Bent u het zat om te worstelen met het schrijven van productbeschrijvingen die ervoor zorgen dat uw potentiële kopers daadwerkelijk op de knop 'Toevoegen aan winkelwagen' willen klikken? Wij begrijpen uw pijn. Het opstellen van overtuigende productbeschrijvingen kan een echte hoofdpijn zijn. Maar vrees niet, want wij staan voor u klaar.
Lees verder "[2026] Guide To Write Product Descriptions & 10 Tips To Win Over Buyers"Ayub Ali
Interne links voor SEO: de complete, praktische gids voor 2026
Wilt u uw website beter optimaliseren voor zoeken en de betrokkenheid vergroten? Het benutten van interne links is een cruciale maar vaak over het hoofd geziene tactiek.
Interne links verbinden verschillende pagina's binnen hetzelfde websitedomein, zodat bezoekers naadloos tussen pagina's op uw site kunnen navigeren. Maar nog belangrijker is dat strategische interne links enorme SEO-voordelen bieden.
In dit bericht bespreken we precies wat interne links zijn en waarom interne links voor SEO een kernonderdeel van uw optimalisatiestrategie zouden moeten zijn. We bespreken hoe doordachte interne linkstructuren zoekmachinecrawlers informeren, pagina-autoriteit versterken en ervoor zorgen dat gebruikers door uw content klikken.
Je leert ook 15 best practices voor het plaatsen van interne links, zoals het verbinden van diepere pagina's met high-traffic homepages. We schetsen ook veelvoorkomende fouten die je moet vermijden, zoals kapotte links.
Lees verder "Internal Links For SEO: The Complete Actionable Guide For 2026"Google PageSpeed Insights: wat het is en 10 manieren om de score te verbeteren
Een website die snel en efficiënt laadt is niet alleen een luxe; het is een noodzaak. PageSpeed Insights is een tool van Google die evalueert hoe snel uw website laadt en waardevolle suggesties biedt om deze nog sneller te maken. Het maakt niet uit of u een website-eigenaar, contentmanager of SEO-expert bent, u moet kristalheldere ideeën hebben over Google PageSpeed Insights (PSI), de statistieken en de manieren om de score te verbeteren.

In deze blog delen we wat PageSpeed Insights van Google is, welke statistieken het gebruikt (samen met het ideale bereik waarnaar u moet streven) om de prestaties van uw website te meten, en 10 eenvoudige en praktische manieren om de Google PageSpeed Insights-score voor uw website te verbeteren. Dus als u 100/100 of in de buurt van deze benchmark wilt scoren, lees dan gewoon verder.
Wat is Google PageSpeed Insights?
Google PageSpeed Insights (PSI) is gratis prestatiemeetinstrument door Google. Deze tool is handig voor het analyseren van de paginasnelheid van een website of URL op zowel mobiele als desktopapparaten.
Ongeacht welke URL u in deze tool invoert, zal de PSI een algehele prestatiescore geven na analyse van verschillende statistieken (meer hierover hieronder). De prestatiescore kan bereik van 0 tot 100.
Hierbij is 0 de laagste en 100 de hoogste score. Hoe hoger de score, hoe beter de pagina of website is geoptimaliseerd. Een hogere score vertaalt zich doorgaans in meer snelheid en efficiëntie van de geanalyseerde website. Zodra deze tool de analyse heeft voltooid, zal het u de gebieden voorstellen om de score te verbeteren en mogelijkheden voor optimalisatie.
Houd er rekening mee dat hoewel er meerdere page-speed audit tools voor website-eigenaren zijn, Google PageSpeed Insights (PSI) de populairste is. Een van de redenen voor deze populariteit kan zijn dat het van Google komt en dat de meeste website-eigenaren van plan zijn om hun website er goed uit te laten zien op dit platform.
