Wanneer je een webwinkel bezoekt en er direct afbeeldingen verschijnen, zorgt dit voor een soepele en aantrekkelijke winkelervaring. Voor Shopify-winkeleigenaren is het belangrijk om ervoor te zorgen dat afbeeldingen laden snel Het gaat niet alleen om esthetiek, maar heeft ook een directe impact op conversiepercentages, bouncepercentages en de algehele klanttevredenheid. Het begrijpen en implementeren van het vooraf laden van afbeeldingen kan de waargenomen snelheid en prestaties van je winkel aanzienlijk verbeteren. Daarom gaan we in deze blog in op hoe het vooraf laden van afbeeldingen in Shopify werkt.

Wat is het vooraf laden van afbeeldingen? Een gedetailleerde uitleg over hoe het vooraf laden van afbeeldingen in Shopify werkt.
Het vooraf laden van afbeeldingen is een proces waarbij u de browser opdracht geeft om bepaalde afbeeldingen zo snel mogelijk op te halen, zelfs voordat ze nodig zijn voor weergave. Dit gebeurt met behulp van de HTML-code. tag, die de browser laat weten dat een bepaalde afbeelding cruciaal is voor de eerste weergave van de pagina. De browser downloadt en cachet de afbeelding vervolgens vroegtijdig, zodat deze direct kan worden weergegeven wanneer dat nodig is.
Als uw Shopify-homepage bijvoorbeeld een grote hoofdafbeelding bovenaan bevat, kunt u de preload-tag gebruiken om ervoor te zorgen dat deze afbeelding direct beschikbaar is wanneer de pagina wordt geladen:
xml
<link rel=”preload” as=”image” href=”your-hero-image.jpg”>
- Preloading is iets anders dan prefetching. Terwijl preloading bronnen voor de huidige pagina ophaalt, bereidt prefetching bronnen voor op mogelijke toekomstige navigatie.
- Vooraf laden is vooral handig voor afbeeldingen boven de vouw (afbeeldingen die zichtbaar zijn zonder te scrollen). Deze afbeeldingen bepalen namelijk de eerste indruk die de gebruiker krijgt van uw winkel.
- Met de Liquid-sjabloontaal van Shopify kunt u dynamisch preload-tags genereren voor de afbeeldingen die het belangrijkst zijn op elke pagina.
Waarom afbeeldingen vooraf laden in Shopify? Voordelen en gebruiksvoorbeelden
Het vooraf laden van afbeeldingen in Shopify is essentieel om verschillende redenen, allemaal gericht op het verbeteren van de gebruikerservaring en siteprestaties. Door afbeeldingen vooraf te laden, zorgt u ervoor dat de belangrijkste beelden op uw site direct worden weergegeven, wat cruciaal is voor succes in e-commerce.
- Snellere waargenomen laadtijden: Bezoekers zien de belangrijkste afbeeldingen meteen, waardoor uw site sneller en responsiever aanvoelt.
- Verbeterde gebruikerservaring: Snelle weergave van afbeeldingen trekt de aandacht van shoppers en vermindert frustratie, vooral op mobiele apparaten.
- Lagere bouncepercentages: Als belangrijke afbeeldingen snel laden, is de kans kleiner dat bezoekers uw site voortijdig verlaten.
- Verbeterde SEO: Google en andere zoekmachines houden bij het rangschikken van sites rekening met de snelheid van de pagina en de gebruikerservaring.
Door bijvoorbeeld de afbeelding van het getoonde product vooraf te laden op een productpagina, zorgt u ervoor dat kopers het artikel direct zien, wat de kans vergroot dat ze een aankoop doen. Evenzo kan het vooraf laden van collectiebanners of promotiemateriaal uw homepage visueel aantrekkelijker maken vanaf het moment dat deze wordt geladen.
Het is echter belangrijk om alleen de meest cruciale afbeeldingen vooraf te laden. Overmatig vooraf laden kan uw site vertragen, omdat deze mogelijk met andere belangrijke bronnen concurreert om bandbreedte.
Hoe het vooraf laden van afbeeldingen werkt in Shopify: technische inzichten en voorbeelden
Shopify maakt het mogelijk om afbeeldingen vooraf te laden via een combinatie van HTML, Liquid (de templatetaal van Shopify) en soms JavaScript. Het kernmechanisme is de tag, die in de gedeelte van uw themabestanden.
