ए शॉपिफ़ाई गति स्कोर मापता है कि आपका ऑनलाइन स्टोर कितनी तेज़ी से लोड होता है। यह आपके स्टोर को स्पीड रेटिंग देने जैसा है। इसे स्कूल में ग्रेड की तरह समझें। 80 से ऊपर का स्कोर A+ पाने जैसा है। इसका मतलब है कि आपका स्टोर बहुत तेज़ है और आपके ग्राहक इसे पसंद करेंगे। मूल रूप से यही एक अच्छा स्टोर है शॉपिफ़ाई गति स्कोर का मतलब है – यह सुनिश्चित करना कि आपके स्टोर का प्रदर्शन उपयोगकर्ताओं को जोड़े रखने के लिए पर्याप्त अच्छा हो। लेकिन अगर आपको अभी भी वहां पहुंचने की ज़रूरत है, तो चिंता न करें! अपने स्कोर को बेहतर बनाने के हमेशा तरीके होते हैं।

इष्टतम Shopify स्पीड स्कोर कैसे निर्धारित करें?
अपने Shopify स्टोर के लिए इष्टतम Shopify स्पीड स्कोर निर्धारित करना एक सहज और कुशल उपयोगकर्ता अनुभव सुनिश्चित करने के लिए महत्वपूर्ण है। स्पीड स्कोर, जिसे अक्सर Google के PageSpeed Insights या Shopify के अपने स्पीड एनालाइज़र जैसे टूल का उपयोग करके मापा जाता है, आपकी वेबसाइट के लोडिंग समय को प्रभावित करने वाले विभिन्न कारकों का मूल्यांकन करता है।
🔁 पृष्ठ लोड समय: पेज लोड समय से तात्पर्य है कि आपकी Shopify वेबसाइट को पूरी तरह से लोड होने में कितना समय लगता है। इसमें इमेज, स्क्रिप्ट और स्टाइलशीट जैसे सभी तत्व शामिल हैं। लोड समय जितना तेज़ होगा, उपयोगकर्ता अनुभव उतना ही बेहतर होगा।
⚙️ पहला कंटेंटफुल पेंट (FCP): FCP उस समय को मापता है जो उपयोगकर्ता द्वारा आपकी साइट पर नेविगेट करने के बाद स्क्रीन पर पहली सामग्री प्रदर्शित होने में लगता है। यह दर्शाता है कि उपयोगकर्ता कितनी जल्दी समझते हैं कि आपकी साइट लोड हो रही है।
