オンラインストアにアクセスして画像が瞬時にポップアップ表示されると、スムーズで魅力的なショッピング体験が生まれます。Shopifyストアオーナーにとって、 画像の読み込みが速い 画像のプリロードは見た目の美しさだけでなく、コンバージョン率、直帰率、そして顧客満足度全体に直接影響します。画像のプリロードを理解し、実装することで、ストアの体感速度とパフォーマンスを大幅に向上させることができます。そこでこのブログでは、Shopifyにおける画像のプリロードの仕組みについて詳しく解説します。

画像のプリロードとは?Shopifyにおける画像のプリロードの仕組みを詳しく解説
画像のプリロードとは、ブラウザに特定の画像を、表示に必要になる前にできるだけ早く取得するよう指示するプロセスです。これはHTMLを使用して行われます。このタグは、特定の画像がページの初期レンダリングに不可欠であることをブラウザに通知します。ブラウザは画像を早期にダウンロードしてキャッシュするため、必要なときにすぐに表示できるようになります。
たとえば、Shopify ホームページの上部に大きなヒーロー画像がある場合、プリロード タグを使用して、ページが読み込まれたときにこの画像がすぐに利用できるようになります。
xml
<link rel=”preload” as=”image” href=”your-hero-image.jpg”>
- プリロードはプリフェッチとは異なります。プリロードは現在のページに必要なリソースを取得するのに対し、プリフェッチは将来のナビゲーションに備えてリソースを準備します。
- プリロードは、スクロールせずに表示されるページの一番上の画像に特に役立ちます。これらの画像は、ユーザーのストアに対する第一印象を形作るからです。
