Quando visiti un negozio online e le immagini appaiono all'istante, l'esperienza di acquisto diventa fluida e coinvolgente. Per i proprietari di negozi Shopify, assicurarsi che le immagini si caricano rapidamente Non si tratta solo di estetica: ha un impatto diretto sui tassi di conversione, sui tassi di rimbalzo e sulla soddisfazione generale del cliente. Comprendere e implementare il precaricamento delle immagini può migliorare significativamente la velocità e le prestazioni percepite del tuo negozio. Ecco perché, in questo blog, esploreremo come funziona il precaricamento delle immagini su Shopify.

Cos'è il precaricamento delle immagini? Una spiegazione dettagliata su come funziona il precaricamento delle immagini in Shopify.
Il precaricamento delle immagini è un processo in cui si chiede al browser di recuperare determinate immagini il prima possibile, anche prima che siano necessarie per la visualizzazione. Questo avviene tramite codice HTML. Tag, che segnala al browser che una particolare immagine è fondamentale per il rendering iniziale della pagina. Il browser scarica e memorizza nella cache l'immagine in anticipo, in modo che sia pronta per essere visualizzata immediatamente quando necessario.
Ad esempio, se la homepage di Shopify presenta una grande immagine principale nella parte superiore, puoi utilizzare il tag preload per assicurarti che questa immagine sia disponibile immediatamente quando la pagina viene caricata:
xml
<link rel=”preload” as=”image” href=”your-hero-image.jpg”>
- Il precaricamento è diverso dal precaricamento. Mentre il precaricamento recupera le risorse per la pagina corrente, il precaricamento prepara le risorse per una potenziale navigazione futura.
- Il precaricamento è particolarmente utile per le immagini above-the-fold (quelle visibili senza scorrere) poiché determinano la prima impressione che l'utente ha del tuo negozio.
- Il linguaggio di template Liquid di Shopify consente di generare dinamicamente tag di precaricamento per le immagini più importanti in ogni pagina.
Perché precaricare le immagini su Shopify? Vantaggi e casi d'uso
Precaricare le immagini su Shopify è essenziale per diversi motivi, tutti incentrati sul miglioramento dell'esperienza utente e delle prestazioni del sito. Precaricando le immagini, garantisci che gli elementi visivi più importanti del tuo sito vengano visualizzati senza ritardi, il che è fondamentale per il successo dell'e-commerce.
- Tempi di caricamento percepiti più rapidi: I visitatori vedono immediatamente le immagini chiave, rendendo il tuo sito più veloce e reattivo.
- Esperienza utente migliorata: La visualizzazione rapida delle immagini coinvolge gli acquirenti e riduce la frustrazione, soprattutto sui dispositivi mobili.
- Percentuali di rimbalzo inferiori: Quando le immagini importanti vengono caricate rapidamente, è meno probabile che i visitatori abbandonino prematuramente il sito.
- SEO migliorato: Google e altri motori di ricerca tengono conto della velocità di caricamento delle pagine e dell'esperienza utente quando classificano i siti.
Ad esempio, su una pagina prodotto, il precaricamento dell'immagine del prodotto in evidenza garantisce che gli acquirenti vedano l'articolo immediatamente, il che può aumentare la probabilità di acquisto. Allo stesso modo, il precaricamento di banner di collezioni o grafiche promozionali può rendere la homepage visivamente più accattivante fin dal momento del caricamento.
Tuttavia, è importante precaricare solo le immagini più importanti. Un uso eccessivo del precaricamento può rallentare il sito, poiché potrebbe competere con altre risorse importanti per la larghezza di banda.
Come funziona il precaricamento delle immagini in Shopify: approfondimenti tecnici ed esempi
Shopify consente il precaricamento delle immagini tramite una combinazione di HTML, Liquid (il linguaggio di template di Shopify) e talvolta JavaScript. Il meccanismo principale è tag, che viene posizionato nel sezione dei file del tema.
Esempio: Precaricamento di un'immagine di prodotto
Supponiamo di voler precaricare l'immagine principale su una pagina prodotto. Puoi usare Liquid per inserire il tag di precaricamento appropriato:
testo
{% se il modello contiene 'prodotto' %}
<link rel=”preload” href=”{{ product.media.first | img_url: ‘600x’ }}” as=”image”>
{% termina con %}
Questo codice verifica se il modello corrente è una pagina prodotto e precarica la prima immagine del prodotto con una larghezza di 600 pixel, corrispondente alla dimensione utilizzata nella galleria dei prodotti.
