अपनी वेबसाइट के लिए छवियों को अनुकूलित करना महत्वपूर्ण है। सही छवि आकार आपकी साइट के प्रदर्शन, उपयोगकर्ता अनुभव और खोज इंजन रैंकिंग को महत्वपूर्ण रूप से प्रभावित कर सकते हैं। इस अंतिम गाइड में, हम खोज करेंगे और पता लगाएंगे कि कैसे वेबसाइटों के लिए सही छवि आकारयह आपको गुणवत्ता और दक्षता के बीच सही संतुलन बनाने में मदद करेगा।
![वेबसाइटों के लिए आदर्श छवि आकार: संपूर्ण मार्गदर्शिका [2026] 1 perfect image sizes for WordPress](https://storeseo.com/wp-content/uploads/2024/08/StoreSEO-Perfect-Image-Sizes-for-Websites_-The-Ultimate-Guide-2024.jpg)
वेबसाइटों के लिए सही छवि आकारों का महत्व
छवियाँ किसी भी वेबसाइट का एक महत्वपूर्ण हिस्सा होती हैं, जो दृश्य अपील प्रदान करती हैं और उपयोगकर्ताओं को आकर्षित करती हैं। हालाँकि, इन छवियों का आकार वेबसाइट के प्रदर्शन को महत्वपूर्ण रूप से प्रभावित करता है। बड़ी छवियाँ लोडिंग समय को धीमा कर सकती हैं, जिससे खराब उपयोगकर्ता अनुभव हो सकता है।
बड़ी छवियों को लोड होने में अधिक समय लगता है क्योंकि उनमें अधिक डेटा होता है। यह उन उपयोगकर्ताओं को निराश कर सकता है जो तेजी से लोड होने वाले पृष्ठों की अपेक्षा करते हैं, खासकर आज की तेज गति वाली डिजिटल दुनिया में। धीमी लोडिंग समय के कारण बाउंस दरें बढ़ सकती हैं, जहां उपयोगकर्ता साइट को पूरी तरह से लोड होने से पहले ही छोड़ देते हैं, जिससे उपयोगकर्ता जुड़ाव और समग्र साइट प्रदर्शन पर नकारात्मक प्रभाव पड़ता है।
