あ Shopifyのスピード スコアはオンラインストアの読み込み速度を測ります。これはストアの速度評価のようなものです。学校の成績のように考えてください。80点以上はA+を獲得するのと同じです。それはあなたのストアが非常に速く、顧客がそれを気に入ることを意味します。基本的にそれが良いストアの基準です。 Shopifyのスピード スコアの肝心なところは、ストアのパフォーマンスがユーザーの関心を維持するのに十分なものであることです。しかし、まだそこまで到達できなくても心配はいりません。スコアを向上させる方法は常にあります。

最適な Shopify スピード スコアを決定するにはどうすればよいでしょうか?
Shopify ストアに最適な Shopify スピード スコアを決定することは、スムーズで効率的なユーザー エクスペリエンスを実現するために不可欠です。スピード スコアは、多くの場合、Google の PageSpeed Insights や Shopify 独自のスピード アナライザーなどのツールを使用して測定され、Web サイトの読み込み時間に影響するさまざまな要素を評価します。
🔁 ページの読み込み時間: ページの読み込み時間とは、Shopify ウェブサイトが完全に読み込まれるまでにかかる時間を指します。これには、画像、スクリプト、スタイルシートなどのすべての要素が含まれます。読み込み時間が速いほど、ユーザー エクスペリエンスは向上します。
⚙️ ファースト コンテンツ ペイント (FCP): FCP は、ユーザーがサイトにアクセスしてから最初のコンテンツが画面に表示されるまでの時間を測定します。これは、ユーザーがサイトの読み込み速度をどの程度速く認識しているかを示します。
🕰️ 対話時間 (TTI): 翻訳 ウェブページが完全にインタラクティブになるまでにかかる時間を測定します。これには、スクリプトの実行時間とユーザー インタラクションの応答時間が含まれます。TTI が速いほど、ユーザー エクスペリエンスが向上します。
📃 合計ページサイズ: 合計ページ サイズとは、画像、スクリプト、スタイルシート、その他のアセットなど、Web ページの読み込み時にダウンロードされるすべてのリソースの合計サイズを指します。通常、ページ サイズが小さいほど読み込み時間が短くなります。
🖼️ 画像の最適化: 多くの場合、画像はページの読み込み時間に大きく影響します。品質を損なうことなく画像を圧縮して最適化すると、読み込み速度が大幅に向上します。
🔏 CSS と JavaScript の縮小: 縮小 CSS および JavaScript ファイルから不要な文字 (空白やコメントなど) を削除します。これにより、ファイル サイズが縮小され、ダウンロード時間が短縮されます。

🌎 ブラウザキャッシュ: ブラウザ キャッシュを使用すると、Web サイトの特定の要素を、最初の訪問後にユーザーのデバイスにローカルに保存できます。つまり、再訪問者はこれらの要素を再度ダウンロードする必要がないため、読み込み時間が短縮されます。
🔒 CDN 統合: コンテンツ配信ネットワーク (CDN) は、Web サイトの静的コンテンツを世界中の複数のサーバーに配信します。これにより、特にサーバーから遠く離れたユーザーの場合、待ち時間が短縮され、読み込み時間が短縮されます。
最高のShopifyスピードスコアを維持するための基準を設定する
最高のShopifyスピードスコアを維持するための基準を設定するには、ストアのパフォーマンスを継続的に最適化するための積極的なアプローチを実装する必要があります。最高のShopifyスピードスコアのベンチマークを確立して維持する方法は次のとおりです。
Shopify でテーマ、フォント、コードのバランスをとる
あなたはおそらく Shopifyストアテーマ カスタムフォント、カラー、ビジュアルを使用して、ブランドのユニークなアイデンティティを反映できます。販売チャネル全体でのブランドの一貫性は重要ですが、過剰なコードや不適切に記述されたコードがサイトの読み込み速度に与える影響に注意する必要があります。独自に、または専門家の支援を受けて徹底的なコード監査を実施することで、最適化の機会を見つけることができます。効率性と Shopify の速度を考慮して設計された基本テーマから始めて、必要に応じてカスタマイズすることを検討してください。テーマを定期的に監視して更新することで、サイトが最高のパフォーマンスを維持できるようになります。

速度最適化の重要性を理解する
急速に変化するeコマースの世界では、ウェブサイトの速度が成功の鍵となります。読み込み時間が速いと、ユーザーエクスペリエンスが向上するだけでなく、コンバージョン率にも大きな影響があります。顧客は ウェブサイトを素早く読み込む読み込みが遅いサイトは、ユーザーのフラストレーションやカートの放棄につながる可能性があります。したがって、速度の最適化を優先することは、競争力を維持し、販売の可能性を最大化するために不可欠です。

