क्या आप ऐसे उत्पाद विवरण लिखने के लिए संघर्ष करते-करते थक गए हैं जो वास्तव में आपके संभावित खरीदारों को "कार्ट में जोड़ें" बटन पर क्लिक करने के लिए प्रेरित करें? हम आपकी पीड़ा महसूस करते हैं। आकर्षक उत्पाद विवरण तैयार करना वास्तव में सिरदर्द हो सकता है। हालाँकि, चिंता न करें, क्योंकि हम आपकी सहायता के लिए तैयार हैं।
पढ़ना जारी रखें "[2026] Guide To Write Product Descriptions & 10 Tips To Win Over Buyers"अयूब अली
एसईओ के लिए आंतरिक लिंक: 2026 के लिए संपूर्ण व्यावहारिक मार्गदर्शिका
क्या आप अपनी वेबसाइट को खोज के लिए बेहतर तरीके से अनुकूलित करना चाहते हैं और जुड़ाव बढ़ाना चाहते हैं? आंतरिक लिंक का लाभ उठाना एक महत्वपूर्ण लेकिन अक्सर अनदेखी की जाने वाली रणनीति है।
आंतरिक लिंक एक ही वेबसाइट डोमेन के भीतर अलग-अलग पेजों को जोड़ते हैं ताकि विज़िटर आपकी साइट पर पेजों के बीच सहजता से नेविगेट कर सकें। लेकिन इससे भी महत्वपूर्ण बात यह है कि रणनीतिक आंतरिक लिंकिंग बड़े पैमाने पर SEO लाभ प्रदान करती है।
इस पोस्ट में, हम बताएंगे कि आंतरिक लिंक क्या हैं और SEO के लिए आंतरिक लिंक आपकी ऑप्टिमाइज़ेशन रणनीति का मुख्य हिस्सा क्यों होना चाहिए। हम चर्चा करेंगे कि कैसे विचारशील आंतरिक लिंक संरचनाएँ सर्च इंजन क्रॉलर को सूचित करती हैं, पेज अथॉरिटी को मजबूत करती हैं, और उपयोगकर्ताओं को आपकी सामग्री पर क्लिक करने के लिए प्रेरित करती हैं।
आप आंतरिक लिंक लगाने के लिए 15 सर्वोत्तम अभ्यास भी सीखेंगे, जैसे कि गहरे पृष्ठों को उच्च-ट्रैफ़िक होमपेज से जोड़ना। हम उन सामान्य गलतियों को भी रेखांकित करेंगे जिनसे बचना चाहिए, जैसे कि टूटे हुए लिंक।
पढ़ना जारी रखें "Internal Links For SEO: The Complete Actionable Guide For 2026"गूगल पेजस्पीड इनसाइट्स: यह क्या है और इसका स्कोर बढ़ाने के 10 तरीके
एक ऐसी वेबसाइट होना जो जल्दी और कुशलता से लोड हो, सिर्फ़ एक विलासिता नहीं है; यह एक ज़रूरत है। PageSpeed Insights Google का एक टूल है जो यह मूल्यांकन करता है कि आपकी वेबसाइट कितनी तेज़ी से लोड होती है और इसे और भी तेज़ बनाने के लिए मूल्यवान सुझाव देता है। इससे कोई फ़र्क नहीं पड़ता कि आप वेबसाइट के मालिक हैं, कंटेंट मैनेजर हैं या SEO विशेषज्ञ हैं, आपको इस बारे में बिल्कुल स्पष्ट विचार होने चाहिए गूगल पेजस्पीड इनसाइट्स (PSI), इसके मेट्रिक्स, और इसके स्कोर को बढ़ाने के तरीके।

इस ब्लॉग में, हम बताएंगे कि Google द्वारा PageSpeed Insights क्या है, यह आपकी वेबसाइट के प्रदर्शन को मापने के लिए कौन से मीट्रिक का उपयोग करता है (साथ ही आपको किस आदर्श सीमा का लक्ष्य रखना चाहिए), और आपकी वेबसाइट के लिए Google PageSpeed Insights स्कोर को बेहतर बनाने के 10 आसान और व्यावहारिक तरीके। इसलिए, यदि आप 100/100 या इस बेंचमार्क के करीब स्कोर करना चाहते हैं, तो बस पढ़ते रहें।
गूगल पेजस्पीड इनसाइट्स क्या है?
गूगल पेजस्पीड इनसाइट्स (PSI) एक निःशुल्क सेवा है। प्रदर्शन माप उपकरण Google द्वारा बनाया गया यह टूल मोबाइल और डेस्कटॉप दोनों डिवाइस पर किसी वेबसाइट या URL की पेज स्पीड का विश्लेषण करने में मददगार है।
इस टूल में आप चाहे कोई भी URL डालें, PSI विभिन्न मेट्रिक्स का विश्लेषण करने के बाद एक समग्र प्रदर्शन स्कोर लेकर आएगा (इस पर नीचे अधिक जानकारी दी गई है)। प्रदर्शन स्कोर 0 से 100 तक.
