UN Velocità di Shopify Il punteggio misura la velocità di caricamento del tuo negozio online. È come dare al tuo negozio una valutazione della velocità. Immaginala come i voti a scuola. Un punteggio superiore a 80 è come ottenere un A+. Significa che il tuo negozio è super veloce e i tuoi clienti lo adoreranno. Questo è fondamentalmente ciò che un buon Velocità di Shopify il punteggio è tutto: assicurarsi che le prestazioni del tuo negozio siano abbastanza buone da mantenere gli utenti coinvolti. Ma anche se devi ancora arrivarci, non preoccuparti! Ci sono sempre modi per migliorare il tuo punteggio.

Come determinare il punteggio di velocità ottimale di Shopify?
Determinare il punteggio di velocità Shopify ottimale per il tuo negozio Shopify è fondamentale per garantire un'esperienza utente fluida ed efficiente. Il punteggio di velocità, spesso misurato utilizzando strumenti come PageSpeed Insights di Google o lo speed analyzer di Shopify, valuta vari fattori che influenzano il tempo di caricamento del tuo sito web.
🔁 Tempo di caricamento della pagina: Il tempo di caricamento della pagina si riferisce a quanto tempo impiega il tuo sito web Shopify a caricarsi completamente. Include tutti gli elementi come immagini, script e fogli di stile. Più veloce è il tempo di caricamento, migliore è l'esperienza utente.
⚙️ Prima pittura di contenuto (FCP): FCP misura il tempo impiegato affinché il primo contenuto appaia sullo schermo dopo che un utente naviga sul tuo sito. Indica la rapidità con cui gli utenti percepiscono che il tuo sito si sta caricando.
🕰️ È il momento dell'interattività (TTI): TTI misura quanto tempo impiega una pagina web a diventare completamente interattiva. Questo include il tempo di esecuzione degli script e delle interazioni utente per essere reattive. Un TTI più veloce porta a un'esperienza utente più coinvolgente.
📃 Dimensione totale della pagina: La dimensione totale della pagina si riferisce alla dimensione combinata di tutte le risorse scaricate durante il caricamento di una pagina web, tra cui immagini, script, fogli di stile e altre risorse. Dimensioni di pagina più piccole in genere comportano tempi di caricamento più rapidi.
🖼️ Ottimizzazione delle immagini: Le immagini spesso contribuiscono in modo significativo ai tempi di caricamento delle pagine. Ottimizzare le immagini comprimendole, senza compromettere la qualità, può migliorare significativamente la velocità di caricamento.
🔏 Minimizzazione di CSS e JavaScript: Minimizzazione comporta la rimozione di caratteri non necessari (come spazi vuoti e commenti) dai file CSS e JavaScript. Ciò riduce le dimensioni dei file e velocizza i tempi di download.

🌎 Memorizzazione nella cache del browser: La memorizzazione nella cache del browser consente di memorizzare localmente determinati elementi del tuo sito Web sul dispositivo di un utente dopo la visita iniziale. Ciò significa che i visitatori di ritorno non devono scaricare nuovamente questi elementi, migliorando i tempi di caricamento.
🔒 Integrazione CDN: Le Content Delivery Network (CDN) distribuiscono i contenuti statici del tuo sito web su più server in tutto il mondo. Ciò riduce la latenza e migliora i tempi di caricamento, soprattutto per gli utenti che si trovano lontano dal tuo server.
Stabilisci lo standard per mantenere il punteggio di velocità Shopify più alto
Impostare lo standard per mantenere il punteggio di velocità Shopify più alto implica l'implementazione di un approccio proattivo per ottimizzare continuamente le prestazioni del tuo negozio. Ecco come puoi stabilire e mantenere il benchmark per il punteggio di velocità Shopify più alto
Bilanciamento di temi, caratteri e codice in Shopify
Probabilmente hai personalizzato il tuo Tema del negozio Shopify per riflettere l'identità unica del tuo marchio con font, colori e immagini personalizzati. Sebbene la coerenza del marchio nei canali di vendita sia fondamentale, è essenziale essere consapevoli dell'impatto di un codice eccessivo o scritto male sulla velocità di caricamento del tuo sito. Condurre un audit completo del codice, in modo indipendente o con assistenza professionale, può scoprire opportunità di ottimizzazione. Prendi in considerazione di iniziare con temi di base progettati per l'efficienza e la velocità di Shopify, quindi personalizza in base alle tue esigenze. Monitorare e aggiornare regolarmente il tuo tema assicura che il tuo sito mantenga le massime prestazioni.