विचार करने के लिए एक और महत्वपूर्ण कारक यह है कि तेजी से लोड होने वाली छवियां एक सहज ब्राउज़िंग अनुभव प्रदान करके उपयोगकर्ता जुड़ाव को बढ़ा सकती हैं। उपयोगकर्ता ऐसी वेबसाइट पर बने रहने की अधिक संभावना रखते हैं जो जल्दी और आसानी से लोड होती है। यह ई-कॉमर्स साइटों के लिए विशेष रूप से महत्वपूर्ण है जहां उत्पादों को प्रदर्शित करने के लिए उच्च-गुणवत्ता वाली छवियां आवश्यक हैं। लेकिन संभावित ग्राहकों को जोड़े रखने के लिए त्वरित लोड समय के साथ संतुलित होना चाहिए।
SEO में वेबसाइटों के लिए सही छवि आकारों की भूमिका
![वेबसाइटों के लिए आदर्श छवि आकार: संपूर्ण मार्गदर्शिका [2026] 2 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/image-12.png)
छवियों का अनुकूलन गुणवत्ता से समझौता किए बिना फ़ाइल आकार को कम करके पेज लोड गति में उल्लेखनीय सुधार किया जा सकता है, जो बेहतर खोज इंजन रैंकिंग के लिए महत्वपूर्ण है। खोज इंजन द्वारा तेज़ गति से लोड होने वाले पेजों को प्राथमिकता दी जाती है, जिससे खोज परिणामों में उच्च रैंकिंग प्राप्त होती है। अनुकूलित छवियाँ यह सुनिश्चित करके बाउंस दरों को कम करने में मदद करती हैं कि पेज तेज़ी से लोड हों, जिससे उपयोगकर्ता अधिक समय तक रुकें और अधिक सामग्री देखें।
