अपने Shopify स्टोर में इमेज जोड़ना आपकी वेबसाइट को आपके विज़िटर के लिए आकर्षक और आकर्षक बनाने के सबसे प्रभावी तरीकों में से एक है। चूँकि इमेज ईकॉमर्स में एक महत्वपूर्ण भूमिका निभाती हैं, इसलिए उन्हें सावधानीपूर्वक विचार करने की आवश्यकता होती है। यदि आप Shopify और इसकी टेम्प्लेटिंग भाषा, लिक्विड के लिए नए हैं, तो यह प्रक्रिया शुरू में डराने वाली लग सकती है। इस ब्लॉग में, हम Shopify Liquid का उपयोग करके Shopify स्टोर में इमेज जोड़ने के चरणों का पता लगाएंगे।

Shopify लिक्विड को समझना
व्यावहारिक कदमों में उतरने से पहले, यह समझना महत्वपूर्ण है कि शॉपिफ़ाई लिक्विड लिक्विड Shopify थीम की रीढ़ है। यह Shopify द्वारा बनाई गई एक सरल, उपयोगकर्ता के अनुकूल टेम्प्लेटिंग भाषा है, जो स्टोर मालिकों और डेवलपर्स को उनके ऑनलाइन स्टोर के लुक और फील को कस्टमाइज़ करने में मदद करती है।
लिक्विड के साथ, आप गतिशील सामग्री डाल सकते हैं, जैसे उत्पाद विवरण, ग्राहक जानकारी और, ज़ाहिर है, छवियाँ। लिक्विड का उपयोग करना सीखकर, आप अपने स्टोर के डिज़ाइन पर अधिक नियंत्रण प्राप्त करते हैं और अपने ग्राहकों के लिए अधिक वैयक्तिकृत खरीदारी अनुभव बना सकते हैं।
Shopify Liquid का उपयोग करके अपने Shopify स्टोर में छवियाँ जोड़ने के चरण
अपने स्टोर पर छवियों के लिए बेहतर अनुकूलन प्राप्त करने के लिए Shopify Liquid का उपयोग करके अपने Shopify स्टोर में छवियां जोड़ने के चरण यहां दिए गए हैं।
चरण 1: अपनी छवि Shopify पर अपलोड करें
अपने Shopify स्टोर में इमेज जोड़ने का पहला चरण इमेज फ़ाइल को अपलोड करना है। Shopify इमेज को स्टोर करने के लिए कुछ अलग-अलग स्थान प्रदान करता है, यह इस बात पर निर्भर करता है कि आप उन्हें कैसे उपयोग करने की योजना बनाते हैं।
