Quando gestisci un sito di eCommerce, ottimizzarne la velocità è fondamentale per il tuo successo. I visitatori possono essere convertiti in clienti solo se il tuo sito web si carica correttamente e sono soddisfatti delle loro esperienze. Ecco perché se vuoi garantire le massime prestazioni, Ottimizzazione della velocità di Shopify è essenziale per tutti i negozi. In questo blog, parleremo di 13 modi comprovati per rendere il tuo negozio veloce come un fulmine. Quindi, senza ulteriori indugi, iniziamo.

📖 Una panoramica dell'ottimizzazione della velocità di Shopify
Ottimizzazione della velocità di Shopify, nota anche come 'ottimizzazione delle prestazioni del sito web', significa migliorare la velocità di caricamento della pagina per un'esperienza di navigazione più veloce. Include una serie di fattori interni ed esterni in Shopify per velocizzare qualsiasi pagina web. E mentre ci sono molti fattori che potrebbero essere fuori dal tuo controllo quando si tratta di ottimizzare le prestazioni del tuo negozio, ce ne sono altri che puoi modificare per una velocità fulminea.
💡 Perché dovresti ottimizzare il tuo sito Shopify per la velocità
L'ottimizzazione della velocità di Shopify è importante per una serie di motivi. Secondo Google, 53% dei visitatori abbandonano un sito web se impiega più di 3 secondi per caricarsi. Ciò significa che se il tuo negozio Shopify è lento, 53 clienti su 100 abbandoneranno il tuo negozio senza acquistare i tuoi prodotti e potrebbero prendere in considerazione i concorrenti.
Immagina un negozio fisico in cui la coda alla cassa dura un'eternità e hai un'opzione alternativa. Aspetteresti ancora per acquistare qualcosa da quel negozio o andresti in un altro? Lo stesso vale per l'interfaccia digitale. Se i tuoi visitatori vedono che il tuo sito web non è abbastanza veloce, se ne andranno e andranno in un altro negozio.
L'intera campagna di marketing potrebbe essere vana se il tuo sito web è lento. Pertanto, se vuoi convertire i tuoi visitatori in clienti, devi avere un sito web che si carica velocemente.
💡 Da cosa dipende la velocità del tuo negozio Shopify?
La velocità del negozio Shopify dipende da alcuni fattori. Diamo un'occhiata a tutti e troviamo l'ambito per la strategia di ottimizzazione.
⭐ Fattori interni
La velocità del tuo negozio Shopify dipende da fattori interni come App e temi che hai installato. Inoltre, mentre il tuo tema o la tua app potrebbero non causare problemi, potrebbero avere delle caratteristiche specifiche che hanno un impatto significativo sulla velocità del tuo negozio.
Quando usi Codice liquido complesso o inefficiente, può rallentare il tuo sito web. Troppe immagini e video di alta qualità, così come i font, potrebbero rallentare il caricamento del tuo sito web.
⭐ Fattori esterni
I fattori esterni che potrebbero avere un impatto sul modo in cui il tuo sito web si carica sono fuori dal tuo controllo. Il dispositivo, la rete e la posizione del tuo cliente possono rallentarti da parte sua. Inoltre, alcune infrastrutture Shopify come Content delivery network (CDN), Local browser cache e Server-side page cache possono influire sulle prestazioni del tuo sito.
Le attività all'interno del 'content_for_header Liquid' oggetto potrebbe anche rallentare la velocità della tua pagina. La cosa positiva è che Shopify lavora costantemente per migliorare la sua infrastruttura interna per offrire un'esperienza migliore ai proprietari di negozi e ai loro clienti.
💡 Come testare la velocità del tuo negozio Shopify
Sebbene tu possa trovare molti strumenti di test della velocità online, Shopify offre una funzionalità di report sulla velocità integrata per vedere le prestazioni del negozio. Scopriamo come puoi testare la velocità del tuo negozio Shopify qui.
