जब आप किसी ऑनलाइन स्टोर पर जाते हैं और तुरंत ही तस्वीरें सामने आ जाती हैं, तो यह एक सहज और आकर्षक खरीदारी अनुभव बनाता है। Shopify स्टोर मालिकों के लिए, यह सुनिश्चित करना कि छवियाँ जल्दी लोड होती हैं यह सिर्फ़ सौंदर्यबोध के बारे में नहीं है - यह सीधे रूपांतरण दरों, बाउंस दरों और समग्र ग्राहक संतुष्टि को प्रभावित करता है। इमेज प्रीलोडिंग को समझना और लागू करना आपके स्टोर की कथित गति और प्रदर्शन में काफ़ी सुधार कर सकता है। इसीलिए, इस ब्लॉग में, हम यह पता लगाएंगे कि Shopify में इमेज प्रीलोड कैसे काम करता है।

इमेज प्रीलोडिंग क्या है? Shopify में इमेज प्रीलोड कैसे काम करता है, इस पर विस्तृत विवरण
इमेज प्रीलोडिंग एक ऐसी प्रक्रिया है जिसमें आप ब्राउज़र को निर्देश देते हैं कि वह कुछ इमेज को जल्द से जल्द लाए, यहां तक कि डिस्प्ले के लिए उनकी जरूरत होने से पहले भी। यह HTML का उपयोग करके किया जाता है टैग, जो ब्राउज़र को संकेत देता है कि पृष्ठ के आरंभिक रेंडर के लिए कोई विशेष छवि महत्वपूर्ण है। ब्राउज़र तब छवि को जल्दी डाउनलोड और कैश कर लेता है, ताकि आवश्यकता पड़ने पर यह तुरंत प्रदर्शित होने के लिए तैयार हो।
उदाहरण के लिए, यदि आपके Shopify होमपेज में सबसे ऊपर एक बड़ी हीरो छवि है, तो आप यह सुनिश्चित करने के लिए प्रीलोड टैग का उपयोग कर सकते हैं कि पृष्ठ लोड होने पर यह छवि तुरंत उपलब्ध हो:
एक्सएमएल
<link rel=”preload” as=”image” href=”your-hero-image.jpg”>
- प्रीलोडिंग प्रीफ़ेचिंग से अलग है। प्रीलोडिंग वर्तमान पृष्ठ के लिए संसाधन लाता है, जबकि प्रीफ़ेचिंग संभावित भविष्य के नेविगेशन के लिए संसाधन तैयार करता है।
