UN Vitesse de Shopify Le score mesure la vitesse de chargement de votre boutique en ligne. C'est comme donner à votre boutique une note de vitesse. Pensez-y comme aux notes à l'école. Un score supérieur à 80 équivaut à obtenir un A+. Cela signifie que votre boutique est ultra rapide et que vos clients l'adoreront. C'est essentiellement ce qu'est un bon score. Vitesse de Shopify Le score est essentiel pour garantir que les performances de votre boutique sont suffisamment bonnes pour fidéliser les utilisateurs. Mais même si vous devez encore y parvenir, ne vous inquiétez pas ! Il existe toujours des moyens d'améliorer votre score.

Comment déterminer le score de vitesse optimal de Shopify ?
Déterminer le score de vitesse optimal pour votre boutique Shopify est essentiel pour garantir une expérience utilisateur fluide et efficace. Le score de vitesse, souvent mesuré à l'aide d'outils tels que PageSpeed Insights de Google ou l'analyseur de vitesse de Shopify, évalue divers facteurs affectant le temps de chargement de votre site Web.
🔁 Temps de chargement de la page : Le temps de chargement d'une page fait référence au temps nécessaire à votre site Web Shopify pour se charger complètement. Il comprend tous les éléments tels que les images, les scripts et les feuilles de style. Plus le temps de chargement est rapide, meilleure est l'expérience utilisateur.
⚙️ Première peinture de contenu (FCP) : Le FCP mesure le temps nécessaire à l'affichage du premier élément de contenu à l'écran après la navigation d'un utilisateur sur votre site. Il indique la rapidité avec laquelle les utilisateurs perçoivent le chargement de votre site.
🕰️ Temps d'interaction (TTI) : TTI mesure le temps nécessaire pour qu'une page Web devienne totalement interactive. Cela inclut le temps nécessaire à l'exécution des scripts et aux interactions des utilisateurs pour être réactives. Un TTI plus rapide conduit à une expérience utilisateur plus engageante.
📃 Taille totale de la page : La taille totale de la page correspond à la taille combinée de toutes les ressources téléchargées lors du chargement d'une page Web, y compris les images, les scripts, les feuilles de style et d'autres ressources. Les tailles de page plus petites entraînent généralement des temps de chargement plus rapides.
🖼️ Optimisation de l'image : Les images contribuent souvent de manière significative aux temps de chargement des pages. L'optimisation des images en les compressant, sans compromettre la qualité, peut améliorer considérablement la vitesse de chargement.
🔏 Minification de CSS et JavaScript : Minification Il s'agit de supprimer les caractères inutiles (tels que les espaces et les commentaires) des fichiers CSS et JavaScript. Cela réduit la taille des fichiers et accélère les temps de téléchargement.

🌎 Mise en cache du navigateur : La mise en cache du navigateur permet de stocker localement certains éléments de votre site Web sur l'appareil d'un utilisateur après sa première visite. Cela signifie que les visiteurs qui reviennent n'ont pas besoin de télécharger à nouveau ces éléments, ce qui améliore les temps de chargement.
🔒 Intégration CDN : Les réseaux de diffusion de contenu (CDN) distribuent le contenu statique de votre site Web sur plusieurs serveurs dans le monde entier. Cela réduit la latence et améliore les temps de chargement, en particulier pour les utilisateurs situés loin de votre serveur.
Établissez la norme pour maintenir le score de vitesse Shopify le plus élevé
Pour établir la norme permettant de maintenir le score de vitesse Shopify le plus élevé, il faut mettre en œuvre une approche proactive pour optimiser en permanence les performances de votre boutique. Voici comment vous pouvez établir et maintenir la référence pour le score de vitesse Shopify le plus élevé
Équilibrer les thèmes, les polices et le code dans Shopify
Vous avez probablement adapté votre Thème de la boutique Shopify pour refléter l'identité unique de votre marque avec des polices, des couleurs et des visuels personnalisés. Bien que la cohérence de la marque sur tous les canaux de vente soit cruciale, il est essentiel d'être conscient de l'impact d'un code excessif ou mal écrit sur la vitesse de chargement de votre site. La réalisation d'un audit de code approfondi, de manière indépendante ou avec l'aide d'un professionnel, peut révéler des opportunités d'optimisation. Envisagez de commencer avec des thèmes de base conçus pour l'efficacité et la vitesse Shopify, puis personnalisez-les selon vos besoins. La surveillance et la mise à jour régulières de votre thème garantissent que votre site conserve des performances optimales.