- Shopify の Liquid テンプレート言語を使用すると、各ページで最も重要な画像のプリロード タグを動的に生成できます。
Shopifyで画像をプリロードする理由とは?メリットと活用事例
Shopifyで画像をプリロードすることは、ユーザーエクスペリエンスとサイトパフォーマンスの向上を中心に、いくつかの理由から不可欠です。画像をプリロードすることで、サイト上で最も重要なビジュアル要素が遅延なく表示されるようになり、これはeコマースの成功に不可欠です。
- 体感的な読み込み時間の短縮: 訪問者は重要な画像をすぐに確認できるため、サイトがより高速で応答性に優れたものに感じられます。
- ユーザーエクスペリエンスの向上: 画像をすばやく表示することで、特にモバイル デバイス上で買い物客の興味を引き、ストレスを軽減できます。
- 直帰率の低下: 重要な画像がすぐに読み込まれると、訪問者がサイトを途中で離れる可能性が低くなります。
- 強化されたSEO: Google やその他の検索エンジンは、サイトをランク付けする際にページ速度とユーザー エクスペリエンスを考慮します。
例えば、商品ページでは、注目の商品画像をプリロードすることで、購入者がすぐに商品を確認でき、購入の可能性を高めることができます。同様に、コレクションバナーやプロモーション画像をプリロードすることで、ホームページが読み込まれた瞬間から、より視覚的に魅力的なものになります。
ただし、最も重要な画像のみをプリロードすることが重要です。プリロードを過度に使用すると、他の重要なリソースと帯域幅が競合し、サイトの速度が低下する可能性があります。
Shopifyにおける画像のプリロードの仕組み:技術的な洞察と例
