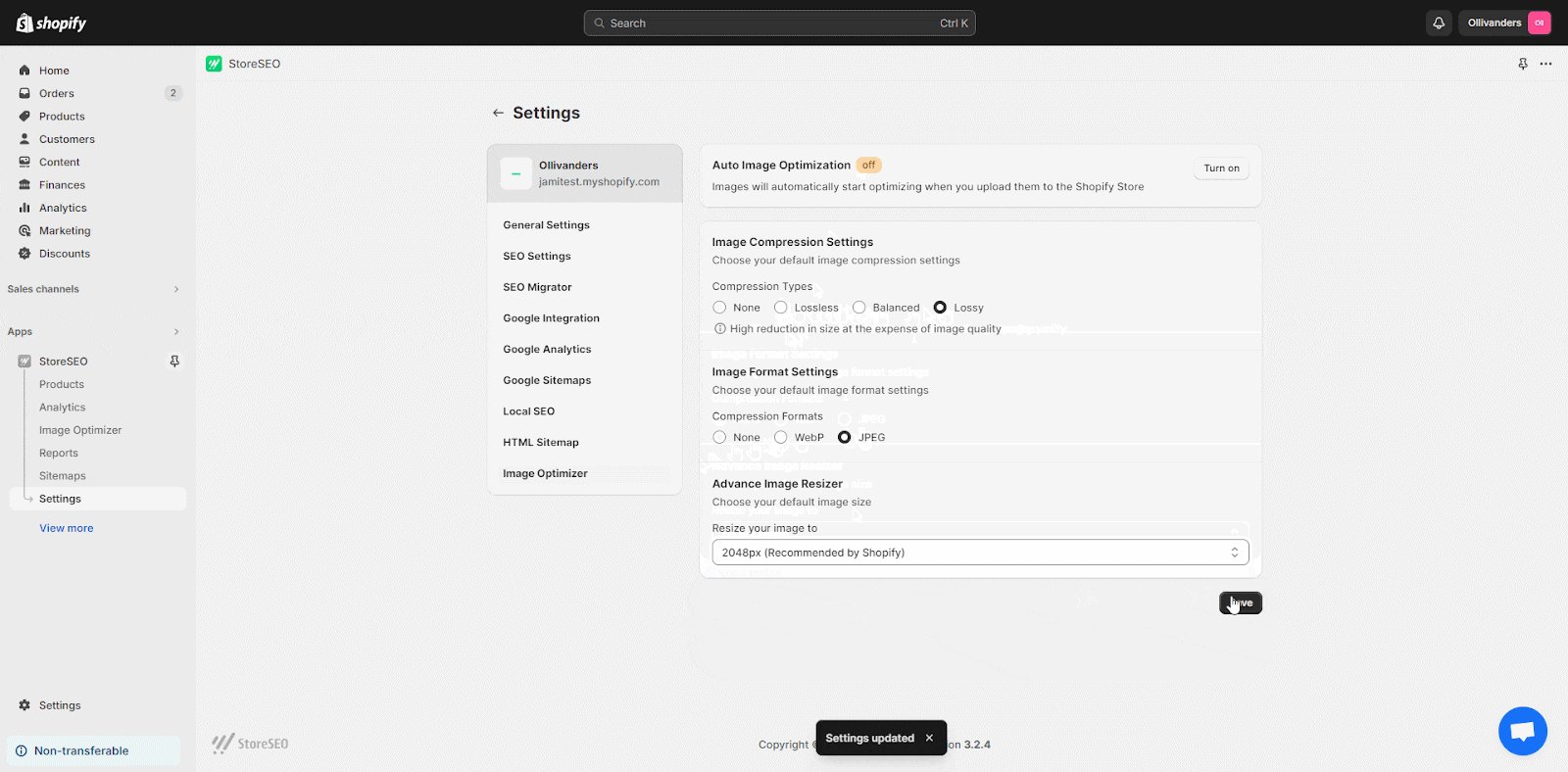
Définissez vos options préférées pour la compression, le format et la taille de l'image. Cliquez ensuite sur « Enregistrer ».

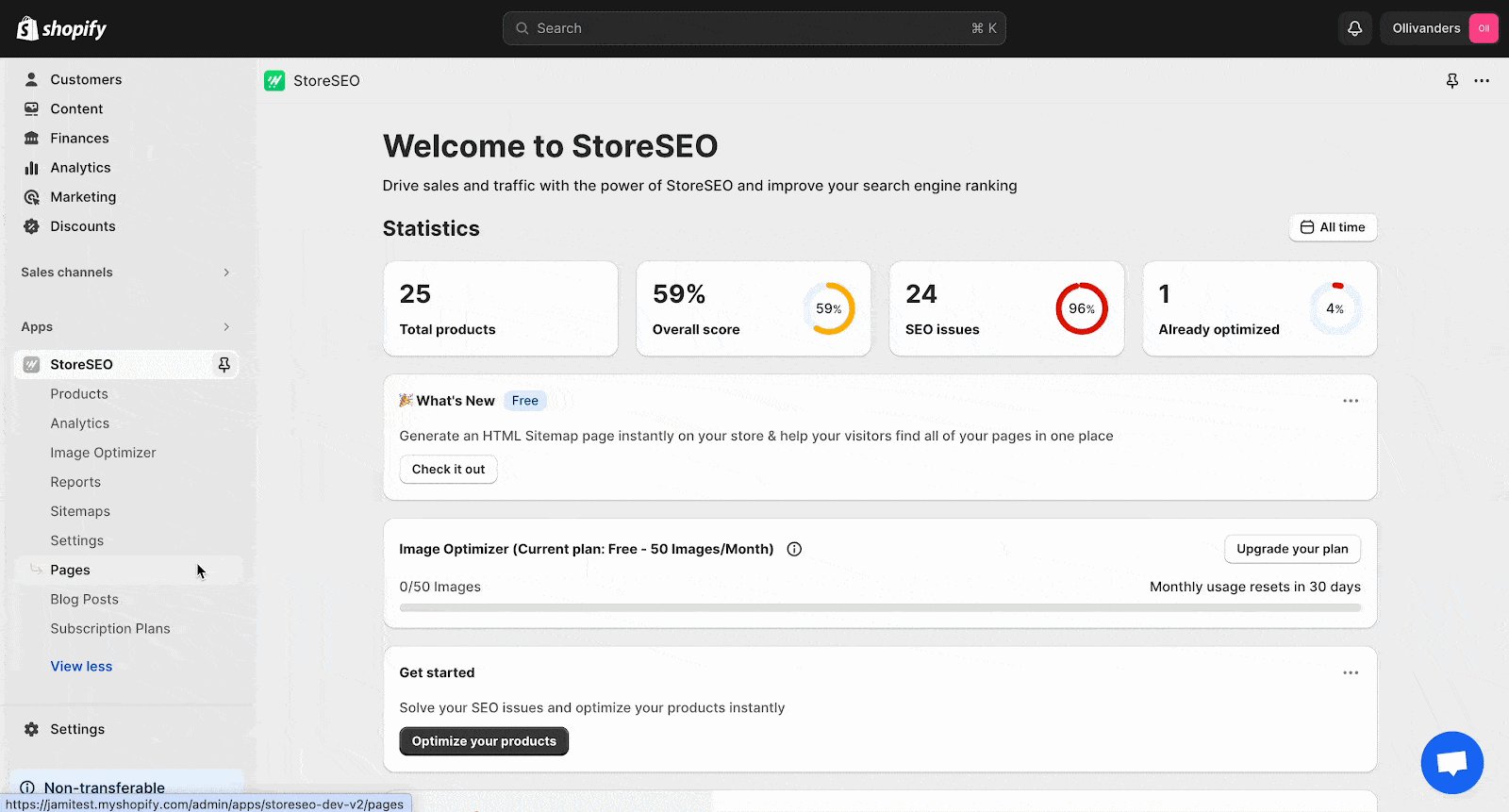
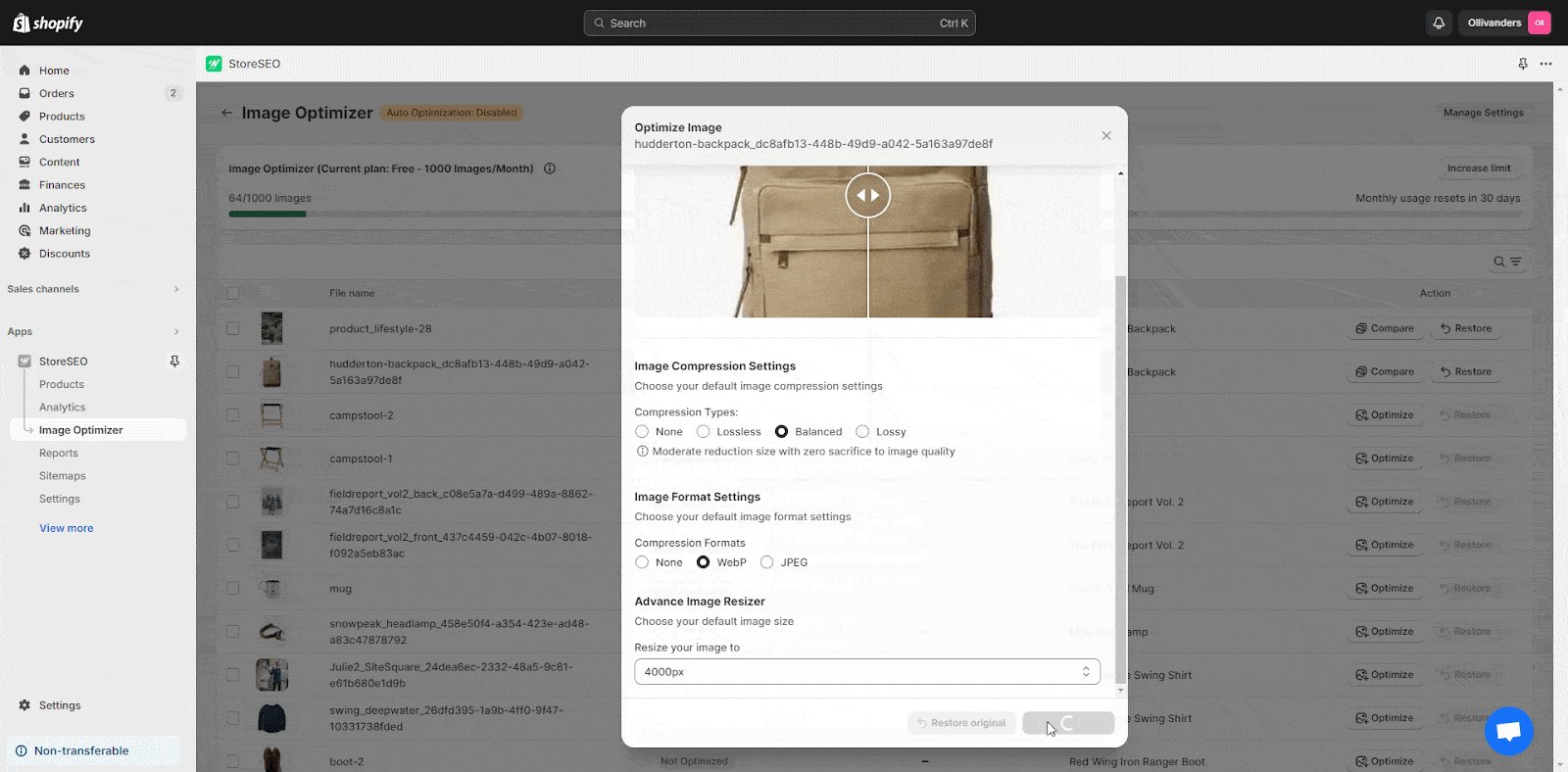
Étape 2 : Navigation vers l'onglet « Optimiseur d'image »
