Les plans de site servent à organiser et à parcourir les sites Web, en particulier pour les plateformes de commerce électronique. Ils agissent comme un plan directeur de votre site Web, aidant les moteurs de recherche comme Google à explorer et indexer efficacement vos pages tout en améliorant la navigation des utilisateurs. Pour les propriétaires de boutiques Shopify, un Plan du site HTML est particulièrement précieux. Dans ce blog, nous verrons pourquoi la boutique Shopify a besoin d'un plan de site HTML qui améliore le référencement en rendant la structure de votre site plus claire pour les moteurs de recherche et améliore l'expérience utilisateur en permettant aux visiteurs de trouver rapidement ce dont ils ont besoin.

Qu'est-ce qu'un plan de site HTML ?
Un plan de site HTML est une page Web sur un site Web qui répertorie et renvoie vers diverses autres pages du site. Il est organisé dans un format structuré et convivial qui aide les visiteurs à naviguer sur le site et à comprendre sa mise en page. Contrairement à un plan de site XML, qui est conçu pour que les moteurs de recherche explorent et indexent le contenu d'un site Web, un plan de site HTML est principalement créé pour les utilisateurs humains. Considérez-le comme une table des matières pour un site Web, où les utilisateurs peuvent rapidement trouver des liens vers les sections ou pages principales.
En quoi les plans de site HTML diffèrent des plans de site XML
La principale différence entre les plans de site HTML et XML réside dans leur objectif et leur public :
| Fonctionnalité | Plan du site HTML | Plan du site XML |
| Public | Visiteurs humains | Robots des moteurs de recherche |
| But | Améliorer la navigation et l'expérience utilisateur | Aidez les moteurs de recherche à explorer et indexer toutes les pages |
| Format | Une page Web visuellement accessible avec des liens cliquables | Un fichier lisible par machine écrit en langage de balisage extensible (XML) |
| Contribution SEO | Améliore indirectement le référencement en améliorant l'expérience utilisateur | Soutient directement le référencement en garantissant que toutes les pages sont détectables par les moteurs de recherche |
Alors que les plans de site XML sont essentiels pour le référencement technique, les plans de site HTML se concentrent sur la création d'une meilleure expérience de navigation pour les utilisateurs.