यहाँ, 0 सबसे कम और 100 सबसे अधिक स्कोर है। स्कोर जितना अधिक होगा, पेज या वेबसाइट उतनी ही बेहतर अनुकूलित होगी। उच्च स्कोर आमतौर पर विश्लेषित वेबसाइट की अधिक गति और दक्षता में तब्दील हो जाता है। एक बार जब यह टूल विश्लेषण पूरा कर लेता है, तो यह आपको स्कोर में सुधार करने के लिए क्षेत्रों और अनुकूलन के अवसरों का सुझाव देगा।
ध्यान दें कि, हालांकि वेबसाइट मालिकों के लिए कई पेज-स्पीड ऑडिट टूल हैं, लेकिन Google पेजस्पीड इनसाइट्स (PSI) सबसे लोकप्रिय है। इस तरह की लोकप्रियता का एक कारण यह हो सकता है कि यह Google से आता है और अधिकांश वेबसाइट मालिक इस प्लेटफ़ॉर्म पर अपनी वेबसाइट को अच्छा दिखाना चाहते हैं।
अनुकूलन के लिए महत्वपूर्ण पेजस्पीड इनसाइट्स मीट्रिक्स और आदर्श स्कोर
उपयोगकर्ता उम्मीद करते हैं कि वेब पेज जल्दी लोड हों और सुचारू रूप से काम करें, और यहीं पर PageSpeed Insights काम आता है। अपनी वेबसाइट को प्रभावी ढंग से ऑप्टिमाइज़ करने और Google PageSpeed Insights पर बेहतर स्कोर करने के लिए, आपको इसके द्वारा उपयोग किए जाने वाले मेट्रिक्स, जैसे CLS, LCP, FID, FCP, INP और TTFB, और विभिन्न डिवाइस पर इन मेट्रिक्स के लिए आदर्श स्कोर को समझने की आवश्यकता है।

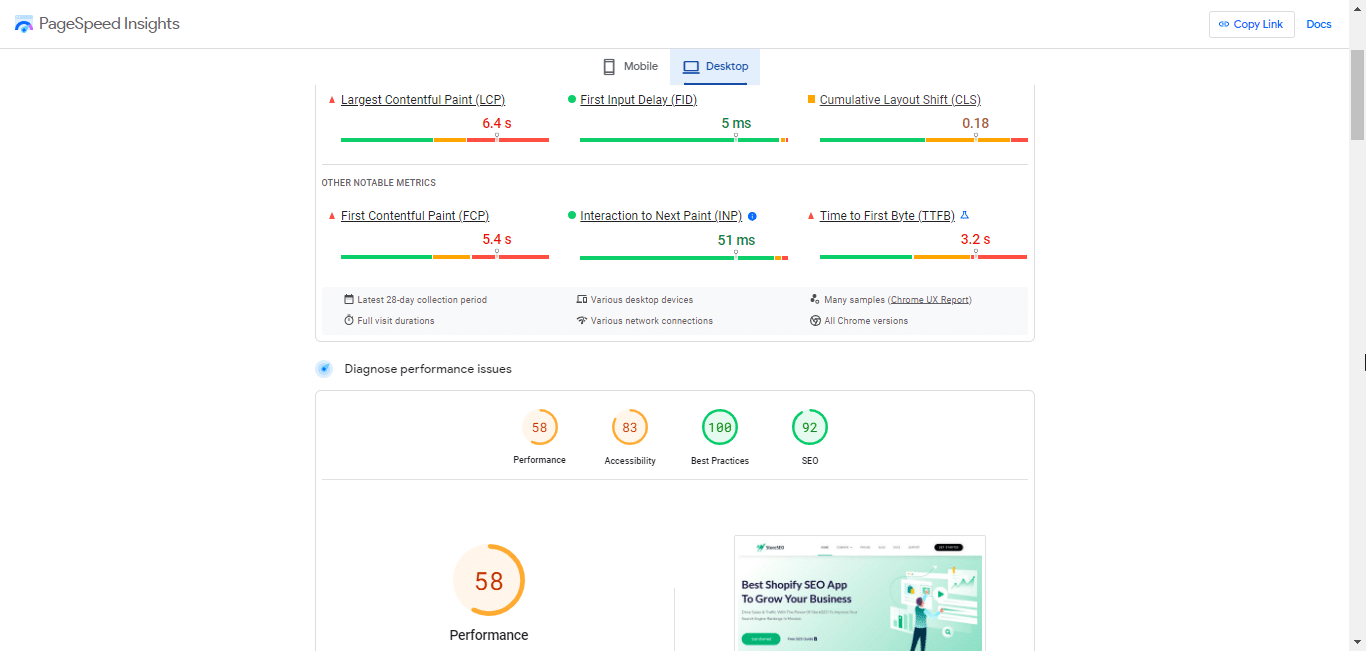
तो, यह कैसे काम करता है? खैर, एक बार जब आप अपनी वेबसाइट लिंक को Google PageSpeed Insights पर डालते हैं और “विश्लेषण” बटन पर क्लिक करते हैं, तो आपको विभिन्न मीट्रिक पर औसत प्रदर्शन के आधार पर एक समग्र प्रदर्शन स्कोर (मोबाइल और डेस्कटॉप दोनों के लिए) मिलेगा। आइए उन मीट्रिक के बारे में बात करते हैं जिनके आधार पर समग्र प्रदर्शन स्कोर की गणना की जाती है।
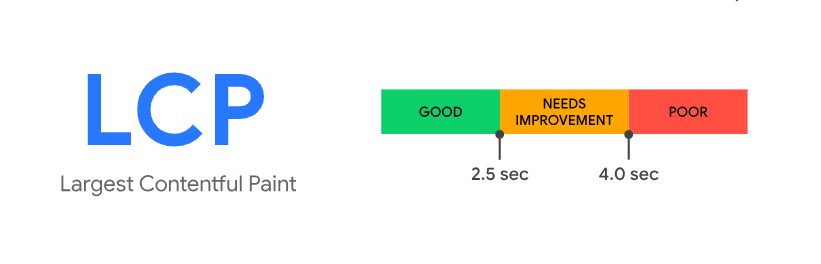
सबसे बड़ा कंटेंटफुल पेंट (LCP)
सबसे बड़ा कंटेंटफुल पेंट, या LCP, यह मापता है कि व्यूपोर्ट के भीतर सबसे बड़ा कंटेंट तत्व कितनी जल्दी दिखाई देता है। यह सीधे आपके पेज की लोडिंग गति को प्रभावित करता है। आदर्श LCP स्कोर 2.5 सेकंड या उससे कम है. हालाँकि, अगर यह 4 सेकंड से ऊपर है तो आपको इस मीट्रिक पर गंभीरता से विचार करने की आवश्यकता है। एक तेज़ LCP यह सुनिश्चित करता है कि उपयोगकर्ता आपकी सामग्री को तेज़ी से देख और उससे बातचीत कर सकें।

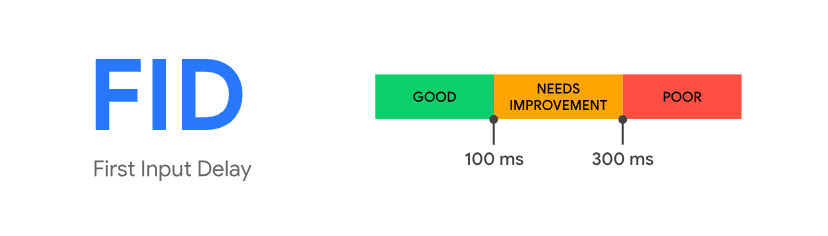
प्रथम इनपुट विलंब (FID)
प्रथम इनपुट विलंब, या FID, ब्राउज़र द्वारा उपयोगकर्ता की पहली बातचीत (क्लिक या टैप) को संसाधित करने में लगने वाले समय को मापकर वेब पेज की प्रतिक्रियाशीलता का आकलन करता है। कम FID स्कोर अधिक प्रतिक्रियाशील वेबसाइट को इंगित करता है। Google एक आदर्श की सिफारिश करता है FID स्कोर 100 मिलीसेकंड या उससे कमयहां बेहतर स्कोर यह सुनिश्चित करता है कि उपयोगकर्ता बिना किसी देरी के आपकी साइट के साथ बातचीत कर सकें।

