Avec Référencement de magasin, vous pouvez facilement créer un plan de site HTML pour votre boutique, ce qui aide les utilisateurs à trouver toutes les pages de votre boutique Shopify. De plus, il informe les moteurs de recherche de toutes les différentes pages de votre site Web. Cela améliore l'optimisation du référencement pour les produits de votre boutique et améliore votre expérience utilisateur.
Suivez ce guide étape par étape sur la façon de générer un plan de site HTML pour votre boutique Shopify avec StoreSEO.
Étape 1 : Accédez au plan du site HTML dans StoreSEO #
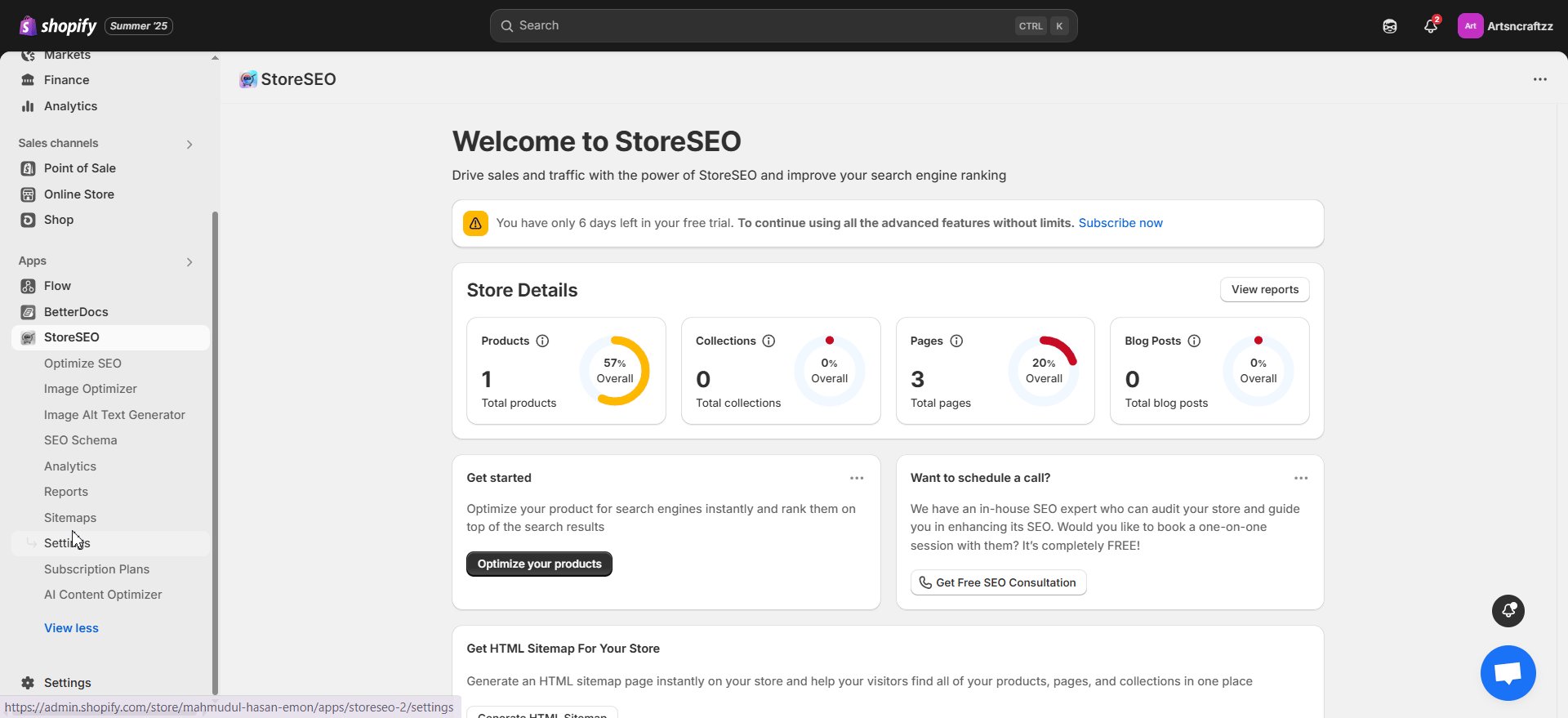
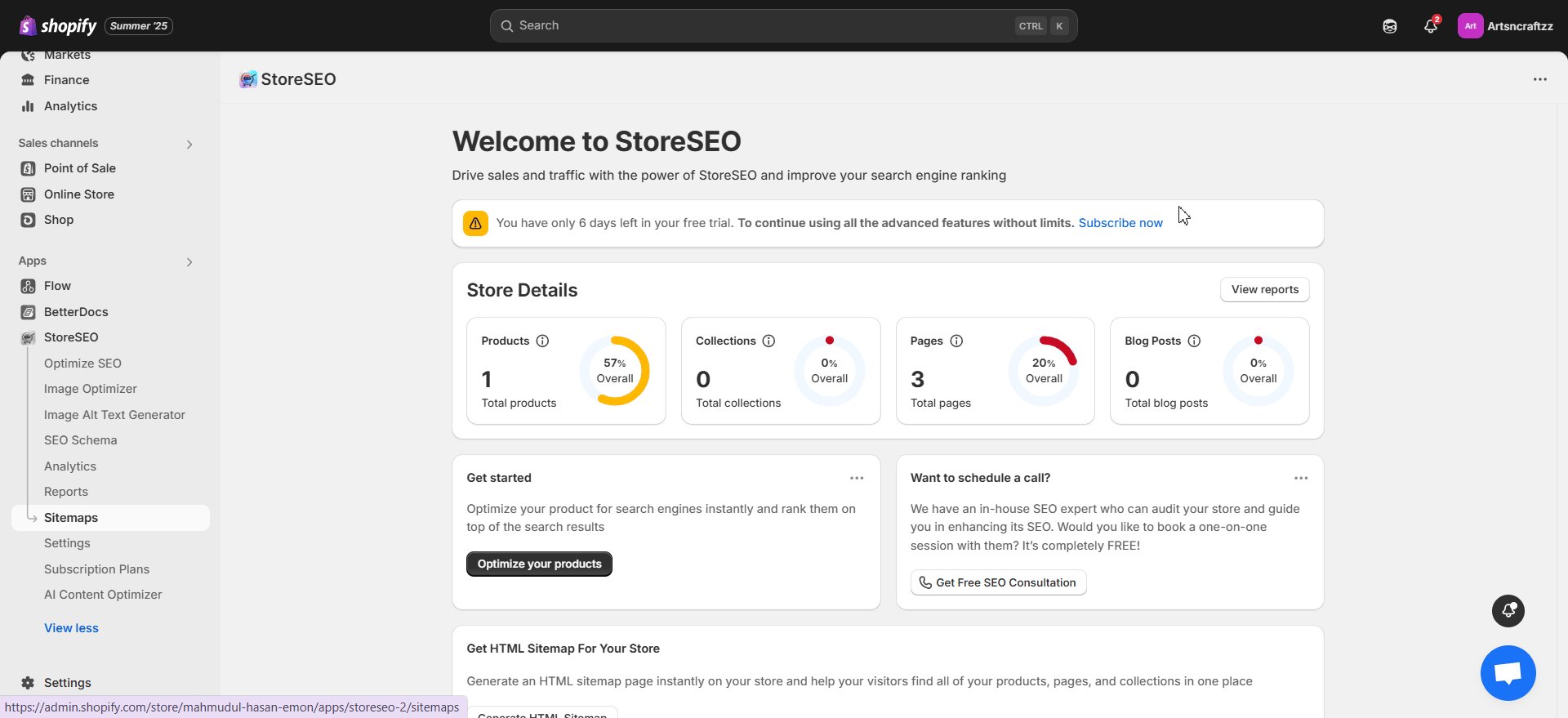
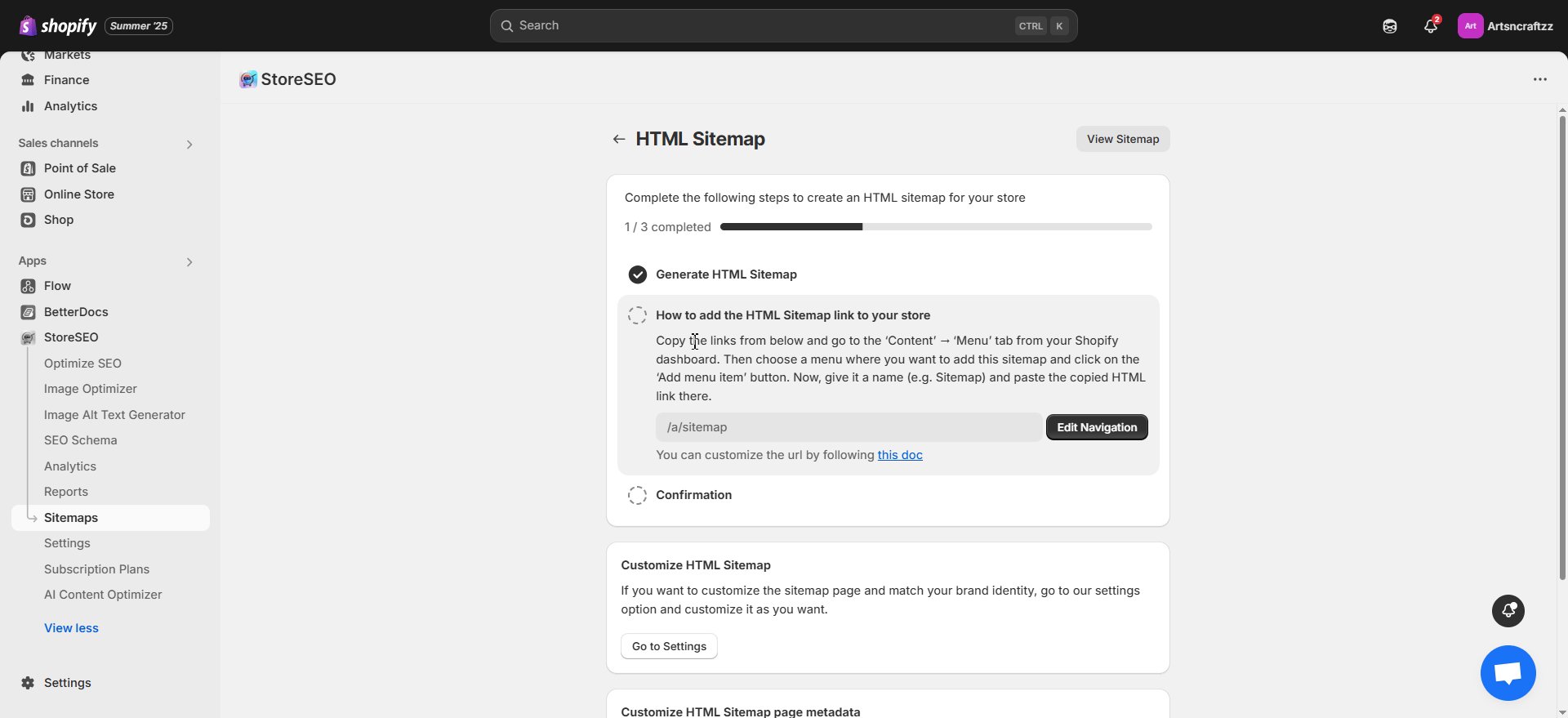
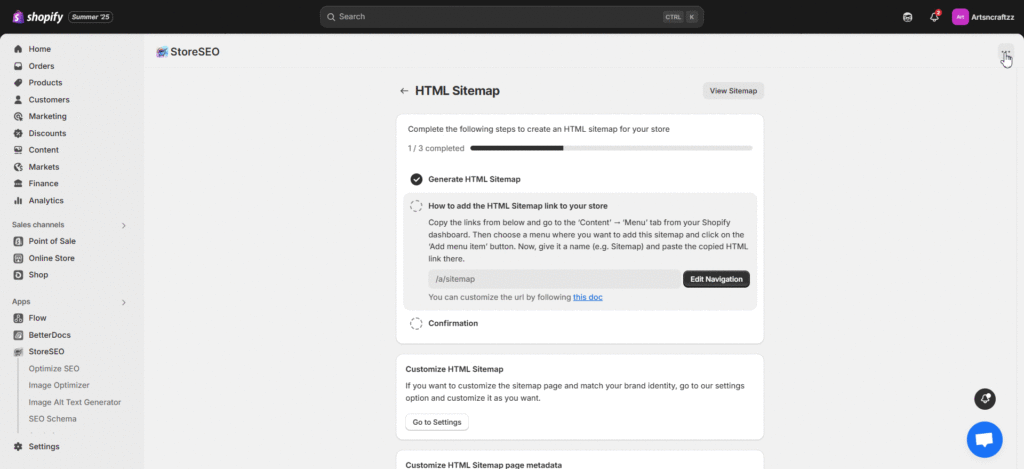
Connectez-vous à votre boutique Shopify et accédez à la «Plan du site' depuis le tableau de bord de l'application StoreSEO. Cliquez sur l'onglet 'Plan du site HTML' bouton pour générer un plan de site.

