Le Sitemap servono per organizzare e navigare nei siti web, in particolare per le piattaforme di eCommerce. Fungono da modello del tuo sito web, aiutando i motori di ricerca come Google a scansionare e indicizzare in modo efficiente le tue pagine, migliorando anche la navigazione dell'utente. Per i proprietari di negozi Shopify, un Mappa del sito HTML è particolarmente prezioso. In questo blog, esploreremo perché il negozio Shopify ha bisogno di una Sitemap HTML che migliori la SEO rendendo la struttura del tuo sito più chiara per i motori di ricerca e migliori l'esperienza utente consentendo ai visitatori di trovare rapidamente ciò di cui hanno bisogno.

Che cos'è una Sitemap HTML?
Una sitemap HTML è una pagina web su un sito web che elenca e collega a varie altre pagine all'interno del sito. È organizzata in un formato strutturato e intuitivo che aiuta i visitatori a navigare nel sito e a comprenderne il layout, a differenza di una sitemap XML, che è progettata per i motori di ricerca per scansionare e indicizzare il contenuto di un sito web, una sitemap HTML è creata principalmente per gli utenti umani. Considerala come un indice per un sito web, dove gli utenti possono trovare rapidamente i collegamenti alle sezioni o alle pagine principali.
Differenza tra le Sitemap HTML e le Sitemap XML
La differenza fondamentale tra le sitemap HTML e XML risiede nel loro scopo e nel loro pubblico:
| Caratteristica | Mappa del sito HTML | Mappa del sito XML |
| Pubblico | Visitatori umani | Bot dei motori di ricerca |
| Scopo | Migliorare la navigazione e l'esperienza utente | Aiuta i motori di ricerca a scansionare e indicizzare tutte le pagine |
| Formato | Una pagina web visivamente accessibile con link cliccabili | Un file leggibile dalla macchina scritto in Extensible Markup Language (XML) |
| Contributo SEO | Migliora indirettamente la SEO migliorando l'esperienza utente | Supporta direttamente la SEO assicurando che tutte le pagine siano individuabili dai motori di ricerca |