🕰️ इंटरएक्टिव का समय (TTI): टीटीआई यह मापता है कि वेबपेज को पूरी तरह से इंटरैक्टिव बनने में कितना समय लगता है। इसमें स्क्रिप्ट को निष्पादित करने और उपयोगकर्ता इंटरैक्शन को प्रतिक्रियाशील बनाने में लगने वाला समय शामिल है। तेज़ TTI से उपयोगकर्ता अनुभव अधिक आकर्षक होता है।
📃 कुल पृष्ठ आकार: कुल पृष्ठ आकार से तात्पर्य वेबपेज लोड करते समय डाउनलोड किए गए सभी संसाधनों के संयुक्त आकार से है, जिसमें छवियां, स्क्रिप्ट, स्टाइलशीट और अन्य संपत्तियां शामिल हैं। छोटे पृष्ठ आकार आमतौर पर तेज़ लोड समय का परिणाम देते हैं।
🖼️ छवि अनुकूलन: छवियाँ अक्सर पेज लोड होने में महत्वपूर्ण योगदान देती हैं। गुणवत्ता से समझौता किए बिना छवियों को संपीड़ित करके उन्हें अनुकूलित करने से लोड होने की गति में उल्लेखनीय सुधार हो सकता है।
🔏 सीएसएस और जावास्क्रिप्ट का न्यूनतमीकरण: न्यूनीकरण इसमें CSS और JavaScript फ़ाइलों से अनावश्यक वर्ण (जैसे रिक्त स्थान और टिप्पणियाँ) हटाना शामिल है। इससे फ़ाइल का आकार कम हो जाता है और डाउनलोड समय कम हो जाता है।

🌎 ब्राउज़र कैशिंग: ब्राउज़र कैशिंग आपकी वेबसाइट के कुछ तत्वों को प्रारंभिक विज़िट के बाद उपयोगकर्ता के डिवाइस पर स्थानीय रूप से संग्रहीत करने की अनुमति देता है। इसका मतलब है कि वापस आने वाले आगंतुकों को इन तत्वों को फिर से डाउनलोड करने की आवश्यकता नहीं है, जिससे लोड समय में सुधार होता है।
🔒 सीडीएन एकीकरण: कंटेंट डिलीवरी नेटवर्क (CDN) आपकी वेबसाइट की स्थिर सामग्री को दुनिया भर के कई सर्वरों पर वितरित करते हैं। इससे विलंबता कम होती है और लोड समय में सुधार होता है, खासकर आपके सर्वर से दूर स्थित उपयोगकर्ताओं के लिए।
उच्चतम Shopify स्पीड स्कोर बनाए रखने के लिए मानक निर्धारित करें
