2024 年に Shopify ビジネスを確実に成長させたいですか? 実証済みの方法は、強力なインサイトを監視し、どのキーワードが最も効果を発揮しているか、トラフィックがどこから来ているかを把握することです。しかし、これらすべてをどのように行うのでしょうか?
答えは簡単です。Shopifyストアを Google 検索コンソール. あなたは、 洞察力のあるデータを効果的に追跡する あなたの e コマース ストアについて理解するだけでなく、調査結果に基づいて商品やページの SEO 最適化戦略に関して適切な決定を下すこともできるようになります。

実行できる簡単な方法は 2 つあります。タスクをシームレスにするアプリを使用するか、Shopify 独自のテーマである Liquid を使用する方法です。この完全ガイドでは、これらを実行する方法と、それがビジネスにとってなぜ重要であるかについて説明します。では、これ以上何も言わずに、早速始めましょう。
Google Search Console とは何ですか?
Google 検索コンソールは、以前はGoogleウェブマスターツールとして知られていましたが、 無料のプラットフォーム ウェブサイトに接続し、Google による評価を追跡できるようになります。
Search Console は、参照ドメイン、モバイルサイトのパフォーマンス、リッチ検索結果、最もトラフィックの多いクエリとページなどを徹底的に調べます。これらを基に、サイトまたはショップのパフォーマンスの総合的な評価を導き出します。
しかし、なぜ Shopify ストアを Google Search Console プラットフォームに接続する必要があるのでしょうか? 答えは非常に簡単です。検索結果におけるサイトまたはストアのオーガニック表示を最適化し、SEO スコアを向上させるためです。
Google Search Console を Shopify に接続する理由: ストアにとっての重要性を理解する
しかし、ShopifyストアをGoogle Search Consoleに接続する方法の全体に入る前に、そのプロセスがどのように機能し、どのようなメリットがあるのかを明確に理解する必要があります。それを理解するには、まず次の点を確認する必要があります。 電子商取引ストアの構造とサイトマップとは何か そして、検索エンジンで適切な可視性を獲得するために、それらがどれほど重要であるかを説明します。
ストア構造を送信してSEOスコアを上げる

店の サイト構造 サイト上で情報がどのように提示されるか、関連コンテンツはどこにあるのか、どのようにデザインされているか、ページ同士がどのように関連しているかを説明し、SERP でストアが見つけやすくなるようにします。これにより、検索ページでビジネスを上位にランク付けするのに役立ちます。
これはShopifyストアのSEOを最適化する上で非常に重要です。検索エンジンは Googleはそれに依存している 最も高品質なコンテンツがどこにあるかを判断するためです。したがって、これは、検索エンジンがストアのウェブサイトをクロールしてランク付けする方法を Google Search Console で評価する際の重要な要素となります。
サイトマップを送信、整理し、最新の状態に保つ