Mentre le sitemap XML sono essenziali per la SEO tecnica, le sitemap HTML mirano a creare una migliore esperienza di navigazione per gli utenti.
Perché il tuo negozio Shopify ha bisogno di una Sitemap HTML?
Ma perché il tuo negozio Shopify ne ha bisogno? Beh, affinché i negozi Shopify vengano scansionati e indicizzati correttamente da Google, è richiesta una mappa del sito. Funziona come una directory completa che elenca tutte le pagine, i prodotti e le collezioni in modo organizzato, rendendo più semplice per i clienti navigare nel tuo negozio.
Oltre a migliorare l'esperienza utente, una mappa del sito aiuta i motori di ricerca come Google a scansionare e indicizzare in modo efficiente il tuo sito Web, il che può migliorare la tua visibilità e le tue classifiche sui motori di ricerca. Per i proprietari di negozi, è uno strumento prezioso per mantenere la struttura del sito, identificare problemi di navigazione e garantire che nessun contenuto venga isolato.
La mappa del sito fornisce anche un metodo di navigazione alternativo per utenti mobili e visitatori con esigenze di accessibilità. Quando il tuo negozio cresce con più prodotti e pagine, una mappa del sito HTML diventa ancora più preziosa in quanto aiuta a mantenere l'organizzazione e garantisce che i nuovi contenuti siano individuabili sia dai clienti che dai motori di ricerca.
Come creare una Sitemap HTML per il tuo negozio Shopify
Se ti stai chiedendo se qualche app Shopify specifica può aiutarti a creare una mappa del sito HTML, NegozioSEO è la risposta per integrare efficacemente una sitemap HTML nel tuo negozio Shopify.
Per creare una Sitemap HTML per il tuo negozio Shopify utilizzando l'app StoreSEO, segui questi passaggi per migliorare la SEO e l'esperienza utente del tuo negozio:
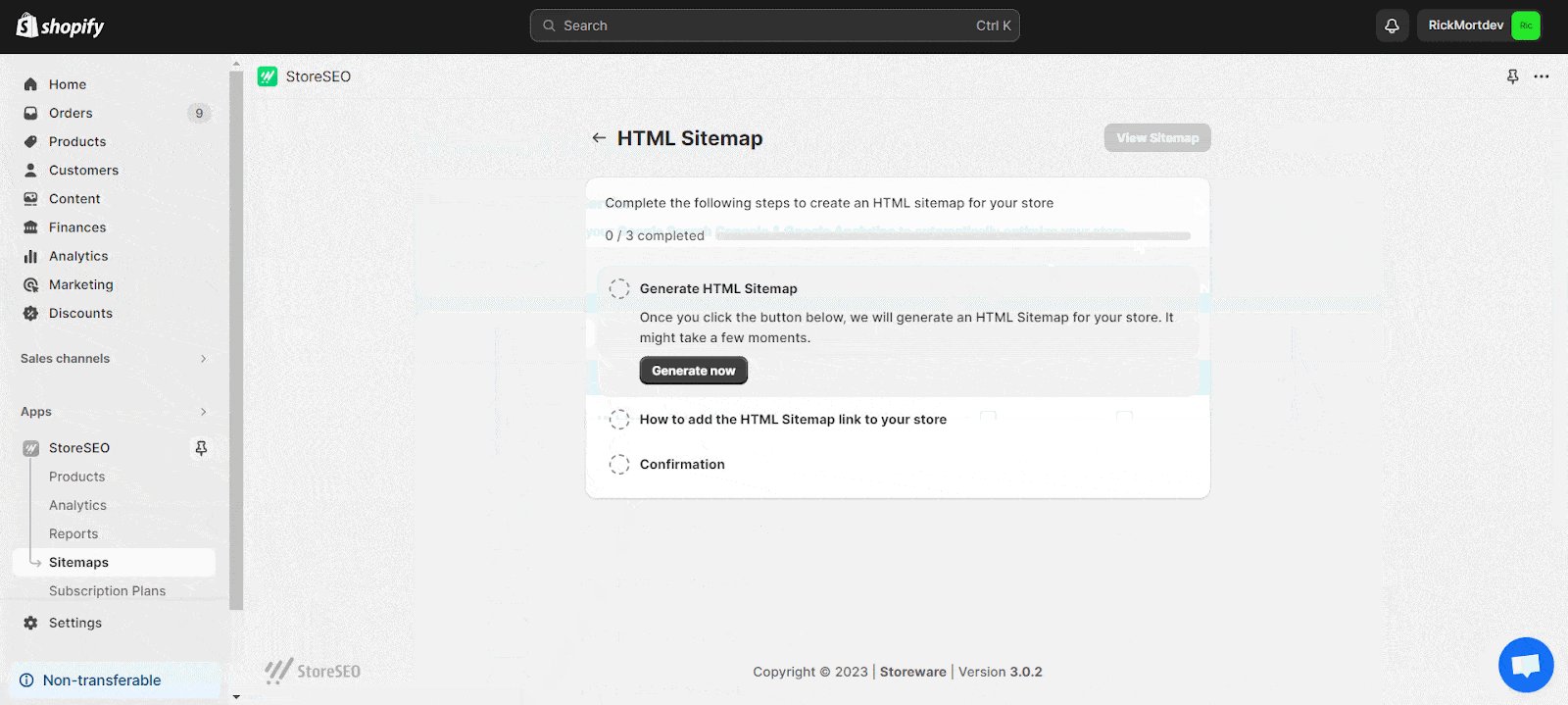
1. Genera la mappa del sito
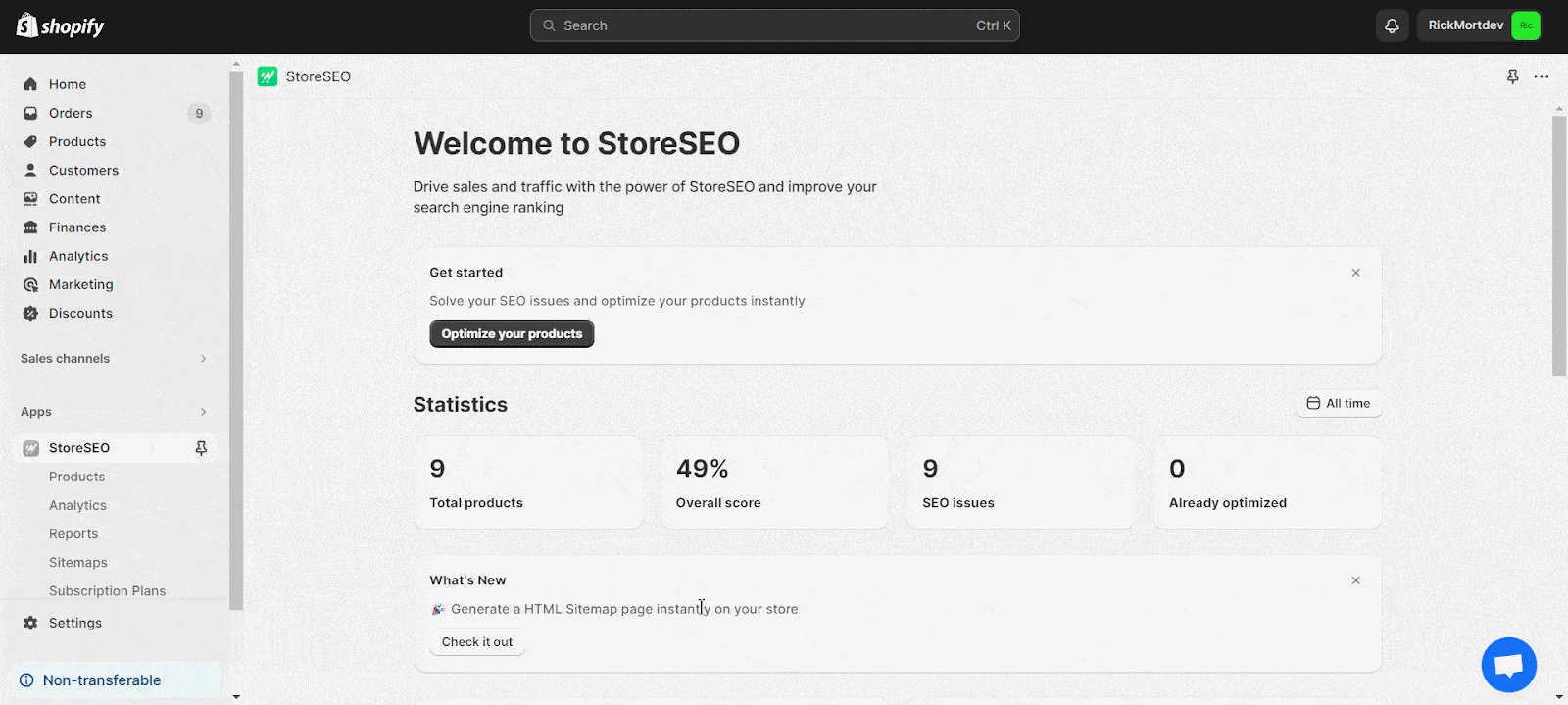
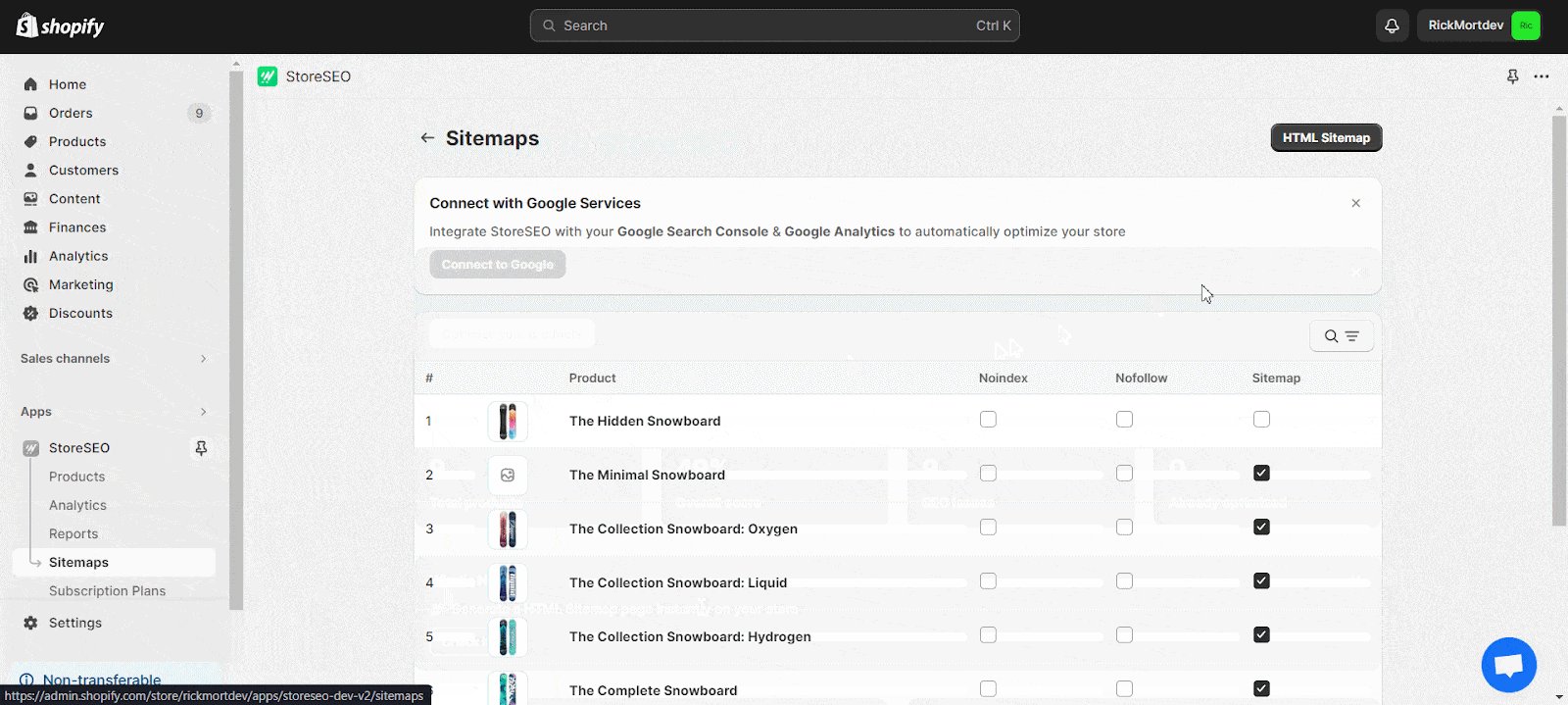
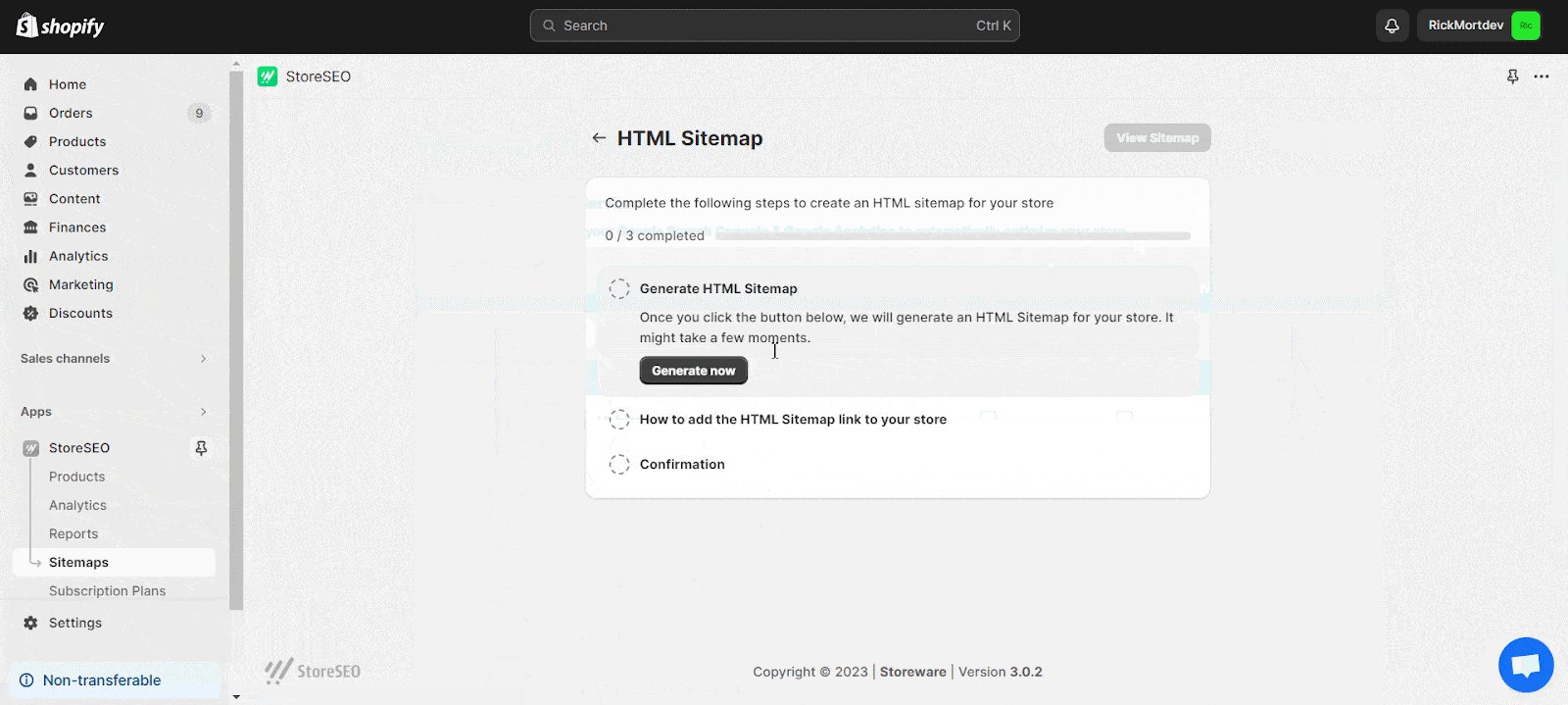
Apri l'app StoreSEO nella dashboard di Shopify. Vai alla scheda Sitemap e clicca su HTML Sitemap. Premi il pulsante Generate Now per creare la sitemap. Copia l'URL generato.

