जब आप अपना Shopify स्टोर बना रहे होते हैं, तो एक XML साइटमैप अपने आप जेनरेट हो जाता है। लेकिन Shopify पाने के लिए HTML साइटमैप अपने स्टोर के लिए, आपको एक कदम और आगे जाना पड़ सकता है। अब आप सोच रहे होंगे कि साइटमैप आखिर है क्या? यह वस्तुतः एक साइटमैप है। नक्शा जैसा कि नाम से पता चलता है, आपके स्टोर के लिए।

आजकल वेबसाइटों में इतनी अधिक सामग्री, जानकारी और उत्पाद शामिल होते हैं कि उन्हें खोजना कठिन आप जो खोज रहे हैं। Shopify HTML साइटमैप सर्च इंजन क्रॉलर को आपके स्टोर के सभी पेजों पर नेविगेट करने में मदद करता है।
Shopify स्टोर के लिए HTML साइटमैप क्या है?
आपके Shopify स्टोर का HTML साइटमैप एक विषय-सूची है, जो आपकी साइट के विभिन्न पृष्ठों के लिए क्लिक करने योग्य लिंक प्रदान करता है, और इसमें अक्सर संक्षिप्त विवरण शामिल होते हैं।
एक होना HTML साइटमैप इससे लोगों के लिए आपकी साइट पर नेविगेट करना आसान हो जाता है, जिससे उपयोगकर्ता-अनुकूल अनुभव बनता है।
ध्यान दें कि, HTM L साइटमैप उपयोगकर्ताओं के लिए बनाए जाते हैं, न कि Google या अन्य खोज इंजनों के लिए। XML साइटमैप के विपरीत, आप Google साइटमैप प्रोग्राम में विशेष रूप से HTML साइटमैप सबमिट नहीं कर सकते, यह उपयोगकर्ता नेविगेशन को बेहतर बनाने के लिए अत्यधिक अनुशंसित है। Google जैसे खोज इंजन स्पष्ट संरचनाओं और टेक्स्ट-आधारित लिंक वाली वेबसाइटों को प्राथमिकता देते हैं, जिससे उन्हें आपकी सामग्री को अनुक्रमित करना और समझना आसान हो जाता है।
यदि उचित XML प्रारूप में Google साइटमैप बनाना चुनौतीपूर्ण लगता है, तो आपके पास एक विकल्प है। आप अपनी साइट पर URL सूचीबद्ध करने वाली एक सरल टेक्स्ट फ़ाइल सबमिट कर सकते हैं। यह सुनिश्चित करता है कि भले ही आप आदर्श XML फ़ाइल न बना पाएं, फिर भी खोज इंजन आपके वेब पेजों को खोज और अनुक्रमित कर सकते हैं। संक्षेप में, Google साइटमैप खोज इंजनों के लिए हैं, जबकि HTML साइटमैप आपकी वेबसाइट के आगंतुकों के लिए हैं, दोनों एक बेहतर समग्र ऑनलाइन अनुभव में योगदान करते हैं।

Shopify HTML साइटमैप उदाहरण
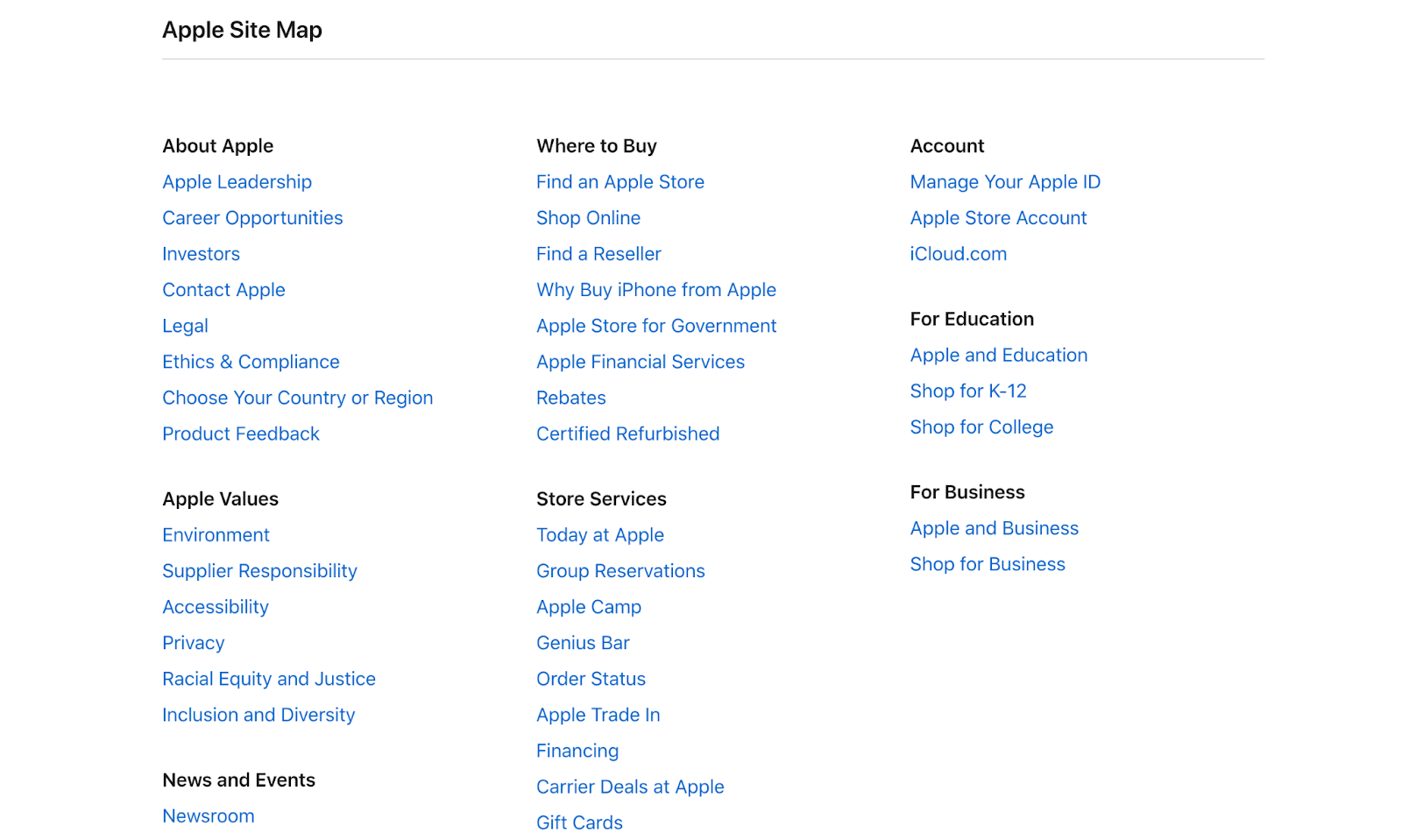
HTML साइटमैप एक नेविगेशनल सहायता है जो एक नियमित वेबपेज जैसा दिखता है, जो वेबसाइट पर निर्बाध उपयोगकर्ता नेविगेशन की सुविधा के लिए महत्वपूर्ण पृष्ठों की एक व्यापक सूची प्रदर्शित करता है। यहाँ एक उदाहरण दिया गया है एप्पल साइटमैप.

जैसी बड़ी कंपनियों के लिए माइक्रोसॉफ्ट और AirbnbHTML साइटमैप उनकी वेबसाइट पर उपलब्ध बहुत सी जानकारी और उत्पादों को व्यवस्थित करने में महत्वपूर्ण भूमिका निभा सकता है। इसमें उपयोगकर्ता अनुभव को सुव्यवस्थित करने के लिए श्रेणियाँ, उपश्रेणियाँ और मुख्य अनुभागों के लिंक शामिल हो सकते हैं। यह वॉलमार्ट जैसे ई-कॉमर्स प्लेटफ़ॉर्म के लिए विशेष रूप से महत्वपूर्ण है, जहाँ ग्राहक विशिष्ट उत्पादों या श्रेणियों की तलाश कर सकते हैं।
HTML साइटमैप बनाम XML साइटमैप बनाम छवि साइटमैप
HTML साइटमैप उपयोगकर्ता नेविगेशन को बेहतर बनाते हैं, XML साइटमैप खोज इंजन की सहायता करते हैं, तथा छवि साइटमैप आपकी वेबसाइट पर छवियों की दृश्यता को अनुकूलित करते हैं।
HTML साइटमैप
HTML साइटमैप किसी वेबसाइट पर आने वाले लोगों के लिए मददगार मानचित्र की तरह है। यह एक विशेष पृष्ठ है जो साइट पर सभी महत्वपूर्ण स्थानों को सूचीबद्ध करता है और उनसे लिंक करता है। किसी पुस्तक में विषय-सूची की तरह, HTML साइटमैप उपयोगकर्ताओं के लिए वह खोजना आसान बनाता है जो वे खोज रहे हैं और वेबसाइट के विभिन्न भागों को जल्दी से एक्सप्लोर करते हैं।
XML साइटमैप
XML साइटमैप को सर्च इंजन के लिए एक गुप्त गाइड के रूप में सोचें। यह एक फ़ाइल है जिसमें वेबसाइट के सभी पेजों की सूची होती है, साथ ही कुछ अतिरिक्त जानकारी जैसे कि प्रत्येक पेज को आखिरी बार कब अपडेट किया गया था। इससे सर्च इंजन को साइट की संरचना को समझने और सभी पेजों को आसानी से खोजने में मदद मिलती है, जिससे यह सुनिश्चित होता है कि वे कोई महत्वपूर्ण जानकारी न चूकें।
छवि साइटमैप
इमेज साइटमैप किसी वेबसाइट पर मौजूद तस्वीरों के लिए एक खास नक्शा होता है। यह गैलरी गाइड की तरह होता है, जिसमें सभी तस्वीरें सूचीबद्ध होती हैं और उनके बारे में विस्तृत जानकारी दी जाती है। इससे सर्च इंजन को इन तस्वीरों को पहचानने और सर्च रिजल्ट में दिखाने में मदद मिलती है, जिससे लोगों के लिए तस्वीरों को खोजने और उनका आनंद लेने की संभावना बढ़ जाती है, जब वे किसी खास चीज की तलाश कर रहे होते हैं।
| तुलना कारक | HTML साइटमैप | XML साइटमैप | छवि साइटमैप |
| साइटमैप यूआरएल | HTML साइटमैप के लिए साइटमैप URL एक उपयोगकर्ता-अनुकूल वेब पेज के लिए सीधा लिंक प्रदान करता है, जिसमें आसान नेविगेशन के लिए सभी महत्वपूर्ण लिंक सूचीबद्ध होते हैं। | XML साइटमैप URL मुख्य रूप से खोज इंजनों के लिए डिज़ाइन की गई फ़ाइल की ओर ले जाता है, जिसमें कुशल क्रॉलिंग और इंडेक्सिंग में सहायता के लिए URL और अतिरिक्त जानकारी होती है। | छवि साइटमैप URL, छवि खोज दृश्यता को बढ़ाने के लिए छवि URL और विवरण को व्यवस्थित करने पर केंद्रित फ़ाइल की ओर निर्देशित करता है। |
| रोकना | इसमें क्लिक करने योग्य लिंक और सरल जानकारी होती है, जो उपयोगकर्ताओं को वेबसाइट पर विभिन्न पृष्ठों को खोजने और नेविगेट करने में सहायता करती है। | इसमें यूआरएल और अतिरिक्त विवरण शामिल हैं, जो खोज इंजन को पृष्ठों की संरचना और अंतिम संशोधन के बारे में आवश्यक जानकारी प्रदान करते हैं। | इसमें छवियों के लिए यूआरएल के साथ-साथ संबंधित विवरण भी शामिल हैं, जिससे खोज इंजनों को छवियों को अनुक्रमित करने और रैंकिंग करने में सुविधा होती है, जिससे दृश्यता में सुधार होता है। |
| रूपरेखा तयार करी | उपयोगकर्ताओं द्वारा आसान नेविगेशन के लिए डिज़ाइन किया गया, जिससे उन्हें वेबसाइट के विभिन्न अनुभागों या पृष्ठों को शीघ्रता से ढूंढने और उन तक पहुंचने में मदद मिलती है। | मुख्य रूप से खोज इंजनों के लिए डिज़ाइन किया गया, यह वेबसाइट पर कुशल क्रॉलिंग, इंडेक्सिंग और पदानुक्रम और परिवर्तनों को समझने में सहायता करता है। | विशेष रूप से छवियों को व्यवस्थित करने के लिए डिज़ाइन किया गया है, जिससे खोज इंजनों के लिए खोज परिणामों में छवियों को अनुक्रमित करना और प्रदर्शित करना आसान हो जाता है। |
| एसईओ लाभ | साइट नेविगेशन को बेहतर बनाकर उपयोगकर्ता अनुभव को बढ़ाता है, अप्रत्यक्ष रूप से बढ़ी हुई उपयोगकर्ता सहभागिता के माध्यम से बेहतर SEO प्रदर्शन में योगदान देता है। | खोज इंजनों को बहुमूल्य जानकारी प्रदान करके खोज इंजन अनुकूलन में सुधार करता है, जिससे वेब पृष्ठों की अधिक सटीक और व्यापक अनुक्रमणिका सुनिश्चित होती है। | छवि जानकारी को व्यवस्थित करके छवि SEO को बढ़ाता है, जिससे छवि खोज परिणामों में दृश्यता और रैंकिंग में सुधार होता है। |
आपको अपने स्टोर के लिए HTML साइटमैप की आवश्यकता क्यों है
HTML साइटमैप एक उपयोगकर्ता-अनुकूल मार्गदर्शिका के रूप में कार्य करता है, जो सभी महत्वपूर्ण लिंकों को एक ही स्थान पर सूचीबद्ध करता है, तथा आगंतुकों के लिए वेबसाइट नेविगेशन को सरल बनाता है।
आपके उपयोगकर्ता अनुभव को बेहतर बनाता है
HTML साइटमैप आपके स्टोर की वेबसाइट पर समग्र उपयोगकर्ता अनुभव को बढ़ाने में महत्वपूर्ण भूमिका निभाता है। यह एक रोडमैप की तरह काम करता है, जो सभी महत्वपूर्ण लिंक के स्पष्ट और व्यवस्थित लेआउट के साथ आगंतुकों का मार्गदर्शन करता है। इससे उपयोगकर्ताओं के लिए विभिन्न अनुभागों में नेविगेट करना, उत्पादों को आसानी से खोजना और एक सुखद ब्राउज़िंग अनुभव प्राप्त करना आसान हो जाता है।
बड़ी उत्पाद सूची वाली वेबसाइटों को व्यवस्थित करने में मदद करता है
उत्पादों की एक विस्तृत श्रृंखला वाले स्टोर के लिए, HTML साइटमैप एक वर्चुअल आयोजक के रूप में कार्य करता है। यह सभी उत्पादों को बड़े करीने से वर्गीकृत करता है और एक सुलभ स्थान पर प्रस्तुत करता है, जिससे उपयोगकर्ताओं के लिए विशिष्ट वस्तुओं को ब्राउज़ करना और ढूँढना कुशल हो जाता है। यह संगठनात्मक संरचना खरीदारी की यात्रा को सरल बनाती है, विशेष रूप से व्यापक उत्पाद सूची वाले स्टोर में।
बेहतर SEO के लिए क्रॉलिंग और इंडेक्सिंग में तेज़ी लाएँ
HTML साइटमैप सर्च इंजन के लिए एक त्वरित गाइड के रूप में कार्य करता है, जो वेब पेजों को क्रॉल करने और इंडेक्स करने की प्रक्रिया को तेज करता है। यह दक्षता SEO के लिए महत्वपूर्ण है, क्योंकि यह सुनिश्चित करता है कि सर्च इंजन आपकी साइट की सामग्री और संरचना को जल्दी से समझ सकें, जिससे सर्च रिजल्ट में बेहतर दृश्यता और रैंकिंग हो सके।
आंतरिक लिंक बनाता है
HTML साइटमैप आपकी वेबसाइट के भीतर मूल्यवान आंतरिक लिंक स्थापित करता है। ये लिंक विभिन्न पृष्ठों और अनुभागों को जोड़ने वाले मार्ग के रूप में कार्य करते हैं। आंतरिक लिंक के इस नेटवर्क को बनाकर, साइटमैप आपकी सामग्री की परस्पर संबद्धता को बढ़ाता है, उपयोगकर्ताओं के लिए नेविगेशन के निर्बाध प्रवाह को बढ़ावा देता है और खोज इंजन अनुकूलन प्रयासों में सहायता करता है।
स्टोरएसईओ के साथ HTML साइटमैप को समझें: अंतिम शॉपिफ़ाई एसईओ समाधान
Shopify SEO को समझना किसी भी ईकॉमर्स उद्यमी के लिए मुश्किल हो सकता है। तकनीकी SEO और साइटमैप बनाना यदि आप इन विषयों से अपरिचित हैं, तो विशेष रूप से Shopify के लिए यह अत्यधिक जटिल हो सकता है।
आपकी सहायता के लिए, आप हमारी विस्तृत मार्गदर्शिका पढ़ सकते हैं जिससे आपको इसके बारे में सब कुछ जानने की आवश्यकता होगी। शॉपिफ़ाई साइटमैप और वे आपके ऑनलाइन स्टोर की खोज रैंकिंग को कैसे प्रभावित करते हैं।