Belangrijke PageSpeed Insights-statistieken en ideale scores voor optimalisatie
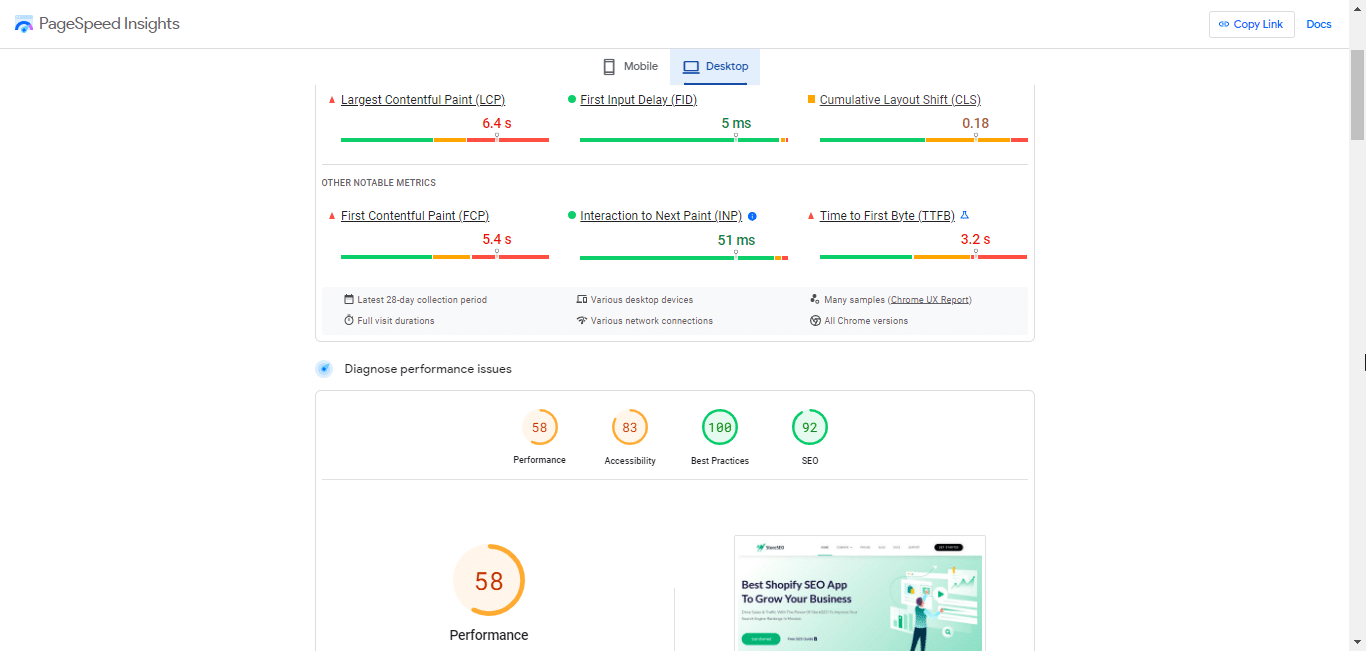
Gebruikers verwachten dat webpagina's snel laden en soepel functioneren, en hier komt PageSpeed Insights om de hoek kijken. Om uw website effectief te optimaliseren en beter te scoren op Google PageSpeed Insights, moet u de statistieken begrijpen die het gebruikt, zoals CLS, LCP, FID, FCP, INP en TTFB, en de ideale scores voor deze statistieken op verschillende apparaten.

Dus, hoe werkt het? Nou, zodra u uw websitelink op Google PageSpeed Insights plaatst en op de knop "Analyseren" klikt, krijgt u een algehele prestatiescore (voor zowel mobiel als desktop) op basis van de gemiddelde prestatie op verschillende statistieken. Laten we het hebben over die statistieken op basis waarvan de algehele prestatiescore wordt berekend.
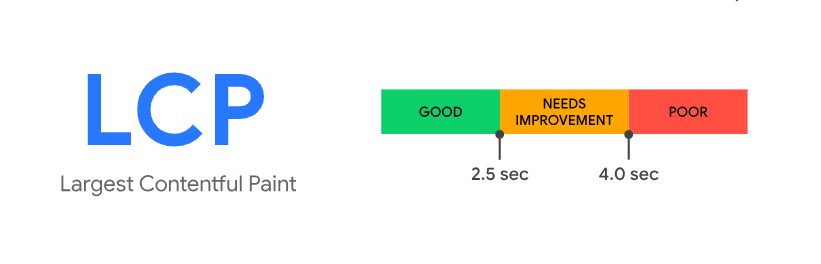
Grootste Contentful Paint (LCP)
Grootste Contentful Paint, of LCP, meet hoe snel het grootste contentelement binnen de viewport zichtbaar wordt. Het heeft direct invloed op de waargenomen laadsnelheid van uw pagina. De ideale LCP-score is 2,5 seconden of minder. U moet deze metriek echter serieus overwegen als deze langer is dan 4 seconden. Een snellere LCP zorgt ervoor dat gebruikers uw content snel kunnen zien en ermee kunnen interacteren.

