ウェブサイトの画像を最適化することは重要です。適切な画像サイズは、サイトのパフォーマンス、ユーザーエクスペリエンス、検索エンジンのランキングに大きな影響を与えます。この究極のガイドでは、 ウェブサイトに最適な画像サイズ品質と効率の完璧なバランスを実現するのに役立ちます。
![ウェブサイトに最適な画像サイズ:究極のガイド [2026] 1 perfect image sizes for WordPress](https://storeseo.com/wp-content/uploads/2024/08/StoreSEO-Perfect-Image-Sizes-for-Websites_-The-Ultimate-Guide-2024.jpg)
ウェブサイトに最適な画像サイズの重要性
画像はあらゆる Web サイトの重要な要素であり、視覚的な魅力を提供し、ユーザーを引き付けます。ただし、画像のサイズは Web サイトのパフォーマンスに大きな影響を与えます。画像が大きいと読み込み時間が遅くなり、ユーザー エクスペリエンスが低下する可能性があります。
画像が大きいほど、データ量が多くなるため、読み込みに時間がかかります。特に今日のデジタル世界では、ページの読み込みが速いことを期待しているユーザーは、このためイライラするかもしれません。読み込み時間が遅いと、サイトが完全に読み込まれる前にユーザーがサイトを離れる直帰率が高くなり、ユーザーエンゲージメントとサイト全体のパフォーマンスに悪影響を及ぼします。
