Avec StoreSEO, vous pouvez facilement ajouter du texte alternatif à vos images de produits. Vous pouvez également ajouter du texte alternatif aux images dans les articles de blog et les pages du site Web de votre boutique Shopify. Dans cette documentation, nous vous montrerons comment ajouter facilement une balise alt ou du texte d'image aux articles de blog et aux pages sur Shopify.
Note: Le texte alternatif de l'image peut aider à décrire l'image du produit aux visiteurs qui ne peuvent pas voir le produit pour une raison quelconque, comme une erreur de chargement d'image. Une fois que vous avez terminé votre recherche de mots clés, vous pouvez ajouter des mots clés appropriés dans le texte alternatif pour augmenter les chances de classer l'image de votre produit dans la recherche Google.
Comment ajouter une balise Alt ou du texte d'image aux articles et pages de blog ? #
Tout d'abord, assurez-vous d'avoir réussi installé l'application StoreSEO. Ensuite, suivez ces instructions étape par étape pour découvrir comment ajouter du texte alternatif pour les images de vos articles et pages de blog Shopify à l'aide de l'application StoreSEO.
Étape 1 : ajoutez du texte alternatif à l'image principale de votre blog avec StoreSEO #
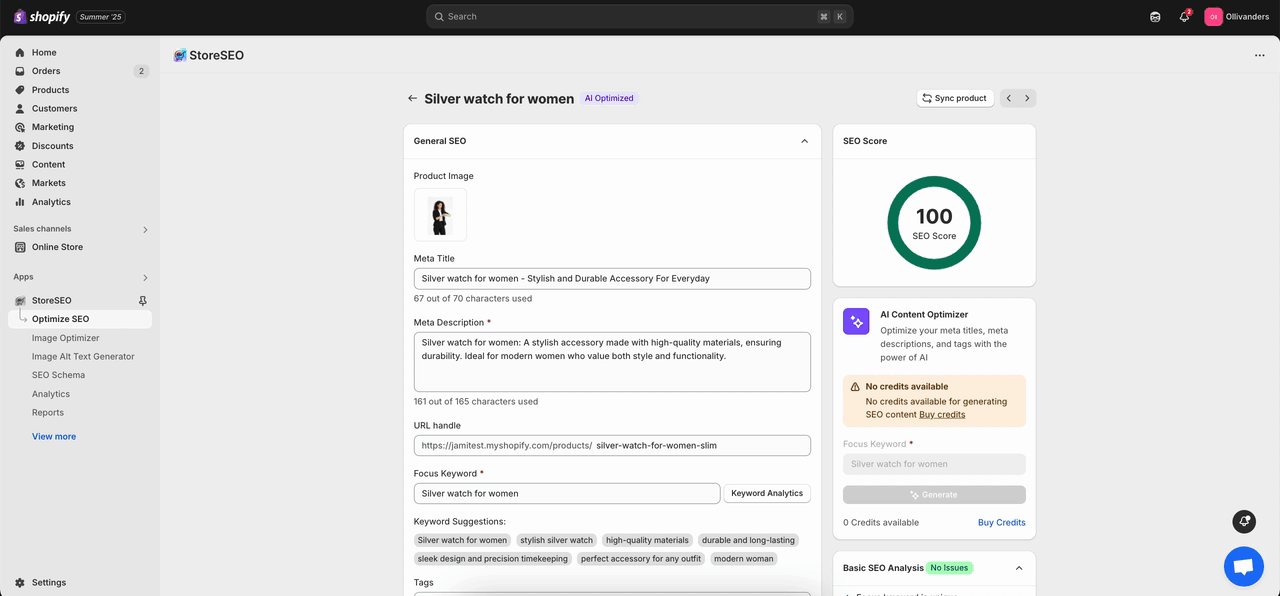
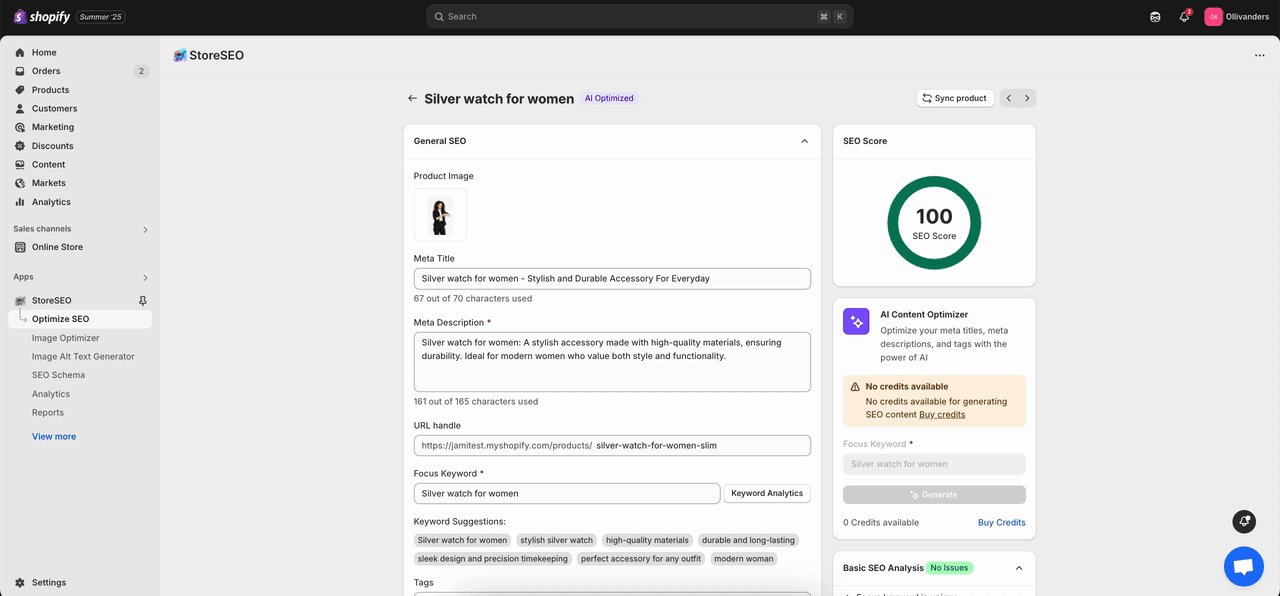
Vous pouvez ajouter directement le texte alternatif à l'image sélectionnée de n'importe quel article de blog à l'aide de StoreSEO. Ceci est très utile si vous avez oublié d'ajouter le texte alternatif à une image sélectionnée lors de l'ajout de l'article de blog. Pour ce faire, ouvrez l'application StoreSEO et accédez à l'onglet 'Optimiser le référencement' option sous StoreSEO dans le panneau latéral gauche. Sous l'option 'Articles de blog' onglet, cliquez sur le blog souhaité.