यह बेहतर उपयोगकर्ता अनुभव SEO के लिए महत्वपूर्ण है, क्योंकि इससे विज़िट की अवधि लंबी हो सकती है और जुड़ाव के उच्च मीट्रिक हो सकते हैं, जो दोनों ही सर्च इंजन के लिए सकारात्मक संकेत हैं। मोबाइल डिवाइस के बढ़ते उपयोग के साथ, मोबाइल प्रदर्शन के लिए छवियों को अनुकूलित करना आवश्यक है। छोटी, अनुकूलित छवियां मोबाइल नेटवर्क पर तेज़ी से लोड होती हैं, जिससे मोबाइल उपयोगकर्ता अनुभव में सुधार होता है और मोबाइल सर्च रैंकिंग में वृद्धि होती है।
सुनिश्चित करें कि छवियाँ सभी डिवाइस पर अच्छी दिखें
यह सुनिश्चित करना कि डेस्कटॉप से लेकर मोबाइल फ़ोन तक सभी डिवाइस पर छवियाँ शानदार दिखें, इसके लिए रिस्पॉन्सिव छवियों का उपयोग करना शामिल है। रिस्पॉन्सिव छवियाँ अलग-अलग स्क्रीन साइज़ और रिज़ॉल्यूशन के हिसाब से ढल जाती हैं, जिससे देखने का बेहतरीन अनुभव मिलता है। इसे हासिल करने के लिए यहाँ कुछ बेहतरीन अभ्यास दिए गए हैं:
- HTML विशेषताओं का उपयोग करें: HTML विशेषताओं का उपयोग करें जैसे 'srcset' जो आपको उपयोगकर्ता की डिवाइस क्षमताओं और व्यूपोर्ट आकार के आधार पर ब्राउज़र के लिए चुनने के लिए विभिन्न छवि आकारों और रिज़ॉल्यूशन की एक सूची निर्दिष्ट करने की अनुमति देता है। यह पृष्ठ लोड गति और प्रदर्शन को बेहतर बनाने के लिए अनुकूलित छवियों को प्रस्तुत करने में सक्षम बनाता है।