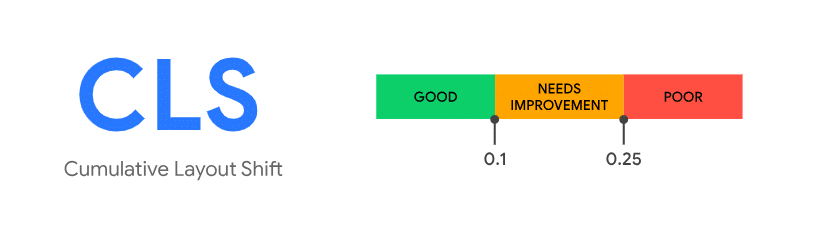
संचयी लेआउट शिफ्ट (CLS)
संचयी लेआउट शिफ्ट, या CLS, वेब पेज की दृश्य स्थिरता को मापता है। यह इस बात को मापता है कि लोड होने पर पेज के तत्व किस हद तक इधर-उधर होते हैं। एक कम CLS स्कोर एक सहज उपयोगकर्ता अनुभव सुनिश्चित करने के लिए महत्वपूर्ण है। Google 0.1 या उससे कम का CLS स्कोर अनुशंसित किया जाता हैयदि आप यह स्कोर प्राप्त कर सकते हैं, तो आपके उपयोगकर्ता पृष्ठ पर इधर-उधर उछलने वाले तत्वों से निराश नहीं होंगे।

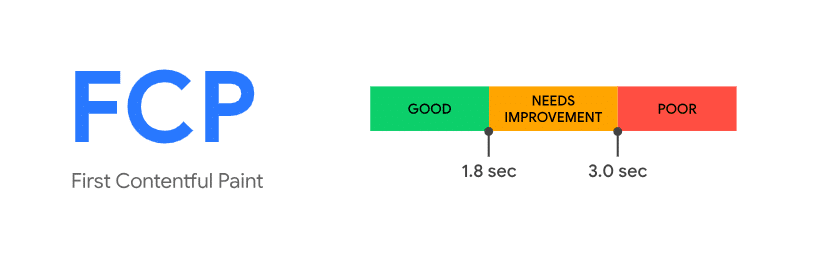
फर्स्ट कंटेंटफुल पेंट (FCP)
पहला कंटेंटफुल पेंट, या FCP, ब्राउज़र द्वारा स्क्रीन पर सामग्री का पहला भाग प्रस्तुत करने में लगने वाले समय को मापता है। यह पृष्ठ लोडिंग गति की धारणा में एक महत्वपूर्ण तत्व है। Google के अनुसार, आपको अपनी पूरी कोशिश करनी चाहिए कि आप अपनी गति को बनाए रखें। FCP स्कोर 1.8 सेकंड या उससे कम आपकी वेबसाइट के लिए यह स्कोर सुनिश्चित करता है कि उपयोगकर्ता सार्थक सामग्री जल्दी से देख सकें।

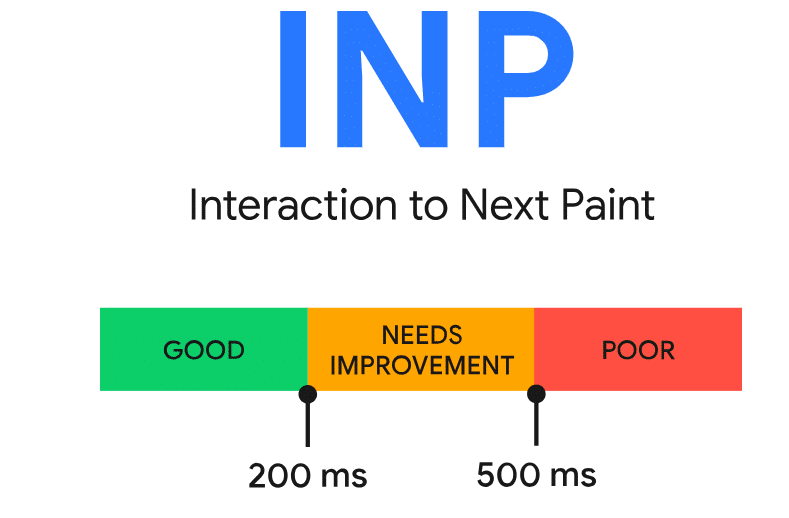
अगले पेंट के लिए इंटरेक्शन (INP)
अगले पेंट के लिए इंटरेक्शन, या INP, पृष्ठ के साथ उपयोगकर्ता की सहभागिता के लिए स्क्रीन पर अगले दृश्य परिवर्तन की ओर ले जाने में लगने वाले समय का आकलन करता है। कम INP स्कोर एक अधिक उत्तरदायी वेबसाइट को इंगित करता है। आपको इसे बनाए रखने का प्रयास करना चाहिए INP स्कोर 200 मिलीसेकंड या उससे कम मोबाइल और डेस्कटॉप दोनों डिवाइस के लिए। यहां एक अच्छा स्कोर यह सुनिश्चित करता है कि उपयोगकर्ता इंटरैक्शन सहज और तेज़ी से पृष्ठ पर दृश्यमान परिवर्तनों में परिवर्तित हो।

प्रथम बाइट का समय (TTFB)
प्रथम बाइट तक का समय, या TTFB, ब्राउज़र को सर्वर से डेटा का पहला बाइट प्राप्त करने में लगने वाले समय को मापता है। यह सीधे सर्वर प्रतिक्रिया समय को प्रभावित करता है। आदर्श TTFB स्कोर 0.8 सेकंड या उससे कम हैयदि आपका स्कोर अच्छा है, तो इसका मतलब है कि सर्वर तेज़ी से प्रतिक्रिया करता है। यह उपयोगकर्ताओं के लिए प्रतीक्षा समय को कम करने और उनके ब्राउज़िंग अनुभव को बेहतर बनाने में मदद करेगा।

इन मीट्रिक्स के लिए अनुकूलन में कई कारकों का संयोजन शामिल है, जिसमें रेंडर-ब्लॉकिंग संसाधनों को कम करना, छवियों को अनुकूलित करना, ब्राउज़र कैशिंग का लाभ उठाना, अनावश्यक जावास्क्रिप्ट को कम करना और सर्वर प्रतिक्रिया समय को अनुकूलित करना शामिल है। मोबाइल अनुकूलन को प्राथमिकता देना विशेष रूप से महत्वपूर्ण है, क्योंकि Google के रैंकिंग एल्गोरिदम मोबाइल-मित्रता पर विचार करते हैं।