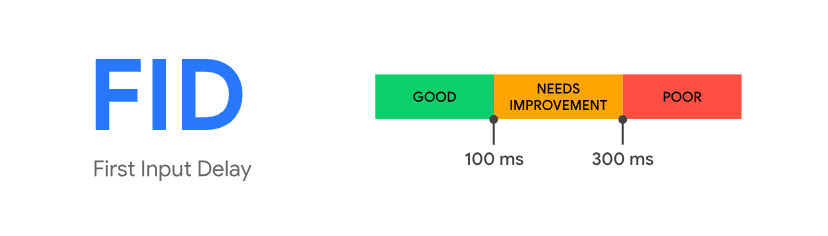
Eerste invoervertraging (FID)
Eerste invoervertraging, of FID, beoordeelt de responsiviteit van een webpagina door de tijd te meten die nodig is voor de eerste interactie van een gebruiker (klik of tik) om door de browser te worden verwerkt. Een lagere FID-score geeft een responsievere website aan. Google raadt een ideale FID-score van 100 milliseconden of minderEen hogere score hier zorgt ervoor dat gebruikers zonder al te veel vertraging met uw site kunnen interacteren.

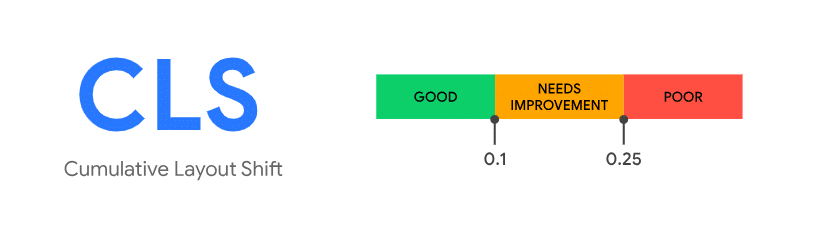
Cumulatieve lay-outverschuiving (CLS)
Cumulatieve lay-outverschuiving, of CLS, meet de visuele stabiliteit van een webpagina. Het kwantificeert de mate waarin pagina-elementen verschuiven tijdens het laden. Een lage CLS-score is cruciaal om een naadloze gebruikerservaring te garanderen. Google beveelt een CLS-score van 0,1 of lager aanAls u deze score behaalt, raken uw gebruikers niet gefrustreerd door elementen die op de pagina rondspringen.

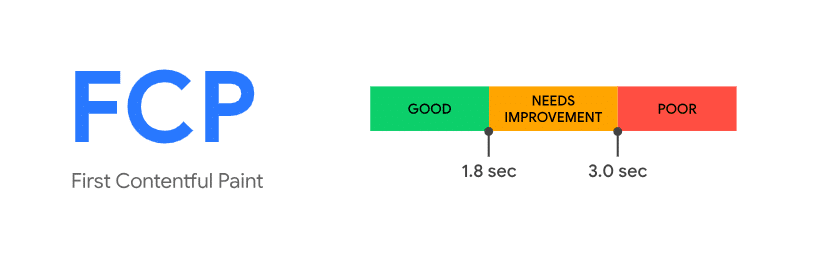
Eerste Contentful Paint (FCP)
Eerste Contentful Paint, of FCP, meet de tijd die de browser nodig heeft om het eerste stukje content op het scherm te renderen. Het is een belangrijk element in de perceptie van de laadsnelheid van de pagina. Volgens Google moet u uw best doen om een FCP-score van 1,8 seconden of minder voor uw website. Deze score zorgt ervoor dat gebruikers snel zinvolle content zien.

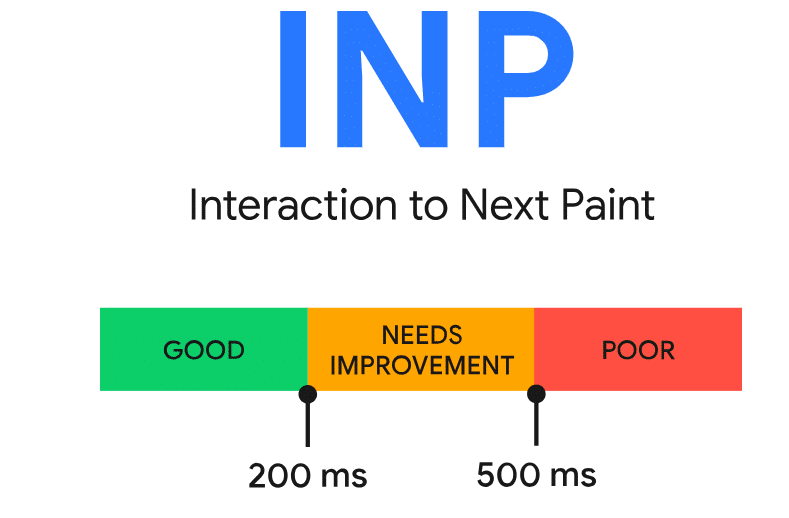
Interactie met Next Paint (INP)
Interactie met Next Paint, of INP, beoordeelt de tijd die nodig is voor de interactie van een gebruiker met de pagina om te leiden tot de volgende visuele verandering op het scherm. Een lagere INP-score geeft een responsievere website aan. U moet proberen de INP-score van 200 milliseconden of minder voor zowel mobiele als desktopapparaten. Een goede score hier zorgt ervoor dat gebruikersinteracties naadloos en snel worden vertaald in zichtbare wijzigingen op de pagina.

