Jpegファイルのサイズを縮小するソリューションをお探しですか? 画像を圧縮する より高速なサイトをお探しですか?Shopifyなどのオンラインストアやウェブホストでは、ファイルサイズが比較的小さいJPEG画像ファイルを使用しています。このガイドでは、 画像圧縮 画像の品質を損なうことなく、サイトの読み込み時間を短縮できます。

画像の最適化は、Web サイトのパフォーマンスを向上させる上で重要な役割を果たします。最適化されていない大きな画像は、ページの読み込み時間を大幅に遅くし、ユーザー エクスペリエンスを低下させ、検索エンジンのランキングに影響を与える可能性があります。画像を最適化することで、Web 開発者やコンテンツ作成者は、サイトの読み込みを高速化し、訪問者にとってよりスムーズで魅力的なエクスペリエンスを提供できます。
画像圧縮は、この最適化プロセスにおける重要な技術です。冗長なデータを削除することで画像のファイル サイズを縮小し、読み込み時間を短縮してストレージ コストを削減します。ファイル サイズを縮小しても、効果的な圧縮により許容できる画像品質が維持されるため、パフォーマンスのために見た目が犠牲になることはありません。
このブログでは、画像の品質を損なわずに JPEG ファイルのサイズを縮小する 5 つの簡単な方法について説明します。これらの方法を実装することで、画像を効果的に最適化し、品質とパフォーマンスのバランスをとって、Web サイトの効率とユーザー エクスペリエンスを向上させることができます。
JPEG 圧縮について理解する
JPEG は、あまり気にならない情報を捨てることで画像を小さくします。画像を小さな部分に分割し、それらの部分を単純化します。これによりスペースを節約できますが、画像が元の画像とまったく同じに見えない可能性もあります。