Shopify में HTML साइटमैप बनाने का सबसे अच्छा तरीका: 4-चरणीय मार्गदर्शिका
यहां सरलीकृत 4-चरणीय मार्गदर्शिका दी गई है जिसे हमने Shopify स्टोर के लिए आसानी से HTML साइटमैप बनाने के लिए तैयार किया है-
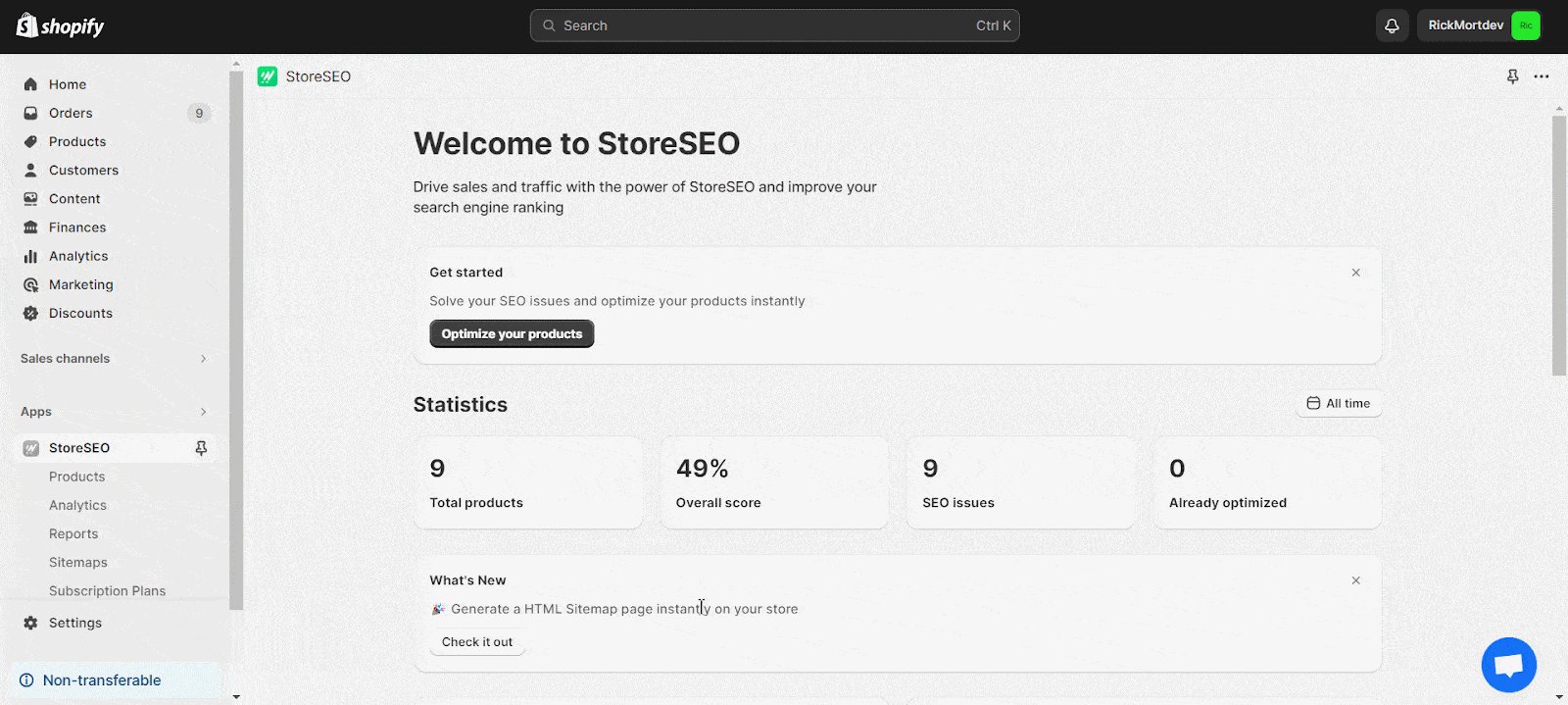
चरण 1: अपने स्टोर पर StoreSEO ऐप इंस्टॉल करें
स्टोरएसईओ एक ऐसा ऐप है जो आपको अपने शॉपिफाई स्टोर के लिए HTML साइटमैप बनाने की सुविधा देता है, साथ ही कुछ अन्य एसईओ लाभ भी देता है।
StoreSEO ऐप इंस्टॉल करने के लिए, सबसे पहले, आपको यह करना होगा Shopify स्टोर खाता बनाएं.
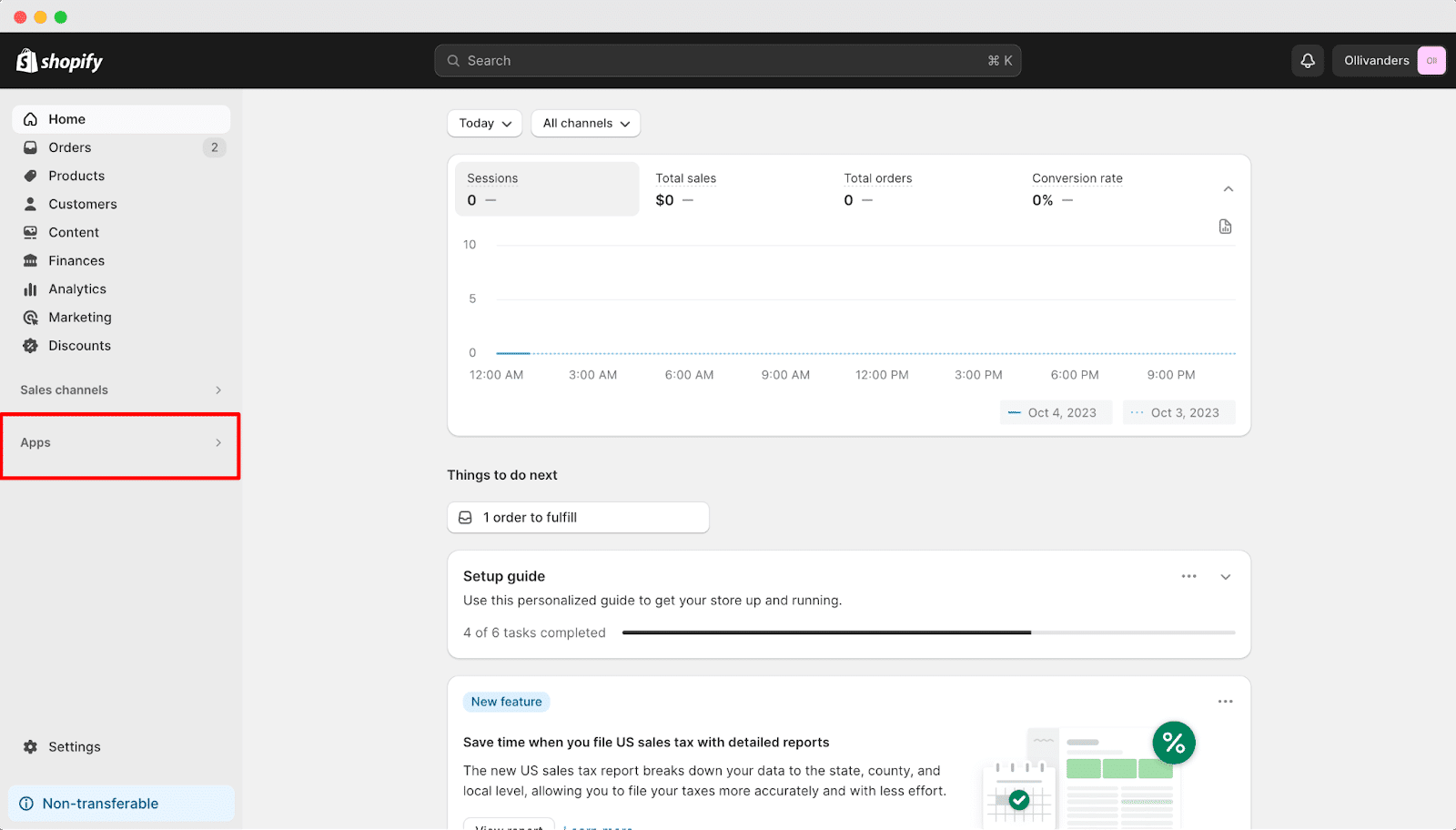
सबसे पहले, आपको अपने Shopify एडमिन डैशबोर्ड से 'ऐप्स' विकल्प पर क्लिक करना होगा।

यह आपको पुनर्निर्देशित करेगा शॉपिफ़ाई ऐप्स स्टोर पृष्ठ.
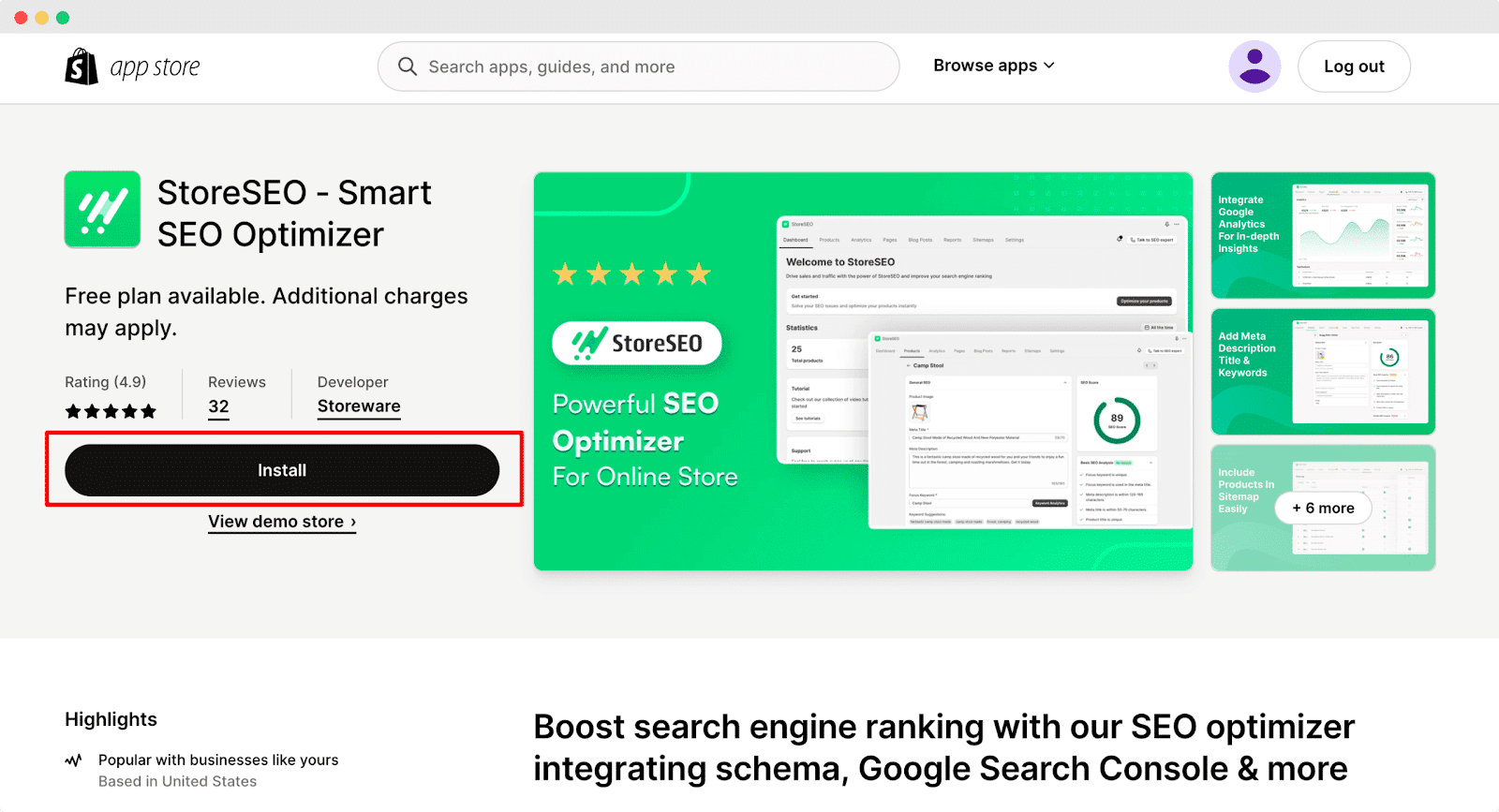
यहाँ से, सर्च बार में 'StoreSEO' सर्च करें और ऐप पर क्लिक करें। इसके बाद, “इंस्टॉल” बटन दबाएँ।

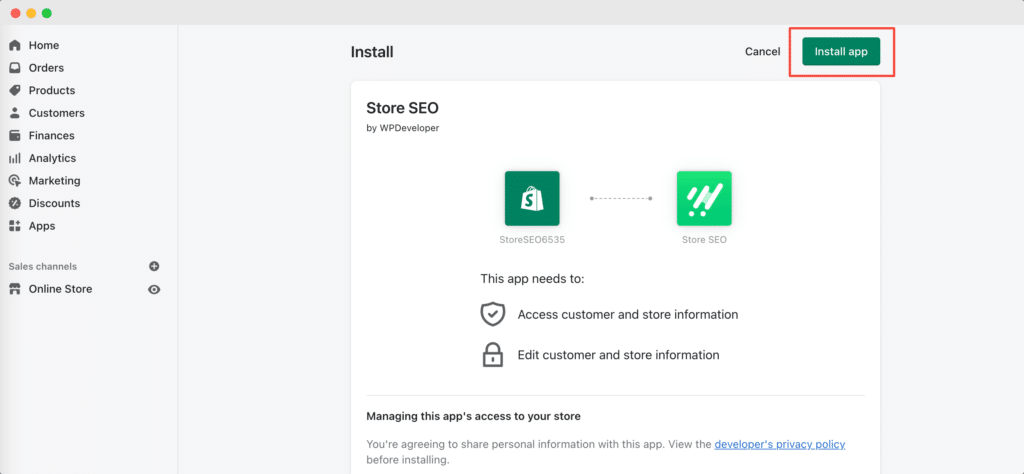
आपको Shopify पर पुनः निर्देशित किया जाएगा जहां आप 'इंस्टॉल ऐप' बटन पर क्लिक करके ऐप इंस्टॉल कर सकते हैं।

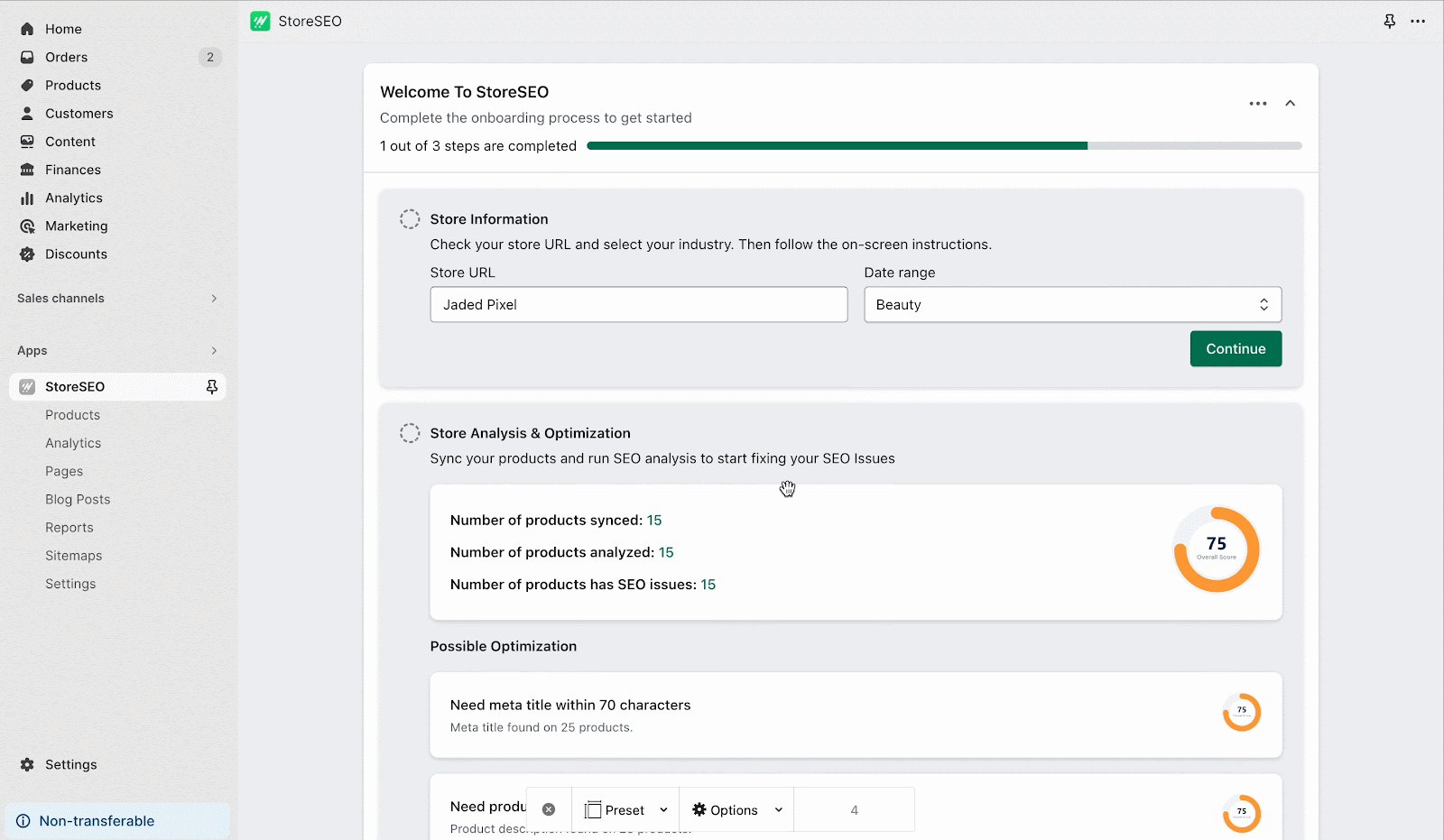
अब, आपको अपने स्टोर के बारे में सटीक जानकारी देकर सभी आवश्यक फॉर्म भरने होंगे।

चरण 2: HTML साइटमैप बनाएं
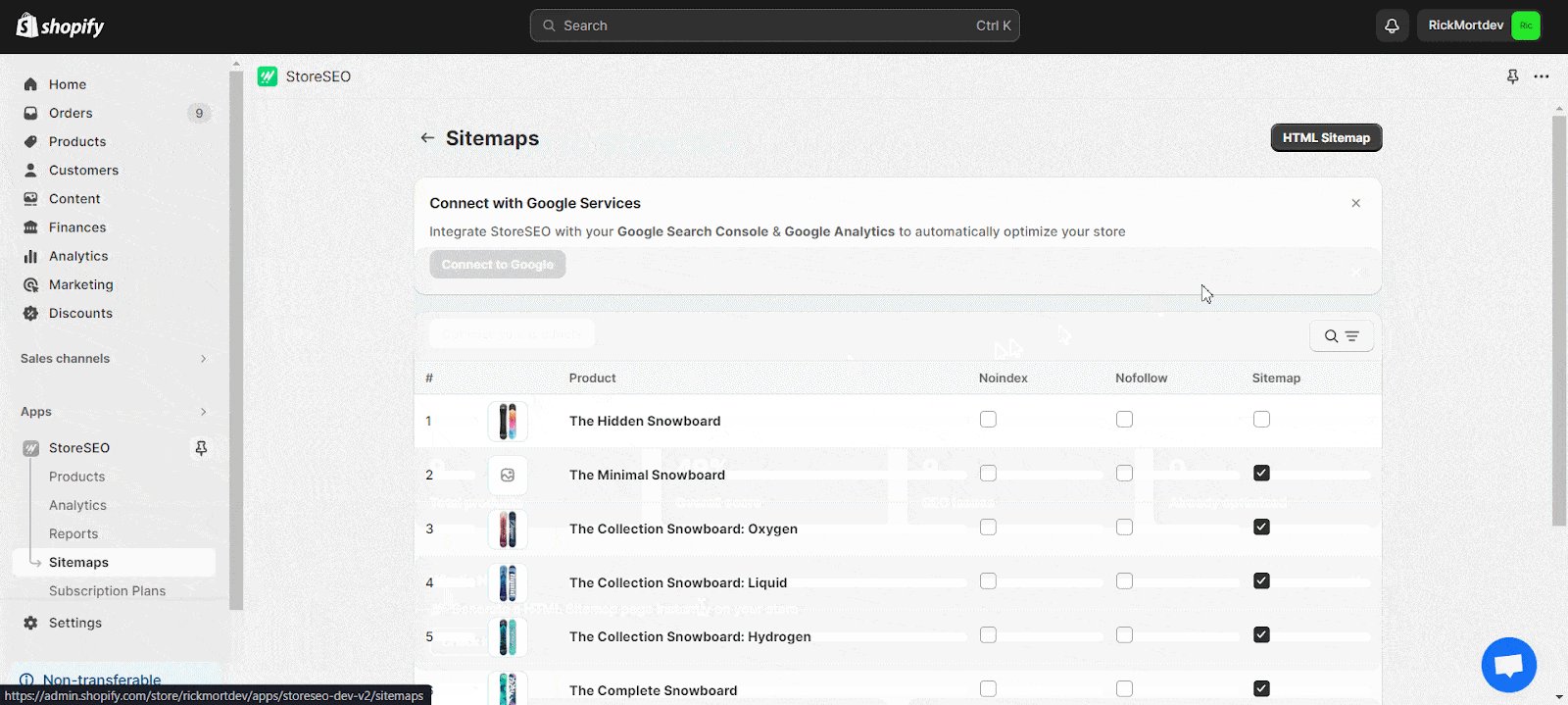
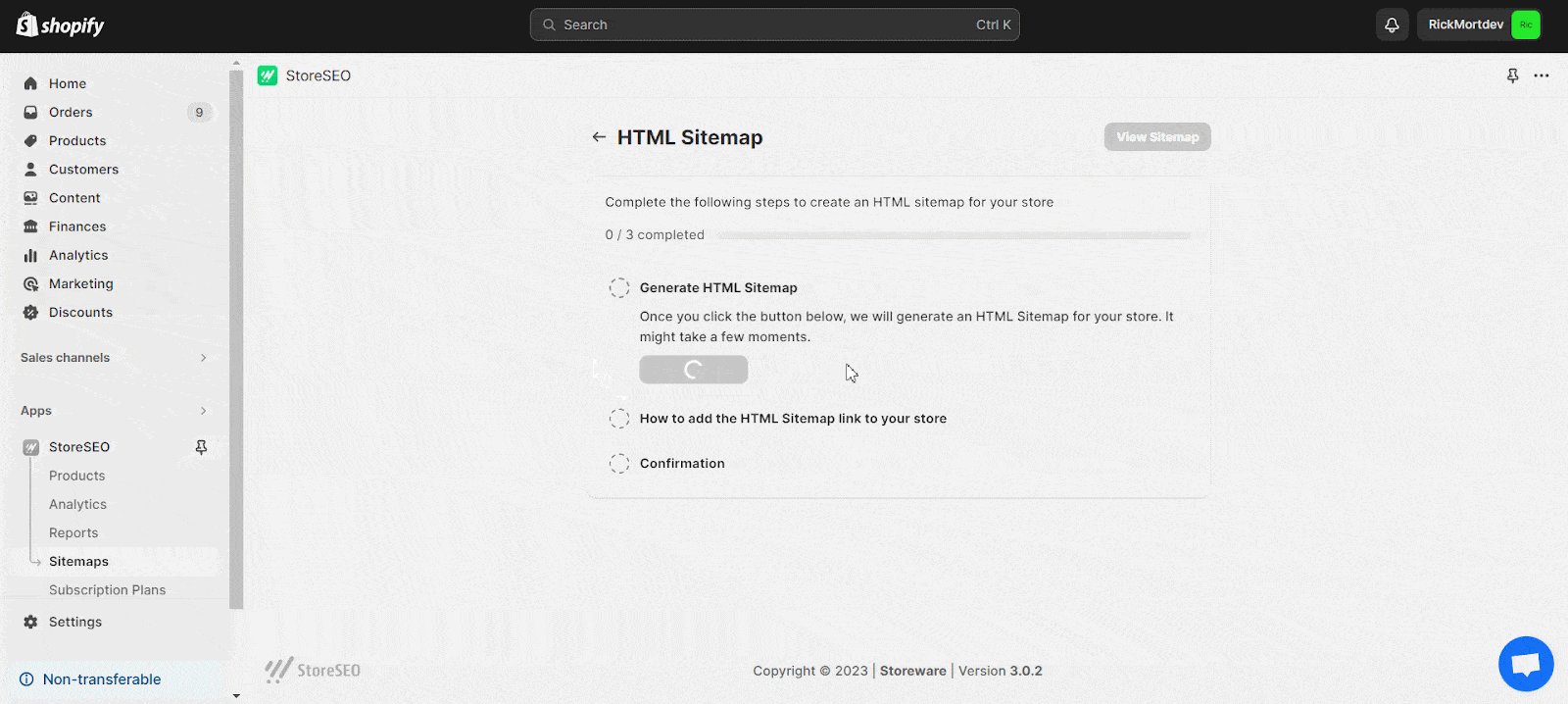
अपने Shopify स्टोर में लॉग इन करें और StoreSEO ऐप डैशबोर्ड से 'साइटमैप' टैब पर जाएँ। साइटमैप बनाने के लिए 'HTML साइटमैप' बटन पर क्लिक करें।