Precaricamento delle immagini reattive
I browser moderni come Chrome supportano il precaricamento di immagini responsive utilizzando gli attributi imagesrcset e imagesizes. Questo garantisce che il browser recuperi la variante corretta dell'immagine in base al dispositivo dell'utente:
xml
<link rel=”preload” as=”image” href=”wolf.jpg” imagesrcset=”wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w” imagesizes=”50vw”>
Questo approccio è particolarmente utile per i negozi con un pubblico significativo che utilizza dispositivi mobili, poiché aiuta a fornire immagini di dimensioni appropriate per schermi di diverse dimensioni.
Per evitare download non necessari e garantire prestazioni ottimali, il tag di precaricamento deve corrispondere esattamente alle dimensioni dell'immagine e alla versione visualizzata.
I temi Shopify possono essere personalizzati per aggiungere dinamicamente tag di precaricamento per immagini in evidenza, banner di raccolte o qualsiasi altra risorsa visiva essenziale.
Guida passo passo sul precaricamento delle immagini in Shopify
L'implementazione del precaricamento delle immagini in Shopify è semplice se si segue un processo attento:
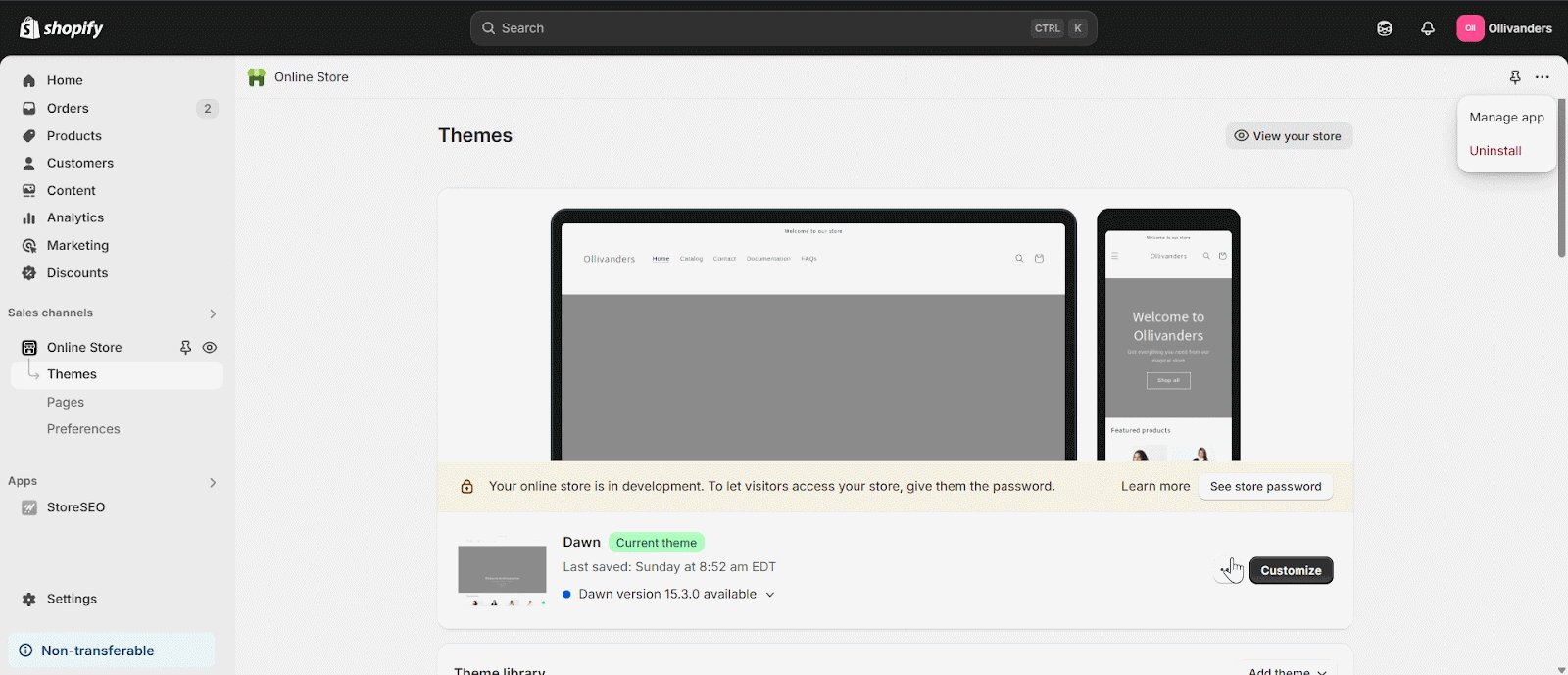
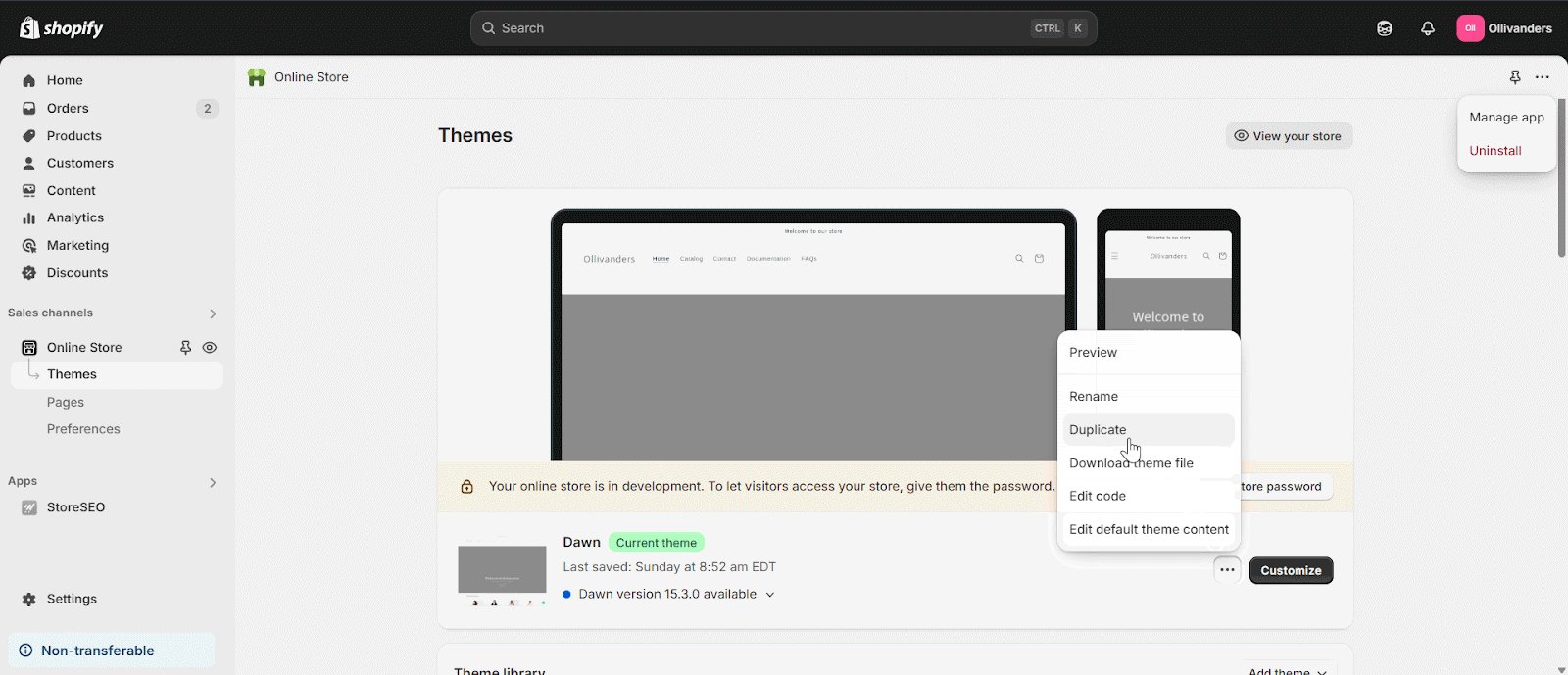
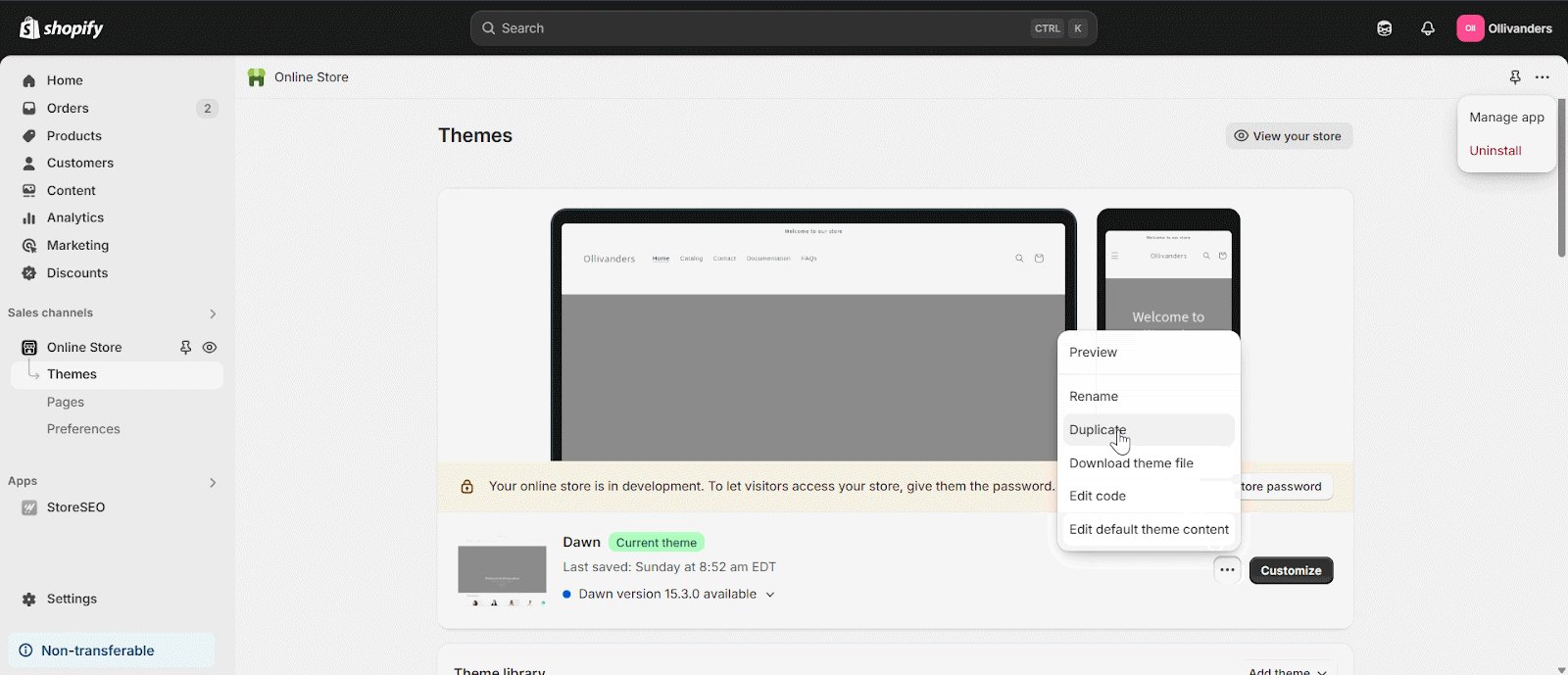
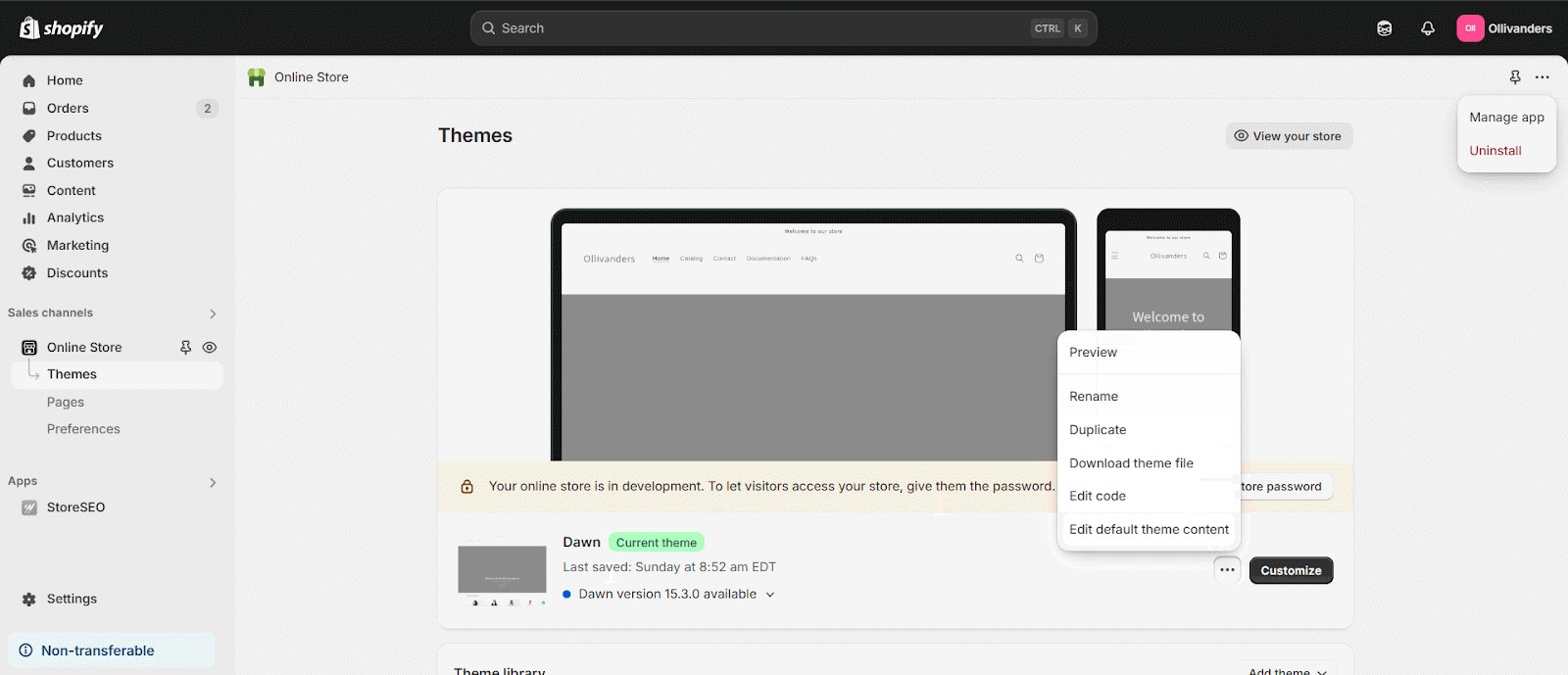
Passaggio 1: esegui il backup del tema
Prima di apportare modifiche, duplica il tema attuale nel pannello di controllo Shopify per evitare perdite accidentali di dati.