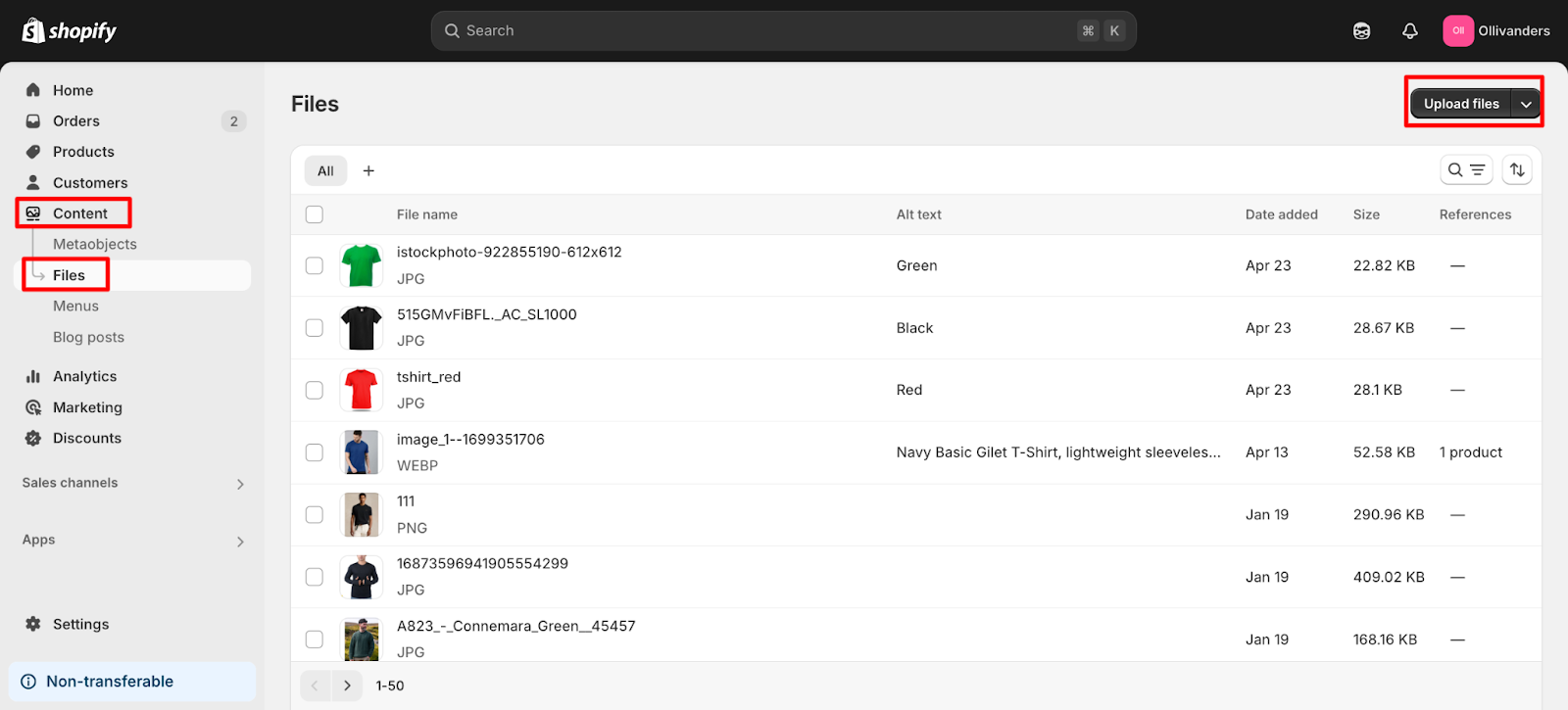
आप अपने स्टोर में जिन छवियों का उपयोग करना चाहते हैं, जैसे कि बैनर, प्रचार ग्राफ़िक्स या कस्टम आइकन, उन्हें आप फ़ाइल अनुभाग में अपलोड कर सकते हैं। ऐसा करने के लिए, अपने Shopify व्यवस्थापक डैशबोर्ड पर जाएँ, “सामग्री” पर क्लिक करें, फिर “फ़ाइलें” चुनें। यहाँ, आप “फ़ाइलें अपलोड करें” बटन पर क्लिक करके अपनी छवि अपलोड कर सकते हैं।

अपलोड पूरा होने के बाद, Shopify आपको आपकी छवि का सीधा URL प्रदान करेगा, जिसकी आपको बाद के चरणों में आवश्यकता होगी। वैकल्पिक रूप से, यदि आप छवि को विशेष रूप से अपने थीम के कोड में उपयोग करना चाहते हैं, तो आप इसे एसेट्स फ़ोल्डर में अपलोड कर सकते हैं।
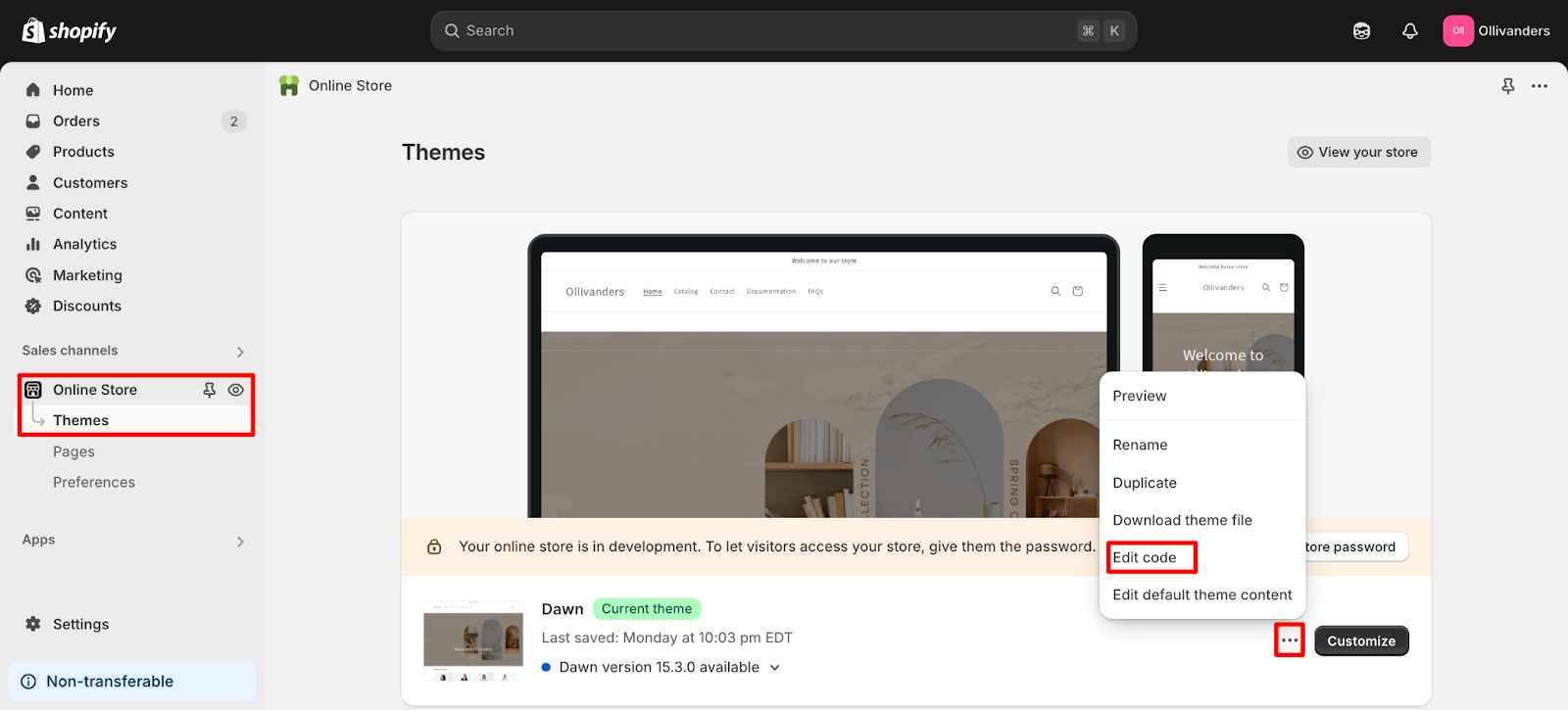
इस तक पहुंचने के लिए, "ऑनलाइन स्टोर" पर जाएं, फिर "थीम्स" पर जाएं और अपनी सक्रिय थीम पर "कोड संपादित करें" पर क्लिक करें।

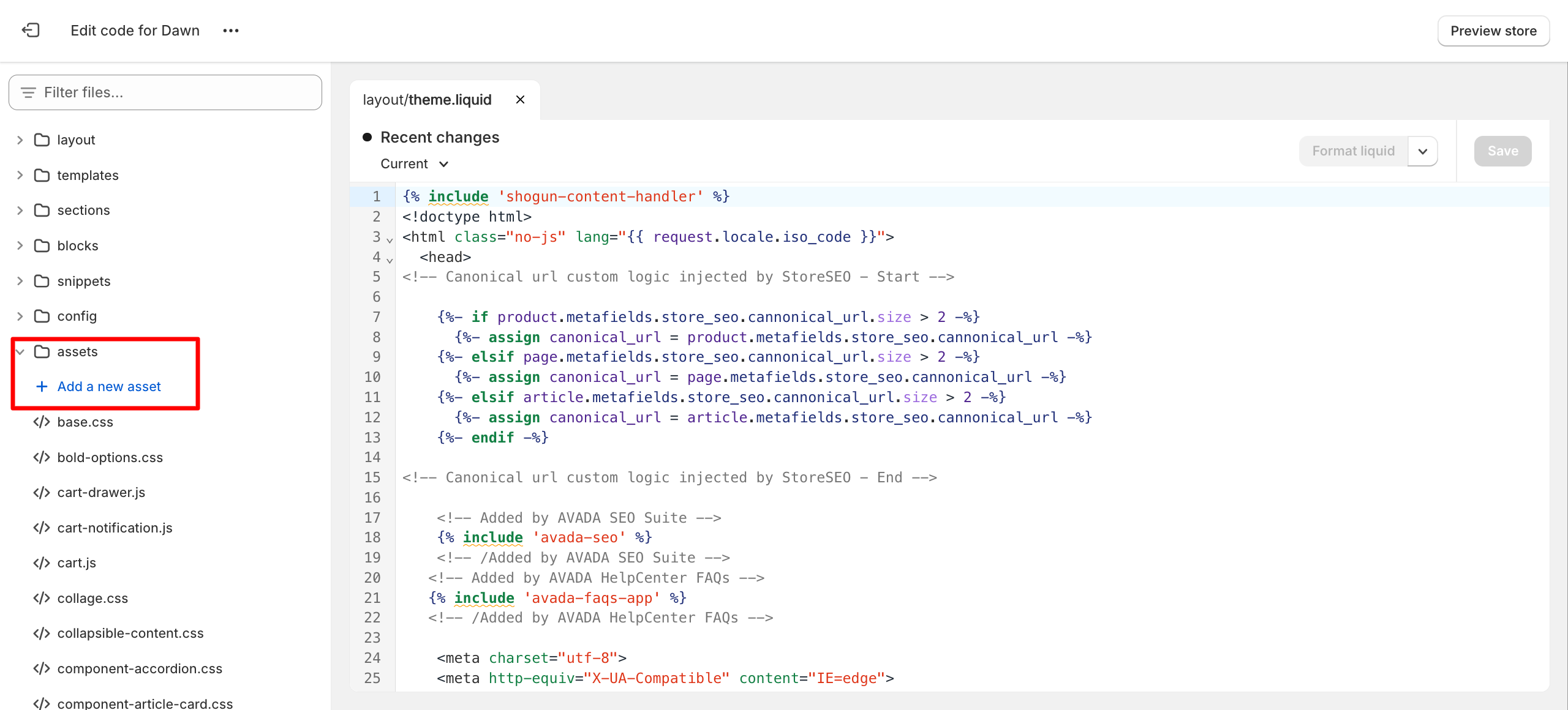
थीम एडिटर में, “एसेट्स” फ़ोल्डर ढूँढें और वहाँ अपनी छवि अपलोड करें। यह विधि विशेष रूप से लोगो या आइकन जैसी छवियों के लिए उपयोगी है जो आपके स्टोर के डिज़ाइन से बहुत करीब से जुड़ी हुई हैं।

चरण 2: तय करें कि आप अपनी छवि कहां जोड़ना चाहते हैं
एक बार आपकी छवि अपलोड हो जाने के बाद, अगला चरण यह तय करना है कि आप इसे अपने स्टोर पर कहाँ दिखाना चाहते हैं। Shopify आपको अपनी वेबसाइट के विभिन्न हिस्सों, जैसे उत्पाद पृष्ठ, होम पेज या कस्टम अनुभागों में छवियाँ जोड़ने की अनुमति देता है।