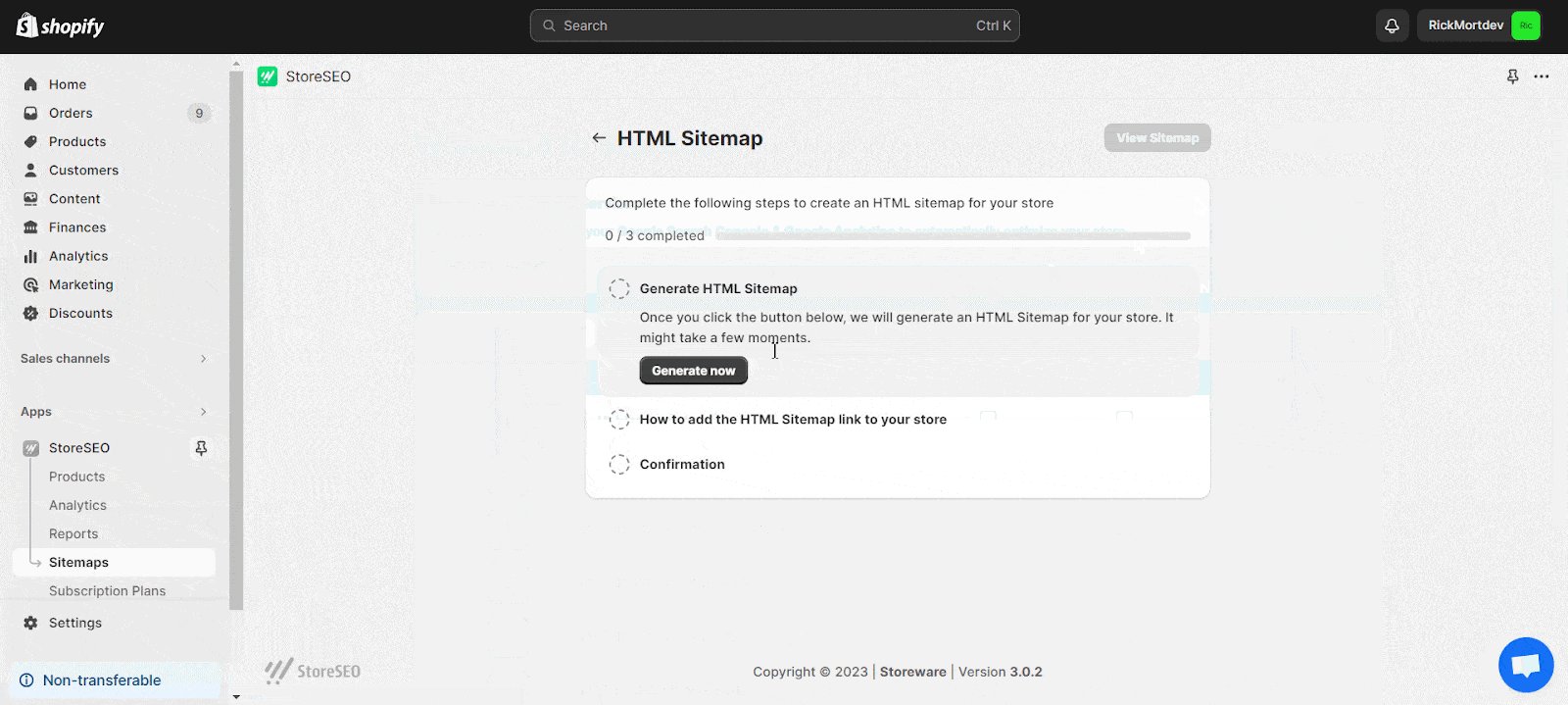
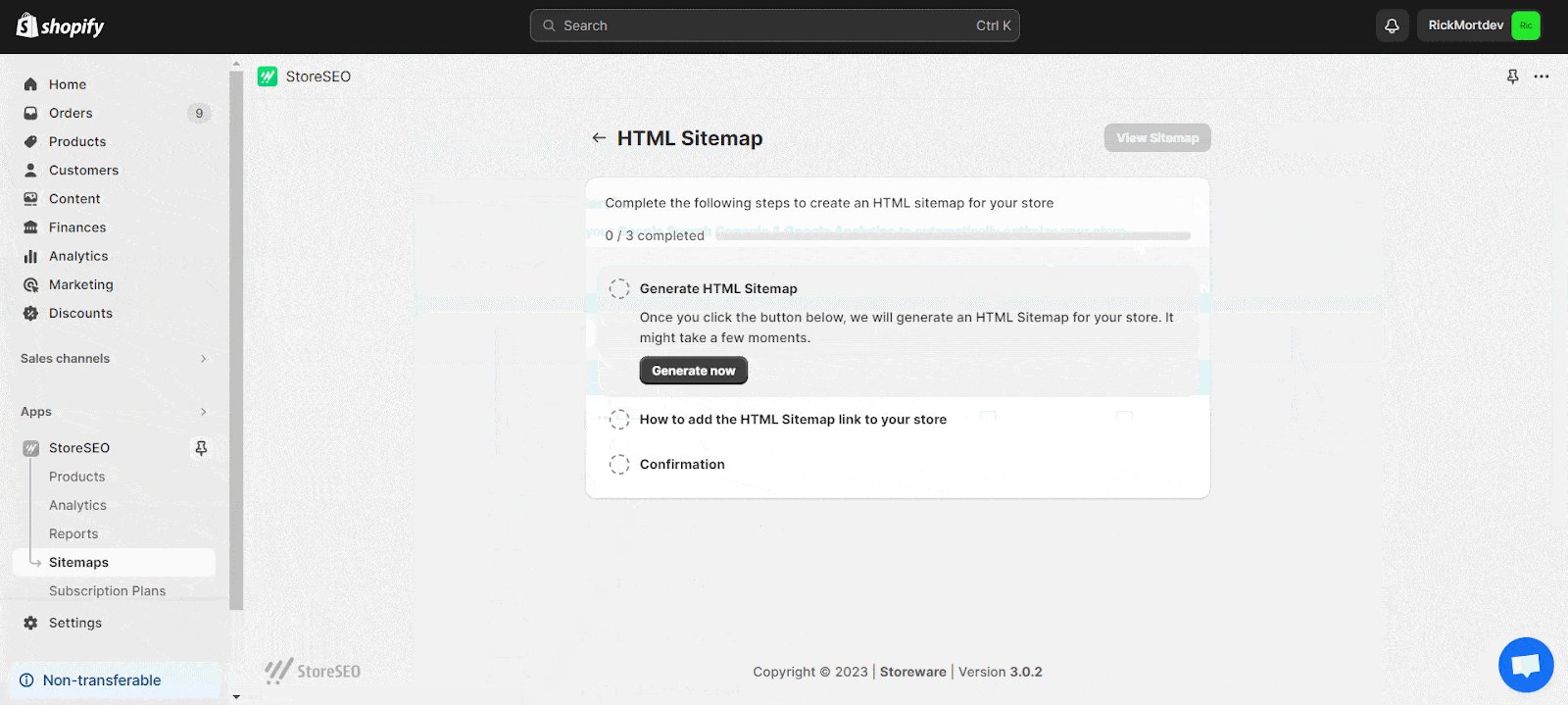
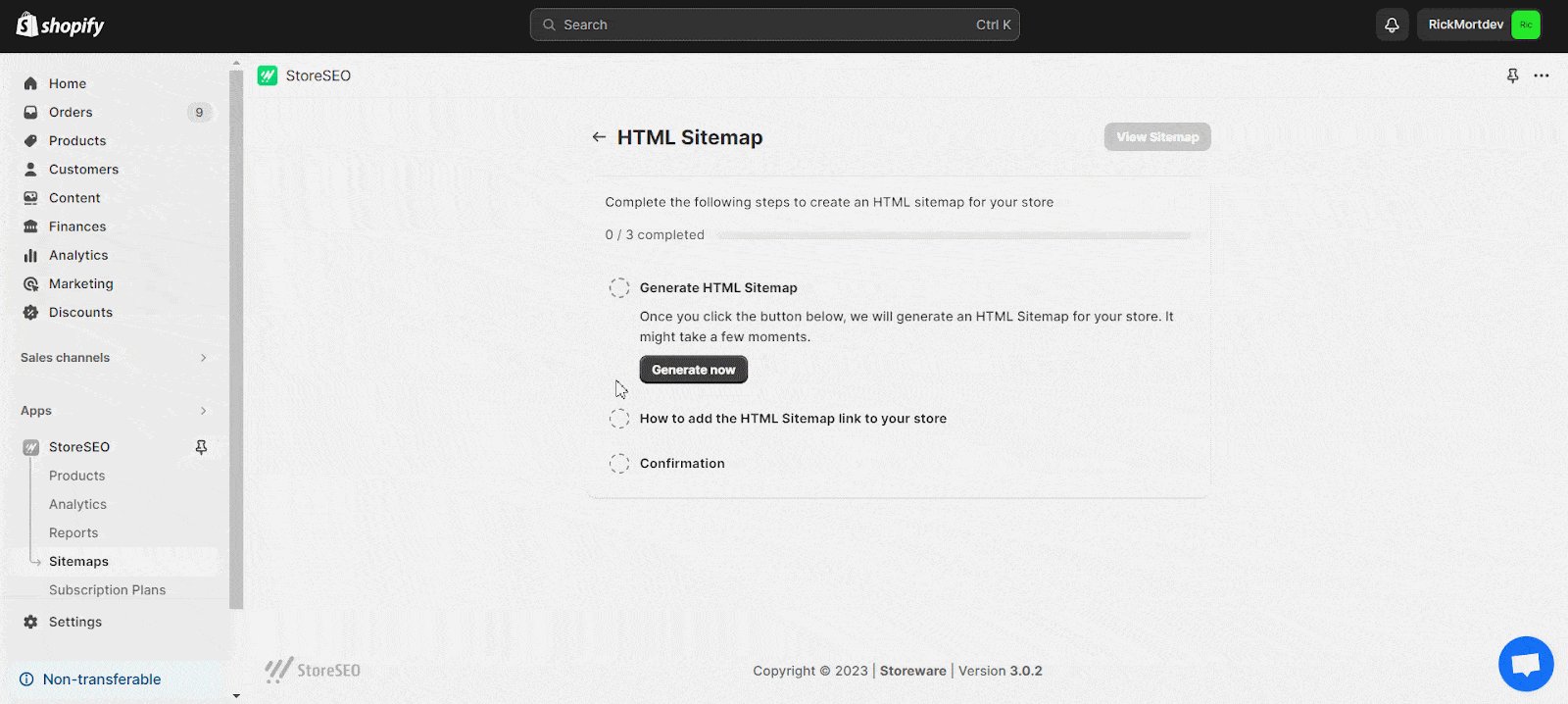
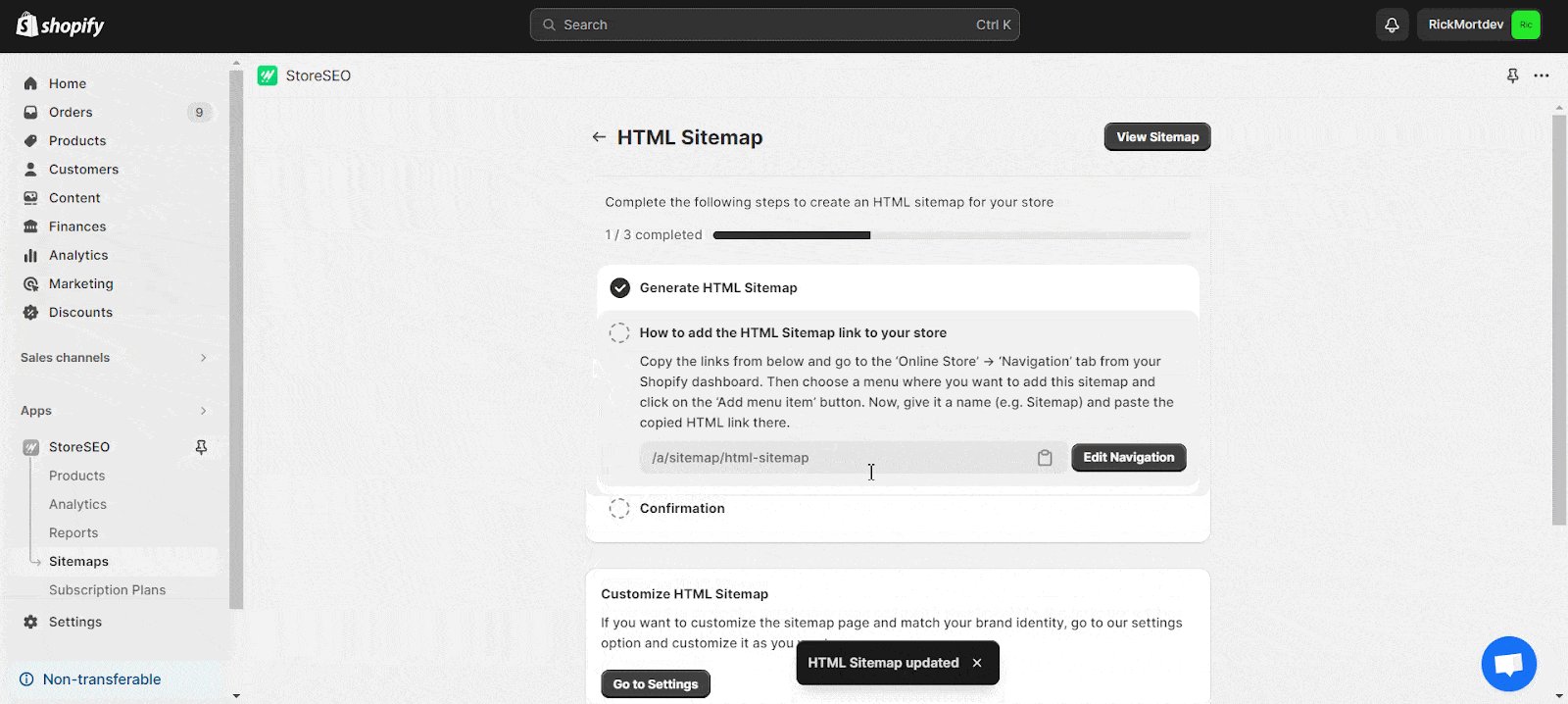
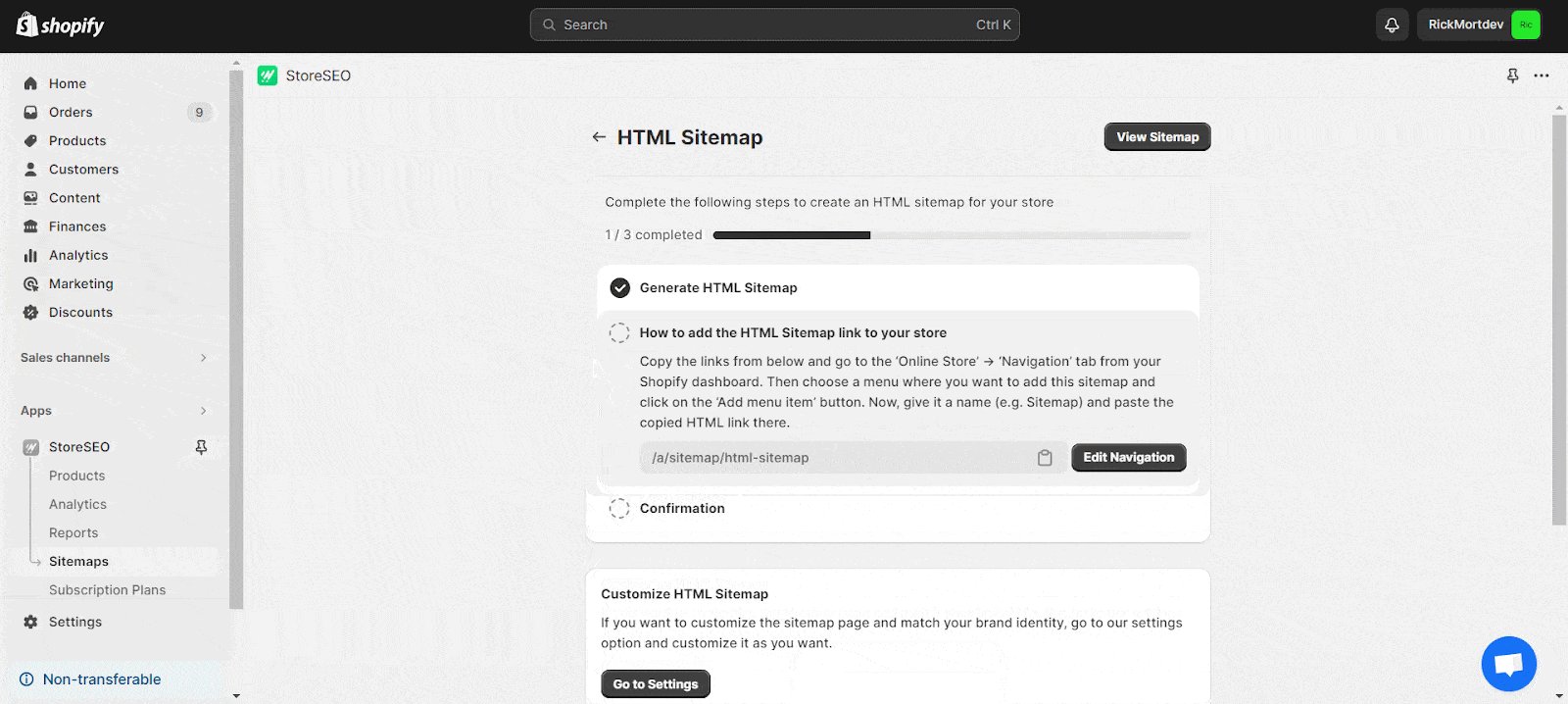
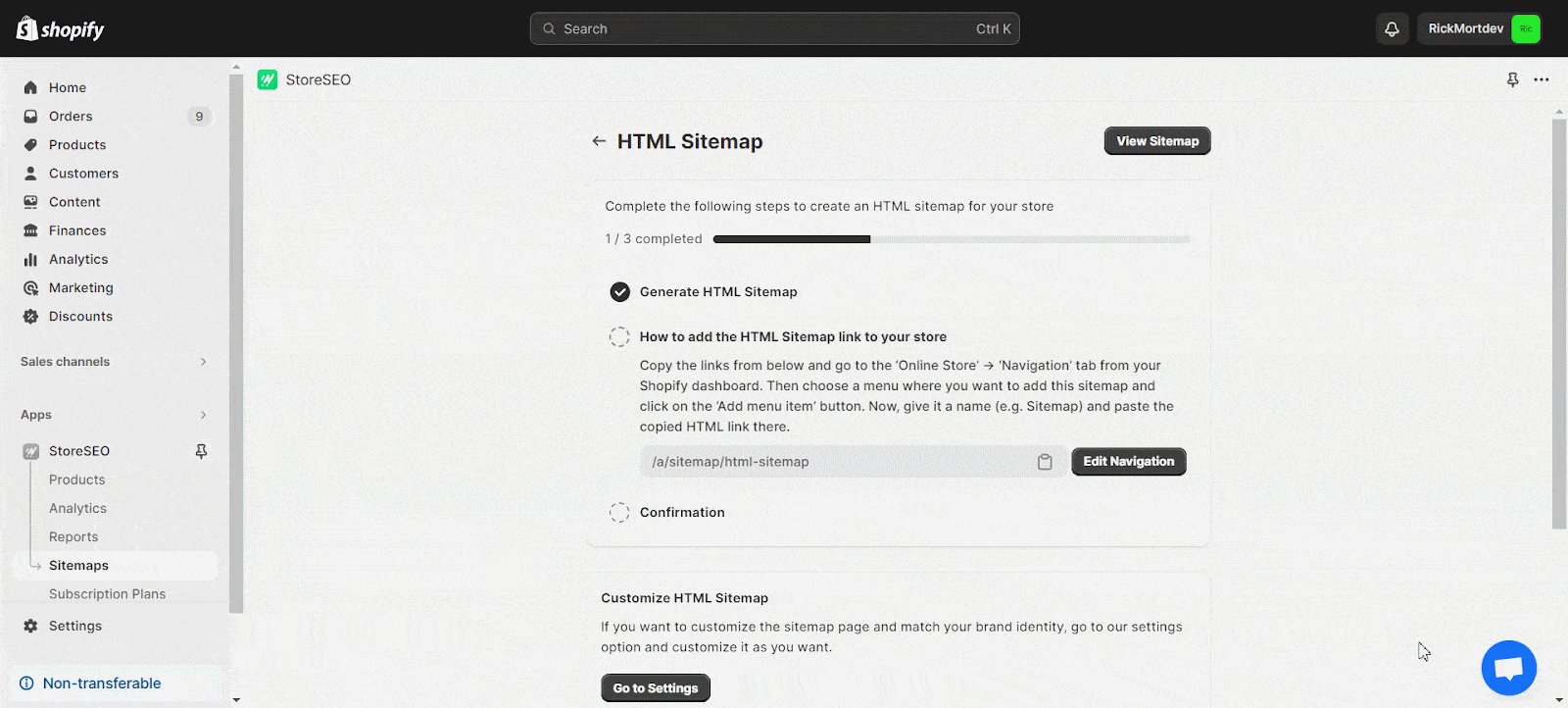
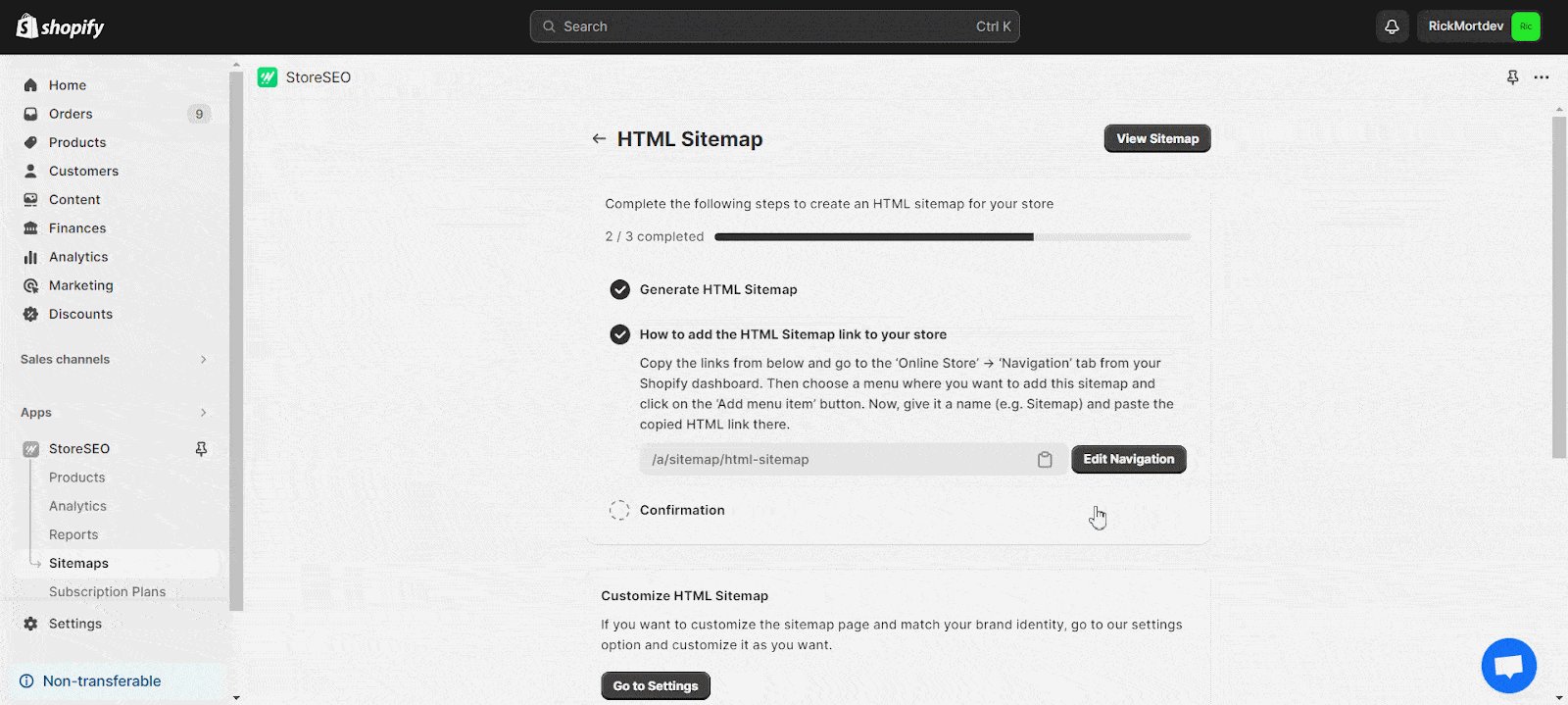
'अभी जनरेट करें' बटन दबाएं, और फिर साइटमैप अपने आप जनरेट हो जाएगा। फिर URL को अपने साइटमैप में कॉपी करें।

