電子商取引サイトを運営する場合、その速度を最適化することは成功の鍵となります。訪問者を顧客に転換するには、ウェブサイトが適切に読み込まれ、訪問者が満足した体験をする必要があります。そのため、最高のパフォーマンスを確保したい場合は、 Shopifyの速度最適化 はすべてのストアにとって不可欠です。このブログでは、ストアを超高速化する 13 の実証済みの方法について説明します。それでは、さっそく始めましょう。

📖 Shopify スピード最適化の概要
Shopifyの速度最適化とも呼ばれる 「ウェブサイトパフォーマンスの最適化」 ページの読み込み速度を改善して、より高速なブラウジング体験を実現することを意味します。Shopify には、あらゆる Web ページを高速化するためのさまざまな内部および外部の要素が含まれています。ストアのパフォーマンスを最適化する際に制御できない要素は多数ありますが、超高速化のために調整できる要素もあります。
💡 Shopifyサイトをスピード最適化すべき理由
Shopifyの速度最適化はいくつかの理由で重要です。Googleによると、 訪問者の53%がウェブサイトを離れる 読み込みに 3 秒以上かかる場合。つまり、Shopify ストアの読み込みが遅い場合、100 人の顧客のうち 53 人が商品を購入せずにストアを離れ、競合他社を検討する可能性があります。
レジの行列がいつまでも続くような実店舗を想像してください。別の選択肢があります。それでもその店で何かを買うのを待ちますか、それとも別の店に行きますでしょうか? デジタル インターフェイスでも同じことが言えます。訪問者が Web サイトの速度が十分でないと感じたら、立ち去って別の店に行ってしまいます。
ウェブサイトの読み込みが遅いと、マーケティング キャンペーン全体が無駄になる可能性があります。したがって、訪問者を顧客に変えたい場合は、読み込みが速いウェブサイトが必要です。
💡 Shopify ストアの速度は何に依存しますか?