Shopifyは、HTML、Liquid(Shopifyのテンプレート言語)、そして場合によってはJavaScriptの組み合わせによって画像のプリロードを可能にしています。そのコアとなる仕組みはタグは、テーマ ファイルのセクション。
例: 製品画像のプリロード
商品ページのメイン画像をプリロードしたいとします。Liquidを使えば、適切なプリロードタグを挿入できます。
文章
{テンプレートに「製品」が含まれている場合は% %}
<link rel=”preload” href=”{{ product.media.first | img_url: ‘600x’ }}” as=”image”>
{% 終了 %}
このコードは、現在のテンプレートが製品ページであるかどうかを確認し、製品ギャラリーで使用されているサイズに一致する 600 ピクセル幅で最初の製品画像をプリロードします。
レスポンシブ画像のプリロード
Chromeなどの最新ブラウザは、imagesrcset属性とimagesizes属性を使用したレスポンシブ画像のプリロードをサポートしています。これにより、ブラウザはユーザーのデバイスに応じて適切な画像バリアントを取得できます。
xml
<link rel=”preload” as=”image” href=”wolf.jpg” imagesrcset=”wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w” imagesizes=”50vw”>
このアプローチは、さまざまな画面サイズに合わせて適切なサイズの画像を提供するのに役立つため、モバイル ユーザーが多いストアにとって特に便利です。
不要なダウンロードを回避し、最適なパフォーマンスを確保するために、プリロード タグは表示される画像のサイズとバージョンと正確に一致する必要があります。
