Lorsque vous visitez une boutique en ligne et que les images apparaissent instantanément, l'expérience d'achat est fluide et attrayante. Pour les propriétaires de boutiques Shopify, il est essentiel de veiller à ce que les images se chargent rapidement Ce n'est pas seulement une question d'esthétique : cela a un impact direct sur les taux de conversion, les taux de rebond et la satisfaction client globale. Comprendre et mettre en œuvre le préchargement d'images peut améliorer considérablement la vitesse et les performances perçues de votre boutique. C'est pourquoi, dans cet article, nous explorerons le fonctionnement du préchargement d'images dans Shopify.

Qu'est-ce que le préchargement d'images ? Explication détaillée du fonctionnement du préchargement d'images dans Shopify.
Le préchargement d'images est un processus qui demande au navigateur de récupérer certaines images le plus rapidement possible, avant même qu'elles ne soient nécessaires à l'affichage. Ce processus s'effectue via le code HTML. balise, qui signale au navigateur qu'une image particulière est essentielle au rendu initial de la page. Le navigateur télécharge et met ensuite en cache l'image au plus tôt, afin qu'elle soit prête à s'afficher immédiatement lorsque nécessaire.
Par exemple, si votre page d'accueil Shopify présente une grande image de héros en haut, vous pouvez utiliser la balise de préchargement pour garantir que cette image est disponible instantanément lorsque la page se charge :
xml
<link rel=”preload” as=”image” href=”your-hero-image.jpg”>
- Le préchargement diffère du préchargement. Alors que le préchargement récupère les ressources pour la page actuelle, le préchargement les prépare pour une navigation ultérieure.
- Le préchargement est particulièrement utile pour les images au-dessus du pli (celles visibles sans défilement), car elles façonnent la première impression de l'utilisateur sur votre boutique.
- Le langage de création de modèles Liquid de Shopify vous permet de générer dynamiquement des balises de préchargement pour les images les plus importantes sur chaque page.
Pourquoi précharger des images dans Shopify ? Avantages et cas d'utilisation
Le préchargement des images dans Shopify est essentiel pour plusieurs raisons, toutes axées sur l'amélioration de l'expérience utilisateur et des performances du site. En préchargeant les images, vous garantissez l'affichage immédiat des visuels les plus importants de votre site, un élément crucial pour la réussite de votre e-commerce.
- Temps de chargement perçus plus rapides : Les visiteurs voient immédiatement les images clés, ce qui rend votre site plus rapide et plus réactif.
- Expérience utilisateur améliorée : L'affichage rapide des images engage les acheteurs et réduit la frustration, en particulier sur les appareils mobiles.
- Taux de rebond inférieurs : Lorsque les images critiques se chargent rapidement, les visiteurs sont moins susceptibles de quitter votre site prématurément.
- SEO amélioré : Google et d'autres moteurs de recherche prennent en compte la vitesse de la page et l'expérience utilisateur lors du classement des sites.
Par exemple, sur une page produit, le préchargement de l'image du produit vedette permet aux acheteurs de voir l'article instantanément, ce qui augmente leurs chances d'achat. De même, le préchargement de bannières de collection ou d'éléments promotionnels peut rendre votre page d'accueil plus attrayante dès son chargement.
Il est toutefois important de ne précharger que les images les plus critiques. Une utilisation excessive du préchargement peut ralentir votre site, car il peut entrer en concurrence avec d'autres ressources importantes pour la bande passante.
Fonctionnement du préchargement d'images dans Shopify : informations techniques et exemples
Shopify permet le préchargement d'images grâce à une combinaison de HTML, de Liquid (le langage de création de modèles de Shopify) et parfois de JavaScript. Le mécanisme principal est le balise, qui est placée dans le section de vos fichiers de thème.
Exemple : Préchargement d'une image de produit
Supposons que vous souhaitiez précharger l'image principale d'une page produit. Vous pouvez utiliser Liquid pour insérer la balise de préchargement appropriée :
texte
{% si le modèle contient 'produit' %}
<link rel=”preload” href=”{{ product.media.first | img_url: ‘600x’ }}” as=”image”>
{% fin si %}
Ce code vérifie si le modèle actuel est une page de produit et précharge la première image du produit avec une largeur de 600 pixels, correspondant à la taille utilisée dans votre galerie de produits.