शुरुआती लोगों के लिए, सबसे सुलभ तरीका कस्टम लिक्विड सेक्शन का उपयोग करना है। कस्टम लिक्विड सेक्शन Shopify के थीम एडिटर में उपलब्ध है और आपको किसी भी पेज पर सीधे लिक्विड कोड डालने की अनुमति देता है, जिससे कोर थीम फ़ाइलों को संशोधित किए बिना इमेज जोड़ने के लिए यह एकदम सही है। बस थीम एडिटर खोलें, वह पेज या सेक्शन चुनें जहाँ आप अपनी इमेज चाहते हैं, और एक नया कस्टम लिक्विड ब्लॉक जोड़ें।
चरण 3: Shopify Liquid का उपयोग करके छवि डालें
आपकी छवि अपलोड हो जाने और आपकी मनचाही जगह चुन लेने के बाद, Shopify Liquid का उपयोग करके छवि प्रदर्शित करने का समय आ गया है। यदि आपने अपनी छवि फ़ाइल अनुभाग में अपलोड की है, तो Shopify द्वारा प्रदान की गई छवि URL को कॉपी करके शुरू करें।
अपने कस्टम लिक्विड सेक्शन में, इमेज दिखाने के लिए मानक HTML इमेज टैग का इस्तेमाल करें। उदाहरण के लिए, आप लिखेंगे <img src="”your-image-url”" alt="”Describe" your image” width="”300″" />, “आपकी-छवि-url” को अपनी छवि के वास्तविक लिंक से बदलें। “alt” विशेषता पहुँच और SEO के लिए महत्वपूर्ण है, इसलिए अपनी छवि का सटीक वर्णन करना सुनिश्चित करें।
अगर आपकी छवि एसेट्स फ़ोल्डर में है, तो आप छवि को संदर्भित करने के लिए लिक्विड के asset_url फ़िल्टर का उपयोग कर सकते हैं। कोड इस तरह दिखेगा: {{ 'your-image.png' | asset_url | img_tag: 'अपनी छवि का वर्णन करें' }}.
यह दृष्टिकोण उन छवियों के लिए आदर्श है जो आपकी थीम के डिज़ाइन का हिस्सा हैं और यह सुनिश्चित करता है कि आपकी छवि कुशलतापूर्वक लोड हो।
Shopify img_tag फ़िल्टर भी प्रदान करता है, जो उत्तरदायी छवि टैग बनाने में मदद करता है और स्वचालित रूप से alt text जैसी विशेषताओं को संभाल सकता है।
उदाहरण के लिए, आप किसी छवि को किसी विशिष्ट आकार में प्रदर्शित करने के लिए {{ 'your-image.jpg' | asset_img_url: '300×300' | img_tag }} का उपयोग कर सकते हैं। यह विधि आपकी साइट पर एकरूपता बनाए रखने के लिए विशेष रूप से उपयोगी है।