Shopify ストアの速度はいくつかの要因によって決まります。それらすべてを見て、最適化戦略の余地を見つけましょう。
⭐ 内部要因
Shopifyストアの速度は、次のような内部要因に依存します。 アプリとテーマ インストールしたテーマやアプリが問題を引き起こさないとしても、ストアの速度に大きな影響を与える特定の機能を備えている可能性があります。
使用する場合は 複雑または非効率的なLiquidコード、ウェブサイトの速度が低下する可能性があります。高品質の画像やビデオ、フォントが多すぎると、ウェブサイトの読み込みが遅くなる可能性があります。
⭐ 外部要因
ウェブサイトの読み込み方法に影響を与える可能性のある外部要因は、あなたが制御できるものではありません。顧客のデバイス、ネットワーク、場所によっては、顧客側の読み込みが遅くなる可能性があります。さらに、コンテンツ配信ネットワーク (CDN)、ローカル ブラウザ キャッシュ、サーバー側ページ キャッシュなどの一部の Shopify インフラストラクチャが、サイトのパフォーマンスに影響を与える可能性があります。
'内の資産ヘッダーコンテンツ リキッド' オブジェクトはページ速度を遅くする可能性もあります。幸いなことに、Shopify はストアオーナーとその顧客により良い体験を提供するために、内部インフラストラクチャの改善に継続的に取り組んでいます。
💡 Shopify ストアの速度をテストする方法
オンラインで速度テストを行うツールは数多くありますが、Shopify にはストアのパフォーマンスを確認するための組み込みの速度レポート機能があります。ここで、Shopify ストアの速度をテストする方法を学びましょう。
⭐ Shopifyのオンラインストアスピードレポートを使用する
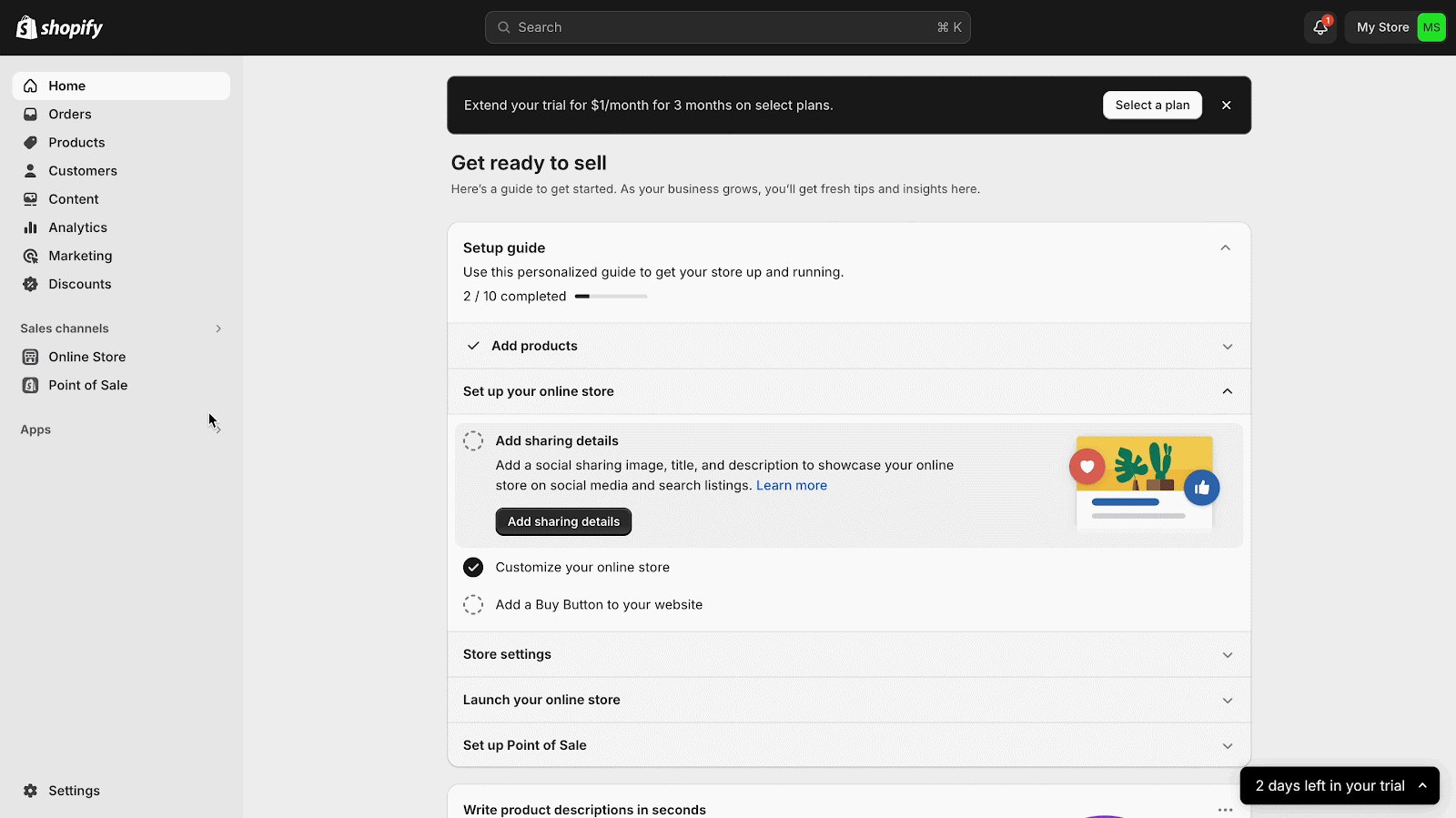
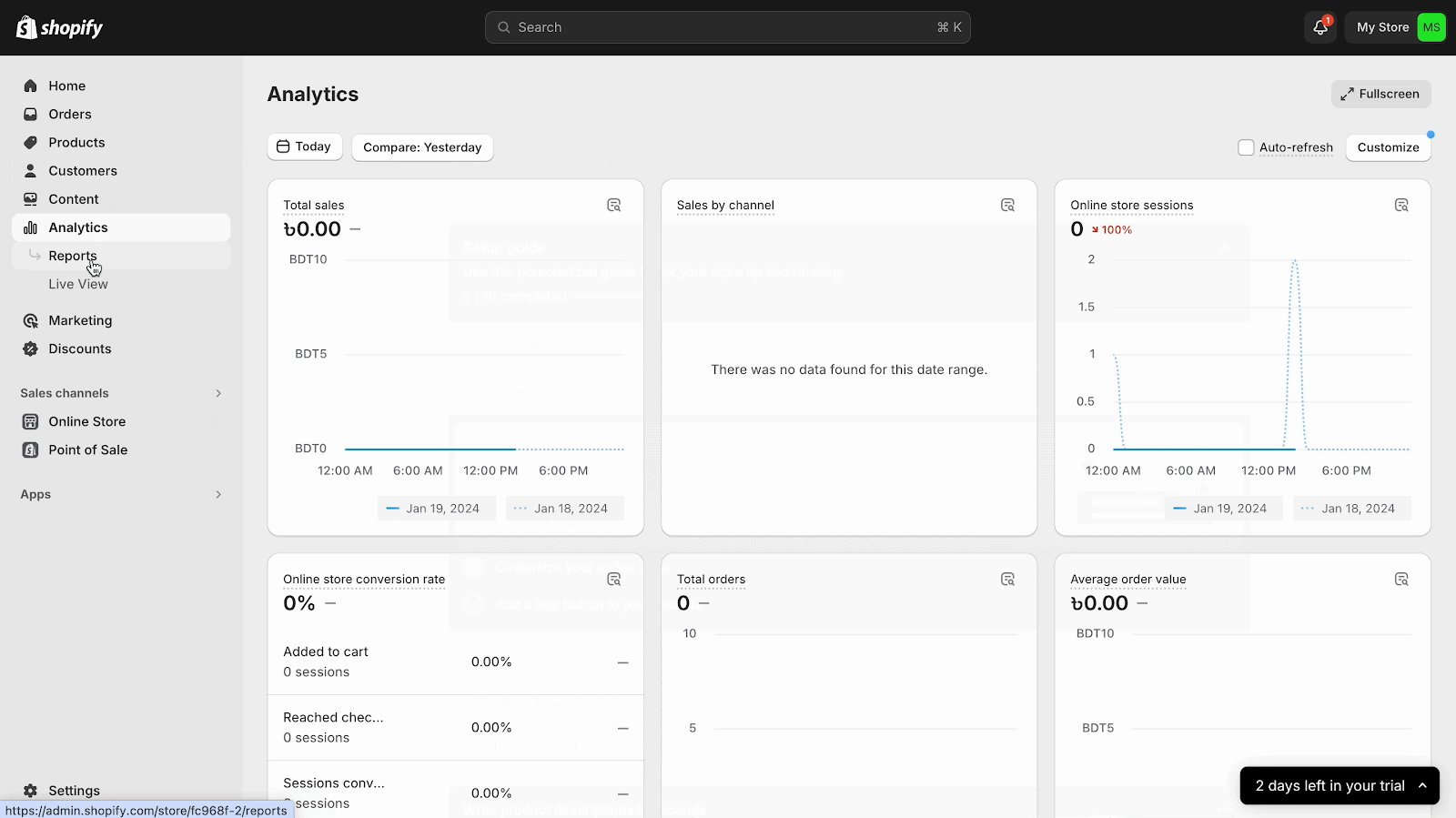
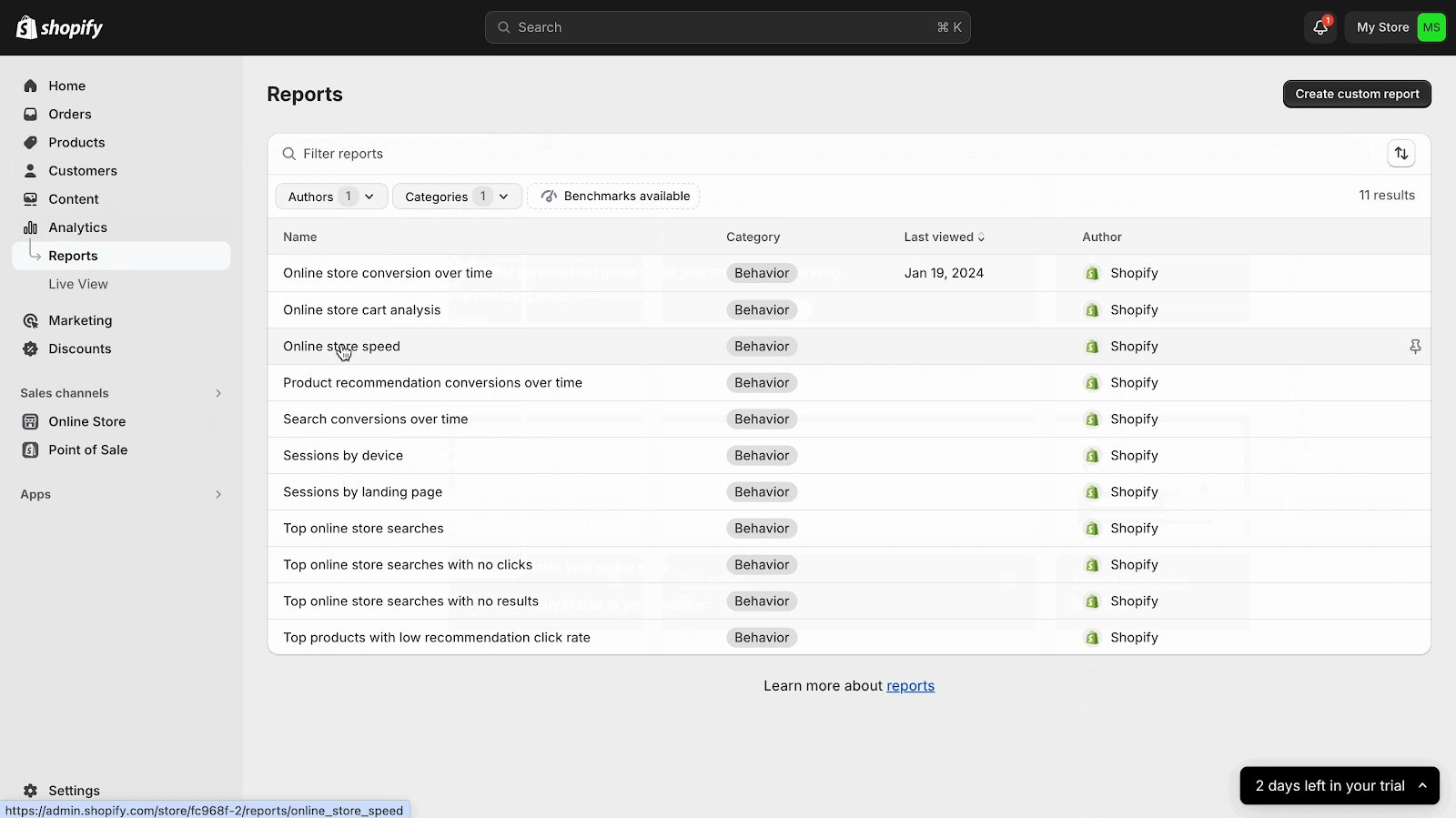