JPEG を保存するときにどの程度の詳細を保持するかを選択できます。非常に小さいファイルが必要な場合、より多くの詳細が失われ、画像が少しぼやけたり、ブロック状になったりする可能性があります。ほとんどの詳細を保持したい場合は、ファイルが大きくなります。
コツは、ファイル サイズを小さくすることと、画像の見栄えを良くすることの適切なバランスを見つけることです。ほとんどの人は、ファイル サイズを大きくしすぎずに、かなり良い画像が得られる設定を使用します。
JPEG ファイルサイズを縮小する 5 つの方法
大きな JPEG ファイルはウェブサイトの速度を大幅に低下させ、訪問者を苛立たせ、検索エンジンのランキングに悪影響を及ぼす可能性があります。品質を損なうことなく画像を圧縮することで、ユーザー エクスペリエンスを向上させ、ウェブサイト全体の効率を向上させることができます。JPEG ファイルのサイズを縮小する 5 つの効果的な方法は次のとおりです。
方法1: Windowsを使用して画像のサイズを変更する
画像のサイズを変更すると、品質を損なうことなくファイル サイズを大幅に削減できます。この方法では、Windows に組み込まれているペイント アプリを使用して JPEG 画像のサイズを変更する方法について説明します。Windows で JPEG ファイルのサイズを削減するには、以下のステップ バイ ステップ ガイドに従ってください。
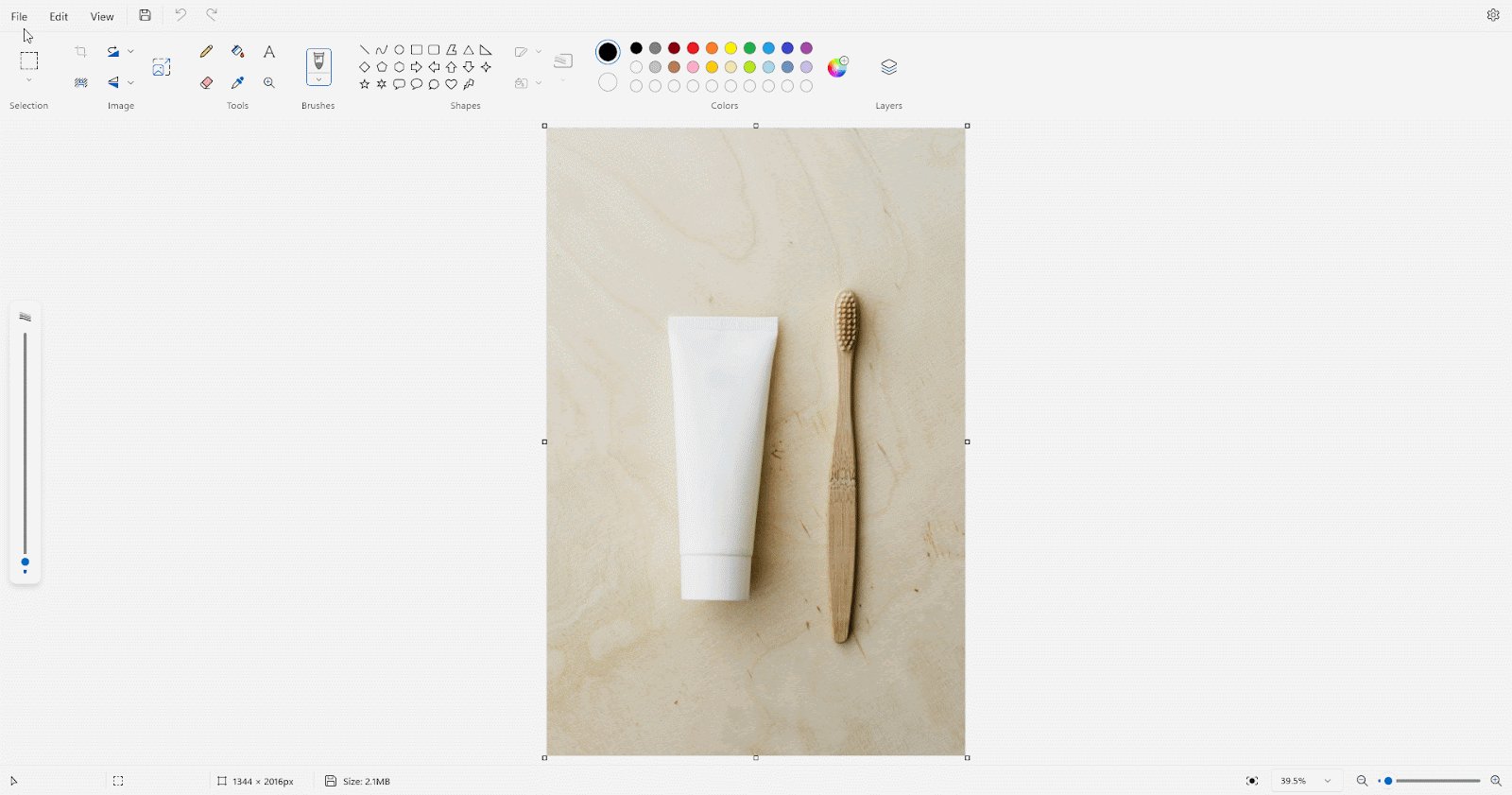
ステップ1: 画像を開く
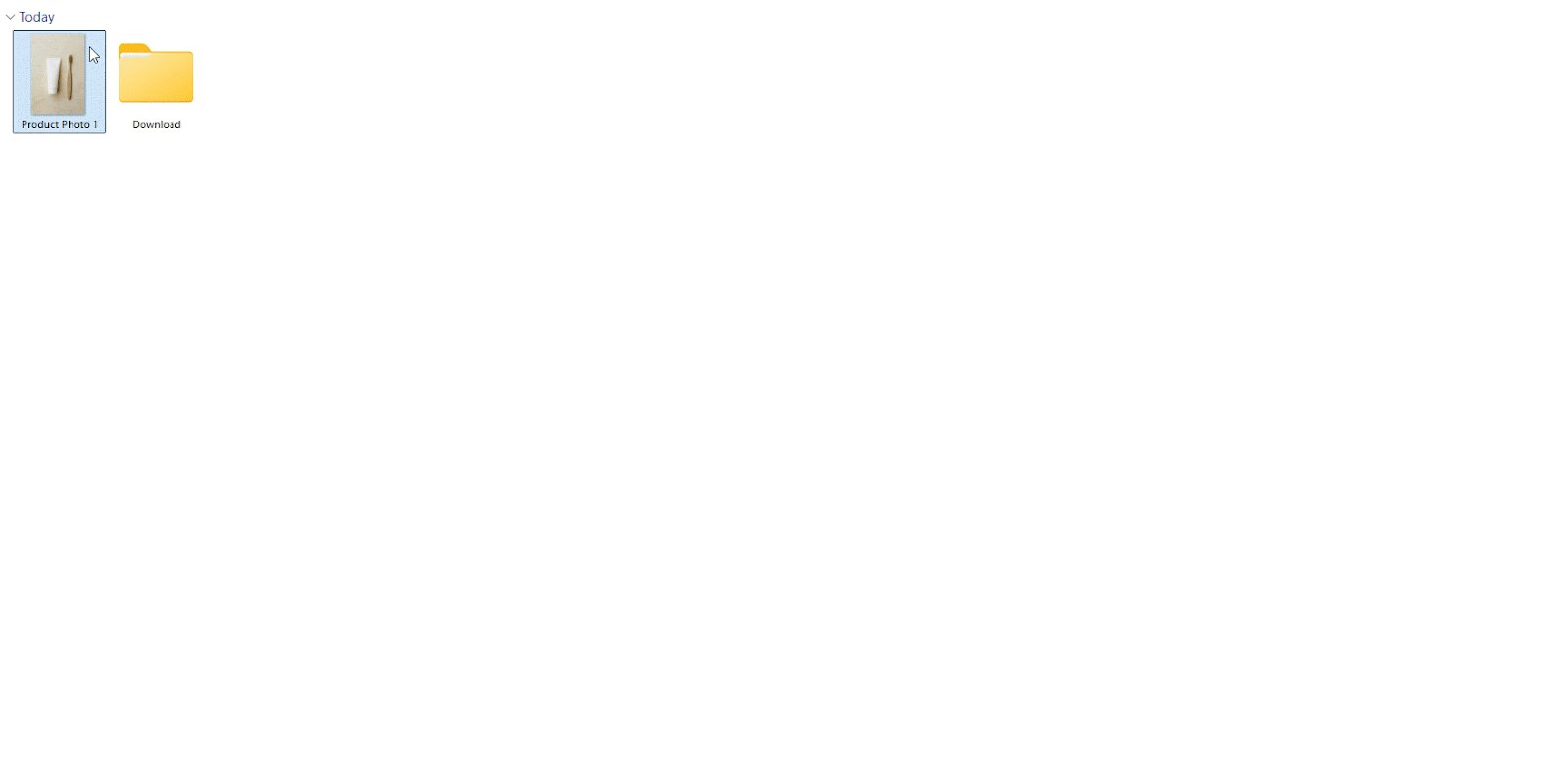
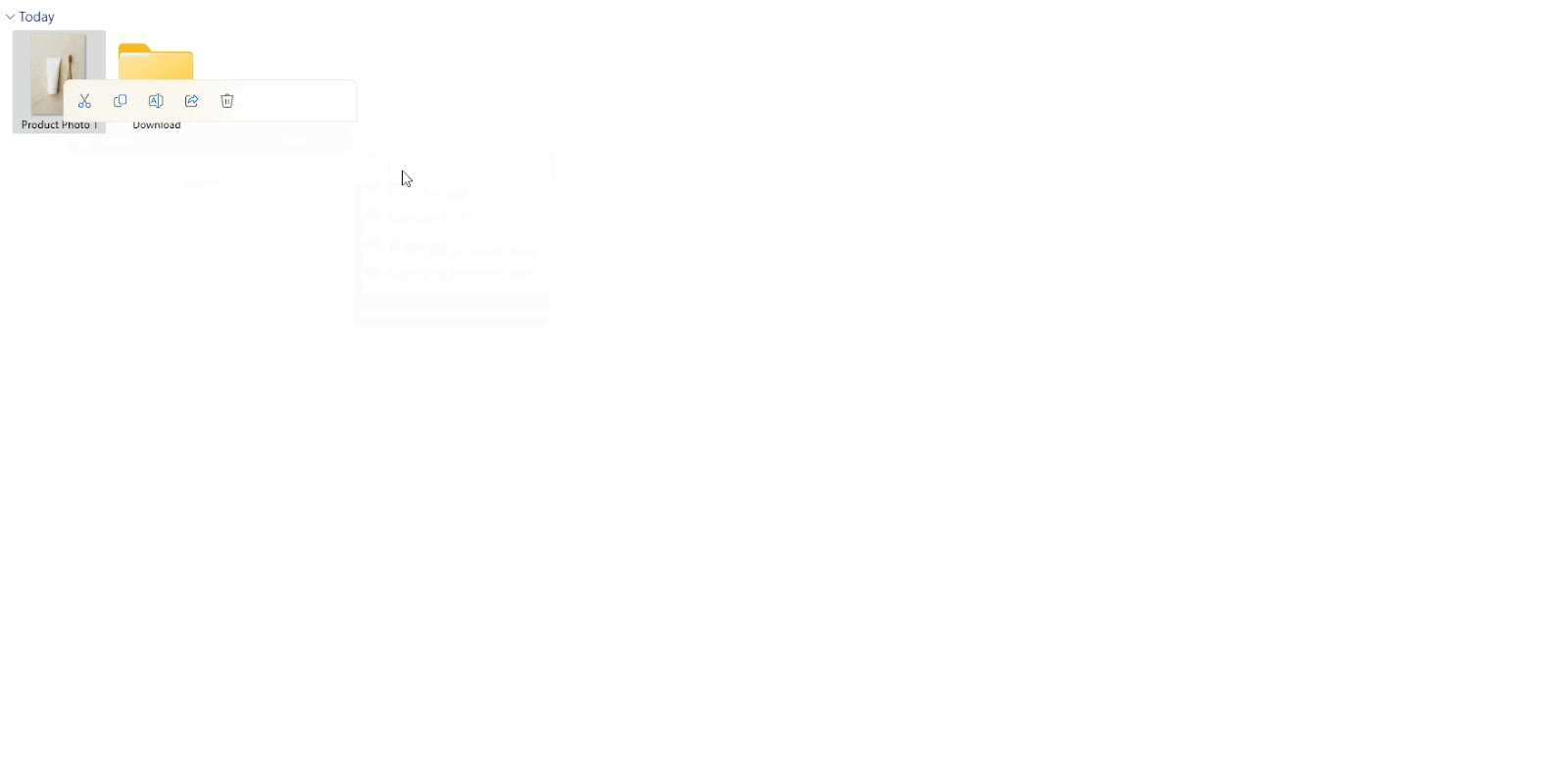
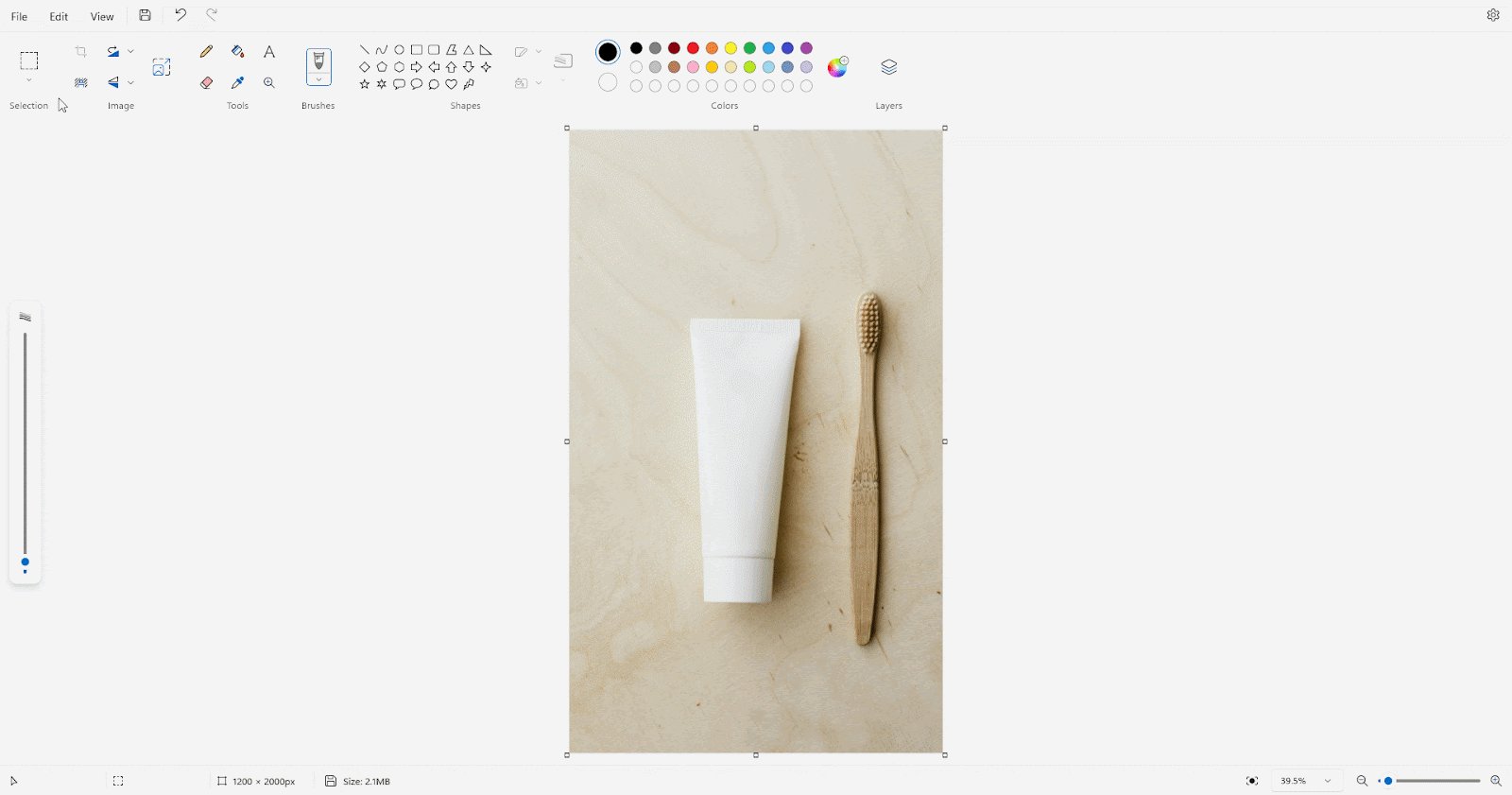
コンピュータ上でサイズを変更したいJPEG画像を探します。画像ファイルを右クリックし、「開く' を選択し、'ペイント' アプリ。