Shopify テーマをカスタマイズして、注目の画像、コレクションバナー、その他の重要なビジュアルアセットにプリロード タグを動的に追加できます。
Shopifyで画像をプリロードする手順ガイド
慎重なプロセスに従えば、Shopify で画像のプリロードを実装するのは簡単です。
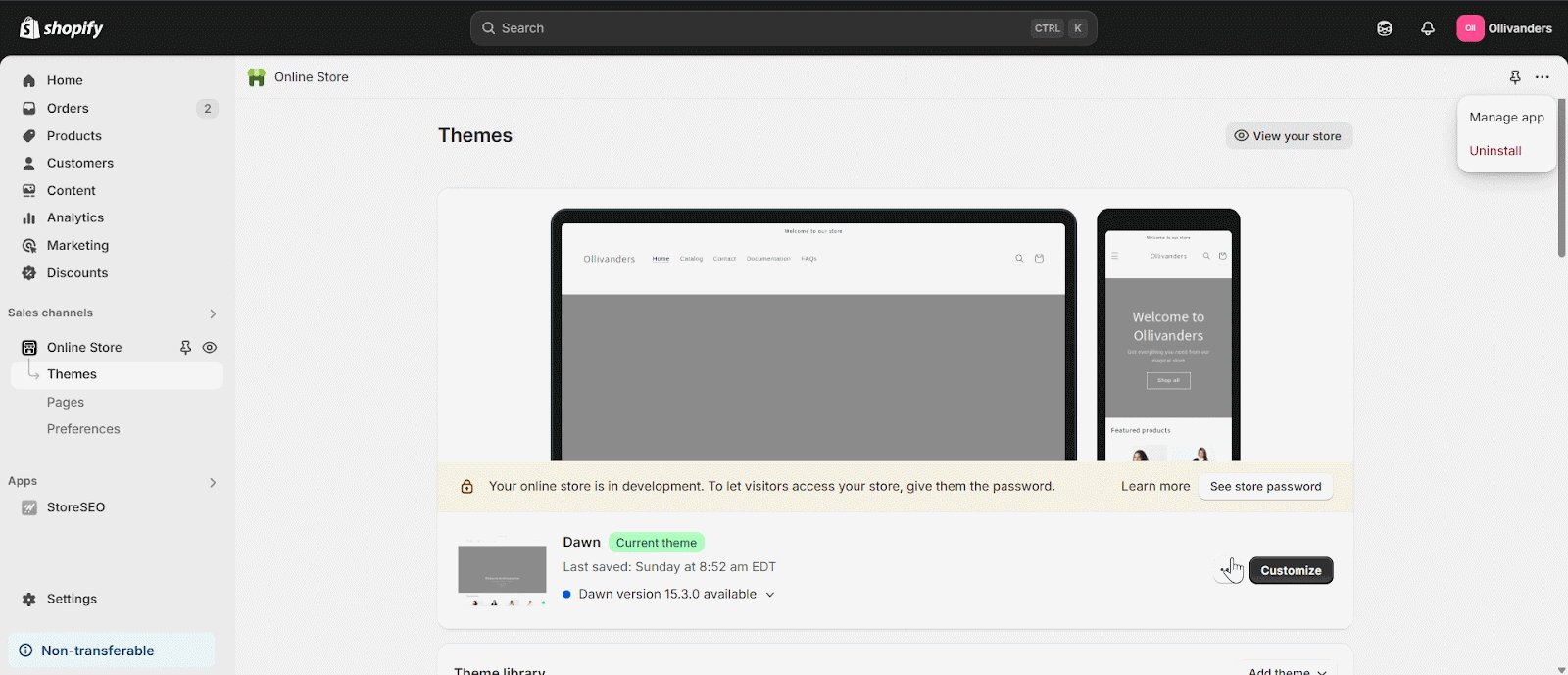
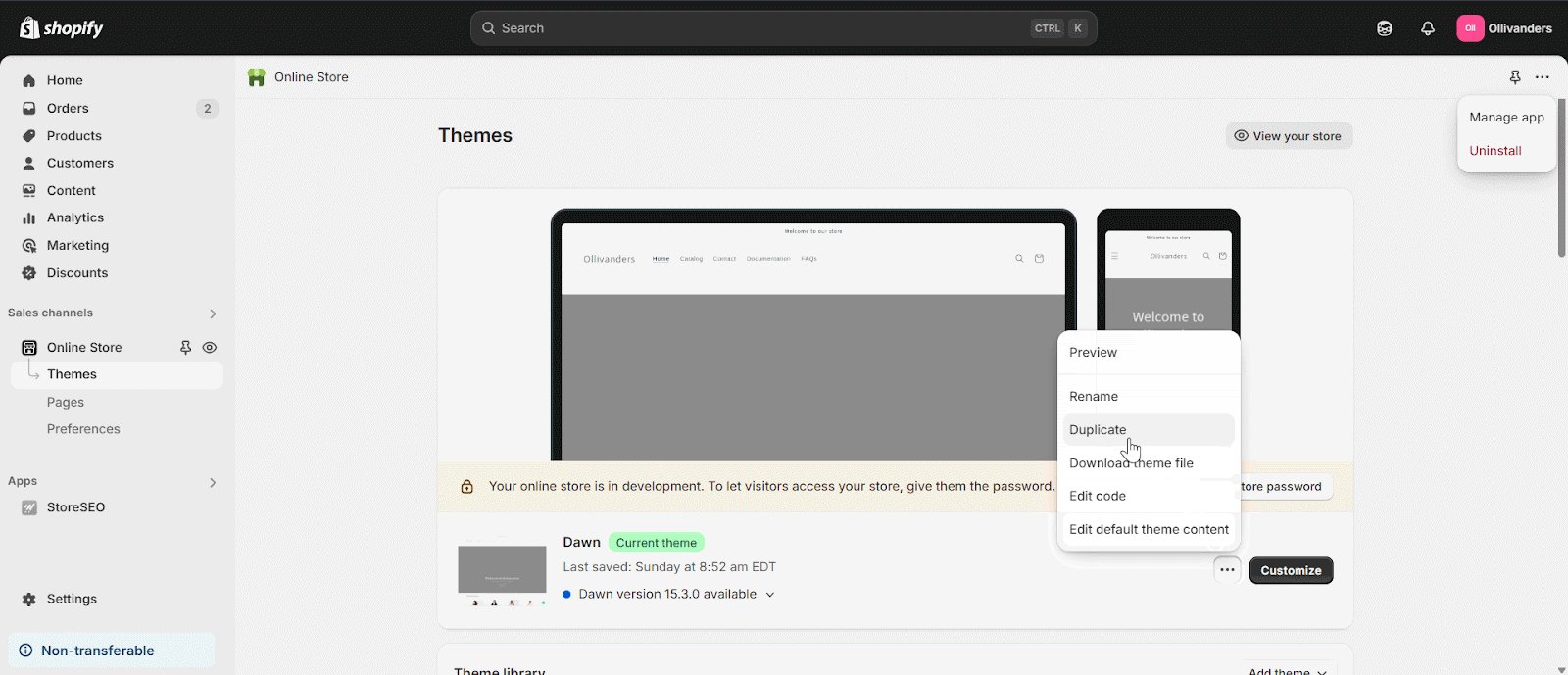
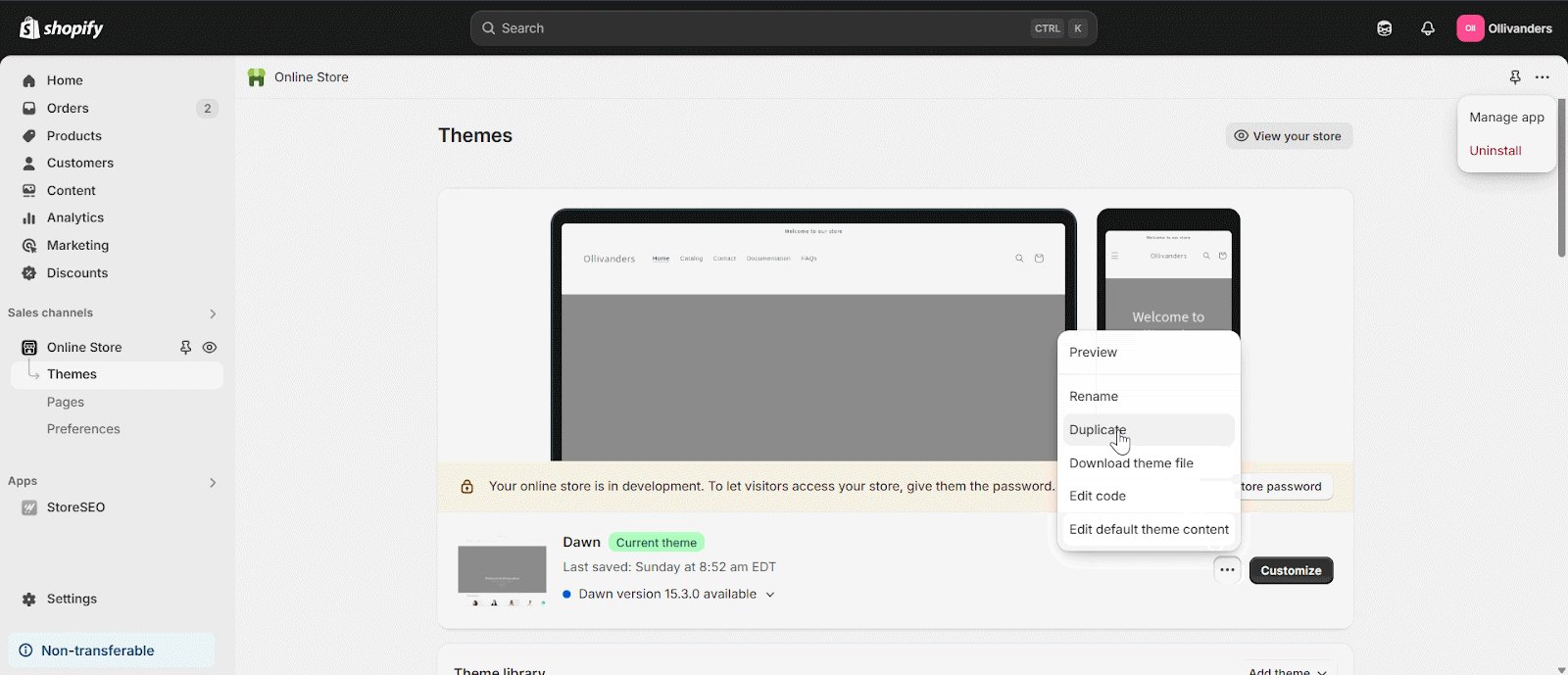
ステップ1:テーマをバックアップする
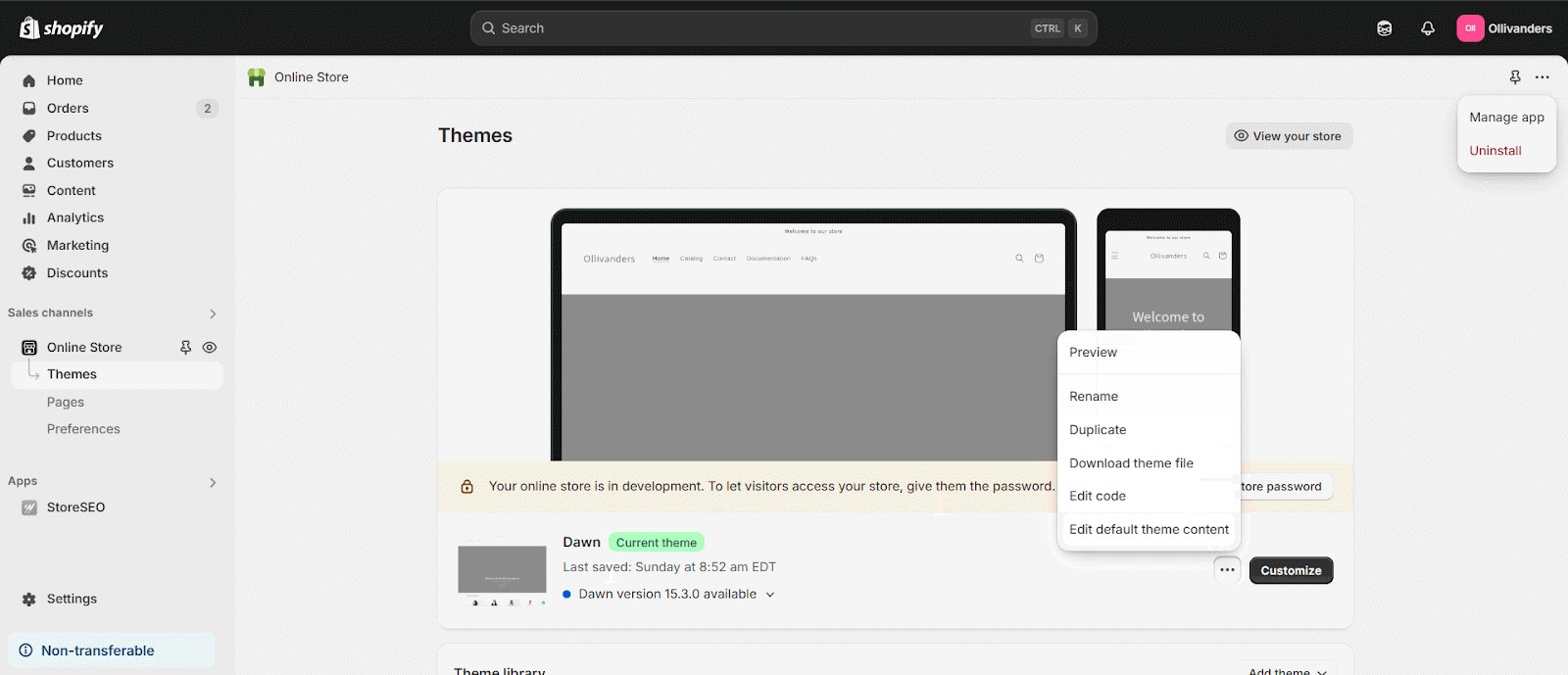
変更を加える前に、誤ってデータが失われないように、Shopify 管理画面で現在のテーマを複製してください。

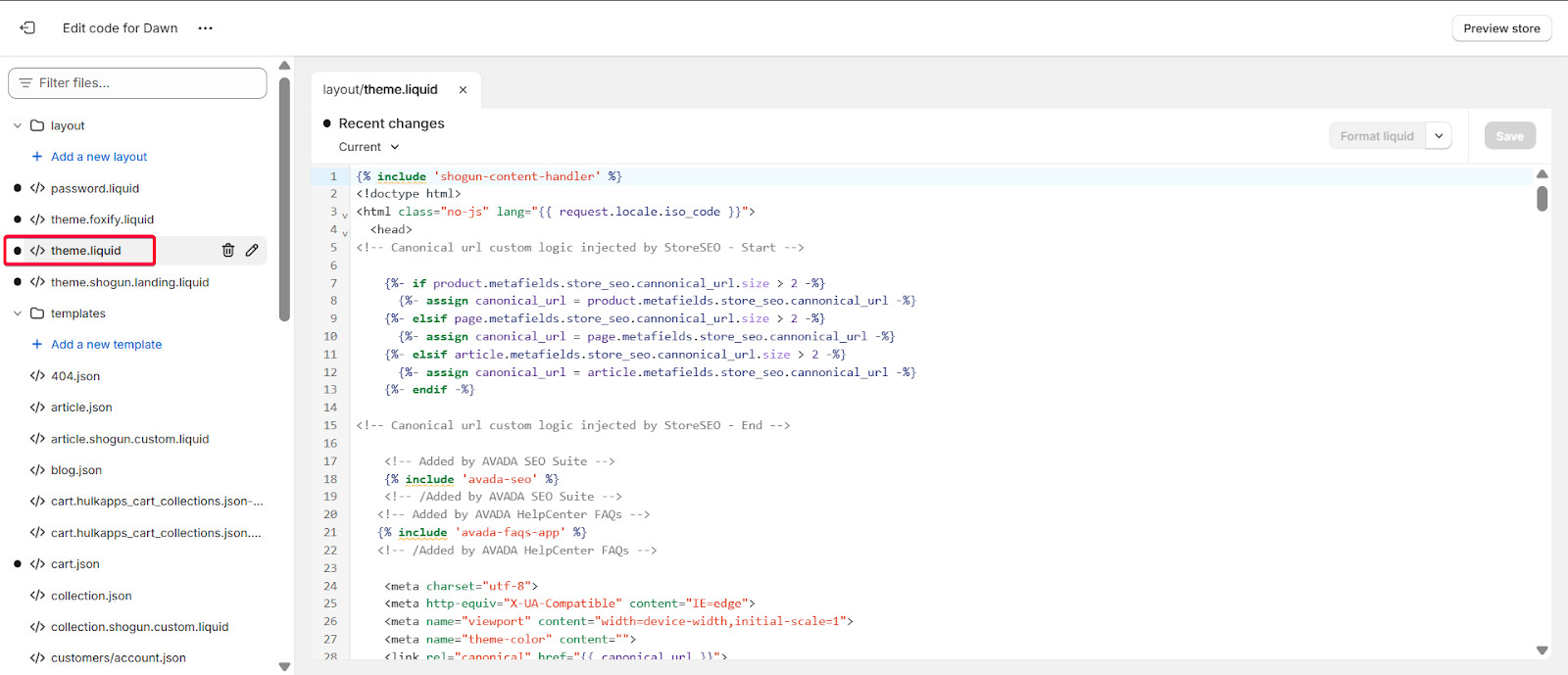
ステップ2: テーマファイルを編集する
レイアウト セクションの theme.liquid ファイルに移動するか、ページ固有のプリロードの場合は product.liquid などの特定のテンプレート ファイルに移動します。

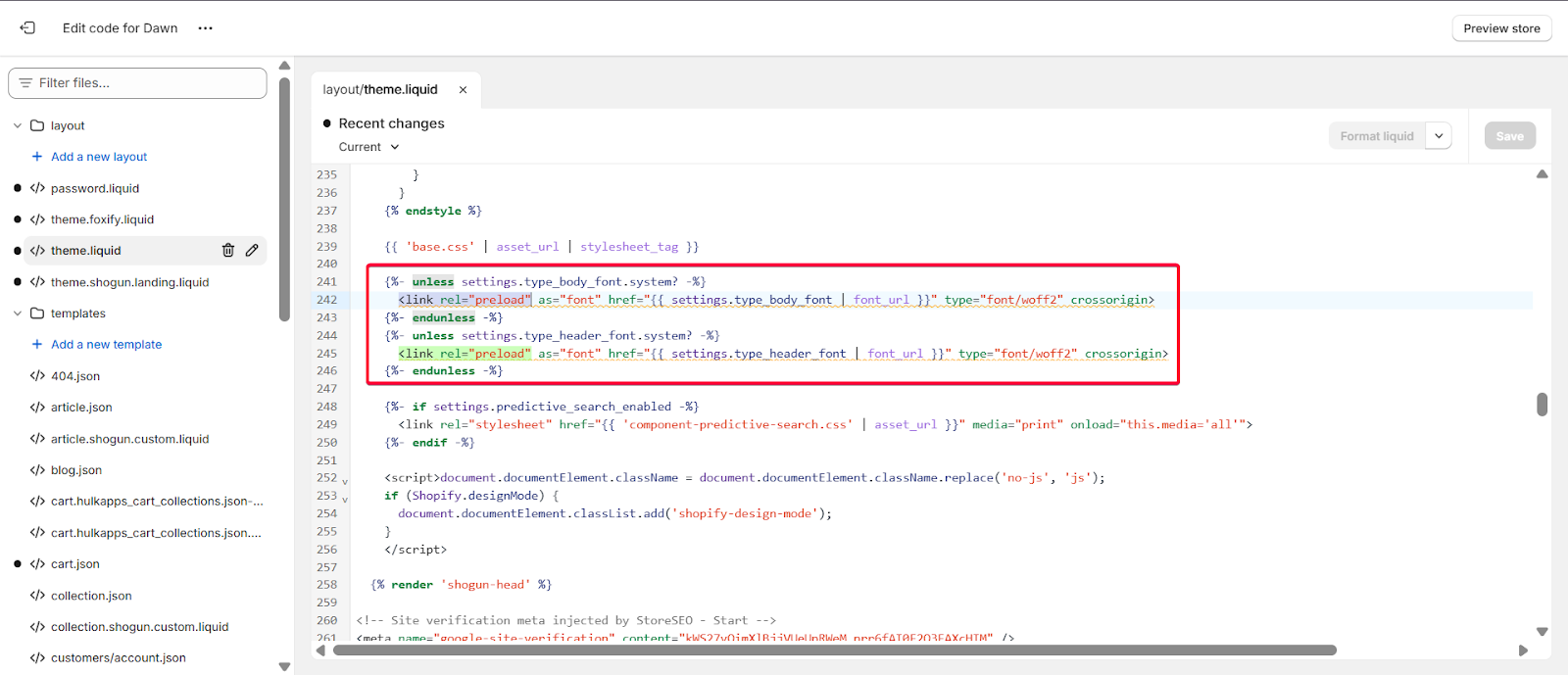
ステップ3: プリロードタグを挿入する
重要な画像ごとにプリロードタグを追加します。セクション。例:
文章
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}”>

ステップ4: レスポンシブプリロードを使用する