उच्चतम Shopify स्पीड स्कोर बनाए रखने के लिए मानक निर्धारित करने में आपके स्टोर के प्रदर्शन को लगातार अनुकूलित करने के लिए एक सक्रिय दृष्टिकोण को लागू करना शामिल है। यहां बताया गया है कि आप उच्चतम Shopify स्पीड स्कोर के लिए बेंचमार्क कैसे स्थापित और बनाए रख सकते हैं
Shopify में थीम, फ़ॉन्ट और कोड को संतुलित करना
आपने संभवतः अपने शॉपिफ़ाई स्टोर थीम कस्टम फ़ॉन्ट, रंग और विज़ुअल के साथ अपने ब्रांड की अनूठी पहचान को दर्शाने के लिए। जबकि बिक्री चैनलों में ब्रांडिंग की स्थिरता महत्वपूर्ण है, आपकी साइट की लोडिंग गति पर अत्यधिक या खराब तरीके से लिखे गए कोड के प्रभाव के बारे में सावधान रहना आवश्यक है। स्वतंत्र रूप से या पेशेवर सहायता के साथ एक संपूर्ण कोड ऑडिट आयोजित करना, अनुकूलन के अवसरों को उजागर कर सकता है। दक्षता और Shopify गति के लिए डिज़ाइन किए गए बेस थीम से शुरू करने पर विचार करें, फिर आवश्यकतानुसार कस्टमाइज़ करें। अपनी थीम की नियमित रूप से निगरानी और अपडेट करना सुनिश्चित करता है कि आपकी साइट शीर्ष प्रदर्शन बनाए रखे।

गति अनुकूलन के महत्व को समझना
ई-कॉमर्स की तेज़ रफ़्तार दुनिया में, वेबसाइट की गति सफलता को आगे बढ़ाने में अहम भूमिका निभाती है। तेज़ लोडिंग समय न केवल उपयोगकर्ता अनुभव को बेहतर बनाता है बल्कि रूपांतरण दरों पर भी महत्वपूर्ण प्रभाव डालता है। ग्राहक अपेक्षा करते हैं वेबसाइटें जल्दी लोड हों, और धीमी गति से लोड होने वाली साइट निराशा और कार्ट छोड़ने का कारण बन सकती है। इसलिए, प्रतिस्पर्धात्मक बढ़त बनाए रखने और बिक्री क्षमता को अधिकतम करने के लिए गति अनुकूलन को प्राथमिकता देना आवश्यक है।

अपने वर्तमान प्रदर्शन का बेंचमार्किंग