Shopifyには スピードテスト機能を内蔵 他のストアの速度と比較するのに役立ちます。他のストアの速度と比較するには、Shopifyストアの管理ダッシュボードにログインし、「分析' タブをクリックします。
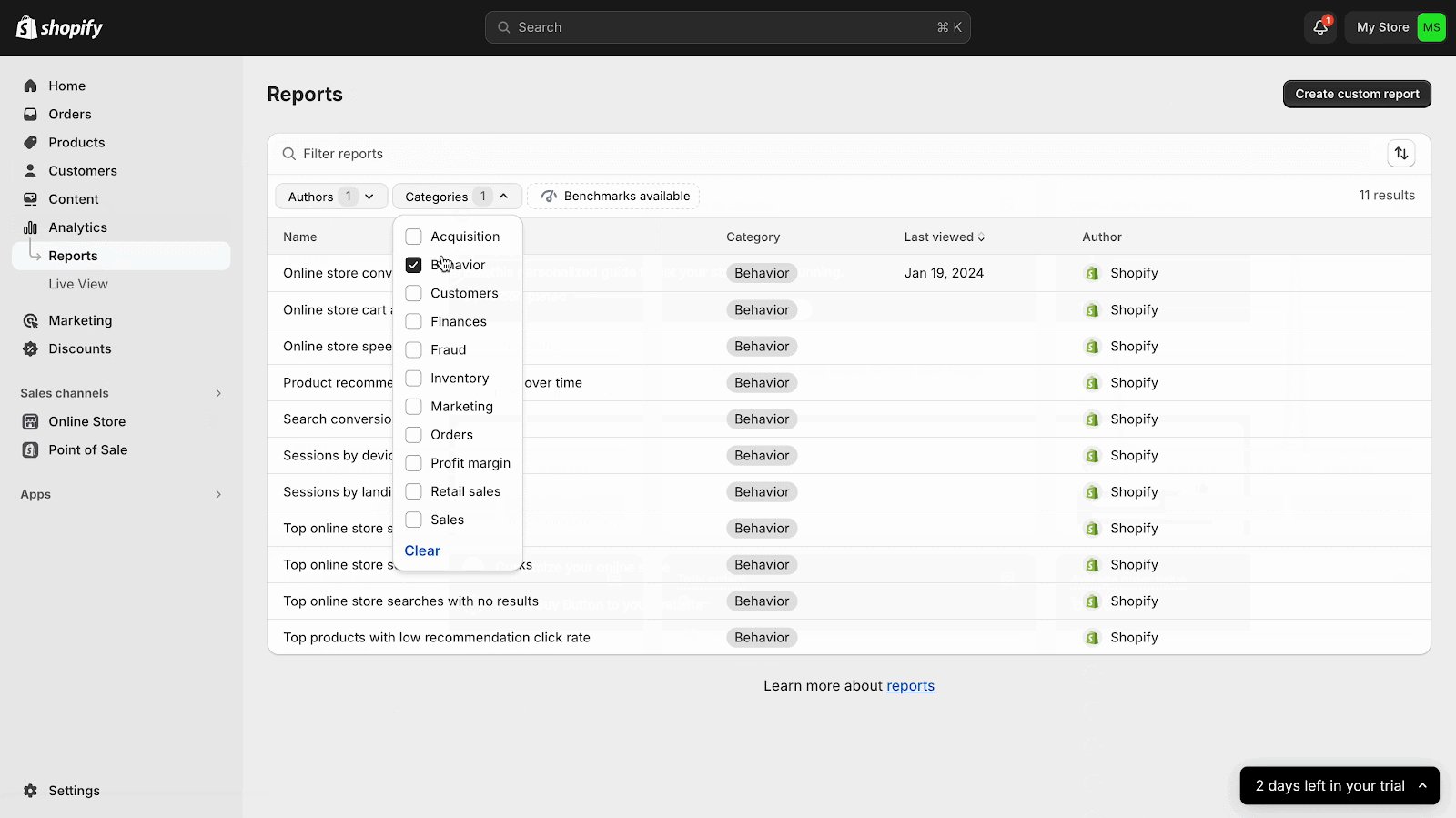
次に、「報告' ボタンをクリックし、' を選択します行動' をカテゴリとして選択します。その後、'オンラインストアの速度' オプションを選択します。これにより、Shopify ストアの速度を確認し、他のストアと比較することができます。

⭐ Google PageSpeed Insightsの使用
と Google ページスピード インサイトShopifyのページ速度もチェックできます。Google PageSpeed Insightsにアクセスするだけです。 ShopifyストアのURLを入力してください。数分後には、Shopifyストアの詳細なページ速度レポートが表示されます。また、詳細なガイドもお読みください。 Google ページスピード インサイト パフォーマンス レポートの分析の詳細を学びます。

⭐ その他のShopifyストアスピードテスターツール
また、ページのパフォーマンスをチェックするためのページスピードテスターツールもオンラインで多数見つかります。 ピングダム または Lighthouse Chrome拡張機能 Shopify のページ速度をチェックするのに適したオプションがいくつかあります。これらのツールは、Web サイトの全体的なパフォーマンス レポートを生成するのに役立ちます。
⚡ Shopify スピード最適化: 100% スピードスコアを達成する 13 の方法
Shopify ストアの速度を確認する方法がわかったので、ここで Shopify ストアを高速化する方法を学びましょう。以下では、ストアを高速化するための高度なヒントを紹介します。
1. 軽量テーマを選ぶ
