JSON-LD(JavaScript Object Notation for Linked Data)は、JSONベースの リンクデータのエンコードこれは、ネットワークを介してWebサイトを接続する方法です。 標準ベースの機械で読み取り可能なデータです。しかし、 JSON-LD ガイドでは、JSONとは何かを理解することが重要です。JSONは「JavaScript オブジェクト表記” これは、さまざまな種類のアプリケーション間でデータを交換するための柔軟な形式です。

SEOの観点からは、JSON-LDは、2000年に作成されたSchema.orgの語彙を活用して適用されることが多い。 2011年、Googleとの共同作業として、Bing、Yahoo!、Yandex が協力して、Web 用の単一の構造化データ言語を構築しました。Shopify の売上を急上昇させるには、JSON-LD の包括的なガイドを入手してください。
JSON-LD ガイド: 例を交えた完全な概要
JSON-LDは、 ウェブサイトに構造化データを提供する知っておく必要があるのは、それがJavaScript言語の一種であり、 データ分類また、Shopify ストアのデータを整理したい場合は、まず JSON-LD コードを使用してデータを分類する必要があります。
構造化データとは、 最終結果構造化データとは、整理され、 検索エンジンで簡単にアクセスできるGoogleや他の検索エンジンがあなたのサイトをクロールすると、 構造化データボットが読み取って解釈できるようになります。
つまり、JSON-LD 構造化データに従って Web サイトを整理すると、検索エンジンが Web サイトをクロールしやすくなり、Shopify ストアが結果ページの上位に早くランク付けされるようになります。
Google は、サイトの内容がわからないのに、どうやって検索結果にサイトを提案できるのでしょうか? ここで JSON-LD が役立ちます。したがって、よりスムーズに進めるために、常に詳細な JSON-LD ガイドに従うことをお勧めします。
JSON-LDがShopify SEOにとって重要な理由
他にも多くの種類の構造化データがあるにもかかわらず、私たちは主にショップに商品データを追加することに関心があります。JSON-LD を使用して商品データを追加すると、Google での商品検索結果が向上します。
クリック数を増やしてSEOを向上させる
その間 構造化データはSEOにとって不可欠であるただし、これはあなたのショップをGoogleの検索結果の上位に即座に押し上げる魔法の弾丸ではありません。JSON-LDを追加することでショップの評価に大きな影響が出るという情報はありません。JSON-LDは単にGoogleの支援のために提案されたテクニックです。 アイテムを分類して目立たせる 検索結果に表示されます。
始めたばかりの場合は、JSON-LD を最優先する必要はありませんが、SEO の推奨される基本的なプラクティスをすべて実行したら、検討する価値があります。

ナレッジグラフの強化
JSON-LDは、 ナレッジグラフ さまざまな方法で。スマートデータグラフは、 データ項目の根底にある意味 そしてそれらの相互関係。JSON-LDは、 ビジネスデータや外部データのリンクまた、企業がそのデータをさまざまな Web ベースのアプリケーションにリンクすることも可能になります。

JSON-LDユーティリティの拡張
JSON-LDは、 データソースを切り替える柔軟性 機械やウェブベースのデータに対するビジネス要件を満たすことは、JSONの多くの利点の1つにすぎません。また、JSONの使用は業界全体に広がります。 リンクデータエコシステム検証済みのウェブ交換標準となっています。さらに、JSON-LDは、 構造と追加情報 検索エンジンの結果を向上させるために、Web ページに追加します。
ご存知のとおり、JSON-LD は Shopify ビジネスの重要な側面です。ビジネスに不慣れな場合は、JSON-LD ガイドを作成するのが最善の選択肢です。
StoreSEO: あらゆるマーケターのための高度なShopifyソリューション
ストアSEO アプリはあなたの Shopifyストアの SEO評価により、潜在的な顧客がGoogle検索やその他の検索エンジンであなたのビジネスを見つけられるようになります。このツールを使用すると、製品の説明、名前、画像にSEO戦略を簡単に使用できます。アプリの主な機能は次のとおりです。
👉 商品の焦点となるキーワードを設定します。
👉 メタタイトルとメタディスクリプションを設定します。
👉 画像の代替テキストを追加します。
👉 基本的なSEO分析で全体的なSEOスコアを表示
…そして、他にもたくさんあります。
StoreSEOを使用してShopifyストアのJSON-LDをカスタマイズする
StoreSEOを使用すると JSON-LDをカスタマイズする Shopify ストアの JSON-LD を使用すると、検索エンジンに構造データを表示できるため、訪問者はストアのすべての情報を一目で確認できます。以下の簡単なステップバイステップの JSON-LD ガイドに従ってください。
StoreSEO を使用して JSON LD をカスタマイズする方法は?
