サイトマップは、特にeコマースプラットフォームのウェブサイトを整理してナビゲートするためのものです。サイトマップはウェブサイトの設計図として機能し、Googleなどの検索エンジンがページを効率的にクロールしてインデックス化するのを助け、ユーザーのナビゲーションも改善します。Shopifyストアのオーナーにとって、 HTML サイトマップ は特に価値があります。このブログでは、検索エンジンに対してサイト構造を明確にすることで SEO を強化し、訪問者が必要なものを簡単に見つけられるようにすることでユーザー エクスペリエンスを向上させる HTML サイトマップが Shopify ストアに必要な理由について説明します。

HTML サイトマップとは何ですか?
HTML サイトマップは、サイト内のさまざまなページを一覧表示し、リンクする Web サイトの Web ページです。構造化されたユーザー フレンドリな形式で整理されており、訪問者がサイト内を移動してレイアウトを理解するのに役立ちます。検索エンジンが Web サイトのコンテンツをクロールしてインデックスを作成するために設計された XML サイトマップとは異なり、HTML サイトマップは主に人間のユーザー向けに作成されます。これは、ユーザーが主要なセクションやページへのリンクをすばやく見つけることができる、Web サイトの目次のようなものだと考えてください。
HTML サイトマップと XML サイトマップの違い
HTML サイトマップと XML サイトマップの主な違いは、その目的と対象者にあります。
| 特徴 | HTML サイトマップ | XML サイトマップ |
| 観客 | 人間の訪問者 | 検索エンジンボット |
| 目的 | ナビゲーションとユーザーエクスペリエンスの向上 | 検索エンジンがすべてのページをクロールしてインデックスするのを助ける |