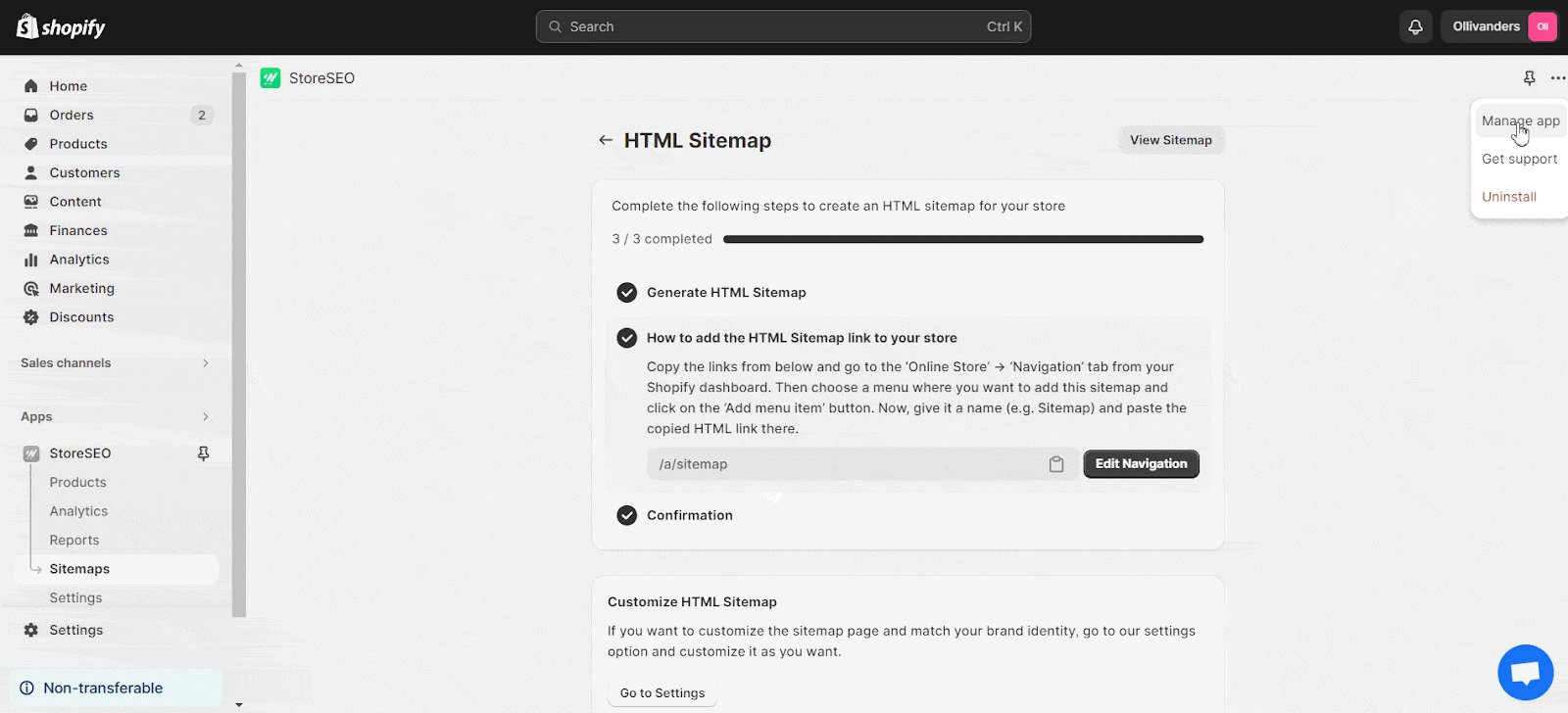
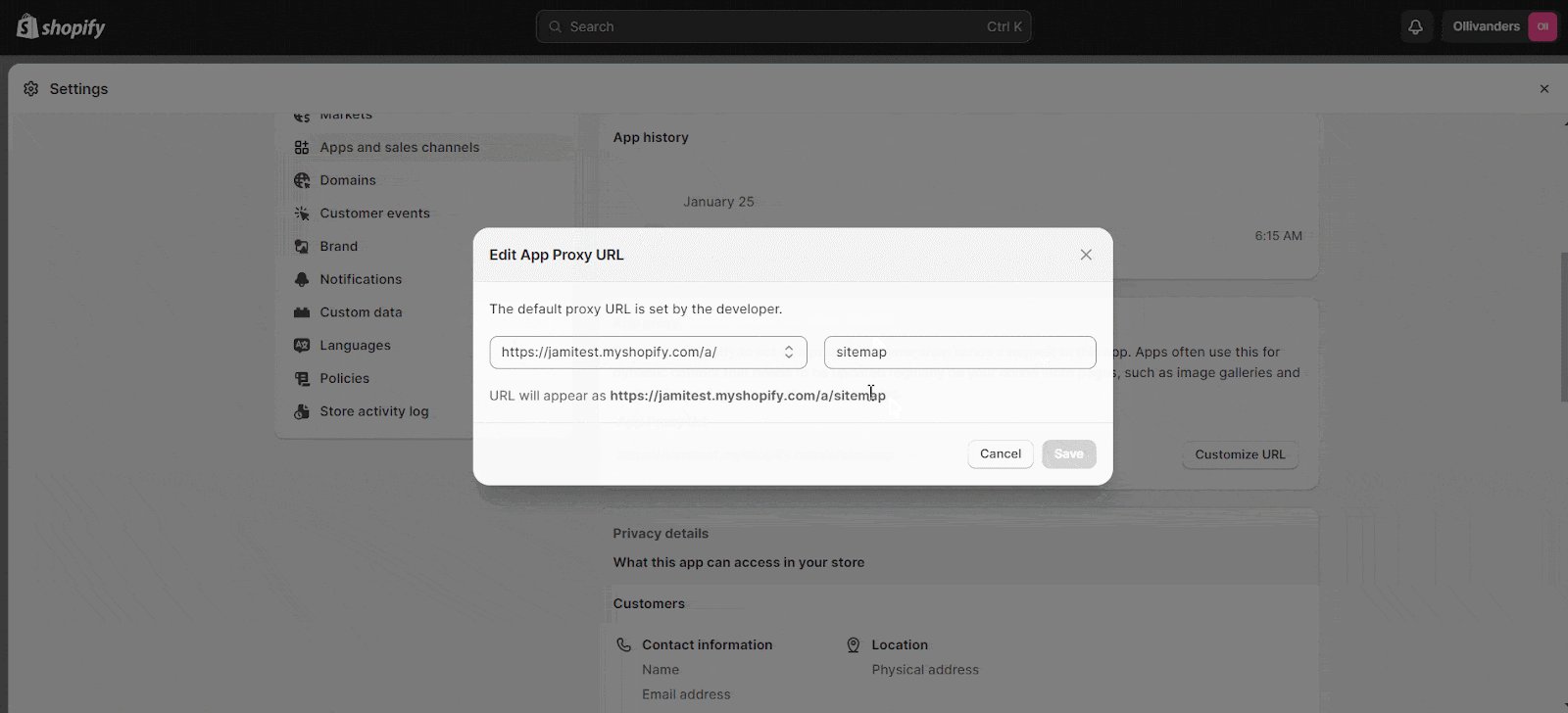
2. Personalizza l'URL della Sitemap
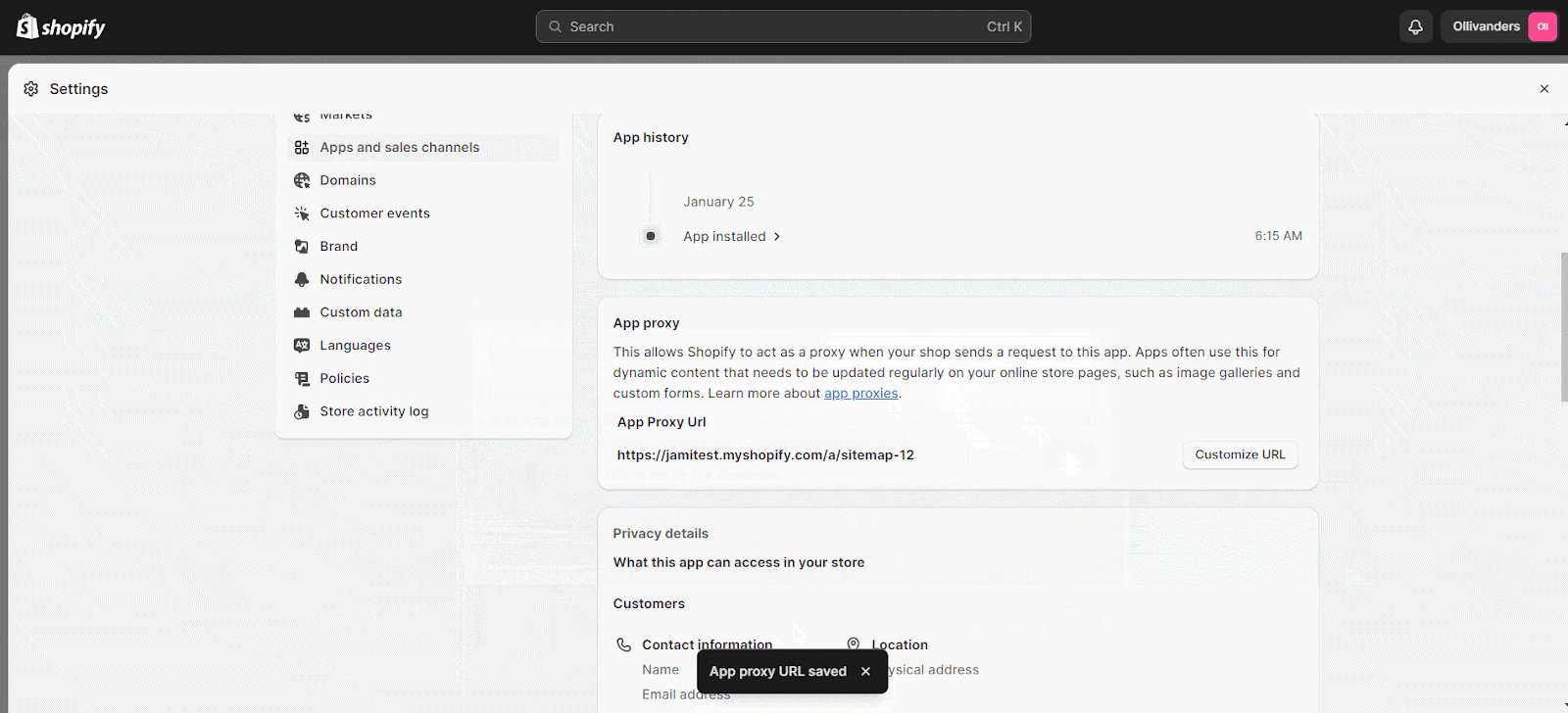
Vai a Gestisci app → App e canali di vendita → App Proxy