強力なストア構造の作成が完了したら、次の重要なステップは Shopifyのサイトマップを追加するサイトマップは、Shopify ストアのまさに設計図と考えることができます。ストア構造と同様に、サイトマップは、Google などの検索エンジンが SEO のためにストアの Web サイト上のすべての重要な情報とコンテンツを見つけ、クロールし、インデックスを作成するのに役立ちます。
潜在的な購入者がコンテンツや製品に関連する検索クエリを送信すると、検索エンジンのクローラーは、このような整理された分類のおかげで、関連するコンテンツをすばやく識別し、適切な情報を取得できます。これらのサイトマップには、ストアの更新状況に関する情報も含まれており、検索エンジンは、検索結果ページでのウェブサイトのランキングを決定する際にこれを考慮します。
Google Search Console では、送信したサイトマップの現在のステータスに関する重要な情報が提供されるようになりました。これにより、サイトマップを整理し、可能な限り最新の状態に保つことができます。
サイトパフォーマンスの監視
GSC を使用すると、サイトの健全性も把握できます。Shopify ストアの全体的な統計情報とレートの完全な概要や、Google がクロール中に何らかの問題に遭遇したかどうかを簡単に確認できます。
Shopifyでの個別ページ分析
GSC を使用するとストアサイト全体を簡単に確認および監視できるだけでなく、各製品ページを個別に分析して、どの製品のパフォーマンスが優れているか、どの製品を改善する必要があるかを把握する柔軟性も得られます。
Shopifyストアのクロール問題と可視性に対処する
これは、Google がストアの Web サイトを簡単に見つけてクロールできることを分析して確認します。GSc は、対処が必要なクロールの問題がある場合にも警告を発します。また、GSC はインデックス作成の問題を修正し、新規または更新されたコンテンツの再インデックス要求を行うのにも役立ちます。
SEO効果を最大化する
Google Search Console は、サイトが Google 検索に表示される頻度、サイトが表示される検索クエリ、それらのクエリで検索者がウェブサイトをクリックする頻度などを分析します。また、サイトのキーワードとタグがどの程度効果的であるかについての明確なレポートも提供します。
SEOランキングの機会を特定する
キーワードに関しては、当初見落としていたが、依然として活用して最大の利益を得ることができるキーワードも確認できます。同様の GSC は、当初見落としていた可能性のある他の SEO ランキングの機会を見つけるのに役立ちます。
モバイルユーザビリティの問題の修正
最後に、前述したように、モバイルユーザビリティがビジネスにどのように役立っているかを簡単に理解できるようになります。 修正するためのクイックガイド 発生する可能性のある問題。
しかし、それだけではありません。Google Search Console では、セキュリティの問題、リンク、移行、リダイレクト、モバイルのユーザビリティ、さまざまな問題のトラブルシューティングなど、他にも多くのレポートが提供されており、SERP でビジネスを簡単に次のレベルに引き上げることができます。
簡単に言えば、この Google 搭載 SEO プラットフォームが提供する貴重なデータを使用することで、ストアを簡単に最適化して SEO ランキングを向上させ、サイトの検索エンジンでの外観についてデータに基づいた決定を下すことができます。
まず最初に、ストアを GSC に追加します (まだ追加していない場合)
ストアのサイト構造とサイトマップを作成したら、ストアを Google Search Console (GCS) に追加する必要があります。

覚えておくべきことの1つは、ウェブサイト(共通のドメイン名を共有するすべてのストアページ)は、通常、GCSではウェブサイトプロパティと呼ばれるということです。そのため、GCSに移動するときは、プロパティを追加するか、またはプロパティURLを、 「今すぐ始めましょう」 ボタン。
GSC へのデータ収集はすぐに開始されますが、プロパティの所有権を確認する必要があります。手順は簡単で、進むにつれて表示されます。これで完了です。ストアの GSC の設定は完了です。
Google Search ConsoleをShopifyに追加する2つの方法
このセクションでは、GSC を Shopify ストアに接続する 2 つの方法について説明します。推奨される方法は半自動で接続し、後でサイトマップを送信するのに役立ちます。一方、手動の方法では技術的な作業が必要になる場合があります。
方法 1: StoreSEO アプリを使用する (推奨)
ShopifyストアをGoogle Search Console(GSC)に接続する最も簡単な方法をお探しの方には、 ストアSEO – 'というタイトルで知られる最高のSEOアプリShopify向けに構築'。技術的な知識は必要ありませんし、これから説明する他の方法に比べて時間もかかりません。
このプロセスには、たった 4 つの簡単な手順が必要です。必要な手順は次のとおりです。
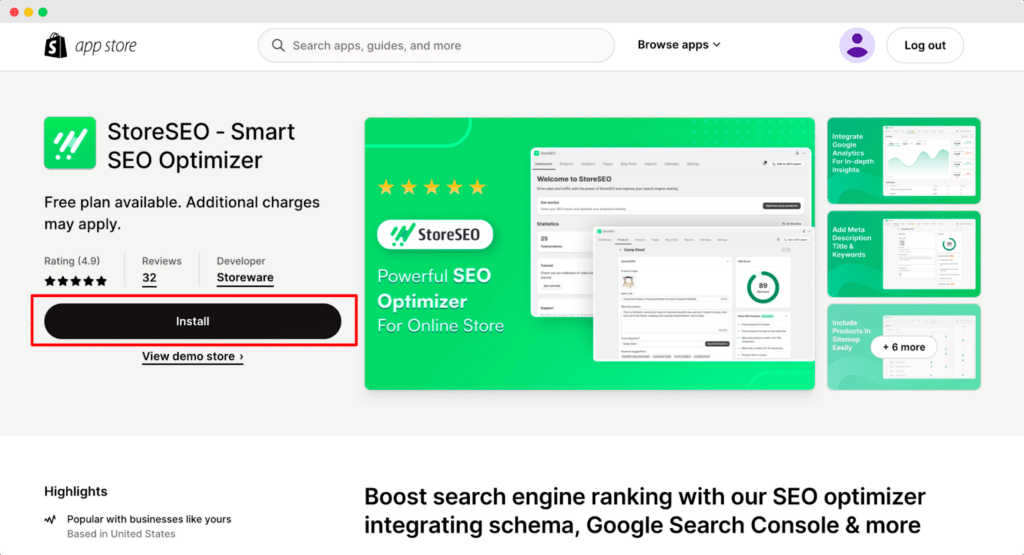
ステップ1: StoreSEO Shopifyアプリをインストールする
すでにShopifyストアを開設し、商品リストを作成している場合は、 StoreSEOアプリをインストールするShopify アプリストアから、またはストアのダッシュボードのサイドパネルから直接アプリを検索して行うことができます。