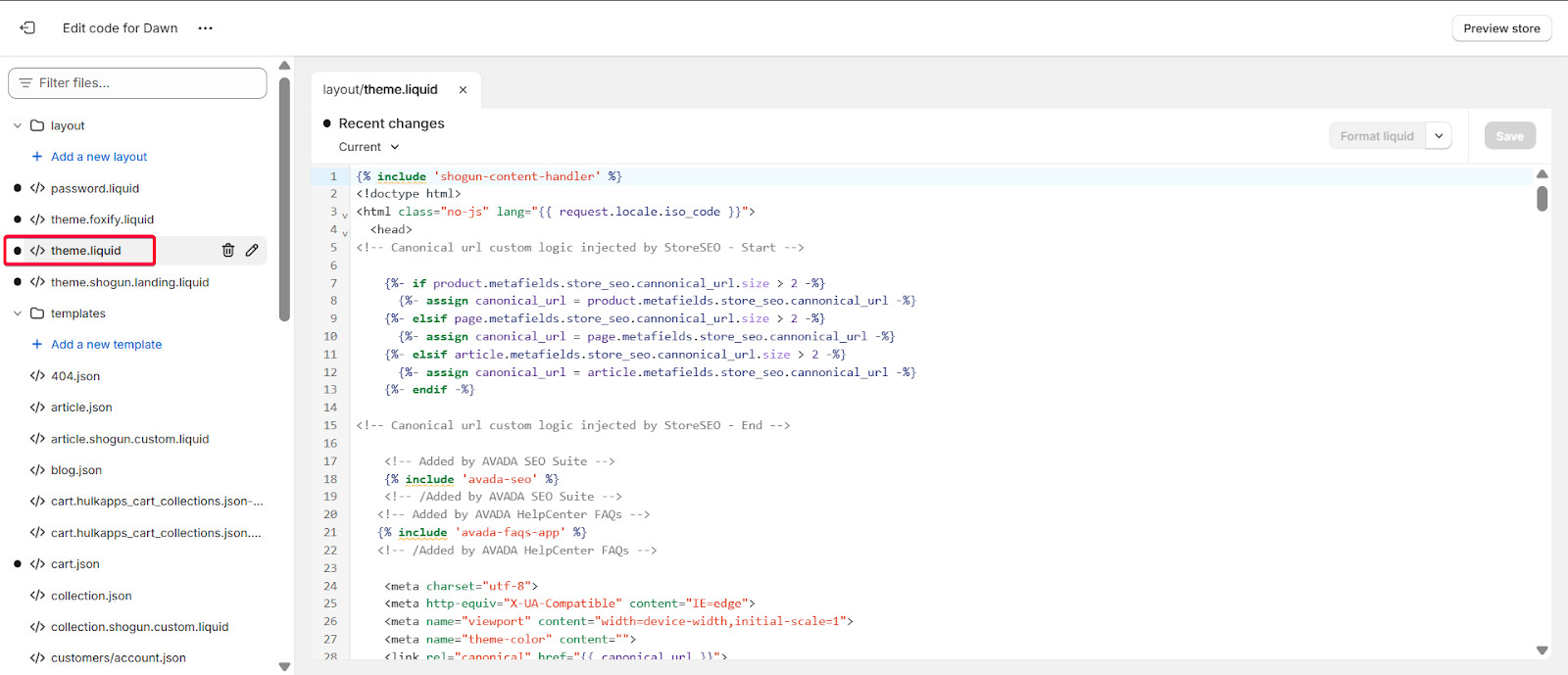
Passaggio 2: modifica i file del tema
Passare al file theme.liquid nella sezione Layout oppure a file modello specifici come product.liquid per il precaricamento specifico della pagina.

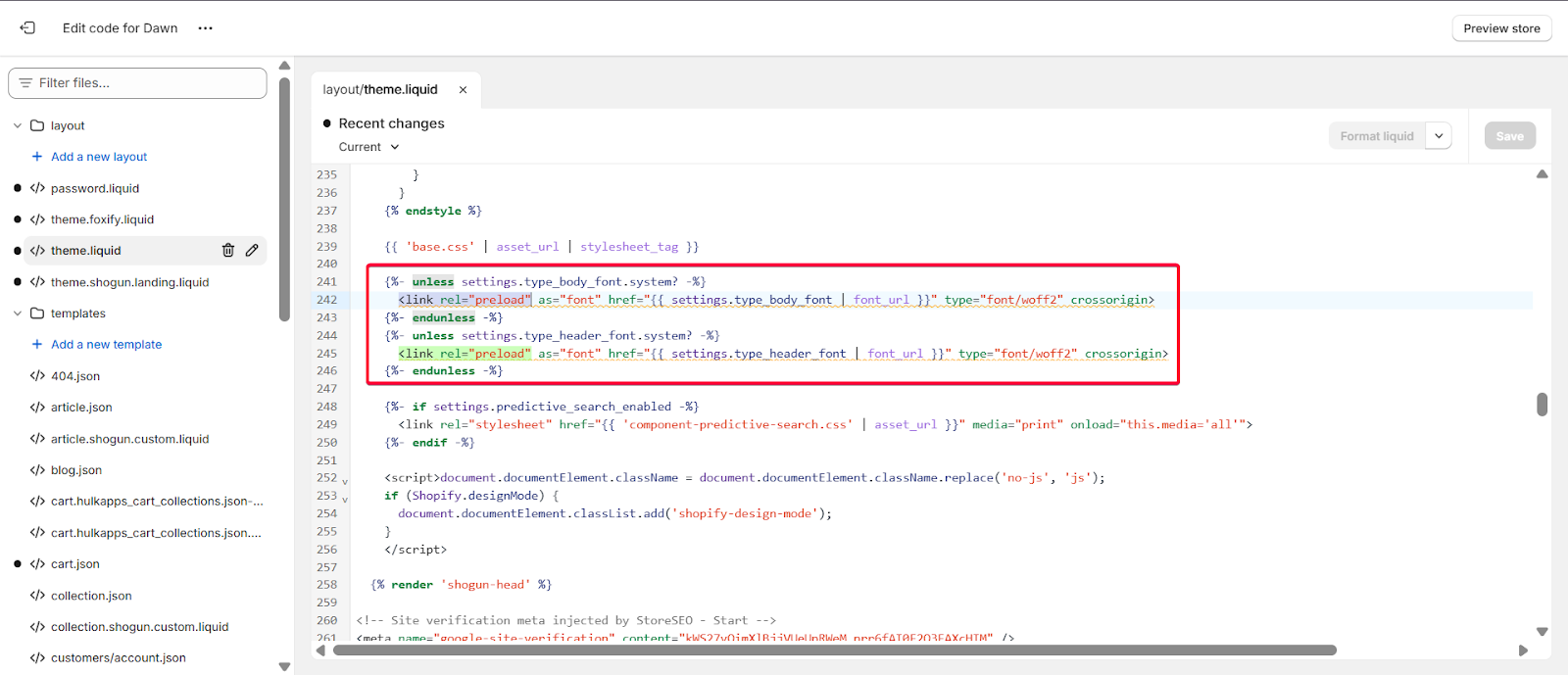
Passaggio 3: inserire i tag di precaricamento
Aggiungere il tag di precaricamento per ogni immagine critica nel sezione. Ad esempio:
testo
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}”>

Passaggio 4: utilizzare i precaricamenti reattivi
Per le immagini responsive, includi imagesrcset e imagesizes
testo
