Shopifyストアに画像を追加することは、ウェブサイトを視覚的に魅力的にし、訪問者を惹きつける最も効果的な方法の一つです。画像はeコマースにおいて重要な役割を果たすため、慎重に検討する必要があります。Shopifyとそのテンプレート言語であるLiquidを初めて使う場合、最初はプロセスが難しそうに感じるかもしれません。このブログでは、Shopify Liquidを使ってShopifyストアに画像を追加する手順を説明します。

Shopify Liquidについて
実践的な手順に進む前に、 Shopifyリキッド LiquidはShopifyテーマの基盤です。Shopifyが開発したシンプルで使いやすいテンプレート言語で、ストアオーナーや開発者がオンラインストアの外観や雰囲気をカスタマイズするのに役立ちます。
Liquidを使えば、商品の詳細、顧客情報、そしてもちろん画像といった動的なコンテンツを挿入できます。Liquidの使い方を学ぶことで、ストアのデザインをより細かくコントロールできるようになり、顧客にとってよりパーソナライズされたショッピング体験を提供できるようになります。
Shopify Liquidを使用してShopifyストアに画像を追加する手順
ストア上の画像をより適切にカスタマイズするために、Shopify Liquid を使用して Shopify ストアに画像を追加する手順は次のとおりです。
ステップ1:Shopifyに画像をアップロードする
Shopifyストアに画像を追加する最初のステップは、画像ファイル自体をアップロードすることです。Shopifyでは、画像の使用方法に応じて、いくつかの異なる保存場所が用意されています。
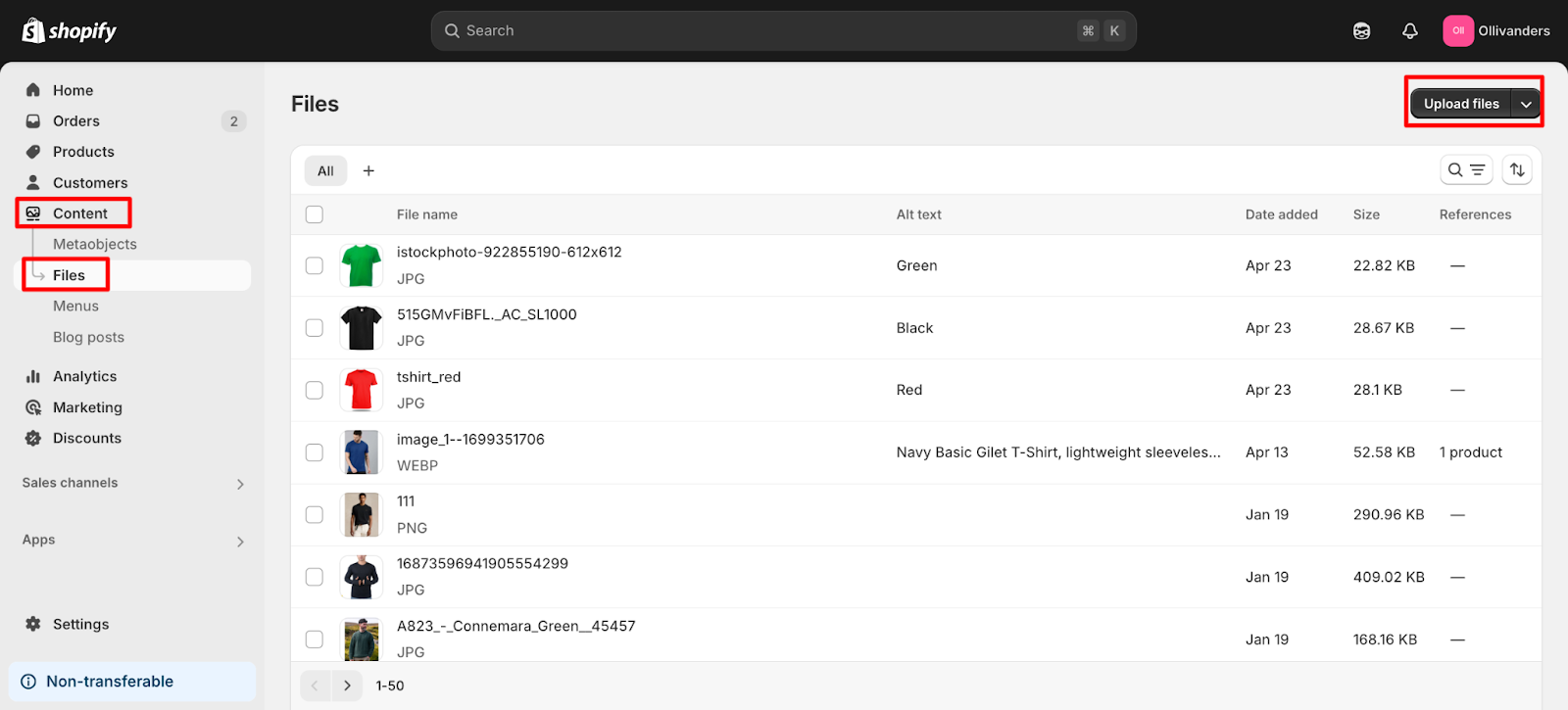
バナー、プロモーション用グラフィック、カスタムアイコンなど、ストア全体で使用したい画像は、「ファイル」セクションにアップロードできます。アップロードするには、Shopify管理画面のダッシュボードに移動し、「コンテンツ」をクリックして「ファイル」を選択します。ここで、「ファイルをアップロード」ボタンをクリックして画像をアップロードできます。

アップロードが完了すると、Shopifyから画像への直接URLが提供されます。これは後の手順で必要になります。テーマのコード内で画像を使用したい場合は、Assetsフォルダにアップロードすることもできます。
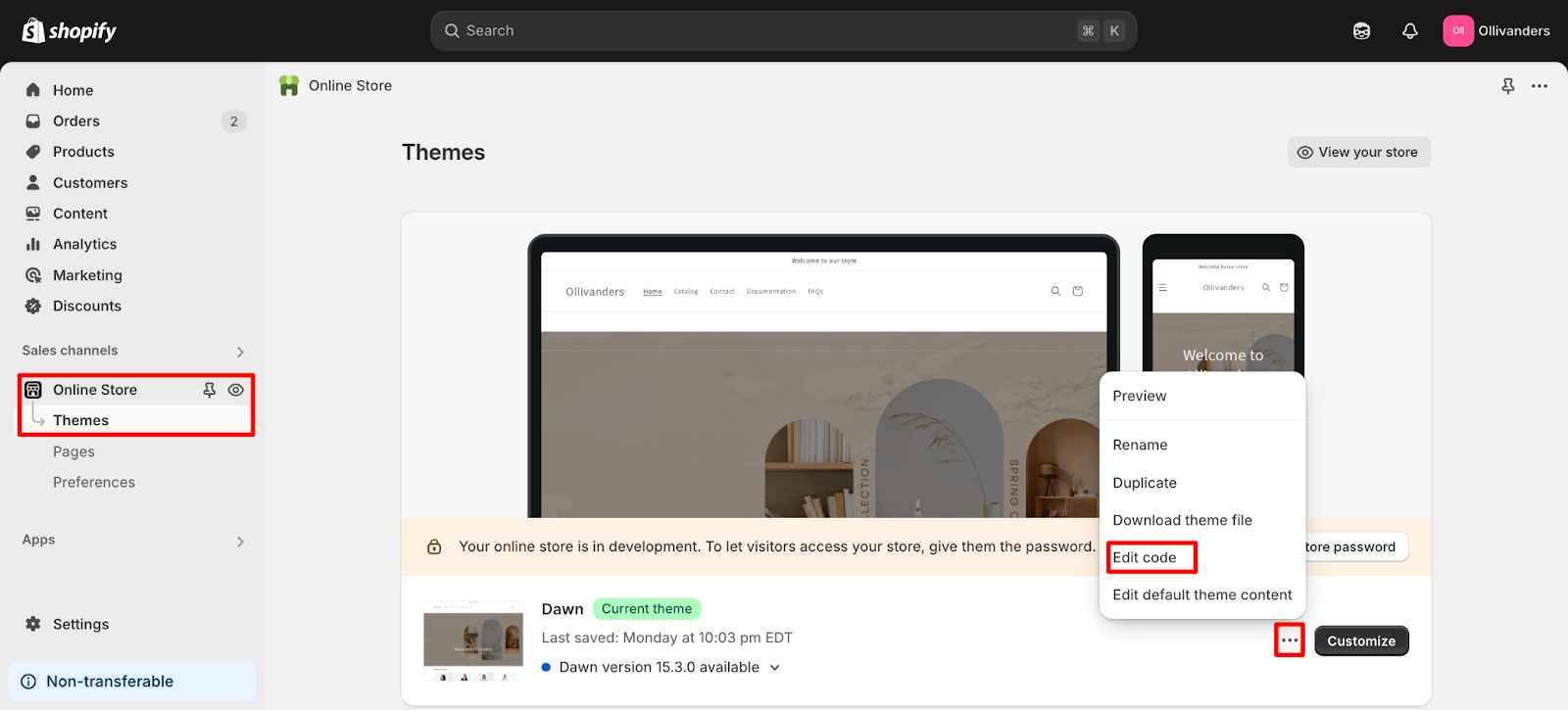
これにアクセスするには、「オンラインストア」に移動し、「テーマ」をクリックして、アクティブなテーマの「コードを編集」をクリックします。