ステップ2: Googleでストアを認証する
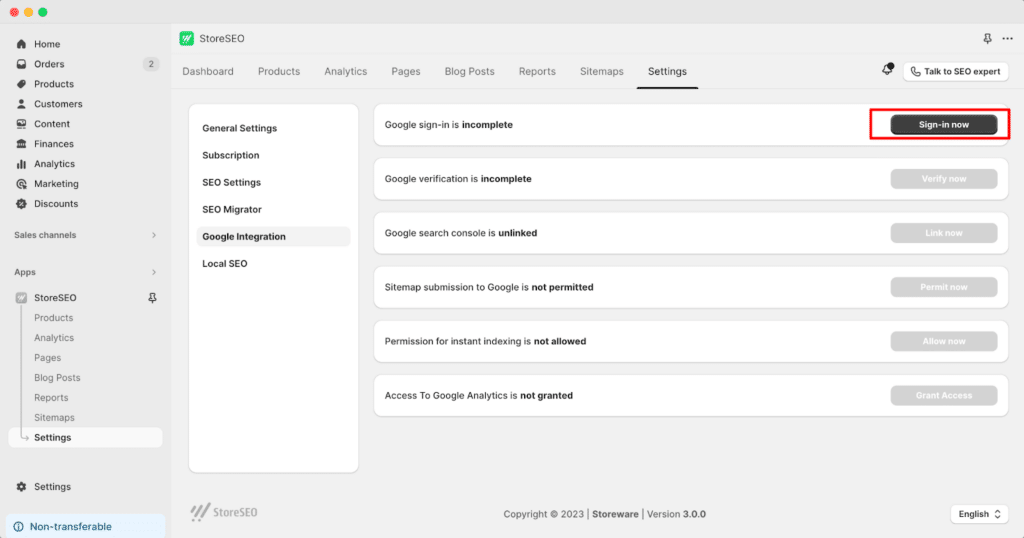
次に、 StoreSEO設定→Google統合 タブに移動します。そこで、希望する Google アカウント (GSC に接続し、ストアをすでに追加しているアカウント) にサインインする必要があります。ポップアップ ウィンドウが表示され、必要に応じて簡単にサインインできます。

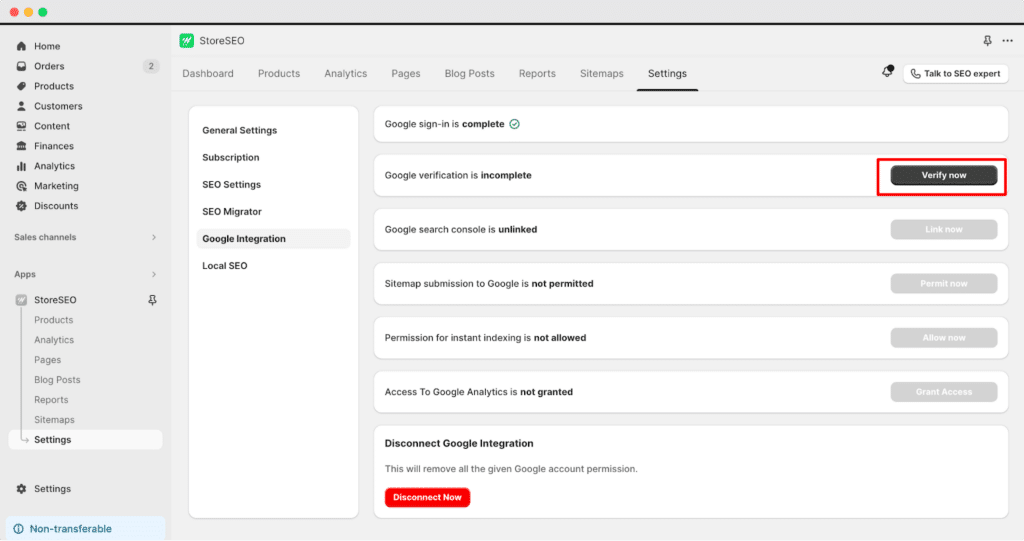
ステップ3: Googleでストアを確認する
ログイン後、Googleでストアまたはサイトを確認する必要があります。画面に次のステップが表示されます。 「今すぐ確認」 ボタンをクリックしてください。クリックするだけで認証プロセスが完了します。