URL कॉपी करने के बाद, 'नेविगेशन संपादित करें' बटन पर क्लिक करें। यह आपको आपके Shopify स्टोर के नेविगेशन टैब पर रीडायरेक्ट करेगा।

चरण 3: अपना साइटमैप अनुकूलित करें
स्टोरएसईओ ऐप अपने आप उपयोगकर्ताओं के लिए एक डिफ़ॉल्ट साइटमैप यूआरएल बनाता है, लेकिन आपके पास इसे अपनी प्राथमिकताओं या आवश्यकताओं के अनुसार अनुकूलित करने की सुविधा है। साइटमैप यूआरएल को निजीकृत करने के लिए, यहाँ जाएँ ऐप्स प्रबंधित करें -> ऐप्स और बिक्री चैनल -> ऐप प्रॉक्सी के अंदर 'साइट मैप' टैब पर क्लिक करें।यूआरएल अनुकूलित करें' बटन पर क्लिक करें, साइटमैप URL में वांछित संशोधन करें और परिवर्तनों को सहेजें।
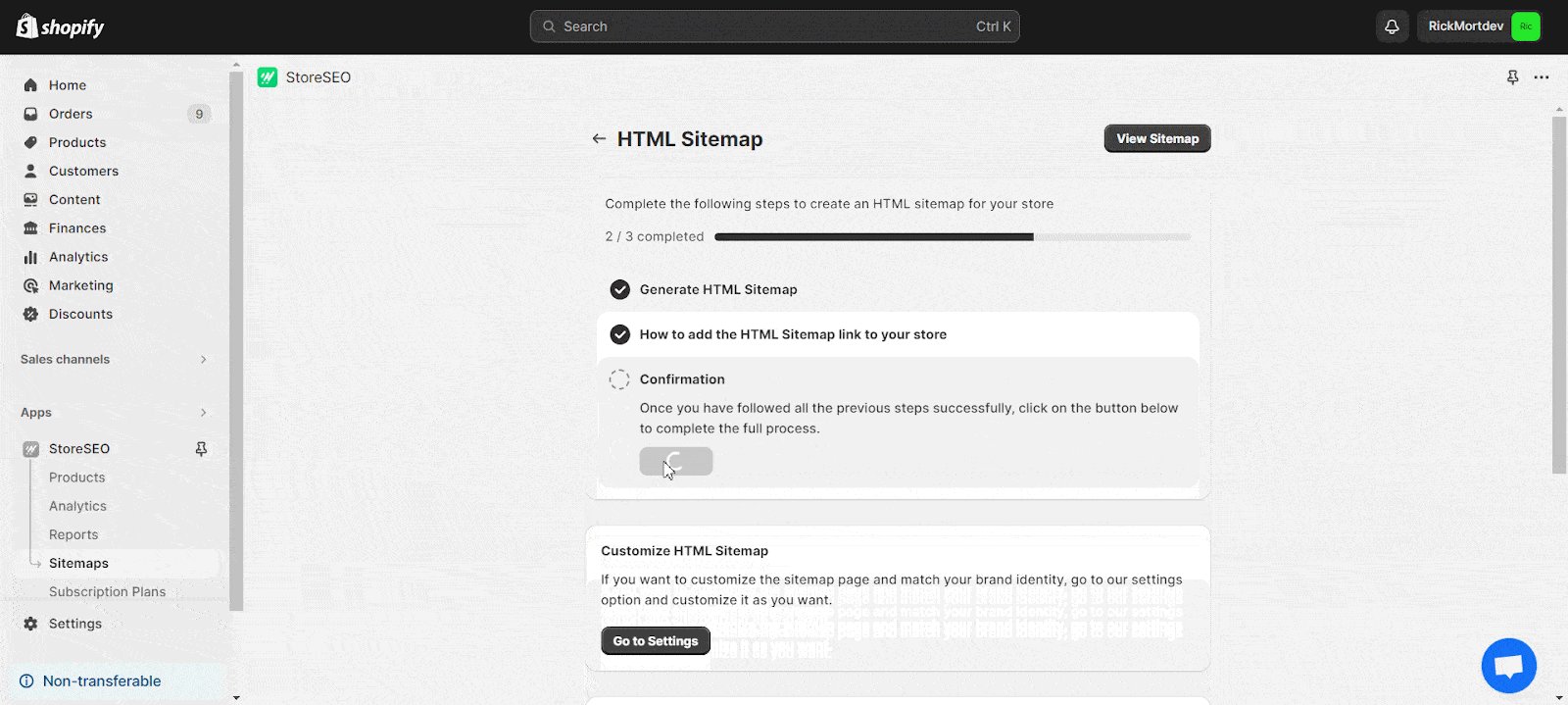
चरण 4: अपने स्टोर में HTML साइटमैप लिंक जोड़ें
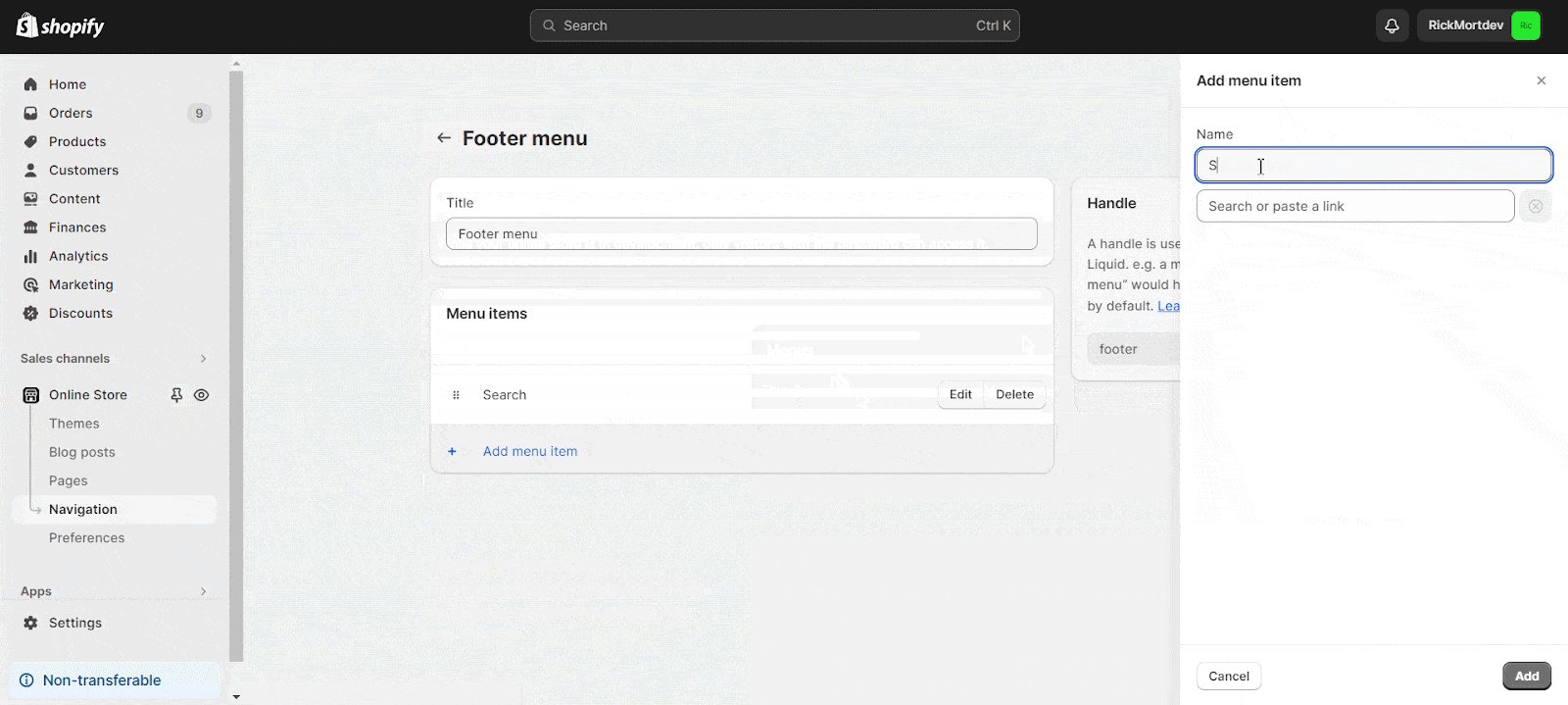
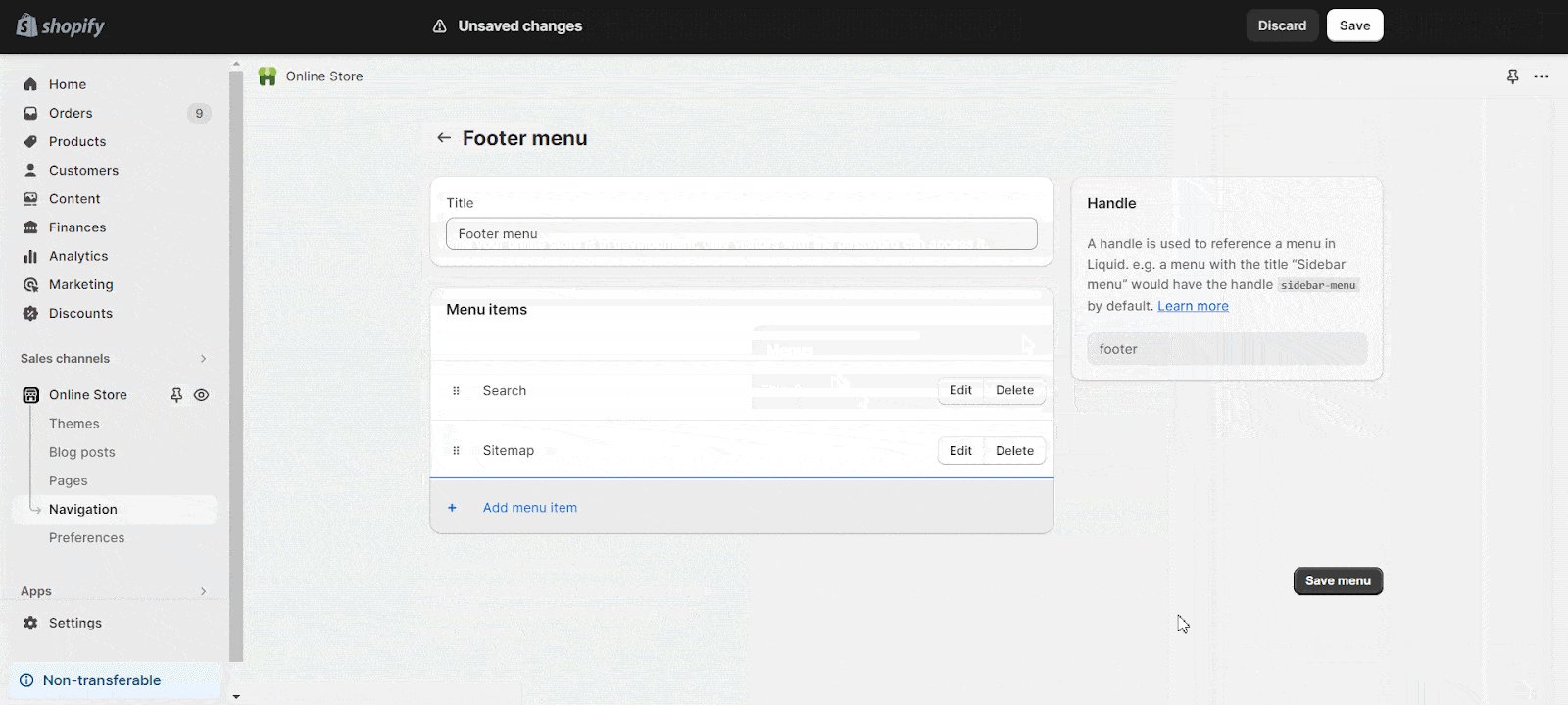
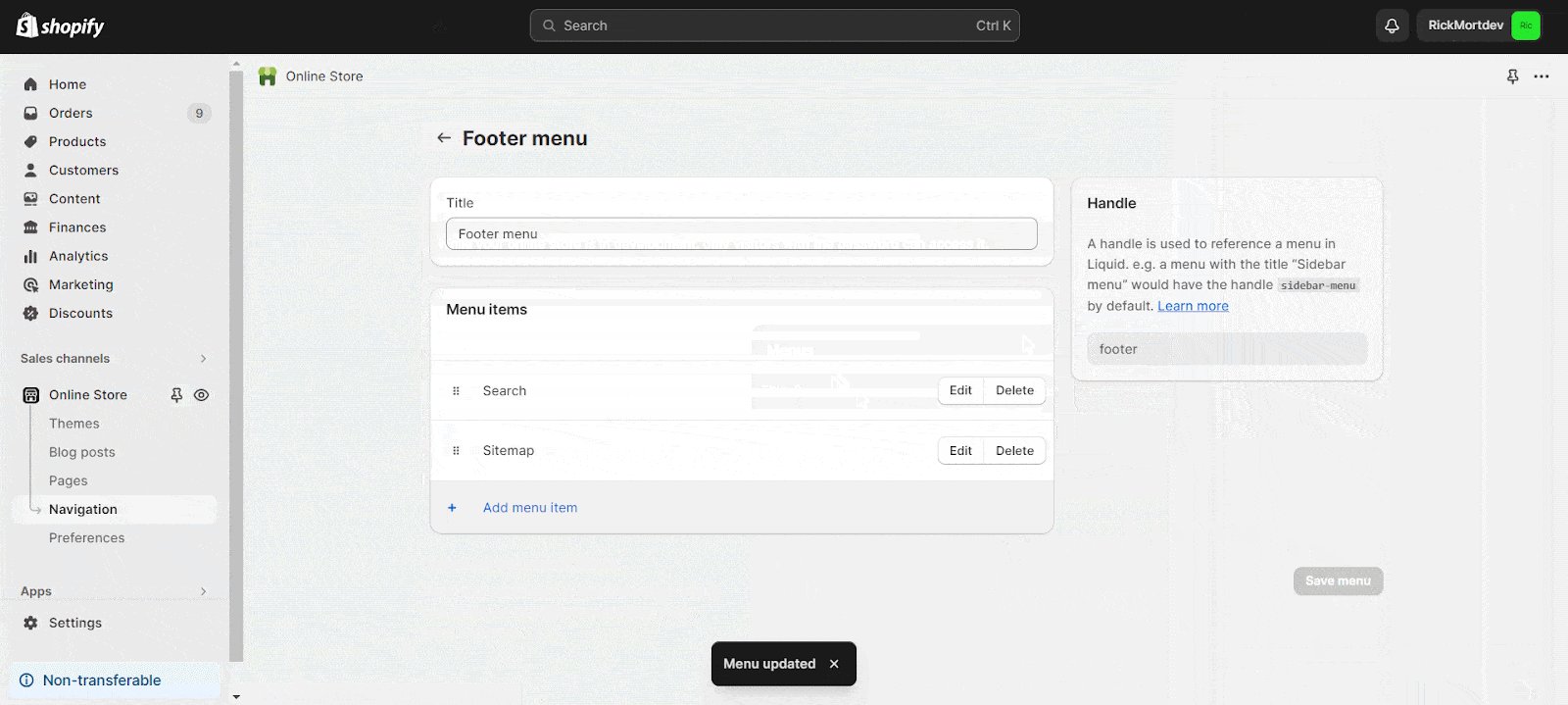
HTML साइटमैप के लिए वांछित स्थान पर एक नया मेनू शामिल करें या मौजूदा मेनू का चयन करें। इस उदाहरण में, आइए साइटमैप को 'फ़ुटर' में शामिल करें। मेनू चुनें और एक आइटम जोड़ें, एक नाम निर्दिष्ट करें और साइटमैप URL लिंक चिपकाएँ। इसके बाद, प्रक्रिया को अंतिम रूप देने के लिए मेनू सेटिंग सहेजें।