Tijd tot eerste byte (TTFB)
Tijd tot eerste byte, of TTFB, meet de tijd die de browser nodig heeft om de eerste byte aan data van de server te ontvangen. Het heeft direct invloed op de waargenomen serverresponstijd. De ideale TTFB score is 0,8 seconden of minder. Als u een goede score hebt, betekent dit dat de server snel reageert. Het zal helpen de wachttijd voor gebruikers te verkorten en hun browse-ervaring te verbeteren.

Optimaliseren voor deze statistieken omvat een combinatie van factoren, waaronder het minimaliseren van render-blokkerende bronnen, het optimaliseren van afbeeldingen, het benutten van browsercaching, het verminderen van onnodige JavaScript en het optimaliseren van serverresponstijden. Het prioriteren van mobiele optimalisatie is met name belangrijk, aangezien de rangschikkingsalgoritmen van Google rekening houden met mobielvriendelijkheid.
Het begrijpen en behalen van de ideale scores voor CLS, LCP, FID, FCP, INP en TTFB op zowel mobiele als desktopapparaten is essentieel voor webpagina-optimalisatie. Het nastreven van deze ideale scores draagt bij aan een snellere, gebruiksvriendelijkere website. Om deze scores te behalen en de algehele prestatiescore van uw website op de PageSpeed Insights-tool te verbeteren, is het essentieel om de best practices te implementeren die we hieronder gaan delen.
10 manieren om de Google PageSpeed Insights (PSI)-score te verbeteren
Nu u weet wat PageSpeed Insights is en wat de statistieken zijn, laten we u 10 praktische en eenvoudige manieren zien om de Google PageSpeed Insights-score voor uw website of een van uw webpagina's te verbeteren. Vergeet niet dat hoe meer u uw website kunt optimaliseren, hoe beter de prestatiescore op Google PageSpeed Insights zal zijn.
1. Optimaliseer uw afbeeldingen
Afbeeldingen spelen een belangrijke rol in webprestaties en het optimaliseren ervan kan een grote impact hebben op uw Google PageSpeed Insights-score. Als u Optimaliseer de afbeeldingen op uw website correct, kunt u eenvoudig de FCP- en LCP-tijden verkorten. Bovendien kunt u de CLS-problemen minimaliseren. Hier zullen we de belangrijkste strategieën verkennen om uw afbeeldingen webvriendelijker te maken zonder te technisch te worden.
👉🏽 Afvallen Zware Afbeeldingen
Stel je je website voor als een raceauto. Als hij te veel gewicht draagt, zal hij langzamer zijn op de baan. Hetzelfde geldt voor je site. Afbeeldingen, zoals favicons, logo's en productafbeeldingen, kunnen soms een groot deel van de grootte van je webpagina innemen. Wanneer dit gebeurt, vertraagt het je website en heeft het invloed op de gebruikerservaring.
Dus, wat is de oplossing? Overweeg allereerst om PNG-afbeeldingen te vervangen door JPEG's. JPEG's zijn veel lichter en sneller. Daarnaast zijn er beeldcompressoren zoals KleinPNG, Gützli, En JPG 2 PNG kan helpen de grootte van uw afbeeldingen te verkleinen zonder dat dit ten koste gaat van de kwaliteit. Mogelijk moet u ook enkele afbeeldingen van uw website verwijderen.

Voordat u het gebruik van afbeeldingen op uw website gaat controleren, moet u uzelf afvragen: "Heb ik al deze afbeeldingen daadwerkelijk nodig?" Zo niet, overweeg dan om de onnodige afbeeldingen te verwijderen om gegevens te besparen en de laadtijden te verbeteren.