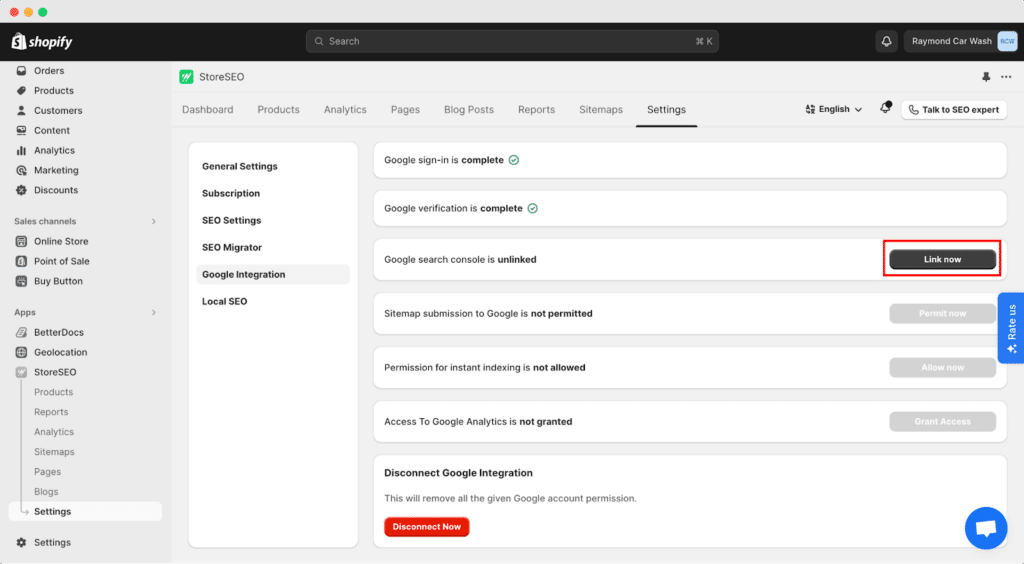
ステップ4: Google Search Consoleにサイトを追加する
Googleでサイトを確認したら、StoreSEOをGoogle Search Consoleに簡単にリンクできます。もう一度、 「今すぐリンク」.

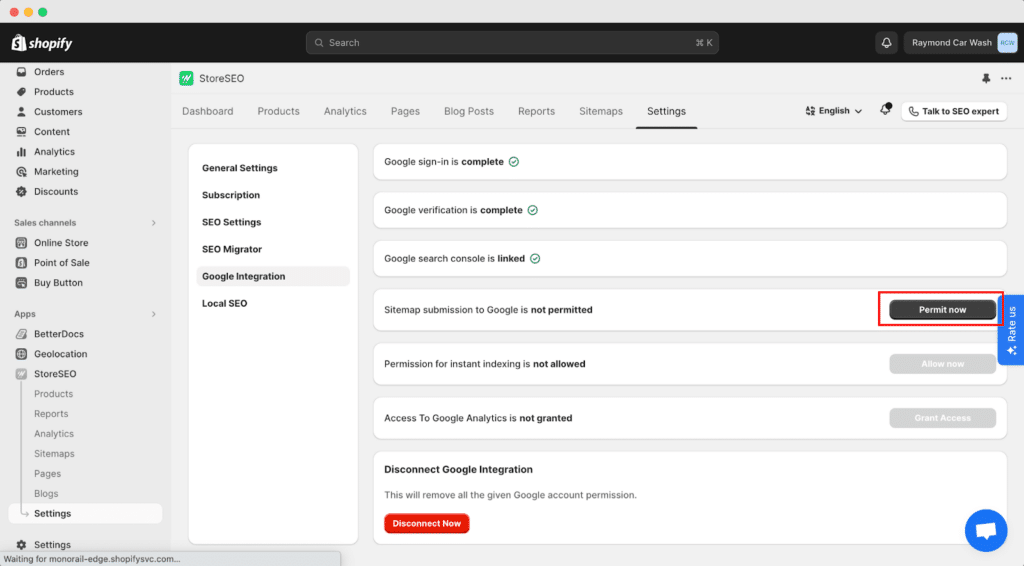
ボーナスステップ: Google サイトマップの送信を許可する
最後に、Shopify ストアのサイトマップを Google に送信する必要がありますが、すでにお分かりのように、これを行うには簡単な手順があります。StoreSEO には、「今すぐ許可」ボタンがあり、ワンクリックで簡単にサイトマップを送信できます。