- प्रीलोडिंग विशेष रूप से ऊपर-द-फोल्ड छवियों के लिए उपयोगी है - जो स्क्रॉल किए बिना दिखाई देती हैं - क्योंकि वे आपके स्टोर के बारे में उपयोगकर्ता की पहली धारणा को आकार देती हैं।
- शॉपिफ़ाई की लिक्विड टेम्प्लेटिंग भाषा आपको प्रत्येक पृष्ठ पर सबसे महत्वपूर्ण छवियों के लिए गतिशील रूप से प्रीलोड टैग उत्पन्न करने देती है।
Shopify में इमेज प्रीलोड क्यों करें? लाभ और उपयोग के मामले
Shopify में छवियों को प्रीलोड करना कई कारणों से ज़रूरी है, जो सभी उपयोगकर्ता अनुभव और साइट के प्रदर्शन को बेहतर बनाने पर केंद्रित हैं। जब आप छवियों को प्रीलोड करते हैं, तो आप सुनिश्चित करते हैं कि आपकी साइट पर सबसे महत्वपूर्ण दृश्य बिना किसी देरी के प्रदर्शित हों, जो ईकॉमर्स की सफलता के लिए महत्वपूर्ण है।
- तीव्र लोड समय: आगंतुकों को प्रमुख छवियां तुरंत दिखाई देती हैं, जिससे आपकी साइट अधिक तेज और अधिक प्रतिक्रियाशील लगती है।
- बेहतर उपयोगकर्ता अनुभव: त्वरित छवि प्रदर्शन खरीदारों को आकर्षित करता है और निराशा को कम करता है, विशेष रूप से मोबाइल उपकरणों पर।
- कम बाउंस दरें: जब महत्वपूर्ण छवियाँ शीघ्रता से लोड होती हैं, तो आगंतुकों के आपकी साइट को समय से पहले छोड़ने की संभावना कम होती है।
- उन्नत एसईओ: गूगल और अन्य खोज इंजन साइटों को रैंकिंग देते समय पृष्ठ की गति और उपयोगकर्ता अनुभव को ध्यान में रखते हैं।
उदाहरण के लिए, किसी उत्पाद पृष्ठ पर, फ़ीचर्ड उत्पाद छवि को पहले से लोड करने से यह सुनिश्चित होता है कि खरीदार तुरंत आइटम देख सकें, जिससे खरीदारी करने की उनकी संभावना बढ़ सकती है। इसी तरह, संग्रह बैनर या प्रचार ग्राफ़िक्स को पहले से लोड करने से आपका होमपेज लोड होने के समय से ही अधिक आकर्षक दिखाई दे सकता है।