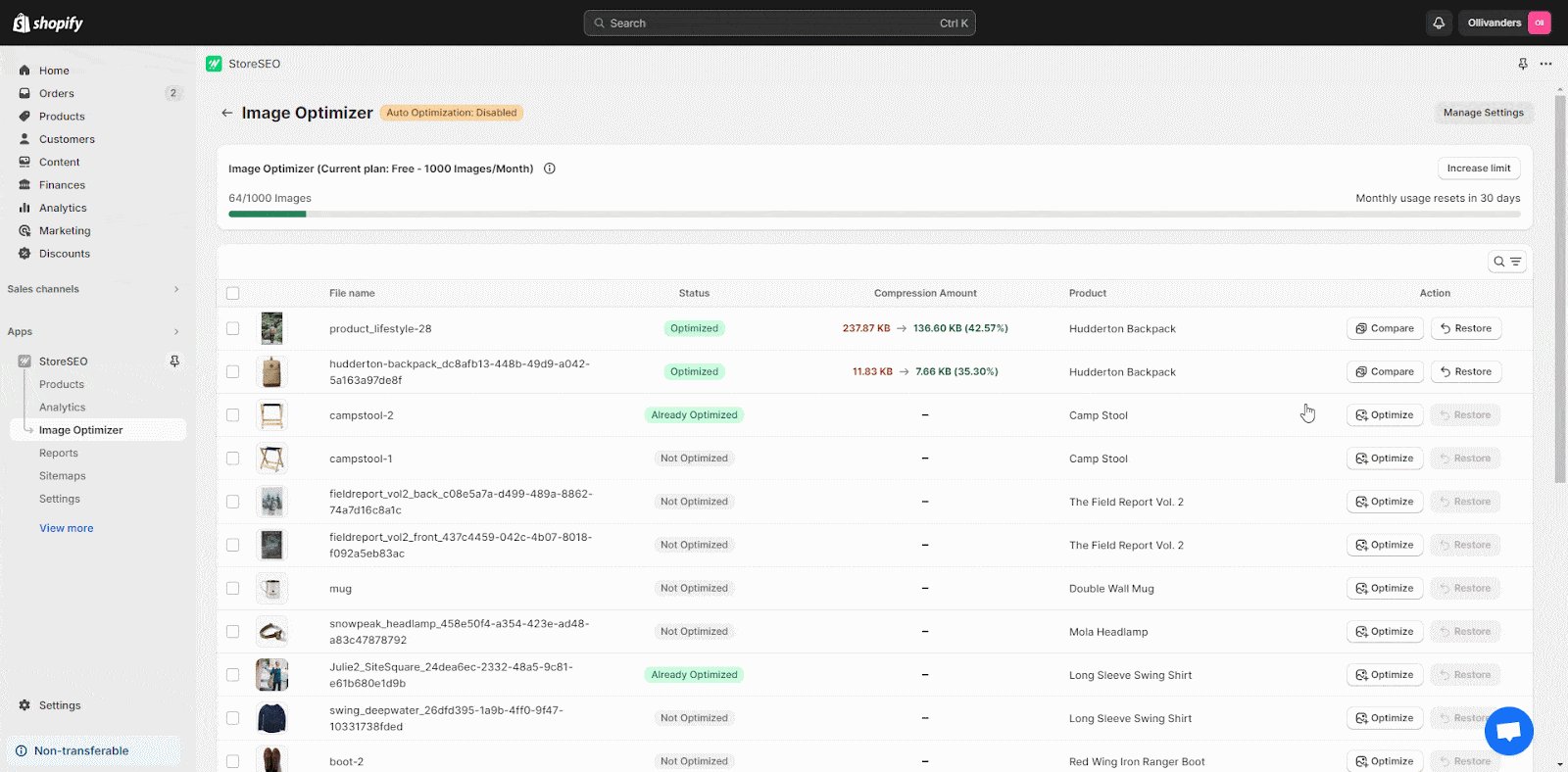
Accédez au tableau de bord de StoreSEO et cliquez sur l'onglet « Optimiseur d'image ». Trouvez l'image à optimiser et cliquez sur le bouton « Optimiser ». Votre image sera immédiatement optimisée avec vos paramètres par défaut.