現在のパフォーマンスをベンチマークする
Shopifyのスピードスコアを改善するには、まずウェブサイトの現在のパフォーマンスを評価することが重要です。次のようなツールを活用しましょう。 Google ページスピード インサイト および GTmetrix を使用して、包括的な速度監査を実施します。ページの読み込み時間、First Contentful Paint (FCP)、Time to Interactive (TTI) などの主要な指標を評価して、改善すべき領域を特定し、進捗のベースラインを確立します。
Shopifyのメンテナンスと最適化を監督する
電子商取引の起業家にとって、ウェブサイトの速度最適化を常に先取りすることは非常に面倒なことであり、他のことに割り当てた方がよい貴重な時間を浪費してしまうことがよくあります。幸いなことに、Shopifyストアの最適化タスクを自動化するためのツールやソフトウェアソリューションが豊富にあります。自動化されたプロセスに加えて、定期的に評価することが重要です。 Shopifyサイトの速度 改善すべき点を特定できます。Shopify サイトの URL を PageSpeed Insights に入力すると、1 ~ 100 のスコアが返されます。11% 未満のスコアは低いと判断され、81% を超えるスコアは優れていると判断されます。
画像アセットを最適化して超高速読み込みを実現する
画像は読み込み時間の遅延に大きく影響することが多い。これに対処するには、 画像最適化技術 圧縮などにより、品質を損なうことなくファイル サイズを縮小できます。さらに、レスポンシブ イメージ技術と遅延読み込みを活用して、デバイスの画面サイズとユーザー操作に基づいてイメージを効率的に配信し、ページの初期読み込み時間を短縮します。

コードの合理化とリソースの最小化
ウェブサイトのコード構造を合理化し、リソースを最小限に抑えることで、読み込み速度を大幅に向上させることができます。縮小などのテクニックを活用して、CSSやJavaScriptファイルから不要な文字を削除し、ファイルサイズを縮小して読み込み時間を短縮します。さらに、レンダリングをブロックするリソースを排除し、次のようなサーバー側の最適化を実装します。 ジップ 圧縮とブラウザのキャッシュにより、コンテンツの配信が迅速化されます。
コンテンツ配信ネットワーク (CDN) を統合してグローバルに展開
コンテンツ配信ネットワーク(CDN)は、世界規模でウェブサイトのパフォーマンスを向上させる上で重要な役割を果たします。 地理的に分散したサーバーCDN は、世界中のユーザーに対する遅延を減らし、サーバーの応答時間を改善します。これにより、Web サイトの信頼性が向上するだけでなく、さまざまな地域の顧客にシームレスなブラウジング エクスペリエンスが保証されます。
モバイルパフォーマンスと応答性を優先する
モバイル デバイス経由で Web サイトにアクセスするユーザー数が増加しているため、モバイル パフォーマンスの最適化が最も重要になっています。設計と開発にモバイル ファーストのアプローチを採用し、レスポンシブ デザインの原則を実装して、デバイス間でシームレスなユーザー エクスペリエンスを実現します。タッチ操作、ビューポート設定、フォント サイズを最適化して、モバイルの使いやすさを向上させ、スマートフォンやタブレットでの読み込み時間を短縮します。
継続的な改善のための継続的な監視と反復
Shopifyの最高のスピードスコアを達成するには、継続的な監視と反復を必要とする継続的なプロセスが必要です。次のようなツールを実装してください。 Googleアナリティクス また、Shopify の組み込み分析機能を使用して、ウェブサイトのパフォーマンスとユーザーの行動を追跡します。パフォーマンス データとユーザー フィードバックを活用してウェブサイトを反復的に最適化し、業界のトレンドや新しいテクノロジーに関する情報を常に把握して競争力を維持します。