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}” imagesrcset=”{{ product.featured_image | img_url: ‘800×800’ }} 800w, {{ product.featured_image | img_url: ‘1024×1024’ }} 1024w” imagesizes=”(max-width: 600px) 800px, 1024px”>
Passaggio 5: Salva e testa
Dopo aver salvato le modifiche, testa il tuo sito su diversi browser e dispositivi per verificare che le immagini vengano precaricate come previsto.
Nota: Se la codifica manuale sembra complessa, app come TinyIMG possono automatizzare il precaricamento e l'ottimizzazione delle immagini, riducendo il rischio di errori e risparmiando tempo. Assicurati sempre che l'immagine precaricata corrisponda a quella visualizzata sulla pagina, inclusi dimensioni e formato, per massimizzare i vantaggi. Testa le tue modifiche utilizzando gli strumenti di sviluppo del browser per verificare che le immagini vengano precaricate e non siano duplicate o mancanti.
Best Practice e considerazioni per il precaricamento delle immagini
Sebbene il precaricamento delle immagini possa migliorare notevolmente le prestazioni del tuo negozio Shopify, è importante utilizzarlo con saggezza. Ecco alcune buone pratiche e considerazioni:
- Precarica solo le immagini critiche: Concentratevi sulle immagini above-the-fold e sulle immagini principali, come gli hero banner e le foto dei prodotti principali. Precaricare troppe risorse può sovraccaricare la larghezza di banda e rallentare i tempi di caricamento complessivi della pagina.
- Combina con Lazy Loading: Utilizza il precaricamento per le immagini chiave e il caricamento differito per quelle più in basso nella pagina per bilanciare velocità e utilizzo delle risorse.
- Corrispondenza dimensioni immagine: Per evitare download ridondanti, assicurarsi che l'immagine precaricata abbia le stesse dimensioni dell'immagine visualizzata.
- Prestazioni del monitor: Utilizzare strumenti come Faro di Google O Strumenti per sviluppatori Chrome per misurare l'impatto della strategia di precaricamento su parametri quali Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS).
- Compatibilità del browser: Non tutti i browser supportano il precaricamento, quindi alcuni utenti potrebbero non trarne beneficio. Tuttavia, la maggior parte dei browser moderni lo supporta, il che rende questa ottimizzazione utile.