| 形式 | クリック可能なリンクを備えた視覚的にアクセス可能なウェブページ | 拡張マークアップ言語 (XML) で記述された機械可読ファイル |
| SEO貢献 | ユーザーエクスペリエンスを向上させることで間接的にSEOを改善します | すべてのページが検索エンジンで検出可能であることを保証することで、SEOを直接サポートします。 |
XML サイトマップは技術的な SEO に不可欠ですが、HTML サイトマップはユーザーにとってより優れたブラウジング エクスペリエンスを作成することに重点を置いています。
Shopify ストアに HTML サイトマップが必要な理由
しかし、なぜ Shopify ストアにサイトマップが必要なのでしょうか? Shopify ストアが Google によって適切にクロールされ、インデックスされるためには、サイトマップが必要です。サイトマップは、すべてのページ、製品、コレクションを整理された方法で一覧表示する包括的なディレクトリとして機能し、顧客がストア内を簡単に移動できるようにします。
サイトマップは、ユーザー エクスペリエンスを向上させるだけでなく、Google などの検索エンジンが Web サイトを効率的にクロールしてインデックスを作成するのにも役立ち、検索エンジンのランキングと可視性を高めることができます。ストアの所有者にとっては、サイト構造を維持し、ナビゲーションの問題を特定し、コンテンツが孤立しないようにするための貴重なツールとして機能します。
サイトマップは、モバイル ユーザーやアクセシビリティを必要とする訪問者に代替ナビゲーション方法も提供します。ストアが拡大し、商品やページが増えると、HTML サイトマップは整理整頓を維持し、新しいコンテンツを顧客と検索エンジンの両方が見つけられるようにするため、さらに価値が高まります。
ShopifyストアのHTMLサイトマップを作成する方法
