Aggiungere immagini al tuo negozio Shopify è uno dei modi più efficaci per rendere il tuo sito web visivamente accattivante e coinvolgente per i visitatori. Poiché le immagini svolgono un ruolo importante nell'e-commerce, richiedono un'attenta valutazione. Se sei nuovo di Shopify e del suo linguaggio di template, Liquid, il processo potrebbe inizialmente sembrare intimidatorio. In questo blog, esploreremo i passaggi per aggiungere un'immagine a un negozio Shopify utilizzando Shopify Liquid.

Capire Shopify Liquid
Prima di immergersi nei passaggi pratici, è importante capire cosa Shopify Liquid Liquid è la spina dorsale dei temi Shopify. È un linguaggio di template semplice e intuitivo, creato da Shopify per aiutare proprietari di negozi e sviluppatori a personalizzare l'aspetto dei loro negozi online.
Con Liquid puoi inserire contenuti dinamici, come dettagli sui prodotti, informazioni sui clienti e, naturalmente, immagini. Imparando a usare Liquid, acquisisci maggiore controllo sul design del tuo negozio e puoi creare un'esperienza di acquisto più personalizzata per i tuoi clienti.
Passaggi per aggiungere immagini al tuo negozio Shopify utilizzando Shopify Liquid
Ecco i passaggi per aggiungere immagini al tuo negozio Shopify utilizzando Shopify Liquid per ottenere personalizzazioni migliori per le immagini del tuo negozio.