चरण 4: छवि का आकार और स्थिति समायोजित करें
छवि डालने के बाद, आप अपने डिज़ाइन में फ़िट होने के लिए उसका आकार और स्थिति समायोजित करना चाह सकते हैं। आप अपने में चौड़ाई और ऊँचाई विशेषताएँ निर्दिष्ट करके छवि के आकार को नियंत्रित कर सकते हैं <img> टैग का उपयोग करके या Shopify के अंतर्निहित फ़िल्टर का उपयोग करके आयाम सेट करें।
उदाहरण के लिए, img_url फ़िल्टर में '300×300' का उपयोग करने से छवि का आकार 300 पिक्सेल गुणा 300 पिक्सेल हो जाएगा। अपनी छवि को स्थान देने के लिए, आप थीम संपादक की अंतर्निहित सेटिंग का उपयोग कर सकते हैं या इसके स्थान को ठीक करने के लिए कस्टम CSS जोड़ सकते हैं। यह लचीलापन आपको ऐसा लेआउट बनाने की अनुमति देता है जो आपके ब्रांड से मेल खाता हो और यह सुनिश्चित करता है कि आपकी छवियाँ सभी डिवाइस पर शानदार दिखें।
चरण 5: सहेजें और पूर्वावलोकन करें
एक बार जब आप अपनी छवि जोड़ लेते हैं और कोई भी आवश्यक समायोजन कर लेते हैं, तो थीम संपादक में अपने परिवर्तनों को सहेजना महत्वपूर्ण है। सहेजने के बाद, यह सुनिश्चित करने के लिए अपने स्टोर का पूर्वावलोकन करें कि छवि अपेक्षित रूप से दिखाई दे रही है और समग्र डिज़ाइन में अच्छी लग रही है। यदि छवि सही ढंग से प्रदर्शित नहीं हो रही है, तो छवि URL या फ़ाइल नाम को दोबारा जांचें और सुनिश्चित करें कि कोड सही अनुभाग में रखा गया है।
उदाहरण: उत्पाद पृष्ठ पर छवि जोड़ना
आइए एक व्यावहारिक उदाहरण के साथ सब कुछ एक साथ रखें। मान लीजिए कि आप किसी उत्पाद पृष्ठ पर एक प्रचार छवि जोड़ना चाहते हैं। सबसे पहले, अपनी छवि को अपने Shopify व्यवस्थापक में फ़ाइल अनुभाग में अपलोड करें।
