Het toevoegen van afbeeldingen aan je Shopify-winkel is een van de meest effectieve manieren om je website visueel aantrekkelijk en aantrekkelijk te maken voor je bezoekers. Omdat afbeeldingen een belangrijke rol spelen in e-commerce, vereisen ze zorgvuldige overweging. Als je nieuw bent met Shopify en de bijbehorende templatetaal, Liquid, kan het proces in eerste instantie intimiderend lijken. In deze blog bespreken we de stappen om een afbeelding toe te voegen aan een Shopify-winkel met behulp van Shopify Liquid.

Shopify Liquid begrijpen
Voordat we ingaan op de praktische stappen, is het belangrijk om te begrijpen wat Shopify Liquid Liquid is de ruggengraat van Shopify-thema's. Het is een eenvoudige, gebruiksvriendelijke templatetaal, ontwikkeld door Shopify om winkeleigenaren en ontwikkelaars te helpen de look en feel van hun webwinkels aan te passen.
Met Liquid kunt u dynamische content invoegen, zoals productdetails, klantgegevens en natuurlijk afbeeldingen. Door te leren hoe u Liquid gebruikt, krijgt u meer controle over het ontwerp van uw winkel en kunt u een persoonlijkere winkelervaring voor uw klanten creëren.
Stappen om afbeeldingen toe te voegen aan uw Shopify-winkel met Shopify Liquid
Hieronder vindt u de stappen voor het toevoegen van afbeeldingen aan uw Shopify-winkel met behulp van Shopify Liquid, zodat u de afbeeldingen in uw winkel beter kunt aanpassen.
Stap 1: Upload uw afbeelding naar Shopify
De eerste stap bij het toevoegen van een afbeelding aan je Shopify-winkel is het uploaden van het afbeeldingsbestand zelf. Shopify biedt verschillende opslaglocaties voor afbeeldingen, afhankelijk van hoe je ze wilt gebruiken.
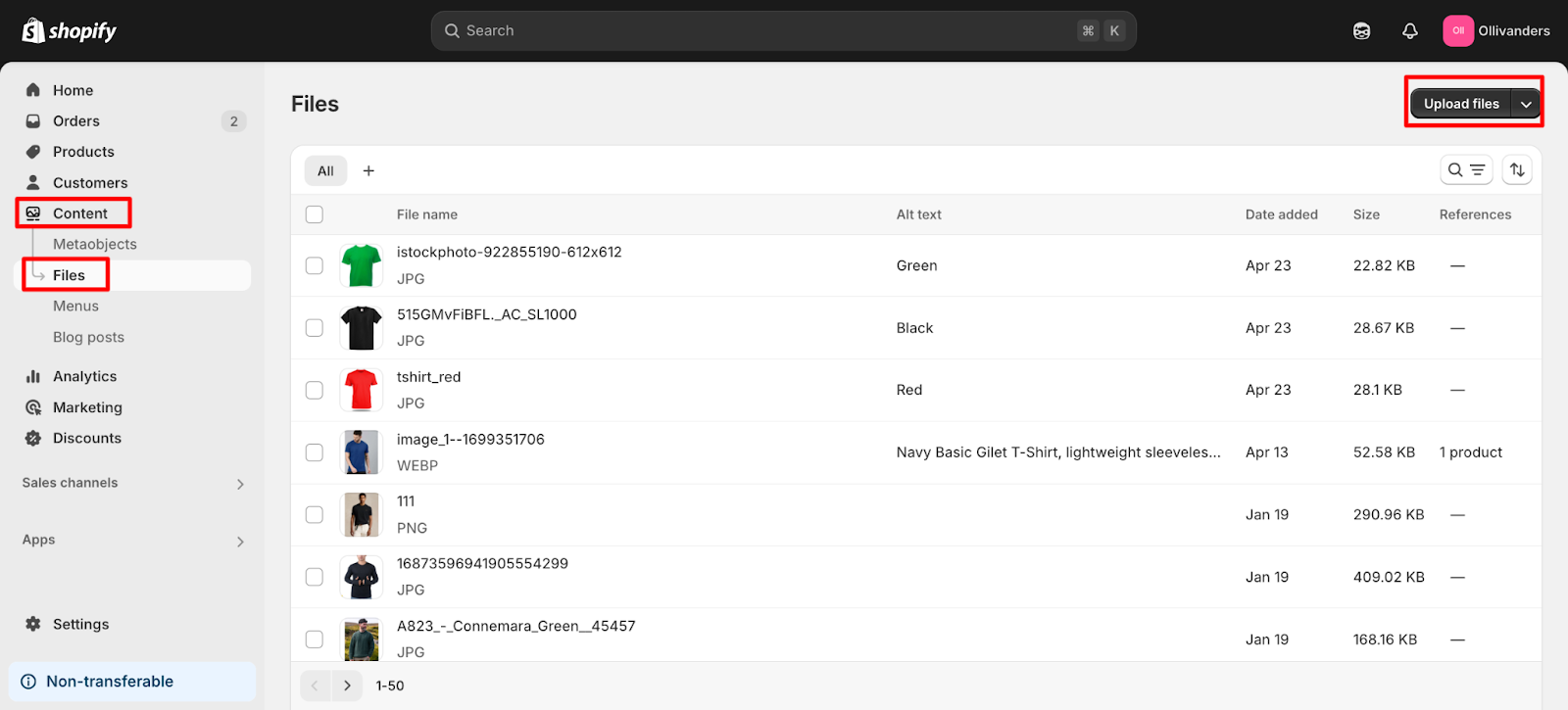