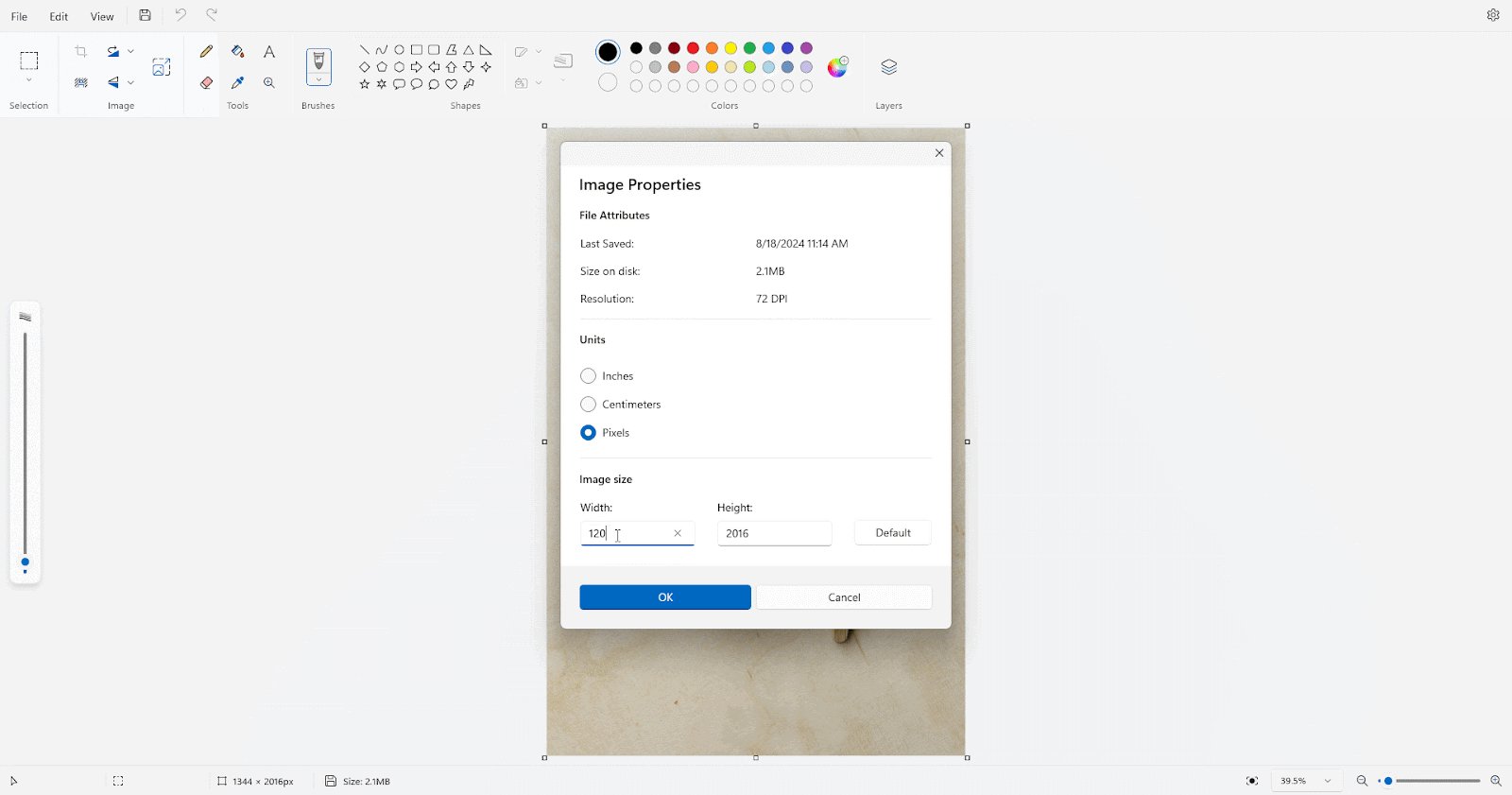
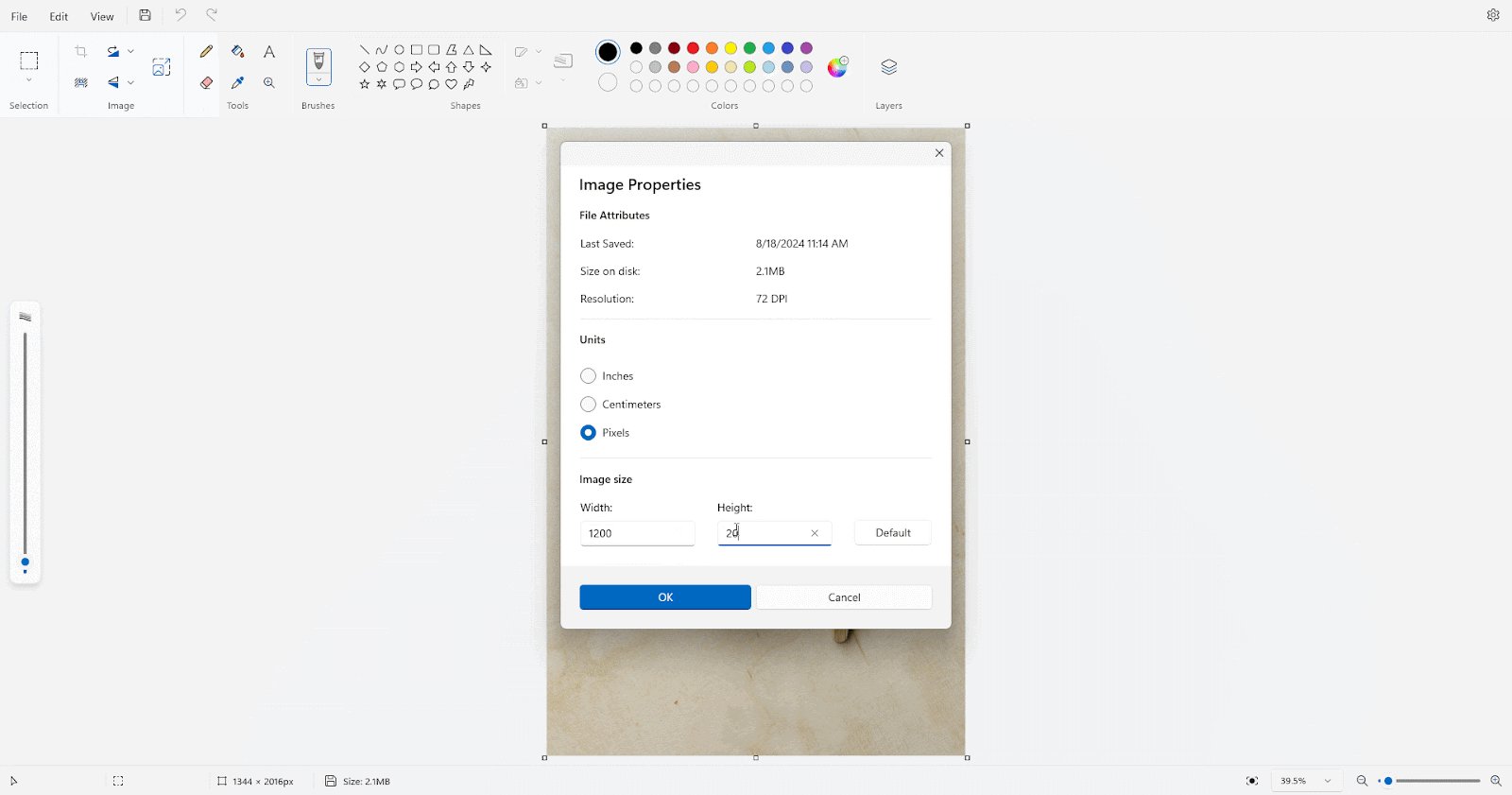
ステップ2: 画像のサイズを変更する
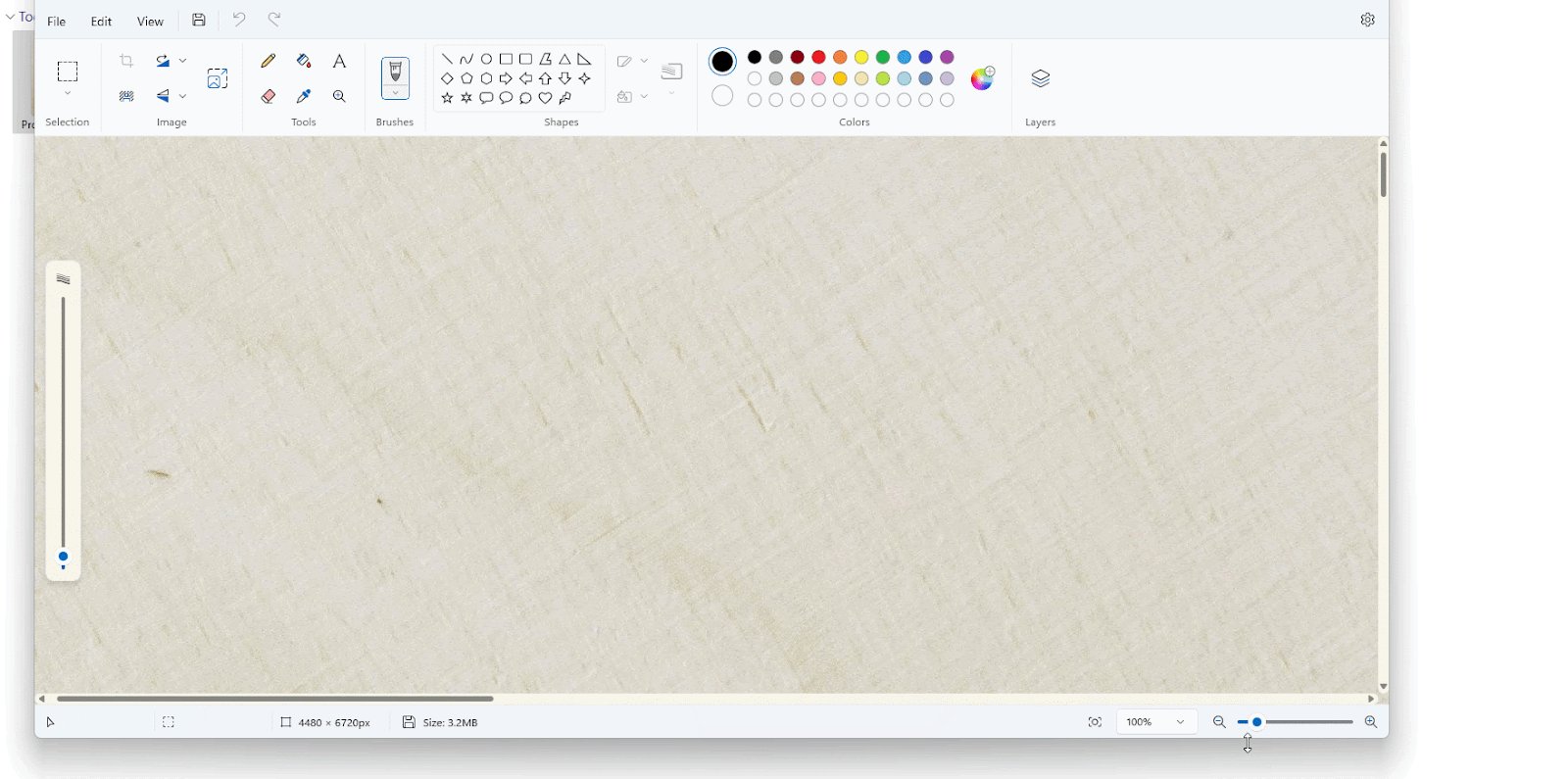
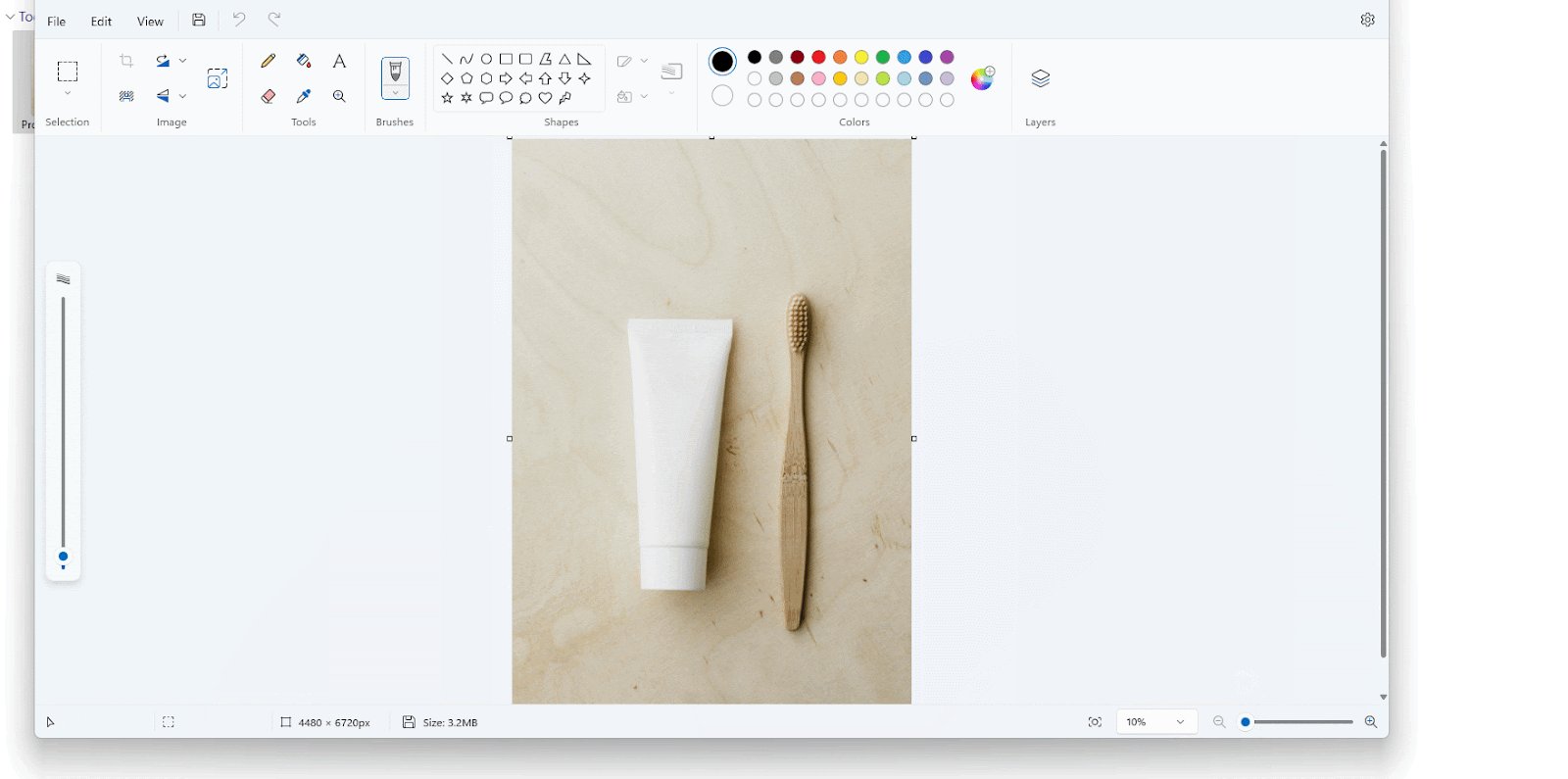
ペイントで画像を開いたら、「ファイル' メニュー、次に '画像のプロパティ'. 新しいウィンドウが表示されます。画像サイズを調整してサイズを小さくします '幅' そして '身長'。 クリック 'わかりました' をクリックして変更を適用します。

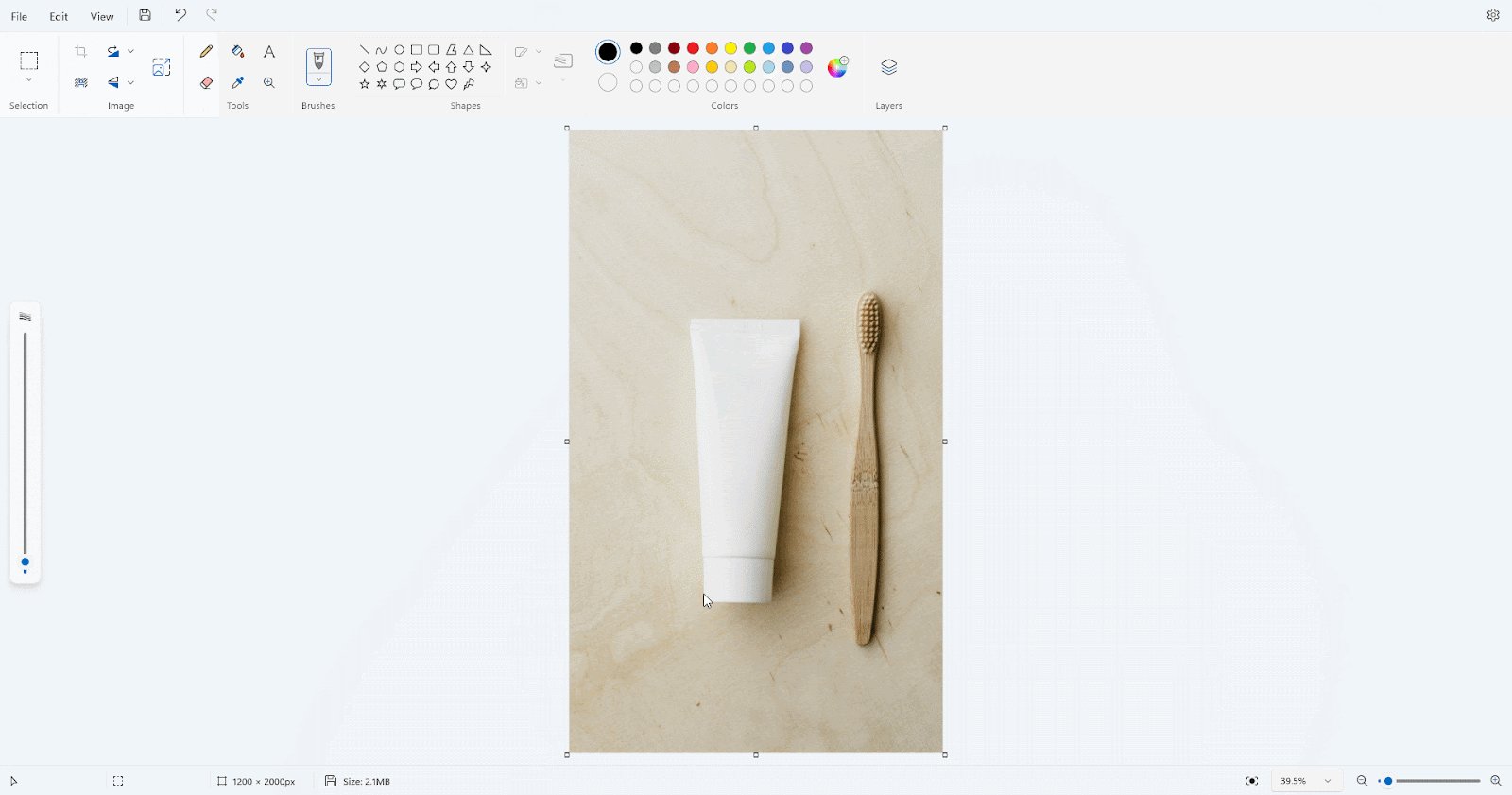
ステップ3: 画像を保存する
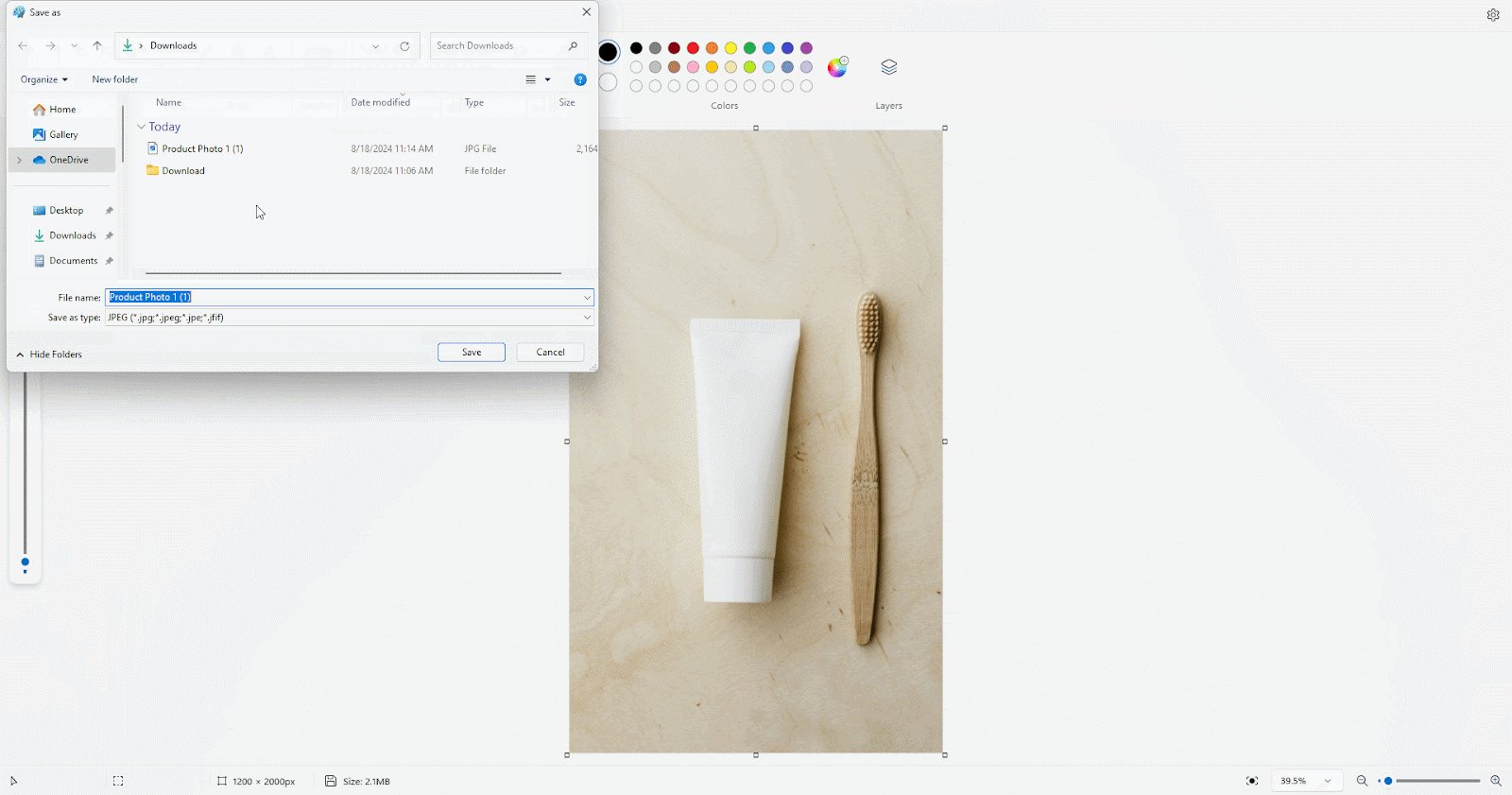
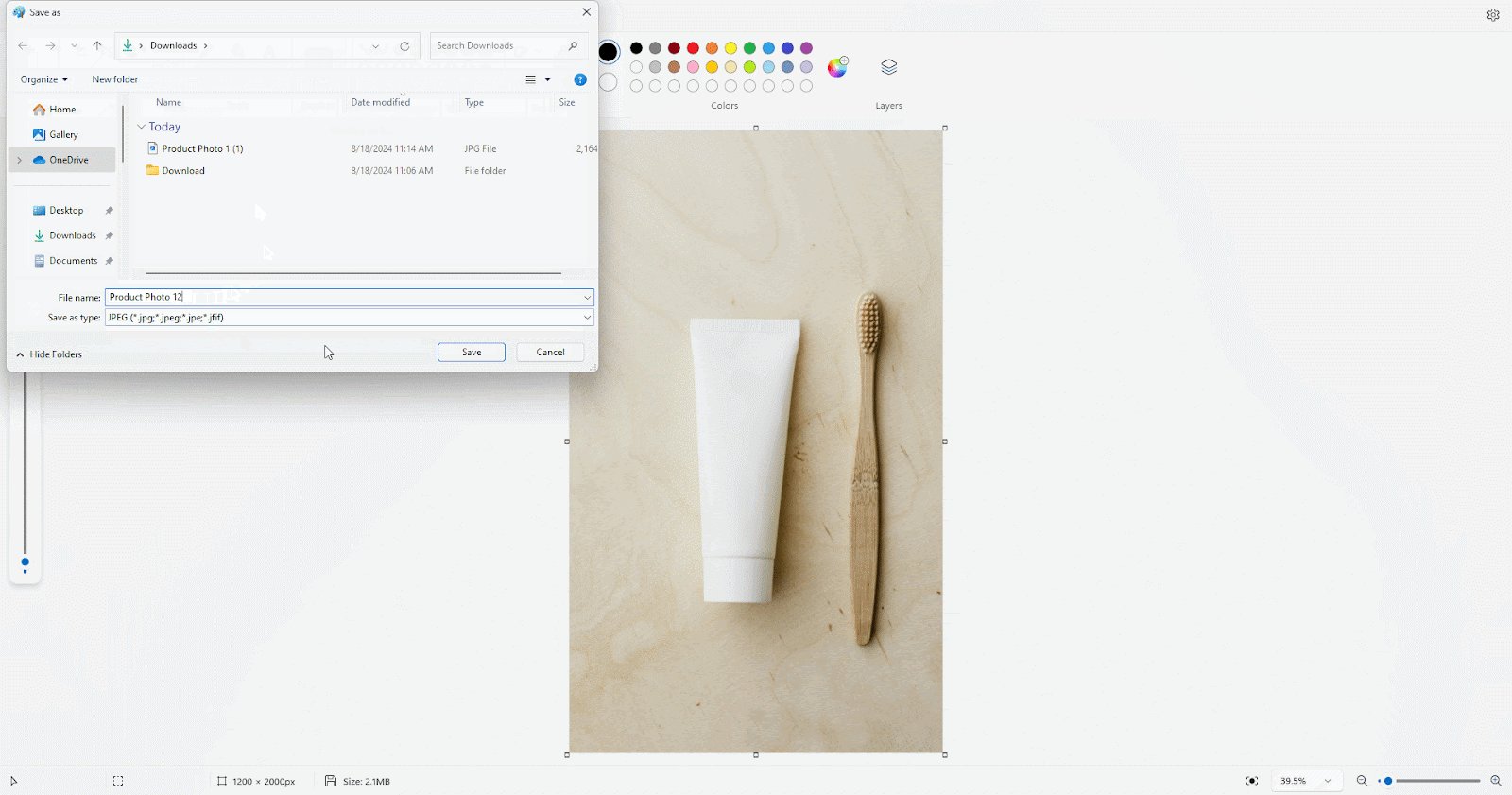
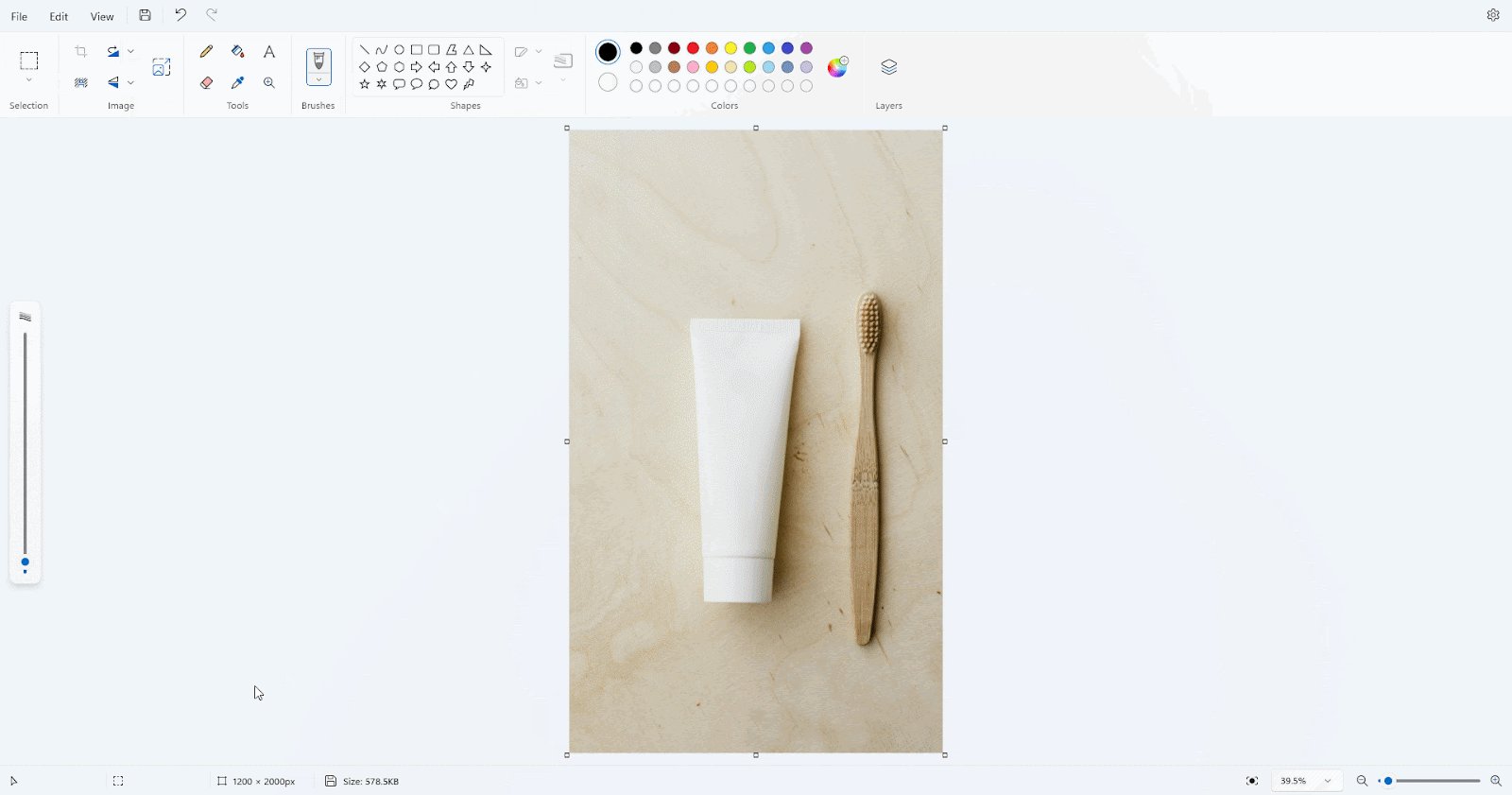
「ファイル' メニューを選択して '名前を付けて保存' 次に画像タイプを ' に設定しますJPEG 画像 (.jpg)。' サイズ変更した画像を保存する場所を選択します。 ' をクリックします。保存' をクリックして画像を保存します。

これらの手順に従うと、Windows ペイント アプリを使用して JPEG 画像のサイズを正常に変更できます。この方法は、画像の品質を適度な程度に維持しながら、ファイル サイズをすばやく簡単に削減する方法です。より高度なサイズ変更オプションとより優れた品質維持のために、専用の画像編集ソフトウェアの使用を検討してください。
方法2: オンラインデザインツールを使用して画像の品質を調整する