Pourquoi votre boutique Shopify a besoin d’un plan de site HTML ?
Mais pourquoi votre boutique Shopify en a-t-elle besoin ? Pour que les boutiques Shopify soient correctement explorées et indexées par Google, un plan de site est nécessaire. Il fonctionne comme un répertoire complet qui répertorie toutes les pages, produits et collections de manière organisée, ce qui permet aux clients de naviguer plus facilement dans votre boutique.
En plus d'améliorer l'expérience utilisateur, un plan de site aide les moteurs de recherche comme Google à explorer et indexer efficacement votre site Web, ce qui peut améliorer votre classement et votre visibilité dans les moteurs de recherche. Pour les propriétaires de magasins, il s'agit d'un outil précieux pour maintenir la structure du site, identifier les problèmes de navigation et s'assurer qu'aucun contenu ne soit isolé.
Le plan de site offre également une méthode de navigation alternative pour les utilisateurs mobiles et les visiteurs ayant des besoins d'accessibilité. Lorsque votre boutique s'agrandit avec davantage de produits et de pages, un plan de site HTML devient encore plus précieux car il permet de maintenir l'organisation et de garantir que le nouveau contenu est détectable à la fois par les clients et les moteurs de recherche.
Comment créer un plan de site HTML pour votre boutique Shopify
Si vous vous demandez si des applications Shopify spécifiques peuvent vous aider à créer un plan de site HTML, Référencement de magasin est la réponse pour intégrer efficacement un plan de site HTML dans votre boutique Shopify.
Pour créer un plan de site HTML pour votre boutique Shopify à l'aide de l'application StoreSEO, suivez ces étapes pour améliorer le référencement et l'expérience utilisateur de votre boutique :
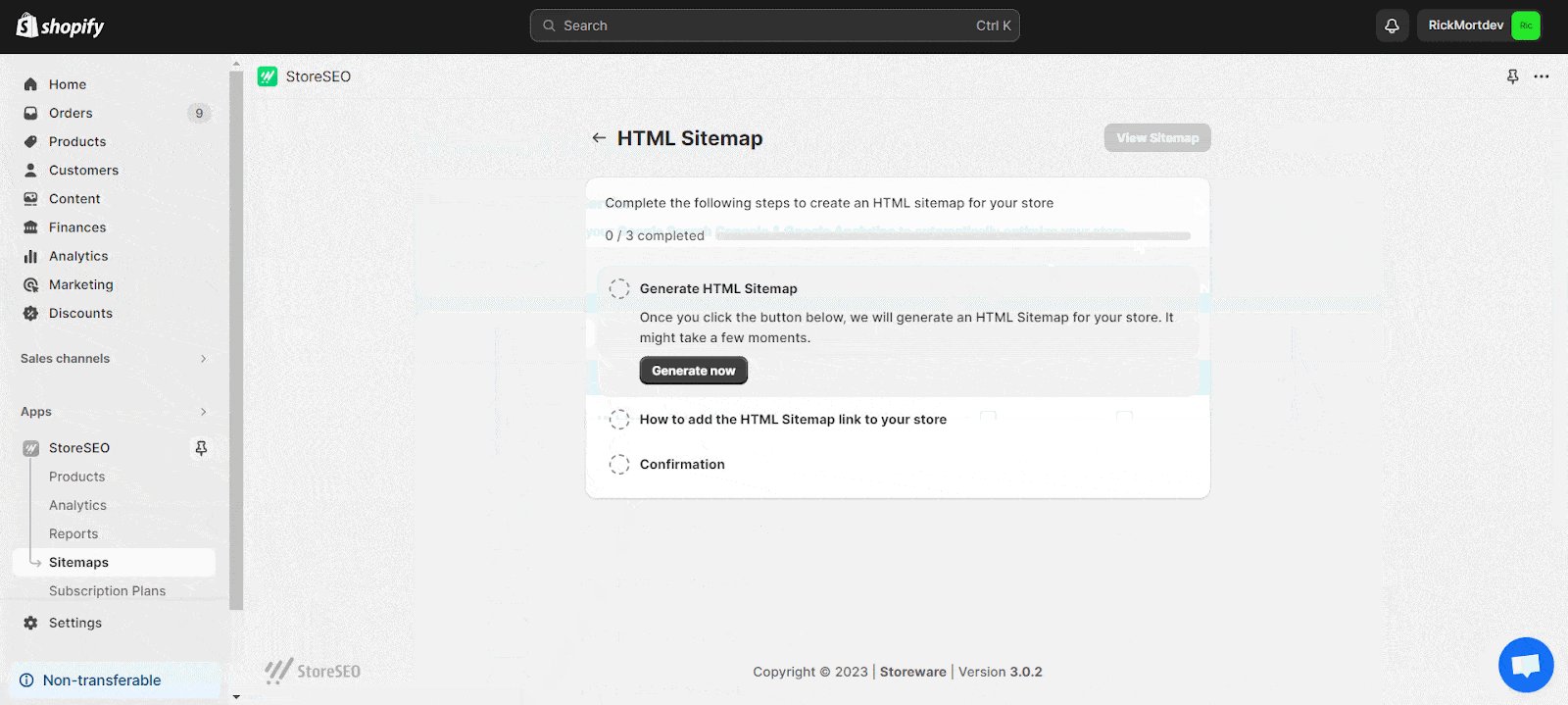
1. Générer le plan du site
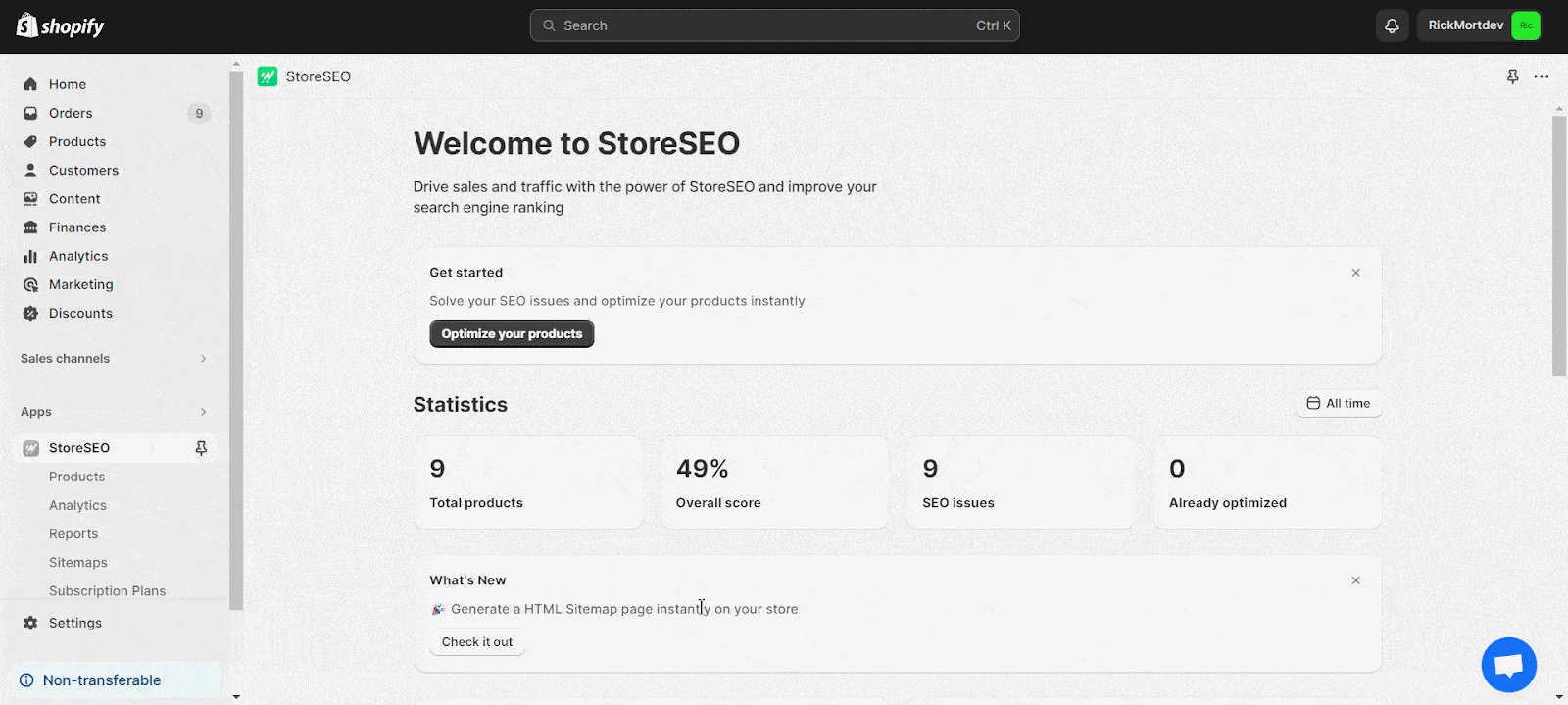
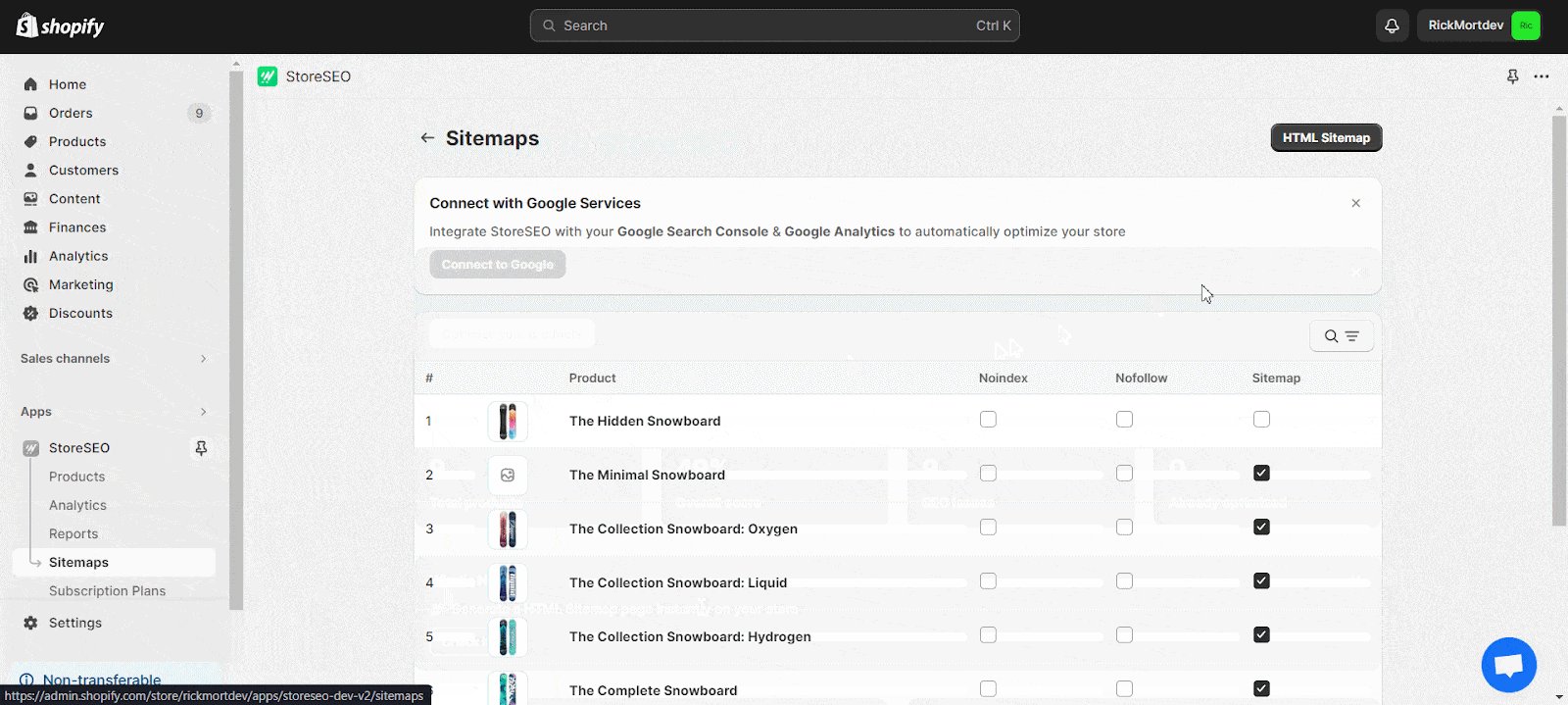
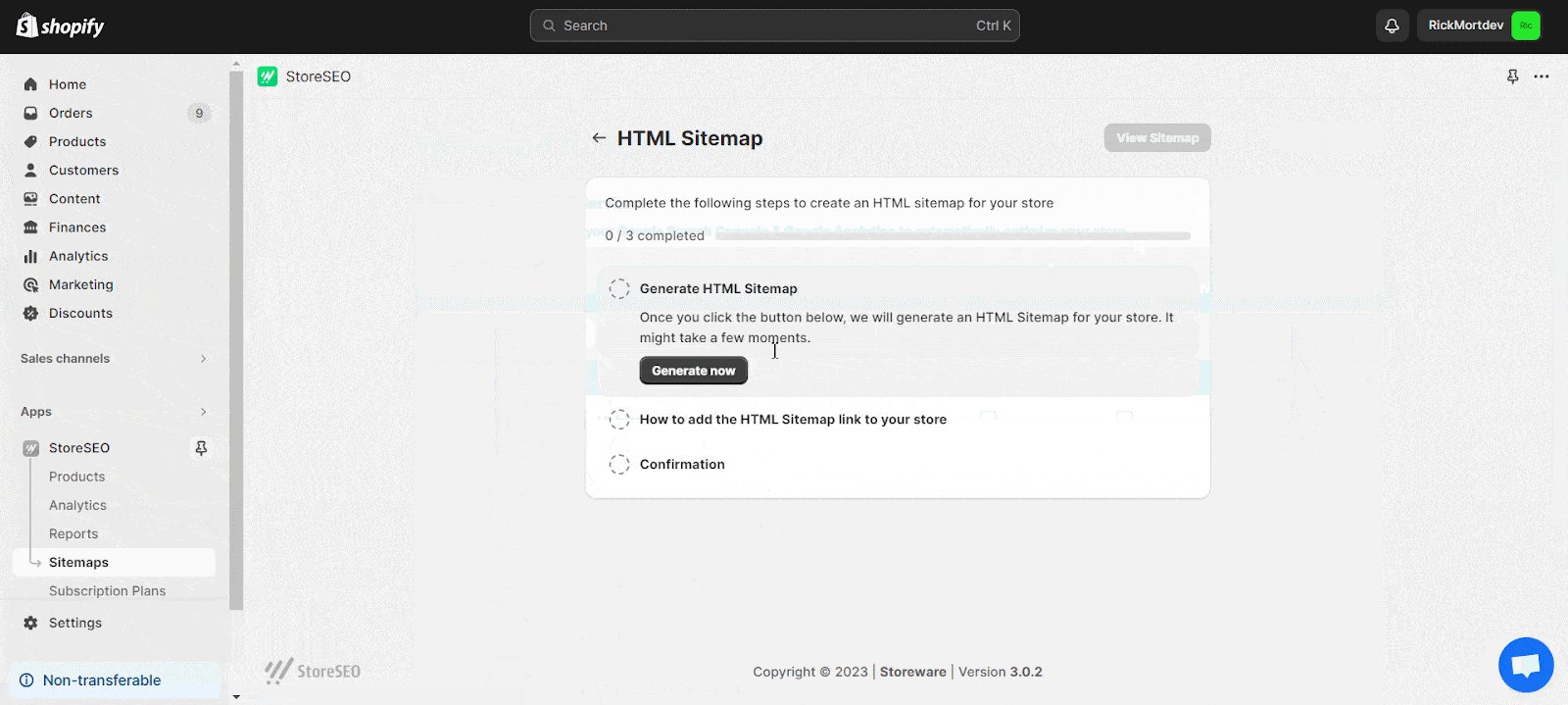
Ouvrez l'application StoreSEO dans votre tableau de bord Shopify. Accédez à l'onglet Plan du site et cliquez sur Plan du site HTML. Cliquez sur le bouton Générer maintenant pour créer le plan du site. Copiez l'URL générée.

