क्या आप Jpeg फ़ाइल का आकार कम करने के लिए कोई समाधान खोज रहे हैं? छवियाँ संपीड़ित करें तेज़ साइट के लिए? ऑनलाइन स्टोर और वेब होस्ट, जैसे कि Shopify, JPEG इमेज फ़ाइलों का आनंद लेते हैं क्योंकि उनके फ़ाइल आकार काफी छोटे होते हैं। यह गाइड आपको ऐसे तरीके दिखाता है छवि संपीड़न जो आपको छवि गुणवत्ता खोए बिना अपनी साइट लोडिंग समय को तेज करने की अनुमति देता है।

वेबसाइट के प्रदर्शन को बेहतर बनाने में इमेज ऑप्टिमाइज़ेशन एक महत्वपूर्ण भूमिका निभाता है। बड़ी, बिना ऑप्टिमाइज़ की गई इमेज पेज लोड होने के समय को काफी धीमा कर सकती हैं, जिससे खराब उपयोगकर्ता अनुभव हो सकता है और संभावित रूप से सर्च इंजन रैंकिंग प्रभावित हो सकती है। इमेज को ऑप्टिमाइज़ करके, वेब डेवलपर और कंटेंट क्रिएटर यह सुनिश्चित कर सकते हैं कि उनकी साइटें तेज़ी से लोड हों और विज़िटर के लिए एक सहज, अधिक आकर्षक अनुभव प्रदान करें।
इस अनुकूलन प्रक्रिया में छवि संपीड़न एक महत्वपूर्ण तकनीक है। यह अनावश्यक डेटा को हटाकर छवियों के फ़ाइल आकार को कम करता है, जो बदले में लोडिंग समय को तेज़ करता है और भंडारण लागत को कम करता है। फ़ाइल आकार को कम करने के बावजूद, प्रभावी संपीड़न स्वीकार्य छवि गुणवत्ता को बनाए रखता है, यह सुनिश्चित करता है कि प्रदर्शन के लिए दृश्य अपील का त्याग नहीं किया जाता है।
इस ब्लॉग में इमेज क्वालिटी से समझौता किए बिना JPEG फ़ाइल का आकार कम करने के पाँच आसान तरीकों पर चर्चा की जाएगी। इन तरीकों को लागू करके, आप अपनी वेबसाइट की दक्षता और उपयोगकर्ता अनुभव को बढ़ाने के लिए गुणवत्ता और प्रदर्शन को संतुलित करते हुए, इमेज को प्रभावी ढंग से अनुकूलित कर सकते हैं।
JPEG संपीड़न को समझना
JPEG उन सूचनाओं को हटाकर चित्रों को छोटा बनाता है, जिन पर हम वास्तव में ध्यान नहीं देते। यह एक तस्वीर को छोटे-छोटे टुकड़ों में विभाजित करता है और फिर इन टुकड़ों को सरल बनाता है। इससे जगह बचाने में मदद मिलती है, लेकिन इसका यह भी मतलब है कि तस्वीर बिल्कुल वैसी नहीं दिखेगी जैसी कि मूल तस्वीर है।
आप चुन सकते हैं कि JPEG को सहेजते समय कितना विवरण रखना है। यदि आप बहुत छोटी फ़ाइल चाहते हैं, तो आप ज़्यादा विवरण खो देंगे, और तस्वीर थोड़ी धुंधली या ब्लॉक जैसी दिख सकती है। यदि आप ज़्यादातर विवरण रखना चाहते हैं, तो फ़ाइल बड़ी होगी।