nella dashboard di StoreSEO. Fai clic su Personalizza URL, modificalo come necessario e salva le modifiche.

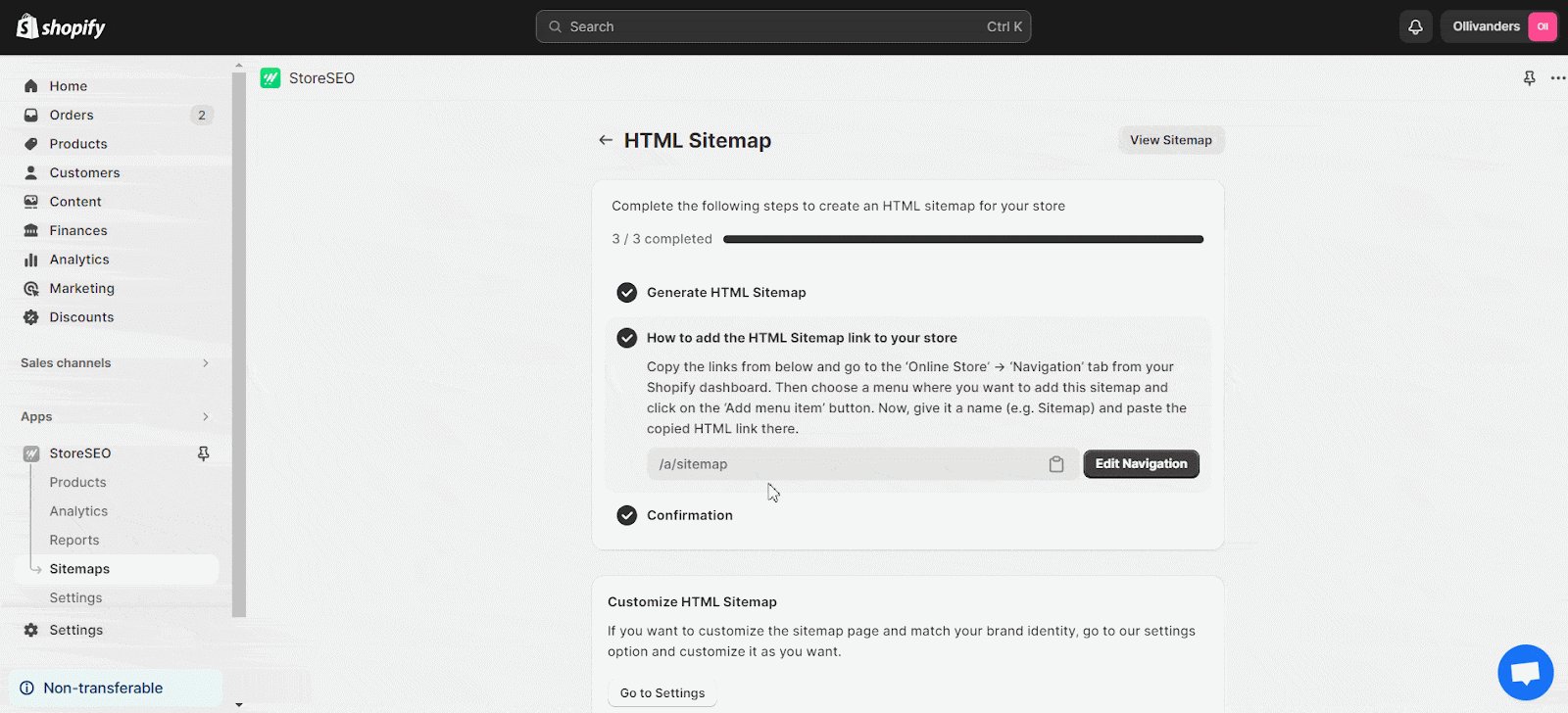
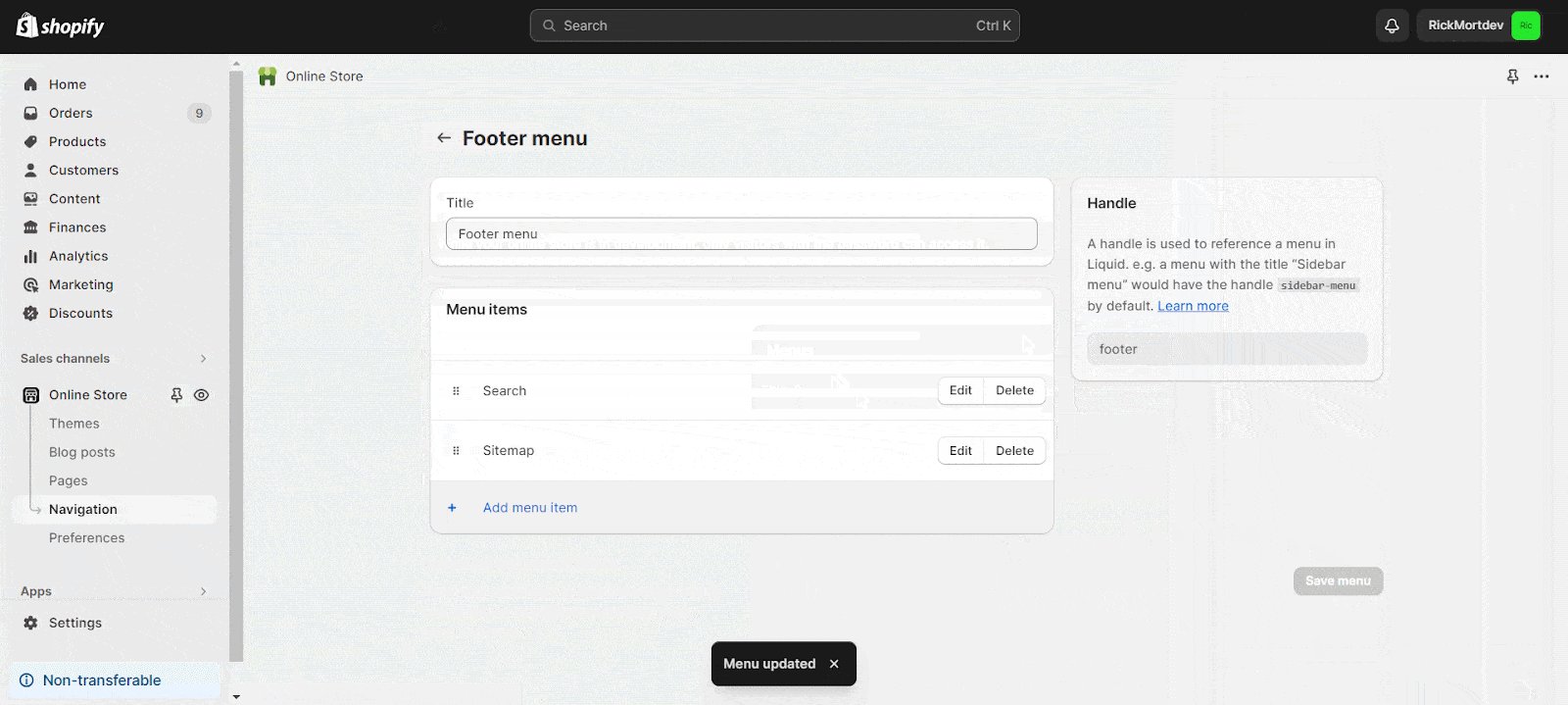