特定のShopifyアプリがHTMLサイトマップの作成に役立つかどうか疑問に思っている場合は、 ストアSEO これが、HTML サイトマップを Shopify ストアに効果的に統合するための答えです。
StoreSEO アプリを使用して Shopify ストアの HTML サイトマップを作成するには、次の手順に従ってストアの SEO とユーザー エクスペリエンスを強化します。
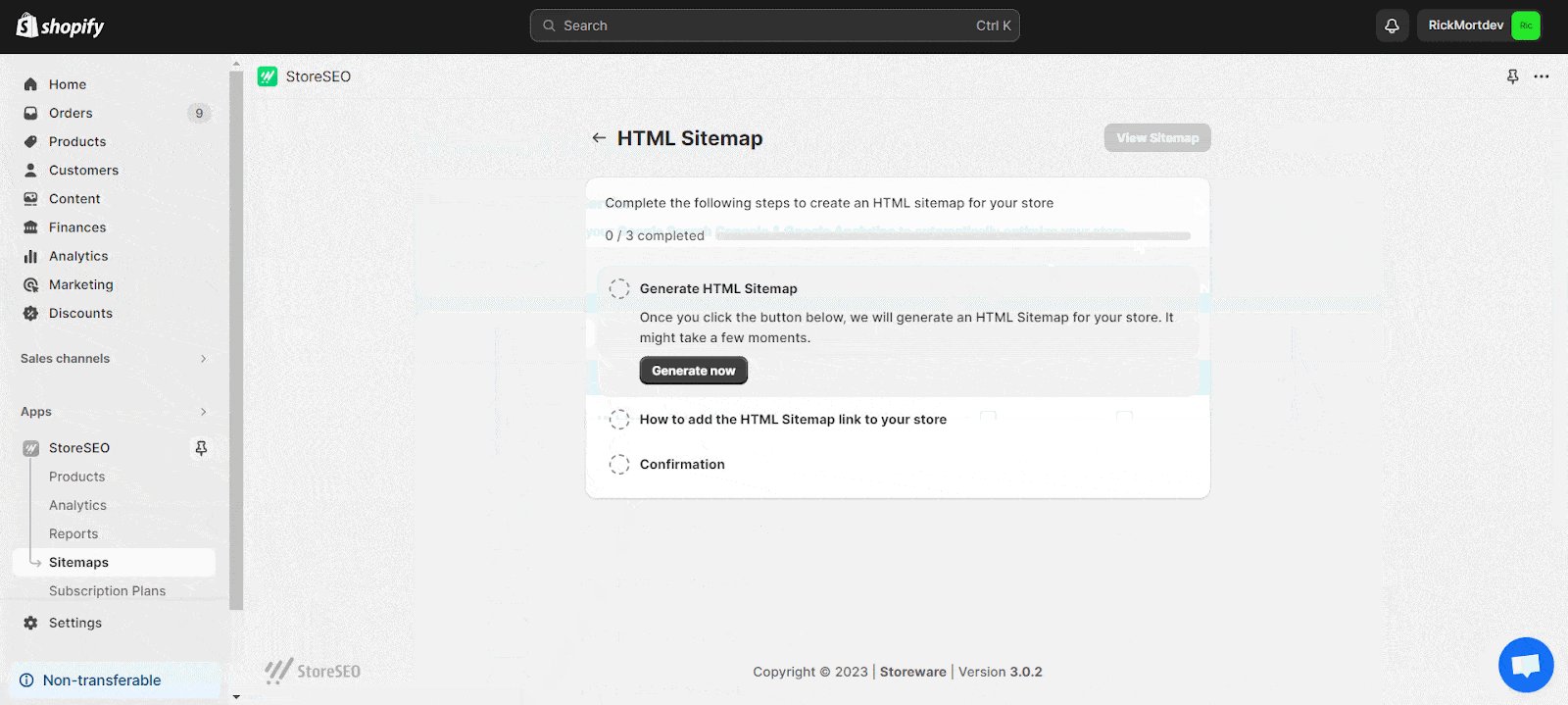
1. サイトマップを生成する
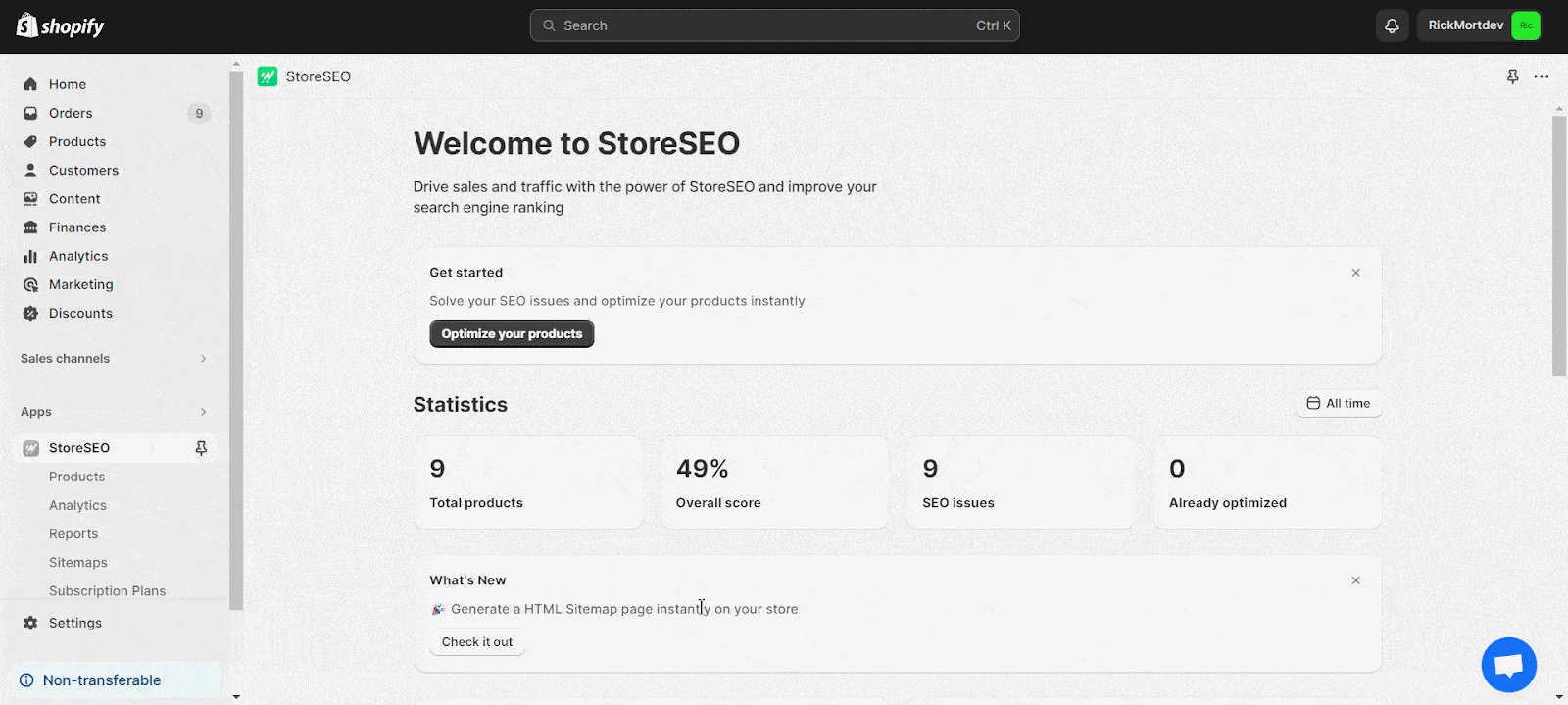
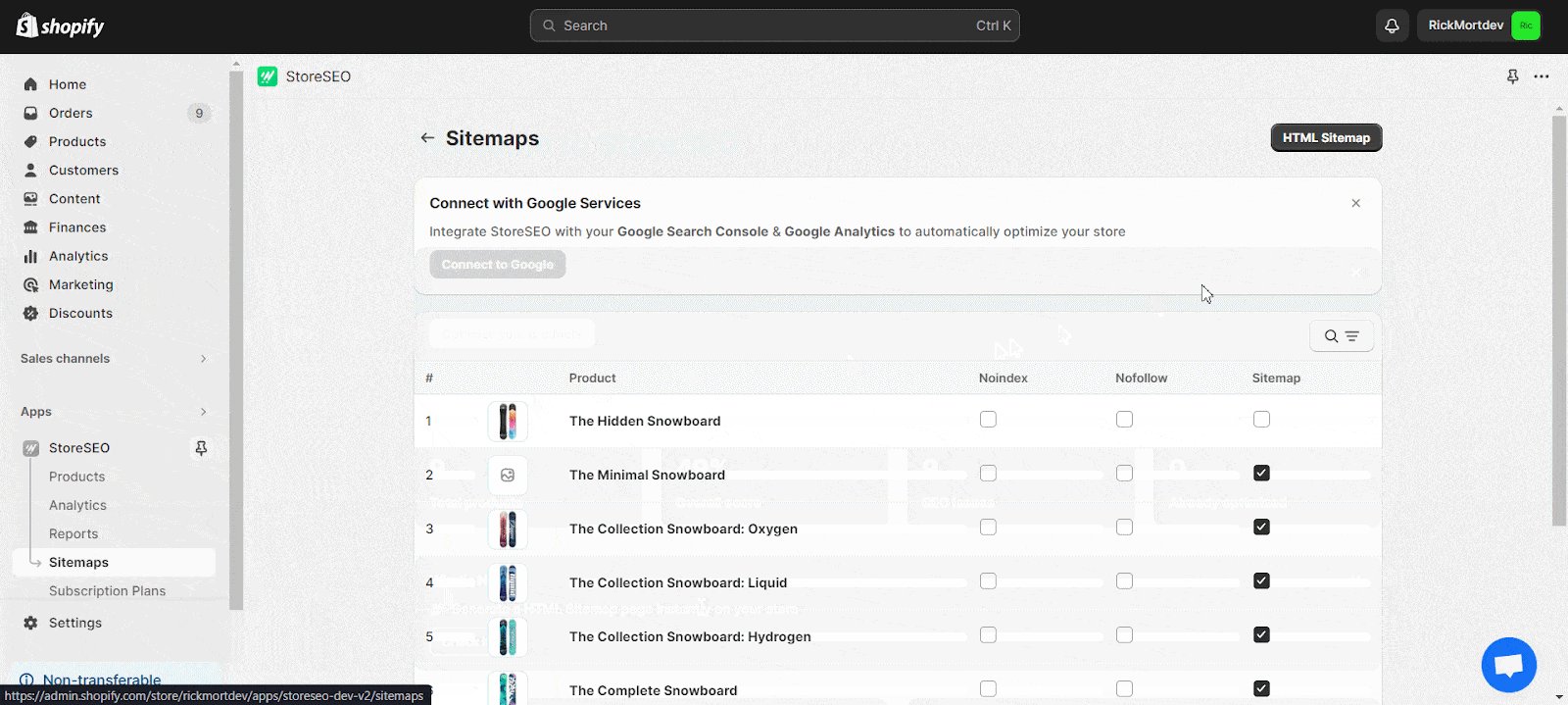
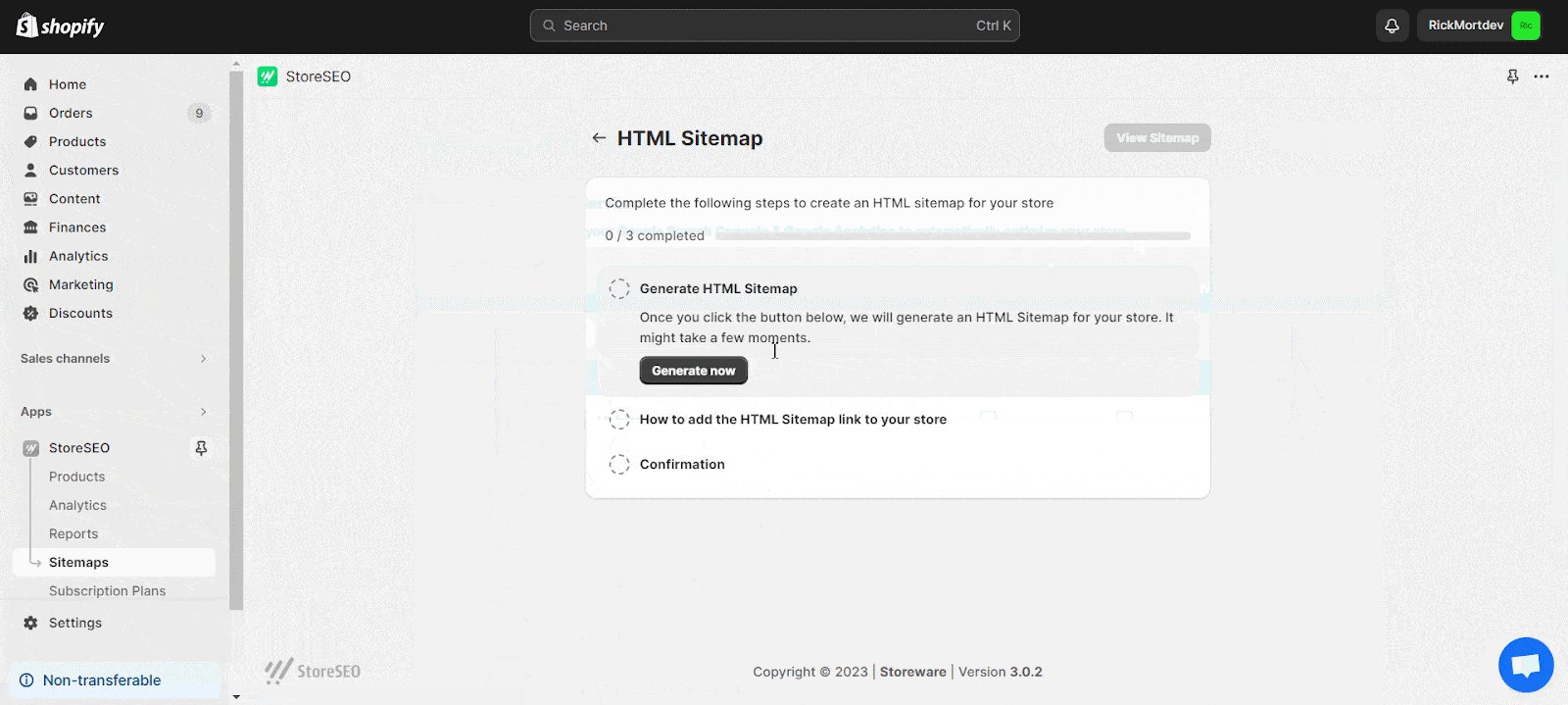
Shopify ダッシュボードで StoreSEO アプリを開きます。サイトマップ タブに移動して、HTML サイトマップをクリックします。今すぐ生成 ボタンを押してサイトマップを作成します。生成された URL をコピーします。