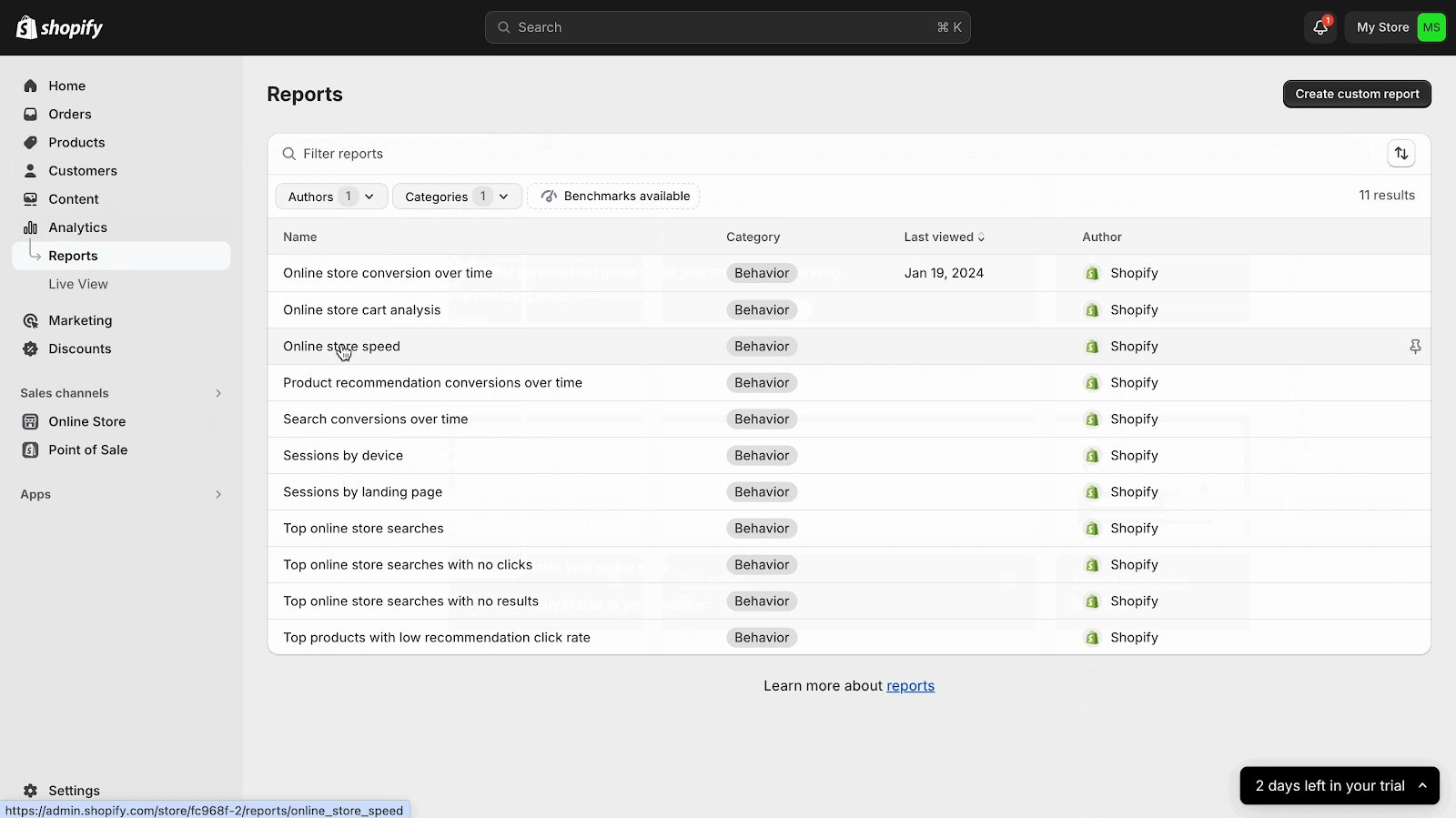
⭐ Utilizzo del report sulla velocità del negozio online di Shopify
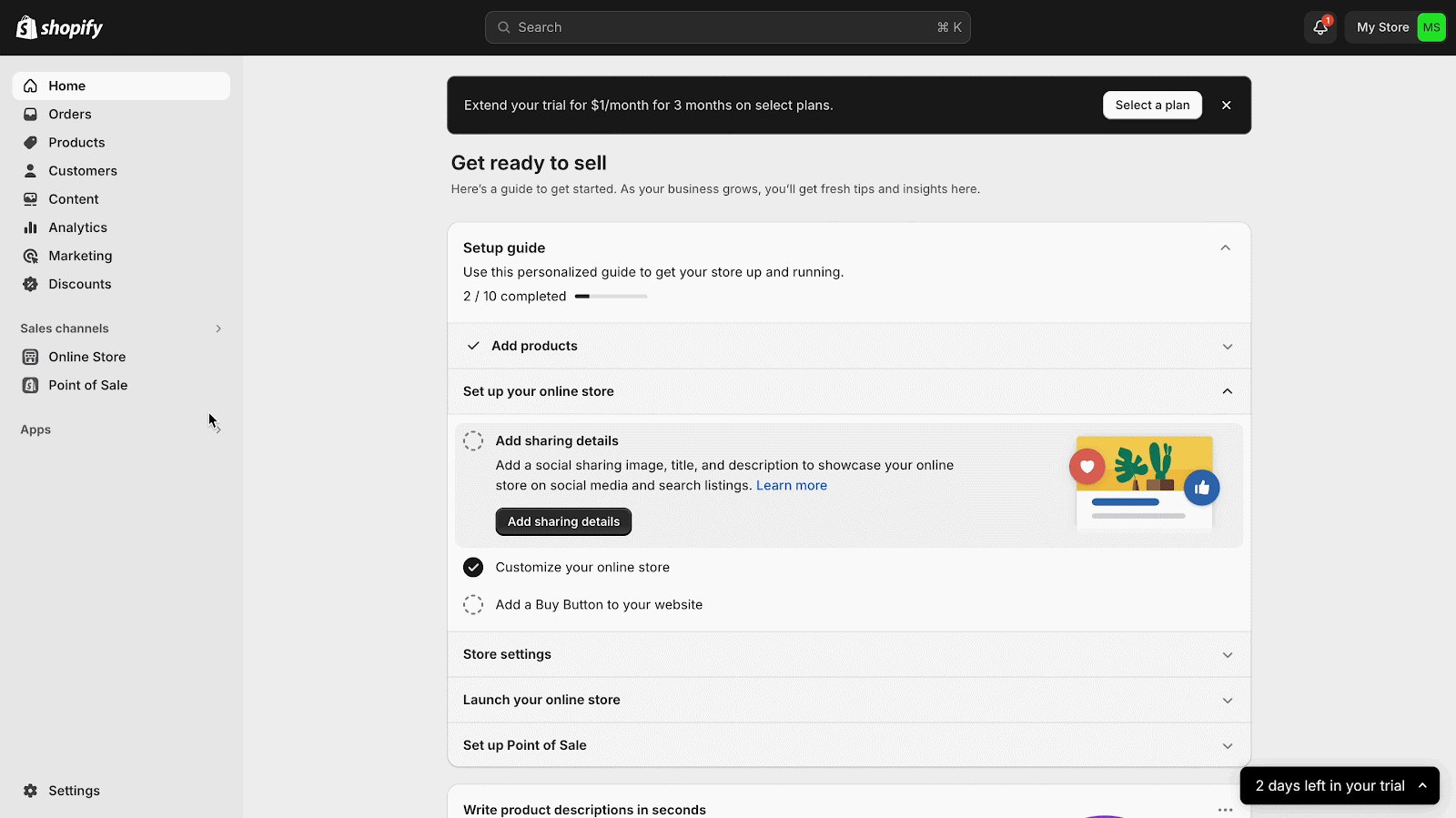
