Het optimaliseren van afbeeldingen voor uw website is belangrijk. De juiste afbeeldingsgroottes kunnen een aanzienlijke impact hebben op de prestaties van uw site, de gebruikerservaring en de rangschikkingen in zoekmachines. In deze ultieme gids verkennen en verkennen we de perfecte afbeeldingsformaten voor websitesHet helpt u de perfecte balans te vinden tussen kwaliteit en efficiëntie.
![Perfecte afbeeldingsformaten voor websites: de ultieme gids [2026] 1 perfect image sizes for WordPress](https://storeseo.com/wp-content/uploads/2024/08/StoreSEO-Perfect-Image-Sizes-for-Websites_-The-Ultimate-Guide-2024.jpg)
Het belang van perfecte afbeeldingsformaten voor websites
Afbeeldingen zijn een cruciaal onderdeel van elke website, ze zorgen voor visuele aantrekkingskracht en betrekken gebruikers. De grootte van deze afbeeldingen heeft echter een aanzienlijke impact op de prestaties van de website. Grote afbeeldingen kunnen de laadtijd vertragen, wat leidt tot een slechte gebruikerservaring.
Grotere afbeeldingen hebben meer tijd nodig om te laden omdat ze meer data bevatten. Dit kan frustrerend zijn voor gebruikers die snel ladende pagina's verwachten, vooral in de snelle digitale wereld van vandaag. Langzame laadtijden kunnen leiden tot hogere bouncepercentages, waarbij gebruikers de site verlaten voordat deze volledig is geladen, wat een negatieve invloed heeft op de betrokkenheid van gebruikers en de algehele prestaties van de site.
Een andere belangrijke factor om te overwegen is dat snel ladende afbeeldingen de betrokkenheid van gebruikers kunnen vergroten door een naadloze browse-ervaring te bieden. Gebruikers blijven eerder op een website die snel en soepel laadt. Dit is met name belangrijk voor e-commercesites waar afbeeldingen van hoge kwaliteit essentieel zijn voor het presenteren van producten. Maar moet in evenwicht worden gebracht met snelle laadtijden om potentiële klanten betrokken te houden.
De rol van perfecte afbeeldingsformaten voor websites in SEO
![Perfecte afbeeldingsformaten voor websites: de ultieme gids [2026] 2 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/image-12.png)
Afbeeldingen optimaliseren door hun bestandsgrootte te verkleinen zonder de kwaliteit in gevaar te brengen, kunnen ze de laadsnelheid van pagina's aanzienlijk verbeteren, wat cruciaal is voor betere rankings in zoekmachines. Sneller ladende pagina's worden door zoekmachines bevoordeeld, wat leidt tot hogere rankings in zoekresultaten. Geoptimaliseerde afbeeldingen helpen bouncepercentages te verlagen door ervoor te zorgen dat pagina's snel laden, wat gebruikers aanmoedigt om langer te blijven en meer content te verkennen.
Deze verbeterde gebruikerservaring is essentieel voor SEO, omdat het kan leiden tot langere bezoekduur en hogere betrokkenheidsstatistieken, wat beide positieve signalen zijn voor zoekmachines. Met het toenemende gebruik van mobiele apparaten is het optimaliseren van afbeeldingen voor mobiele prestaties essentieel. Kleinere, geoptimaliseerde afbeeldingen laden sneller op mobiele netwerken, wat de mobiele gebruikerservaring verbetert en mobiele zoekresultaten verhoogt.
Zorg ervoor dat afbeeldingen er op alle apparaten geweldig uitzien
Om ervoor te zorgen dat afbeeldingen er op alle apparaten, van desktops tot mobiele telefoons, geweldig uitzien, moet u responsieve afbeeldingen gebruiken. Responsieve afbeeldingen passen zich aan verschillende schermformaten en resoluties aan, wat zorgt voor een optimale kijkervaring. Hier zijn enkele best practices om dit te bereiken:
- Gebruik HTML-kenmerken: Gebruik HTML-attributen zoals 'bronset' waarmee u een lijst met verschillende afbeeldingsgroottes en resoluties kunt opgeven waaruit de browser kan kiezen, afhankelijk van de mogelijkheden van het apparaat van de gebruiker en de viewportgrootte. Dit maakt het mogelijk om geoptimaliseerde afbeeldingen te serveren om de laadsnelheid en prestaties van de pagina te verbeteren.