3. Aggiungi la mappa del sito al menu del tuo negozio
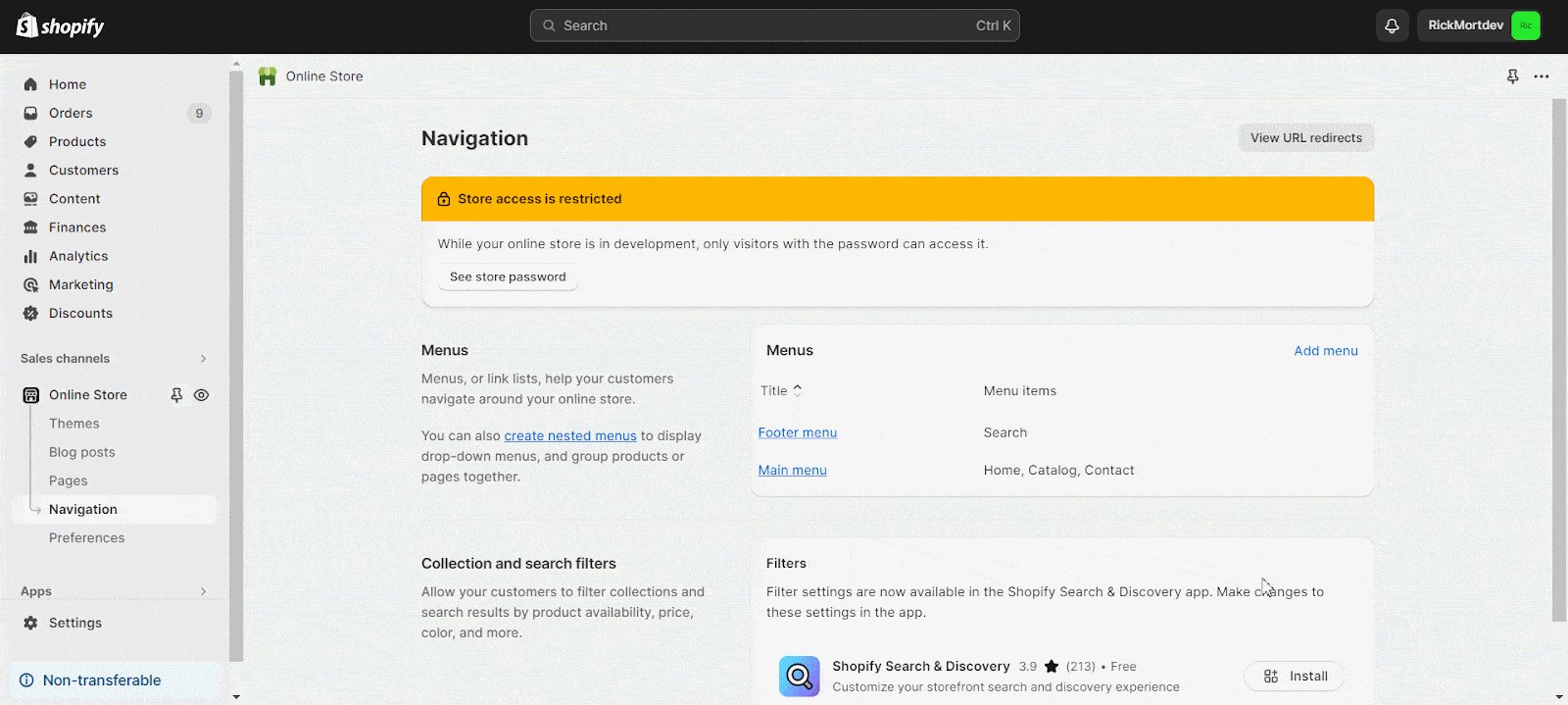
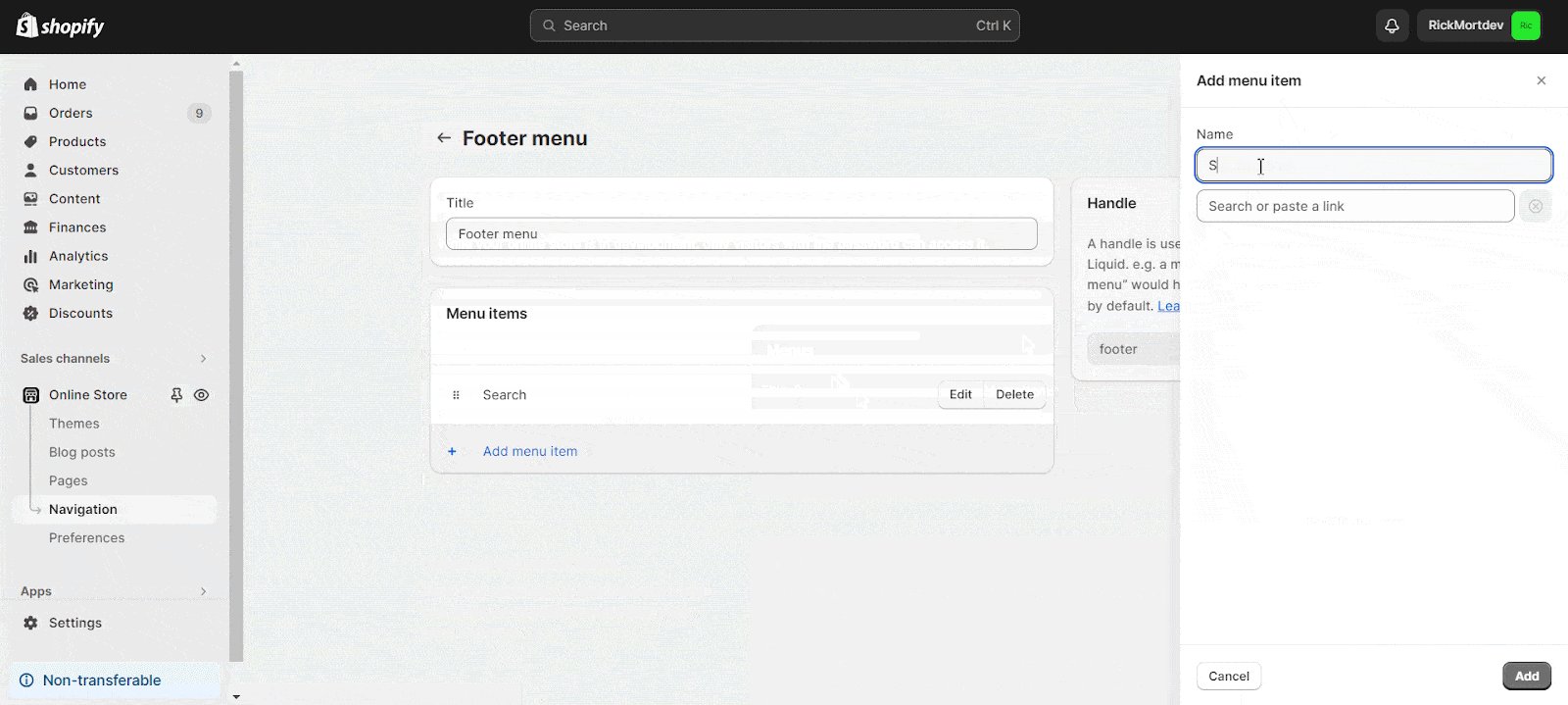
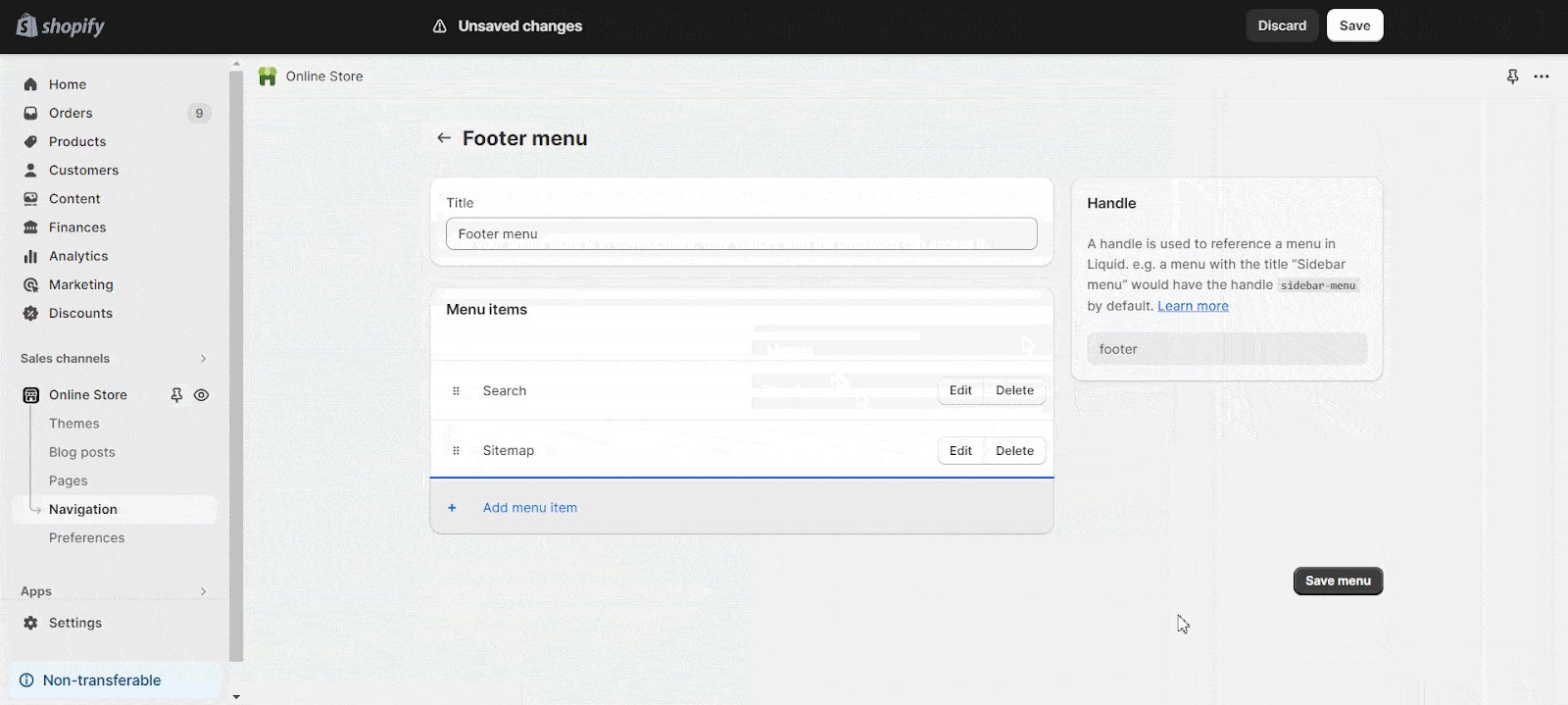
Aggiungi l'URL della mappa del sito a un menu (ad esempio, Footer) creando