Shopify テーマは速度最適化の最も重要な要素であるため、慎重に選択する必要があります。重いテーマはストアの速度を低下させる可能性がありますが、軽量のテーマは速度を向上できます。したがって、ストアの速度を上げたい場合は、パフォーマンスを低下させない軽量のテーマを選択してください。
最高の読み込み速度を実現する推奨テーマ
2. 画像と動画を最適化する
電子商取引のウェブサイトを運営している場合、ウェブサイトで商品の画像や動画を共有する必要があります。ただし、圧縮せずに画像をアップロードしたり、重すぎる動画を使用したりすると、ウェブサイトのパフォーマンスが低下します。
⭐ 適切な画像フォーマットと圧縮
適切なファイル形式の圧縮画像を使用すると、ストアの速度が向上します。PNG とは異なり、JPG または webPG ファイル形式を使用すると画像が軽量化され、ストアの速度が向上します。そのため、Shopify ストアに画像をアップロードするときは、適切な形式を使用する必要があります。
また、高解像度の画像をアップロードすると、ページの速度にも影響します。そのため、画像を圧縮してファイル サイズを小さくする必要があります。ただし、ズームインする場合は、ぼやけを避けるために画像を最適化しすぎないようにしてください。
⭐ 遅延読み込みを活用する
遅延読み込みは、ページ速度を高速化する高度な技術です。ウェブサイトで遅延読み込みを有効にすると、訪問者が特定のセクションにアクセスしたときにのみ画像や動画が読み込まれます。その結果、ページ速度が以前よりも大幅に向上します。 手動で遅延読み込みを有効にする ストアで有効にするか、遅延読み込みアプリを使用してウェブサイトで有効にします。
⭐ アニメーションGIFの代わりに圧縮されたMP4ビデオを使用する
アニメーション GIF は、平均して MP4 ビデオの 5 ~ 10 倍の大きさです。そのため、GIF をアップロードすると、Web ページの読み込み速度が遅くなる可能性があります。アニメーション GIF の代わりに、圧縮された MP4 ビデオを使用する方がはるかに良い選択肢です。また、外部ソースからビデオを埋め込んで、Web ページを軽量に保つこともできます。
