Ottimizzare le immagini per il tuo sito web è importante. Le giuste dimensioni delle immagini possono avere un impatto significativo sulle prestazioni del tuo sito, sull'esperienza utente e sulle classifiche dei motori di ricerca. In questa guida definitiva, esploreremo e approfondiremo dimensioni perfette delle immagini per i siti webTi aiuterà a trovare il perfetto equilibrio tra qualità ed efficienza.
![Dimensioni perfette delle immagini per i siti web: la guida definitiva [2026] 1 perfect image sizes for WordPress](https://storeseo.com/wp-content/uploads/2024/08/StoreSEO-Perfect-Image-Sizes-for-Websites_-The-Ultimate-Guide-2024.jpg)
L'importanza delle dimensioni perfette delle immagini per i siti web
Le immagini sono una parte fondamentale di qualsiasi sito web, in quanto forniscono un appeal visivo e coinvolgono gli utenti. Tuttavia, le dimensioni di queste immagini hanno un impatto significativo sulle prestazioni del sito web. Le immagini di grandi dimensioni possono rallentare i tempi di caricamento, portando a una scarsa esperienza utente.
Le immagini più grandi impiegano più tempo a caricarsi perché contengono più dati. Ciò può frustrare gli utenti che si aspettano pagine a caricamento rapido, soprattutto nel mondo digitale frenetico di oggi. Tempi di caricamento lenti possono portare a tassi di rimbalzo più elevati, in cui gli utenti abbandonano il sito prima che si carichi completamente, con un impatto negativo sul coinvolgimento degli utenti e sulle prestazioni complessive del sito.
