ईकॉमर्स साइट चलाते समय, इसकी गति को अनुकूलित करना आपकी सफलता के लिए महत्वपूर्ण है। विज़िटर को ग्राहक में तभी बदला जा सकता है जब आपकी वेबसाइट ठीक से लोड हो और वे अपने अनुभव से संतुष्ट हों। इसलिए यदि आप शीर्ष प्रदर्शन सुनिश्चित करना चाहते हैं, शॉपिफ़ाई गति अनुकूलन सभी स्टोर के लिए ज़रूरी है। इस ब्लॉग में, हम 13 सिद्ध तरीकों पर चर्चा करने जा रहे हैं जिनसे आप अपने स्टोर को बिजली की तरह तेज़ बना सकते हैं। तो, बिना किसी देरी के, चलिए शुरू करते हैं।

📖 Shopify स्पीड ऑप्टिमाइज़ेशन का अवलोकन
Shopify गति अनुकूलन को भी कहा जाता है 'वेबसाइट प्रदर्शन अनुकूलन', इसका मतलब है कि तेज़ ब्राउज़िंग अनुभव के लिए अपने पेज की लोडिंग स्पीड को बेहतर बनाना। इसमें Shopify में किसी भी वेब पेज को तेज़ करने के लिए कई आंतरिक और बाहरी कारक शामिल हैं। और जब आपके स्टोर के प्रदर्शन को अनुकूलित करने की बात आती है तो कई कारक आपके नियंत्रण से बाहर हो सकते हैं, ऐसे अन्य कारक भी हैं जिन्हें आप बिजली की गति से तेज़ करने के लिए बदल सकते हैं।