レスポンシブ画像の場合は、imagesrcsetとimagesizesを含めます
文章
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}” imagesrcset=”{{ product.featured_image | img_url: ‘800×800’ }} 800w, {{ product.featured_image | img_url: ‘1024×1024’ }} 1024w” imagesizes=”(max-width: 600px) 800px, 1024px”>
ステップ5: 保存してテストする
変更を保存した後、さまざまなブラウザやデバイスでサイトをテストし、画像が期待どおりにプリロードされていることを確認します。
注記手作業でのコーディングが複雑に思える場合は、TinyIMGなどのアプリを使えば画像のプリロードと最適化を自動化できるため、エラーのリスクを軽減し、時間を節約できます。プリロードする画像が、サイズや形式を含め、ページに表示される画像と常に一致していることを常に確認することで、最大限の効果が得られます。ブラウザ開発者ツールを使用して変更内容をテストし、画像がプリロードされ、重複や欠落がないことを確認してください。
画像のプリロードに関するベストプラクティスと考慮事項
画像のプリロードはShopifyストアのパフォーマンスを大幅に向上させますが、賢く活用することが重要です。以下に、ベストプラクティスと考慮事項をいくつかご紹介します。
- 重要な画像のみをプリロード: ヒーローバナーやメインの商品写真など、スクロールせずに見える範囲の主要画像に重点を置きましょう。アセットを過剰にプリロードすると、帯域幅に負担がかかり、ページ全体の読み込み時間が遅くなる可能性があります。