- सीएसएस तकनीक: छवियों की चौड़ाई को निश्चित पिक्सेल मानों के बजाय उनके मूल कंटेनर के प्रतिशत के रूप में सेट करने के लिए CSS का उपयोग करें। यह सुनिश्चित करता है कि छवियाँ स्क्रीन आकार के साथ आनुपातिक रूप से स्केल होती हैं, जिससे उनका पहलू अनुपात और स्पष्टता बनी रहती है।
- मीडिया प्रश्न: डिवाइस के स्क्रीन आकार के आधार पर अलग-अलग इमेज दिखाने या इमेज स्टाइल को एडजस्ट करने के लिए CSS में मीडिया क्वेरी लागू करें। यह प्रत्येक डिवाइस के लिए सर्वोत्तम संभव इमेज क्वालिटी और प्रदर्शन प्रदान करने में मदद करता है।
- छवि प्रारूप अनुकूलित करें: विभिन्न प्रकार की छवियों के लिए सही छवि प्रारूप चुनें। उदाहरण के लिए, फ़ोटो के लिए JPEG का उपयोग किया जा सकता है, पारदर्शिता वाली छवियों के लिए PNG का उपयोग किया जा सकता है, और बेहतर संपीड़न और गुणवत्ता के लिए WebP का उपयोग किया जा सकता है। यह सुनिश्चित करता है कि छवियाँ उच्च-गुणवत्ता वाली हों और तेज़ लोडिंग के लिए अनुकूलित हों।
- लोड करते हुए आलस आना: इमेज के लोड होने में देरी करने के लिए लेज़ी लोडिंग को लागू करें जब तक कि वे व्यूपोर्ट में दिखाई देने वाले न हों। यह शुरुआती पेज लोड समय और समग्र प्रदर्शन को बेहतर बनाता है, खासकर इमेज-भारी वेबसाइटों के लिए।
Shopify के लिए छवि फ़ाइल आकार का अनुकूलन