👉🏽 Beste werkwijzen voor beeldoptimalisatie
Laten we nu eens dieper ingaan op enkele best practices voor het optimaliseren van afbeeldingen:
Afbeeldingen verkleinen en comprimeren: Verander de grootte van uw afbeeldingen naar de juiste afmetingen voor uw webpagina. Het verkleint de bestandsgrootte zonder al te veel kwaliteitsverlies. U kunt uw afbeeldingen in bulk comprimeren vanaf uw WordPress-website met behulp van de TinyPNG-plug-in.
Afbeeldingsafmetingen instellen: Zorg ervoor dat u de exacte hoogte en breedte voor elke afbeelding in de code van uw website specificeert. Dit helpt de browser om de pagina efficiënter te laden, waardoor lay-outverschuivingen worden verminderd en de gebruikerservaring wordt verbeterd.
Gebruik een Content Delivery Network (CDN): Een CDN slaat uw afbeeldingen op verschillende locaties over de hele wereld op en levert ze snel af aan de bezoekers van uw website. Dit verkort de tijd die het kost voordat uw afbeeldingen het apparaat van de gebruiker bereiken. Als gevolg hiervan laadt uw website sneller.
👉🏽 Lazy Loading voor sneller laden
Hier is een coole truc genaamd "lazy loading". Het is alsof je een toverstaf hebt om je website sneller te maken. Soms laden webpagina's afbeeldingen die je nog niet eens op je scherm kunt zien. Deze verborgen afbeeldingen vertragen je pagina.
Lazy loading werkt als volgt: het laadt afbeeldingen alleen als ze nodig zijn. Stel je een boek voor waarbij de volgende pagina pas verschijnt als je het omslaat. Dit kan veel tijd besparen, vooral op mobiele apparaten met tragere internetverbindingen.
Als u WordPress gebruikt, zijn er plug-ins zoals "LuieLading" of "Smush"die dit voor u kan doen.

2. Gebruik een sneller en schoner thema
Er zijn bepaalde thema's die zijn gemaakt met de snelheid van de website in gedachten. Die thema's zijn lichter, responsiever en hebben GZIP-compressie geïntegreerd.
U kunt deze lijst bekijken met Shopify e-commerce thema'sen beslis of u het thema van uw website wilt bijwerken om uw PSI-scores en de algehele SEO te verbeteren.
3. Video-inhoud insluiten
Als u video's op uw website wilt uploaden, is onze aanbeveling voor u: doe dat niet. Video's rechtstreeks op uw website uploaden kan uw website overbelasten. Het is vooral problematisch en stressvol voor uw webserver als meerdere gebruikers tegelijkertijd uw video's afspelen.
Dus, wat kun je doen? Neem niet de moeite om je video rechtstreeks op je website te uploaden. Upload in plaats daarvan je video's op platforms zoals YouTube, Vimeo of Dailymotion en embed de video vervolgens op je website met behulp van InsluitenPers. Het zal u helpen de laadsnelheid van uw pagina aanzienlijk te verbeteren en de score van uw website op Google PageSpeed Insights te verbeteren.

Nog iets: als u iets geanimeerds op uw website wilt delen, overweeg dan om GIF-bestanden te gebruiken na compressie met GIF-compressor. Je kunt je GIF ook bewerken met verschillende tools zoals EZgifZorg ervoor dat de GIF's kort zijn, zodat de paginasnelheid stabiel blijft.
4. Geef prioriteit aan content boven de vouw
Hoewel u het misschien vreemd vindt, moet u weten dat het laden van een pagina niet alleen draait om hoe snel deze laadt. De waargenomen prestaties zijn ook belangrijk om te meten.
Dus wat is waargenomen prestatie? Nou, in simpele woorden, Perceived performance is "hoe snel een website lijkt voor de gebruikers wanneer deze laadt". Het gaat niet precies om hoe snel uw website laadt, en het kan niet worden gemeten met een websitetesttool. Het gaat om het perspectief of de ervaring van de gebruikers.
Als u de waargenomen prestaties wilt verbeteren, moet u de prioriteit geven aan het laden van belangrijke content voor uw gebruikers. Laten we dit verduidelijken met een voorbeeld. De content boven de vouw van uw website moet worden geladen vóór de widgets van derden.
5. Browsercache inschakelen en benutten
Stel je voor dat je een spannend verhalenboek leest. Denk nu aan een bladwijzer die de pagina onthoudt die je het laatst hebt gelezen, zodat je het avontuur de volgende keer direct kunt voortzetten. Browsercaching is een beetje zoals die bladwijzer voor webpagina's. Het is een fantastische truc die webpagina's sneller laat laden, vooral voor terugkerende bezoekers.