- 遅延読み込みと組み合わせる: 主要な画像にはプリロードを使用し、ページの下のほうにある画像には遅延ロードを使用して、速度とリソース使用量のバランスをとります。
- 画像サイズを一致させる: 重複したダウンロードを避けるために、事前にロードされた画像が表示されている画像と同じ寸法を使用していることを確認してください。
- パフォーマンスを監視する: 次のようなツールを使用する Google ライトハウス または Chrome 開発ツール プリロード戦略が Largest Contentful Paint (LCP) や Cumulative Layout Shift (CLS) などの指標に与える影響を測定します。
- ブラウザの互換性: すべてのブラウザがプリロードをサポートしているわけではないため、一部のユーザーはそのメリットを実感できない可能性があります。しかし、最近のブラウザのほとんどはプリロードをサポートしているため、最適化する価値は十分にあります。
- スライダーと遅延読み込みの競合を回避する: 画像スライダーや遅延読み込みを使用する場合は、プリロードの妨げになる可能性があることに注意してください。例えば、スライダーは画像を複製し、複数回ダウンロードを引き起こす可能性があります。また、遅延読み込みでは、プリロードされていても画像の表示が遅れる可能性があります。
たとえば、ホームページでカルーセル スライダーを使用している場合、最初の画像をプリロードすると初期読み込み速度が向上しますが、すべてのカルーセル画像をプリロードすることは不要であり、逆効果になる可能性があります。
Shopifyでの画像プリロードのよくある落とし穴とトラブルシューティング