आप कुछ सरल चरणों में StoreSEO का उपयोग करके अपने Shopify स्टोर की छवियों को बहुत आसानी से अनुकूलित कर सकते हैं। यहाँ चरणों का विवरण दिया गया है:
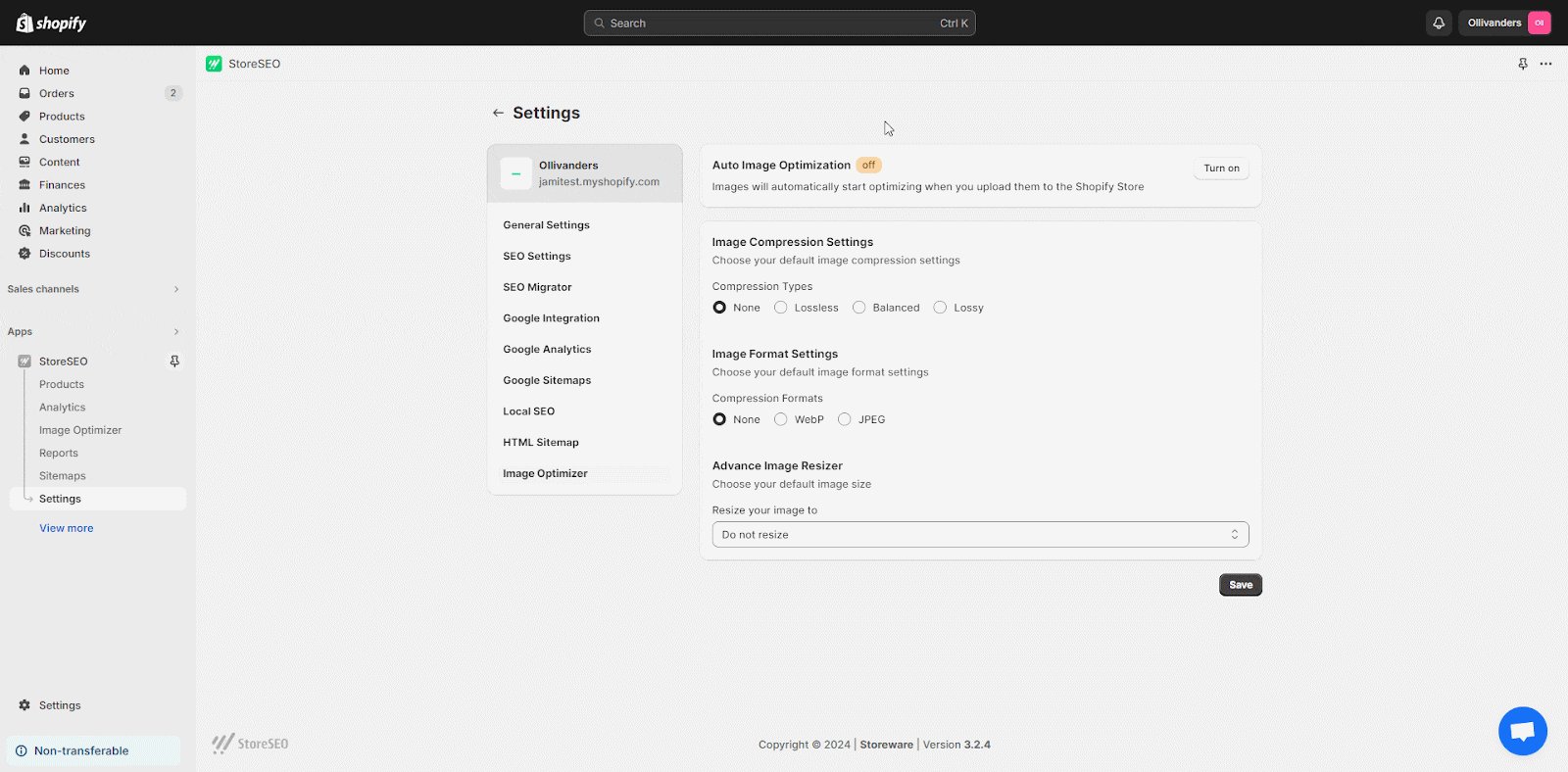
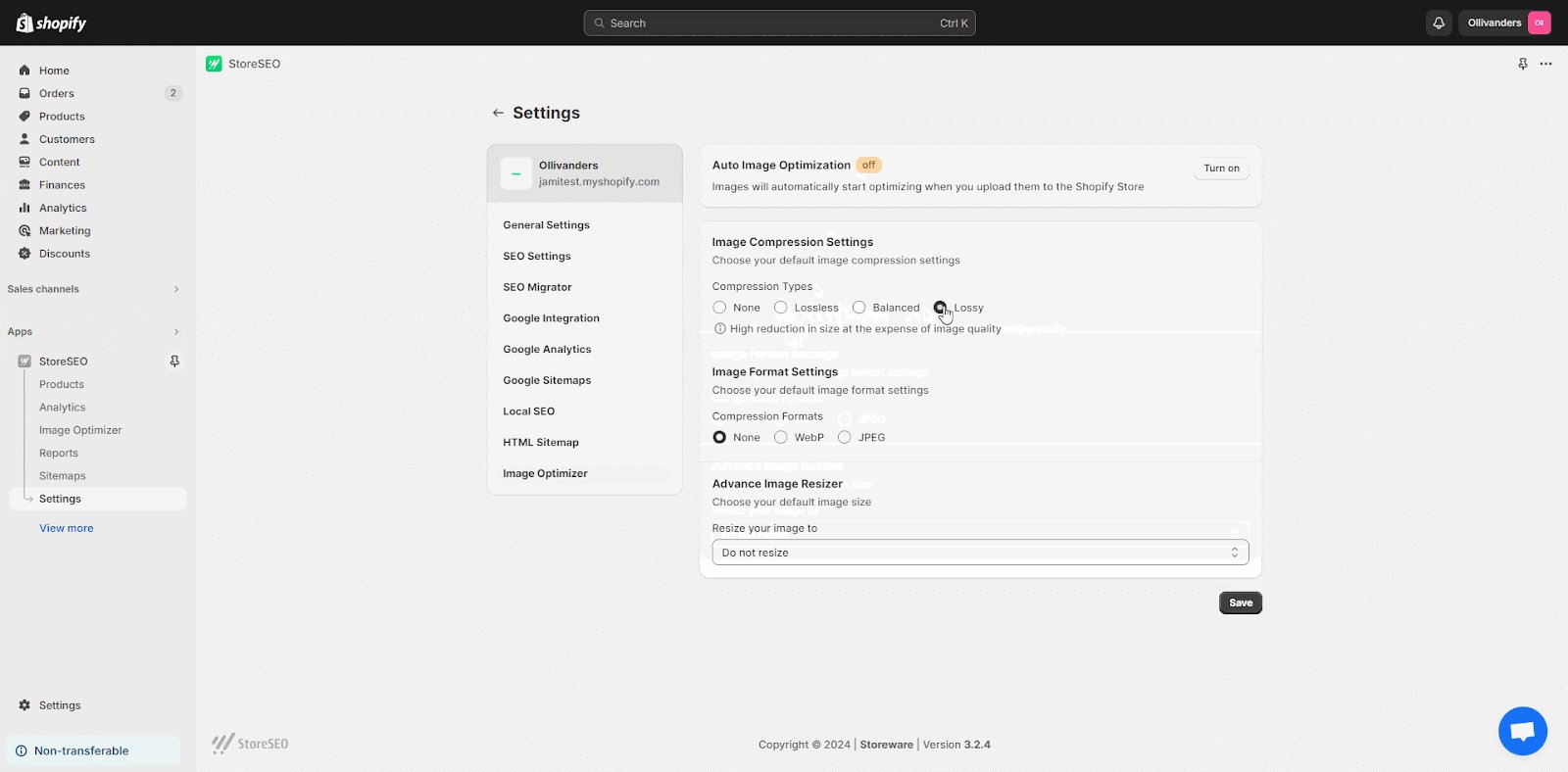
चरण 1: डिफ़ॉल्ट इमेज ऑप्टिमाइज़र सेटिंग्स सेट करें
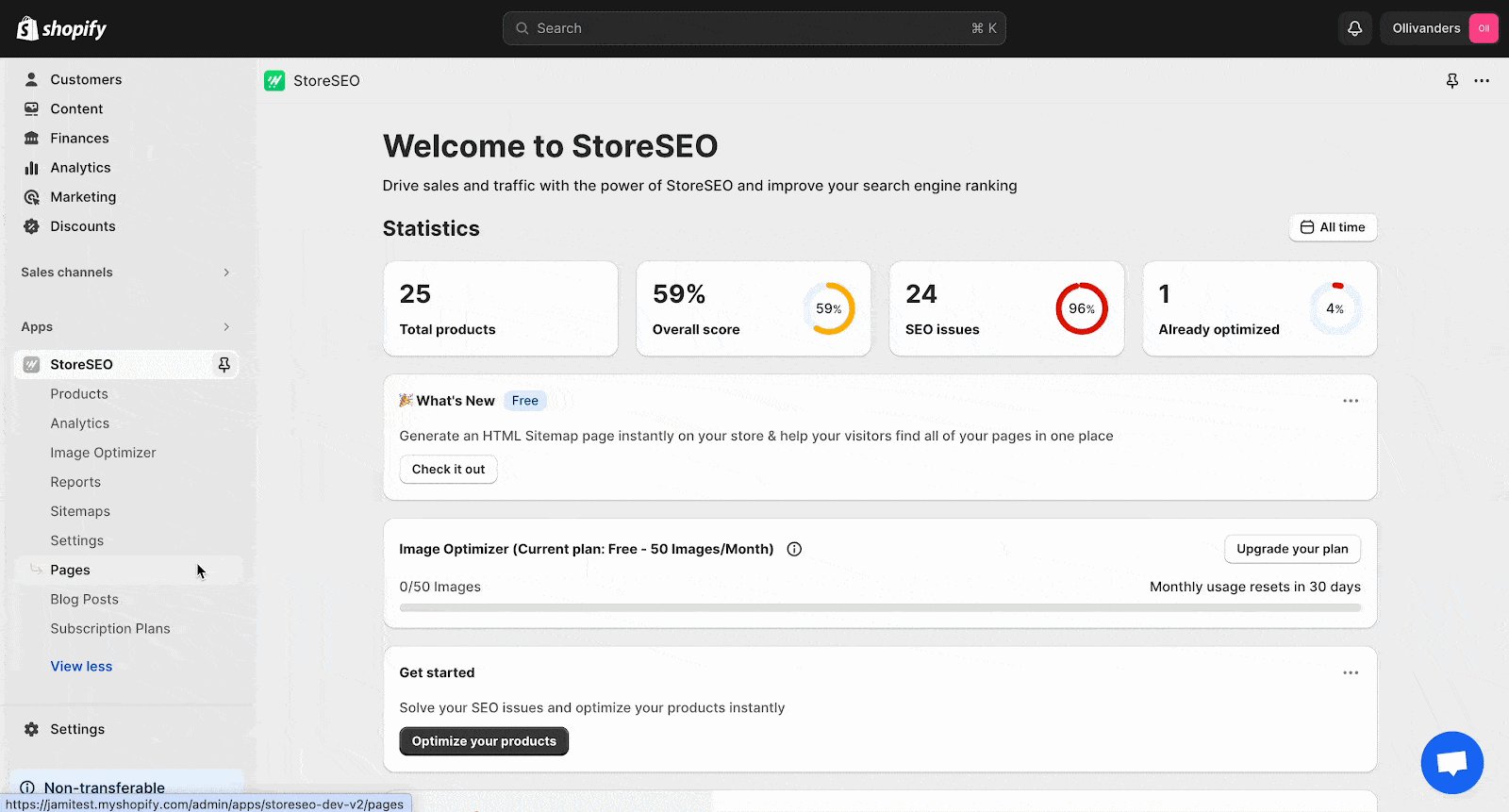
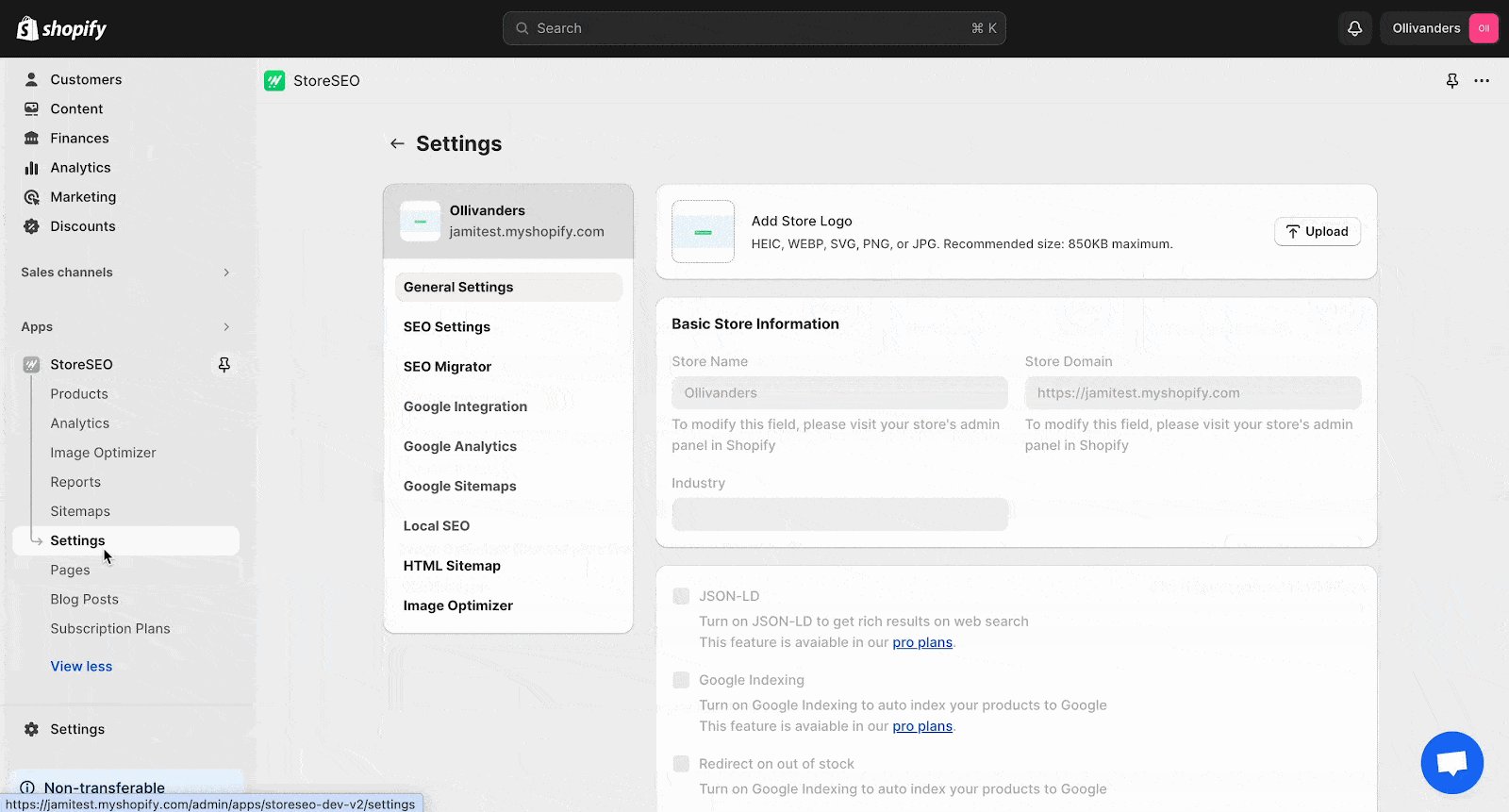
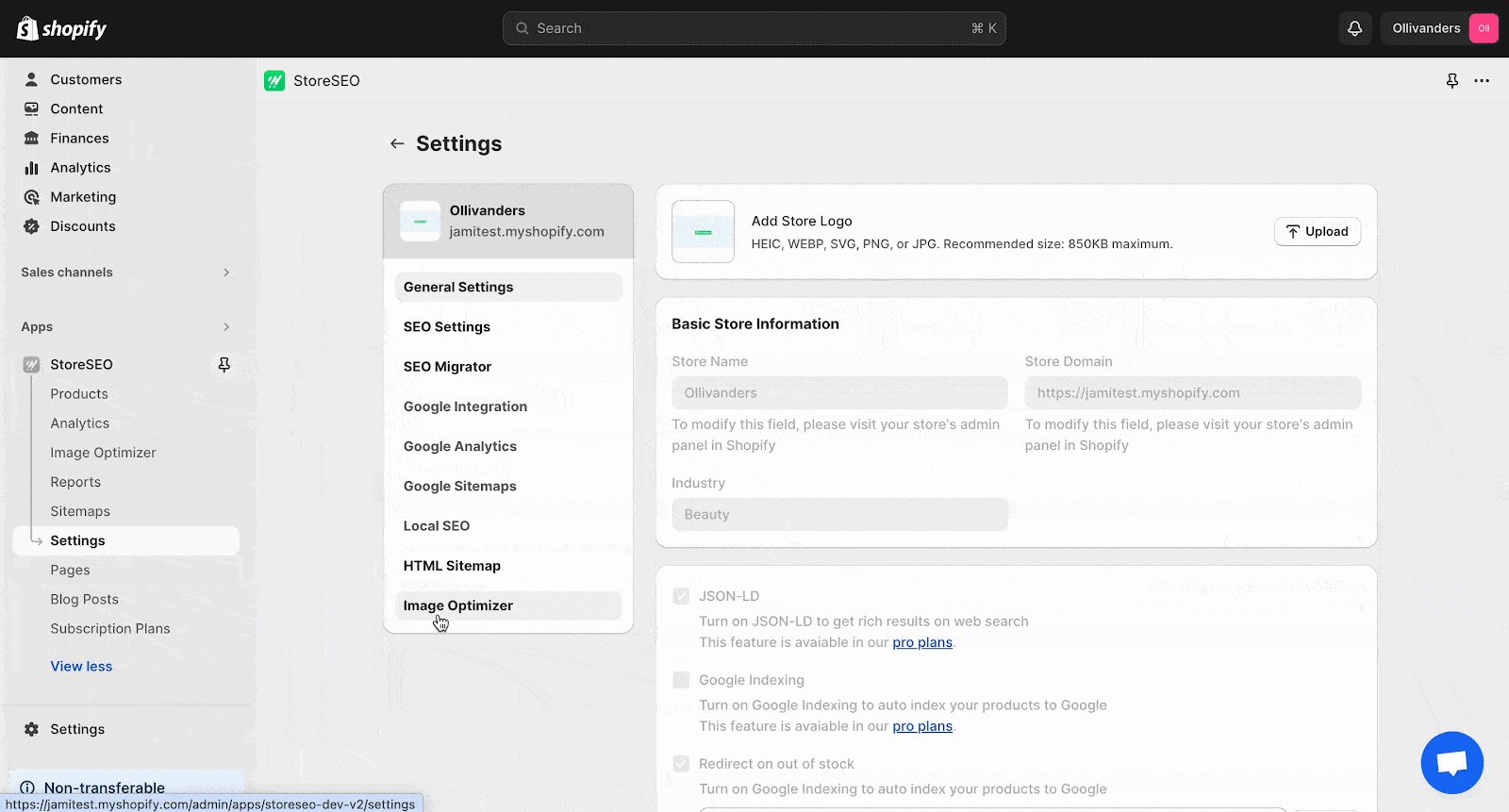
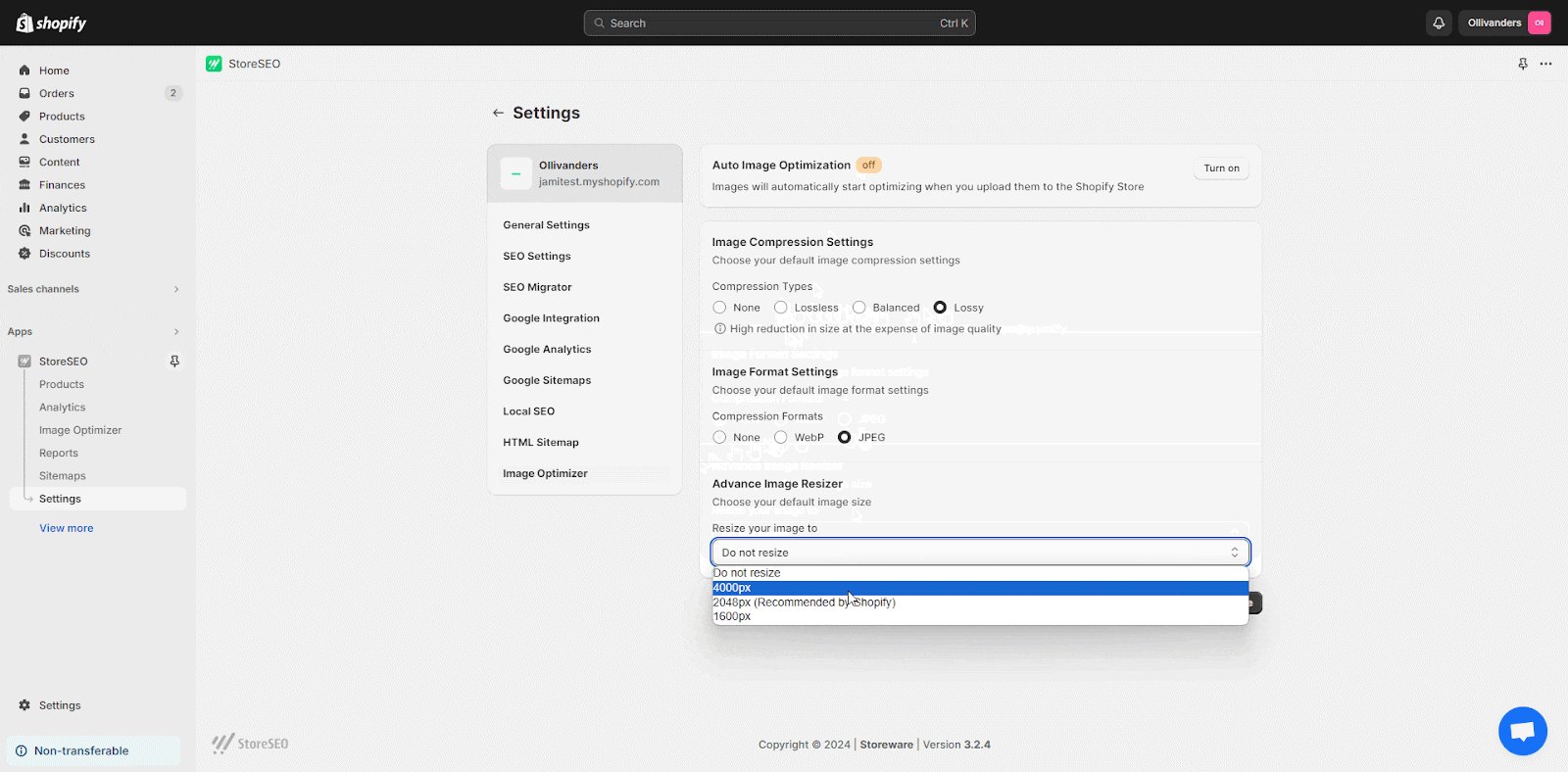
स्टोरएसईओ का इमेज ऑप्टिमाइज़र आपको डिफ़ॉल्ट इमेज ऑप्टिमाइज़ेशन सेटिंग सेट करने देता है। ऐसा करने के लिए, अपने स्टोरएसईओ डैशबोर्ड पर 'सेटिंग्स' टैब पर जाएँ। फिर, अपनी ज़रूरत के सभी विकल्प खोजने के लिए 'इमेज ऑप्टिमाइज़र' पर क्लिक करें।

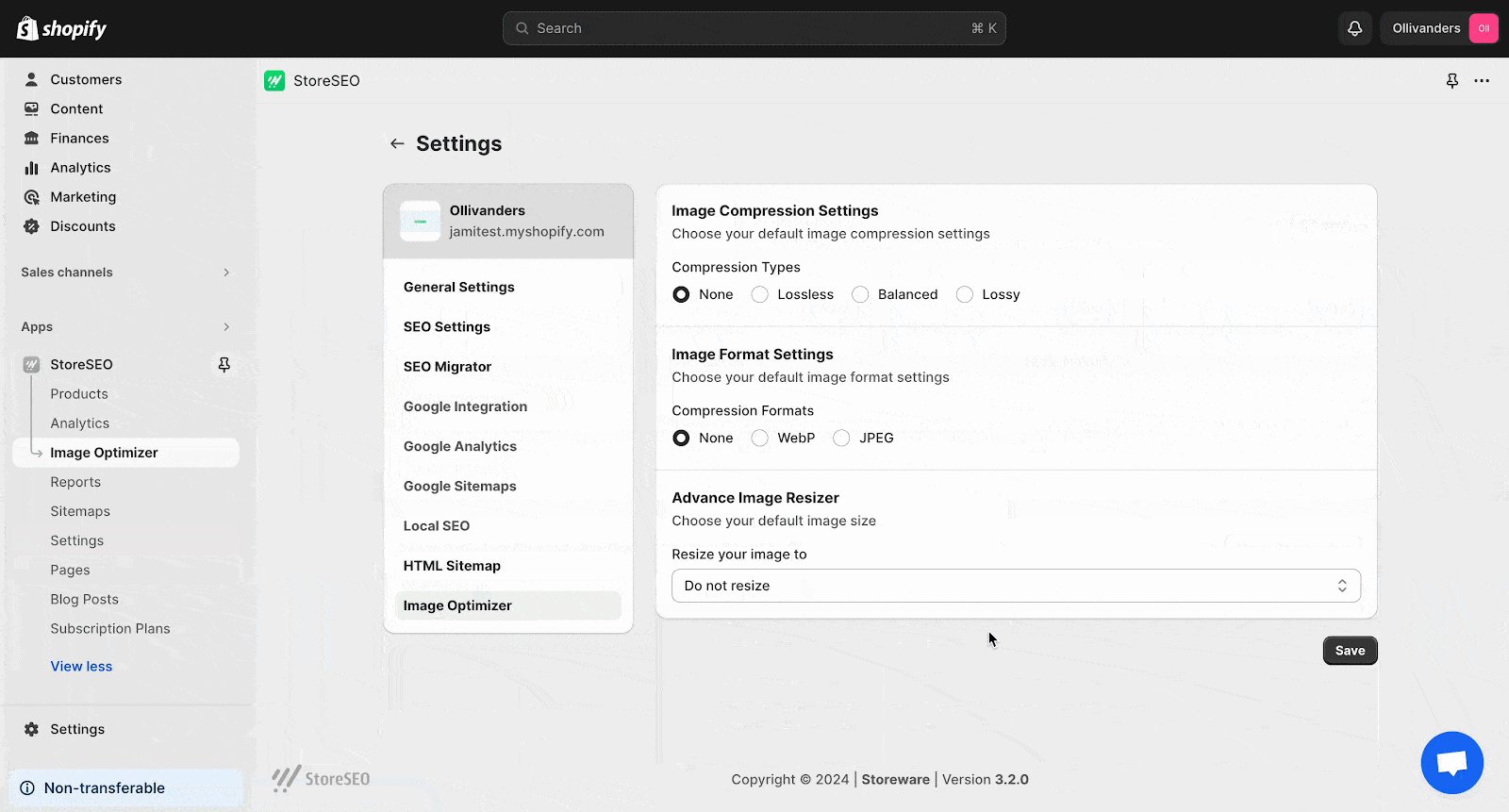
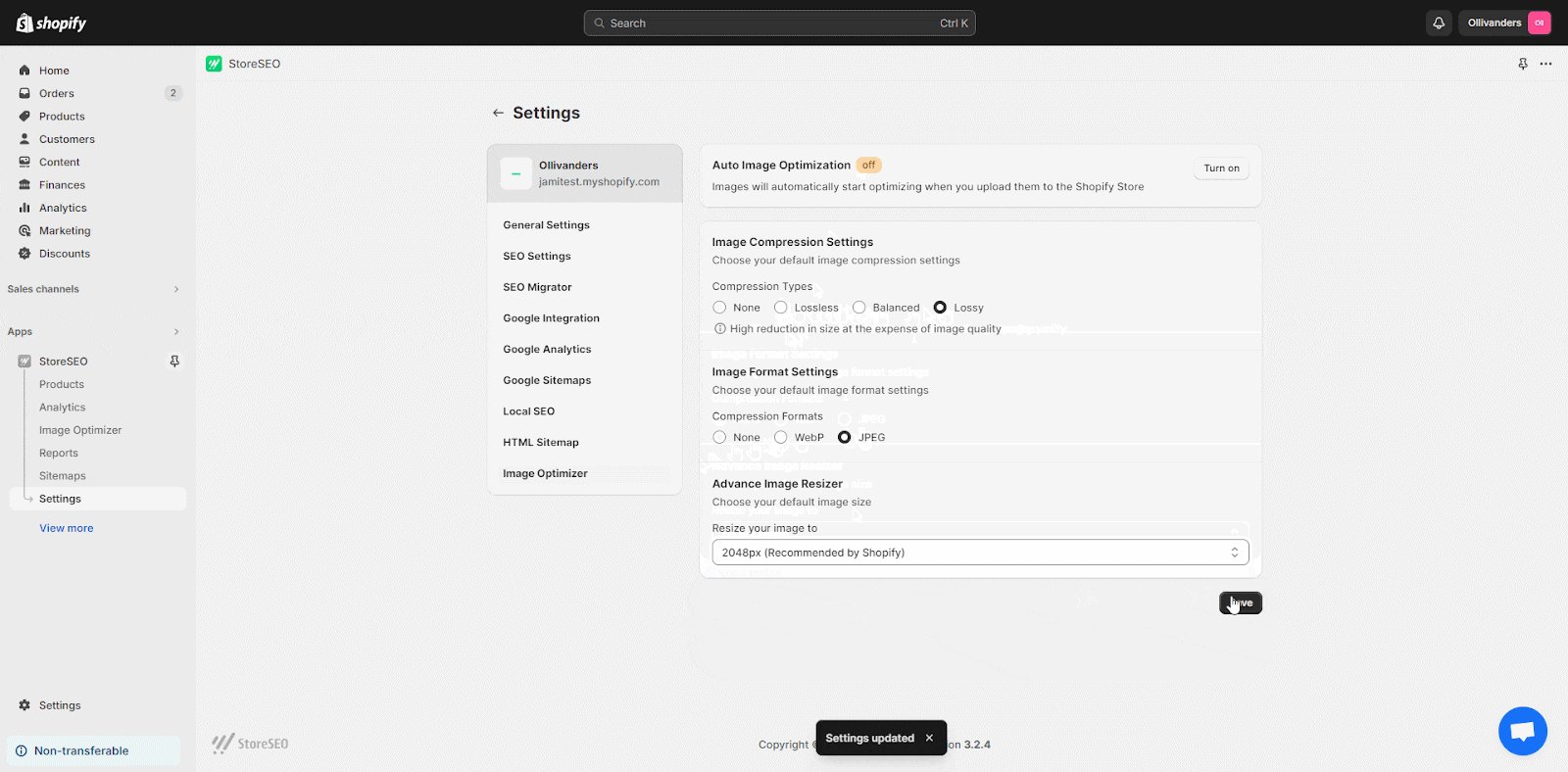
इमेज कम्प्रेशन, इमेज फॉर्मेट और इमेज रिसाइज़र के लिए अपने पसंदीदा विकल्प सेट करें। फिर, 'सहेजें' पर क्लिक करें।

चरण 2: 'इमेज ऑप्टिमाइज़र' टैब पर नेविगेशन
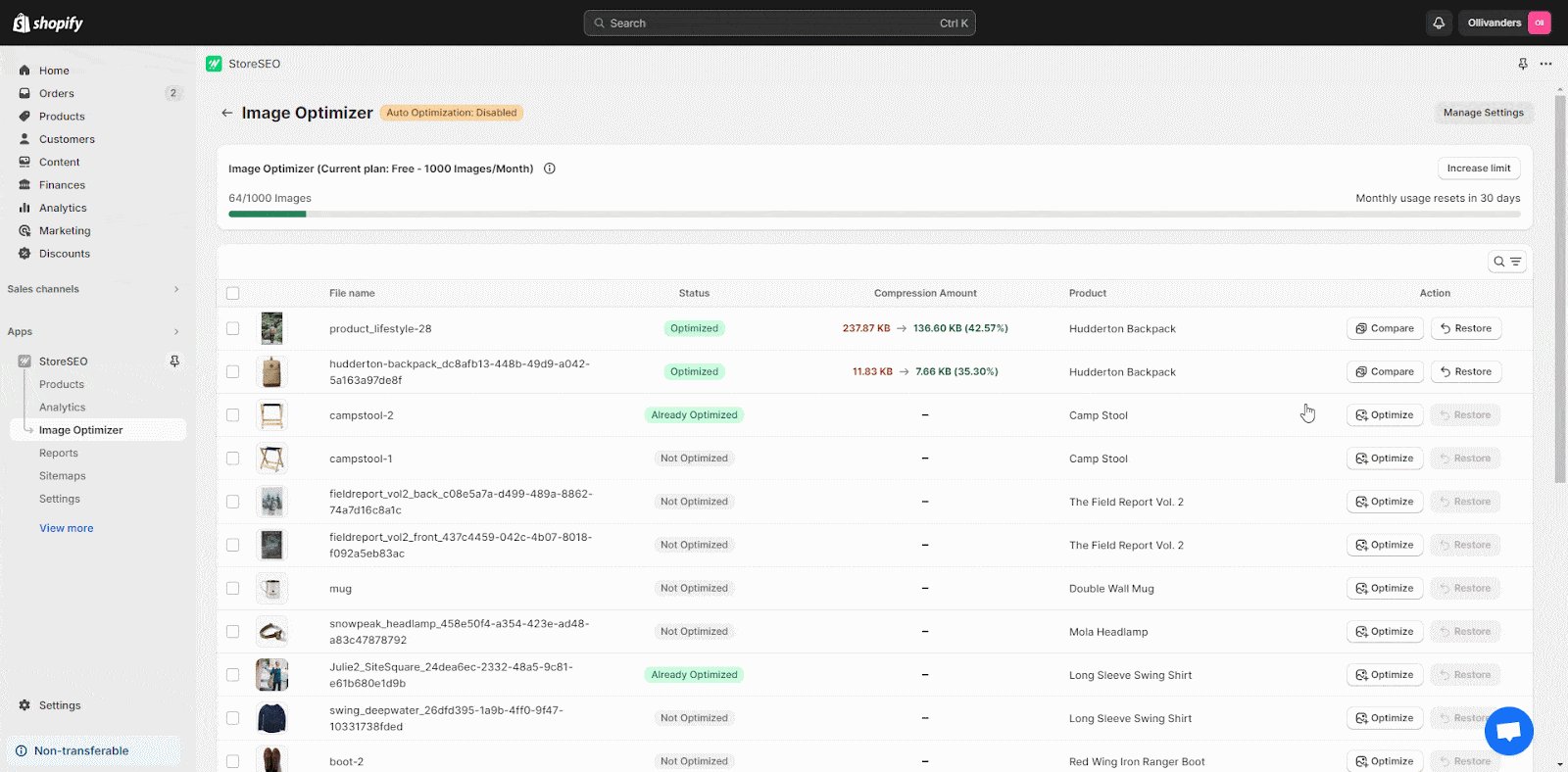
स्टोरएसईओ डैशबोर्ड पर जाएं और 'इमेज ऑप्टिमाइज़र' टैब पर क्लिक करें। वह इमेज ढूंढें जिसे आप ऑप्टिमाइज़ करना चाहते हैं और 'ऑप्टिमाइज़' बटन पर क्लिक करें। आपकी इमेज आपकी डिफ़ॉल्ट सेटिंग का उपयोग करके तुरंत ऑप्टिमाइज़ हो जाएगी।