💡 आपको अपनी Shopify साइट को गति के लिए अनुकूलित क्यों करना चाहिए
Shopify स्पीड ऑप्टिमाइज़ेशन कई कारणों से महत्वपूर्ण है। Google के अनुसार, 53% विज़िटर वेबसाइट छोड़ देते हैं अगर इसे लोड होने में 3 सेकंड से ज़्यादा समय लगता है। इसका मतलब है कि अगर आपका Shopify स्टोर धीमा है, तो 100 में से 53 ग्राहक आपके उत्पाद खरीदे बिना ही आपके स्टोर से चले जाएँगे और प्रतिस्पर्धियों पर विचार कर सकते हैं।
कल्पना करें कि एक ईंट-और-मोर्टार स्टोर है जहाँ काउंटर पर लाइन में लगने में बहुत समय लगता है, और आपके पास दूसरा विकल्प है। क्या आप फिर भी उस स्टोर से कुछ खरीदने के लिए इंतज़ार करेंगे या किसी दूसरे स्टोर पर जाएँगे? डिजिटल इंटरफ़ेस पर भी यही बात लागू होती है। अगर आपके विज़िटर देखते हैं कि आपकी वेबसाइट पर्याप्त तेज़ नहीं है, तो वे वहाँ से चले जाएँगे और दूसरे स्टोर पर चले जाएँगे।
अगर आपकी वेबसाइट धीमी है तो आपका पूरा मार्केटिंग अभियान बेकार जा सकता है। इसलिए, अगर आप अपने विज़िटर को ग्राहकों में बदलना चाहते हैं, तो आपके पास एक तेज़-लोडिंग वेबसाइट होनी चाहिए।
💡 आपके Shopify स्टोर की गति किस पर निर्भर करती है?