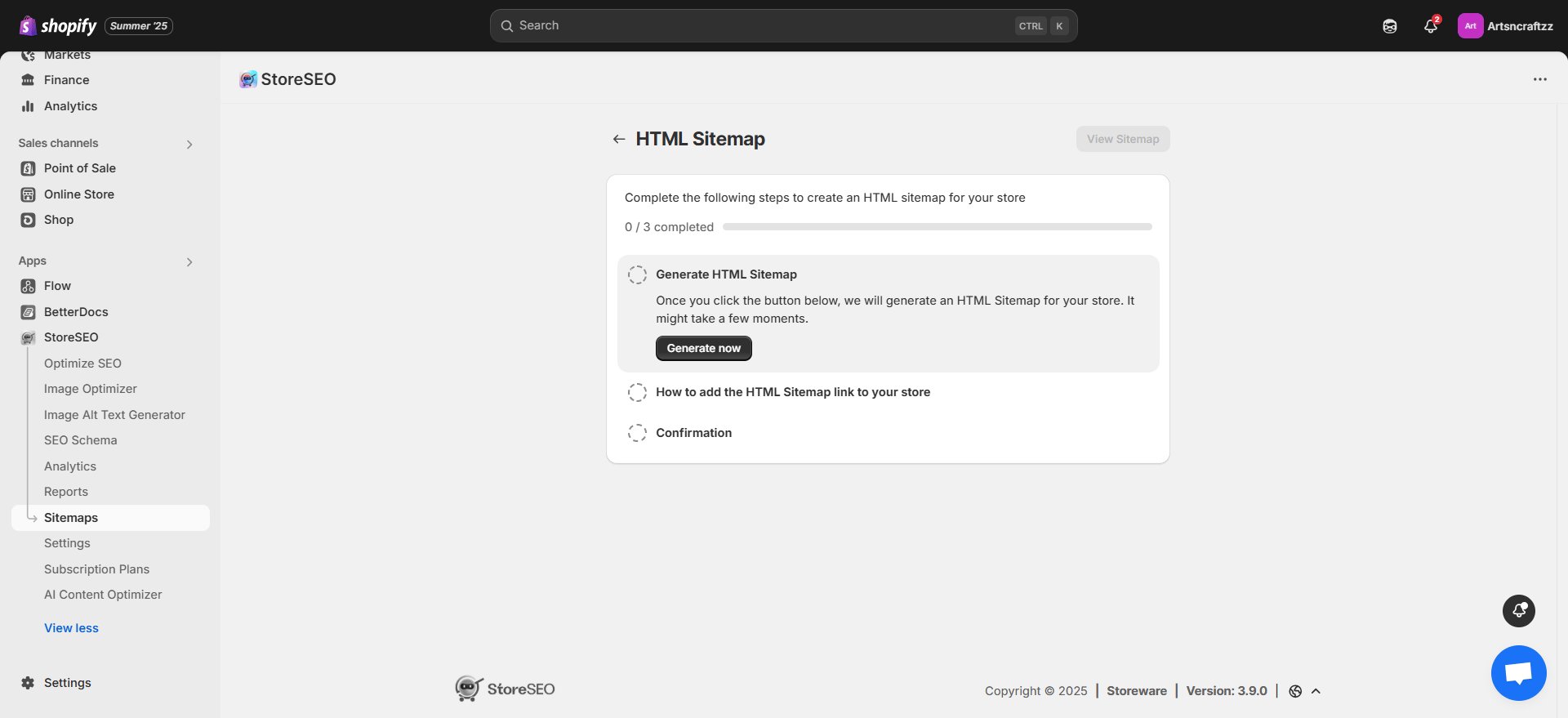
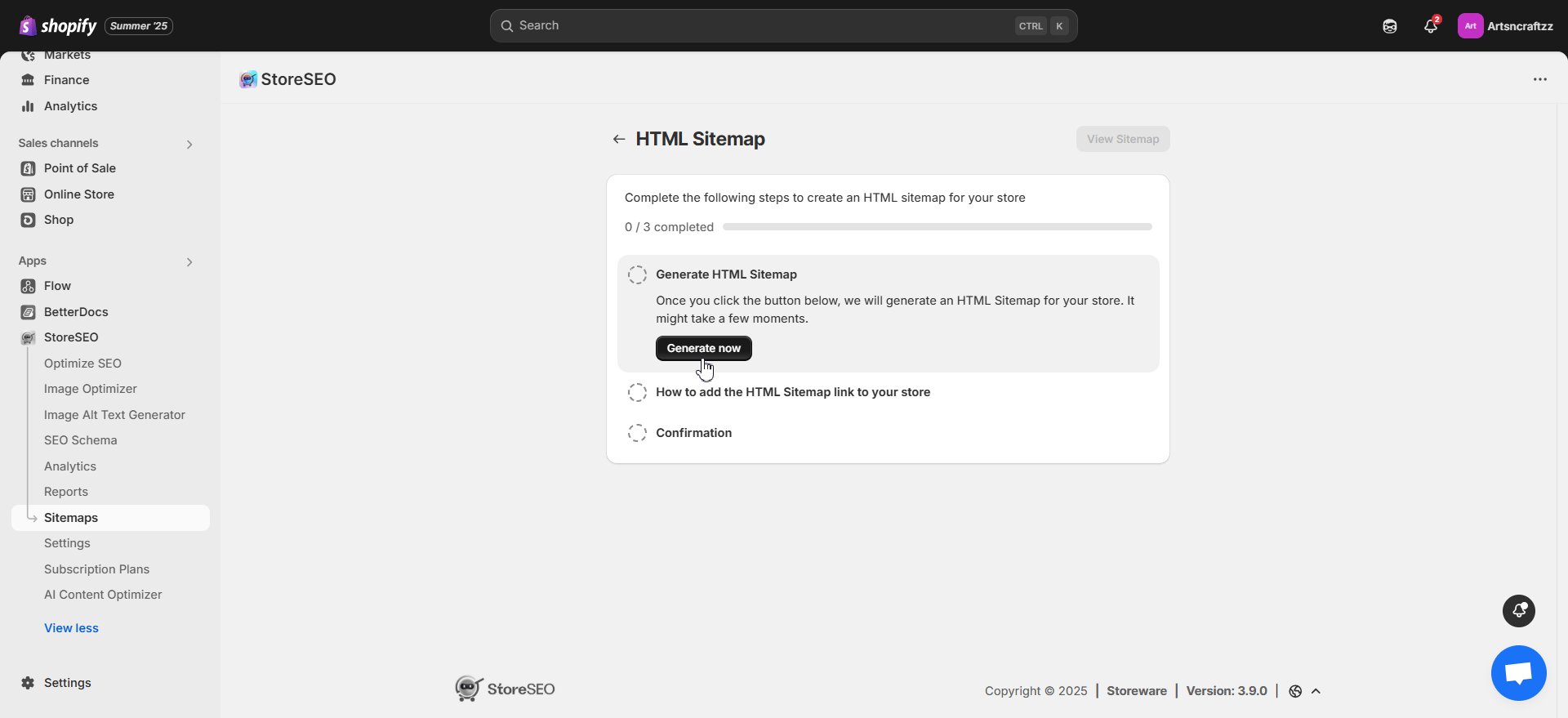
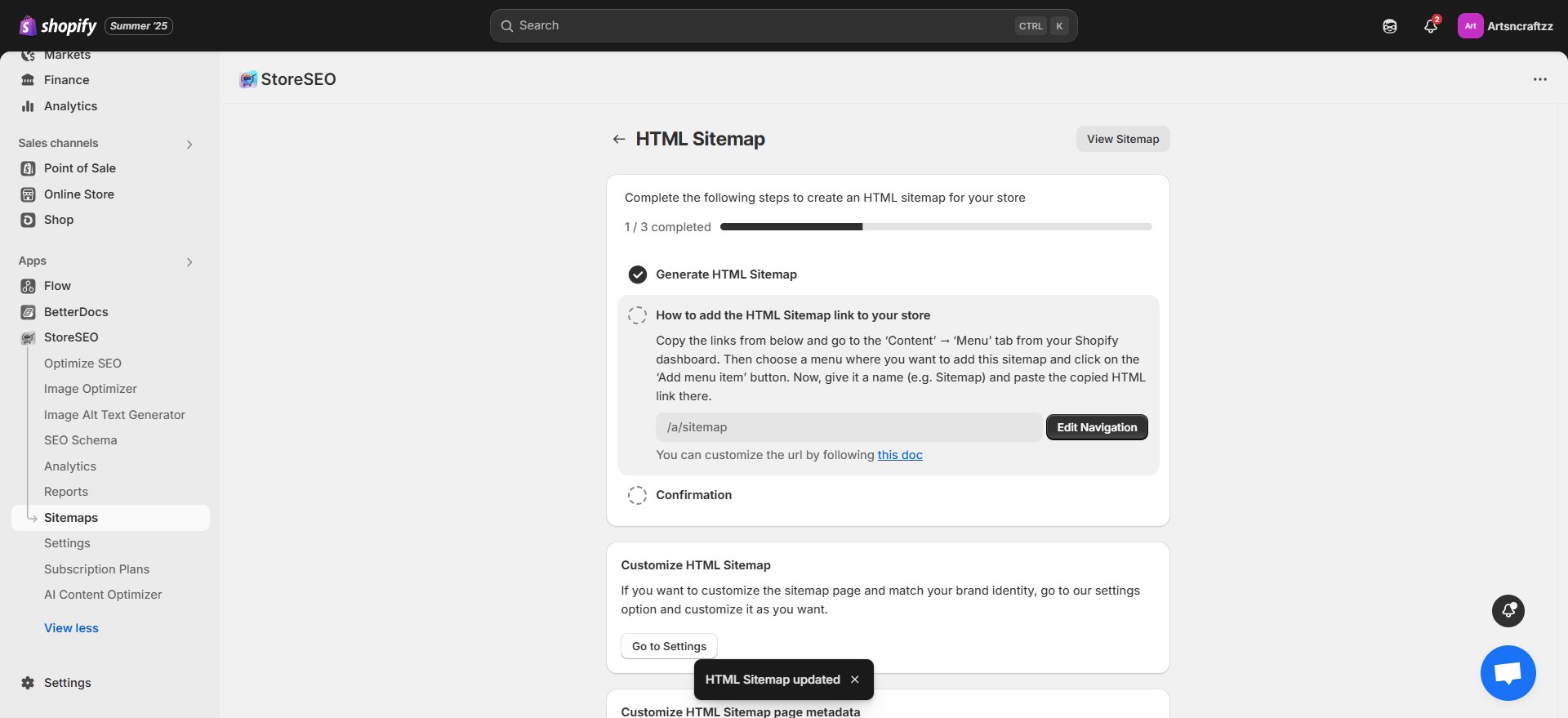
Appuyez sur le «Générer maintenant", et le plan du site sera alors généré automatiquement. Copiez ensuite l'URL dans votre plan de site.