Passaggio 1: carica la tua immagine su Shopify
Il primo passo per aggiungere un'immagine al tuo negozio Shopify è caricare il file immagine stesso. Shopify offre diverse posizioni per archiviare le immagini, a seconda di come intendi utilizzarle.
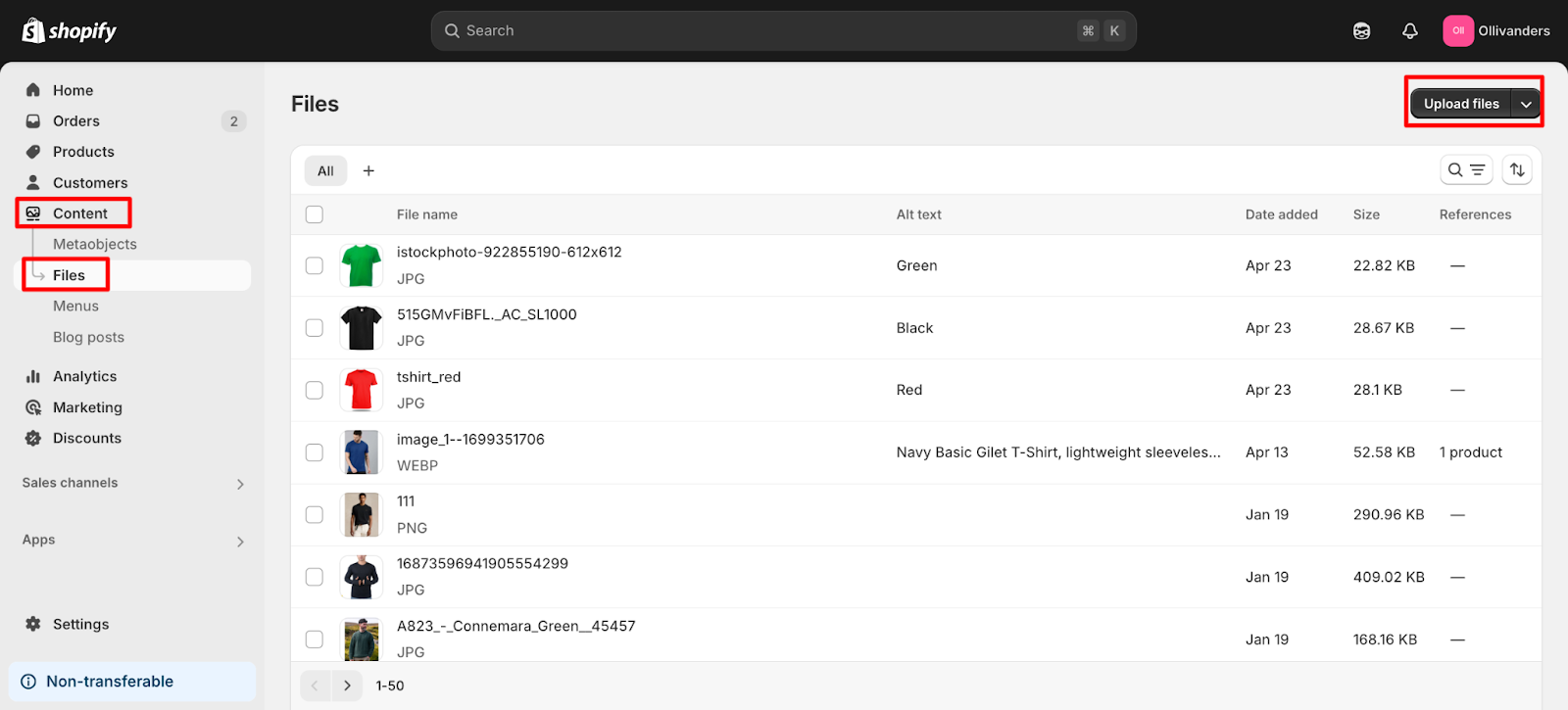
Per le immagini che desideri utilizzare nel tuo negozio, come banner, grafiche promozionali o icone personalizzate, puoi caricarle nella sezione File. Per farlo, accedi alla dashboard di Shopify, clicca su "Contenuti", quindi seleziona "File". Qui puoi caricare l'immagine cliccando sul pulsante "Carica file".

Una volta completato il caricamento, Shopify ti fornirà un URL diretto alla tua immagine, che ti servirà nei passaggi successivi. In alternativa, se desideri utilizzare l'immagine specificatamente all'interno del codice del tuo tema, puoi caricarla nella cartella Risorse.
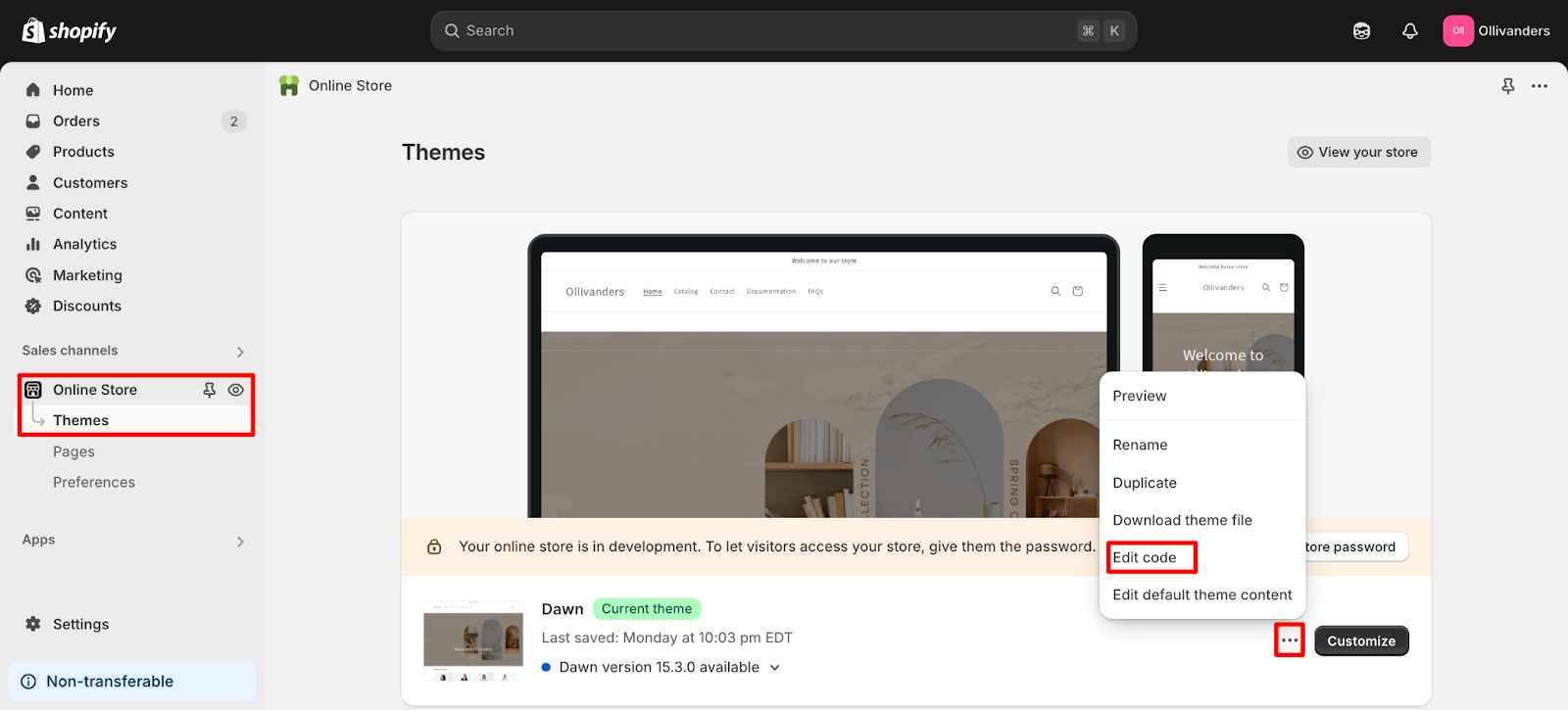
Per accedervi, vai su "Negozio online", poi su "Temi" e clicca su "Modifica codice" sul tuo tema attivo.

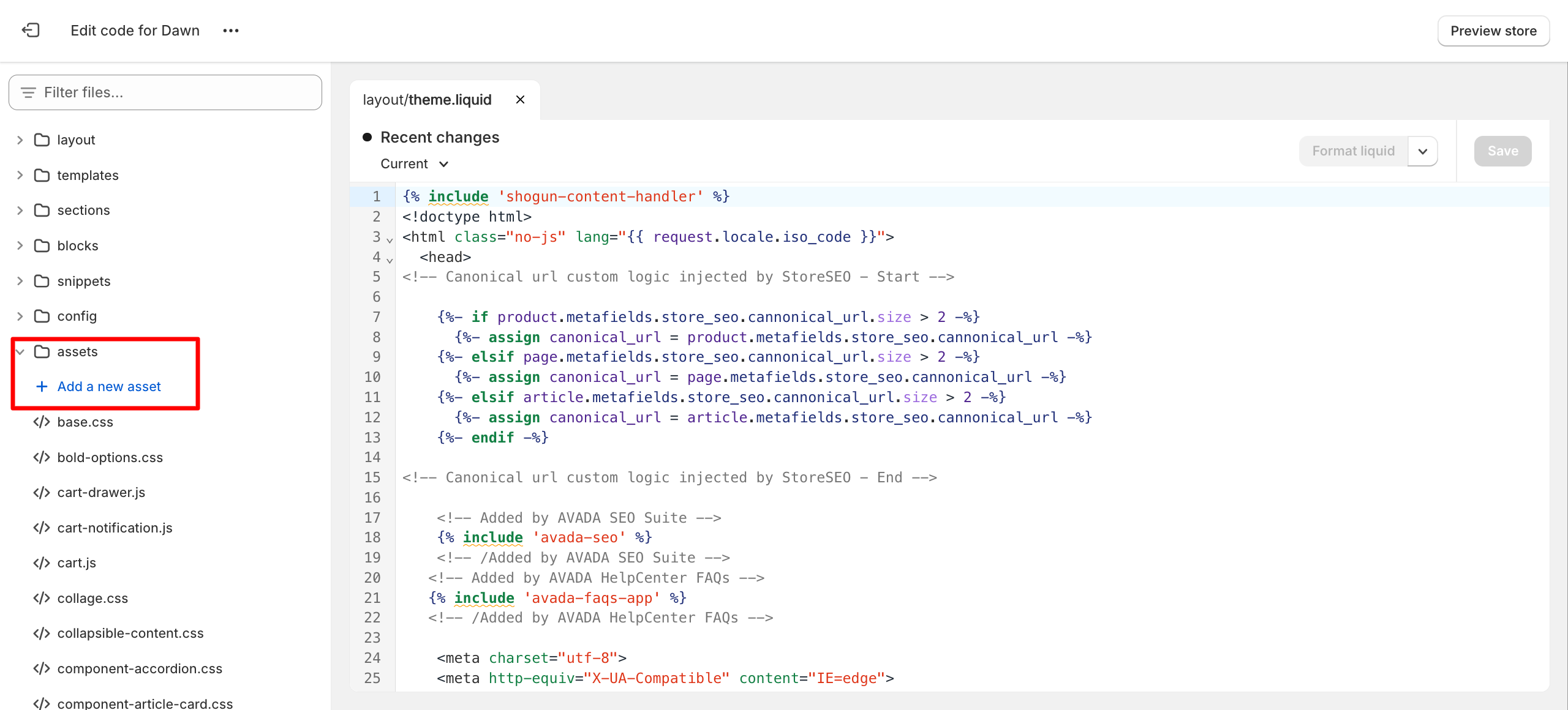
Nell'editor del tema, trova la cartella "Risorse" e carica lì la tua immagine. Questo metodo è particolarmente utile per immagini come loghi o icone strettamente legate al design del tuo negozio.