अपलोड की गई छवि का URL कॉपी करें। थीम एडिटर में, उत्पाद पृष्ठ पर जाएँ और एक कस्टम लिक्विड ब्लॉक जोड़ें। निम्न कोड पेस्ट करें, URL को अपने स्वयं के URL से बदलें:
<img src="”https://cdn.shopify.com/s/files/1/your-image.jpg”" alt="”Product" feature” width="”400″" />.
अपने परिवर्तनों को सहेजें और अपनी छवि को क्रियाशील देखने के लिए उत्पाद पृष्ठ का पूर्वावलोकन करें।
Shopify स्टोर में इमेज जोड़ने के लिए आपको Shopify Liquid का उपयोग करने पर विचार क्यों करना चाहिए
Shopify Liquid — Shopify जिस शक्तिशाली टेम्प्लेटिंग भाषा पर बना है — आपके स्टोर में छवियों को जोड़ने और प्रबंधित करने का एक लचीला और कुशल तरीका प्रदान करता है। छवियों के साथ काम करते समय आपको Liquid का उपयोग करने पर विचार क्यों करना चाहिए:
दृश्य अपील और उपयोगकर्ता अनुभव
Shopify Liquid का उपयोग करके Shopify स्टोर में चित्र जोड़ने का एक प्राथमिक कारण दृश्य अपील और समग्र रूप से छवि को बढ़ाना है। उपयोगकर्ता पूर्वपीअनुभवई-कॉमर्स में, खरीदार उत्पादों के साथ शारीरिक रूप से बातचीत नहीं कर सकते हैं, इसलिए छवियां वर्चुअल स्टोर और ग्राहक की अपेक्षाओं के बीच पुल बन जाती हैं। उच्च गुणवत्ता वाले दृश्य ग्राहकों को यह समझने में मदद करते हैं कि वे क्या खरीद रहे हैं, विश्वास का निर्माण करते हैं, और अधिक आमंत्रित माहौल बनाते हैं।

शॉपिफ़ाई लिक्विड स्टोर मालिकों और डेवलपर्स को छवियों को ठीक उसी स्थान पर रखने की अनुमति देता है जहां वे उन्हें चाहते हैं, चाहे वह उत्पाद पृष्ठ पर हो, संग्रह पृष्ठ, बैनर, या कस्टम अनुभाग। नियंत्रण के इस स्तर का मतलब है कि दृश्य अनुभव को अलग-अलग पृष्ठों और दर्शकों के लिए अनुकूलित किया जा सकता है, जिससे स्टोर अधिक आकर्षक और पेशेवर बन जाता है।