मोबाइल और डेस्कटॉप डिवाइस दोनों पर CLS, LCP, FID, FCP, INP और TTFB के लिए आदर्श स्कोर को समझना और प्राप्त करना वेब पेज ऑप्टिमाइज़ेशन के लिए आवश्यक है। इन आदर्श स्कोर को प्राप्त करने का लक्ष्य एक तेज़, अधिक उपयोगकर्ता-अनुकूल वेबसाइट में योगदान देता है। इन स्कोर को प्राप्त करने और PageSpeed Insights टूल पर अपनी वेबसाइट के समग्र प्रदर्शन स्कोर को बेहतर बनाने के लिए, नीचे साझा किए जाने वाले सर्वोत्तम अभ्यासों को लागू करना महत्वपूर्ण है।
Google पेजस्पीड इनसाइट्स (PSI) स्कोर सुधारने के 10 तरीके
अब जब आप जानते हैं कि पेजस्पीड इनसाइट्स क्या है और इसके मेट्रिक्स क्या हैं, तो आइए हम आपको अपनी वेबसाइट या अपने किसी भी वेब पेज के लिए Google पेजस्पीड इनसाइट्स स्कोर बढ़ाने के 10 व्यावहारिक और आसान तरीके बताते हैं। याद रखें, जितना अधिक आप अपनी वेबसाइट को ऑप्टिमाइज़ कर सकते हैं, Google पेजस्पीड इनसाइट्स पर प्रदर्शन स्कोर उतना ही बेहतर होगा।
1. अपनी छवियों को अनुकूलित करें
वेब प्रदर्शन में छवियाँ महत्वपूर्ण भूमिका निभाती हैं, और उन्हें अनुकूलित करने से आपके Google PageSpeed Insights स्कोर पर बहुत अधिक प्रभाव पड़ सकता है। अपनी वेबसाइट की छवियों को अनुकूलित करें ठीक से, आप आसानी से FCP और LCP समय को कम कर सकते हैं। इसके अलावा, आप CLS मुद्दों को कम कर सकते हैं। यहाँ हम आपकी छवियों को ज़्यादा तकनीकी होने के बिना ज़्यादा वेब-अनुकूल बनाने के लिए मुख्य रणनीतियों का पता लगाएँगे।
👉🏽 भारी वजन घटाने वाली तस्वीरें
अपनी वेबसाइट को रेस कार की तरह कल्पना करें। अगर यह बहुत ज़्यादा वज़न उठा रही है, तो यह ट्रैक पर धीमी होगी। यही बात आपकी साइट पर भी लागू होती है। फ़ेविकॉन, लोगो और उत्पाद इमेज जैसी इमेज कभी-कभी आपके वेब पेज के आकार का एक बड़ा हिस्सा बन सकती हैं। जब ऐसा होता है, तो यह आपकी वेबसाइट को धीमा कर देता है और उपयोगकर्ता अनुभव को प्रभावित करता है।
तो, समाधान क्या है? सबसे पहले, PNG इमेज को JPEG से बदलने पर विचार करें। JPEG बहुत हल्के और तेज़ होते हैं। इसके अलावा, इमेज कंप्रेसर जैसे टिनीपीएनजी, गुएत्ज़ली, और जेपीजी 2 पीएनजी गुणवत्ता से समझौता किए बिना आपकी छवियों के आकार को कम करने में मदद कर सकता है। आपको अपनी वेबसाइट से कुछ छवियों को हटाने की भी आवश्यकता हो सकती है।

इससे पहले कि आप अपनी वेबसाइट पर छवि उपयोग का ऑडिट करें, अपने आप से पूछें, “क्या मुझे वास्तव में इन सभी छवियों की आवश्यकता है?” यदि नहीं, तो डेटा बचाने और लोडिंग समय में सुधार करने के लिए अनावश्यक छवियों को हटाने पर विचार करें।
👉🏽 छवि अनुकूलन के लिए सर्वोत्तम अभ्यास
अब, आइए छवि अनुकूलन के लिए कुछ सर्वोत्तम प्रथाओं पर नज़र डालें:
छवियों का आकार बदलें और संपीड़ित करें: अपनी छवियों को अपने वेब पेज के लिए सही आयामों में आकार दें। यह बहुत अधिक गुणवत्ता खोए बिना फ़ाइल आकार को कम करता है। आप अपनी वर्डप्रेस वेबसाइट से अपनी छवियों को बल्क में संपीड़ित कर सकते हैं TinyPNG प्लगइन.