⭐ StoreSEO: 画像最適化におすすめのアプリ
StoreSEOは、画像最適化機能を備えた究極のShopify SEO最適化アプリです。ファイルサイズとフォーマットを簡単に最適化し、ストア画像のサイズを簡単に変更できます。ファイルサイズとフォーマットを再調整し、ページ速度を向上させる個別および一括画像最適化機能があります。 このShopifyアプリをお試しください 画像を最適化します。
3. フォントを最適化する
フォントは読み込み時間において重要な役割を果たします。Web ページにフォントを追加するたびに、読み込み時間が少しずつ長くなります。したがって、コア Web バイタルを改善したい場合は、フォントを最適化して超高速の e コマース ストアを作成する必要があります。
4. CSSとJSの縮小
CSS と JS の縮小とは、Shopify ストアから不要な CSS と JavaScript コードを削除することです。これは、ブラウザーによるリソースの処理方法に影響を与えずに冗長データを削除するプロセスです。これには、コード コメントとフォーマットの削除、未使用のコードの排除、短い変数名と関数名の利用などの最適化が含まれます。
5. AMPページを使用する
AMP (モバイルページの高速化) は、モバイル デバイスでより高速に読み込まれる Web ページを作成するために設計されたフレームワークです。Shopify ストアで AMP ページを使用すると、特にモバイル デバイスでの読み込み時間を大幅に短縮できます。そのため、ユーザー エクスペリエンスを向上させ、コンバージョン率を高めるのに役立ちます。
6. 不要なアプリを削除する