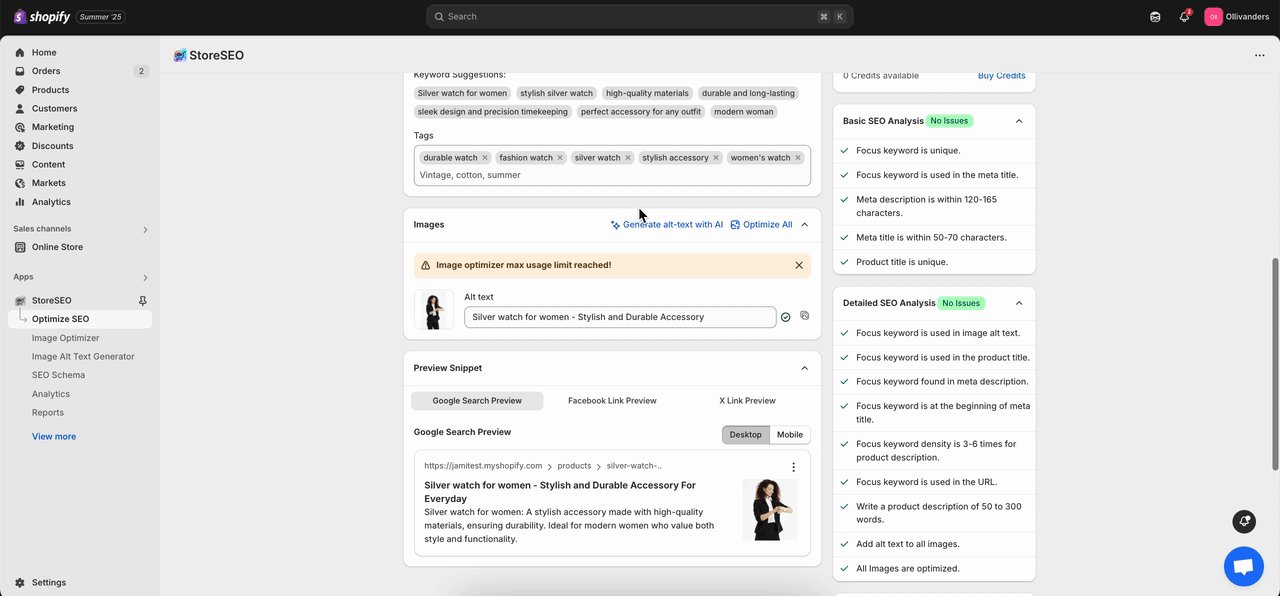
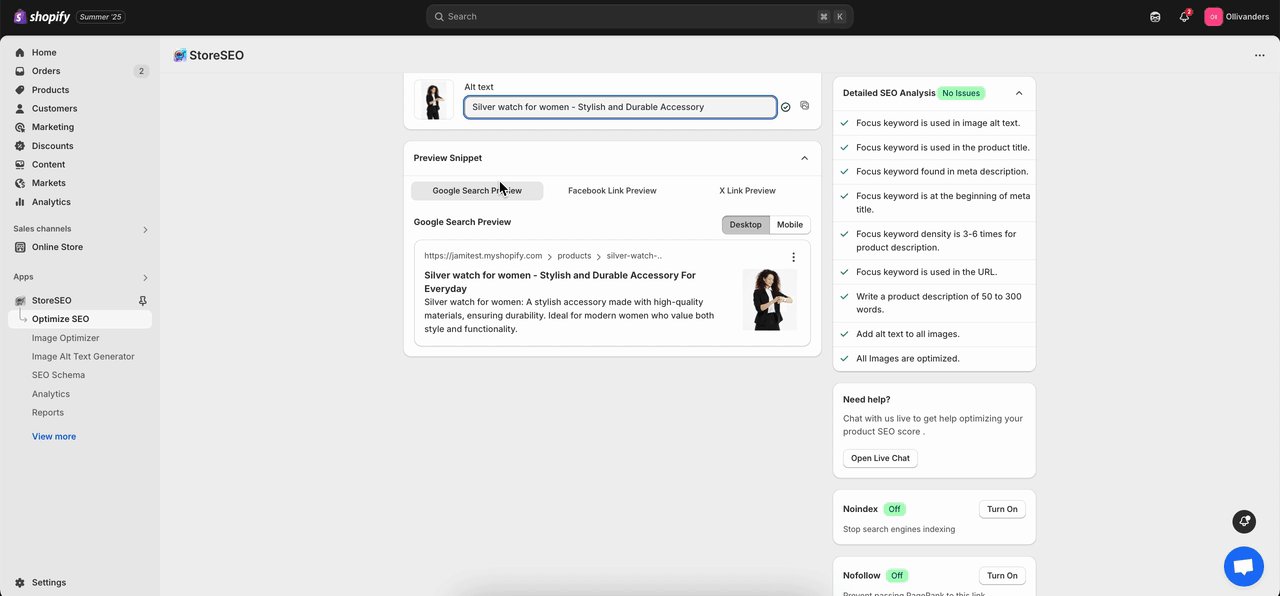
Maintenant, sous le «Images' section, ajoutez le texte alternatif de votre image sélectionnée. Cliquez sur le bouton 'Sauvegarder' en haut à droite une fois que vous avez terminé.

Étape 2 : ajoutez un texte alternatif à l'image lors de l'ajout de vos articles et pages de blog #
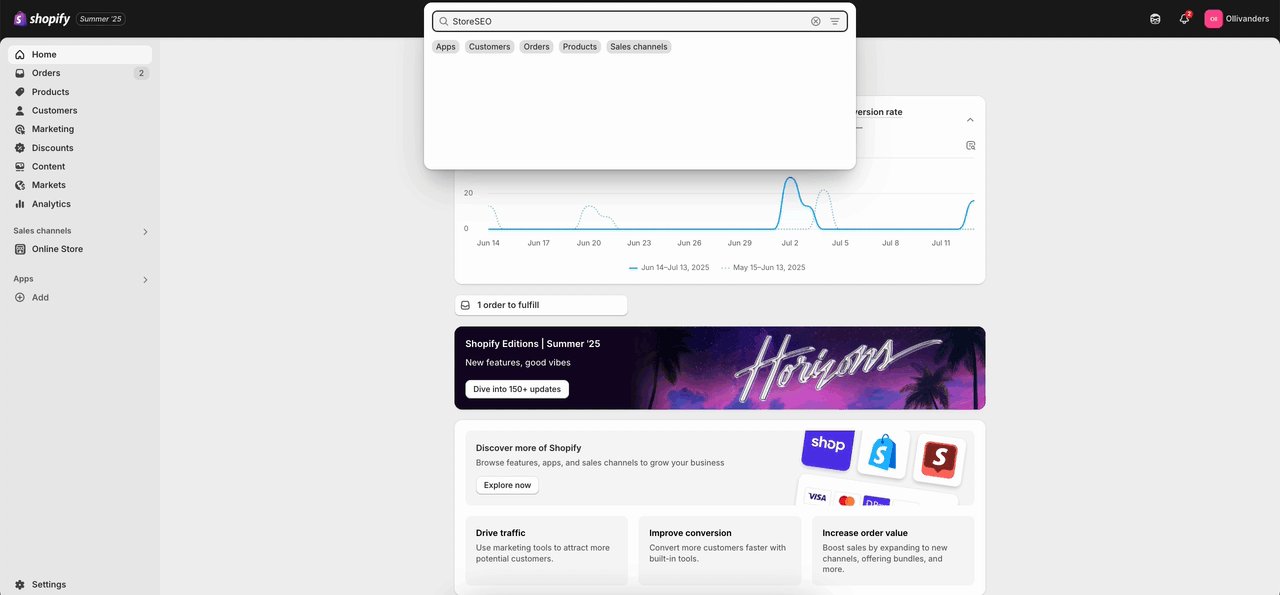
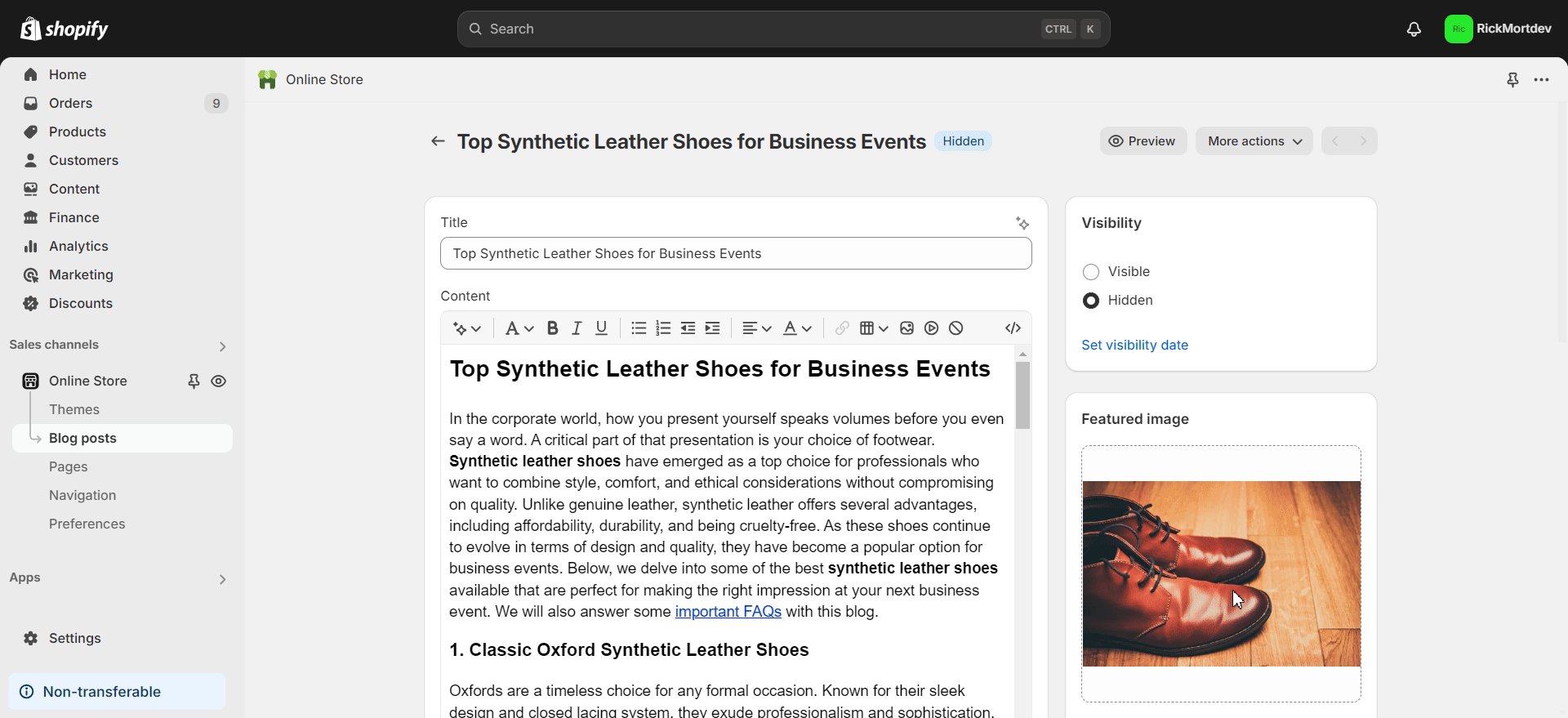
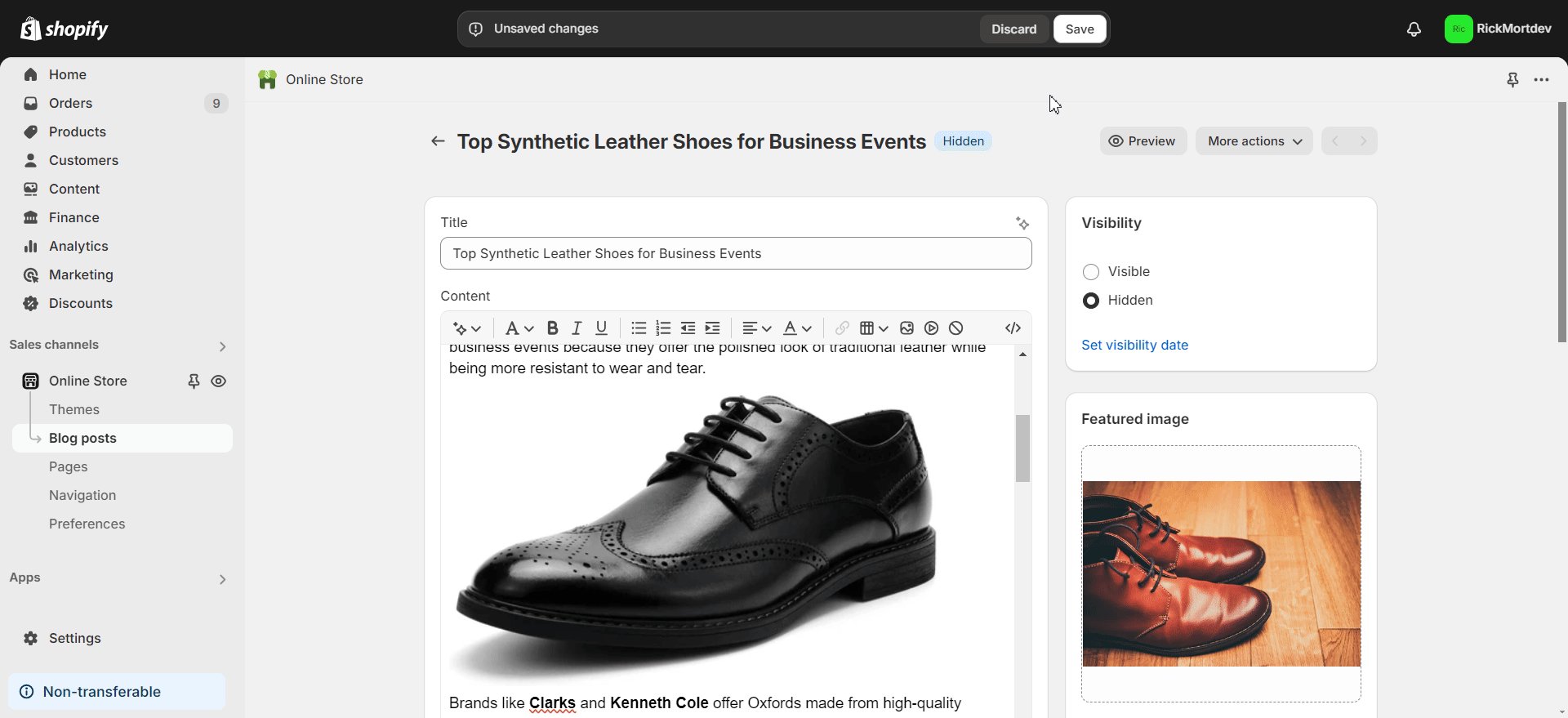
L'ajout du texte alternatif de l'image avec votre mot-clé sélectionné est un élément important de Référencement des articles et pages de blog Shopify. Nous allons maintenant vous montrer comment ajouter du texte alternatif à une image lorsque vous ajoutez vos articles et pages de blog. Pour ajouter un nouveau blog, accédez à l'onglet 'Boutique en ligne' option sous 'Canaux de vente" sur le côté gauche de votre tableau de bord Shopify. Sous le "Boutique en ligne' option, cliquez sur le 'Articles de blog". Ensuite, cliquez sur le bouton "Ajouter un article de blog" bouton en haut à droite.