以上です。このように、コードを使わずに、StoreSEO を使用して Shopify ストアを Google Search Console に接続し、サイトマップを送信することができます。
方法2: Theme.liquidファイルを編集する
Theme.liquid を使用して Shopify ストアを GSC に接続することもできます。このプロセスはコーディングを理解しているユーザーにとってはより親しみやすいかもしれませんが、この方法も非常に簡単です。
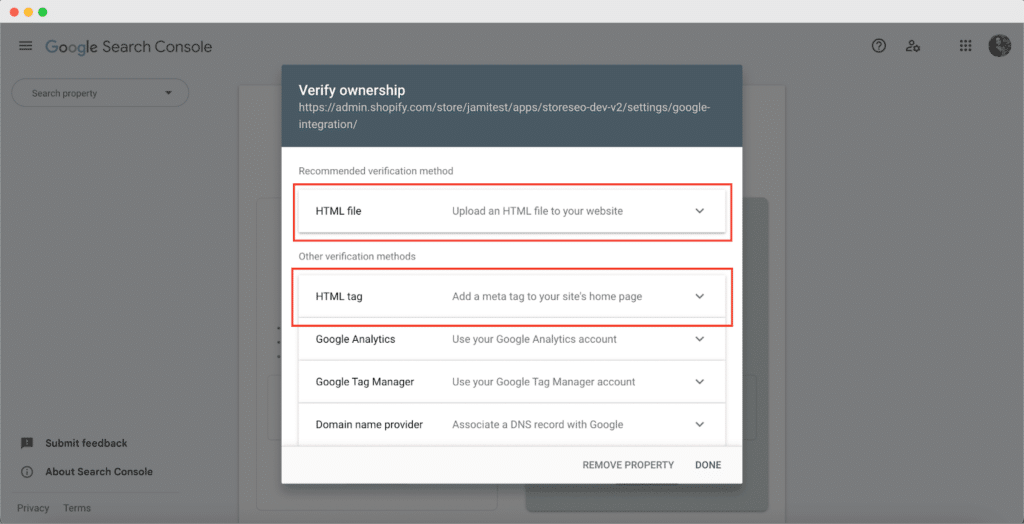
ステップ1: GSCでストア(物件)の所有権を確認する
先ほど説明したように、GSC に接続する際には、サイトまたはストア (プロパティ) を検証する必要がありますが、検証方法はいくつかあります。Google Search Console では、Google Search Console が提供する HTML ファイルをストアにアップロードすることを推奨していますが、HTML タグ、Google Analytics、タグ マネージャーなどのオプションを使用することもできます。

このチュートリアルでは、Google Search Console が提供する 2 番目のオプションである HTML タグを使用します。
ステップ2:Shopifyでテーマを編集するための設定を見つける
次に、HTML タグをどこに追加するかを理解する必要があります。そのためには、Shopify ストアのテーマを編集する必要があります。
ストアのサイドパネルから「販売チャネル」オプションに移動します。ドロップダウン メニューが表示され、最初のオプションまたは「インストールされた販売チャネル」オプションが「オンライン ストア」になります。それをクリックします。すると、ストアのテーマ ページにリダイレクトされます。
ここで、「カスタマイズ」ボタンの横にある 3 つのドットのオプションをクリックし、以下に示すように「コードの編集」オプションに移動します。
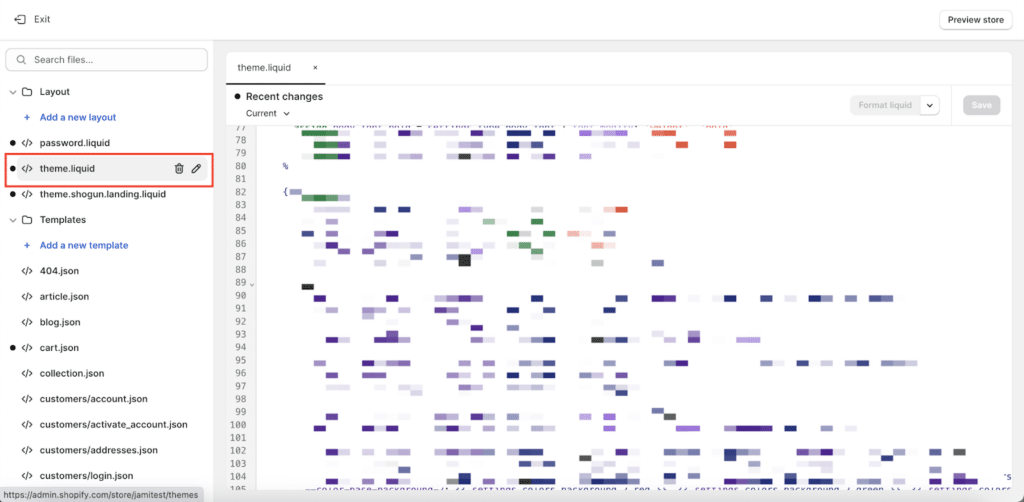
ステップ3: Theme.liquidファイルにタグを追加する
次に、Google Search Consoleから取得したHTMLタグを追加する必要があります。新しいウィンドウが表示され、既存のストアテーマを編集できます。サイドパネルのサイドに移動します。 「theme.liquid」と入力し、コードをエディターに追加するだけです。