Hoe werkt het? Wanneer uw bezoekers een pagina van uw website bezoeken, worden afbeeldingen en video's op hun apparaten opgeslagen. De volgende keer dat ze terugkomen, hoeft hun browser die afbeeldingen en video's niet opnieuw van het web op te halen. De browser laadt ze snel uit het geheugen, waardoor de pagina in een mum van tijd verschijnt.
Met andere woorden, browsercaching helpt de browser van uw bezoekers om bepaalde delen van een webpagina te "onthouden" die onlangs zijn geladen, zoals de header, navigatie en het logo. Op die manier hoeft hun browser die onveranderde elementen niet elke keer op te halen als ze een webpagina bezoeken, en krijgen ze supersnelle laadtijden.
Het is belangrijk om op te merken dat Google een minimaal cachebeleid van één week aanbeveelt. Voor elementen die niet vaak veranderen, is echter maximaal één jaar acceptabel.
En nu komt het coole gedeelte: hoe meer de browser van uw bezoekers kan cachen, hoe minder er geladen hoeft te worden als ze een webpagina bezoeken. Het resultaat? Webpagina's laden sneller en bezoekers kunnen genieten van de content zonder te wachten. En als bonus krijgt u een hogere score in Google PageSpeed Insights voor uw website.
6. Herstel meerdere pagina-omleidingen
Weet u wat er gebeurt als u een pagina omleidt naar een andere URL? Wanneer u een pagina probeert te bezoeken en deze is omgeleid, vertelt de server uw browser dat de pagina is verplaatst. Vervolgens moet uw browser de nieuwe URL ophalen. Deze extra stap kan ervoor zorgen dat uw pagina langzamer laadt.
Daarom is het cruciaal om redirects zoveel mogelijk te minimaliseren. Zelfs één redirect kan de snelheid van uw pagina beïnvloeden, maar het kan rommelig worden als u meerdere redirects achter elkaar tegenkomt. We noemen dit een "redirect chain". Ze ontstaan vaak wanneer oude pagina's worden vervangen door nieuwe, waardoor er een spoor van redirects achterblijft.
Google kan tot 10 redirects zonder problemen verwerken. Maar redirect chains kunnen uw site zonder goede reden vertragen. Om uw paginalaadtijd en PageSpeed Insights-score te verbeteren, is het het beste om het simpel te houden. Redirect direct van de originele URL naar de nieuwste. Om deze redirect chains aan te pakken, kunt u SEO-tools zoals Semrush gebruiken.
Als u omleidingsketens tegenkomt, kunt u deze ook via uw WordPress-website oplossen. BeterLinks Met de plugin kunt u elke URL inkorten, beheren en volgen. Ook krijgt u hulp met meerdere omleidingsopties.

Door uw redirects eenvoudig te houden en redirect chains te minimaliseren, verbetert u niet alleen de snelheid van uw pagina, maar maakt u uw website ook gebruiksvriendelijker en SEO-vriendelijker. Het is alsof u het pad vrijmaakt voor uw online bezoekers, zodat ze hun bestemming sneller bereiken.
7. Verklein CSS, HTML en JavaScript
Het is essentieel om te weten hoe u de prestaties van uw website kunt verbeteren, vooral als u een hoge Google PageSpeed Insights-score wilt behalen.
Code verkleinen is als het opruimen van een rommelige kamer. Het houdt in dat u onnodige of overbodige elementen uit uw CSS-, HTML- en JavaScript-bestanden verwijdert zonder dat dit invloed heeft op hun functionaliteit. Hierdoor verkleint u de bestandsgrootte, wat resulteert in snellere laadtijden.
Daarom is minificatie cruciaal voor website-optimalisatie:
CSS-bestanden: CSS is verantwoordelijk voor de styling van uw website. Soms kan het echter extra spaties, opmerkingen en overbodige code bevatten. Het minimaliseren van CSS houdt in dat deze niet-essentiële elementen worden weggehaald, waardoor het bestand slanker wordt en sneller laadt.
Javascript: JavaScript is de programmeertaal achter de interactiviteit op uw site. Geoptimaliseerde JavaScript betekent het verwijderen van onnodige tekens en witruimte, wat resulteert in een efficiëntere code die snel laadt.