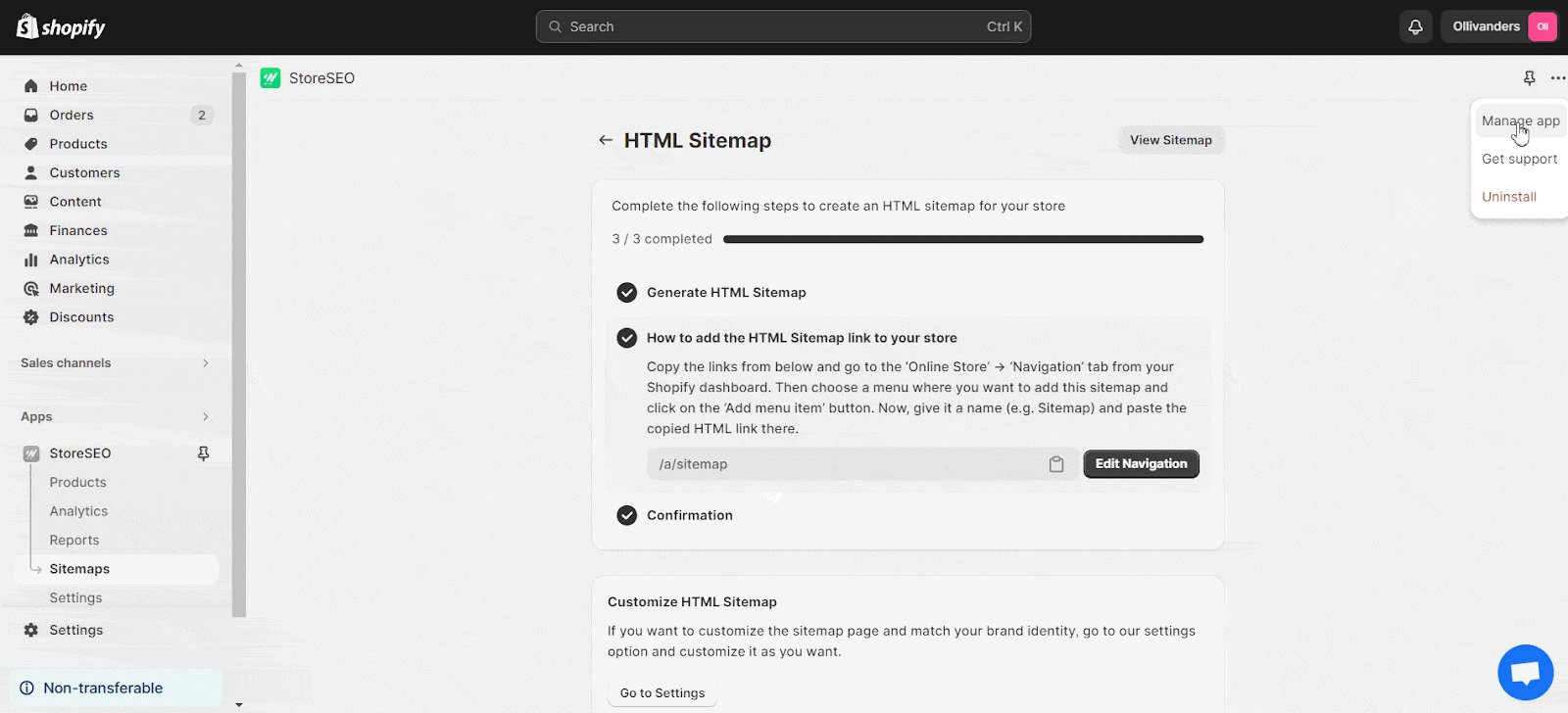
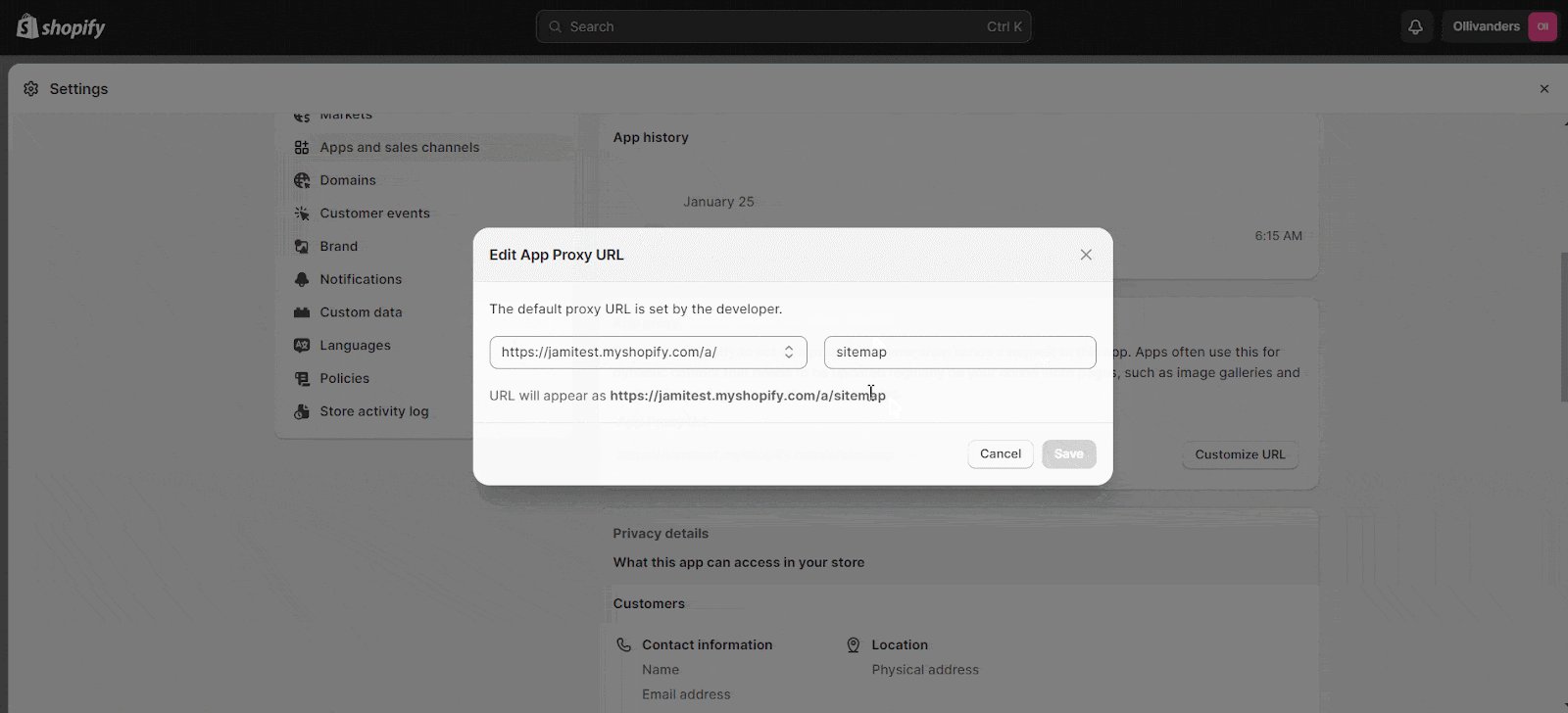
2. Personnaliser l'URL du plan du site
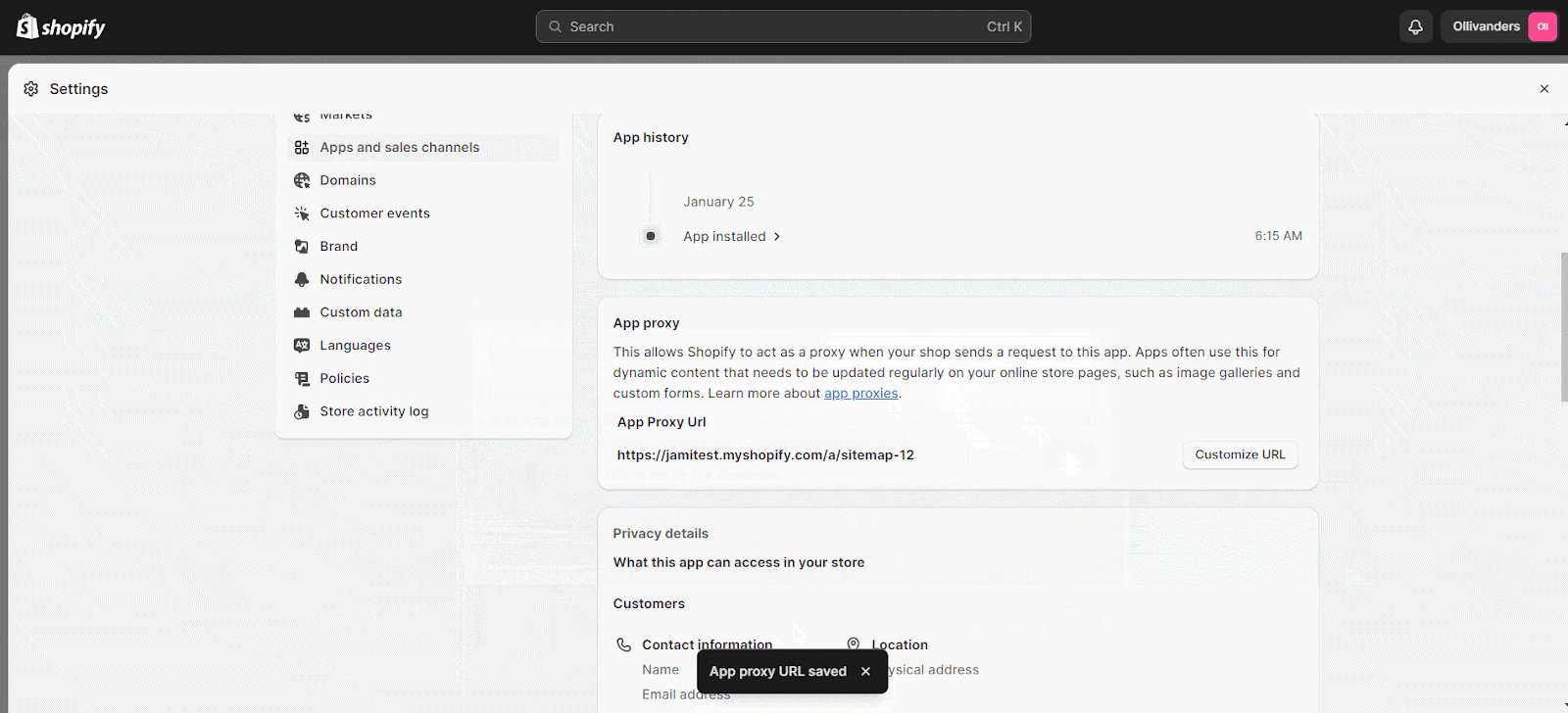
Accédez à Gérer les applications → Applications et canaux de vente → Proxy