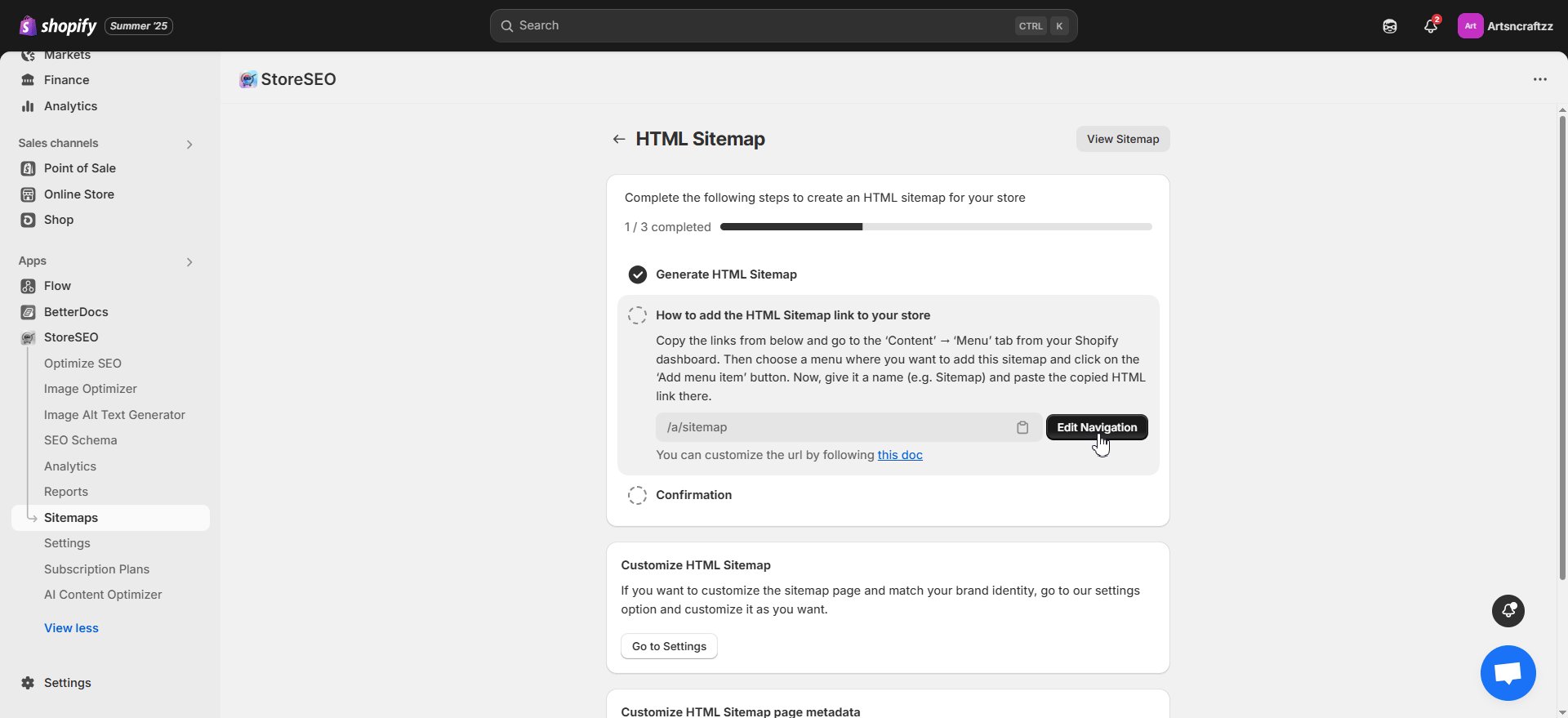
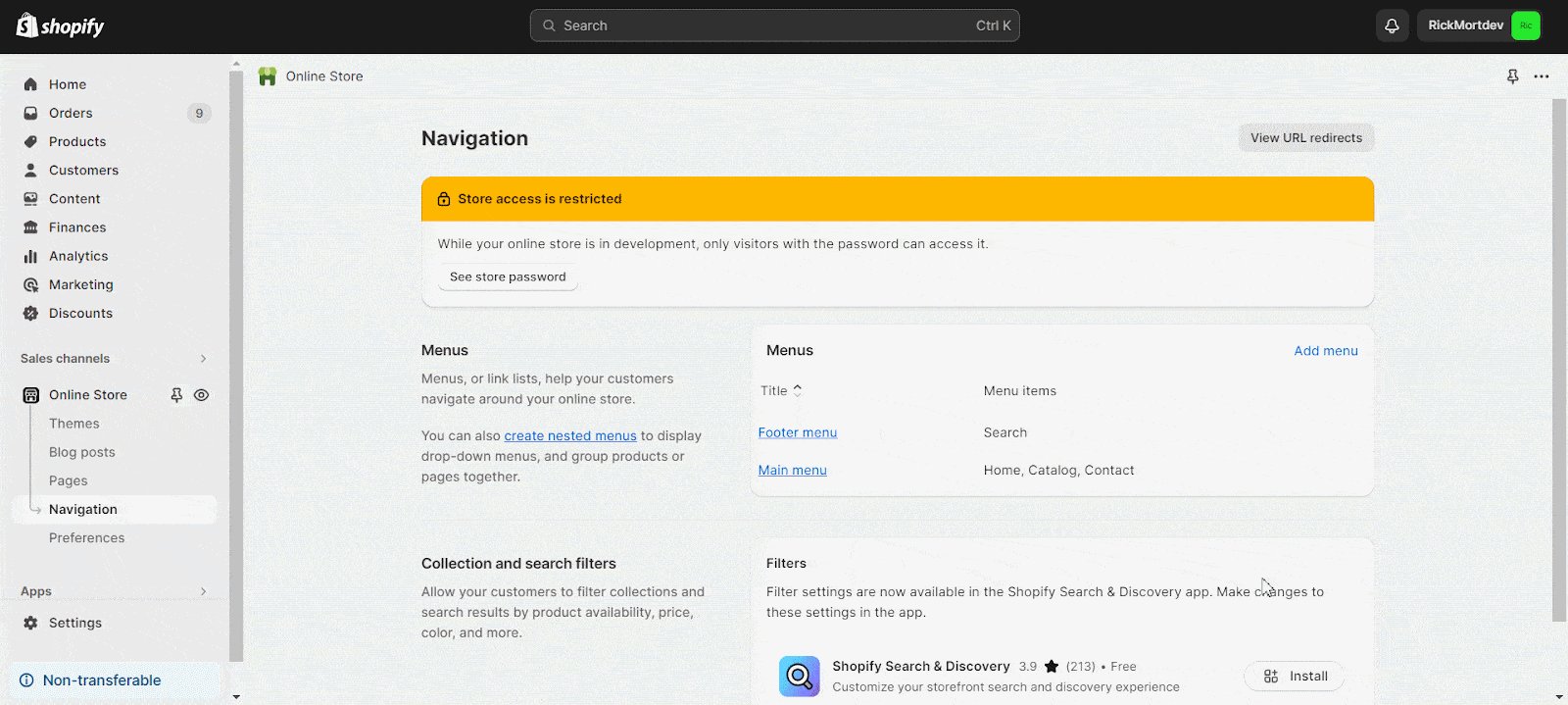
Après avoir copié l'URL, cliquez sur le bouton « Modifier la navigation » bouton. Cela vous redirigera vers l'onglet Navigation de votre boutique Shopify.