अपने Shopify स्पीड स्कोर को बेहतर बनाने के लिए, सबसे पहले अपनी वेबसाइट के मौजूदा प्रदर्शन का आकलन करना ज़रूरी है। जैसे टूल का इस्तेमाल करें गूगल पेजस्पीड इनसाइट्स और GTmetrix के साथ मिलकर व्यापक गति ऑडिट करें। पेज लोड समय, फर्स्ट कंटेंटफुल पेंट (FCP) और टाइम टू इंटरएक्टिव (TTI) जैसे प्रमुख मेट्रिक्स का मूल्यांकन करें ताकि सुधार के क्षेत्रों की पहचान की जा सके और प्रगति के लिए आधार रेखा स्थापित की जा सके।
Shopify रखरखाव और अनुकूलन की देखरेख करें
एक ईकॉमर्स उद्यमी के रूप में, अपनी वेबसाइट के लिए गति अनुकूलन से आगे रहना काफी बोझिल हो सकता है, अक्सर मूल्यवान समय की खपत होती है जिसे कहीं और बेहतर तरीके से आवंटित किया जा सकता है। सौभाग्य से, आपके Shopify स्टोर के लिए अनुकूलन कार्यों को स्वचालित करने के लिए ढेर सारे उपकरण और सॉफ़्टवेयर समाधान उपलब्ध हैं। स्वचालित प्रक्रियाओं के साथ-साथ, नियमित रूप से अपने मूल्यांकन करना महत्वपूर्ण है Shopify साइट की गति और सुधार के लिए क्षेत्रों को इंगित करें। PageSpeed Insights में अपने Shopify साइट URL को इनपुट करके, आपको 1 से 100 तक का स्कोर प्राप्त होता है, जहाँ 11% से कम स्कोर खराब माने जाते हैं और 81% से ऊपर के स्कोर को उत्कृष्ट माना जाता है।
बिजली की गति से लोडिंग के लिए छवि परिसंपत्तियों का अनुकूलन
छवियाँ अक्सर धीमी लोडिंग समय का एक महत्वपूर्ण कारण होती हैं। इसे संबोधित करने के लिए, लागू करें छवि अनुकूलन तकनीक जैसे कि गुणवत्ता से समझौता किए बिना फ़ाइल आकार को कम करने के लिए संपीड़न। इसके अतिरिक्त, डिवाइस स्क्रीन आकार और उपयोगकर्ता इंटरैक्शन के आधार पर छवियों की कुशल डिलीवरी सुनिश्चित करने के लिए उत्तरदायी छवि तकनीकों और आलसी लोडिंग का लाभ उठाएं, जिससे प्रारंभिक पृष्ठ लोड समय में सुधार हो।