Un altro fattore importante da considerare è che le immagini a caricamento rapido possono migliorare il coinvolgimento degli utenti offrendo un'esperienza di navigazione fluida. Gli utenti hanno maggiori probabilità di rimanere su un sito Web che si carica rapidamente e senza intoppi. Ciò è particolarmente importante per i siti di e-commerce in cui le immagini di alta qualità sono essenziali per mostrare i prodotti. Ma devono essere bilanciate con tempi di caricamento rapidi per mantenere i potenziali clienti coinvolti.
Il ruolo delle dimensioni perfette delle immagini per i siti web nella SEO
![Dimensioni perfette delle immagini per i siti web: la guida definitiva [2026] 2 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/image-12.png)
Ottimizzazione delle immagini riducendo le dimensioni dei file senza compromettere la qualità, è possibile migliorare significativamente la velocità di caricamento delle pagine, il che è fondamentale per una migliore classificazione nei motori di ricerca. Le pagine con caricamento più rapido sono favorite dai motori di ricerca, il che porta a classifiche più elevate nei risultati di ricerca. Le immagini ottimizzate aiutano a ridurre i tassi di rimbalzo assicurando che le pagine si carichino rapidamente, incoraggiando gli utenti a rimanere più a lungo ed esplorare più contenuti.
Questa esperienza utente migliorata è fondamentale per la SEO, in quanto può portare a durate di visita più lunghe e metriche di coinvolgimento più elevate, entrambi segnali positivi per i motori di ricerca. Con l'uso crescente di dispositivi mobili, l'ottimizzazione delle immagini per le prestazioni mobili è essenziale. Immagini più piccole e ottimizzate si caricano più velocemente sulle reti mobili, migliorando l'esperienza utente mobile e aumentando le classifiche di ricerca mobile.