Comprendre l’importance de l’optimisation de la vitesse
Dans le monde du commerce électronique en constante évolution, la vitesse d'un site Web joue un rôle essentiel dans la réussite de son activité. Des temps de chargement plus rapides améliorent non seulement l'expérience utilisateur, mais ont également un impact significatif sur les taux de conversion. Les clients s'attendent à ce que sites Web à charger rapidement, et un site à chargement lent peut entraîner de la frustration et des paniers abandonnés. Par conséquent, il est essentiel de donner la priorité à l'optimisation de la vitesse pour conserver un avantage concurrentiel et maximiser le potentiel de vente.

Évaluation de vos performances actuelles
Pour améliorer votre score de vitesse Shopify, il est essentiel d'évaluer d'abord les performances actuelles de votre site Web. Utilisez des outils tels que Informations sur la vitesse des pages de Google et GTmetrix pour réaliser un audit de vitesse complet. Évaluez les indicateurs clés tels que le temps de chargement des pages, le First Contentful Paint (FCP) et le Time to Interactive (TTI) pour identifier les domaines à améliorer et établir une base de référence pour les progrès.
Superviser la maintenance et l'optimisation de Shopify
En tant qu'entrepreneur en commerce électronique, il peut être très fastidieux de gérer les optimisations de vitesse de votre site Web, ce qui vous fait souvent perdre un temps précieux qui pourrait être mieux utilisé ailleurs. Heureusement, de nombreux outils et solutions logicielles sont disponibles pour automatiser les tâches d'optimisation de votre boutique Shopify. Parallèlement aux processus automatisés, il est essentiel d'évaluer régulièrement votre Vitesse du site Shopify et identifiez les domaines à améliorer. En saisissant l'URL de votre site Shopify dans PageSpeed Insights, vous recevez un score allant de 1 à 100, où les scores inférieurs à 11% sont considérés comme médiocres et ceux supérieurs à 81% sont considérés comme excellents.
Optimisation des ressources d'image pour un chargement ultra-rapide
Les images contribuent souvent de manière significative aux temps de chargement lents. Pour résoudre ce problème, implémentez techniques d'optimisation d'image comme la compression pour réduire la taille des fichiers sans compromettre la qualité. De plus, exploitez les techniques d'image réactive et le chargement différé pour garantir une diffusion efficace des images en fonction de la taille de l'écran de l'appareil et des interactions de l'utilisateur, améliorant ainsi les temps de chargement initiaux des pages.

Rationalisation du code et minimisation des ressources
La rationalisation de la structure du code de votre site Web et la réduction des ressources peuvent améliorer considérablement les vitesses de chargement. Utilisez des techniques telles que la minification pour supprimer les caractères inutiles des fichiers CSS et JavaScript, réduisant ainsi la taille des fichiers et améliorant les temps de chargement. De plus, éliminez les ressources bloquant le rendu et implémentez des optimisations côté serveur telles que Gzip compression et mise en cache du navigateur pour accélérer la diffusion du contenu.
Intégration des réseaux de diffusion de contenu (CDN) pour une portée mondiale
Les réseaux de diffusion de contenu (CDN) jouent un rôle crucial dans l'amélioration des performances des sites Web à l'échelle mondiale. En distribuant du contenu sur serveurs dispersés géographiquementLes CDN réduisent la latence et améliorent les temps de réponse du serveur pour les utilisateurs du monde entier. Cela améliore non seulement la fiabilité du site Web, mais garantit également une expérience de navigation fluide pour les clients de différentes régions.