Préchargement d'images réactives
Les navigateurs modernes comme Chrome prennent en charge le préchargement des images responsives grâce aux attributs imagesrcset et imagesizes. Cela garantit que le navigateur récupère la variante d'image appropriée en fonction de l'appareil de l'utilisateur :
xml
<link rel=”preload” as=”image” href=”wolf.jpg” imagesrcset=”wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w” imagesizes=”50vw”>
Cette approche est particulièrement utile pour les magasins disposant d’une audience mobile importante, car elle permet de fournir des images de taille appropriée pour différentes tailles d’écran.
La balise de préchargement doit correspondre à la taille exacte de l'image et à la version affichée pour éviter les téléchargements inutiles et garantir des performances optimales.
Les thèmes Shopify peuvent être personnalisés pour ajouter des balises de préchargement de manière dynamique pour les images en vedette, les bannières de collection ou tout autre élément visuel critique.
Guide étape par étape sur le préchargement d'images dans Shopify
La mise en œuvre du préchargement d'images dans Shopify est simple si vous suivez un processus minutieux :
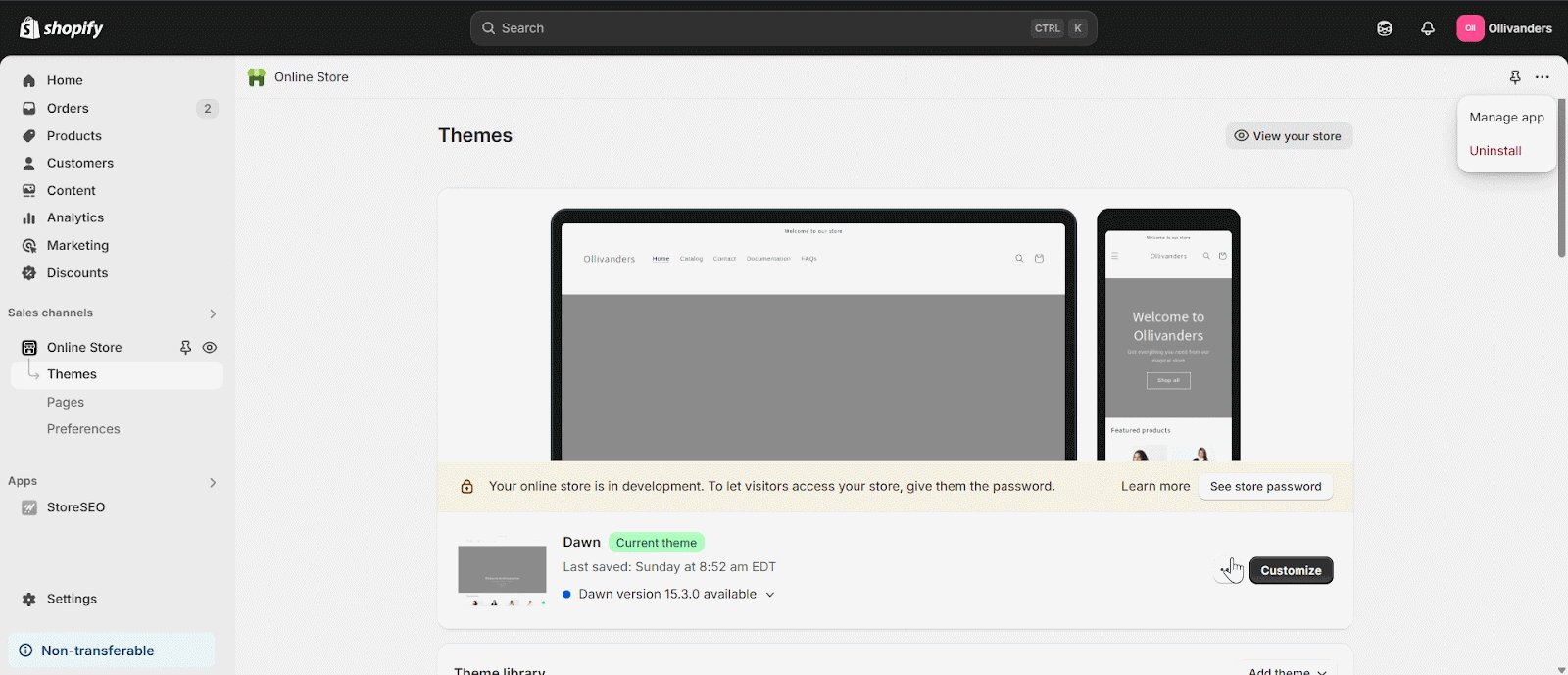
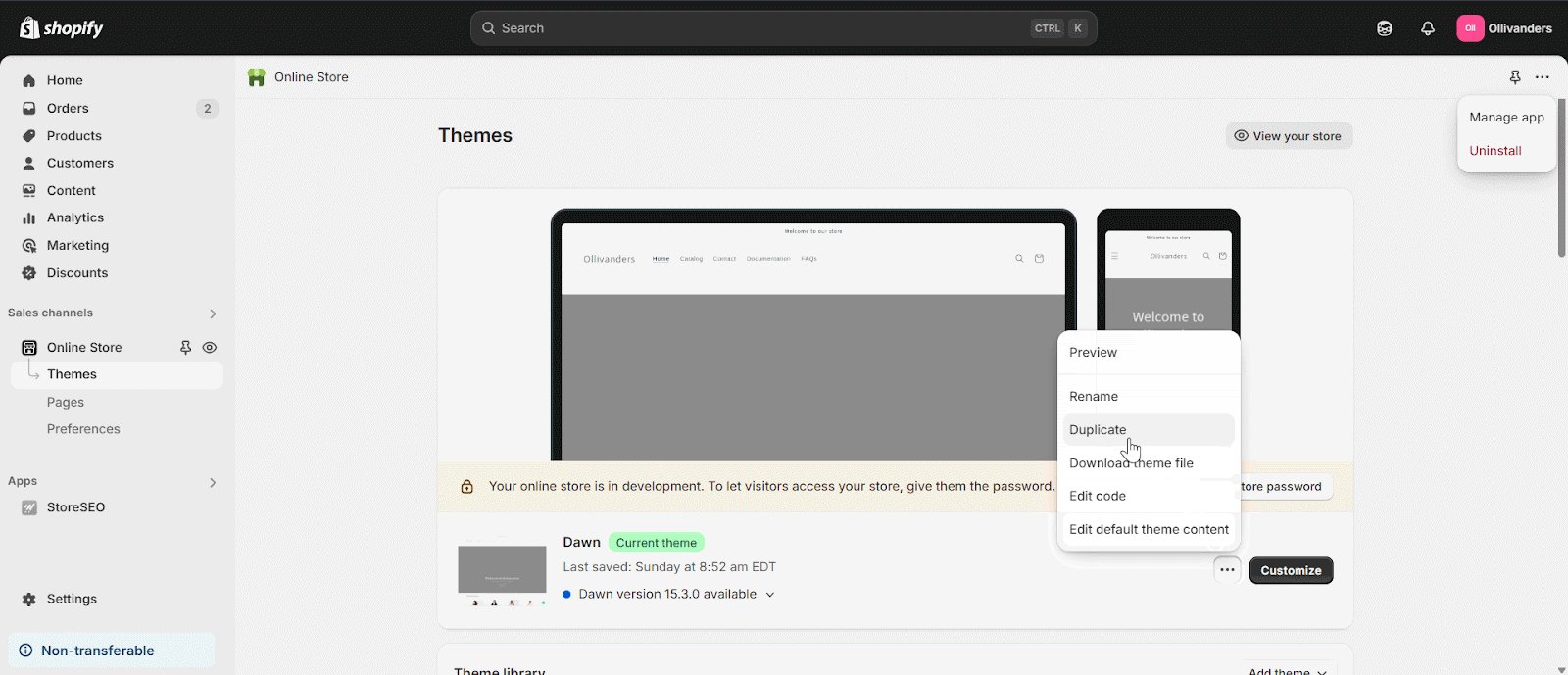
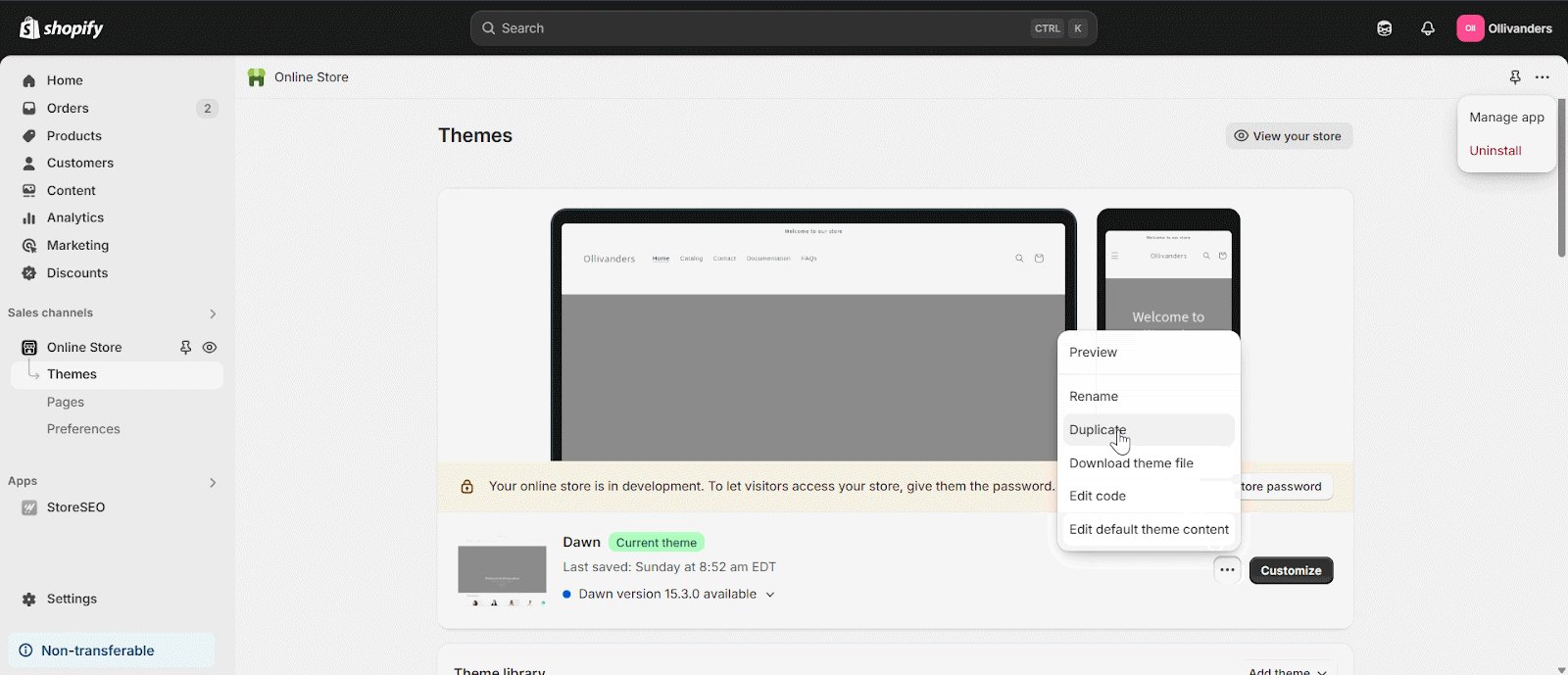
Étape 1 : Sauvegardez votre thème
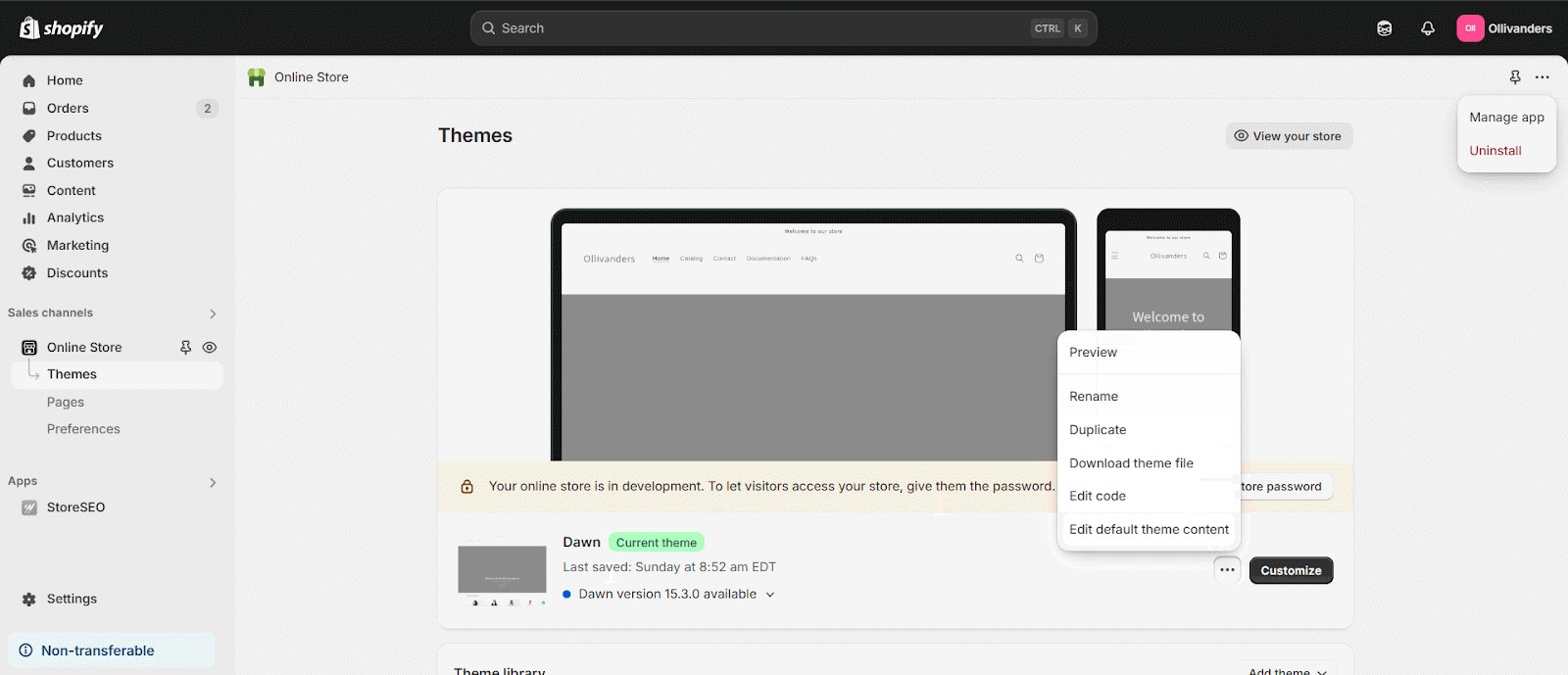