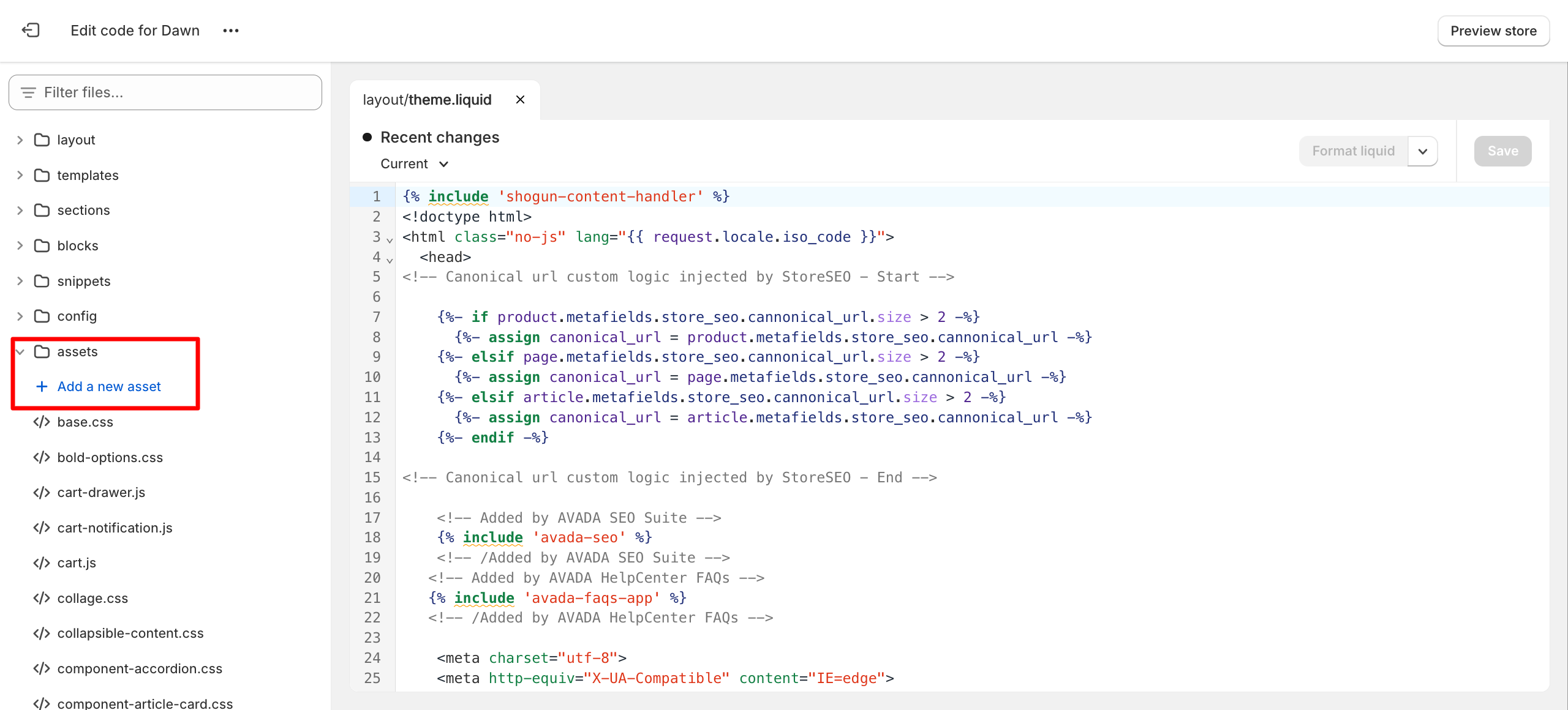
テーマエディター内で「Assets」フォルダを見つけ、そこに画像をアップロードします。この方法は、ストアのデザインに密接に関連するロゴやアイコンなどの画像に特に便利です。

ステップ2: 画像を追加する場所を決める
画像をアップロードしたら、次はストアのどこに表示するかを決めます。Shopifyでは、商品ページ、ホームページ、カスタムセクションなど、ウェブサイトのさまざまな部分に画像を追加できます。
初心者にとって最も手軽な方法は、カスタムLiquidセクションを使うことです。カスタムLiquidセクションはShopifyのテーマエディターで利用でき、Liquidコードを任意のページに直接挿入できるため、コアテーマファイルを変更することなく画像を追加するのに最適です。テーマエディターを開き、画像を挿入したいページまたはセクションを選択し、新しいカスタムLiquidブロックを追加するだけです。
ステップ3:Shopify Liquidを使用して画像を挿入する
画像をアップロードし、希望の配置場所を選択したら、Shopify Liquidを使って画像を表示しましょう。「ファイル」セクションに画像をアップロードした場合は、まずShopifyから提供された画像URLをコピーしてください。
カスタムLiquidセクションでは、標準のHTML画像タグを使用して画像を表示します。例えば、次のように記述します。 <img src="”your-image-url”" alt="”Describe" your image” width="”300″" />の「your-image-url」を実際の画像へのリンクに置き換えてください。「alt」属性はアクセシビリティとSEOにとって重要なので、画像を正確に説明してください。
画像がAssetsフォルダ内にある場合は、Liquidのasset_urlフィルターを使って画像を参照できます。コードは以下のようになります: {{ 'your-image.png' | asset_url | img_tag: '画像の説明' }}
このアプローチは、テーマのデザインの一部である画像に最適であり、画像が効率的に読み込まれることを保証します。
Shopify は、レスポンシブな画像タグを生成し、alt テキストなどの属性を自動的に処理できる img_tag フィルターも提供しています。
例えば、{{ 'your-image.jpg' | asset_img_url: '300×300' | img_tag }} という形式を使用して、特定のサイズで画像を表示することができます。この方法は、サイト全体の一貫性を保つのに特に便利です。
ステップ4:画像のサイズと位置を調整する