考慮すべきもう 1 つの重要な要素は、高速に読み込まれる画像によってシームレスなブラウジング エクスペリエンスが提供され、ユーザー エンゲージメントを強化できることです。ユーザーは、読み込みが速くスムーズに行われる Web サイトに留まる可能性が高くなります。これは、製品を紹介するために高品質の画像が不可欠な e コマース サイトでは特に重要です。ただし、潜在的な顧客を引き付けるには、読み込み時間の短縮とバランスを取る必要があります。
SEO におけるウェブサイトに最適な画像サイズの役割
![ウェブサイトに最適な画像サイズ:究極のガイド [2026] 2 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/image-12.png)
画像の最適化 品質を損なうことなくファイル サイズを縮小することで、ページの読み込み速度を大幅に向上させることができます。これは、検索エンジンのランキングを向上させるために重要です。読み込みが速いページは検索エンジンに好まれ、検索結果のランキングが高くなります。最適化された画像は、ページの読み込みを速くすることで直帰率を減らし、ユーザーがより長く滞在してより多くのコンテンツを閲覧するように促します。
このユーザー エクスペリエンスの向上は SEO にとって非常に重要です。訪問期間の延長やエンゲージメント メトリックの向上につながる可能性があり、どちらも検索エンジンにとってプラスのシグナルとなります。モバイル デバイスの使用が増えるにつれて、モバイル パフォーマンスに合わせて画像を最適化することが不可欠になります。サイズが小さく最適化された画像はモバイル ネットワーク上でより速く読み込まれるため、モバイル ユーザー エクスペリエンスが向上し、モバイル検索ランキングが向上します。
あらゆるデバイスで画像が美しく表示されるようにする
デスクトップから携帯電話まで、すべてのデバイスで画像が美しく表示されるようにするには、レスポンシブ画像を使用する必要があります。レスポンシブ画像はさまざまな画面サイズや解像度に適応し、最適な表示エクスペリエンスを提供します。これを実現するためのベスト プラクティスをいくつか紹介します。
- HTML 属性を使用する: 'のようなHTML属性を活用するソースセット' ユーザーのデバイスの機能とビューポートのサイズに応じて、ブラウザが選択できるさまざまな画像サイズと解像度のリストを指定できます。これにより、最適化された画像が提供され、ページの読み込み速度とパフォーマンスが向上します。
- CSSテクニック: CSS を使用して、画像の幅を固定ピクセル値ではなく、親コンテナのパーセンテージとして設定します。これにより、画像は画面サイズに比例して拡大縮小され、アスペクト比と鮮明さが維持されます。