una nuova voce di menu o modificandone una esistente. Salva le modifiche.

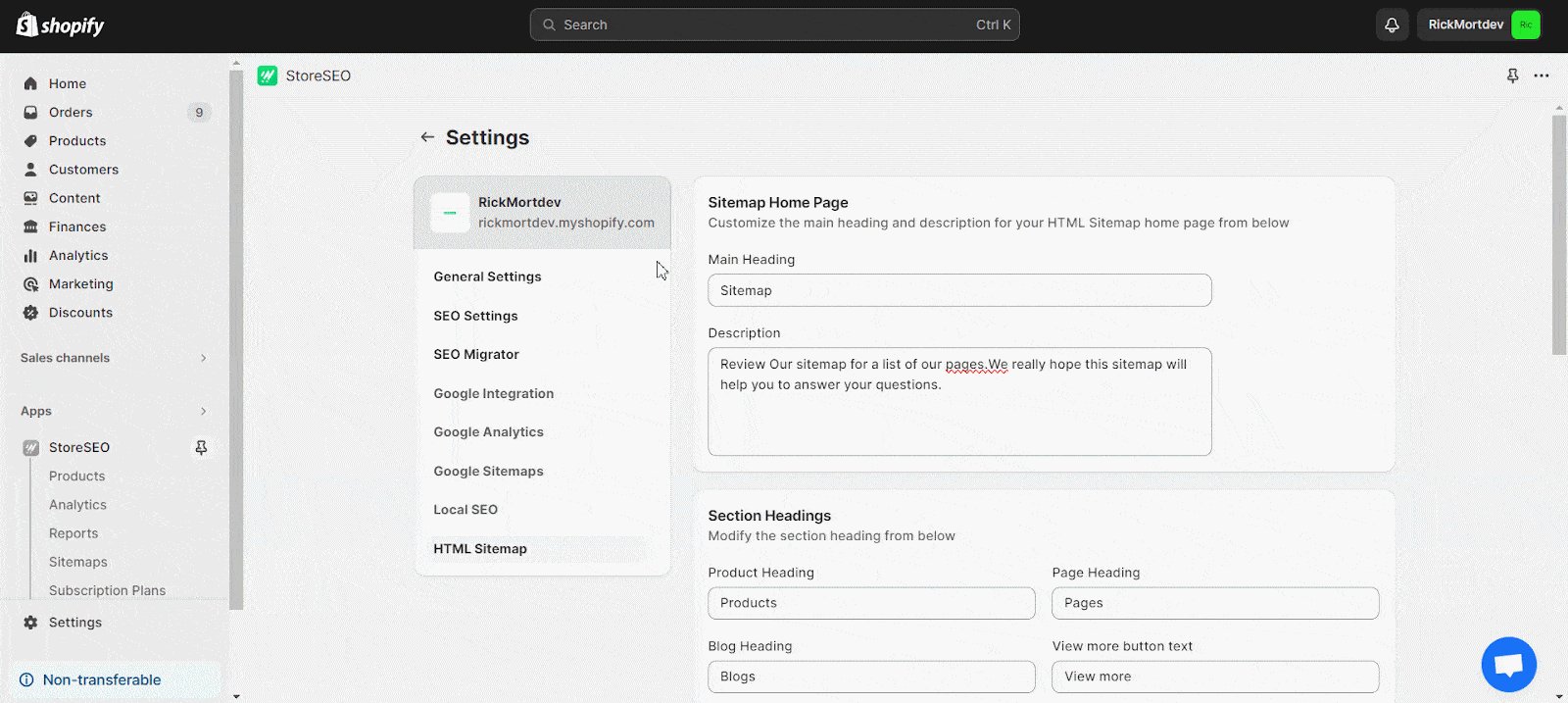
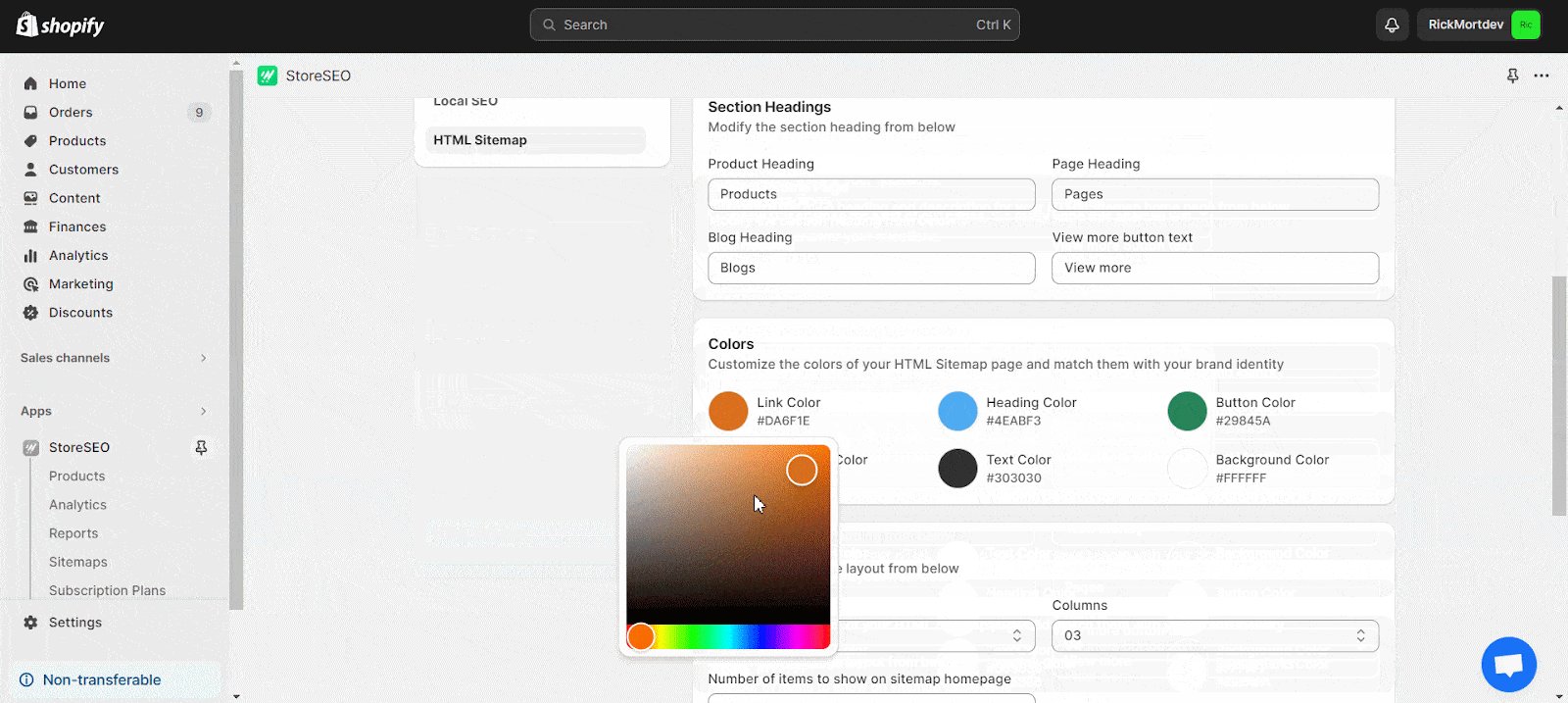
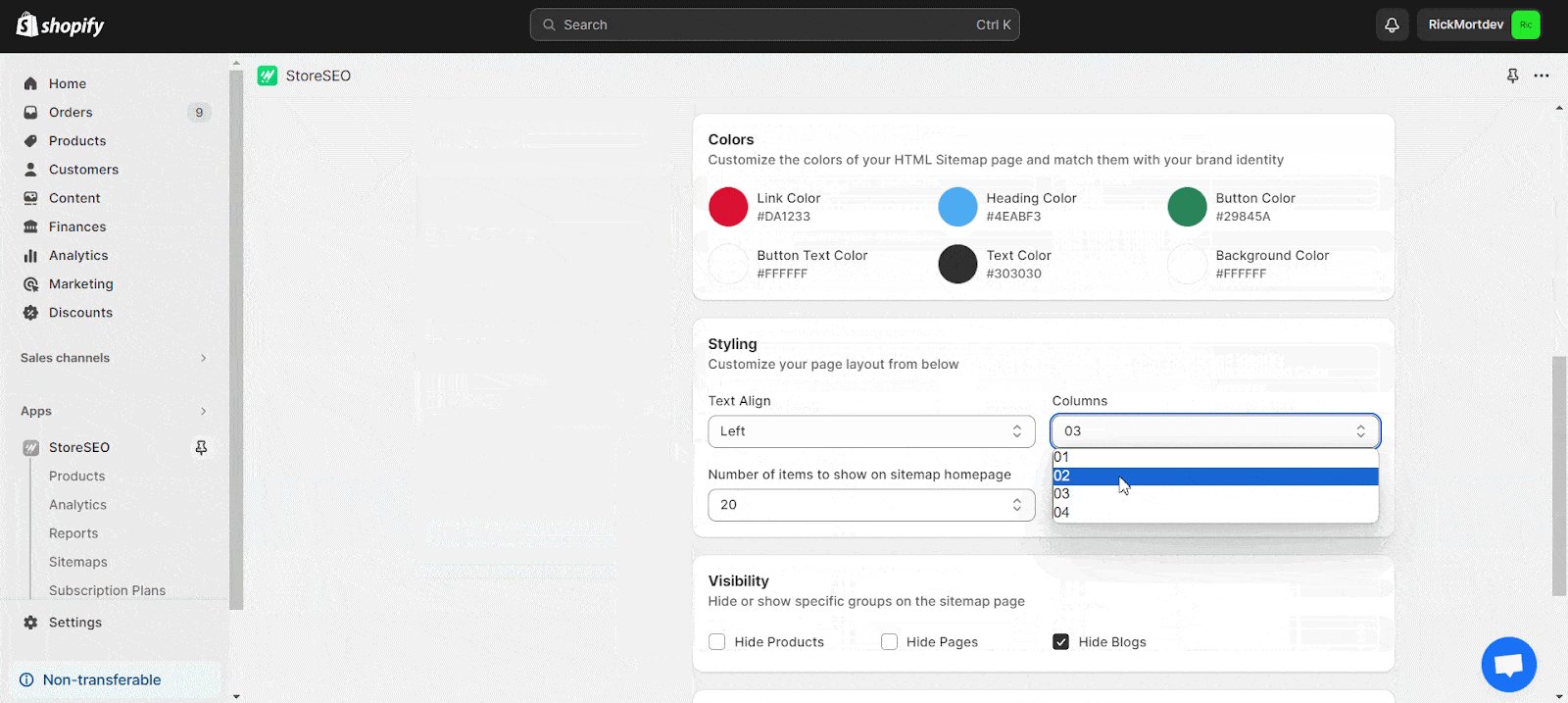