कोड को सरल बनाना और संसाधनों को न्यूनतम करना
अपनी वेबसाइट की कोड संरचना को सुव्यवस्थित करना और संसाधनों को कम करना लोडिंग गति में काफी सुधार कर सकता है। CSS और JavaScript फ़ाइलों से अनावश्यक वर्णों को हटाने, फ़ाइल आकार को कम करने और लोड समय में सुधार करने के लिए मिनिमाइज़ेशन जैसी तकनीकों का उपयोग करें। इसके अलावा, रेंडर-ब्लॉकिंग संसाधनों को खत्म करें और सर्वर-साइड ऑप्टिमाइज़ेशन को लागू करें जैसे कि जीज़िप सामग्री वितरण में तेजी लाने के लिए संपीड़न और ब्राउज़र कैशिंग।
वैश्विक पहुंच के लिए सामग्री वितरण नेटवर्क (CDN) को एकीकृत करना
कंटेंट डिलीवरी नेटवर्क (CDN) वैश्विक स्तर पर वेबसाइट के प्रदर्शन को बेहतर बनाने में महत्वपूर्ण भूमिका निभाते हैं। कंटेंट को सभी जगह वितरित करके भौगोलिक रूप से फैले सर्वरCDN दुनिया भर के उपयोगकर्ताओं के लिए विलंबता को कम करते हैं और सर्वर प्रतिक्रिया समय में सुधार करते हैं। यह न केवल वेबसाइट की विश्वसनीयता को बढ़ाता है बल्कि विभिन्न क्षेत्रों के ग्राहकों के लिए एक सहज ब्राउज़िंग अनुभव भी सुनिश्चित करता है।
मोबाइल प्रदर्शन और प्रतिक्रियाशीलता को प्राथमिकता देना
मोबाइल डिवाइस के ज़रिए वेबसाइट एक्सेस करने वाले उपयोगकर्ताओं की बढ़ती संख्या के साथ, मोबाइल प्रदर्शन को अनुकूलित करना सर्वोपरि है। डिज़ाइन और विकास के लिए मोबाइल-प्रथम दृष्टिकोण अपनाएँ, यह सुनिश्चित करते हुए कि सभी डिवाइस पर सहज उपयोगकर्ता अनुभव के लिए उत्तरदायी डिज़ाइन सिद्धांत लागू किए गए हैं। मोबाइल उपयोगिता को बढ़ाने और स्मार्टफ़ोन और टैबलेट पर लोडिंग समय को तेज़ करने के लिए टच इंटरैक्शन, व्यूपोर्ट सेटिंग और फ़ॉन्ट आकार को अनुकूलित करें।
निरंतर सुधार के लिए निगरानी और पुनरावृत्ति