Shopify स्टोर की गति कुछ कारकों पर निर्भर करती है। आइए उन सभी पर नज़र डालें और अनुकूलन रणनीति की गुंजाइश खोजें।
⭐ आंतरिक कारक
आपके Shopify स्टोर की गति आंतरिक कारकों पर निर्भर करती है जैसे ऐप्स और थीम्स इसके अतिरिक्त, जबकि आपकी थीम या ऐप समस्याएँ पैदा नहीं कर सकती हैं, उनमें कुछ विशिष्ट विशेषताएँ हो सकती हैं जो आपके स्टोर की गति पर महत्वपूर्ण प्रभाव डालती हैं।
जब आप उपयोग करते हैं जटिल या अकुशल लिक्विड कोड, यह आपकी वेबसाइट को धीमा कर सकता है। बहुत अधिक उच्च गुणवत्ता वाली छवियाँ और वीडियो, साथ ही फ़ॉन्ट, आपकी वेबसाइट को धीरे-धीरे लोड करने का कारण बन सकते हैं।
⭐ बाह्य कारक
बाहरी कारक जो आपकी वेबसाइट के लोड होने के तरीके को प्रभावित कर सकते हैं, वे आपके नियंत्रण से बाहर हैं। आपके ग्राहक का डिवाइस, नेटवर्क और स्थान आपको उनके अंत में धीमा कर सकते हैं। इसके अलावा, कंटेंट डिलीवरी नेटवर्क (CDN), लोकल ब्राउज़र कैश और सर्वर-साइड पेज कैश जैसे कुछ Shopify इंफ्रास्ट्रक्चर आपकी साइट के प्रदर्शन को प्रभावित कर सकते हैं।