Assicurati che le immagini siano perfette su tutti i dispositivi
Per garantire che le immagini siano perfette su tutti i dispositivi, dai desktop ai cellulari, è necessario utilizzare immagini responsive. Le immagini responsive si adattano a diverse dimensioni e risoluzioni dello schermo, offrendo un'esperienza di visualizzazione ottimale. Ecco alcune best practice per raggiungere questo obiettivo:
- Utilizzare gli attributi HTML: Utilizza attributi HTML come 'origine' che consentono di specificare un elenco di diverse dimensioni e risoluzioni delle immagini tra cui il browser può scegliere a seconda delle capacità del dispositivo dell'utente e delle dimensioni della viewport. Ciò consente di servire immagini ottimizzate per migliorare la velocità di caricamento e le prestazioni della pagina.
- Tecniche CSS: Usa CSS per impostare la larghezza delle immagini come percentuale del loro contenitore padre anziché valori pixel fissi. Ciò assicura che le immagini si ridimensionino proporzionalmente alle dimensioni dello schermo, mantenendo il loro aspect ratio e la loro nitidezza.
- Richieste dei media: Implementa query multimediali in CSS per servire immagini diverse o adattare stili di immagine in base alle dimensioni dello schermo del dispositivo. Ciò aiuta a fornire la migliore qualità di immagine e prestazioni possibili per ogni dispositivo.