- メディアクエリ: CSS でメディア クエリを実装して、さまざまな画像を提供したり、デバイスの画面サイズに基づいて画像スタイルを調整したりします。これにより、各デバイスに可能な限り最高の画像品質とパフォーマンスを提供できます。
- 画像フォーマットの最適化: 画像の種類に応じて適切な画像形式を選択します。たとえば、写真には JPEG、透明な画像には PNG、圧縮率と品質を高めるには WebP を使用できます。これにより、画像が高品質になり、高速読み込みに最適化されます。
- 遅延読み込み: 遅延読み込みを実装して、画像がビューポートに表示される直前まで画像の読み込みを遅らせます。これにより、特に画像の多い Web サイトでは、初期ページの読み込み時間と全体的なパフォーマンスが向上します。
Shopify の画像ファイルサイズの最適化
StoreSEO を使用すると、いくつかの簡単な手順で Shopify ストアの画像を簡単に最適化できます。手順の詳細は次のとおりです。
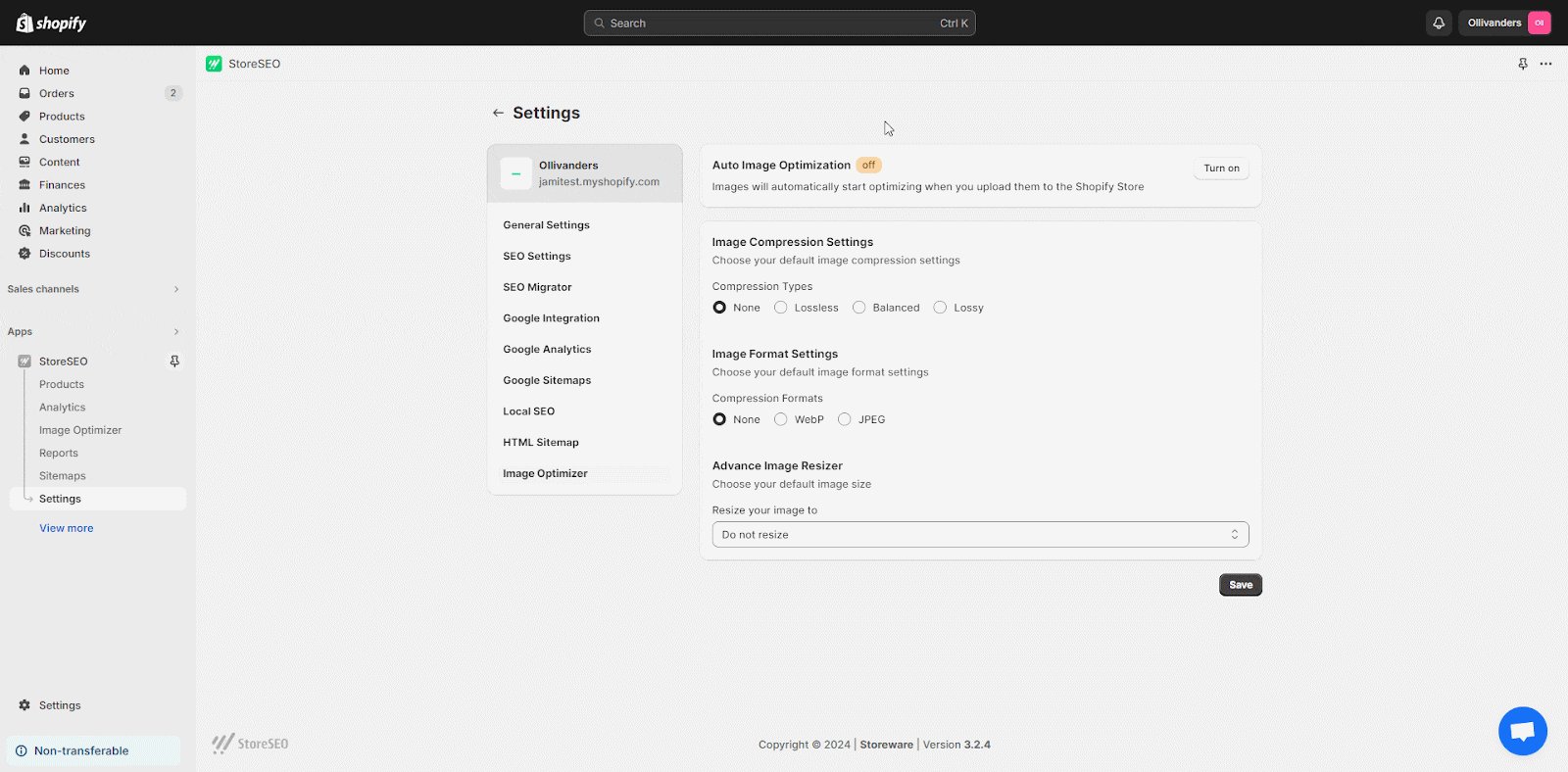
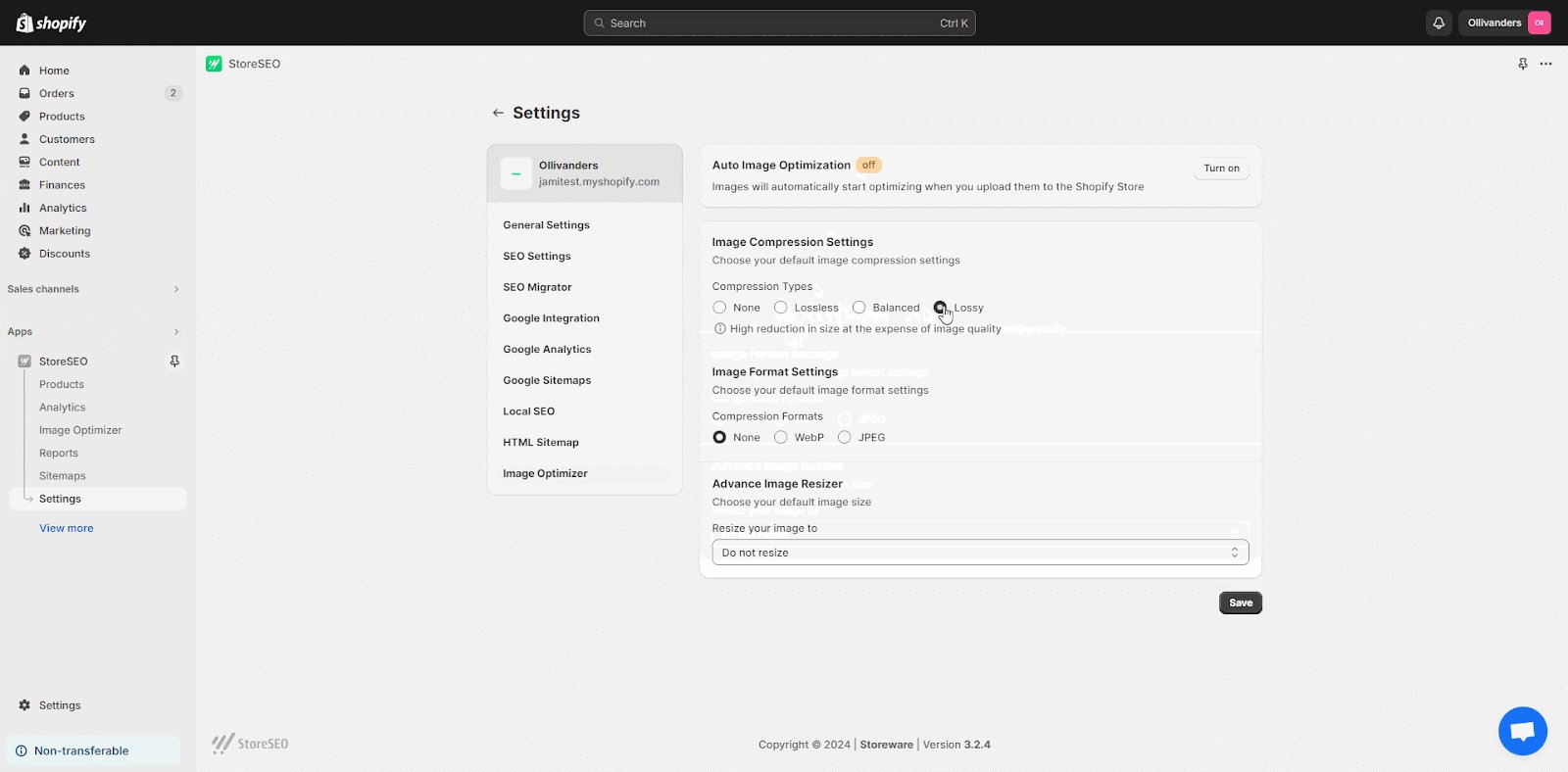
ステップ1: デフォルトの画像最適化設定を設定する
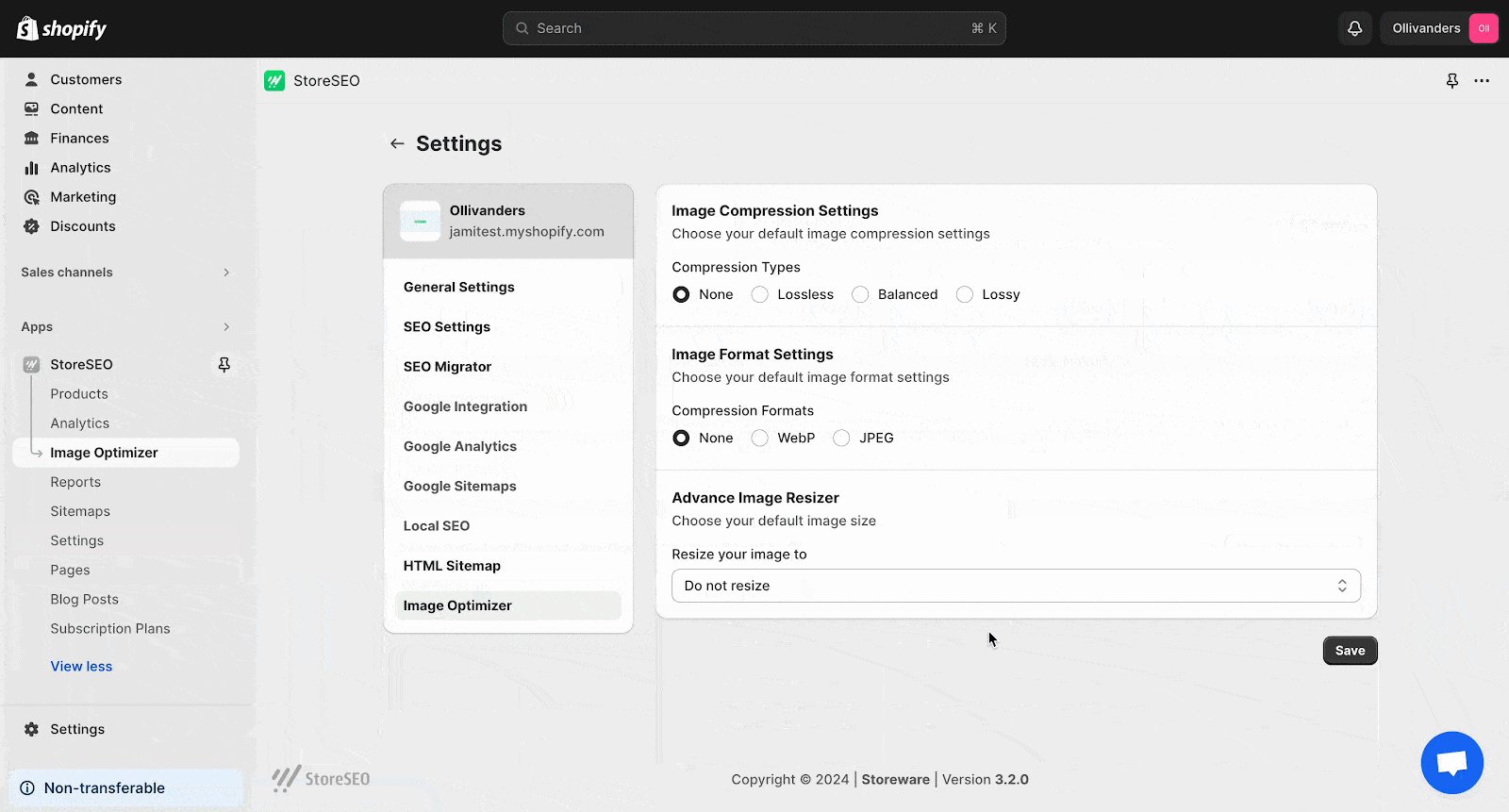