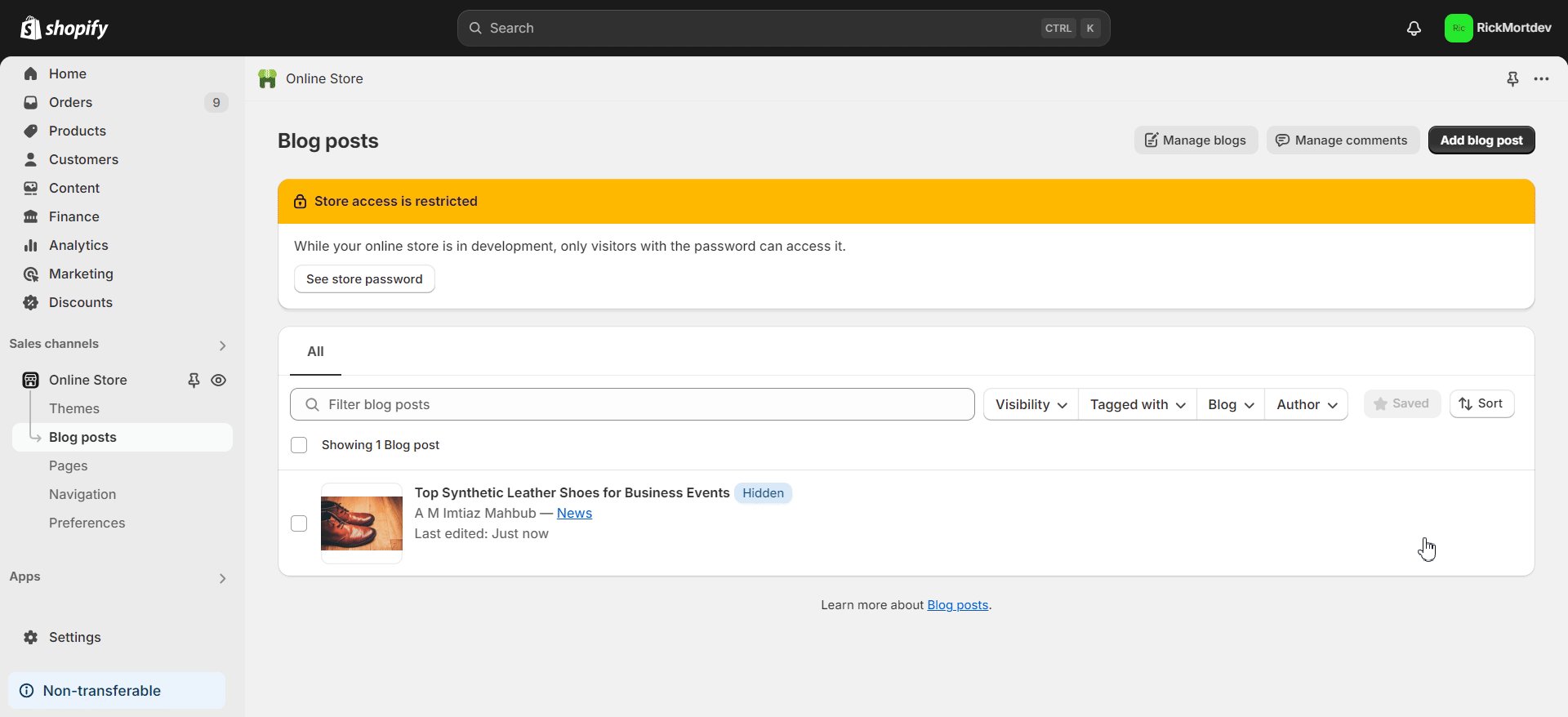
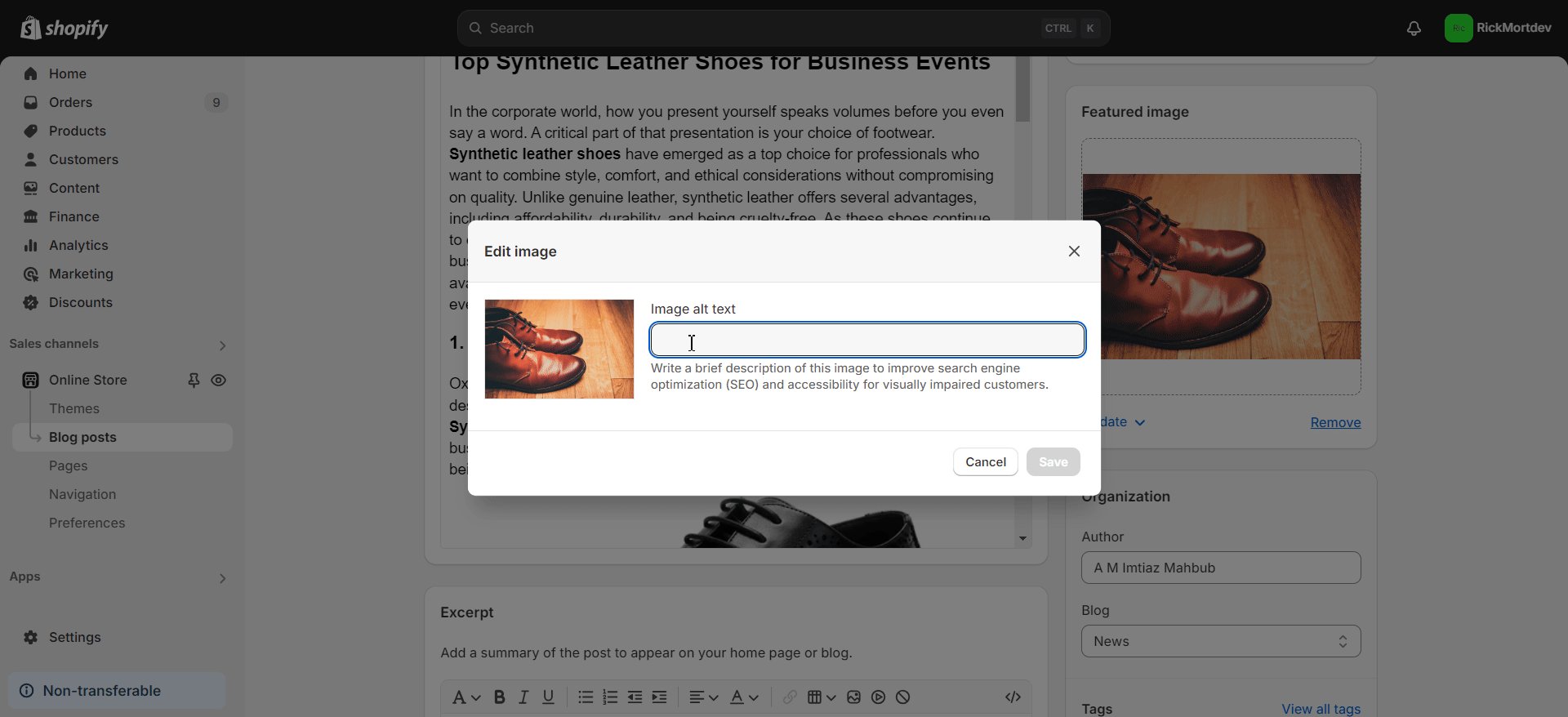
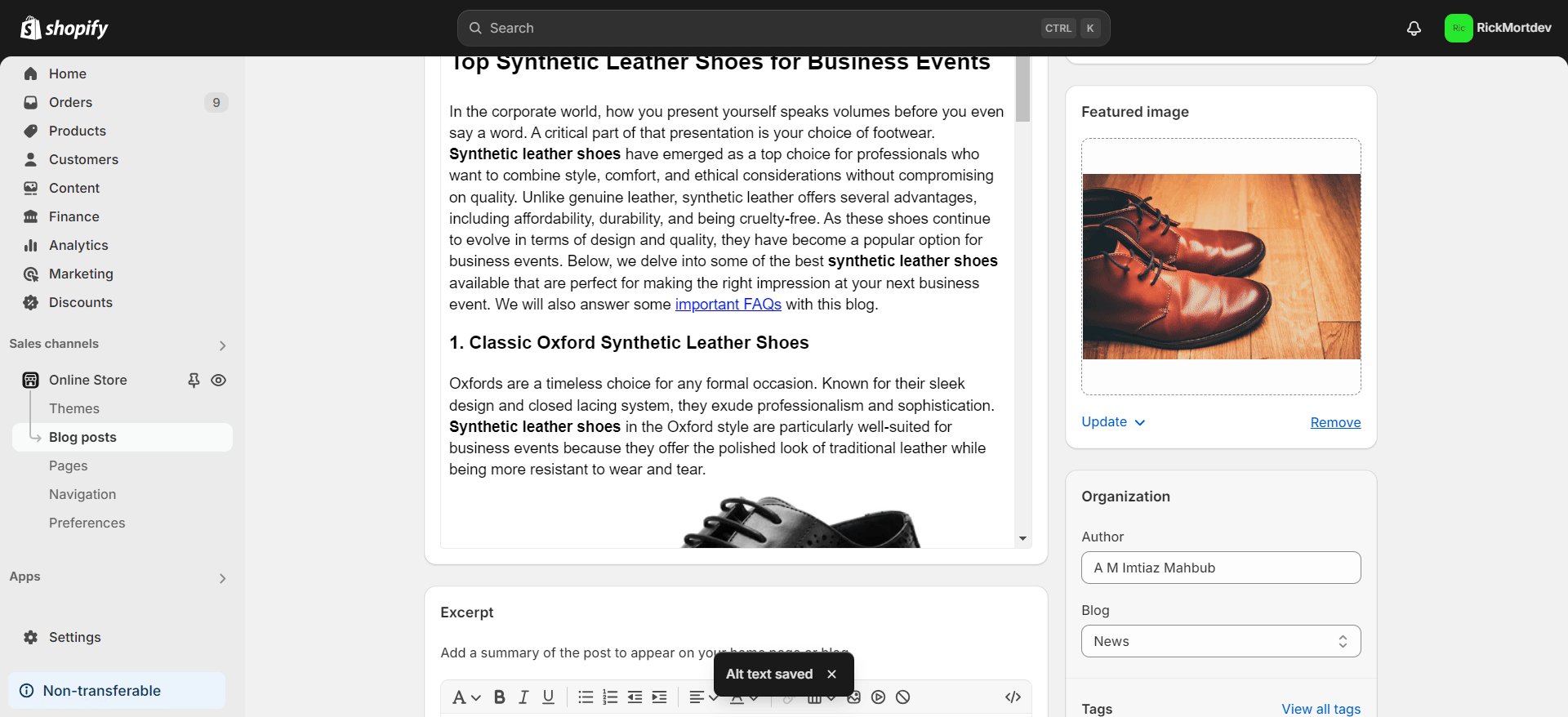
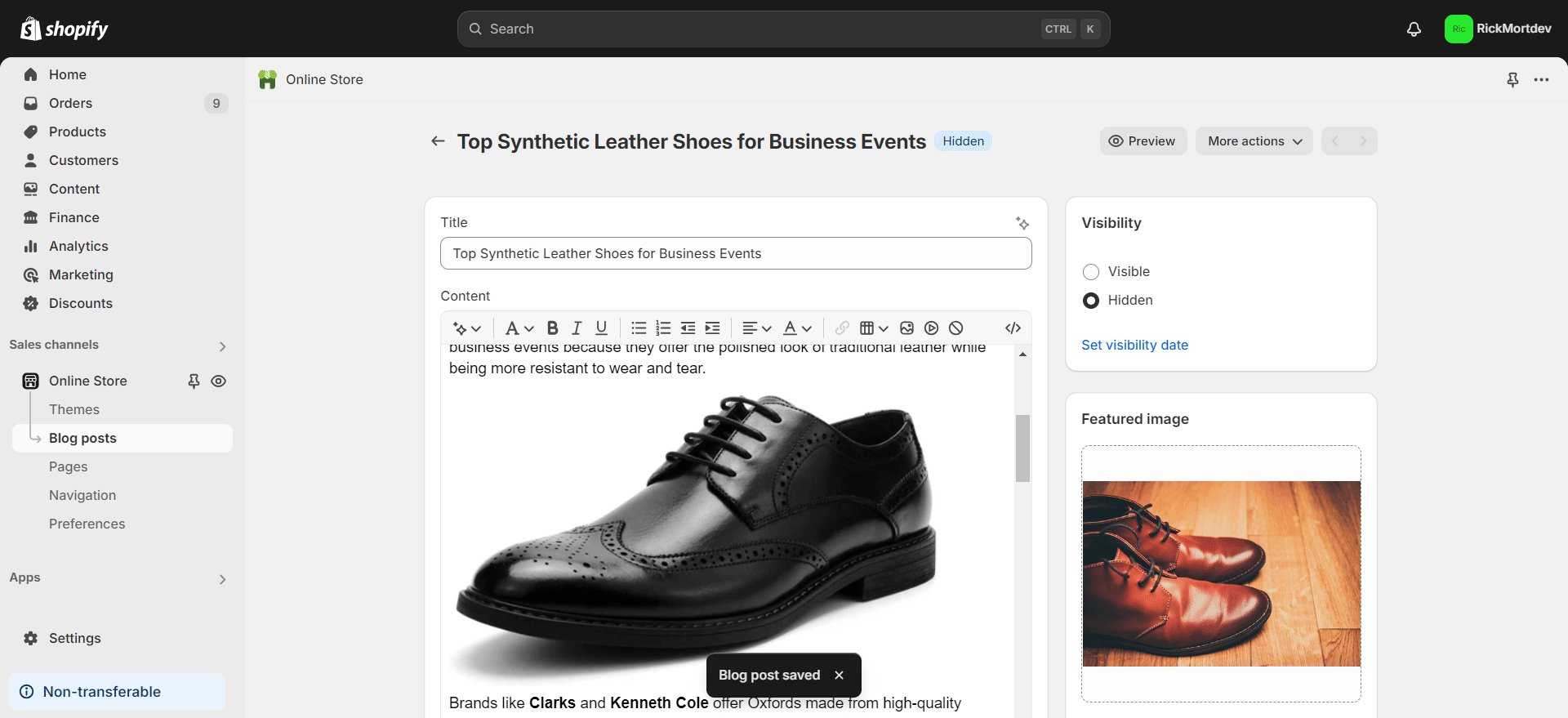
Une fois que vous avez ajouté l'article de blog, vous le trouverez dans la liste dans le 'Articles de blog' option. Lorsque vous ajoutez ou modifiez votre article de blog, n'oubliez pas de placer le texte alternatif approprié pour toutes les images. Pour ajouter le texte alternatif à l'image sélectionnée, cliquez sur l'image sélectionnée ou sélectionnez l'option 'Modifier l'image' option sous 'Mise à jour' sur le côté droit. Collez votre texte alternatif copié ou écrivez-le dans le champ désigné et cliquez sur le bouton «Sauvegarder' bouton.