रूपांतरण और विश्वास को बढ़ावा देना
एक और महत्वपूर्ण प्रेरणा है छवियों का रूपांतरण को बढ़ावा देने और विश्वास बनाने पर प्रभाव। शोध लगातार दिखाते हैं कि ऑनलाइन शॉपर्स का एक बड़ा हिस्सा खरीदारी के फैसले लेते समय उत्पाद की छवियों पर भरोसा करता है।
Shopify Liquid का उपयोग करके, व्यापारी कई उत्पाद छवियाँ प्रदर्शित कर सकते हैं, ज़ूम सुविधाएँ प्रदान कर सकते हैं, या विभिन्न कोणों से उत्पाद दिखा सकते हैं। ये क्षमताएँ ग्राहकों का विश्वास बढ़ाती हैं, झिझक कम करती हैं, और सीधे उच्च रूपांतरण दरों की ओर ले जा सकती हैं। जब ग्राहक स्पष्ट रूप से देख सकते हैं कि वे क्या खरीद रहे हैं, तो उनके द्वारा खरीदारी पूरी करने की संभावना अधिक होती है।
उत्तरदायी और अनुकूलित छवियाँ
Shopify Liquid उत्तरदायी और सक्षम करना भी संभव बनाता है अनुकूलित छवियाँ, जो आधुनिक वेब प्रदर्शन के लिए महत्वपूर्ण है। लिक्विड के बिल्ट-इन टैग और शॉपिफ़ाई के इमेज कंटेंट डिलीवरी नेटवर्क (CDN) के साथ, छवियों को स्वचालित रूप से आकार दिया जा सकता है और विभिन्न डिवाइस और स्क्रीन आकारों के लिए उपयुक्त प्रारूपों में प्रस्तुत किया जा सकता है।

इससे यह सुनिश्चित होता है कि डेस्कटॉप, टैबलेट या स्मार्टफोन पर देखने पर भी इमेज जल्दी लोड होती हैं और शार्प दिखती हैं। आलसी लोडिंग जैसी सुविधाएँ, जो केवल उपयोगकर्ताओं द्वारा पृष्ठ को नीचे स्क्रॉल करने पर ही इमेज लोड करती हैं, साइट की गति और प्रदर्शन को और बेहतर बनाती हैं। यह न केवल खरीदारी के अनुभव को बेहतर बनाता है बल्कि सर्च इंजन रैंकिंग को भी सकारात्मक रूप से प्रभावित करता है।
एसईओ और पहुंच लाभ