Shopify で良好なスピードスコアを監視するためのトップ 3 ツール
これらのツールを使用すると、Shopify ウェブサイトのパフォーマンスを評価し、改善すべき領域を特定し、速度とユーザー エクスペリエンスを向上させる最適化戦略を実装できます。
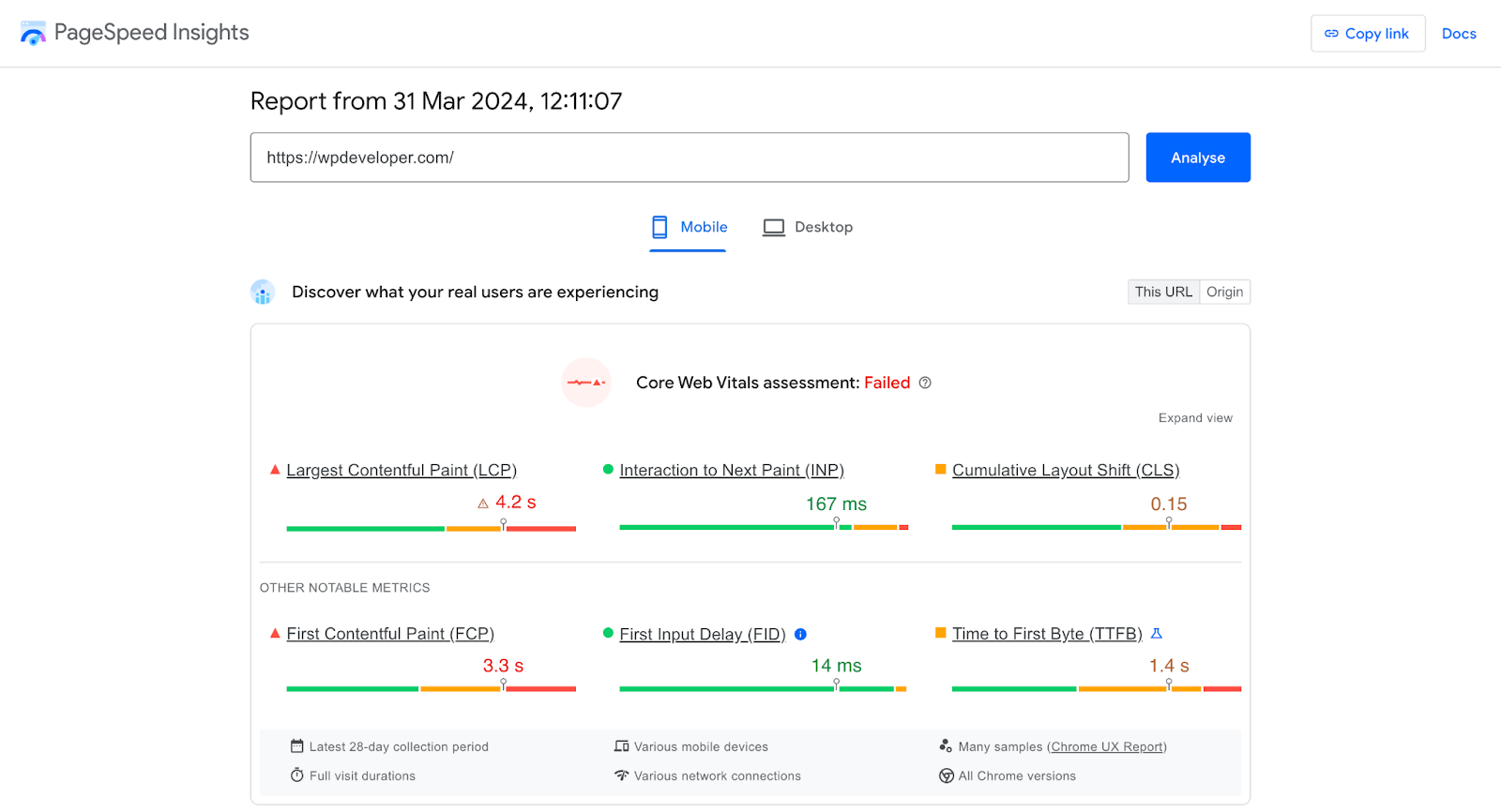
Google ページスピード インサイト
Google ページスピード インサイト は、Google が提供する無料のツールで、Web ページのコンテンツを分析し、そのページを高速化するための提案を生成します。デスクトップとモバイルの両方のパフォーマンス スコアと、改善のための具体的な推奨事項を提供します。さらに、First Contentful Paint (FCP) や Time to Interactive (TTI) など、さまざまなパフォーマンス メトリックに関する詳細な分析情報も提供します。

