साइटमैप वेबसाइट को व्यवस्थित करने और नेविगेट करने के लिए होते हैं, खास तौर पर ईकॉमर्स प्लैटफ़ॉर्म के लिए। वे आपकी वेबसाइट के ब्लूप्रिंट के रूप में काम करते हैं, जिससे Google जैसे सर्च इंजन आपके पेज को कुशलतापूर्वक क्रॉल और इंडेक्स करने में मदद करते हैं, साथ ही यूजर नेविगेशन को भी बेहतर बनाते हैं। Shopify स्टोर मालिकों के लिए, एक HTML साइटमैप विशेष रूप से मूल्यवान है। इस ब्लॉग में, हम यह पता लगाएंगे कि Shopify स्टोर को HTML साइटमैप की आवश्यकता क्यों है जो आपकी साइट संरचना को खोज इंजनों के लिए स्पष्ट बनाकर SEO को बढ़ाता है और आगंतुकों को उनकी ज़रूरत की चीज़ें जल्दी से खोजने की अनुमति देकर उपयोगकर्ता अनुभव को बढ़ाता है।

HTML साइटमैप क्या है?
HTML साइटमैप किसी वेबसाइट पर एक वेबपेज होता है जो साइट के भीतर कई अन्य पेजों को सूचीबद्ध और लिंक करता है। यह एक संरचित, उपयोगकर्ता-अनुकूल प्रारूप में व्यवस्थित होता है जो आगंतुकों को साइट पर नेविगेट करने और इसके लेआउट को समझने में मदद करता है, XML साइटमैप के विपरीत, जिसे सर्च इंजन के लिए वेबसाइट की सामग्री को क्रॉल और इंडेक्स करने के लिए डिज़ाइन किया गया है, HTML साइटमैप मुख्य रूप से मानव उपयोगकर्ताओं के लिए बनाया गया है। इसे वेबसाइट के लिए सामग्री की तालिका के रूप में सोचें, जहाँ उपयोगकर्ता मुख्य अनुभागों या पृष्ठों के लिंक जल्दी से पा सकते हैं।
HTML साइटमैप XML साइटमैप से किस प्रकार भिन्न हैं
HTML और XML साइटमैप के बीच मुख्य अंतर उनके उद्देश्य और दर्शकों में निहित है:
| विशेषता | HTML साइटमैप | XML साइटमैप |
| श्रोता | मानव आगंतुक | खोज इंजन बॉट |