हालाँकि, केवल सबसे महत्वपूर्ण छवियों को प्रीलोड करना महत्वपूर्ण है। प्रीलोडिंग का अधिक उपयोग करने से आपकी साइट धीमी हो सकती है, क्योंकि यह बैंडविड्थ के लिए अन्य महत्वपूर्ण संसाधनों के साथ प्रतिस्पर्धा कर सकती है।
Shopify में इमेज प्रीलोड कैसे काम करता है: तकनीकी जानकारी और उदाहरण
Shopify HTML, Liquid (Shopify की टेम्प्लेटिंग भाषा) और कभी-कभी JavaScript के संयोजन के माध्यम से छवि प्रीलोडिंग को सक्षम बनाता है। मुख्य तंत्र है टैग, जो में रखा गया है अपनी थीम फ़ाइलों के अनुभाग में 'Save' बटन पर क्लिक करें।
उदाहरण: उत्पाद छवि को पहले से लोड करना
मान लीजिए कि आप किसी उत्पाद पृष्ठ पर मुख्य छवि को प्रीलोड करना चाहते हैं। आप उचित प्रीलोड टैग डालने के लिए लिक्विड का उपयोग कर सकते हैं:
मूलपाठ
{% यदि टेम्पलेट में 'उत्पाद' % है}
<link rel=”preload” href=”{{ product.media.first | img_url: ‘600x’ }}” as=”image”>
{% endif %}
यह कोड जाँचता है कि क्या वर्तमान टेम्प्लेट एक उत्पाद पृष्ठ है और आपके उत्पाद गैलरी में प्रयुक्त आकार से मेल खाते हुए, 600-पिक्सेल चौड़ाई पर पहला उत्पाद चित्र प्रीलोड करता है।
उत्तरदायी छवि प्रीलोडिंग
क्रोम जैसे आधुनिक ब्राउज़र imagesrcset और imagesizes विशेषताओं का उपयोग करके रिस्पॉन्सिव इमेज को प्रीलोड करने का समर्थन करते हैं। यह सुनिश्चित करता है कि ब्राउज़र उपयोगकर्ता के डिवाइस के आधार पर सही इमेज वैरिएंट प्राप्त करता है:
एक्सएमएल
<link rel=”preload” as=”image” href=”wolf.jpg” imagesrcset=”wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w” imagesizes=”50vw”>