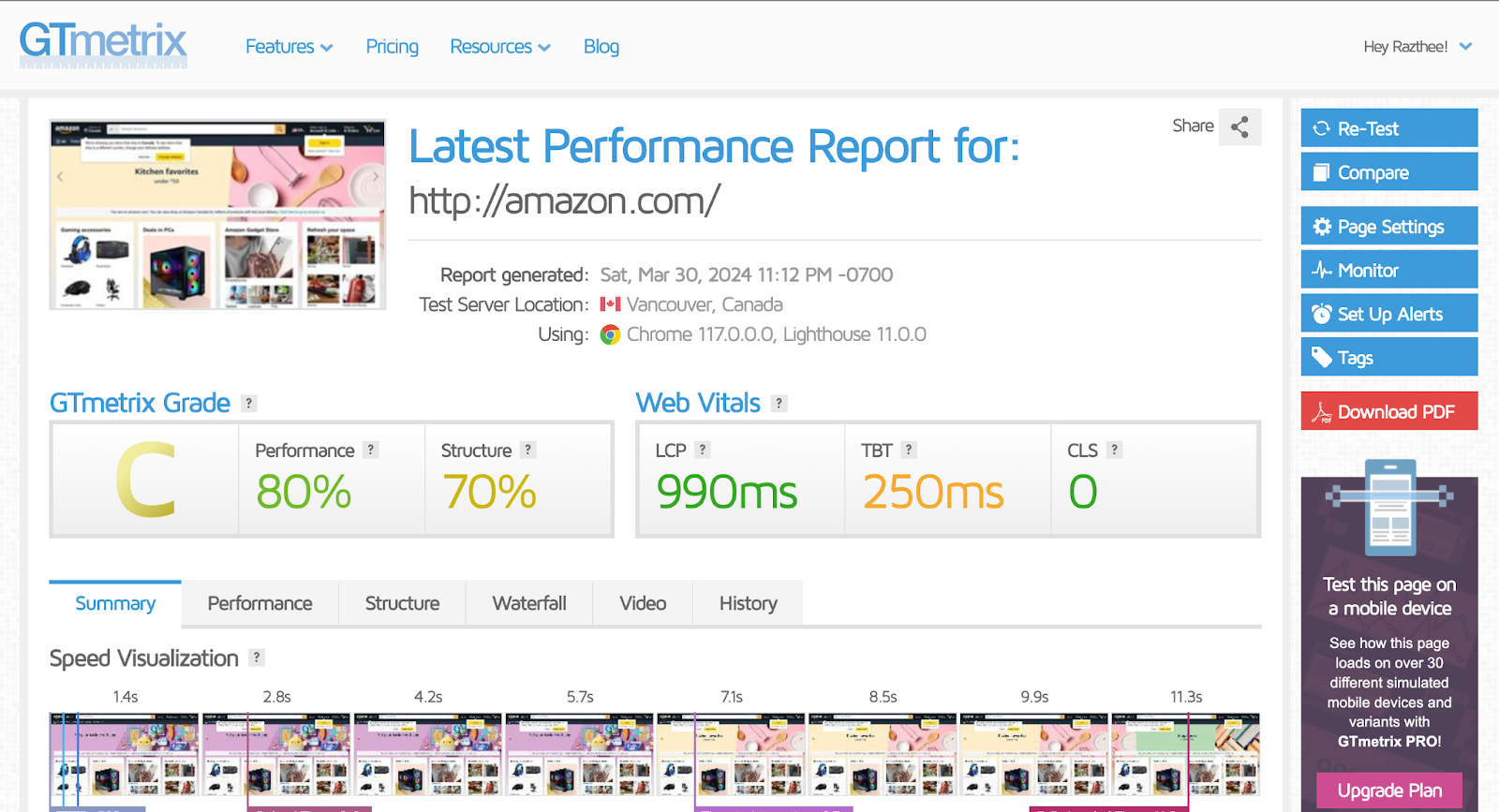
GTメトリックス
GTmetrix は、ウェブサイトのパフォーマンスを分析するためのもう 1 つの人気ツールです。ページ サイズ、リクエスト、速度スコアなどのさまざまなパフォーマンス メトリックに関する分析情報を含む、ページの読み込み時間に関する包括的なレポートを提供します。また、GTmetrix は、画像の最適化、CSS および JavaScript ファイルの縮小、ブラウザ キャッシュの活用など、ウェブサイトの速度を最適化するための実用的な推奨事項も提供します。