JPEG 画像を保存する場合、品質が高いほど画像の見栄えは良くなりますが、ファイルサイズは大きくなります。品質が低いほど画像は小さくなりますが、見栄えが少し悪くなる可能性があります。
カンバ は、画像編集機能も備えた多機能なオンライン デザイン ツールです。JPEG ファイルのサイズを縮小する方法の 1 つは、画像の品質を調整することです。この方法では、Canva を使用して画像の品質を最適化する手順を説明します。以下は、JPEG 画像ファイルのサイズを縮小するための手順です。
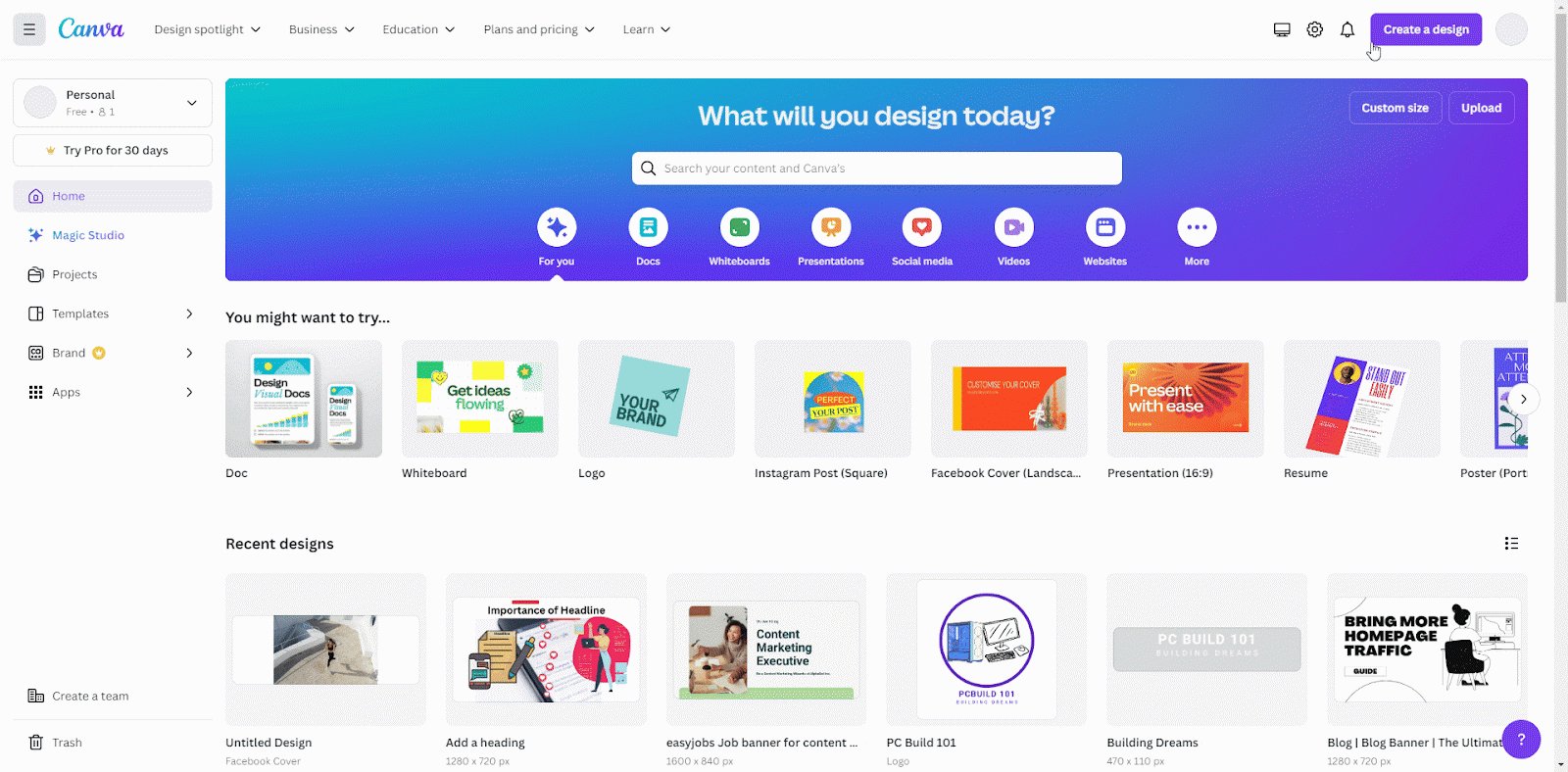
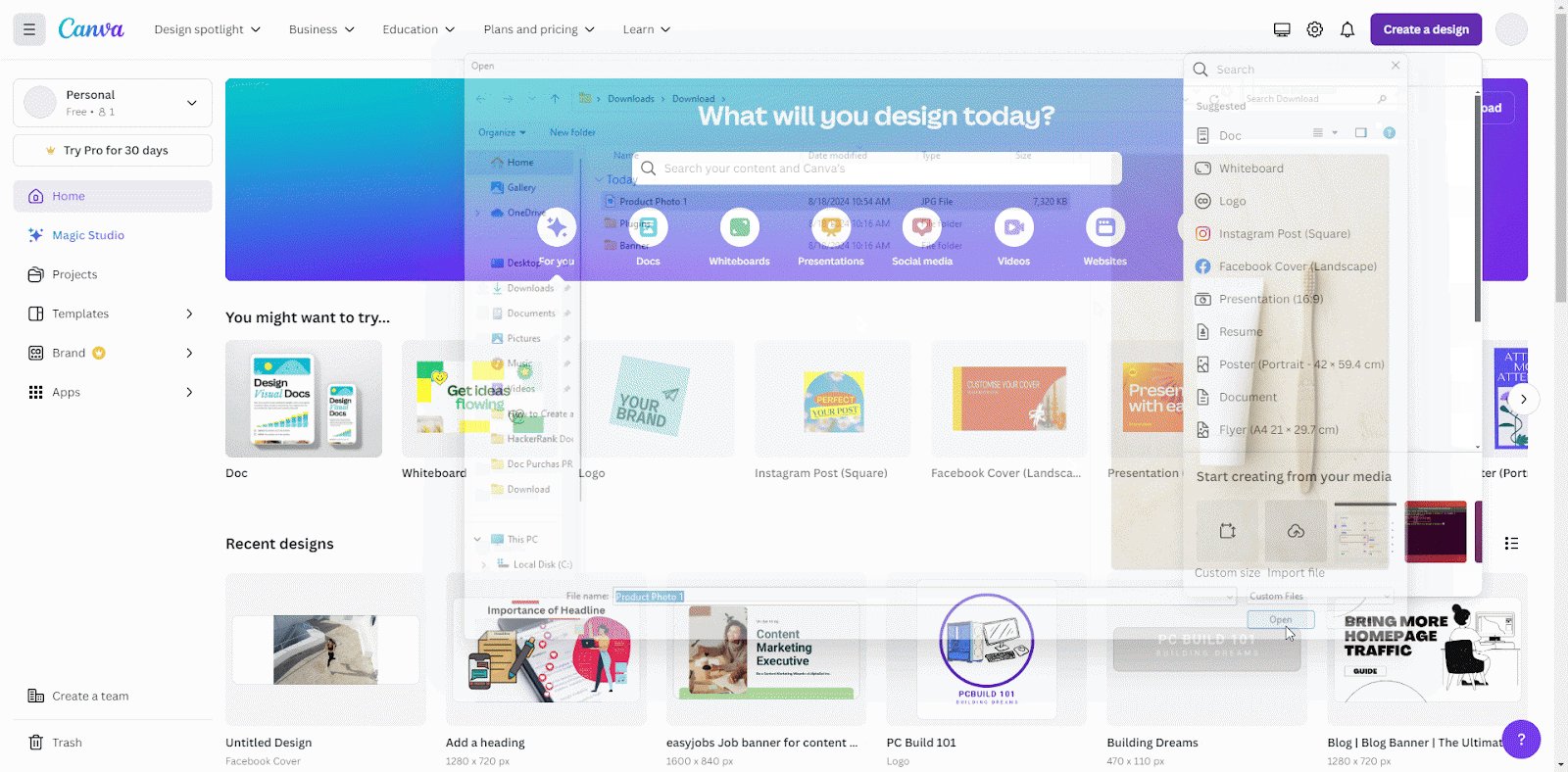
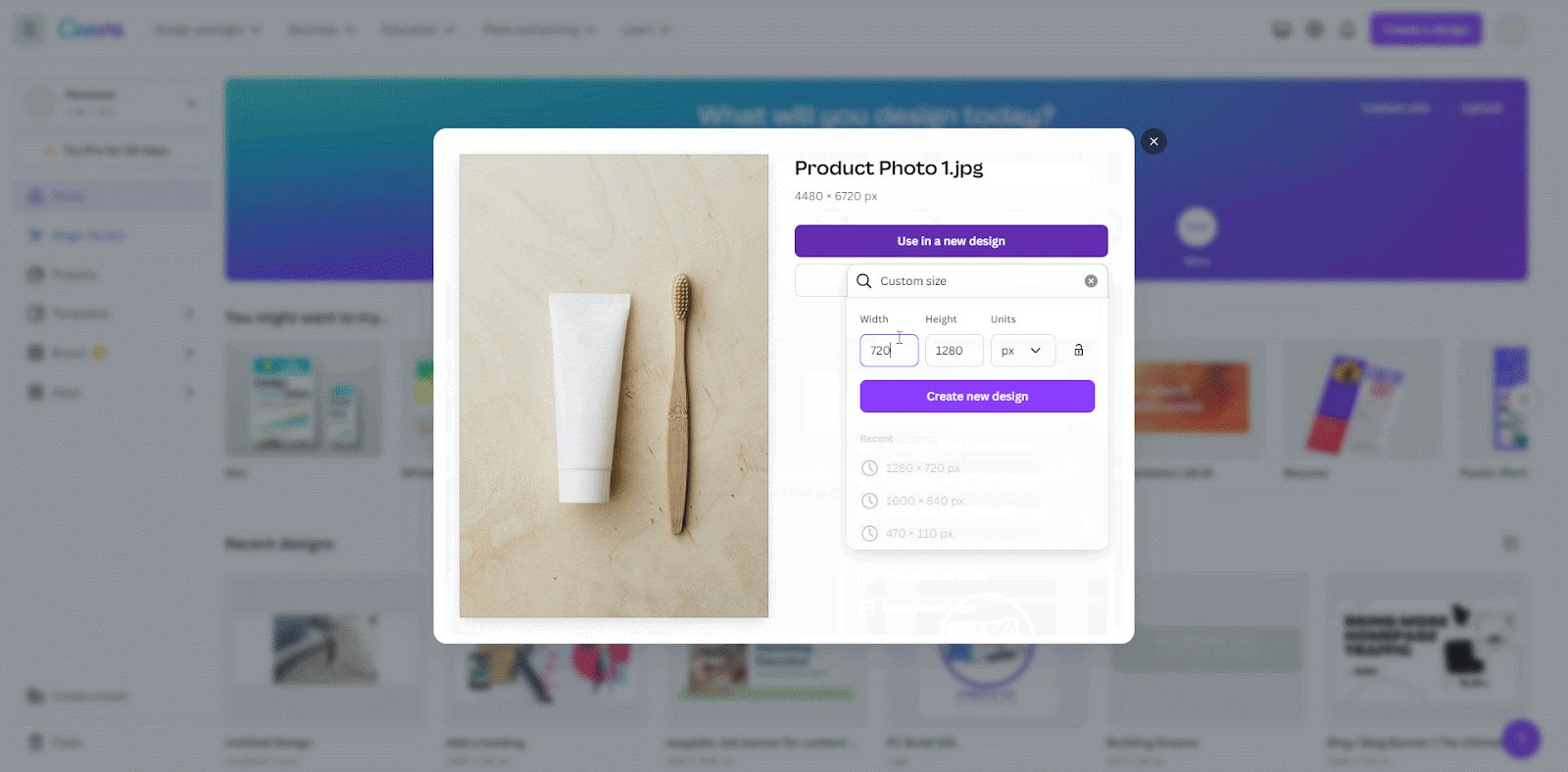
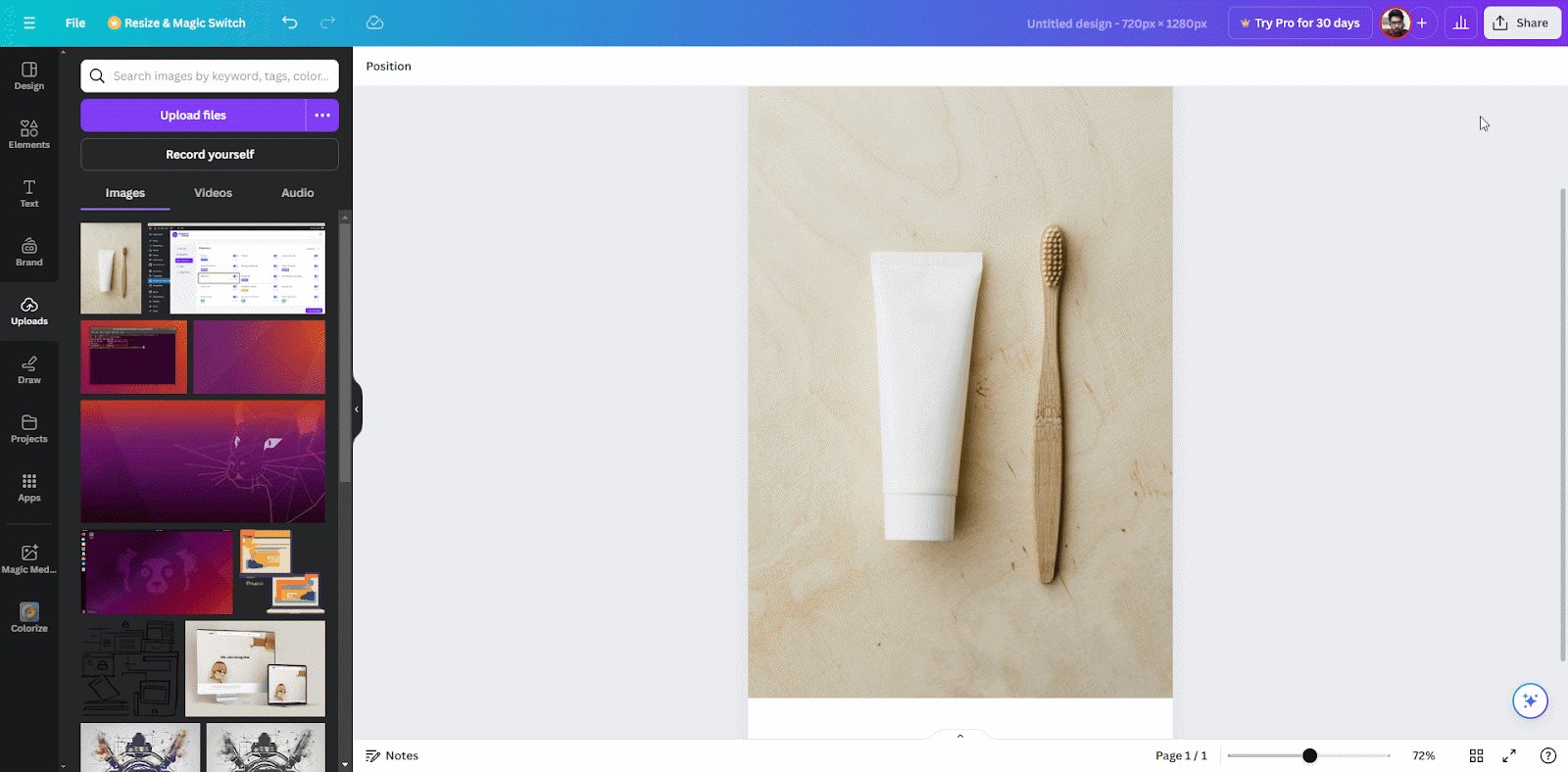
ステップ1: 選択した画像をCanvaにアップロードして開く
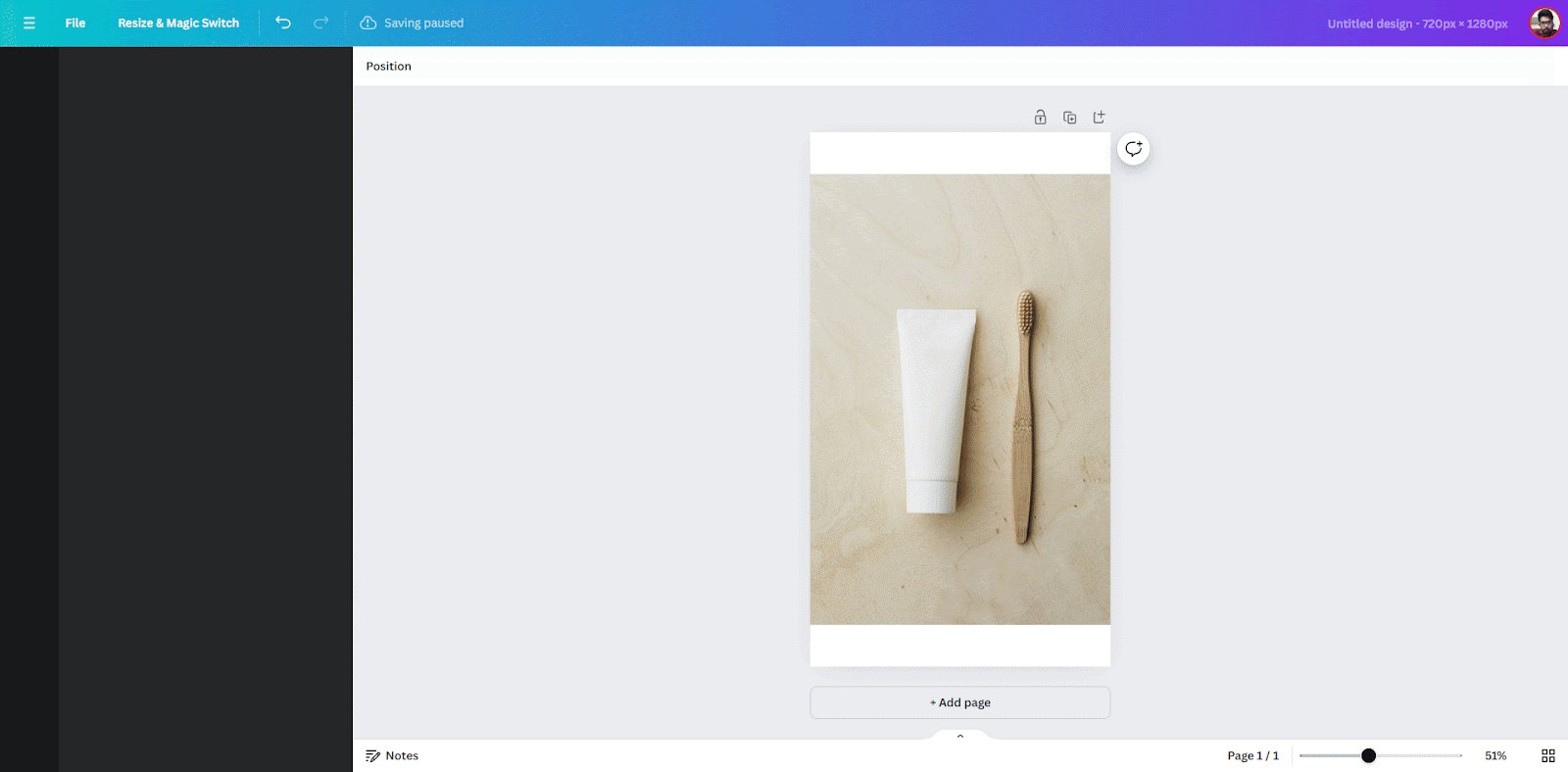
Canvaダッシュボードから「デザインを作成する' を選択し、'ファイルをインポート' をクリックして、選択した JPEG 画像をアップロードし、希望のサイズを選択します。

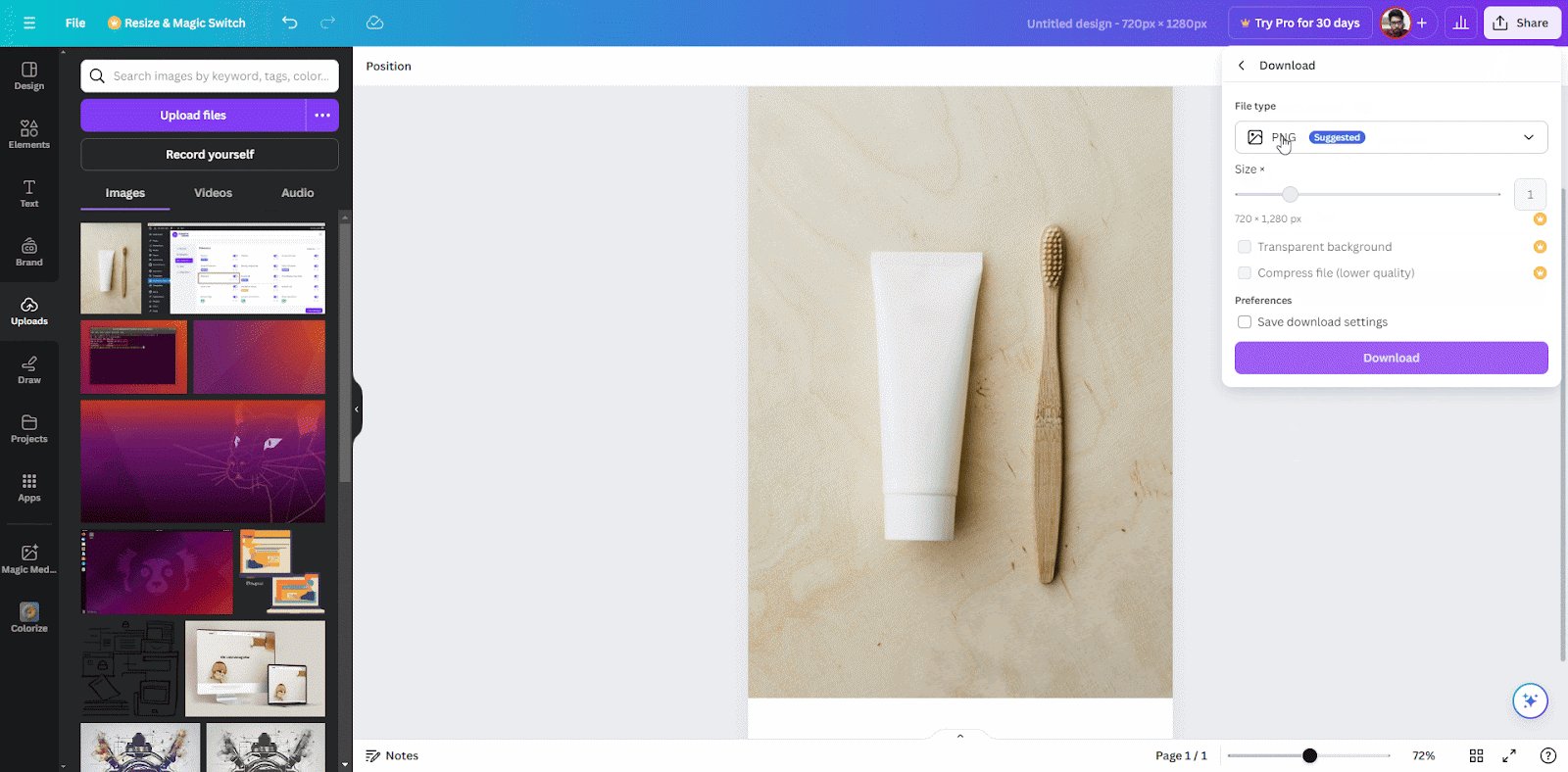
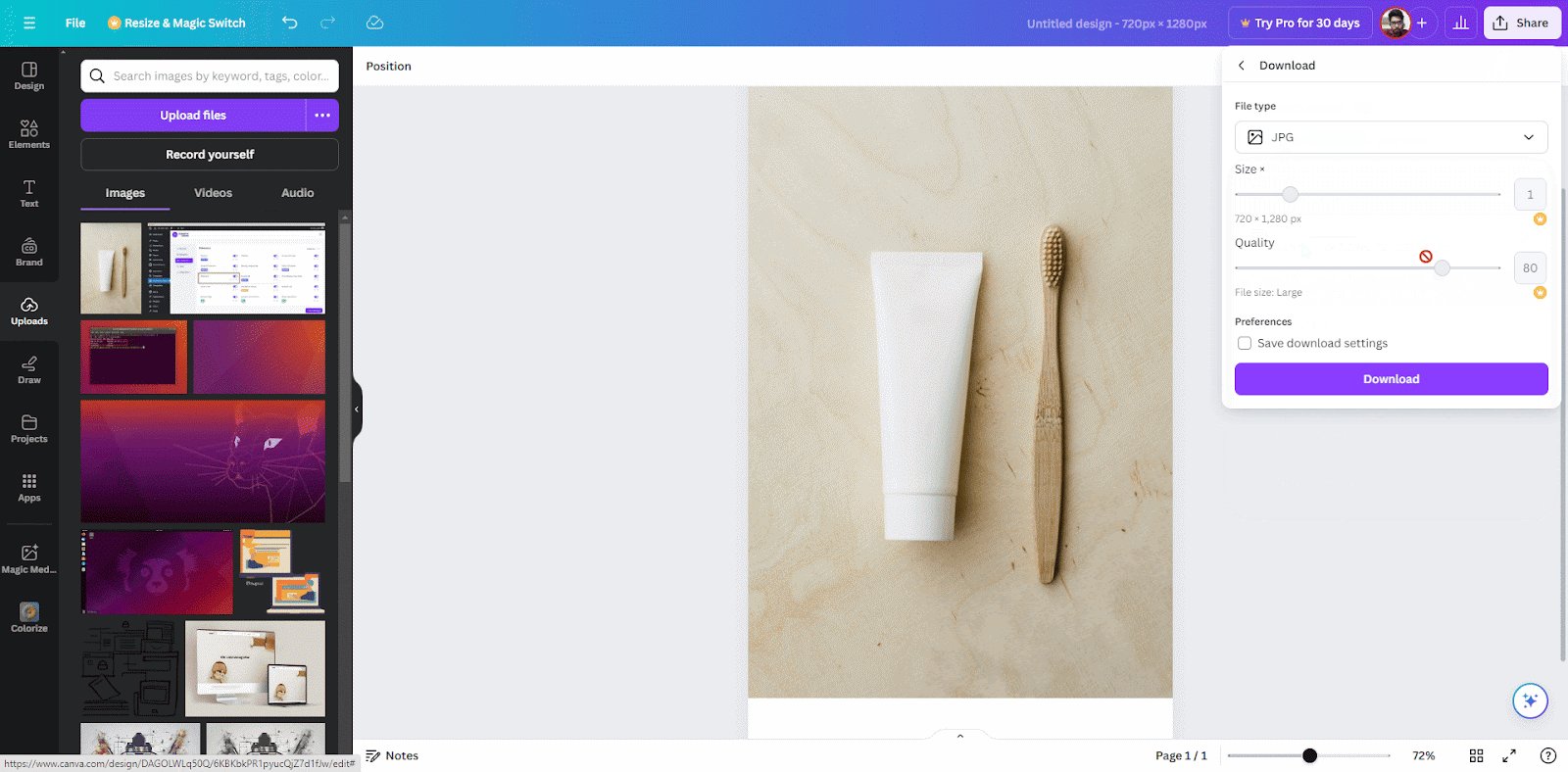
ステップ2: 縮小ファイルとしてJPEGをエクスポートする
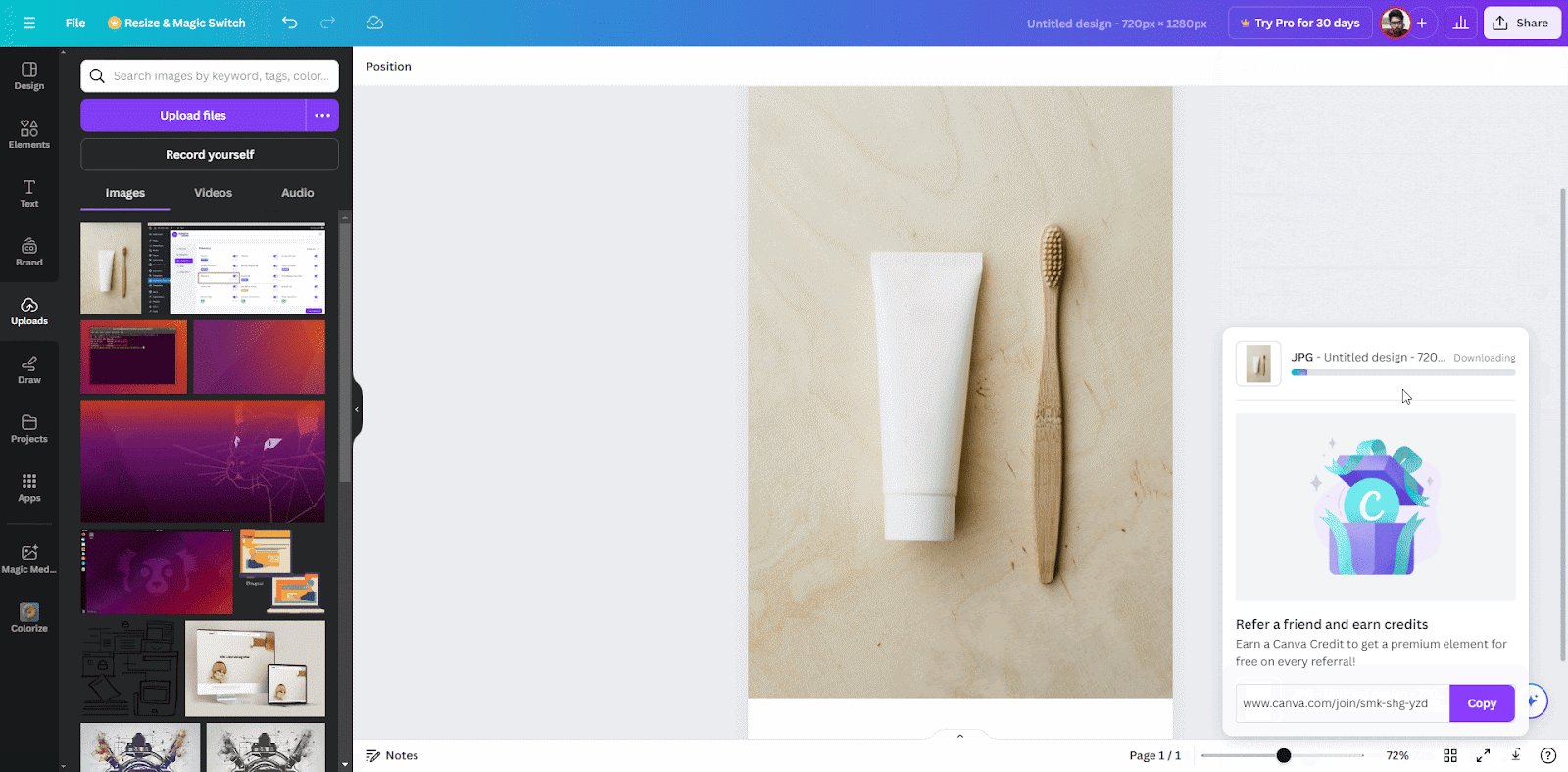
画像をアップロードして調整した後、「共有ボタン'、 それから 'ダウンロード'を選択し、ファイルの種類として 画像 フォーマット。品質セクションのバーをスライドしてJPGのサイズを縮小します。最後に、「ダウンロード' ボタンをクリックして、サイズが縮小されたファイルをデバイスに保存します。