' के अंदर की परिसंपत्तियांcontent_for_header लिक्विड'ऑब्जेक्ट आपके पेज की गति को भी धीमा कर सकता है। अच्छी बात यह है कि शॉपिफ़ाई स्टोर मालिकों और उनके ग्राहकों के लिए बेहतर अनुभव प्रदान करने के लिए अपने आंतरिक बुनियादी ढांचे को बेहतर बनाने के लिए लगातार काम कर रहा है।
💡 अपने Shopify स्टोर की गति का परीक्षण कैसे करें
वैसे तो आपको कई ऑनलाइन स्पीड टेस्टिंग टूल मिल जाएंगे, लेकिन Shopify स्टोर की परफॉरमेंस देखने के लिए इन-बिल्ट स्पीड रिपोर्ट फीचर देता है। आइए जानें कि आप अपने Shopify स्टोर की स्पीड कैसे टेस्ट कर सकते हैं।
⭐ Shopify की ऑनलाइन स्टोर स्पीड रिपोर्ट का उपयोग करना
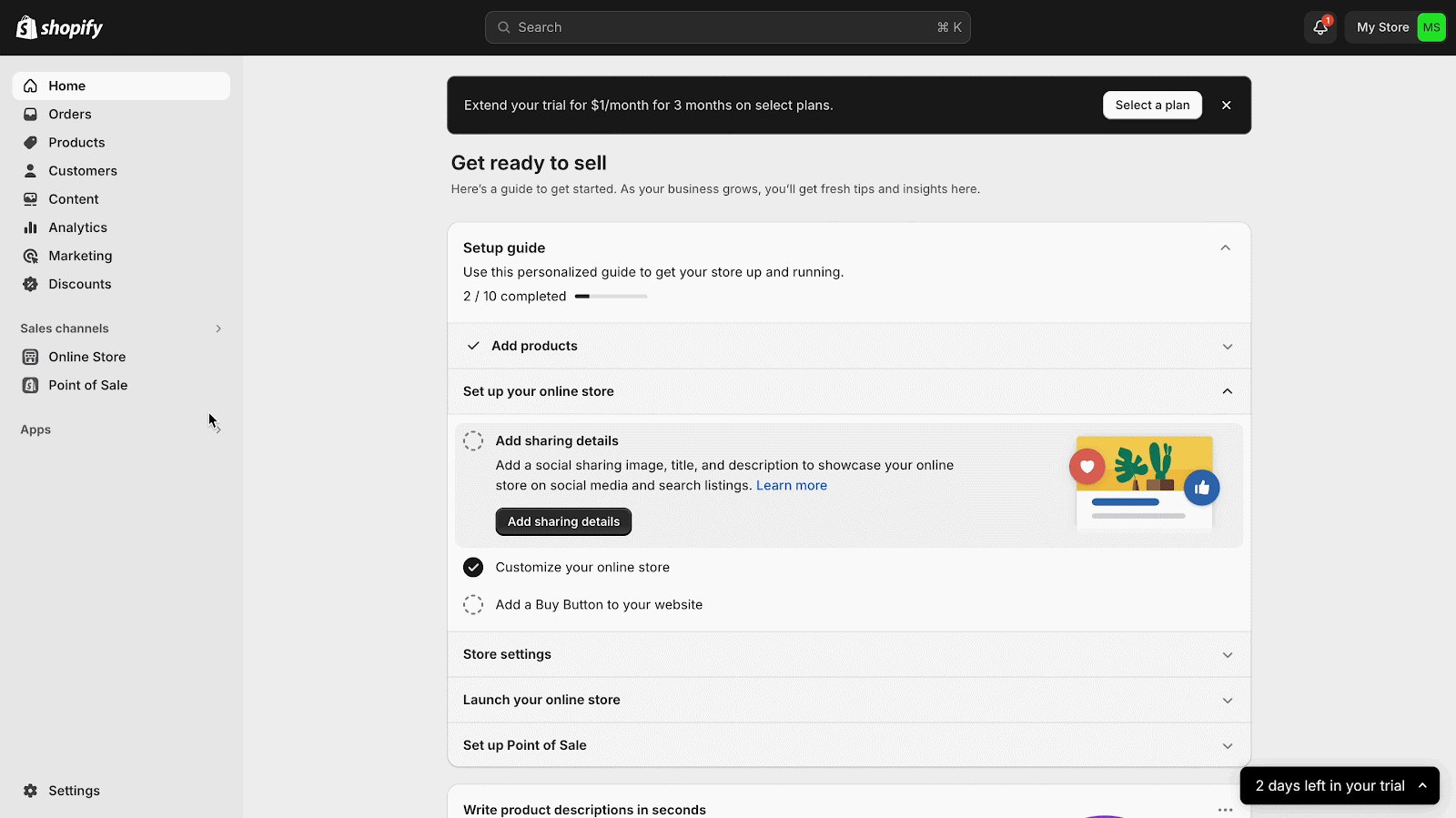
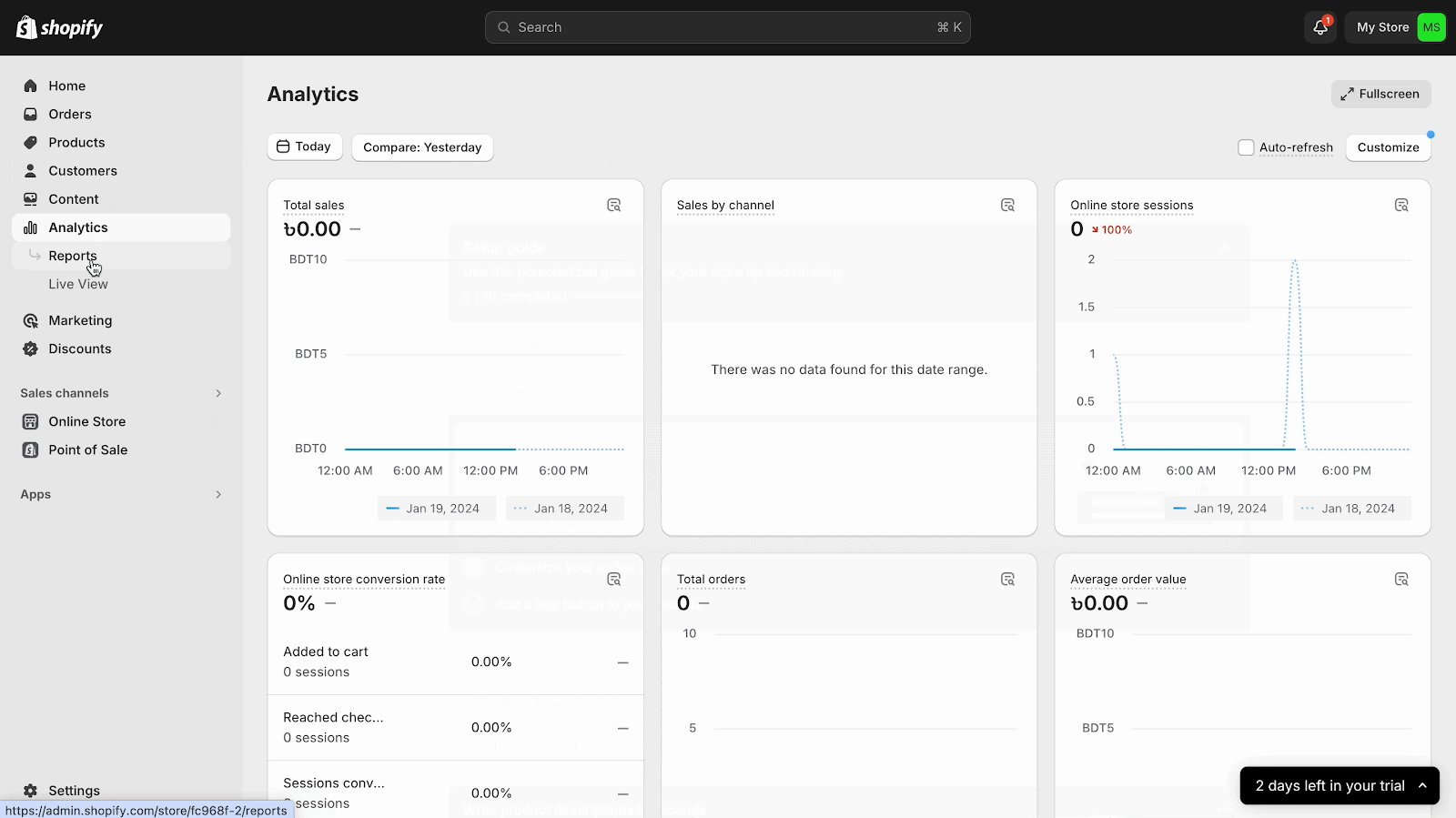
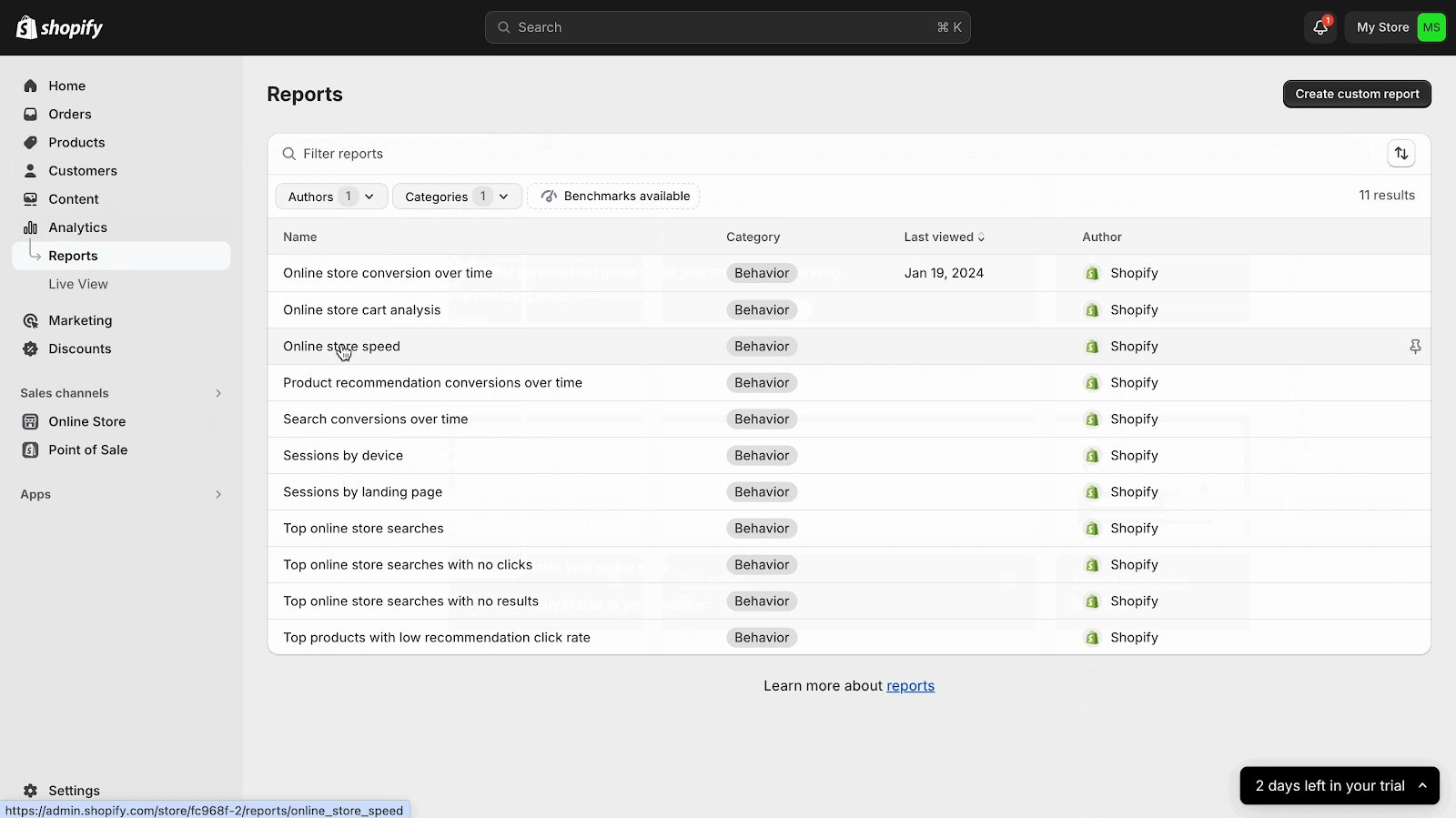
Shopify में एक अंतर्निहित गति परीक्षण सुविधा जो आपको दूसरों के साथ अपने स्टोर की गति की तुलना करने में मदद कर सकता है। दूसरों के साथ अपने स्टोर की गति की तुलना करने के लिए, अपने Shopify स्टोर के एडमिन डैशबोर्ड में लॉग इन करें और फिर 'एनालिटिक्स' टैब.