| उद्देश्य | नेविगेशन और उपयोगकर्ता अनुभव में सुधार करें | खोज इंजन को सभी पृष्ठों को क्रॉल और अनुक्रमित करने में सहायता करें |
| प्रारूप | क्लिक करने योग्य लिंक के साथ एक दृश्य रूप से सुलभ वेबपेज | एक्सटेंसिबल मार्कअप लैंग्वेज (XML) में लिखी गई मशीन-पठनीय फ़ाइल |
| एसईओ योगदान | उपयोगकर्ता अनुभव को बढ़ाकर अप्रत्यक्ष रूप से SEO में सुधार करता है | यह सुनिश्चित करके कि सभी पृष्ठ खोज इंजन द्वारा खोजे जा सकें, SEO का प्रत्यक्ष समर्थन करता है |
जबकि XML साइटमैप तकनीकी SEO के लिए आवश्यक हैं, HTML साइटमैप उपयोगकर्ताओं के लिए बेहतर ब्राउज़िंग अनुभव बनाने पर ध्यान केंद्रित करते हैं।
आपके Shopify स्टोर को HTML साइटमैप की आवश्यकता क्यों है?
लेकिन आपके Shopify स्टोर को इसकी आवश्यकता क्यों है? खैर, Shopify स्टोर को Google द्वारा ठीक से क्रॉल और इंडेक्स किए जाने के लिए, साइटमैप की आवश्यकता होती है। यह एक व्यापक निर्देशिका के रूप में कार्य करता है जो सभी पृष्ठों, उत्पादों और संग्रहों को एक व्यवस्थित तरीके से सूचीबद्ध करता है, जिससे ग्राहकों के लिए आपके स्टोर में नेविगेट करना आसान हो जाता है।
उपयोगकर्ता अनुभव को बेहतर बनाने के अलावा, साइटमैप Google जैसे सर्च इंजन को आपकी वेबसाइट को कुशलतापूर्वक क्रॉल और इंडेक्स करने में मदद करता है, जो आपकी सर्च इंजन रैंकिंग और दृश्यता को बढ़ा सकता है। स्टोर मालिकों के लिए, यह साइट संरचना को बनाए रखने, नेविगेशन समस्याओं की पहचान करने और यह सुनिश्चित करने के लिए एक मूल्यवान उपकरण के रूप में कार्य करता है कि कोई भी सामग्री अलग-थलग न हो जाए।