d'application dans le tableau de bord StoreSEO. Cliquez sur Personnaliser l'URL, modifiez-la selon vos besoins et enregistrez les modifications.

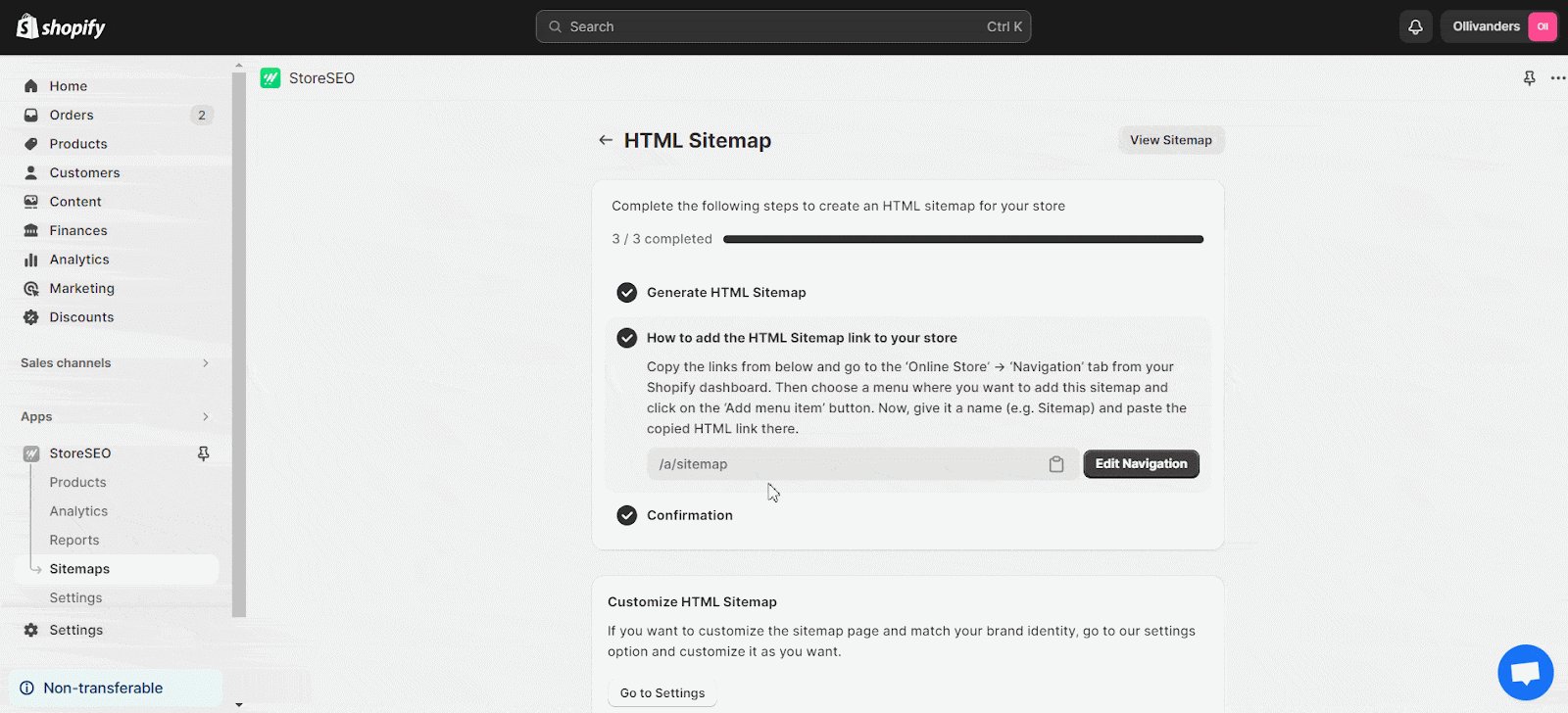
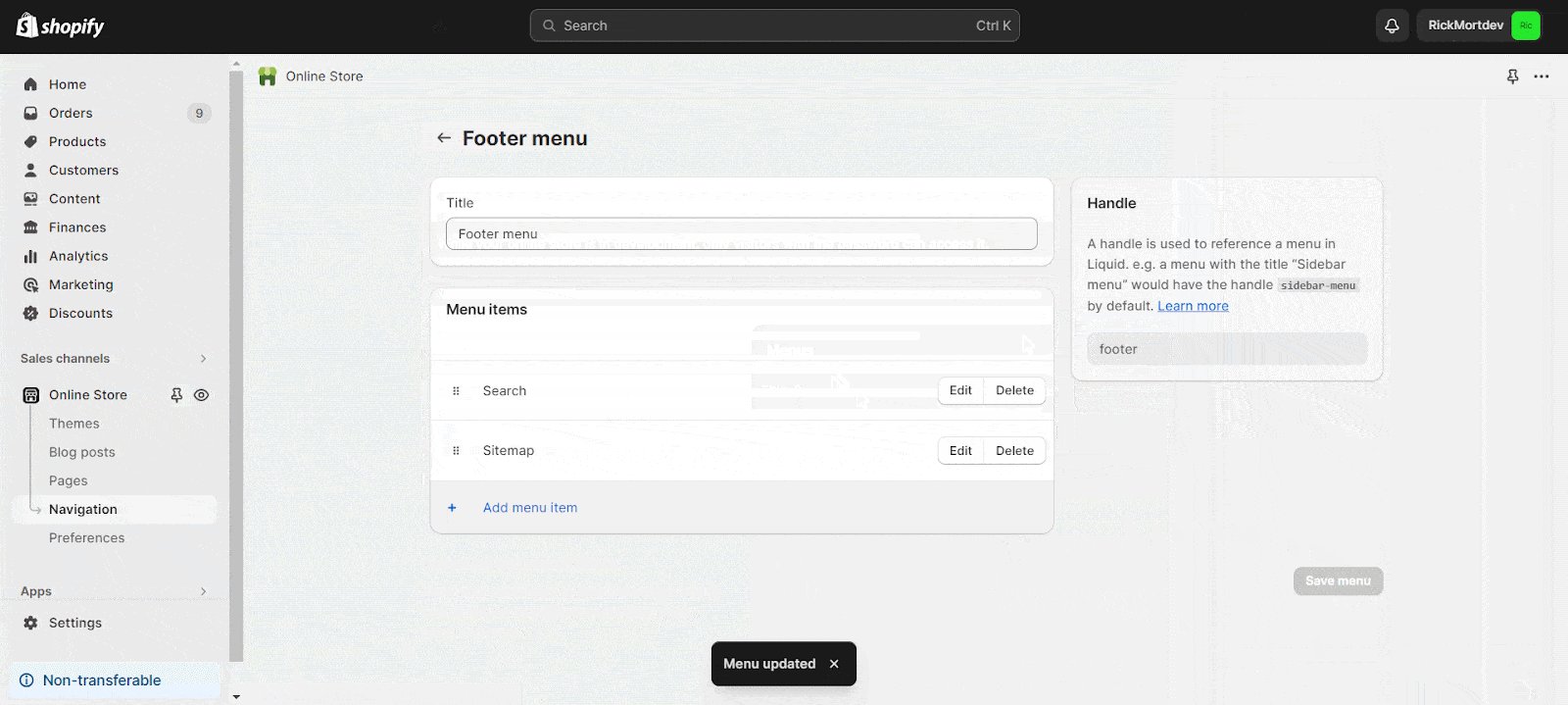