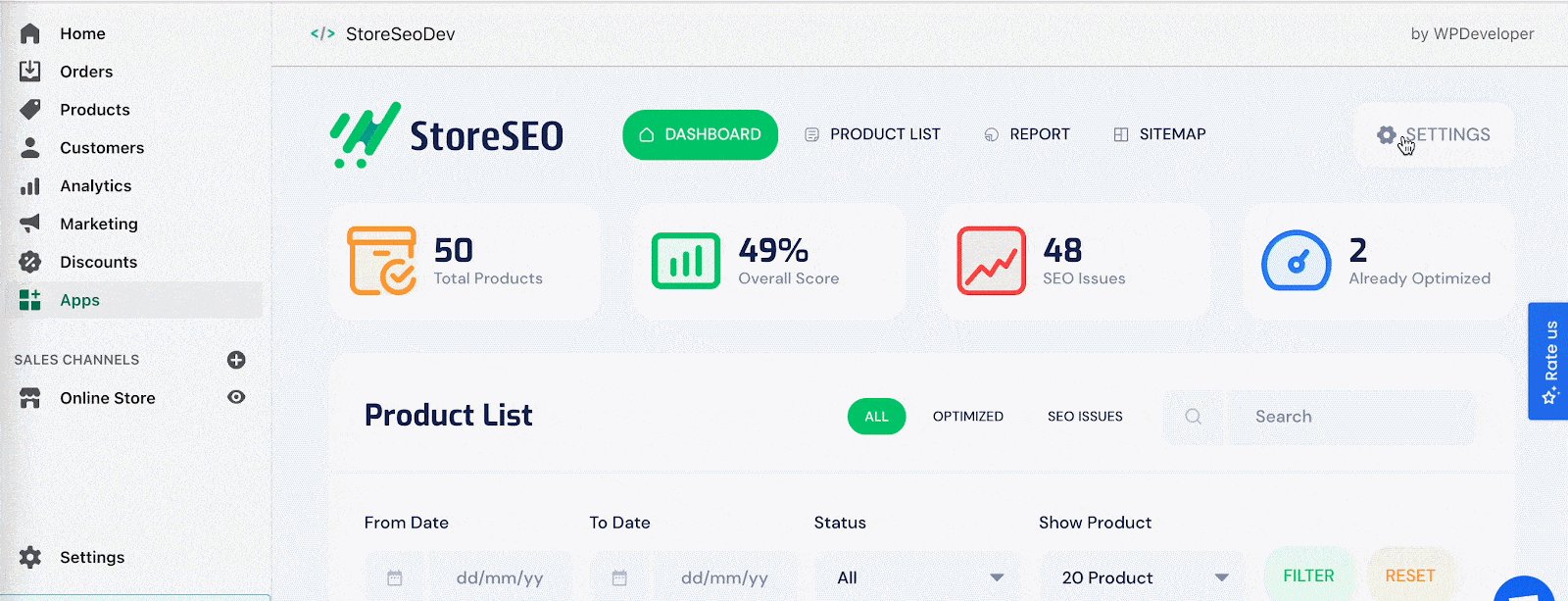
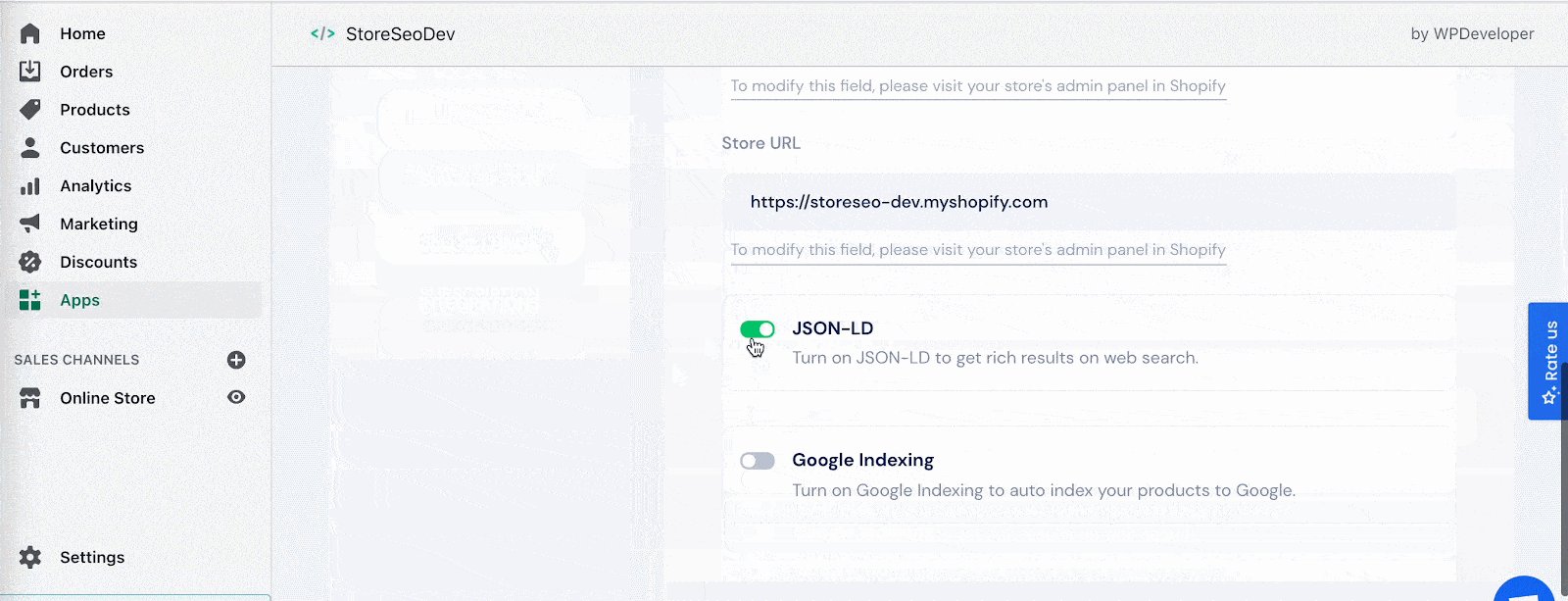
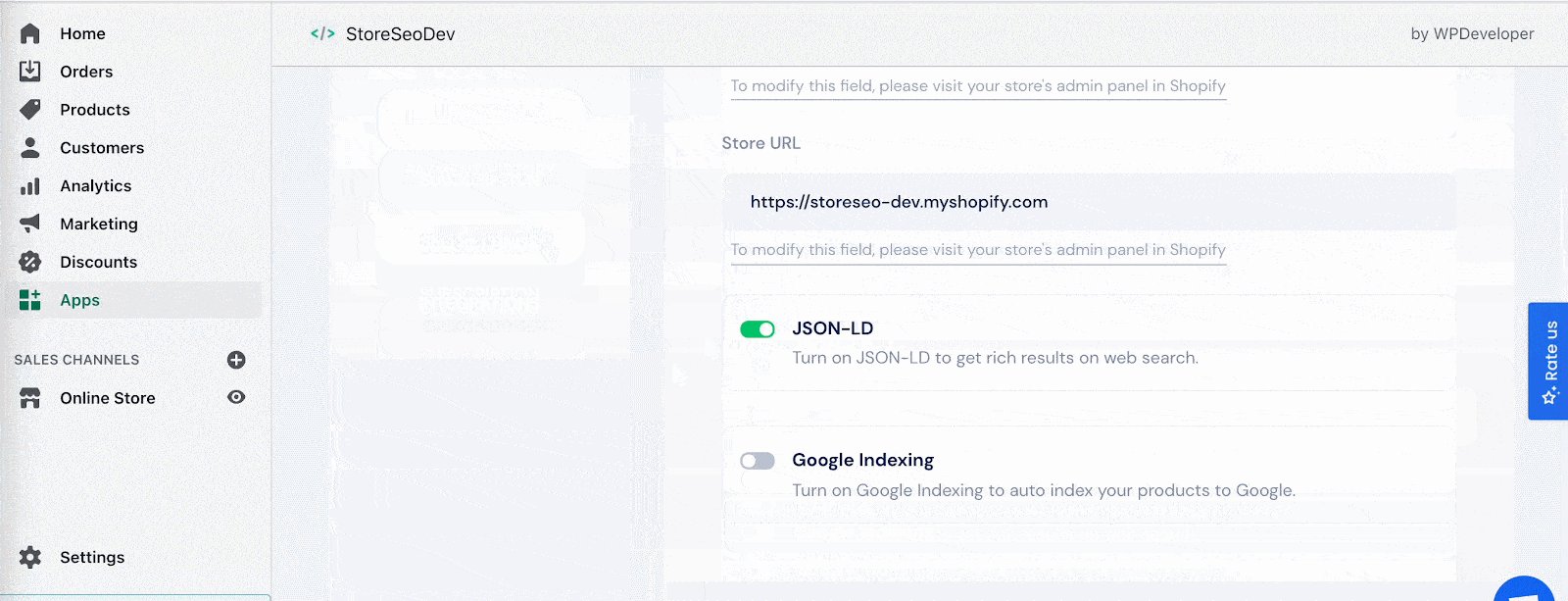
まず、 StoreSEOをインストールする Shopifyアカウントで、その後はPRO機能であるため、プレミアムプランにアップグレードする必要があります。