- Ottimizzare i formati delle immagini: Scegli i formati immagine giusti per diversi tipi di immagini. Ad esempio, JPEG può essere utilizzato per le fotografie, PNG può essere utilizzato per le immagini con trasparenza e WebP può essere utilizzato per una migliore compressione e qualità. Ciò garantisce che le immagini siano sia di alta qualità che ottimizzate per un caricamento rapido.
- Caricamento lento: Implementa il caricamento lazy per ritardare il caricamento delle immagini finché non stanno per apparire nella viewport. Ciò migliora i tempi di caricamento iniziali della pagina e le prestazioni complessive, in particolare per i siti Web con molte immagini.
Ottimizzazione delle dimensioni dei file immagine per Shopify
Puoi ottimizzare le immagini del tuo negozio Shopify usando StoreSEO molto facilmente in pochi semplici passaggi. Ecco la ripartizione dei passaggi:
Passaggio 1: configura le impostazioni predefinite dell'ottimizzatore delle immagini
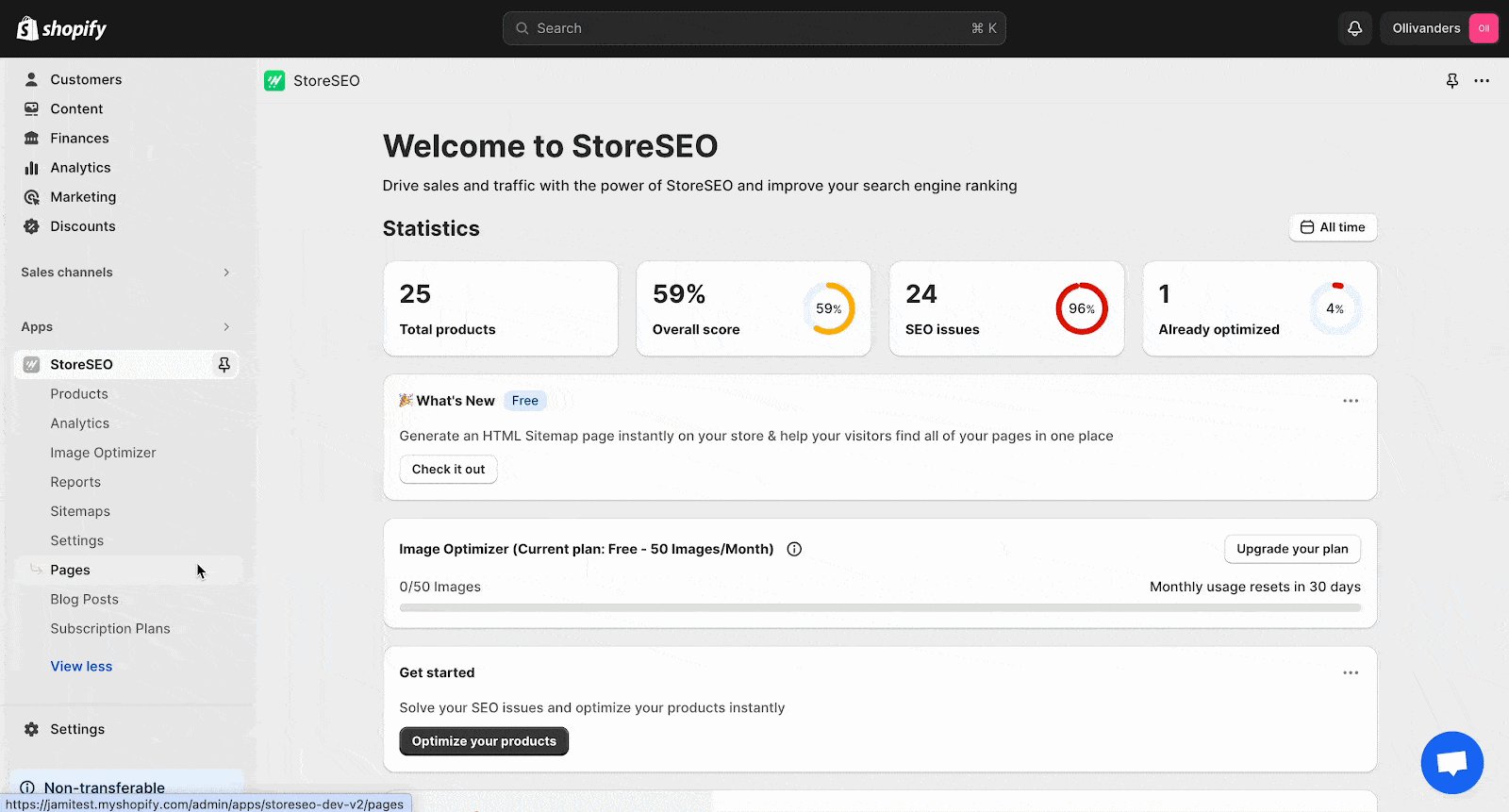
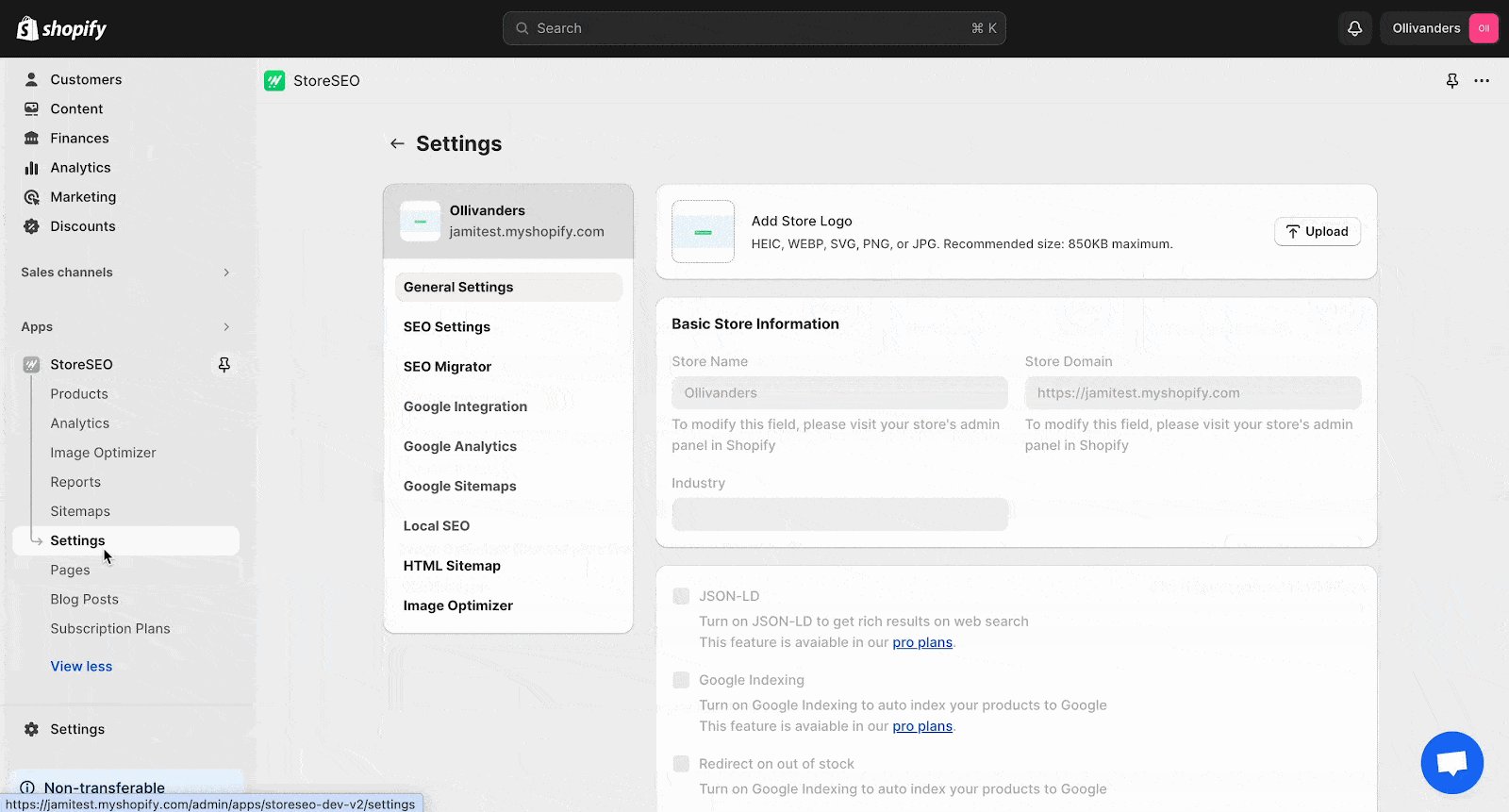
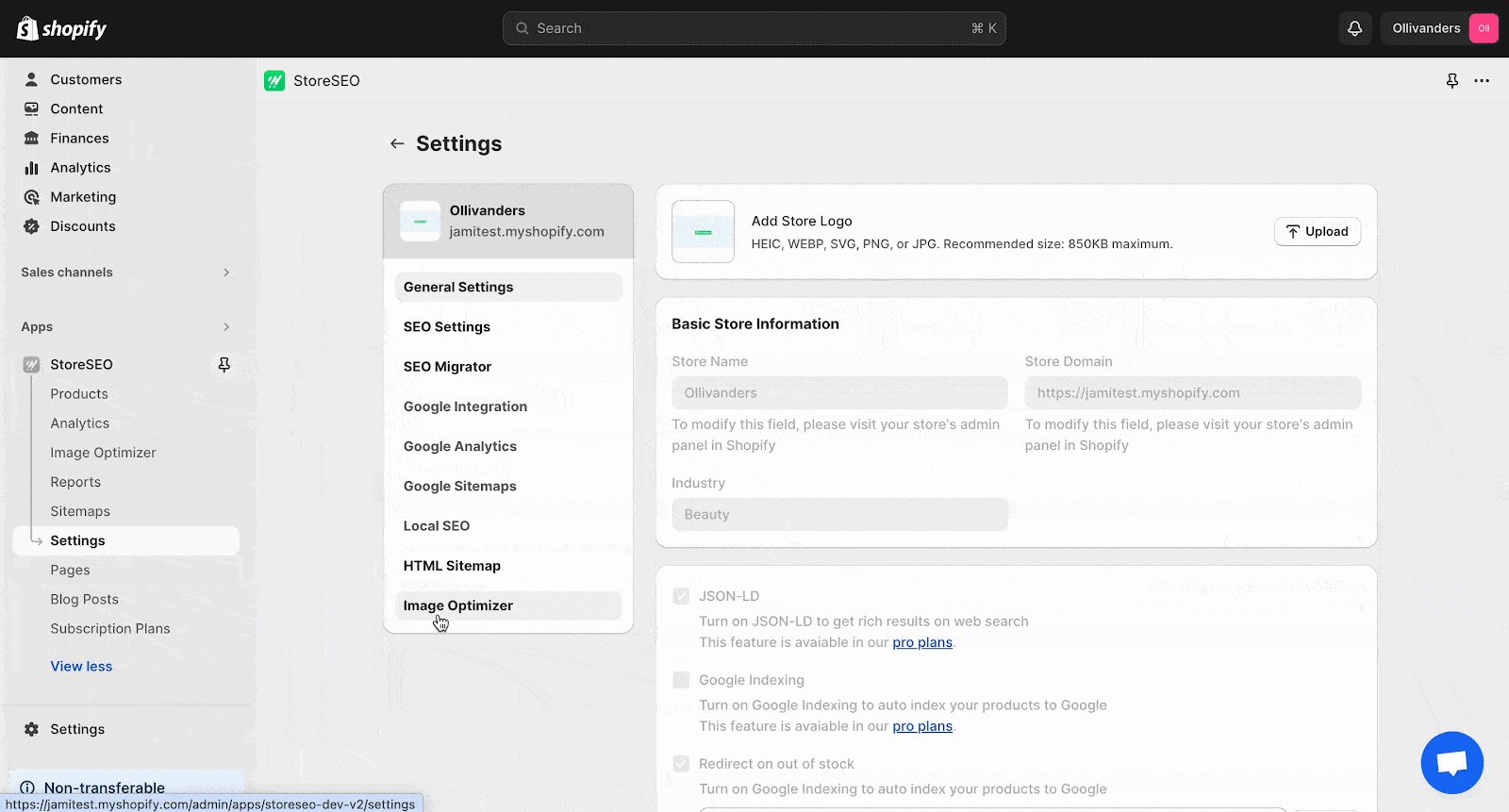
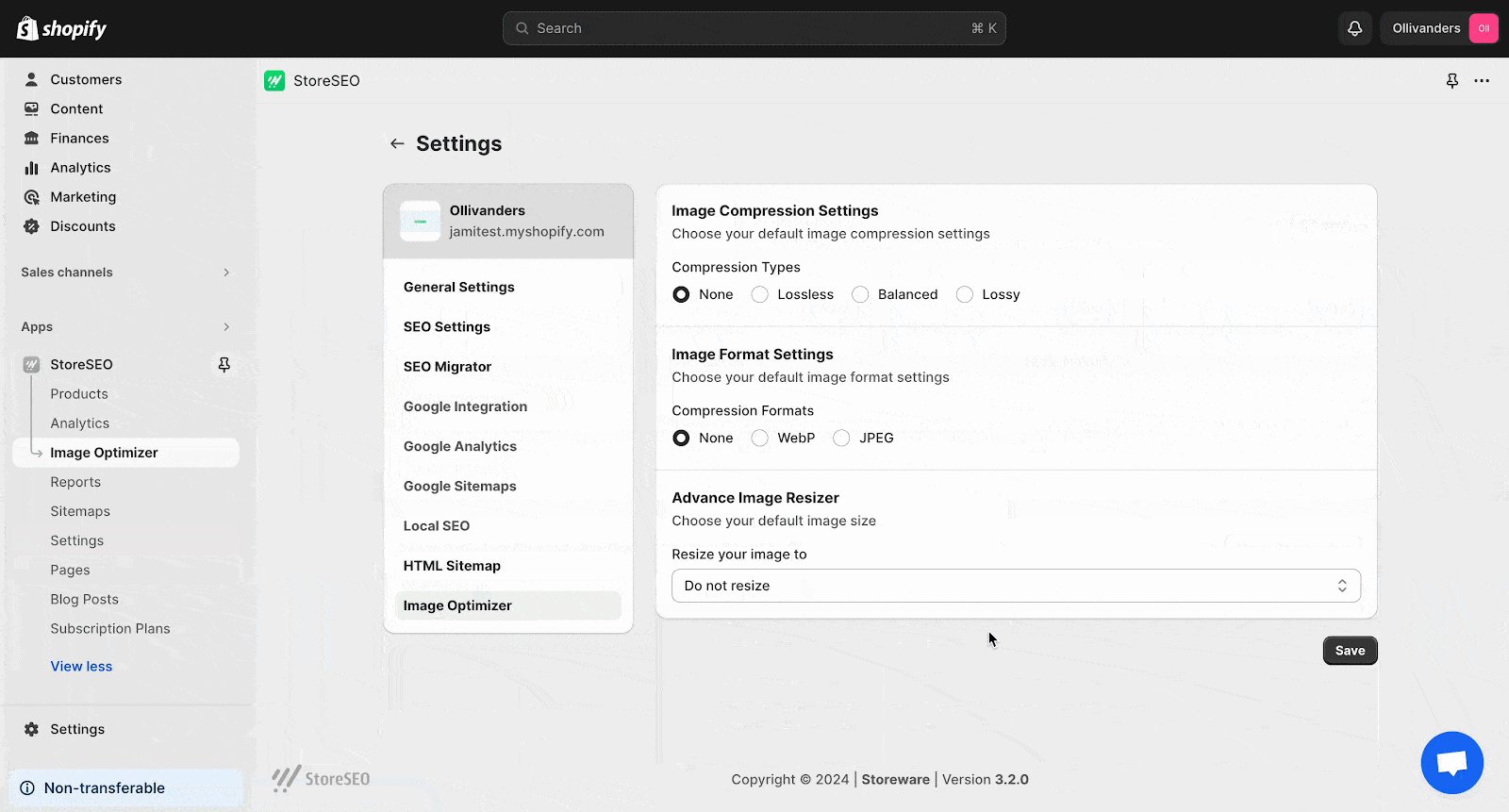
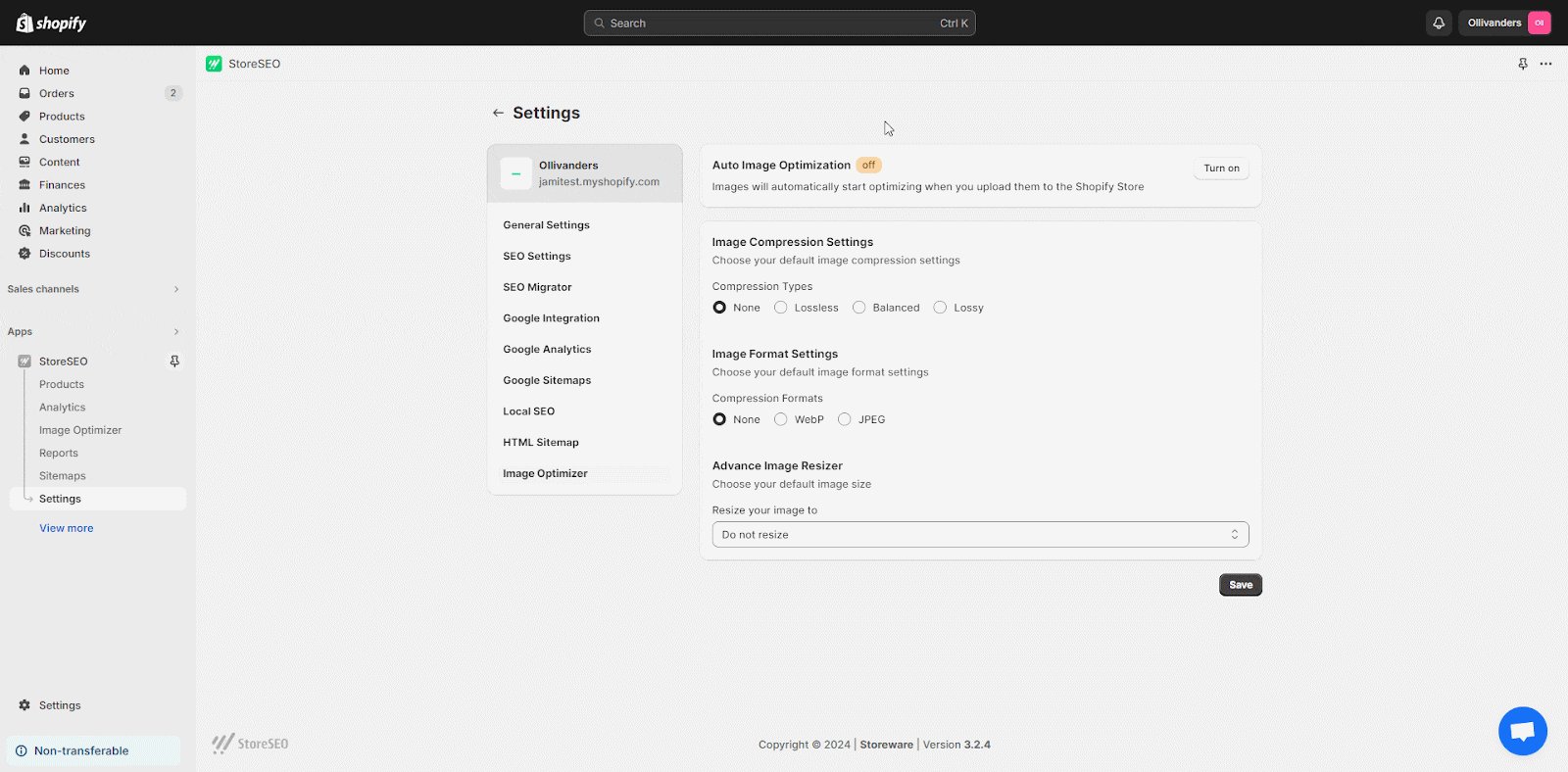
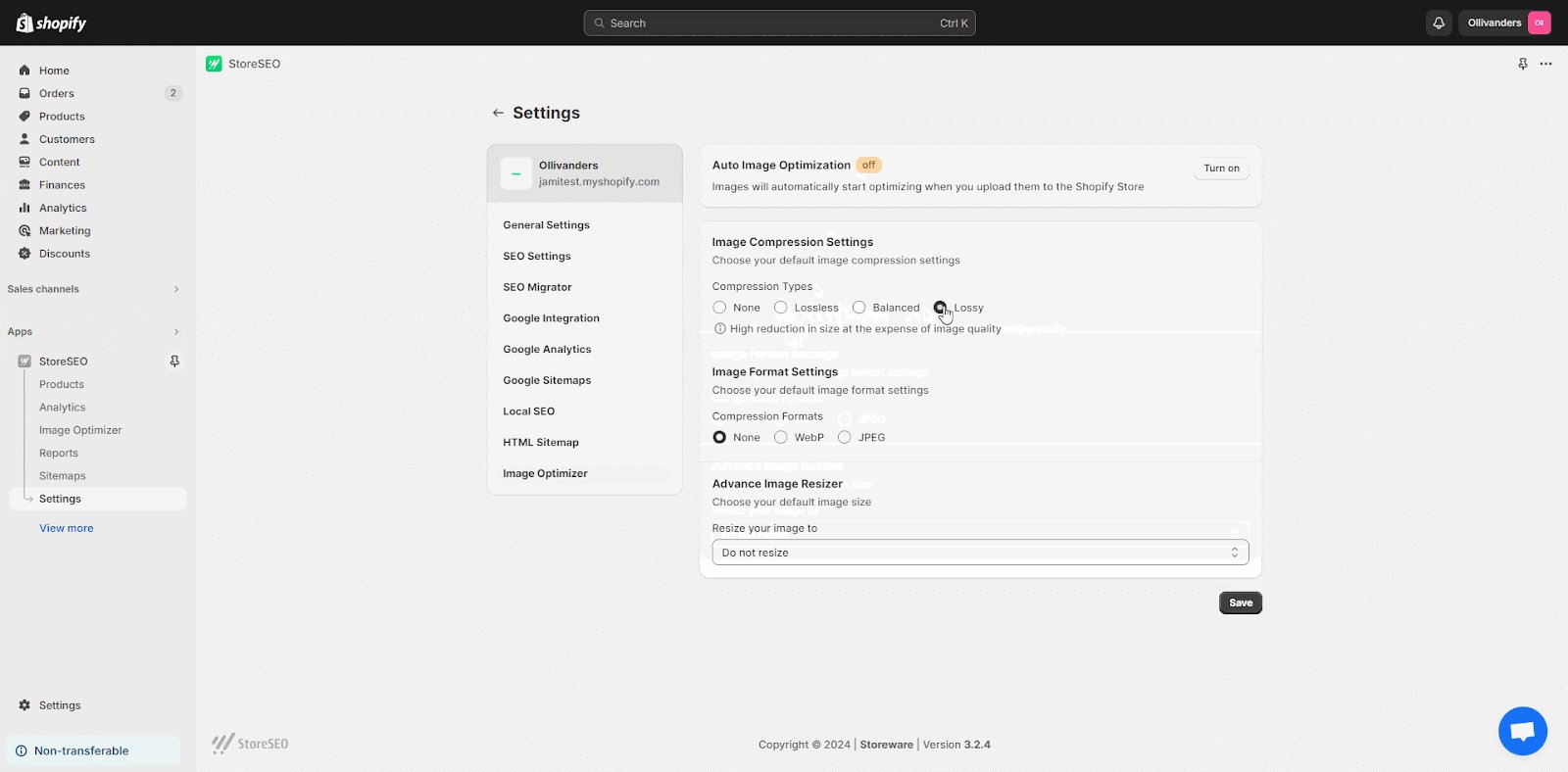
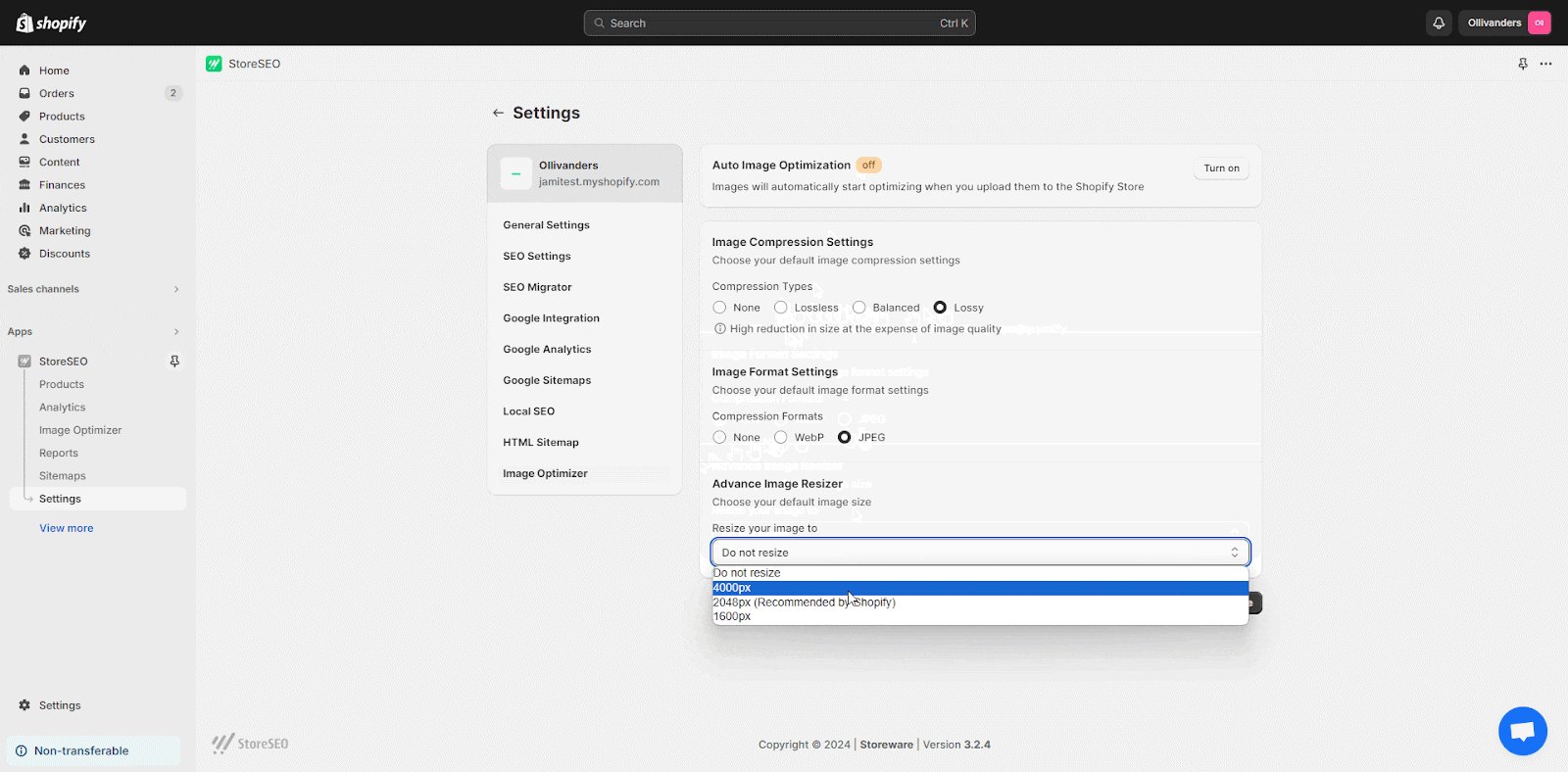
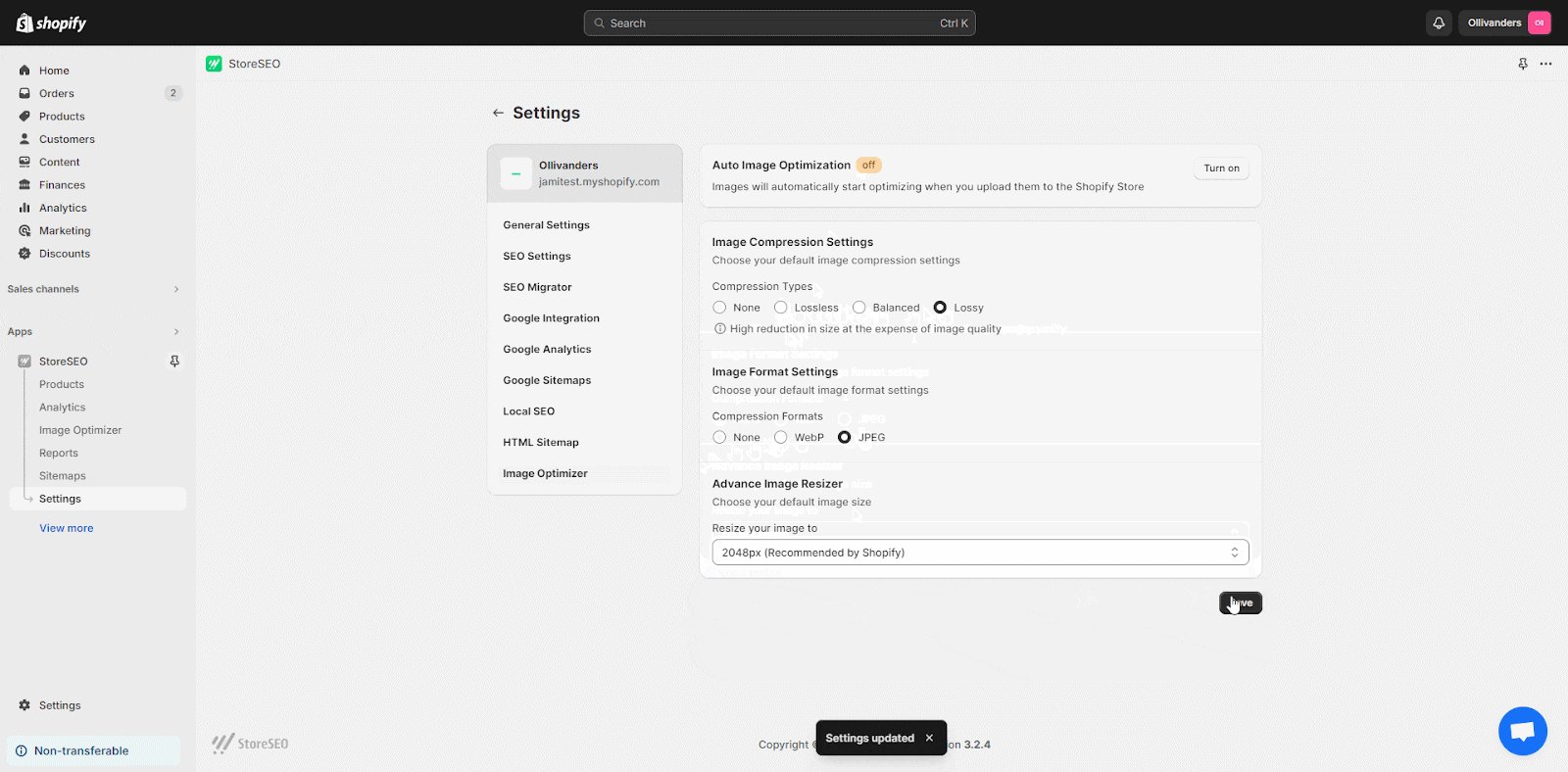
L'ottimizzatore di immagini di StoreSEO ti consente di impostare le impostazioni predefinite di ottimizzazione delle immagini. Per farlo, vai alla scheda "Impostazioni" sulla dashboard di StoreSEO. Quindi, fai clic su "Ottimizzatore di immagini" per trovare tutte le opzioni di cui hai bisogno.