3. Ajoutez un plan du site au menu de votre boutique
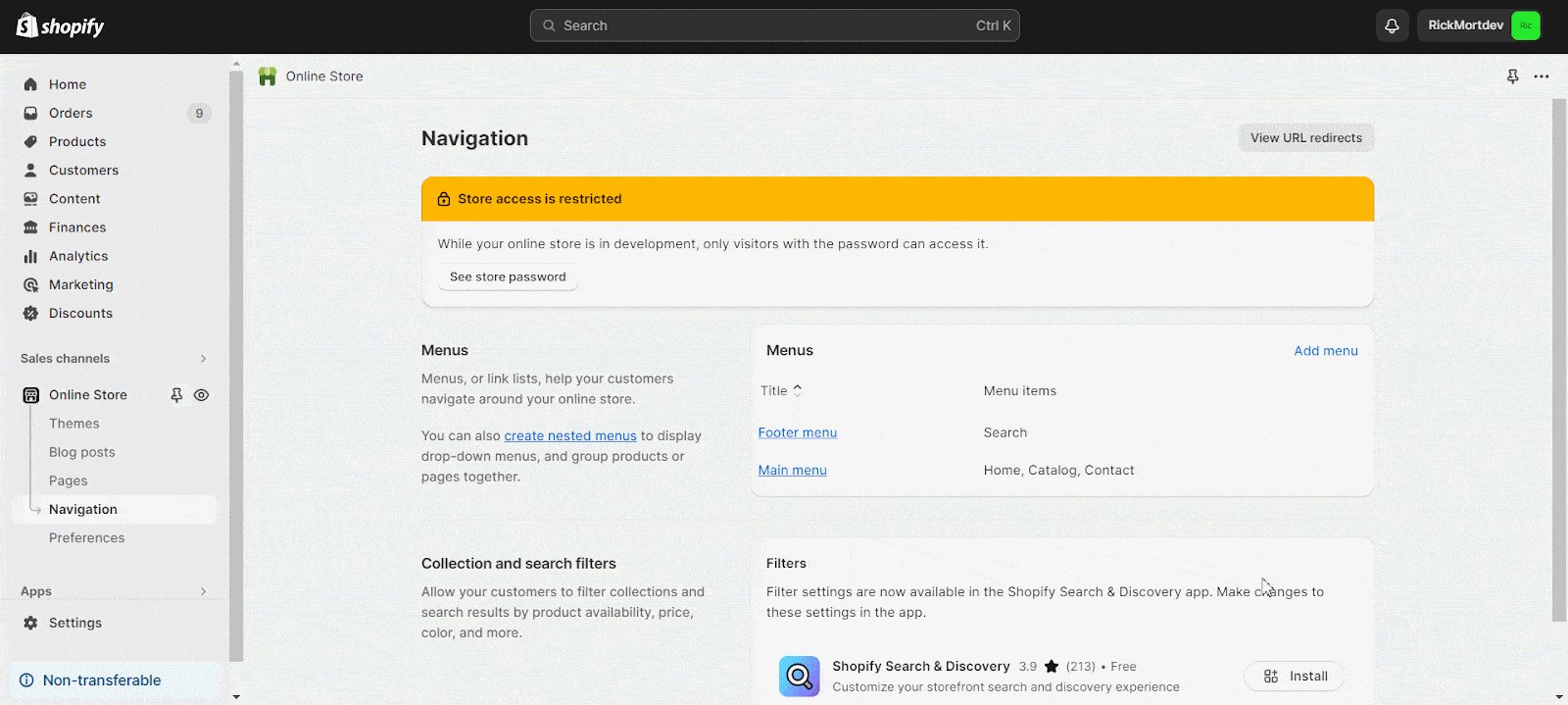
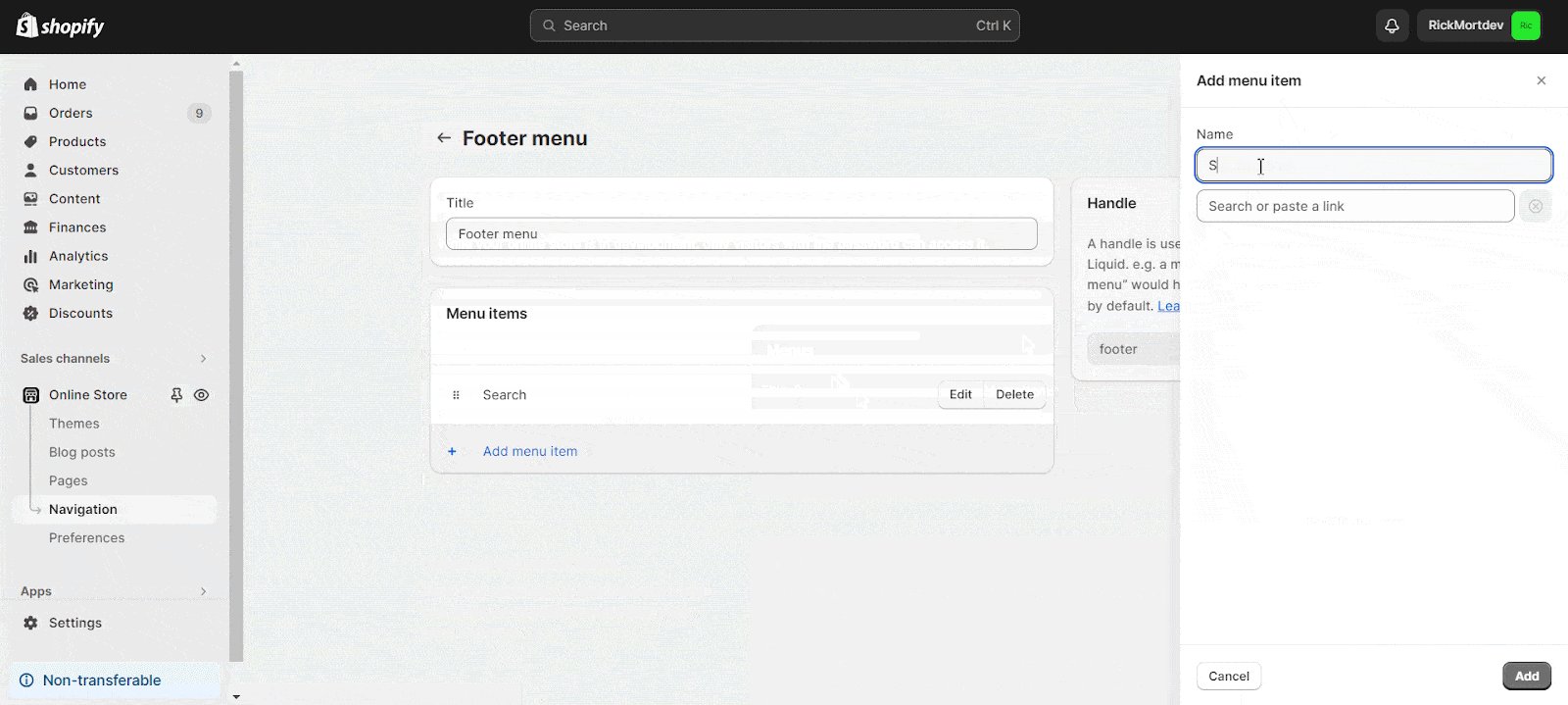
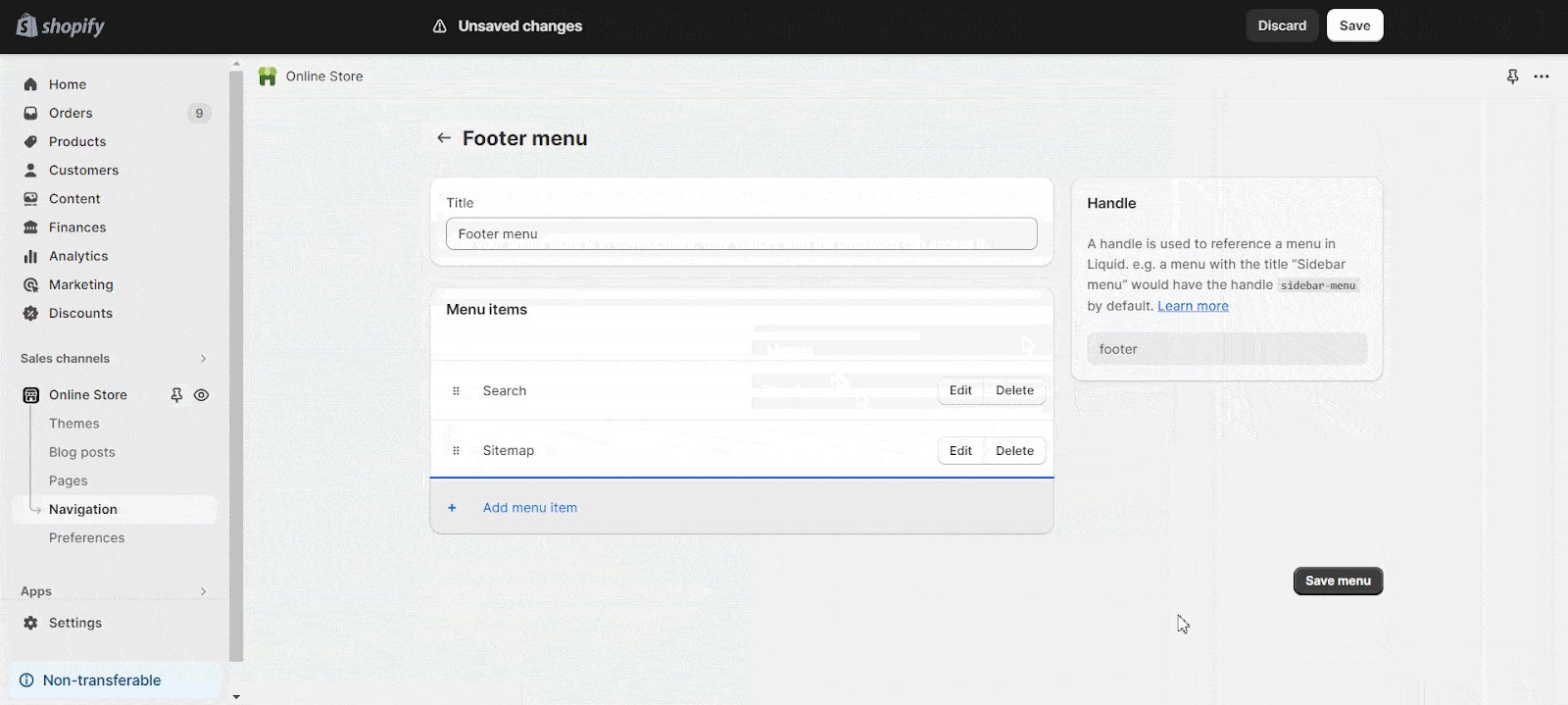
Ajoutez l'URL du plan de site à un menu (par exemple, le pied de