यह दृष्टिकोण विशेष रूप से उन दुकानों के लिए उपयोगी है जिनके पास बड़ी संख्या में मोबाइल दर्शक हैं, क्योंकि यह विभिन्न स्क्रीन आकारों के लिए उचित आकार की छवियां प्रदान करने में मदद करता है।
अनावश्यक डाउनलोड से बचने और इष्टतम प्रदर्शन सुनिश्चित करने के लिए प्रीलोड टैग को प्रदर्शित छवि के सटीक आकार और संस्करण से मेल खाना चाहिए।
शॉपिफ़ाई थीम को फ़ीचर्ड छवियों, संग्रह बैनरों या किसी अन्य महत्वपूर्ण दृश्य संपत्ति के लिए गतिशील रूप से प्रीलोड टैग जोड़ने के लिए अनुकूलित किया जा सकता है।
Shopify में इमेज प्रीलोड पर चरण दर चरण गाइड
यदि आप सावधानीपूर्वक प्रक्रिया का पालन करते हैं तो Shopify में छवि प्रीलोडिंग को लागू करना सरल है:
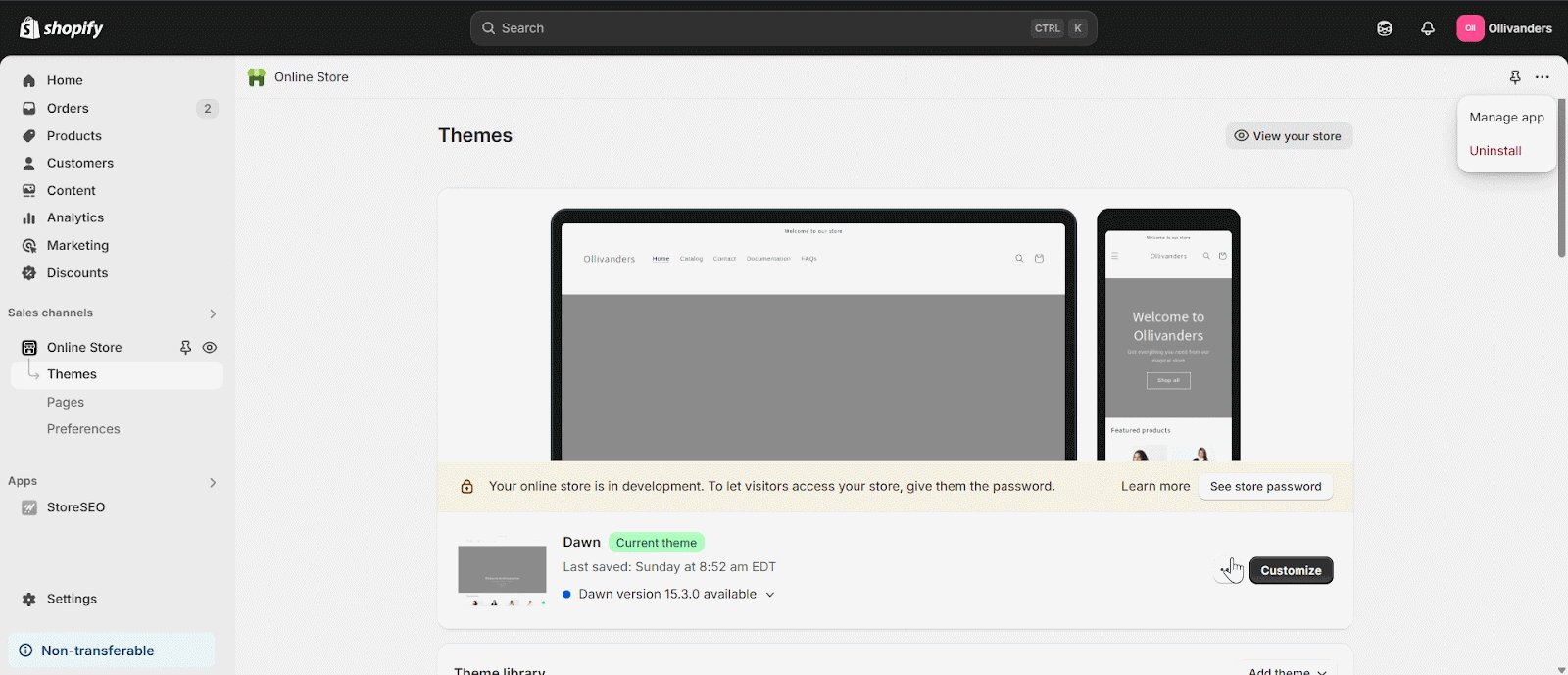
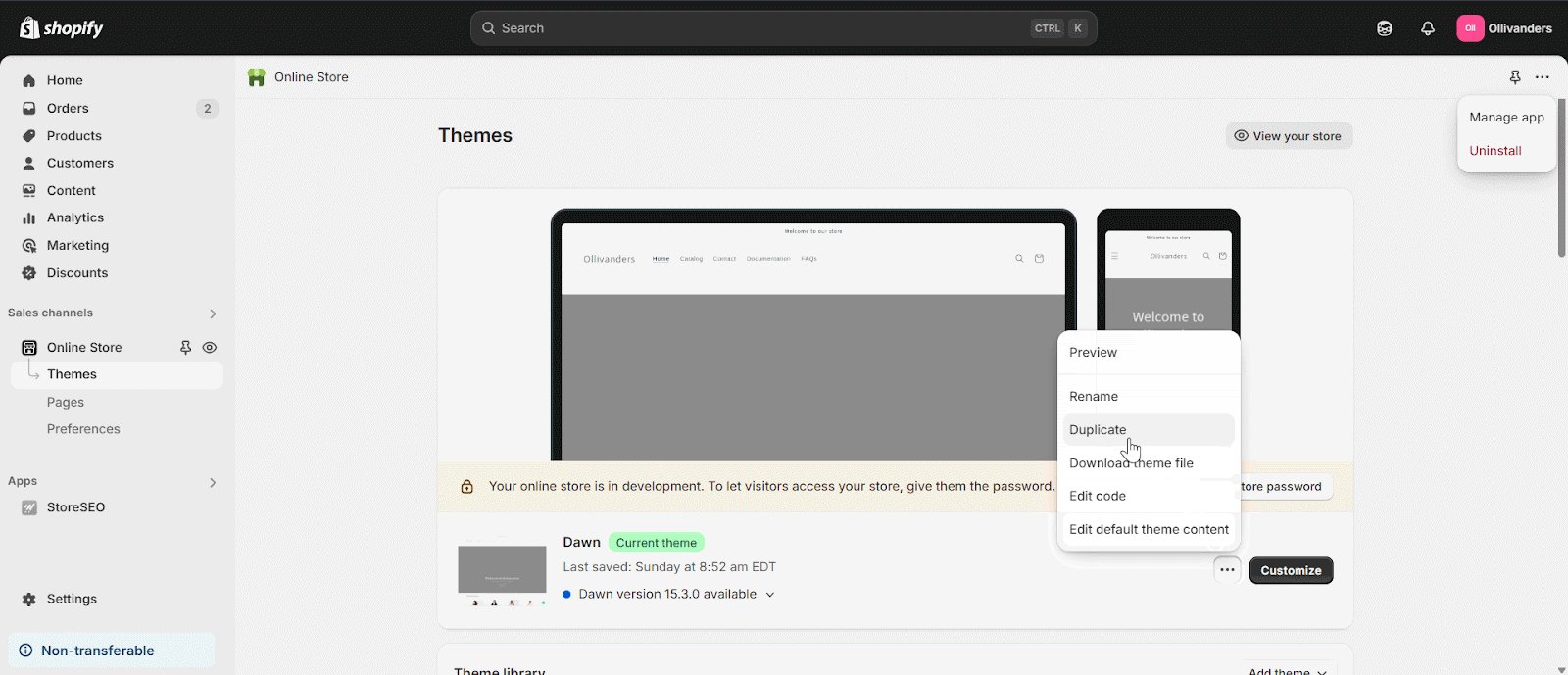
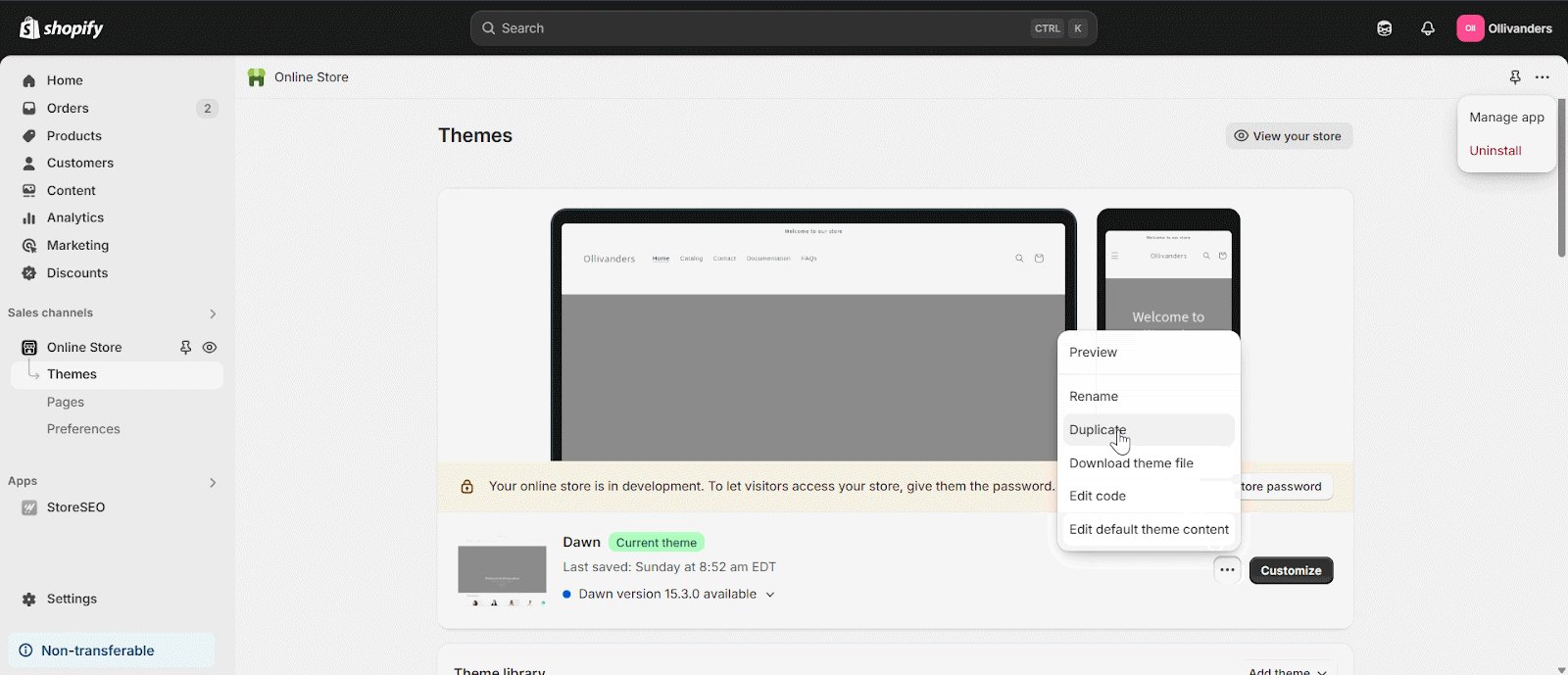
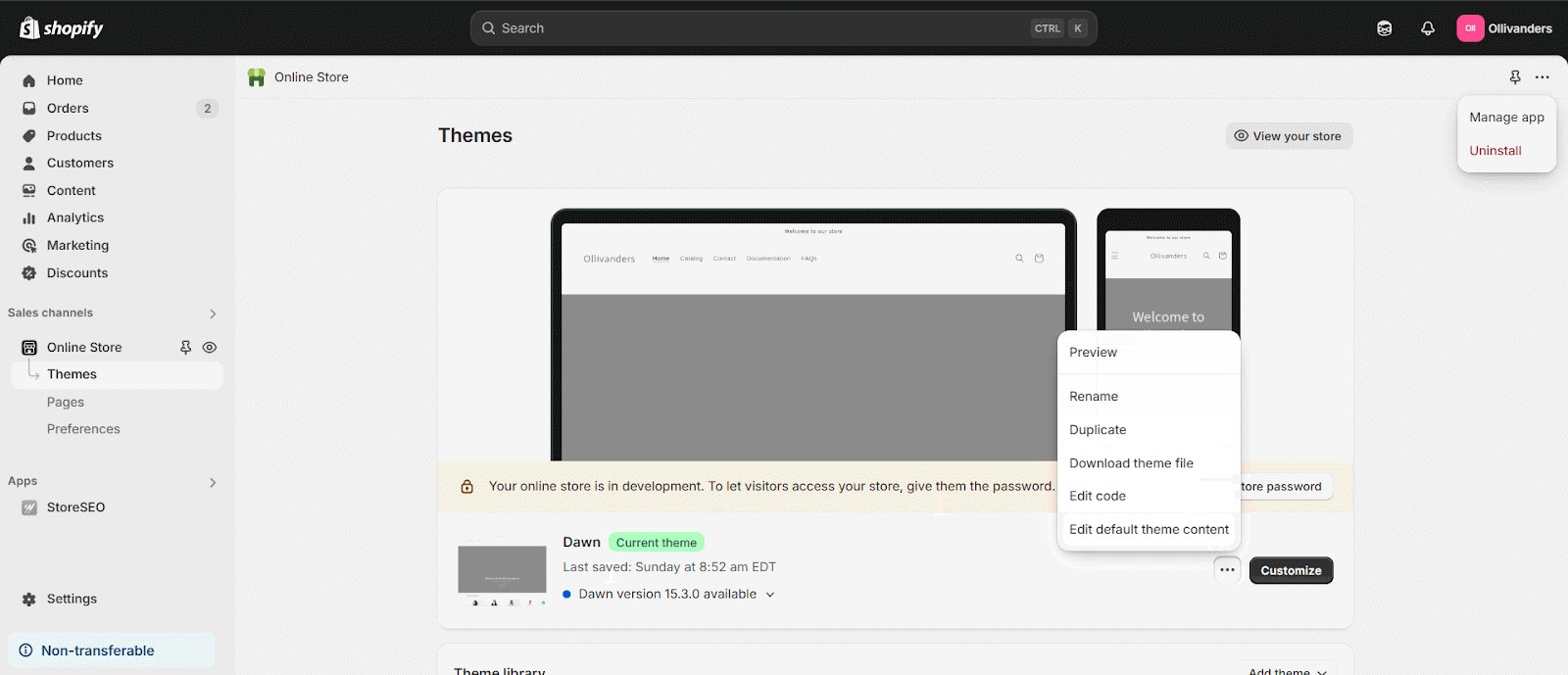
चरण 1: अपनी थीम का बैकअप लें
कोई भी परिवर्तन करने से पहले, आकस्मिक डेटा हानि को रोकने के लिए Shopify व्यवस्थापक में अपनी वर्तमान थीम की प्रतिलिपि बनाएँ।

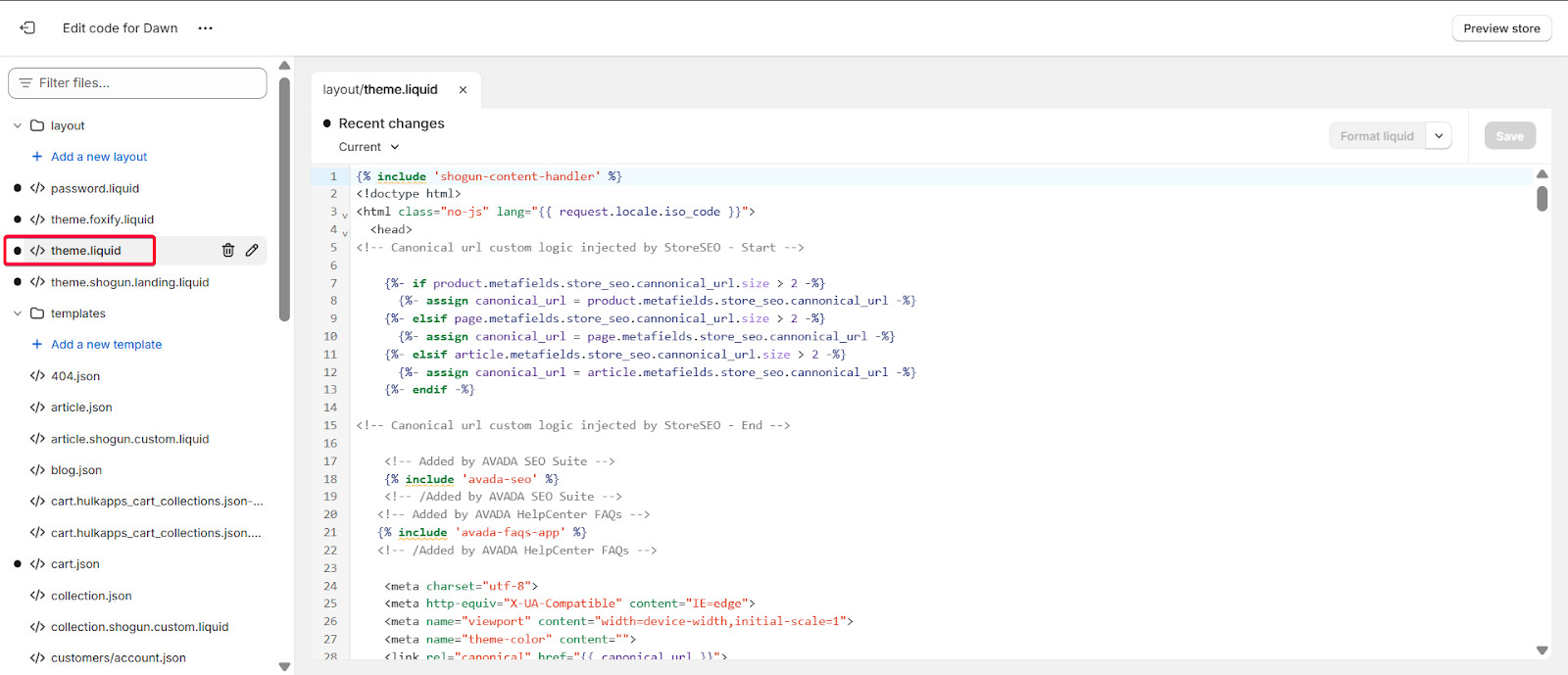
चरण 2: थीम फ़ाइलें संपादित करें
लेआउट अनुभाग के अंतर्गत theme.liquid फ़ाइल पर जाएँ, या पृष्ठ-विशिष्ट प्रीलोडिंग के लिए product.liquid जैसी विशिष्ट टेम्पलेट फ़ाइलों पर जाएँ।

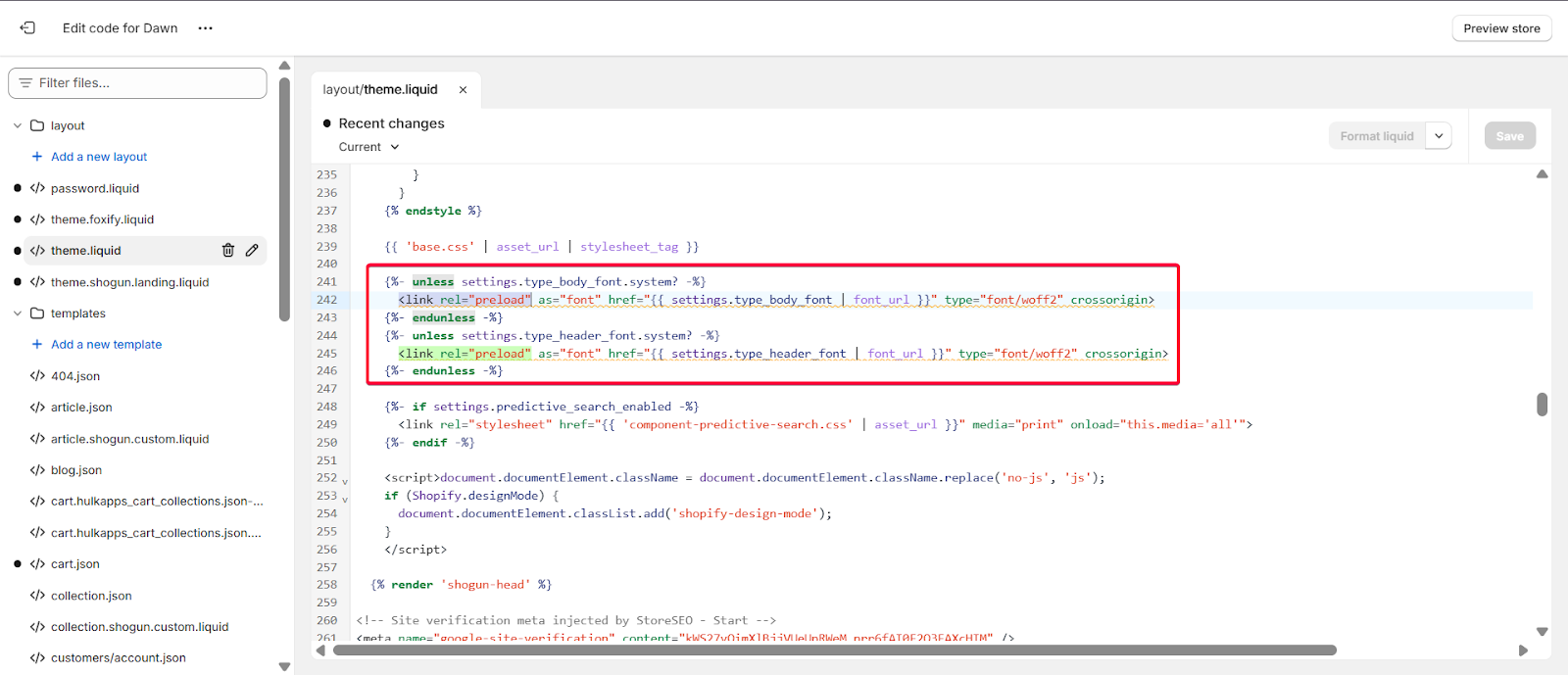
चरण 3: प्रीलोड टैग डालें
प्रत्येक महत्वपूर्ण छवि के लिए प्रीलोड टैग जोड़ें अनुभाग. उदाहरण के लिए:
मूलपाठ
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}”>

चरण 4: रिस्पॉन्सिव प्रीलोड का उपयोग करें
उत्तरदायी छवियों के लिए, imagesrcset और imagesizes शामिल करें
मूलपाठ