ただし、ちょっとしたヒントがあります。これらを実行する前に、より適切な予防策を講じ、緊急時に安全に戻れるように、テーマと現在の設定をすべてバックアップすることを忘れないでください。
ステップ4: 変更を保存し、GSCで確認する
最後に、変更が完了したら、エディターの右上にある「保存」ボタンをクリックします。これで完了です。次に、GSC に移動して、ストアが Google Search Console に正常に接続されているかどうかを確認します。
ステップ5: サイトマップを見つけてGoogle Search Consoleに追加する
ただし、最良の結果を得るには、ストアのサイトマップを Google Search Console に追加する必要があります。これを行うには、[インデックス作成] セクションの [サイトマップ] をクリックし、ドメイン URL を入力して、[送信] をクリックします。
Search Console が Shopify に接続されたら、次は何をするのでしょうか?
上記のどの方法を選択するかに関係なく、上記の手順を正しく実行していれば、Shopify ストアは Google Search Console (GSC) に正常に接続されています。おめでとうございます!
しかし、SEO スコアの向上とストアのパフォーマンスの理解を深めるための道のりは、それだけでは終わりません。その後に必要なフォローアップの手順を見てみましょう。
国際ターゲット設定を変更する
地元の顧客をターゲットにすることはいつでも可能ですが、海外市場もターゲットにすれば、ビジネスを成長させ、より多くの認知度を獲得できる可能性が常に高まります。ただし、そのためには、Shopifyストアの国際市場ターゲティング設定を変更する必要があります。これを行う手順は、こちらで簡単に見つけることができます。 Shopifyの詳細なガイド 初心者と経験豊富な起業家の両方を対象に書かれています。
GSCをGoogle Analytics 4に接続する
ストアのパフォーマンスをさらによく理解し、より詳細なデータを追跡するには、Google Search ConsoleをGoogle Analytics 4に接続します。必要なのはたった4つの簡単な手順、またはすでにGoogle Analyticsアカウントを作成している場合はそれよりも少ない手順です。詳細はこちらをご覧ください。 詳細ガイド.