Comprendere l'importanza dell'ottimizzazione della velocità
Nel mondo frenetico dell'eCommerce, la velocità del sito Web gioca un ruolo fondamentale nel guidare il successo. Tempi di caricamento più rapidi non solo migliorano l'esperienza utente, ma hanno anche un impatto significativo sui tassi di conversione. I clienti si aspettano siti web da caricare velocemente, e un sito che si carica lentamente può portare a frustrazione e carrelli abbandonati. Pertanto, dare priorità all'ottimizzazione della velocità è essenziale per mantenere un vantaggio competitivo e massimizzare il potenziale di vendita.

Benchmarking delle prestazioni attuali
Per migliorare il tuo punteggio di velocità Shopify, è fondamentale valutare prima le prestazioni attuali del tuo sito web. Utilizza strumenti come Informazioni su Google PageSpeed e GTmetrix per condurre un audit completo della velocità. Valutare metriche chiave come il tempo di caricamento della pagina, First Contentful Paint (FCP) e Time to Interactive (TTI) per identificare aree di miglioramento e stabilire una linea di base per i progressi.
Supervisionare la manutenzione e l'ottimizzazione di Shopify
Come imprenditore di eCommerce, rimanere al passo con le ottimizzazioni della velocità per il tuo sito Web può diventare piuttosto gravoso, spesso consumando tempo prezioso che potrebbe essere meglio allocato altrove. Fortunatamente, sono disponibili una pletora di strumenti e soluzioni software per automatizzare le attività di ottimizzazione per il tuo negozio Shopify. Oltre ai processi automatizzati, è fondamentale valutare regolarmente il tuo Velocità del sito Shopify e individua le aree di miglioramento. Inserendo l'URL del tuo sito Shopify in PageSpeed Insights, ricevi un punteggio che va da 1 a 100, dove i punteggi inferiori a 11% sono considerati scarsi e quelli superiori a 81% sono considerati eccellenti.
Ottimizzazione delle risorse di immagine per un caricamento rapido come un fulmine
Le immagini sono spesso un fattore significativo che contribuisce a rallentare i tempi di caricamento. Per risolvere questo problema, implementare tecniche di ottimizzazione delle immagini come la compressione per ridurre le dimensioni dei file senza compromettere la qualità. Inoltre, sfrutta le tecniche di immagini reattive e il caricamento lento per garantire una distribuzione efficiente delle immagini in base alle dimensioni dello schermo del dispositivo e alle interazioni dell'utente, migliorando così i tempi di caricamento iniziale della pagina.

Semplificazione del codice e riduzione al minimo delle risorse
Semplificare la struttura del codice del tuo sito web e ridurre al minimo le risorse può migliorare significativamente la velocità di caricamento. Utilizza tecniche come la minificazione per rimuovere caratteri non necessari dai file CSS e JavaScript, riducendo le dimensioni dei file e migliorando i tempi di caricamento. Inoltre, elimina le risorse che bloccano il rendering e implementa ottimizzazioni lato server come Zippaggio compressione e memorizzazione nella cache del browser per velocizzare la distribuzione dei contenuti.
Integrazione di reti di distribuzione dei contenuti (CDN) per una portata globale
Le Content Delivery Network (CDN) svolgono un ruolo cruciale nel migliorare le prestazioni dei siti Web su scala globale. Distribuendo i contenuti su server geograficamente dispersi, le CDN riducono la latenza e migliorano i tempi di risposta del server per gli utenti in tutto il mondo. Ciò non solo migliora l'affidabilità del sito Web, ma garantisce anche un'esperienza di navigazione fluida per i clienti in diverse regioni.