StoreSEO の画像オプティマイザーを使用すると、デフォルトの画像最適化設定を設定できます。これを行うには、StoreSEO ダッシュボードの「設定」タブに移動します。次に、「画像オプティマイザー」をクリックして、必要なすべてのオプションを見つけます。

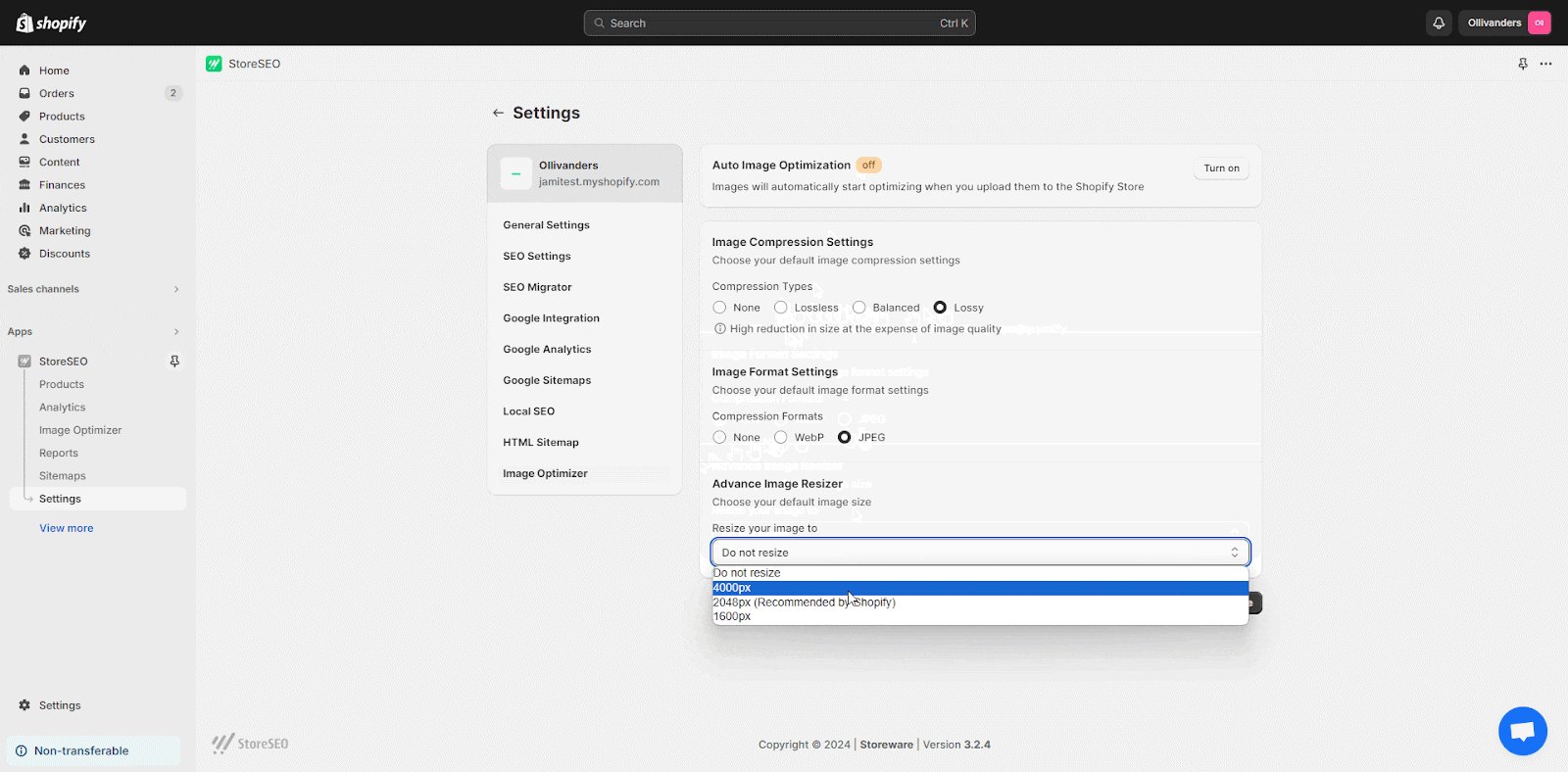
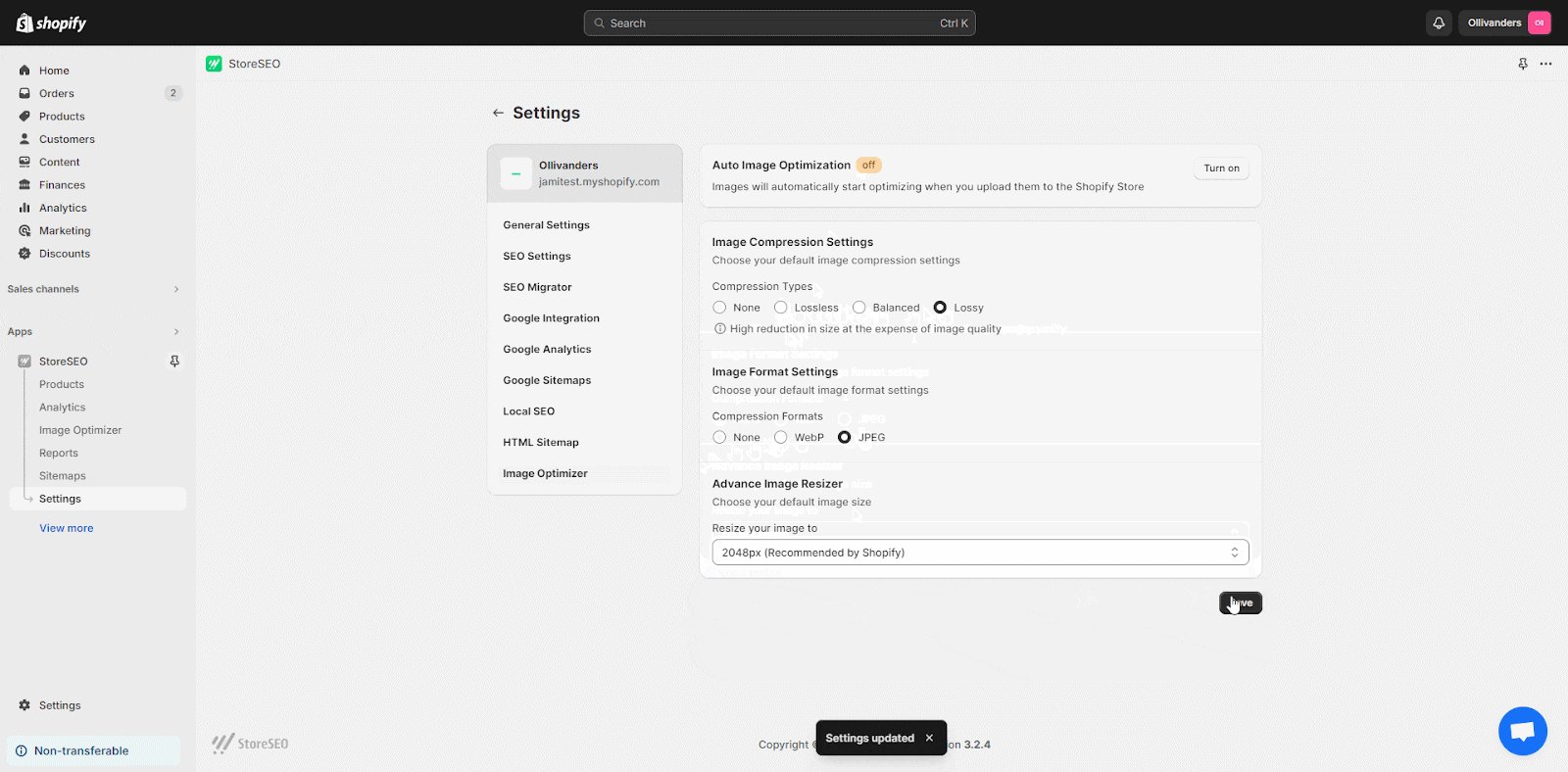
画像圧縮、画像フォーマット、画像リサイズについて、希望のオプションを設定します。次に、「保存」をクリックします。

ステップ2: 「イメージオプティマイザー」タブへの移動
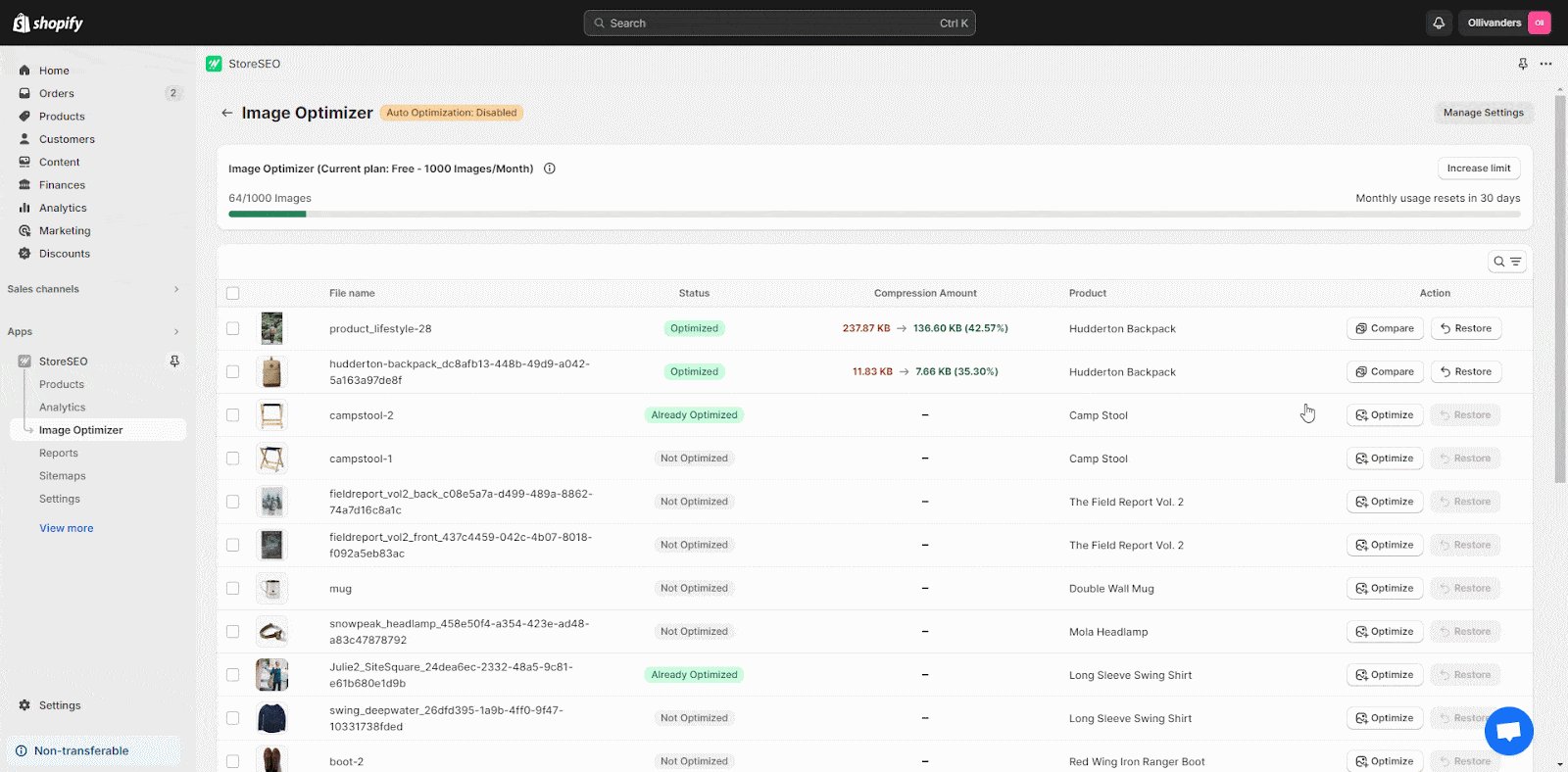
StoreSEO ダッシュボードに移動し、「イメージ オプティマイザー」タブをクリックします。最適化する画像を見つけて、「最適化」ボタンをクリックします。画像はデフォルト設定を使用してすぐに最適化されます。
![Shopify 3 で StoreSEO 画像オプティマイザーを使用する方法 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-15-1024x504.gif)
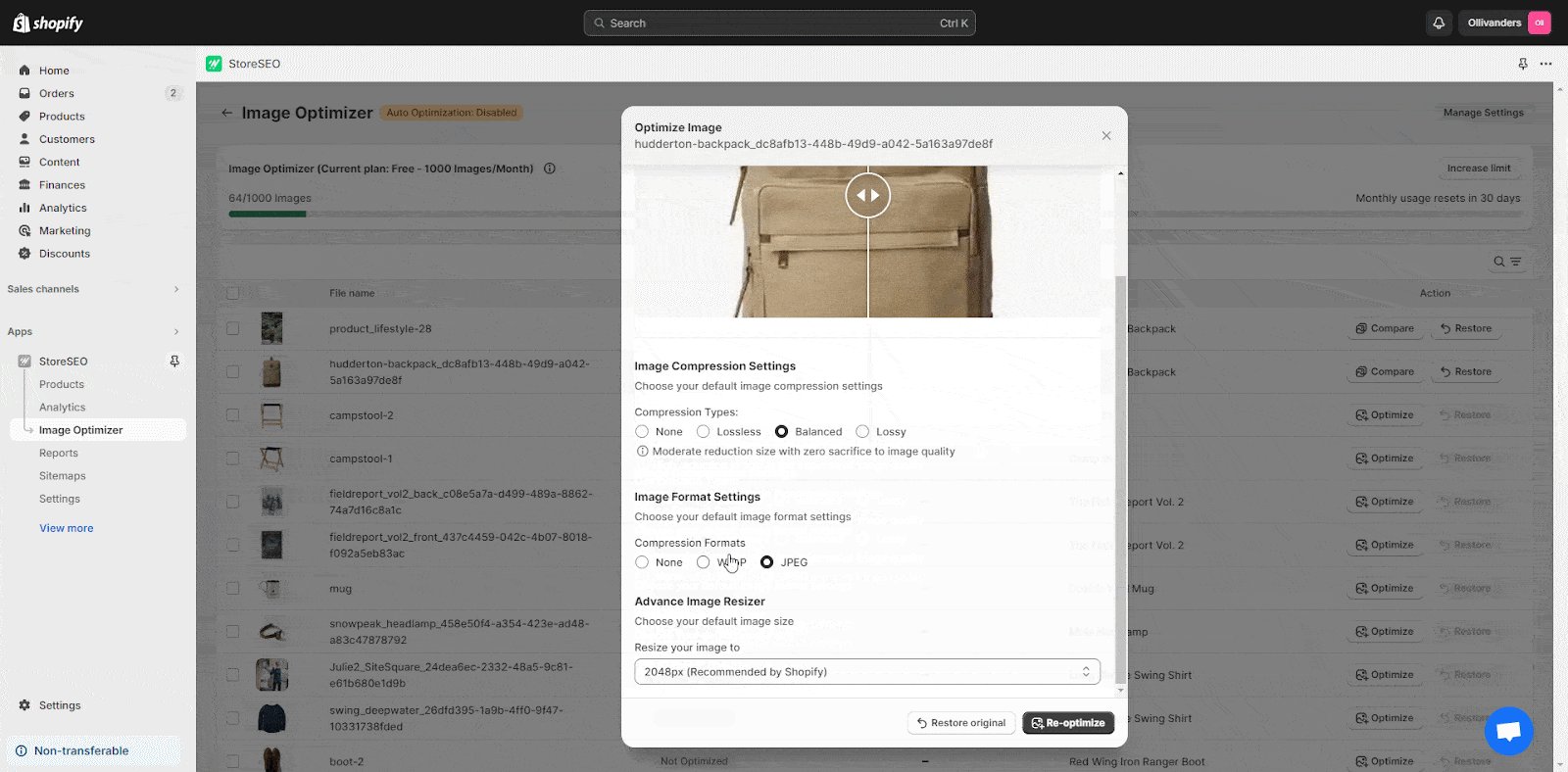