次に、ストアSEOアプリの設定に移動する必要があります。一般的な' セクションに、JSON-LD の切り替えオプションが表示されます。

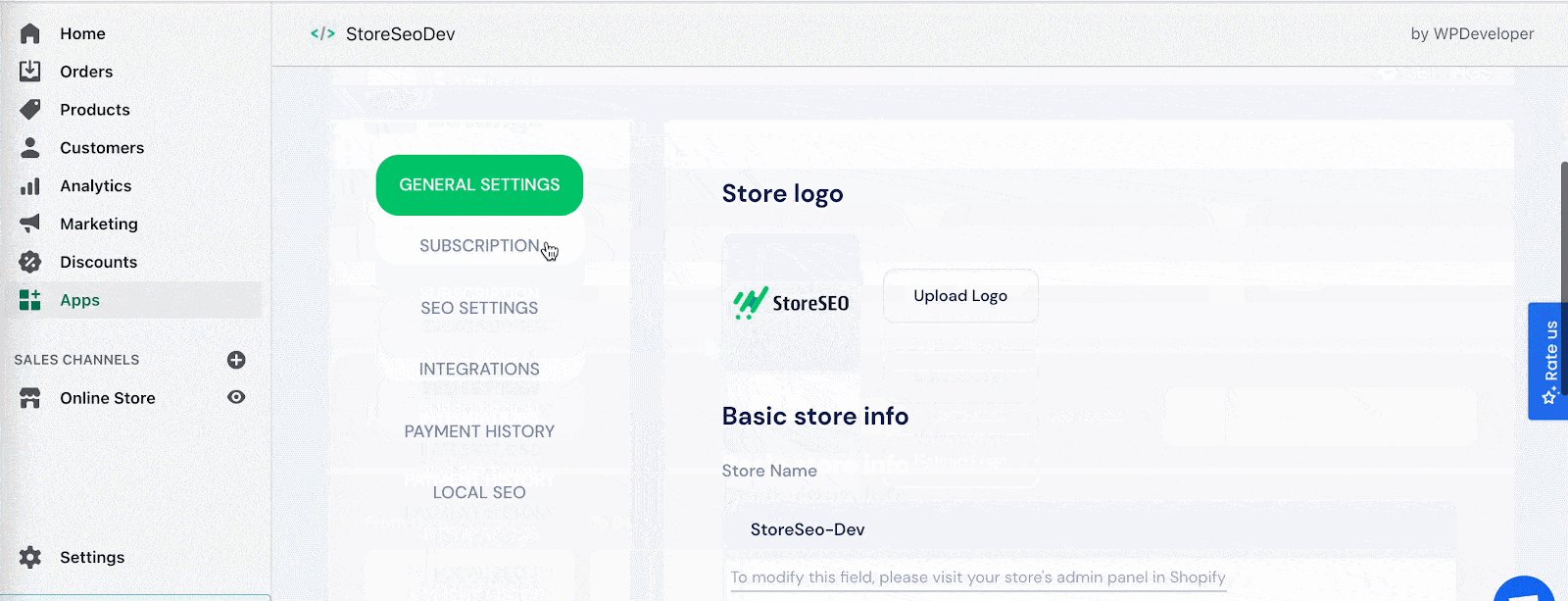
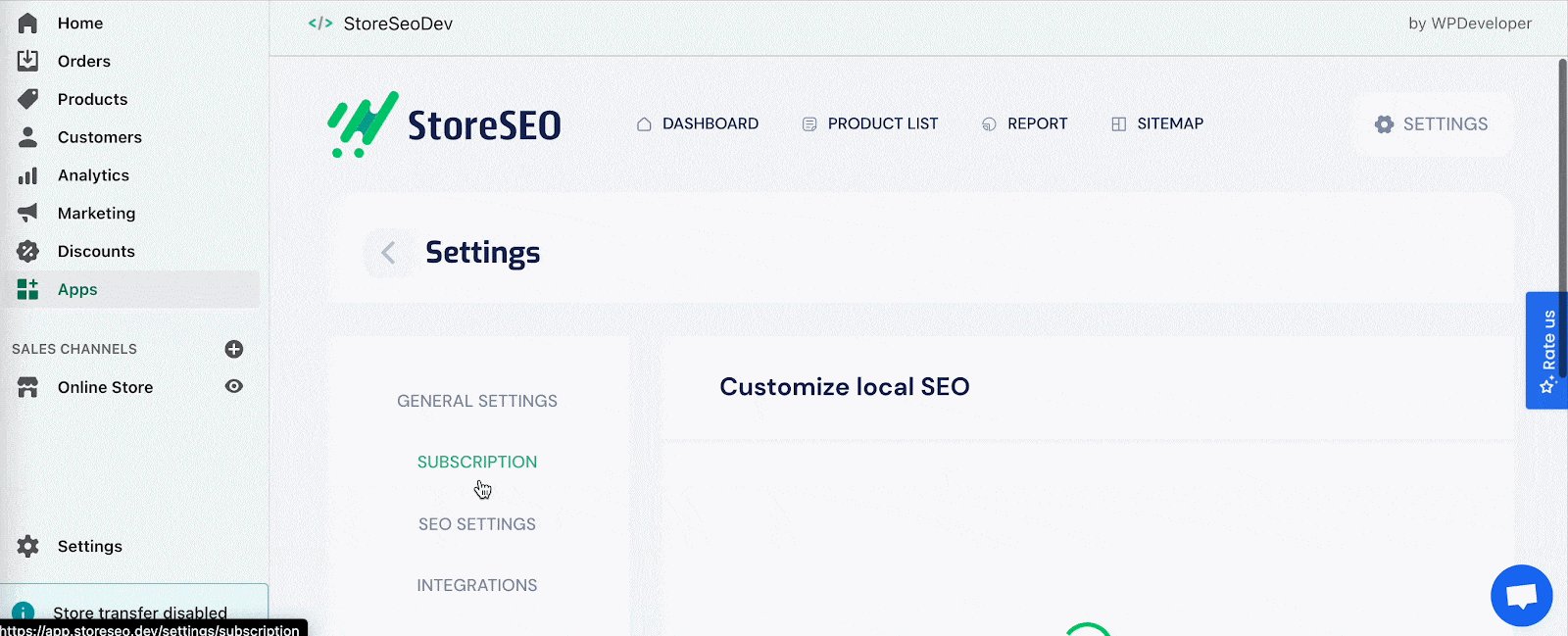
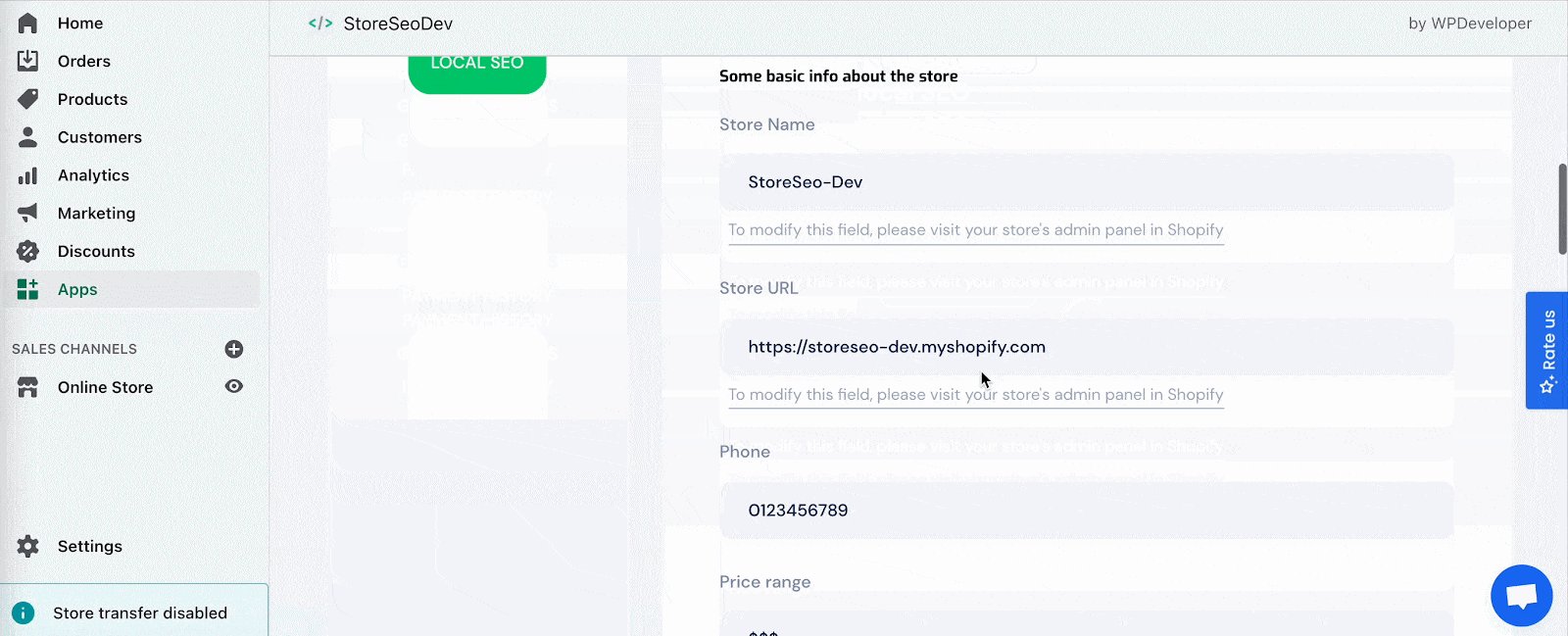