Imposta le tue opzioni preferite per Compressione Immagine, Formato Immagine e Ridimensionamento Immagine. Quindi, fai clic su "Salva".

Passaggio 2: navigazione verso la scheda "Ottimizzatore immagini"
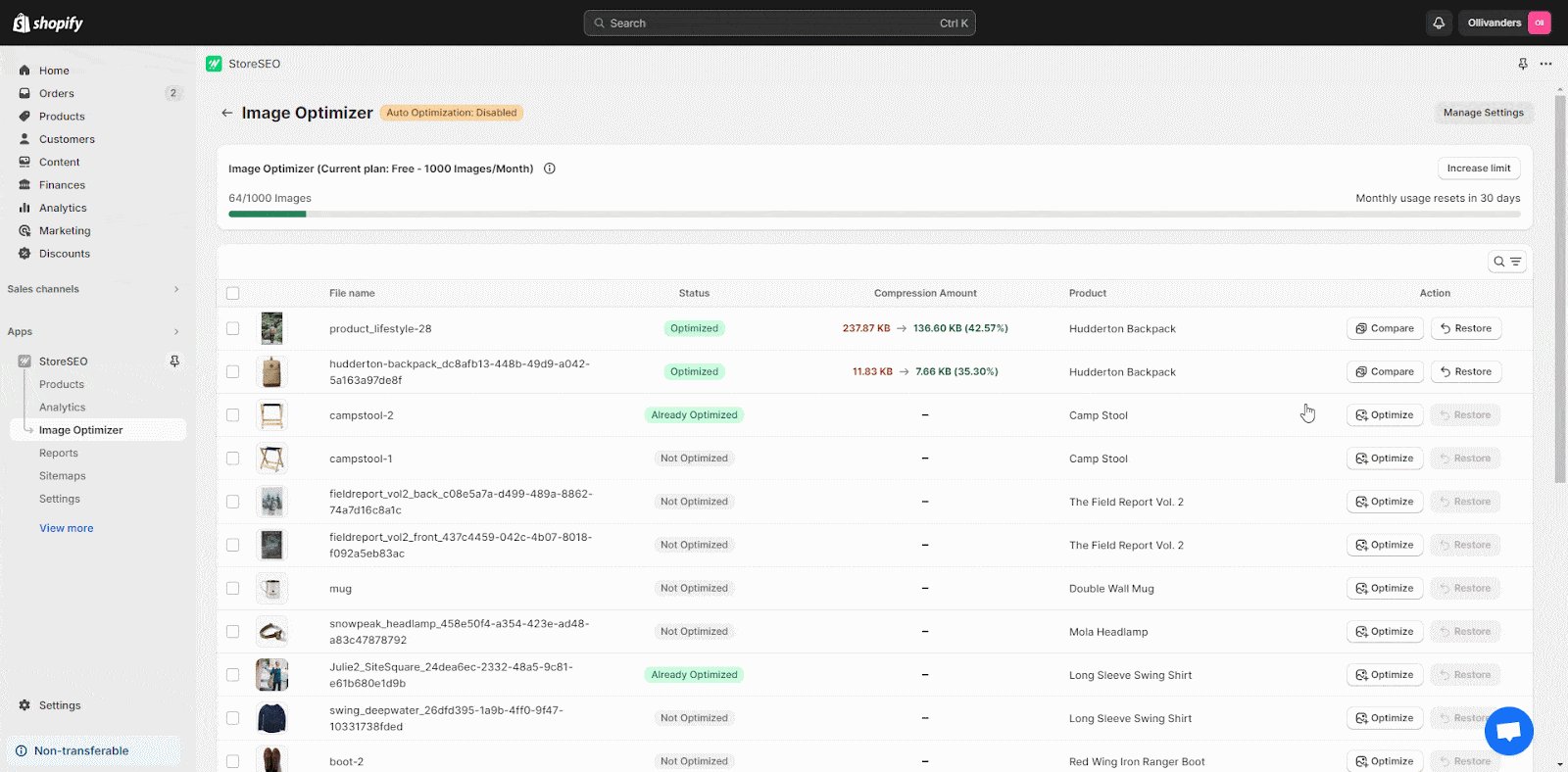
Vai alla dashboard StoreSEO e clicca sulla scheda 'Image Optimizer'. Trova l'immagine che vuoi ottimizzare e clicca sul pulsante 'Ottimizza'. La tua immagine verrà ottimizzata subito usando le tue impostazioni predefinite.