HTML-bestand: HTML is de structuur van uw webpagina's. Het kan extra elementen bevatten die niet nodig zijn om de pagina weer te geven. Door HTML te verkleinen worden deze overbodige bits verwijderd, waardoor de laadsnelheid wordt verbeterd.
Om minimalisatie te bereiken, kunt u verschillende hulpmiddelen gebruiken:
- Voor HTML kunt u overwegen om de HTML-verkleiner.
- Om CSS te minimaliseren, zijn er hulpmiddelen zoals CSSNano en csso zijn effectief.
- Voor JavaScript, UglifyJS2 en de Closure Compiler zijn populaire keuzes.
Met deze hulpmiddelen kunt u automatisch onnodige elementen uit uw code verwijderen en zo uw website optimaliseren voor betere prestaties.
Als u echter streeft naar razendsnelle laadtijden, kunt u ook het volgende verkennen: Versnelde mobiele pagina's van Google (AMP) en AMP voor advertenties. Met deze frameworks kunt u pagina's bouwen met vereenvoudigde versies van HTML, CSS en JavaScript, waardoor ze bijna direct laden.
Als uw website bovendien op WordPress draait, kunt u gebruikmaken van plug-ins zoals “Hummingbird”, “LiteSpeed-cache,” of “W3 Total Cache” om het minificatieproces te vereenvoudigen. Deze plugins stroomlijnen de code, waardoor uw website sneller wordt zonder dat er handmatige aanpassingen nodig zijn.
Het opnemen van codeminificatie in uw website-optimalisatiestrategie kan de prestaties van uw site aanzienlijk verbeteren, wat resulteert in verbeterde gebruikerservaringen en betere PageSpeed Insights-scores. Door de overtollige bagage uit uw code te verwijderen, bent u op weg naar een snellere, efficiëntere website.
8. Gebruik asynchroon laden voor JavaScript
Als u uw webbrowser beter wilt maken in multitasking, moet u asynchroon laden. De reden hiervoor is dat bij synchroon laden alle acties door de browser worden gepauzeerd wanneer het JavaScript-bestand wordt geladen.
Dit is echter anders voor het asynchroon laden. Omdat het de browser andere taken laat uitvoeren, zoals het laden van een CSS-stijlblad of het naadloos schilderen van een tabel terwijl de JavaScript wordt gedownload. Overigens, aangezien dit een technische strategie is, moet u een webontwikkelaar raadplegen om dit te implementeren.
9. Elimineer bronnen die het renderen blokkeren
Een van de redenen waarom een webpagina veel tijd nodig heeft om te laden, zijn render-blokkerende elementen of bronnen. Of het nu bronnen zijn zoals CSS, JavaScript of lettertypebestanden, ze concurreren om sneller te laden dan andere elementen van de pagina. U kunt dit probleem eenvoudig oplossen, uw webpagina sneller maken en de Google PSI-score verbeteren door simpelweg de render-blokkerende bronnen te verwijderen.
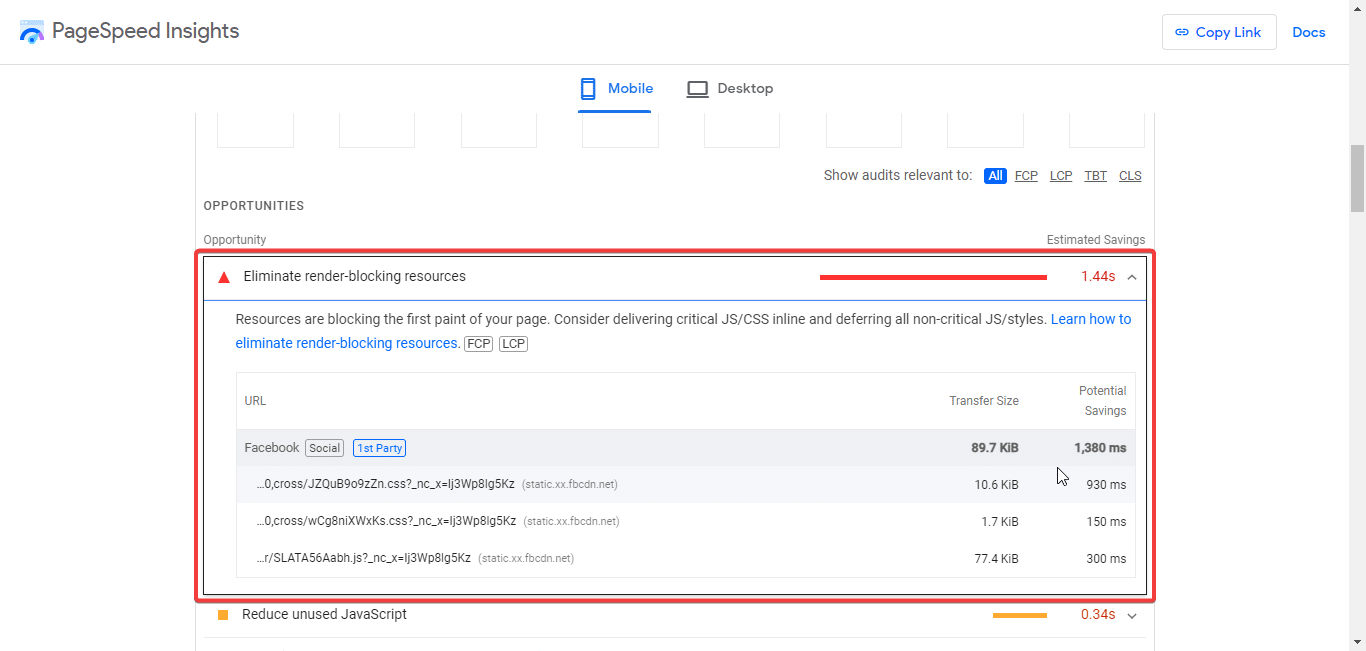