画像を挿入した後、デザインに合わせてサイズと位置を調整したい場合があります。画像のサイズは、幅と高さの属性で指定できます。 <img> タグを使用するか、Shopify の組み込みフィルターを使用してディメンションを設定します。
例えば、img_urlフィルターで「300×300」を使用すると、画像は300ピクセル×300ピクセルにサイズ変更されます。画像の配置は、テーマエディターの組み込み設定を使用するか、カスタムCSSを追加して微調整できます。この柔軟性により、ブランドに合ったレイアウトを作成し、あらゆるデバイスで画像が美しく表示されるようになります。
ステップ5:保存してプレビュー
画像を追加し、必要な調整を行ったら、テーマエディターで変更を保存することが重要です。保存後、ストアをプレビューして、画像が期待どおりに表示され、全体のデザインにうまく溶け込んでいることを確認してください。画像が正しく表示されない場合は、画像のURLまたはファイル名を再度確認し、コードが正しいセクションに配置されていることを確認してください。
例: 商品ページに画像を追加する
実際の例ですべてをまとめてみましょう。商品ページにプロモーション画像を追加したいとします。まず、Shopify管理画面の「ファイル」セクションに画像をアップロードします。
アップロードした画像のURLをコピーします。テーマエディターで商品ページに移動し、カスタムLiquidブロックを追加します。以下のコードを貼り付け、URLをご自身のURLに置き換えてください。
<img src="”https://cdn.shopify.com/s/files/1/your-image.jpg”" alt="”Product" feature” width="”400″" />.
変更を保存し、製品ページをプレビューして画像の動作を確認します。
Shopifyストアに画像を追加するにはShopify Liquidの使用を検討する必要がある理由
Shopifyの基盤となる強力なテンプレート言語であるShopify Liquidは、ストア全体に画像を追加・管理するための柔軟かつ効率的な方法を提供します。画像を扱う際にLiquidの使用を検討する理由は次のとおりです。
視覚的な魅力とユーザーエクスペリエンス
Shopify Liquidを使用してShopifyストアに画像を追加する主な理由の1つは、視覚的な魅力と全体的な魅力を高めることです。 ユーザー元p経験eコマースでは、買い物客は商品に直接触れることができません。そのため、画像は仮想店舗と顧客の期待をつなぐ架け橋となります。高品質なビジュアルは、顧客が購入する商品を理解し、信頼を築き、より魅力的な雰囲気を作り出すのに役立ちます。