छवि आयाम सेट करें: अपनी वेबसाइट के कोड में प्रत्येक छवि के लिए सटीक ऊँचाई और चौड़ाई निर्दिष्ट करना सुनिश्चित करें। इससे ब्राउज़र को पृष्ठ को अधिक कुशलता से लोड करने, लेआउट शिफ्ट को कम करने और उपयोगकर्ता अनुभव को बेहतर बनाने में मदद मिलती है।
सामग्री वितरण नेटवर्क (CDN) का उपयोग करें: CDN आपकी छवियों को दुनिया भर में विभिन्न स्थानों पर संग्रहीत करता है और उन्हें आपकी वेबसाइट के आगंतुकों तक तेज़ी से पहुँचाता है। इससे आपकी छवियों को उपयोगकर्ता के डिवाइस तक पहुँचने में लगने वाला समय कम हो जाता है। परिणामस्वरूप, आपकी वेबसाइट तेज़ी से लोड होती है।
👉🏽 तेज़ लोडिंग के लिए आलसी लोडिंग
यहाँ एक बढ़िया ट्रिक है जिसे "लेज़ी लोडिंग" कहा जाता है। यह आपकी वेबसाइट को तेज़ बनाने के लिए किसी जादूगर की छड़ी की तरह है। कभी-कभी, वेब पेज ऐसी छवियाँ लोड करते हैं जिन्हें आप अभी तक अपनी स्क्रीन पर नहीं देख सकते हैं। ये छिपी हुई छवियाँ आपके पेज को धीमा कर देती हैं।
लेज़ी लोडिंग इस तरह काम करती है: यह केवल तभी छवियों को लोड करती है जब उनकी ज़रूरत होती है। एक ऐसी किताब की कल्पना करें जिसमें अगला पेज केवल तभी दिखाई देता है जब आप उसे पलटते हैं। इससे बहुत समय की बचत हो सकती है, खासकर धीमे इंटरनेट कनेक्शन वाले मोबाइल डिवाइस पर।
यदि आप वर्डप्रेस का उपयोग कर रहे हैं, तो "हल्का भार" या "स्मुश” जो आपके लिए यह कर सकता है।

2. तेज़ और साफ़ थीम का उपयोग करें
कुछ थीम ऐसी होती हैं जो वेबसाइट की गति को ध्यान में रखकर बनाई जाती हैं। वे थीम अधिक हल्की और प्रतिक्रियाशील होती हैं, तथा GZIP कम्प्रेशन के साथ आती हैं।
आप इस सूची को देख सकते हैं शॉपिफ़ाई ई-कॉमर्स थीम, और निर्णय लें कि क्या आपको अपने PSI स्कोर के साथ-साथ समग्र SEO को बेहतर बनाने के लिए अपनी वेबसाइट की थीम को अपडेट करने पर विचार करना चाहिए।
3. वीडियो सामग्री एम्बेड करें
अगर आप अपनी वेबसाइट पर वीडियो अपलोड करना चाहते हैं, तो हमारी सलाह है कि ऐसा न करें। अपनी वेबसाइट पर सीधे वीडियो अपलोड करने से आपकी वेबसाइट पर बहुत ज़्यादा बोझ पड़ सकता है। जब कई उपयोगकर्ता एक ही समय में आपके वीडियो चलाते हैं, तो यह आपके वेब सर्वर के लिए विशेष रूप से समस्याग्रस्त और तनावपूर्ण होता है।
तो, आप क्या कर सकते हैं? अपने वीडियो को सीधे अपनी वेबसाइट पर अपलोड करने का झंझट न लें। इसके बजाय, अपने वीडियो को YouTube, Vimeo या Dailymotion जैसे प्लैटफ़ॉर्म पर अपलोड करें और फिर अपने वीडियो को अपनी वेबसाइट पर एम्बेड करें। एम्बेडप्रेसयह आपकी पेज लोडिंग गति को काफी हद तक सुधारने और Google पेजस्पीड इनसाइट्स पर आपकी वेबसाइट के स्कोर को बेहतर बनाने में आपकी मदद करेगा।

एक और बात: यदि आप अपनी वेबसाइट पर कुछ एनिमेटेड साझा करना चाहते हैं, तो संपीड़ित करने के बाद GIF प्रारूप फ़ाइलों का उपयोग करने पर विचार करें GIF कंप्रेसर. आप अपने GIF को विभिन्न उपकरणों से संपादित भी कर सकते हैं जैसे ईज़ीजीआईएफअपने पेज की गति स्थिर रखने के लिए GIF को छोटा रखना सुनिश्चित करें।
4. ऊपर-द-फोल्ड सामग्री को प्राथमिकता दें
हालाँकि आपको यह अजीब लग सकता है, लेकिन आपको यह जानना चाहिए कि पेज लोड होने का मतलब यह नहीं है कि यह कितनी जल्दी लोड होता है। अनुमानित प्रदर्शन भी मापने के लिए एक महत्वपूर्ण चीज़ है।
इसलिए कथित प्रदर्शन क्या है? सरल शब्दों में कहें तो, पर्सिव्ड परफॉरमेंस का मतलब है "जब वेबसाइट लोड होती है तो यूजर को वेबसाइट कितनी तेज़ लगती है"। यह इस बारे में नहीं है कि आपकी वेबसाइट कितनी तेज़ी से लोड होती है, और इसे किसी भी वेबसाइट टेस्टिंग टूल से मापा नहीं जा सकता है। बल्कि, यह सब यूजर के नज़रिए या अनुभव के बारे में है।
यदि आप कथित प्रदर्शन को बढ़ाने के बारे में चिंतित हैं, तो आपको अपने उपयोगकर्ताओं के लिए महत्वपूर्ण सामग्री लोड करने को प्राथमिकता देने पर जोर देना चाहिए। आइए एक उदाहरण से स्पष्ट करें। आपकी वेबसाइट की ऊपरी-द-फोल्ड सामग्री किसी भी तृतीय-पक्ष विजेट से पहले लोड होनी चाहिए।
5. ब्राउज़र कैशिंग को सक्षम करें और उसका लाभ उठाएँ
कल्पना कीजिए कि आप एक रोमांचक कहानी की किताब पढ़ रहे हैं। अब, एक बुकमार्क के बारे में सोचें जो आपके द्वारा पिछली बार पढ़े गए पृष्ठ को याद रखता है, ताकि आप अगली बार रोमांच को तुरंत जारी रख सकें। ब्राउज़र कैशिंग वेब पेजों के लिए उस बुकमार्क की तरह है। यह एक शानदार ट्रिक है जो वेब पेजों को तेज़ी से लोड करने में मदद करती है, खासकर लौटने वाले आगंतुकों के लिए।