注記: 必要なもの Canvaプロ エクスポート時にCanvaで品質を調整できるようにします。

これらの手順に従うことで、品質を調整し、画像のサイズと見栄えの最適なバランスを見つけることができます。
方法3: 画像をトリミングしてJPEGファイルサイズを縮小する
画像をトリミングすると、不要な部分を削除してファイル サイズを効果的に削減できます。この方法では、無料のオンライン ツール Pixlr Editor を使用してトリミング プロセスをガイドします。
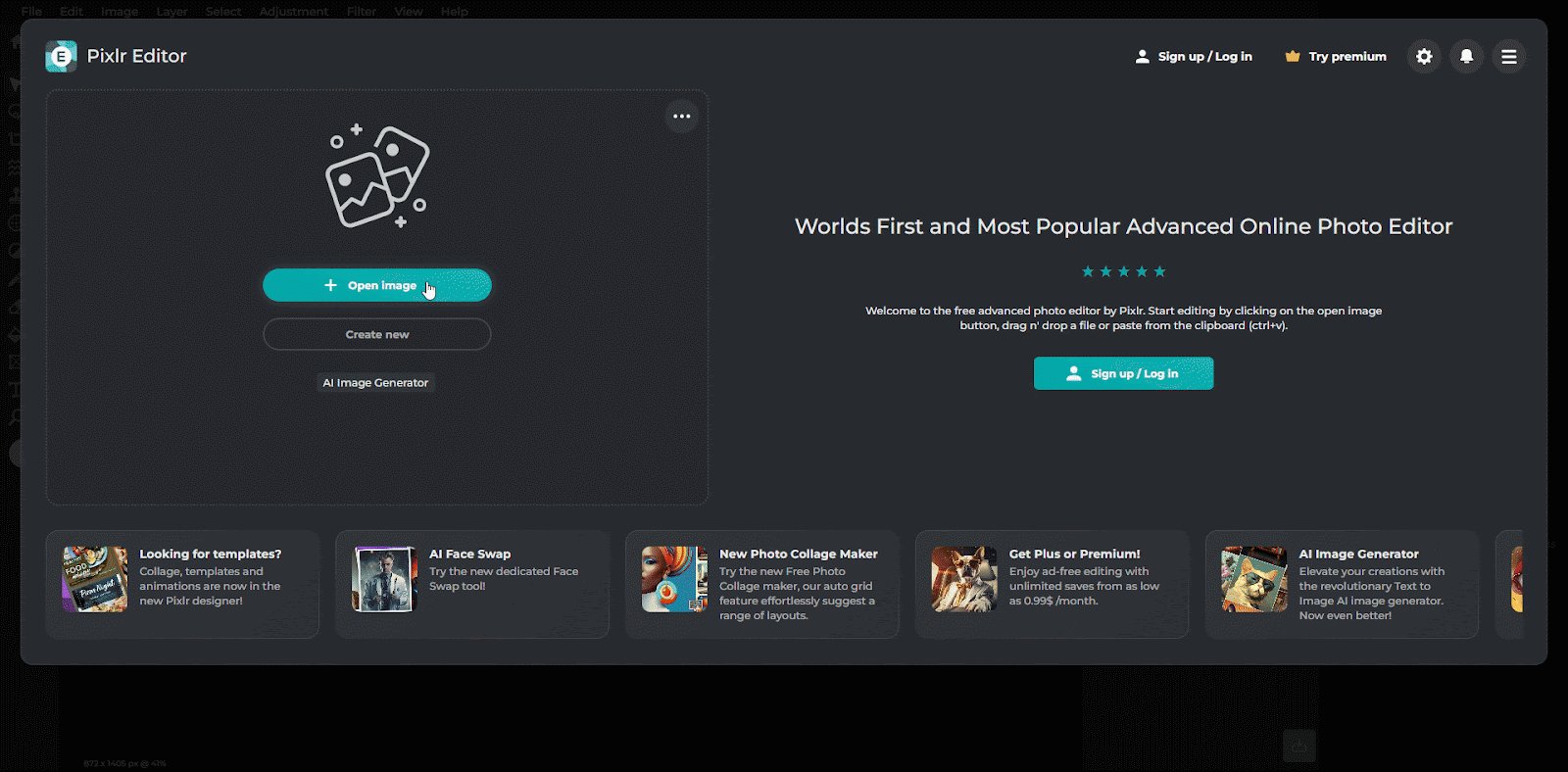
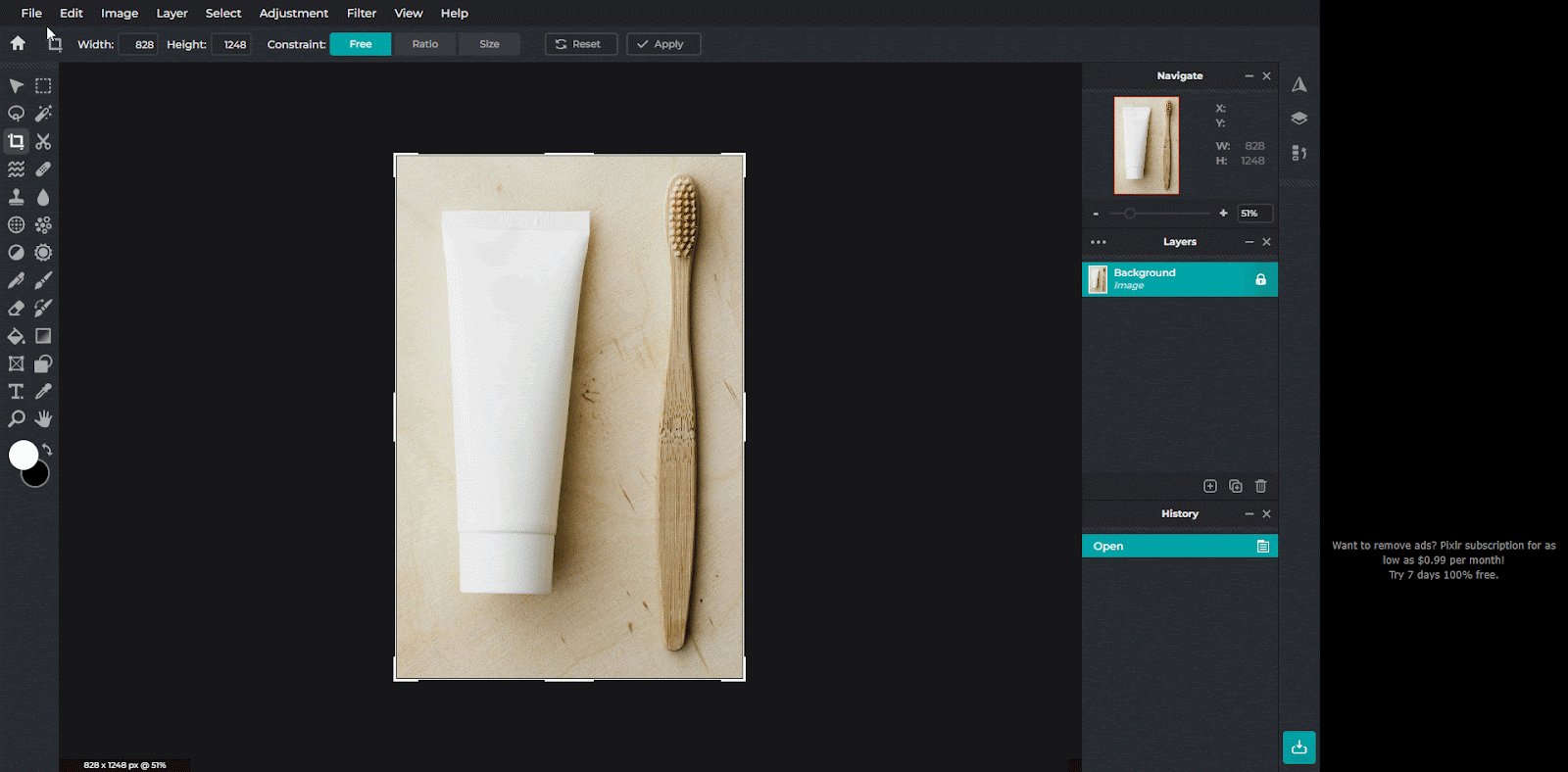
ステップ1: Pixlr Editorにアクセスする
ブラウザから ピクセラ。 選ぶ 'Pixlr エディター' 利用可能なオプションから選択します。

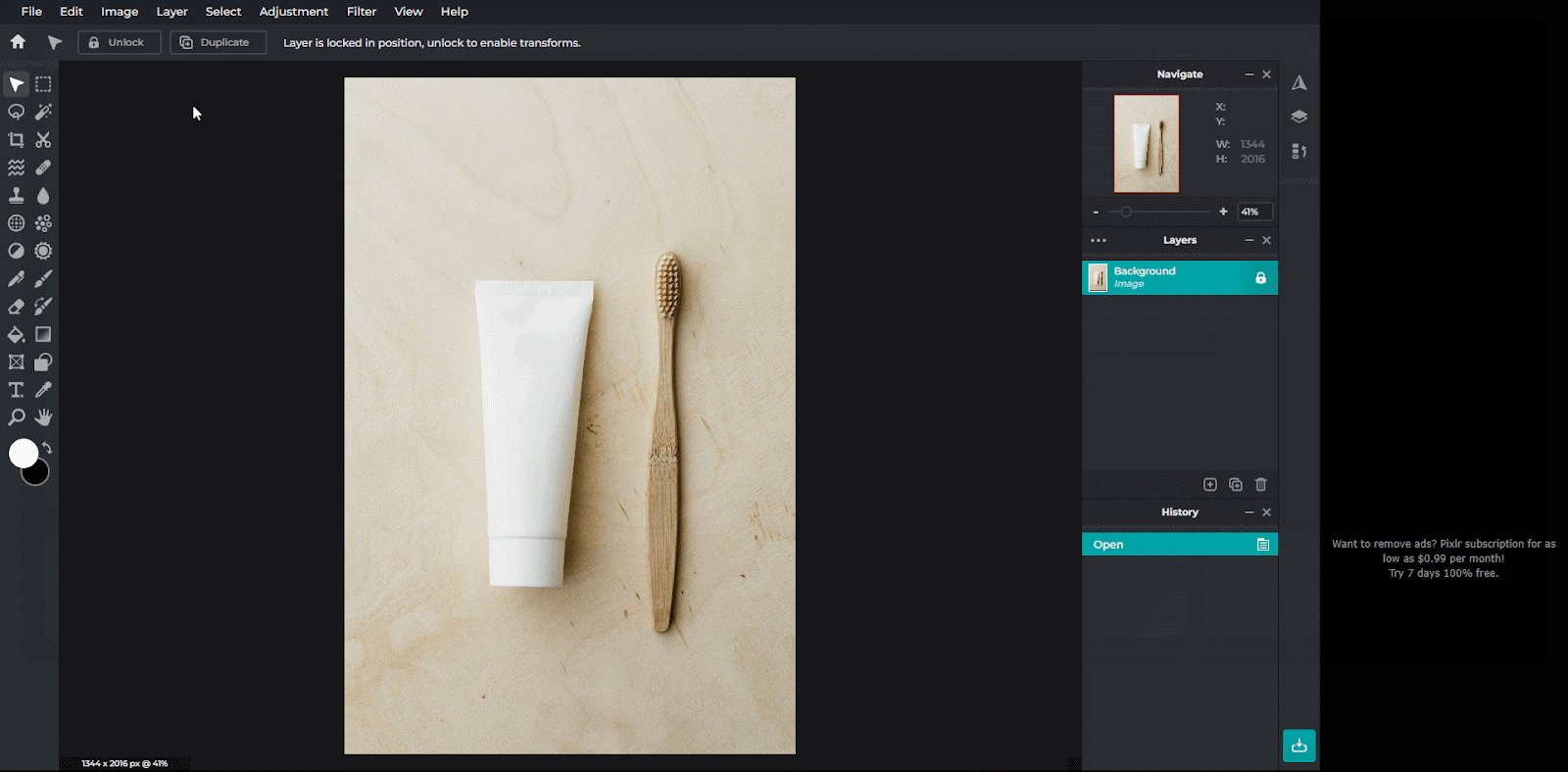
ステップ2: 画像を開いて切り抜く
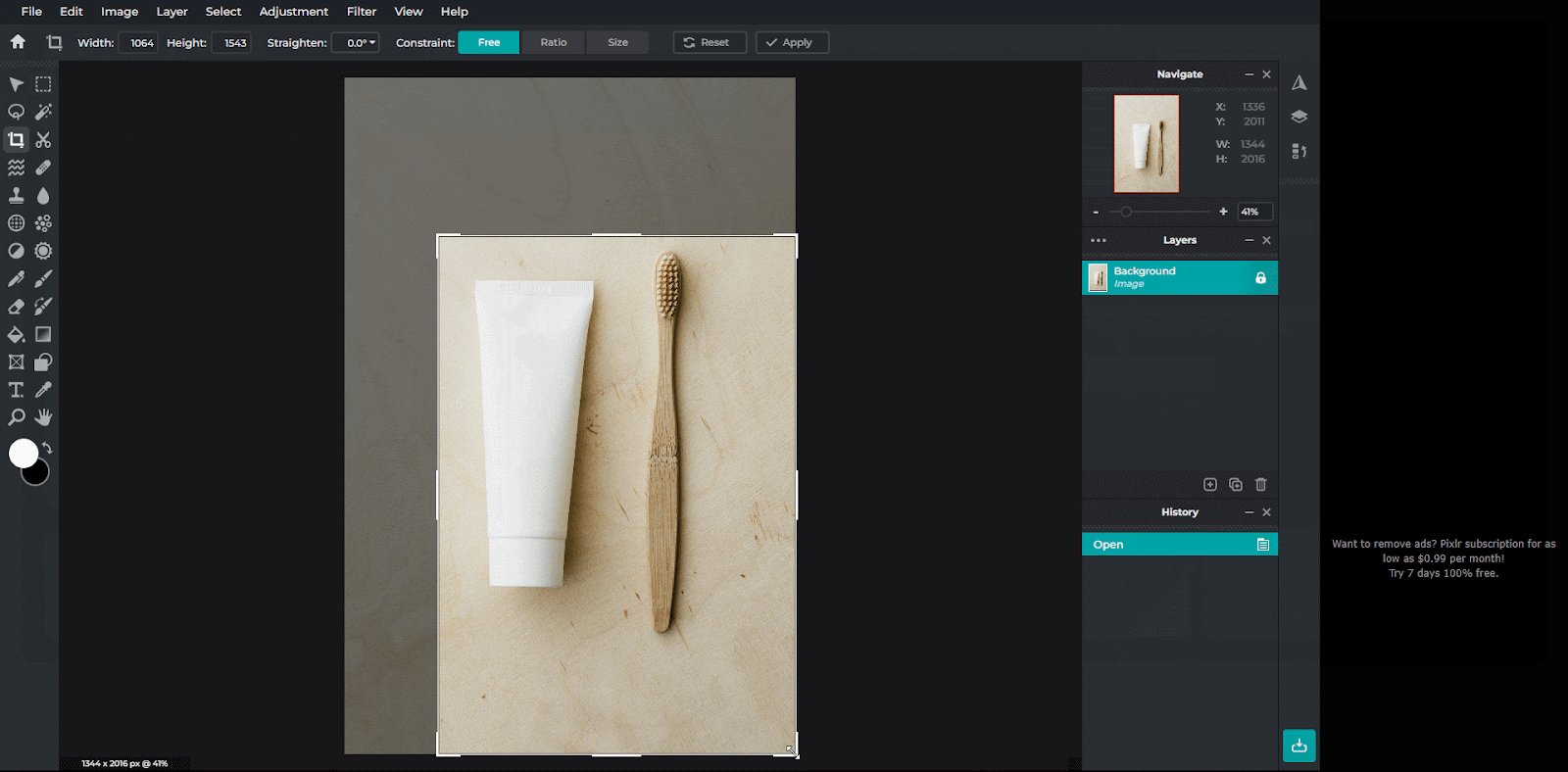
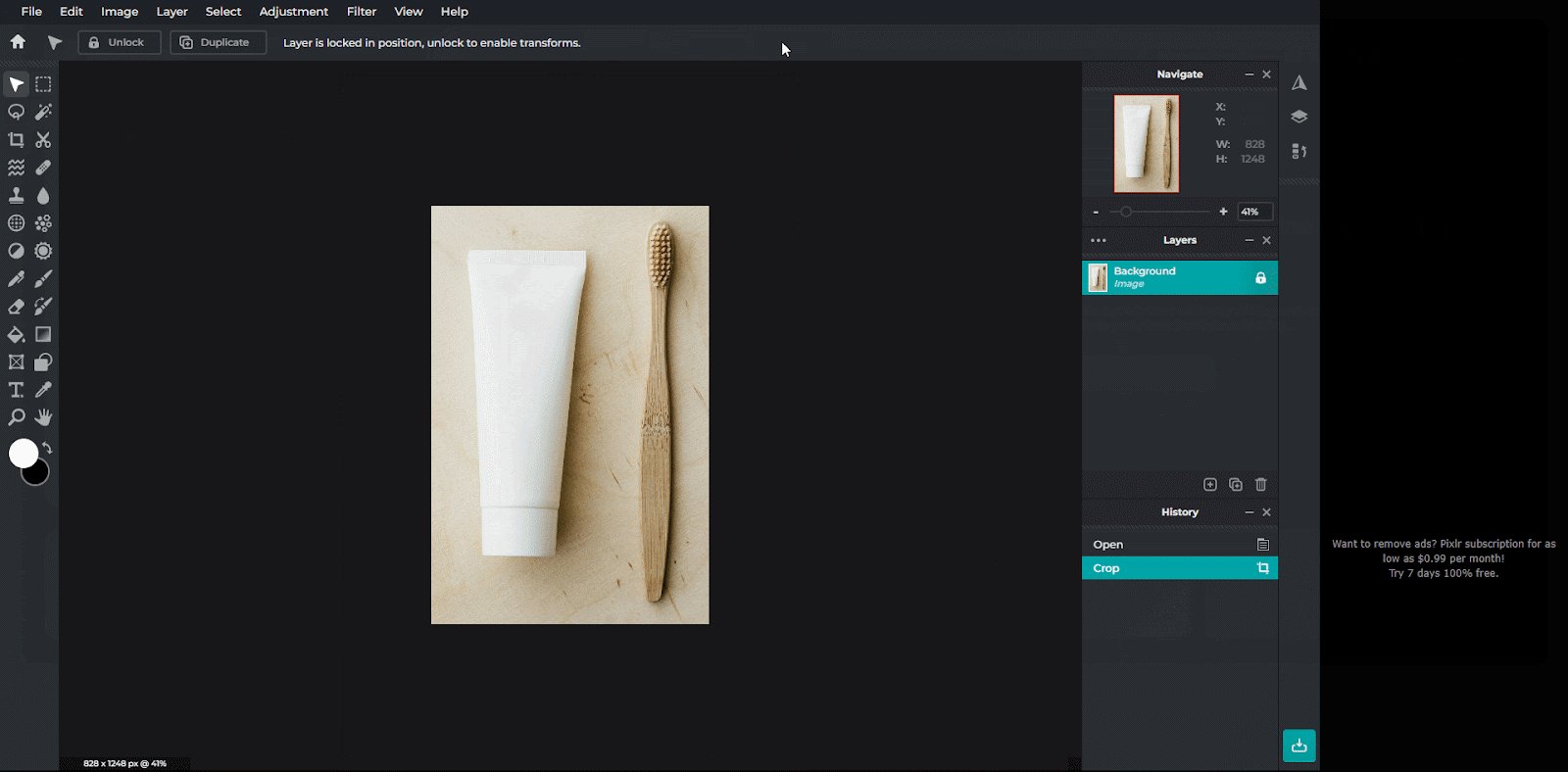
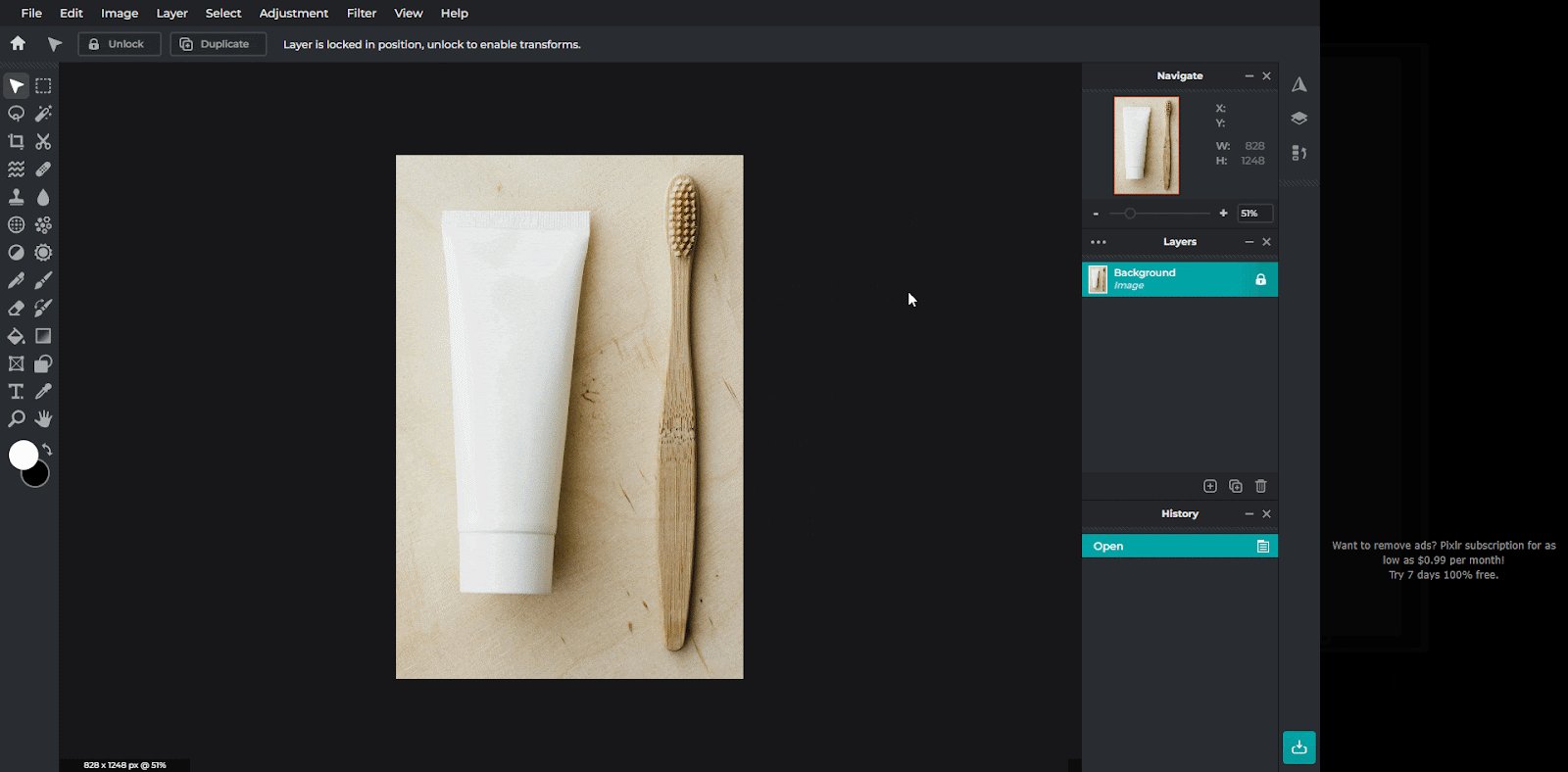
「画像を開く' をクリックして、コンピューターから切り取りたい画像を選択します。画像が開いたら、'作物' ツールをツールバーから選択します。画像の周りのハンドルをドラッグして切り取り領域を調整します。' をクリックします。適用する' をクリックして収穫を確認します。

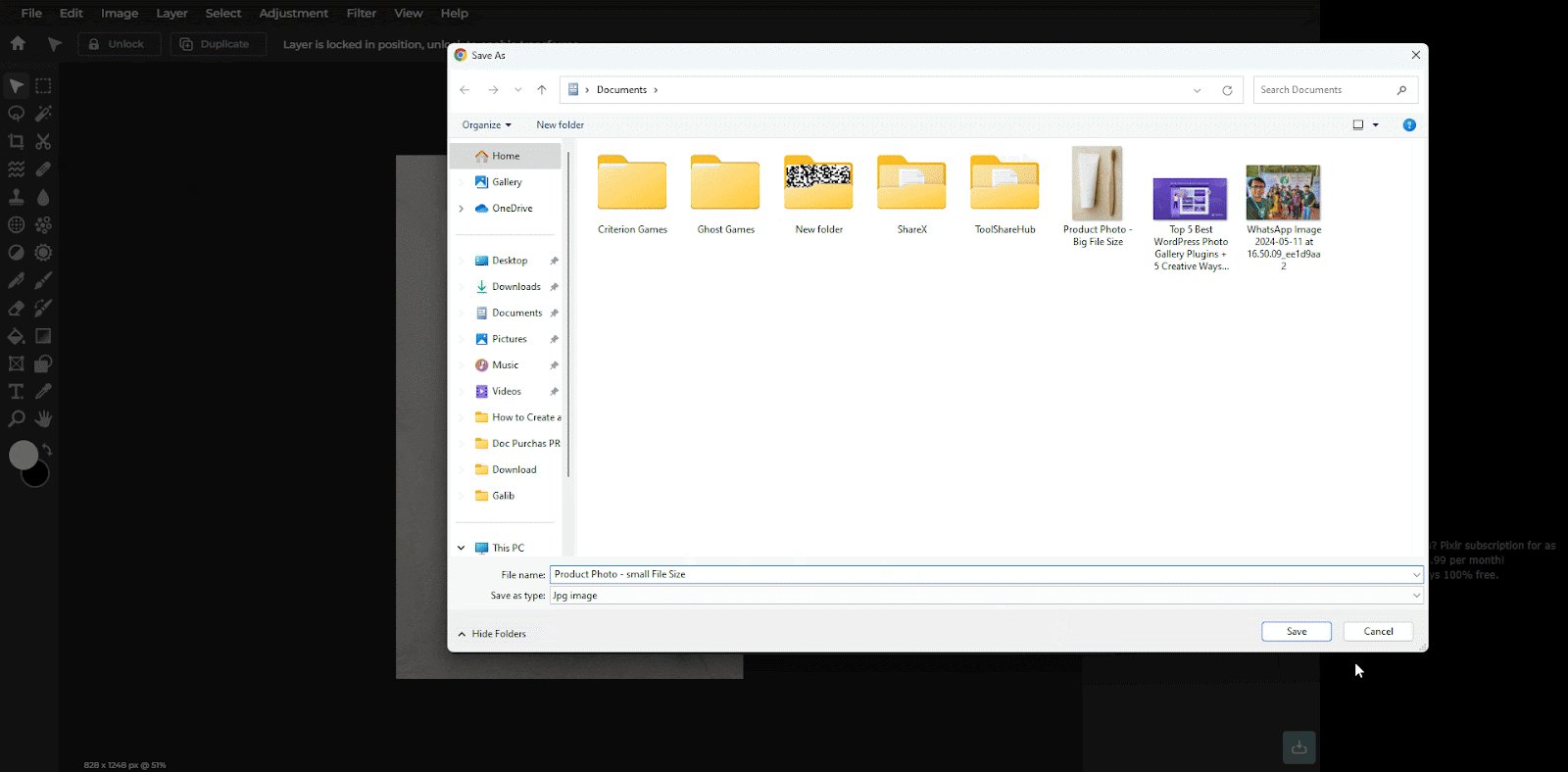
ステップ3: 切り取った画像を保存する
「ファイル' その後 '名前を付けて保存します。' 選ぶ 'JPEG' をファイル形式として選択し、切り取った画像を保存する場所を選択します。 '保存' をクリックしてプロセスを完了します。