Avant d’effectuer des modifications, dupliquez votre thème actuel dans l’administrateur Shopify pour éviter toute perte accidentelle de données.

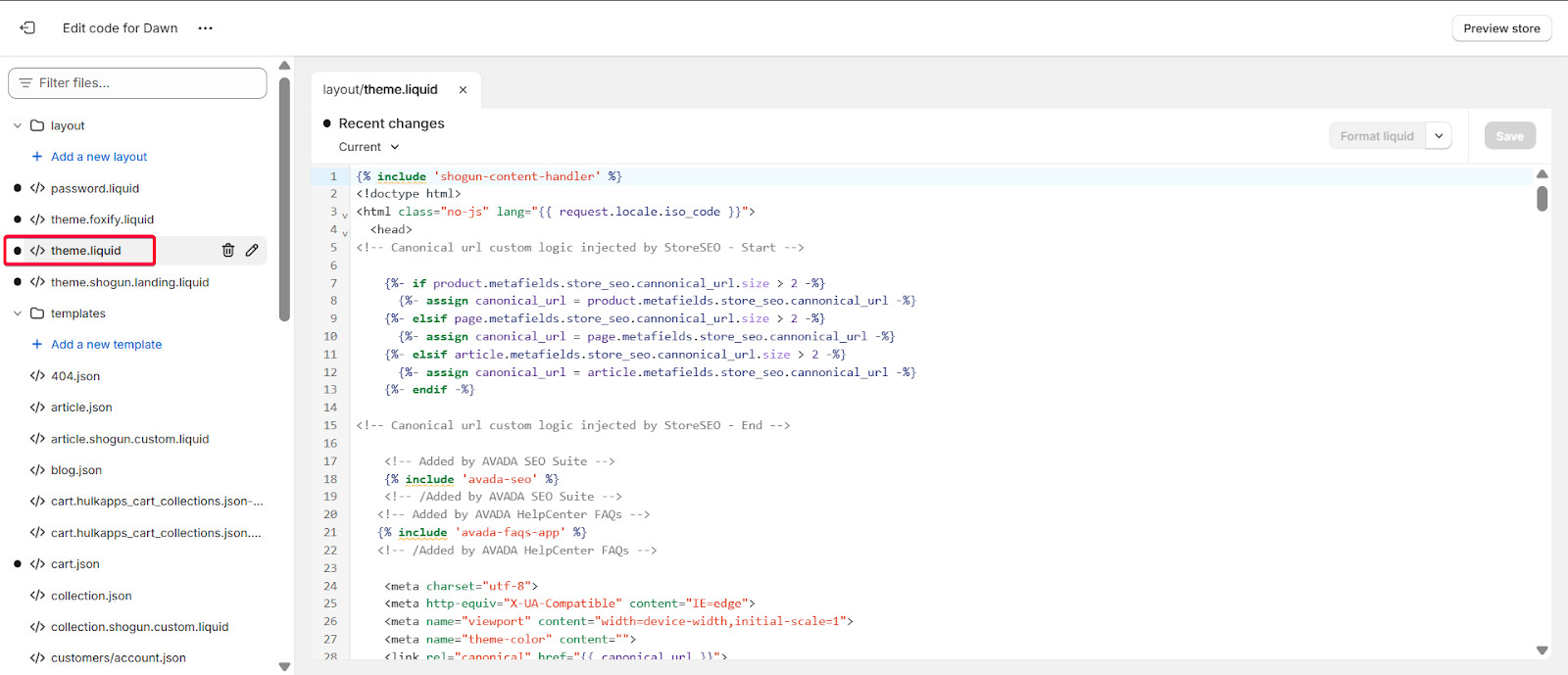
Étape 2 : Modifier les fichiers de thème
Accédez au fichier theme.liquid sous la section Mise en page ou à des fichiers de modèles spécifiques comme product.liquid pour le préchargement spécifique à la page.

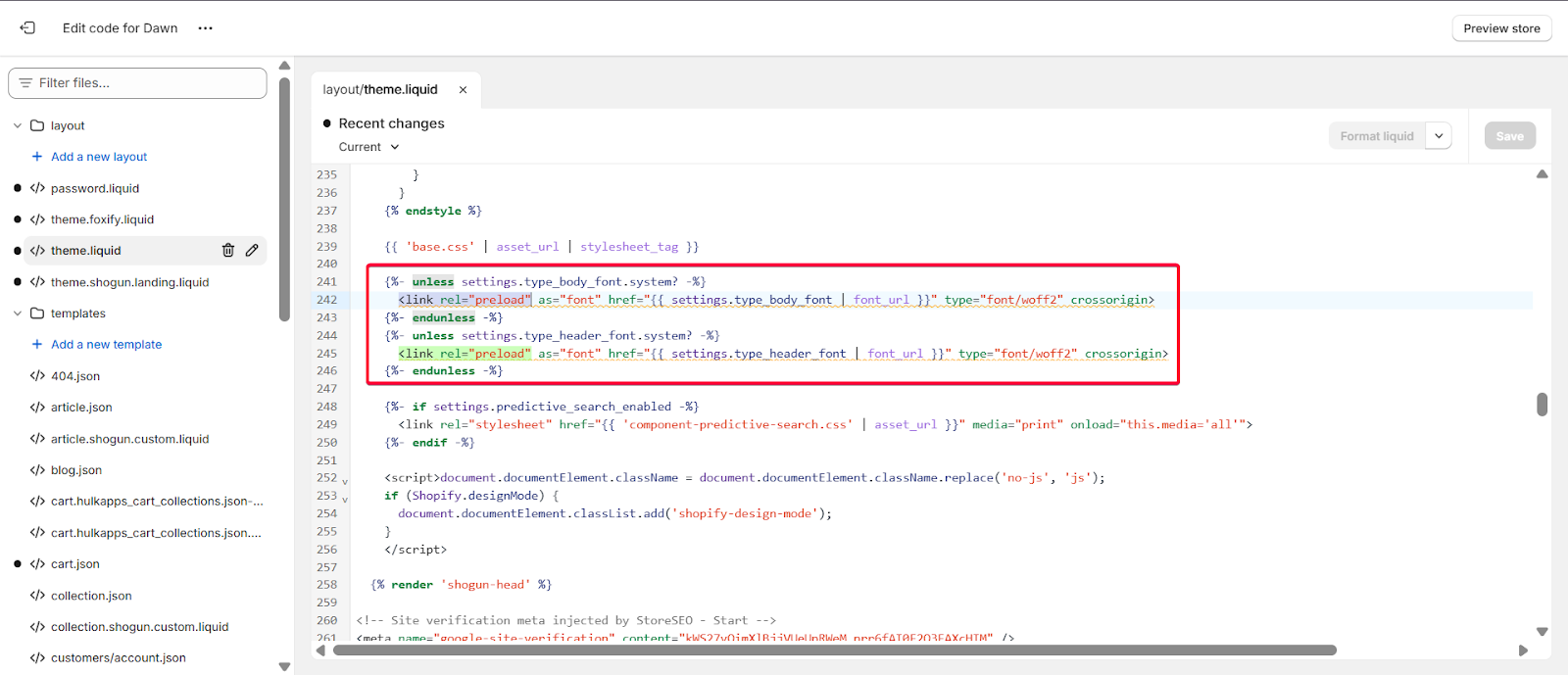
Étape 3 : Insérer les balises de préchargement
Ajoutez la balise de préchargement pour chaque image critique dans le section. Par exemple :
texte
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}”>

Étape 4 : utiliser des préchargements réactifs
Pour les images réactives, incluez imagesrcset et imagesizes
texte