![Shopify 3 पर StoreSEO इमेज ऑप्टिमाइज़र का उपयोग कैसे करें Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-15-1024x504.gif)
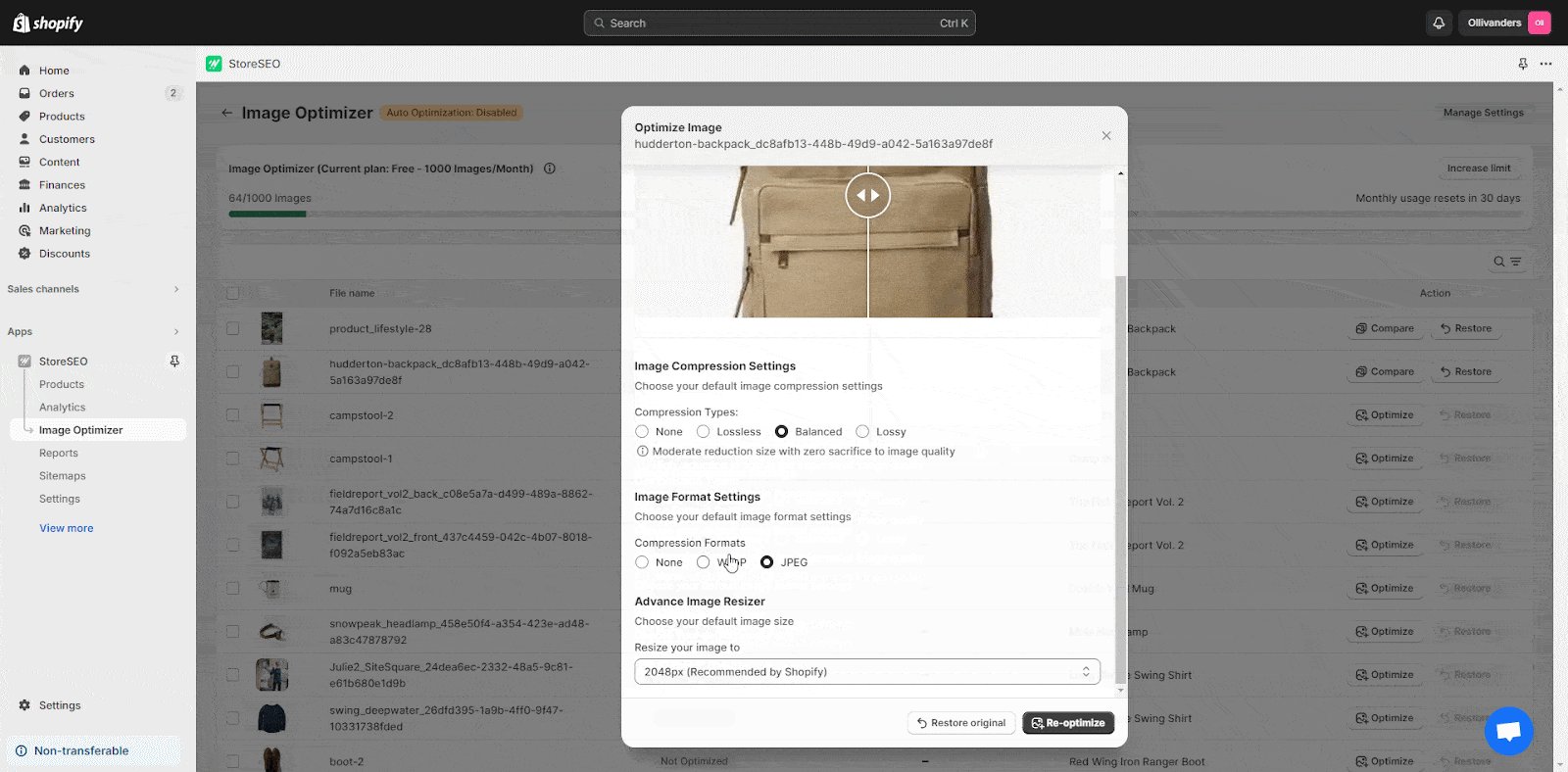
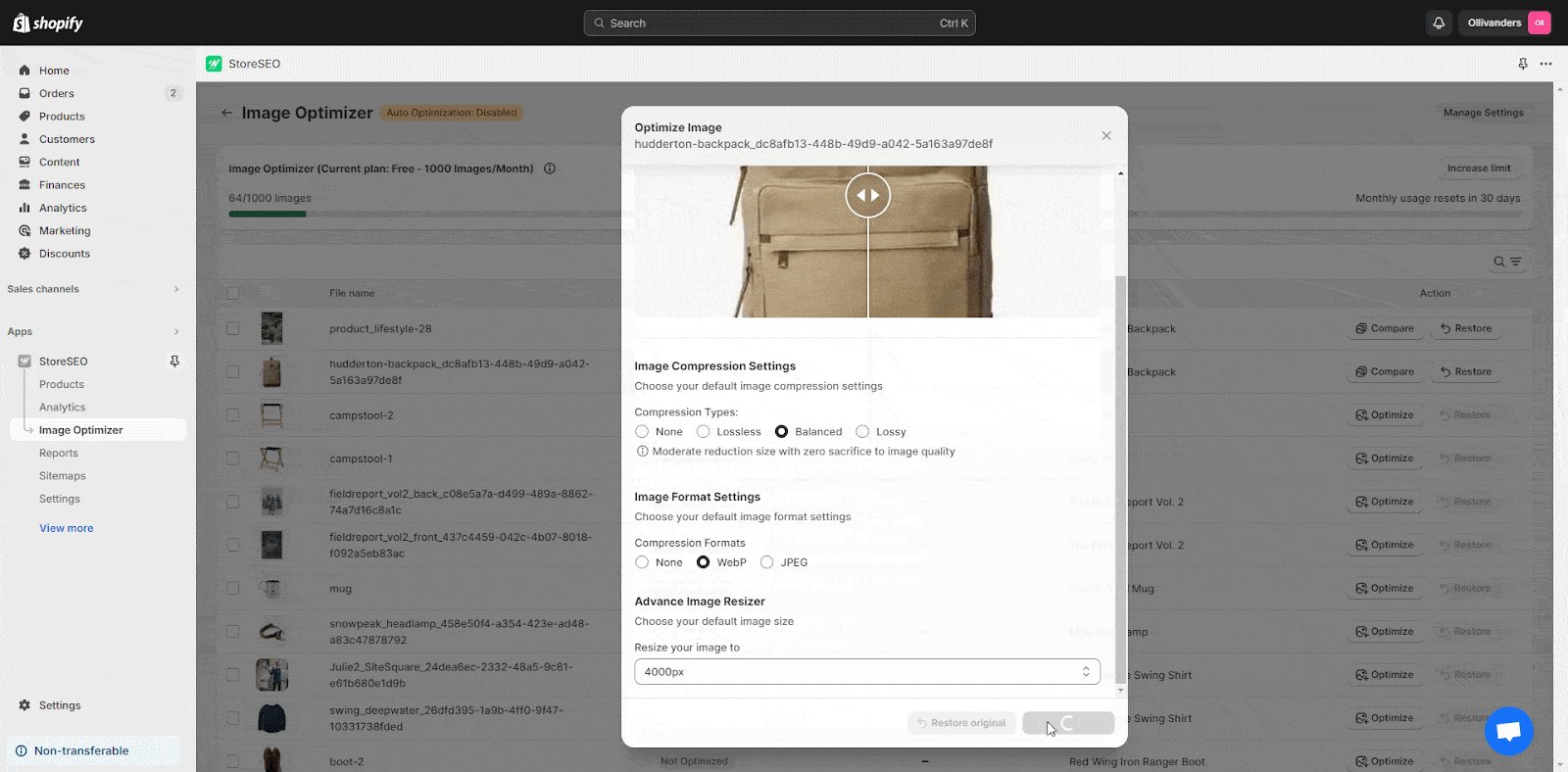
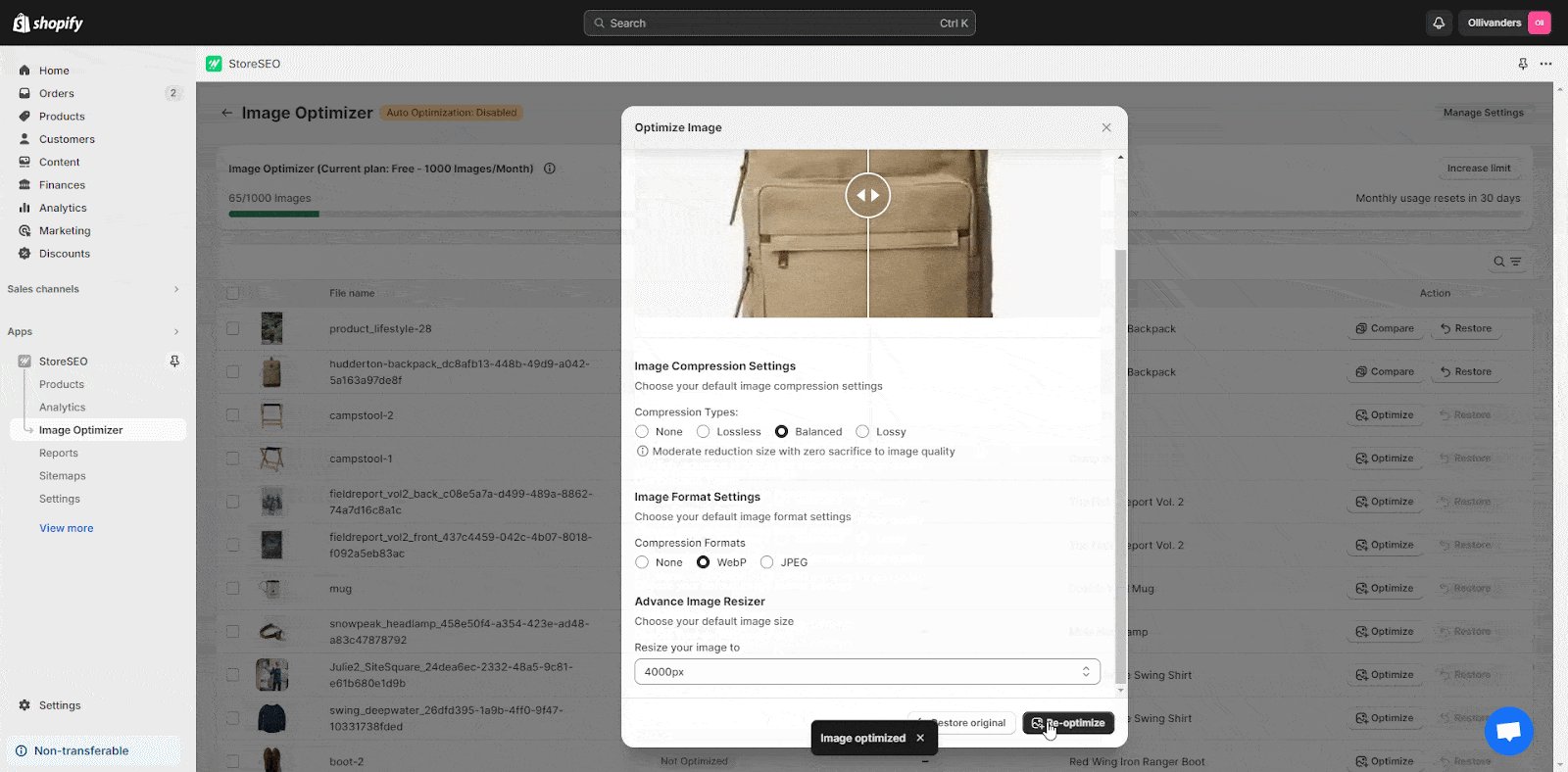
यहां, परिवर्तनों की तुलना करने के लिए, 'तुलना करें' बटन पर क्लिक करें। यदि आप छवि को पुनः अनुकूलित करना चाहते हैं, तो अपनी ज़रूरत के अनुसार सेटिंग्स समायोजित करें और 'पुनः अनुकूलित करें' बटन दबाएँ।

अब, यदि आप इमेज ऑप्टिमाइजेशन को वापस करना चाहते हैं, तो बस 'रीस्टोर' बटन पर क्लिक करें। यह तुरंत मूल इमेज में वापस बदल जाएगा।
![Shopify पर StoreSEO इमेज ऑप्टिमाइज़र का उपयोग कैसे करें 13 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-17-1024x551.gif)
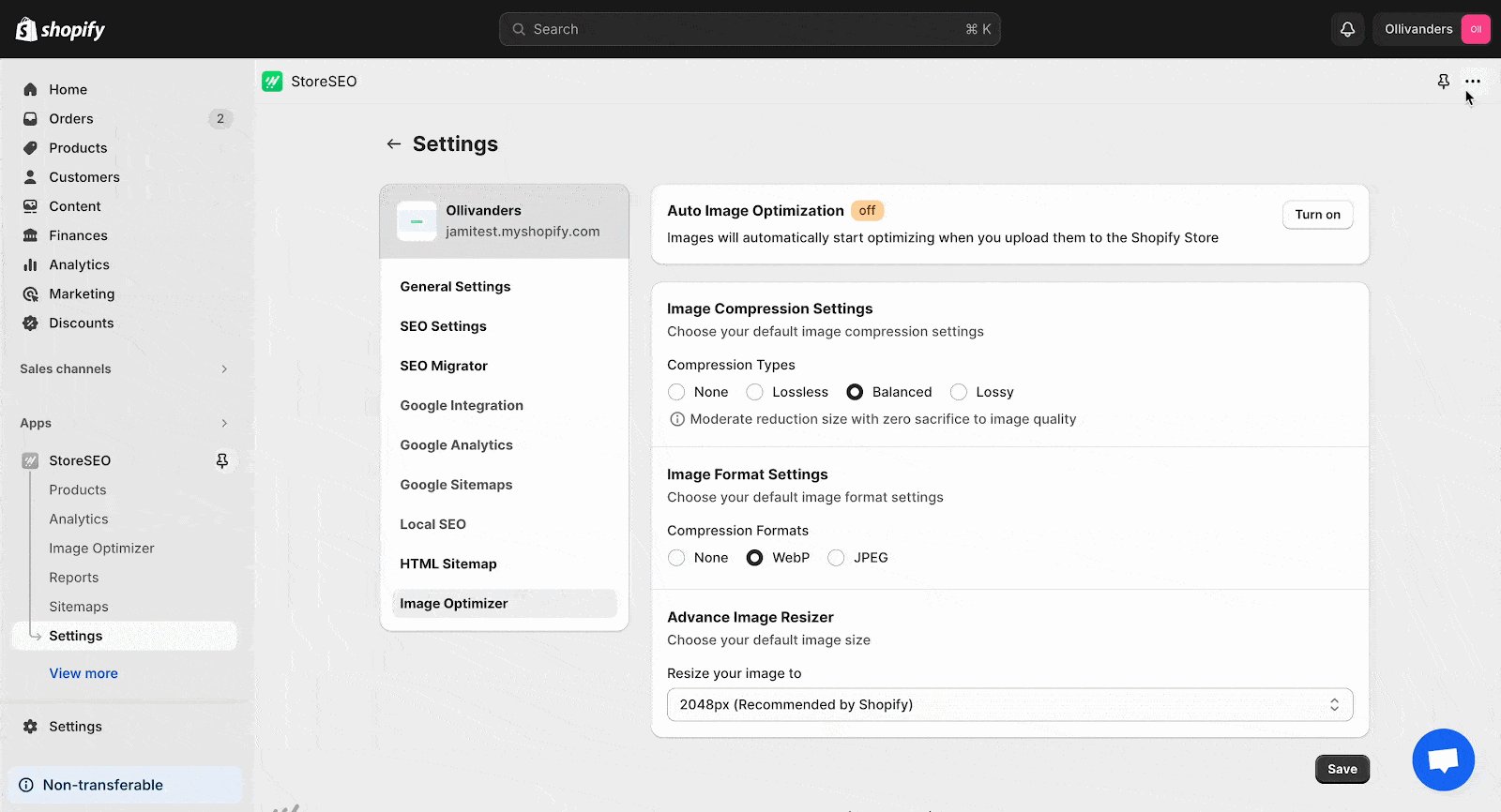
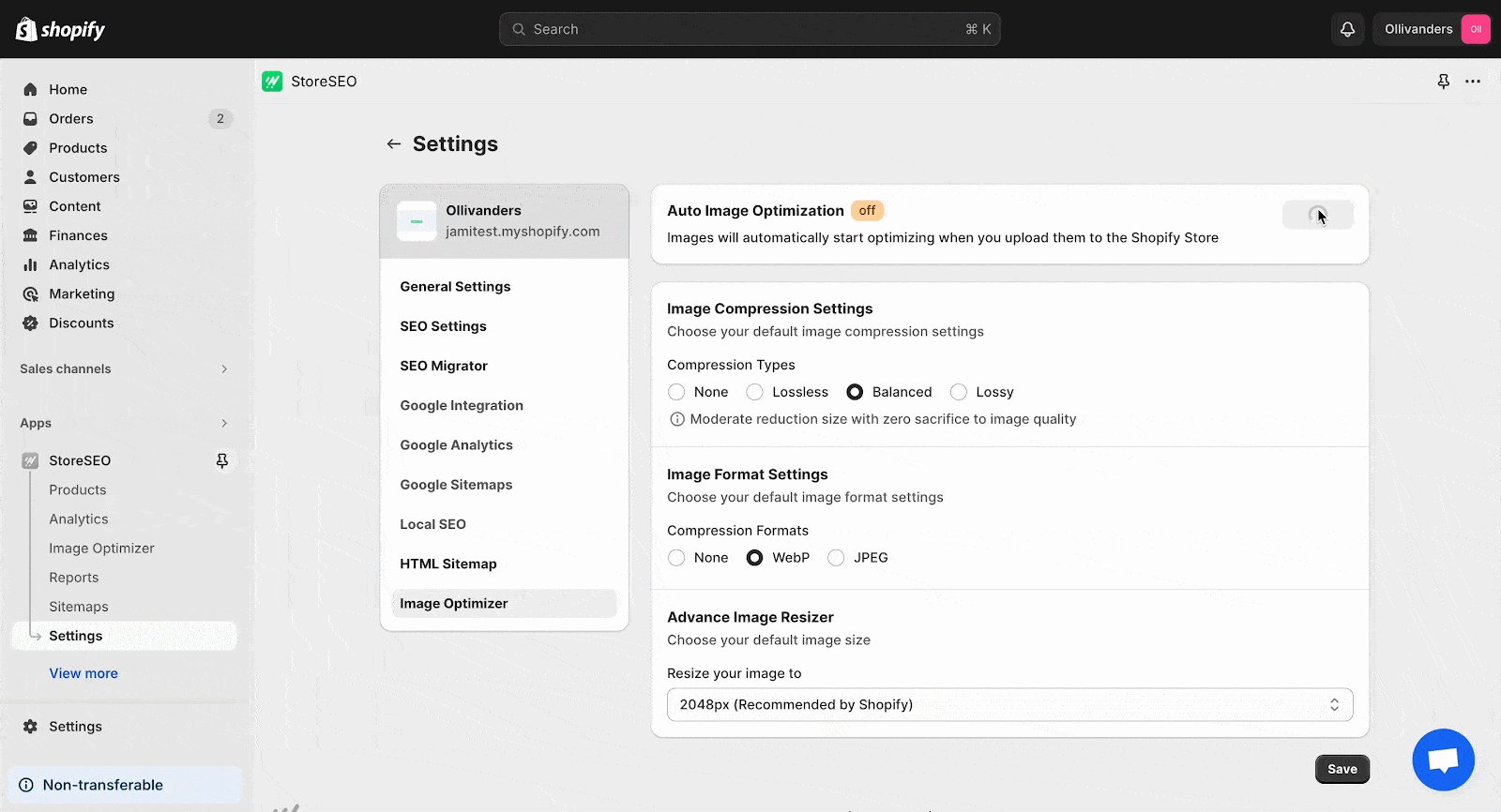
चरण 3: ऑटो इमेज ऑप्टिमाइज़ेशन सक्षम करें
साइडबार में 'इमेज ऑप्टिमाइज़र' से 'मैनेज सेटिंग्स' बटन पर क्लिक करें। 'ऑटो इमेज ऑप्टिमाइज़ेशन' विकल्प के साथ एक डिफ़ॉल्ट सेटिंग टैब दिखाई देगा।
![वेबसाइटों के लिए आदर्श छवि आकार: संपूर्ण मार्गदर्शिका [2026] 3 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/unnamed-1.gif)
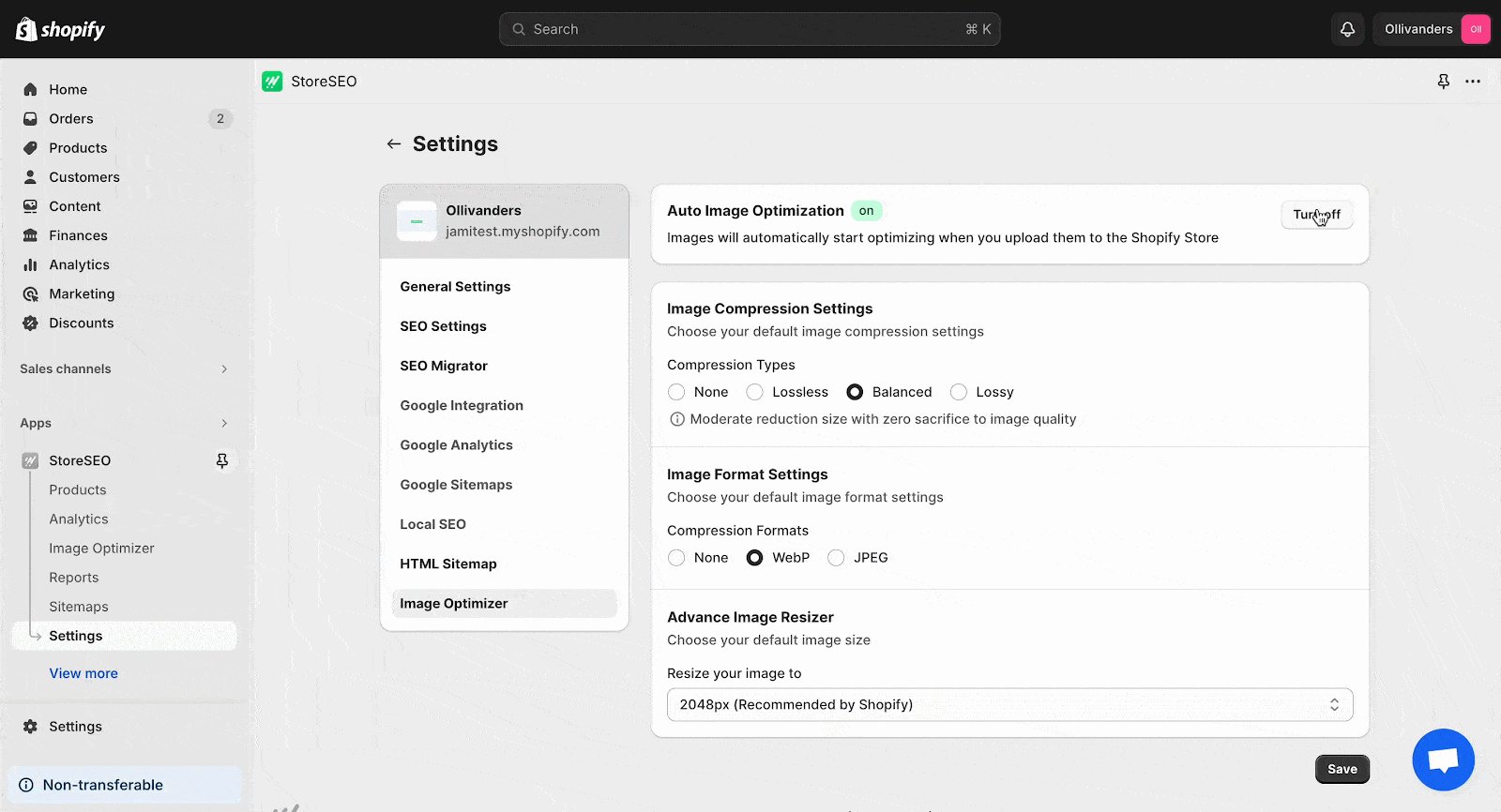
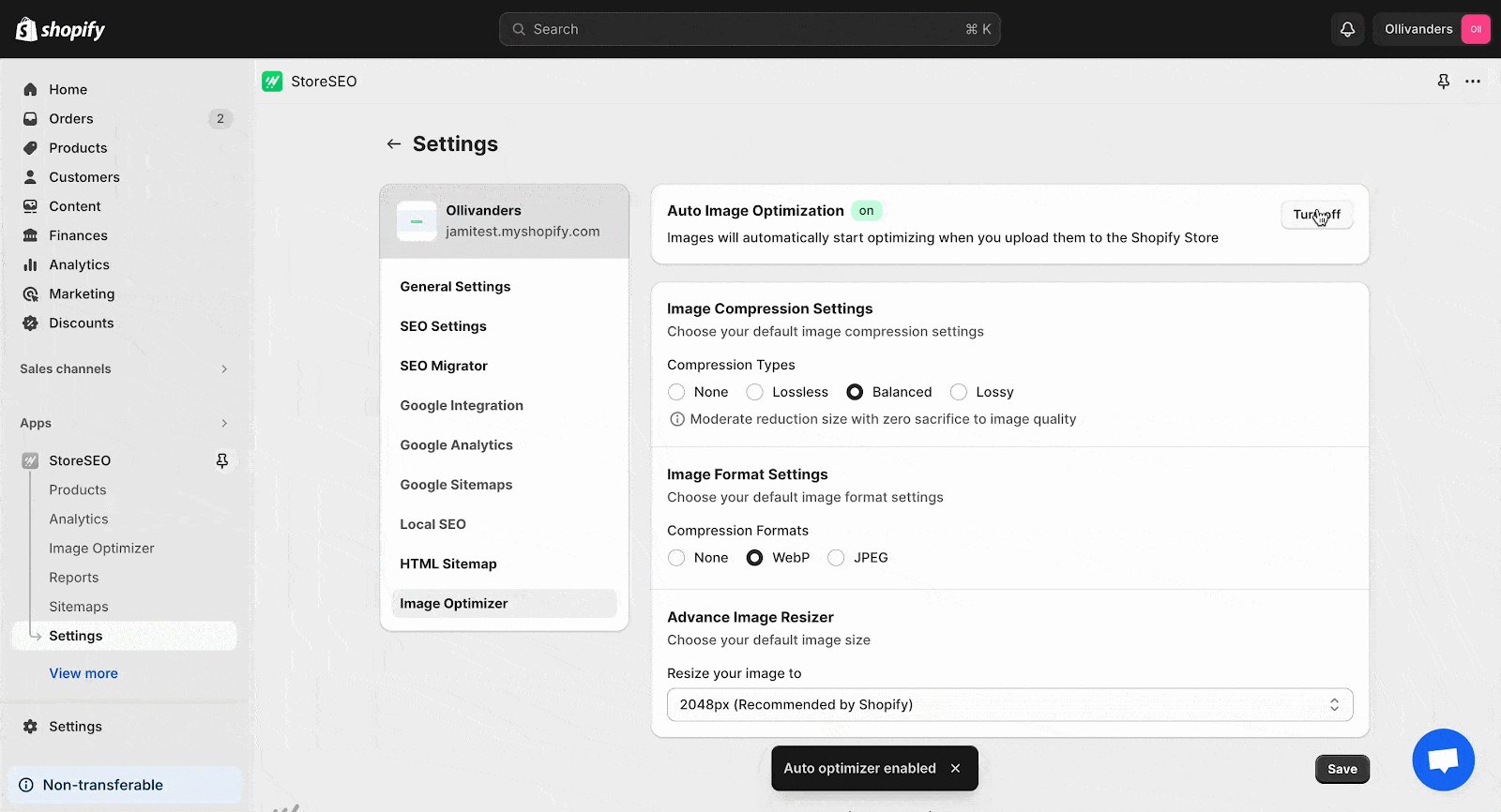