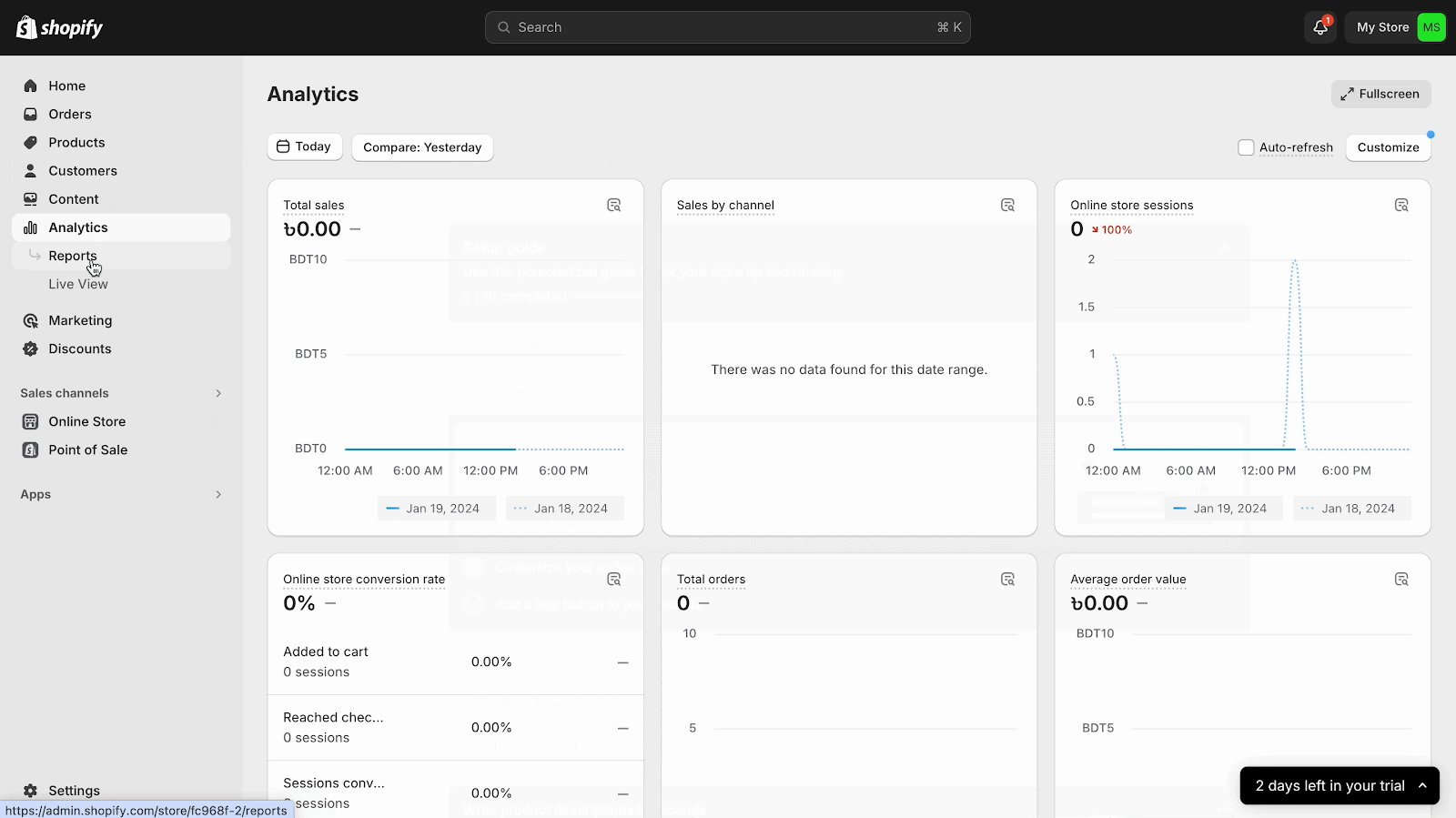
Shopify ha un funzione di test della velocità integrata che può aiutarti a confrontare la velocità del tuo negozio con quella di altri. Per confrontare la velocità del tuo negozio con quella di altri, accedi alla dashboard di amministrazione del tuo negozio Shopify e poi clicca su 'Analisischeda '.