これらの手順に従うことで、画像を適切にトリミングすることができます。 Pixlr エディタートリミングにより、特に画像の広い範囲を削除すると、ファイル サイズが大幅に削減されます。希望する結果を得るには、さまざまなトリミング比率を試してみることを忘れないでください。
方法4: グレースケールに変換してJPEGファイルサイズを縮小する
画像をグレースケールに変換すると、特に色が制限されている画像の場合、ファイル サイズを大幅に削減できます。この方法では、オンライン ツールのグレースケール イメージを使用してプロセスをガイドします。
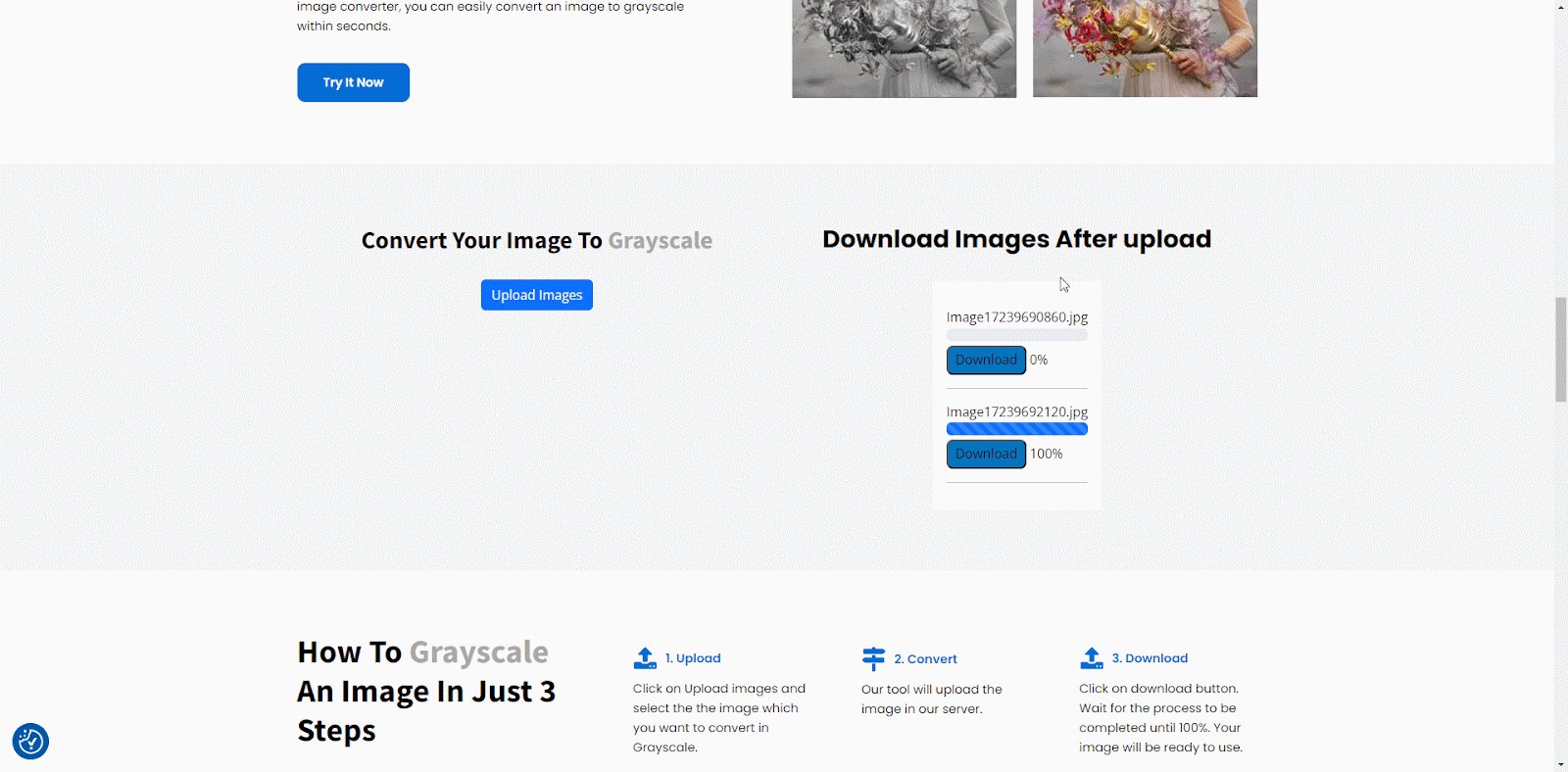
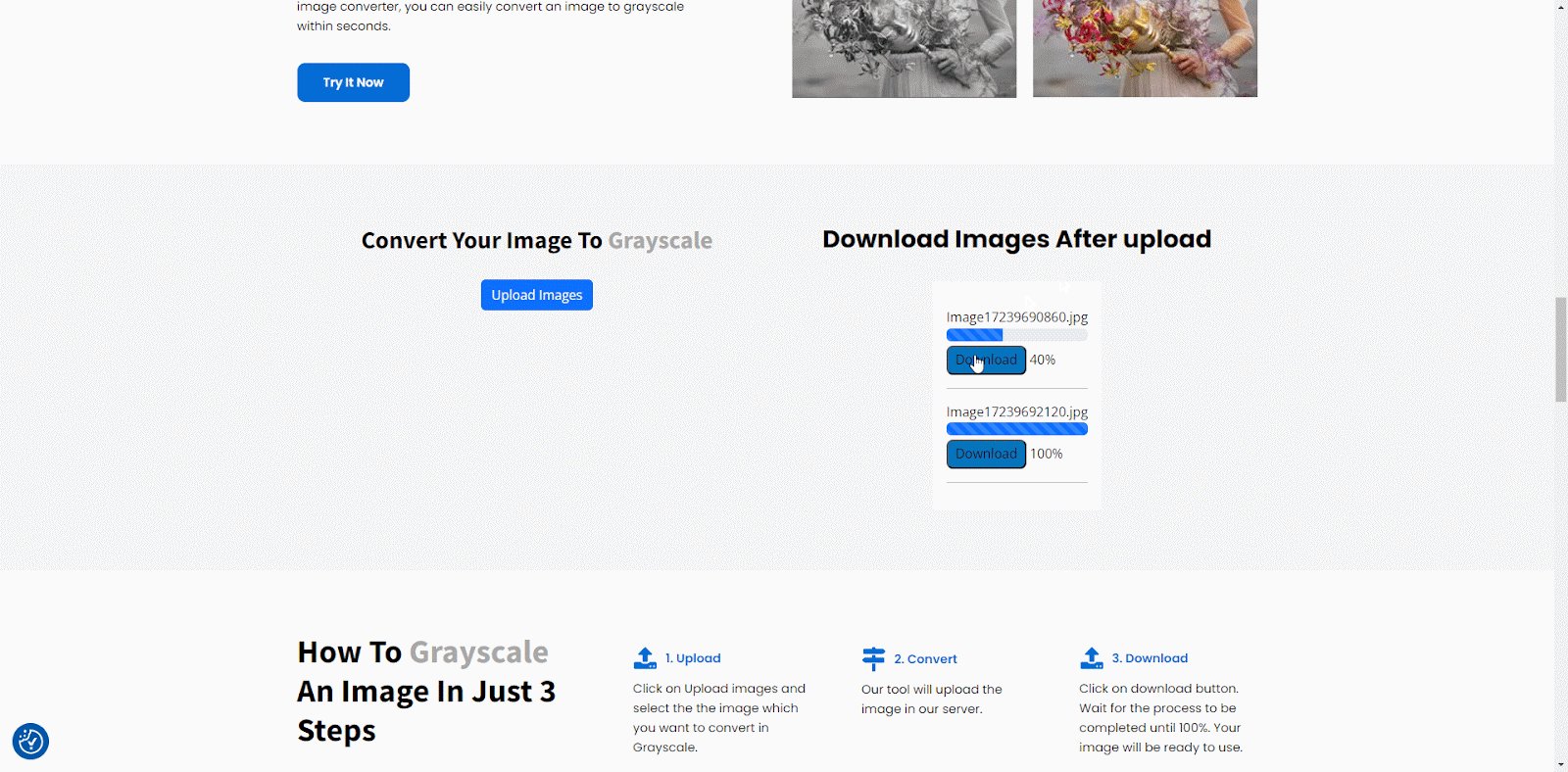
ステップ1: グレースケール画像にアクセスして画像をアップロードする
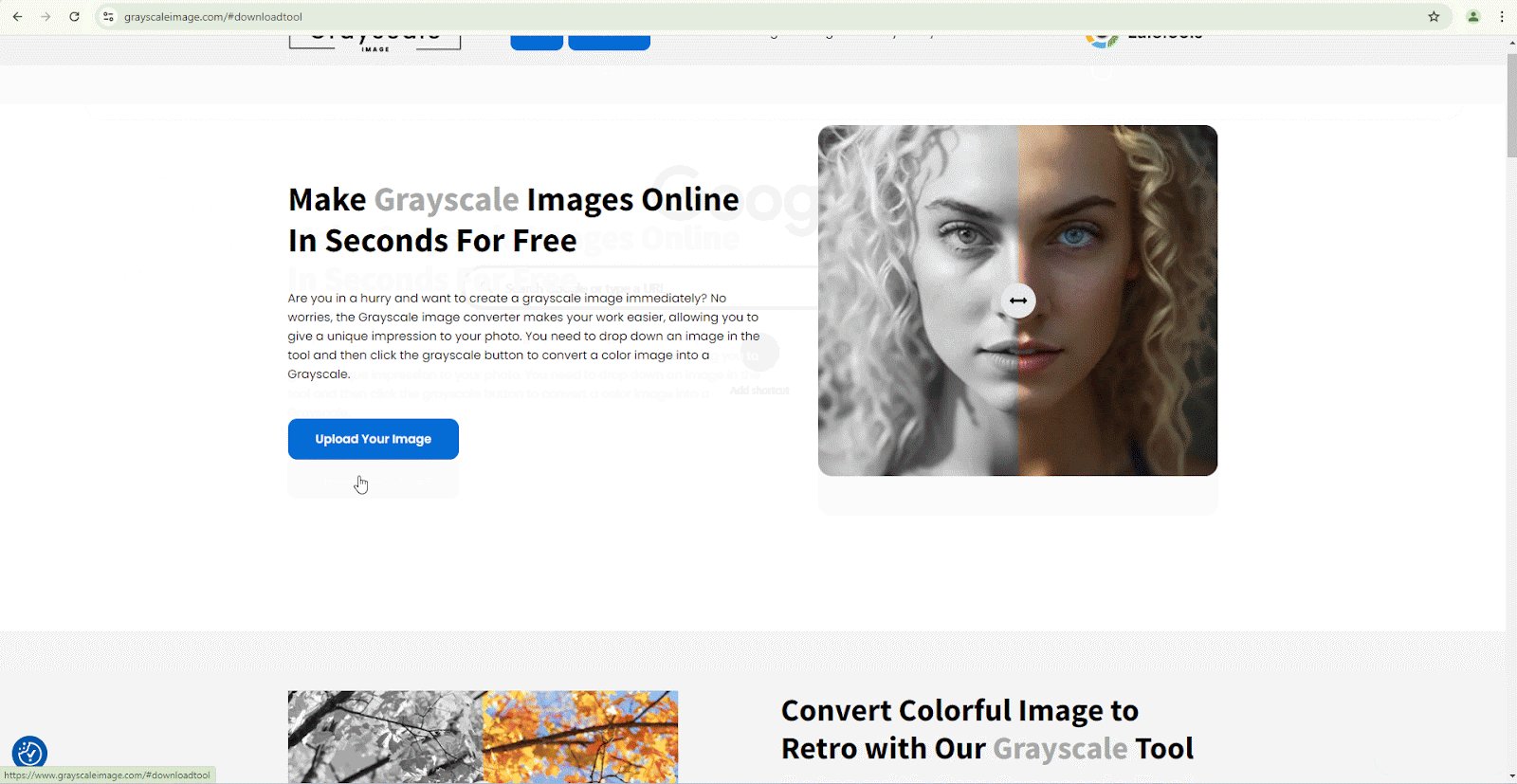
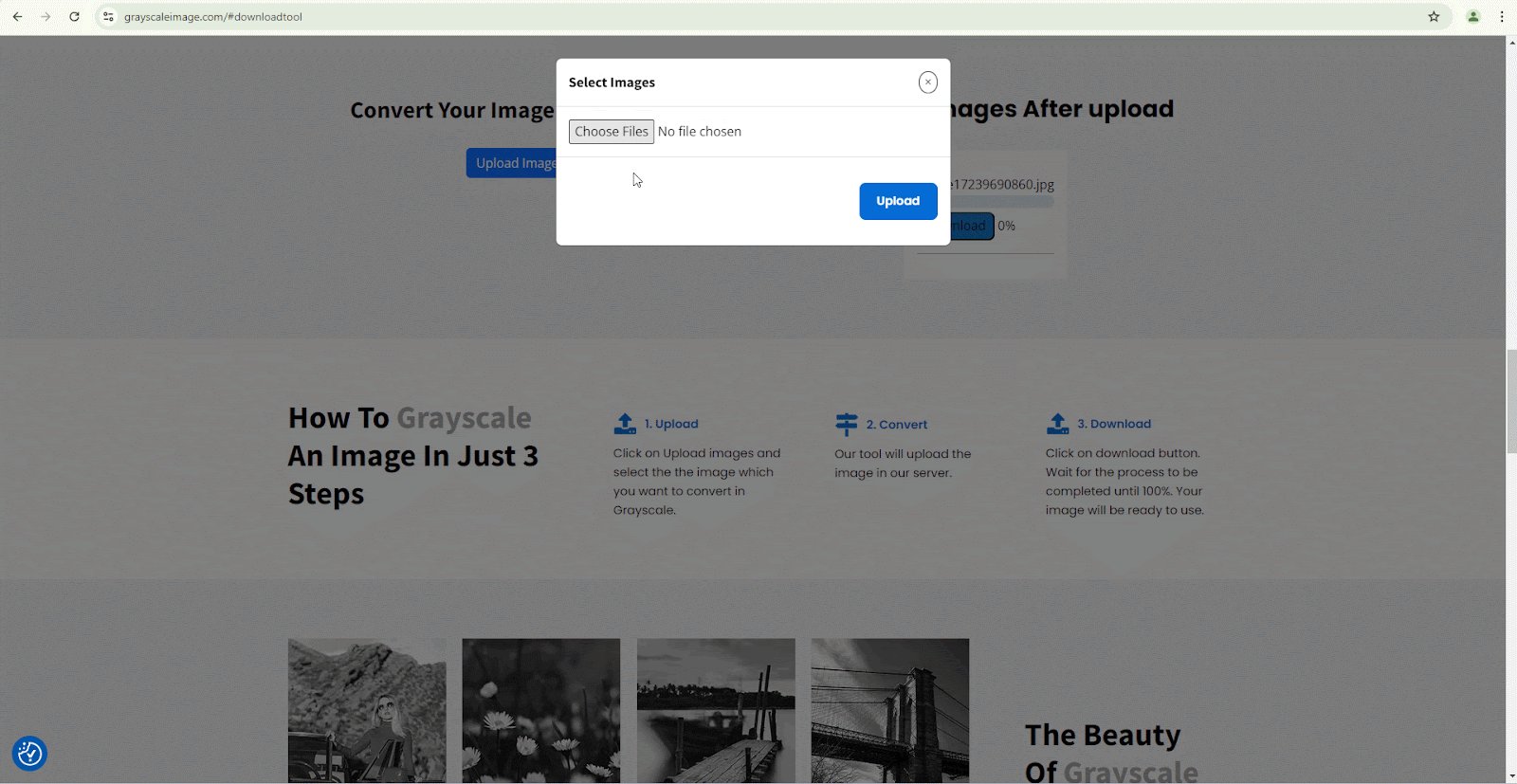
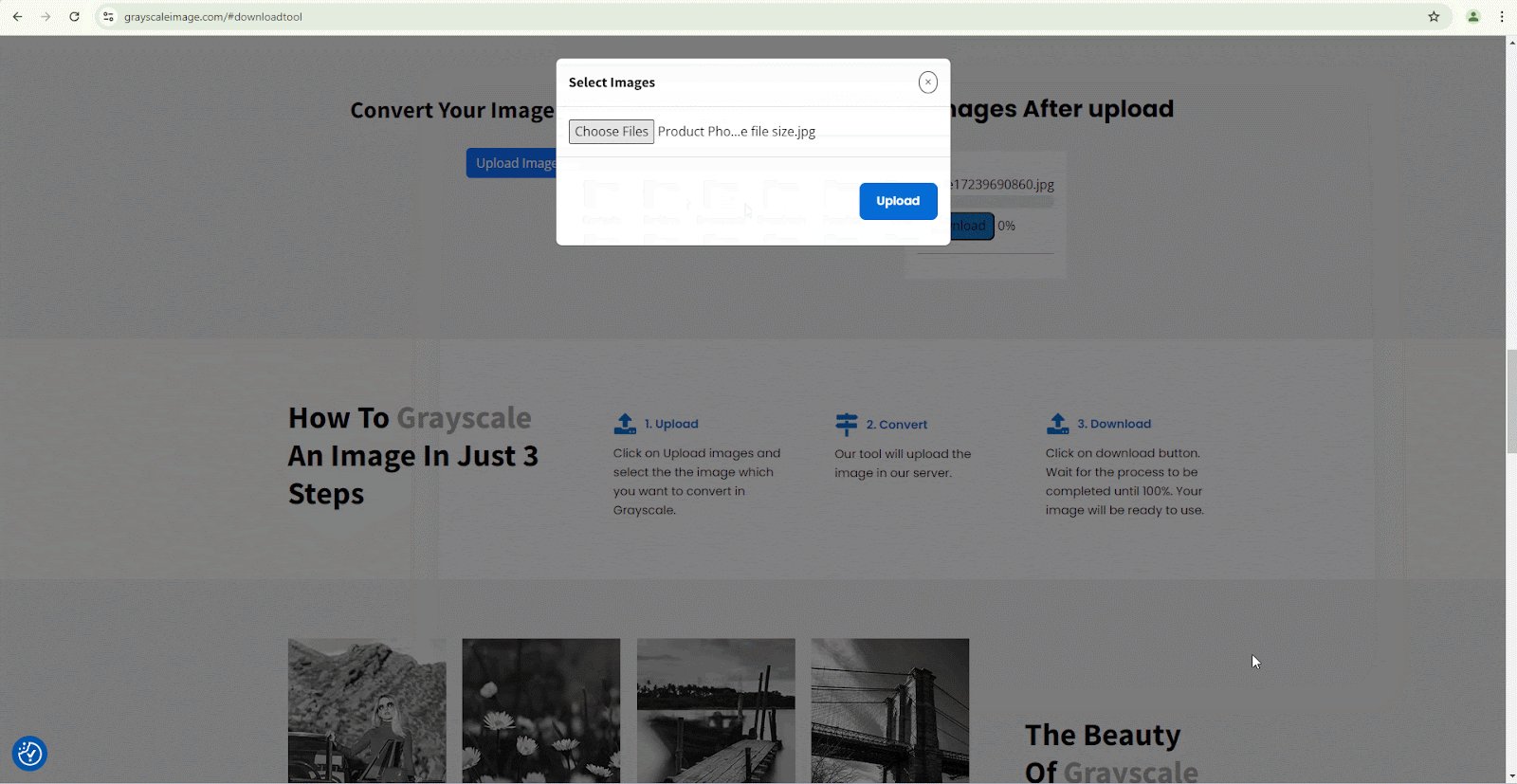
ブラウザから グレースケールイメージ 「画像をアップロード'そして'ファイルを選択' ボタンをクリックして変換したい画像を選択し、'開ける' ボタンをクリックします。画像を選択したら、'アップロード' ボタン。

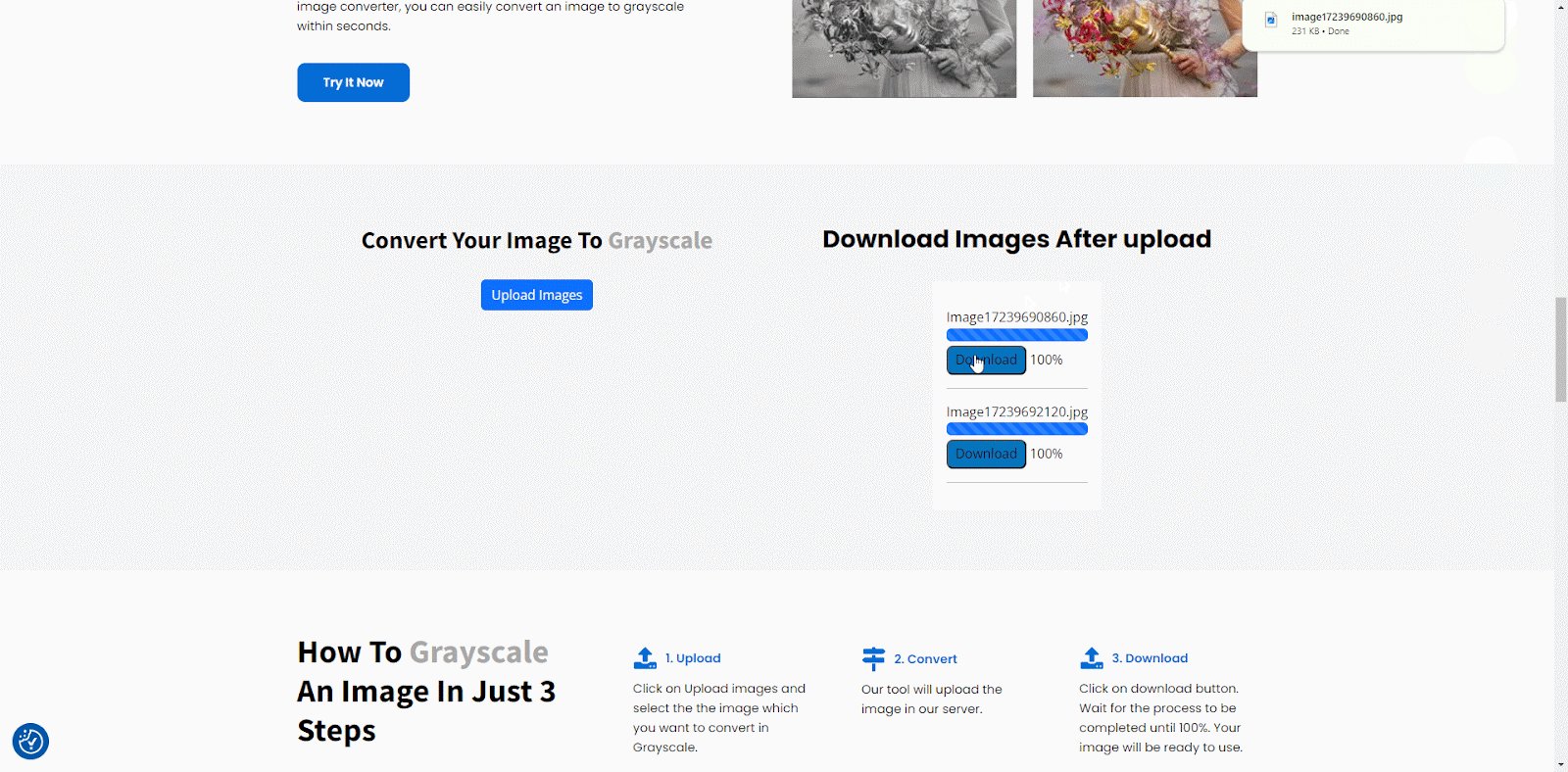
ステップ2: グレースケールに変換してグレースケール画像をダウンロードする
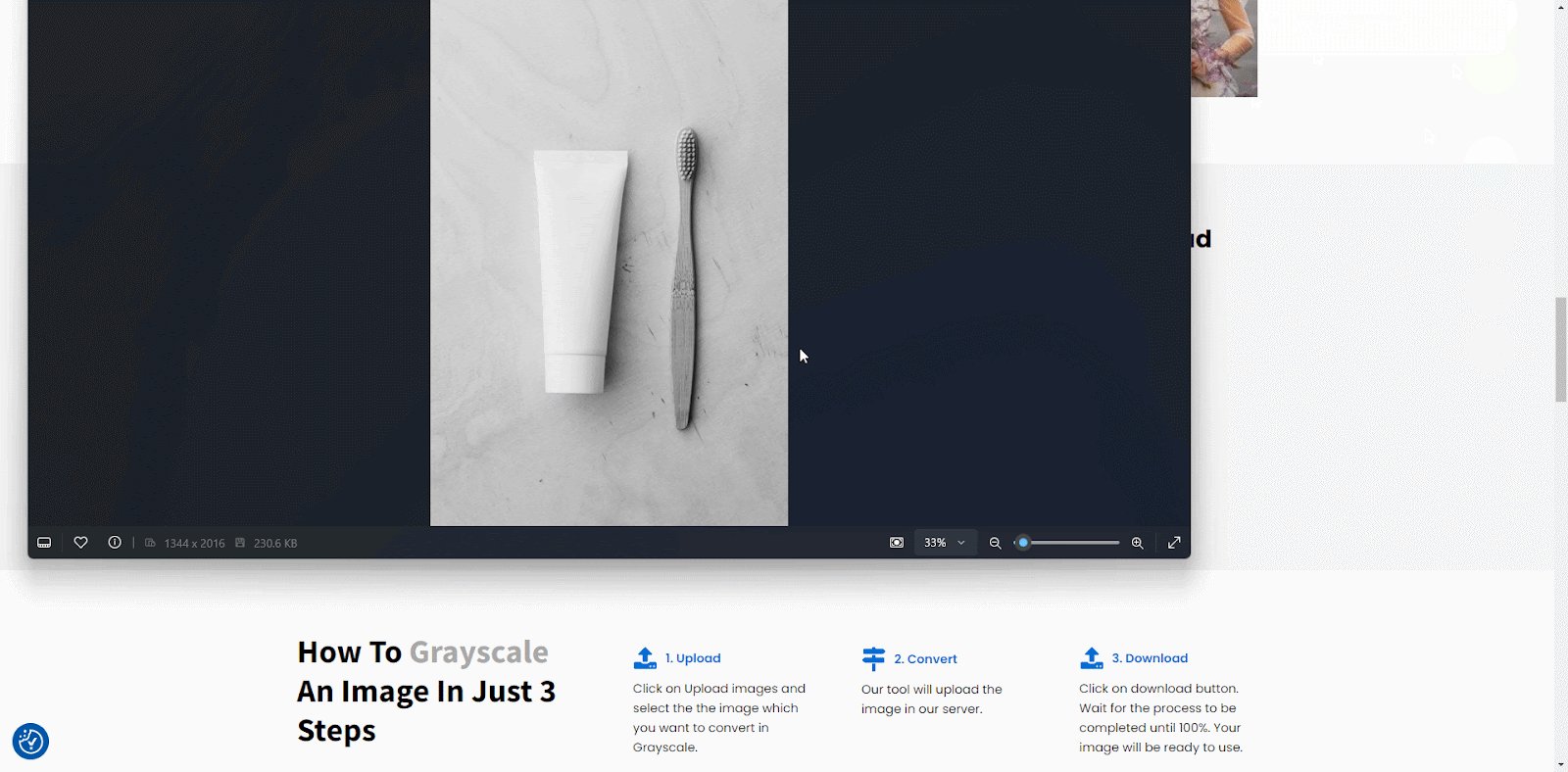
ウェブサイトは自動的に画像をグレースケールに変換します。「ダウンロード' ボタンをクリックして、変換した画像をコンピューターに保存します。