चाल यह है कि छोटे फ़ाइल आकार और अच्छी दिखने वाली तस्वीर के बीच सही संतुलन पाया जाए। ज़्यादातर लोग ऐसी सेटिंग का इस्तेमाल करते हैं जो फ़ाइल को बहुत बड़ा किए बिना एक अच्छी तस्वीर देती है।
JPEG फ़ाइल का आकार कम करने के 5 तरीके
बड़ी JPEG फ़ाइलें आपकी वेबसाइट को काफ़ी धीमा कर सकती हैं, विज़िटर को निराश कर सकती हैं और आपकी सर्च इंजन रैंकिंग को नुकसान पहुंचा सकती हैं। आप गुणवत्ता से समझौता किए बिना छवियों को संपीड़ित करके उपयोगकर्ता अनुभव को बढ़ा सकते हैं और अपनी वेबसाइट की समग्र दक्षता में सुधार कर सकते हैं। JPEG फ़ाइल का आकार कम करने के 5 प्रभावी तरीके यहां दिए गए हैं:
विधि 1: विंडोज़ का उपयोग करके छवि का आकार बदलें
किसी छवि का आकार बदलने से उसकी गुणवत्ता से समझौता किए बिना उसका फ़ाइल आकार काफी हद तक कम हो सकता है। यह विधि आपको Windows में अंतर्निहित पेंट ऐप का उपयोग करके JPEG छवि का आकार बदलने में मार्गदर्शन करेगी। Windows में अपनी JPEG फ़ाइल का आकार कम करने के लिए नीचे दिए गए चरण-दर-चरण मार्गदर्शिका का पालन करें।
चरण 1: छवि खोलें
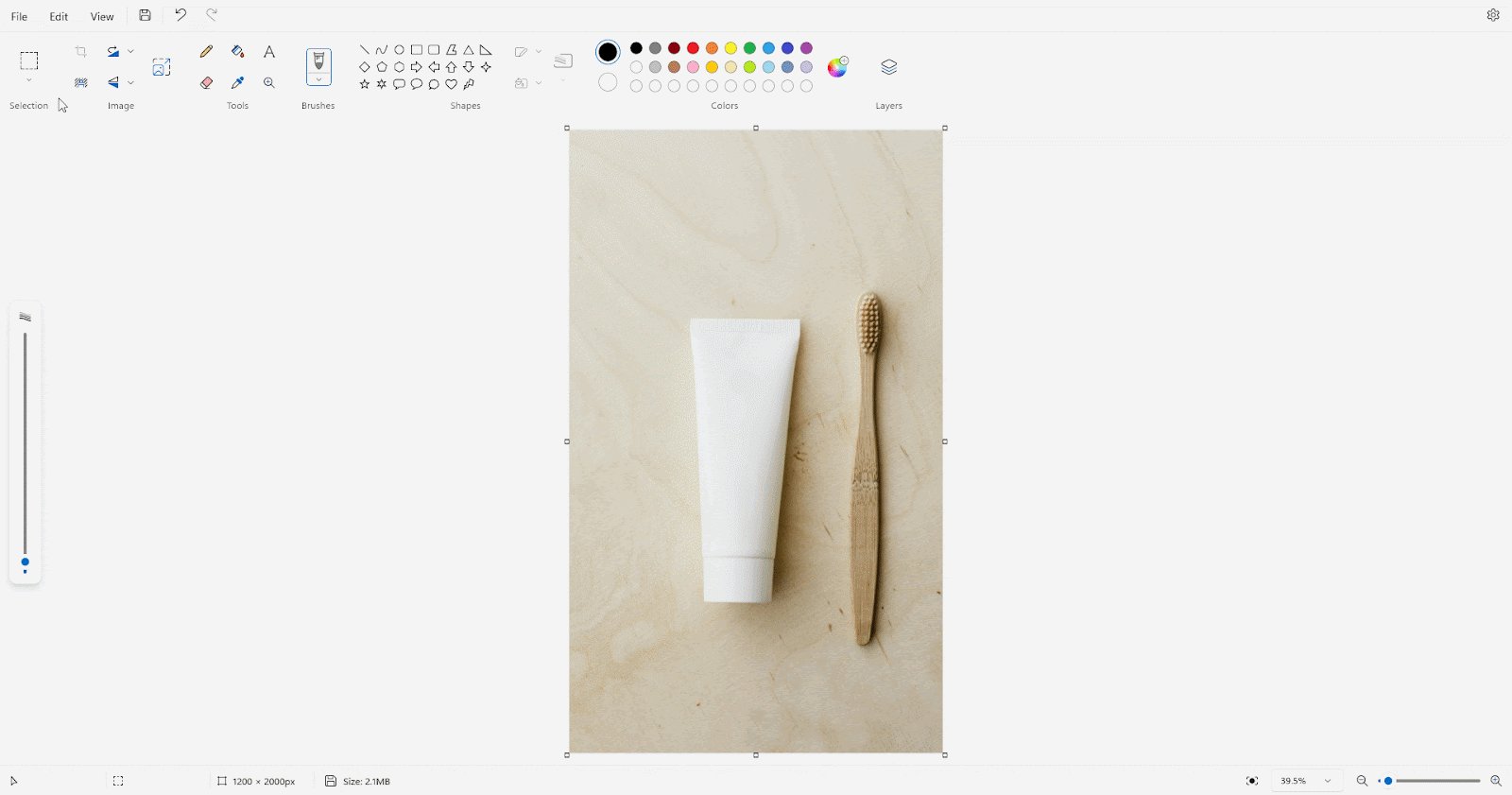
अपने कंप्यूटर पर उस JPEG इमेज को खोजें जिसका आकार आप बदलना चाहते हैं। इमेज फ़ाइल पर राइट-क्लिक करें और 'के साथ खोलें' उसके बाद चुनो 'रँगना' अनुप्रयोग।

चरण 2: छवि का आकार बदलें
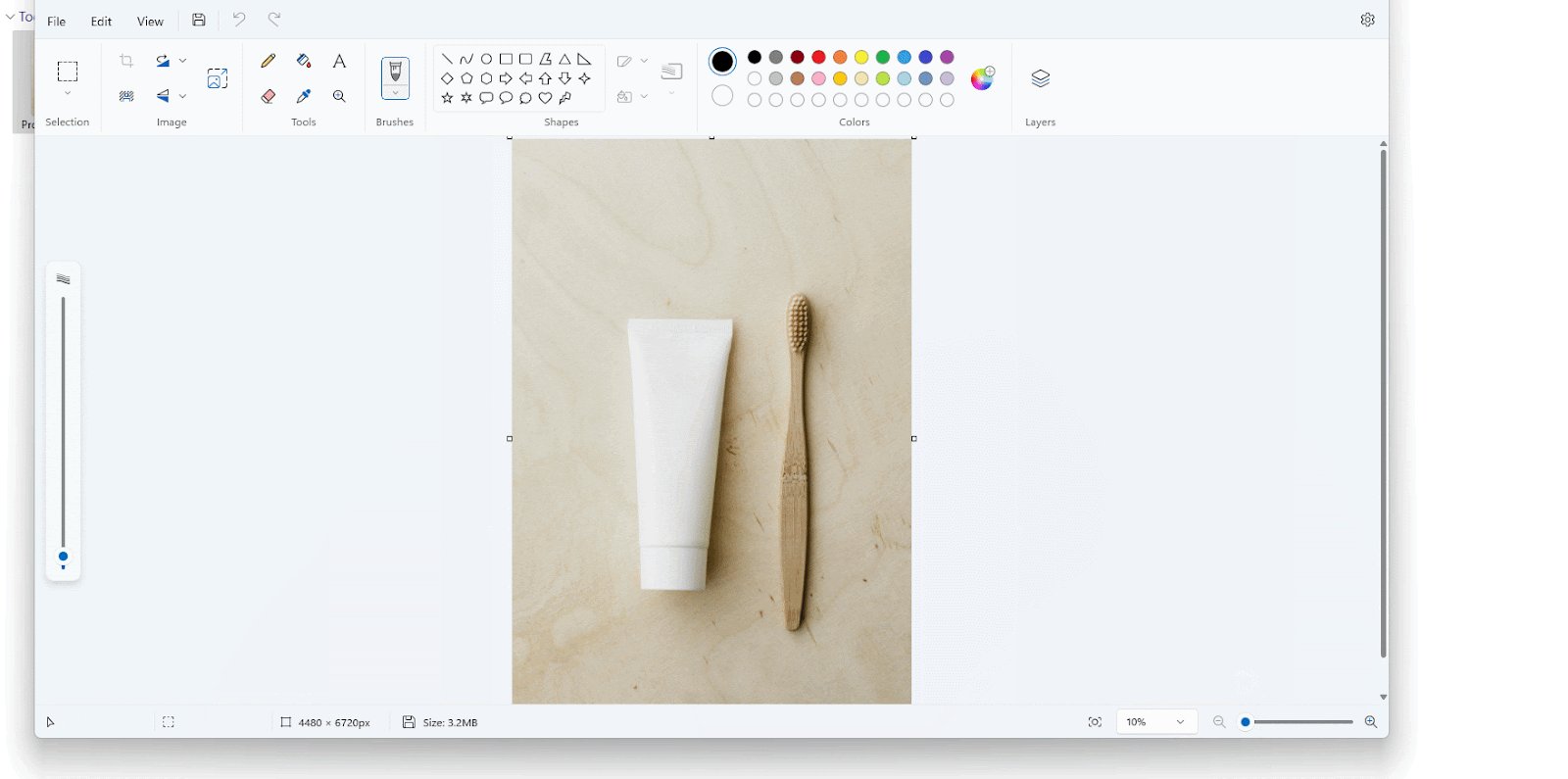
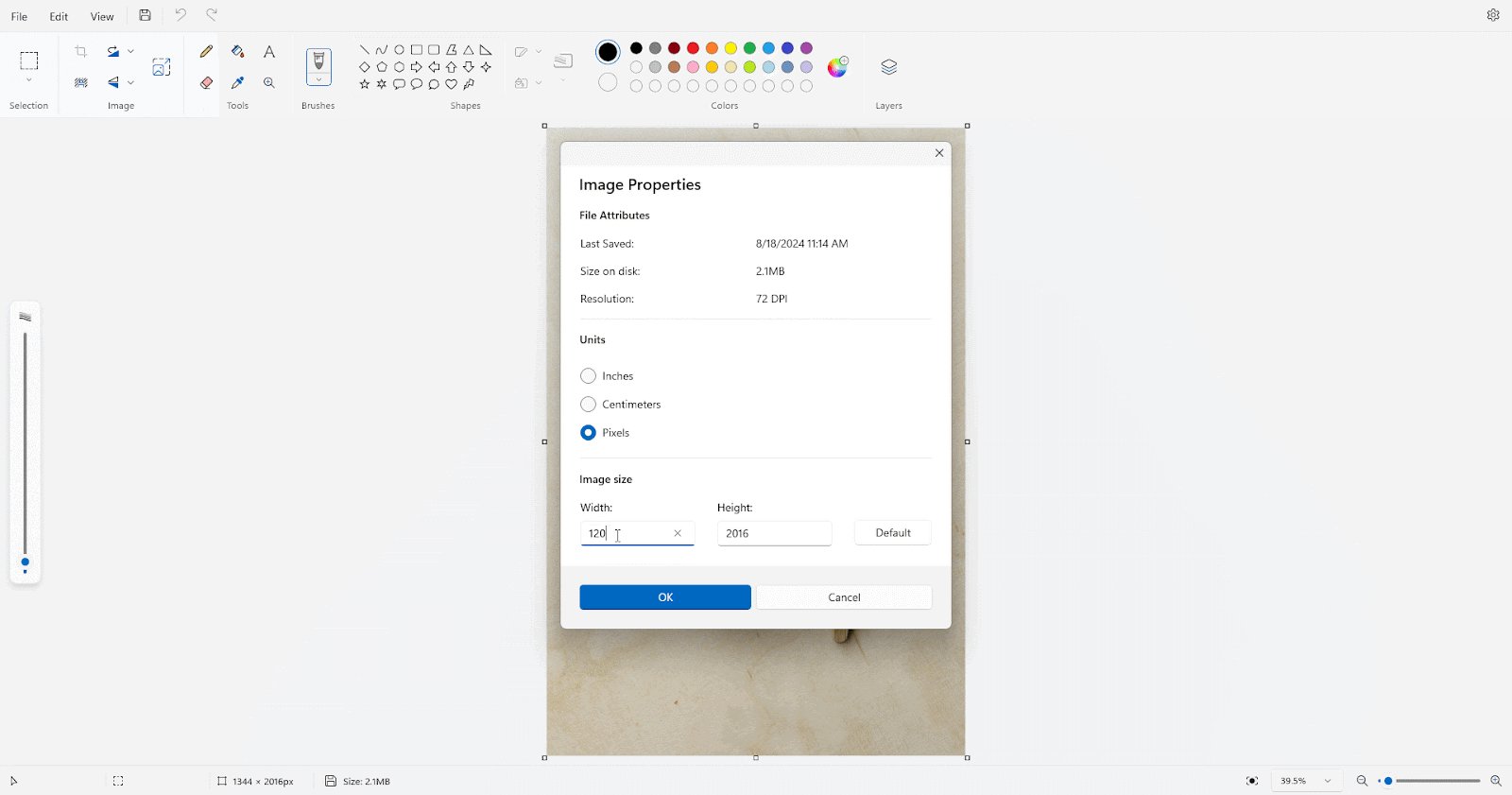
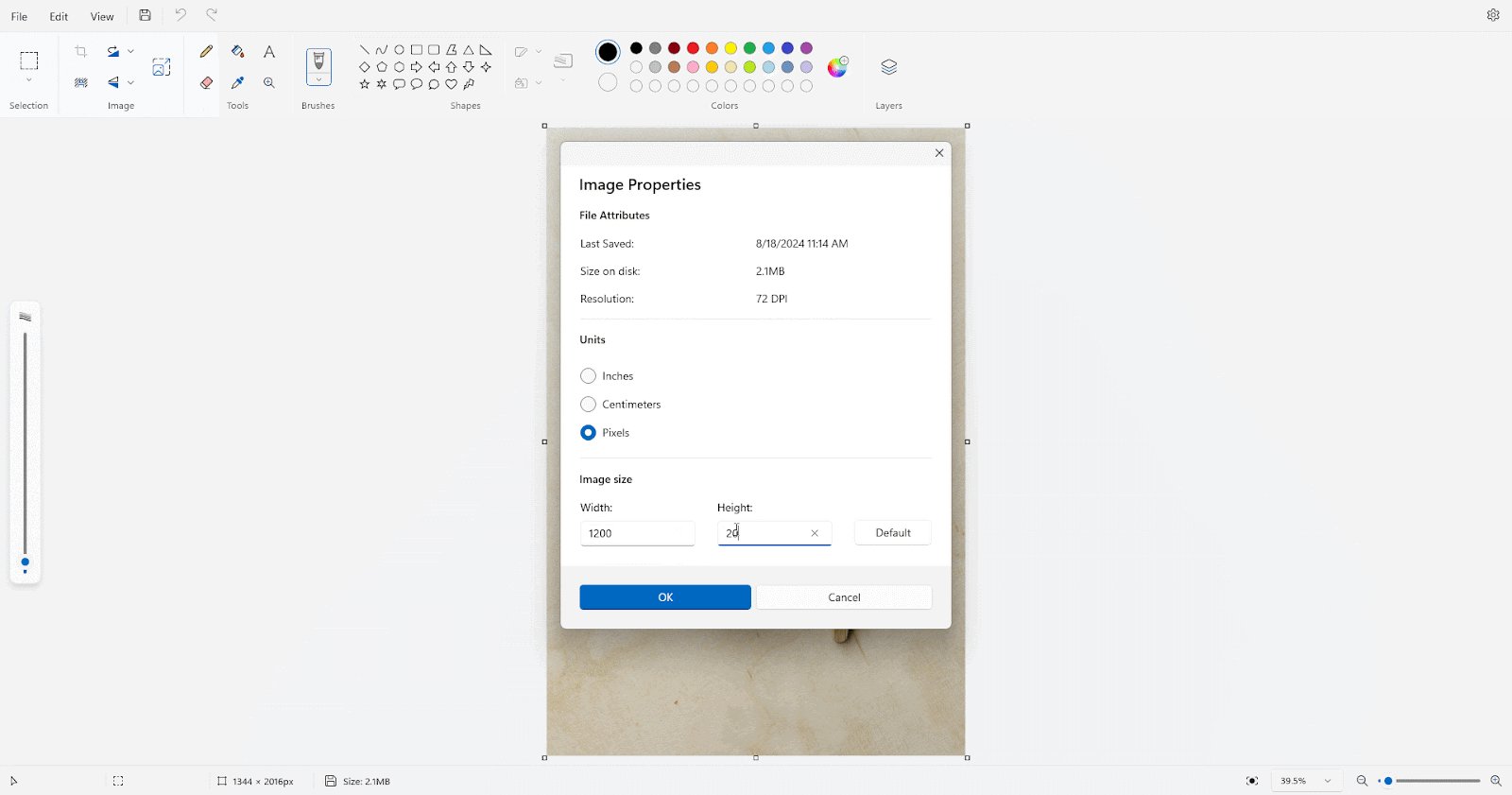
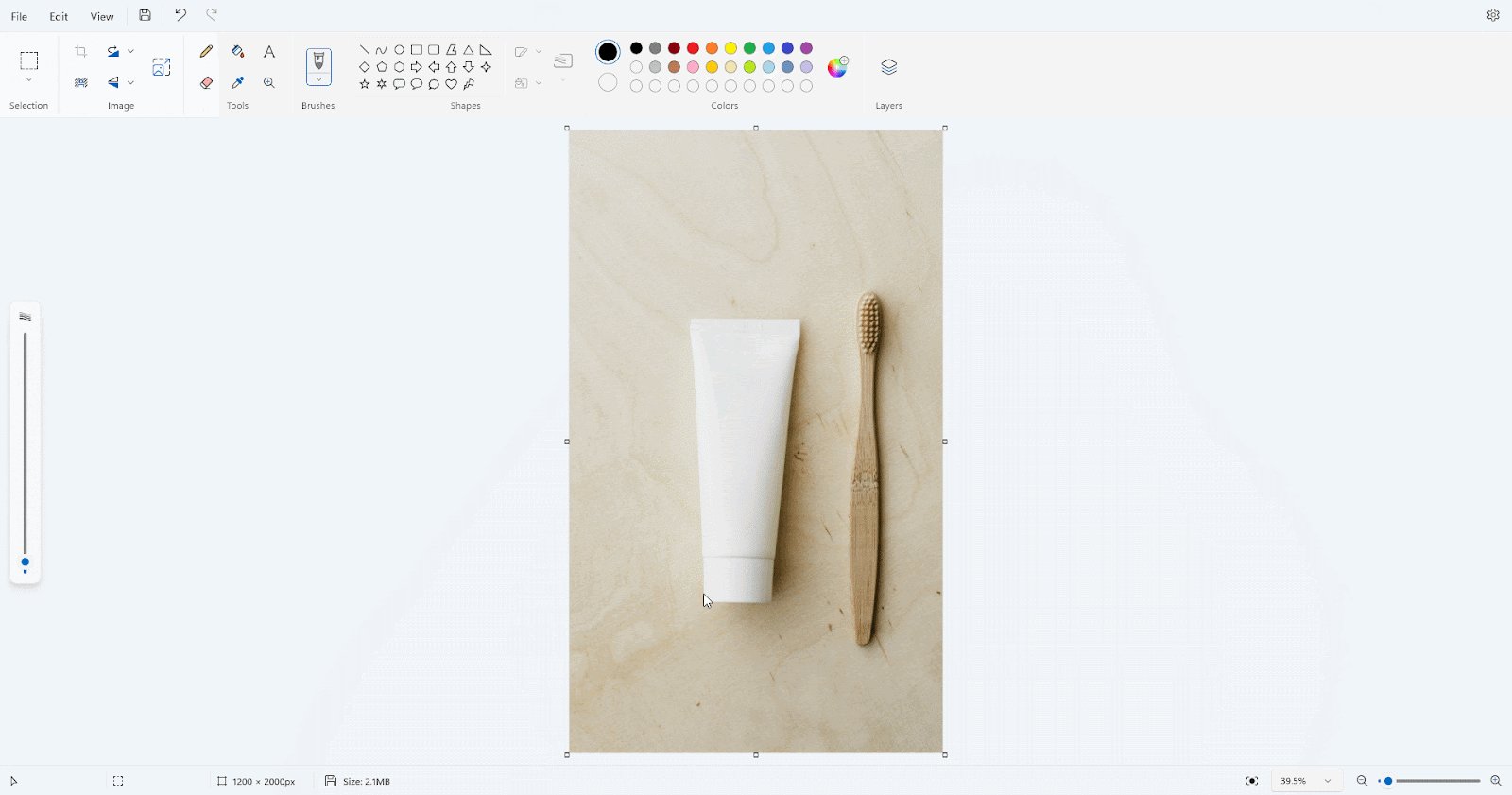
एक बार जब छवि पेंट में खुल जाए तो 'फ़ाइल' मेनू, फिर 'छवि गुण'. एक नई विंडो दिखाई देगी। आकार कम करने के लिए छवि का आकार समायोजित करें 'चौड़ाई' और 'ऊंचाई'.क्लिक करें 'ठीक है' परिवर्तन लागू करने के लिए.

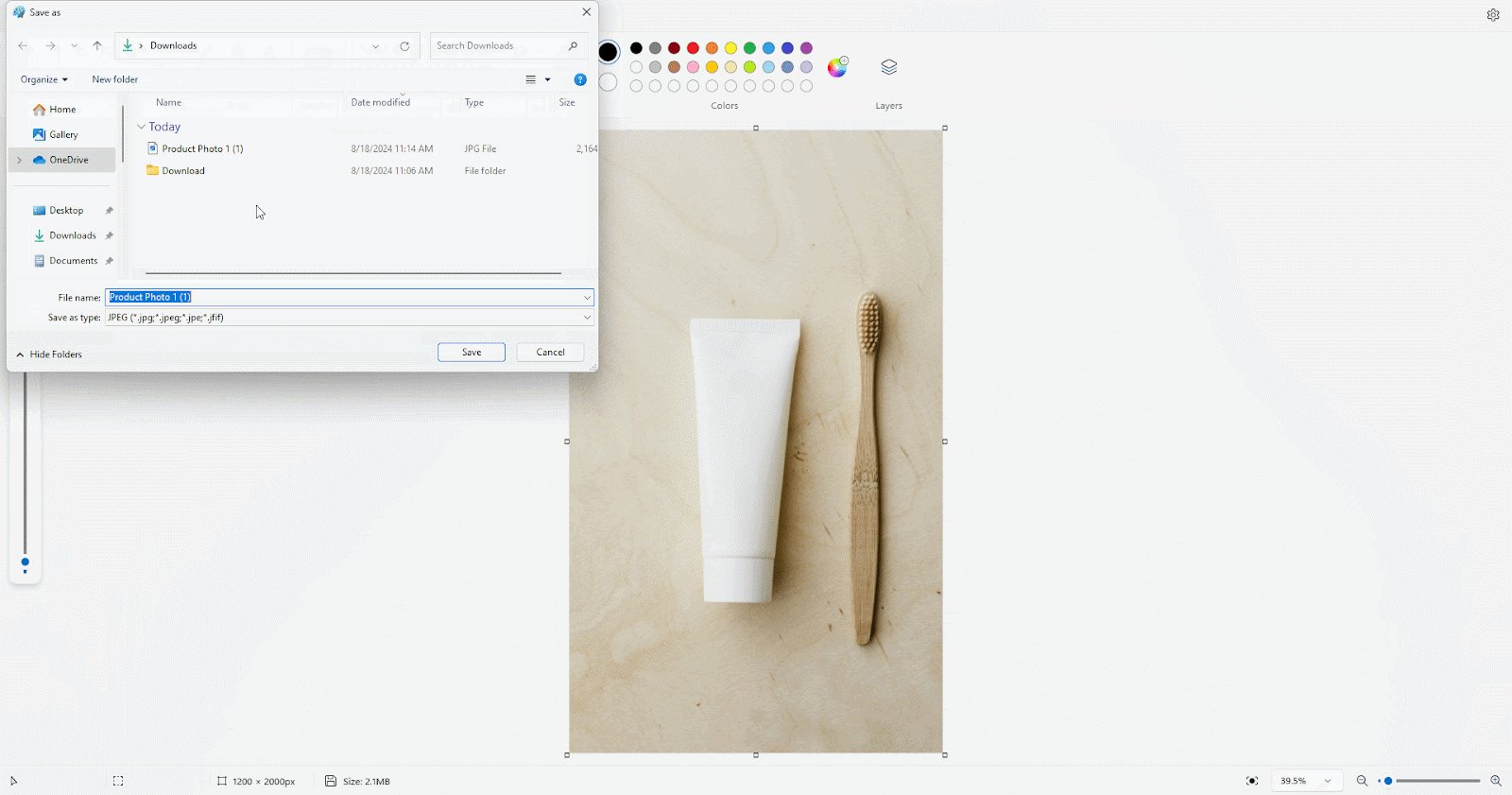
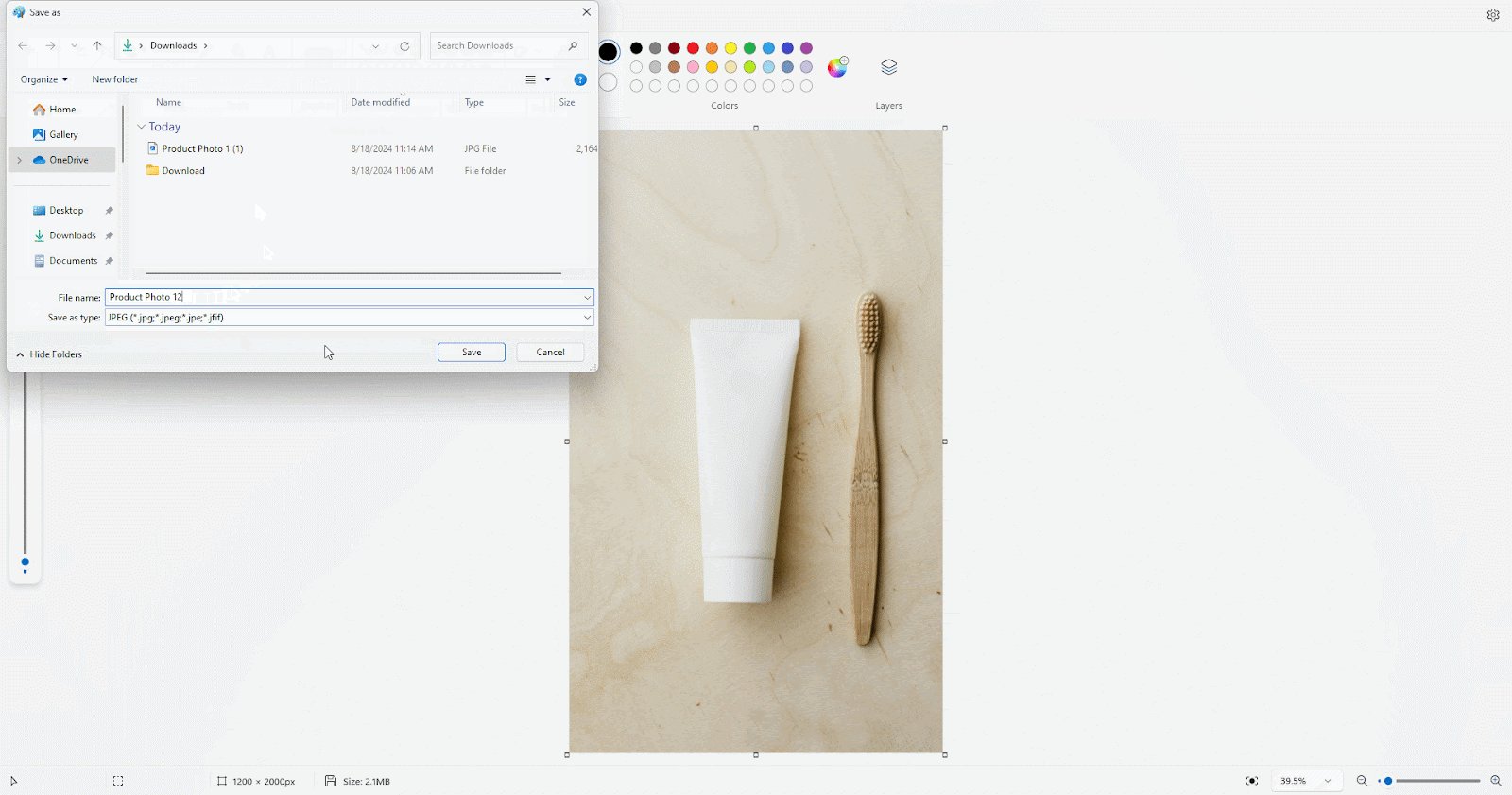
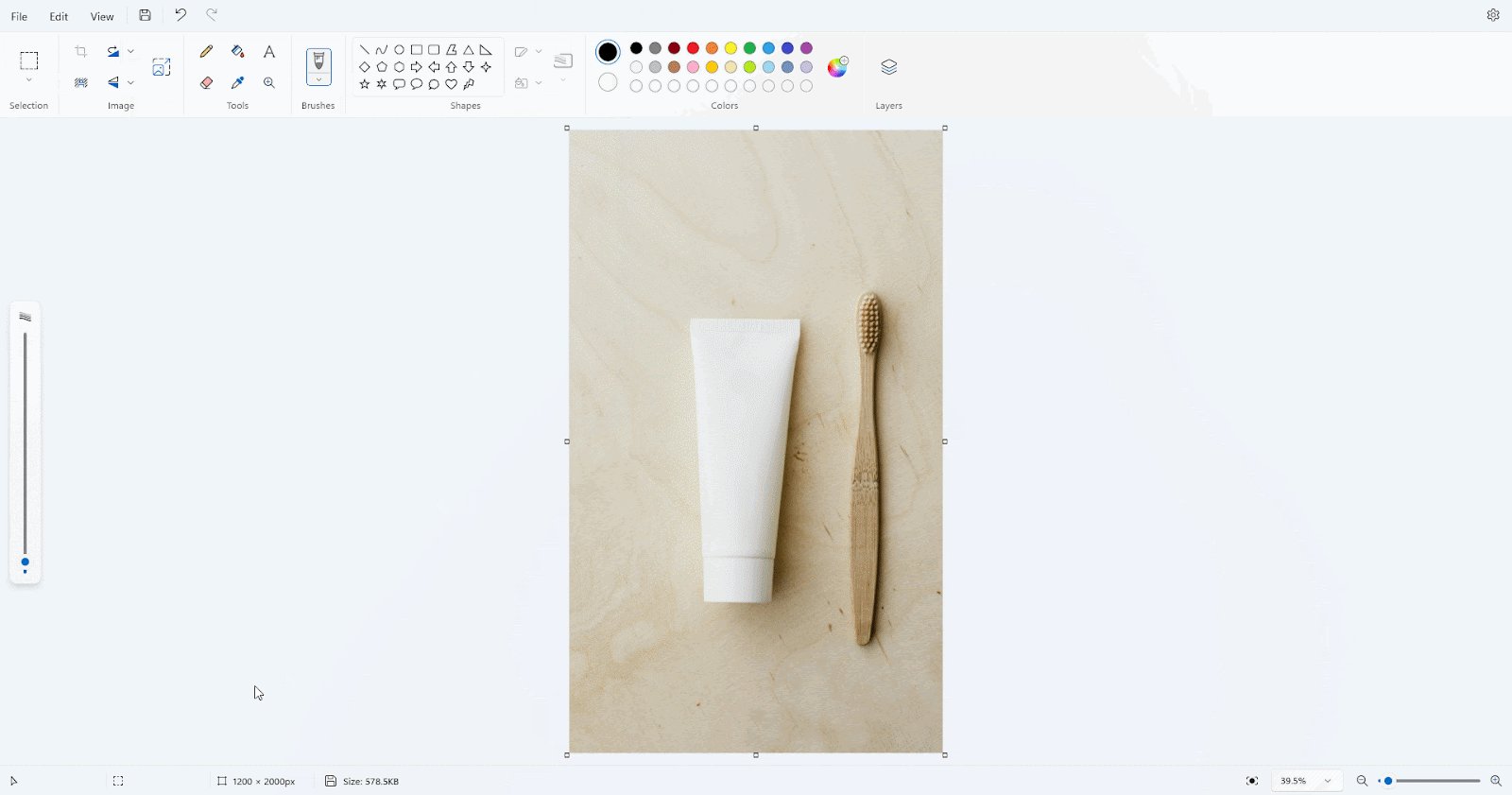
चरण 3: छवि सहेजें
पर क्लिक करें 'फ़ाइल' मेनू पर जाएँ और ' चुनेंके रूप रक्षित करें' फिर छवि प्रकार को ' पर सेट करेंजेपीईजी चित्र (.jpg).' आकार बदले गए चित्र को सहेजने के लिए इच्छित स्थान चुनें। क्लिक करें 'बचाना' छवि को सुरक्षित करने के लिए.