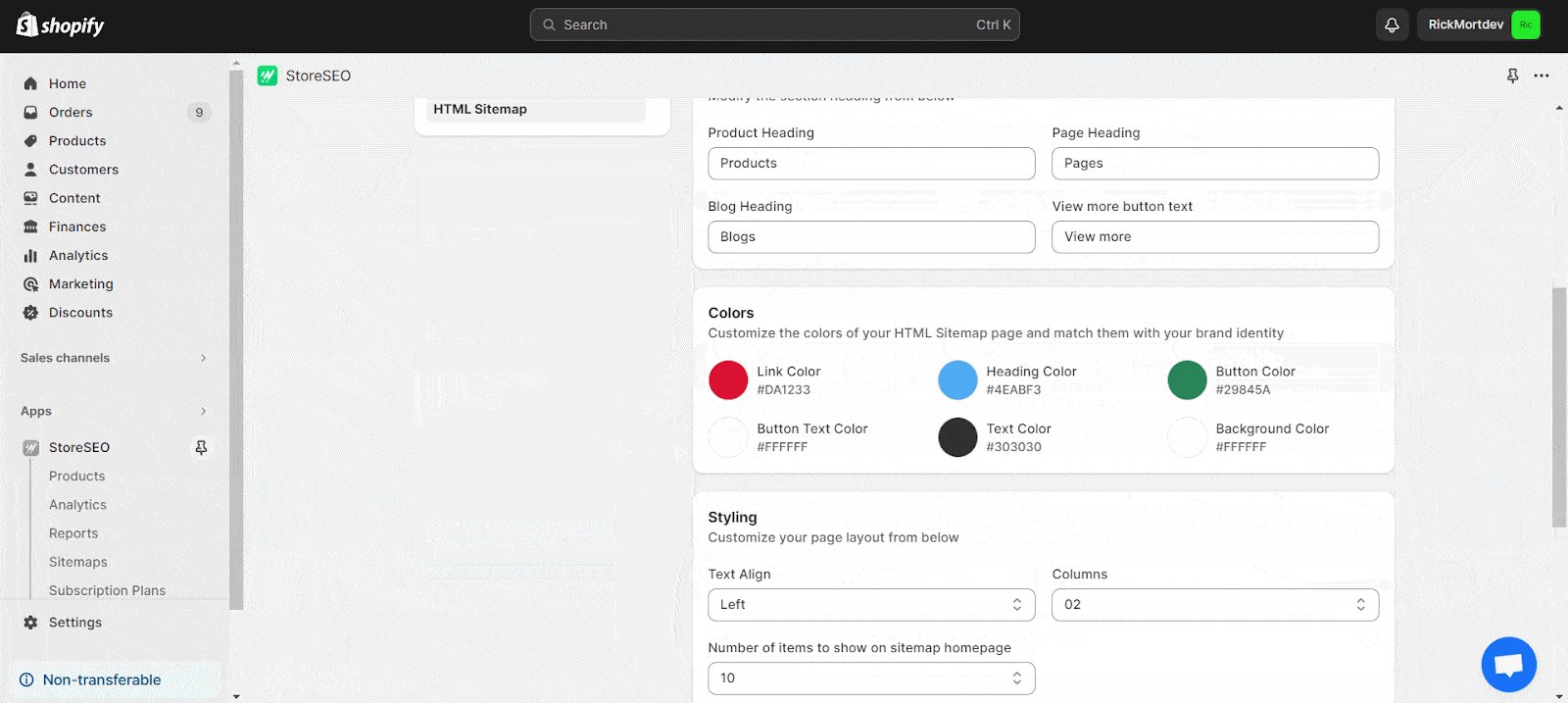
4. Personalizza la pagina della mappa del sito
Regola titoli, descrizioni, colori e impostazioni di visibilità per allinearli all'identità del tuo marchio. Salva le tue preferenze.