- Evita conflitti con cursori e caricamento differito: Se utilizzi slider di immagini o caricamento differito, tieni presente che questi possono interferire con il precaricamento. Ad esempio, gli slider potrebbero clonare le immagini, causando download multipli, e il caricamento differito potrebbe ritardare la visualizzazione delle immagini anche se precaricate.
Ad esempio, se la tua home page utilizza uno slider carosello, il precarico della prima immagine può aiutare a velocizzare il caricamento iniziale, ma il precarico di tutte le immagini carosello potrebbe essere inutile e controproducente.
Errori comuni e risoluzione dei problemi per il precaricamento delle immagini in Shopify
Anche con un'attenta pianificazione, potresti riscontrare problemi durante l'implementazione del precaricamento delle immagini in Shopify:
- Download ridondanti:Precaricare un'immagine che non viene visualizzata immediatamente o che differisce nelle dimensioni rispetto alla versione visualizzata può comportare uno spreco di larghezza di banda e rallentare il sito.
- Conflitti di caricamento lento: Se un'immagine è sia precaricata che caricata in modo differito, lo script di caricamento differito potrebbe comunque ritardarne la visualizzazione, annullando i vantaggi del precaricamento
- Problemi con Slider e Galleria: Alcuni slider JavaScript clonano le immagini o le caricano dinamicamente, il che può interferire con il precaricamento. In questi casi, è consigliabile effettuare test approfonditi per assicurarsi che il precaricamento sia efficace.
- Errori di codifica manuale: Tag di precaricamento posizionati in modo errato o URL di immagini non corrispondenti possono causare problemi di layout o il mancato caricamento delle immagini. Esegui sempre prima un backup del tema e testa le modifiche in un ambiente di staging.
Per risolvere i problemi, utilizza gli strumenti di sviluppo del browser per ispezionare l'attività di rete e verificare che le immagini precaricate vengano recuperate in anticipo e utilizzate come previsto. Strumenti come Google Lighthouse possono anche aiutare a identificare opportunità mancate per precaricamenti o download ridondanti.
Strumenti e app per il precaricamento delle immagini in Shopify
Per i proprietari di negozi che preferiscono non modificare il codice manualmente, diverse app Shopify possono automatizzare il processo di precaricamento e ottimizzazione delle immagini. Un'opzione popolare è TinyIMG, che non solo comprime le immagini per un caricamento più rapido, ma aggiunge automaticamente i tag di precaricamento e precaricamento necessari al tema. Questo è particolarmente utile per i negozi con aggiornamenti frequenti o risorse tecniche limitate.
- TinyIMG è in grado di gestire sia la compressione che il precaricamento delle immagini, garantendo che il tuo sito rimanga veloce e ottimizzato per i motori di ricerca senza alcun intervento manuale.
- Altre app e strumenti potrebbero offrire funzionalità simili, ma verifica sempre la compatibilità con il tuo tema e testalo attentamente dopo l'installazione.
- La codifica manuale, tuttavia, garantisce un controllo e una personalizzazione più granulari, consentendo di puntare su immagini specifiche e di ottimizzare layout o flussi utente unici.
Migliora le prestazioni del tuo negozio con il precaricamento delle immagini nel tuo negozio Shopify
Il precaricamento delle immagini è una tecnica comprovata per migliorare la velocità del sito Shopify e l'esperienza utente. Dando priorità al caricamento delle immagini più importanti, crei un percorso di acquisto più veloce e coinvolgente per i tuoi visitatori. Che tu scelga di implementare il precaricamento manualmente o di utilizzare un'app come PiccolaIMGla chiave è concentrarsi sulle risorse critiche, testare le modifiche e monitorare regolarmente le prestazioni.
Un negozio Shopify ben ottimizzato non solo soddisfa i clienti, ma si distingue anche nei posizionamenti sui motori di ricerca e genera tassi di conversione più elevati. Inizia subito a sperimentare il precaricamento delle immagini e scopri la differenza che può fare per la tua attività.
Hai trovato utile il nostro blog? Se sì, per favore iscriviti al nostro blog per ulteriori suggerimenti, tutorial e aggiornamenti su argomenti correlati al settore.