Dare priorità alle prestazioni e alla reattività dei dispositivi mobili
Con un numero crescente di utenti che accedono ai siti Web tramite dispositivi mobili, l'ottimizzazione delle prestazioni mobili è fondamentale. Adotta un approccio mobile-first per la progettazione e lo sviluppo, assicurando che i principi di progettazione reattiva siano implementati per esperienze utente fluide su tutti i dispositivi. Ottimizza le interazioni touch, le impostazioni viewport e le dimensioni dei caratteri per migliorare l'usabilità mobile e accelerare i tempi di caricamento su smartphone e tablet.
Monitoraggio e iterazione continui per un miglioramento continuo
Ottenere il miglior punteggio di velocità Shopify è un processo continuo che richiede monitoraggio e iterazione continui. Implementa strumenti come Analisi di Google e analisi integrate di Shopify per tracciare le prestazioni del sito Web e il comportamento degli utenti. Utilizza i dati sulle prestazioni e il feedback degli utenti per ottimizzare iterativamente il tuo sito Web, rimanendo informato sulle tendenze del settore e sulle tecnologie emergenti per mantenere un vantaggio competitivo.

I 3 migliori strumenti per monitorare un buon punteggio di velocità su Shopify
Utilizzando questi strumenti puoi valutare le prestazioni del tuo sito web Shopify, identificare le aree di miglioramento e implementare strategie di ottimizzazione per migliorare la velocità e l'esperienza utente.
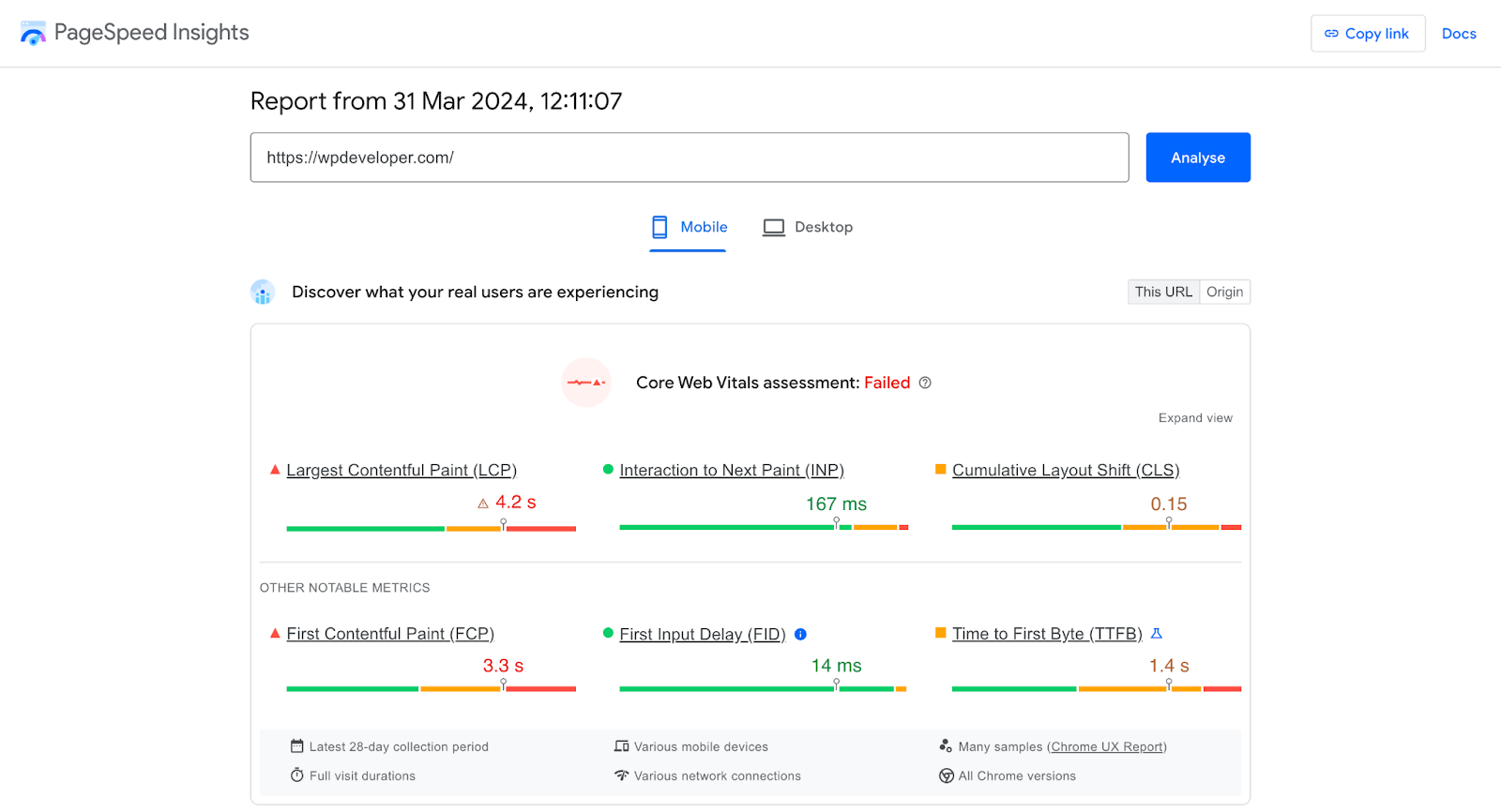
Informazioni su Google PageSpeed
Informazioni su Google PageSpeed è uno strumento gratuito fornito da Google che analizza il contenuto di una pagina web e genera suggerimenti per renderla più veloce. Fornisce punteggi di prestazioni sia desktop che mobile insieme a raccomandazioni specifiche per il miglioramento. Inoltre, offre approfondimenti dettagliati su varie metriche di prestazioni, tra cui First Contentful Paint (FCP) e Time to Interactive (TTI).

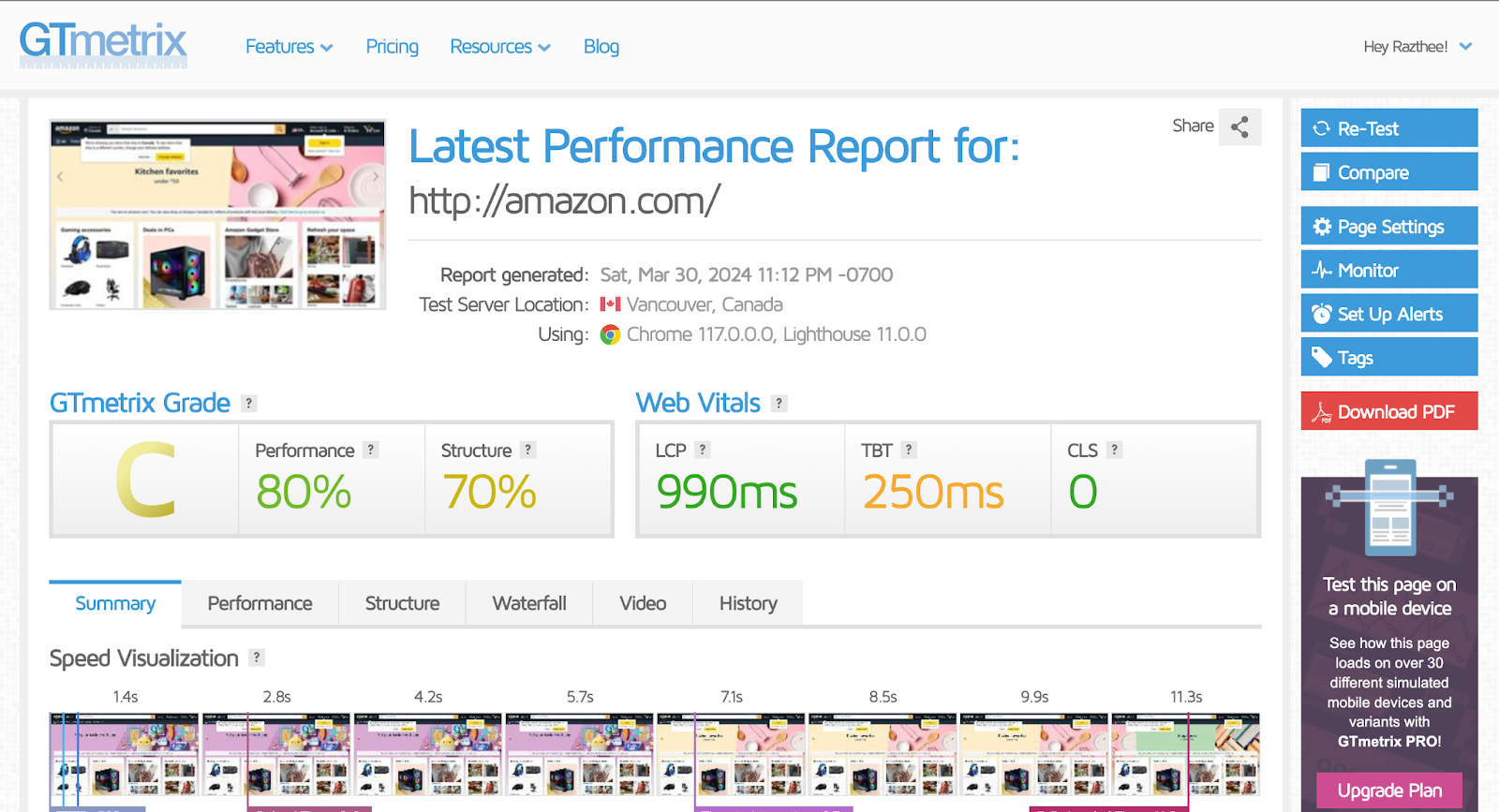