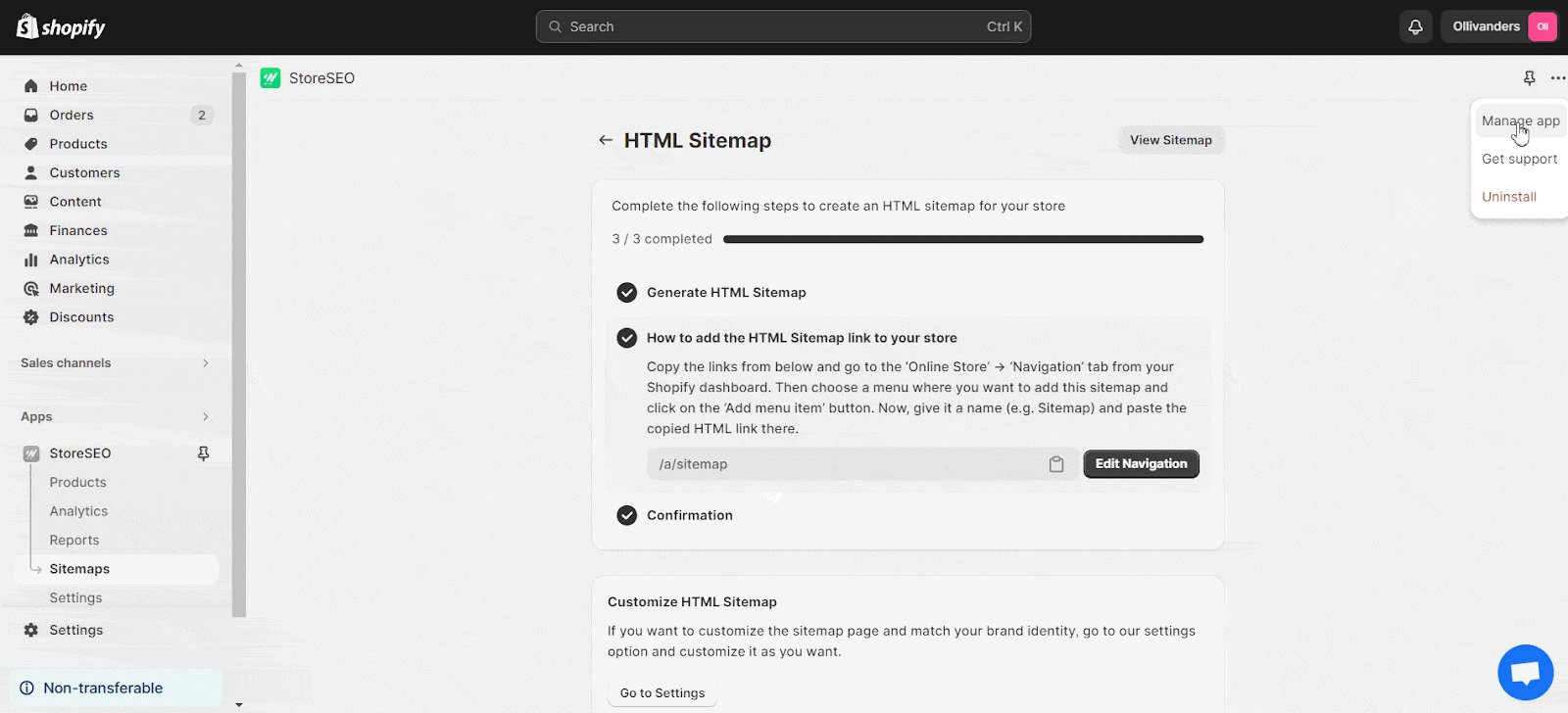
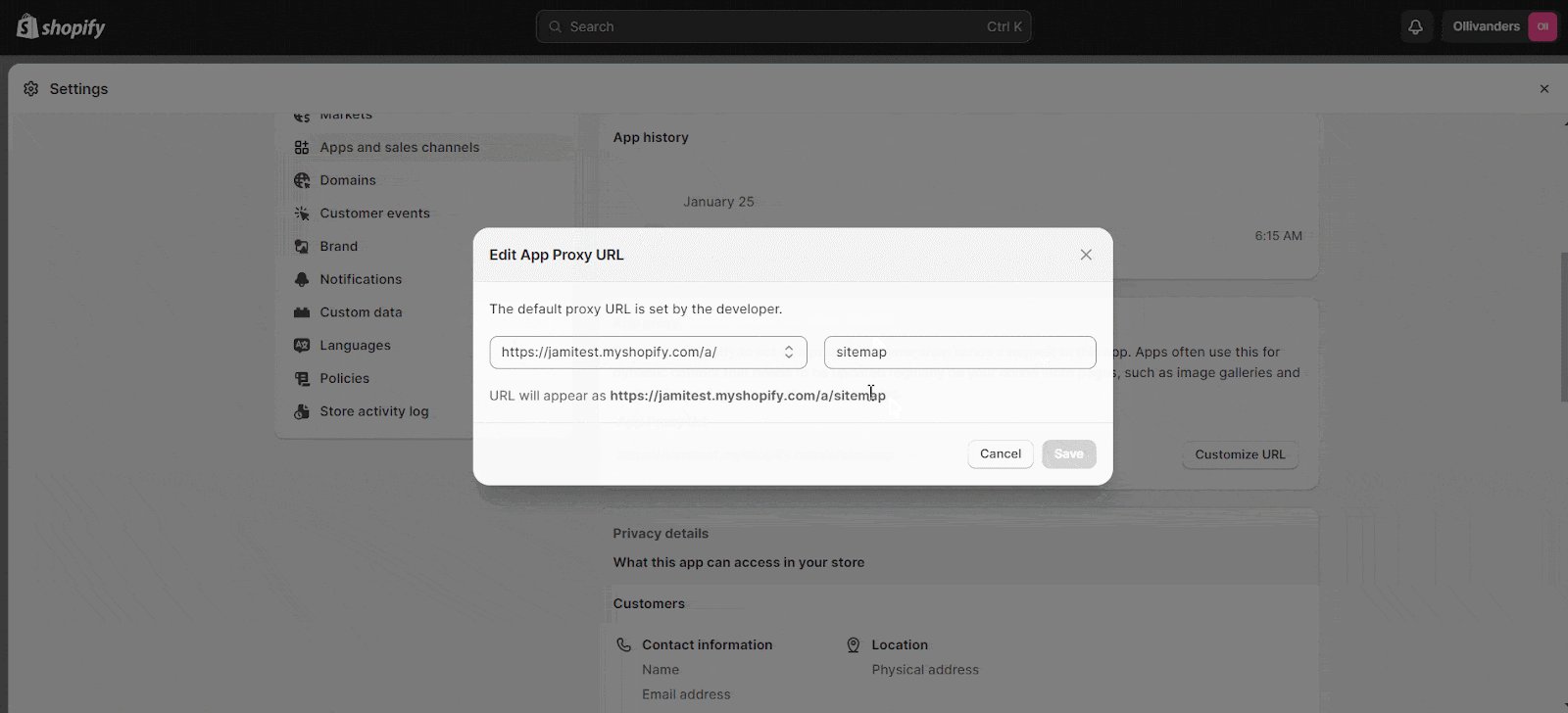
2. サイトマップのURLをカスタマイズする
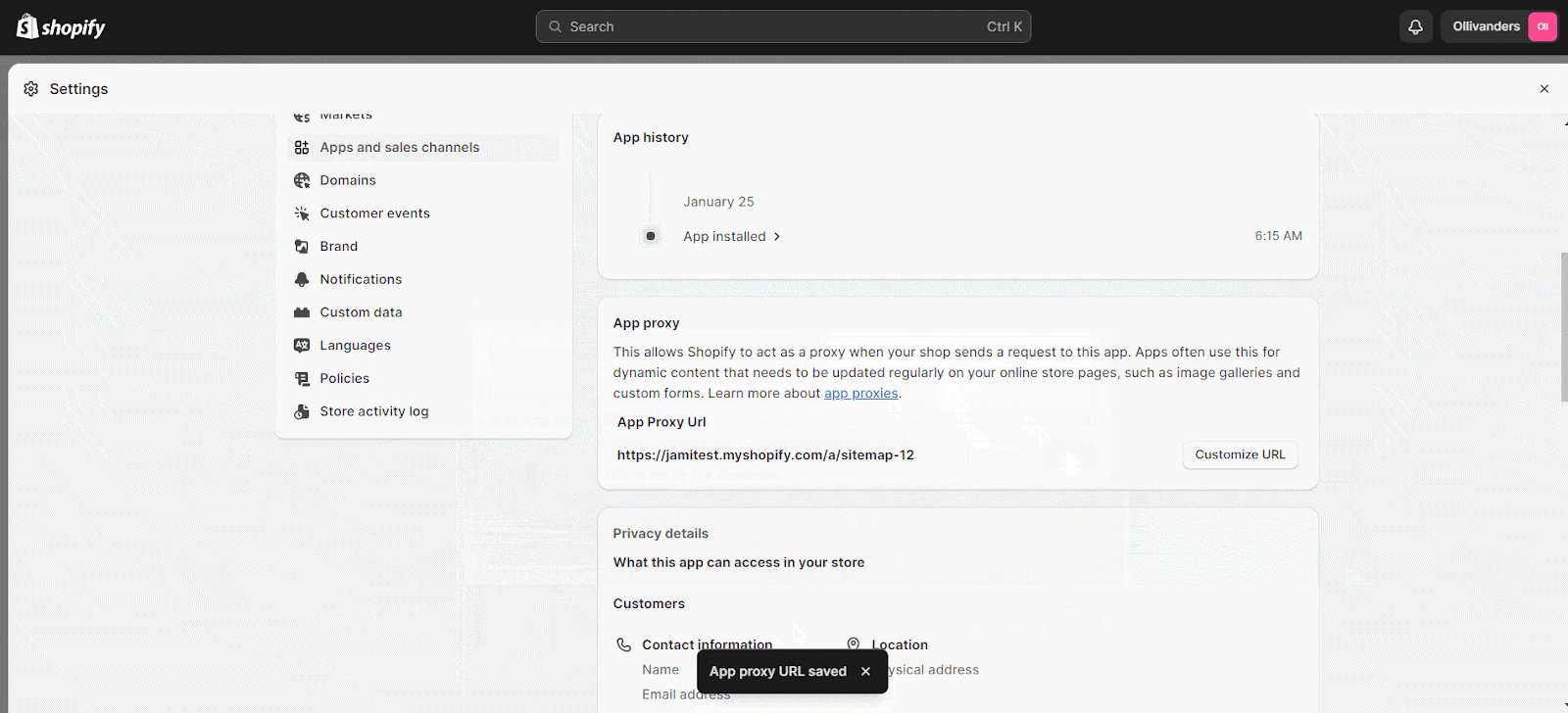
StoreSEO ダッシュボードで、「アプリの管理」→「アプリと販売チャネル」→「アプリ プロキシ」に移動します。「URL のカスタマイズ」をクリックし、必要に応じて変更して、変更を保存します。

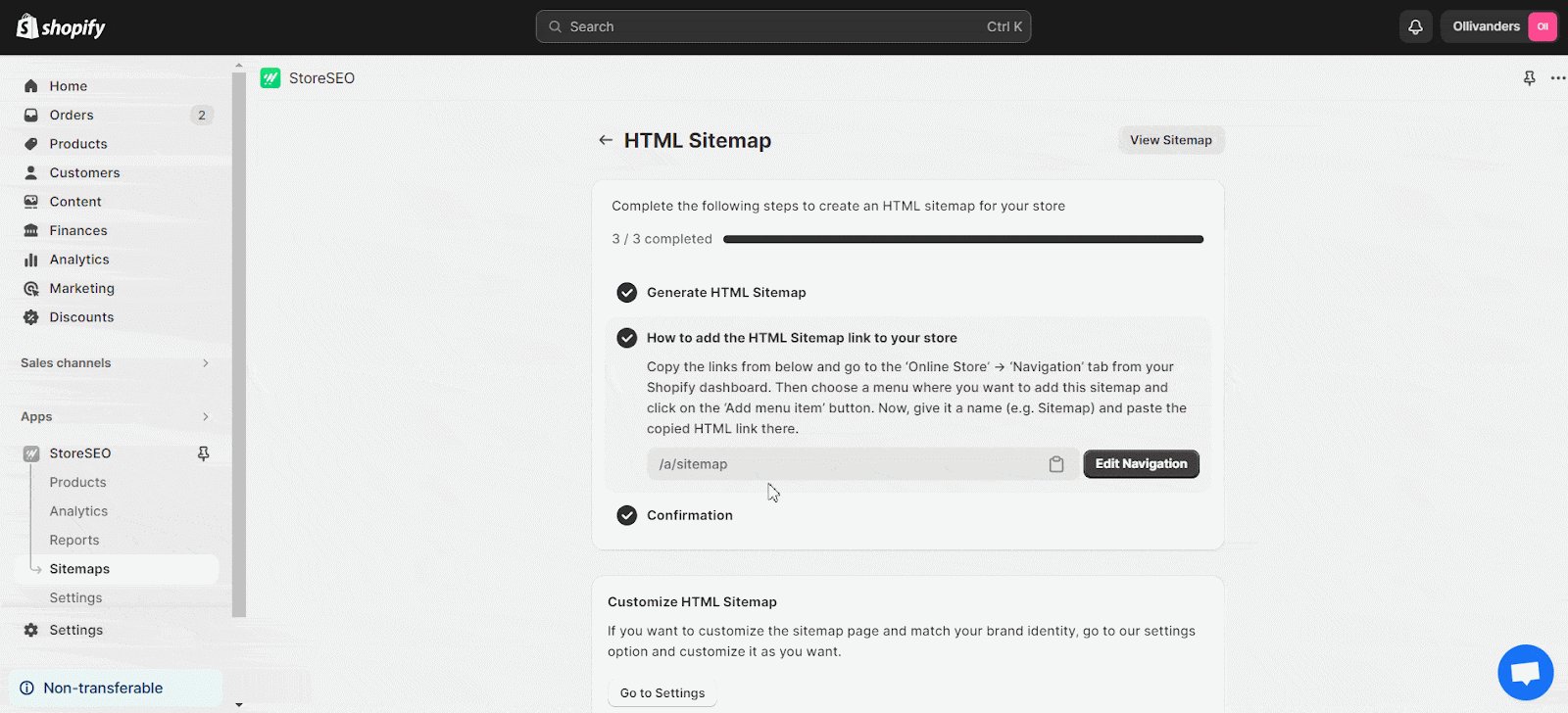
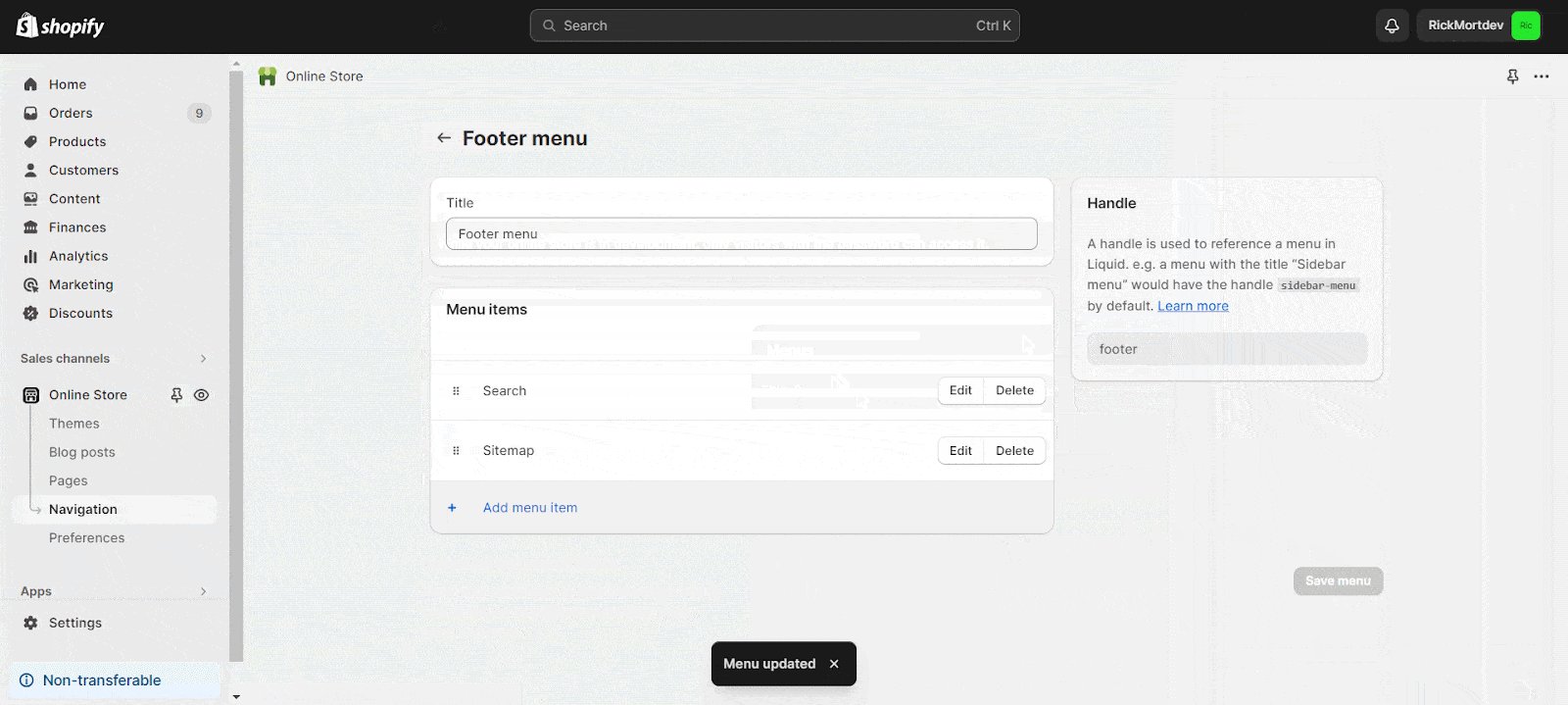
3. ストアメニューにサイトマップを追加する
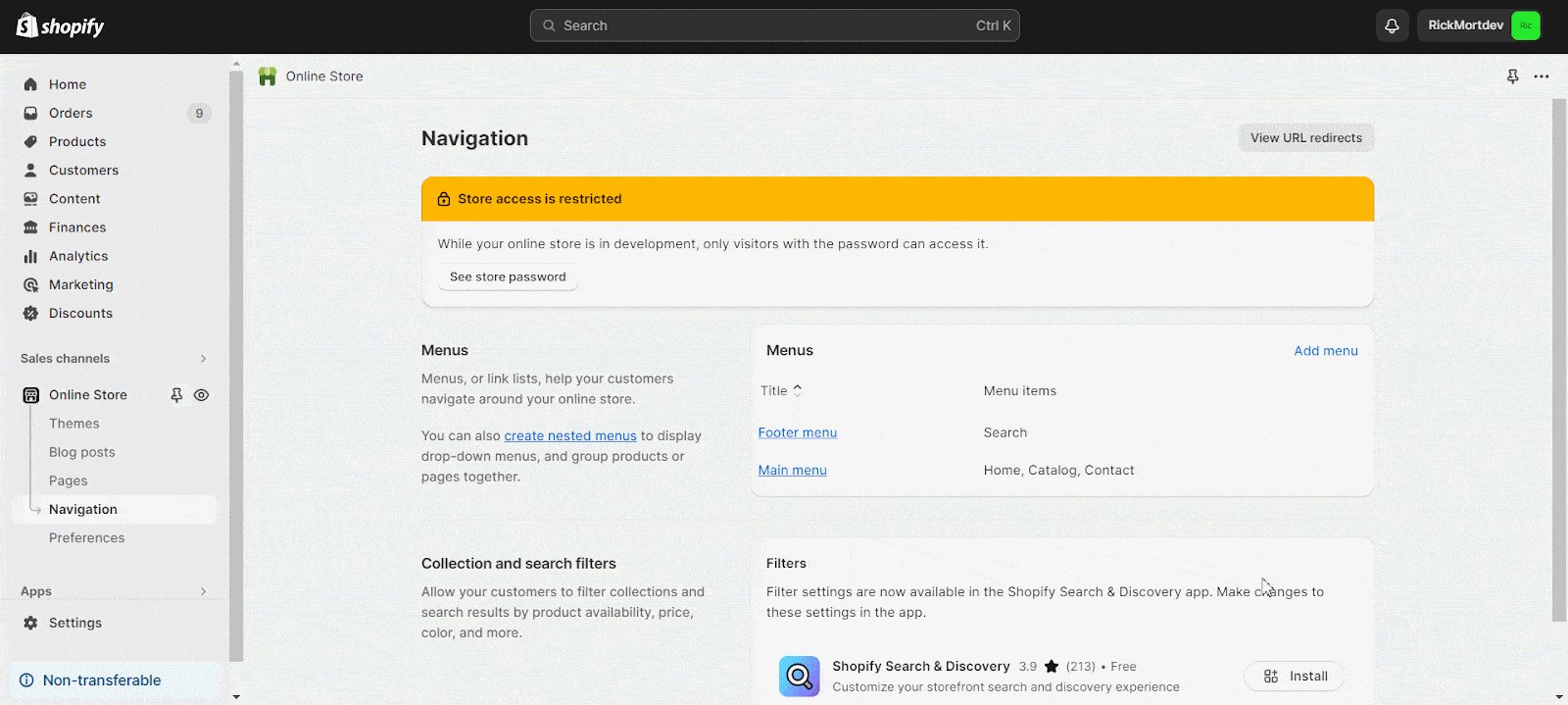