Afbeeldingen die je in je hele winkel wilt gebruiken, zoals banners, promotiemateriaal of aangepaste pictogrammen, kun je uploaden naar de sectie Bestanden. Ga hiervoor naar je Shopify-beheerpaneel, klik op 'Inhoud' en selecteer vervolgens 'Bestanden'. Hier kun je je afbeelding uploaden door op de knop 'Bestanden uploaden' te klikken.

Zodra de upload is voltooid, geeft Shopify je een directe URL naar je afbeelding. Deze heb je later nodig. Als je de afbeelding specifiek in de code van je thema wilt gebruiken, kun je deze ook uploaden naar de map 'Assets'.
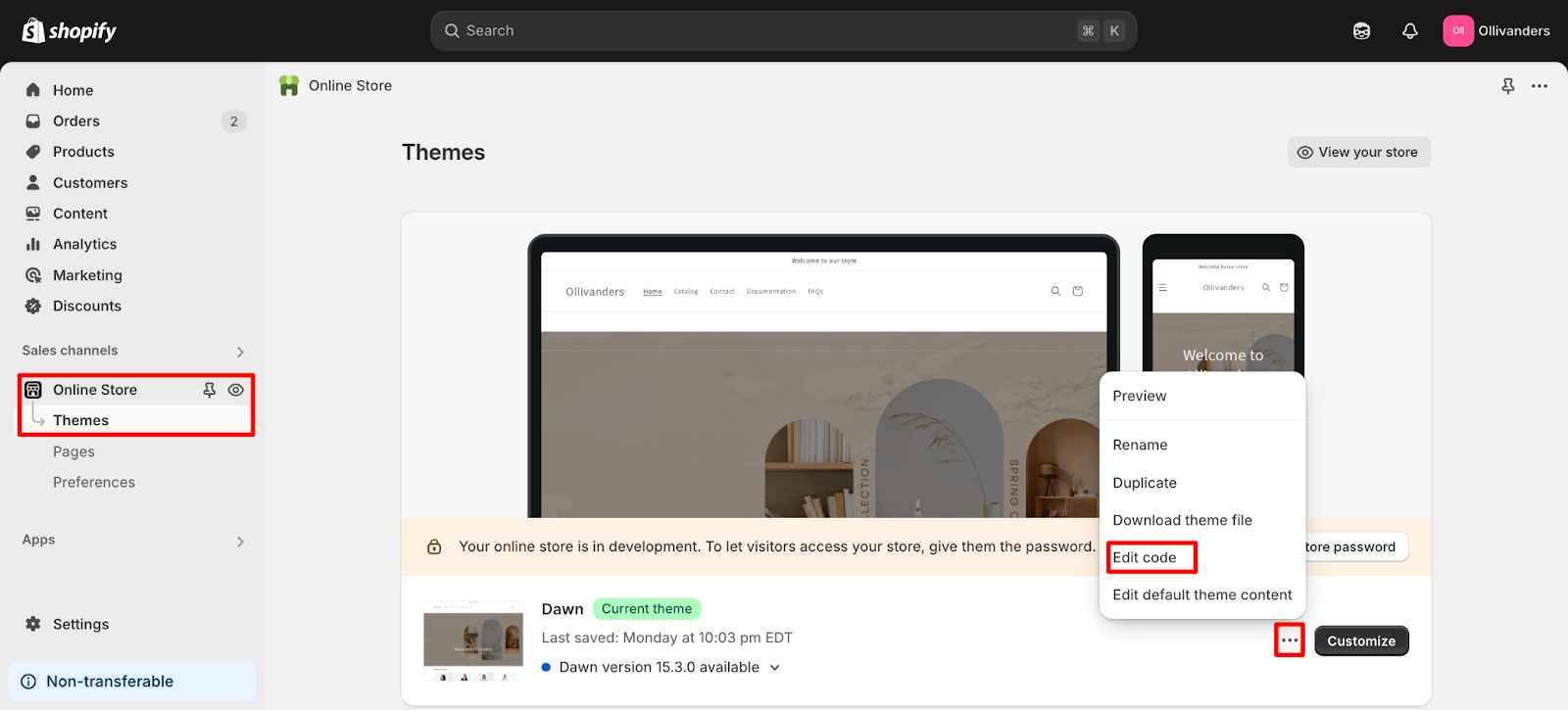
Om hier toegang toe te krijgen, ga je naar ‘Online winkel’, dan naar ‘Thema’s’ en klik je op ‘Code bewerken’ bij je actieve thema.

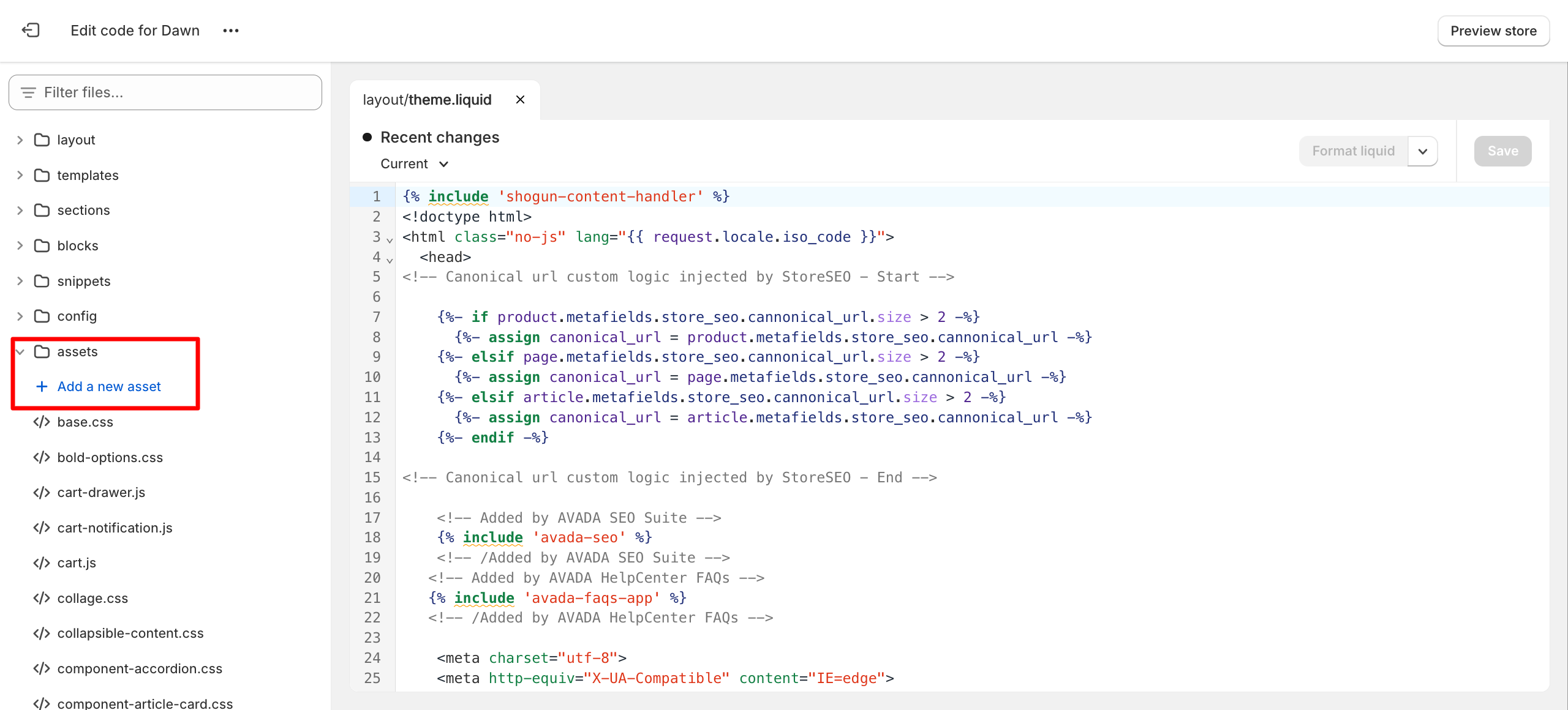
Zoek in de thema-editor de map 'Assets' en upload je afbeelding daarheen. Deze methode is vooral handig voor afbeeldingen zoals logo's of pictogrammen die nauw verbonden zijn met het ontwerp van je winkel.