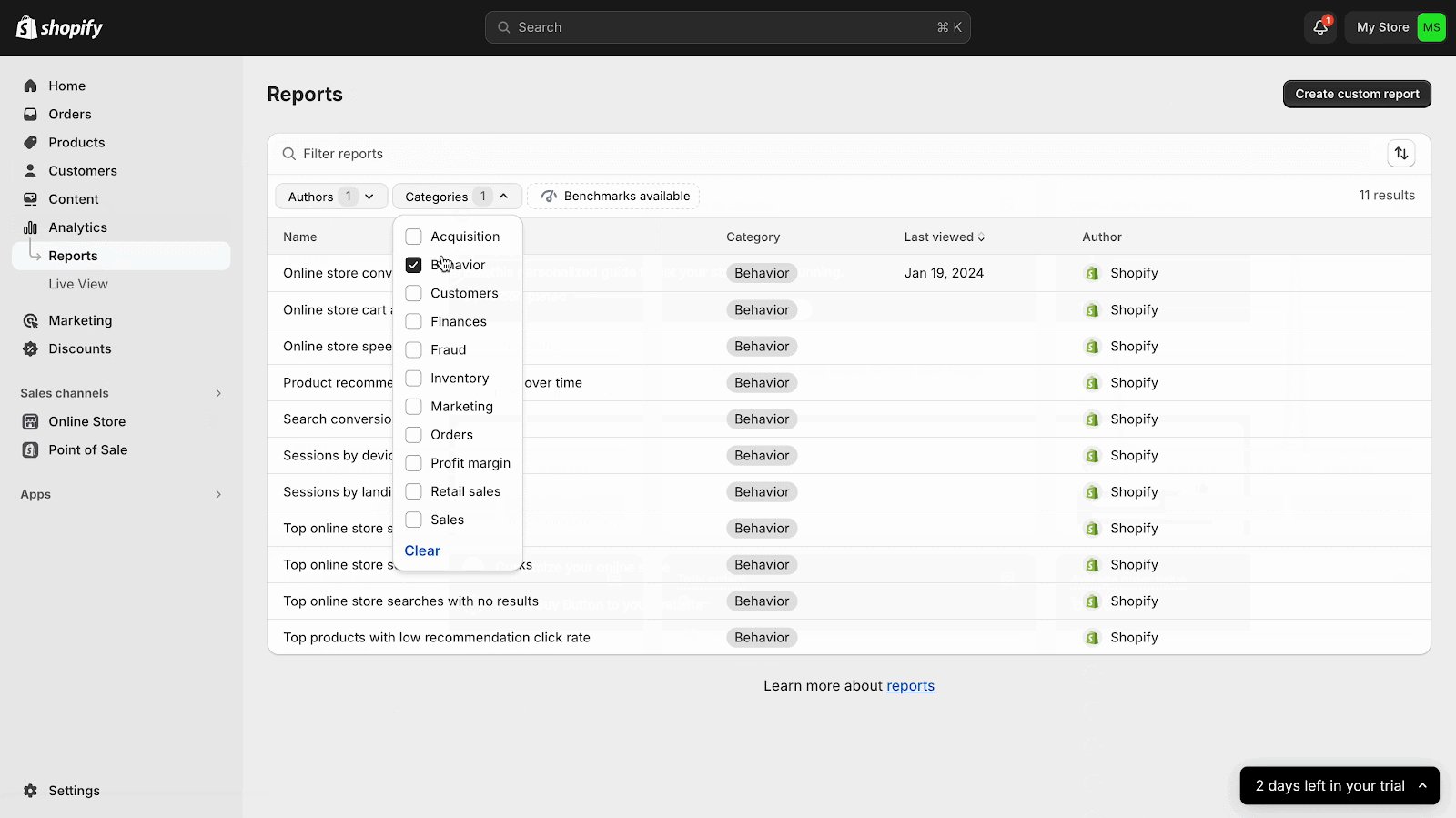
Quindi, fare clic su 'Rapporto' pulsante e quindi scegliere 'Comportamento' come categoria. Successivamente, scegli 'Velocità del negozio online' opzione. Ecco come puoi vedere la velocità del tuo negozio Shopify e confrontarla con gli altri.