Hoe? Nou, als je klaar bent met het PSI-rapport, ga dan naar het gedeelte "Opportunities" en zoek de link "Eliminate render-blocking resources". Klik nu op de pijl-omlaag naast de optie om een lijst te zien met resources die ervoor zorgen dat de webpagina langzamer laadt. Vanuit de lijst krijg je een idee van de resources die ervoor zorgen dat je webpagina langzamer laadt. Je krijgt ook een schatting van hoeveel milliseconden je kunt besparen door de resources te elimineren. Nu is het tijd om te bepalen welke resources je kunt verwijderen.

Zorg ervoor dat u alleen de bronnen verwijdert die niet essentieel zijn voor de algehele functionaliteit van de webpagina die u gaat optimaliseren. Het is echter een beetje technisch om deze bronnen nauwkeurig te verwijderen zonder uw webpagina te breken. U moet dus een expertontwikkelaar inhuren om de render-blokkerende bronnen te verwijderen als u hier niet zo goed in bent.
10. Stop met het overmatig gebruiken van code van derden
Wanneer we de term "code van derden" gebruiken, bedoelen we scripts, pixels en plug-ins. Deze kunnen allemaal verantwoordelijk zijn voor het vertragen van de laadsnelheid van uw webpagina. En het heeft een negatieve invloed op uw Google PageSpeed Insights-testscore.
Derde partij code komt grotendeels van andere bedrijven en laat u verschillende mogelijkheden en verbeteringen verkennen. Sommige derde partij codes zoals Google Analytics pixel of Facebook pixel zijn inderdaad nodig om de website prestaties te monitoren en te meten, evenals advertentie campagne tracking.
Het kan echter ook zijn dat uw website code of plugins van derden bevat die u niet meer gebruikt of niet meer nodig hebt. In dat geval is de beste oplossing om al uw code van derden regelmatig op uw website te controleren en alles te verwijderen wat niet belangrijk is.
Bij het voorbereiden van uw PageSpeed Insights-rapport markeert Google niet alleen de code van derden, maar ook de overdrachtsgrootte en de blokkeringstijd van de hoofdthread. Wat u moet doen, is de namen van de bedrijven die code op uw site uitvoeren, achterhalen via de grijze balken. U kunt een lijst maken van de bedrijfsnamen en vervolgens de namen verwijderen die u niet meer nodig hebt. Mogelijk moet u de code verwijderen uit het CMS dat u gebruikt of de plug-ins van uw WordPress-website verwijderen.
📈 Begin met het verbeteren van uw Google PageSpeed Insights-prestaties
Het is essentieel om te erkennen dat webprestaties niet alleen over cijfers en scores gaan; het gaat over het leveren van een naadloze en plezierige ervaring aan uw bezoekers. De principes van helderheid en efficiëntie zijn de sleutels, en u moet deze in gedachten houden bij het optimaliseren van uw website voor uw doelgroep.
Door de strategieën te implementeren die we hebben besproken, kunt u niet alleen uw website sneller laten laden, maar ook een blijvende en positieve indruk achterlaten op degenen die ermee interacteren. Als u vragen of meningen hebt, laat het ons dan weten in de comments hieronder. Ook, abonneer je op onze blog nieuwsbrief.