GTmetrix
GTmetrix è un altro strumento popolare per analizzare le prestazioni del sito web. Fornisce un report completo sui tempi di caricamento delle pagine, inclusi approfondimenti su varie metriche delle prestazioni come dimensioni della pagina, richieste e punteggi di velocità. GTmetrix offre anche consigli pratici per ottimizzare la velocità del sito web, tra cui l'ottimizzazione delle immagini, la minimizzazione dei file CSS e JavaScript e lo sfruttamento della cache del browser.

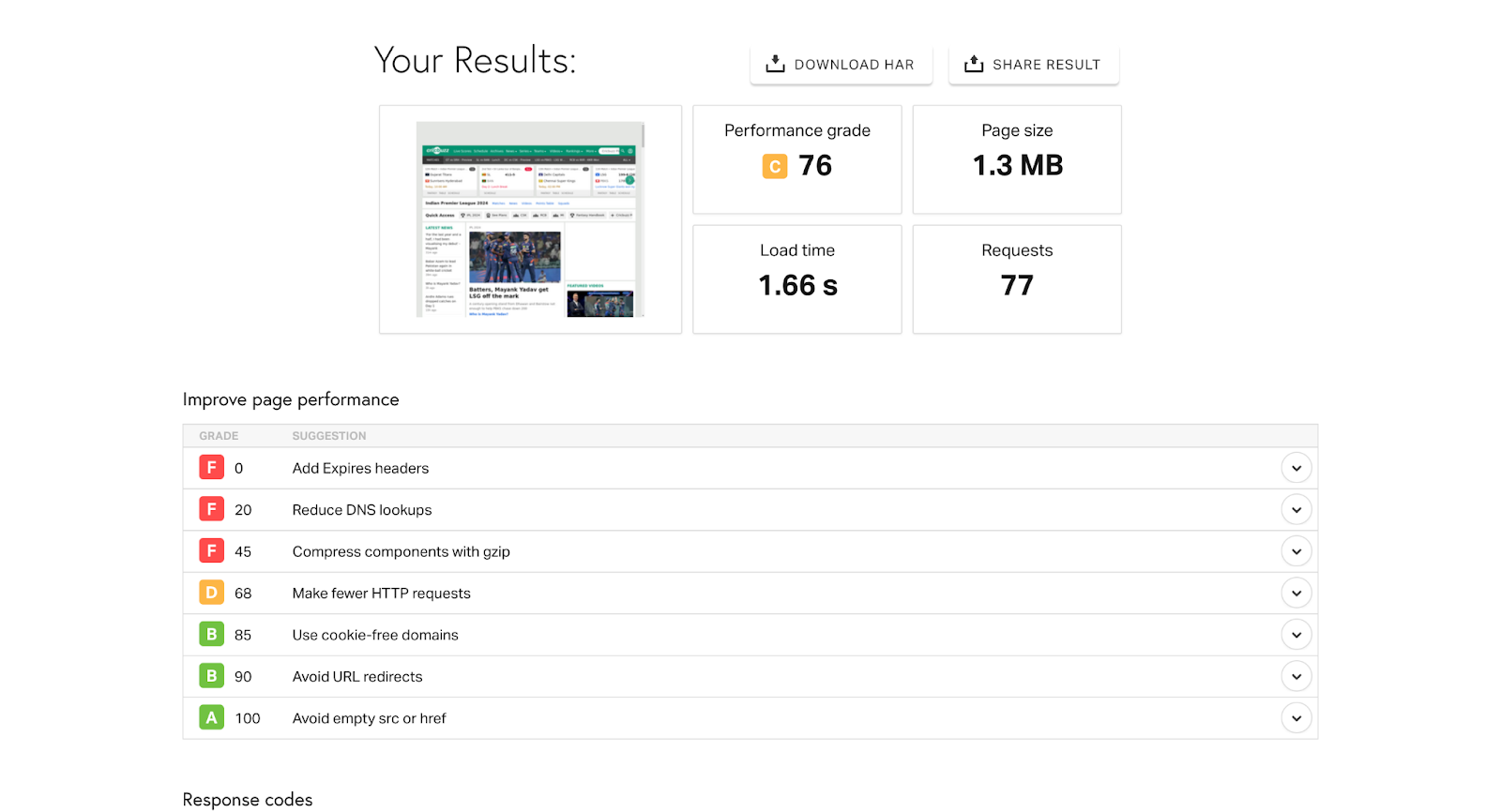
Test di velocità del sito web Pingdom
Velocità del sito web Pingdom Test è uno strumento intuitivo che offre informazioni sulle prestazioni del sito Web da più sedi in tutto il mondo. Fornisce un punteggio delle prestazioni insieme a metriche dettagliate come tempo di caricamento, dimensioni della pagina e numero di richieste. Pingdom offre anche grafici a cascata per visualizzare il processo di caricamento e identificare potenziali colli di bottiglia che influenzano la velocità della pagina.

Dai priorità alla velocità del tuo Shopify più di ogni altra cosa
Per concludere, allontaniamoci e guardiamo il quadro generale. Il punteggio di velocità del tuo sito web Shopify non è solo un numero su uno schermo. È la differenza tra un'esperienza di acquisto fluida e veloce come un fulmine che fa sì che i clienti tornino per altro, e un sito frustrantemente lento che li manda dritti nelle braccia in attesa dei tuoi concorrenti.
Quindi, perché accontentarsi di qualcosa di meno che stellare? Rendendo l'ottimizzazione della velocità una priorità assoluta, non stai solo modificando alcune impostazioni tecniche; stai mostrando ai tuoi clienti che apprezzi il loro tempo, la loro comodità e la loro soddisfazione più di ogni altra cosa.
Sentiti libero di condividere il tuo feedback nella sezione commenti e di condividerlo con i tuoi amici. Iscriviti al nostro blog e unisciti al nostro Comunità di Facebook per ulteriori aggiornamenti.