パフォーマンスを常にチェック
毎週の計画(またはお好みのタイミング)を作成して、ストアのパフォーマンスを継続的に監視し、どの側面がより多くのトラフィックと可視性をもたらしているかを確認します。Google Search Console と Google Analytics の両方から必要なデータを収集し、分析して SEO 戦略を改善します。
概要 モバイル可視性
最近のほとんどの顧客や店舗訪問者にとって、モバイルなどのデバイスが最優先であることに留意してください。誰もがいつでもどこからでも買い物をしたいからです。そのため、ウェブサイトや店舗をモバイルの可視性にも最適化することが重要です。Shopifyストアがモバイル画面でうまく機能しているかどうかを知りたい場合は、以下の手順に従ってください。 このガイドでは.
季節性を分析する
Shopify ウェブサイトへのトラフィックが十分に増えたら、GSC アカウントのデータを活用して、顧客や店舗訪問者が最も積極的に購入に踏み切る可能性が高い時期を把握できます。これにより、マーケティング活動に重点を置くべき機会や季節を把握し、それに応じてキャンペーンを作成することができます。
カニバリゼーション問題
最後に、ストアを GSC に接続すると、キーワードのパフォーマンスも把握できます。カニバリゼーションの問題があればそれを特定して解決し、カニバリゼーションが発生しないように必要な手順を踏むのに役立ちます。そうしないと、検索エンジンでのストアのパフォーマンスに影響する可能性があります。
ボーナスヒント1: GSCでパフォーマンスの低いページを見つける
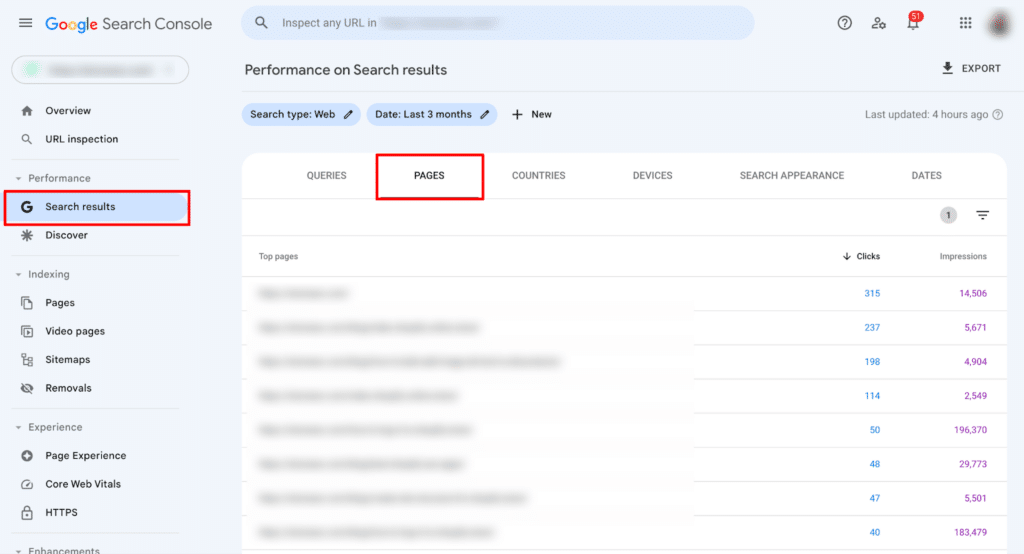
ショップのパフォーマンスを追跡している今、疑問が湧いてきます。パフォーマンスの低いページをどうやって見つけるか?GSCなら簡単です。サイドパネルから、 「検索結果」に移動します 「ページ」 ここでタブしてフィルター 「トップページ」これにより、どのページとコンテンツに重点を置き、改善する必要があるかを判断するのに役立ちます。