![Comment utiliser l'optimiseur d'image StoreSEO sur Shopify 3 Perfect Image Sizes for Websites: The Ultimate Guide [2025]](https://storeseo.com/wp-content/uploads/2024/07/image-15-1024x504.gif)
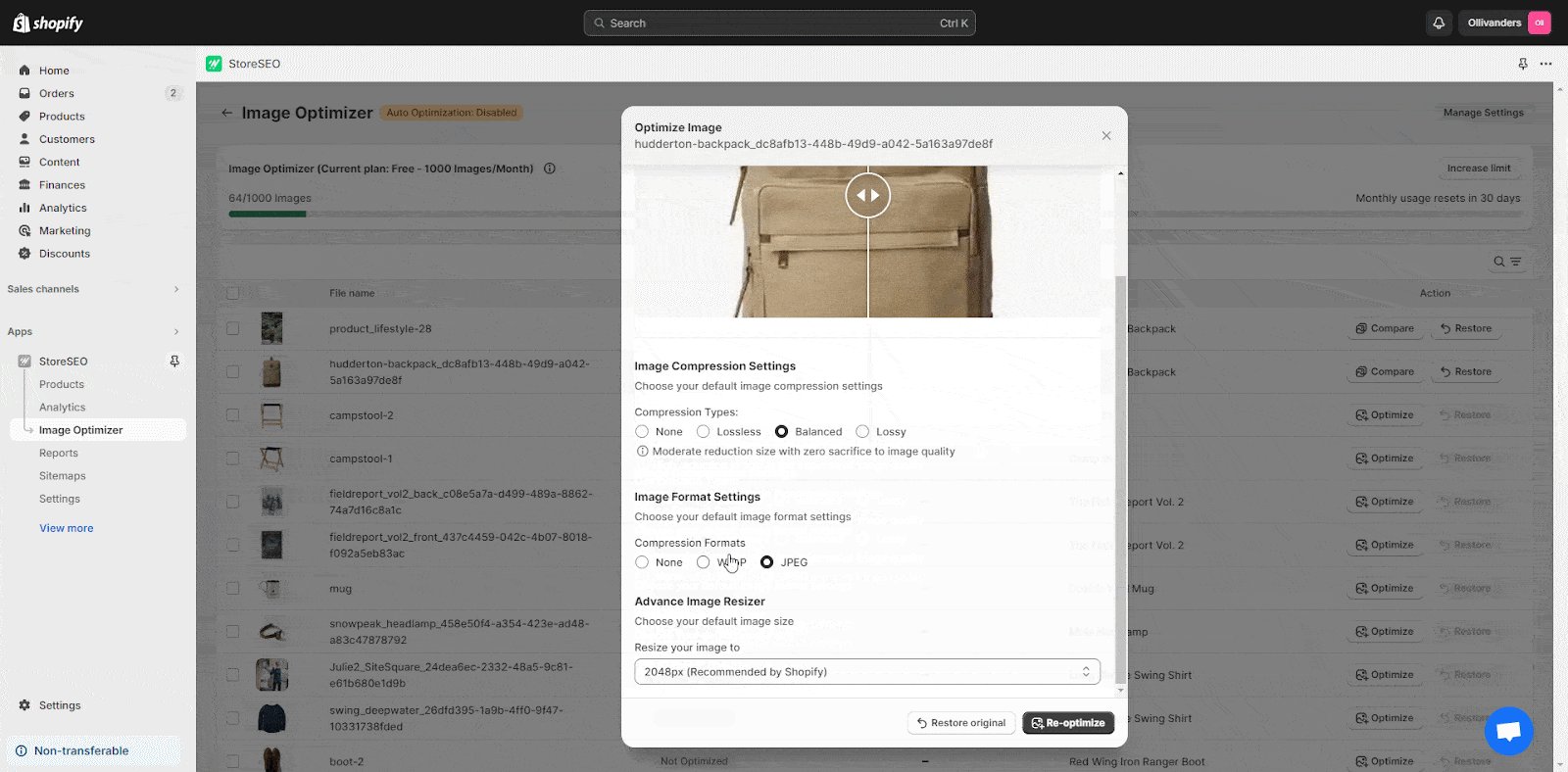
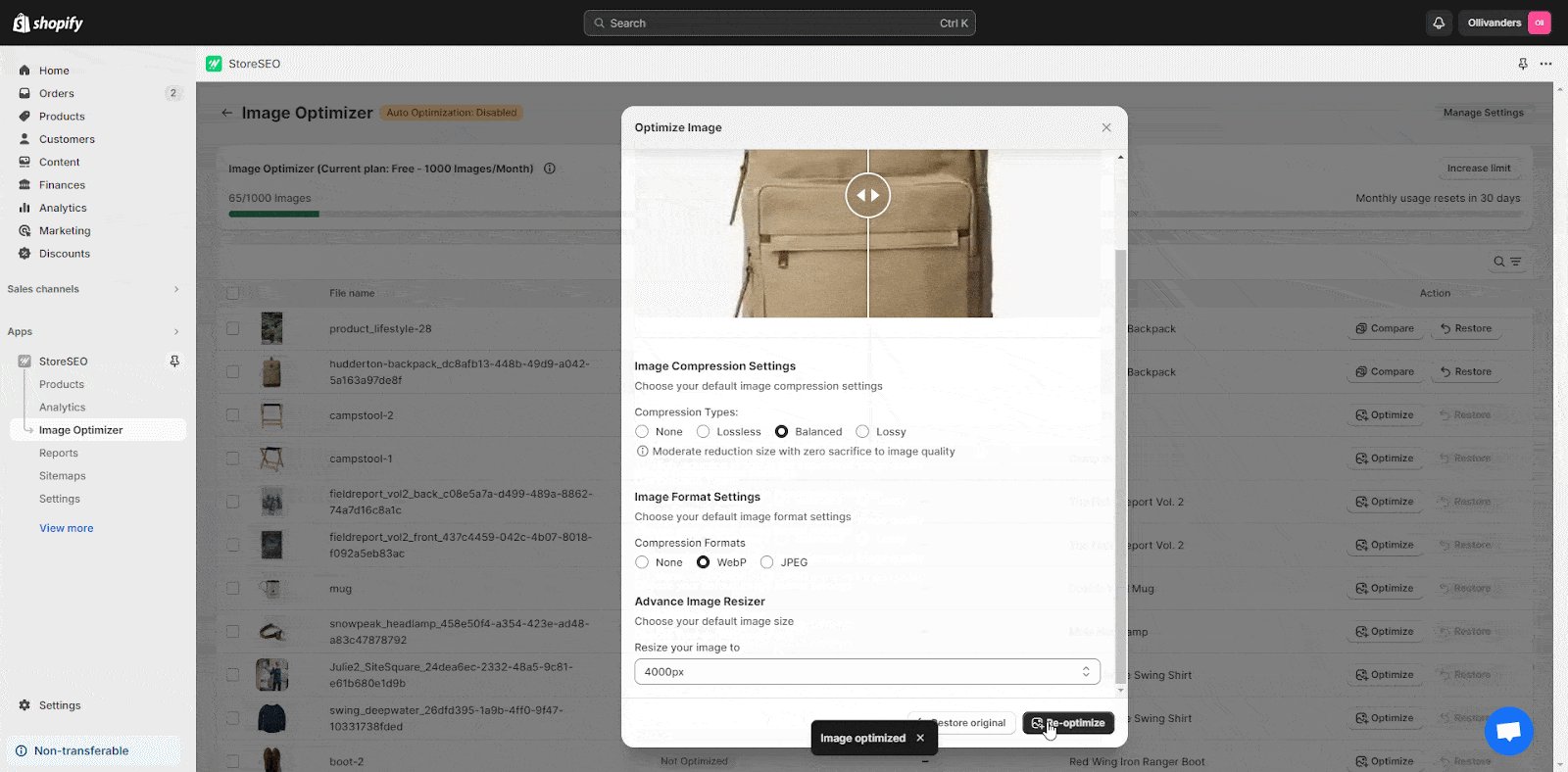
Pour comparer les modifications, cliquez sur le bouton « Comparer ». Si vous souhaitez réoptimiser l'image, ajustez les paramètres selon vos besoins, puis cliquez sur le bouton « Réoptimiser ».

Si vous souhaitez annuler l'optimisation de l'image, cliquez simplement sur le bouton « Restaurer ». L'image d'origine sera instantanément rétablie.