⭐ Utilizzo di Google PageSpeed Insights
Con Informazioni su Google PageSpeed, puoi anche controllare la velocità della tua pagina Shopify. Basta andare su Google PageSpeed Insights e inserisci lì l'URL del tuo negozio Shopify. Dopo solo pochi istanti, otterrai un report dettagliato sulla velocità di pagina del tuo negozio Shopify. Puoi anche leggere la nostra guida dettagliata su Informazioni su Google PageSpeed per apprendere i dettagli dell'analisi del tuo report sulle prestazioni.

⭐ Altri strumenti per testare la velocità del negozio Shopify
Puoi anche trovare molti strumenti di test della velocità di pagina online per controllare le prestazioni della tua pagina. Pingdom O Estensione Chrome Lighthouse potrebbero essere delle buone opzioni per controllare la velocità della tua pagina Shopify. Questi strumenti ti aiuteranno a generare il report sulle prestazioni complessive del tuo sito web.
⚡ Ottimizzazione della velocità di Shopify: 13 modi per ottenere un punteggio di velocità di 100%
Ora che sai come controllare la velocità del tuo negozio Shopify, impariamo come puoi velocizzare il tuo negozio Shopify qui. Condivideremo suggerimenti avanzati per velocizzare il tuo negozio qui sotto.
1. Scegli un tema leggero
Devi selezionare attentamente il tuo tema Shopify perché è il fattore più importante nell'ottimizzazione della velocità. Un tema pesante può rallentare il tuo negozio, mentre uno leggero può velocizzarlo. Quindi, se vuoi velocizzare il tuo negozio, scegli un tema leggero che non rallenti le tue prestazioni.
I nostri temi consigliati per la migliore velocità di caricamento
2. Ottimizza immagini e video
Quando gestisci un sito web di eCommerce, devi condividere le immagini e i video dei tuoi prodotti sul tuo sito web. Tuttavia, se carichi immagini senza comprimerle o utilizzi video troppo pesanti, ciò rallenterà le prestazioni del tuo sito web.
⭐ Formati immagine e compressione corretti
Utilizzare immagini compresse con il formato file corretto può aiutarti ad accelerare il tuo negozio. A differenza di PNG, il formato file JPG o webPG può rendere le tue immagini leggere, il che accelererà il tuo negozio. Quindi, dovresti usare il formato corretto quando carichi le tue immagini sul negozio Shopify.
Inoltre, se carichi immagini ad alta risoluzione, ciò avrà un impatto anche sulla velocità della tua pagina. Ecco perché dovresti comprimere le tue immagini e ridurre le dimensioni del file. Tuttavia, quando esegui lo zoom, non dovresti ottimizzare eccessivamente l'immagine per evitare sfocature.
⭐ Utilizza il caricamento lento
Il caricamento lento è una tecnica avanzata per velocizzare la velocità della tua pagina. Se abiliti il caricamento lento sul tuo sito web, la tua immagine o il tuo video verranno caricati solo quando i tuoi visitatori arriveranno a una sezione specifica. Di conseguenza, la velocità della tua pagina aumenterà molto più velocemente di prima. Puoi abilitare manualmente il caricamento differito nel tuo negozio oppure utilizza un'app di caricamento differito per abilitarla sul tuo sito web.