慎重に計画を立てても、Shopify で画像のプリロードを実装するときに問題が発生する可能性があります。
- 冗長ダウンロード: すぐに表示されない画像や、表示されているバージョンとはサイズが異なる画像を事前に読み込むと、帯域幅が浪費され、サイトの速度が低下する可能性があります。
- 遅延読み込みの競合: 画像がプリロードと遅延ロードの両方で読み込まれる場合、遅延ロードスクリプトによって表示が遅れる可能性があり、プリロードの利点が打ち消されます。
- スライダーとギャラリーの問題一部のJavaScriptスライダーは画像を複製したり、動的に読み込んだりするため、プリロードの妨げになる場合があります。このような場合は、プリロードが効果的であることを確認するために、徹底的にテストしてください。
- 手動コーディングのミス: プリロードタグの配置が不適切だったり、画像のURLが一致していなかったりすると、レイアウトが崩れたり、画像が全く読み込まれなかったりする可能性があります。必ずテーマをバックアップし、ステージング環境で変更をテストしてください。
トラブルシューティングを行うには、ブラウザ開発者ツールを使用してネットワークアクティビティを検査し、プリロードされた画像が早期に取得され、意図したとおりに使用されていることを確認してください。Google Lighthouseなどのツールも、プリロードの機会損失や重複ダウンロードの特定に役立ちます。
Shopifyで画像をプリロードするためのツールとアプリ
コードを手動で編集したくないストアオーナー向けに、画像のプリロードと最適化のプロセスを自動化できるShopifyアプリがいくつかあります。人気のオプションの一つがTinyIMGです。これは画像を圧縮して読み込みを高速化するだけでなく、テーマに必要なプリロードタグとプリフェッチタグを自動的に追加します。これは、頻繁に更新を行うストアや、技術リソースが限られているストアにとって特に便利です。