これらの簡単な手順に従うことで、グレースケール画像を使用して画像をグレースケールに変換できました。この方法は迅速かつ簡単で、高度な画像編集スキルを必要とせずにファイル サイズを大幅に削減できます。この方法は、色が制限された画像に最も効果的であることを覚えておいてください。
方法5: Shopifyストアで画像を自動的に圧縮する
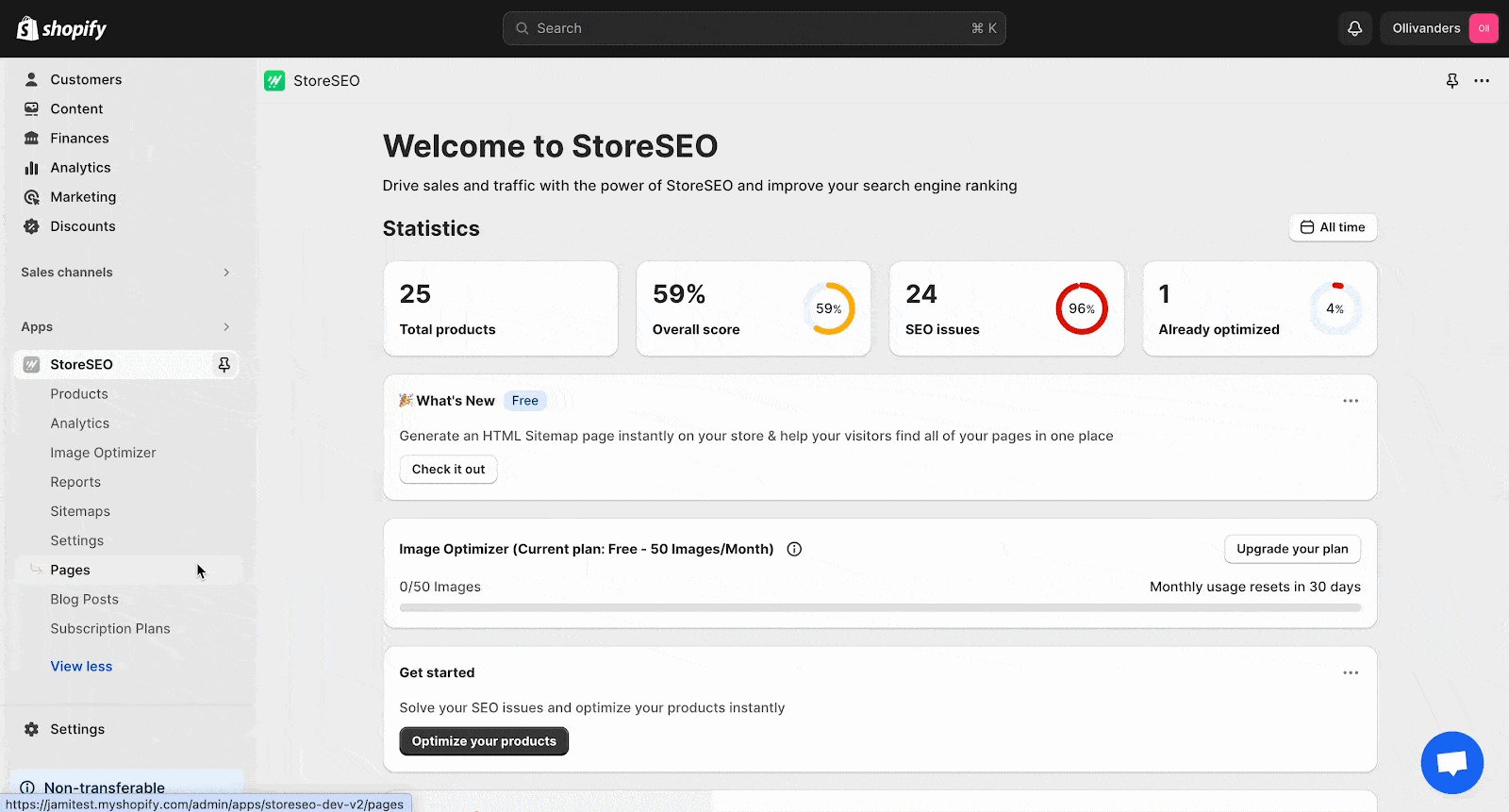
画像の最適化は、Web サイトの速度とパフォーマンスを向上させるために不可欠です。StoreSEO は、画像の最適化プロセスを簡素化する Shopify アプリです。 StoreSEO 画像オプティマイザー 画像の最適化方法をカスタマイズできます。好みの画像最適化設定を設定するには、次の手順に従います。
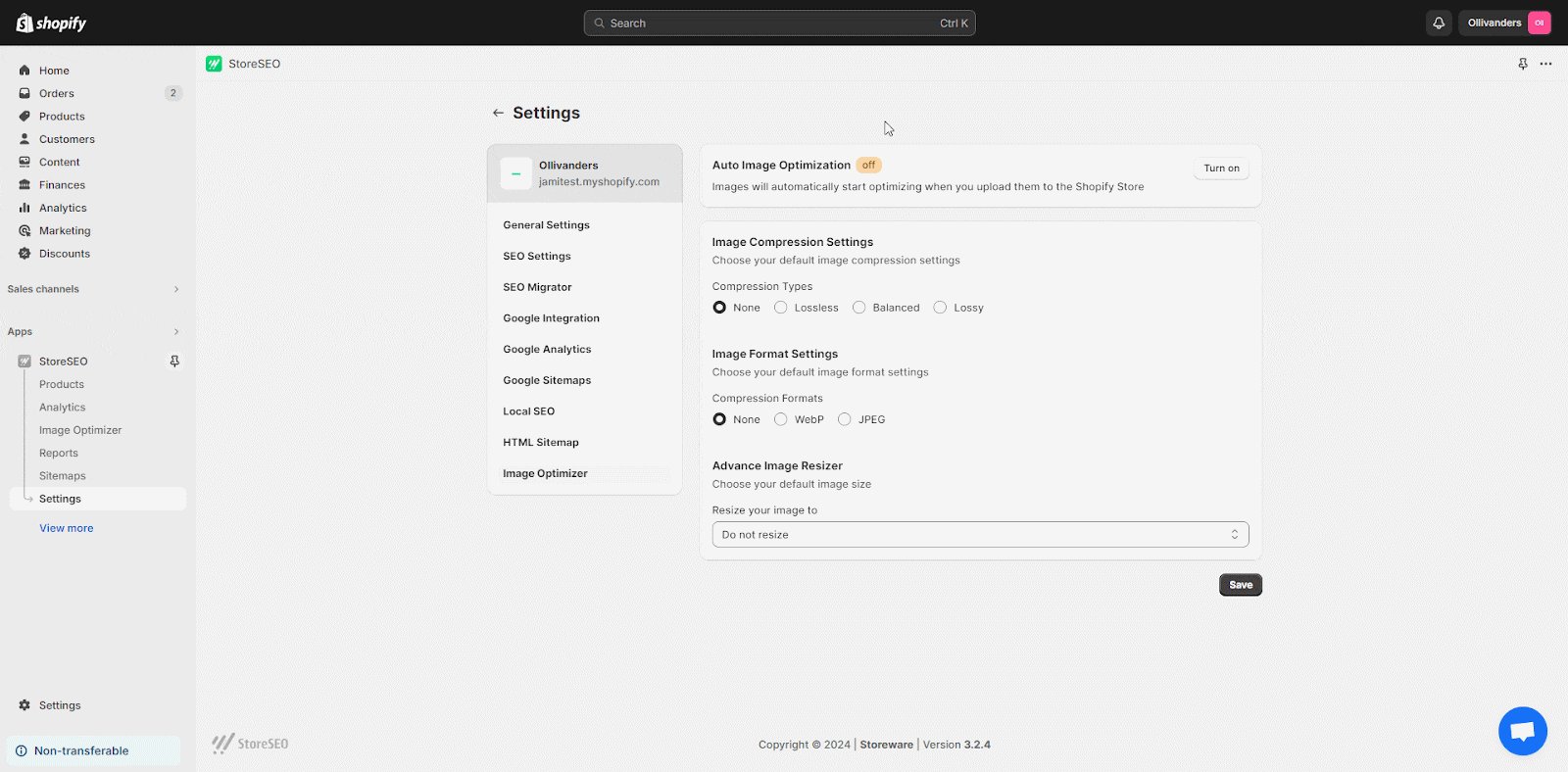
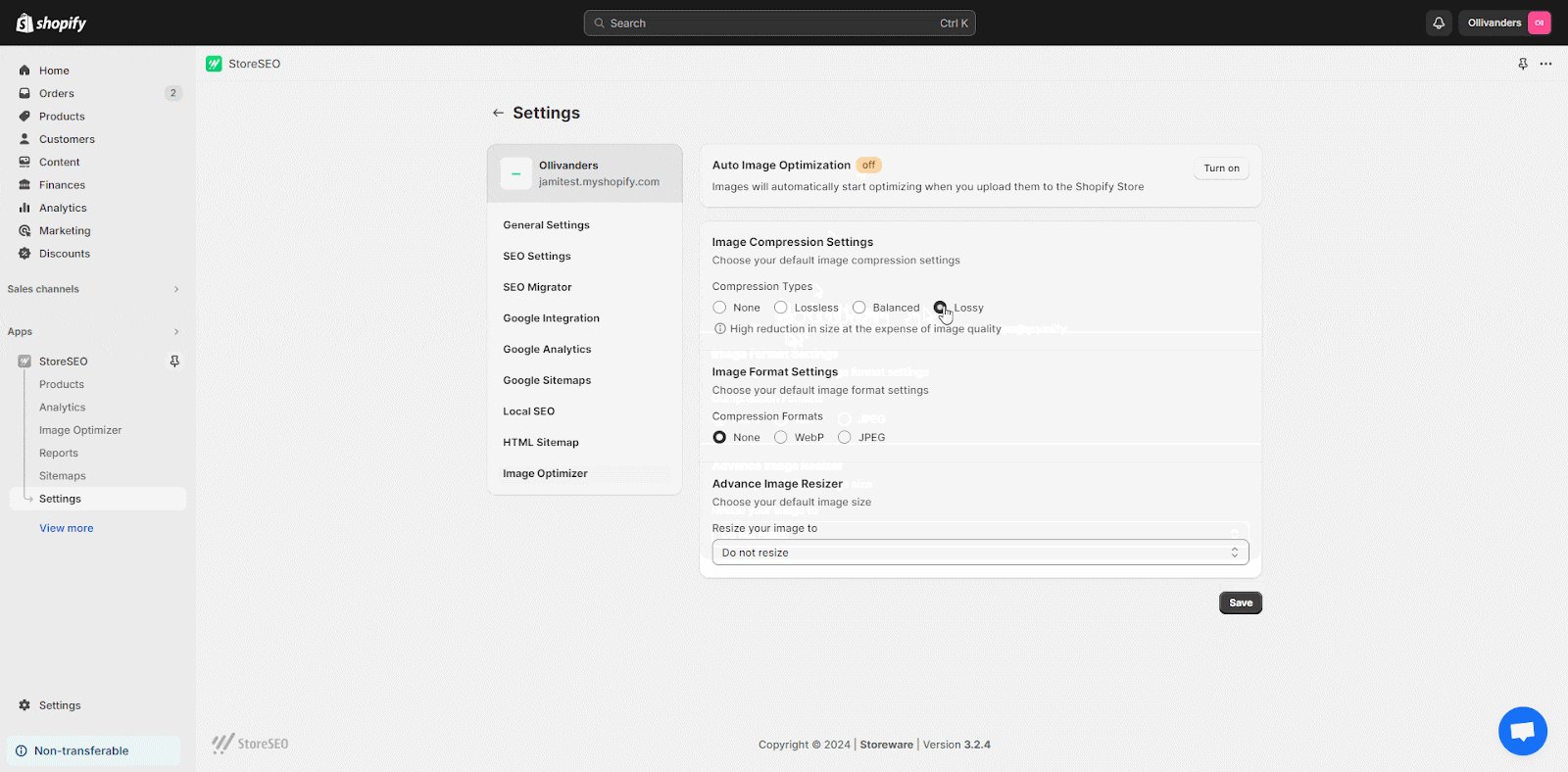
ステップ1: デフォルトの画像最適化設定を設定する
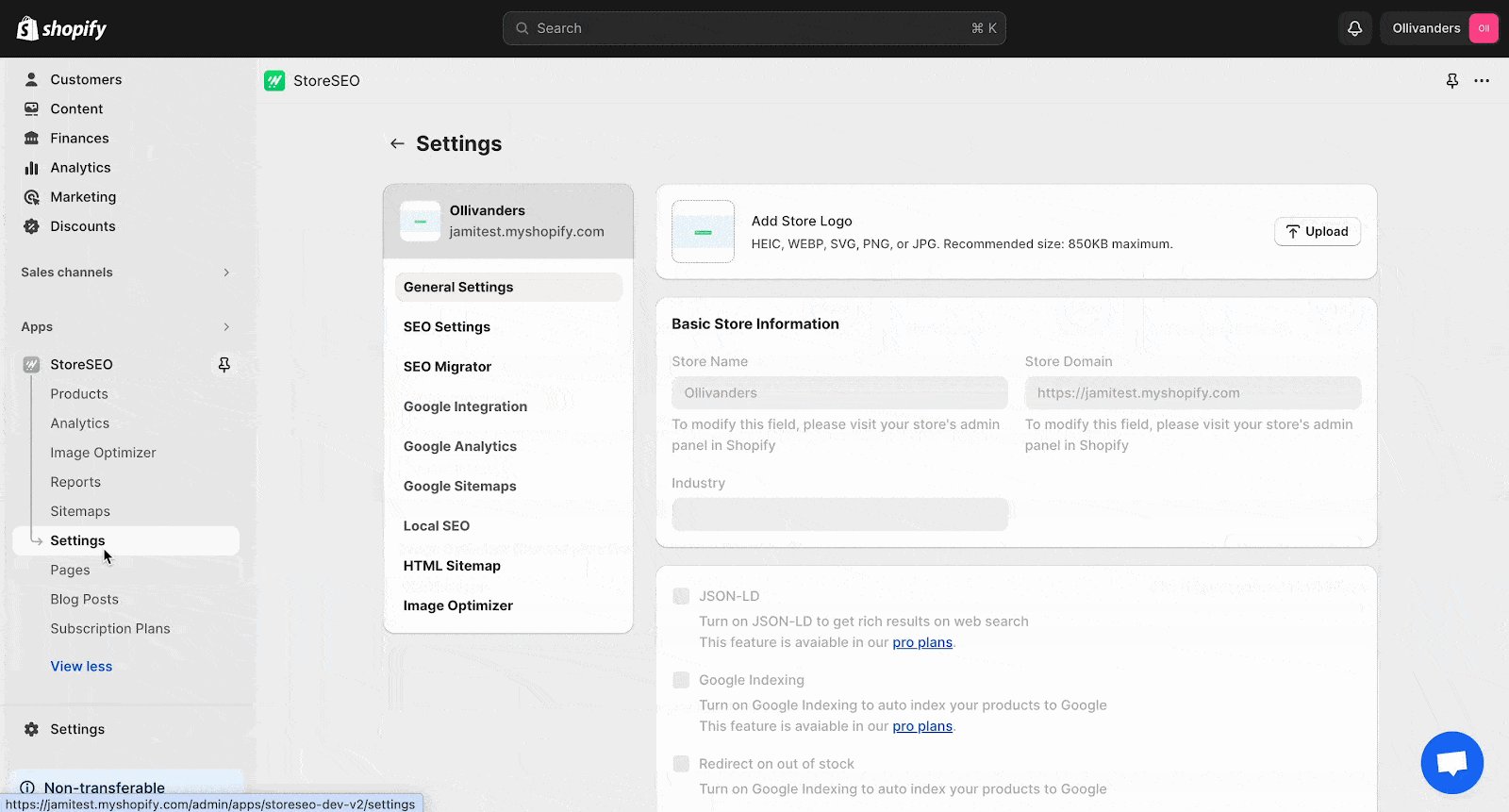
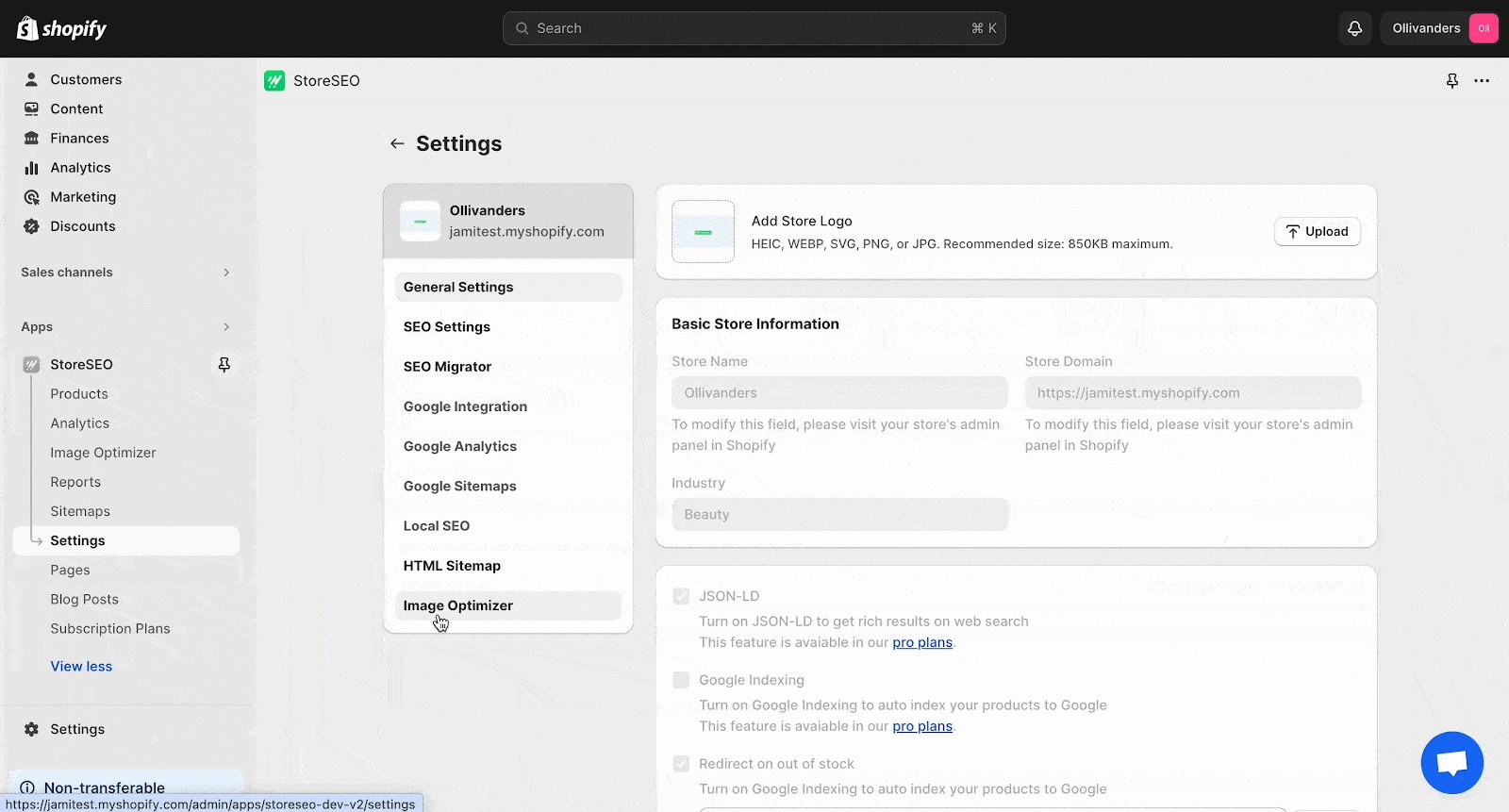
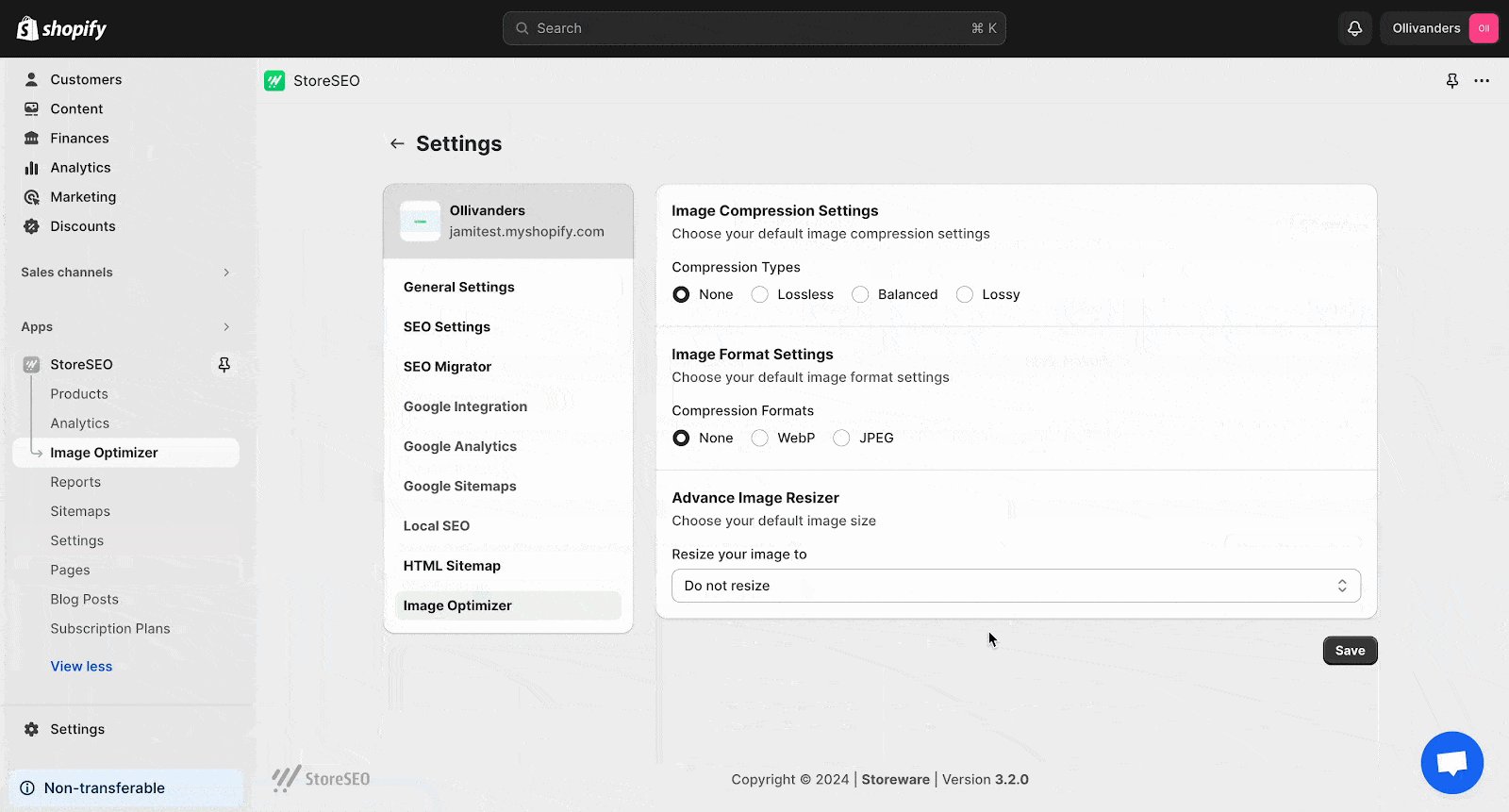
StoreSEOダッシュボードから、「設定' セクションに移動します。そこから ' を選択します。画像最適化' オプションを選択します。画像の最適化設定を構成するために使用できるすべての設定が表示されます。

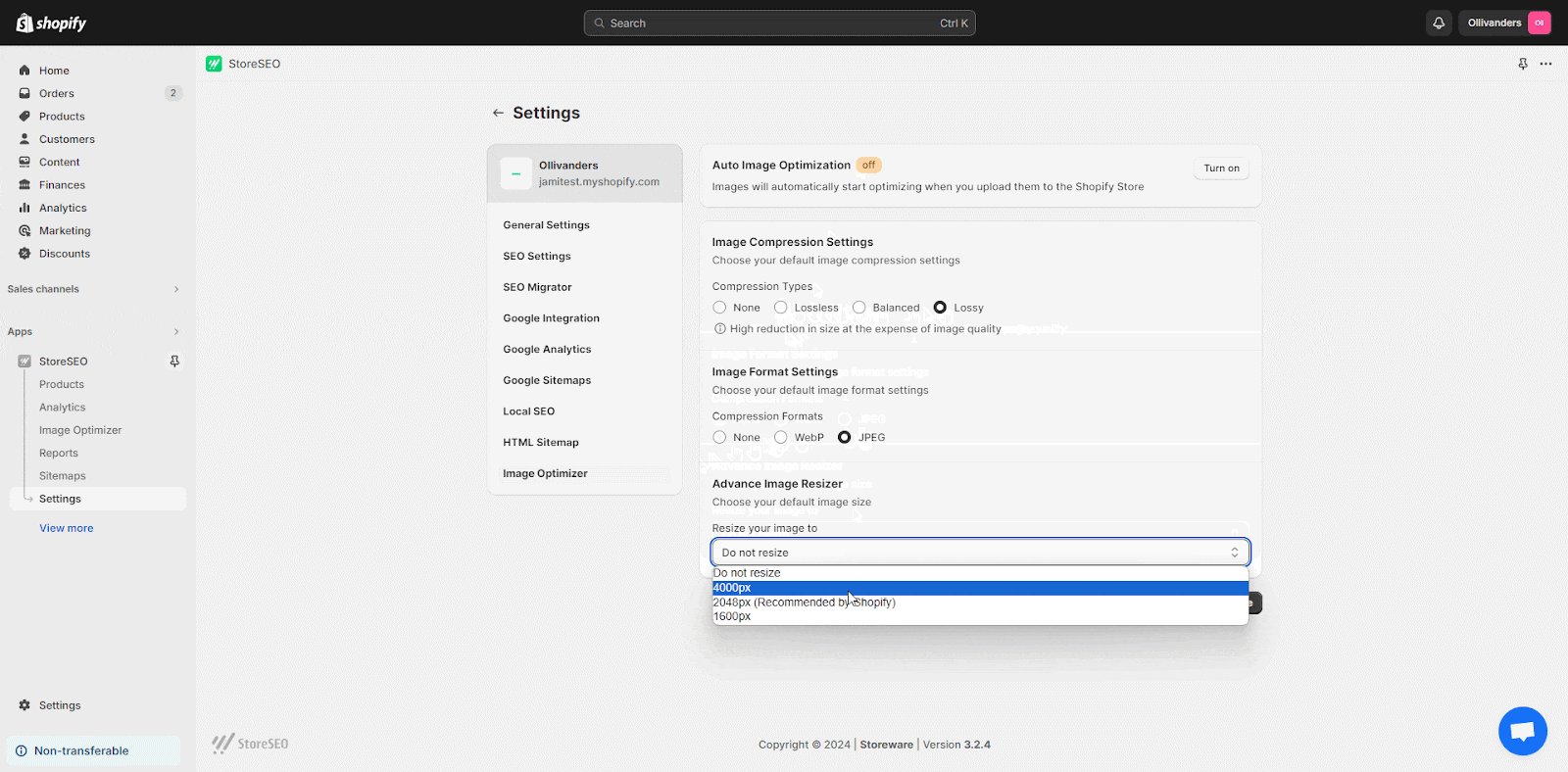
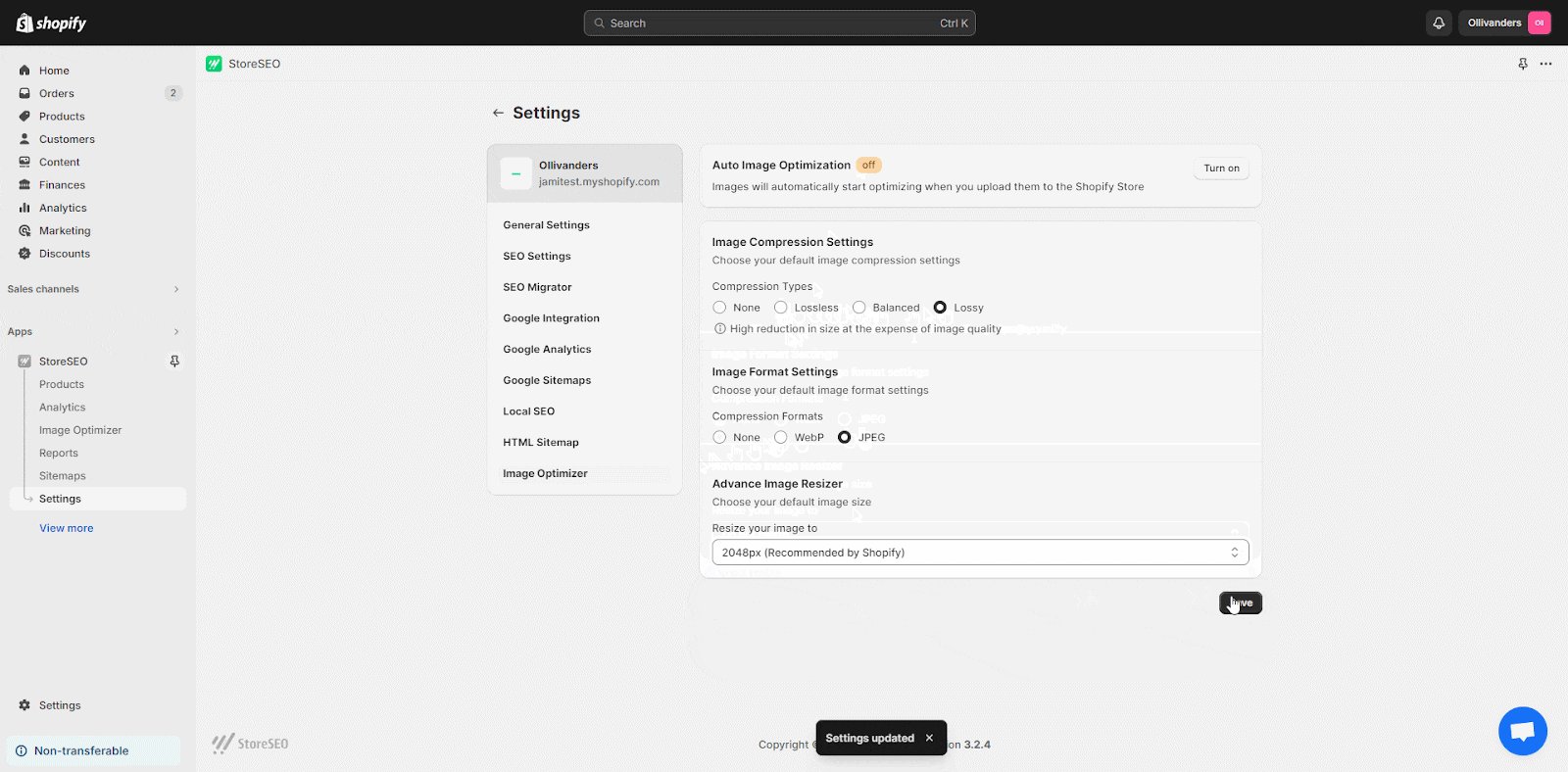
次に、画像圧縮、画像フォーマット、画像サイズ変更の設定を選択します。選択が完了したら、「保存' ボタンをクリックして変更を適用します。