⭐ Usa video MP4 compressi invece di GIF animate
Le GIF animate sono in media 5-10 volte più grandi dei video MP4. Pertanto, quando carichi GIF, la velocità di caricamento della tua pagina web può rallentare. Invece di GIF animate, usare video MP4 compressi è un'opzione molto migliore. Inoltre, puoi incorporare video da una fonte esterna per mantenere la tua pagina web leggera.
⭐ StoreSEO: la nostra app consigliata per l'ottimizzazione delle immagini
StoreSEO è l'app di ottimizzazione SEO di Shopify definitiva che include una funzionalità di ottimizzazione delle immagini. Puoi facilmente ottimizzare le dimensioni e il formato del tuo file e ridimensionare l'immagine del tuo negozio senza problemi. Ha funzionalità di ottimizzazione delle immagini singole e in blocco per riadattare le dimensioni e il formato del tuo file e aumentare la velocità della tua pagina. Quindi, puoi prova questa app Shopify per ottimizzare le tue immagini.
3. Ottimizza i caratteri
I font svolgono un ruolo cruciale nel tempo di caricamento. Ogni font che aggiungi alla tua pagina web aumenterà un po' il tempo di caricamento. Quindi, se vuoi migliorare i core web vitals, devi ottimizzare i tuoi font per creare un negozio di eCommerce veloce come un fulmine.
4. Minimizzazione CSS e JS
La minimizzazione di CSS e JS significa rimuovere codice CSS e JavaScript non necessario dal tuo negozio Shopify. Comporta il processo di rimozione di dati ridondanti senza influenzare il modo in cui la risorsa viene elaborata dal browser. Ciò include la rimozione di commenti e formattazione del codice, l'eliminazione del codice inutilizzato e l'utilizzo di nomi di variabili e funzioni più brevi, tra le altre ottimizzazioni.
5. Utilizzare le pagine AMP
AMP (Pagine mobili accelerate) è un framework progettato per creare pagine web a caricamento più rapido per dispositivi mobili. Utilizzando le pagine AMP nel tuo negozio Shopify, puoi migliorare significativamente i tempi di caricamento, in particolare sui dispositivi mobili. Quindi, può aiutarti a migliorare la tua esperienza utente e ad aumentare i tassi di conversione.
6. Rimuovi le app non necessarie
Ogni app che installi sul tuo negozio Shopify può influire sul tuo sito e potenzialmente rallentare i tempi di caricamento. Pertanto, devi valutare le app installate nel tuo negozio e rimuovere quelle non necessarie o ridondanti. Quindi, mantieni solo le app essenziali che contribuiscono direttamente alla funzionalità e alle prestazioni del tuo negozio.
7. Eliminare le risorse che bloccano il rendering
Devi identificare ed eliminare le risorse di blocco del rendering che rallentano il caricamento delle tue pagine web. Ciò include file CSS e JavaScript che impediscono al browser di eseguire rapidamente il rendering del contenuto. Dovresti ottimizzare la sequenza di caricamento di queste risorse, puoi garantire un rendering della pagina più veloce e un'esperienza utente migliorata.
8. Evita reindirizzamenti di più pagine e link interrotti
I reindirizzamenti e i link interrotti possono aumentare i tempi di caricamento e avere un impatto negativo sull'esperienza utente. Quindi, dovresti ridurre al minimo l'uso di reindirizzamenti multipagina e assicurarti che non ci siano link interrotti nel tuo negozio Shopify. Controlla regolarmente il tuo sito per i link interrotti e semplifica la tua strategia di reindirizzamento per ottimizzare le prestazioni di caricamento delle pagine.
9. Ridurre le richieste HTTP
Ridurre il numero di richieste HTTP può migliorare significativamente i tempi di caricamento, specialmente per gli utenti con connessioni Internet lente o dispositivi mobili. Pertanto, è necessario ottimizzare le immagini, consolidare i file CSS e JavaScript e utilizzare il caricamento lazy per rendere più veloce il tuo negozio.