Personnaliser l'URL du plan de site #
L'application StoreSEO génère automatiquement une URL de plan de site par défaut pour les utilisateurs. Cependant, vous pouvez personnaliser l'URL et la définir selon vos préférences ou vos besoins. Pour personnaliser l'URL du plan de site, accédez à Gérer les applications –> Applications et canaux de vente –> Proxy d'application de la 'Plan du site' onglet. Appuyez sur le bouton 'Personnaliser l'URL', modifiez l'URL du plan du site et enregistrez les modifications.

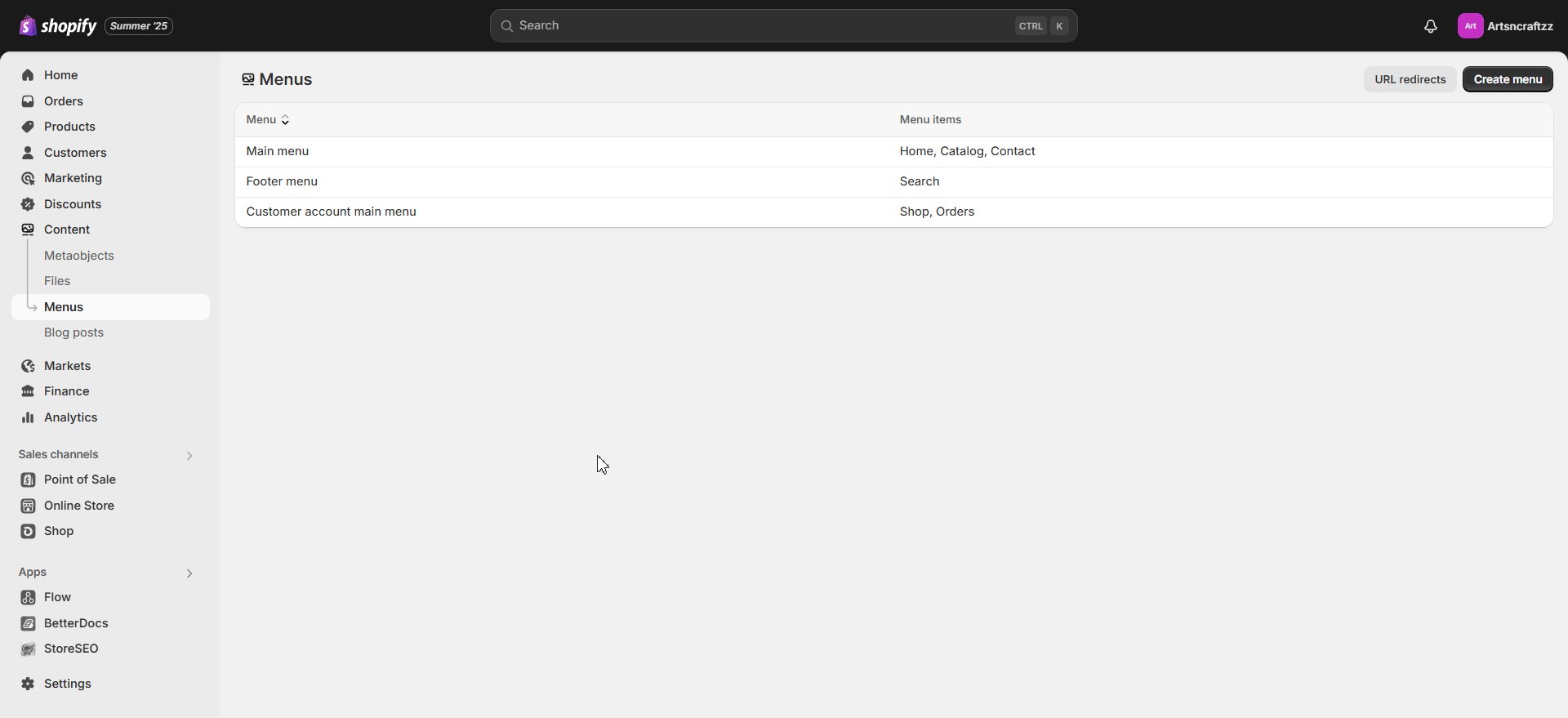