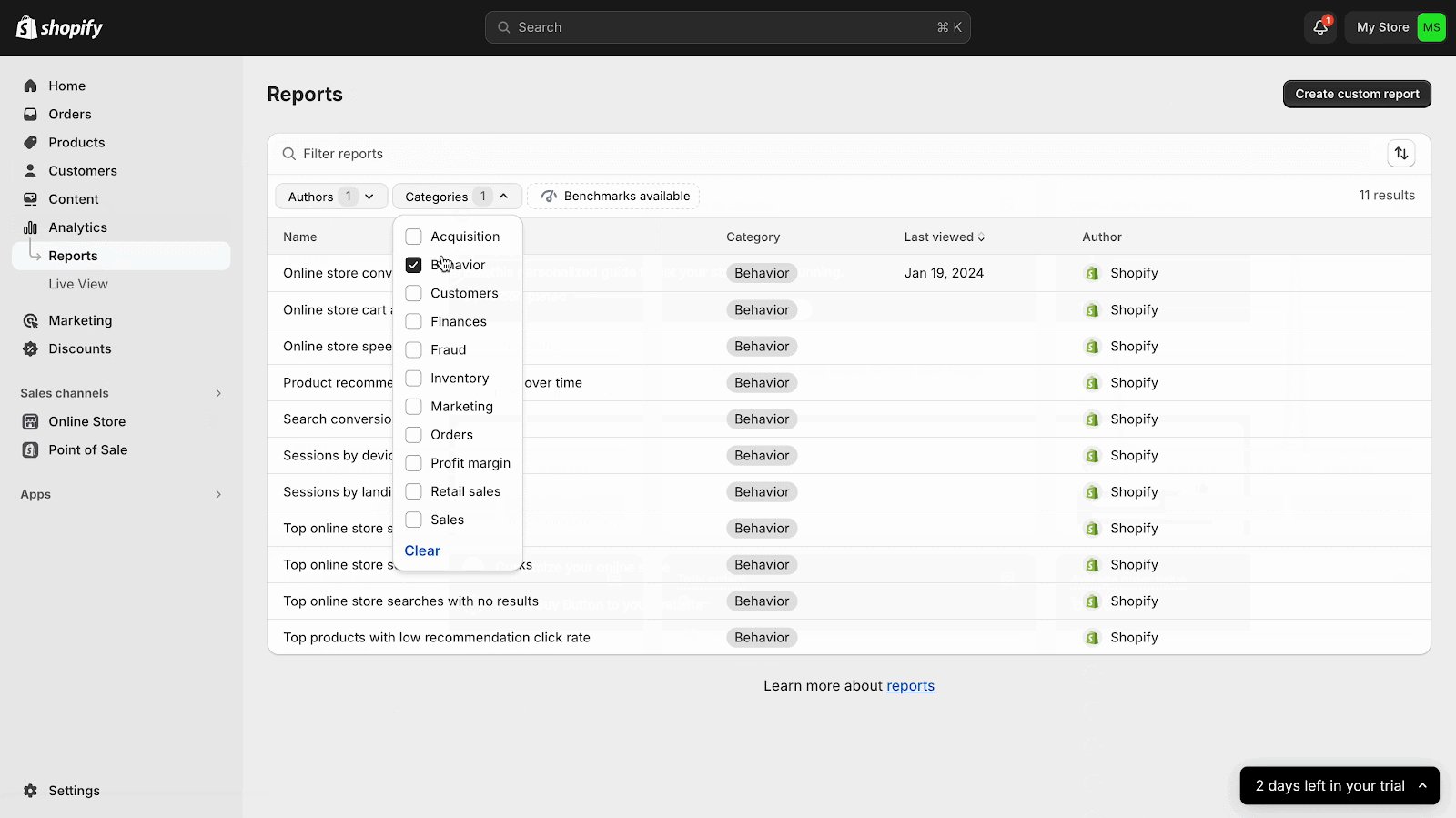
फिर, 'पर क्लिक करेंप्रतिवेदन' बटन दबाएं और फिर ' चुनेंव्यवहार' को श्रेणी के रूप में चुनें। इसके बाद, ' चुनेंऑनलाइन स्टोर की गति' विकल्प चुनें। इस तरह आप अपने Shopify स्टोर की गति देख सकते हैं और दूसरों के साथ इसकी तुलना कर सकते हैं।

⭐ Google पेजस्पीड इनसाइट्स का उपयोग करना
साथ गूगल पेजस्पीड इनसाइट्स, आप अपने Shopify पेज की स्पीड भी चेक कर सकते हैं। बस Google PageSpeed Insights पर जाएँ और वहां अपने Shopify स्टोर का URL डालें। बस कुछ ही क्षणों के बाद, आपको अपने Shopify स्टोर के लिए एक विस्तृत पेज स्पीड रिपोर्ट मिल जाएगी। आप हमारी विस्तृत गाइड भी यहाँ पढ़ सकते हैं गूगल पेजस्पीड इनसाइट्स अपने प्रदर्शन रिपोर्ट का विश्लेषण करने के बारे में पूरी जानकारी प्राप्त करें।

⭐ अन्य Shopify स्टोर स्पीड टेस्टर टूल
आप अपने पेज के प्रदर्शन की जांच करने के लिए ऑनलाइन कई पेज स्पीड टेस्टर टूल भी पा सकते हैं। पिंगडोम या लाइटहाउस क्रोम एक्सटेंशन आपके Shopify पेज की गति की जाँच करने के लिए कुछ अच्छे विकल्प हो सकते हैं। ये उपकरण आपकी वेबसाइट की समग्र प्रदर्शन रिपोर्ट तैयार करने में आपकी सहायता करेंगे।
⚡ Shopify स्पीड ऑप्टिमाइज़ेशन: 100% स्पीड स्कोर पाने के 13 तरीके
अब जब आप जान गए हैं कि अपने Shopify स्टोर की गति कैसे जाँचें, तो आइए जानें कि आप अपने Shopify स्टोर की गति कैसे बढ़ा सकते हैं। हम आपके लिए नीचे अपने स्टोर की गति बढ़ाने के लिए उन्नत सुझाव साझा करेंगे।
1. एक हल्का थीम चुनें
आपको अपने Shopify थीम का चयन सावधानी से करना चाहिए क्योंकि यह गति अनुकूलन में सबसे महत्वपूर्ण कारक है। एक भारी थीम आपके स्टोर को धीमा कर सकती है, जबकि एक हल्की थीम इसे गति दे सकती है। इसलिए, यदि आप अपने स्टोर को गति देना चाहते हैं, तो एक हल्की थीम चुनें जो आपके प्रदर्शन को धीमा नहीं करेगी।
सर्वोत्तम लोडिंग गति के लिए हमारी अनुशंसित थीम
2. छवियाँ और वीडियो अनुकूलित करें
जब आप कोई ई-कॉमर्स वेबसाइट चला रहे होते हैं, तो आपको अपनी वेबसाइट पर अपने उत्पाद की छवि और वीडियो साझा करने होते हैं। हालाँकि, यदि आप बिना कंप्रेस किए इमेज अपलोड करते हैं या बहुत ज़्यादा भारी वीडियो का उपयोग करते हैं, तो यह आपकी वेबसाइट के प्रदर्शन को धीमा कर देगा।