![Comment utiliser l'optimiseur d'image StoreSEO sur Shopify 13 Perfect Image Sizes for Websites: The Ultimate Guide [2025]](https://storeseo.com/wp-content/uploads/2024/07/image-17-1024x551.gif)
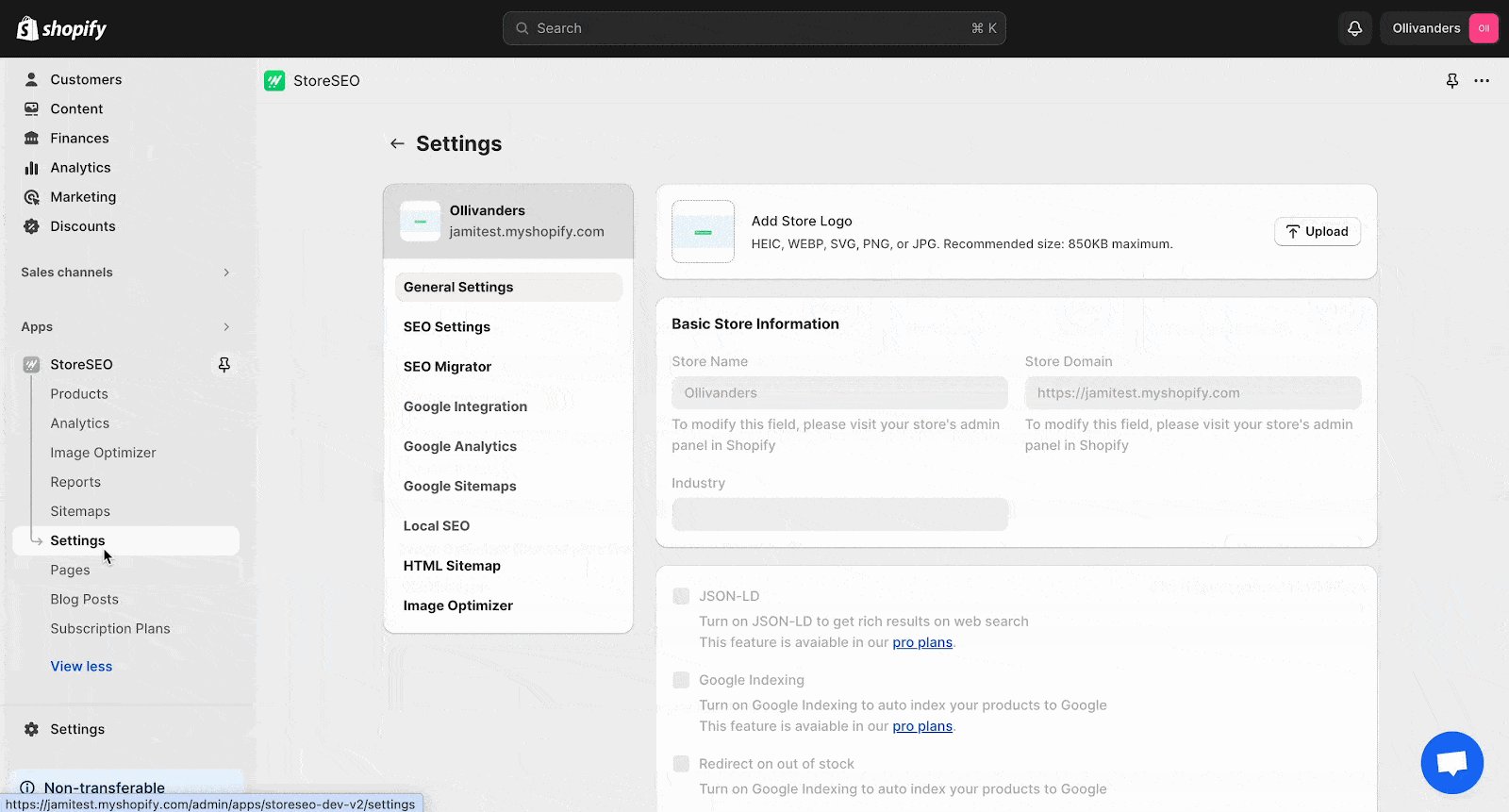
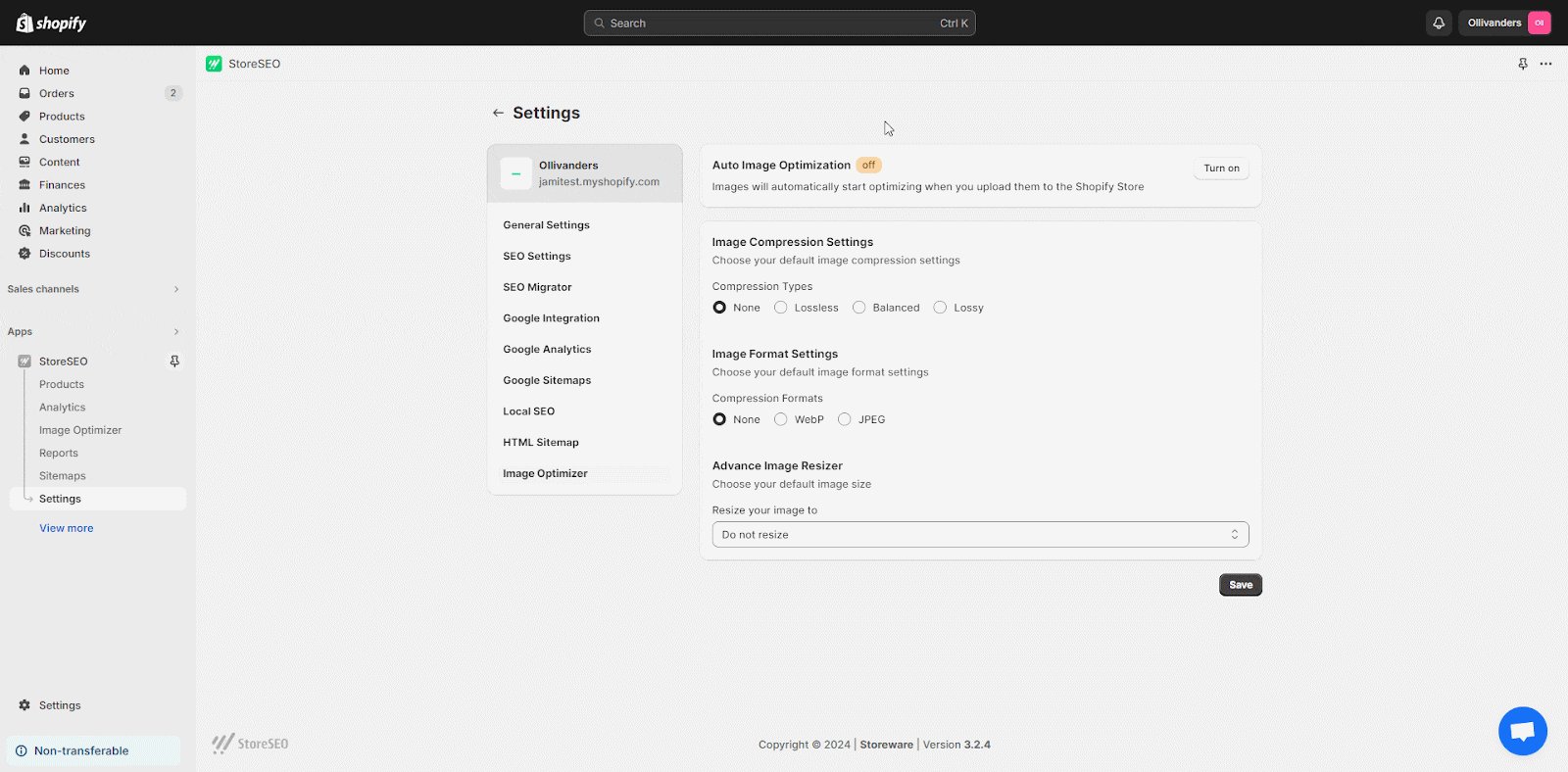
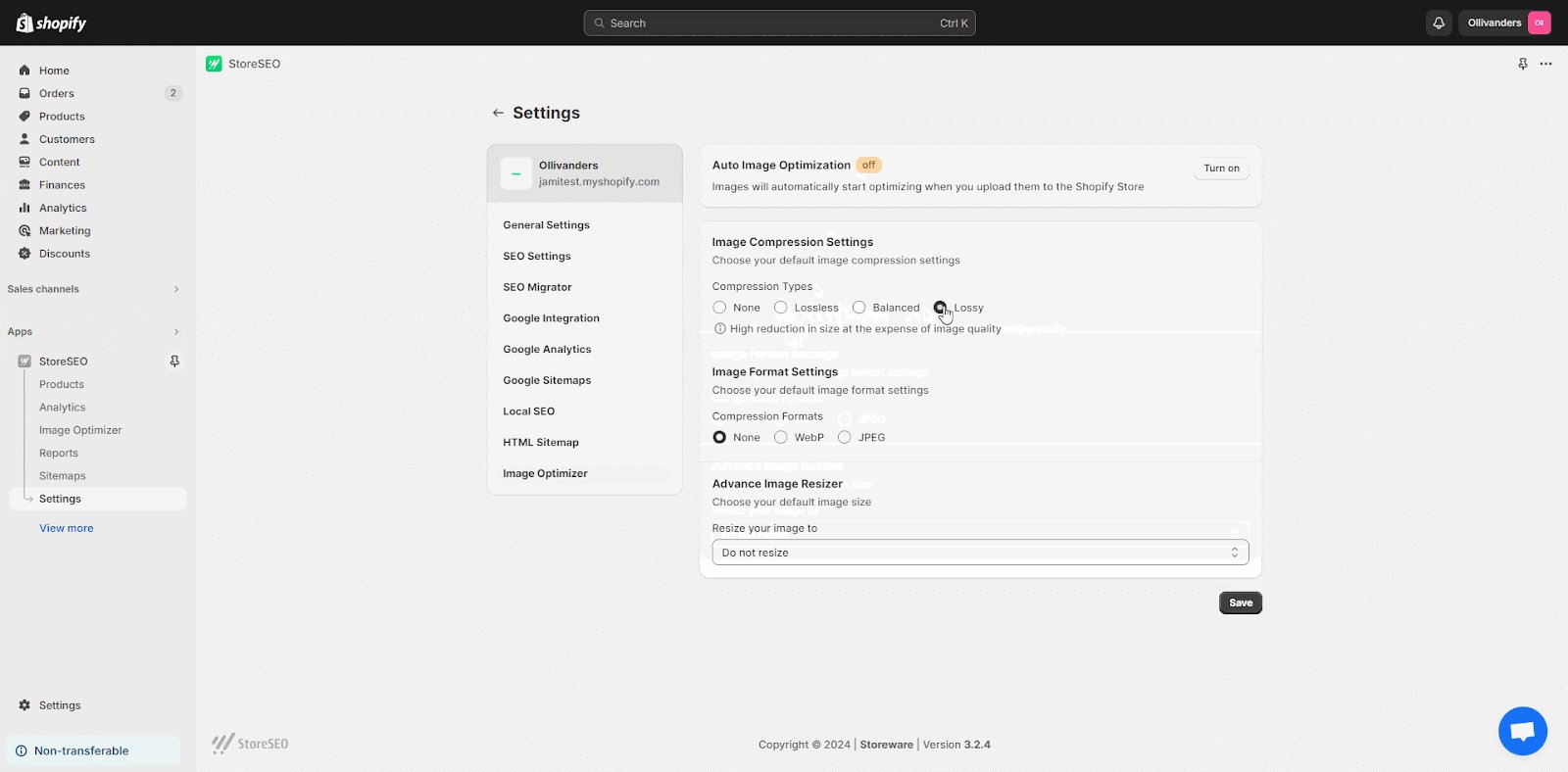
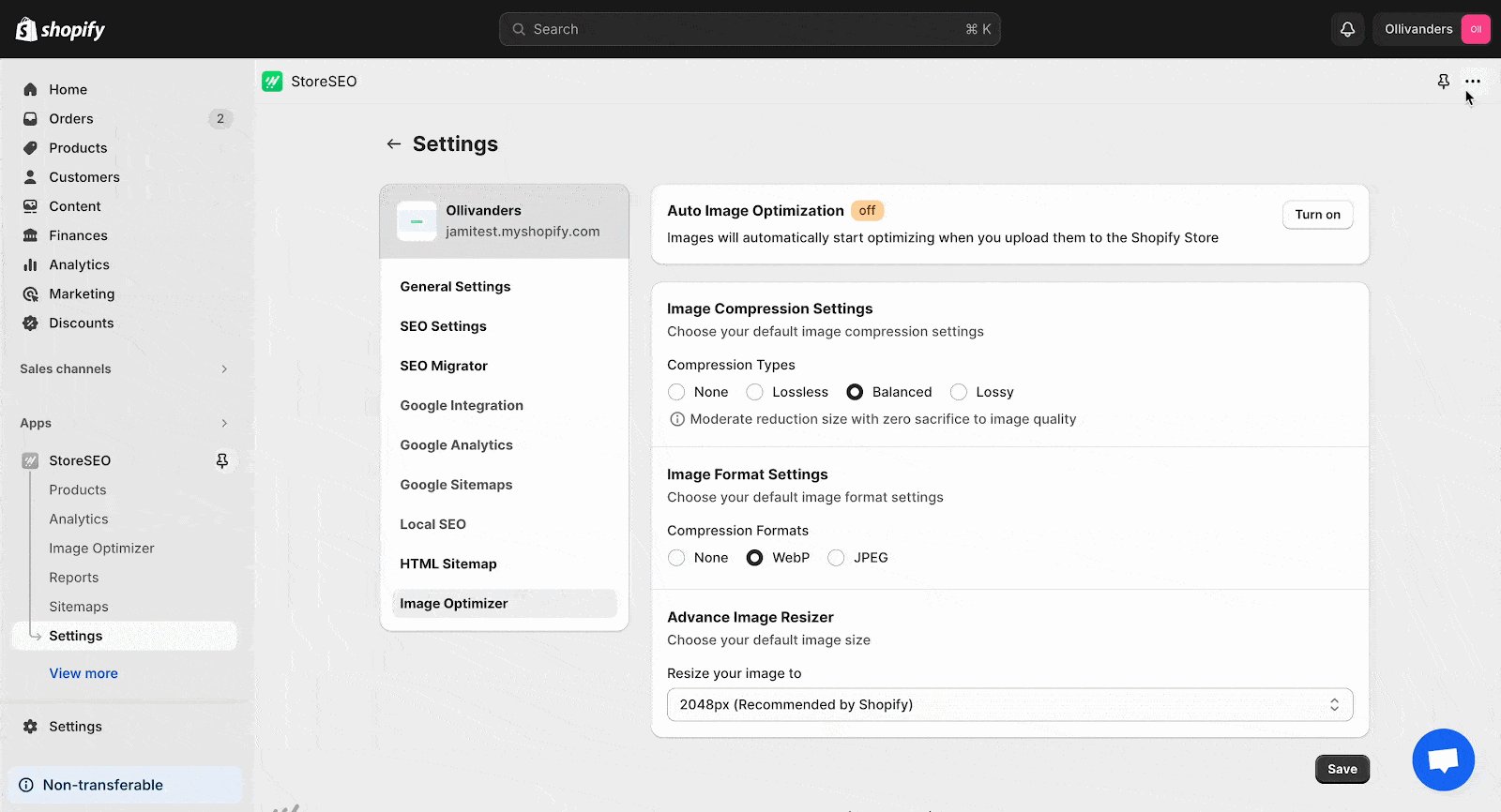
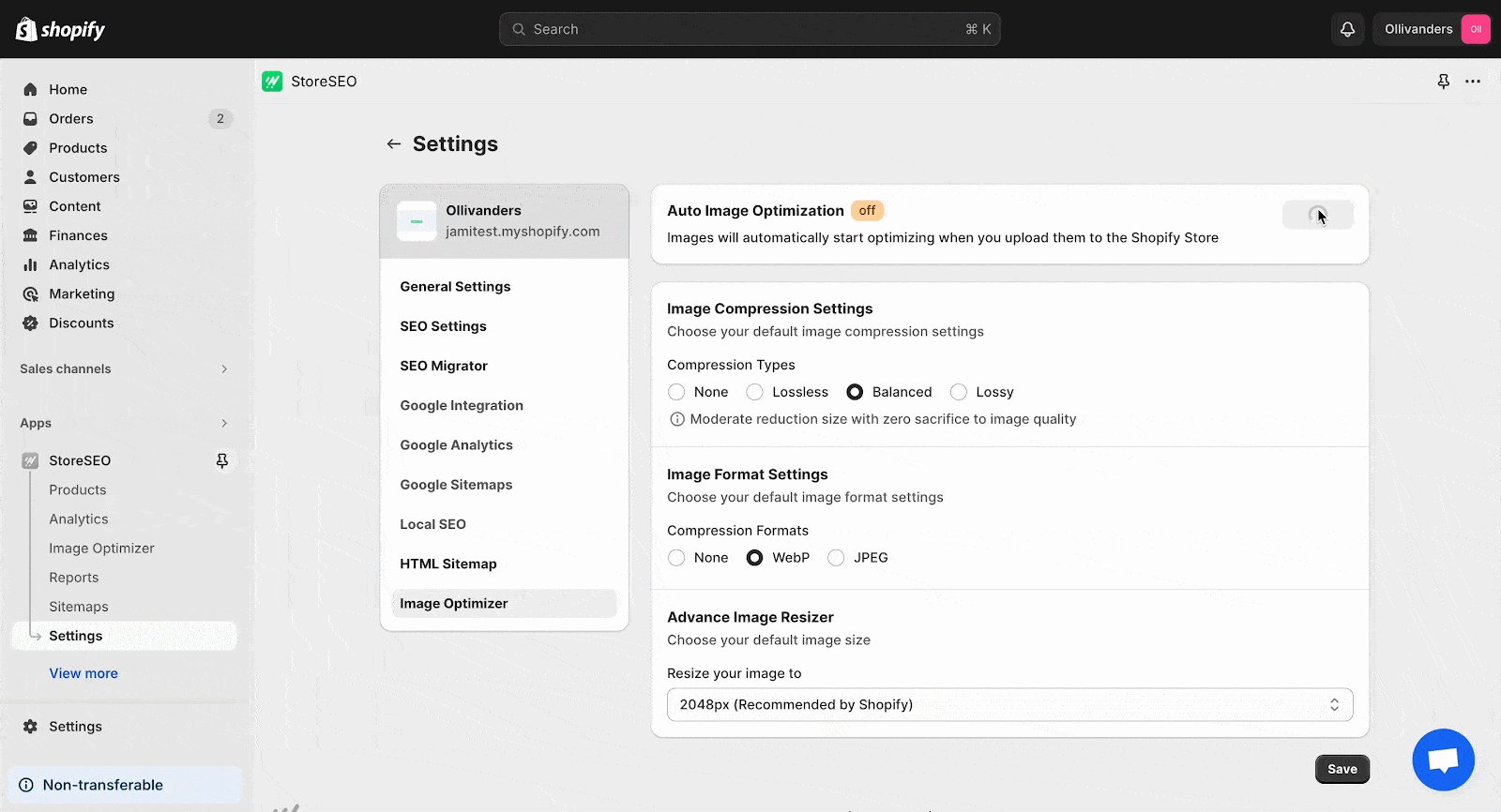
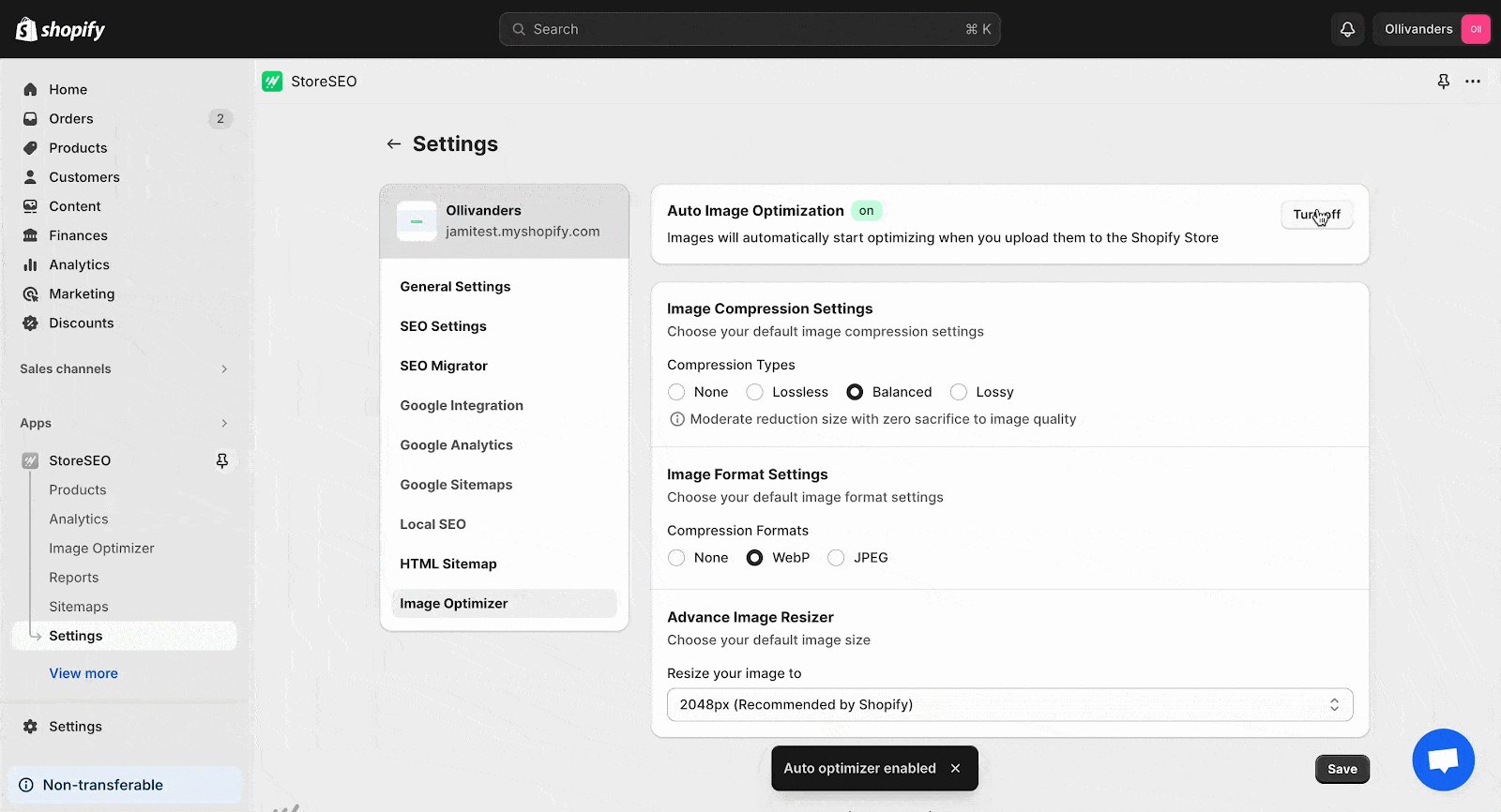
Étape 3 : Activer l’optimisation automatique de l’image
Dans la barre latérale, cliquez sur le bouton « Gérer les paramètres ». Un onglet de paramètres par défaut avec l'option « Optimisation automatique de l'image » apparaîtra.
![Tailles d'image idéales pour les sites Web : le guide ultime [2025] 3 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/unnamed-1.gif)