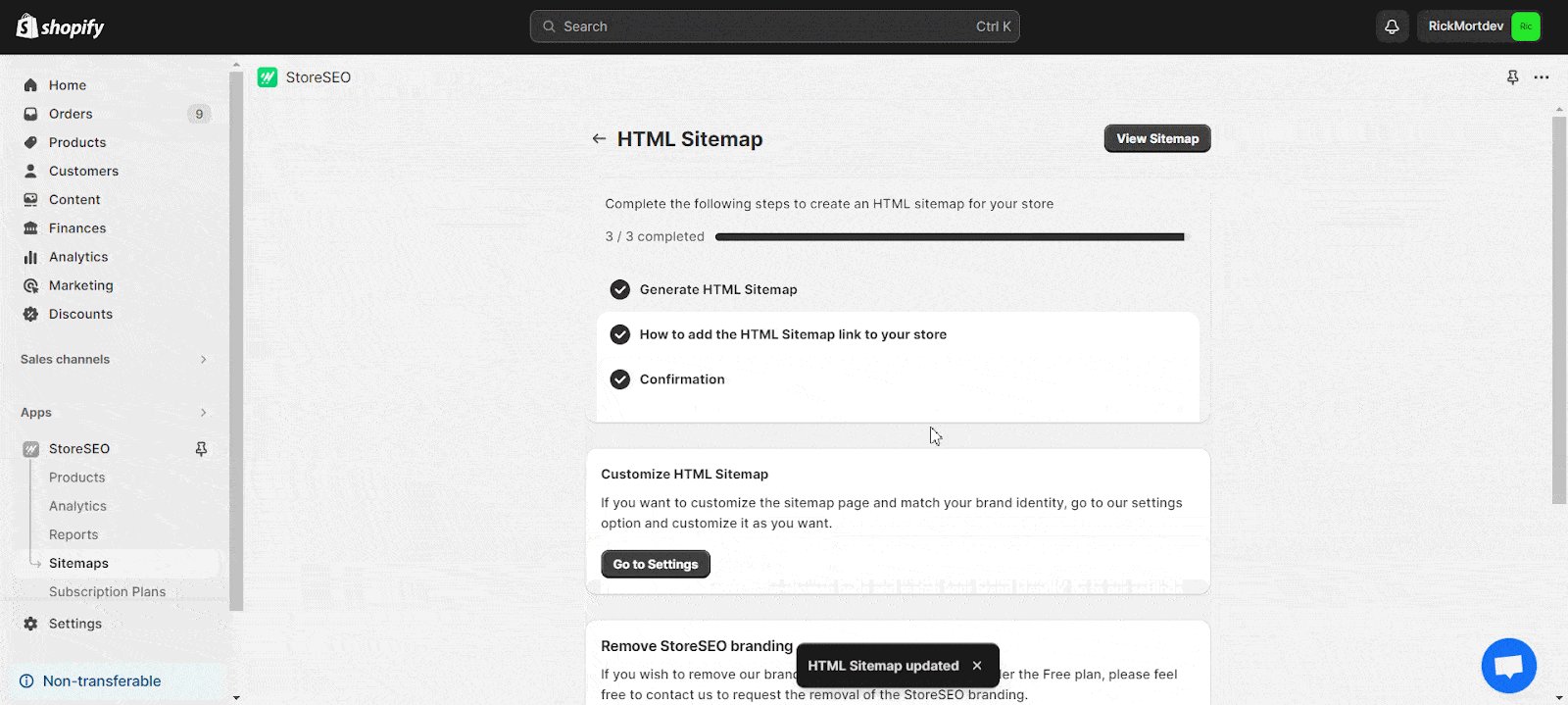
अपने स्टोर में HTML साइटमैप लिंक जोड़ने के बाद, आप इसे अनुकूलित करने के अगले चरण पर जाने के लिए 'पुष्टि करें' बटन दबा सकते हैं।

HTML साइटमैप अनुकूलित करें
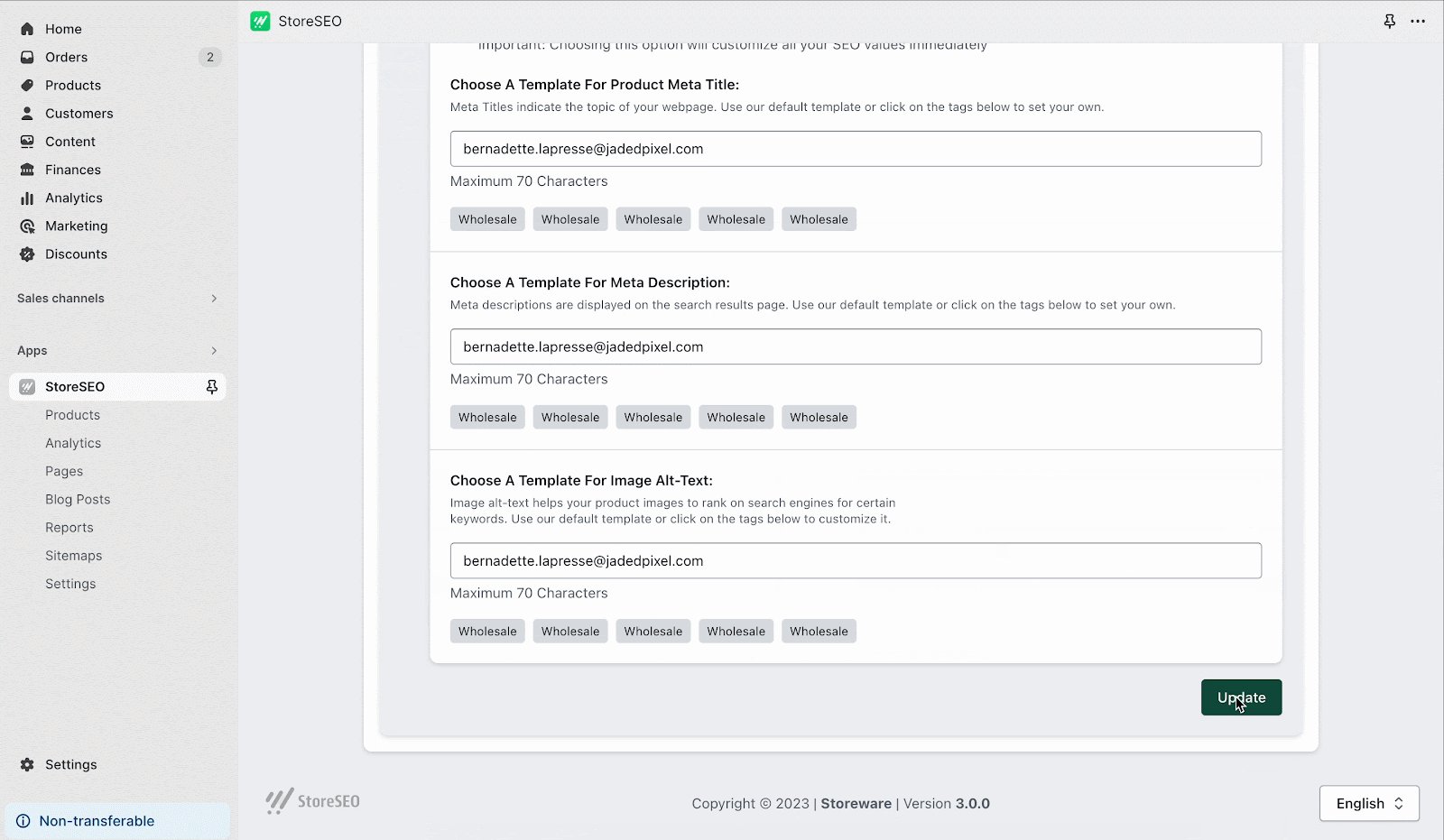
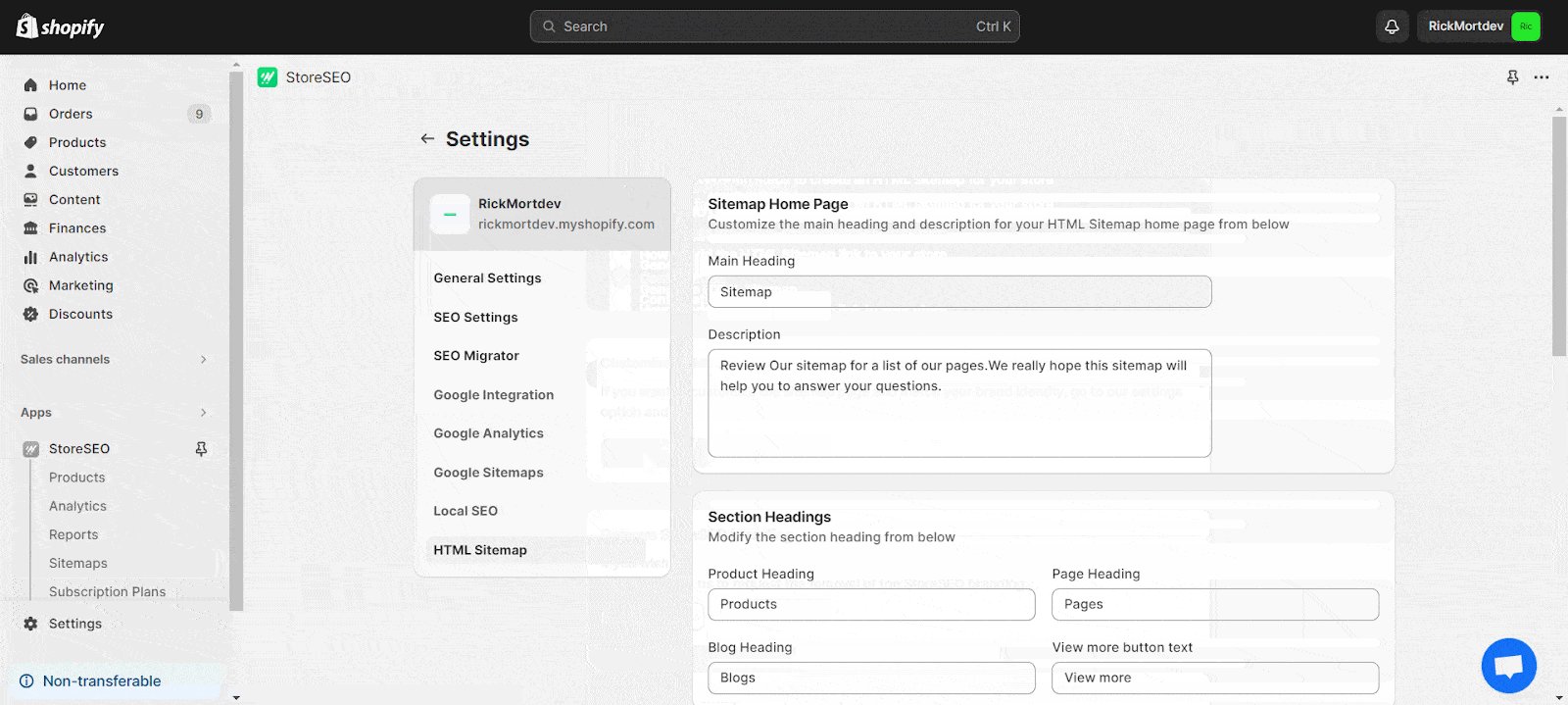
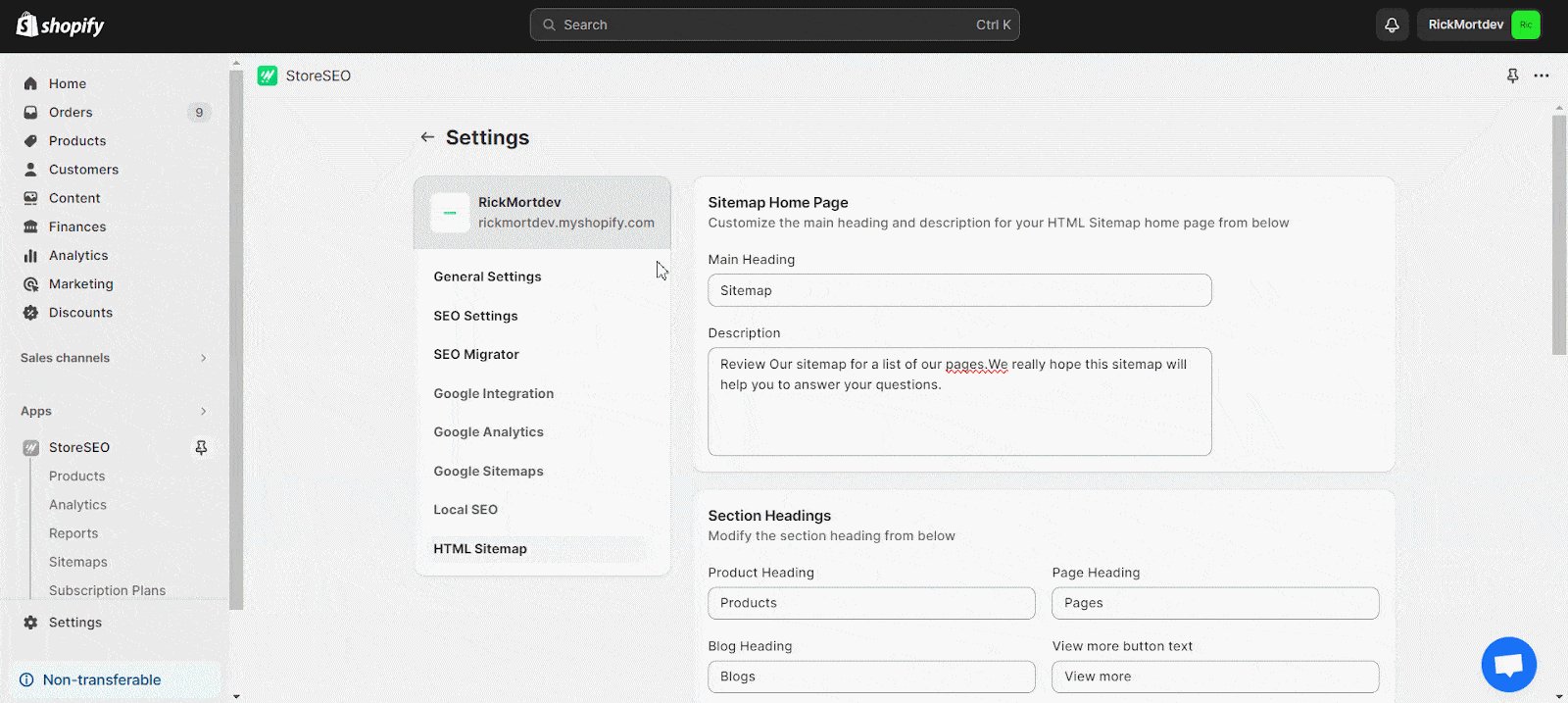
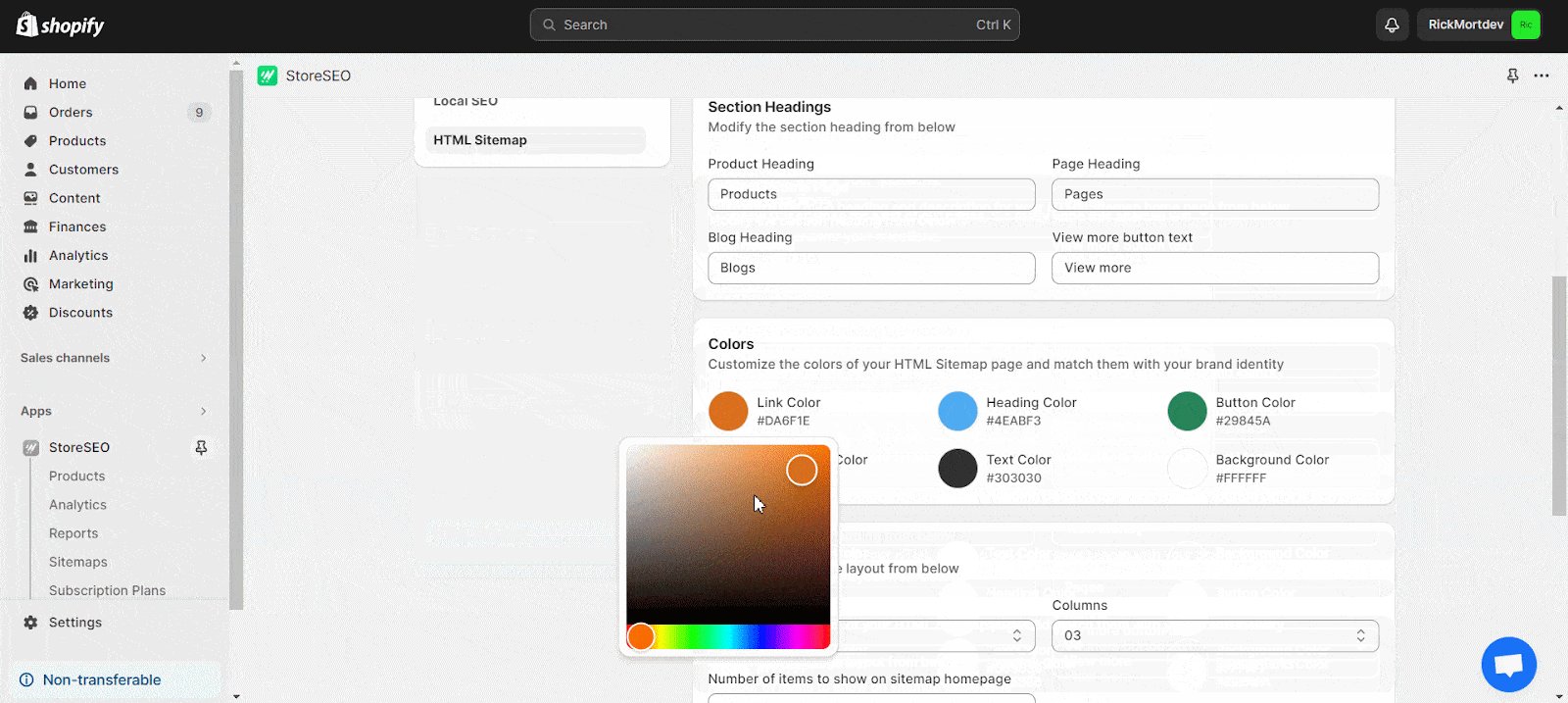
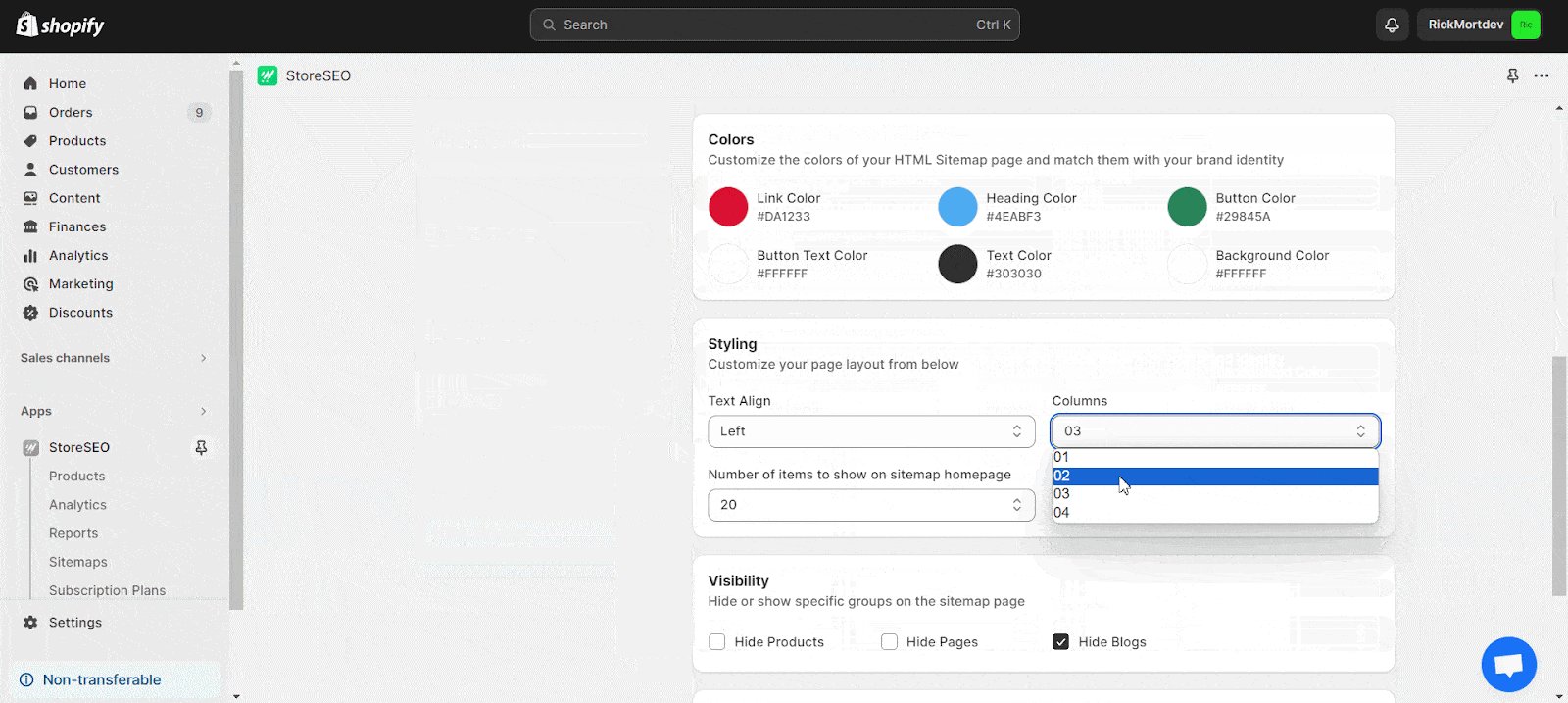
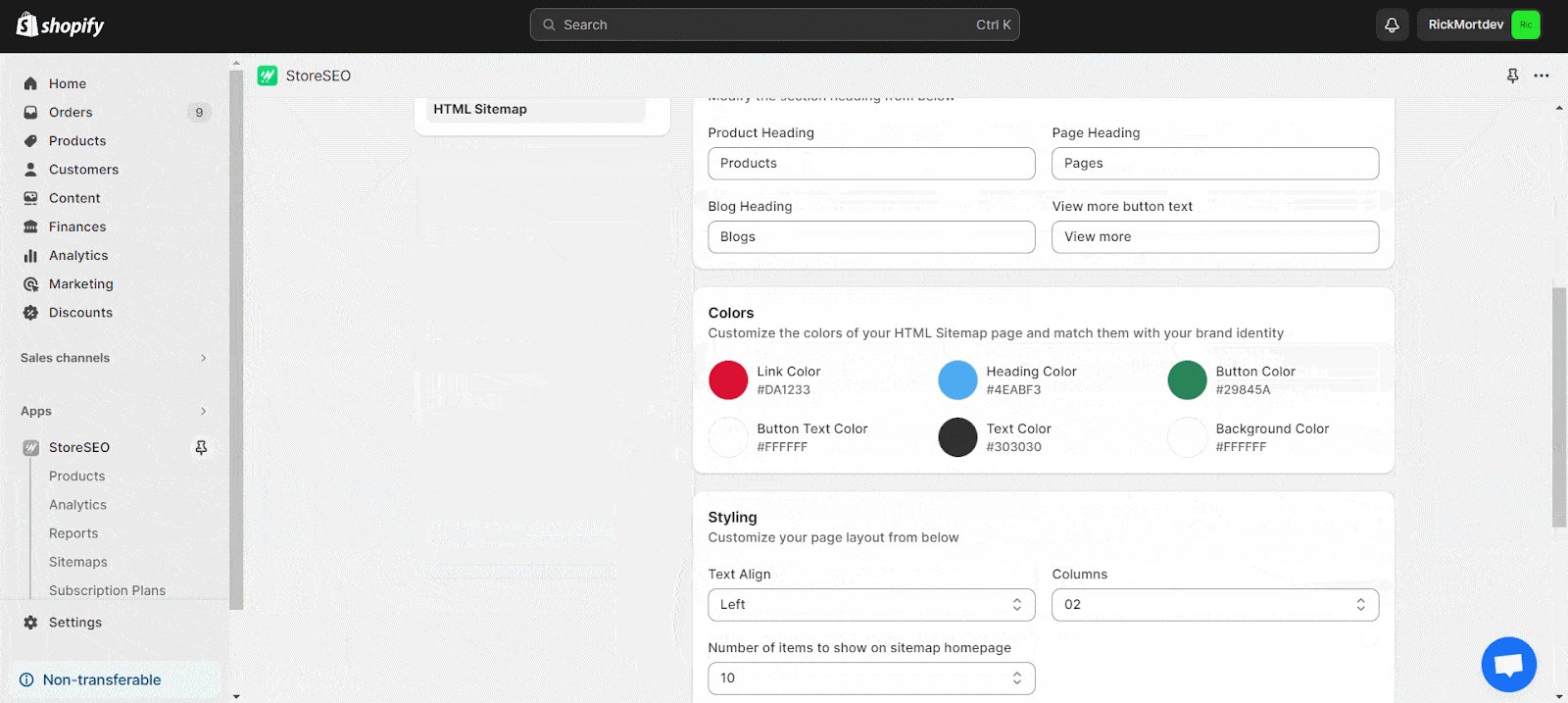
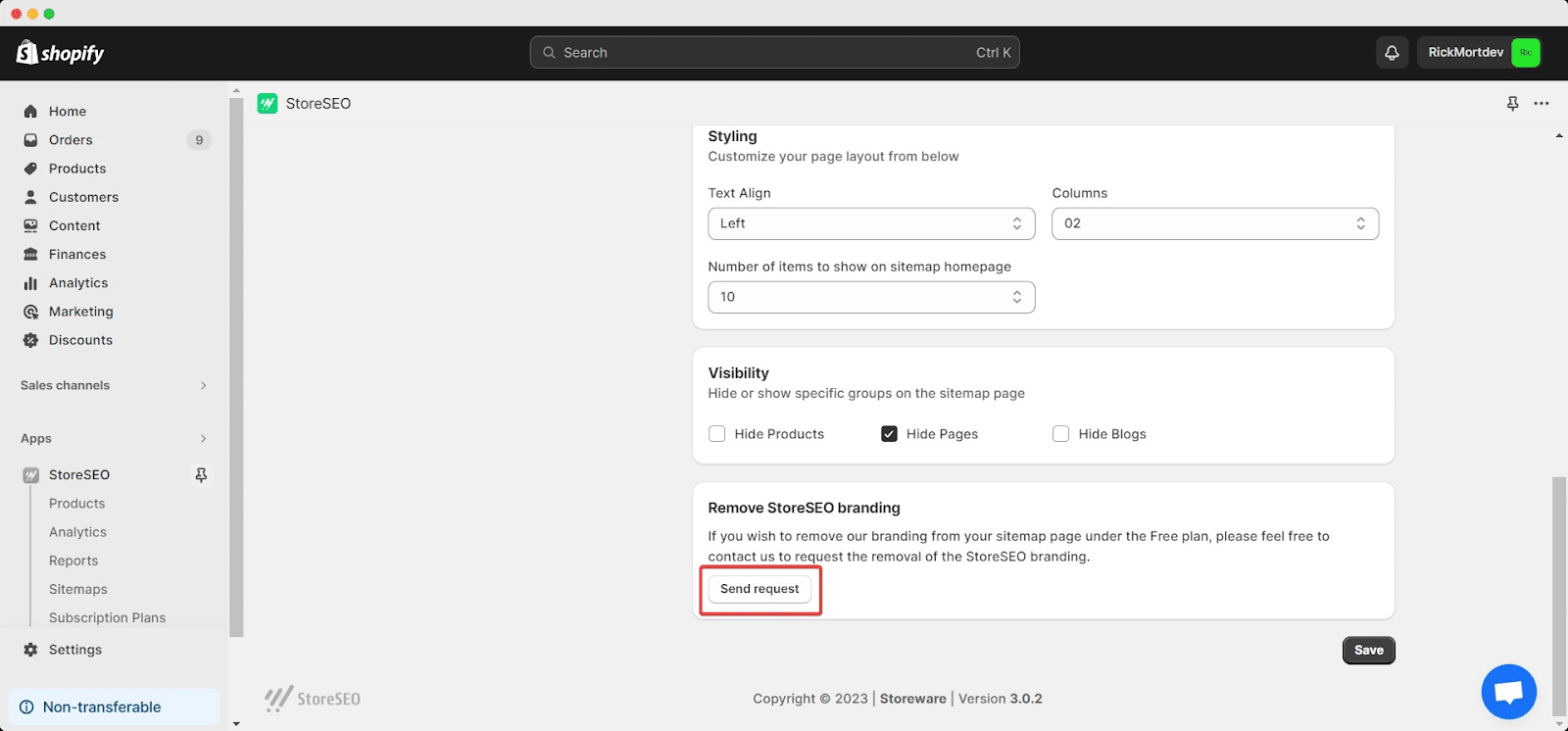
अपने स्टोर के लिए HTML साइटमैप को शीर्षक, विवरण, अनुभाग शीर्षक जैसे तत्वों को समायोजित करके और अपनी ब्रांड पहचान के साथ संरेखित करने के लिए रंगों का चयन करके अनुकूलित करें। आवश्यकतानुसार विशिष्ट समूहों के लिए स्टाइलिंग को अनुकूलित करें और दृश्यता को कॉन्फ़िगर करें। एक बार सभी प्राथमिकताएँ वैयक्तिकृत हो जाने के बाद, 'बचाना' बटन दबाकर परिवर्तन लागू करें।