Voorbeeld: een productafbeelding vooraf laden
Stel dat u de hoofdafbeelding op een productpagina wilt preloaden. U kunt Liquid gebruiken om de juiste preload-tag in te voegen:
tekst
{% als sjabloon 'product' % bevat}
<link rel=”preload” href=”{{ product.media.first | img_url: ‘600x’ }}” as=”image”>
{% eindigt op %}
Deze code controleert of de huidige sjabloon een productpagina is en laadt de eerste productafbeelding vooraf met een breedte van 600 pixels, wat overeenkomt met de grootte die in uw productgalerij wordt gebruikt.
Responsieve afbeelding vooraf laden
Moderne browsers zoals Chrome ondersteunen het vooraf laden van responsieve afbeeldingen met behulp van de attributen imagesrcset en imagesizes. Dit zorgt ervoor dat de browser de juiste afbeeldingsvariant ophaalt op basis van het apparaat van de gebruiker:
xml
<link rel=”preload” as=”image” href=”wolf.jpg” imagesrcset=”wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w” imagesizes=”50vw”>
Deze aanpak is vooral handig voor winkels met een groot mobiel publiek, omdat hiermee afbeeldingen in het juiste formaat voor verschillende schermformaten worden weergegeven.
De preload-tag moet exact overeenkomen met de weergegeven afbeeldingsgrootte en -versie om onnodige downloads te voorkomen en optimale prestaties te garanderen.
Shopify-thema's kunnen worden aangepast om dynamisch vooraf geladen tags toe te voegen voor uitgelichte afbeeldingen, collectiebanners of andere belangrijke visuele middelen.
Stapsgewijze handleiding voor het vooraf laden van afbeeldingen in Shopify
Het implementeren van het vooraf laden van afbeeldingen in Shopify is eenvoudig als u een zorgvuldig proces volgt:
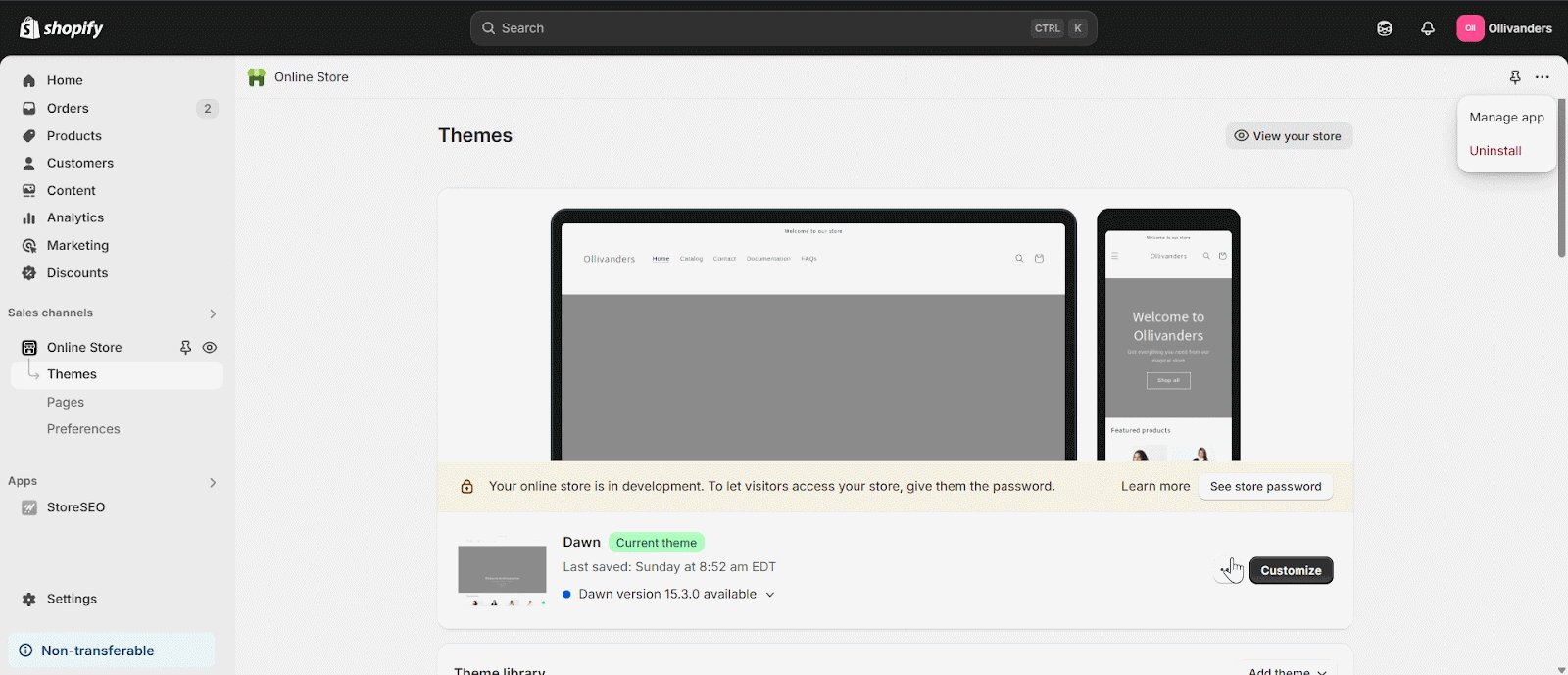
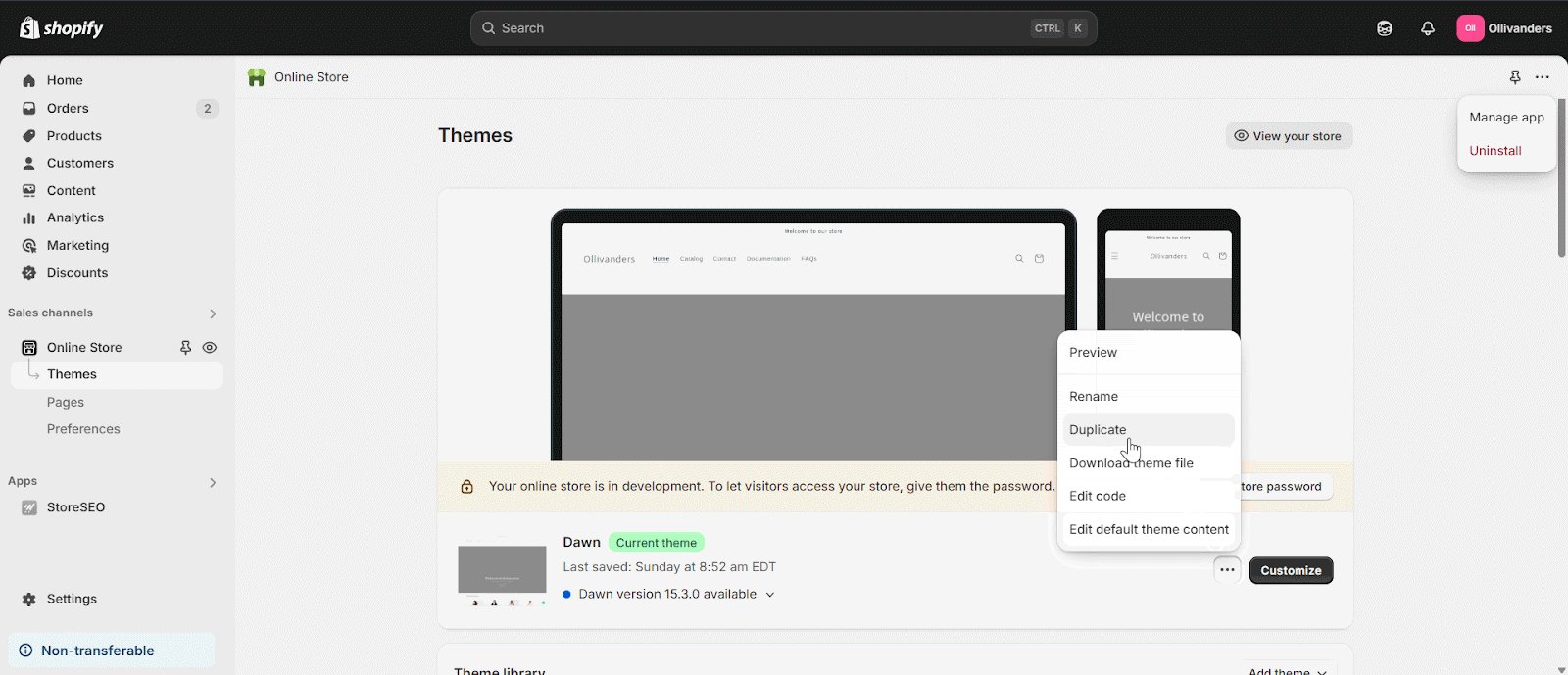
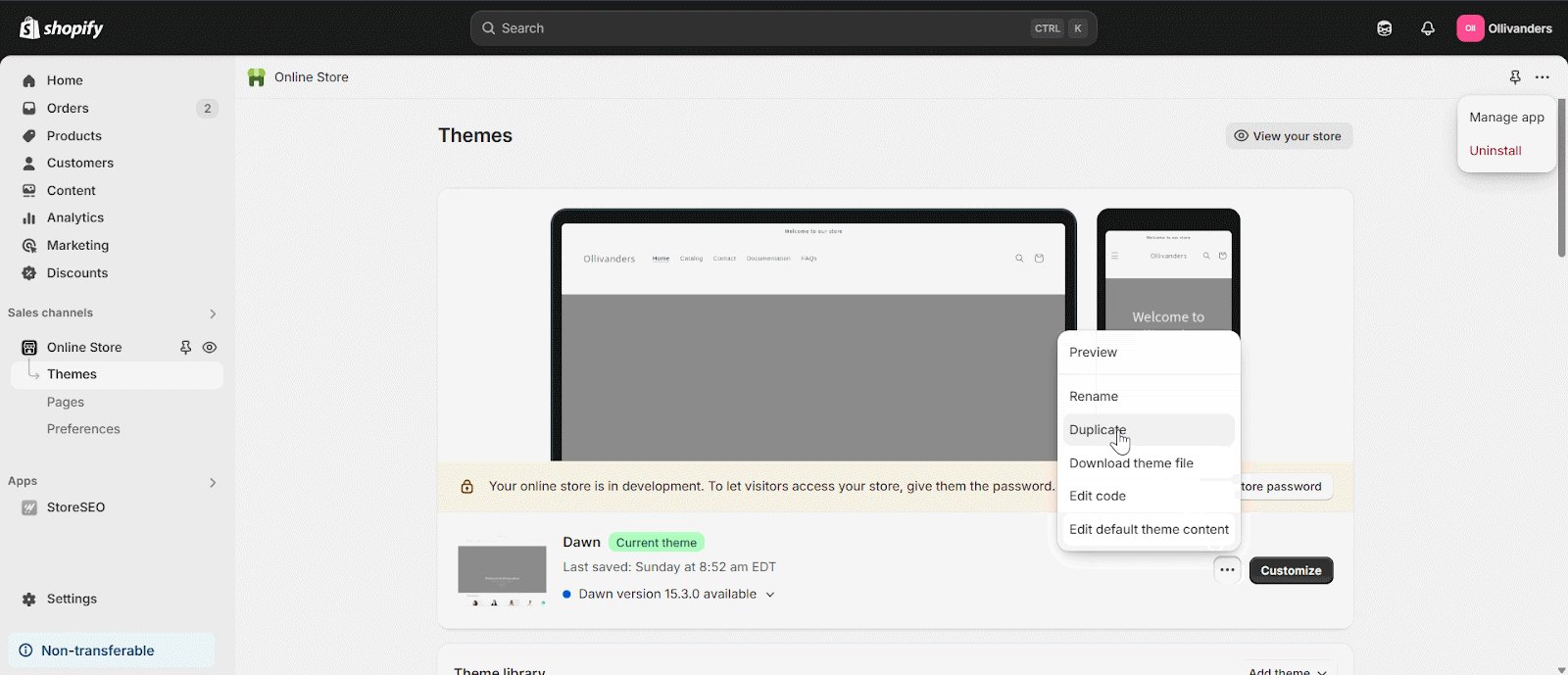
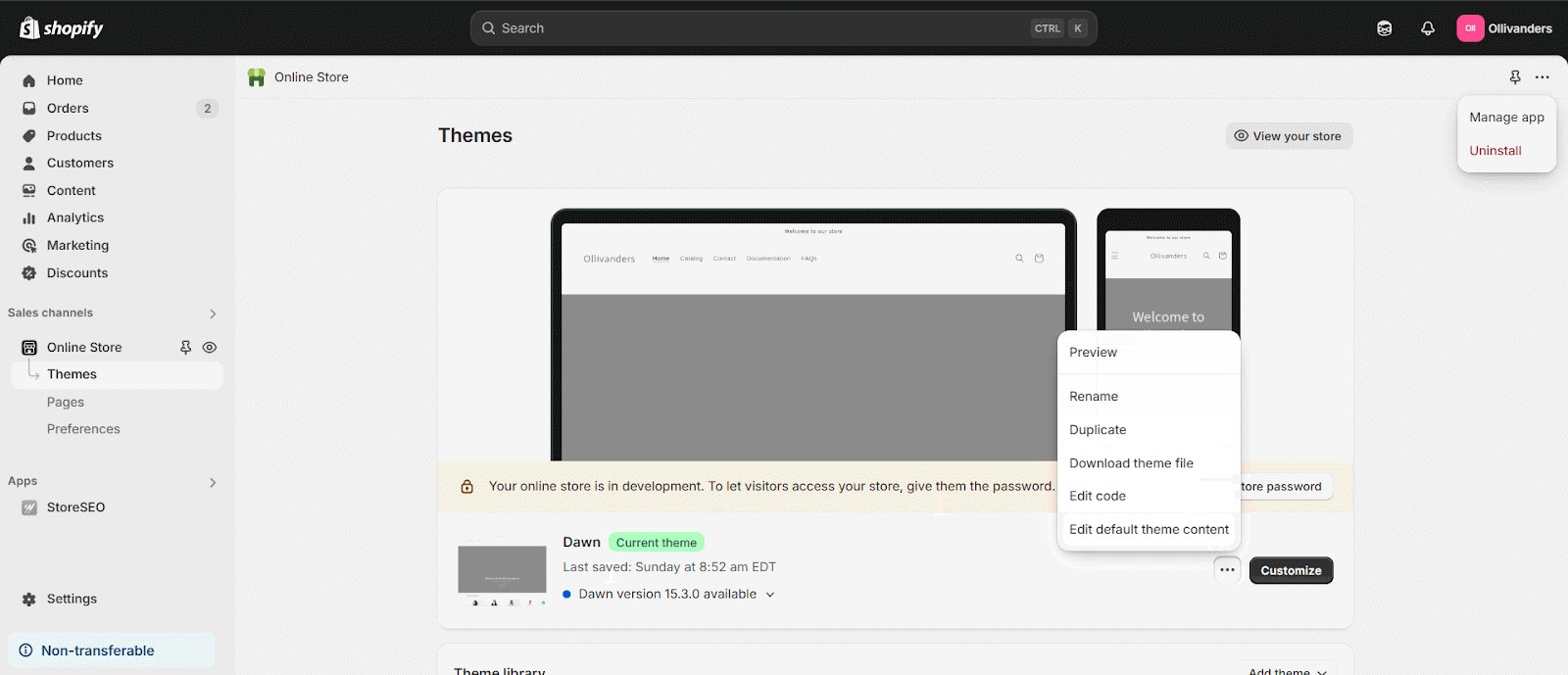
Stap 1: Maak een back-up van uw thema
Voordat u wijzigingen aanbrengt, dupliceert u uw huidige thema in het Shopify-beheercentrum om onbedoeld gegevensverlies te voorkomen.

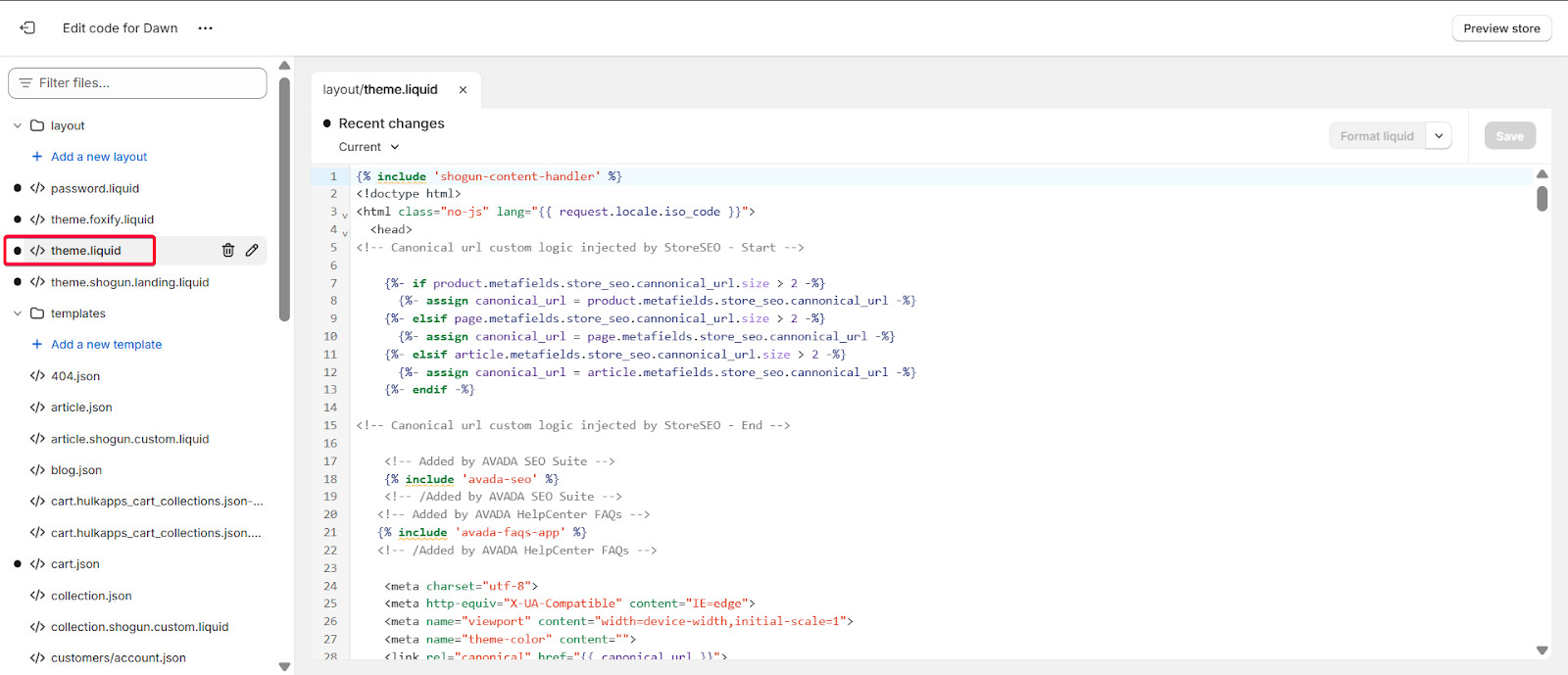
Stap 2: Themabestanden bewerken
Navigeer naar het bestand theme.liquid in het gedeelte Indeling of naar specifieke sjabloonbestanden zoals product.liquid voor paginaspecifieke preloading.

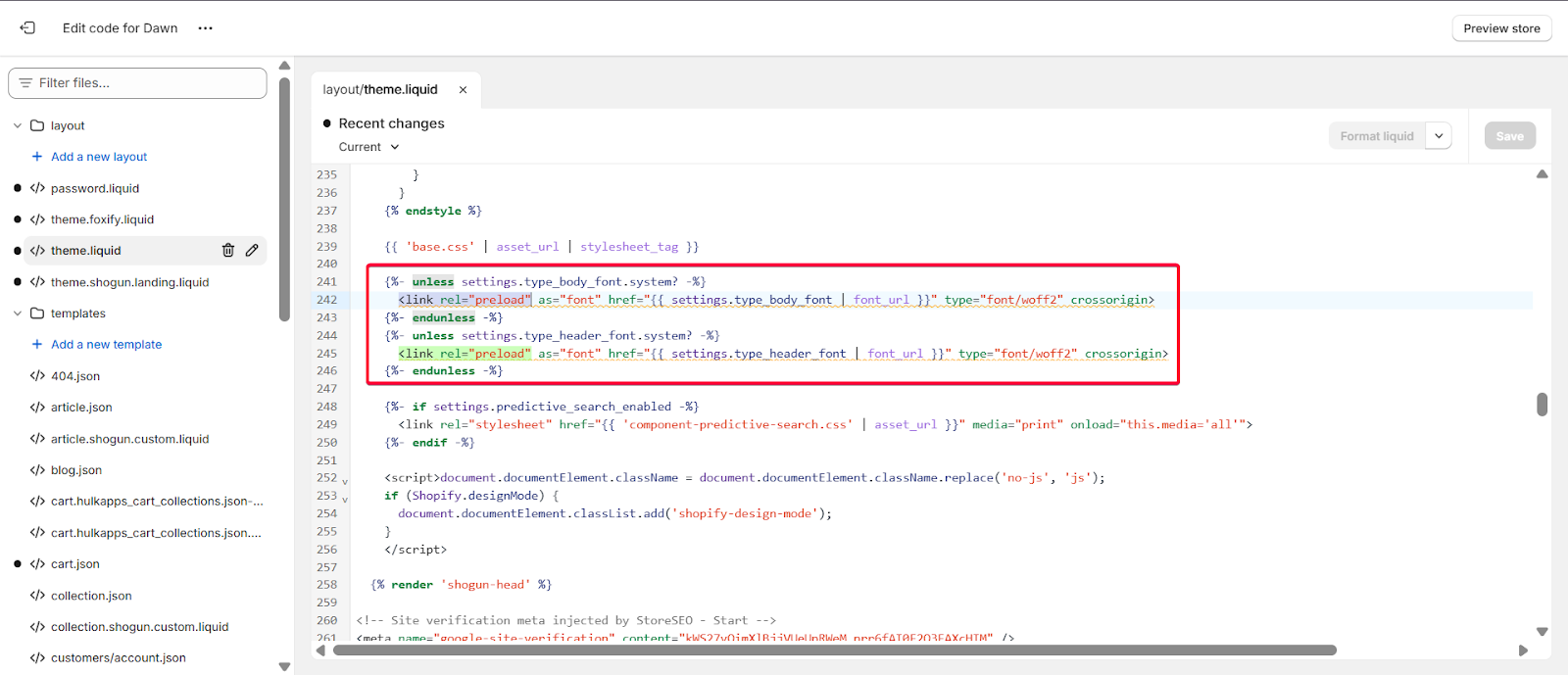
Stap 3: Preload-tags invoegen
Voeg de preload-tag toe voor elke kritieke afbeelding in de sectie. Bijvoorbeeld:
tekst
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}”>