page) en créant un nouvel élément de menu ou en modifiant un élément existant. Enregistrez vos modifications.

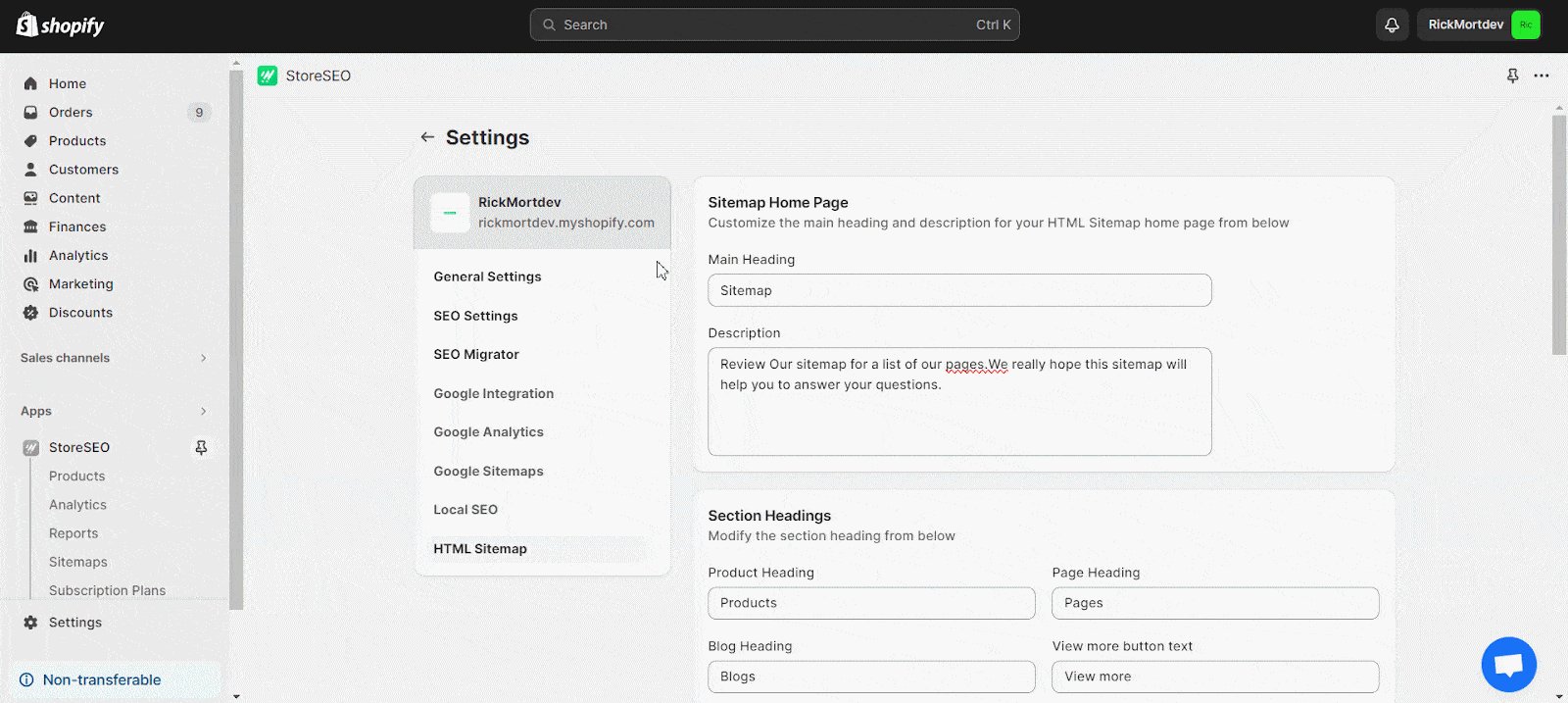
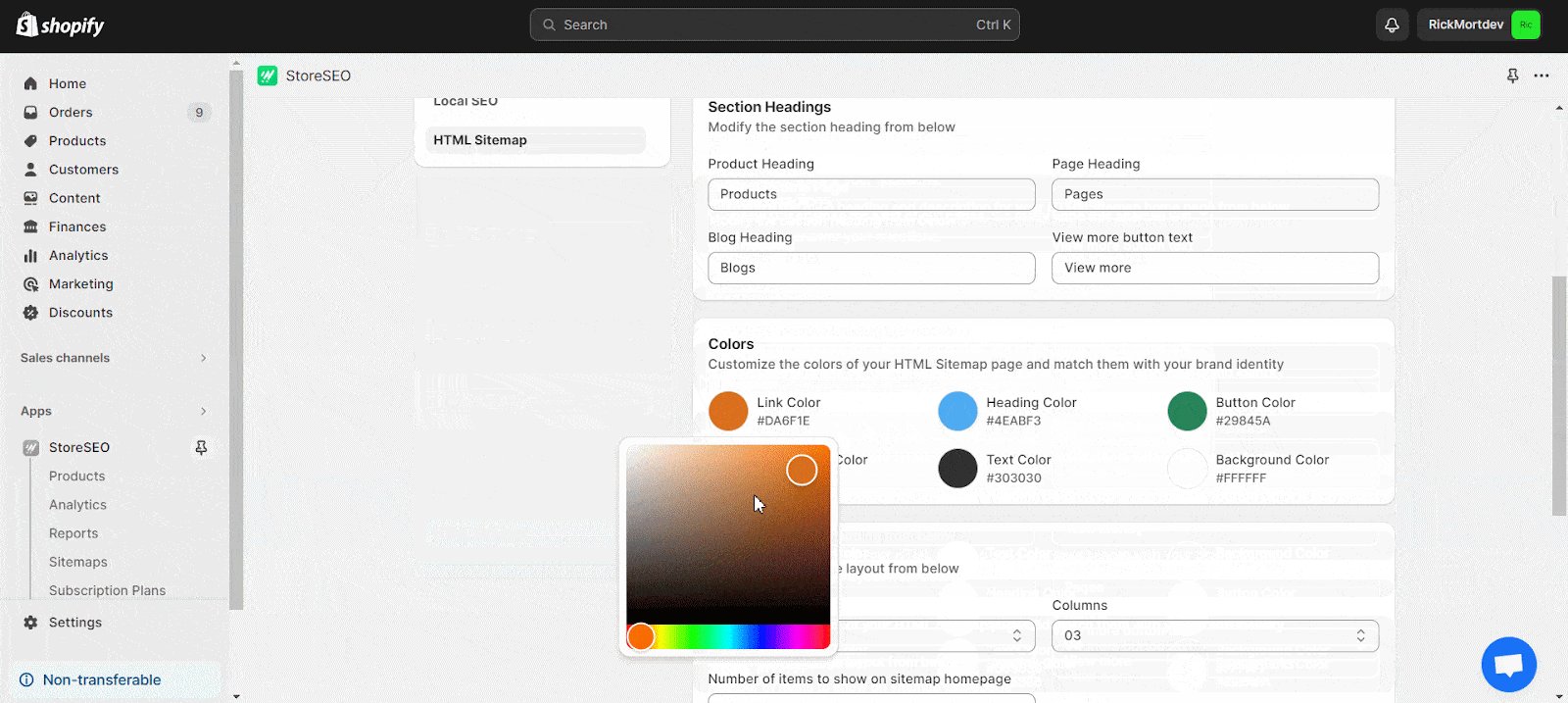
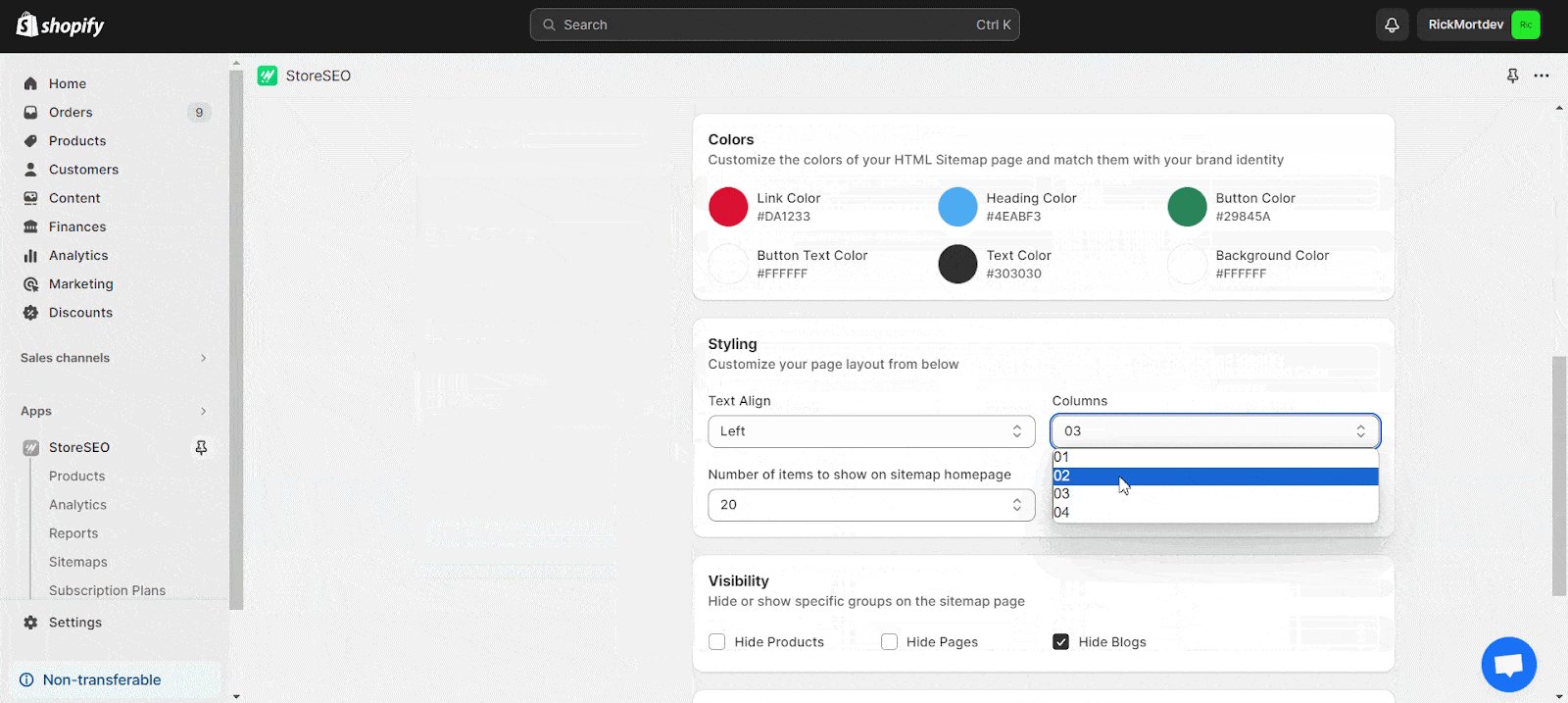