इन चरणों का पालन करके, आपने Windows Paint ऐप का उपयोग करके अपनी JPEG छवि का आकार सफलतापूर्वक बदल लिया है। यह विधि फ़ाइल आकार को कम करने का एक त्वरित और आसान तरीका है, जबकि छवि गुणवत्ता को उचित सीमा तक संरक्षित किया जाता है। याद रखें, अधिक उन्नत आकार बदलने के विकल्पों और बेहतर गुणवत्ता संरक्षण के लिए समर्पित छवि संपादन सॉफ़्टवेयर का उपयोग करने पर विचार करें।
विधि 2: ऑनलाइन डिज़ाइन टूल का उपयोग करके छवि गुणवत्ता समायोजित करें
जब आप JPEG इमेज सेव करते हैं, तो उच्च गुणवत्ता का मतलब है कि इमेज बेहतर दिखती है, लेकिन फ़ाइल बड़ी है। कम गुणवत्ता का मतलब है कि इमेज छोटी है, लेकिन यह थोड़ी खराब दिख सकती है।
Canva एक बहुमुखी ऑनलाइन डिज़ाइन टूल है जो छवि संपादन क्षमताएँ भी प्रदान करता है। JPEG फ़ाइल का आकार कम करने का एक तरीका छवि गुणवत्ता को समायोजित करना है। यह विधि आपको Canva का उपयोग करके छवि गुणवत्ता को अनुकूलित करने की प्रक्रिया के माध्यम से मार्गदर्शन करेगी। नीचे दिए गए चरण हैं जिनका पालन करके आप JPEG छवि फ़ाइल का आकार कम कर सकते हैं।
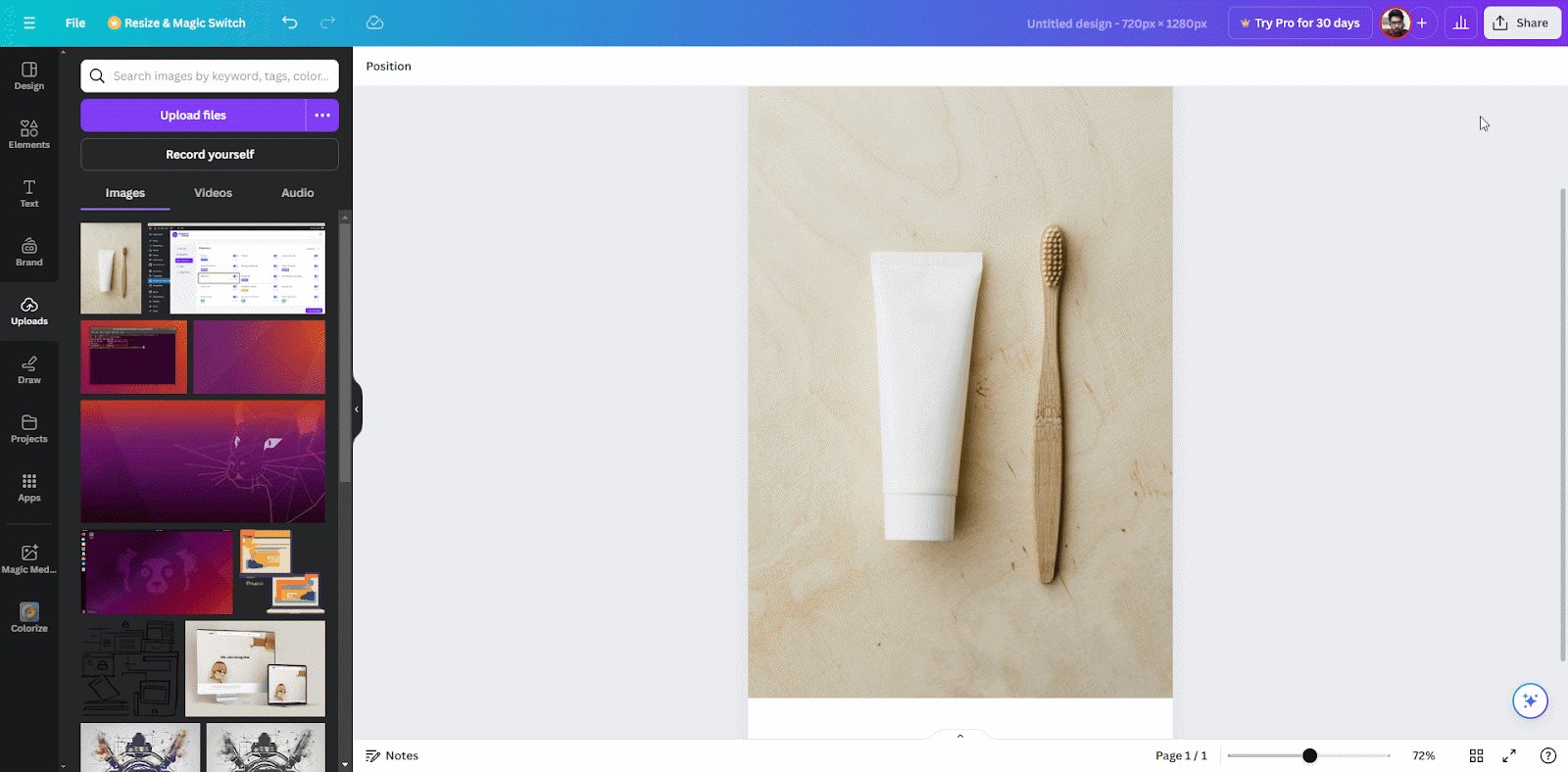
चरण 1: चयनित छवि को कैनवा में अपलोड करें और खोलें
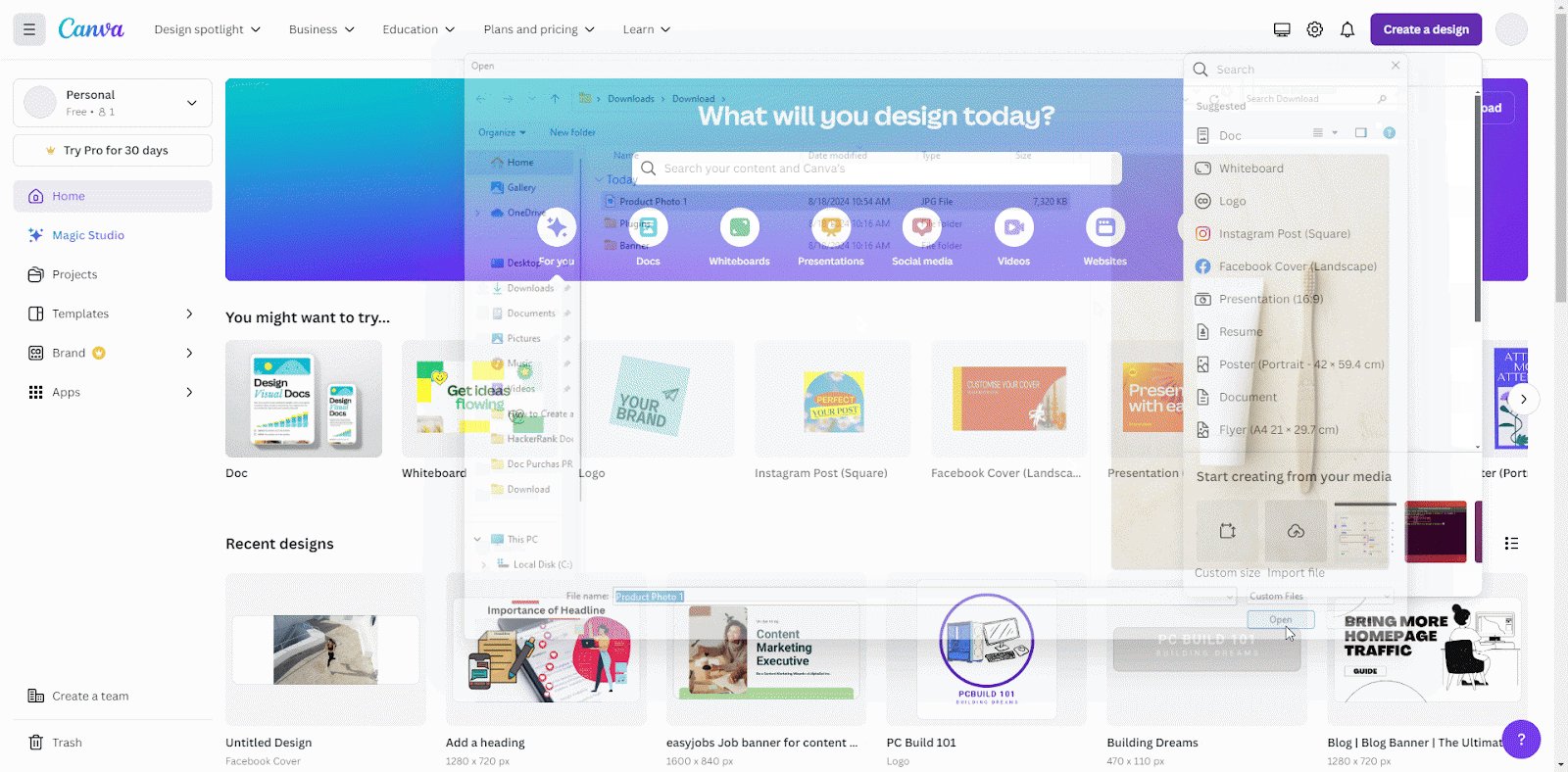
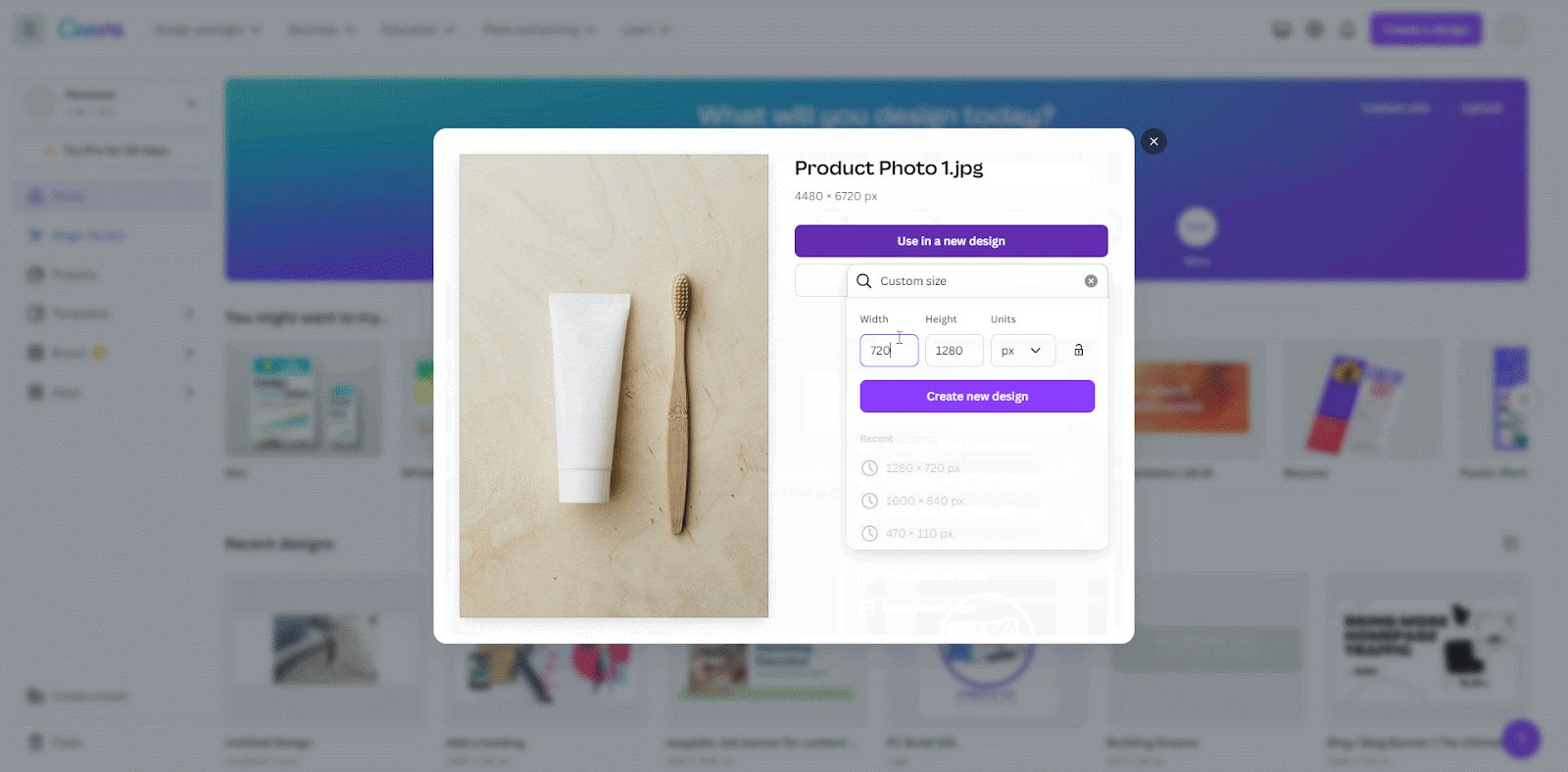
कैनवा डैशबोर्ड से ' पर क्लिक करेंडिज़ाइन बनाएं' और ' चुनेंफ़ाइल आयात करें' पर क्लिक करके अपनी चुनी हुई JPEG छवि अपलोड करें और इच्छित आकार चुनें।

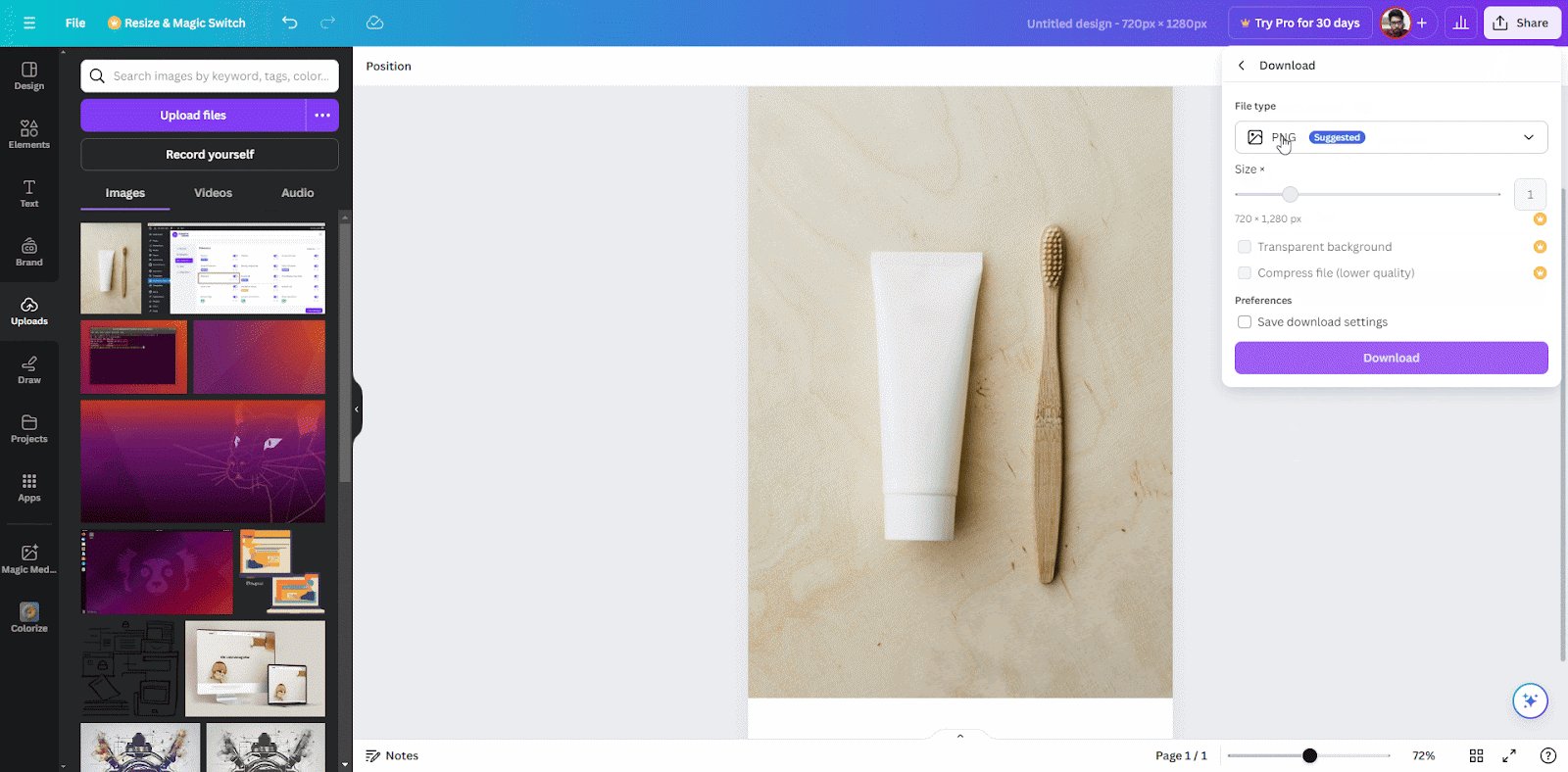
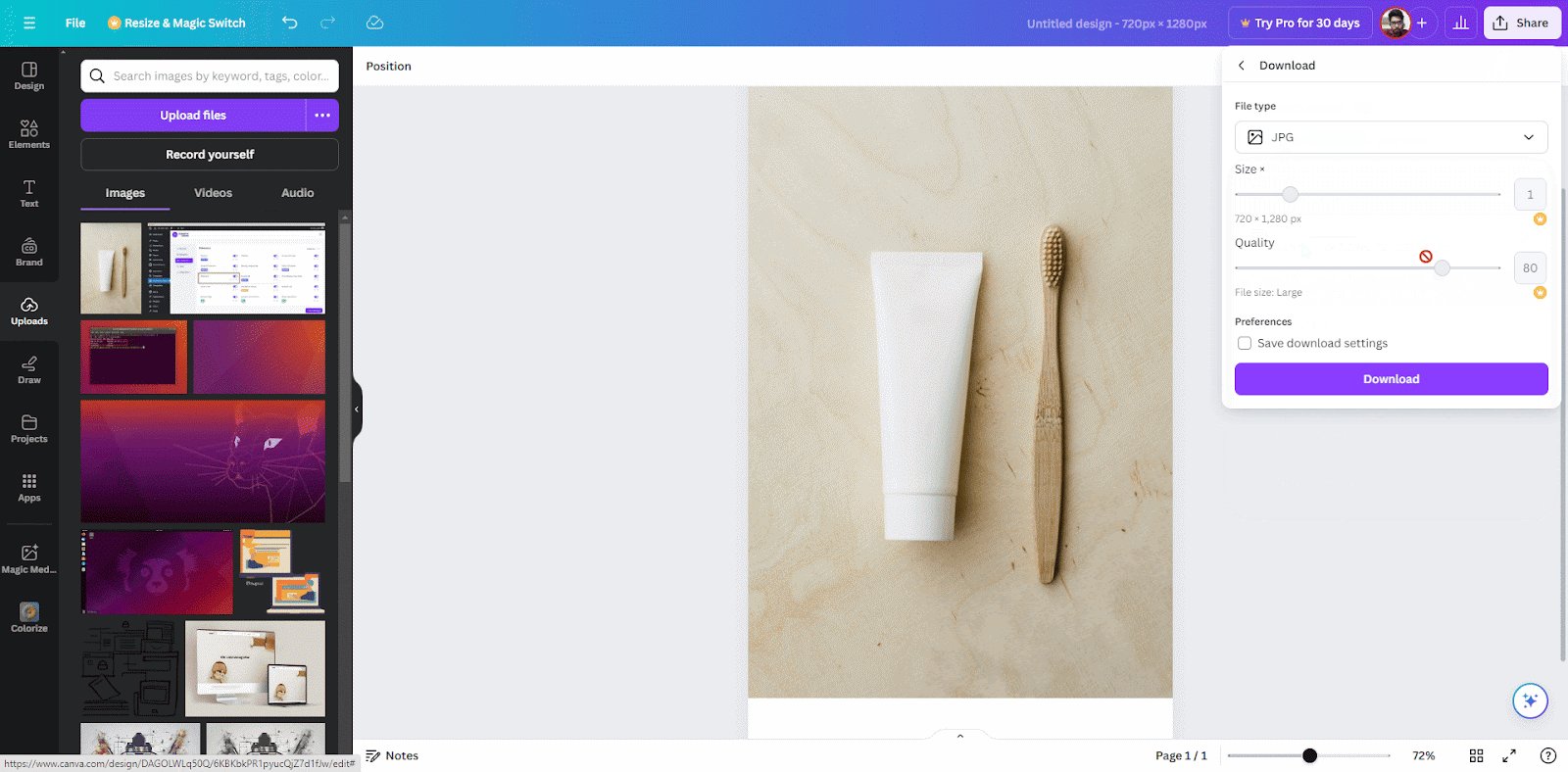
चरण 2: JPEG को संक्षिप्त फ़ाइल के रूप में निर्यात करें