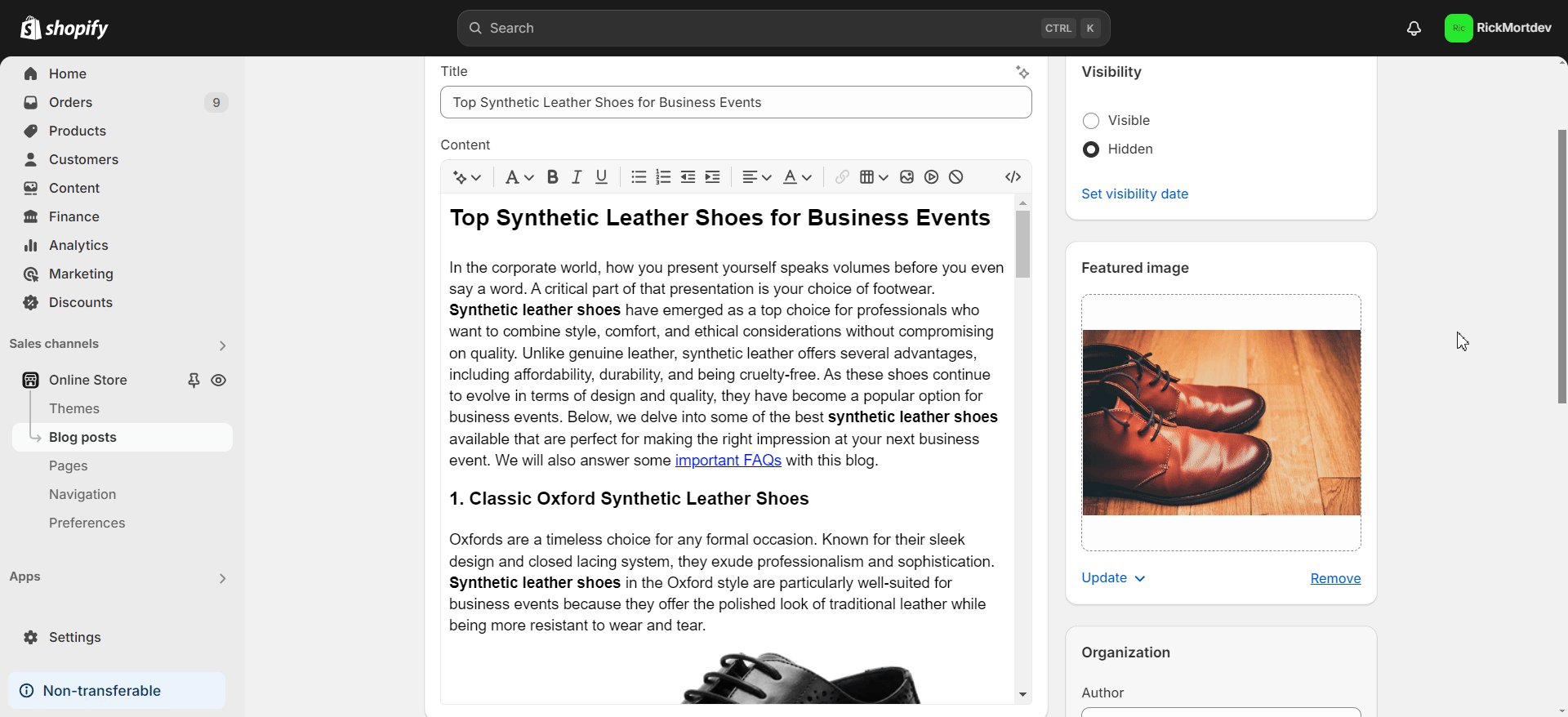
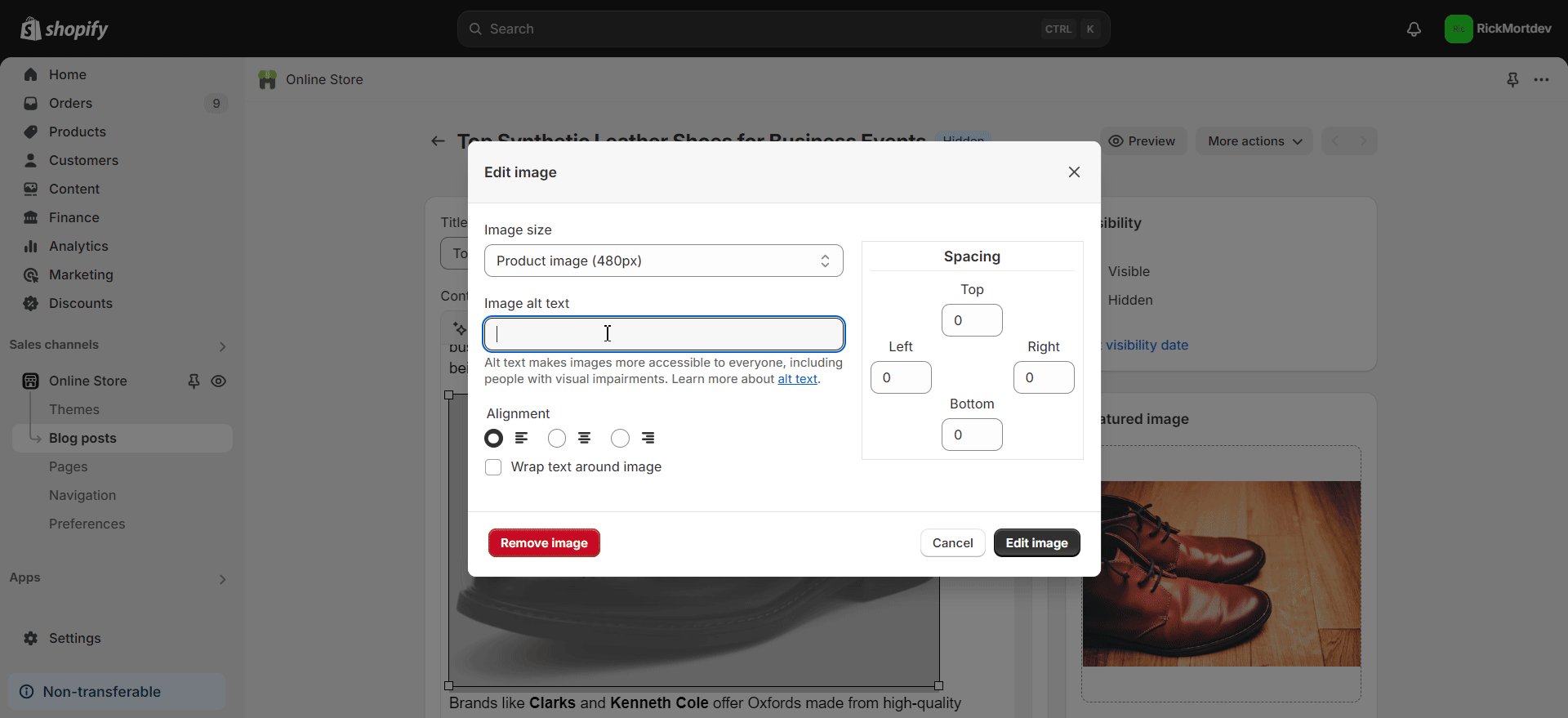
Pour ajouter le texte alternatif à n'importe quelle image interne, double-cliquez sur n'importe quelle image à l'intérieur du 'Contenu' section. Ensuite, ajoutez le texte alternatif et cliquez sur le bouton 'Modifier l'image" bouton. Cliquez sur le bouton "Sauvegarder' pour enregistrer toutes les modifications.