Shopify Liquidを使用すると、ストアオーナーや開発者は、商品ページなど、必要な場所に画像を正確に配置できます。 コレクションページ、 バナーやカスタムセクションなど、様々なコンテンツを作成できます。この高度な制御により、ページやオーディエンスに合わせてビジュアルエクスペリエンスをカスタマイズでき、より魅力的でプロフェッショナルなストアを実現できます。
コンバージョンと信頼の向上
もう一つの重要な動機は、画像がコンバージョンを促進し、信頼を築く上で大きな影響力を持つことです。調査では、オンラインショッピングをする人の大多数が購入の意思決定において商品画像を頼りにしていることが一貫して示されています。
Shopify Liquidを利用することで、販売者は複数の商品画像を表示したり、ズーム機能を提供したり、商品を様々な角度から表示したりすることができます。これらの機能は、顧客の信頼を高め、購入への躊躇を減らし、コンバージョン率の向上に直接つながります。顧客が購入する商品を明確に把握できれば、購入に至る可能性が高まります。
レスポンシブで最適化された画像
Shopify Liquidでは、レスポンシブな 最適化された画像、 これは現代のウェブパフォーマンスにとって極めて重要です。Liquidの組み込みタグとShopifyの画像コンテンツ配信ネットワーク(CDN)を利用することで、画像のサイズを自動的に調整し、さまざまなデバイスや画面サイズに適した形式で配信できます。

これにより、デスクトップ、タブレット、スマートフォンのいずれの端末でも、画像の読み込みが速く、鮮明に表示されます。ユーザーがページをスクロールダウンした際にのみ画像を読み込む遅延読み込みなどの機能は、サイトの速度とパフォーマンスをさらに向上させます。これは、ショッピング体験を向上させるだけでなく、検索エンジンのランキングにもプラスの影響を与えます。
SEOとアクセシビリティの利点
SEOの改善 アクセシビリティも、画像管理にShopify Liquidを使用するもう一つの大きな理由です。Liquidを使えば、画像に説明的な代替テキストを簡単に追加できるため、検索エンジンによるサイトのインデックス精度が向上し、視覚障がいのあるユーザーにとってもストアへのアクセスが容易になります。

関連する alt 属性を使用して適切に最適化された画像は、画像検索結果にストアが表示されるのにも役立ち、追加のオーガニック トラフィックを促進し、ストアのリーチを拡大します。
柔軟性と動的なカスタマイズ
Shopify Liquidが提供する柔軟性と自動化も大きなメリットです。Liquidのテンプレート機能により、開発者は商品データ、コレクション、カスタムフィールドに基づいて画像を動的に表示することができ、各画像を手動で更新する必要がありません。