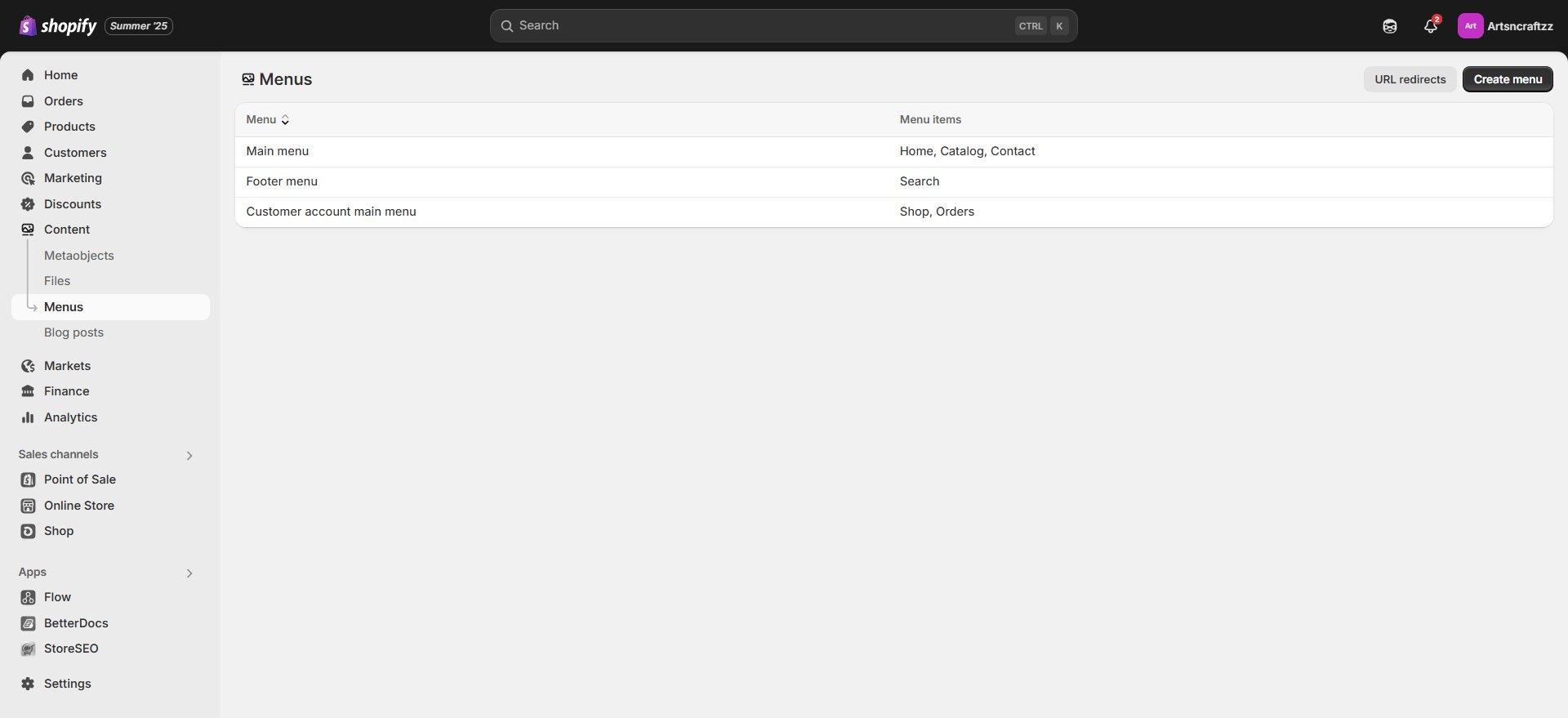
Étape 2 : ajouter l'URL du plan de site à un menu #
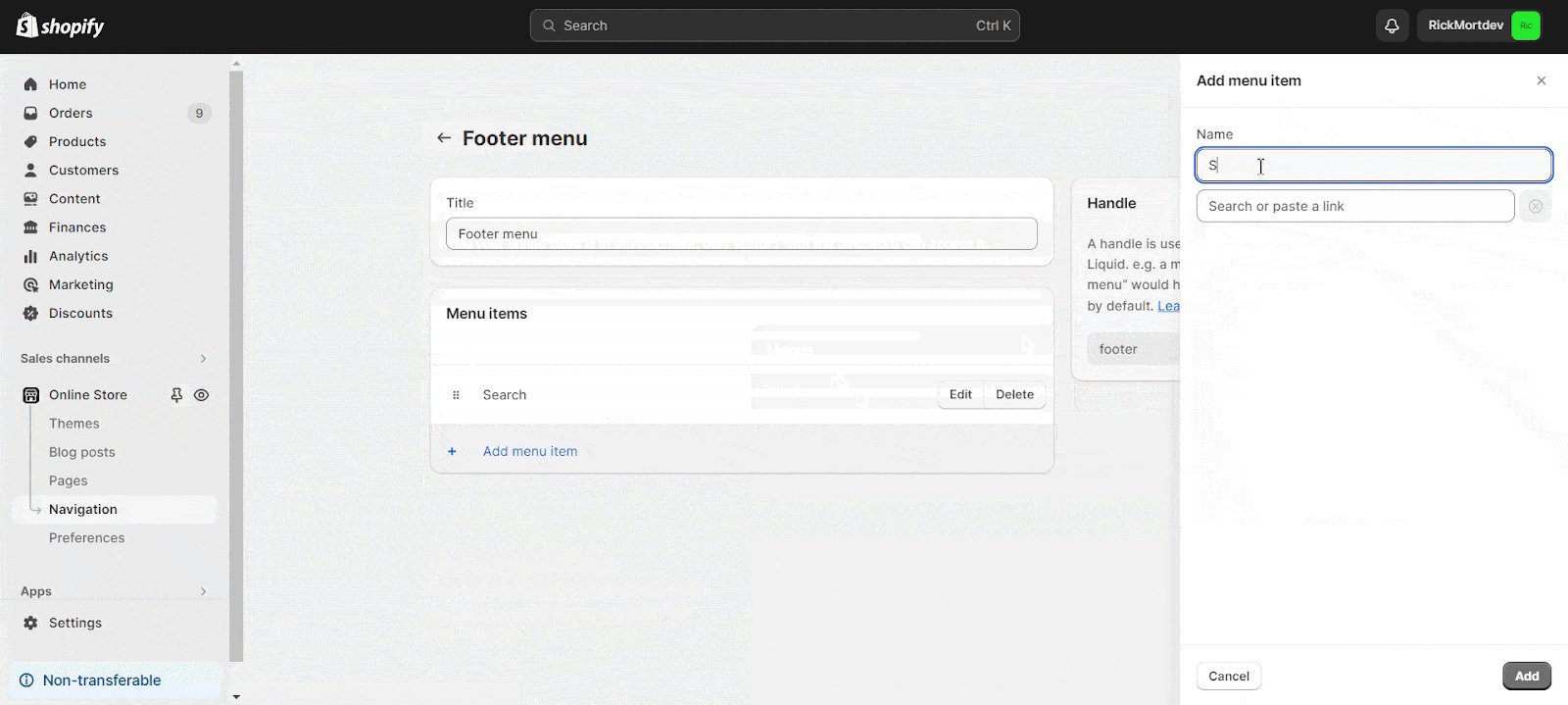
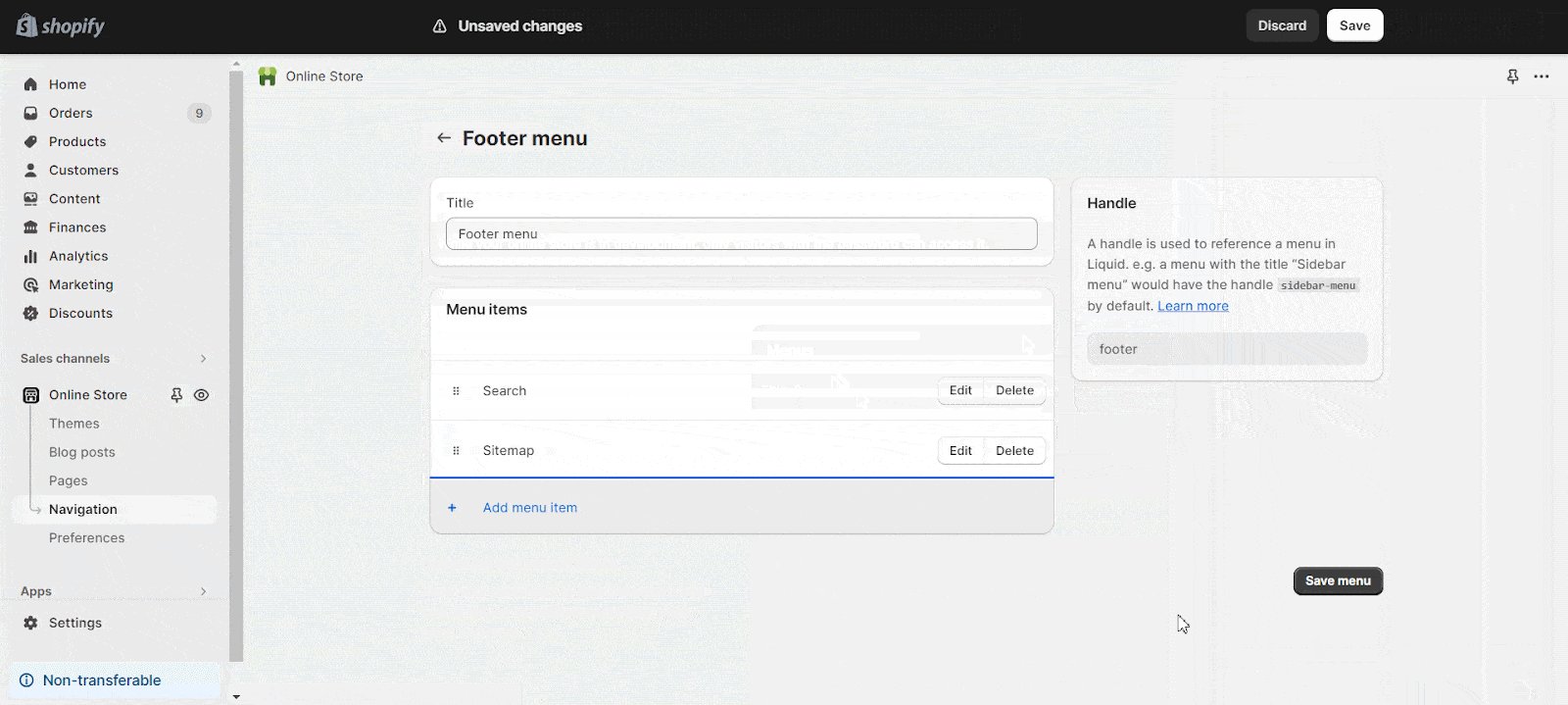
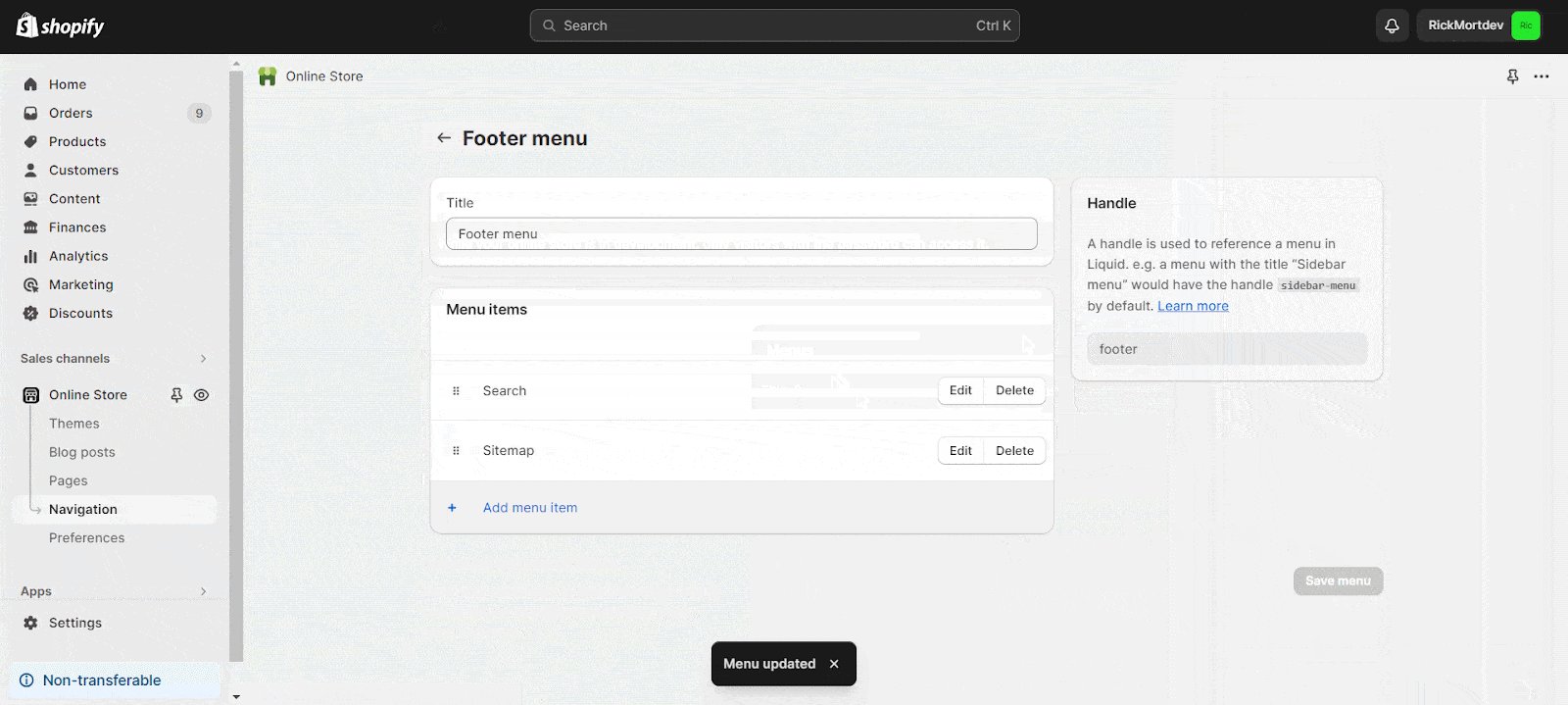
Ajoutez un nouveau menu ou cliquez sur un menu existant dans lequel vous souhaitez ajouter le plan de site HTML. Par exemple, nous ajoutons le plan de site au 'Pied de page'Cliquez sur le menu pour ajouter un élément. Définissez un nom et collez le lien URL du plan du site. Une fois terminé, enregistrez les paramètres du menu.