4. Personnalisez la page du plan du site
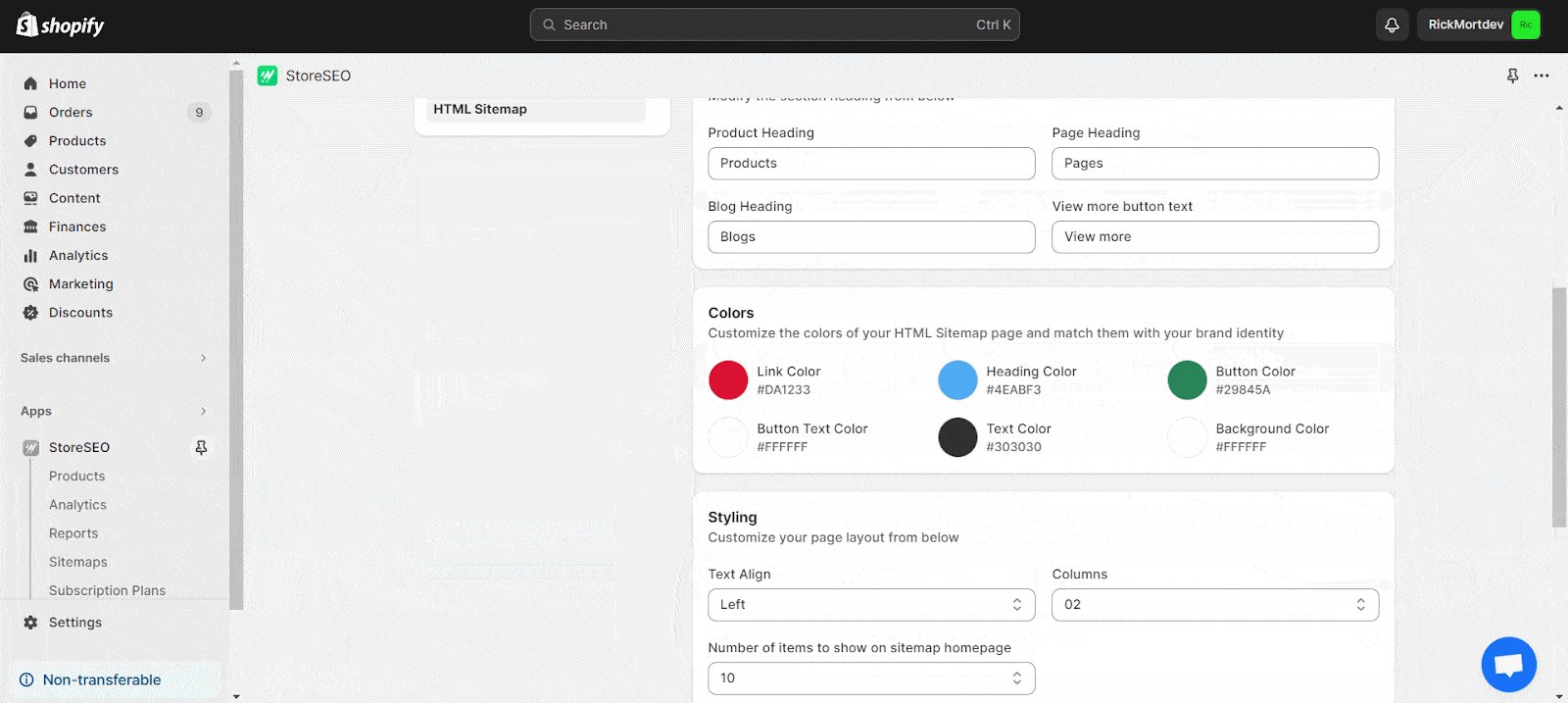
Ajustez les titres, les descriptions, les couleurs et les paramètres de visibilité pour les aligner sur l'identité de votre marque. Enregistrez vos préférences.