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}” imagesrcset=”{{ product.featured_image | img_url: ‘800×800’ }} 800w, {{ product.featured_image | img_url: ‘1024×1024’ }} 1024w” imagesizes=”(max-width: 600px) 800px, 1024px”>
Étape 5 : Enregistrer et tester
Après avoir enregistré vos modifications, testez votre site dans différents navigateurs et appareils pour confirmer que les images se préchargent comme prévu.
NoteSi le codage manuel vous semble complexe, des applications comme TinyIMG peuvent automatiser le préchargement et l'optimisation des images, réduisant ainsi les risques d'erreurs et vous faisant gagner du temps. Assurez-vous toujours que l'image préchargée correspond à celle affichée sur la page, y compris sa taille et son format, pour en maximiser les bénéfices. Testez vos modifications à l'aide des outils de développement de votre navigateur pour vérifier que les images sont bien préchargées et qu'elles ne sont ni dupliquées ni manquantes.
Bonnes pratiques et considérations pour le préchargement d'images
Bien que le préchargement d'images puisse grandement améliorer les performances de votre boutique Shopify, il est important de l'utiliser avec prudence. Voici quelques bonnes pratiques et points à considérer :
- Précharger uniquement les images critiques : Privilégiez les images principales et au-dessus de la ligne de flottaison, telles que les bannières et les photos de produits. Précharger trop de ressources peut épuiser la bande passante et ralentir le temps de chargement global des pages.
- Combiner avec le chargement différé : Utilisez le préchargement pour les images clés et le chargement différé pour celles situées plus bas sur la page afin d'équilibrer la vitesse et l'utilisation des ressources.
- Correspondance des tailles d'image : Assurez-vous que l’image préchargée utilise les mêmes dimensions que l’image affichée pour éviter les téléchargements redondants.
- Surveiller les performances : Utilisez des outils comme Phare de Google ou Outils de développement Chrome pour mesurer l'impact de votre stratégie de préchargement sur des indicateurs tels que Largest Contentful Paint (LCP) et Cumulative Layout Shift (CLS).