तो यह कैसे काम करता है? जब आपके विज़िटर आपकी वेबसाइट के किसी पेज पर जाते हैं, तो उनके डिवाइस पर इमेज और वीडियो स्टोर हो जाते हैं। अगली बार जब वे वापस आते हैं, तो उनके ब्राउज़र को उन इमेज और वीडियो को फिर से वेब से लाने की ज़रूरत नहीं पड़ती। ब्राउज़र उन्हें अपनी मेमोरी से तुरंत लोड कर देता है, जिससे पेज तुरंत पॉप अप हो जाता है।
दूसरे शब्दों में, ब्राउज़र कैशिंग आपके विज़िटर के ब्राउज़र को हाल ही में लोड किए गए वेबपेज के कुछ हिस्सों को "याद रखने" में मदद करता है, जैसे हेडर, नेविगेशन और लोगो। इस तरह, उनके ब्राउज़र को हर बार वेबपेज पर जाने पर उन अपरिवर्तित तत्वों को लाने की ज़रूरत नहीं होती है, और उन्हें सुपर-फास्ट लोडिंग समय मिलता है।
यह ध्यान रखना ज़रूरी है कि Google कम से कम एक हफ़्ते की कैशिंग नीति की सलाह देता है। हालाँकि, उन तत्वों के लिए एक साल तक की सीमा ठीक है जो अक्सर नहीं बदलते हैं।
अब, यहाँ सबसे मजेदार बात यह है: आपके विज़िटर का ब्राउज़र जितना ज़्यादा कैश कर सकता है, वेब पेज पर जाने पर उसे उतना ही कम लोड करना पड़ता है। नतीजा? वेब पेज तेज़ी से लोड होते हैं, और विज़िटर बिना इंतज़ार किए कंटेंट का आनंद ले पाते हैं। और बोनस के तौर पर, आपको अपनी वेबसाइट के लिए Google PageSpeed Insights में उच्च स्कोर मिलता है।
6. एकाधिक पेज रीडायरेक्ट को ठीक करें
क्या आप जानते हैं कि जब आप किसी पेज को दूसरे URL पर रीडायरेक्ट करते हैं तो क्या होता है? जब आप किसी पेज पर जाने की कोशिश करते हैं, और उसे रीडायरेक्ट कर दिया जाता है, तो सर्वर आपके ब्राउज़र को बताता है कि पेज स्थानांतरित हो गया है। फिर, आपके ब्राउज़र को नया URL लाना होगा। यह अतिरिक्त कदम आपके पेज को धीमा कर सकता है।
इसलिए जब भी संभव हो रीडायरेक्ट को कम करना महत्वपूर्ण है। एक रीडायरेक्ट भी आपके पेज की गति को प्रभावित कर सकता है, लेकिन जब आप लगातार कई रीडायरेक्ट का सामना करते हैं तो चीजें गड़बड़ हो सकती हैं। हम इसे "रीडायरेक्ट चेन" कहते हैं। वे अक्सर तब होते हैं जब पुराने पेजों को नए से बदल दिया जाता है, जिससे रीडायरेक्ट का एक निशान बन जाता है।
Google बिना किसी समस्या के 10 रीडायरेक्ट तक संभाल सकता है। लेकिन रीडायरेक्ट चेन बिना किसी अच्छे कारण के आपकी साइट को धीमा कर सकती है। अपने पेज लोड समय और पेजस्पीड इनसाइट्स स्कोर को बढ़ाने के लिए, चीजों को सीधा रखना सबसे अच्छा है। मूल URL से सीधे नए URL पर रीडायरेक्ट करें। इन रीडायरेक्ट चेन से निपटने के लिए, आप Semrush जैसे SEO टूल का उपयोग कर सकते हैं।
यदि आपको कोई रीडायरेक्ट चेन दिखती है, तो आप उन्हें अपनी वर्डप्रेस वेबसाइट से भी ठीक कर सकते हैं। बेहतरलिंक्स प्लगइन आपको किसी भी URL को छोटा करने, प्रबंधित करने और ट्रैक करने के साथ-साथ कई पुनर्निर्देशन विकल्पों के साथ आपकी मदद करेगा।

अपने रीडायरेक्ट को सरल रखकर और रीडायरेक्ट चेन को कम करके, आप न केवल अपने पेज की गति में सुधार करेंगे बल्कि अपनी वेबसाइट को अधिक उपयोगकर्ता-अनुकूल और SEO-अनुकूल भी बनाएंगे। यह आपके ऑनलाइन आगंतुकों के लिए रास्ता साफ करने जैसा है, जिससे उन्हें अपने गंतव्य तक तेज़ी से पहुँचने में मदद मिलती है।
7. CSS, HTML और JavaScript को छोटा करें
अपनी वेबसाइट के प्रदर्शन को बेहतर बनाने का तरीका समझना बहुत आवश्यक हो सकता है, खासकर यदि आप अपने Google पेजस्पीड इनसाइट्स स्कोर में सुधार करना चाहते हैं।
कोड को छोटा करना यह एक गंदे कमरे को साफ करने जैसा है। इसमें आपकी CSS, HTML और JavaScript फ़ाइलों से अनावश्यक या अनावश्यक तत्वों को हटाना शामिल है, बिना उनकी कार्यक्षमता को प्रभावित किए। ऐसा करने से, आप फ़ाइल का आकार कम कर देते हैं, जिसके परिणामस्वरूप लोड समय कम हो जाता है।
वेबसाइट अनुकूलन के लिए मिनिमाइजेशन क्यों महत्वपूर्ण है, यहां बताया गया है:
सीएसएस फ़ाइलें: CSS आपकी वेबसाइट को स्टाइल करने के लिए जिम्मेदार है। हालाँकि, इसमें कभी-कभी अतिरिक्त स्पेस, टिप्पणियाँ और अनावश्यक कोड हो सकते हैं। CSS को छोटा करने में इन गैर-ज़रूरी तत्वों को हटाना शामिल है, जिससे फ़ाइल कमज़ोर और तेज़ी से लोड हो जाती है।
जावास्क्रिप्ट: जावास्क्रिप्ट आपकी साइट पर अन्तरक्रियाशीलता के पीछे की प्रोग्रामिंग भाषा है। अनुकूलित जावास्क्रिप्ट का अर्थ है अनावश्यक वर्णों और रिक्त स्थानों को हटाना, जिसके परिणामस्वरूप अधिक कुशल कोड बनता है जो तेज़ी से लोड होता है।
एचटीएमएल: HTML आपके वेब पेजों की संरचना है। इसमें ऐसे अतिरिक्त तत्व हो सकते हैं जो पेज को प्रदर्शित करने के लिए ज़रूरी नहीं हैं। HTML को छोटा करने से ये अनावश्यक बिट्स हट जाते हैं, जिससे लोड की गति बढ़ जाती है।
न्यूनीकरण प्राप्त करने के लिए, आप विभिन्न उपकरणों का उपयोग कर सकते हैं:
- HTML के लिए, का उपयोग करने पर विचार करें HTML मिनिफ़ायर.