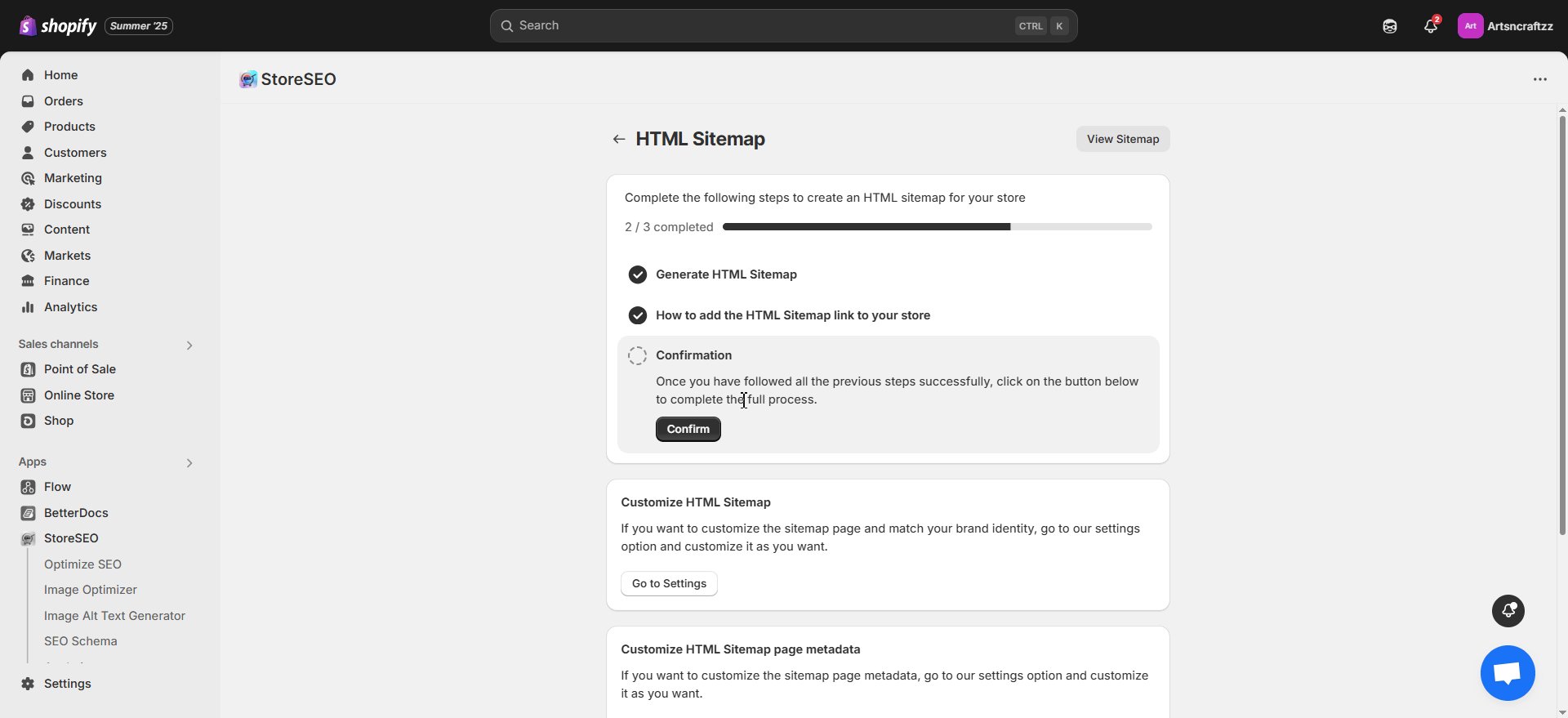
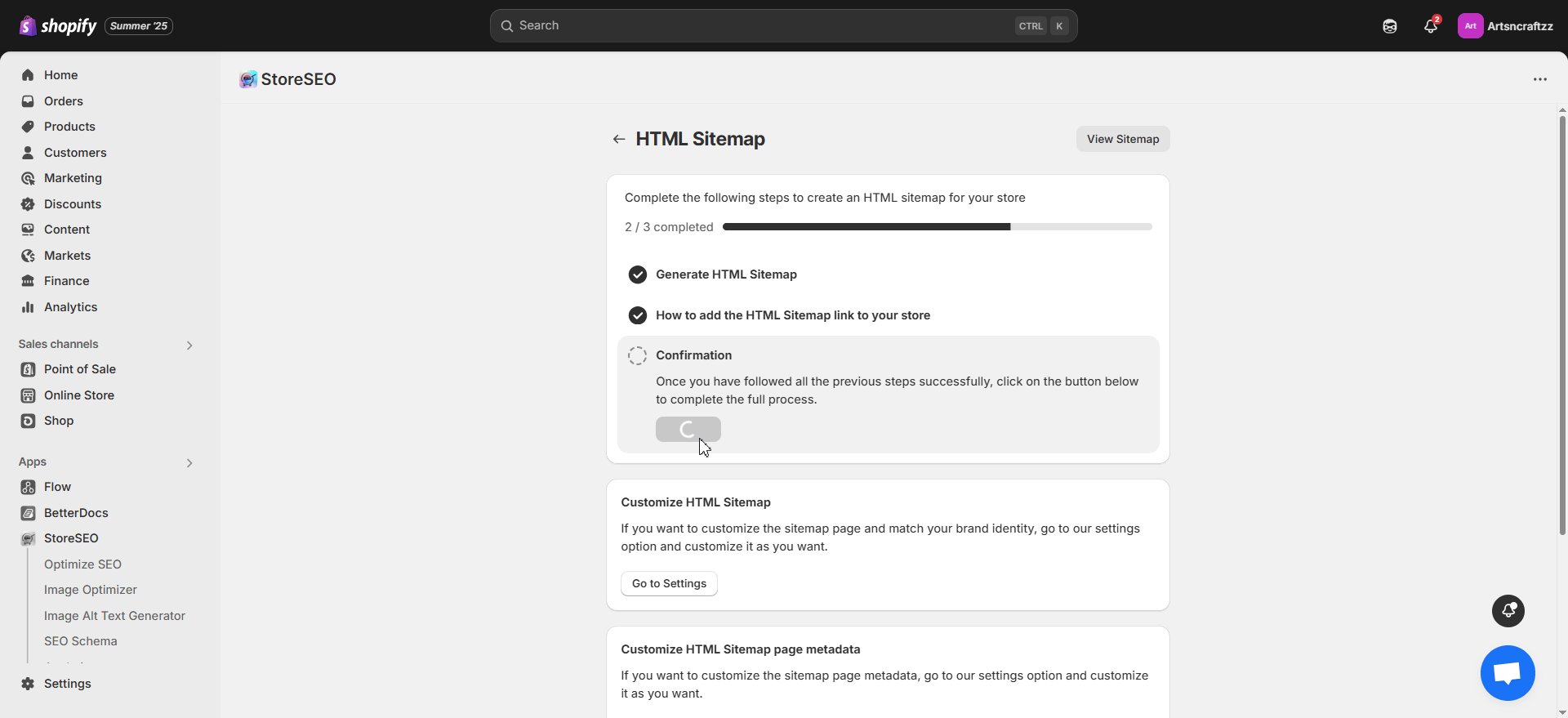
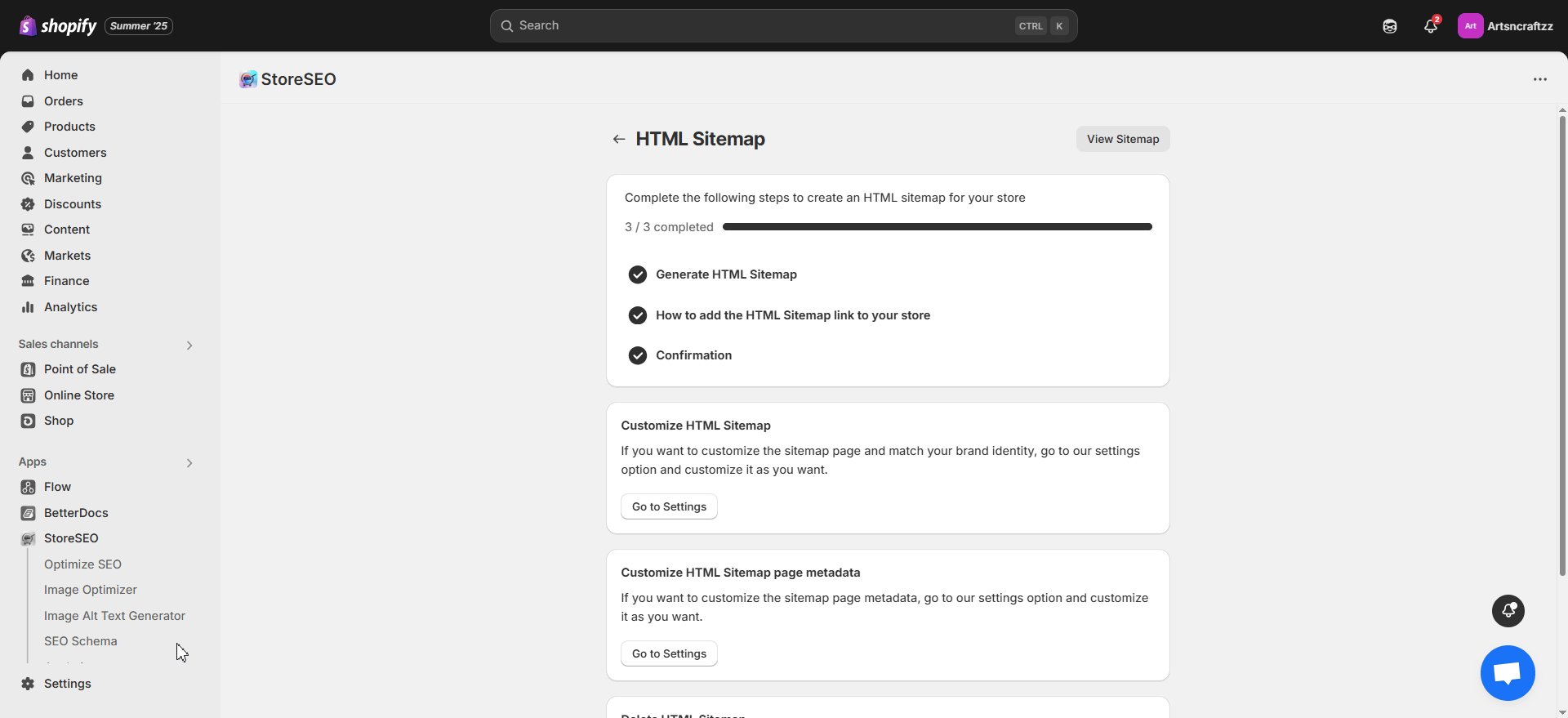
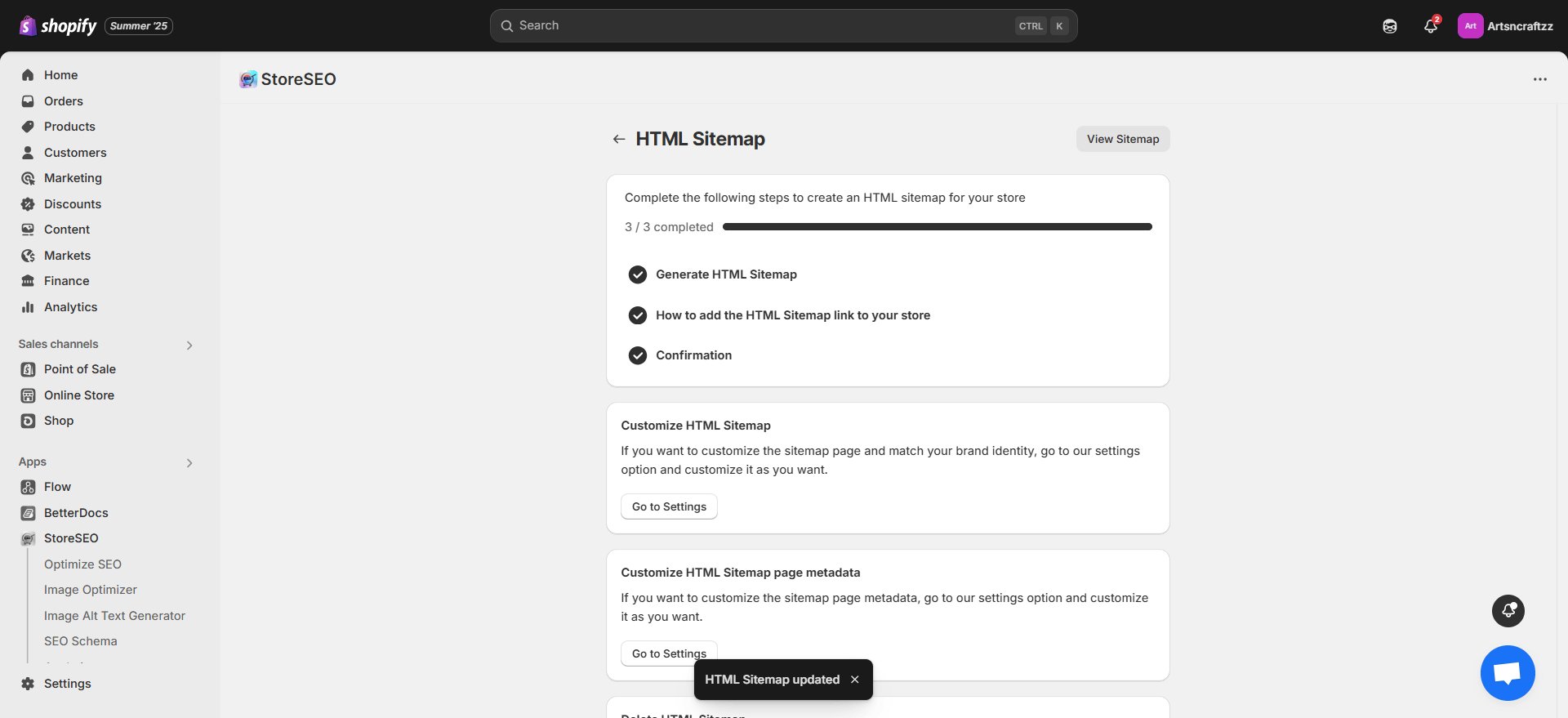
Après avoir ajouté le lien du plan de site HTML à votre boutique, vous pouvez cliquer sur le bouton «Confirmer' pour passer à l'étape suivante de personnalisation.