Priorité aux performances et à la réactivité mobiles
Avec un nombre croissant d'utilisateurs accédant aux sites Web via des appareils mobiles, l'optimisation des performances mobiles est primordiale. Adoptez une approche de conception et de développement axée sur le mobile, en veillant à ce que les principes de conception réactive soient mis en œuvre pour des expériences utilisateur fluides sur tous les appareils. Optimisez les interactions tactiles, les paramètres de la fenêtre d'affichage et les tailles de police pour améliorer la convivialité mobile et accélérer les temps de chargement sur les smartphones et les tablettes.
Suivi et itération continus pour une amélioration continue
Obtenir le meilleur score de vitesse Shopify est un processus continu qui nécessite une surveillance et une itération continues. Mettez en œuvre des outils tels que Google Analytics et les analyses intégrées de Shopify pour suivre les performances du site Web et le comportement des utilisateurs. Utilisez les données de performance et les commentaires des utilisateurs pour optimiser de manière itérative votre site Web, en restant informé des tendances du secteur et des technologies émergentes pour conserver un avantage concurrentiel.

Les 3 meilleurs outils pour surveiller un bon score de vitesse sur Shopify
À l'aide de ces outils, vous pouvez évaluer les performances de votre site Web Shopify, identifier les domaines à améliorer et mettre en œuvre des stratégies d'optimisation pour améliorer la vitesse et l'expérience utilisateur.
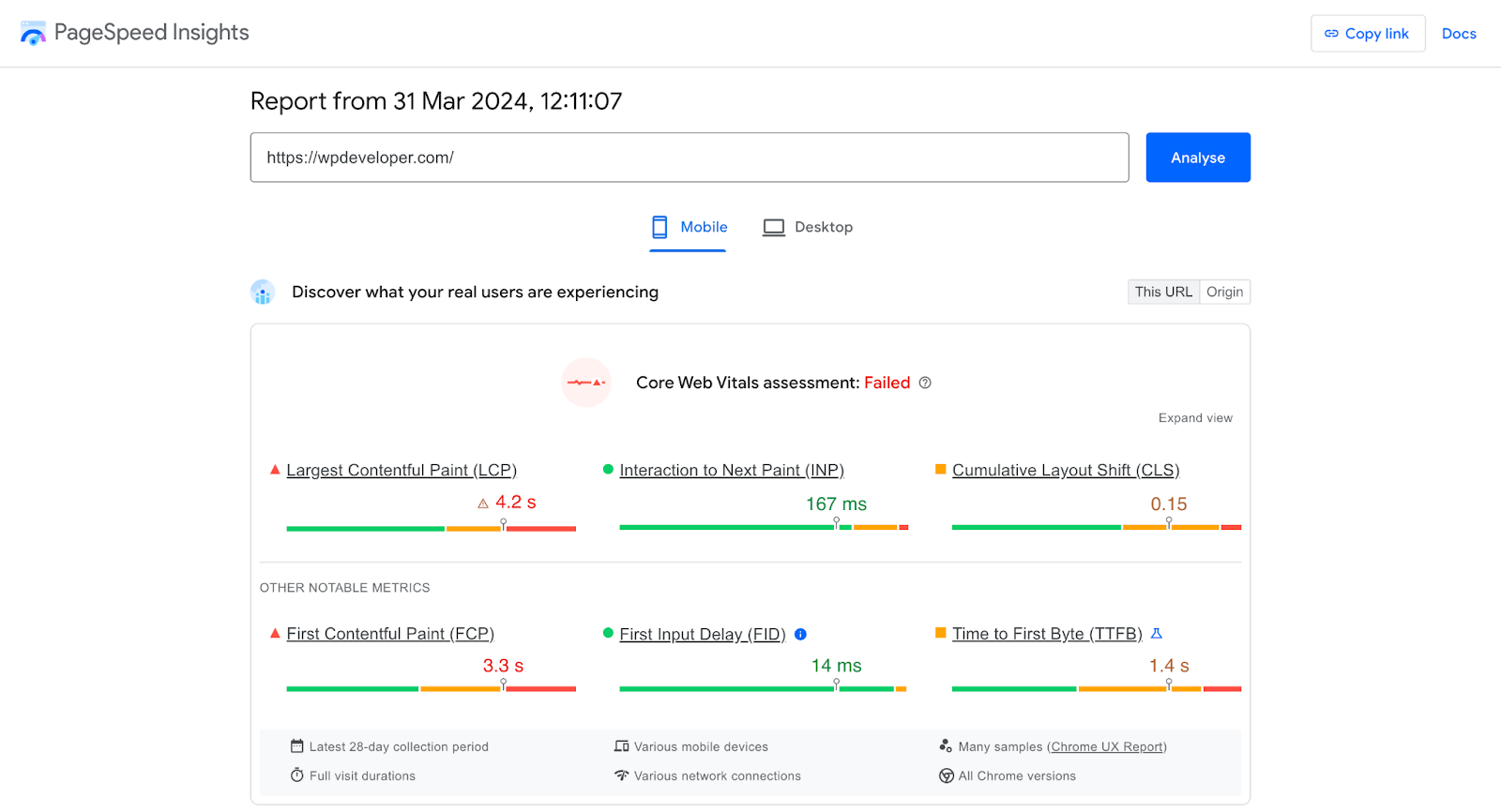
Informations sur la vitesse des pages de Google
Informations sur la vitesse des pages de Google est un outil gratuit fourni par Google qui analyse le contenu d'une page Web et génère des suggestions pour rendre cette page plus rapide. Il fournit des scores de performances sur ordinateur et sur mobile ainsi que des recommandations spécifiques d'amélioration. En outre, il offre des informations détaillées sur diverses mesures de performances, notamment First Contentful Paint (FCP) et Time to Interactive (TTI).