Per indicazioni dettagliate, fare riferimento alla documentazione completa Qui.
Errori comuni da evitare quando si crea una Sitemap HTML
Creare una sitemap HTML efficace richiede un'attenta attenzione a diversi fattori chiave. Aggiornare regolarmente la sitemap è fondamentale per riflettere i nuovi contenuti ed evitare link non funzionanti, che possono frustrare gli utenti e ostacolare la scansione dei motori di ricerca. È importante trovare un equilibrio nel numero di link inclusi, concentrandosi sulle pagine più importanti per evitare di sopraffare i visitatori.
Non dimenticare di incorporare pagine essenziali come le politiche legali, le FAQ e le informazioni di contatto, che gli utenti e i motori di ricerca devono trovare facilmente. Quando crei un testo di ancoraggio per i link della tua sitemap, usa frasi descrittive e ricche di parole chiave che indichino il contenuto della pagina collegata, piuttosto che termini generici.
Questo approccio non solo aiuta la navigazione dell'utente, ma supporta anche i tuoi sforzi SEO. Affrontando queste comuni insidie e mantenendo una sitemap ben strutturata e aggiornata, puoi migliorare significativamente l'usabilità del tuo sito web e le prestazioni del motore di ricerca.
Best Practice per Ottimizzare una Sitemap HTML per SEO sul Tuo Negozio Shopify
Una sitemap HTML è uno strumento potente per migliorare la SEO e l'esperienza utente del tuo negozio Shopify. Per sfruttarla al meglio, devi seguire alcune best practice che ne garantiscano l'efficacia, la chiarezza e l'allineamento con i requisiti dei motori di ricerca. Analizziamo i passaggi che puoi seguire per ottimizzare la tua sitemap HTML per ottenere risultati migliori.
1. Mantienilo semplice e organizzato
La tua sitemap HTML dovrebbe essere facile da navigare sia per gli utenti che per i motori di ricerca. Disponi tutti i link in una gerarchia logica o alfabeticamente in modo che i visitatori possano trovare rapidamente ciò che stanno cercando. Evita di sovraffollare la pagina con troppi link; se il tuo sito ha molte pagine, prendi in considerazione la creazione di più sitemap o l'utilizzo di categorie per raggruppare i link correlati.
2. Utilizzare un testo di ancoraggio ricco di parole chiave
Il testo di ancoraggio è il testo cliccabile in un collegamento ipertestuale. Per la tua sitemap HTML, usa un testo di ancoraggio descrittivo e ricco di parole chiave per ogni collegamento. Ad esempio, invece di scrivere "Clicca qui", usa "Scarpe in pelle da uomo" o "Prodotti per la cura della pelle biologici". Questo non solo aiuta gli utenti a capire di cosa tratta la pagina, ma segnala anche ai motori di ricerca la pertinenza del contenuto, migliorando le classifiche SEO.
3. Includi tutte le pagine importanti
La tua mappa del sito dovrebbe contenere tutte le pagine essenziali che vuoi che i motori di ricerca indicizzino, come:
- Pagine dei prodotti
- Pagine di raccolta
- Post del blog
- Pagine informative (ad esempio, Chi siamo, FAQ)
- Pagine di policy (ad esempio, Informativa sulla privacy, Termini e condizioni)
Evita di includere pagine non essenziali o duplicate poiché potrebbero indebolire l'efficacia della tua sitemap.
4. Aggiungere metadati per ogni pagina
Sebbene metadati come titoli e descrizioni non facciano direttamente parte di una sitemap HTML, assicurarsi che ogni pagina elencata nella tua sitemap abbia metadati ottimizzati è fondamentale per la SEO. Utilizza parole chiave pertinenti nei titoli e nelle meta descrizioni per migliorare il modo in cui queste pagine appaiono nei risultati dei motori di ricerca.
5. Aggiornare regolarmente
Il tuo negozio Shopify è dinamico: nuovi prodotti, collezioni o post del blog vengono aggiunti frequentemente. Assicurati che la tua sitemap HTML rifletta questi aggiornamenti rivedendola regolarmente. Una sitemap obsoleta può confondere gli utenti e impedire ai motori di ricerca di indicizzare i tuoi contenuti più recenti.
6. Posizionalo dove gli utenti possono trovarlo
Rendi la tua sitemap HTML facilmente accessibile collegandola al footer del sito web del tuo negozio. Ciò garantisce che sia i visitatori che i bot dei motori di ricerca possano trovarla senza problemi. Aggiungere un collegamento alla tua pagina di errore 404 può anche aiutare gli utenti persi a tornare alle sezioni importanti del tuo sito.
7. Limitare il numero di link
I motori di ricerca come Google consigliano di mantenere il numero di link su una singola pagina sotto i 100 per garantire una migliore scansionabilità. Se ne hai di più, dividi la tua sitemap in sezioni più piccole o crea una struttura a strati con categorie e sottocategorie.
8. Utilizzare miglioramenti visivi
Rendi la tua sitemap HTML visivamente accattivante organizzando i link sotto titoli o categorie e utilizzando uno stile semplice che si adatta al branding del tuo negozio. Un design pulito migliora l'usabilità e incoraggia i visitatori a esplorare più pagine.
9. Evita i contenuti duplicati
I contenuti duplicati possono danneggiare le tue prestazioni SEO confondendo i motori di ricerca su quale versione di una pagina indicizzare. Assicurati che solo gli URL canonici (versioni preferite) siano inclusi nella sitemap HTML ed evita di elencare URL di prodotti o raccolte duplicati generati da Shopify.
10. Utilizzare strumenti e app
Shopify offre app come StoreSEO che semplificano la creazione e la gestione di una sitemap HTML per il tuo negozio. Questi strumenti ti consentono di personalizzare il layout, aggiornare automaticamente i link quando vengono aggiunti nuovi prodotti e persino ottimizzare la visibilità per gruppi specifici.
Perché queste pratiche sono importanti
Seguendo queste best practice, rendi più facile per i motori di ricerca scansionare e indicizzare il tuo sito web, migliorando al contempo l'esperienza utente. Una sitemap HTML ben ottimizzata funge da roadmap che guida sia i bot che i visitatori attraverso il tuo negozio Shopify senza soluzione di continuità, aumentando il traffico organico e migliorando le conversioni.
Hai trovato utile il nostro blog? Se sì, per favore iscriviti al nostro blog per ulteriori suggerimenti, tutorial e aggiornamenti su argomenti correlati al settore.