सर्वश्रेष्ठ Shopify स्पीड स्कोर प्राप्त करना एक सतत प्रक्रिया है जिसके लिए निरंतर निगरानी और पुनरावृत्ति की आवश्यकता होती है। जैसे उपकरण लागू करें गूगल एनालिटिक्स और Shopify के बिल्ट-इन एनालिटिक्स वेबसाइट के प्रदर्शन और उपयोगकर्ता व्यवहार को ट्रैक करने के लिए। अपनी वेबसाइट को लगातार अनुकूलित करने के लिए प्रदर्शन डेटा और उपयोगकर्ता फ़ीडबैक का उपयोग करें, प्रतिस्पर्धी बढ़त बनाए रखने के लिए उद्योग के रुझानों और उभरती प्रौद्योगिकियों के बारे में जानकारी रखें।

Shopify पर अच्छे स्पीड स्कोर की निगरानी के लिए शीर्ष 3 टूल
इन उपकरणों का उपयोग करके, आप अपनी Shopify वेबसाइट के प्रदर्शन का आकलन कर सकते हैं, सुधार के क्षेत्रों की पहचान कर सकते हैं, और गति और उपयोगकर्ता अनुभव को बढ़ाने के लिए अनुकूलन रणनीतियों को लागू कर सकते हैं।
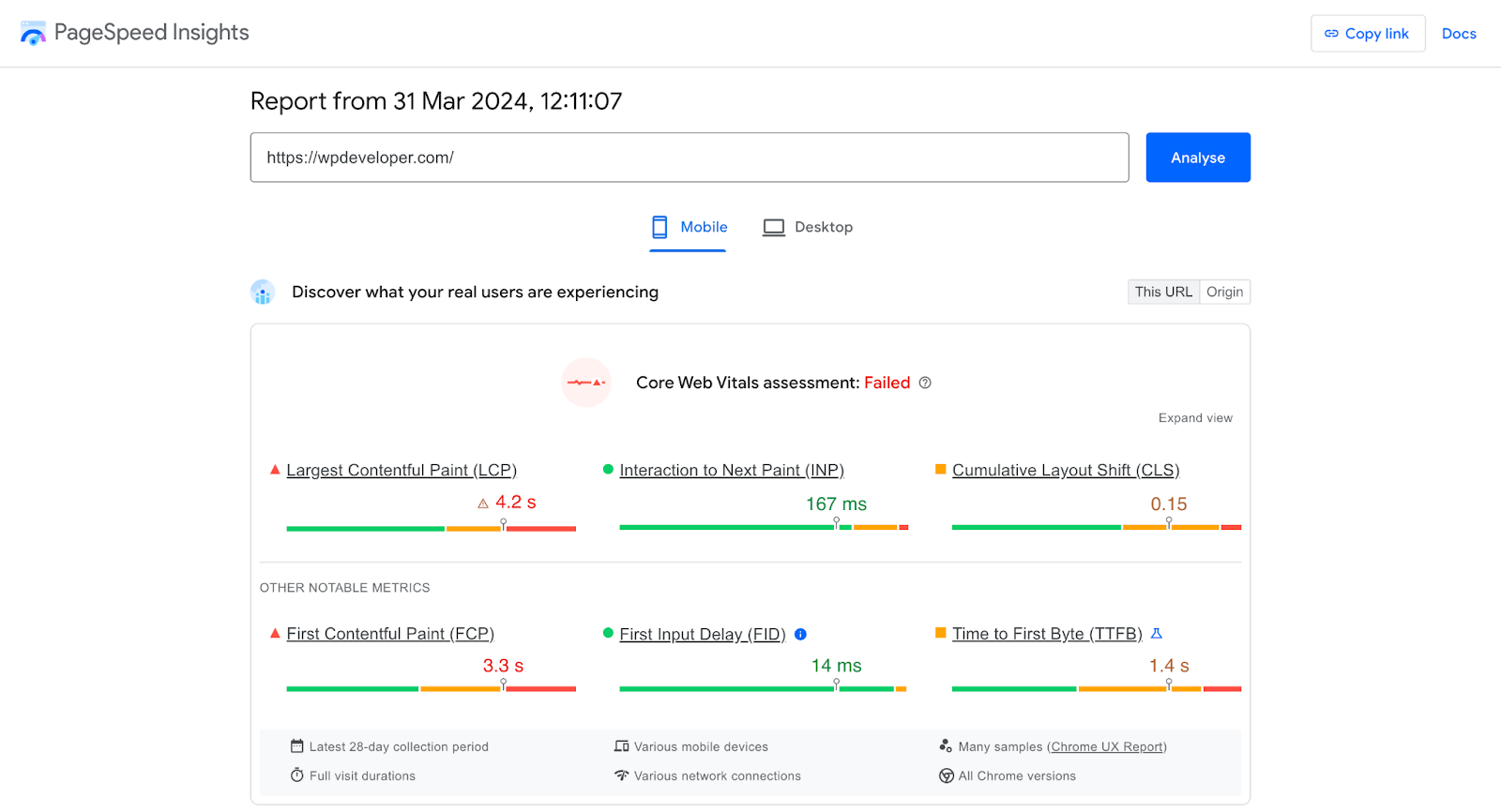
गूगल पेजस्पीड इनसाइट्स
गूगल पेजस्पीड इनसाइट्स Google द्वारा प्रदान किया गया एक निःशुल्क टूल है जो वेब पेज की सामग्री का विश्लेषण करता है और उस पेज को तेज़ बनाने के लिए सुझाव देता है। यह डेस्कटॉप और मोबाइल दोनों परफॉरमेंस स्कोर के साथ-साथ सुधार के लिए विशिष्ट अनुशंसाएँ प्रदान करता है। इसके अतिरिक्त, यह फ़र्स्ट कंटेंटफुल पेंट (FCP) और टाइम टू इंटरेक्टिव (TTI) सहित विभिन्न प्रदर्शन मीट्रिक में विस्तृत जानकारी प्रदान करता है।

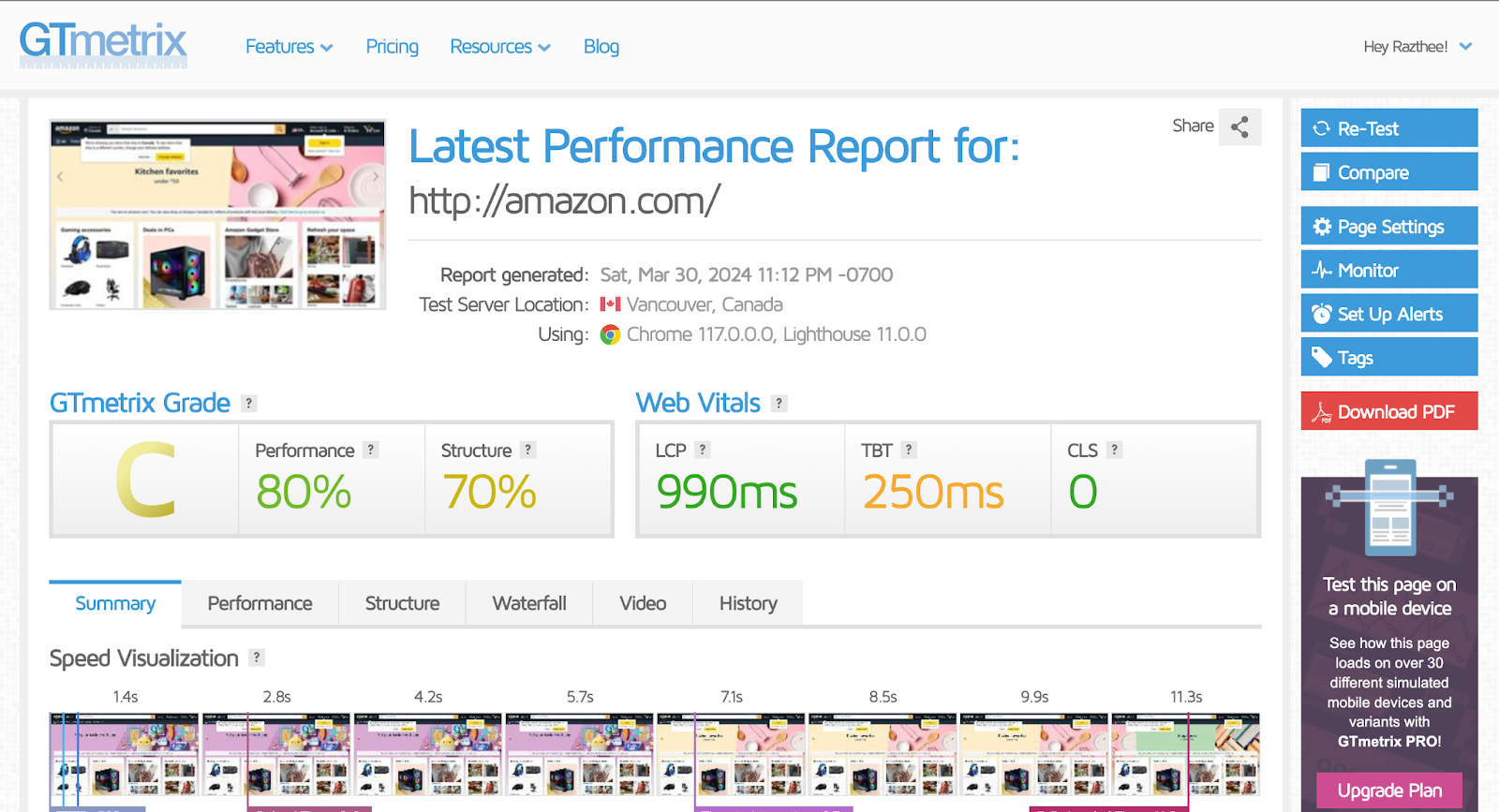
जी.टी.मेट्रिक्स
GTmetrix वेबसाइट प्रदर्शन का विश्लेषण करने के लिए एक और लोकप्रिय उपकरण है। यह पेज लोड समय पर एक व्यापक रिपोर्ट प्रदान करता है, जिसमें पेज आकार, अनुरोध और गति स्कोर जैसे विभिन्न प्रदर्शन मीट्रिक की जानकारी शामिल है। GTmetrix वेबसाइट की गति को अनुकूलित करने के लिए कार्रवाई योग्य सिफारिशें भी प्रदान करता है, जिसमें छवि अनुकूलन, CSS और जावास्क्रिप्ट फ़ाइलों का न्यूनतमकरण और ब्राउज़र कैशिंग का लाभ उठाना शामिल है।