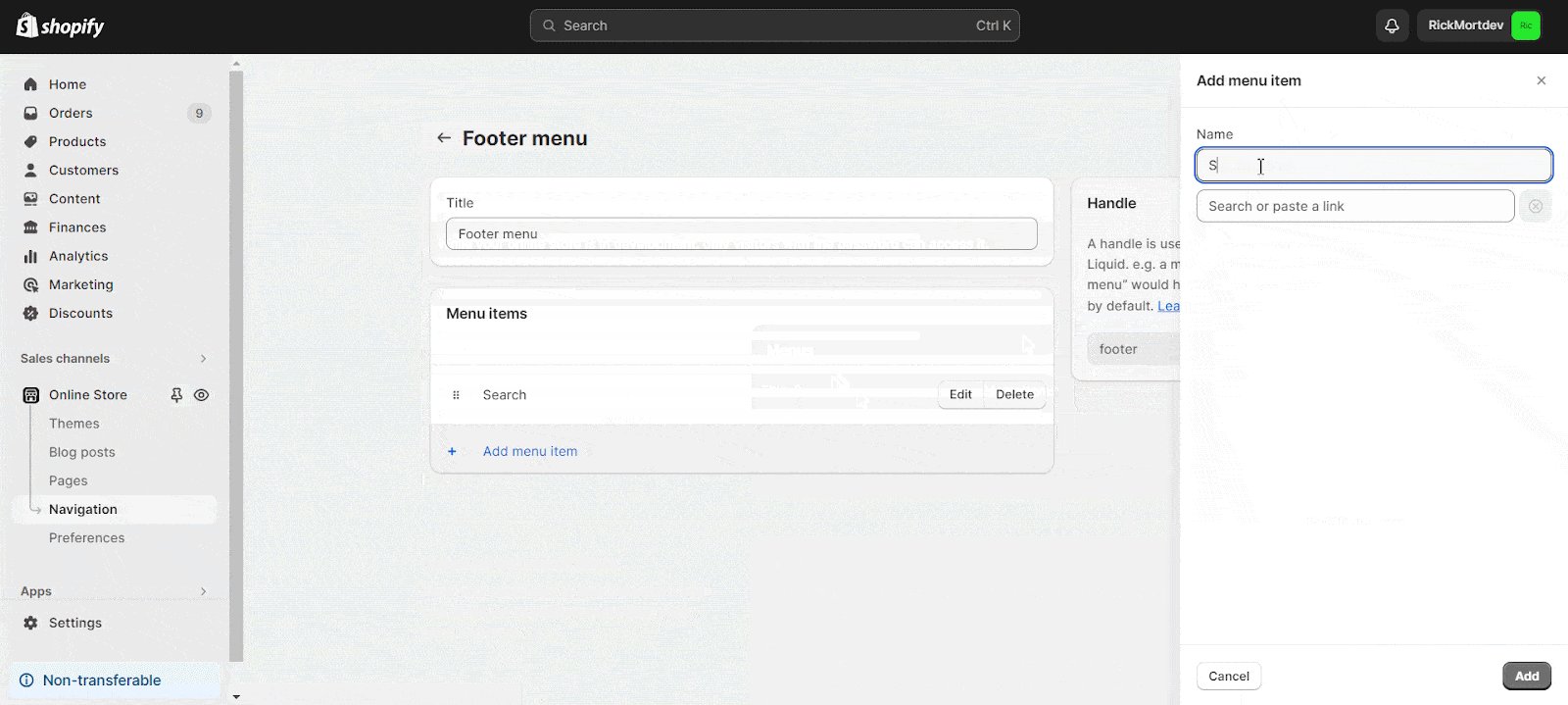
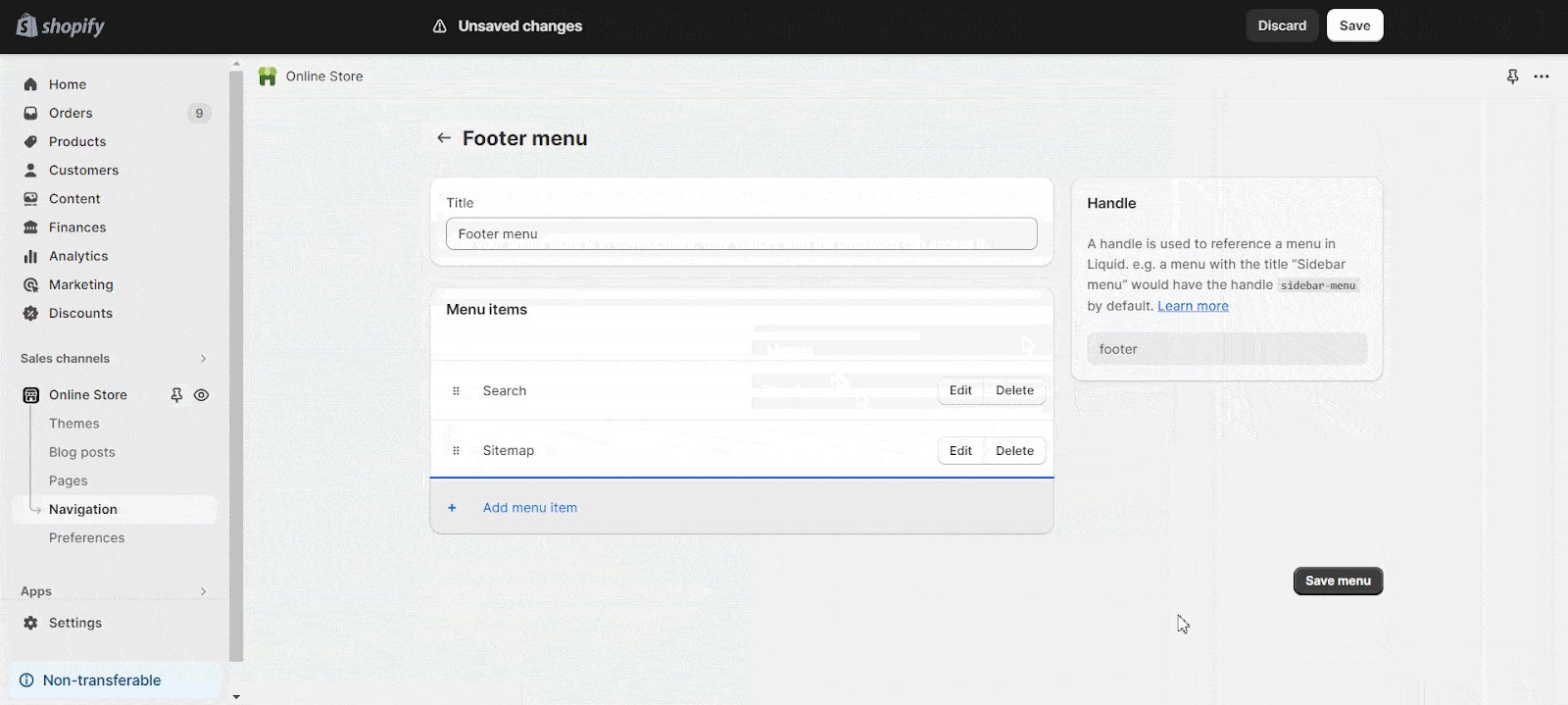
新しいメニュー項目を作成するか、既存のメニュー項目を編集して、サイトマップ URL をメニュー (例: フッター) に追加します。変更を保存します。

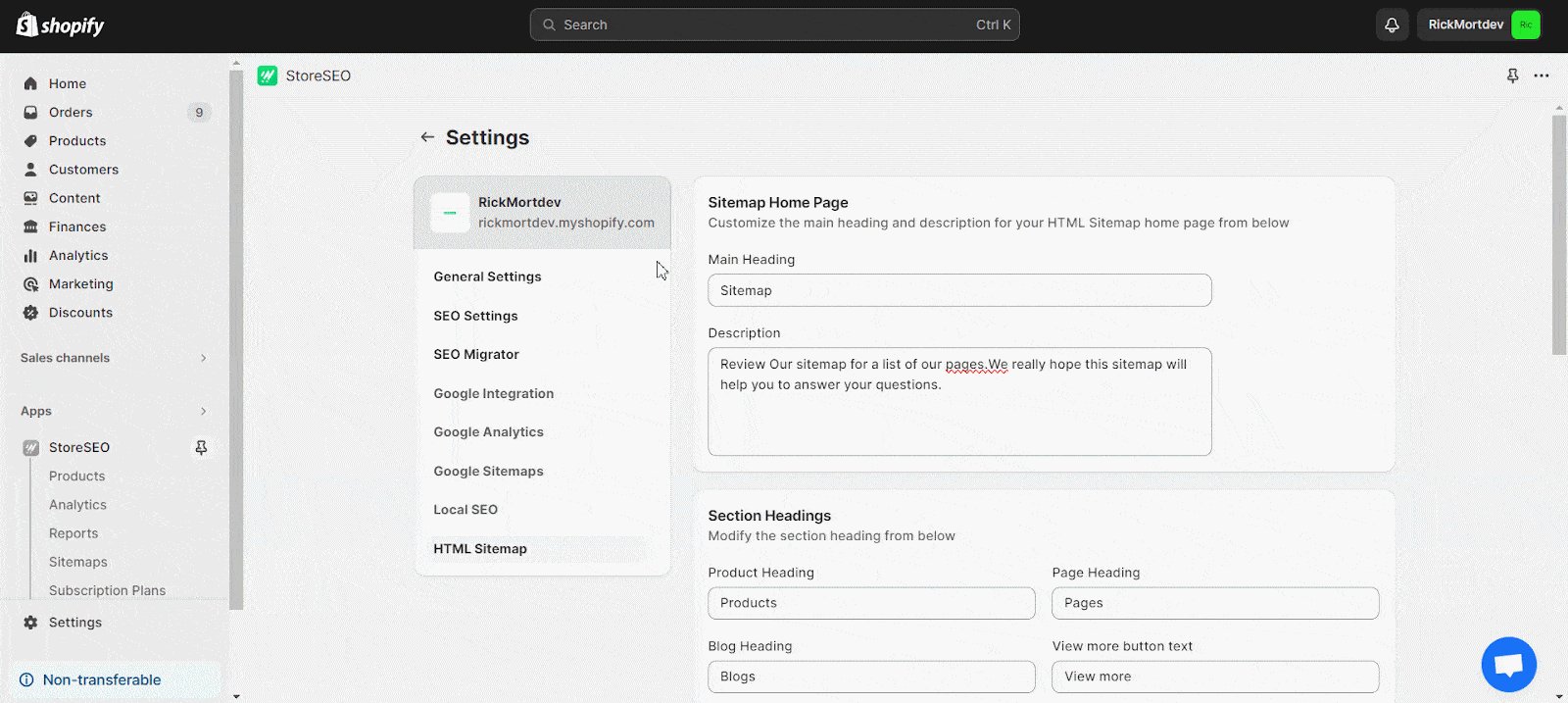
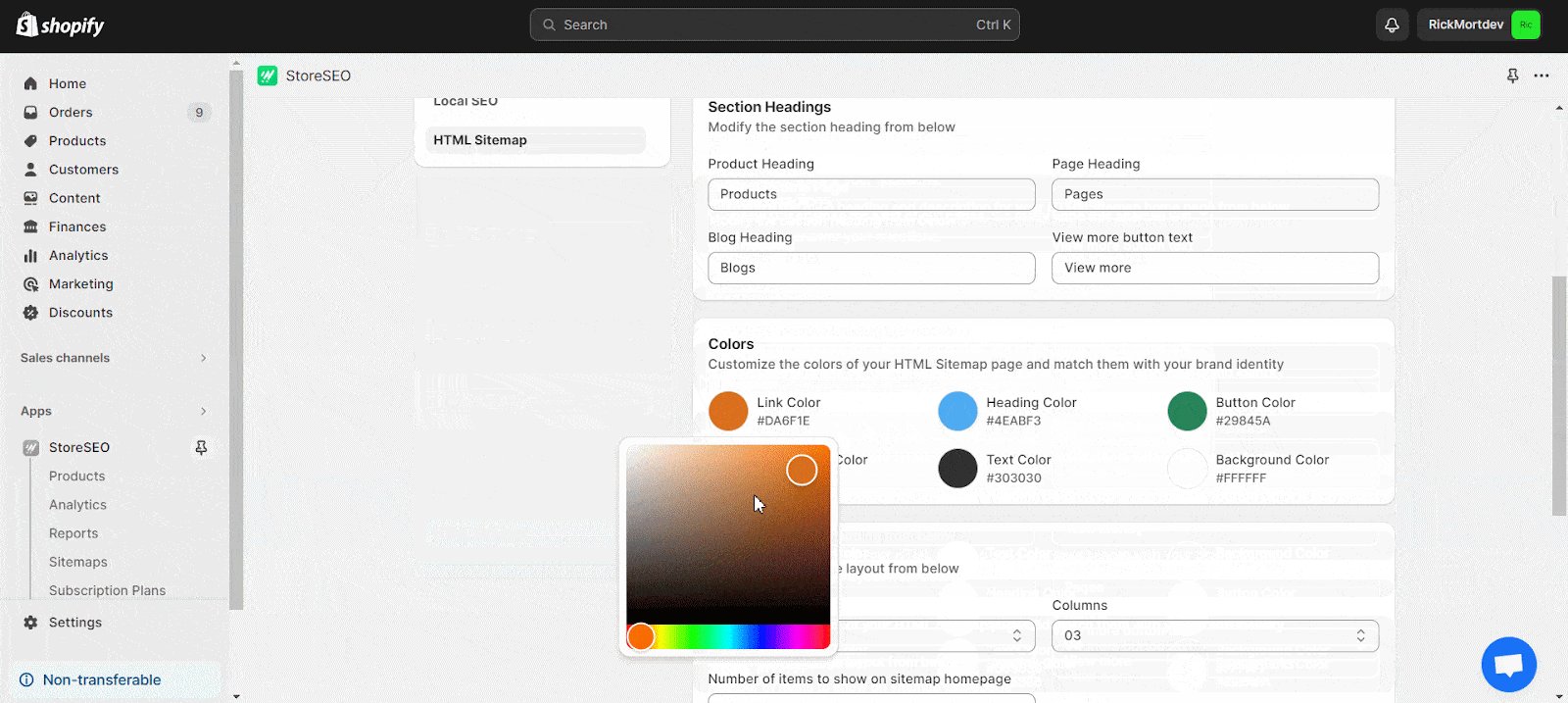
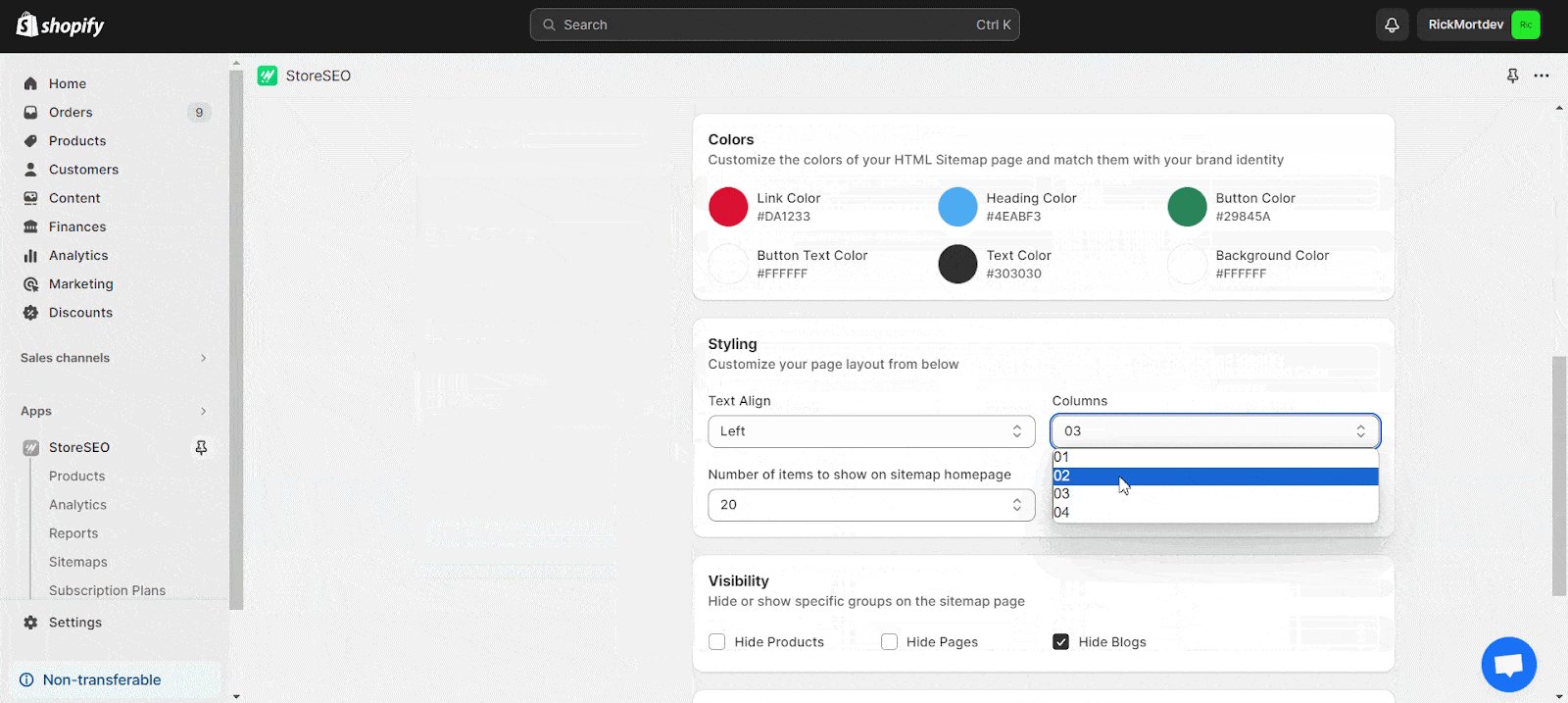
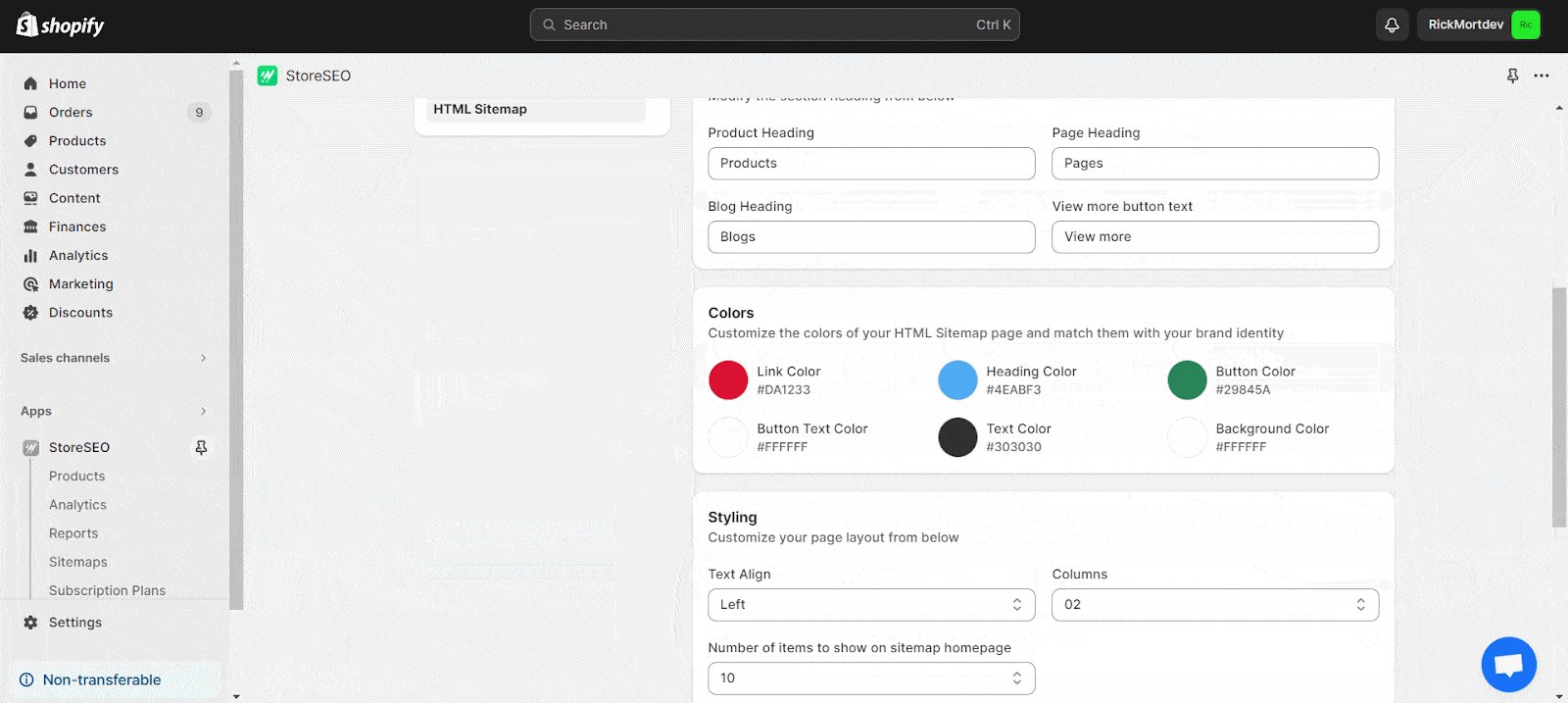
4. サイトマップページをカスタマイズする
見出し、説明、色、表示設定をブランド アイデンティティに合わせて調整します。設定を保存します。

詳細なガイダンスについては、完全なドキュメントを参照してください。 ここ.