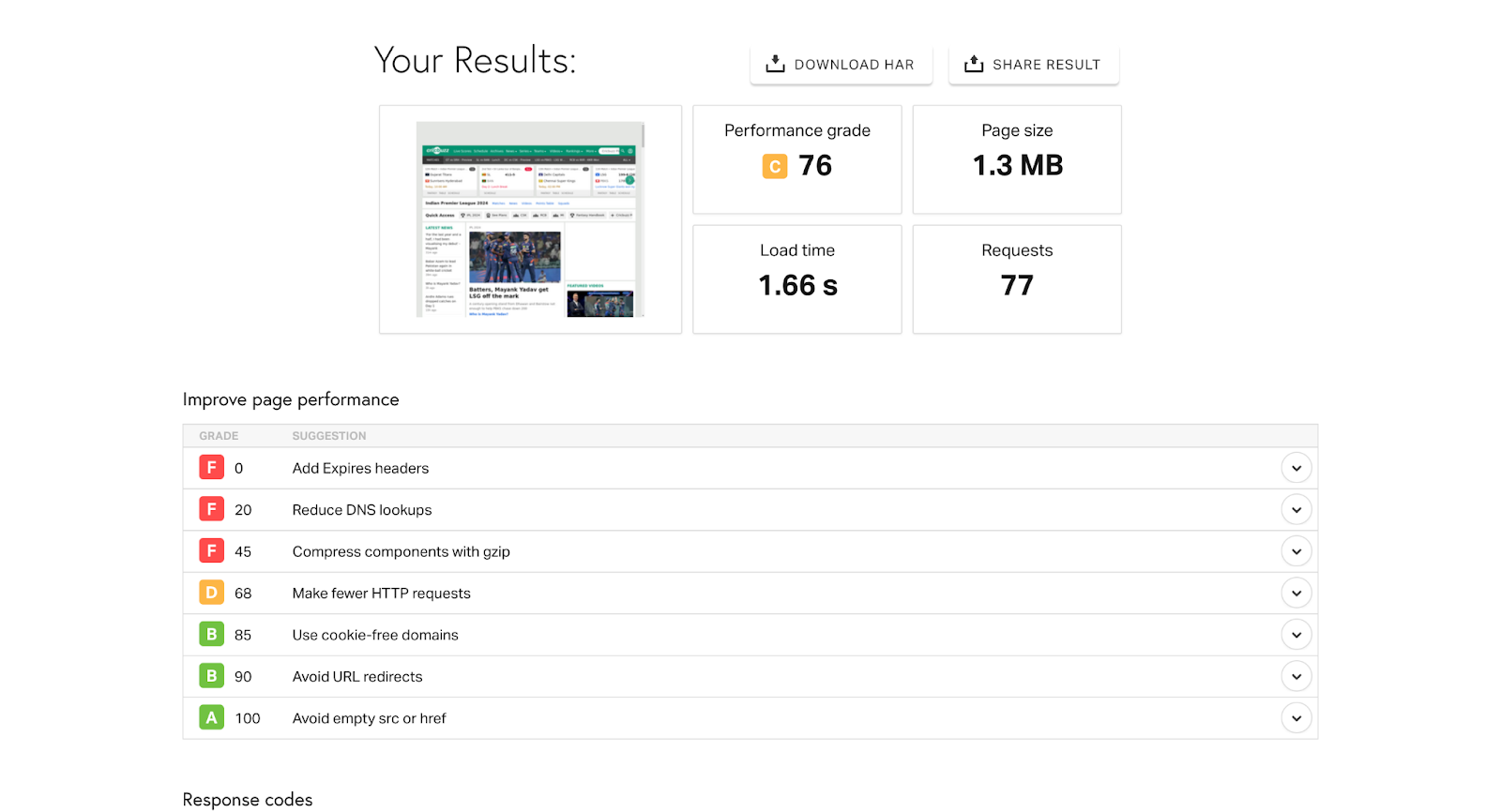
Pingdom ウェブサイトスピードテスト
Pingdom ウェブサイトの速度 Test は、世界中の複数の場所からウェブサイトのパフォーマンスに関する洞察を提供する、ユーザーフレンドリーなツールです。読み込み時間、ページ サイズ、リクエスト数などの詳細なメトリックとともにパフォーマンス グレードを提供します。Pingdom は、読み込みプロセスを視覚化し、ページ速度に影響を与える潜在的なボトルネックを特定するためのウォーターフォール チャートも提供します。

Shopifyのスピードを何よりも優先しましょう
最後に、全体像を見てみましょう。Shopify ウェブサイトのスピード スコアは、画面上の数字だけではありません。スムーズで超高速なショッピング体験を提供して顧客が何度も戻ってくるようにするか、イライラするほど遅いサイトを提供して顧客を競合他社の待ち構える腕の中にまっすぐ送り込むかの違いです。
では、なぜ最高水準以下のものに妥協するのでしょうか? 速度の最適化を最優先にすることで、いくつかの技術的な設定を微調整するだけでなく、顧客の時間、利便性、満足度を何よりも重視していることを顧客に示すことができます。
ぜひコメント欄にご意見をお寄せいただき、ご友人と共有してください。 ブログを購読する そして私たちの Facebookコミュニティ さらなる更新については。