Stap 2: Bepaal waar u uw afbeelding wilt toevoegen
Zodra je afbeelding is geüpload, is de volgende stap om te bepalen waar je deze in je winkel wilt weergeven. Met Shopify kun je afbeeldingen toevoegen aan verschillende onderdelen van je website, zoals productpagina's, de homepage of aangepaste secties.
Voor beginners is de meest toegankelijke methode een Custom Liquid-sectie. Deze sectie is beschikbaar in de thema-editor van Shopify en stelt je in staat om Liquid-code rechtstreeks op elke pagina in te voegen. Dit maakt het ideaal voor het toevoegen van afbeeldingen zonder de kernbestanden van het thema te hoeven aanpassen. Open de thema-editor, kies de pagina of sectie waar je de afbeelding wilt hebben en voeg een nieuw Custom Liquid-blok toe.
Stap 3: De afbeelding invoegen met Shopify Liquid
Nadat je de afbeelding hebt geüpload en de gewenste locatie hebt gekozen, is het tijd om de afbeelding weer te geven met Shopify Liquid. Als je de afbeelding hebt geüpload naar de sectie Bestanden, begin dan met het kopiëren van de URL van de afbeelding die Shopify je heeft gegeven.
Gebruik in je Custom Liquid-sectie de standaard HTML-afbeeldingstag om de afbeelding weer te geven. Je zou bijvoorbeeld schrijven: <img src="”your-image-url”" alt="”Describe" your image” width="”300″" />Vervang "uw-afbeelding-url" door de daadwerkelijke link naar uw afbeelding. Het "alt"-attribuut is belangrijk voor toegankelijkheid en SEO, dus zorg ervoor dat u uw afbeelding nauwkeurig beschrijft.
Als uw afbeelding in de map 'Assets' staat, kunt u het filter 'asset_url' van Liquid gebruiken om naar de afbeelding te verwijzen. De code ziet er dan als volgt uit: {{ 'your-image.png' | asset_url | img_tag: 'Beschrijf uw afbeelding' }}.
Deze aanpak is ideaal voor afbeeldingen die deel uitmaken van het ontwerp van uw thema en zorgt ervoor dat uw afbeelding efficiënt wordt geladen.
Shopify biedt ook het img_tag-filter, waarmee u responsieve afbeeldingstags kunt genereren en automatisch kenmerken zoals alt-tekst kunt verwerken.
U kunt bijvoorbeeld {{ 'your-image.jpg' | asset_img_url: '300×300' | img_tag }} gebruiken om een afbeelding in een specifieke grootte weer te geven. Deze methode is vooral handig om consistentie op uw site te behouden.
Stap 4: Pas de afbeeldingsgrootte en -positie aan
Nadat u de afbeelding hebt ingevoegd, wilt u de grootte en positie mogelijk aanpassen aan uw ontwerp. U kunt de grootte van de afbeelding bepalen door de breedte- en hoogte-attributen in uw <img> of door de ingebouwde filters van Shopify te gebruiken om afmetingen in te stellen.