Passaggio 2: decidi dove aggiungere la tua immagine
Una volta caricata l'immagine, il passo successivo è decidere dove posizionarla sul tuo negozio. Shopify ti consente di aggiungere immagini a diverse sezioni del tuo sito web, come le pagine prodotto, la home page o le sezioni personalizzate.
Per i principianti, il metodo più accessibile è utilizzare una sezione Liquid personalizzata. La sezione Liquid personalizzata è disponibile nell'editor dei temi di Shopify e consente di inserire il codice Liquid direttamente in qualsiasi pagina, rendendola perfetta per aggiungere immagini senza dover modificare i file del tema principale. Basta aprire l'editor dei temi, scegliere la pagina o la sezione in cui si desidera inserire l'immagine e aggiungere un nuovo blocco Liquid personalizzato.
Passaggio 3: inserisci l'immagine utilizzando Shopify Liquid
Una volta caricata l'immagine e scelta la posizione desiderata, è il momento di visualizzarla utilizzando Shopify Liquid. Se hai caricato l'immagine nella sezione File, inizia copiando l'URL dell'immagine fornito da Shopify.
Nella sezione Liquido personalizzato, utilizza il tag immagine HTML standard per visualizzare l'immagine. Ad esempio, potresti scrivere <img src="”your-image-url”" alt="”Describe" your image” width="”300″" />, sostituendo "URL-tua-immagine" con il link effettivo alla tua immagine. L'attributo "alt" è importante per l'accessibilità e la SEO, quindi assicurati di descrivere accuratamente la tua immagine.
Se l'immagine si trova nella cartella Assets, puoi usare il filtro asset_url di Liquid per fare riferimento all'immagine. Il codice sarà simile a questo: {{ 'your-image.png' | asset_url | img_tag: 'Descrivi la tua immagine' }}.
Questo approccio è ideale per le immagini che fanno parte del design del tuo tema e garantisce che l'immagine venga caricata in modo efficiente.
Shopify fornisce anche il filtro img_tag, che aiuta a generare tag di immagini reattivi e può gestire automaticamente attributi come il testo alt.
Ad esempio, potresti usare {{ 'your-image.jpg' | asset_img_url: '300×300' | img_tag }} per visualizzare un'immagine in una dimensione specifica. Questo metodo è particolarmente utile per mantenere la coerenza all'interno del tuo sito.
Passaggio 4: regola le dimensioni e la posizione dell'immagine
Dopo aver inserito l'immagine, potresti volerne regolare le dimensioni e la posizione per adattarle al tuo progetto. Puoi controllare le dimensioni dell'immagine specificando gli attributi di larghezza e altezza nel tuo <img> tag o utilizzando i filtri integrati di Shopify per impostare le dimensioni.