- Compatibilité du navigateur : Tous les navigateurs ne prennent pas en charge le préchargement ; certains utilisateurs pourraient donc ne pas en bénéficier. Cependant, la plupart des navigateurs modernes le prennent en charge, ce qui justifie son optimisation.
- Évitez les conflits avec les curseurs et le chargement différé : Si vous utilisez des curseurs d'images ou le chargement différé, sachez que ceux-ci peuvent interférer avec le préchargement. Par exemple, les curseurs peuvent cloner des images, entraînant des téléchargements multiples, et le chargement différé peut retarder l'affichage des images, même si elles sont préchargées.
Par exemple, si votre page d'accueil utilise un curseur de carrousel, le préchargement de la première image peut améliorer la vitesse de chargement initiale, mais le préchargement de toutes les images du carrousel peut être inutile et contre-productif.
Pièges courants et dépannage du préchargement d'images dans Shopify
Même avec une planification minutieuse, vous pouvez rencontrer des problèmes lors de la mise en œuvre du préchargement d'images dans Shopify :
- Téléchargements redondants: Le préchargement d'une image qui n'est pas immédiatement affichée ou dont la taille diffère de la version affichée peut gaspiller de la bande passante et ralentir votre site.
- Conflits de chargement différé:Si une image est à la fois préchargée et chargée en différé, le script de chargement différé peut toujours retarder son affichage, annulant ainsi les avantages du préchargement
- Problèmes de curseur et de galerieCertains curseurs JavaScript clonent des images ou les chargent dynamiquement, ce qui peut interférer avec le préchargement. Dans ce cas, effectuez des tests approfondis pour vous assurer que le préchargement est efficace.
- Erreurs de codage manuelDes balises de préchargement mal placées ou des URL d'image incompatibles peuvent perturber la mise en page ou empêcher le chargement des images. Sauvegardez toujours votre thème et testez d'abord les modifications dans un environnement de test.
Pour résoudre le problème, utilisez les outils de développement du navigateur pour inspecter l'activité réseau et vérifier que les images préchargées sont récupérées rapidement et utilisées comme prévu. Des outils comme Google Lighthouse peuvent également aider à identifier les opportunités manquées de préchargement ou de téléchargements redondants.
Outils et applications pour le préchargement d'images dans Shopify
Pour les e-commerçants qui préfèrent ne pas modifier le code manuellement, plusieurs applications Shopify automatisent le préchargement et l'optimisation des images. TinyIMG est une option populaire : elle compresse les images pour un chargement plus rapide et ajoute automatiquement les balises de préchargement et de prélecture nécessaires à votre thème. Cette solution est particulièrement utile pour les boutiques soumises à des mises à jour fréquentes ou disposant de ressources techniques limitées.
- TinyIMG peut gérer à la fois la compression et le préchargement des images, garantissant que votre site reste rapide et optimisé pour le référencement sans intervention manuelle.
- D'autres applications et outils peuvent offrir des fonctionnalités similaires, mais vérifiez toujours la compatibilité avec votre thème et testez minutieusement après l'installation.
- Le codage manuel offre cependant un contrôle et une personnalisation plus précis, vous permettant de cibler des images spécifiques et d'optimiser des mises en page ou des flux d'utilisateurs uniques.
Améliorez les performances de votre boutique grâce au préchargement d'images dans votre boutique Shopify
Le préchargement des images est une technique éprouvée pour améliorer la vitesse de chargement et l'expérience utilisateur d'un site Shopify. En priorisant le chargement de vos images les plus importantes, vous créez un parcours d'achat plus rapide et plus attrayant pour vos visiteurs. Que vous choisissiez d'implémenter le préchargement manuellement ou d'utiliser une application comme TinyIMG, la clé est de se concentrer sur les actifs critiques, de tester vos modifications et de surveiller régulièrement les performances.
Une boutique Shopify bien optimisée non seulement ravit ses clients, mais se distingue également dans les résultats de recherche et génère des taux de conversion plus élevés. Testez le préchargement d'images dès aujourd'hui et constatez l'impact positif que cela peut avoir sur votre entreprise.
Avez-vous trouvé notre blog utile ? Si oui, merci de le partager. abonnez-vous à notre blog pour plus de conseils, de tutoriels et de mises à jour sur des sujets liés à l'industrie.