Als u bijvoorbeeld '300×300' in het img_url-filter gebruikt, wordt de afbeelding verkleind naar 300 bij 300 pixels. Om uw afbeelding te positioneren, kunt u de ingebouwde instellingen van de thema-editor gebruiken of aangepaste CSS toevoegen om de plaatsing te verfijnen. Deze flexibiliteit stelt u in staat een lay-out te creëren die past bij uw merk en zorgt ervoor dat uw afbeeldingen er op alle apparaten fantastisch uitzien.
Stap 5: Opslaan en bekijken
Nadat je je afbeelding hebt toegevoegd en de nodige aanpassingen hebt gemaakt, is het belangrijk om je wijzigingen op te slaan in de thema-editor. Bekijk na het opslaan een voorbeeld van je winkel om te controleren of de afbeelding er naar behoren uitziet en goed past binnen het algehele ontwerp. Als de afbeelding niet correct wordt weergegeven, controleer dan de URL of bestandsnaam van de afbeelding en zorg ervoor dat de code in de juiste sectie staat.
Voorbeeld: een afbeelding toevoegen aan een productpagina
Laten we alles samenvatten aan de hand van een praktisch voorbeeld. Stel dat je een promotieafbeelding aan een productpagina wilt toevoegen. Upload eerst je afbeelding naar de sectie Bestanden in je Shopify-beheercentrum.
Kopieer de URL van de geüploade afbeelding. Navigeer in de thema-editor naar de productpagina en voeg een aangepast Liquid-blok toe. Plak de volgende code en vervang de URL door je eigen code:
<img src="”https://cdn.shopify.com/s/files/1/your-image.jpg”" alt="”Product" feature” width="”400″" />.
Sla uw wijzigingen op en bekijk een voorbeeld van de productpagina om uw afbeelding in actie te zien.
Waarom u Shopify Liquid moet overwegen om afbeeldingen toe te voegen aan een Shopify-winkel
Shopify Liquid — de krachtige templatetaal waarop Shopify is gebouwd — biedt een flexibele en efficiënte manier om afbeeldingen in je winkel toe te voegen en te beheren. Dit zijn de redenen waarom je Liquid zou moeten overwegen bij het werken met afbeeldingen:
Visuele aantrekkingskracht en gebruikerservaring
Een van de belangrijkste redenen om afbeeldingen toe te voegen aan een Shopify-winkel met behulp van Shopify Liquid is om de visuele aantrekkingskracht en het algehele uiterlijk te verbeteren. gebruiker exPervaringIn e-commerce kunnen klanten niet fysiek met producten omgaan, waardoor afbeeldingen de brug vormen tussen de virtuele winkel en de verwachtingen van de klant. Hoogwaardige beelden helpen klanten te begrijpen wat ze kopen, wekken vertrouwen en creëren een uitnodigende sfeer.

Met Shopify Liquid kunnen winkeleigenaren en ontwikkelaars afbeeldingen precies daar plaatsen waar ze willen, of het nu op productpagina's is, verzamelpagina, banners of aangepaste secties. Deze mate van controle betekent dat de visuele ervaring kan worden afgestemd op verschillende pagina's en doelgroepen, waardoor de winkel aantrekkelijker en professioneler wordt.
Conversies en vertrouwen stimuleren
Een andere belangrijke motivatie is de impact van afbeeldingen op het stimuleren van conversies en het opbouwen van vertrouwen. Onderzoek toont consequent aan dat een grote meerderheid van de online shoppers zich bij aankoopbeslissingen baseert op productafbeeldingen.
Met Shopify Liquid kunnen verkopers meerdere productafbeeldingen weergeven, zoomfuncties aanbieden of producten vanuit verschillende hoeken bekijken. Deze mogelijkheden vergroten het vertrouwen van klanten, verminderen aarzeling en kunnen direct leiden tot hogere conversieratio's. Wanneer klanten duidelijk kunnen zien wat ze kopen, is de kans groter dat ze een aankoop voltooien.
Responsieve en geoptimaliseerde afbeeldingen
Shopify Liquid maakt het ook mogelijk om responsieve en geoptimaliseerde afbeeldingen, wat cruciaal is voor moderne webprestaties. Met de ingebouwde tags van Liquid en het Image Content Delivery Network (CDN) van Shopify kunnen afbeeldingen automatisch worden aangepast en weergegeven in formaten die geschikt zijn voor verschillende apparaten en schermformaten.