![Come utilizzare StoreSEO Image Optimizer su Shopify 3 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-15-1024x504.gif)
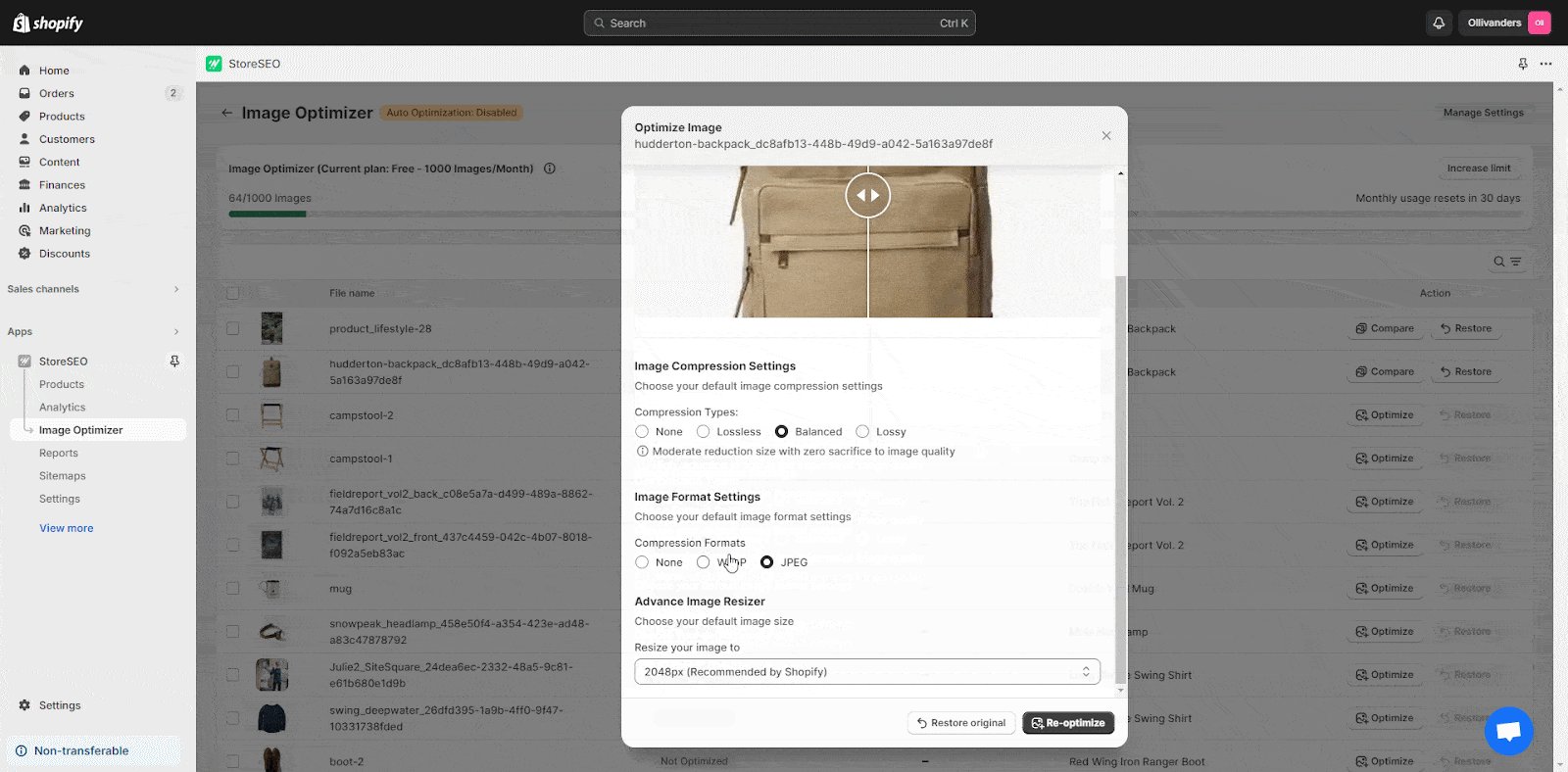
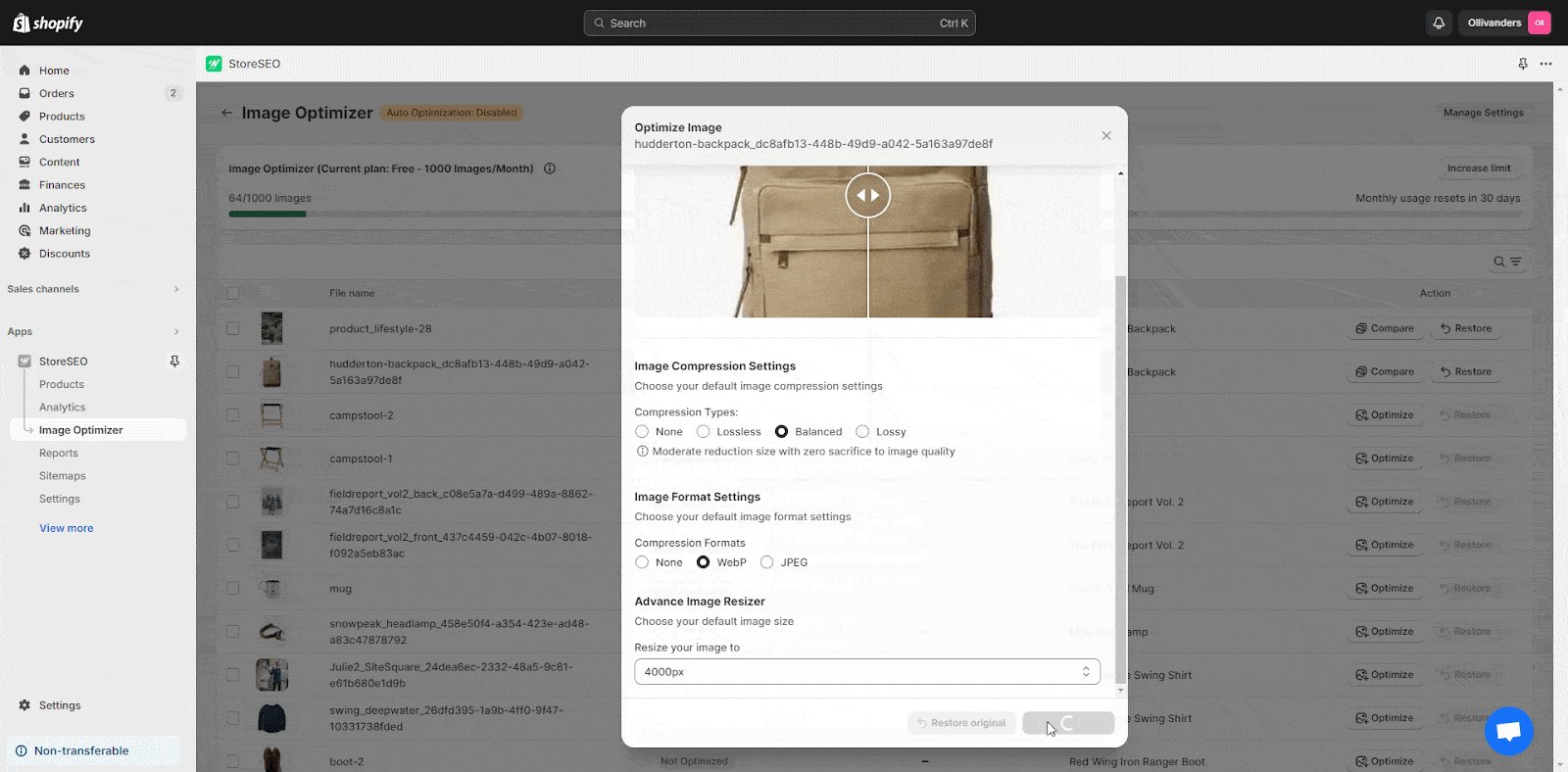
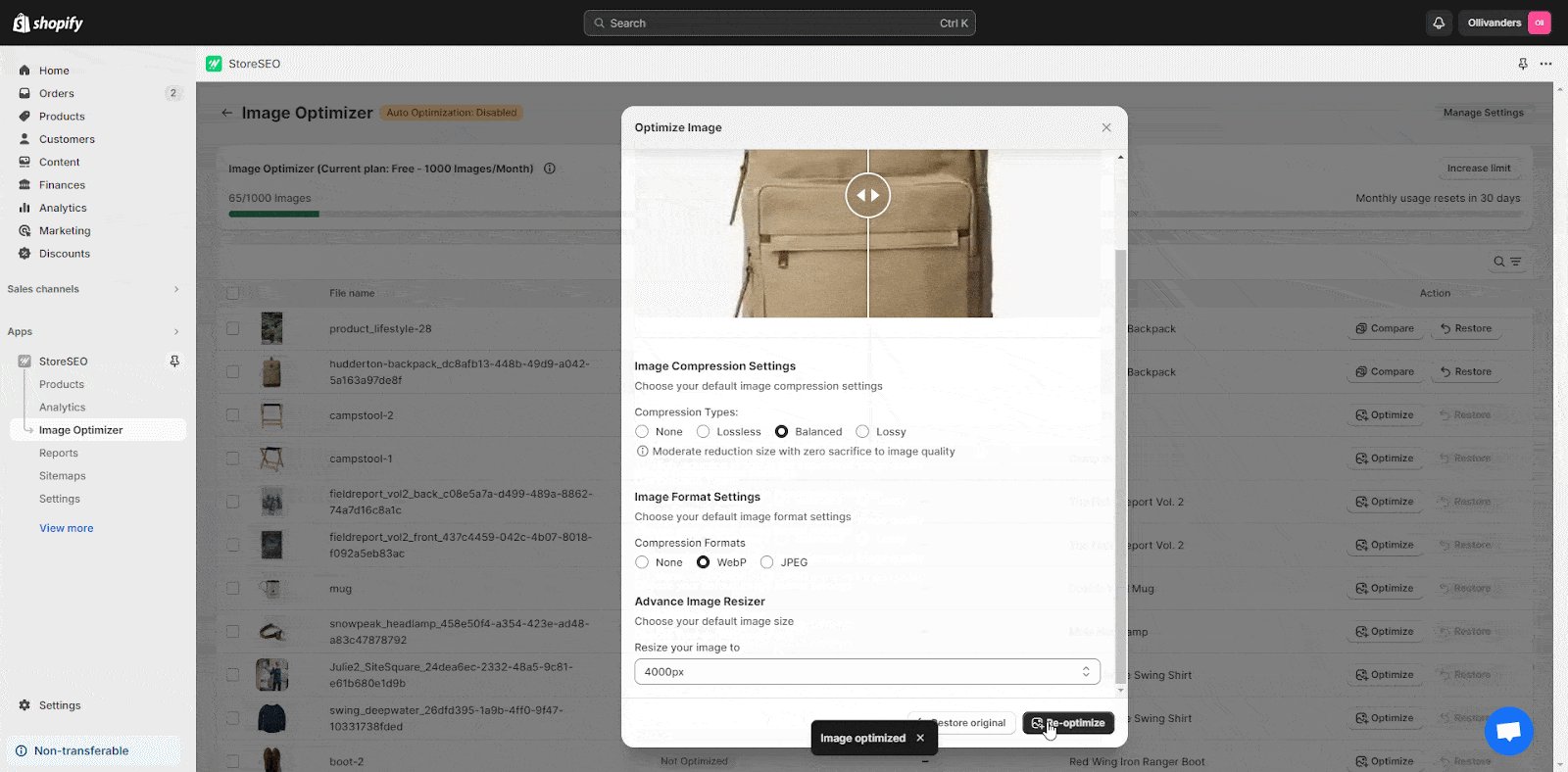
Qui, per confrontare le modifiche, clicca sul pulsante 'Confronta'. Se vuoi riottimizzare l'immagine, regola le impostazioni come preferisci e clicca sul pulsante 'Ri-ottimizza'.

Ora, se vuoi ripristinare l'ottimizzazione dell'immagine, clicca semplicemente sul pulsante 'Ripristina'. Tornerà immediatamente all'immagine originale.