10. Organizza i codici di monitoraggio con Google Tag Manager
Organizzando in modo efficiente i tuoi codici di tracciamento, puoi ridurre al minimo il loro impatto sui tempi di caricamento delle pagine e garantire prestazioni più fluide nel tuo negozio Shopify. Pertanto, devi centralizzare e organizzare i codici di tracciamento, gli script di analisi e altri script di terze parti utilizzando Gestore tag di Google.
11. Scegli il layout dell'eroe invece di caroselli e cursori
I layout Hero sono più semplici ed efficienti, riducono il numero di asset da caricare e migliorano la velocità di caricamento complessiva della pagina. Scegli un layout Hero invece di caroselli e slider sulla home page e sulle pagine prodotto del tuo negozio Shopify.
12. Ospitare video di prodotti esternamente
Invece di ospitare i video dei prodotti direttamente sul tuo negozio Shopify, prendi in considerazione di ospitarli esternamente su piattaforme come YouTube o Vimeo. Ciò riduce il carico sul tuo server e può portare a tempi di caricamento delle pagine più rapidi, specialmente per gli utenti che accedono al tuo sito da diverse
13. Sostituisci le GIF con immagini statiche
Sostituisci le GIF con immagini statiche ove possibile per ottimizzare i tempi di caricamento. Le GIF possono essere file di grandi dimensioni che impiegano più tempo a caricarsi, in particolare su connessioni Internet lente. Utilizzando immagini statiche, puoi ridurre le dimensioni delle pagine Web e migliorare le prestazioni complessive.
🎁 App consigliate per un caricamento rapido dello store Shopify
Nell'app store di Shopify, troverai molte app per rendere il tuo negozio Shopify più veloce. Ecco alcune app consigliate per aiutarti a ottimizzare la velocità di caricamento del tuo negozio Shopify:
- NegozioSEO: StoreSEO è dotato di un Ottimizzatore di immagini componente aggiuntivo che puoi usare per ridurre le dimensioni del file immagine e rendere il tuo negozio più veloce di prima.
- Caricare:Questa app Shopify può aiutarti ad aggiungere il caricamento differito al tuo negozio e ad accelerare il tempo di caricamento complessivo.
- Ipervelocità: Può aiutarti a minimizzare i file CSS e Javascript, oltre ad altre funzionalità che velocizzano il tuo negozio.
⁉️ Domande frequenti
Prima di concludere questo blog, risponderemo ad alcune delle domande più comuni che vengono poste sull'ottimizzazione della velocità di Shopify di seguito. Diamo un'occhiata veloce qui sotto.
⁉️ Qual è una buona velocità Shopify?
Una buona velocità di Shopify si aggira in genere tra i 2 e i 3 secondi per il caricamento completo dell'intera pagina.
⁉️ Perché Shopify 2.0 è più veloce?
Shopify 2.0 è più veloce grazie a numerose ottimizzazioni e miglioramenti implementati nella sua architettura e nella sua base di codice.
⁉️ Shopify è più veloce di Woocommerce?
Sia Shopify che WooCommerce hanno il potenziale per essere piattaforme di e-commerce veloci ed efficienti, ma la velocità può variare a seconda di fattori quali l'ambiente di hosting, gli sforzi di ottimizzazione, la scelta di temi e plugin e la manutenzione continua.
Accelera il tuo negozio Shopify oggi stesso
Shopify Speed Optimization è estremamente importante se vuoi creare un negozio di successo. Quindi, non aspettare oltre. Inizia a ottimizzare il tuo negozio seguendo le nostre linee guida e dai una spinta alla crescita della tua attività.
Spero che questo blog ti sia utile. Per conoscere altri suggerimenti, trucchi e approfondimenti dettagliati per il tuo negozio Shopify iscriviti al nostro blog e resta in contatto con noi.