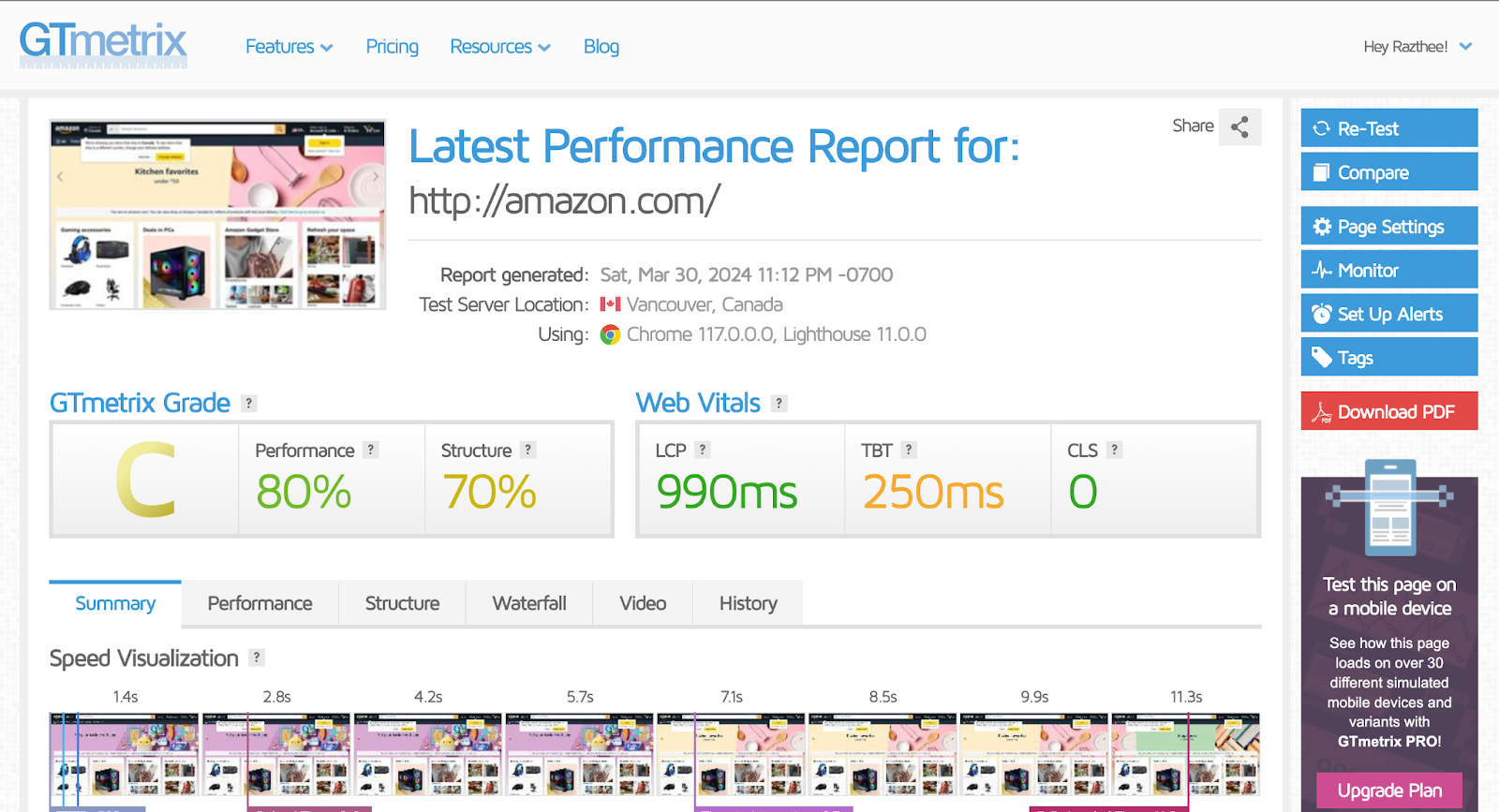
GTmetrix
GTmetrix est un autre outil populaire pour analyser les performances des sites Web. Il fournit un rapport complet sur les temps de chargement des pages, y compris des informations sur diverses mesures de performance telles que la taille de la page, les requêtes et les scores de vitesse. GTmetrix propose également des recommandations pratiques pour optimiser la vitesse du site Web, notamment l'optimisation des images, la minification des fichiers CSS et JavaScript et l'exploitation de la mise en cache du navigateur.

Test de vitesse du site Web Pingdom
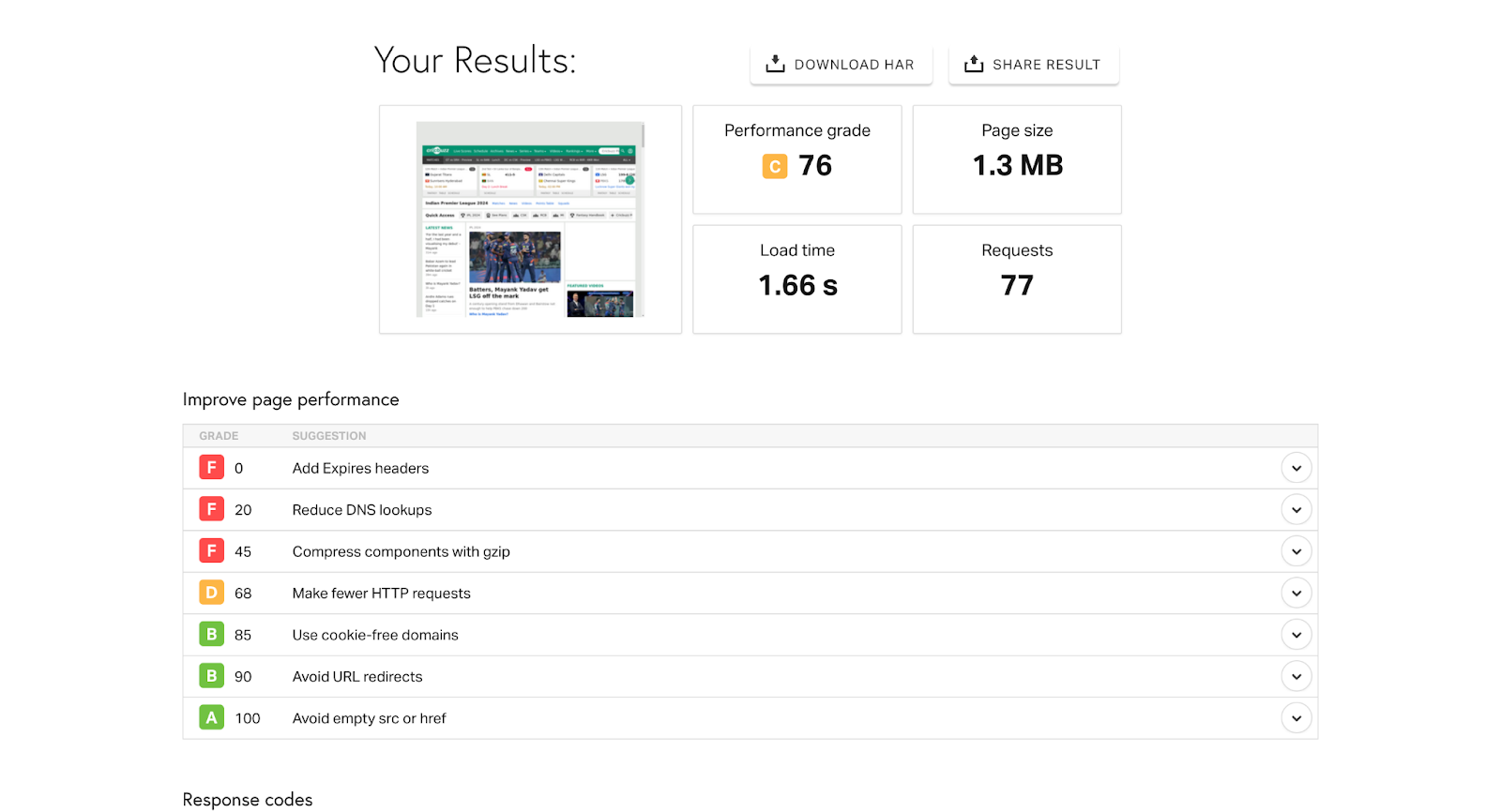
Vitesse du site Web Pingdom Test est un outil convivial qui offre un aperçu des performances des sites Web à partir de plusieurs emplacements dans le monde. Il fournit une note de performance ainsi que des mesures détaillées telles que le temps de chargement, la taille de la page et le nombre de requêtes. Pingdom propose également des graphiques en cascade pour visualiser le processus de chargement et identifier les goulots d'étranglement potentiels affectant la vitesse de la page.

Donnez la priorité à la vitesse de votre boutique Shopify avant toute autre chose
Pour conclure, prenons un peu de recul et examinons la situation dans son ensemble. Le score de vitesse de votre site Web Shopify n'est pas seulement un chiffre sur un écran. C'est la différence entre une expérience d'achat fluide et ultra-rapide qui incite les clients à revenir pour en savoir plus et un site frustrant et lent qui les envoie directement dans les bras de vos concurrents.
Alors, pourquoi se contenter de moins que la meilleure qualité ? En faisant de l'optimisation de la vitesse une priorité absolue, vous ne vous contentez pas de modifier quelques paramètres techniques ; vous montrez à vos clients que vous accordez une importance primordiale à leur temps, à leur confort et à leur satisfaction.
N'hésitez pas à partager vos retours dans la section commentaires et à les partager avec vos amis. Abonnez-vous à notre blog et rejoignez notre Communauté Facebook pour plus de mises à jour.