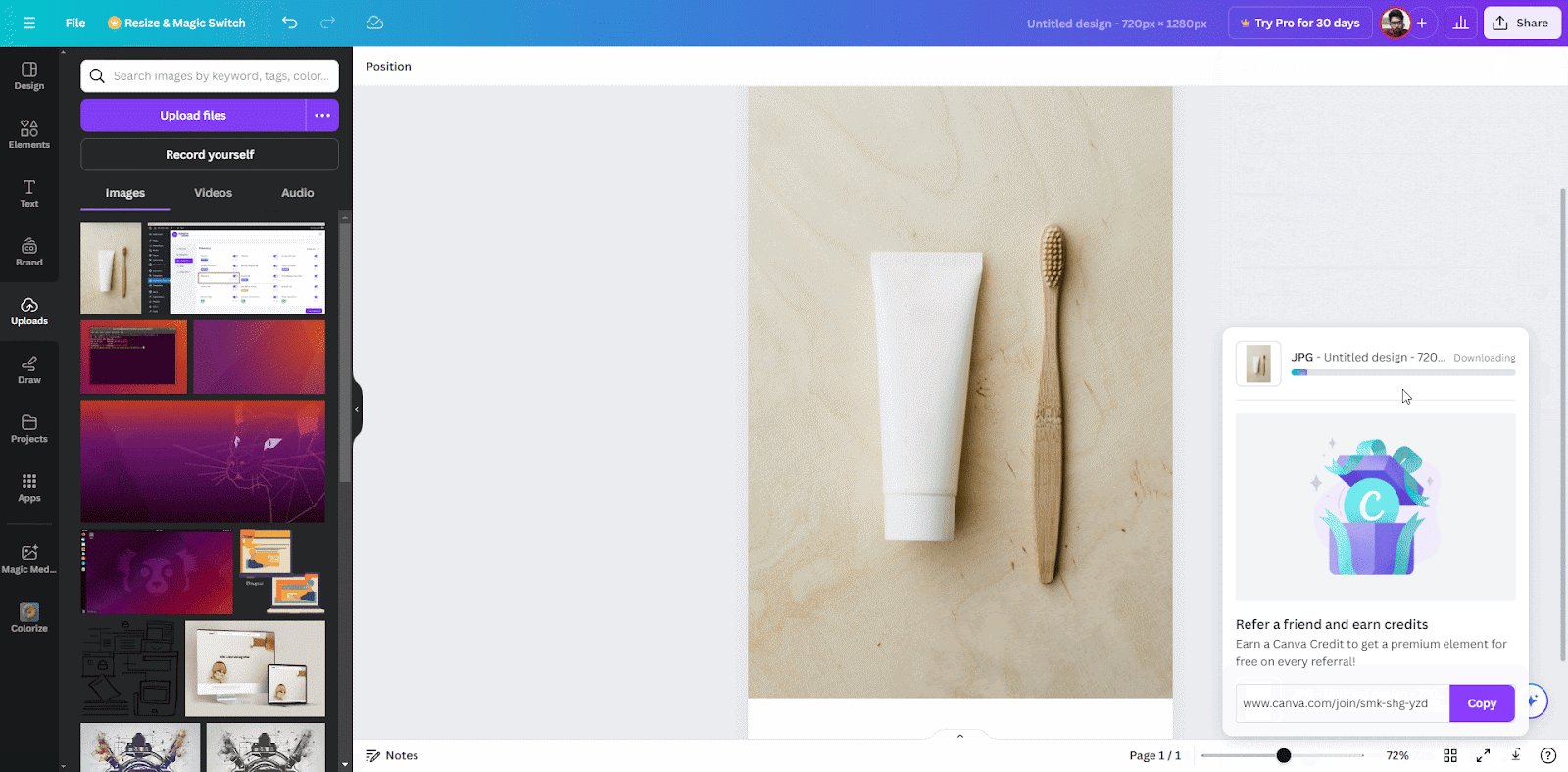
छवि अपलोड करने और समायोजित करने के बाद ' पर क्लिक करके इसे निर्यात करेंशेयर बटन', तब 'डाउनलोड करना', और फ़ाइल प्रकार का चयन करें जेपीजी प्रारूप। गुणवत्ता अनुभाग पर बार को स्लाइड करके JPG का आकार कम करें। अंत में, 'डाउनलोड करना' बटन दबाकर अपनी डिवाइस पर कम आकार की फ़ाइल को सहेज लें।
टिप्पणी: आपको चाहिये होगा कैनवा प्रो निर्यात करते समय कैनवा में गुणवत्ता को समायोजित करने में सक्षम होना।

इन चरणों का पालन करके, आप गुणवत्ता को समायोजित कर सकते हैं और छवि के आकार और इसकी सुन्दरता के बीच सही संतुलन पा सकते हैं।
विधि 3: JPEG फ़ाइल का आकार कम करने के लिए छवि को क्रॉप करें
किसी छवि को क्रॉप करने से अनावश्यक भागों को हटाकर उसका फ़ाइल आकार प्रभावी रूप से कम किया जा सकता है। यह विधि आपको निःशुल्क ऑनलाइन टूल, Pixlr Editor का उपयोग करके क्रॉपिंग प्रक्रिया के माध्यम से मार्गदर्शन करेगी।
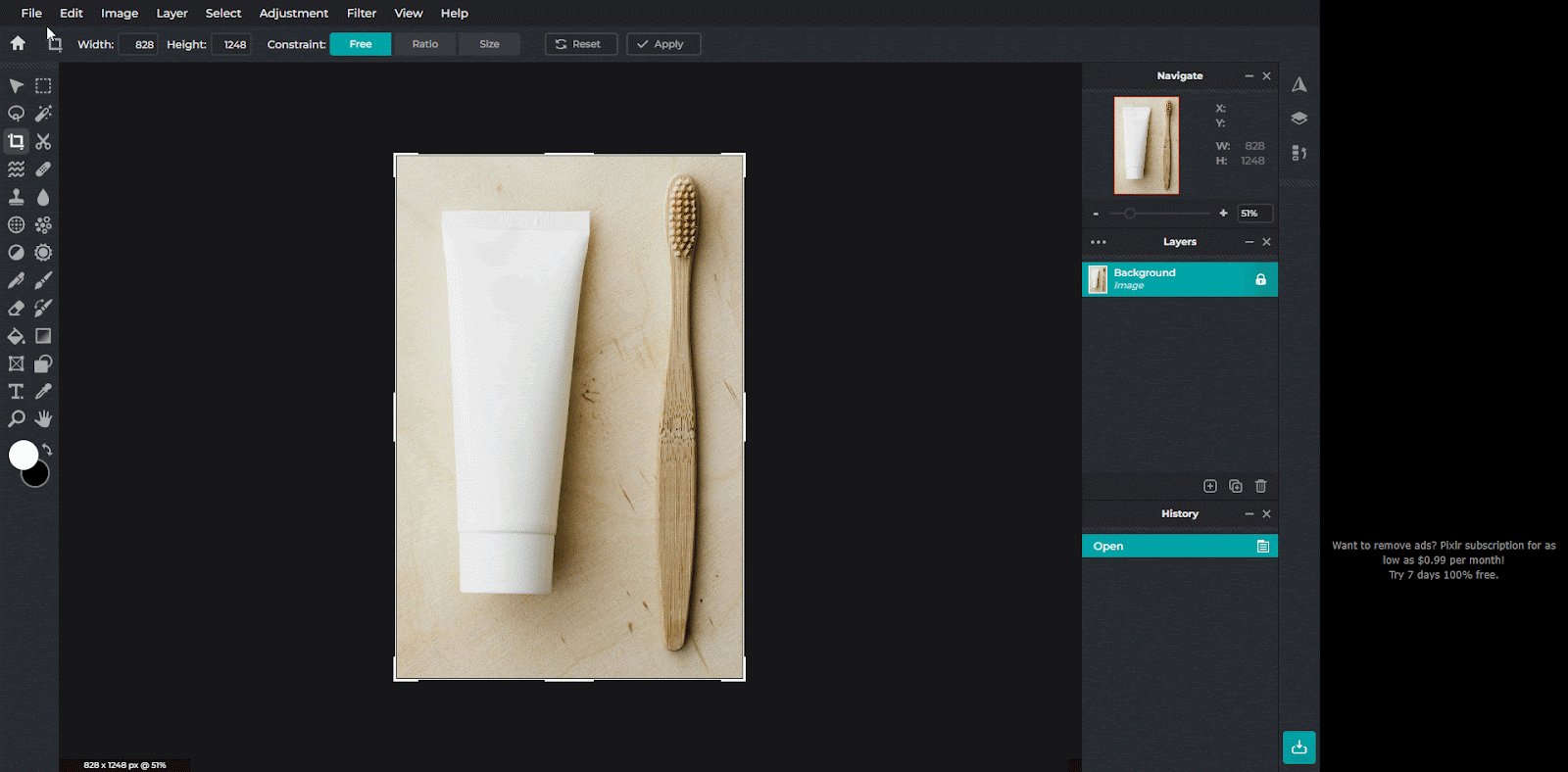
चरण 1: Pixlr संपादक तक पहुँचें
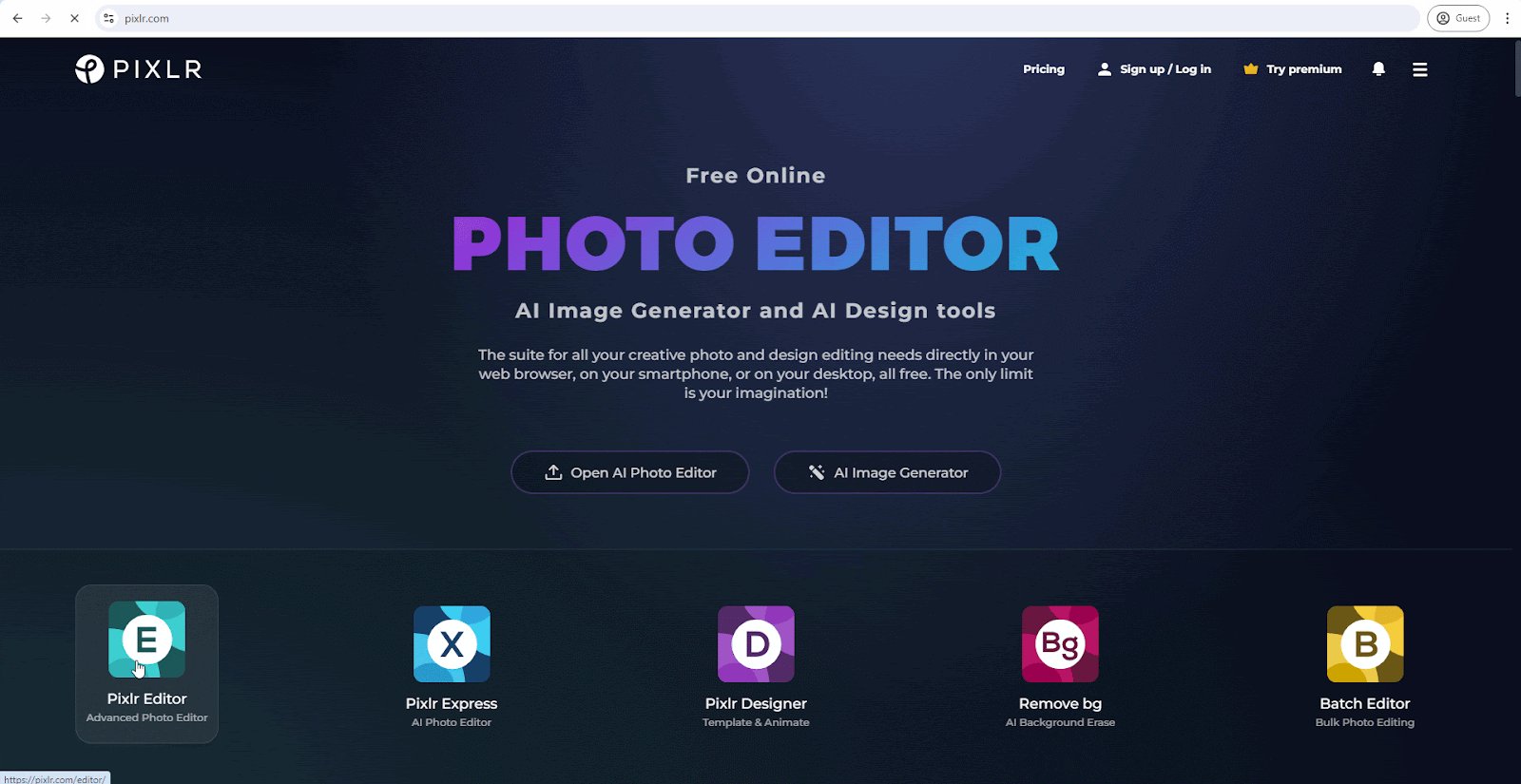
अपने ब्राउज़र से यहां जाएं पिक्सेल.कॉम। चुनना 'पिक्सलर संपादक' उपलब्ध विकल्पों में से चुनें।

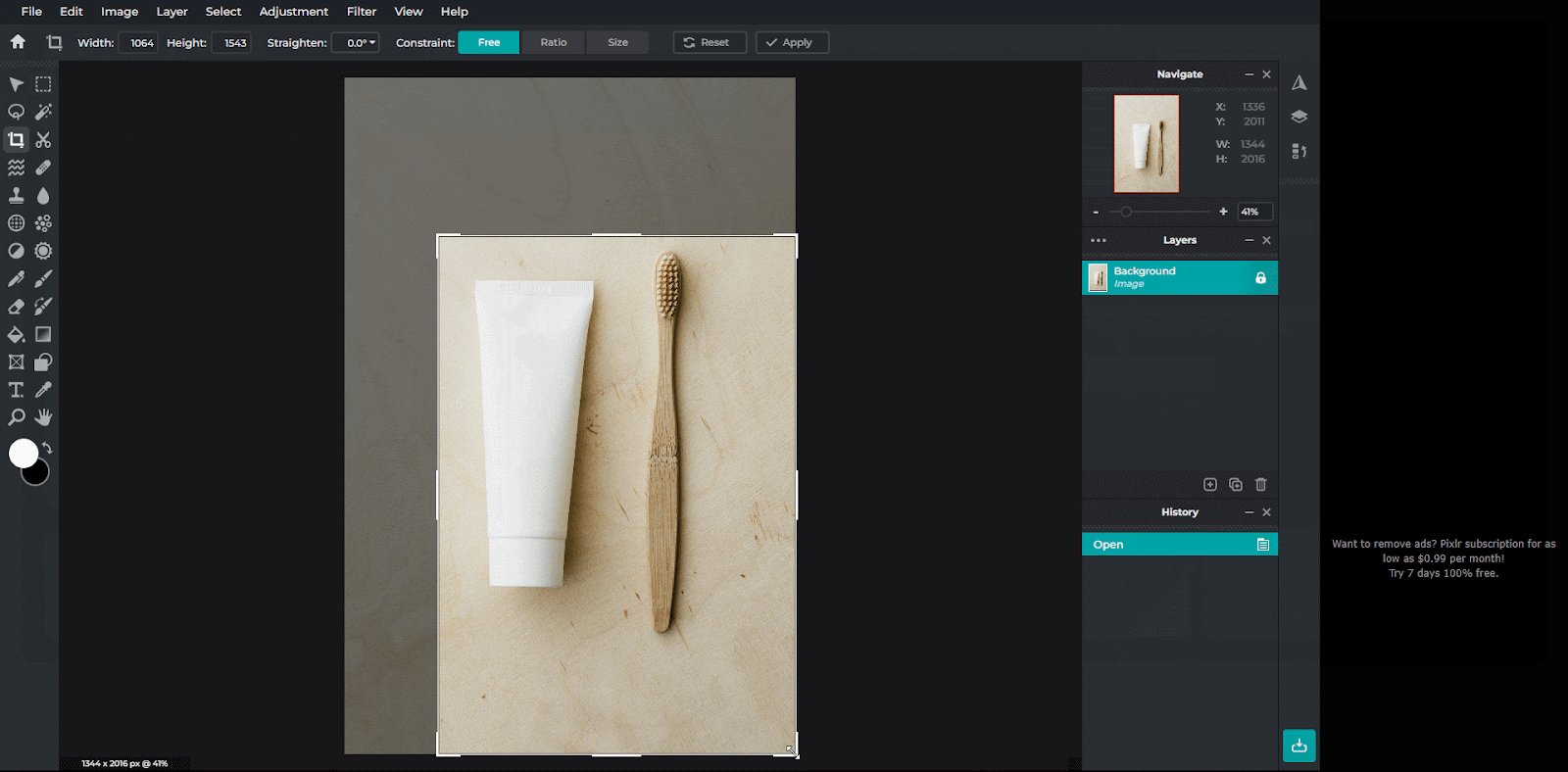
चरण 2: अपनी छवि खोलें और क्रॉप करें
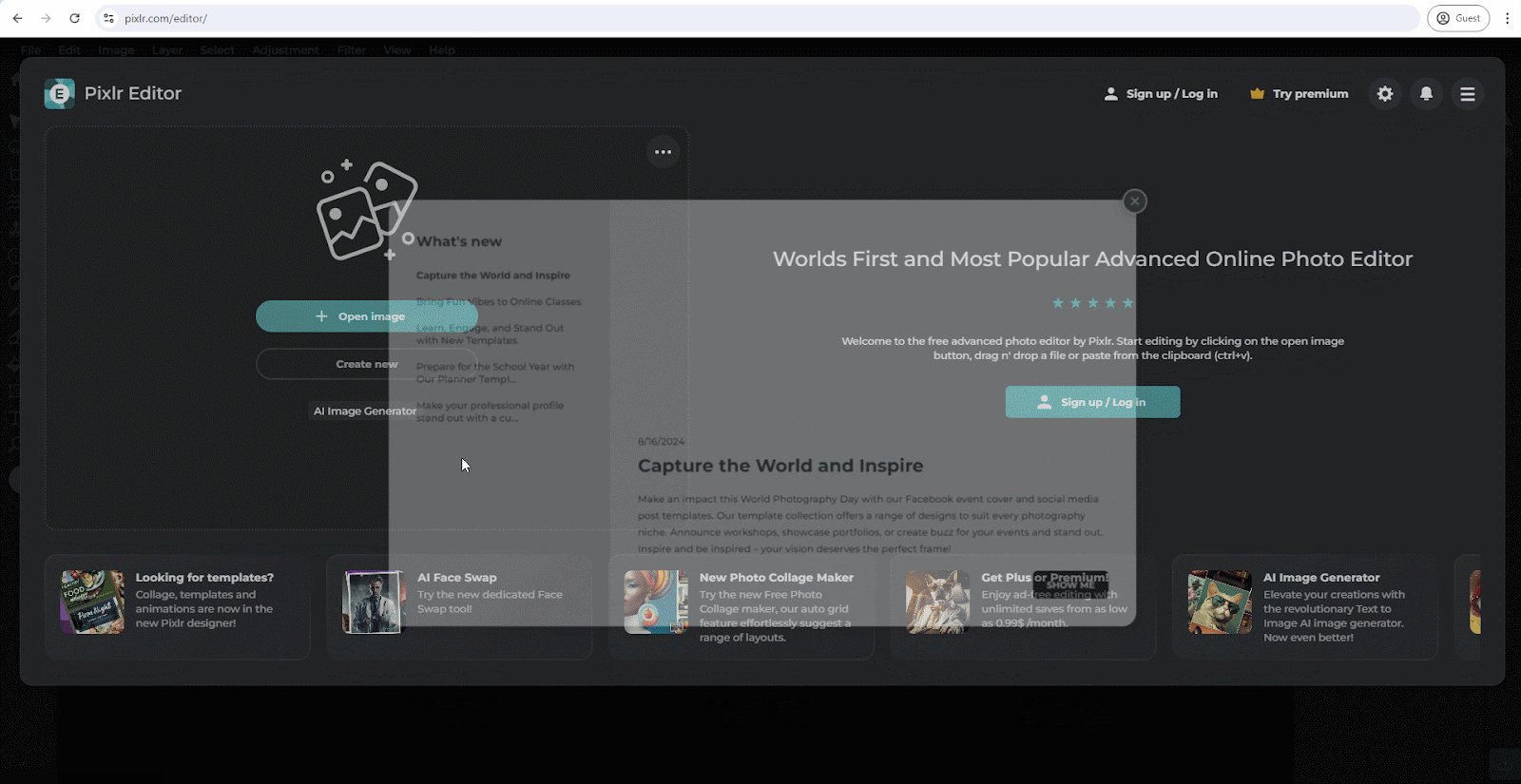
पर क्लिक करें 'छवि खोलें' और अपने कंप्यूटर से वह छवि चुनें जिसे आप क्रॉप करना चाहते हैं। एक बार छवि खुल जाने पर, ' चुनेंकाटनाटूलबार से ' टूल क्लिक करें। इमेज के चारों ओर हैंडल को खींचकर क्रॉपिंग क्षेत्र को एडजस्ट करें। ' क्लिक करेंआवेदन करना' फसल की पुष्टि करने के लिए.