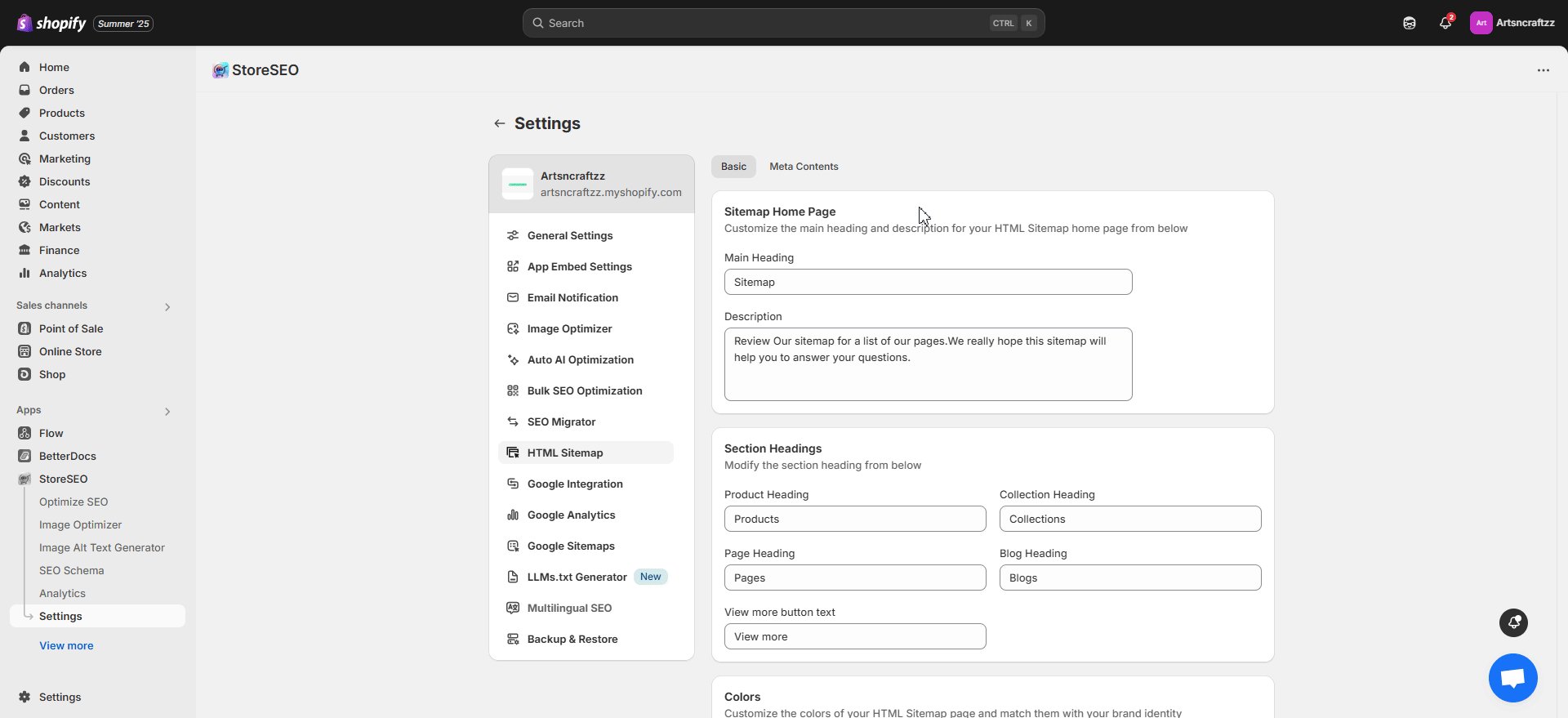
Étape 3 : Personnaliser le plan du site HTML #
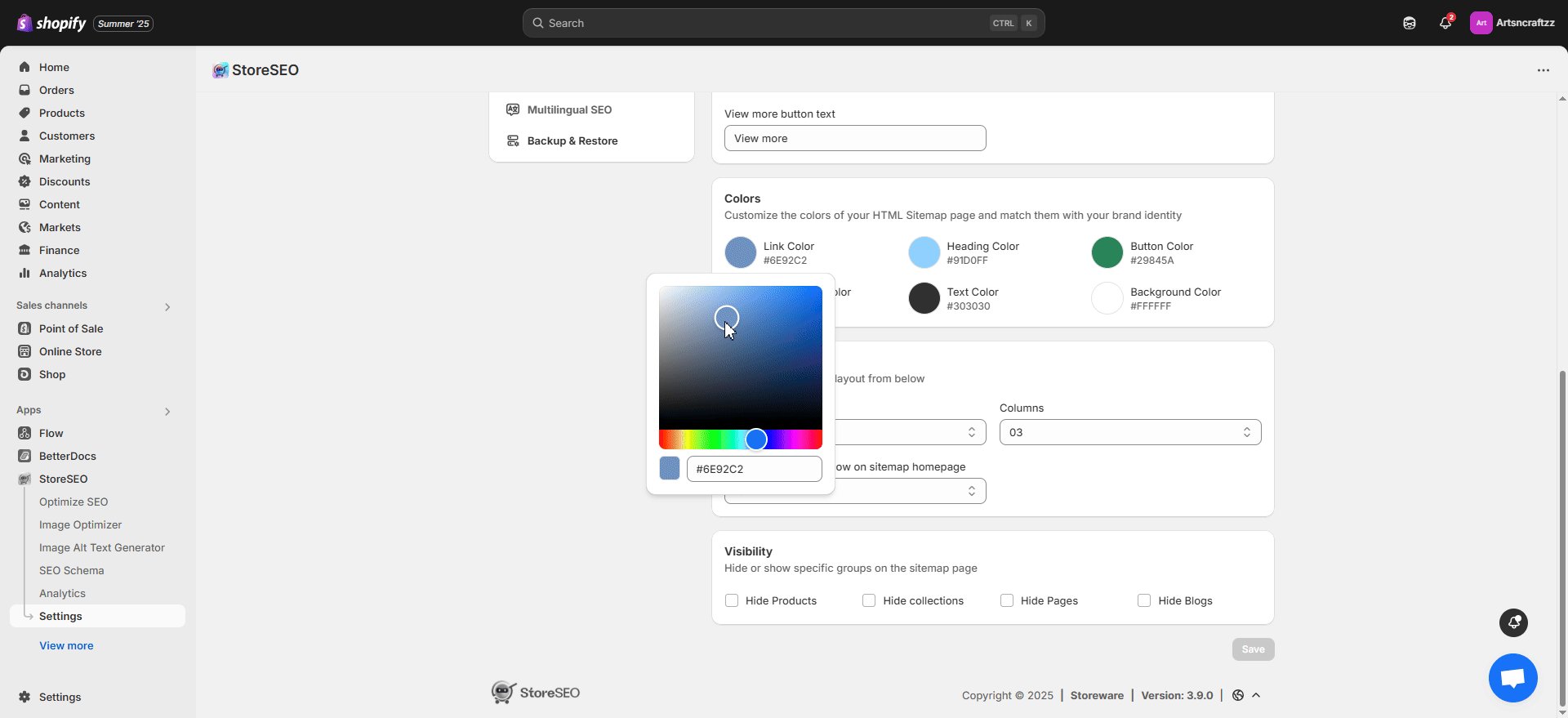
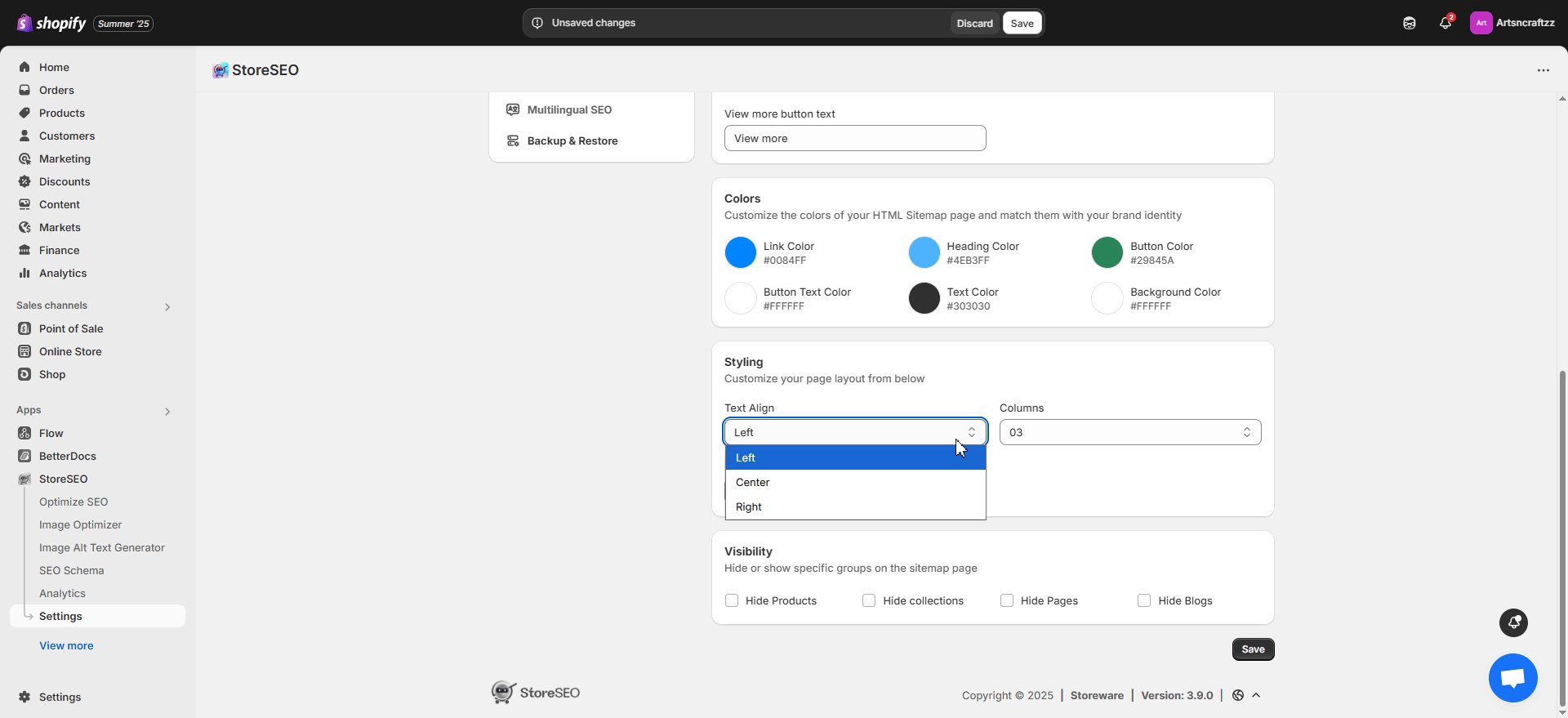
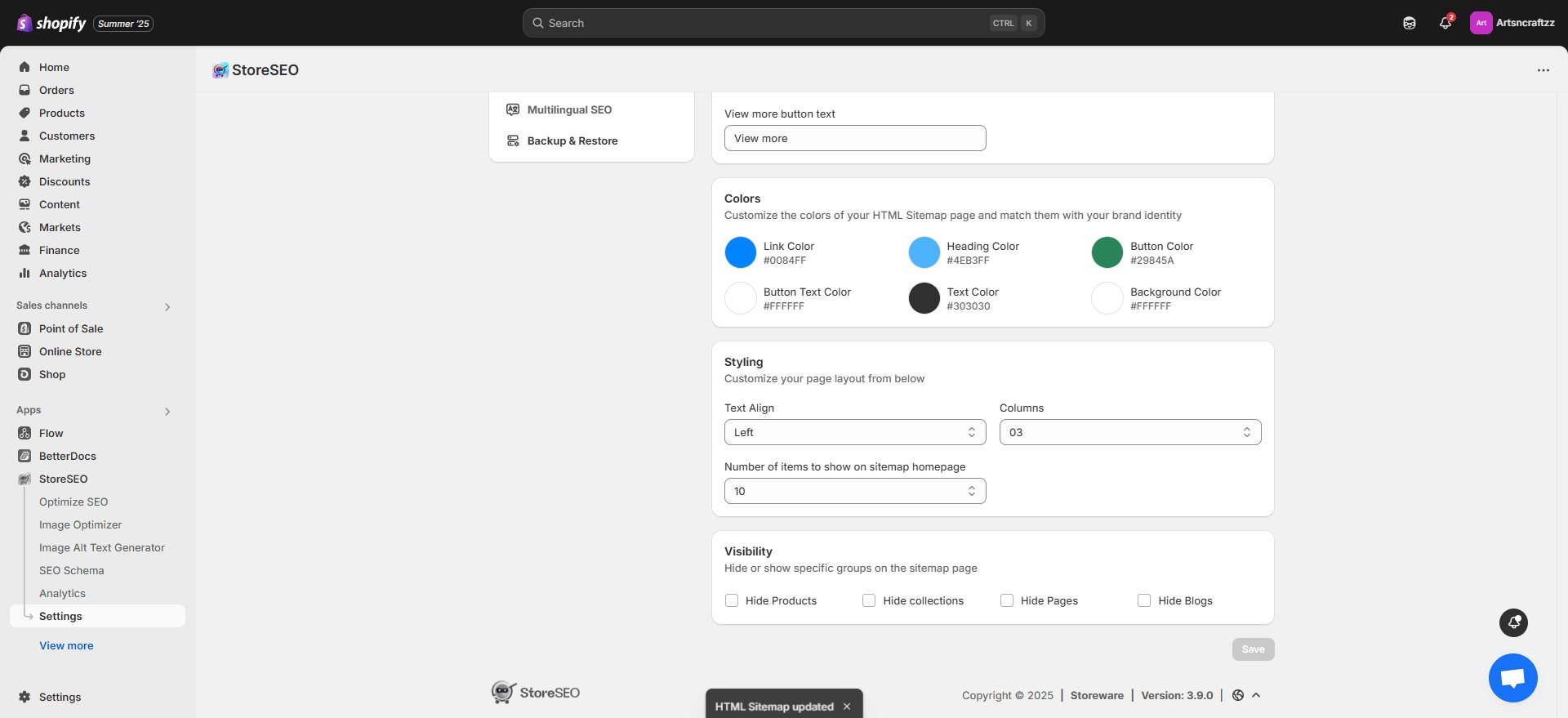
Après l'avoir ajouté, vous pouvez personnaliser le plan de site HTML de votre boutique. Ici, vous pouvez personnaliser le titre, la description, le titre de la section et choisir des couleurs qui correspondent à l'identité de votre marque. Vous pouvez également modifier le style et définir la visibilité