ボーナスヒント2: ShopifyからGSCへのよくある問題とその解決策
これで、完全なガイドはほぼ終わりです。しかし、注意すべきよくある間違いについてお知らせしなければ、このガイドは完全ではありません。
Shopifyテーマの更新または変更
ここまでで、Shopify テーマをカスタマイズする方法はおわかりいただけたと思います。上記の方法 2 で theme.liquid ファイルに HTML タグを追加したときに、すでにカスタマイズを実行しました。ただし、更新 (手動または自動) がスムーズに行われない場合があります。もう一度更新を試すか、Shopify サポートに連絡してください。
Shopify プロパティの URL が間違っていることを確認しました
複数のオンライン ストアがある場合、よくある間違いとして、Shopify プロパティの間違った URL を確認することが挙げられます。GSC に戻って間違った URL を削除し、正しい URL を認証するプロセスに従ってください。
CGS アカウントにプロパティが多すぎると、間違ったプロパティから HTML タグやファイルを誤って取得してしまう可能性もあります。上記の方法 2 に従って、Shopify ストアを Google Search Console に再度接続してください。
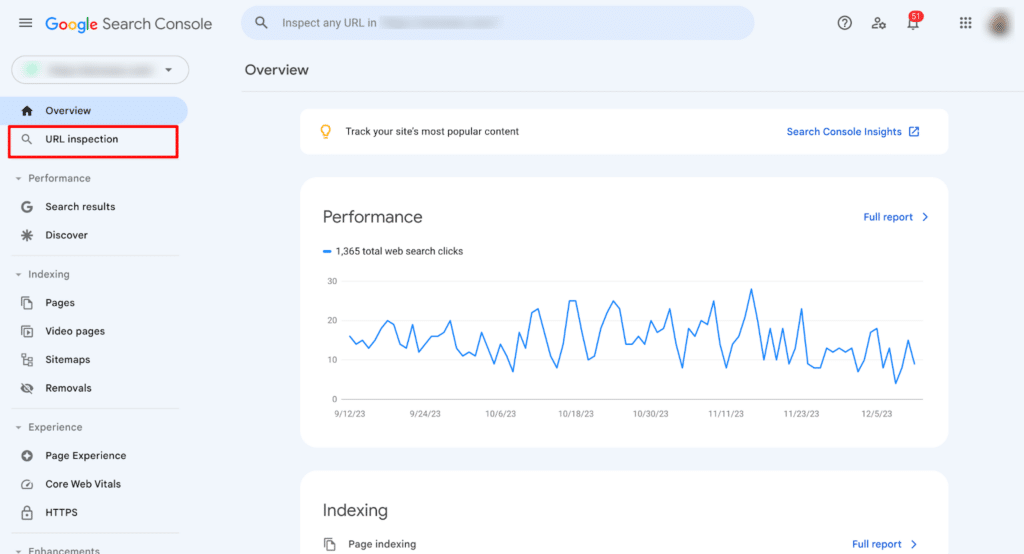
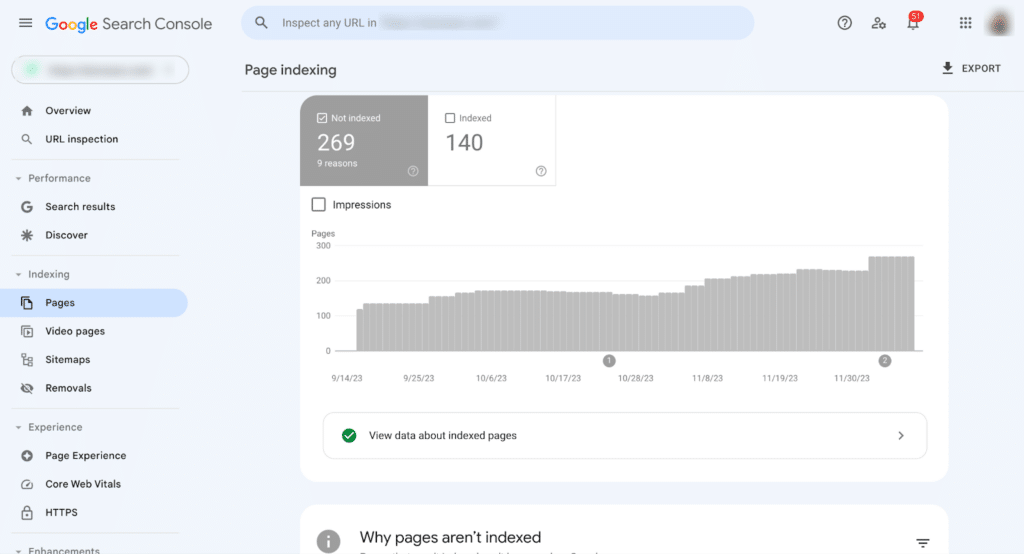
インデックスの問題の監視
ストアのページや投稿のインデックス作成に問題があるかどうかを確認するには、以下に示すように、URL 検査オプションをクリックします。これにより、どのページがインデックス作成され、どのページがインデックス作成されていないかのレポートが表示されます。

問題の原因となっているページを特定したら、それらのページを手動で簡単にインデックスに登録したり、パフォーマンス低下の根本原因を突き止めたりすることができます。

リダイレクトエラーの監視
最後に、リダイレクト URL をチェックして、すべてのリダイレクト URL が正しく、アクセス可能であることを確認する必要があります。e コマース サイトでユーザーに最悪のエクスペリエンスを与える原因の 1 つは、壊れたリンクです。
リダイレクト チェーンを修正するには、長すぎないか確認し、必要に応じて短くしてみてください。一方、リダイレクト ループに問題がある場合は、それを削除するだけで、リダイレクトは完璧に機能します。
最後にアドバイス: ストアの SEO を常に最新の状態に保ってください

これで、この完全ガイドは終わりです。しかし、これで終わりではありません。検索リサーチでより良いパフォーマンスを発揮するために、Google Search Consoleを常に監視して、発生する可能性のある問題を修正する必要があります。そして、次のことをお忘れなく。 チェックアウトしてサインアップ 私たちのブログに、このような役立つ記事やニュースがもっとたくさん掲載されるよう願っています!