साइटमैप मोबाइल उपयोगकर्ताओं और एक्सेसिबिलिटी की ज़रूरत वाले विज़िटर के लिए एक वैकल्पिक नेविगेशन विधि भी प्रदान करता है। जब आपका स्टोर ज़्यादा उत्पादों और पेजों के साथ बड़ा हो जाता है, तो HTML साइटमैप और भी ज़्यादा उपयोगी हो जाता है क्योंकि यह संगठन को बनाए रखने में मदद करता है और यह सुनिश्चित करता है कि नई सामग्री ग्राहकों और खोज इंजन दोनों द्वारा खोजी जा सके।
अपने Shopify स्टोर के लिए HTML साइटमैप कैसे बनाएं
यदि आप सोच रहे हैं कि क्या कोई विशिष्ट Shopify ऐप HTML साइटमैप बनाने में मदद कर सकता है, स्टोरएसईओ आपके Shopify स्टोर में HTML साइटमैप को प्रभावी ढंग से एकीकृत करने का उत्तर यही है।
StoreSEO ऐप का उपयोग करके अपने Shopify स्टोर के लिए HTML साइटमैप बनाने के लिए, अपने स्टोर के SEO और उपयोगकर्ता अनुभव को बढ़ाने के लिए इन चरणों का पालन करें:
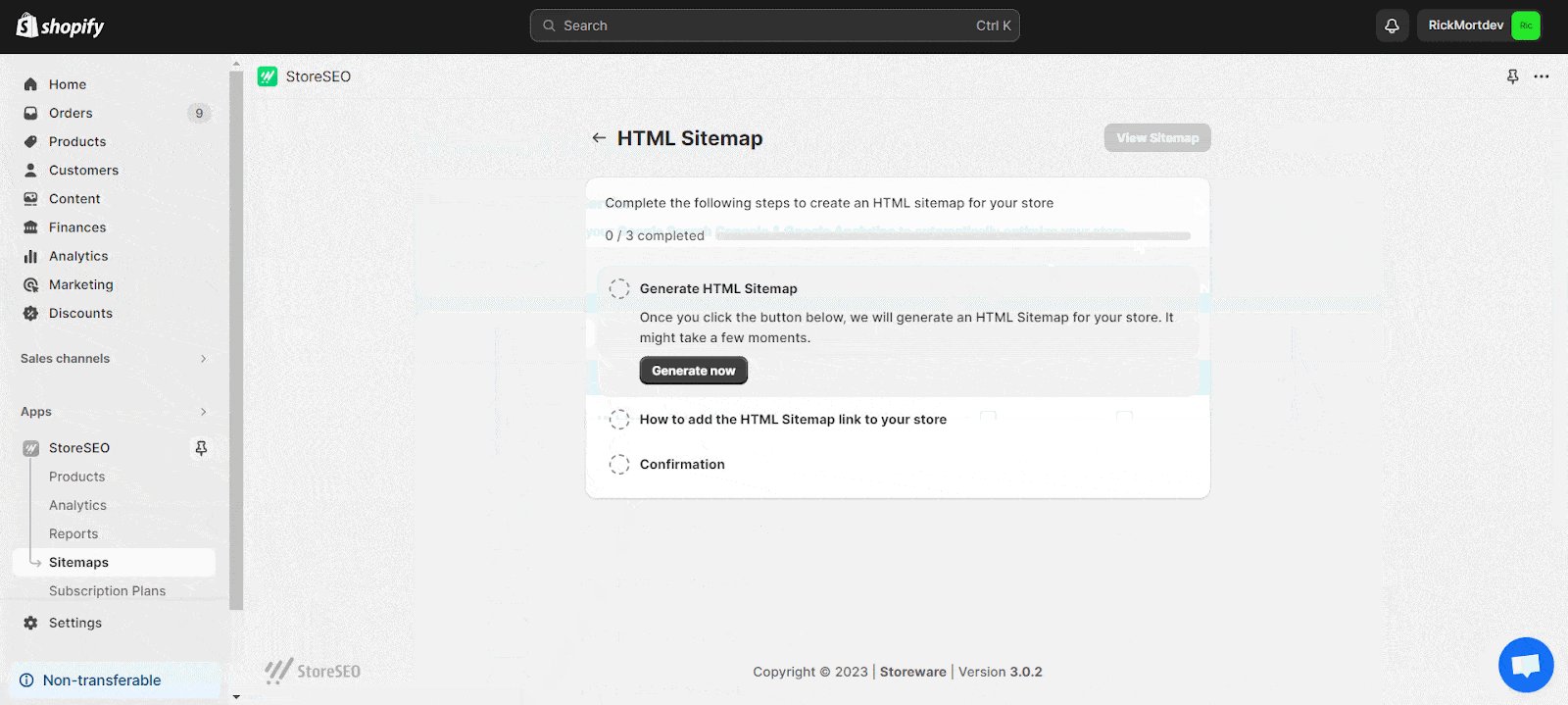
1. साइटमैप तैयार करें
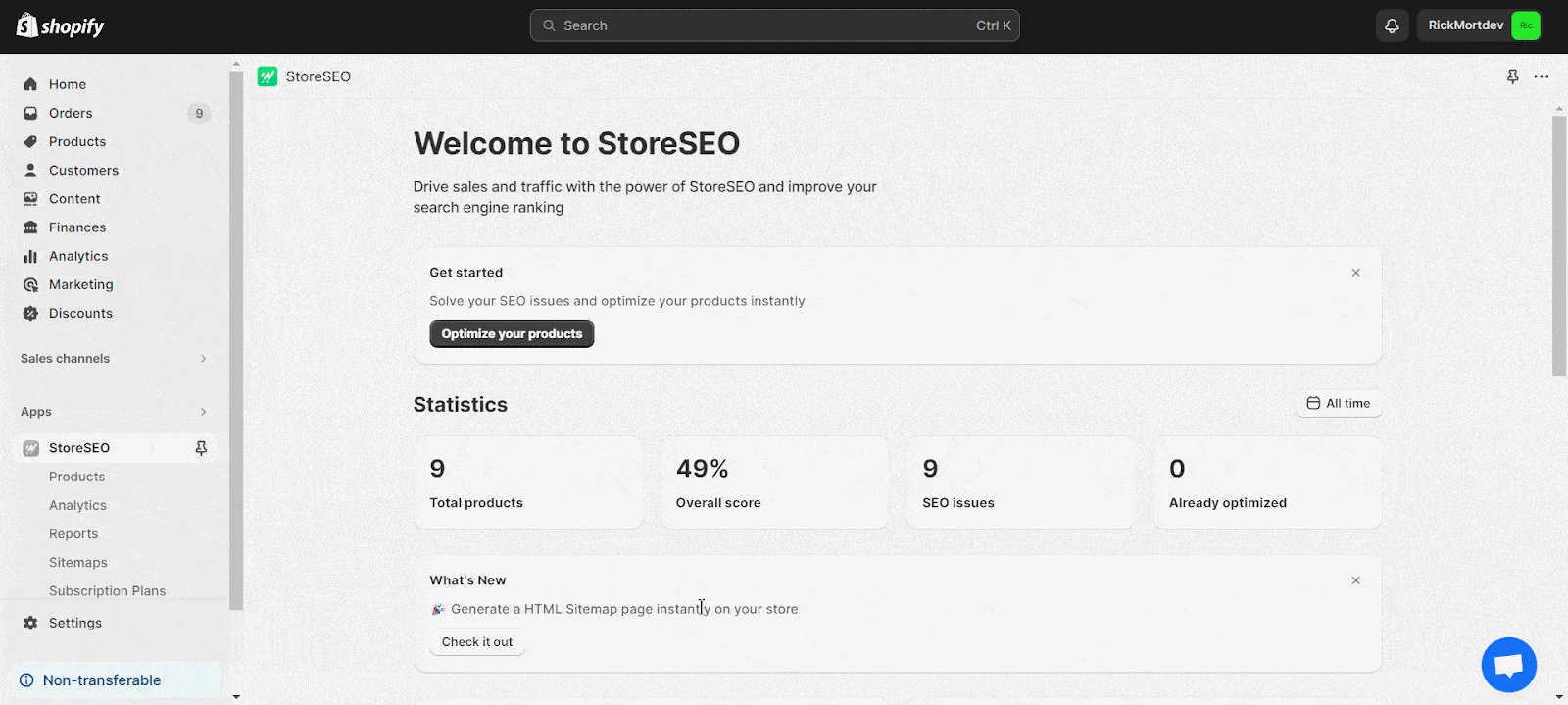
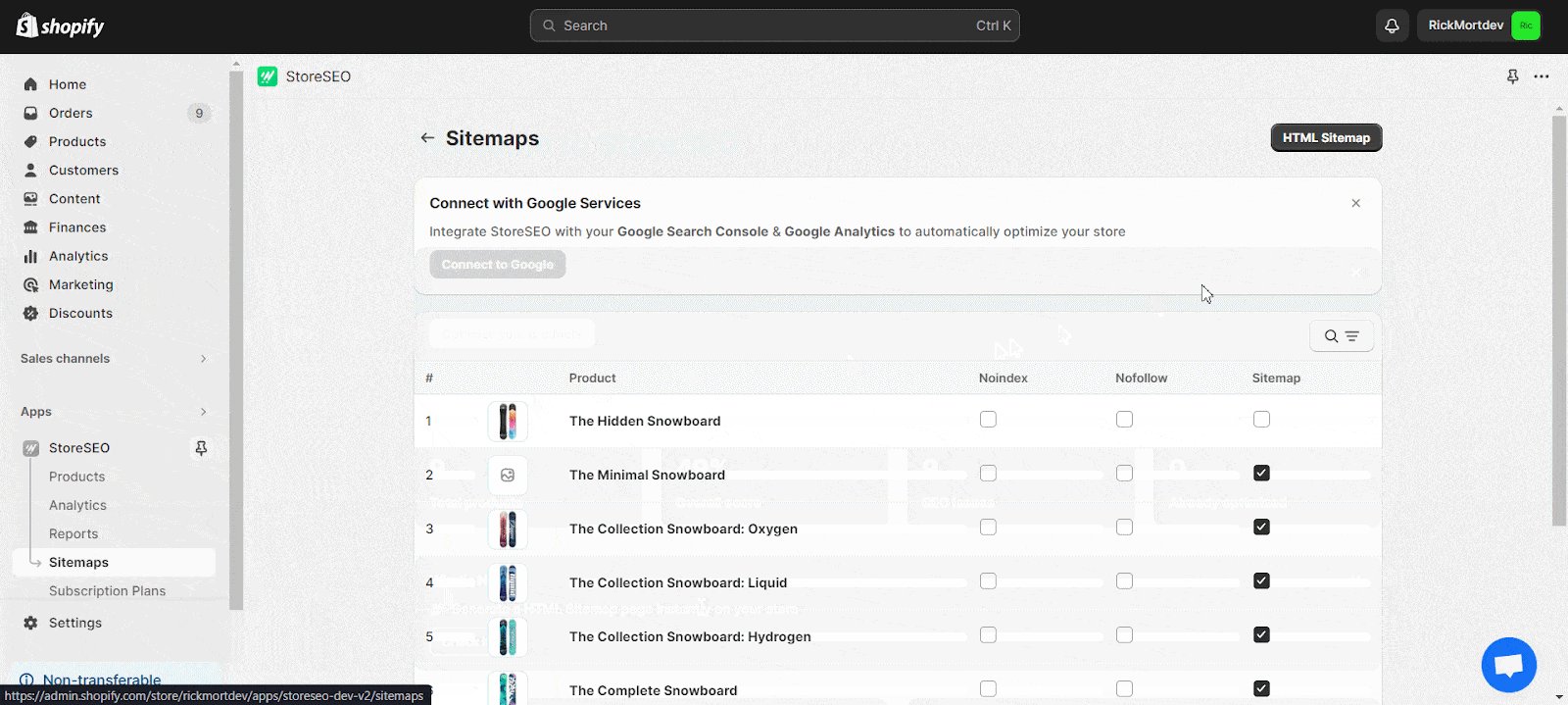
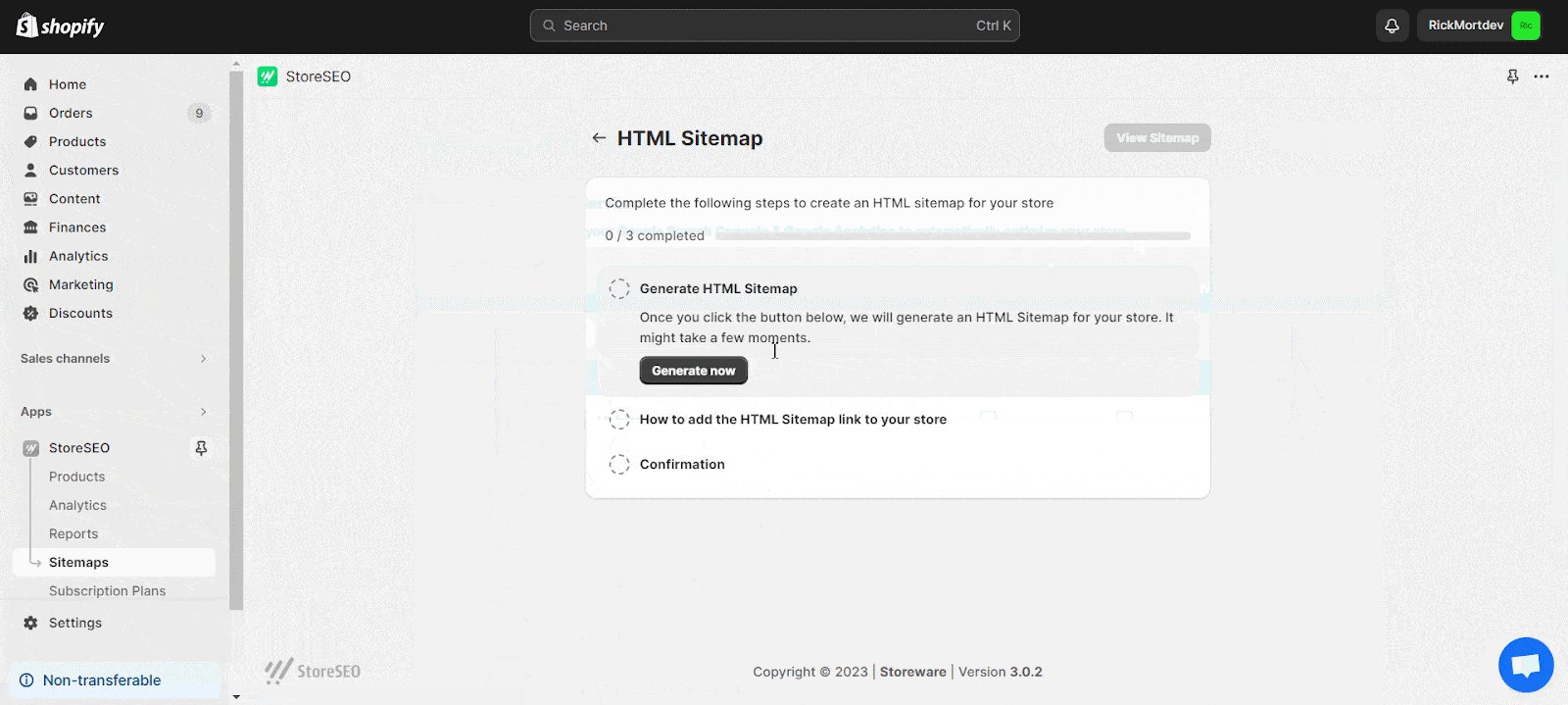
अपने Shopify डैशबोर्ड में StoreSEO ऐप खोलें। साइटमैप टैब पर जाएँ और HTML साइटमैप पर क्लिक करें। साइटमैप बनाने के लिए अभी जनरेट करें बटन दबाएँ। जनरेट किए गए URL को कॉपी करें।

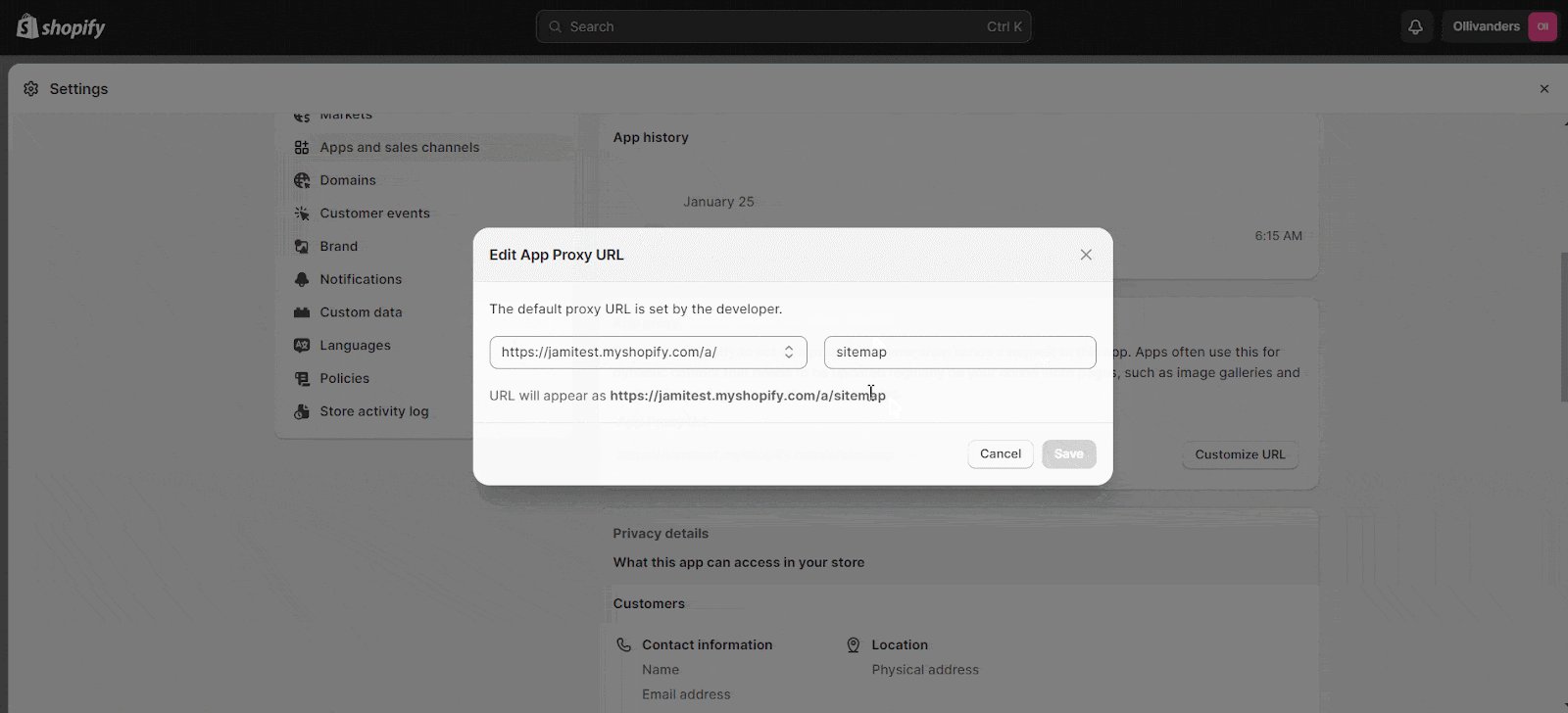
2. साइटमैप URL को कस्टमाइज़ करें
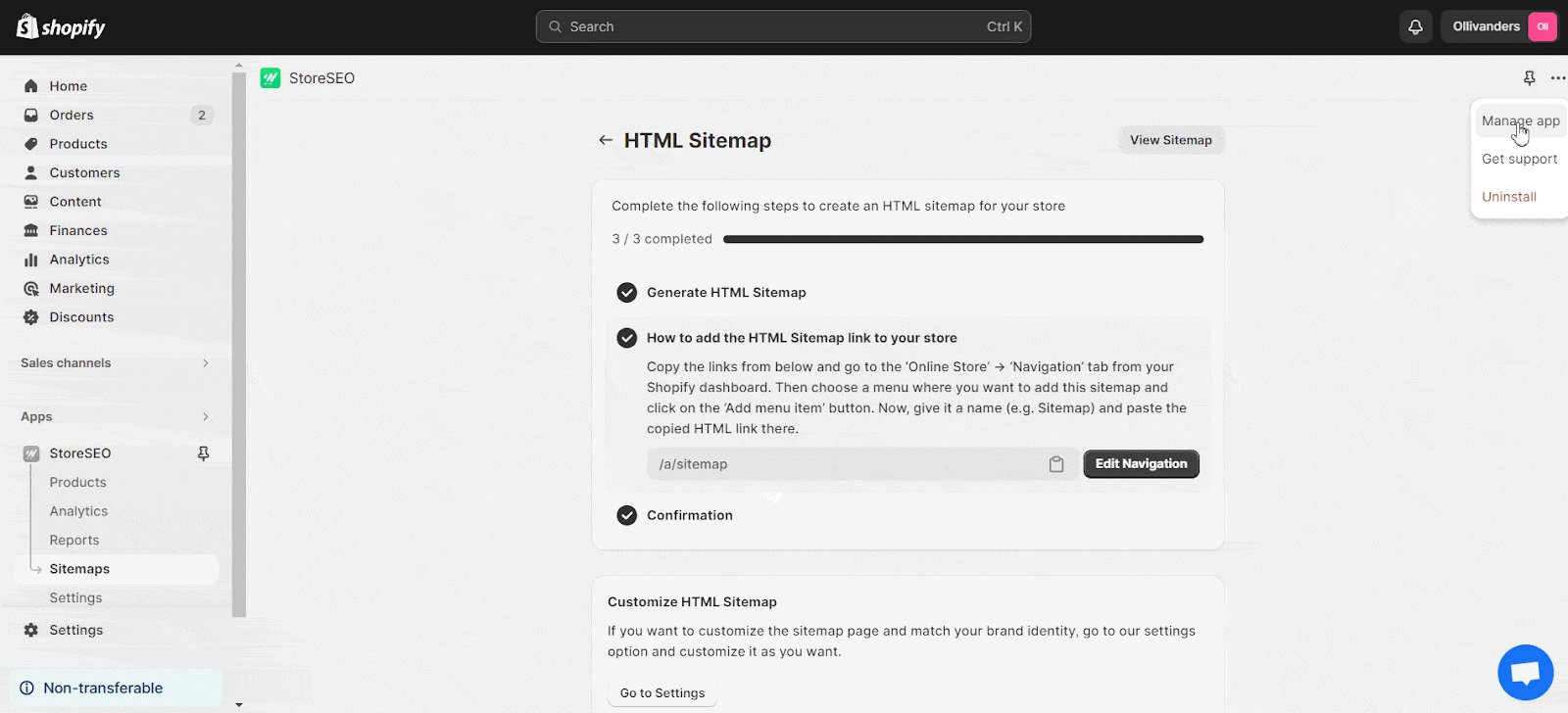
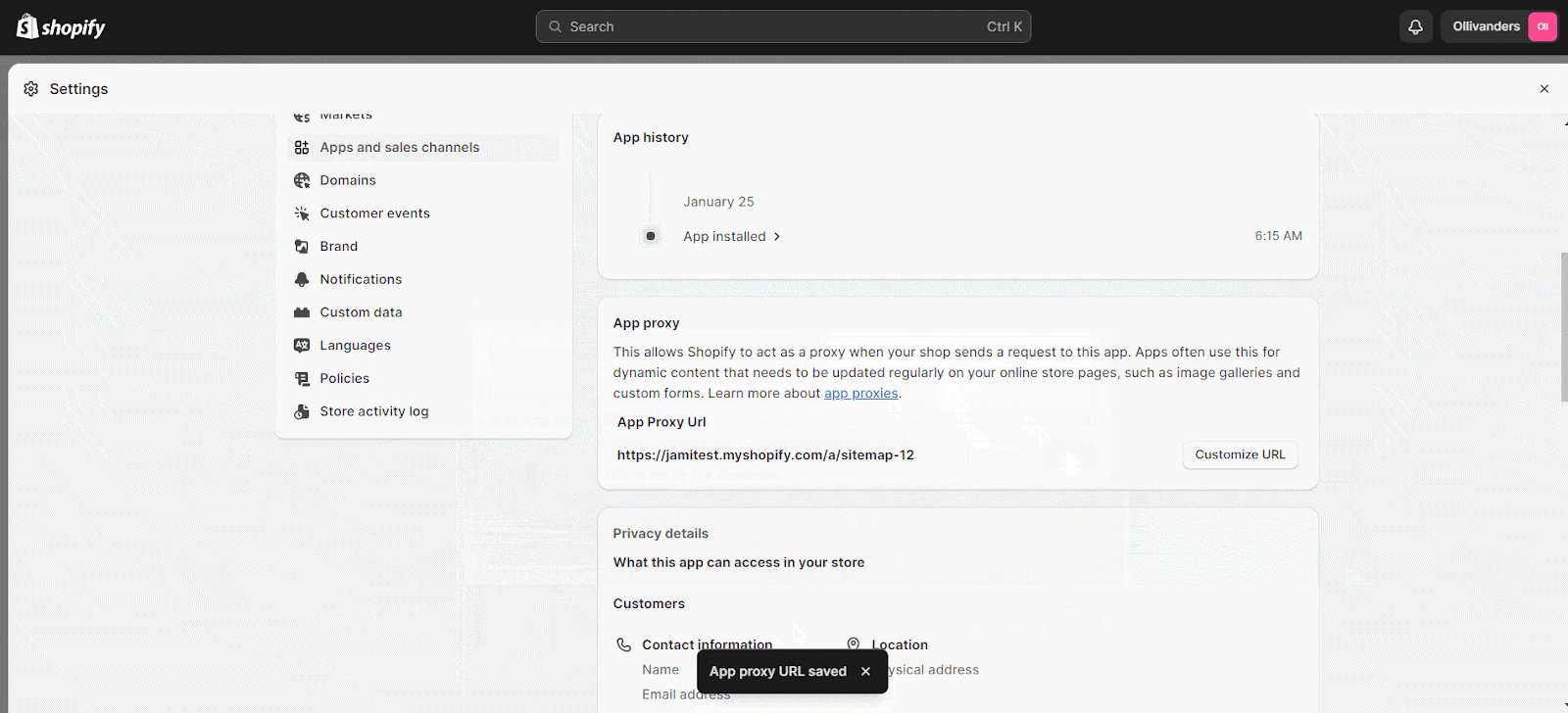
स्टोरएसईओ डैशबोर्ड में मैनेज ऐप्स → ऐप्स और बिक्री चैनल → ऐप प्रॉक्सी पर जाएँ। कस्टमाइज़ यूआरएल पर क्लिक करें, इसे आवश्यकतानुसार संशोधित करें और परिवर्तन सहेजें।