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}” imagesrcset=”{{ product.featured_image | img_url: ‘800×800’ }} 800w, {{ product.featured_image | img_url: ‘1024×1024’ }} 1024w” imagesizes=”(max-width: 600px) 800px, 1024px”>
चरण 5: सहेजें और परीक्षण करें
अपने परिवर्तनों को सहेजने के बाद, यह पुष्टि करने के लिए कि छवियाँ अपेक्षानुसार प्रीलोड हो रही हैं, अपनी साइट को विभिन्न ब्राउज़रों और डिवाइसों में परीक्षण करें।
टिप्पणी: यदि मैन्युअल कोडिंग जटिल लगती है, तो TinyIMG जैसे ऐप आपके लिए इमेज प्रीलोडिंग और ऑप्टिमाइज़ेशन को स्वचालित कर सकते हैं, जिससे त्रुटियों का जोखिम कम हो जाता है और समय की बचत होती है। हमेशा सुनिश्चित करें कि प्रीलोड की गई छवि पृष्ठ पर प्रदर्शित छवि से मेल खाती है, जिसमें आकार और प्रारूप शामिल हैं, ताकि लाभ को अधिकतम किया जा सके। ब्राउज़र डेवलपर टूल का उपयोग करके अपने परिवर्तनों का परीक्षण करें ताकि यह सत्यापित किया जा सके कि छवियां प्रीलोड की जा रही हैं और डुप्लिकेट या छूटी हुई नहीं हैं।
छवि प्रीलोडिंग के लिए सर्वोत्तम अभ्यास और विचार
जबकि छवि प्रीलोडिंग आपके Shopify स्टोर के प्रदर्शन को बहुत बढ़ा सकती है, इसे बुद्धिमानी से उपयोग करना महत्वपूर्ण है। यहाँ कुछ सर्वोत्तम अभ्यास और विचार दिए गए हैं:
- केवल महत्वपूर्ण छवियाँ प्रीलोड करें: ऊपर-से-ऊपर और प्राथमिक छवियों पर ध्यान केंद्रित करें, जैसे कि हीरो बैनर और मुख्य उत्पाद फ़ोटो। बहुत अधिक एसेट प्रीलोड करने से बैंडविड्थ पर दबाव पड़ सकता है और कुल मिलाकर पेज लोड होने का समय धीमा हो सकता है।
- आलसी लोडिंग के साथ संयोजन: गति और संसाधन उपयोग में संतुलन बनाए रखने के लिए मुख्य छवियों के लिए प्रीलोडिंग का उपयोग करें तथा पृष्ठ पर नीचे की छवियों के लिए धीमी लोडिंग का उपयोग करें।