- CSS को छोटा करने के लिए, जैसे उपकरण सीएसएसनैनो और सीएसएसओ प्रभावी हैं.
- जावास्क्रिप्ट के लिए, उग्लिफाईजेएस2 और क्लोजर कंपाइलर लोकप्रिय विकल्प हैं।
इन उपकरणों का उपयोग करके, आप अपने कोड से अनावश्यक तत्वों को स्वचालित रूप से हटा सकते हैं, जिससे आपकी वेबसाइट बेहतर प्रदर्शन के लिए अनुकूलित हो जाएगी।
हालाँकि, यदि आप बिजली की गति से लोडिंग समय का लक्ष्य बना रहे हैं, तो आप यह भी तलाश सकते हैं गूगल के त्वरित मोबाइल पेज (AMP) और विज्ञापनों के लिए AMP। ये फ़्रेमवर्क आपको HTML, CSS और JavaScript के सरलीकृत संस्करणों के साथ पेज बनाने की अनुमति देते हैं, जिससे लगभग तुरंत लोड होना सुनिश्चित होता है।
इसके अतिरिक्त, यदि आपकी वेबसाइट वर्डप्रेस पर चलती है, तो आप “हमिंगबर्ड,” “जैसे प्लगइन्स का उपयोग कर सकते हैंलाइटस्पीड कैश, या “W3 कुल कैश” न्यूनतमीकरण प्रक्रिया को सरल बनाने के लिए। ये प्लगइन्स कोड को सुव्यवस्थित करते हैं, जिससे आपकी वेबसाइट मैन्युअल समायोजन की आवश्यकता के बिना तेज़ हो जाती है।
अपनी वेबसाइट ऑप्टिमाइज़ेशन रणनीति में कोड मिनिफिकेशन को शामिल करने से आपकी साइट का प्रदर्शन काफी हद तक बेहतर हो सकता है, जिसके परिणामस्वरूप बेहतर उपयोगकर्ता अनुभव और बेहतर पेजस्पीड इनसाइट्स स्कोर प्राप्त होते हैं। अपने कोड से अतिरिक्त सामान हटाकर, आप एक तेज़, अधिक कुशल वेबसाइट की ओर बढ़ रहे हैं।
8. जावास्क्रिप्ट के लिए एसिंक्रोनस लोडिंग का उपयोग करें
यदि आप अपने वेब ब्राउज़र को मल्टीटास्किंग में बेहतर बनाना चाहते हैं, तो आपको एसिंक्रोनस लोडिंग का विकल्प चुनना चाहिए। इसका कारण यह है कि सिंक्रोनस लोडिंग के लिए, जावास्क्रिप्ट फ़ाइल लोड होने पर ब्राउज़र द्वारा सभी क्रियाएँ रोक दी जाती हैं।
हालाँकि, यह एसिंक्रोनस लोडिंग के लिए अलग है। क्योंकि यह ब्राउज़र को अन्य कार्य करने देता है, जैसे कि CSS स्टाइलशीट लोड करना, या जावास्क्रिप्ट डाउनलोड करते समय किसी टेबल को बहुत ही सहजता से पेंट करना। वैसे, चूँकि यह एक तकनीकी रणनीति है, इसलिए आपको इसे लागू करने के लिए किसी वेब डेवलपर से सलाह लेनी चाहिए।
9. रेंडर-ब्लॉकिंग संसाधनों को हटाएँ
वेबपेज को लोड होने में ज़्यादा समय लगने का एक कारण रेंडर-ब्लॉकिंग एलिमेंट या संसाधन हैं। चाहे वह CSS, JavaScript या फ़ॉन्ट फ़ाइल जैसे संसाधन हों, वे पेज के किसी भी अन्य एलिमेंट की तुलना में तेज़ी से लोड होने के लिए प्रतिस्पर्धा करते हैं। आप आसानी से इस समस्या से छुटकारा पा सकते हैं, अपने वेबपेज को तेज़ बना सकते हैं और रेंडर-ब्लॉकिंग संसाधनों को हटाकर Google PSI स्कोर में सुधार कर सकते हैं।
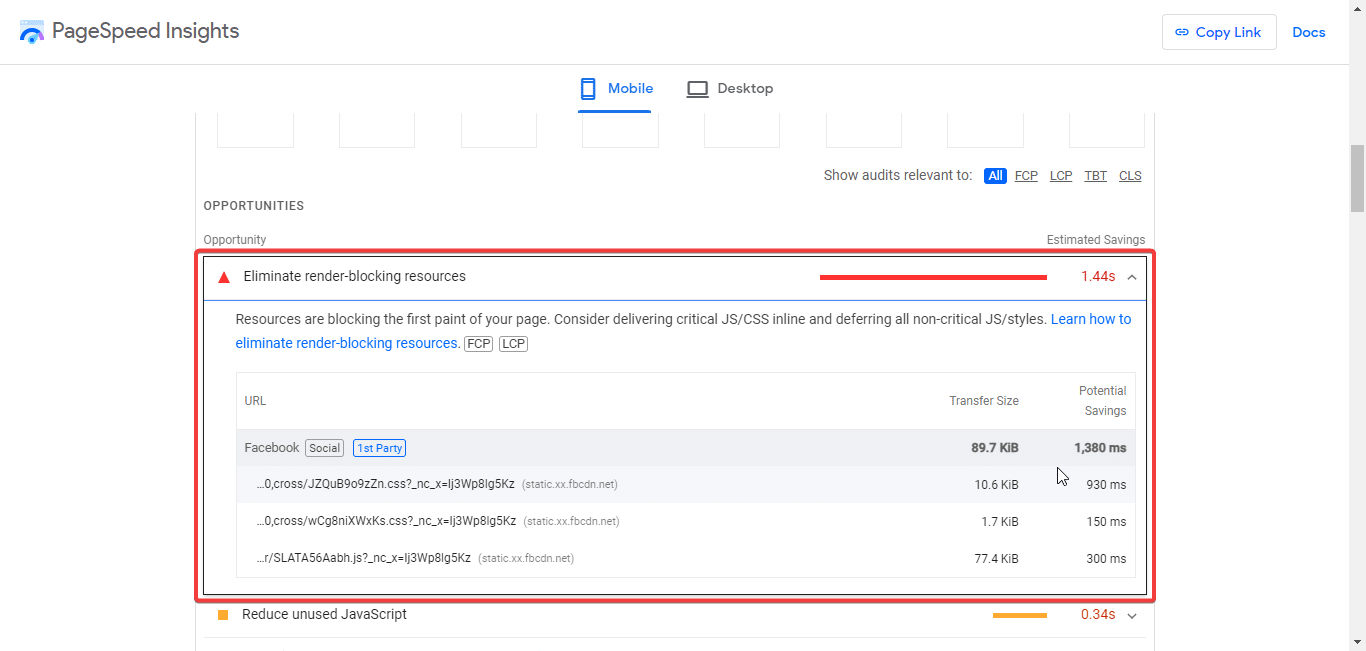
कैसे? ठीक है, एक बार जब आप PSI रिपोर्ट के साथ काम कर लेते हैं, तो “अवसर” अनुभाग पर जाएँ और “रेंडर-ब्लॉकिंग संसाधनों को हटाएँ” लिंक पाएँ। अब, वेबपेज को धीमी गति से लोड करने के लिए जिम्मेदार संसाधनों की सूची देखने के लिए विकल्प के बगल में नीचे तीर पर क्लिक करें। सूची से, आपको उन संसाधनों का अंदाजा लग जाएगा जो आपके वेबपेज को धीमी गति से लोड कर रहे हैं। साथ ही, आपको यह अनुमान भी लग जाएगा कि संसाधनों को खत्म करके आप कितने मिलीसेकंड बचा सकते हैं। अब, यह पता लगाने का समय है कि आप किन संसाधनों को हटा सकते हैं।