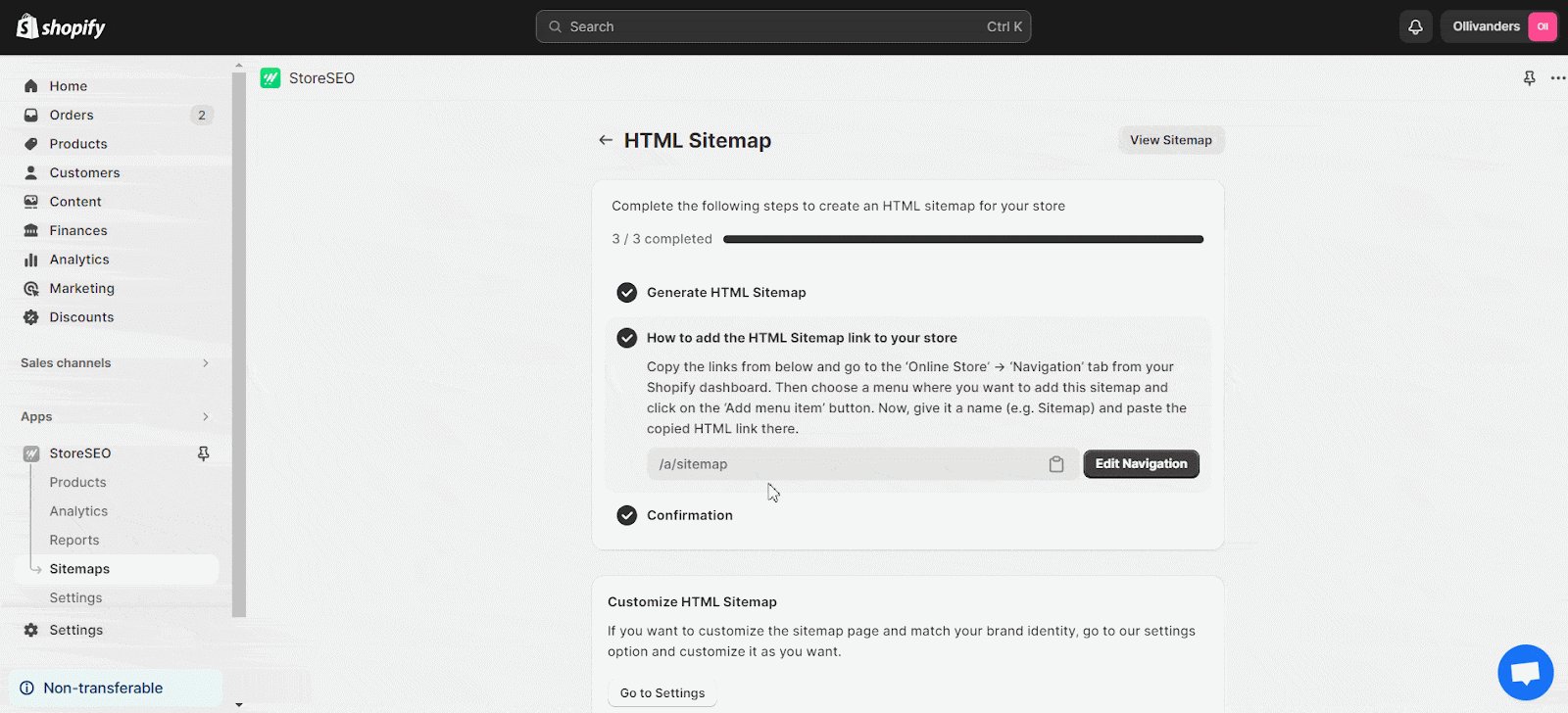
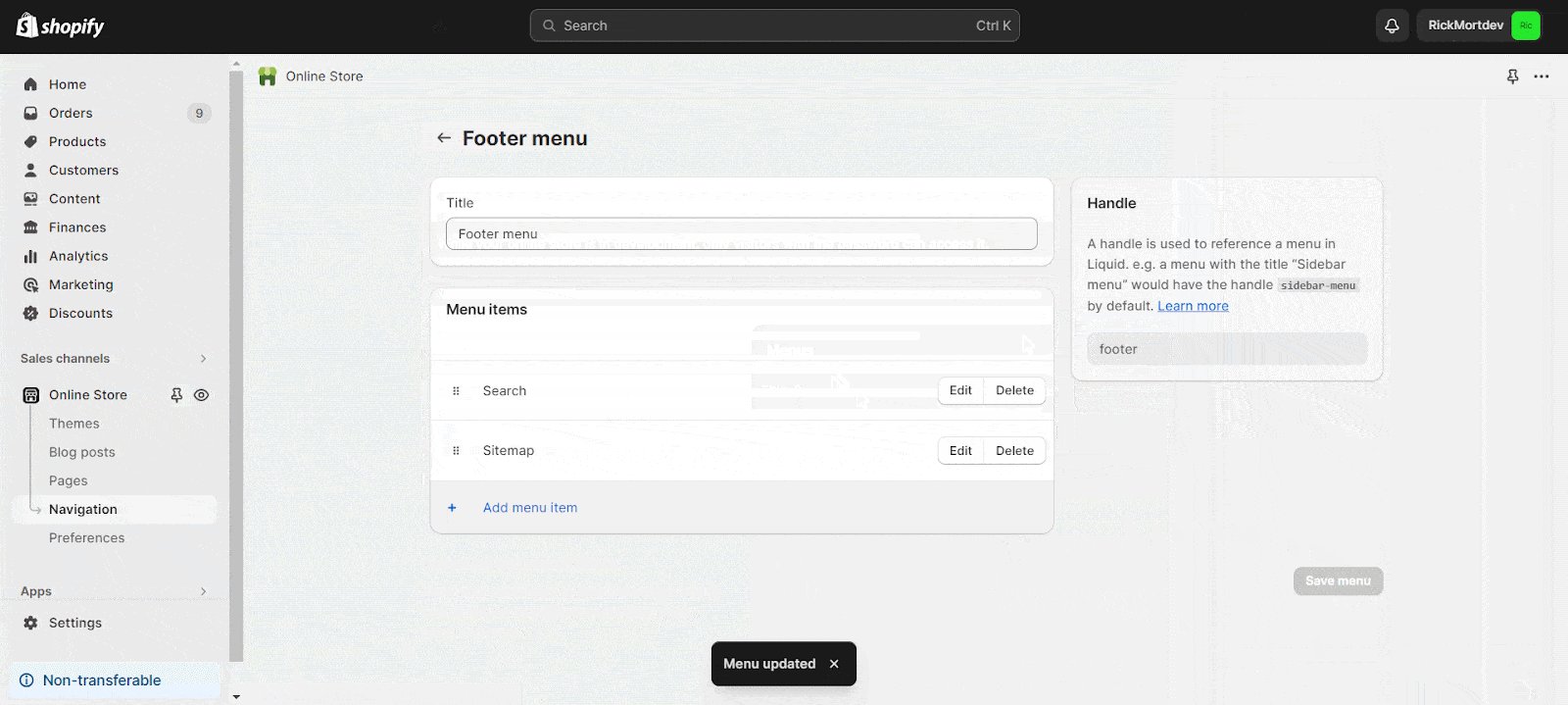
3. अपने स्टोर मेनू में साइटमैप जोड़ें
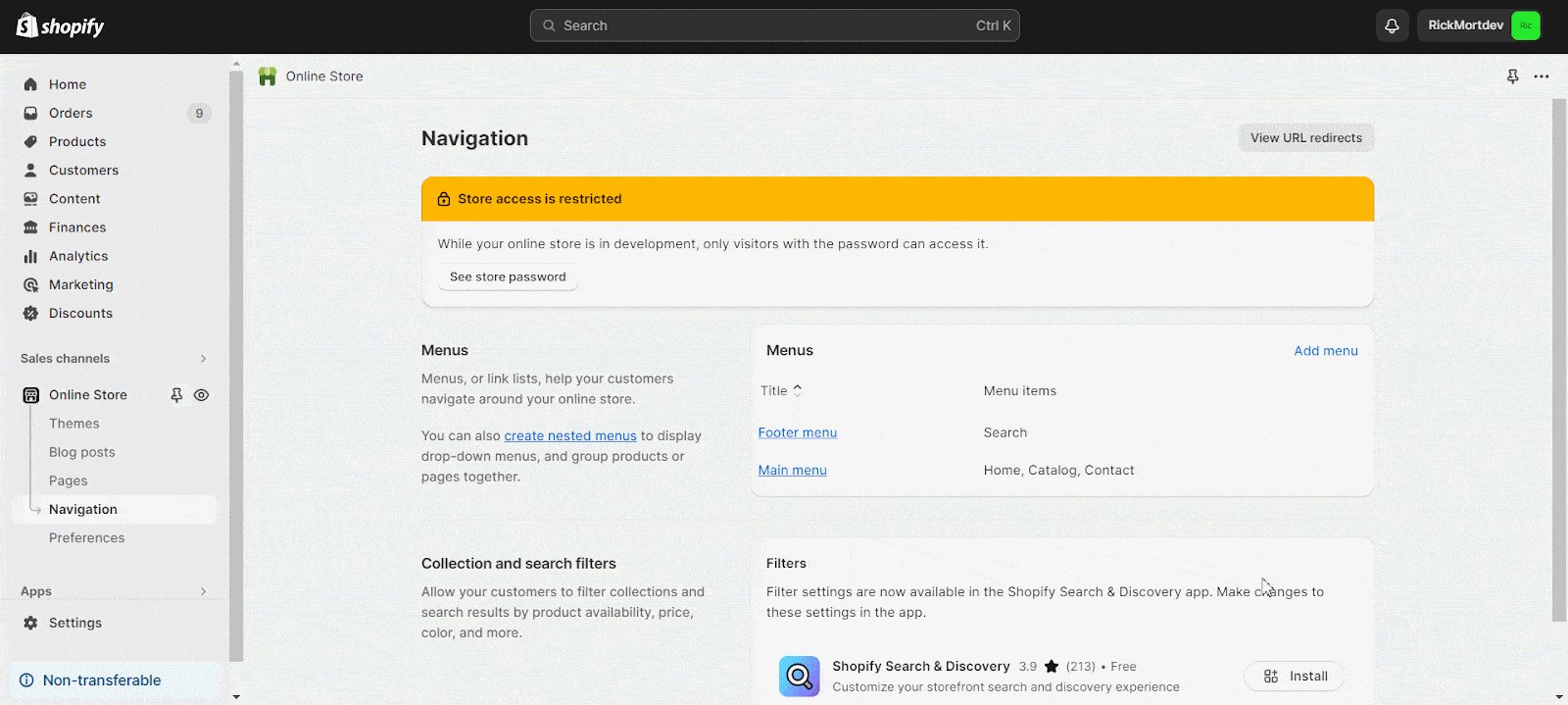
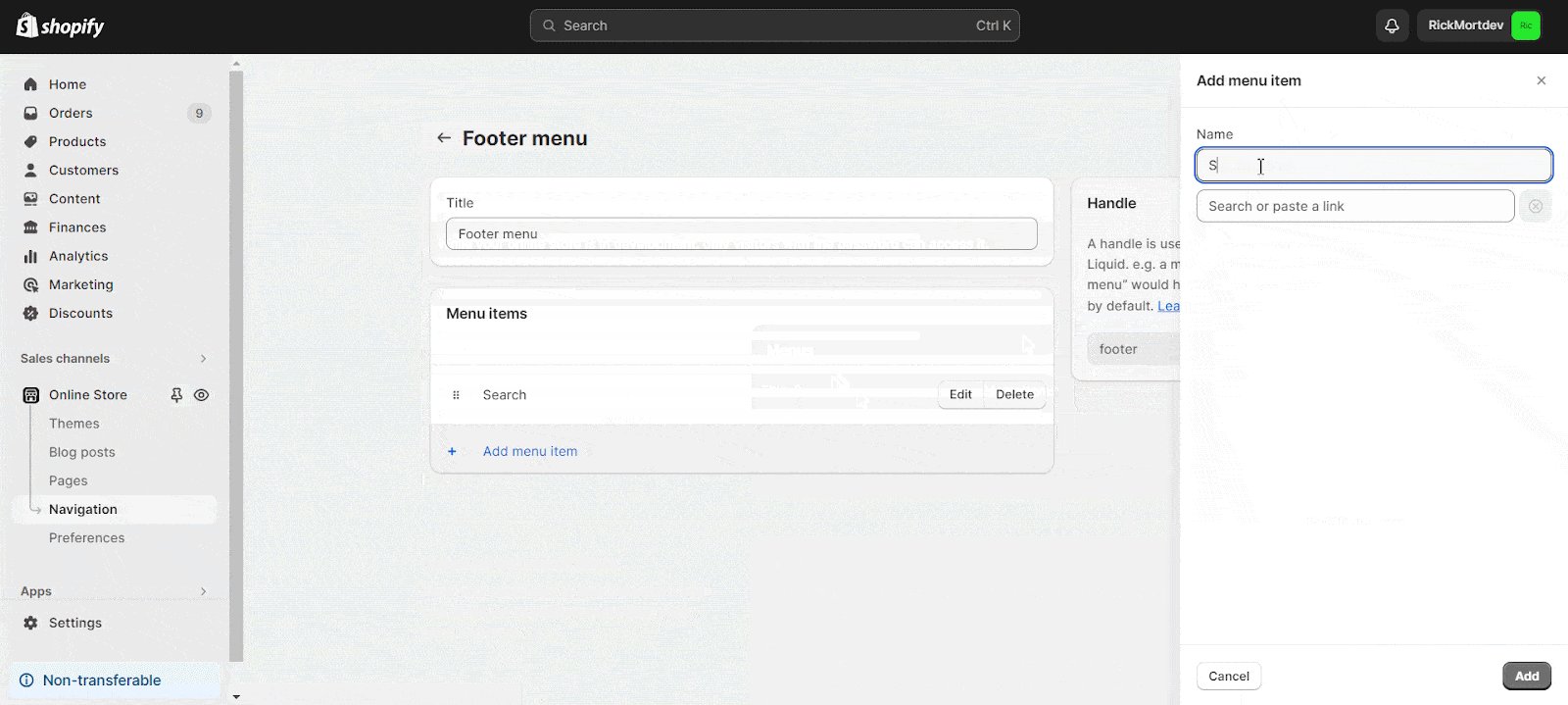
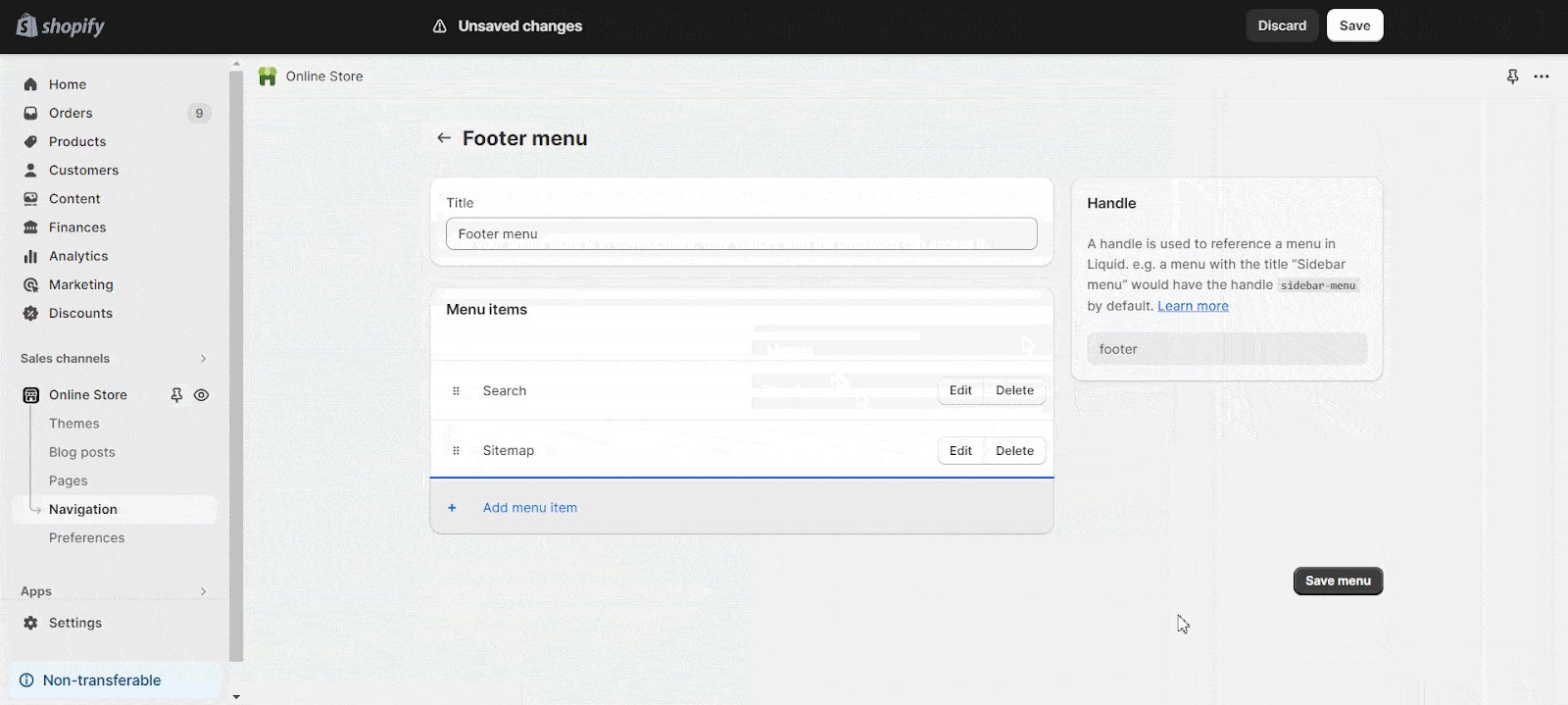
नया मेनू आइटम बनाकर या मौजूदा आइटम को संपादित करके साइटमैप URL को मेनू (जैसे, फ़ुटर) में जोड़ें। अपने परिवर्तन सहेजें।

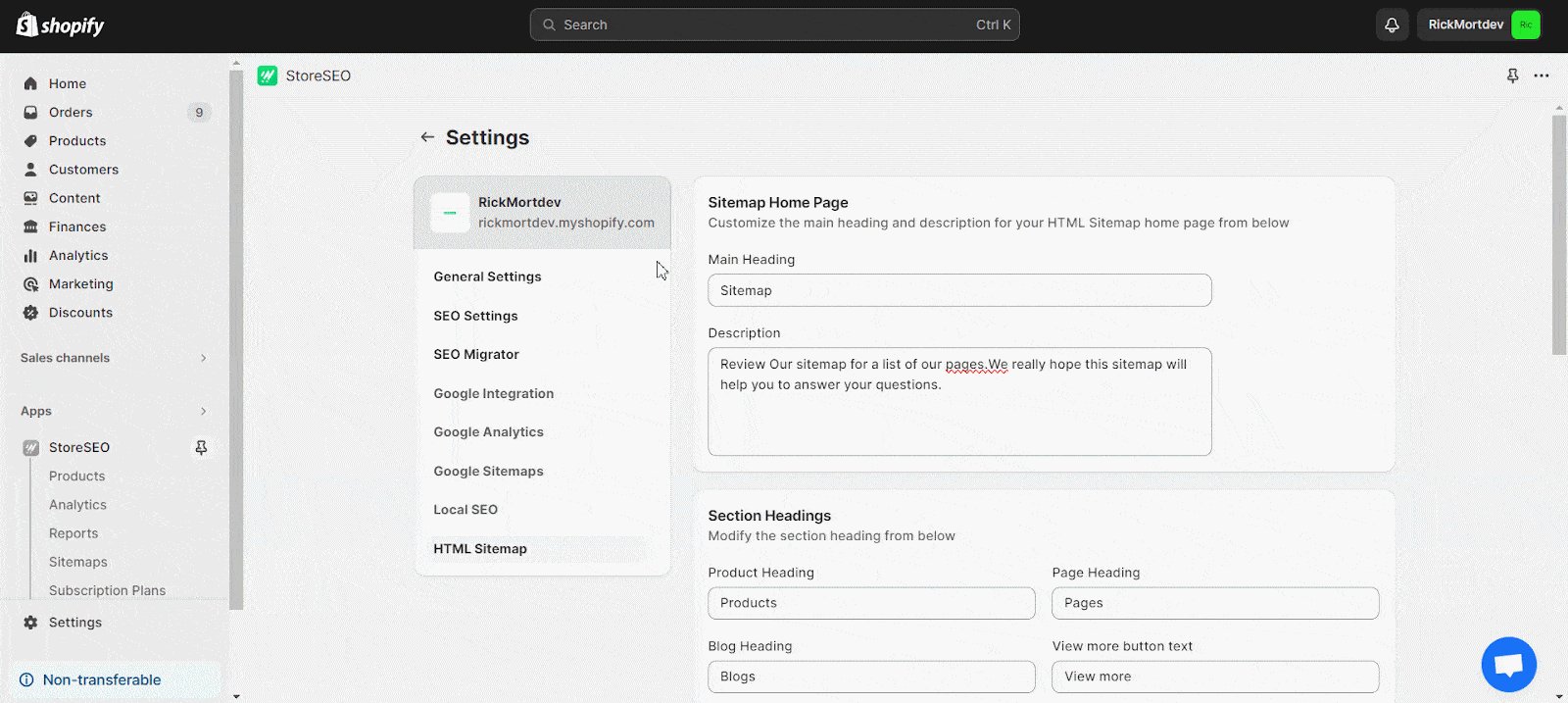
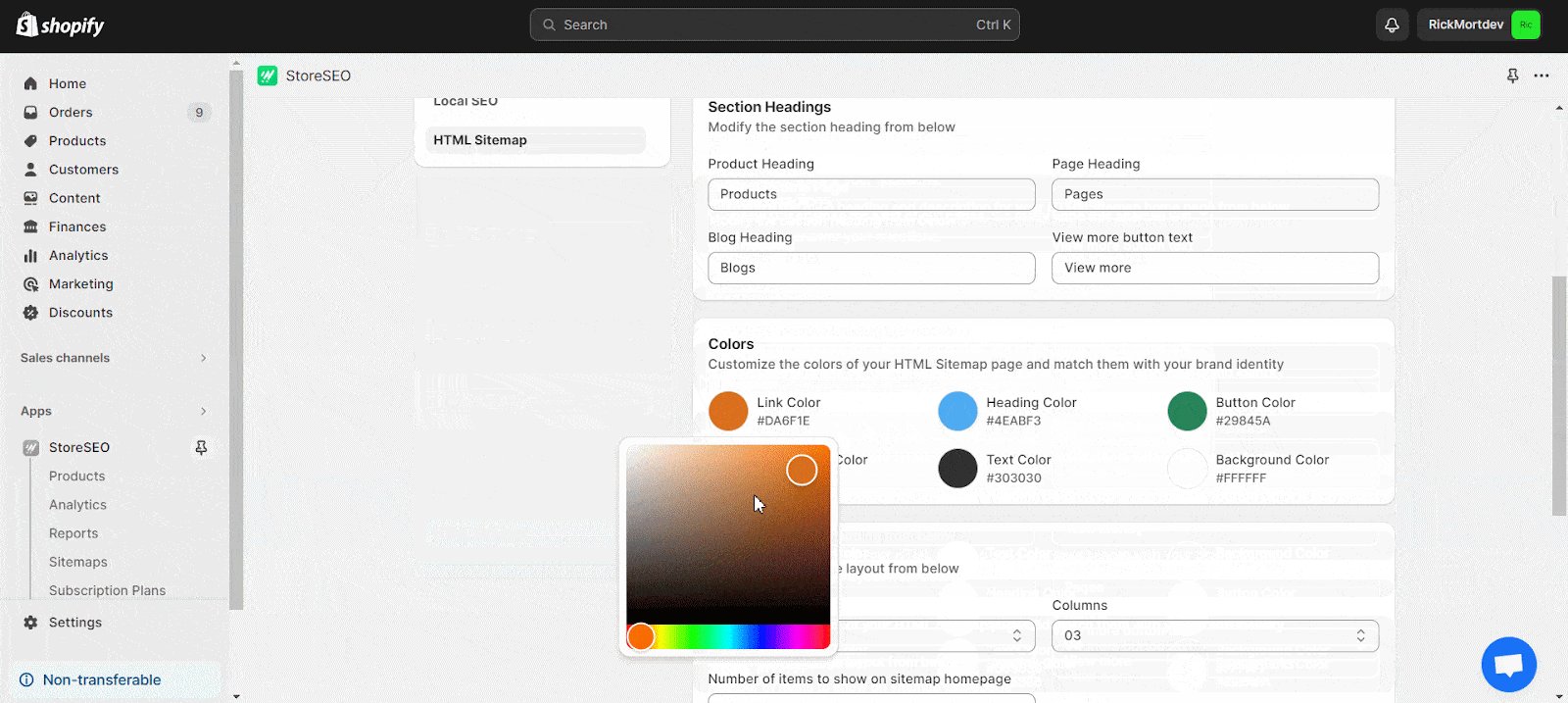
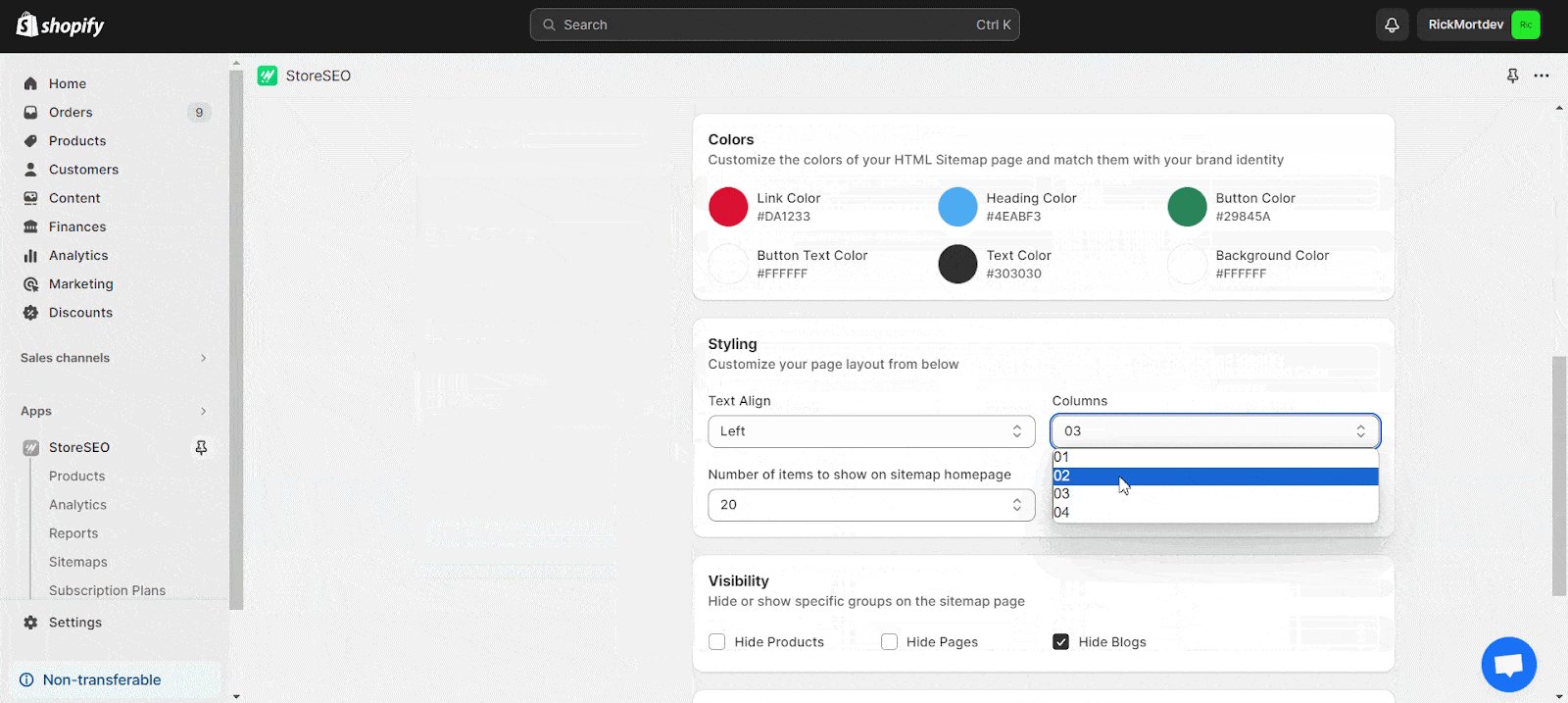
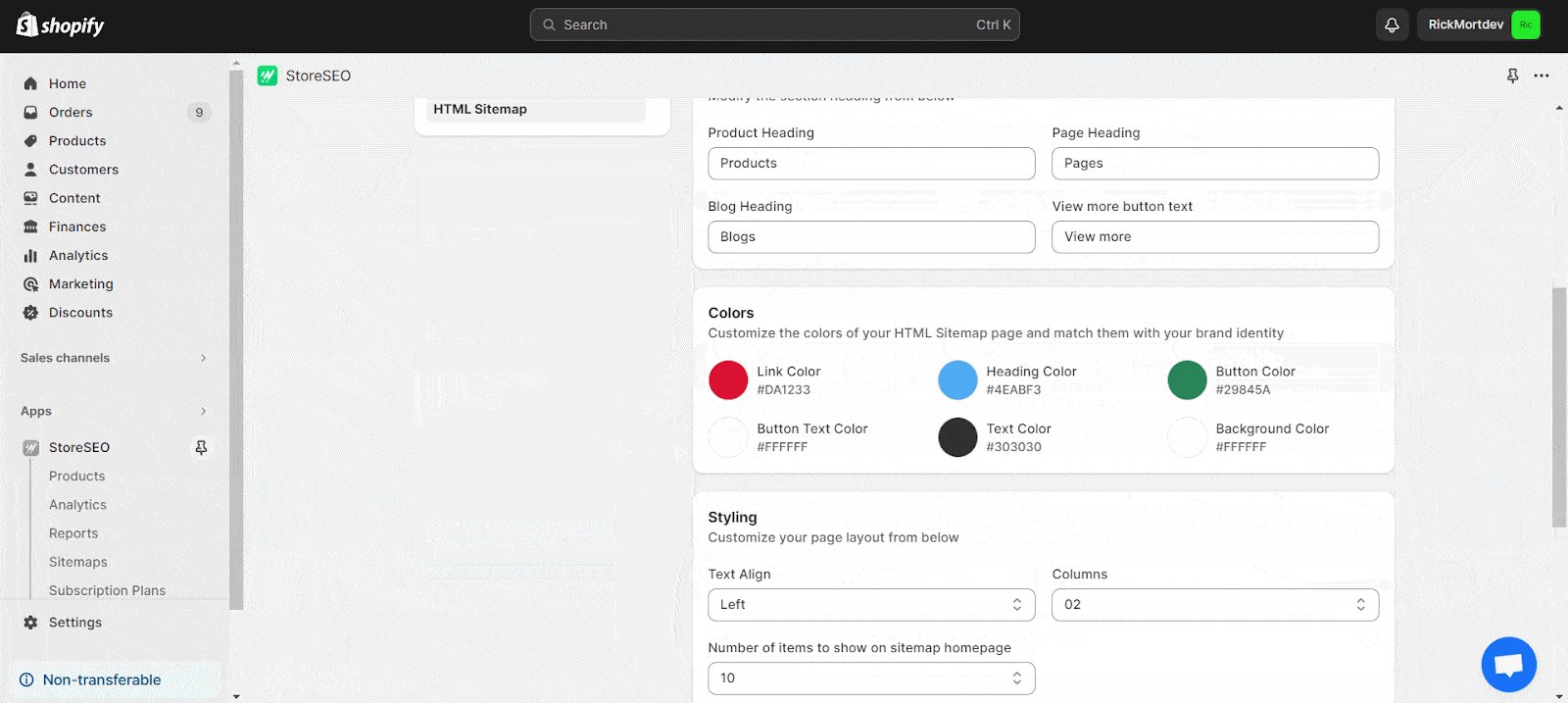
4. साइटमैप पेज को कस्टमाइज़ करें
अपनी ब्रांड पहचान के अनुरूप शीर्षक, विवरण, रंग और दृश्यता सेटिंग समायोजित करें। अपनी प्राथमिकताएँ सहेजें।

विस्तृत मार्गदर्शन के लिए, पूर्ण दस्तावेज़ देखें यहाँ.