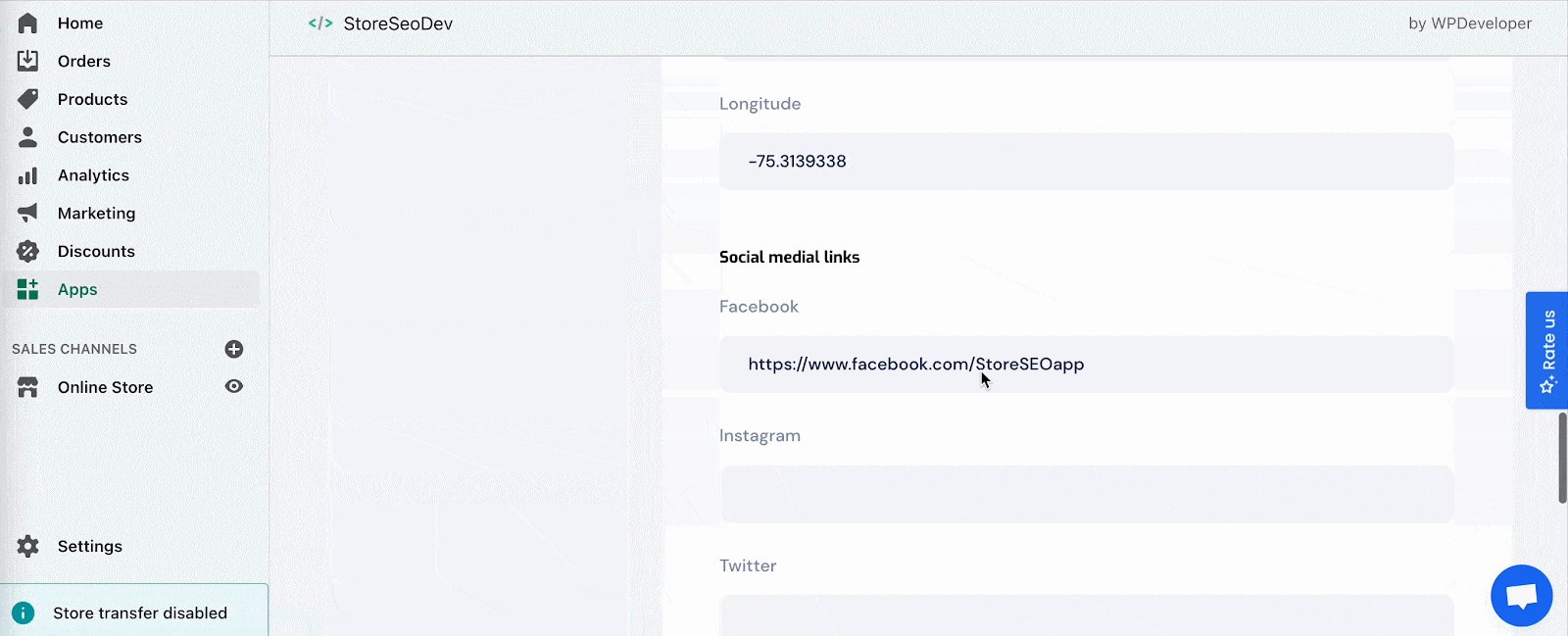
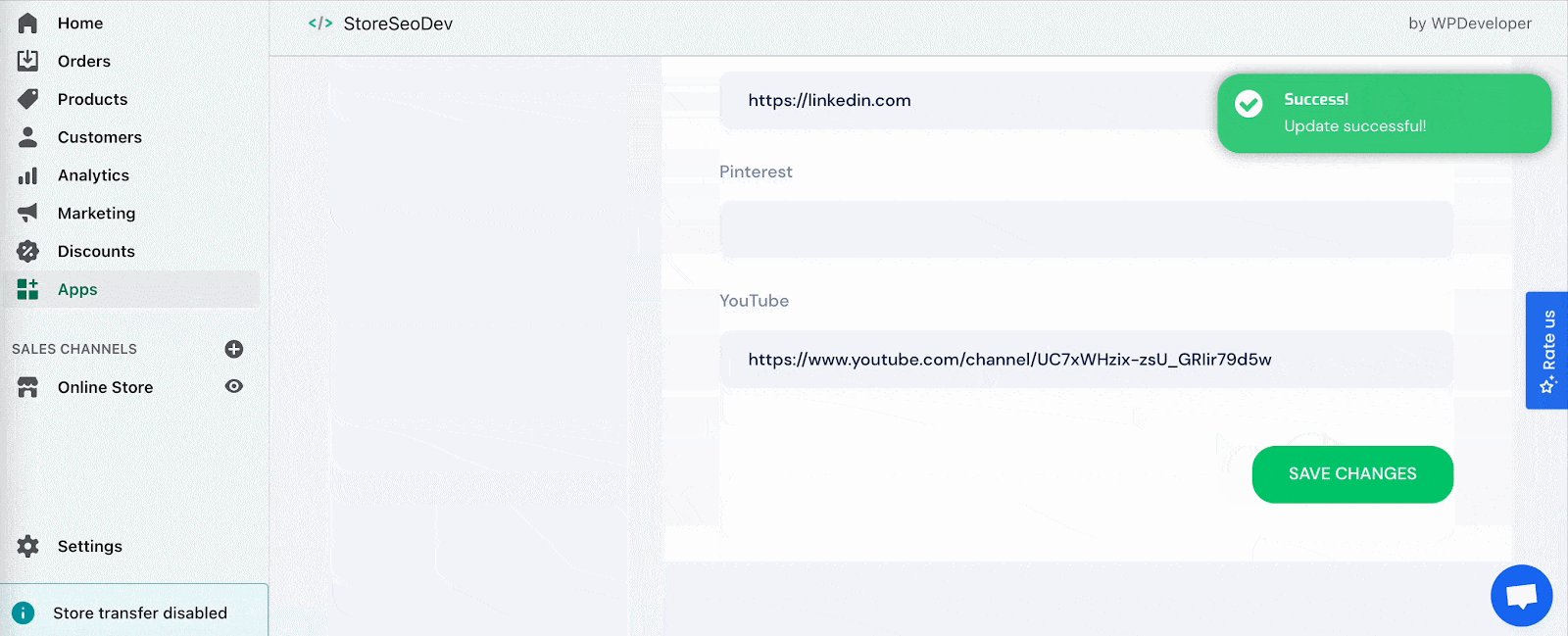
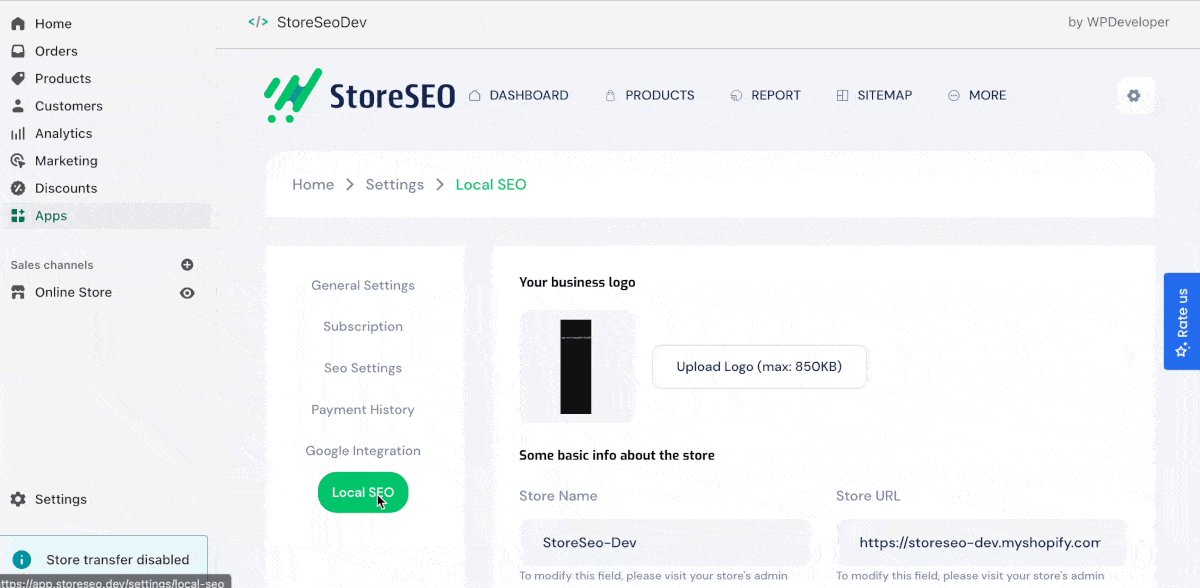
次に、 ローカルSEO' タブをクリックして、ローカル SEO 設定を構成します。この部分から、ロゴ、名前、URL、その他のオプションを変更できます。'変更を保存' ボタンをクリックします。