Stap 4: Gebruik responsieve preloads
Voor responsieve afbeeldingen, voeg imagesrcset en imagesizes toe
tekst
<link rel=”preload” as=”image” href=”{{ product.featured_image | img_url: ‘1024×1024’ }}” imagesrcset=”{{ product.featured_image | img_url: ‘800×800’ }} 800w, {{ product.featured_image | img_url: ‘1024×1024’ }} 1024w” imagesizes=”(max-width: 600px) 800px, 1024px”>
Stap 5: Opslaan en testen
Nadat u uw wijzigingen hebt opgeslagen, test u uw site in verschillende browsers en apparaten om te controleren of de afbeeldingen zoals verwacht worden geladen.
Opmerking: Als handmatig coderen complex lijkt, kunnen apps zoals TinyIMG het vooraf laden en optimaliseren van afbeeldingen automatiseren, waardoor het risico op fouten wordt verminderd en tijd wordt bespaard. Zorg er altijd voor dat de vooraf geladen afbeelding overeenkomt met de afbeelding die op de pagina wordt weergegeven, inclusief grootte en formaat, om optimaal te profiteren. Test je wijzigingen met behulp van browserontwikkeltools om te controleren of afbeeldingen worden vooraf geladen en niet worden gedupliceerd of over het hoofd worden gezien.
Aanbevolen procedures en overwegingen voor het vooraf laden van afbeeldingen
Hoewel het vooraf laden van afbeeldingen de prestaties van je Shopify-winkel aanzienlijk kan verbeteren, is het belangrijk om het verstandig te gebruiken. Hier zijn enkele best practices en overwegingen:
- Laad alleen kritieke afbeeldingen vooraf: Focus op afbeeldingen boven de vouw en primaire afbeeldingen, zoals herobanners en productfoto's. Het vooraf laden van te veel assets kan de bandbreedte belasten en de laadtijd van de pagina vertragen.
- Combineer met Lazy Loading: Gebruik preloading voor belangrijke afbeeldingen en lazy loading voor afbeeldingen lager op de pagina, zodat u een goede balans vindt tussen snelheid en resourcegebruik.
- Afbeeldingsgroottes aanpassen: Zorg ervoor dat de vooraf geladen afbeelding dezelfde afmetingen heeft als de weergegeven afbeelding om dubbele downloads te voorkomen.
- Prestaties bewaken: Gebruik hulpmiddelen zoals Google Vuurtoren of Chrome DevTools om de impact van uw preloadingstrategie op statistieken zoals Largest Contentful Paint (LCP) en Cumulative Layout Shift (CLS) te meten.
- Browsercompatibiliteit: Niet alle browsers ondersteunen preloading, dus sommige gebruikers ervaren de voordelen mogelijk niet. De meeste moderne browsers bieden dit echter wel, waardoor het een waardevolle optimalisatie is.