Ad esempio, utilizzando "300×300" nel filtro img_url, l'immagine verrà ridimensionata a 300 pixel per 300 pixel. Per posizionare l'immagine, puoi utilizzare le impostazioni integrate nell'editor del tema o aggiungere codice CSS personalizzato per perfezionarne il posizionamento. Questa flessibilità ti consente di creare un layout che si adatta al tuo brand e garantisce che le tue immagini siano perfette su tutti i dispositivi.
Passaggio 5: Salva e visualizza l'anteprima
Dopo aver aggiunto l'immagine e apportato le modifiche necessarie, è importante salvare le modifiche nell'editor del tema. Dopo aver salvato, visualizza l'anteprima del tuo negozio per assicurarti che l'immagine appaia come previsto e si adatti al design generale. Se l'immagine non viene visualizzata correttamente, controlla attentamente l'URL o il nome del file e assicurati che il codice sia inserito nella sezione corretta.
Esempio: aggiunta di un'immagine a una pagina prodotto
Riassumiamo il tutto con un esempio pratico. Supponiamo di voler aggiungere un'immagine promozionale a una pagina prodotto. Per prima cosa, carica l'immagine nella sezione File del pannello di controllo di Shopify.
Copia l'URL dell'immagine caricata. Nell'editor del tema, vai alla pagina del prodotto e aggiungi un blocco Liquid personalizzato. Incolla il seguente codice, sostituendo l'URL con il tuo:
<img src="”https://cdn.shopify.com/s/files/1/your-image.jpg”" alt="”Product" feature” width="”400″" />.
Salva le modifiche e visualizza l'anteprima della pagina del prodotto per vedere l'immagine in azione.
Perché dovresti prendere in considerazione l'utilizzo di Shopify Liquid per aggiungere immagini a un negozio Shopify
Shopify Liquid, il potente linguaggio di template su cui si basa Shopify, offre un modo flessibile ed efficiente per aggiungere e gestire le immagini in tutto il tuo negozio. Ecco perché dovresti considerare l'utilizzo di Liquid quando lavori con le immagini:
Appeal visivo ed esperienza utente
Uno dei motivi principali per aggiungere immagini a un negozio Shopify utilizzando Shopify Liquid è quello di migliorare l'aspetto visivo e l'aspetto generale utente exPesperienzaNell'e-commerce, gli acquirenti non possono interagire fisicamente con i prodotti, quindi le immagini diventano il ponte tra il negozio virtuale e le aspettative del cliente. Immagini di alta qualità aiutano i clienti a capire cosa stanno acquistando, a creare fiducia e a creare un'atmosfera più invitante.

Shopify Liquid consente ai proprietari di negozi e agli sviluppatori di posizionare le immagini esattamente dove desiderano, sia sulle pagine dei prodotti, pagina di raccolta, banner o sezioni personalizzate. Questo livello di controllo consente di personalizzare l'esperienza visiva in base alle diverse pagine e al pubblico, rendendo il negozio più coinvolgente e professionale.
Aumentare le conversioni e la fiducia
Un'altra motivazione significativa è l'impatto che le immagini hanno sul generare conversioni e sulla creazione di fiducia. Le ricerche dimostrano costantemente che la maggior parte degli acquirenti online si affida alle immagini dei prodotti quando prende decisioni di acquisto.
Utilizzando Shopify Liquid, i commercianti possono visualizzare più immagini di prodotto, offrire funzionalità di zoom o mostrare i prodotti da diverse angolazioni. Queste funzionalità aumentano la fiducia dei clienti, riducono l'esitazione e possono portare direttamente a tassi di conversione più elevati. Quando i clienti possono vedere chiaramente cosa stanno acquistando, sono più propensi a completare l'acquisto.
Immagini responsive e ottimizzate
Shopify Liquid consente inoltre di abilitare la reattività e immagini ottimizzate, Questo è fondamentale per le prestazioni del web moderno. Grazie ai tag integrati di Liquid e alla rete di distribuzione di contenuti (CDN) per immagini di Shopify, le immagini possono essere ridimensionate automaticamente e visualizzate in formati adatti a diversi dispositivi e dimensioni dello schermo.