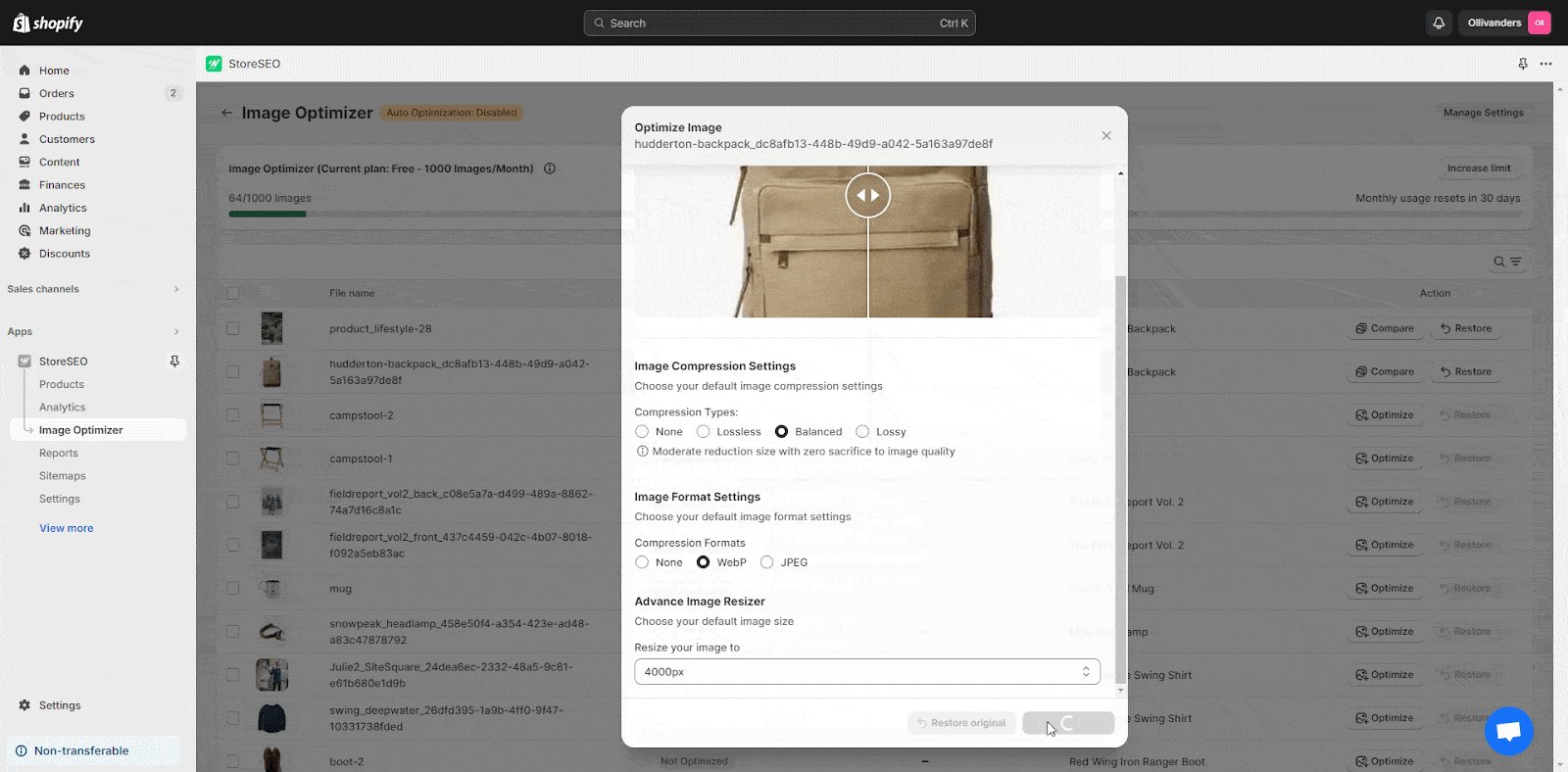
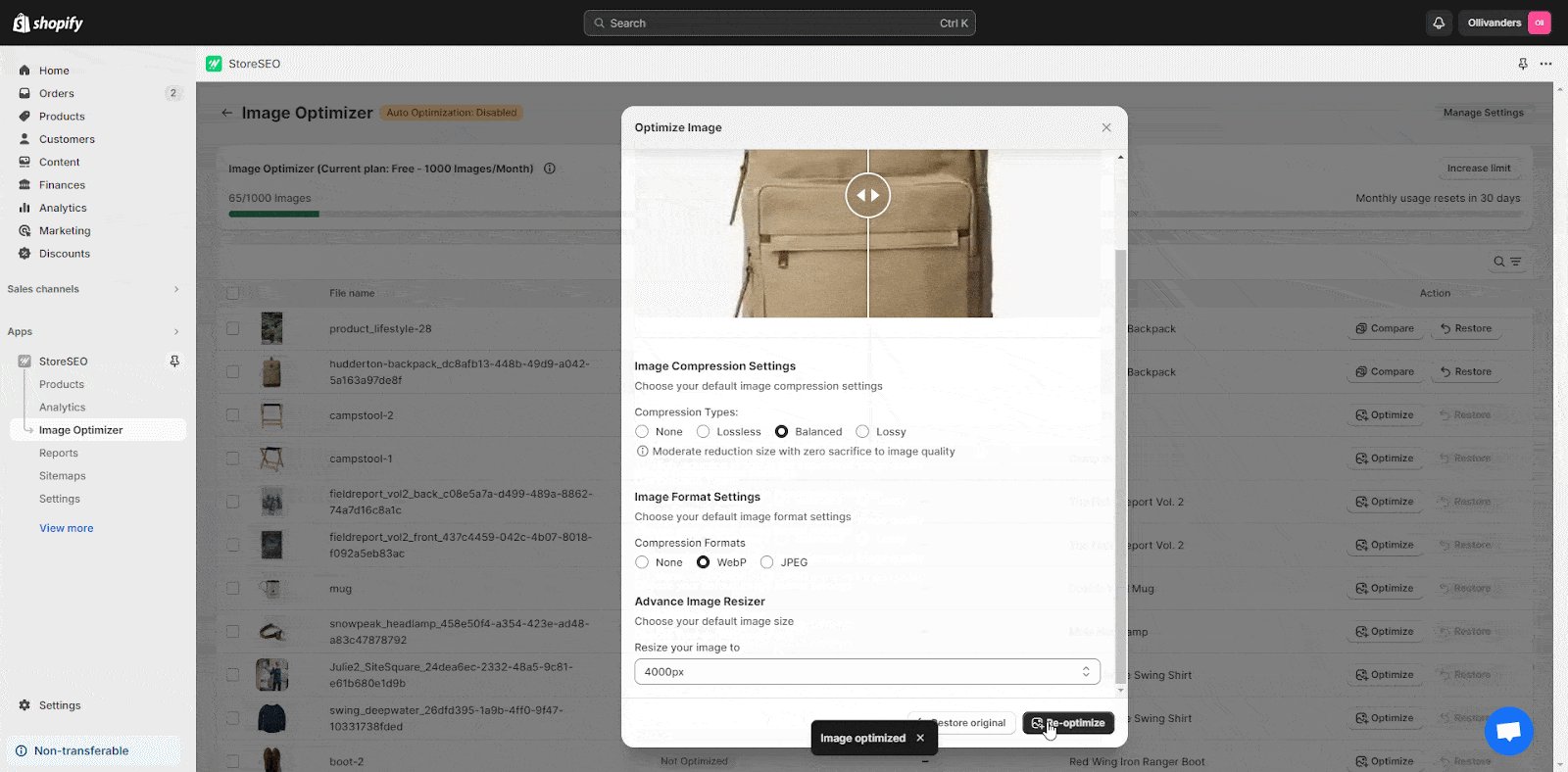
ここで、変更を比較するには、「比較」ボタンをクリックします。画像を再最適化する場合は、必要に応じて設定を調整し、「再最適化」ボタンをクリックします。

画像の最適化を元に戻したい場合は、「復元」ボタンをクリックするだけです。すぐに元の画像に戻ります。
![Shopify 13 で StoreSEO 画像オプティマイザーを使用する方法 Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-17-1024x551.gif)
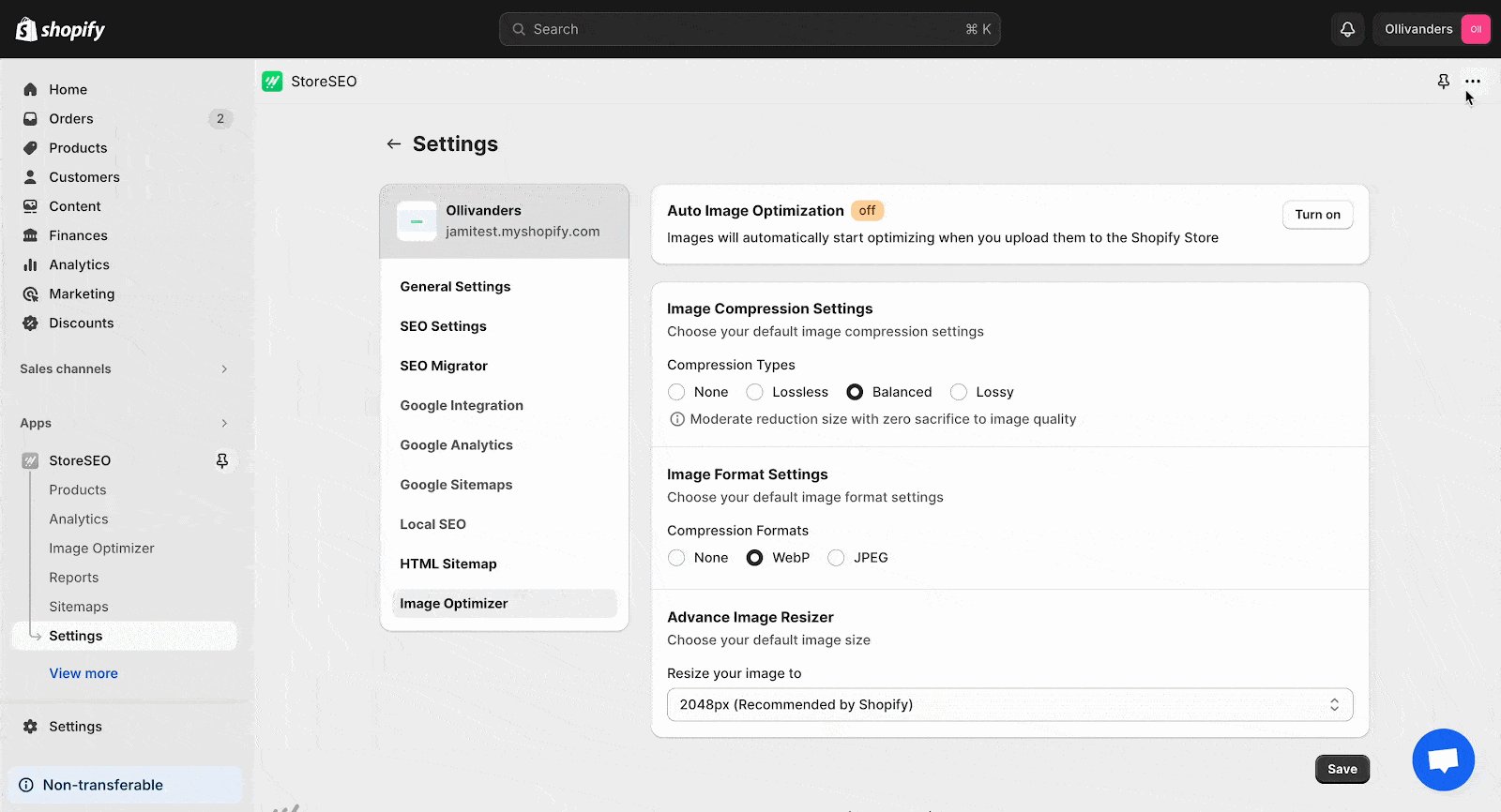
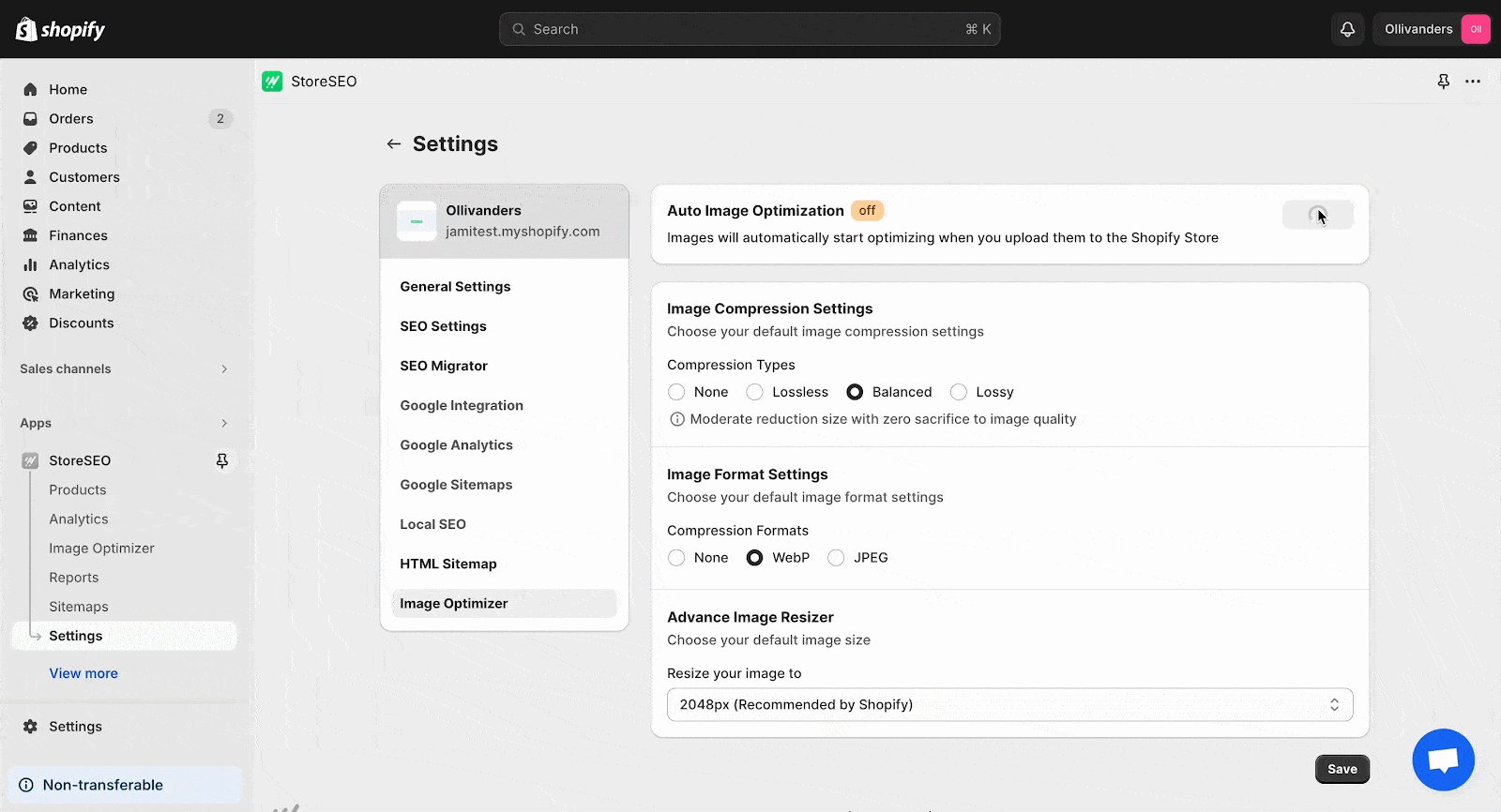
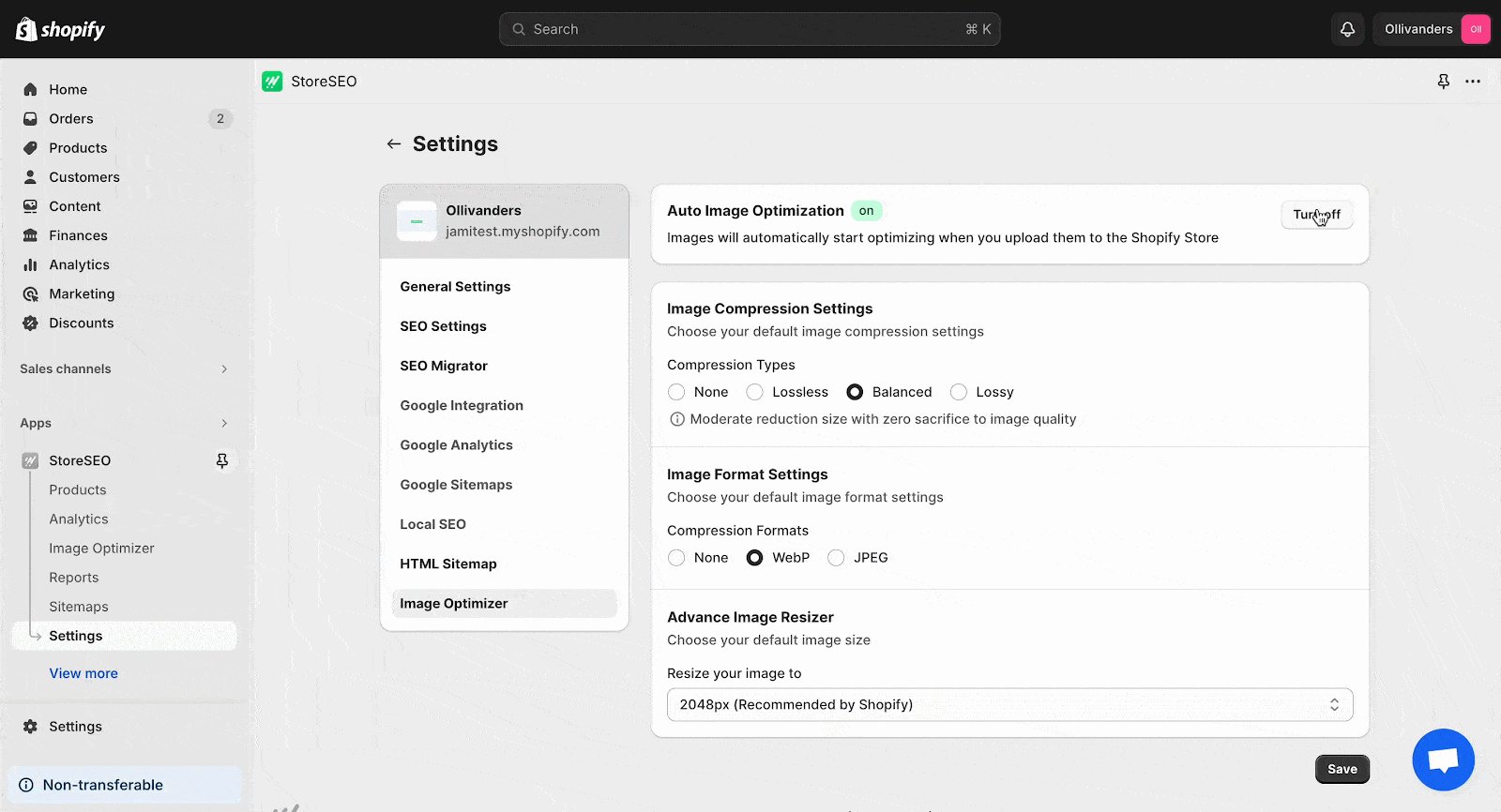
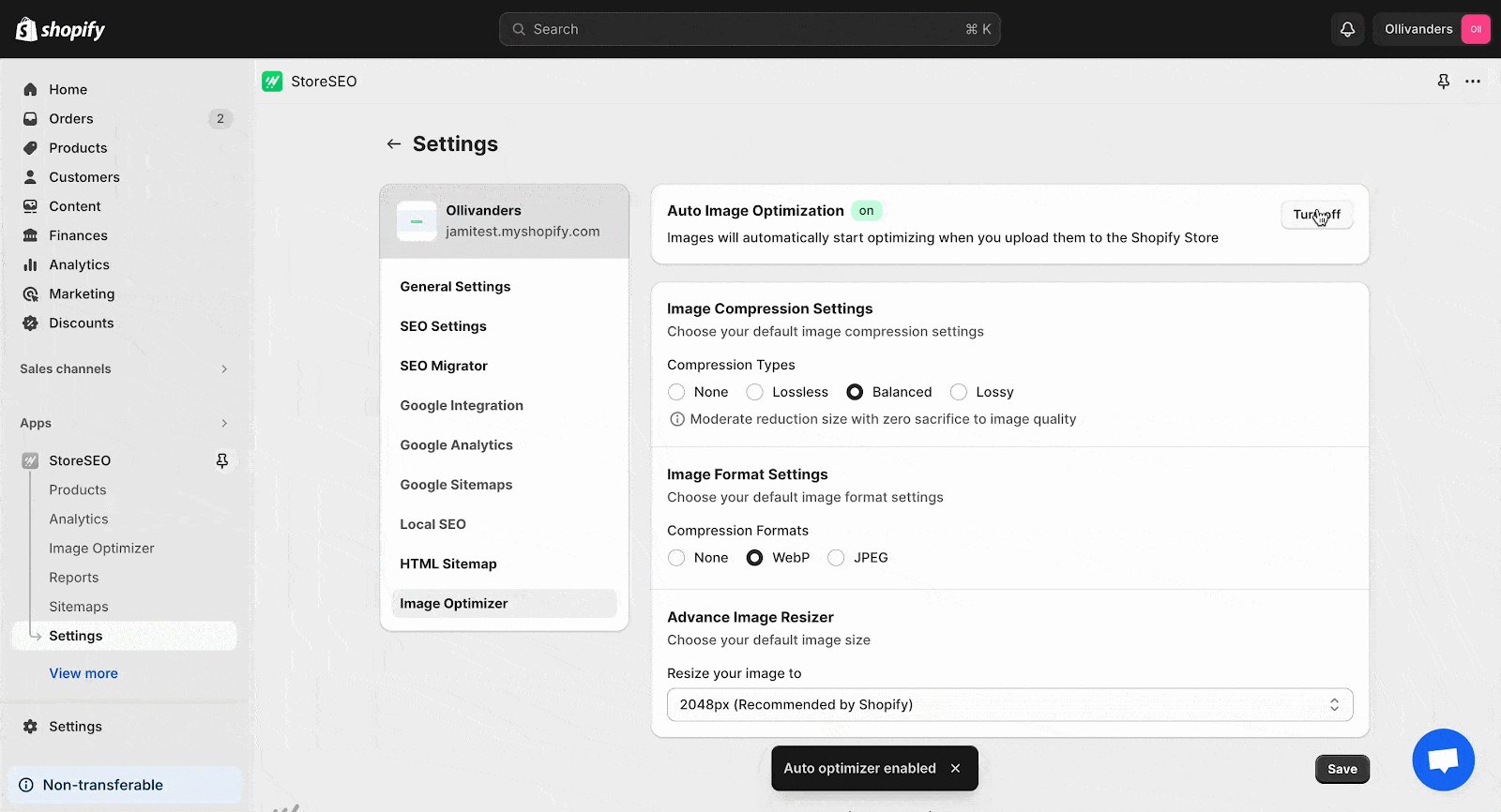
ステップ3: 自動画像最適化を有効にする
サイドバーの「イメージ オプティマイザー」から、「設定の管理」ボタンをクリックします。「自動イメージ最適化」オプションを含むデフォルト設定タブが表示されます。