ローカル SEO で複数の場所を追加するにはどうすればいいですか?
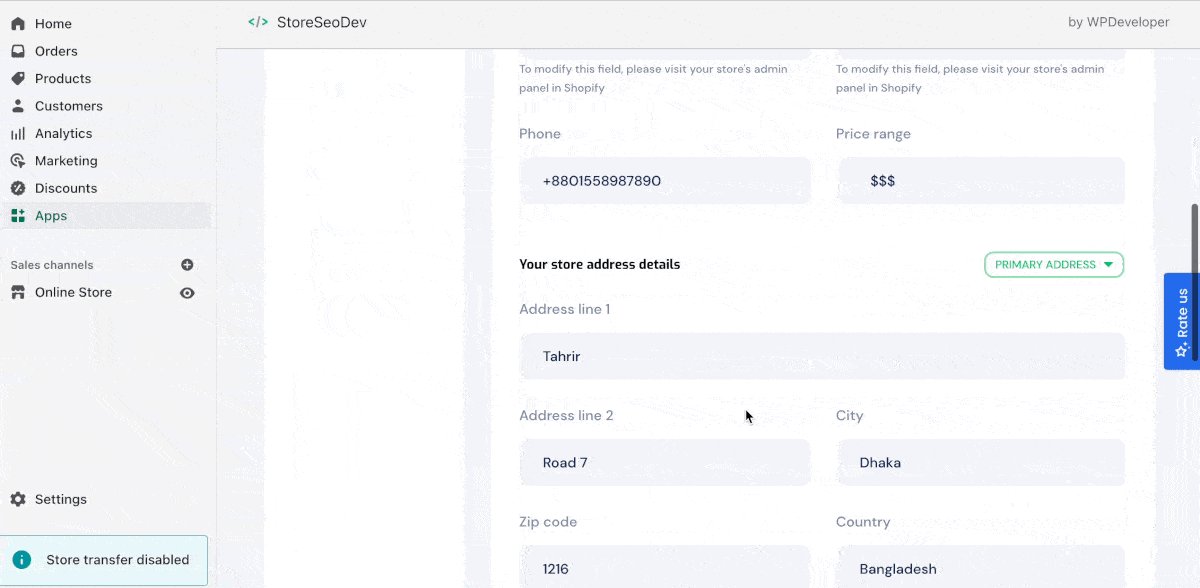
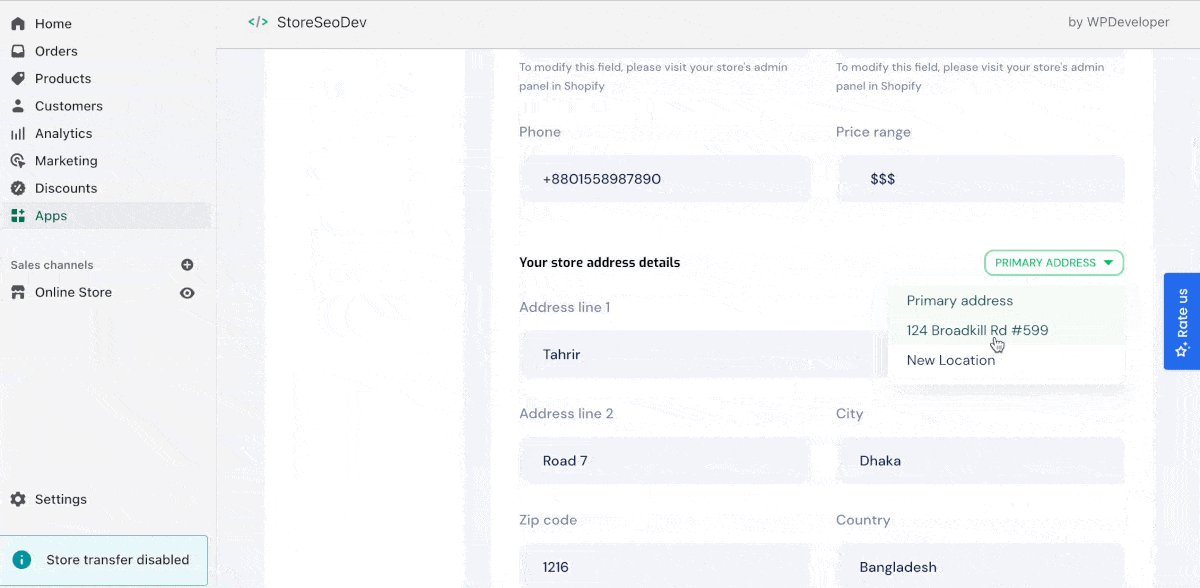
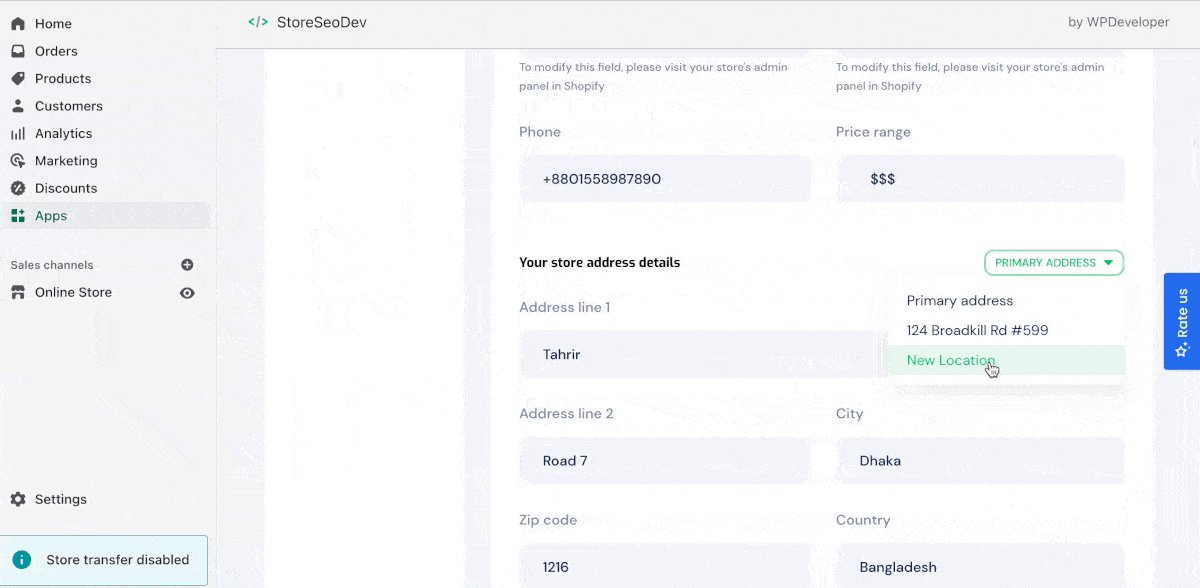
ローカルSEOを管理することで、ビジネスに複数の場所を追加することもできます。 StoreSEO–>設定 下にスクロールして「ローカルSEO'タブをクリックします。そこから、店舗のメイン住所を簡単に切り替えたり、別の住所を追加したりすることができます。 「新しい場所' オプションを以下のように選択します。

これは、StoreSEO アプリを使用して Shopify ストアの JSON-LD を簡単にカスタマイズする方法です。そして、最も良い点は、この簡単な JSON-LD ガイドに従うことで、複雑なコーディングを実装する必要がないことです。
JSON-LDを適切に実装してShopifyストアのパフォーマンスを向上させる
多くのウェブサイトはJSON-LDを利用していないか、採用していない。 適切な構文タイトルは最初は恐ろしく思えるかもしれませんが、実際にはあなたが思っているよりも簡単です。この簡単な解決策を逃さないでください。これにより、どれだけの時間と労力を節約できるかに驚くでしょう。 JSON-LDの「専門用語」をマスターし、特に他の種類の構造化データフォーマットと比較すると、
以上が、StoreSEO を使用した JSON-LD ガイドのまとめです。 ブログページを購読する その他のShopifyチュートリアルやエキサイティングなアップデートについてはこちらをご覧ください。