例えば、すべての商品画像をループ処理してギャラリーにレンダリングしたり、商品バリエーションに応じて異なる画像を表示したりできます。この自動化により、時間の節約、エラーの削減、大規模なカタログや頻繁に変更されるコンテンツの管理が容易になります。
店舗全体の統一感のあるデザイン
最後に、Shopify Liquidを使用して画像を追加することで、ストア全体でブランディングとレイアウト管理の一貫性を確保できます。Liquidテンプレートを使用して画像を管理することで、ストアオーナーは統一されたスタイル、寸法、配置を維持でき、ブランドアイデンティティを強化し、一貫性のあるショッピング体験を提供できます。この一貫性は、手動で画像を配置するだけでは実現が難しく、ストアの成長と進化に伴い、さらに重要になります。
比較:Shopify Liquidと手動画像配置
Shopify Liquid と Shopify ストアでの手動画像配置の違いを一目で確認してみましょう。
| 特徴 | Shopifyリキッド | 手動画像配置(HTML/CSS) |
| レスポンシブ画像のサポート | はい(image_tagとCDN経由) | いいえ、手動コーディングが必要です |
| 動的コンテンツ(例:ループ) | はい(商品画像をループ表示) | 難しいが、ダイナミックではない |
| SEO最適化(代替テキスト) | Liquidで簡単に管理 | 手動で追加する必要があります |
| カスタマイズと自動化 | 高(変数、条件を使用) | 低い |
| パフォーマンスの最適化 | 遅延読み込み機能、CDNサポート搭載 | 手動のためエラーが発生しやすい |
| 店舗間の一貫性 | メンテナンスが簡単 | スケールするのが難しい |
Shopify LiquidでShopifyストアの変更をよりスムーズに
Shopify Liquidを使ってShopifyストアに画像を追加するスキルは、デザイン性の向上、エンゲージメントの向上、そして顧客にとってより快適なショッピング体験といったメリットをもたらします。画像の保存場所を理解し、適切に準備し、適切なLiquidコードを使用し、ベストプラクティスに従うことで、自信を持ってShopifyストアを輝かせることができます。素晴らしいストアはどれも素晴らしいビジュアルから始まります。だからこそ、時間をかけて適切な画像を用意しましょう!
私たちのブログは役に立ったでしょうか?もしそうなら、 ブログを購読する 業界関連のトピックに関するその他のヒント、チュートリアル、最新情報については、こちらをご覧ください。