अब, 'ऑटो इमेज ऑप्टिमाइज़ेशन' सेक्शन से 'टर्न ऑन' बटन पर क्लिक करें। यह आपके Shopify स्टोर के लिए तुरंत ऑटो इमेज ऑप्टिमाइज़ेशन सक्षम कर देगा। अधिक जानने के लिए, इसे फ़ॉलो करें प्रलेखन.

इस प्रकार आप आसानी से अपने Shopify स्टोर पर StoreSEO इमेज ऑप्टिमाइज़र का उपयोग कर सकते हैं।
वेबसाइटों के लिए छवि फ़ाइल प्रारूप
वेबसाइट के लिए सही इमेज साइज़ की तरह ही सही फ़ाइल फ़ॉर्मेट चुनना भी उतना ही महत्वपूर्ण है, ताकि इमेज क्वालिटी और फ़ाइल साइज़ को ऑप्टिमाइज़ किया जा सके। यहाँ विभिन्न प्रकार की इमेज के लिए कुछ बेहतरीन फ़ॉर्मेट दिए गए हैं:
- जेपीईजी: कई रंगों वाली तस्वीरों और छवियों के लिए आदर्श। यह हानिपूर्ण संपीड़न का उपयोग करता है, जो स्वीकार्य गुणवत्ता बनाए रखते हुए फ़ाइल आकार को काफी कम कर सकता है। JPEG पारदर्शिता वाली छवियों के लिए उपयुक्त नहीं है।
- पीएनजी: उन छवियों के लिए सर्वश्रेष्ठ जिनमें पारदर्शिता की आवश्यकता होती है या जिनमें तीखे किनारों वाले टेक्स्ट, लोगो या ग्राफ़िक्स होते हैं। PNG दोषरहित संपीड़न का उपयोग करता है, जिससे छवि गुणवत्ता बनी रहती है लेकिन JPEG की तुलना में फ़ाइल का आकार बड़ा हो जाता है।
- एसवीजी: लोगो, आइकन और चित्रण जैसे वेक्टर ग्राफ़िक्स के लिए बिल्कुल सही। SVG फ़ाइलें गुणवत्ता खोए बिना स्केलेबल होती हैं और आमतौर पर रास्टर छवियों की तुलना में छोटी फ़ाइल आकार की होती हैं। वे वेब उपयोग के लिए आदर्श हैं क्योंकि वे किसी भी रिज़ॉल्यूशन पर स्पष्ट रहते हैं।