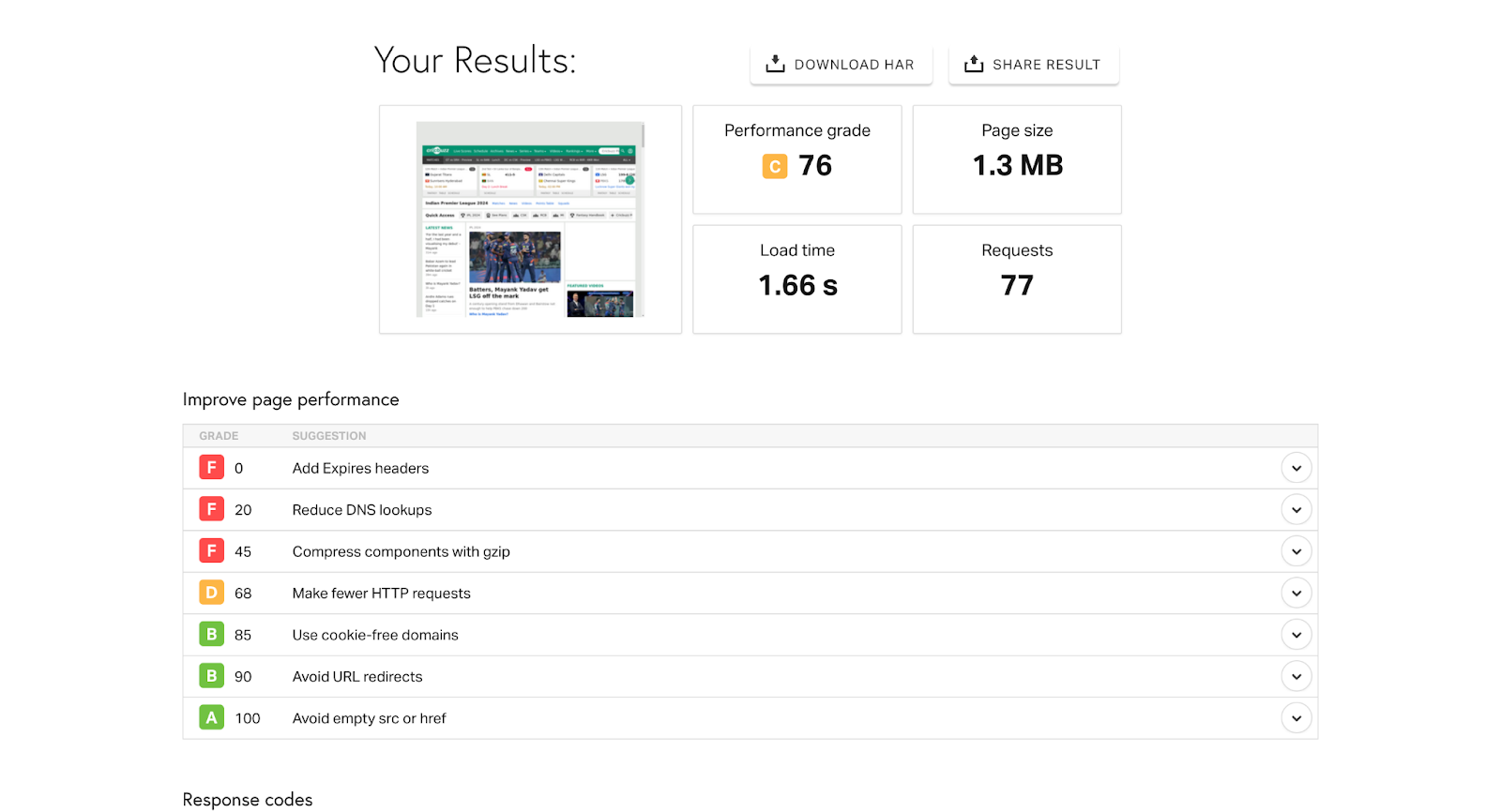
पिंगडोम वेबसाइट स्पीड टेस्ट
पिंगडोम वेबसाइट स्पीड टेस्ट एक उपयोगकर्ता के अनुकूल उपकरण है जो दुनिया भर के कई स्थानों से वेबसाइट के प्रदर्शन के बारे में जानकारी प्रदान करता है। यह लोड समय, पेज का आकार और अनुरोधों की संख्या जैसे विस्तृत मीट्रिक के साथ-साथ प्रदर्शन ग्रेड प्रदान करता है। पिंगडॉम लोडिंग प्रक्रिया को देखने और पेज की गति को प्रभावित करने वाली संभावित बाधाओं की पहचान करने के लिए वॉटरफ़ॉल चार्ट भी प्रदान करता है।

अपनी Shopify स्पीड को किसी भी चीज़ से ऊपर प्राथमिकता दें
अंत में, आइए ज़ूम आउट करें और बड़ी तस्वीर देखें। आपकी Shopify वेबसाइट का स्पीड स्कोर स्क्रीन पर सिर्फ़ एक नंबर नहीं है। यह एक सहज, बिजली की तरह तेज़ शॉपिंग अनुभव के बीच का अंतर है जो ग्राहकों को और अधिक के लिए वापस लाता है, और एक निराशाजनक रूप से सुस्त साइट जो उन्हें सीधे आपके प्रतिस्पर्धियों की प्रतीक्षा में भेजती है।
तो, किसी भी कमतर चीज़ से क्यों संतुष्ट होना? गति अनुकूलन को सर्वोच्च प्राथमिकता बनाकर, आप न केवल कुछ तकनीकी सेटिंग्स में बदलाव कर रहे हैं; आप अपने ग्राहकों को दिखा रहे हैं कि आप उनके समय, उनकी सुविधा और उनकी संतुष्टि को सबसे ज़्यादा महत्व देते हैं।
कृपया अपनी प्रतिक्रिया टिप्पणी अनुभाग में साझा करें तथा इसे अपने मित्रों के साथ भी साझा करें। हमारे ब्लॉग की सदस्यता लें और हमारे साथ जुड़ें फेसबुक समुदाय अधिक अपडेट के लिए.