Questo garantisce che le immagini si carichino rapidamente e siano nitide, sia che vengano visualizzate su computer desktop, tablet o smartphone. Funzionalità come il caricamento differito, che carica le immagini solo quando l'utente scorre la pagina verso il basso, migliorano ulteriormente la velocità e le prestazioni del sito. Questo non solo migliora l'esperienza di acquisto, ma influisce anche positivamente sul posizionamento nei motori di ricerca.
Vantaggi SEO e accessibilità
Migliorare la SEO e l'accessibilità è un altro motivo convincente per utilizzare Shopify Liquid per la gestione delle immagini. Liquid semplifica l'aggiunta di testo alternativo descrittivo alle immagini, il che aiuta i motori di ricerca a indicizzare meglio il sito e rende il negozio più accessibile agli utenti con disabilità visive.

Immagini opportunamente ottimizzate con attributi alt pertinenti possono inoltre aiutare il negozio a comparire nei risultati di ricerca per immagini, generando ulteriore traffico organico ed espandendo la portata del negozio.
Flessibilità e personalizzazione dinamica
Anche la flessibilità e l'automazione offerte da Shopify Liquid rappresentano importanti vantaggi. Le funzionalità di creazione di template di Liquid consentono agli sviluppatori di visualizzare dinamicamente le immagini in base ai dati di prodotto, alle collezioni o ai campi personalizzati, senza doverle aggiornare manualmente.

Ad esempio, è possibile scorrere tutte le immagini dei prodotti e visualizzarle in una galleria, oppure visualizzare immagini diverse in base alle varianti di prodotto. Questa automazione consente di risparmiare tempo, ridurre gli errori e semplificare la gestione di cataloghi di grandi dimensioni o di contenuti che cambiano frequentemente.
Design coerente nel tuo negozio
Infine, l'utilizzo di Shopify Liquid per l'aggiunta di immagini garantisce un branding coerente e un controllo del layout uniforme in tutto il negozio. Gestire le immagini tramite i template Liquid permette ai proprietari di negozi di mantenere stile, dimensioni e posizionamento uniformi, rafforzando l'identità del brand e offrendo un'esperienza di acquisto coerente. Questa coerenza è difficile da ottenere con il posizionamento manuale delle immagini e diventa ancora più importante con la crescita e l'evoluzione del negozio.
Confronto: Shopify Liquid vs. Posizionamento manuale delle immagini
Vediamo subito la differenza tra Shopify Liquid e il posizionamento manuale delle immagini per il tuo negozio Shopify.
| Caratteristica | Shopify Liquid | Posizionamento manuale delle immagini (HTML/CSS) |
| Supporto per immagini reattive | Sì (tramite image_tag e CDN) | No, richiede la codifica manuale |
| Contenuto dinamico (ad esempio, loop) | Sì (scorri le immagini del prodotto) | Difficile, non dinamico |
| Ottimizzazione SEO (testo alternativo) | Facile da gestire in Liquid | Deve essere aggiunto manualmente |
| Personalizzazione e automazione | Alto (utilizzare variabili, condizioni) | Basso |
| Ottimizzazione delle prestazioni | Caricamento lazy integrato, supporto CDN | Manuale, soggetto a errori |
| Coerenza in tutto il negozio | Facile da mantenere | Più difficile da scalare |
Rendi più fluide le modifiche al tuo negozio Shopify con Shopify Liquid
Aggiungere immagini al tuo negozio Shopify utilizzando Shopify Liquid è un'abilità che si traduce in un design migliore, un maggiore coinvolgimento e un'esperienza di acquisto più piacevole per i tuoi clienti. Comprendendo dove archiviare le immagini, preparandole correttamente, utilizzando il codice Liquid corretto e seguendo le best practice, puoi far risaltare il tuo negozio Shopify con sicurezza. Ricorda, ogni grande negozio inizia con immagini di qualità, quindi prenditi il tempo necessario per creare le immagini giuste!
Allora, hai trovato utile il nostro blog? Se sì, per favore iscriviti al nostro blog per ulteriori suggerimenti, tutorial e aggiornamenti su argomenti correlati al settore.