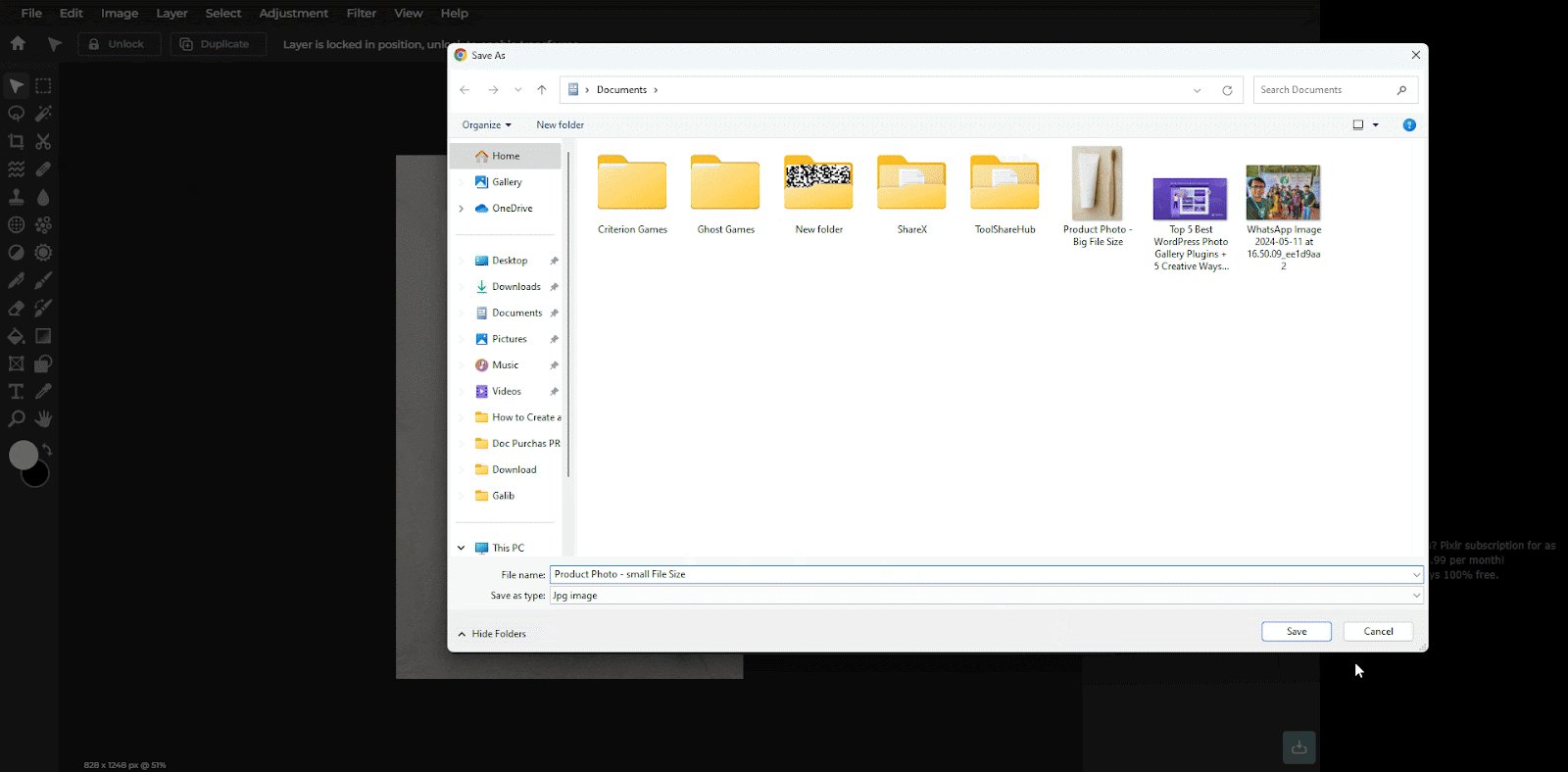
चरण 3: क्रॉप की गई छवि को सेव करें
पर क्लिक करें 'फ़ाइल' और तब 'के रूप रक्षित करें।' चुनना 'जेपीईजी' को फ़ाइल फ़ॉर्मेट के रूप में चुनें और क्रॉप की गई छवि को सहेजने के लिए इच्छित स्थान चुनें। ' पर क्लिक करेंबचाना' प्रक्रिया को पूरा करने के लिए.

इन चरणों का पालन करके, आप अपनी छवि को सफलतापूर्वक क्रॉप कर सकते हैं पिक्सलर संपादकक्रॉपिंग से फ़ाइल का आकार काफी कम हो सकता है, खासकर जब आप छवि के बड़े क्षेत्रों को हटाते हैं। वांछित परिणाम प्राप्त करने के लिए विभिन्न क्रॉप अनुपातों के साथ प्रयोग करना याद रखें।
विधि 4: JPEG फ़ाइल का आकार कम करने के लिए ग्रेस्केल में कनवर्ट करें
किसी इमेज को ग्रेस्केल में बदलने से फ़ाइल का आकार नाटकीय रूप से कम हो सकता है, खास तौर पर सीमित रंगों वाली इमेज के लिए। यह विधि आपको ऑनलाइन टूल, ग्रेस्केल इमेज का उपयोग करके प्रक्रिया के माध्यम से मार्गदर्शन करेगी।
चरण 1: ग्रेस्केल छवि तक पहुंचें और अपनी छवि अपलोड करें
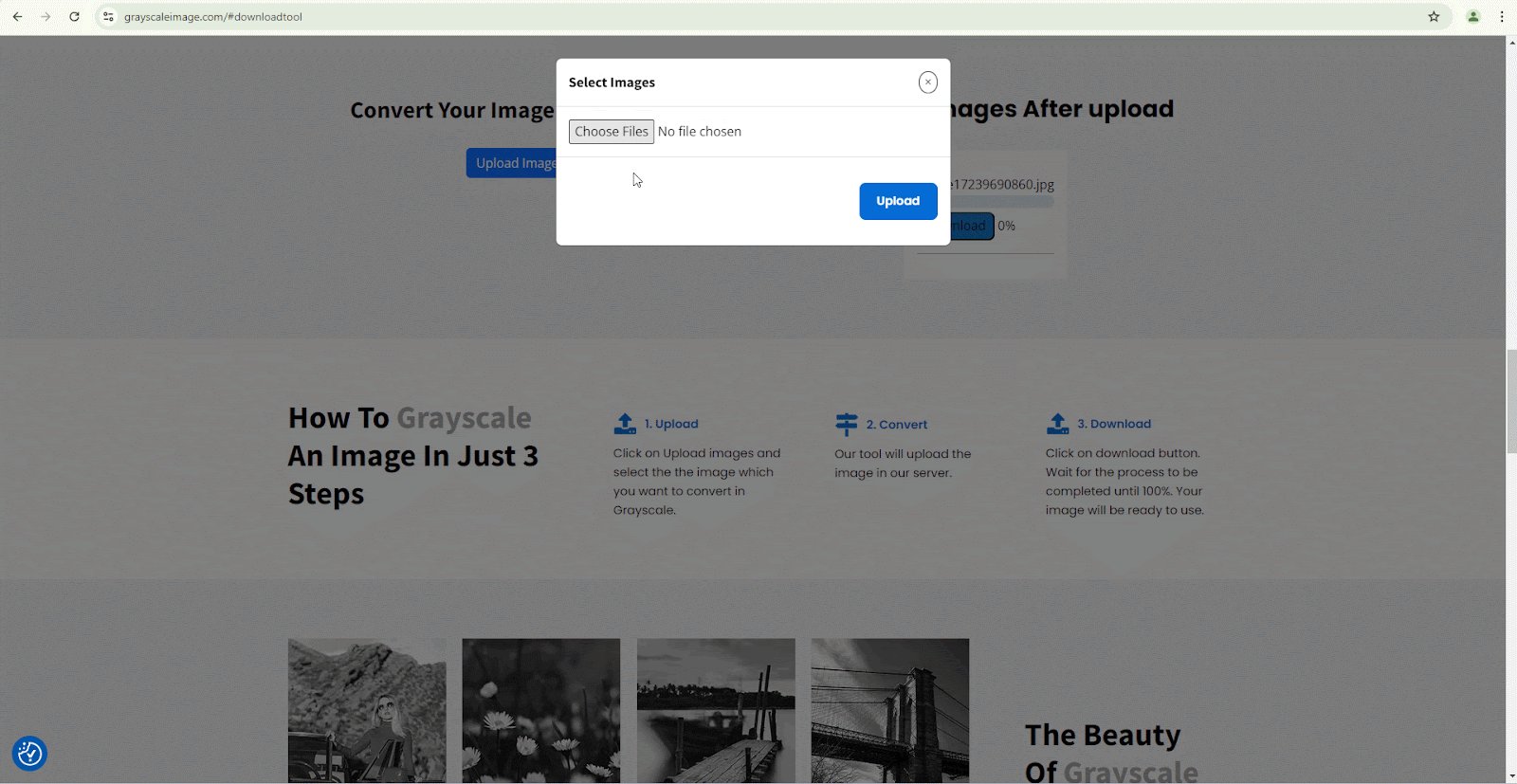
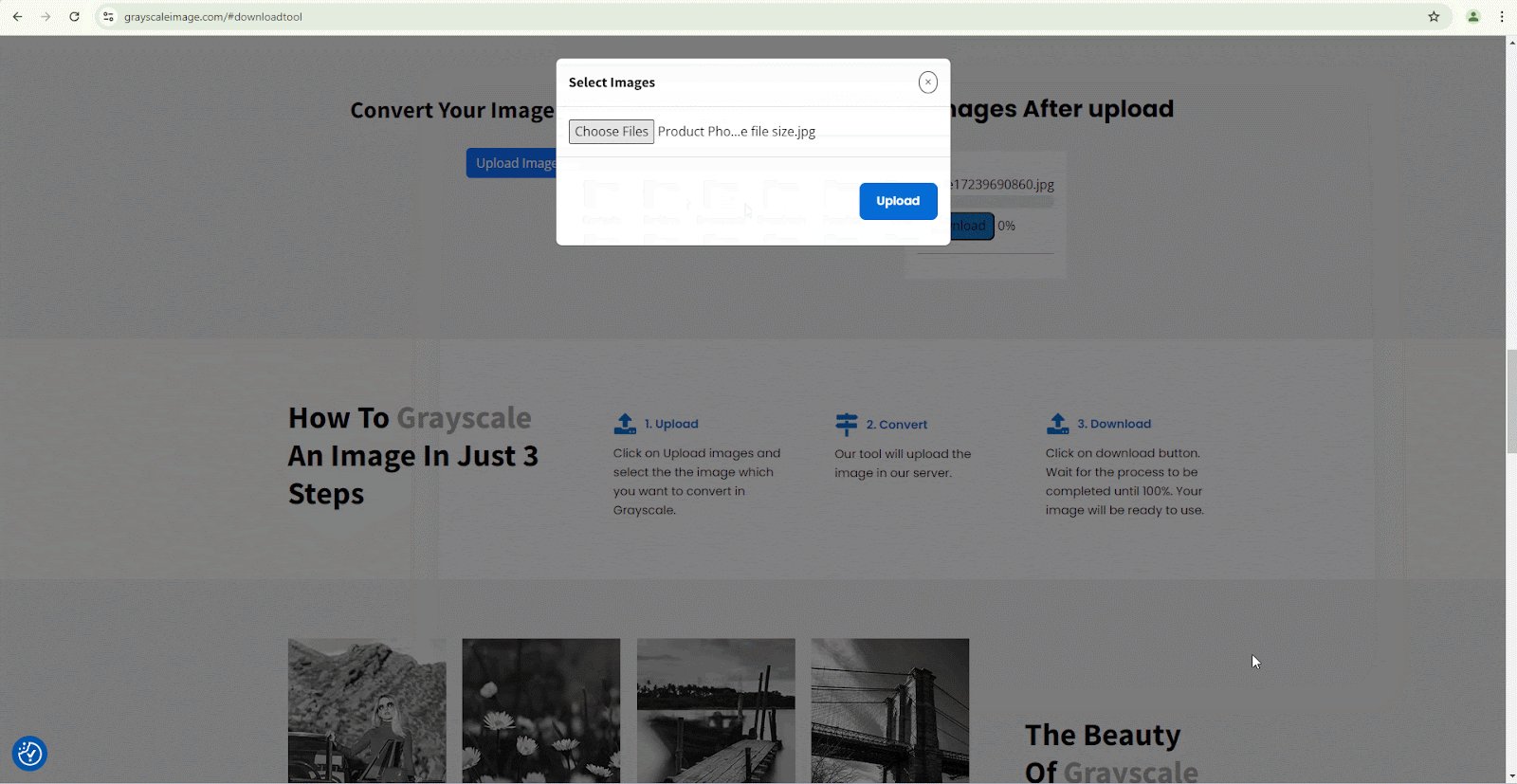
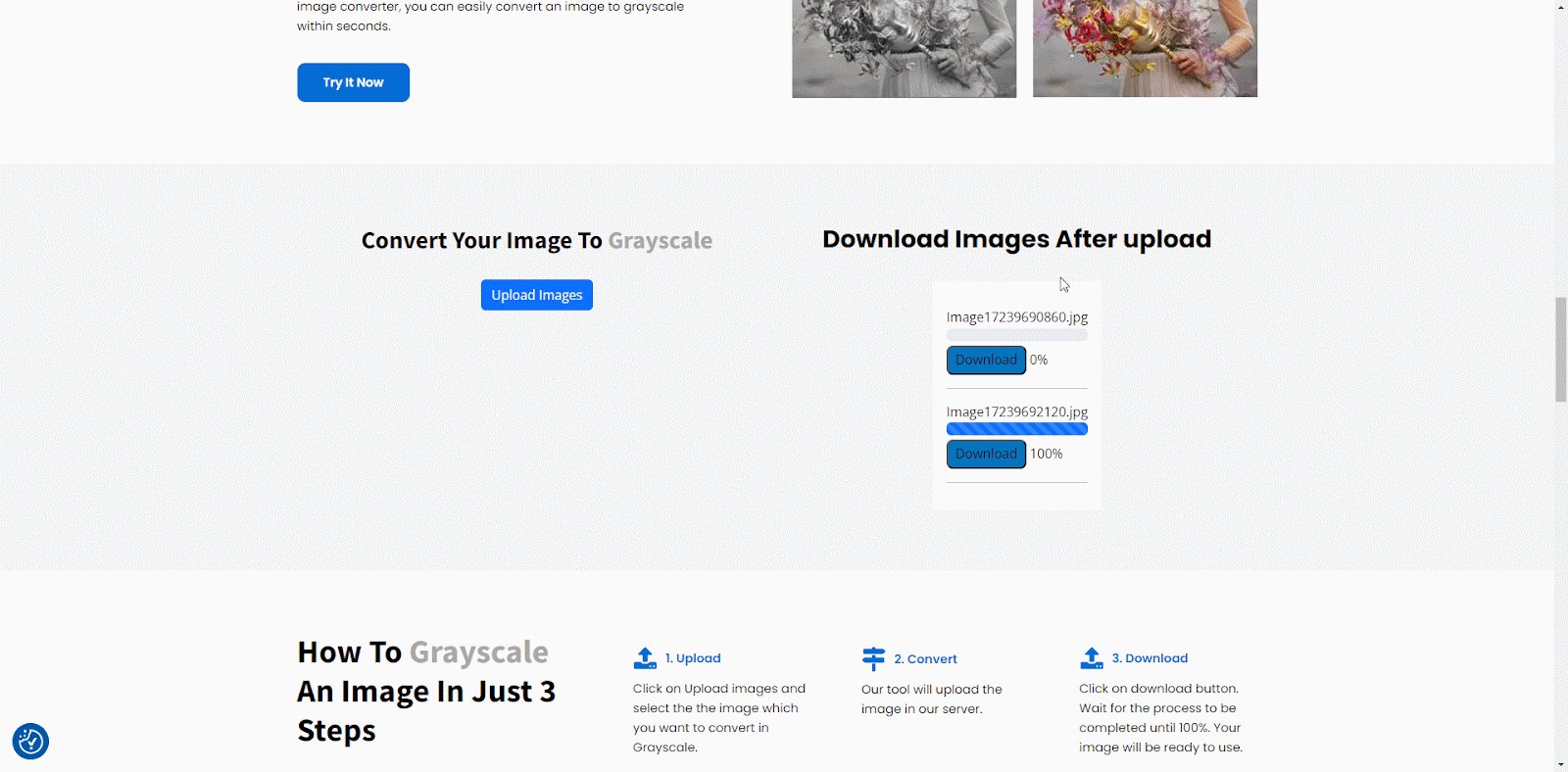
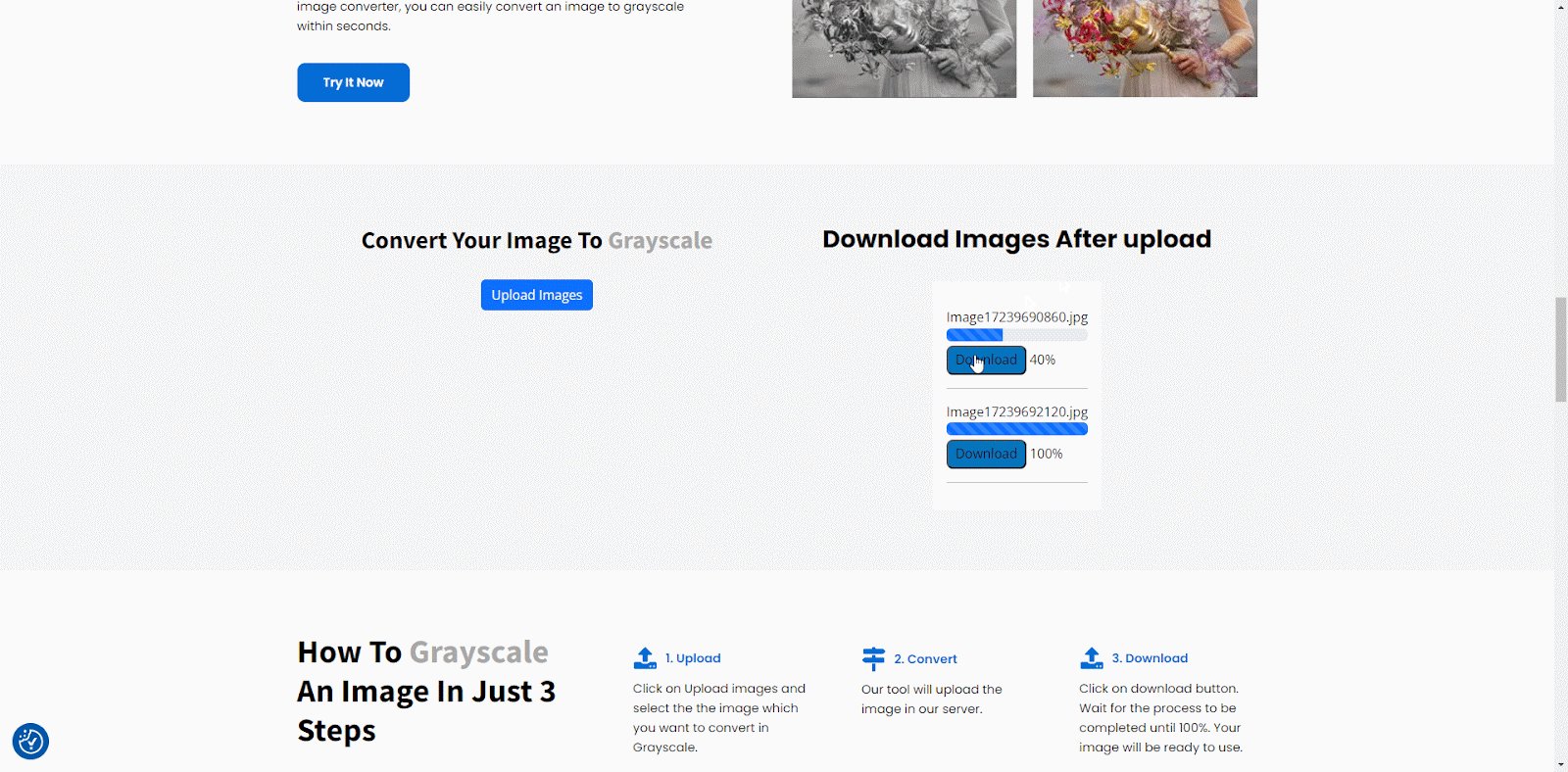