- Conflicten met sliders en lazy loading vermijden: Als u afbeeldingensliders of lazy loading gebruikt, houd er dan rekening mee dat dit het preloaden kan verstoren. Sliders kunnen bijvoorbeeld afbeeldingen klonen, wat meerdere downloads tot gevolg kan hebben, en lazy loading kan de weergave van afbeeldingen vertragen, zelfs als ze vooraf geladen zijn.
Als uw homepage bijvoorbeeld een carrouselslider gebruikt, kan het vooraf laden van de eerste afbeelding de laadsnelheid verbeteren. Het vooraf laden van alle carrouselafbeeldingen kan echter onnodig en contraproductief zijn.
Veelvoorkomende valkuilen en probleemoplossing voor het vooraf laden van afbeeldingen in Shopify
Zelfs met een zorgvuldige planning kunt u problemen tegenkomen bij de implementatie van het vooraf laden van afbeeldingen in Shopify:
- Overbodige downloads:Als u een afbeelding vooraf laadt die niet direct wordt weergegeven of die een ander formaat heeft dan de versie die op het scherm wordt weergegeven, kan dat bandbreedte verspillen en uw site vertragen.
- Lazy Loading-conflicten:Als een afbeelding zowel vooraf geladen als lui geladen is, kan het script voor lui laden de weergave ervan nog steeds vertragen, waardoor de voordelen van het vooraf laden teniet worden gedaan.
- Problemen met schuifregelaars en galerijen: Sommige JavaScript-sliders klonen afbeeldingen of laden ze dynamisch, wat het voorladen kan verstoren. Test in deze gevallen grondig om er zeker van te zijn dat het voorladen effectief is.
- Handmatige coderingsfouten: Onjuist geplaatste preload-tags of niet-overeenkomende URL's van afbeeldingen kunnen de lay-out verstoren of ervoor zorgen dat afbeeldingen helemaal niet laden. Maak altijd eerst een back-up van je thema en test wijzigingen in een testomgeving.
Om problemen op te lossen, kunt u browserontwikkelaarstools gebruiken om de netwerkactiviteit te inspecteren en te bevestigen dat vooraf geladen afbeeldingen tijdig worden opgehaald en gebruikt zoals bedoeld. Tools zoals Google Lighthouse kunnen u ook helpen bij het identificeren van gemiste kansen voor vooraf geladen afbeeldingen of redundante downloads.
Hulpmiddelen en apps voor het vooraf laden van afbeeldingen in Shopify
Voor winkeleigenaren die liever niet handmatig code bewerken, zijn er verschillende Shopify-apps die het proces van het preloaden en optimaliseren van afbeeldingen kunnen automatiseren. Een populaire optie is TinyIMG, dat niet alleen afbeeldingen comprimeert voor sneller laden, maar ook automatisch de benodigde preload- en prefetch-tags aan je thema toevoegt. Dit is vooral handig voor winkels met frequente updates of beperkte technische middelen.
- TinyIMG kan zowel beeldcompressie als preloading aan, waardoor uw site snel en SEO-vriendelijk blijft zonder handmatige tussenkomst.
- Andere apps en tools bieden wellicht vergelijkbare functies, maar controleer altijd de compatibiliteit met uw thema en test deze grondig na de installatie.
- Handmatige codering biedt echter meer gedetailleerde controle en aanpassingsmogelijkheden, waardoor u specifieke afbeeldingen kunt targeten en kunt optimaliseren voor unieke lay-outs of gebruikersstromen.
Verbeter de winkelprestaties met het vooraf laden van afbeeldingen in uw Shopify-winkel
Het vooraf laden van afbeeldingen is een bewezen techniek om de snelheid en gebruikerservaring van Shopify te verbeteren. Door prioriteit te geven aan het laden van uw belangrijkste afbeeldingen, creëert u een snellere en aantrekkelijkere winkelervaring voor uw bezoekers. Of u nu kiest voor handmatige implementatie van het vooraf laden of een app zoals KleinIMGDe sleutel is om u te concentreren op cruciale activa, uw wijzigingen te testen en de prestaties regelmatig te controleren.
Een goed geoptimaliseerde Shopify-winkel trekt niet alleen klanten aan, maar valt ook op in zoekmachines en genereert hogere conversieratio's. Experimenteer vandaag nog met het vooraf laden van afbeeldingen en zie welk verschil het voor jouw bedrijf kan maken.
Vond u onze blog nuttig? Zo ja, lees dan verder. abonneer je op onze blog voor meer tips, tutorials en updates over onderwerpen die verband houden met de branche.