Pour des conseils détaillés, reportez-vous à la documentation complète ici.
Erreurs courantes à éviter lors de la création d'un plan de site HTML
Créer un plan de site HTML efficace nécessite une attention particulière à plusieurs facteurs clés. Il est essentiel de mettre à jour régulièrement votre plan de site pour refléter le nouveau contenu et éviter les liens morts, qui peuvent frustrer les utilisateurs et entraver l'exploration des moteurs de recherche. Il est important de trouver un équilibre dans le nombre de liens inclus, en se concentrant sur les pages les plus importantes pour éviter de submerger les visiteurs.
N'oubliez pas d'intégrer les pages essentielles telles que les politiques juridiques, les FAQ et les informations de contact, que les utilisateurs et les moteurs de recherche doivent trouver facilement. Lorsque vous rédigez le texte d'ancrage pour les liens de votre plan de site, utilisez des expressions descriptives et riches en mots-clés qui indiquent le contenu de la page liée, plutôt que des termes génériques.
Cette approche facilite non seulement la navigation des utilisateurs, mais soutient également vos efforts de référencement. En éliminant ces pièges courants et en maintenant un plan de site bien structuré et à jour, vous pouvez améliorer considérablement la convivialité de votre site Web et les performances des moteurs de recherche.
Bonnes pratiques pour optimiser un plan de site HTML pour le référencement sur votre boutique Shopify
Un plan de site HTML est un outil puissant pour améliorer le référencement et l'expérience utilisateur de votre boutique Shopify. Pour en tirer le meilleur parti, vous devez suivre certaines bonnes pratiques qui garantissent son efficacité, sa clarté et son adéquation avec les exigences des moteurs de recherche. Découvrons les étapes à suivre pour optimiser votre plan de site HTML afin d'obtenir de meilleurs résultats.
1. Restez simple et organisé
Votre plan de site HTML doit être facile à parcourir, aussi bien pour les utilisateurs que pour les moteurs de recherche. Organisez tous les liens selon une hiérarchie logique ou par ordre alphabétique afin que les visiteurs puissent trouver rapidement ce qu'ils recherchent. Évitez de surcharger la page avec trop de liens. Si votre site comporte de nombreuses pages, envisagez de créer plusieurs plans de site ou d'utiliser des catégories pour regrouper les liens associés.
2. Utilisez un texte d'ancrage riche en mots-clés
Le texte d'ancrage est le texte cliquable dans un lien hypertexte. Pour votre plan de site HTML, utilisez un texte d'ancrage descriptif et riche en mots-clés pour chaque lien. Par exemple, au lieu d'écrire « Cliquez ici », utilisez « Chaussures en cuir pour hommes » ou « Produits de soin bio pour la peau ». Cela permet non seulement aux utilisateurs de comprendre le sujet de la page, mais signale également aux moteurs de recherche la pertinence du contenu, améliorant ainsi le classement SEO.
3. Inclure toutes les pages importantes
Votre plan de site doit présenter toutes les pages essentielles que vous souhaitez que les moteurs de recherche indexent, telles que :
- Pages produits
- Pages de collection
- Articles de blog
- Pages d'information (par exemple, À propos de nous, FAQ)
- Pages de politique (par exemple, politique de confidentialité, conditions générales)
Évitez d'inclure des pages non essentielles ou en double, car elles peuvent diluer l'efficacité de votre plan de site.
4. Ajoutez des métadonnées pour chaque page
Bien que les métadonnées telles que les titres et les descriptions ne fassent pas directement partie d'un plan de site HTML, il est essentiel de s'assurer que chaque page répertoriée dans votre plan de site dispose de métadonnées optimisées pour le référencement. Utilisez des mots clés pertinents dans les titres et les méta-descriptions pour améliorer l'affichage de ces pages dans les résultats des moteurs de recherche.
5. Mettez à jour régulièrement
Votre boutique Shopify est dynamique : de nouveaux produits, collections ou articles de blog y sont ajoutés fréquemment. Assurez-vous que votre plan de site HTML reflète ces mises à jour en le révisant régulièrement. Un plan de site obsolète peut dérouter les utilisateurs et empêcher les moteurs de recherche d'indexer votre contenu le plus récent.
6. Placez-le là où les utilisateurs peuvent le trouver
Rendez votre plan de site HTML facilement accessible en le liant au pied de page du site Web de votre boutique. Cela garantit que les visiteurs et les robots des moteurs de recherche peuvent le trouver sans problème. L'ajout d'un lien vers votre page d'erreur 404 peut également aider les utilisateurs perdus à revenir aux sections importantes de votre site.
7. Limitez le nombre de liens
Les moteurs de recherche comme Google recommandent de limiter le nombre de liens sur une seule page à moins de 100 pour garantir une meilleure accessibilité. Si vous en avez plus, divisez votre plan de site en sections plus petites ou créez une structure en couches avec des catégories et des sous-catégories.
8. Utilisez des améliorations visuelles
Rendez votre plan de site HTML visuellement attrayant en organisant les liens sous des titres ou des catégories et en utilisant un style simple qui correspond à l'image de marque de votre boutique. Un design épuré améliore la convivialité et encourage les visiteurs à explorer davantage de pages.
9. Évitez le contenu dupliqué
Le contenu dupliqué peut nuire à vos performances SEO en perturbant les moteurs de recherche quant à la version d'une page à indexer. Assurez-vous que seules les URL canoniques (versions préférées) sont incluses dans le plan de site HTML et évitez de répertorier les URL de produits ou de collections en double générées par Shopify.
10. Utilisez des outils et des applications
Shopify propose des applications comme StoreSEO qui simplifient la création et la gestion d'un plan de site HTML pour votre boutique. Ces outils vous permettent de personnaliser la mise en page, de mettre à jour automatiquement les liens lorsque de nouveaux produits sont ajoutés et même d'optimiser la visibilité pour des groupes spécifiques.
Pourquoi ces pratiques sont importantes
En suivant ces bonnes pratiques, vous facilitez l'exploration et l'indexation de votre site Web par les moteurs de recherche tout en améliorant l'expérience utilisateur. Un plan de site HTML bien optimisé agit comme une feuille de route qui guide les robots et les visiteurs à travers votre boutique Shopify de manière transparente, augmentant ainsi le trafic organique et améliorant les conversions.
Avez-vous trouvé notre blog utile ? Si oui, merci de le partager. abonnez-vous à notre blog pour plus de conseils, de tutoriels et de mises à jour sur des sujets liés à l'industrie.