सुनिश्चित करें कि आप केवल उन्हीं को हटाएँ जो उस वेबपेज की समग्र कार्यक्षमता के लिए आवश्यक नहीं हैं जिसे आप अनुकूलित करने जा रहे हैं। हालाँकि, अपने वेबपेज को तोड़े बिना इन संसाधनों को सटीक रूप से हटाना थोड़ा तकनीकी है। इसलिए, यदि आप इस काम में बहुत अच्छे नहीं हैं, तो आपको रेंडर-ब्लॉकिंग संसाधनों को हटाने के लिए एक विशेषज्ञ डेवलपर को नियुक्त करना चाहिए।
10. थर्ड-पार्टी कोड का अत्यधिक उपयोग बंद करें
जब हम "थर्ड-पार्टी कोड" वाक्यांश का उपयोग करते हैं, तो हमारा मतलब स्क्रिप्ट, पिक्सेल और प्लगइन्स से होता है। ये सभी आपके वेबपेज की लोडिंग गति को धीमा करने के लिए जिम्मेदार हो सकते हैं। और यह आपके Google PageSpeed Insights टेस्ट स्कोर को नकारात्मक रूप से प्रभावित करता है।
थर्ड-पार्टी कोड मुख्य रूप से अन्य कंपनियों से आता है और आपको विभिन्न अवसरों और सुधारों का पता लगाने देता है। Google Analytics पिक्सेल या Facebook पिक्सेल जैसे कुछ थर्ड-पार्टी कोड वास्तव में वेबसाइट के प्रदर्शन की निगरानी और माप के साथ-साथ विज्ञापन अभियान ट्रैकिंग के लिए आवश्यक हैं।
हालाँकि, आपकी वेबसाइट में कुछ थर्ड-पार्टी कोड या प्लगइन भी हो सकते हैं जिनका आप अब उपयोग नहीं करते हैं या जिनकी अब आवश्यकता नहीं है। उस स्थिति में, सबसे अच्छा समाधान यह है कि आप अपनी वेबसाइट पर नियमित रूप से अपने सभी थर्ड-पार्टी कोड का ऑडिट करें और जो भी महत्वपूर्ण न हो उसे हटा दें।
अपनी पेजस्पीड इनसाइट्स रिपोर्ट तैयार करते समय, Google न केवल थर्ड-पार्टी कोड को बल्कि ट्रांसफर साइज़ और मेन-थ्रेड ब्लॉकिंग टाइम को भी फ़्लैग करता है। आपको जो करना चाहिए वह यह है कि ग्रे बार से उन कंपनियों के नाम पता करें जो आपकी साइट पर कोड चला रही हैं। आप कंपनी के नामों की एक सूची बना सकते हैं और फिर उन लोगों को हटा सकते हैं जिनकी आपको अब ज़रूरत नहीं है। आपको अपने द्वारा उपयोग किए जा रहे CMS से कोड हटाने या अपनी WordPress वेबसाइट से प्लगइन्स को अनइंस्टॉल करने की आवश्यकता हो सकती है।
📈 अपने Google PageSpeed Insights प्रदर्शन को बेहतर बनाना शुरू करें
यह पहचानना ज़रूरी है कि वेब प्रदर्शन सिर्फ़ संख्याओं और स्कोर के बारे में नहीं है; यह आपके विज़िटर को एक सहज और आनंददायक अनुभव प्रदान करने के बारे में है। स्पष्टता और दक्षता के सिद्धांत महत्वपूर्ण हैं, और आपको अपने लक्षित दर्शकों के लिए अपनी वेबसाइट को अनुकूलित करते समय उन्हें ध्यान में रखना चाहिए।
हमने जिन रणनीतियों पर चर्चा की है, उन्हें लागू करके आप न केवल अपनी वेबसाइट को तेज़ी से लोड कर सकते हैं, बल्कि इससे जुड़ने वाले लोगों पर एक स्थायी और सकारात्मक प्रभाव भी छोड़ सकते हैं। यदि आपके पास कोई प्रश्न या राय है, तो बेझिझक हमें नीचे टिप्पणी अनुभाग में बताएं। इसके अलावा, हमारे ब्लॉग की सदस्यता लें समाचार पत्रिका.