⭐ सही छवि प्रारूप और संपीड़न
सही फ़ाइल फ़ॉर्मेट के साथ संपीड़ित छवियों का उपयोग करने से आपको अपने स्टोर को गति देने में मदद मिल सकती है। PNG के विपरीत, JPG या webPG फ़ाइल फ़ॉर्मेट आपकी छवियों को हल्का बना सकता है, जिससे आपके स्टोर की गति बढ़ जाएगी। इसलिए, आपको Shopify स्टोर पर अपनी छवियों को अपलोड करते समय उचित फ़ॉर्मेट का उपयोग करना चाहिए।
इसके अलावा, यदि आप उच्च-रिज़ॉल्यूशन वाली छवियाँ अपलोड करते हैं, तो यह आपके पेज की गति को भी प्रभावित करेगा। यही कारण है कि आपको अपनी छवियों को संपीड़ित करना चाहिए और फ़ाइल का आकार कम करना चाहिए। हालाँकि, ज़ूम इन करते समय, आपको धुंधलापन से बचने के लिए छवि को अधिक अनुकूलित नहीं करना चाहिए।
⭐ आलसी लोडिंग का उपयोग करें
लेज़ी लोडिंग आपके पेज की गति को तेज़ करने की एक उन्नत तकनीक है। यदि आप अपनी वेबसाइट पर लेज़ी लोडिंग सक्षम करते हैं, तो आपकी छवि या वीडियो तभी लोड होगी जब आपके विज़िटर किसी विशिष्ट अनुभाग पर आएँगे। परिणामस्वरूप, आपकी पेज की गति पहले की तुलना में बहुत तेज़ हो जाएगी। आप या तो मैन्युअल रूप से आलसी लोडिंग सक्षम करें अपने स्टोर पर या अपनी वेबसाइट पर इसे सक्षम करने के लिए एक आलसी लोडिंग ऐप का उपयोग करें।
⭐ एनिमेटेड GIF के बजाय संपीड़ित MP4 वीडियो का उपयोग करें
एनिमेटेड GIF औसतन MP4 वीडियो से 5-10 गुना बड़े होते हैं। इसलिए, जब आप GIF अपलोड कर रहे होते हैं तो यह आपके वेब पेज की लोडिंग स्पीड को धीमा कर सकता है। एनिमेटेड GIF के बजाय कंप्रेस्ड MP4 वीडियो का उपयोग करना कहीं बेहतर विकल्प है। साथ ही, आप अपने वेब पेज को हल्का रखने के लिए किसी बाहरी स्रोत से वीडियो एम्बेड कर सकते हैं।
⭐ स्टोरएसईओ: छवि अनुकूलन के लिए हमारा अनुशंसित ऐप
StoreSEO एक बेहतरीन Shopify SEO ऑप्टिमाइज़ेशन ऐप है जो इमेज ऑप्टिमाइज़ेशन फीचर के साथ आता है। आप आसानी से अपनी फ़ाइल का आकार और फ़ॉर्मेट ऑप्टिमाइज़ कर सकते हैं, और बिना किसी परेशानी के अपनी स्टोर इमेज का आकार बदल सकते हैं। इसमें आपकी फ़ाइल का आकार और फ़ॉर्मेट फिर से एडजस्ट करने और आपके पेज की गति बढ़ाने के लिए अलग-अलग और बल्क इमेज ऑप्टिमाइज़ेशन सुविधाएँ हैं। तो, आप कर सकते हैं इस Shopify ऐप को आज़माएं अपनी छवियों को अनुकूलित करने के लिए.