- TinyIMG は画像の圧縮とプリロードの両方を処理できるため、手動による介入なしにサイトが高速かつ SEO フレンドリーな状態を維持できます。
- 他のアプリやツールでも同様の機能が提供されている場合がありますが、必ずテーマとの互換性を確認し、インストール後に徹底的にテストしてください。
- ただし、手動コーディングでは、よりきめ細かな制御とカスタマイズが可能になり、特定の画像をターゲットにしたり、独自のレイアウトやユーザー フローを最適化したりできるようになります。
Shopifyストアで画像のプリロード機能を使ってストアのパフォーマンスを向上
画像のプリロードは、Shopifyサイトの速度とユーザーエクスペリエンスを向上させる実証済みの手法です。最も重要な画像の読み込みを優先することで、訪問者にとってより速く、より魅力的なショッピング体験を実現します。プリロードを手動で実装するか、次のようなアプリを使用するかはあなた次第です。 タイニーIMG重要なのは、重要な資産に焦点を当て、変更をテストし、パフォーマンスを定期的に監視することです。
最適化されたShopifyストアは、顧客満足度を高めるだけでなく、検索エンジンのランキングで上位に表示され、コンバージョン率も向上します。今すぐ画像のプリロードを試して、ビジネスにどのような変化をもたらすかをご確認ください。
私たちのブログは役に立ったでしょうか?もしそうなら、 ブログを購読する 業界関連のトピックに関するその他のヒント、チュートリアル、最新情報については、こちらをご覧ください。