अपने ब्राउज़र से, यहां जाएं ग्रेस्केलइमेज.कॉम क्लिक करें 'छवियाँ अपलोड करें' और फिर 'फाइलें चुनें' बटन पर क्लिक करके वह छवि चुनें जिसे आप परिवर्तित करना चाहते हैं, और ' पर क्लिक करेंखुला' बटन दबाएँ। छवि का चयन करने के बाद ' पर क्लिक करेंअपलोड करें' बटन।

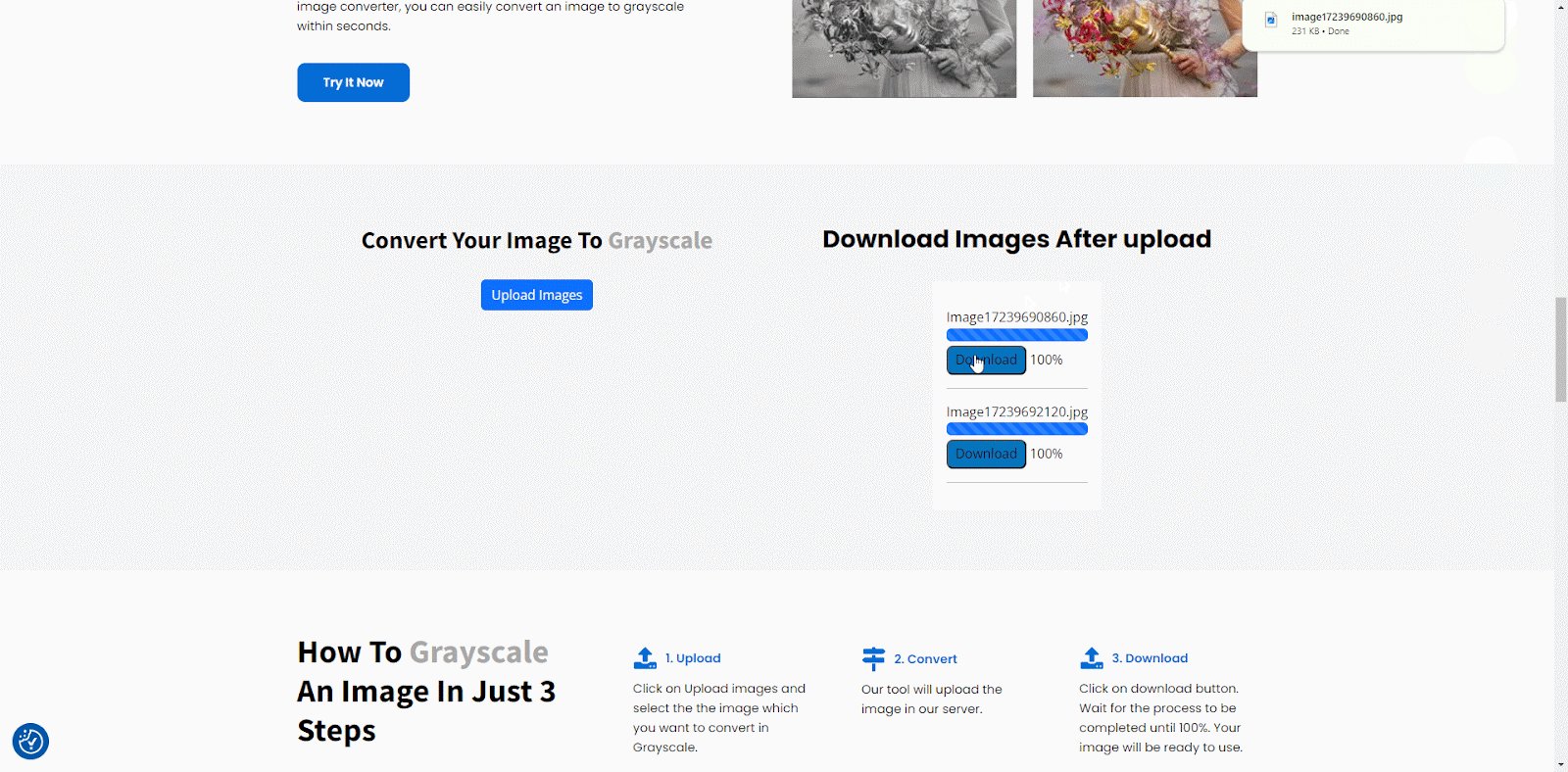
चरण 2: ग्रेस्केल में कनवर्ट करें और ग्रेस्केल छवि डाउनलोड करें
वेबसाइट स्वचालित रूप से छवि को ग्रेस्केल में परिवर्तित कर देगी। 'डाउनलोड करना' बटन दबाकर परिवर्तित छवि को अपने कंप्यूटर पर सहेज लें।

इन सरल चरणों का पालन करके, आपने ग्रेस्केल इमेज का उपयोग करके अपनी छवि को सफलतापूर्वक ग्रेस्केल में परिवर्तित कर लिया है। यह विधि त्वरित और आसान है, और यह किसी भी उन्नत छवि संपादन कौशल की आवश्यकता के बिना फ़ाइल आकार को काफी कम कर सकती है। याद रखें, यह विधि सीमित रंगों वाली छवियों के लिए सबसे प्रभावी है।
विधि 5: Shopify स्टोर में छवियों को स्वचालित रूप से संपीड़ित करना
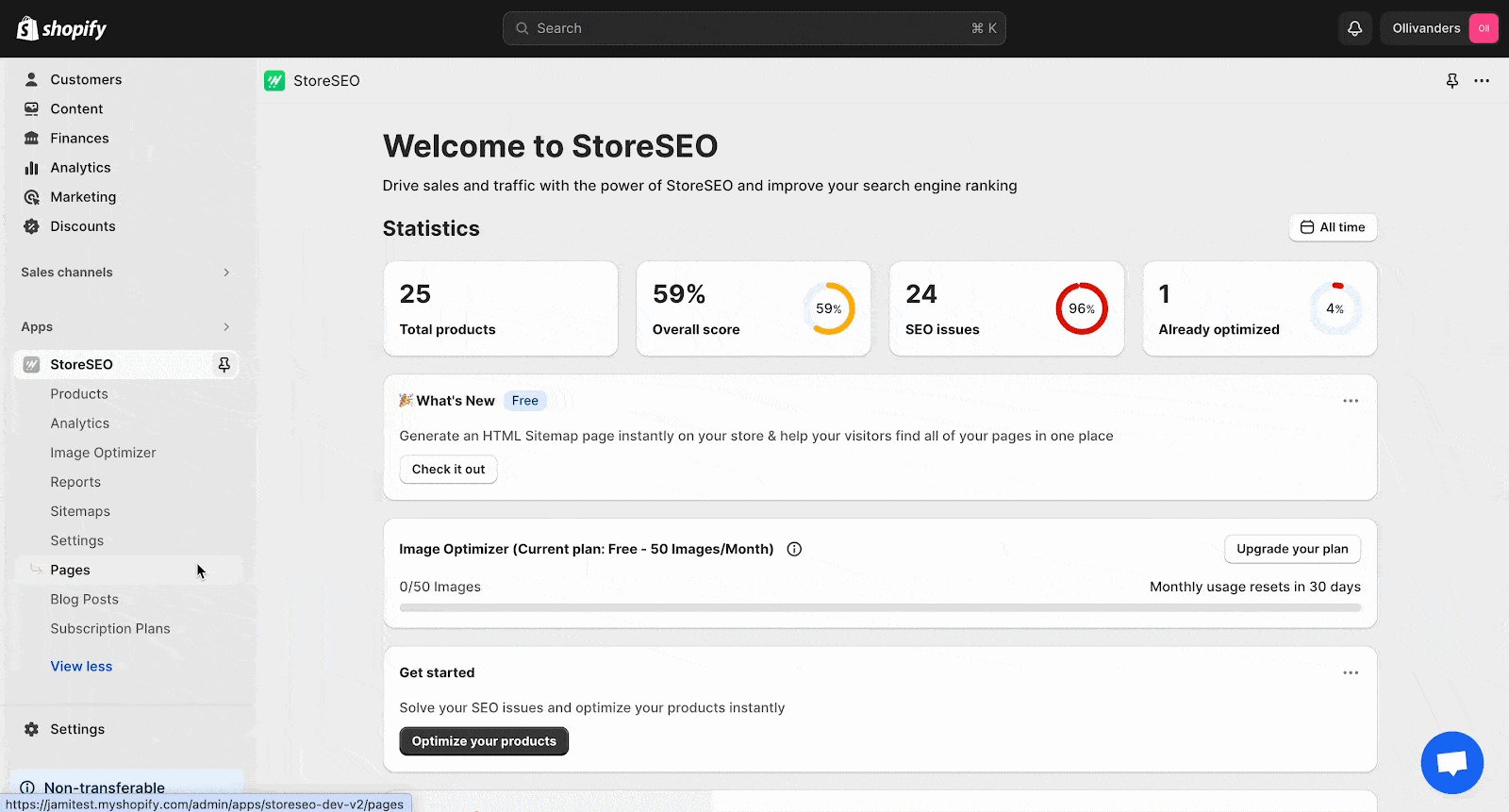
वेबसाइट की गति और प्रदर्शन को बेहतर बनाने के लिए छवियों को अनुकूलित करना महत्वपूर्ण है। StoreSEO एक Shopify ऐप है जो छवि अनुकूलन प्रक्रिया को सरल बनाता है। स्टोरएसईओ इमेज ऑप्टिमाइज़र आपको अपनी छवियों को अनुकूलित करने का तरीका अनुकूलित करने की अनुमति देता है। अपनी पसंदीदा छवि अनुकूलन सेटिंग सेट करने के लिए इन चरणों का पालन करें:
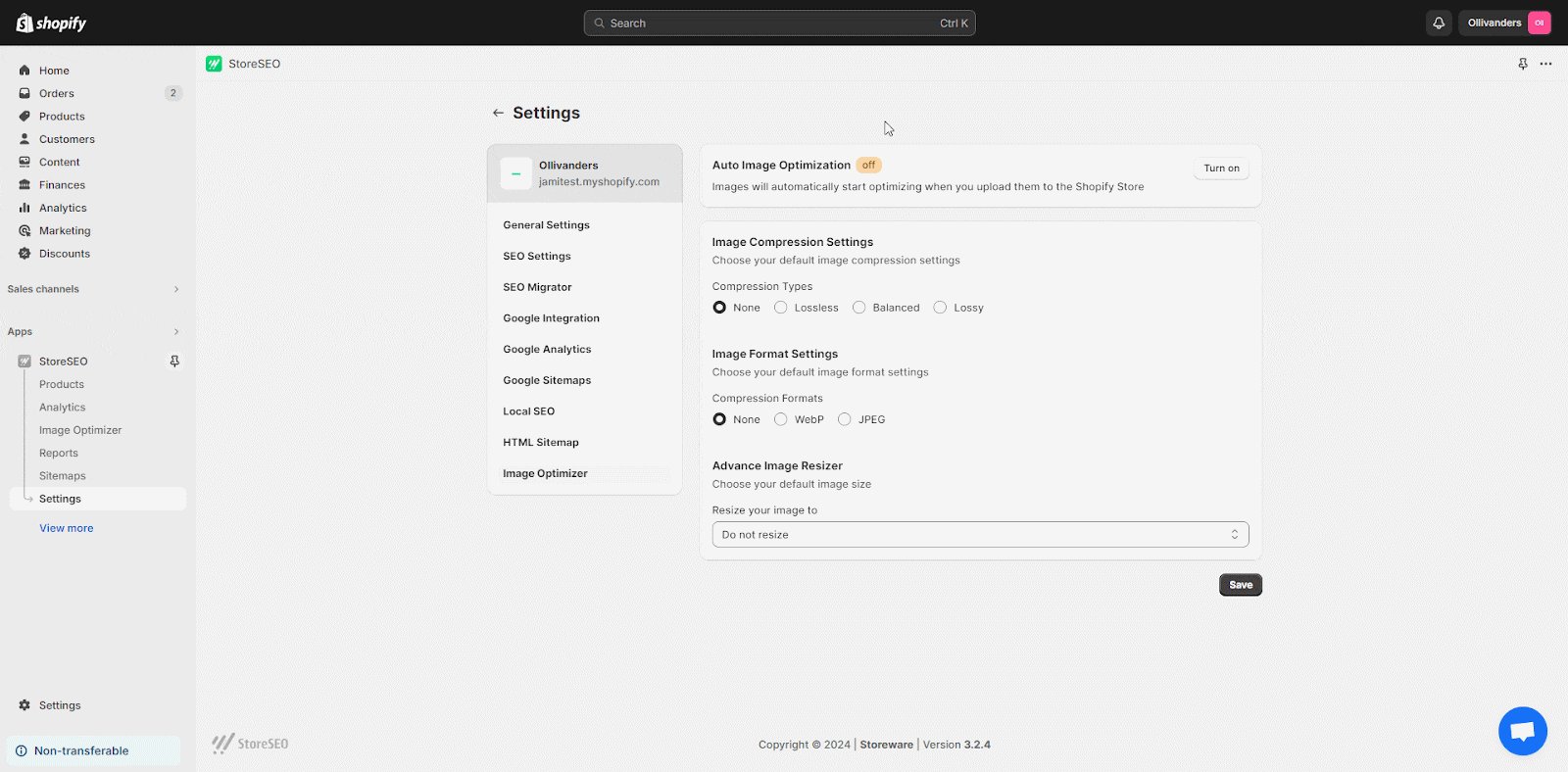
चरण 1: डिफ़ॉल्ट इमेज ऑप्टिमाइज़र सेटिंग्स सेट करें
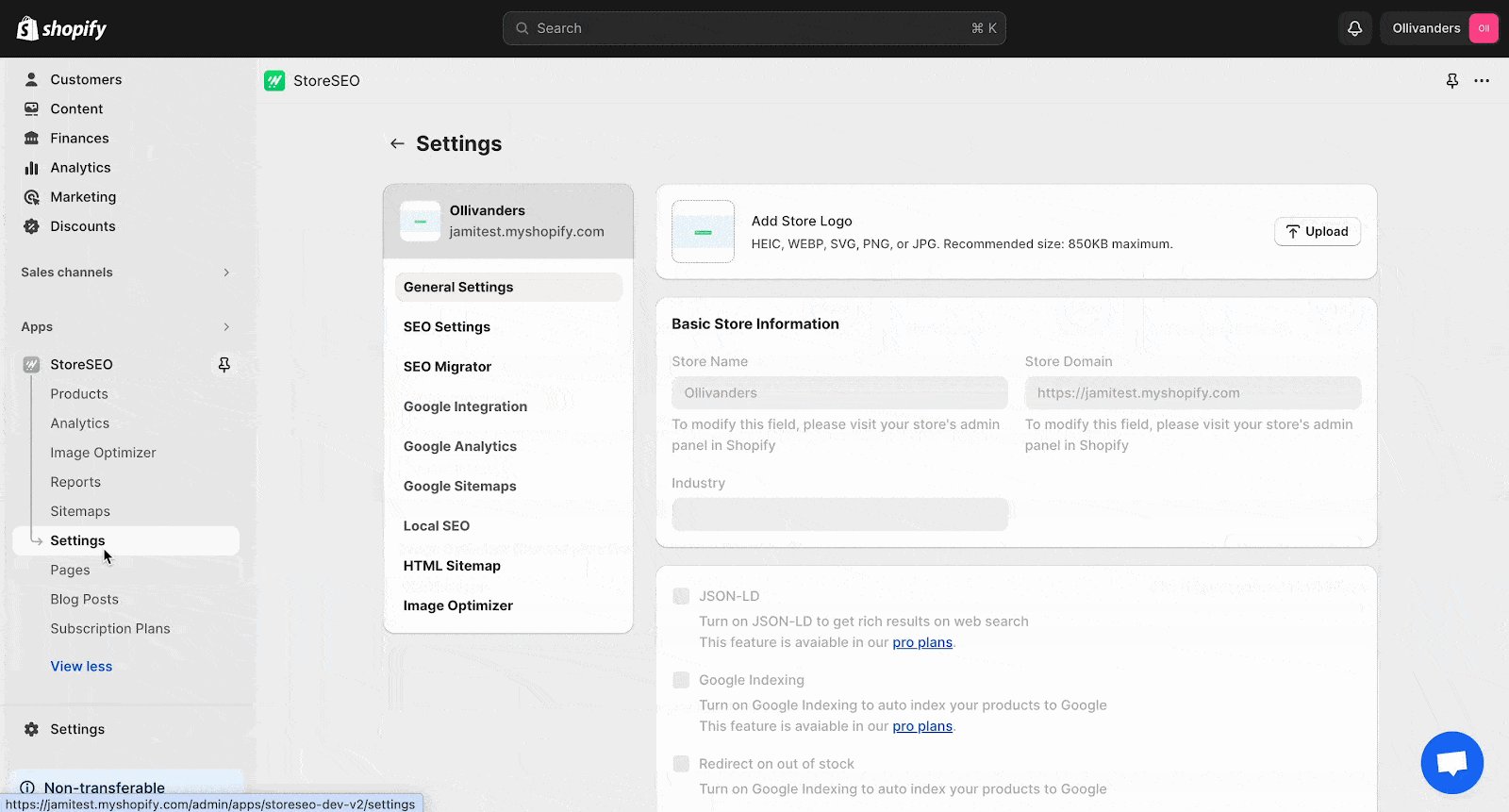
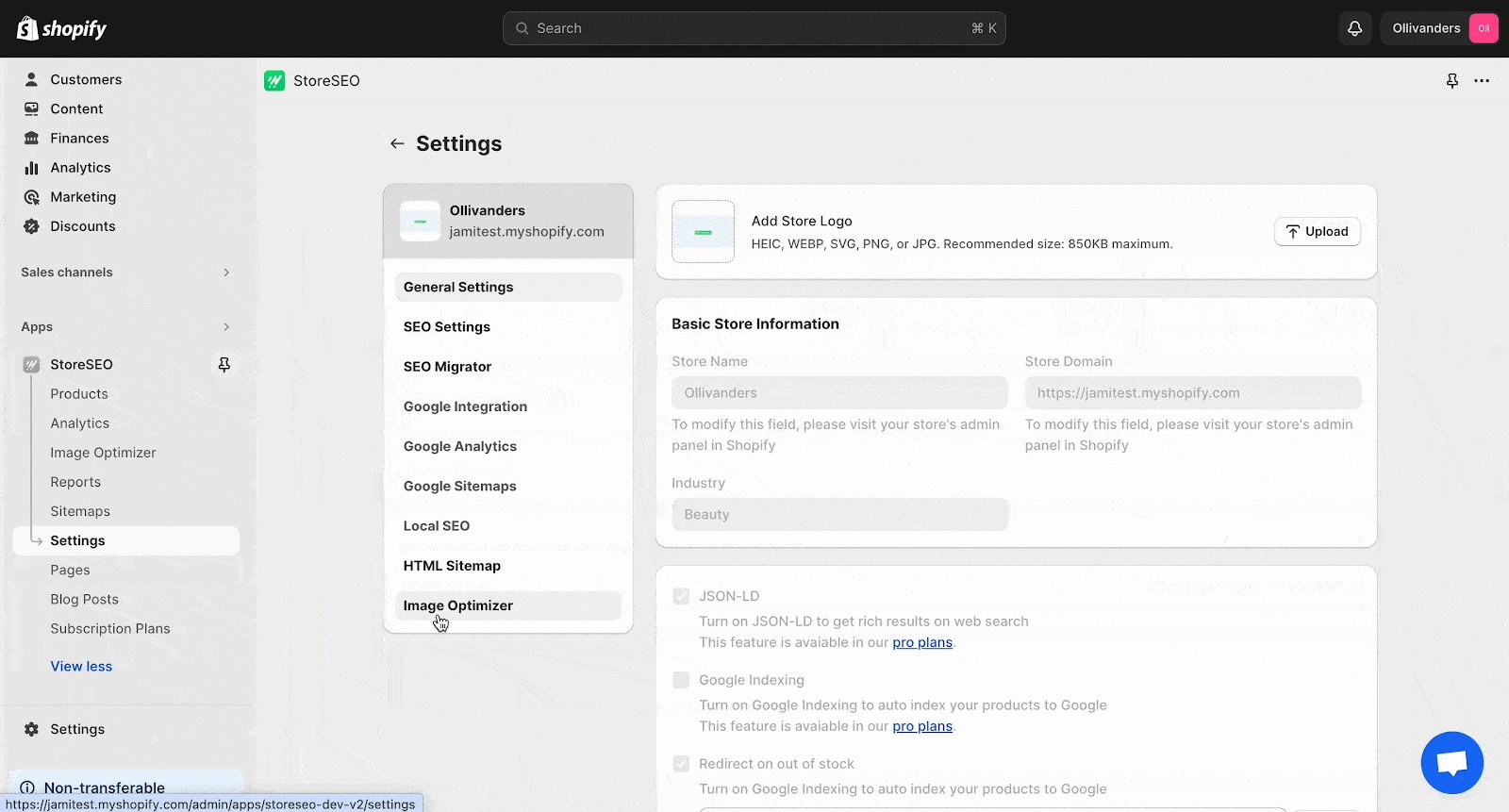
अपने स्टोरएसईओ डैशबोर्ड से, 'सेटिंग्स' अपने स्टोरएसईओ डैशबोर्ड के अनुभाग पर जाएँ। वहाँ से, ' चुनेंछवि अनुकूलक' विकल्प पर क्लिक करें। आपको अपनी छवि अनुकूलन प्राथमिकताओं को कॉन्फ़िगर करने के लिए सभी उपलब्ध सेटिंग्स मिलेंगी।

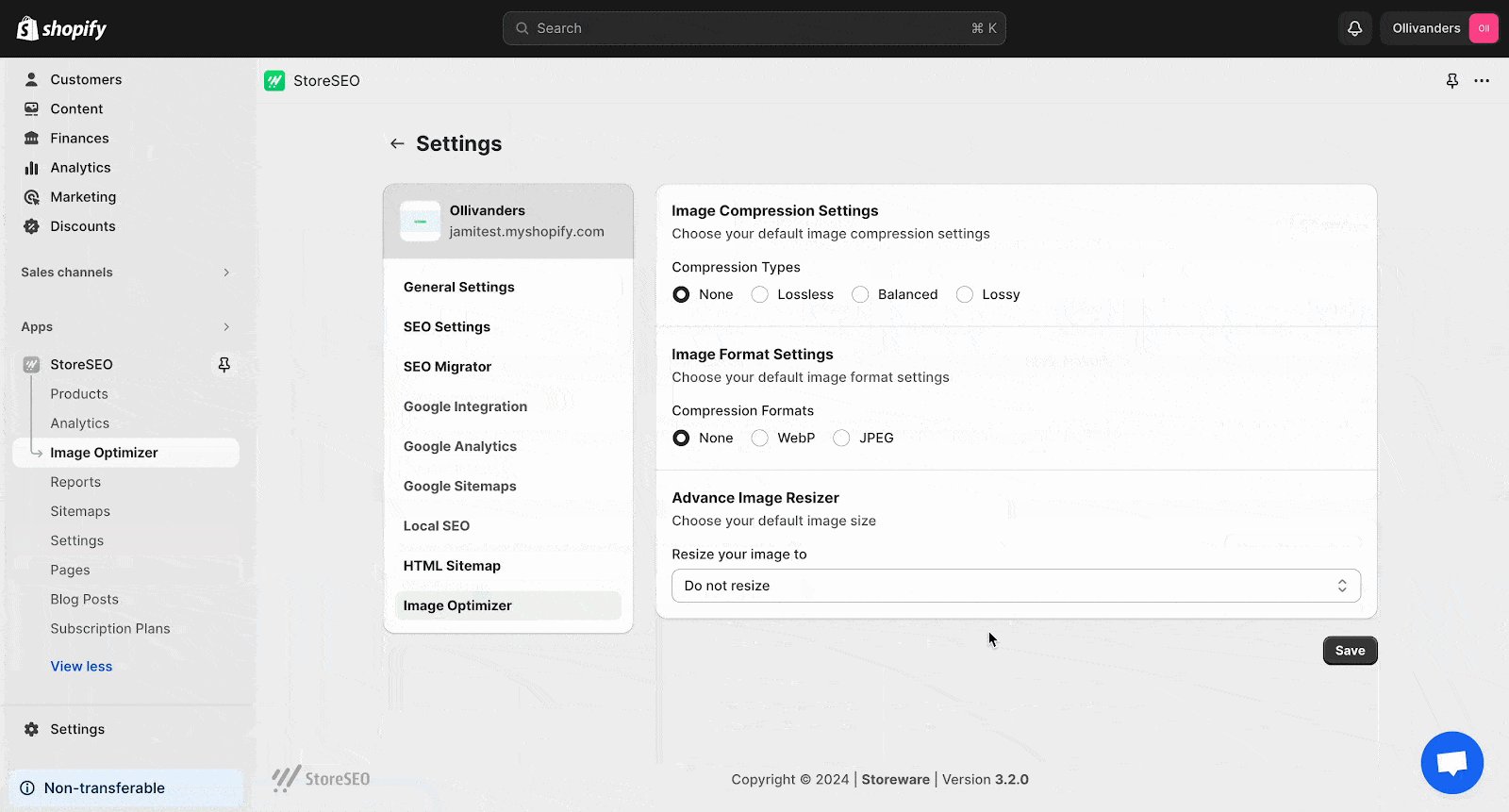
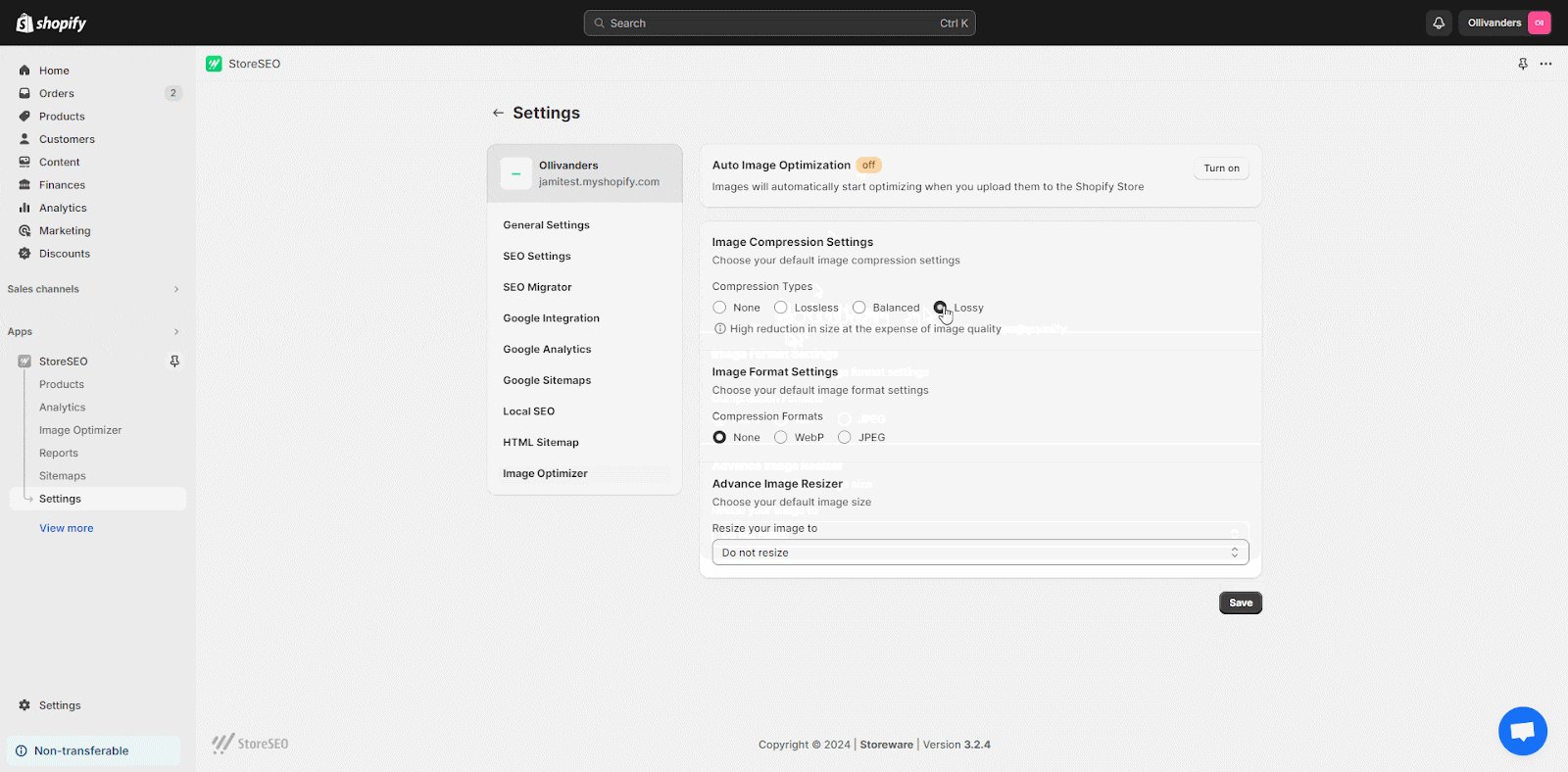
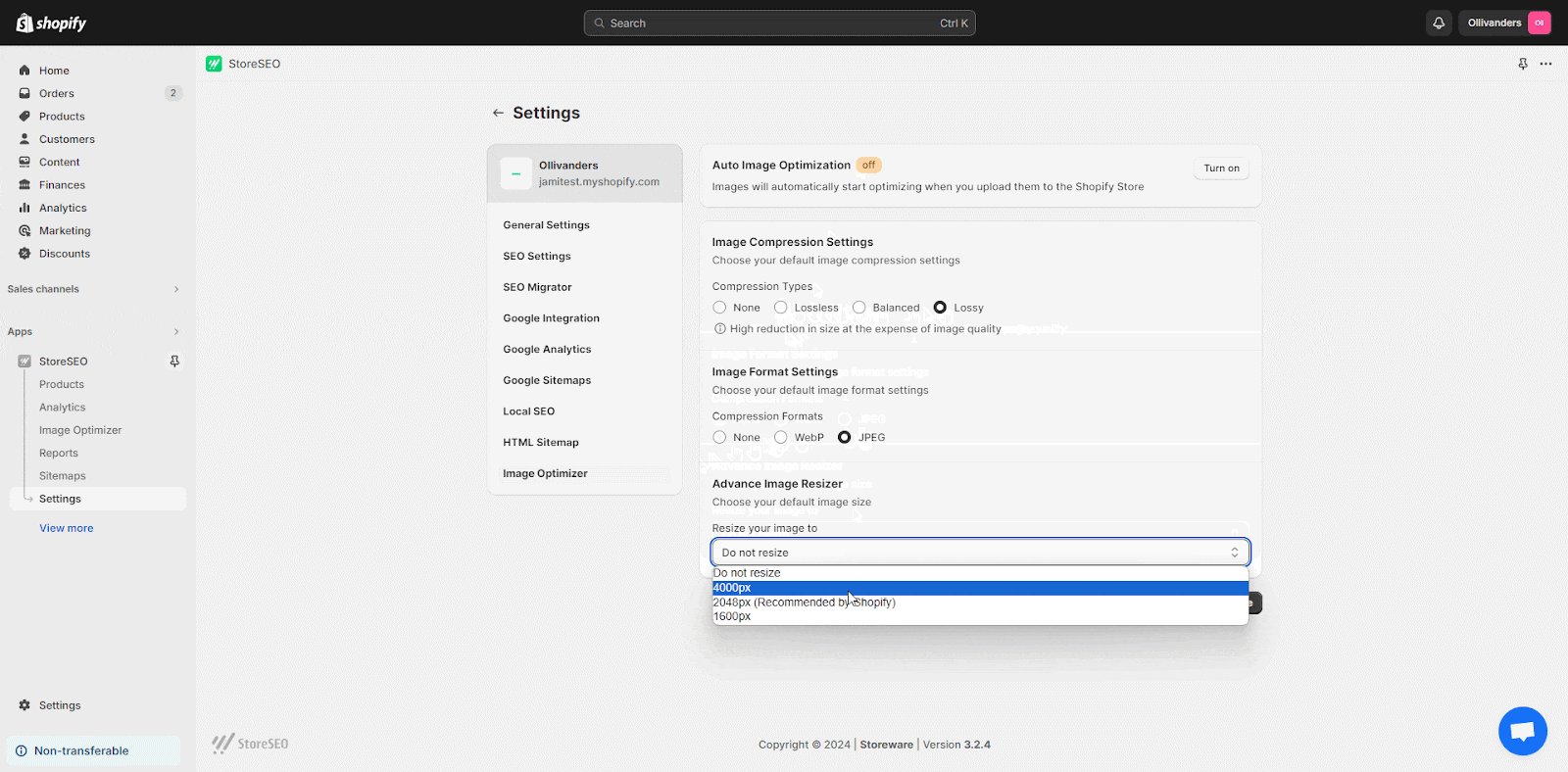
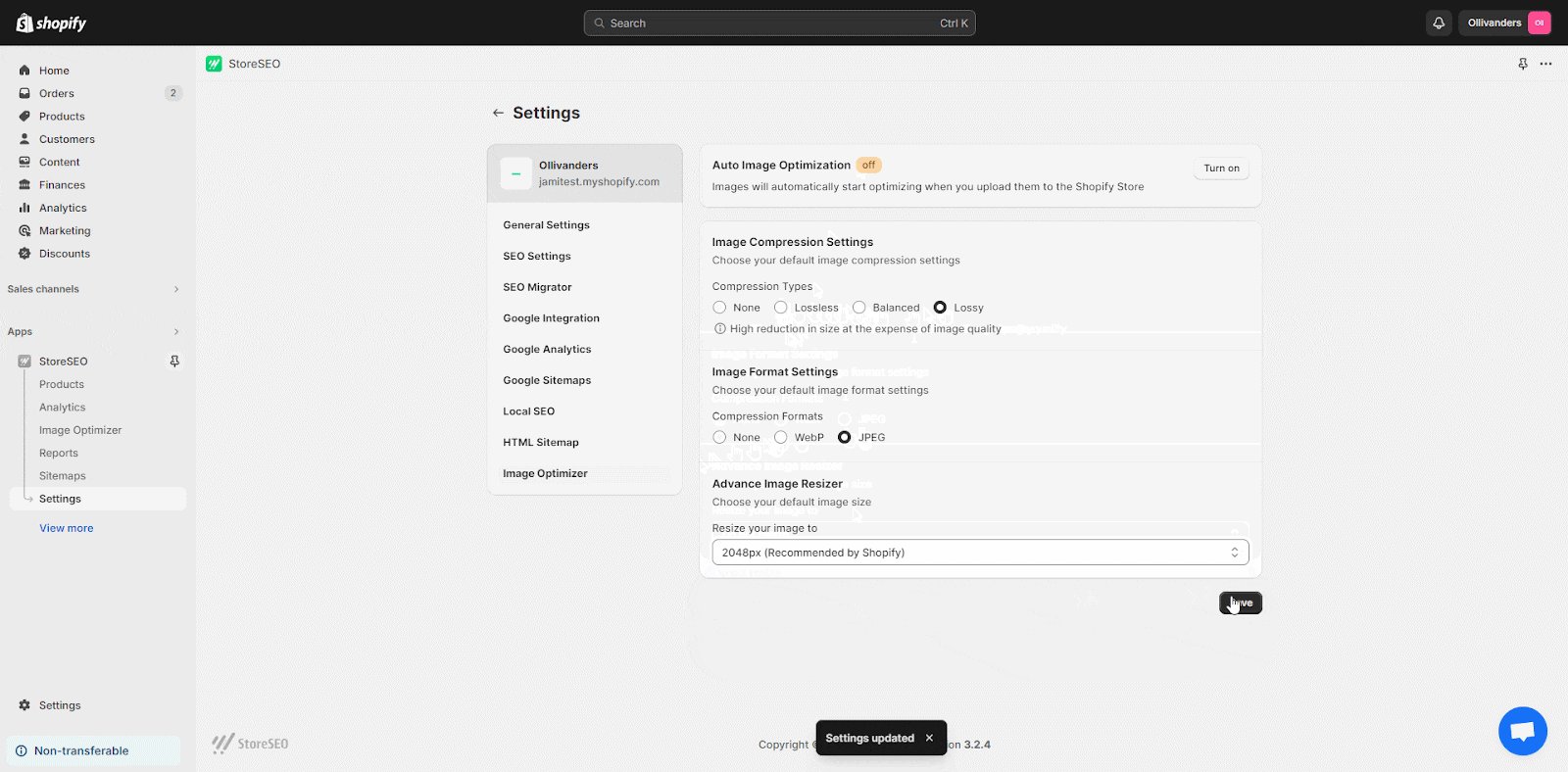
इसके बाद, इमेज कम्प्रेशन, इमेज फ़ॉर्मेट और इमेज रिसाइज़िंग के लिए अपनी पसंदीदा सेटिंग चुनें। एक बार जब आप अपनी पसंद चुन लें, तो 'बचाना' बटन दबाकर परिवर्तन लागू करें।

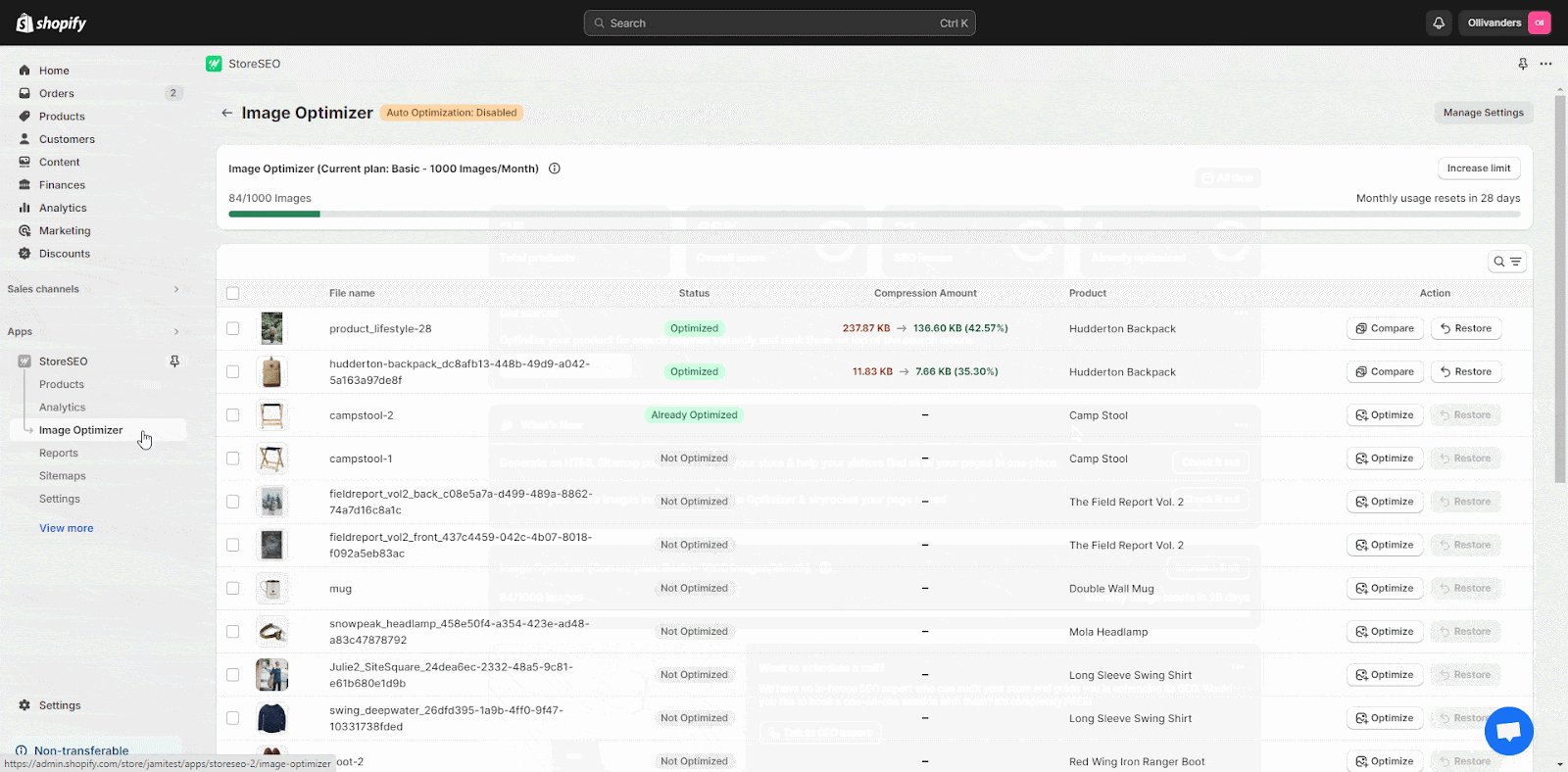
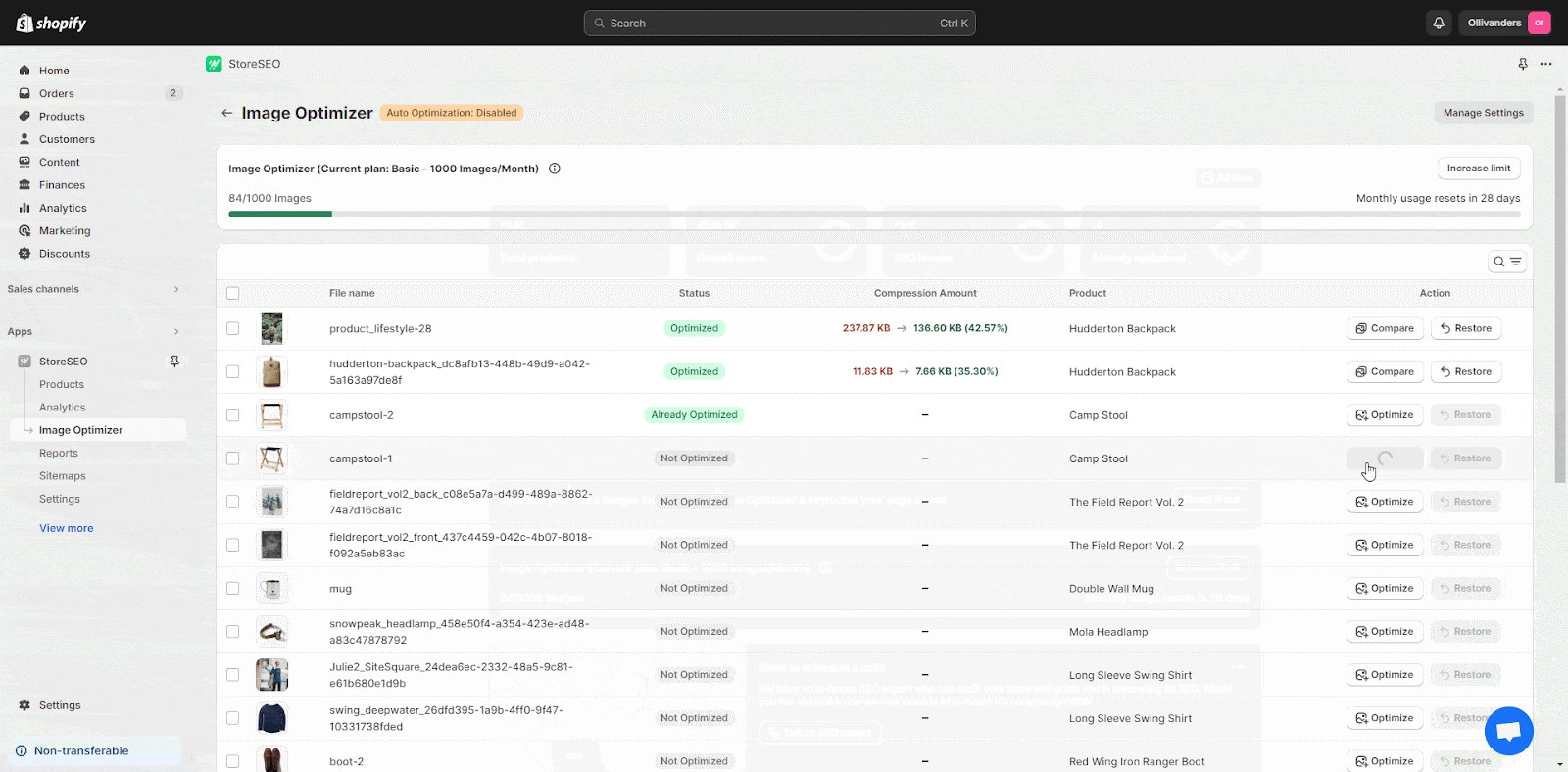
चरण 2: 'इमेज ऑप्टिमाइज़र' टैब पर जाएं और इमेज ऑप्टिमाइज़ करें
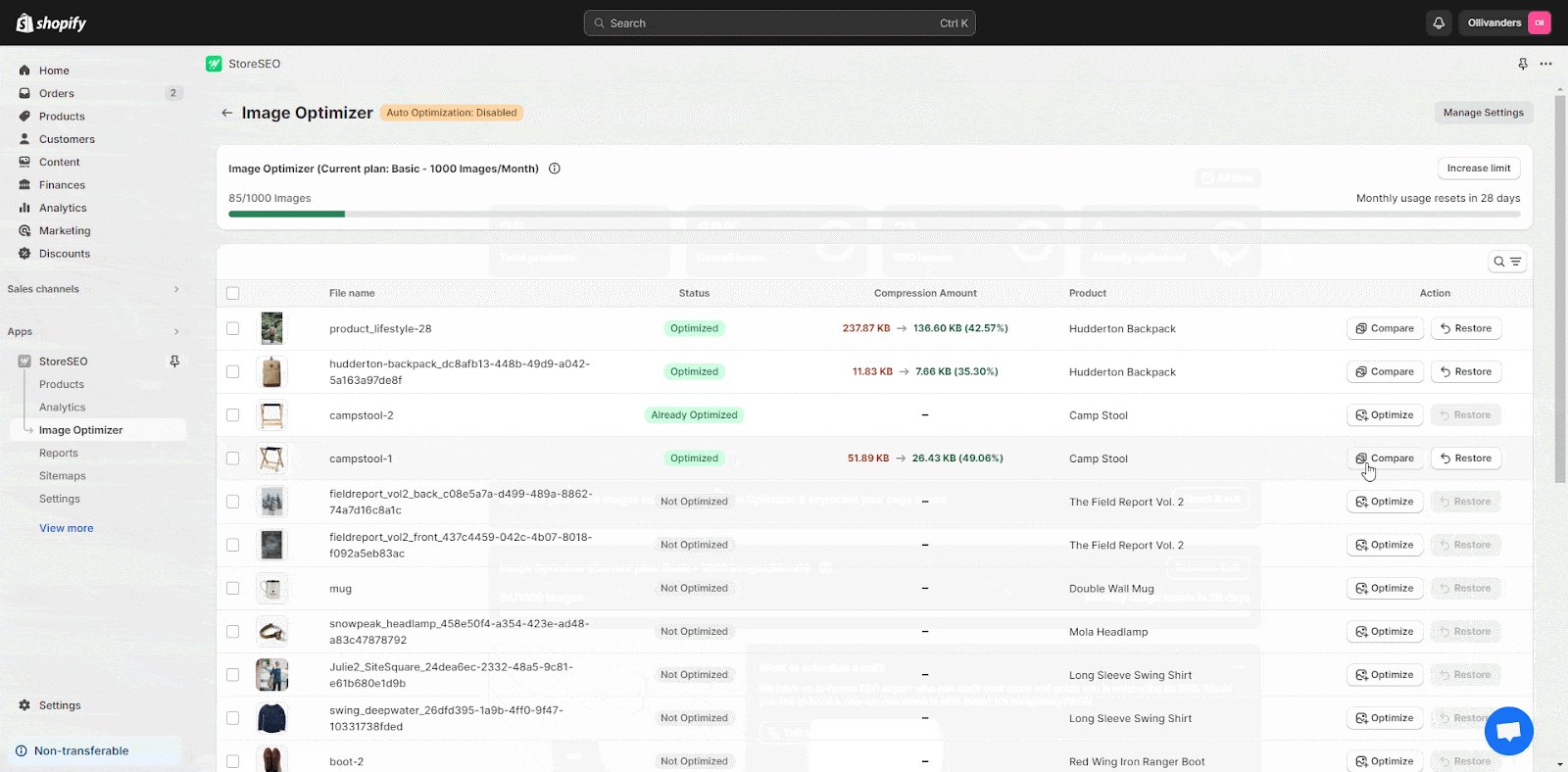
किसी छवि को अनुकूलित करने के लिए, 'छवि अनुकूलकअपने स्टोरएसईओ डैशबोर्ड के ' अनुभाग पर जाएँ। जिस छवि को आप सुधारना चाहते हैं उसे चुनें और ' पर क्लिक करें।अनुकूलन' बटन पर क्लिक करें। आपकी पहले से सहेजी गई अनुकूलन सेटिंग्स के आधार पर छवि को तुरंत बेहतर बनाया जाएगा।