3. फ़ॉन्ट अनुकूलित करें
फ़ॉन्ट लोडिंग समय में महत्वपूर्ण भूमिका निभाते हैं। आपके द्वारा अपने वेब पेज पर जोड़ा गया प्रत्येक फ़ॉन्ट लोडिंग समय को थोड़ा बढ़ा देगा। इसलिए, यदि आप कोर वेब विटल्स को बेहतर बनाना चाहते हैं, तो आपको एक तेज़ ईकॉमर्स स्टोर बनाने के लिए अपने फ़ॉन्ट को ऑप्टिमाइज़ करना होगा।
4. सीएसएस और जेएस न्यूनीकरण
CSS और JS मिनिफिकेशन का मतलब है अपने Shopify स्टोर से अनावश्यक CSS और JavaScript कोड को हटाना। इसमें ब्राउज़र द्वारा संसाधन को संसाधित करने के तरीके को प्रभावित किए बिना अनावश्यक डेटा को हटाने की प्रक्रिया शामिल है। इसमें कोड टिप्पणियाँ और फ़ॉर्मेटिंग को हटाना, अप्रयुक्त कोड को हटाना और अन्य अनुकूलन के अलावा छोटे चर और फ़ंक्शन नामों का उपयोग करना शामिल है।
5. AMP पेज का उपयोग करें
AMP (त्वरित मोबाइल पेज) मोबाइल डिवाइस के लिए तेज़ी से लोड होने वाले वेब पेज बनाने के लिए डिज़ाइन किया गया एक फ्रेमवर्क है। अपने Shopify स्टोर में AMP पेज का उपयोग करके, आप लोडिंग समय में काफ़ी सुधार कर सकते हैं, खास तौर पर मोबाइल डिवाइस पर। इसलिए, यह आपके उपयोगकर्ता अनुभव को बेहतर बनाने और रूपांतरण दरों को बढ़ाने में आपकी मदद कर सकता है।
6. अनावश्यक ऐप्स हटाएं
आपके Shopify स्टोर पर इंस्टॉल किया गया हर ऐप आपकी साइट को प्रभावित कर सकता है और संभावित रूप से लोडिंग समय को धीमा कर सकता है। इसलिए, आपको अपने स्टोर में इंस्टॉल किए गए ऐप्स का मूल्यांकन करना होगा और जो भी अनावश्यक या अनावश्यक हैं उन्हें हटाना होगा। इसलिए, केवल उन आवश्यक ऐप्स को रखें जो सीधे आपके स्टोर की कार्यक्षमता और प्रदर्शन में योगदान करते हैं।
7. रेंडर-ब्लॉकिंग संसाधनों को हटाएँ
आपको रेंडर-ब्लॉकिंग संसाधनों की पहचान करने और उन्हें खत्म करने की ज़रूरत है जो आपके वेब पेजों की लोडिंग को धीमा कर रहे हैं। इसमें CSS और JavaScript फ़ाइलें शामिल हैं जो ब्राउज़र को सामग्री को तेज़ी से रेंडर करने से रोकती हैं। आपको इन संसाधनों के लोडिंग अनुक्रम को अनुकूलित करना चाहिए, आप तेज़ पेज रेंडरिंग और बेहतर उपयोगकर्ता अनुभव सुनिश्चित कर सकते हैं।
8. मल्टीपल पेज रीडायरेक्ट और टूटे हुए लिंक से बचें
रीडायरेक्ट और टूटे हुए लिंक लोडिंग समय बढ़ा सकते हैं और उपयोगकर्ता अनुभव को नकारात्मक रूप से प्रभावित कर सकते हैं। इसलिए, आपको कई-पेज रीडायरेक्ट का उपयोग कम से कम करना चाहिए और सुनिश्चित करना चाहिए कि आपके Shopify स्टोर में कोई टूटे हुए लिंक न हों। टूटे हुए लिंक के लिए अपनी साइट का नियमित रूप से ऑडिट करें और पेज लोडिंग प्रदर्शन को अनुकूलित करने के लिए अपनी रीडायरेक्ट रणनीति को सुव्यवस्थित करें।
9. HTTP अनुरोधों को कम करें
HTTP अनुरोधों की संख्या कम करने से लोडिंग समय में काफी सुधार हो सकता है, खासकर धीमे इंटरनेट कनेक्शन या मोबाइल डिवाइस वाले उपयोगकर्ताओं के लिए। इसलिए, आपको छवियों को अनुकूलित करने, CSS और JavaScript फ़ाइलों को समेकित करने और अपने स्टोर को तेज़ बनाने के लिए आलसी लोडिंग का उपयोग करने की आवश्यकता है।
10. Google टैग प्रबंधक के साथ ट्रैकिंग कोड व्यवस्थित करें
अपने ट्रैकिंग कोड को कुशलतापूर्वक व्यवस्थित करके, आप पेज लोडिंग समय पर उनके प्रभाव को कम कर सकते हैं और अपने Shopify स्टोर में सुचारू प्रदर्शन सुनिश्चित कर सकते हैं। इसलिए, आपको ट्रैकिंग कोड, एनालिटिक्स स्क्रिप्ट और अन्य तृतीय-पक्ष स्क्रिप्ट का उपयोग करके उन्हें केंद्रीकृत और व्यवस्थित करने की आवश्यकता है गूगल टैग प्रबंधक.