- छवि आकार मिलान करें: अनावश्यक डाउनलोड से बचने के लिए सुनिश्चित करें कि प्रीलोडेड छवि, प्रदर्शित छवि के समान आयामों का उपयोग करती है।
- मॉनिटर प्रदर्शन: जैसे उपकरणों का उपयोग करें गूगल लाइटहाउस या क्रोम डेवटूल्स लार्जेस्ट कंटेंटफुल पेंट (LCP) और क्यूमुलेटिव लेआउट शिफ्ट (CLS) जैसे मैट्रिक्स पर आपकी प्रीलोडिंग रणनीति के प्रभाव को मापने के लिए।
- ब्राउज़र संगतता: सभी ब्राउज़र प्रीलोडिंग का समर्थन नहीं करते हैं, इसलिए कुछ उपयोगकर्ताओं को इसका लाभ नहीं मिल सकता है। हालाँकि, अधिकांश आधुनिक ब्राउज़र ऐसा करते हैं, जिससे यह एक सार्थक अनुकूलन बन जाता है।
- स्लाइडर्स और लेज़ी लोडिंग से टकराव से बचें: यदि आप इमेज स्लाइडर या लेज़ी लोडिंग का उपयोग करते हैं, तो ध्यान रखें कि ये प्रीलोडिंग में बाधा डाल सकते हैं। उदाहरण के लिए, स्लाइडर इमेज को क्लोन कर सकते हैं, जिससे कई डाउनलोड हो सकते हैं, और लेज़ी लोडिंग प्रीलोड होने पर भी इमेज डिस्प्ले में देरी कर सकती है।
उदाहरण के लिए, यदि आपका होमपेज कैरोसेल स्लाइडर का उपयोग करता है, तो पहली छवि को प्रीलोड करने से प्रारंभिक लोडिंग गति में मदद मिल सकती है, लेकिन सभी कैरोसेल छवियों को प्रीलोड करना अनावश्यक और प्रतिकूल हो सकता है।
Shopify में इमेज प्रीलोड के लिए सामान्य नुकसान और समस्या निवारण
सावधानीपूर्वक योजना बनाने के बाद भी, Shopify में छवि प्रीलोडिंग को लागू करते समय आपको कुछ समस्याओं का सामना करना पड़ सकता है:
- अनावश्यक डाउनलोडऐसी छवि को प्रीलोड करना जो तुरंत प्रदर्शित नहीं होती या जिसका आकार प्रदर्शित संस्करण से भिन्न होता है, बैंडविड्थ को बर्बाद कर सकता है और आपकी साइट को धीमा कर सकता है।