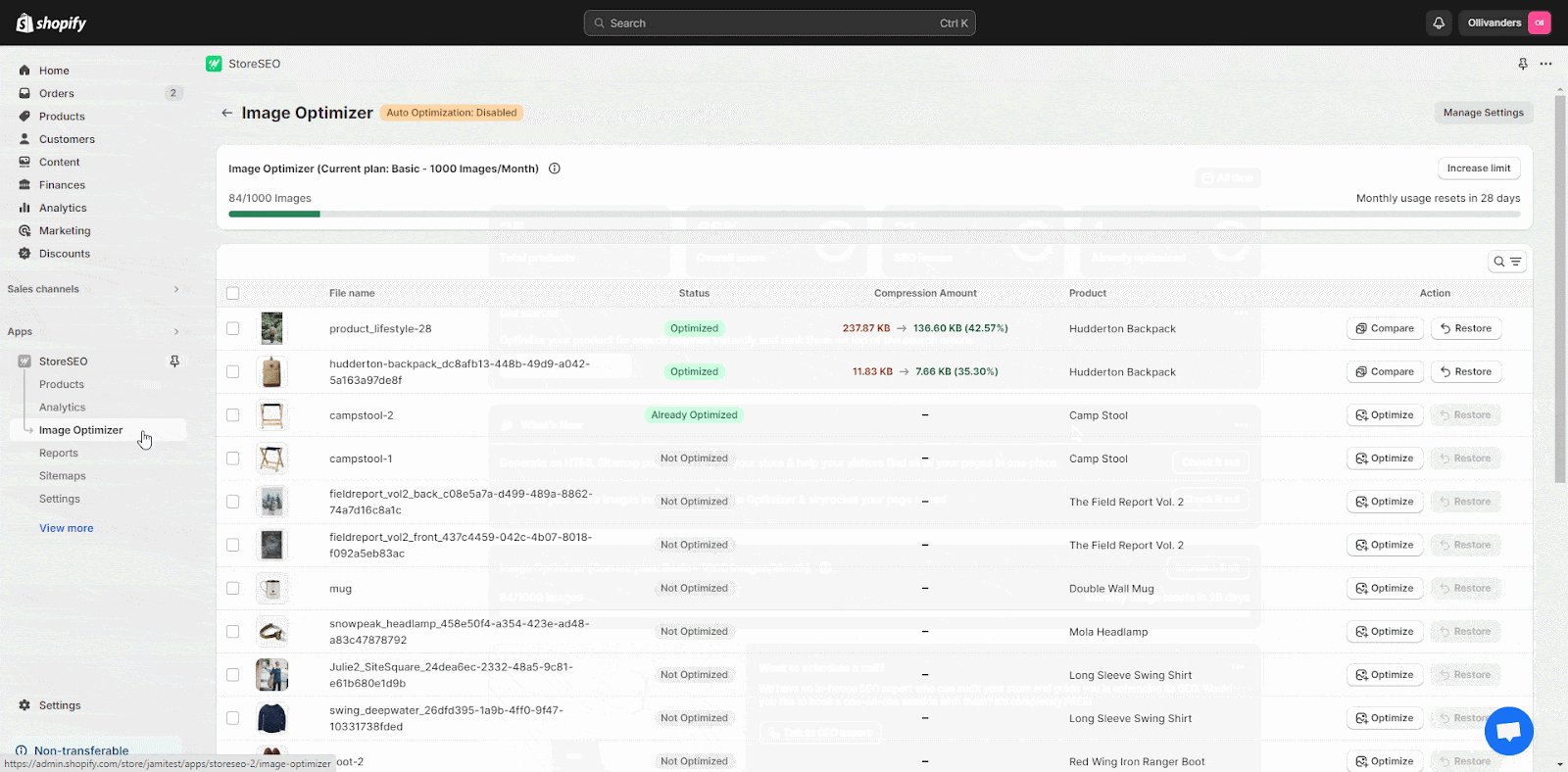
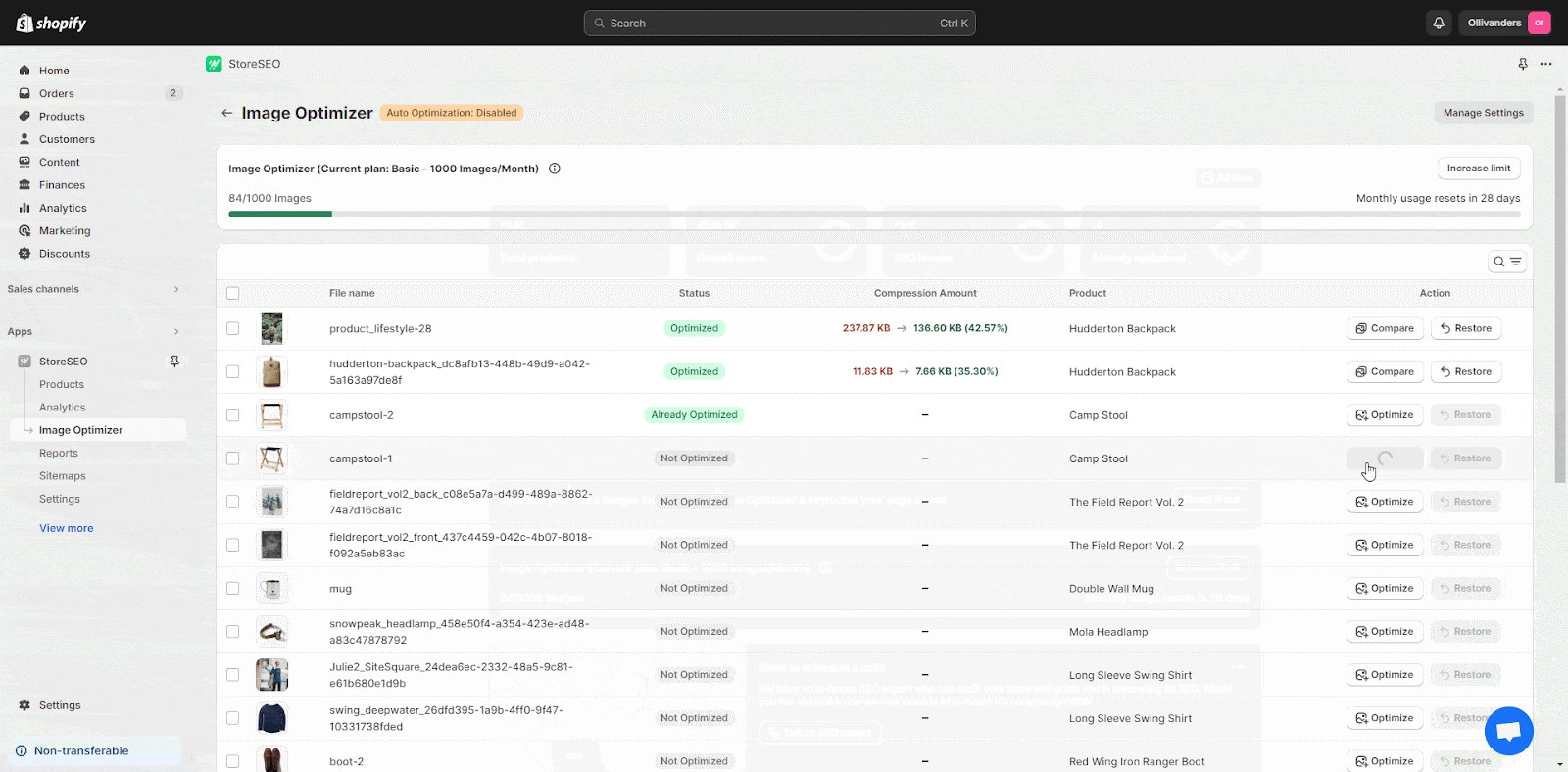
ステップ2: 「画像最適化」タブに移動して画像を最適化します
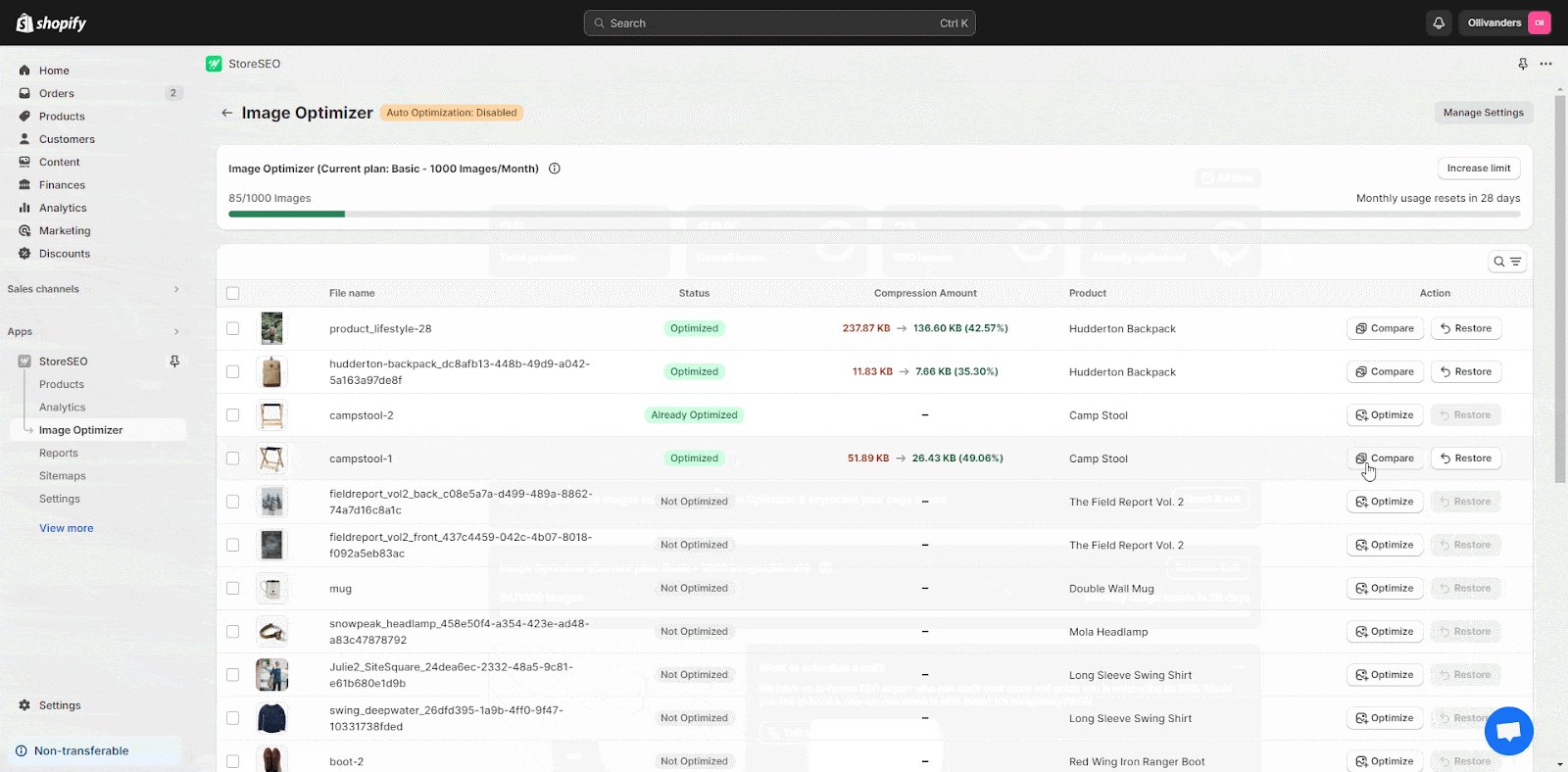
画像を最適化するには、「画像最適化' セクションでStoreSEOダッシュボードを表示します。改善したい画像を選択し、'最適化する' ボタンをクリックします。画像は、以前に保存した最適化設定に基づいて即座に強化されます。

使用することで ストアSEOの画像オプティマイザーを使用すると、手動操作なしで Shopify ストアの画像のファイル サイズを効率的に削減できます。これにより、読み込み時間が短縮され、ユーザー エクスペリエンスが向上し、検索エンジンのランキングが向上します。画像品質の要件に基づいて、特定のニーズに最適な圧縮レベルを選択することを忘れないでください。
JPEG ファイルのサイズを縮小してウェブサイトの読み込みを高速化する
JPEG ファイルのサイズを縮小することは、Web サイトの読み込み時間を短縮し、ユーザー エクスペリエンスを向上させるために不可欠です。このガイドでは、サイズ変更、品質の調整、切り取り、Web 向けの最適化、オンライン圧縮ツールの使用という 5 つの効果的な方法について説明しました。
これらのテクニックを組み合わせると、多くの場合、最良の結果が得られます。画像に最適なバランスを見つけるために実験してください。さらに最適化するには、非可逆JPEGからプログレッシブJPEGへの変換や、画像編集ソフトウェアを使用して詳細を微調整するなどの高度なテクニックを検討してください。ここでの提案が気に入って、サイトの改善についてさらに知りたい場合は、 ブログを購読する もっと学びたいと思うこと。