Dit zorgt ervoor dat afbeeldingen snel laden en er scherp uitzien, ongeacht of ze worden bekeken op een desktop, tablet of smartphone. Functies zoals lazy loading, waarbij afbeeldingen alleen worden geladen terwijl gebruikers naar beneden scrollen, verbeteren de snelheid en prestaties van de site verder. Dit verbetert niet alleen de winkelervaring, maar heeft ook een positief effect op de ranking in zoekmachines.
SEO en toegankelijkheidsvoordelen
SEO verbeteren Toegankelijkheid is een andere belangrijke reden om Shopify Liquid te gebruiken voor afbeeldingsbeheer. Liquid maakt het eenvoudig om beschrijvende alt-tekst aan afbeeldingen toe te voegen, waardoor zoekmachines de site beter kunnen indexeren en de winkel toegankelijker wordt voor gebruikers met een visuele beperking.

Goed geoptimaliseerde afbeeldingen met relevante alt-attributen kunnen er ook voor zorgen dat de winkel hoger in de zoekresultaten verschijnt. Dit kan leiden tot meer organisch verkeer en een groter bereik van de winkel.
Flexibiliteit en dynamische aanpassing
De flexibiliteit en automatisering die Shopify Liquid biedt, zijn ook belangrijke voordelen. Dankzij de templates van Liquid kunnen ontwikkelaars afbeeldingen dynamisch weergeven op basis van productgegevens, collecties of aangepaste velden, zonder dat ze elke afbeelding handmatig hoeven bij te werken.

U kunt bijvoorbeeld alle productafbeeldingen doorlopen en in een galerij weergeven, of verschillende afbeeldingen weergeven op basis van productvarianten. Deze automatisering bespaart tijd, vermindert fouten en maakt het beheer van grote catalogi of regelmatig veranderende content eenvoudiger.
Samenhangend ontwerp in uw winkel
Tot slot zorgt het toevoegen van afbeeldingen met Shopify Liquid voor consistente branding en lay-outcontrole in de hele winkel. Door afbeeldingen te beheren via Liquid-sjablonen, kunnen winkeleigenaren een uniforme stijl, afmetingen en plaatsing behouden, wat de merkidentiteit versterkt en zorgt voor een samenhangende winkelervaring. Deze consistentie is lastig te bereiken met handmatige plaatsing van afbeeldingen en wordt nog belangrijker naarmate de winkel groeit en evolueert.
Vergelijking: Shopify Liquid versus handmatige plaatsing van afbeeldingen
Laten we in één oogopslag het verschil bekijken tussen Shopify Liquid en handmatige plaatsing van afbeeldingen voor uw Shopify-winkel.
| Functie | Shopify Liquid | Handmatige afbeeldingplaatsing (HTML/CSS) |
| Ondersteuning voor responsieve afbeeldingen | Ja (via image_tag en CDN) | Nee, handmatige codering vereist |
| Dynamische inhoud (bijv. lussen) | Ja (door productafbeeldingen bladeren) | Moeilijk, niet dynamisch |
| SEO-optimalisatie (alt-tekst) | Gemakkelijk te beheren in Liquid | Moet handmatig worden toegevoegd |
| Maatwerk en automatisering | Hoog (gebruik variabelen, voorwaarden) | Laag |
| Prestatie-optimalisatie | Ingebouwde lazy loading, CDN-ondersteuning | Handmatig, foutgevoelig |
| Consistentie in de hele winkel | Gemakkelijk te onderhouden | Moeilijker te schalen |
Maak wijzigingen in uw Shopify-winkel soepeler met Shopify Liquid
Het toevoegen van afbeeldingen aan je Shopify-winkel met Shopify Liquid is een vaardigheid die zich uitbetaalt in een beter ontwerp, meer betrokkenheid en een prettigere winkelervaring voor je klanten. Door te begrijpen waar je je afbeeldingen moet opslaan, ze goed voor te bereiden, de juiste Liquid-code te gebruiken en best practices te volgen, kun je je Shopify-winkel vol vertrouwen laten schitteren. Vergeet niet dat elke geweldige winkel begint met geweldige visuals, dus neem de tijd om je afbeeldingen goed te maken!
Dus, vond je onze blog nuttig? Als dat zo is, laat het ons dan weten. abonneer je op onze blog voor meer tips, tutorials en updates over onderwerpen die verband houden met de branche.