Cliquez maintenant sur le bouton « Activer » dans la section « Optimisation automatique des images ». Cela activera instantanément l'optimisation automatique des images pour votre boutique Shopify. Pour en savoir plus, suivez ce lien. documentation.

Voici comment vous pouvez facilement utiliser StoreSEO Image Optimizer sur votre boutique Shopify.
Formats de fichiers image pour sites Web
Choisir le bon format de fichier est aussi important que choisir la taille idéale des images pour les sites web, afin d'optimiser la qualité et la taille des images. Voici quelques-uns des meilleurs formats pour différents types d'images :
- JPEGIdéal pour les photographies et les images multicolores. La compression avec perte permet de réduire considérablement la taille du fichier tout en conservant une qualité acceptable. Le format JPEG n'est pas adapté aux images transparentes.
- PNGIdéal pour les images nécessitant de la transparence ou comportant du texte, des logos ou des graphiques aux contours nets. Le format PNG utilise une compression sans perte, préservant ainsi la qualité de l'image, mais générant des fichiers plus volumineux que le format JPEG.
- SVGIdéal pour les graphiques vectoriels tels que les logos, les icônes et les illustrations. Les fichiers SVG sont évolutifs sans perte de qualité et sont généralement plus petits que les images matricielles. Ils sont parfaits pour une utilisation sur le web, car ils restent nets quelle que soit la résolution.
Implémenter la compression d'image et d'autres tailles pour les sites Web
Pour des images parfaitement dimensionnées sur des sites web comme Shopify, WordPress et des sites web personnalisés, il est nécessaire de respecter des consignes spécifiques afin de garantir des performances et un attrait visuel optimaux. Sur Shopify, les images de produits doivent mesurer au moins 800 x 800 pixels, avec une taille recommandée de 2048 x 2048 pixels, et être compressées à l'aide d'outils comme StoreSEO.
WordPress requiert différentes tailles pour différentes utilisations, par exemple 1920 x 1080 pixels pour les images d'arrière-plan et 150 x 150 pixels pour les vignettes, avec des plugins comme Smush pour faciliter l'optimisation. Les sites web personnalisés nécessitent une analyse de la mise en page, l'utilisation d'outils de navigation pour vérifier les dimensions et le respect de la documentation du développeur pour maintenir des proportions et des formats de fichiers corrects.
J'espère que ce guide vous aidera à choisir la taille d'image idéale et à l'optimiser efficacement pour vos boutiques et sites web. Si ce blog vous est utile, n'hésitez pas à le consulter. abonnez-vous à notre blog pour lire plus de blogs, tutoriels, conseils et astuces.