11. कैरोसेल और स्लाइडर्स के बजाय हीरो लेआउट चुनें
हीरो लेआउट सरल और अधिक कुशल होते हैं, जिससे लोड की जाने वाली संपत्तियों की संख्या कम हो जाती है और समग्र पेज लोडिंग गति में सुधार होता है। अपने Shopify स्टोर के होमपेज और उत्पाद पृष्ठों पर कैरोसेल और स्लाइडर्स के बजाय हीरो लेआउट चुनें।
12. उत्पाद वीडियो को बाहरी रूप से होस्ट करें
अपने Shopify स्टोर पर सीधे उत्पाद वीडियो होस्ट करने के बजाय, उन्हें YouTube या Vimeo जैसे प्लेटफ़ॉर्म पर बाहरी रूप से होस्ट करने पर विचार करें। इससे आपके सर्वर पर लोड कम हो जाता है और पेज लोड होने में लगने वाला समय तेज़ हो सकता है, खास तौर पर अलग-अलग जगहों से आपकी साइट एक्सेस करने वाले उपयोगकर्ताओं के लिए
13. GIF को स्थिर छवियों से बदलें
लोडिंग समय को अनुकूलित करने के लिए जहाँ भी संभव हो GIF को स्थिर छवियों से बदलें। GIF बड़ी फ़ाइलें हो सकती हैं जिन्हें लोड होने में अधिक समय लगता है, खासकर धीमे इंटरनेट कनेक्शन पर। स्थिर छवियों का उपयोग करके, आप वेब पेजों के आकार को कम कर सकते हैं और समग्र प्रदर्शन में सुधार कर सकते हैं।
🎁 तेजी से लोड होने वाले Shopify स्टोर के लिए अनुशंसित ऐप्स
Shopify ऐप स्टोर में, आपको अपने Shopify स्टोर को तेज़ बनाने के लिए बहुत सारे ऐप मिलेंगे। आपके Shopify स्टोर की लोडिंग स्पीड को ऑप्टिमाइज़ करने में मदद करने के लिए यहाँ कुछ सुझाए गए ऐप दिए गए हैं:
- स्टोरएसईओ: स्टोरएसईओ एक के साथ आता है छवि अनुकूलक ऐडऑन, जिसका उपयोग आप अपनी छवि के फ़ाइल आकार को कम करने और अपने स्टोर को पहले की तुलना में तेज़ बनाने के लिए कर सकते हैं।
- लोडीफाईयह शॉपिफ़ाई ऐप आपके स्टोर में आलसी लोडिंग जोड़ने और समग्र लोडिंग समय को तेज़ करने में आपकी सहायता कर सकता है।
- हाइपरस्पीड: यह आपके स्टोर को गति देने के लिए अन्य सुविधाओं के साथ-साथ CSS और जावास्क्रिप्ट फ़ाइलों को छोटा करने में आपकी मदद कर सकता है।
⁉️ अक्सर पूछे जाने वाले प्रश्न
इस ब्लॉग को समाप्त करने से पहले, हम Shopify स्पीड ऑप्टिमाइज़ेशन के बारे में पूछे जाने वाले कुछ सबसे आम सवालों के जवाब देंगे। आइए नीचे एक नज़र डालते हैं।
⁉️ एक अच्छी Shopify स्पीड क्या है?
एक अच्छी Shopify गति आम तौर पर पूरे पृष्ठ को पूरी तरह से लोड करने के लिए 2 से 3 सेकंड की सीमा के भीतर आती है।
⁉️ Shopify 2.0 तेज़ क्यों है?
Shopify 2.0 अपनी वास्तुकला और कोडबेस में कार्यान्वित कई अनुकूलन और संवर्द्धन के कारण तेज़ है।
⁉️ क्या Shopify Woocommerce से तेज़ है?
शॉपिफाई और वूकॉमर्स दोनों में तेज और प्रदर्शन करने वाले ई-कॉमर्स प्लेटफॉर्म बनने की क्षमता है, लेकिन होस्टिंग वातावरण, अनुकूलन प्रयास, थीम और प्लगइन्स का चयन और चल रहे रखरखाव जैसे कारकों के आधार पर गति भिन्न हो सकती है।
आज ही अपने Shopify स्टोर को गति दें
यदि आप एक सफल स्टोर बनाना चाहते हैं तो Shopify स्पीड ऑप्टिमाइज़ेशन बेहद महत्वपूर्ण है। इसलिए, अब और इंतज़ार न करें। हमारे दिशा-निर्देशों का पालन करके अपने स्टोर को ऑप्टिमाइज़ करना शुरू करें और अपने व्यवसाय की वृद्धि को बढ़ावा दें।
आशा है कि आपको यह ब्लॉग मददगार लगेगा। अपने Shopify स्टोर के लिए अधिक टिप्स, ट्रिक्स और विस्तृत जानकारी जानने के लिए हमारे ब्लॉग की सदस्यता लें और हमारे साथ संपर्क में रहें.