एसईओ में सुधार और पहुँच क्षमता छवि प्रबंधन के लिए Shopify Liquid का उपयोग करने का एक और आकर्षक कारण है। Liquid छवियों में वर्णनात्मक वैकल्पिक पाठ जोड़ना आसान बनाता है, जो खोज इंजनों को साइट को बेहतर ढंग से अनुक्रमित करने में मदद करता है और दृष्टिबाधित उपयोगकर्ताओं के लिए स्टोर को अधिक सुलभ बनाता है।

प्रासंगिक alt विशेषताओं के साथ उचित रूप से अनुकूलित छवियां भी स्टोर को छवि खोज परिणामों में प्रदर्शित होने में मदद कर सकती हैं, जिससे अतिरिक्त ऑर्गेनिक ट्रैफ़िक प्राप्त होता है और स्टोर की पहुंच का विस्तार होता है।
लचीलापन और गतिशील अनुकूलन
Shopify Liquid द्वारा प्रदान की जाने वाली लचीलापन और स्वचालन भी प्रमुख लाभ हैं। Liquid की टेम्प्लेटिंग क्षमताएं डेवलपर्स को उत्पाद डेटा, संग्रह या कस्टम फ़ील्ड के आधार पर छवियों को गतिशील रूप से प्रदर्शित करने की अनुमति देती हैं, बिना प्रत्येक छवि को मैन्युअल रूप से अपडेट करने की आवश्यकता के।

उदाहरण के लिए, आप सभी उत्पाद छवियों को लूप कर सकते हैं और उन्हें गैलरी में प्रस्तुत कर सकते हैं, या उत्पाद प्रकारों के आधार पर अलग-अलग छवियाँ प्रदर्शित कर सकते हैं। यह स्वचालन समय बचाता है, त्रुटियों को कम करता है, और बड़े कैटलॉग या बार-बार बदलने वाली सामग्री को प्रबंधित करना आसान बनाता है।
आपके स्टोर में एकसमान डिज़ाइन
अंत में, छवियाँ जोड़ने के लिए Shopify Liquid का उपयोग करने से पूरे स्टोर में सुसंगत ब्रांडिंग और लेआउट नियंत्रण सुनिश्चित होता है। Liquid टेम्प्लेट के माध्यम से छवियों का प्रबंधन करके, स्टोर के मालिक एक समान स्टाइलिंग, आयाम और प्लेसमेंट बनाए रख सकते हैं, जो ब्रांड पहचान को मजबूत करता है और एक सुसंगत खरीदारी अनुभव प्रदान करता है। मैन्युअल छवि प्लेसमेंट के साथ यह स्थिरता हासिल करना मुश्किल है और जैसे-जैसे स्टोर बढ़ता और विकसित होता है, यह और भी महत्वपूर्ण हो जाता है।