Shopify ストアにインストールするすべてのアプリはサイトに影響を与え、読み込み時間を遅くする可能性があります。そのため、ストアにインストールされているアプリを評価し、不要なアプリや冗長なアプリを削除する必要があります。そのため、ストアの機能とパフォーマンスに直接貢献する重要なアプリのみを残してください。
7. レンダリングを妨げるリソースを排除する
Web ページの読み込み速度を低下させているレンダリングをブロックするリソースを特定して排除する必要があります。これには、ブラウザがコンテンツをすばやくレンダリングするのを妨げる CSS ファイルや JavaScript ファイルが含まれます。これらのリソースの読み込みシーケンスを最適化すると、ページのレンダリングが高速化し、ユーザー エクスペリエンスが向上します。
8. 複数のページへのリダイレクトやリンク切れを避ける
リダイレクトや壊れたリンクは読み込み時間を長くし、ユーザー エクスペリエンスに悪影響を及ぼす可能性があります。そのため、複数ページのリダイレクトの使用を最小限に抑え、Shopify ストア内に壊れたリンクがないことを確認する必要があります。定期的にサイトを監査して壊れたリンクがないか確認し、リダイレクト戦略を合理化してページの読み込みパフォーマンスを最適化します。
9. HTTPリクエストを減らす
HTTP リクエストの数を減らすと、特にインターネット接続が遅いユーザーやモバイル デバイスを使用するユーザーの場合、読み込み時間が大幅に短縮されます。したがって、ストアを高速化するには、画像を最適化し、CSS および JavaScript ファイルを統合し、遅延読み込みを使用する必要があります。
10. Google タグ マネージャーでトラッキング コードを整理する
トラッキングコードを効率的に整理することで、ページの読み込み時間への影響を最小限に抑え、Shopifyストア全体のパフォーマンスをスムーズにすることができます。そのため、トラッキングコード、分析スクリプト、その他のサードパーティスクリプトを一元管理して整理する必要があります。 Google タグ マネージャー.