का उपयोग करके स्टोरएसईओ'इमेज ऑप्टिमाइज़र' का उपयोग करके, आप मैन्युअल हस्तक्षेप के बिना अपने Shopify स्टोर की छवियों के फ़ाइल आकार को कुशलतापूर्वक कम कर सकते हैं। इससे लोडिंग समय तेज़ हो सकता है, उपयोगकर्ता अनुभव बेहतर हो सकता है और बेहतर खोज इंजन रैंकिंग हो सकती है। छवि गुणवत्ता आवश्यकताओं के आधार पर अपनी विशिष्ट आवश्यकताओं के लिए सबसे उपयुक्त संपीड़न स्तर चुनना याद रखें।
तेजी से लोड होने वाली वेबसाइट के लिए JPEG फ़ाइल का आकार कम करें
वेबसाइट को तेज़ी से लोड करने और बेहतर उपयोगकर्ता अनुभव के लिए JPEG फ़ाइल का आकार कम करना बहुत ज़रूरी है। इस गाइड में पाँच प्रभावी तरीके बताए गए हैं: आकार बदलना, गुणवत्ता समायोजित करना, क्रॉप करना, वेब के लिए ऑप्टिमाइज़ करना और ऑनलाइन कम्प्रेशन टूल का उपयोग करना।
याद रखें, इन तकनीकों को मिलाकर अक्सर सबसे अच्छे नतीजे मिलते हैं। अपनी छवियों के लिए सही संतुलन पाने के लिए प्रयोग करें। आगे के अनुकूलन के लिए, लॉसी से प्रगतिशील JPEG रूपांतरण जैसी उन्नत तकनीकों की खोज करने या विवरणों को ठीक करने के लिए छवि संपादन सॉफ़्टवेयर का उपयोग करने पर विचार करें। अगर आपको यहाँ दिए गए सुझाव पसंद आए और आप साइट सुधार के बारे में और जानना चाहते हैं तो हमारे ब्लॉग की सदस्यता लें अधिक जानने की इच्छा होना.