HTML साइटमैप बनाते समय बचने वाली सामान्य गलतियाँ
एक प्रभावी HTML साइटमैप बनाने के लिए कई महत्वपूर्ण कारकों पर सावधानीपूर्वक ध्यान देने की आवश्यकता होती है। नई सामग्री को दर्शाने और मृत लिंक से बचने के लिए अपने साइटमैप को नियमित रूप से अपडेट करना महत्वपूर्ण है, जो उपयोगकर्ताओं को निराश कर सकता है और खोज इंजन क्रॉलिंग में बाधा डाल सकता है। शामिल किए गए लिंक की संख्या में संतुलन बनाना महत्वपूर्ण है, आगंतुकों को परेशान करने से रोकने के लिए सबसे महत्वपूर्ण पृष्ठों पर ध्यान केंद्रित करना।
कानूनी नीतियों, अक्सर पूछे जाने वाले प्रश्नों और संपर्क जानकारी जैसे आवश्यक पृष्ठों को शामिल करना न भूलें, जिन्हें उपयोगकर्ताओं और खोज इंजनों को आसानी से खोजने की आवश्यकता होती है। अपने साइटमैप लिंक के लिए एंकर टेक्स्ट तैयार करते समय, सामान्य शब्दों के बजाय वर्णनात्मक, कीवर्ड-समृद्ध वाक्यांशों का उपयोग करें जो लिंक किए गए पृष्ठ की सामग्री को इंगित करते हैं।
यह दृष्टिकोण न केवल उपयोगकर्ता नेविगेशन में सहायता करता है बल्कि आपके SEO प्रयासों का भी समर्थन करता है। इन सामान्य कमियों को संबोधित करके और एक अच्छी तरह से संरचित, अद्यतित साइटमैप बनाए रखने से, आप अपनी वेबसाइट की उपयोगिता और खोज इंजन प्रदर्शन को महत्वपूर्ण रूप से बढ़ा सकते हैं।
अपने Shopify स्टोर पर SEO के लिए HTML साइटमैप को अनुकूलित करने के सर्वोत्तम अभ्यास
HTML साइटमैप आपके Shopify स्टोर के SEO और उपयोगकर्ता अनुभव को बेहतर बनाने के लिए एक शक्तिशाली उपकरण है। इसका अधिकतम लाभ उठाने के लिए, आपको कुछ सर्वोत्तम प्रथाओं का पालन करना होगा जो यह सुनिश्चित करते हैं कि यह प्रभावी, स्पष्ट और खोज इंजन आवश्यकताओं के अनुरूप है। आइए हम उन चरणों पर नज़र डालें जो आप बेहतर परिणामों के लिए अपने HTML साइटमैप को अनुकूलित करने के लिए उठा सकते हैं।
1. इसे सरल और व्यवस्थित रखें
आपका HTML साइटमैप उपयोगकर्ताओं और खोज इंजन दोनों के लिए नेविगेट करने में आसान होना चाहिए। सभी लिंक को तार्किक पदानुक्रम या वर्णानुक्रम में व्यवस्थित करें ताकि आगंतुक जल्दी से वह पा सकें जो वे खोज रहे हैं। पृष्ठ को बहुत अधिक लिंक से भरने से बचें; यदि आपकी साइट पर बहुत सारे पृष्ठ हैं, तो कई साइटमैप बनाने या संबंधित लिंक को समूहीकृत करने के लिए श्रेणियों का उपयोग करने पर विचार करें।
2. कीवर्ड-रिच एंकर टेक्स्ट का उपयोग करें
एंकर टेक्स्ट हाइपरलिंक में क्लिक करने योग्य टेक्स्ट होता है। अपने HTML साइटमैप के लिए, प्रत्येक लिंक के लिए वर्णनात्मक और कीवर्ड-समृद्ध एंकर टेक्स्ट का उपयोग करें। उदाहरण के लिए, “यहाँ क्लिक करें” लिखने के बजाय, “पुरुषों के चमड़े के जूते” या “ऑर्गेनिक स्किनकेयर उत्पाद” का उपयोग करें। यह न केवल उपयोगकर्ताओं को यह समझने में मदद करता है कि पेज किस बारे में है, बल्कि सर्च इंजन को सामग्री की प्रासंगिकता के बारे में संकेत भी देता है, जिससे SEO रैंकिंग में सुधार होता है।
3. सभी महत्वपूर्ण पृष्ठ शामिल करें
आपके साइटमैप में वे सभी आवश्यक पृष्ठ शामिल होने चाहिए जिन्हें आप खोज इंजन द्वारा अनुक्रमित करना चाहते हैं, जैसे:
- उत्पाद पृष्ठ
- संग्रह पृष्ठ
- ब्लॉग पोस्ट
- सूचनात्मक पृष्ठ (जैसे, हमारे बारे में, अक्सर पूछे जाने वाले प्रश्न)
- नीति पृष्ठ (जैसे, गोपनीयता नीति, नियम और शर्तें)
अनावश्यक या डुप्लिकेट पृष्ठों को शामिल करने से बचें क्योंकि वे आपके साइटमैप की प्रभावशीलता को कम कर सकते हैं।
4. प्रत्येक पेज के लिए मेटाडेटा जोड़ें
हालाँकि शीर्षक और विवरण जैसे मेटाडेटा सीधे HTML साइटमैप का हिस्सा नहीं होते हैं, लेकिन यह सुनिश्चित करना कि आपके साइटमैप में सूचीबद्ध प्रत्येक पृष्ठ में अनुकूलित मेटाडेटा है, SEO के लिए महत्वपूर्ण है। शीर्षकों और मेटा विवरणों में प्रासंगिक कीवर्ड का उपयोग करके इन पृष्ठों को खोज इंजन परिणामों में कैसे प्रदर्शित किया जाए, इसे बेहतर बनाएँ।
5. नियमित रूप से अपडेट करें
आपका Shopify स्टोर गतिशील है—नए उत्पाद, संग्रह या ब्लॉग पोस्ट अक्सर जोड़े जाते हैं। सुनिश्चित करें कि आपका HTML साइटमैप नियमित रूप से इसे संशोधित करके इन अपडेट को दर्शाता है। पुराना साइटमैप उपयोगकर्ताओं को भ्रमित कर सकता है और खोज इंजनों को आपकी नवीनतम सामग्री को अनुक्रमित करने से रोक सकता है।
6. इसे वहां रखें जहां उपयोगकर्ता इसे पा सकें
अपने HTML साइटमैप को अपने स्टोर की वेबसाइट के फ़ुटर में लिंक करके आसानी से सुलभ बनाएँ। यह सुनिश्चित करता है कि विज़िटर और सर्च इंजन बॉट दोनों इसे बिना किसी परेशानी के पा सकें। अपने 404 त्रुटि पृष्ठ पर लिंक जोड़ने से खोए हुए उपयोगकर्ताओं को आपकी साइट के महत्वपूर्ण अनुभागों पर वापस जाने में भी मदद मिल सकती है।
7. लिंक की संख्या सीमित रखें
Google जैसे सर्च इंजन बेहतर क्रॉलेबिलिटी सुनिश्चित करने के लिए एक पेज पर लिंक की संख्या 100 से कम रखने की सलाह देते हैं। यदि आपके पास इससे ज़्यादा लिंक हैं, तो अपने साइटमैप को छोटे-छोटे सेक्शन में बाँट दें या श्रेणियों और उपश्रेणियों के साथ एक स्तरित संरचना बनाएँ।
8. दृश्य संवर्द्धन का उपयोग करें
अपने HTML साइटमैप को शीर्षकों या श्रेणियों के अंतर्गत लिंक व्यवस्थित करके और अपने स्टोर की ब्रांडिंग से मेल खाने वाली सरल स्टाइलिंग का उपयोग करके आकर्षक बनाएँ। एक साफ-सुथरा डिज़ाइन उपयोगिता को बेहतर बनाता है और आगंतुकों को अधिक पेज देखने के लिए प्रोत्साहित करता है।
9. डुप्लिकेट सामग्री से बचें
डुप्लिकेट सामग्री सर्च इंजन को भ्रमित करके आपके SEO प्रदर्शन को नुकसान पहुंचा सकती है कि किसी पेज के किस संस्करण को इंडेक्स करना है। सुनिश्चित करें कि HTML साइटमैप में केवल कैनोनिकल URL (पसंदीदा संस्करण) शामिल हैं और Shopify द्वारा जेनरेट किए गए डुप्लिकेट उत्पाद या संग्रह URL को सूचीबद्ध करने से बचें।
10. टूल्स और ऐप्स का उपयोग करें
Shopify StoreSEO जैसे ऐप प्रदान करता है जो आपके स्टोर के लिए HTML साइटमैप बनाना और प्रबंधित करना आसान बनाता है। ये उपकरण आपको लेआउट को कस्टमाइज़ करने, नए उत्पाद जोड़े जाने पर स्वचालित रूप से लिंक अपडेट करने और यहां तक कि विशिष्ट समूहों के लिए दृश्यता को अनुकूलित करने की अनुमति देते हैं।
ये प्रथाएँ क्यों महत्वपूर्ण हैं
इन सर्वोत्तम प्रथाओं का पालन करके, आप खोज इंजनों के लिए अपनी वेबसाइट को क्रॉल और इंडेक्स करना आसान बनाते हैं और साथ ही उपयोगकर्ता अनुभव को भी बेहतर बनाते हैं। एक अच्छी तरह से अनुकूलित HTML साइटमैप एक रोडमैप के रूप में कार्य करता है जो आपके Shopify स्टोर के माध्यम से बॉट्स और विज़िटर दोनों को सहजता से मार्गदर्शन करता है, ऑर्गेनिक ट्रैफ़िक को बढ़ाता है और रूपांतरणों में सुधार करता है।
क्या आपको हमारा ब्लॉग उपयोगी लगा? अगर हाँ, तो कृपया हमारे ब्लॉग की सदस्यता लें उद्योग-संबंधित विषयों पर अधिक टिप्स, ट्यूटोरियल और अपडेट के लिए.