वेबसाइटों के लिए छवि संपीड़न और अन्य आकार लागू करें
Shopify, WordPress और कस्टम वेबसाइट जैसी वेबसाइटों के लिए सही इमेज साइज़ में इष्टतम प्रदर्शन और विज़ुअल अपील सुनिश्चित करने के लिए विशिष्ट दिशानिर्देशों का पालन करना शामिल है। Shopify पर, उत्पाद की छवियाँ कम से कम 800 x 800 पिक्सेल की होनी चाहिए, जिसका अनुशंसित आकार 2048 x 2048 पिक्सेल होना चाहिए, और StoreSEO जैसे टूल का उपयोग करके संपीड़ित किया जाना चाहिए।
वर्डप्रेस को अलग-अलग उपयोगों के लिए अलग-अलग आकारों की आवश्यकता होती है, जैसे कि बैकग्राउंड इमेज के लिए 1920 x 1080 पिक्सल और थंबनेल के लिए 150 x 150 पिक्सल, जिसमें स्मूश जैसे प्लगइन ऑप्टिमाइज़ेशन में सहायता करते हैं। कस्टम वेबसाइट के लिए लेआउट का विश्लेषण करना, आयामों का निरीक्षण करने के लिए ब्राउज़र टूल का उपयोग करना और सही पहलू अनुपात और फ़ाइल प्रारूपों को बनाए रखने के लिए डेवलपर दस्तावेज़ों का पालन करना आवश्यक है।
आशा है कि यह मार्गदर्शिका आपको सही आकार की छवि चुनने और इसे अपने स्टोर और वेबसाइट के लिए प्रभावी ढंग से अनुकूलित करने में मदद करेगी। अगर आपको यह ब्लॉग मददगार लगता है, तो इसे पढ़ना न भूलें हमारे ब्लॉग की सदस्यता लें अधिक ब्लॉग, ट्यूटोरियल, टिप्स और ट्रिक्स पढ़ने के लिए यहां क्लिक करें।