- आलसी लोडिंग संघर्षयदि कोई छवि प्रीलोडेड और लेज़ी-लोडेड दोनों है, तो लेज़ी लोडिंग स्क्रिप्ट अभी भी इसके प्रदर्शन में देरी कर सकती है, जिससे प्रीलोडिंग के लाभ समाप्त हो जाते हैं
- स्लाइडर और गैलरी संबंधी समस्याएं: कुछ जावास्क्रिप्ट स्लाइडर छवियों को क्लोन करते हैं या उन्हें गतिशील रूप से लोड करते हैं, जो प्रीलोडिंग में बाधा डाल सकता है। इन मामलों में, यह सुनिश्चित करने के लिए पूरी तरह से परीक्षण करें कि प्रीलोडिंग प्रभावी है।
- मैनुअल कोडिंग गलतियाँ: गलत तरीके से रखे गए प्रीलोड टैग या बेमेल इमेज यूआरएल लेआउट को तोड़ सकते हैं या इमेज को लोड ही नहीं होने दे सकते हैं। हमेशा अपनी थीम का बैकअप लें और पहले स्टेजिंग एनवायरनमेंट में बदलावों का परीक्षण करें।
समस्या निवारण के लिए, नेटवर्क गतिविधि का निरीक्षण करने के लिए ब्राउज़र डेवलपर टूल का उपयोग करें और पुष्टि करें कि प्रीलोडेड इमेज को जल्दी प्राप्त किया जा रहा है और इच्छित तरीके से उपयोग किया जा रहा है। Google लाइटहाउस जैसे टूल प्रीलोडिंग या अनावश्यक डाउनलोड के लिए छूटे अवसरों की पहचान करने में भी मदद कर सकते हैं।
Shopify में इमेज प्रीलोडिंग के लिए टूल और ऐप्स
स्टोर मालिकों के लिए जो कोड को मैन्युअल रूप से संपादित नहीं करना चाहते हैं, कई Shopify ऐप इमेज प्रीलोडिंग और ऑप्टिमाइज़ेशन की प्रक्रिया को स्वचालित कर सकते हैं। एक लोकप्रिय विकल्प TinyIMG है, जो न केवल तेज़ लोडिंग के लिए छवियों को संपीड़ित करता है बल्कि आपके थीम में आवश्यक प्रीलोड और प्रीफ़ेच टैग भी स्वचालित रूप से जोड़ता है। यह लगातार अपडेट या सीमित तकनीकी संसाधनों वाले स्टोर के लिए विशेष रूप से सहायक है।