![ウェブサイトに最適な画像サイズ:究極のガイド [2026] 3 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/unnamed-1.gif)
次に、「自動画像最適化」セクションの「オンにする」ボタンをクリックします。これにより、Shopifyストアの自動画像最適化が即座に有効になります。詳細については、こちらを参照してください。 ドキュメント.

Shopify ストアで StoreSEO Image Optimizer を使用するのはとても簡単です。
ウェブサイト用の画像ファイル形式
画像の品質とファイル サイズを最適化するには、Web サイトに最適な画像サイズを選択するのと同じくらい、適切なファイル形式を選択することが重要です。さまざまな種類の画像に最適な形式をいくつか紹介します。
- JPEG: 写真や色数の多い画像に最適です。非可逆圧縮を使用しているため、許容できる品質を維持しながらファイル サイズを大幅に削減できます。JPEG は透明な画像には適していません。
- PNG: 透明性が必要な画像や、テキスト、ロゴ、またはシャープなエッジのあるグラフィックを含む画像に最適です。PNG はロスレス圧縮を使用し、画像の品質を維持しますが、JPEG よりもファイル サイズが大きくなります。
- SVGA: ロゴ、アイコン、イラストなどのベクター グラフィックに最適です。SVG ファイルは、品質を損なうことなくスケーラブルで、通常はラスター画像よりもファイル サイズが小さくなります。どの解像度でも鮮明なままなので、Web での使用に最適です。
ウェブサイトの画像圧縮とその他のサイズを実装する
Shopify、WordPress、カスタム Web サイトなどの Web サイトに最適な画像サイズには、最適なパフォーマンスと視覚的な魅力を確保するための特定のガイドラインに従うことが必要です。Shopify では、製品画像は少なくとも 800 x 800 ピクセル、推奨サイズは 2048 x 2048 ピクセルで、StoreSEO などのツールを使用して圧縮する必要があります。
WordPress では、背景画像には 1920 x 1080 ピクセル、サムネイルには 150 x 150 ピクセルなど、用途に応じてさまざまなサイズが必要ですが、Smush などのプラグインが最適化に役立ちます。カスタム Web サイトでは、レイアウトを分析し、ブラウザー ツールを使用して寸法を検査し、開発者のドキュメントに従って正しいアスペクト比とファイル形式を維持する必要があります。
このガイドが、最適なサイズの画像を選択し、効果的にストアやウェブサイトに最適化するのに役立つことを願っています。このブログが役に立った場合は、 ブログを購読する その他のブログ、チュートリアル、ヒント、コツを読むには。