HTML साइटमैप बनाना आपके Shopify स्टोर के लिए StoreSEO ऐप में शामिल एक पूरक सुविधा है। यह ध्यान रखना महत्वपूर्ण है कि आपके स्टोर में 'Powered by StoreSEO' ब्रांडिंग मौजूद होगी। यदि आप इस ब्रांडिंग को खत्म करना चाहते हैं, तो StoreSEO टीम को अपना अनुरोध बताने के लिए बस 'अनुरोध भेजें' बटन पर क्लिक करें।

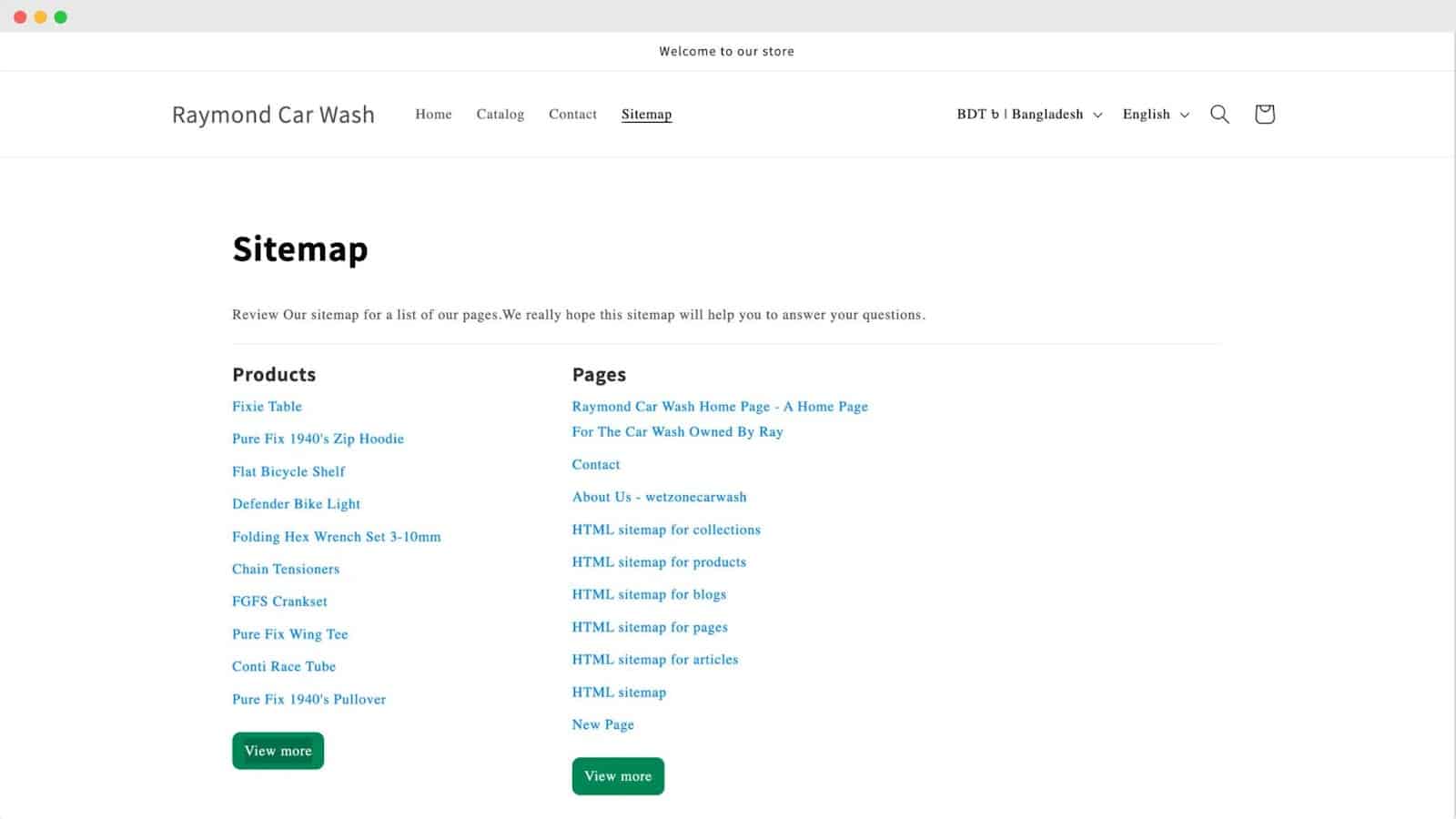
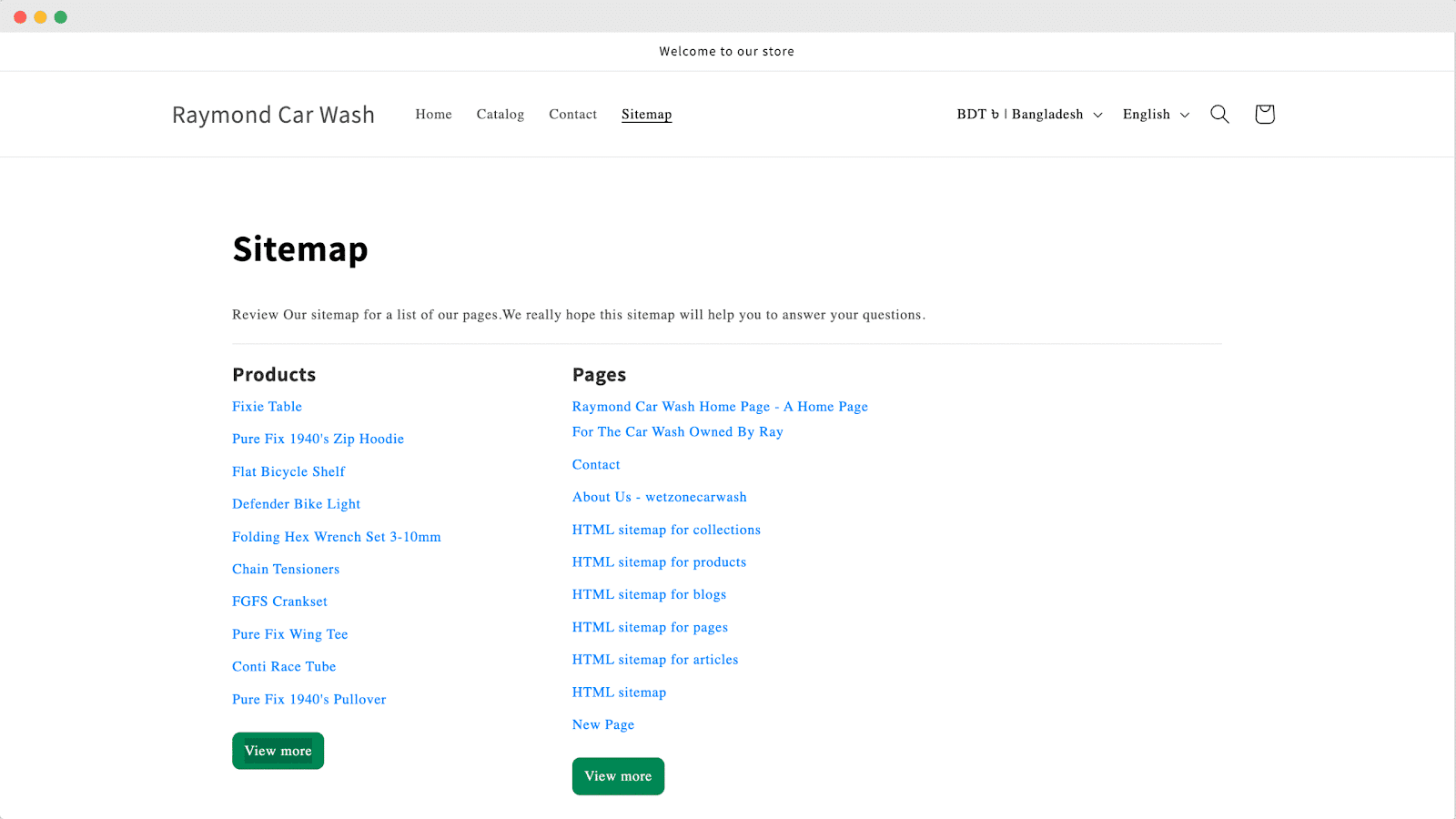
एक बार जब आप HTML साइटमैप जोड़ और उसे वैयक्तिकृत कर लेंगे, तो आपके स्टोर का साइटमैप पृष्ठ नीचे दिए गए उदाहरण जैसा दिखाई देगा।