- TinyIMG छवि संपीड़न और प्रीलोडिंग दोनों को संभाल सकता है, जिससे यह सुनिश्चित होता है कि आपकी साइट बिना किसी मानवीय हस्तक्षेप के तेज और SEO-अनुकूल बनी रहे।
- अन्य ऐप्स और टूल समान सुविधाएं प्रदान कर सकते हैं, लेकिन हमेशा अपनी थीम के साथ संगतता की जांच करें और इंस्टॉलेशन के बाद अच्छी तरह से परीक्षण करें।
- हालाँकि, मैनुअल कोडिंग अधिक विस्तृत नियंत्रण और अनुकूलन प्रदान करती है, जिससे आप विशिष्ट छवियों को लक्षित कर सकते हैं और अद्वितीय लेआउट या उपयोगकर्ता प्रवाह के लिए अनुकूलन कर सकते हैं।
अपने Shopify स्टोर में इमेज प्रीलोडिंग के साथ स्टोर प्रदर्शन को बढ़ावा दें
इमेज प्रीलोडिंग Shopify साइट की गति और उपयोगकर्ता अनुभव को बेहतर बनाने के लिए एक सिद्ध तकनीक है। अपनी सबसे महत्वपूर्ण छवियों को लोड करने को प्राथमिकता देकर, आप अपने आगंतुकों के लिए एक तेज़, अधिक आकर्षक खरीदारी यात्रा बनाते हैं। चाहे आप मैन्युअल रूप से प्रीलोडिंग को लागू करना चुनें या जैसे ऐप का उपयोग करें टिनीआईएमजीमहत्वपूर्ण बात यह है कि महत्वपूर्ण परिसंपत्तियों पर ध्यान केंद्रित करें, अपने परिवर्तनों का परीक्षण करें और नियमित रूप से प्रदर्शन की निगरानी करें।
एक अच्छी तरह से अनुकूलित Shopify स्टोर न केवल ग्राहकों को प्रसन्न करता है, बल्कि खोज इंजन रैंकिंग में भी अलग दिखता है और उच्च रूपांतरण दर को बढ़ाता है। आज ही इमेज प्रीलोडिंग के साथ प्रयोग करना शुरू करें और देखें कि यह आपके व्यवसाय के लिए क्या अंतर ला सकता है।
क्या आपको हमारा ब्लॉग उपयोगी लगा? अगर हाँ, तो कृपया हमारे ब्लॉग की सदस्यता लें उद्योग-संबंधित विषयों पर अधिक टिप्स, ट्यूटोरियल और अपडेट के लिए.