तुलना: Shopify लिक्विड बनाम मैन्युअल इमेज प्लेसमेंट
आइए एक नज़र में अपने Shopify स्टोर के लिए Shopify Liquid और मैन्युअल इमेज प्लेसमेंट के बीच अंतर देखें।
| विशेषता | शॉपिफ़ाई लिक्विड | मैन्युअल छवि प्लेसमेंट (HTML/CSS) |
| उत्तरदायी छवि समर्थन | हाँ (image_tag और CDN के माध्यम से) | नहीं, मैन्युअल कोडिंग की आवश्यकता है |
| गतिशील सामग्री (जैसे, लूप) | हां (उत्पाद छवियों के माध्यम से लूप) | कठिन, गतिशील नहीं |
| एसईओ अनुकूलन (वैकल्पिक पाठ) | लिक्विड में आसानी से प्रबंधित | मैन्युअल रूप से जोड़ा जाना चाहिए |
| अनुकूलन और स्वचालन | उच्च (चर, शर्तों का उपयोग करें) | कम |
| प्रदर्शन अनुकूलन | अंतर्निहित आलसी लोडिंग, CDN समर्थन | मैनुअल, त्रुटियों से ग्रस्त |
| स्टोर भर में एकरूपता | बनाए रखना आसान है | मापना कठिन |
Shopify Liquid के साथ अपने Shopify स्टोर में बदलाव को और अधिक सहज बनाएं
Shopify Liquid का उपयोग करके अपने Shopify स्टोर में छवियाँ जोड़ना एक ऐसा कौशल है जो बेहतर डिज़ाइन, उच्च जुड़ाव और आपके ग्राहकों के लिए अधिक आनंददायक खरीदारी अनुभव में लाभ देता है। अपनी छवियों को कहाँ संग्रहीत करना है, उन्हें ठीक से तैयार करना, सही Liquid कोड का उपयोग करना और सर्वोत्तम प्रथाओं का पालन करके, आप आत्मविश्वास से अपने Shopify स्टोर को चमका सकते हैं। याद रखें, हर बढ़िया स्टोर शानदार विज़ुअल से शुरू होता है—इसलिए अपनी छवियों को सही बनाने के लिए समय निकालें!
तो, क्या आपको हमारा ब्लॉग उपयोगी लगा? अगर हाँ, तो कृपया हमारे ब्लॉग की सदस्यता लें उद्योग-संबंधित विषयों पर अधिक टिप्स, ट्यूटोरियल और अपडेट के लिए.