इस प्रकार आप आसानी से StoreSEO के साथ अपने Shopify स्टोर के लिए HTML साइटमैप तैयार कर सकते हैं।
HTML साइटमैप को मैन्युअल रूप से जोड़ने का वैकल्पिक तरीका
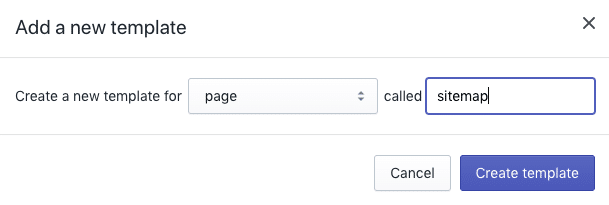
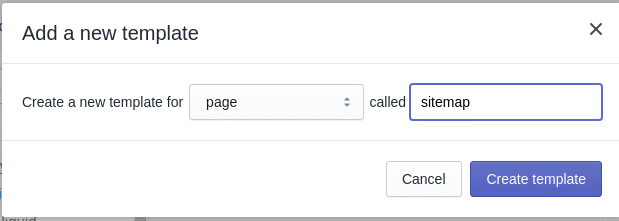
Shopify में अपने साइटमैप के लिए नया टेम्प्लेट बनाना एक सीधी प्रक्रिया है। “ऑनलाइन स्टोर” और फिर “ का चयन करेंविषय-वस्तु” अपने Shopify एडमिन पैनल से। “लाइव थीम” अनुभाग में, “ पर क्लिक करेंकार्रवाई," के बाद "कोड संपादित करें.” इसके बाद, “टेम्पलेट्स” फ़ोल्डर पर जाएँ, एक नया टेम्प्लेट जोड़ें, ड्रॉपडाउन मेनू से “पेज” चुनें, और इसे “ नाम देंसाइट मैप.।”
क्लिक करें "टेम्पलेट बनाएं” सेटअप को अंतिम रूप देने के लिए बटन। यह सरल प्रक्रिया आपको अपने स्टोर के साइटमैप को इसकी कार्यक्षमता और उपस्थिति को बढ़ाने के लिए कोड की विशेष पंक्तियों को जोड़कर अनुकूलित करने की अनुमति देती है।

यह एक विशेष टेम्पलेट है, जहाँ आप कुछ अद्वितीय कोड डालेंगे। यह सुनिश्चित करने के लिए कि आप नियमित पृष्ठ शैली बनाए रखें, {{ page.content }} वाली पंक्ति के ठीक नीचे कोड डालना महत्वपूर्ण है। अपने सभी उत्पादों और संग्रहों को प्रदर्शित करने के लिए, अपने नए टेम्पलेट पृष्ठ में नीचे दिया गया कोड शामिल करें:
| <div class="”row”"><div class="”col-md-6″"><h2>संग्रह</h2><ul>{संग्रह % में c के लिए %}<li><a href="/hi/”{{/" c.url }}”>{{ सी.शीर्षक }}</a></li>{% endfor %}</ul></div><div class="”col-md-6″"><h2>उत्पादों</h2><ul>{Collections.all.products % में उत्पाद के लिए %}<li><a href="/hi/”{{/" product.url }}”>{{ उत्पाद.शीर्षक }}</a></li>{% endfor %}</ul></div></div> |
नोट: प्रदान किया गया कोड बूटस्ट्रैप फ़ॉर्मेटिंग के साथ आता है, और यदि आप इसे दो अलग-अलग कॉलम में प्रदर्शित करना चाहते हैं, तो आपको div क्लासेस को समायोजित करने की आवश्यकता हो सकती है।
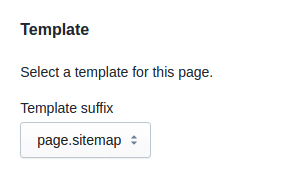
अब जब आपने टेम्पलेट बना लिया है, तो अपने साइटमैप के लिए एक नया पेज सेट अप करने का समय आ गया है। यहाँ बताया गया है कि कैसे: “ पर जाएँऑनलाइन स्टोर” अपने Shopify व्यवस्थापक में, फिर “ पर क्लिक करेंपृष्ठों” और “ को दबाएँपृष्ठ जोड़ें” बटन पर क्लिक करें। पेज का शीर्षक इस प्रकार रखें “साइट मैप” और सामग्री अनुभाग को खाली रखें। दाईं ओर, टेम्पलेट अनुभाग के अंतर्गत, “ चुनेंपेज.साइटमैप.।”

Shopify HTML साइटमैप को कैसे अनुकूलित करें
अपने Shopify HTML साइटमैप को कस्टमाइज़ करना एक सीधी प्रक्रिया है जो आपको इसे अपनी विशिष्ट आवश्यकताओं के अनुसार अनुकूलित करने की अनुमति देती है। चाहे आप उत्पाद, संग्रह, पृष्ठ, ब्लॉग या कानूनी और गोपनीयता नीतियों जैसे आवश्यक पृष्ठ या यहां तक कि कस्टम लिंक जोड़ना चाहते हों, यहां चरण-दर-चरण मार्गदर्शिका दी गई है
उत्पाद, संग्रह, पृष्ठ या ब्लॉग जोड़ने के लिए
चरण 1: साइटमैप टेम्पलेट तक पहुँचें
सबसे पहले, अपने द्वारा बनाए गए साइटमैप टेम्प्लेट को खोजें। अपने Shopify एडमिन पैनल में, “ऑनलाइन स्टोर" और तब "विषय-वस्तु।" पर क्लिक करें "कार्रवाई," के बाद "कोड संपादित करें." अपना साइटमैप टेम्पलेट देखें.

चरण 2: सामग्री के लिए कोड डालें
{{ page.content }} के अंतर्गत, उस सामग्री के लिए आवश्यक कोड जोड़ें जिसे आप प्रदर्शित करना चाहते हैं, चाहे वह उत्पाद, संग्रह, पृष्ठ या ब्लॉग हो। उचित स्वरूपण सुनिश्चित करें, और स्टाइलिंग के लिए बूटस्ट्रैप क्लासेस को समायोजित करने के लिए स्वतंत्र महसूस करें।
| <div class="”row”"><div class="”col-md-6″"><h2>संग्रह</h2><ul>{संग्रह % में c के लिए %}<li><a href="/hi/”{{/" c.url }}”>{{ सी.शीर्षक }}</a></li>{% endfor %}</ul></div><div class="”col-md-6″"><h2>उत्पादों</h2><ul>{Collections.all.products % में उत्पाद के लिए %}<li><a href="/hi/”{{/" product.url }}”>{{ उत्पाद.शीर्षक }}</a></li>{% endfor %}</ul></div></div> |
चरण 3: सहेजें और पूर्वावलोकन करें
अपनी इच्छित सामग्री जोड़ने के बाद, अपने टेम्प्लेट में किए गए परिवर्तनों को सहेजें। यह सुनिश्चित करने के लिए पृष्ठ का पूर्वावलोकन करें कि सब कुछ अपेक्षित रूप से दिख रहा है। आवश्यकतानुसार समायोजन किए जा सकते हैं।
कानूनी या गोपनीयता नीति जैसे आवश्यक पृष्ठ जोड़ने के लिए
चरण 1: आवश्यक पृष्ठ बनाएँ
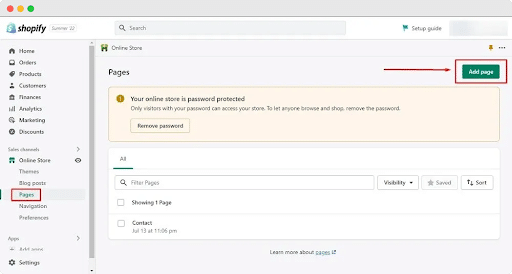
जाओ "ऑनलाइन स्टोरअपने Shopify एडमिन में, “ पर क्लिक करेंपृष्ठ,” और फिर “ चुनेंपृष्ठ जोड़ें” पर क्लिक करें। कानूनी या गोपनीयता नीति के लिए पेज बनाएँ और सामग्री अनुभाग को खाली छोड़ दें।

चरण 2: साइटमैप टेम्पलेट से लिंक करें
पृष्ठ शीर्षक फ़ील्ड में “गोपनीयता नीति” दर्ज करें, और HTML प्रकट करने के लिए सामग्री फ़ील्ड मेनू में कोड आइकन बटन पर क्लिक करें।
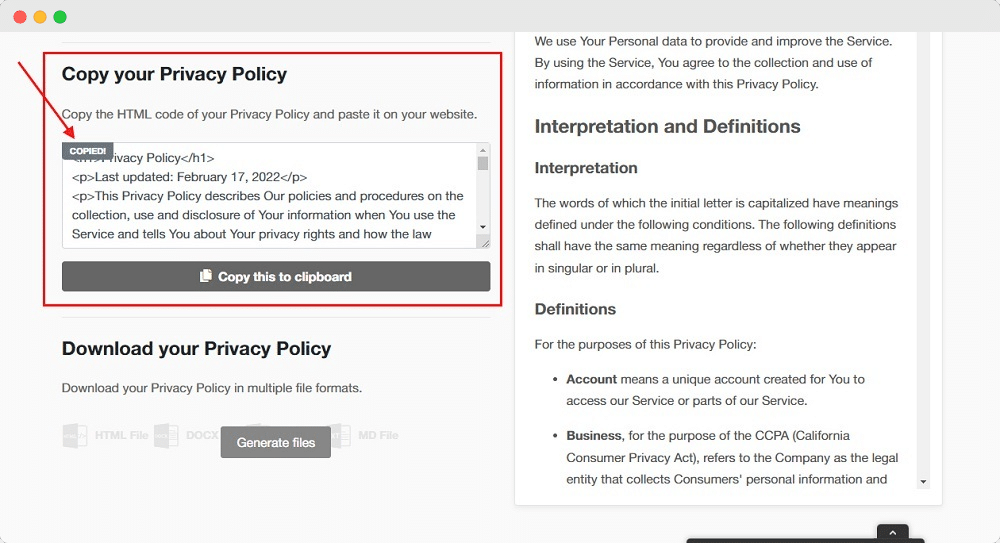
गोपनीयता नीति तैयार करने के बाद, आइए नीति के लिए पाठ लें। “अपनी गोपनीयता नीति कॉपी करें” अनुभाग में, “इसे क्लिपबोर्ड पर कॉपी करें” चुनें।

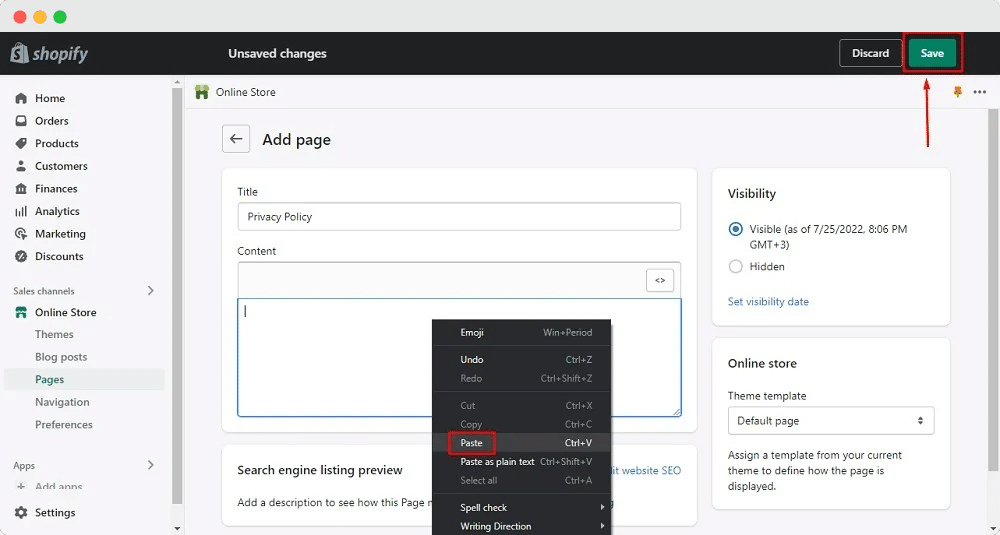
Shopify स्टोर पेज पर वापस जाएँ। HTML कोड को कंटेंट एडिटर फ़ील्ड में पेस्ट करें और फिर सेव बटन पर क्लिक करें।