HTML サイトマップを作成する際に避けるべきよくある間違い
効果的な HTML サイトマップを作成するには、いくつかの重要な要素に注意を払う必要があります。サイトマップを定期的に更新することは、新しいコンテンツを反映し、ユーザーにストレスを与え、検索エンジンのクロールを妨げる可能性のあるデッドリンクを回避するために不可欠です。訪問者に負担をかけないように、最も重要なページに焦点を当て、含まれるリンクの数のバランスをとることが重要です。
法的ポリシー、FAQ、連絡先情報など、ユーザーや検索エンジンが簡単に見つけられる必要のある重要なページを組み込むことを忘れないでください。サイトマップ リンクのアンカー テキストを作成するときは、一般的な用語ではなく、リンクされたページのコンテンツを示す説明的でキーワードが豊富なフレーズを使用します。
このアプローチは、ユーザーのナビゲーションに役立つだけでなく、SEO の取り組みもサポートします。これらの一般的な落とし穴に対処し、適切に構造化された最新のサイトマップを維持することで、Web サイトの使いやすさと検索エンジンのパフォーマンスを大幅に向上できます。
Shopify ストアの SEO のために HTML サイトマップを最適化するベスト プラクティス
HTML サイトマップは、Shopify ストアの SEO とユーザー エクスペリエンスを向上させる強力なツールです。これを最大限に活用するには、効果的で明確で、検索エンジンの要件に適合したサイトマップにするためのベスト プラクティスに従う必要があります。HTML サイトマップを最適化してより良い結果を得るために実行できる手順について詳しく見ていきましょう。
1. シンプルかつ整理整頓する
HTML サイトマップは、ユーザーと検索エンジンの両方にとってナビゲートしやすいものでなければなりません。すべてのリンクを論理的な階層またはアルファベット順に並べると、訪問者は探しているものをすぐに見つけることができます。リンクが多すぎてページが混雑しすぎることは避けてください。サイトに多数のページがある場合は、複数のサイトマップを作成するか、カテゴリを使用して関連リンクをグループ化することを検討してください。
2. キーワードを豊富に含むアンカーテキストを使用する
アンカー テキストは、ハイパーリンク内のクリック可能なテキストです。HTML サイトマップでは、各リンクに説明的でキーワードが豊富なアンカー テキストを使用します。たとえば、「ここをクリック」ではなく、「メンズ レザー シューズ」や「オーガニック スキンケア製品」を使用します。これにより、ユーザーがページの内容を理解しやすくなるだけでなく、検索エンジンにコンテンツの関連性が伝わり、SEO ランキングが向上します。
3. 重要なページをすべて含める
サイトマップには、検索エンジンにインデックスさせたい次のような重要なページがすべて含まれている必要があります。
- 製品ページ
- コレクションページ
- ブログ投稿
- 情報ページ(例:会社概要、よくある質問)
- ポリシーページ(例:プライバシーポリシー、利用規約)
サイトマップの有効性が低下する可能性があるため、重要でないページや重複したページを含めないようにしてください。
4. 各ページにメタデータを追加する
タイトルや説明などのメタデータは HTML サイトマップの直接の一部ではありませんが、サイトマップにリストされているすべてのページに最適化されたメタデータが含まれていることを確認することは、SEO にとって重要です。タイトルとメタ説明に関連するキーワードを使用して、これらのページが検索エンジンの結果にどのように表示されるかを改善します。
5. 定期的に更新する
Shopify ストアは動的であり、新しい製品、コレクション、またはブログ投稿が頻繁に追加されます。HTML サイトマップを定期的に修正して、これらの更新が反映されていることを確認してください。古いサイトマップはユーザーを混乱させ、検索エンジンが最新のコンテンツをインデックス化できない可能性があります。
6. ユーザーが見つけやすい場所に配置する
HTML サイトマップに簡単にアクセスできるように、ストアの Web サイトのフッターにリンクを貼ってください。こうすることで、訪問者と検索エンジン ボットの両方が簡単にサイトマップを見つけることができます。404 エラー ページへのリンクを追加すると、迷ったユーザーがサイトの重要なセクションに戻るのにも役立ちます。
7. リンクの数を制限する
Google などの検索エンジンでは、クロール性を高めるために、1 ページのリンク数を 100 未満に抑えることを推奨しています。これより多い場合は、サイトマップを小さなセクションに分割するか、カテゴリとサブカテゴリを使用して階層構造を作成します。
8. 視覚的な強化機能を使用する
見出しやカテゴリの下にリンクを整理し、ストアのブランドに一致するシンプルなスタイルを使用して、HTML サイトマップを視覚的に魅力的なものにします。すっきりとしたデザインは使いやすさを向上させ、訪問者がより多くのページを閲覧するように促します。
9. 重複コンテンツを避ける
重複コンテンツは、どのバージョンのページをインデックスするかについて検索エンジンを混乱させ、SEO パフォーマンスに悪影響を及ぼす可能性があります。HTML サイトマップには正規 URL (推奨バージョン) のみを含めるようにし、Shopify によって生成された重複する製品 URL やコレクション URL をリストしないようにしてください。
10. ツールとアプリを使用する
Shopify では、ストアの HTML サイトマップの作成と管理を簡素化する StoreSEO などのアプリを提供しています。これらのツールを使用すると、レイアウトをカスタマイズしたり、新製品が追加されたときにリンクを自動的に更新したり、特定のグループの可視性を最適化したりすることもできます。
これらの実践がなぜ重要なのか
これらのベスト プラクティスに従うことで、検索エンジンが Web サイトをクロールしてインデックスしやすくなると同時に、ユーザー エクスペリエンスも向上します。適切に最適化された HTML サイトマップは、ボットと訪問者の両方を Shopify ストアにシームレスに誘導するロードマップとして機能し、オーガニック トラフィックの増加とコンバージョンの向上につながります。
私たちのブログは役に立ったでしょうか?もしそうなら、 ブログを購読する 業界関連のトピックに関するその他のヒント、チュートリアル、最新情報については、こちらをご覧ください。