pour des groupes spécifiques. Après avoir personnalisé toutes les préférences, cliquez sur le bouton « Enregistrer ».

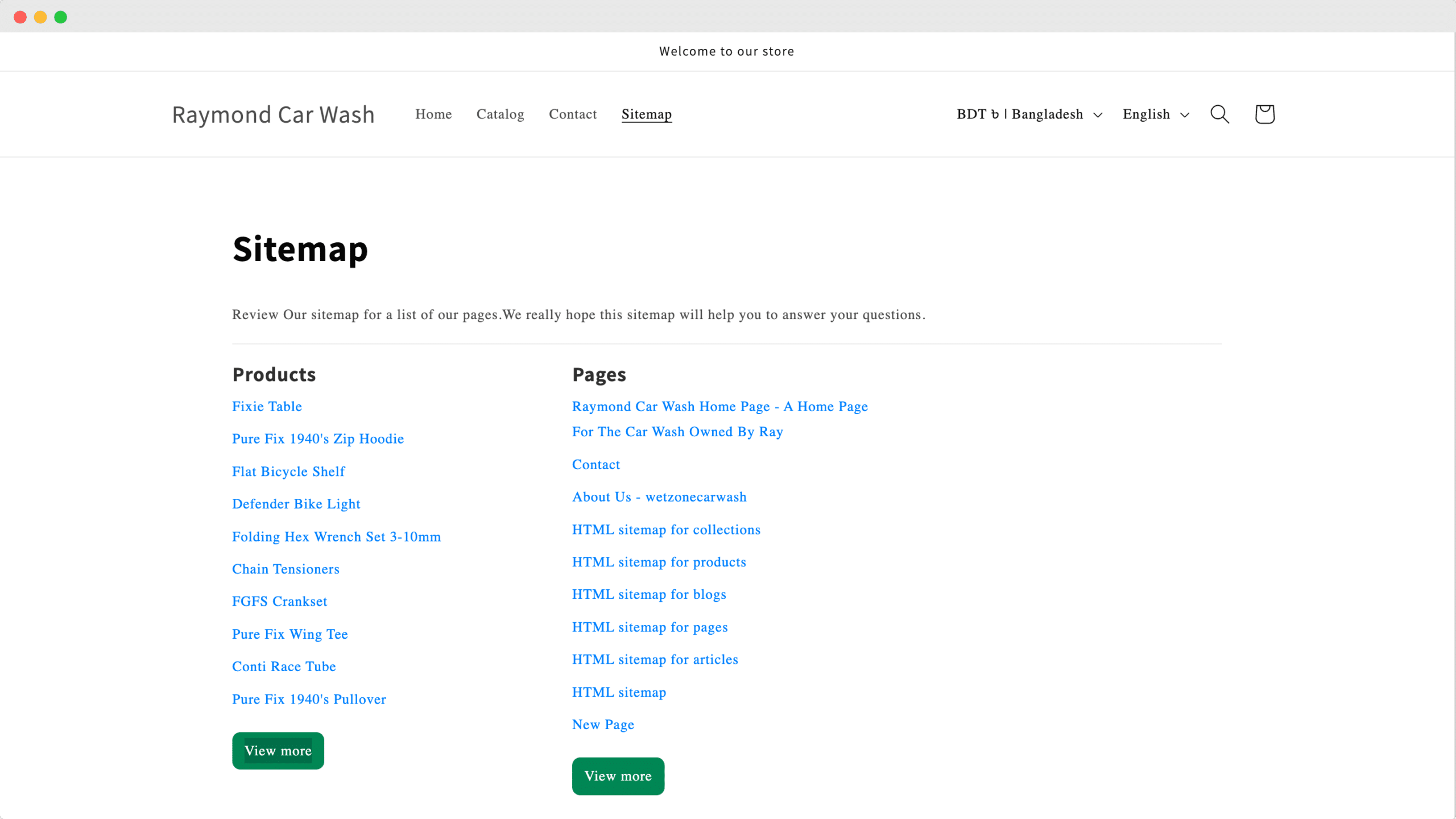
Résultat final #
Après avoir ajouté et personnalisé le plan de site HTML, la page de plan de site de votre boutique ressemblera à celle ci-dessous.

Voici comment générer facilement un plan de site HTML pour votre boutique Shopify avec StoreSEO.
Vous êtes bloqué ? N'hésitez pas à communiquer avec notre équipe de soutien dédiée pour obtenir de l'aide.