चरण 3: सहेजें और सत्यापित करें
पृष्ठ को सहेजें, और यह सुनिश्चित करें कि आवश्यक पृष्ठ अब आपके अनुकूलित HTML साइटमैप का हिस्सा हैं।
कस्टम लिंक जोड़ने के लिए
चरण 1: लिंक संरचना निर्धारित करें
उन कस्टम लिंक्स का निर्णय लें जिन्हें आप अपने HTML साइटमैप में शामिल करना चाहते हैं, जैसे कि बाह्य संदर्भ या आपकी साइट के अतिरिक्त पृष्ठ।
चरण 2: साइटमैप टेम्पलेट में लिंक डालें
साइटमैप टेम्पलेट पर जाएं और {{ page.content }} के अंतर्गत कस्टम लिंक कोड जोड़ें, उचित स्वरूपण और प्लेसमेंट सुनिश्चित करें।
चरण 3: पुष्टि करें और सहेजें
अपने परिवर्तनों को सहेजकर और साइटमैप का पूर्वावलोकन करके सत्यापित करें कि कस्टम लिंक इच्छित रूप में दिखाई देते हैं। यदि आवश्यक हो तो समायोजन करें, और आपका अनुकूलित Shopify HTML साइटमैप अब आपके स्टोर पर उपयोगकर्ता नेविगेशन को बढ़ाने के लिए तैयार है।
Shopify में अपने HTML साइटमैप का लिंक कैसे हटाएँ
नीचे हम आपके Shopify स्टोर से लिंक हटाने की सरल चरण-दर-चरण प्रक्रिया पर चर्चा करेंगे।
चरण 1: नेविगेशन अनुभाग तक पहुंचें
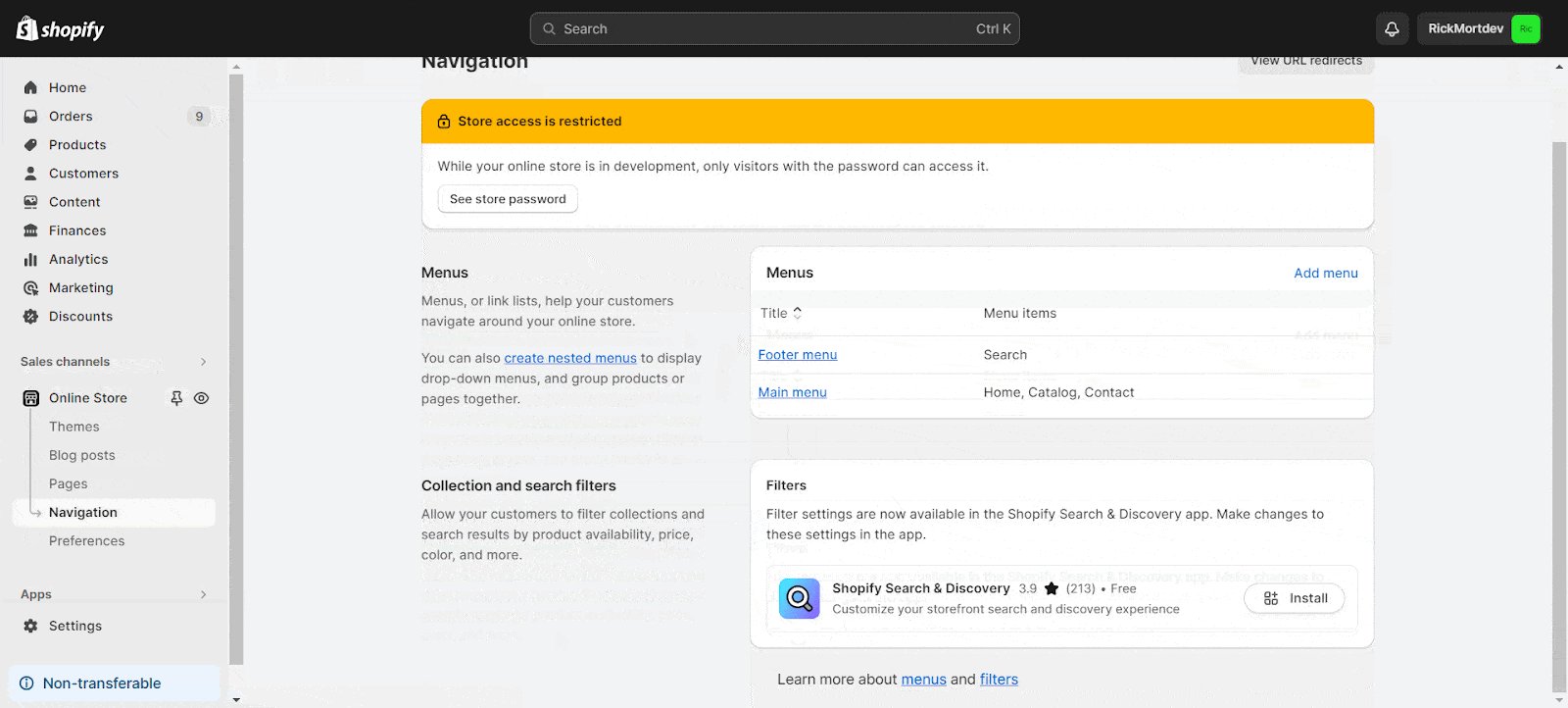
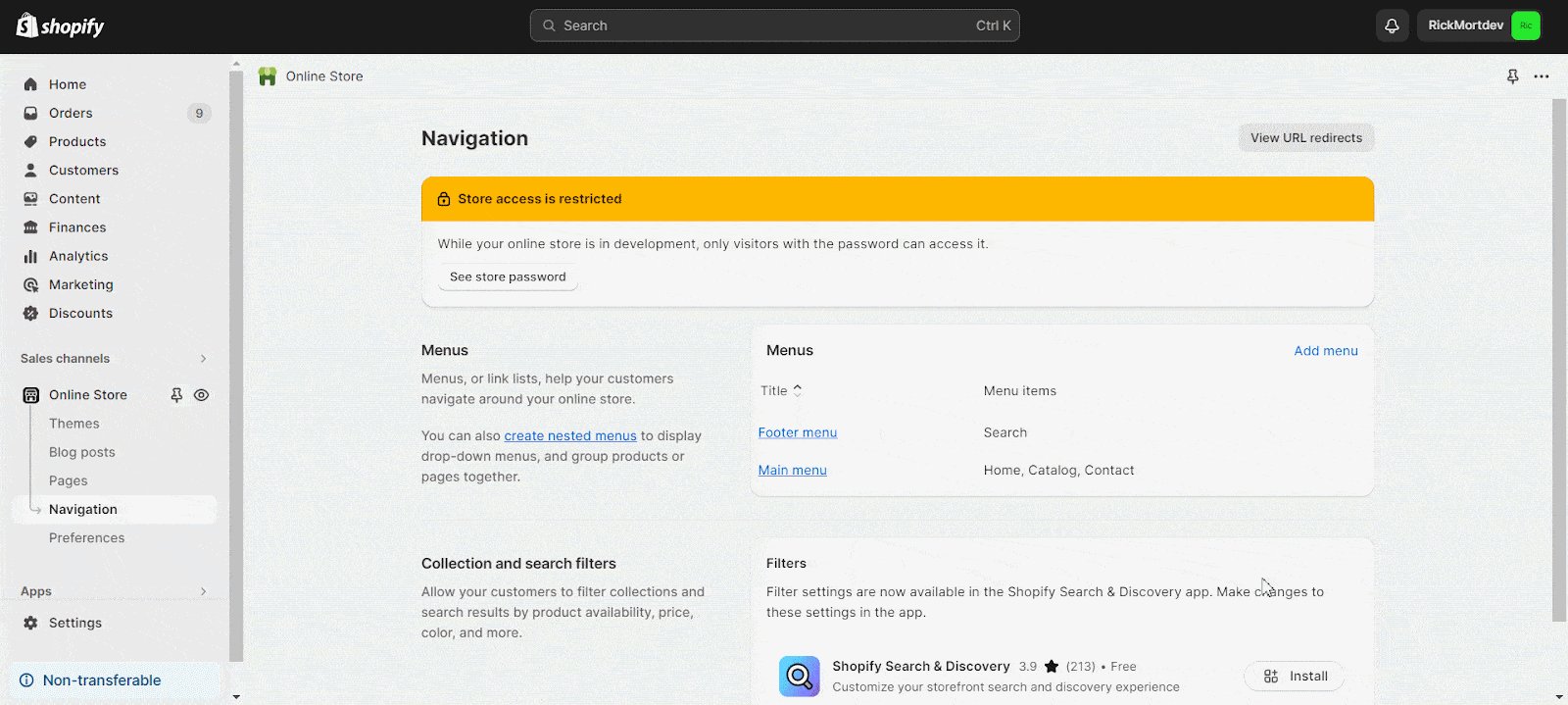
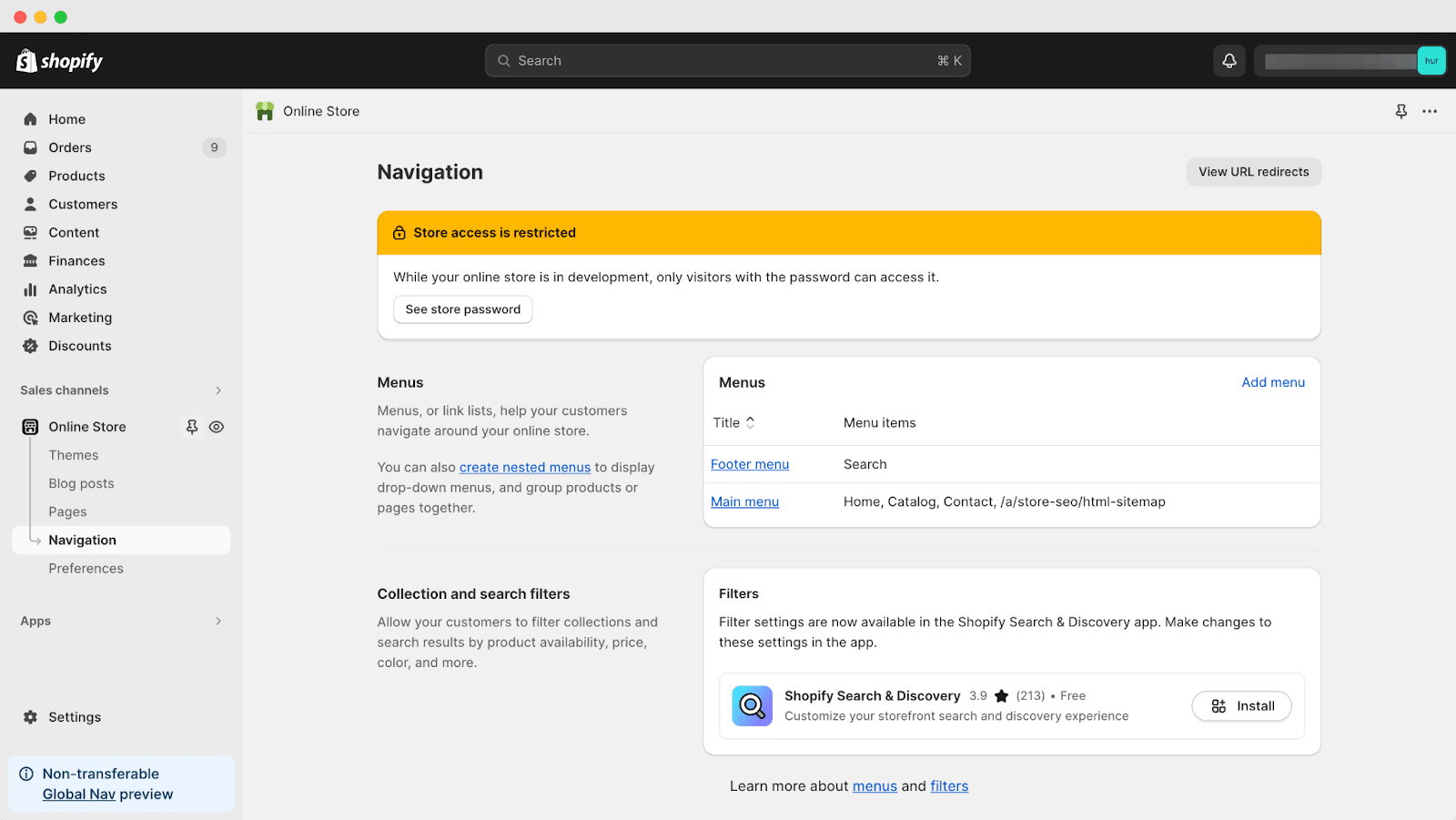
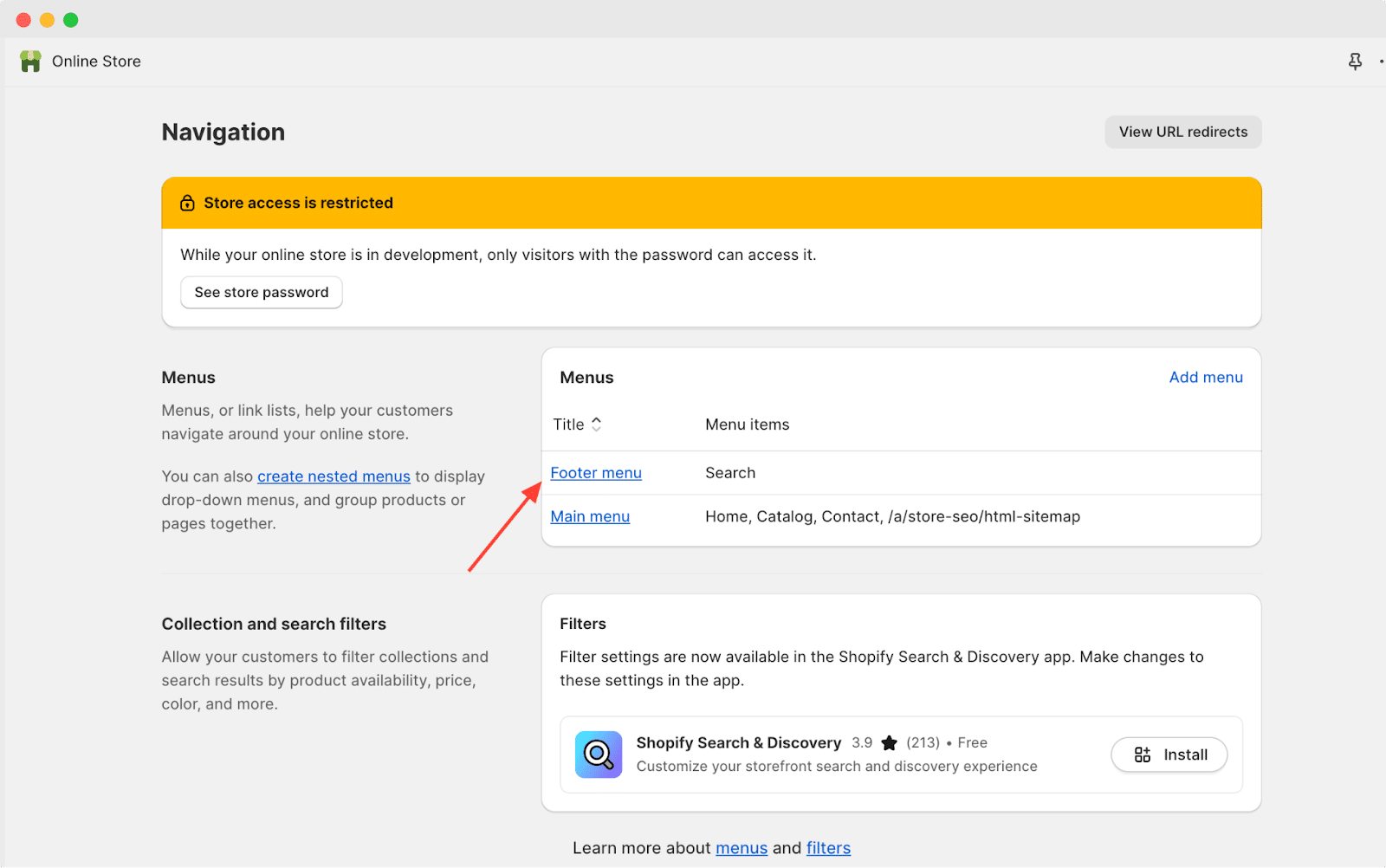
अपने Shopify एडमिन में लॉग इन करें “ऑनलाइन स्टोर” पर जाएँ और फिर “नेविगेशन” पर क्लिक करें।

चरण 2: संपादन के लिए मेनू चुनें
नेविगेशन पृष्ठ पर, उस मेनू के शीर्षक को ढूंढें और उस पर क्लिक करें जिसे आप संपादित करना चाहते हैं।

चरण 3: मेनू आइटम को पहचानें और हटाएं
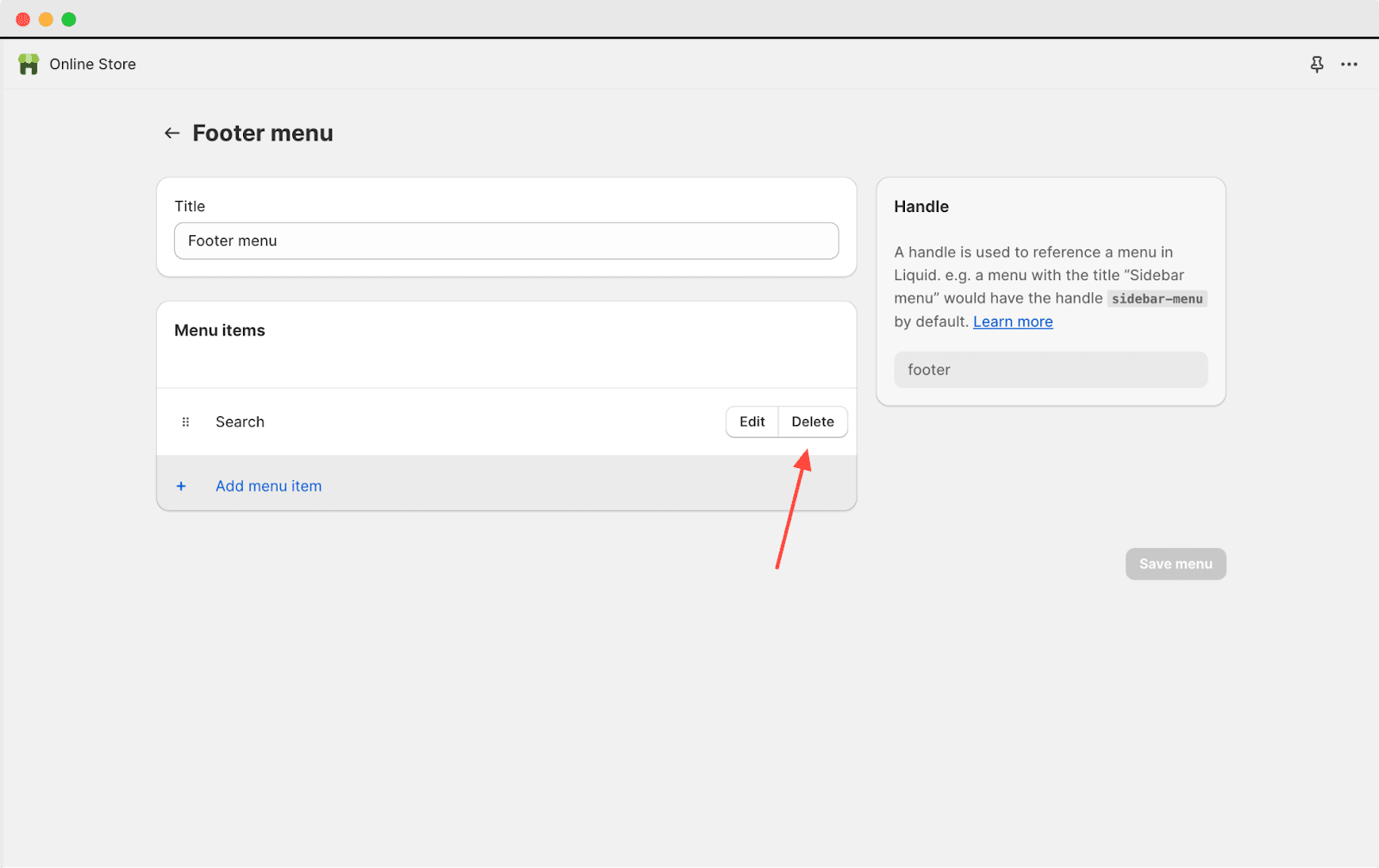
चयनित मेनू में, उस विशिष्ट आइटम की पहचान करें जिसे आप हटाना चाहते हैं और फिर “ पर क्लिक करेंमिटाना” पर क्लिक करें, उस मेनू आइटम के आगे जिसे आप हटाना चाहते हैं।

चरण 4: विलोपन की पुष्टि करें
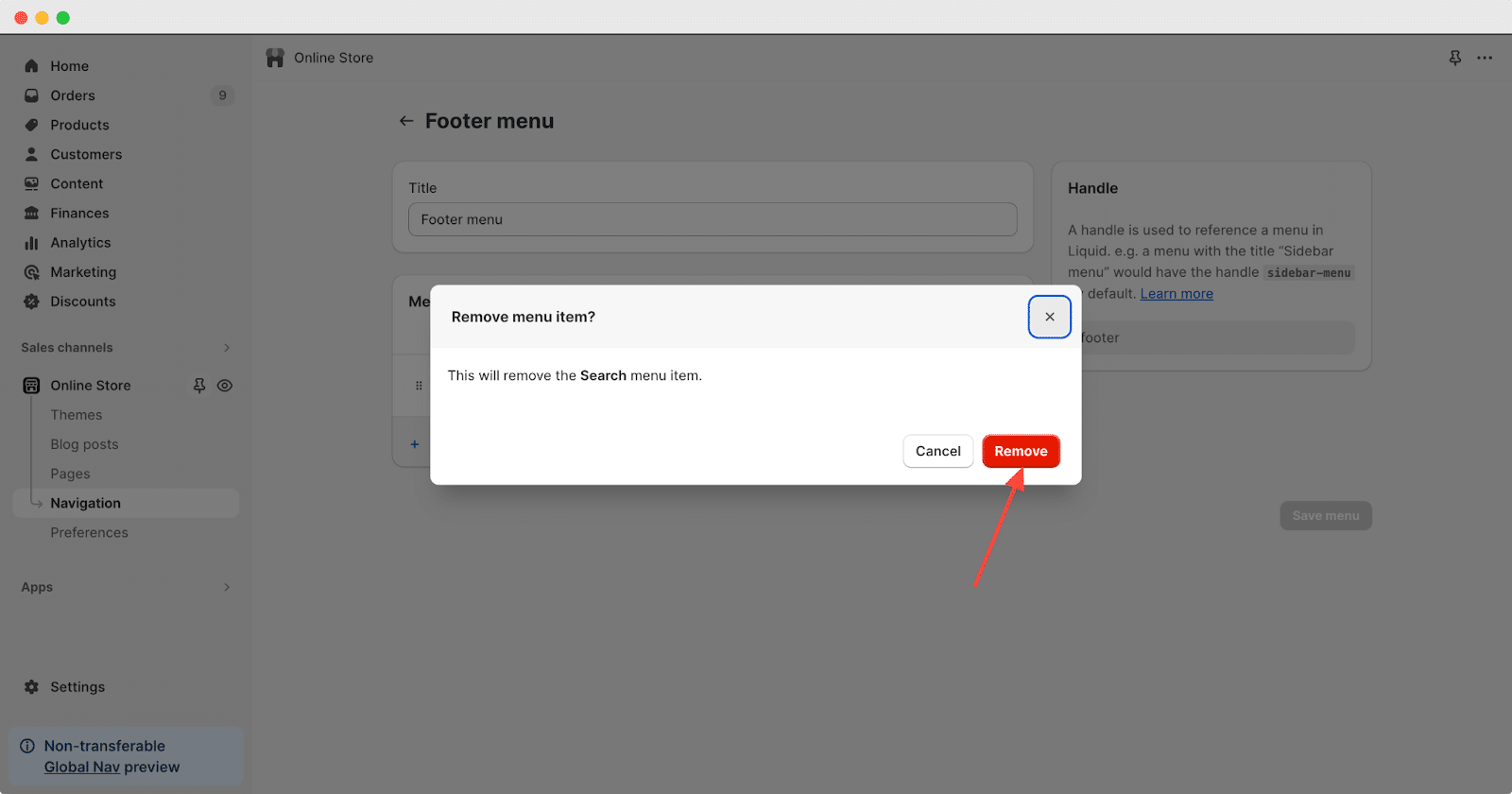
“ पर क्लिक करने के बादमिटाना, उसके बाद एक पुष्टिकरण संकेत दिखाई देगा “ पर क्लिक करेंनिकालना” चयनित मेनू आइटम को हटाने की पुष्टि करने के लिए।

चरण 5: परिवर्तन सहेजें
यह सुनिश्चित करने के लिए कि परिवर्तन प्रभावी हों, इच्छित मेनू आइटम को हटाने के बाद "मेनू सहेजें" पर क्लिक करें।
ग्राहक अनुभव को बेहतर बनाने के लिए HTML साइटमैप सर्वोत्तम अभ्यास
ग्राहक अनुभव को बेहतर बनाने के लिए अपना HTML साइटमैप तैयार करते समय, इन सरल लेकिन प्रभावी प्रथाओं को ध्यान में रखें
स्पष्ट एवं संगठित संरचना
सुनिश्चित करें कि आपके HTML साइटमैप की संरचना सरल हो, बिल्कुल विषय-सूची की तरह, जिससे ग्राहकों के लिए आपकी वेबसाइट के विभिन्न अनुभागों में नेविगेट करना आसान हो।
वर्णनात्मक लिंक लेबल
अपने HTML साइटमैप में प्रत्येक लिंक के लिए स्पष्ट और वर्णनात्मक लेबल का उपयोग करें। इससे ग्राहकों को किसी विशेष लिंक पर क्लिक करने पर मिलने वाली सामग्री को आसानी से समझने में मदद मिलती है।
वर्णानुक्रमिक या तार्किक क्रम
अपने HTML साइटमैप में लिंक को वर्णानुक्रम में या तार्किक क्रम में व्यवस्थित करें। इससे ग्राहकों को वह चीज़ जल्दी मिल जाती है जिसे वे ढूँढ़ रहे हैं, जिससे उनका समग्र ब्राउज़िंग अनुभव बेहतर होता है।
मोबाइल-अनुकूल डिज़ाइन
अपने HTML साइटमैप को मोबाइल उपकरणों के लिए अनुकूलित करें, यह सुनिश्चित करते हुए कि यह उपयोगकर्ता के अनुकूल बना रहे और स्मार्टफ़ोन या टैबलेट पर आपकी साइट तक पहुँचने वाले ग्राहकों के लिए नेविगेट करना आसान हो।
नियमित रूप से सामग्री अपडेट करें
नियमित रूप से नए पेज जोड़कर या पुराने पेज हटाकर अपने HTML साइटमैप को अप-टू-डेट रखें। इससे यह सुनिश्चित होता है कि ग्राहकों को हमेशा सबसे ताज़ा जानकारी तक पहुँच मिलती है, जिससे आपकी वेबसाइट पर उनका अनुभव बेहतर होता है।
तो यह हमारी Shopify HTML साइटमैप गाइड का सारांश है। आशा है कि यह मददगार साबित होगी। अधिक Shopify ट्यूटोरियल और गाइड प्राप्त करने के लिए हमारे ब्लॉग की सदस्यता लें अधिक सामग्री के लिए.