![Come utilizzare StoreSEO Image Optimizer su Shopify 13 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-17-1024x551.gif)
Passaggio 3: abilitare l'ottimizzazione automatica delle immagini
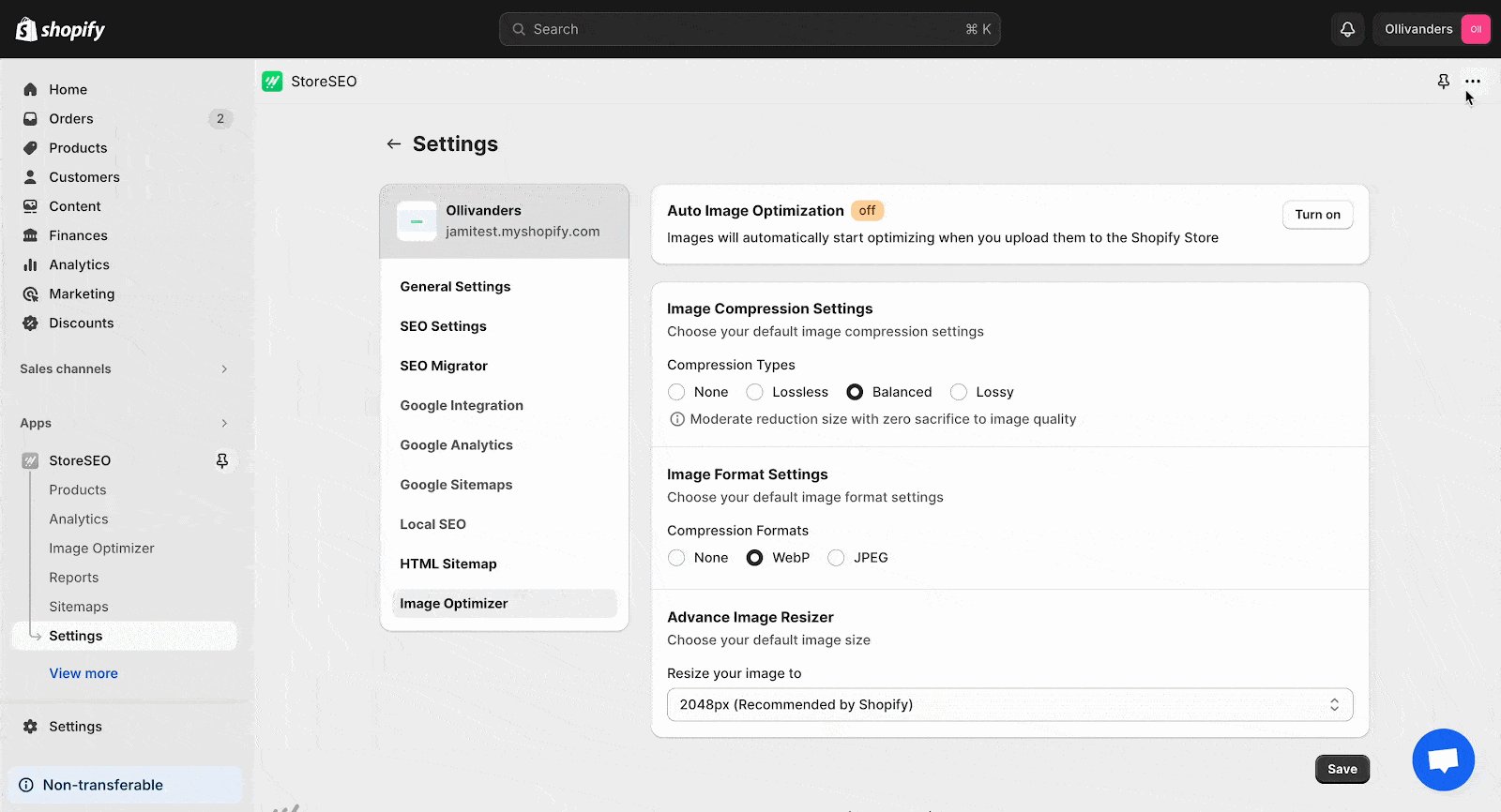
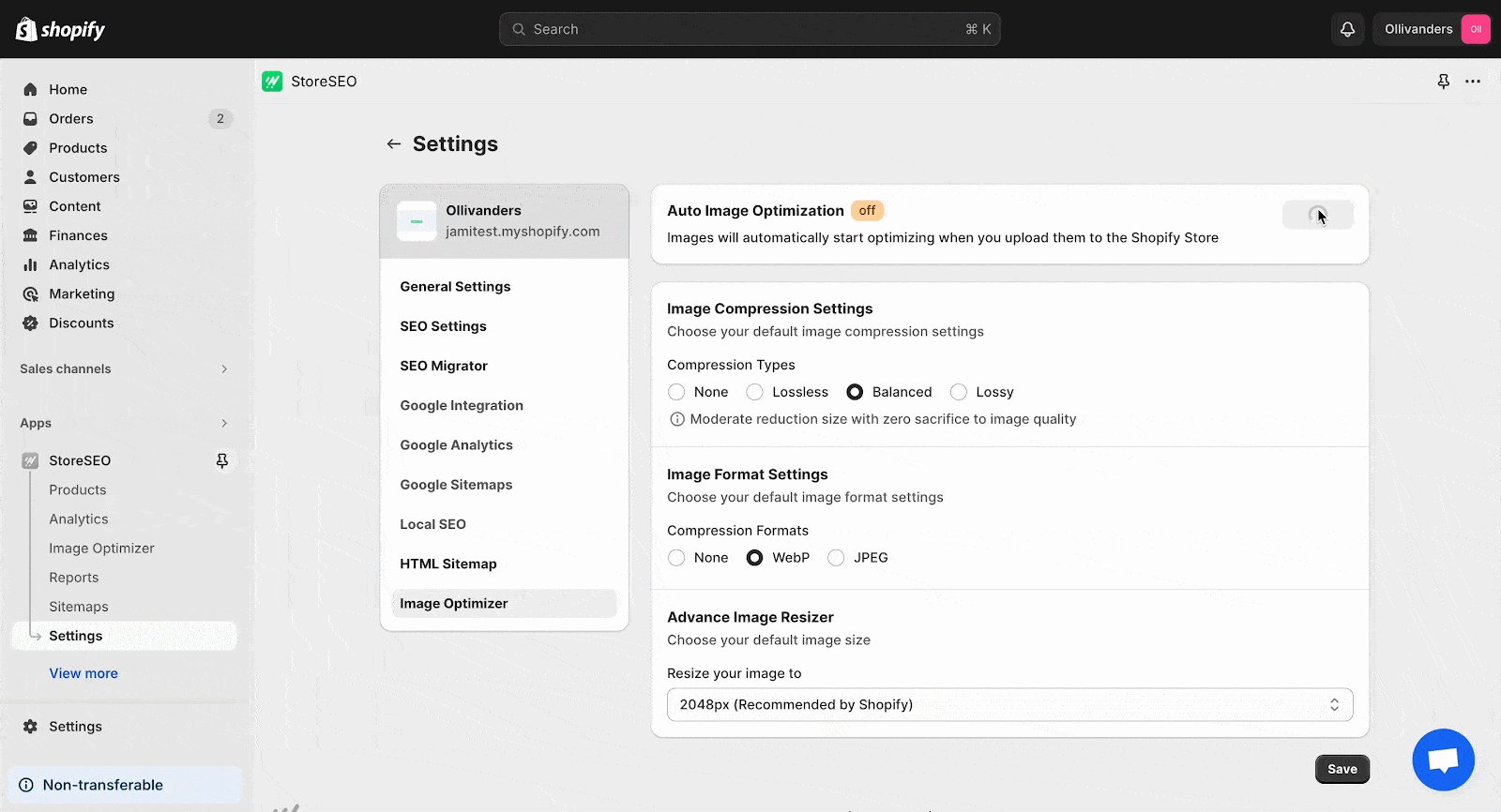
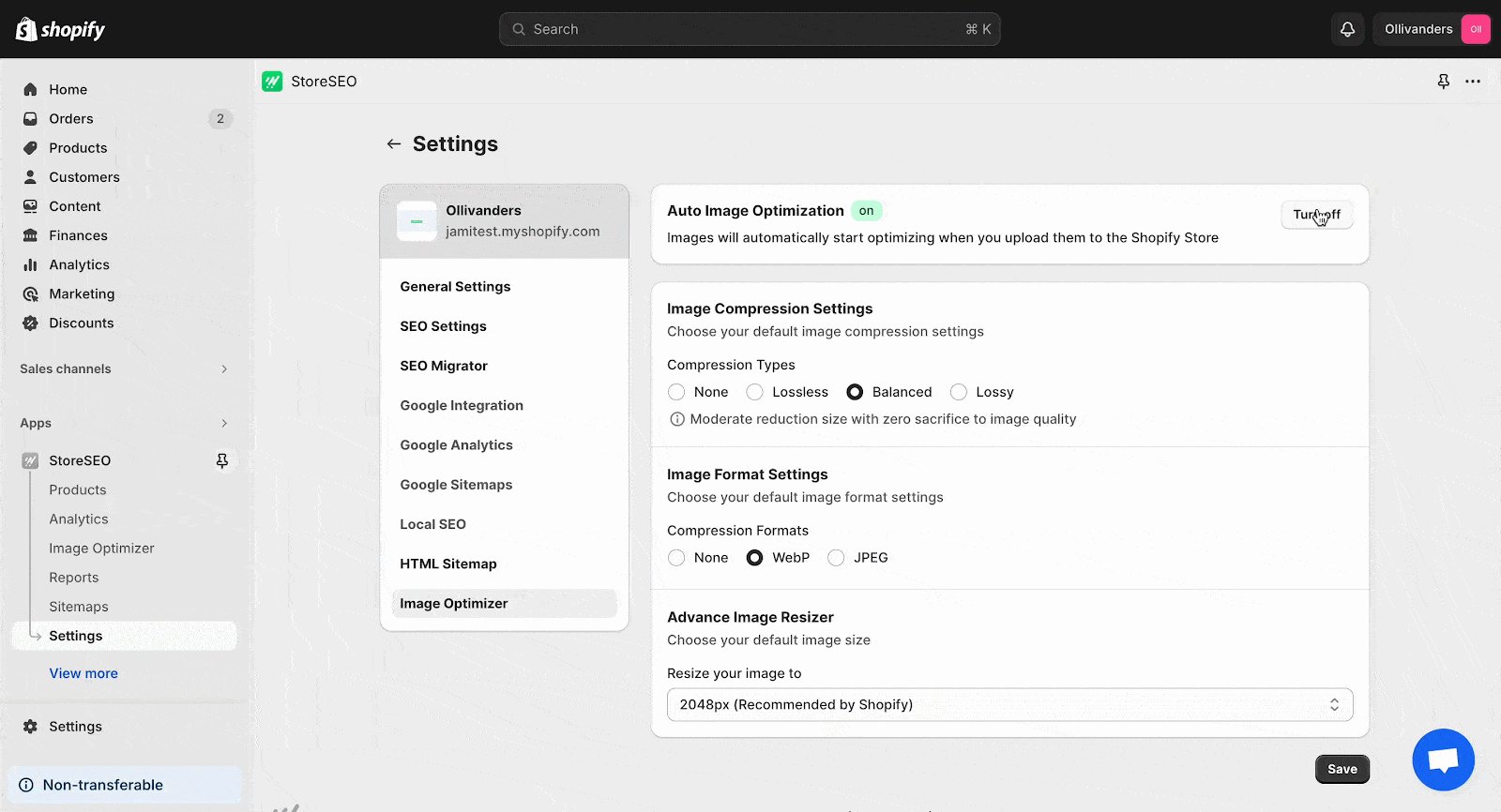
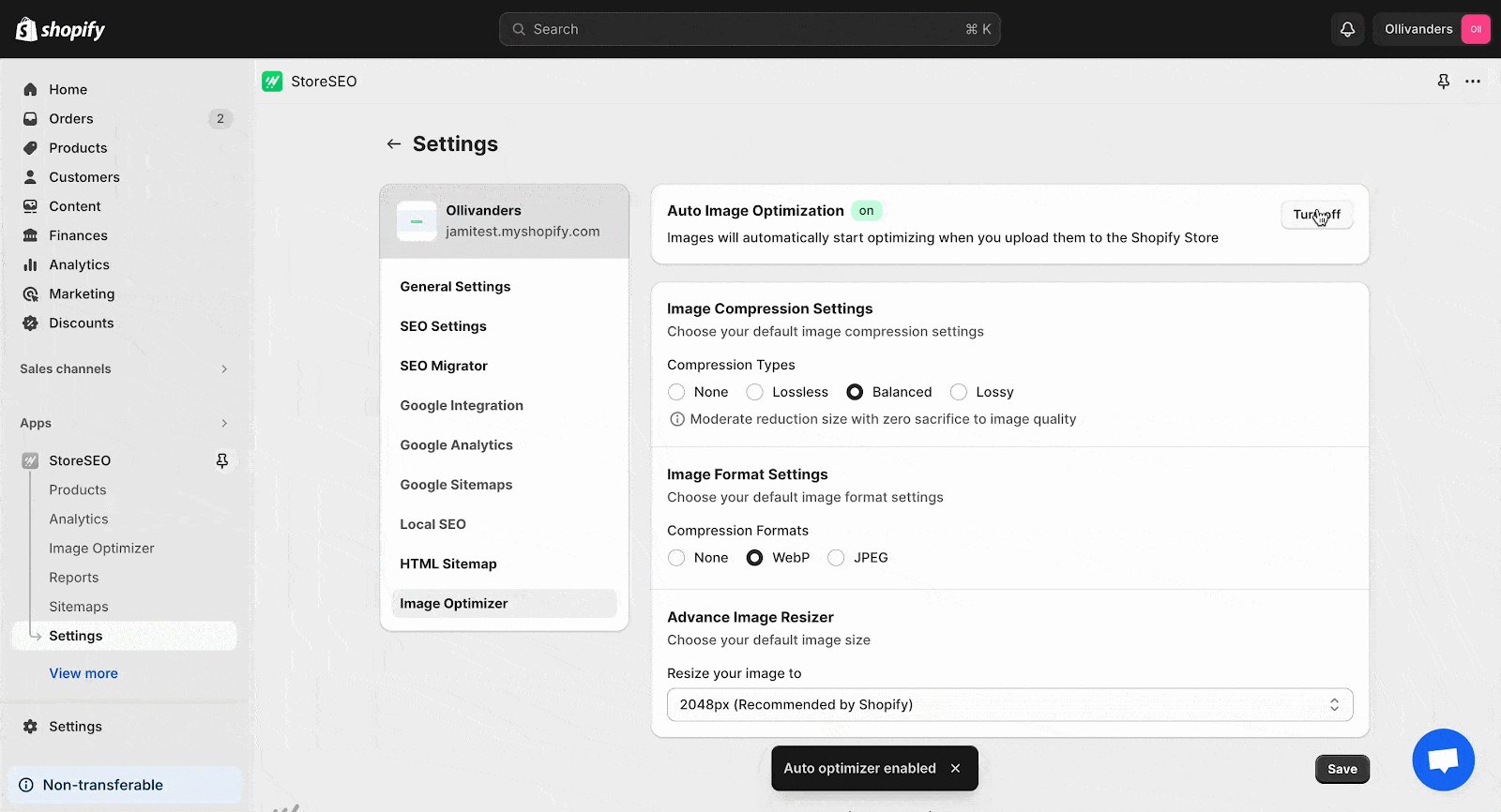
Da 'Image Optimizer' nella barra laterale clicca sul pulsante 'Manage Settings'. Apparirà una scheda delle impostazioni predefinite con l'opzione 'Auto Image Optimization'.
![Dimensioni perfette delle immagini per i siti web: la guida definitiva [2026] 3 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/unnamed-1.gif)
Ora, clicca sul pulsante "Attiva" dalla sezione "Ottimizzazione automatica delle immagini". Questo abiliterà immediatamente l'ottimizzazione automatica delle immagini per il tuo negozio Shopify. Per saperne di più, segui questo documentazione.

Ecco con quanta facilità puoi utilizzare StoreSEO Image Optimizer sul tuo negozio Shopify.
Formati di file immagine per siti web
Scegliere il formato file corretto è importante quanto le dimensioni perfette delle immagini per i siti Web, per ottimizzare la qualità delle immagini e le dimensioni dei file. Ecco alcuni dei migliori formati per diversi tipi di immagini:
- Formato JPEG: Ideale per fotografie e immagini con molti colori. Utilizza una compressione lossy, che può ridurre significativamente le dimensioni del file mantenendo una qualità accettabile. JPEG non è adatto per immagini con trasparenza.