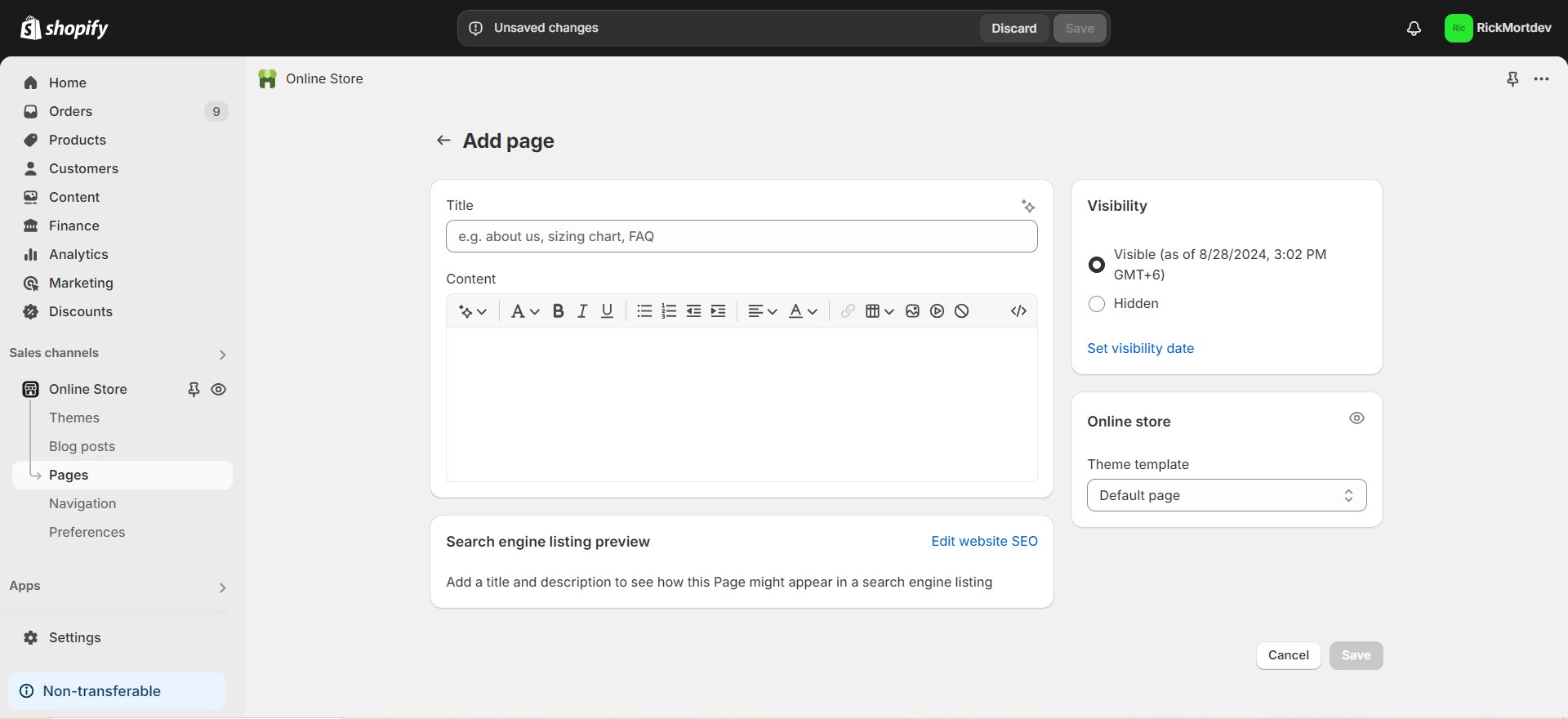
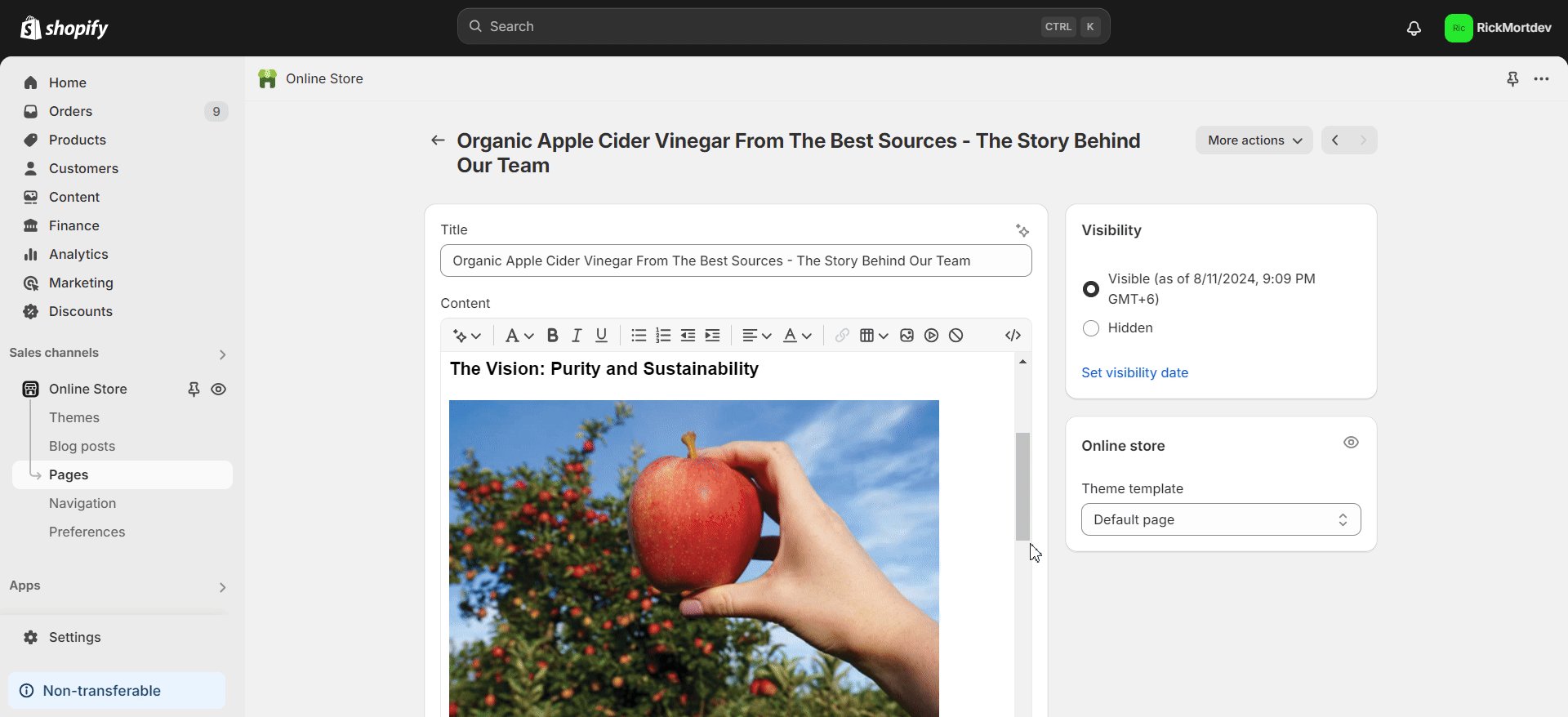
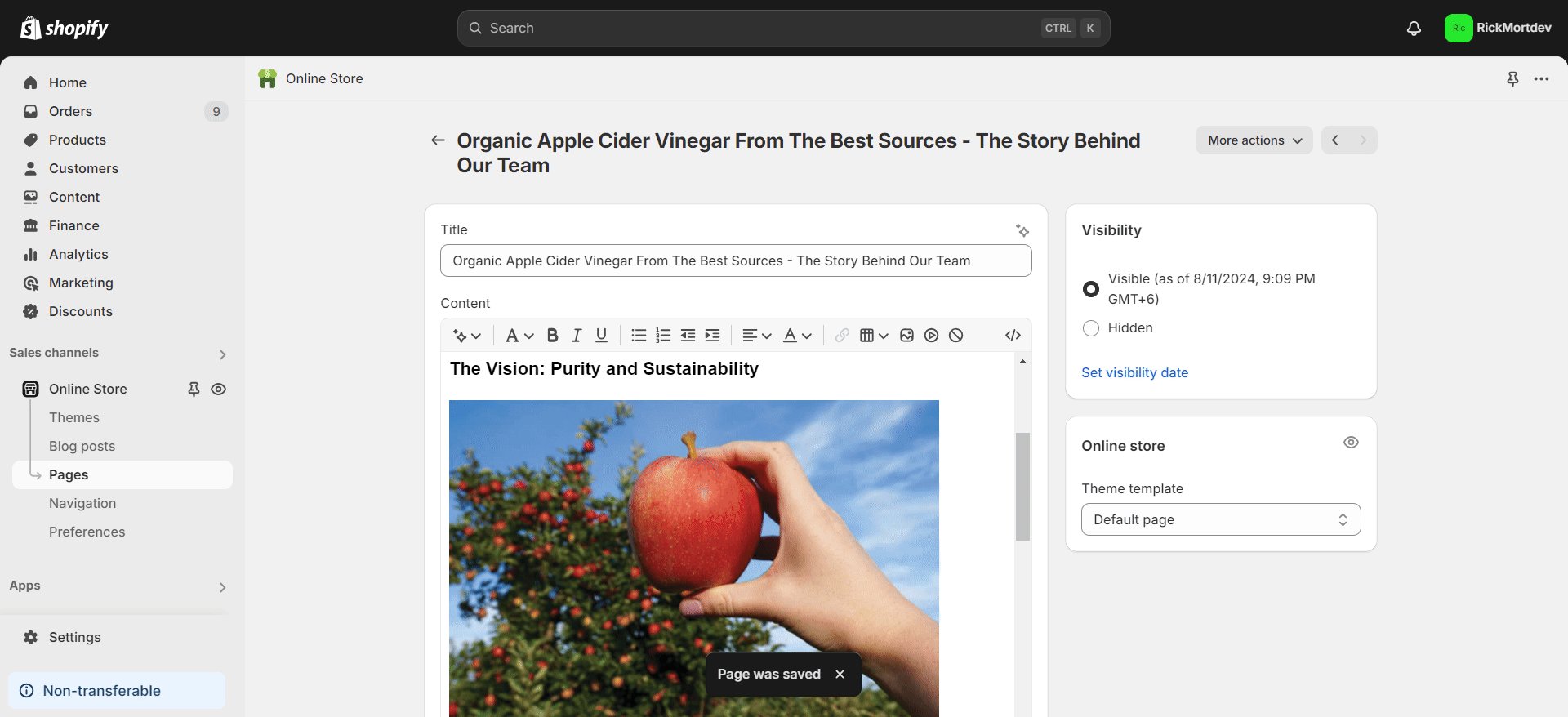
Pour ajouter une nouvelle page, accédez à «Boutique en ligne' option sous 'Canaux de vente" sur le côté gauche de votre tableau de bord Shopify. Sous le "Boutique en ligne' option, cliquez sur le 'Pages". Ensuite, cliquez sur le bouton "Ajouter une page" bouton en haut à droite.

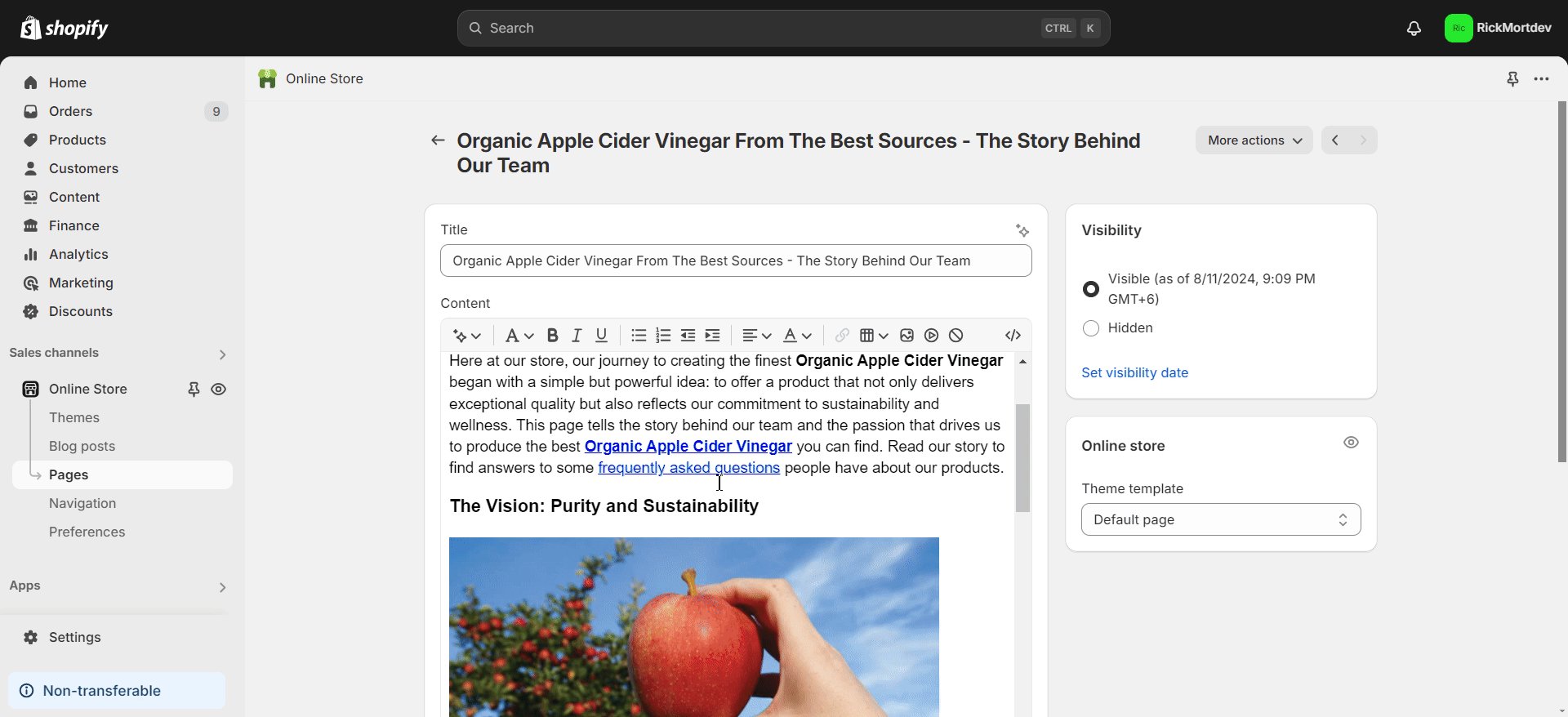
Une fois la page ajoutée, vous la retrouverez dans la liste dans le 'Pages' option. Lorsque vous ajoutez ou modifiez votre page, n'oubliez pas de placer le texte alternatif approprié pour toutes les images. Pour ajouter le texte alternatif à n'importe quelle image, double-cliquez sur n'importe quelle image à l'intérieur de l'option 'Contenu' section. Ensuite, ajoutez le texte alternatif et cliquez sur le bouton 'Modifier l'image" bouton. Cliquez sur le bouton "Sauvegarder' pour enregistrer toutes les modifications.

C'est aussi simple que cela ajouter des balises alt d'image ou du texte aux articles de blog et aux pages sur Shopify. Besoin d'aide ? N'hésitez pas à contacter notre équipe de soutien dédiée avec tout type de requête.