11. カルーセルやスライダーよりもヒーローレイアウトを選択する
ヒーロー レイアウトはよりシンプルで効率的であり、読み込む必要のあるアセットの数を減らし、ページ全体の読み込み速度を向上させます。Shopify ストアのホームページや製品ページでは、カルーセルやスライダーの代わりにヒーロー レイアウトを使用してください。
12. 外部で製品ビデオをホストする
Shopifyストアで直接商品動画をホストする代わりに、YouTubeやVimeoなどの外部プラットフォームでホストすることを検討してください。これにより、サーバーの負荷が軽減され、特にさまざまな場所からサイトにアクセスするユーザーにとってページの読み込み時間が短縮されます。
13. GIFを静止画像に置き換える
読み込み時間を最適化するために、可能な限り GIF を静止画像に置き換えてください。GIF はファイルサイズが大きいため、特にインターネット接続が遅い場合は読み込みに時間がかかります。静止画像を使用すると、Web ページのサイズを縮小し、全体的なパフォーマンスを向上させることができます。
🎁 Shopifyストアを高速に読み込むための推奨アプリ
Shopify アプリ ストアには、Shopify ストアを高速化するアプリが多数あります。Shopify ストアの読み込み速度を最適化するために推奨されるアプリをいくつか紹介します。
- ストアSEO: StoreSEOには 画像最適化 アドオンを使用すると、画像のファイル サイズを縮小し、ストアを以前よりも高速化できます。
- ロードファイ: この Shopify アプリを使用すると、ストアに遅延読み込みを追加し、全体的な読み込み時間を短縮できます。
- ハイパースピード: 他の機能とともに CSS および Javascript ファイルを縮小して、ストアの速度を向上させるのに役立ちます。
⁉️ よくある質問
このブログを終了する前に、Shopify の速度最適化に関して最もよく寄せられる質問のいくつかに以下でお答えします。以下で簡単に見てみましょう。
⁉️ Shopify の良い速度とは?
通常、Shopify の良好な速度は、ページ全体の読み込みに 2 ~ 3 秒程度かかります。
⁉️ Shopify 2.0 が高速なのはなぜですか?
Shopify 2.0 は、アーキテクチャとコードベースに実装されたいくつかの最適化と機能強化により高速化されています。
⁉️ Shopify は Woocommerce よりも高速ですか?
Shopify と WooCommerce はどちらも高速でパフォーマンスの高い e コマース プラットフォームになる可能性がありますが、ホスティング環境、最適化の取り組み、テーマとプラグインの選択、継続的なメンテナンスなどの要因によって速度が異なる場合があります。
今すぐShopifyストアをスピードアップしましょう
成功するストアを構築したい場合、Shopify の速度最適化は非常に重要です。ですから、もう待つ必要はありません。当社のガイドラインに従ってストアを最適化し、ビジネスの成長を促進しましょう。
このブログがお役に立てば幸いです。Shopifyストアに関するヒントやコツ、詳しい情報を知るには ブログを購読する 私たちと連絡を取り合ってください。