- PNG: Ideale per immagini che richiedono trasparenza o hanno testo, loghi o grafica con bordi netti. PNG usa una compressione lossless, preservando la qualità dell'immagine ma producendo dimensioni di file maggiori rispetto a JPEG.
- SVG: Perfetto per la grafica vettoriale come loghi, icone e illustrazioni. I file SVG sono scalabili senza perdere qualità e in genere hanno dimensioni di file più piccole rispetto alle immagini raster. Sono ideali per l'uso sul Web in quanto rimangono nitidi a qualsiasi risoluzione.
Implementare la compressione delle immagini e altre dimensioni per i siti Web
Le dimensioni perfette delle immagini per siti Web come Shopify, WordPress e siti Web personalizzati comportano l'adesione a linee guida specifiche per garantire prestazioni ottimali e appeal visivo. Su Shopify, le immagini dei prodotti devono essere di almeno 800 x 800 pixel, con una dimensione consigliata di 2048 x 2048 pixel e compresse utilizzando strumenti come StoreSEO.
WordPress richiede diverse dimensioni per diversi utilizzi, come 1920 x 1080 pixel per le immagini di sfondo e 150 x 150 pixel per le miniature, con plugin come Smush che aiutano nell'ottimizzazione. I siti Web personalizzati richiedono l'analisi del layout, l'uso di strumenti del browser per ispezionare le dimensioni e il rispetto della documentazione dello sviluppatore per mantenere proporzioni e formati di file corretti.
Spero che questa guida ti aiuti a scegliere l'immagine di dimensioni perfette e a ottimizzarla in modo efficace per i tuoi negozi e siti web. Se trovi utile questo blog, non dimenticare di iscriviti al nostro blog per leggere altri blog, tutorial, suggerimenti e trucchi.