- CSS-technieken: Gebruik CSS om de breedte van afbeeldingen in te stellen als een percentage van hun bovenliggende container in plaats van vaste pixelwaarden. Dit zorgt ervoor dat afbeeldingen proportioneel schalen met de schermgrootte, waarbij hun beeldverhouding en helderheid behouden blijven.
- Mediavragen: Implementeer media queries in CSS om verschillende afbeeldingen te serveren of pas afbeeldingsstijlen aan op basis van de schermgrootte van het apparaat. Dit helpt bij het leveren van de best mogelijke beeldkwaliteit en prestaties voor elk apparaat.
- Optimaliseer afbeeldingsformaten: Kies de juiste afbeeldingsformaten voor verschillende soorten afbeeldingen. Bijvoorbeeld, JPEG kan worden gebruikt voor foto's, PNG kan worden gebruikt voor afbeeldingen met transparantie en WebP kan worden gebruikt voor betere compressie en kwaliteit. Dit zorgt ervoor dat afbeeldingen zowel van hoge kwaliteit zijn als geoptimaliseerd voor snel laden.
- Lazy laden: Implementeer lazy loading om het laden van afbeeldingen uit te stellen totdat ze in de viewport verschijnen. Dit verbetert de initiële laadtijden van de pagina en de algehele prestaties, met name voor websites met veel afbeeldingen.
Optimaliseren van afbeeldingsbestandsgroottes voor Shopify
U kunt uw Shopify-winkelafbeeldingen heel eenvoudig optimaliseren met StoreSEO in een paar eenvoudige stappen. Hier is de verdeling van de stappen:
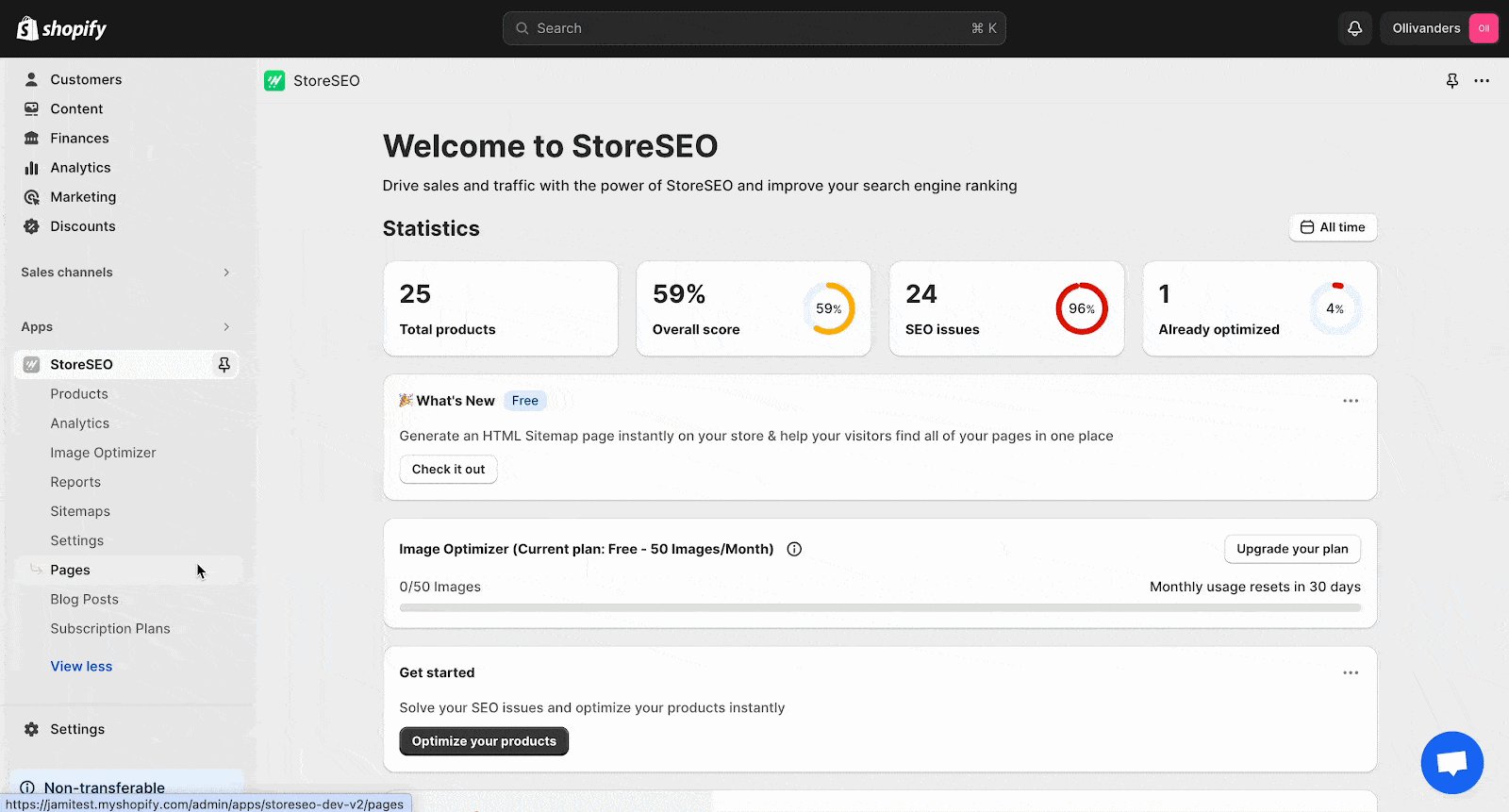
Stap 1: Standaardinstellingen voor Image Optimizer instellen
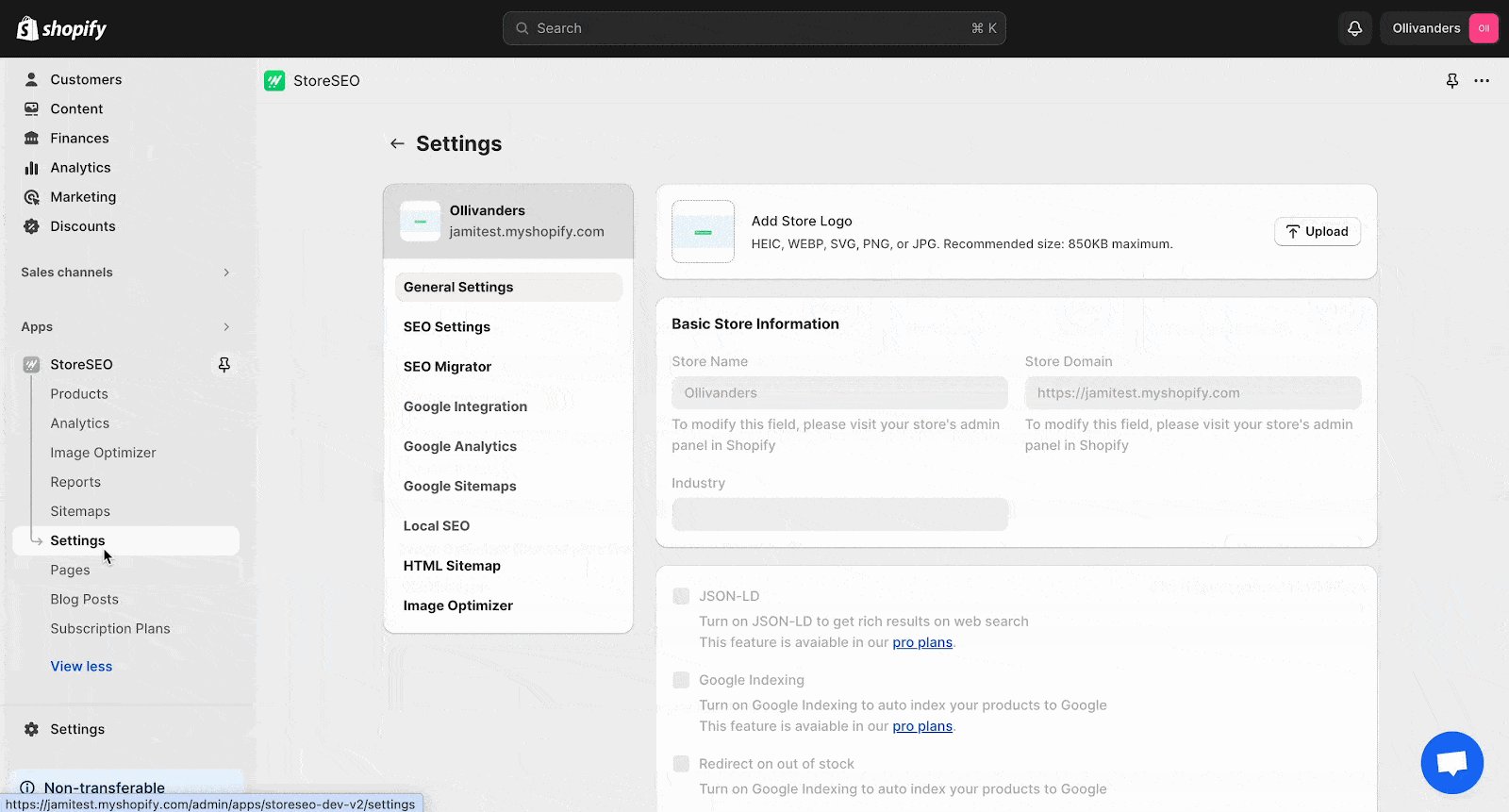
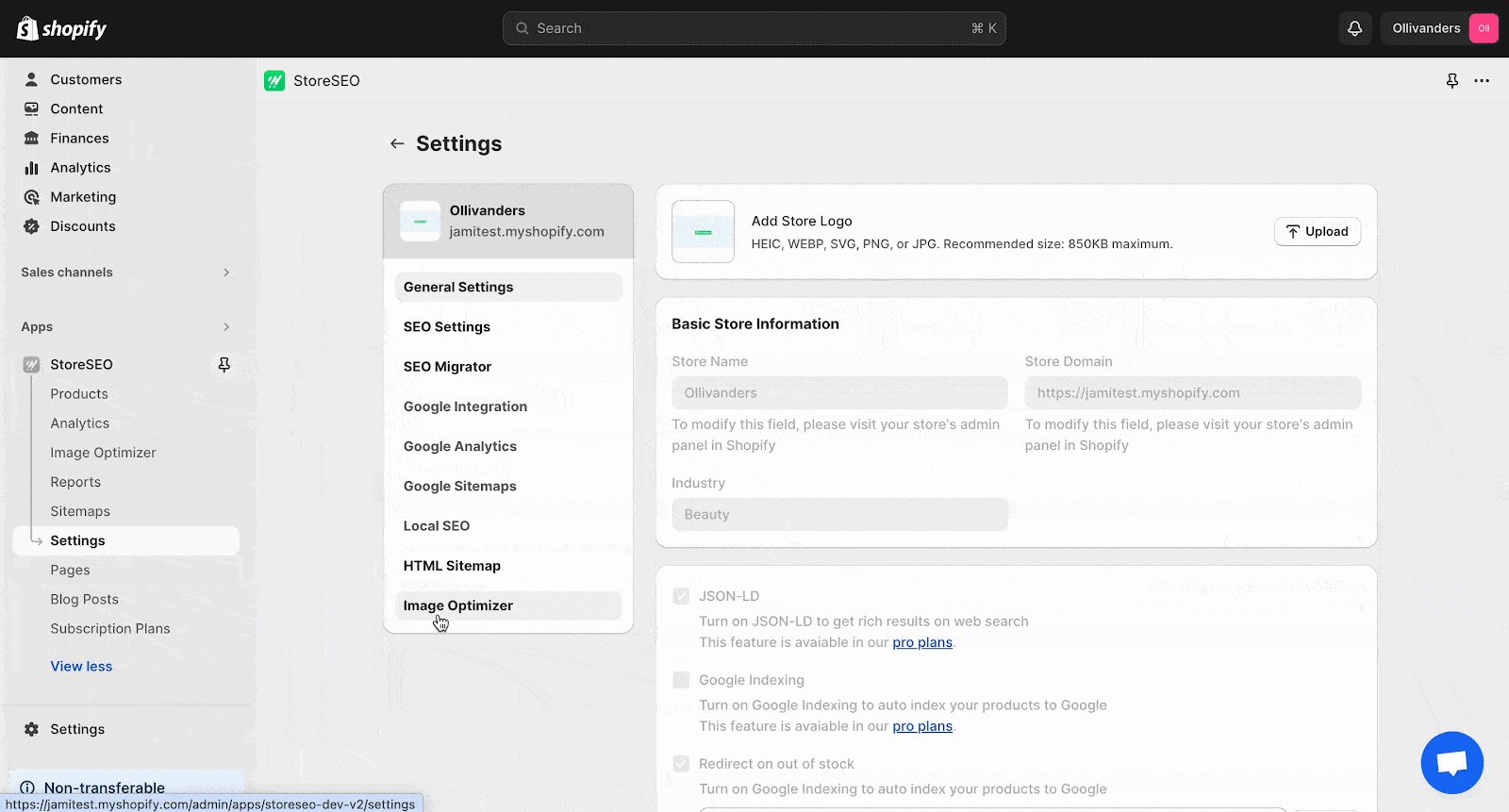
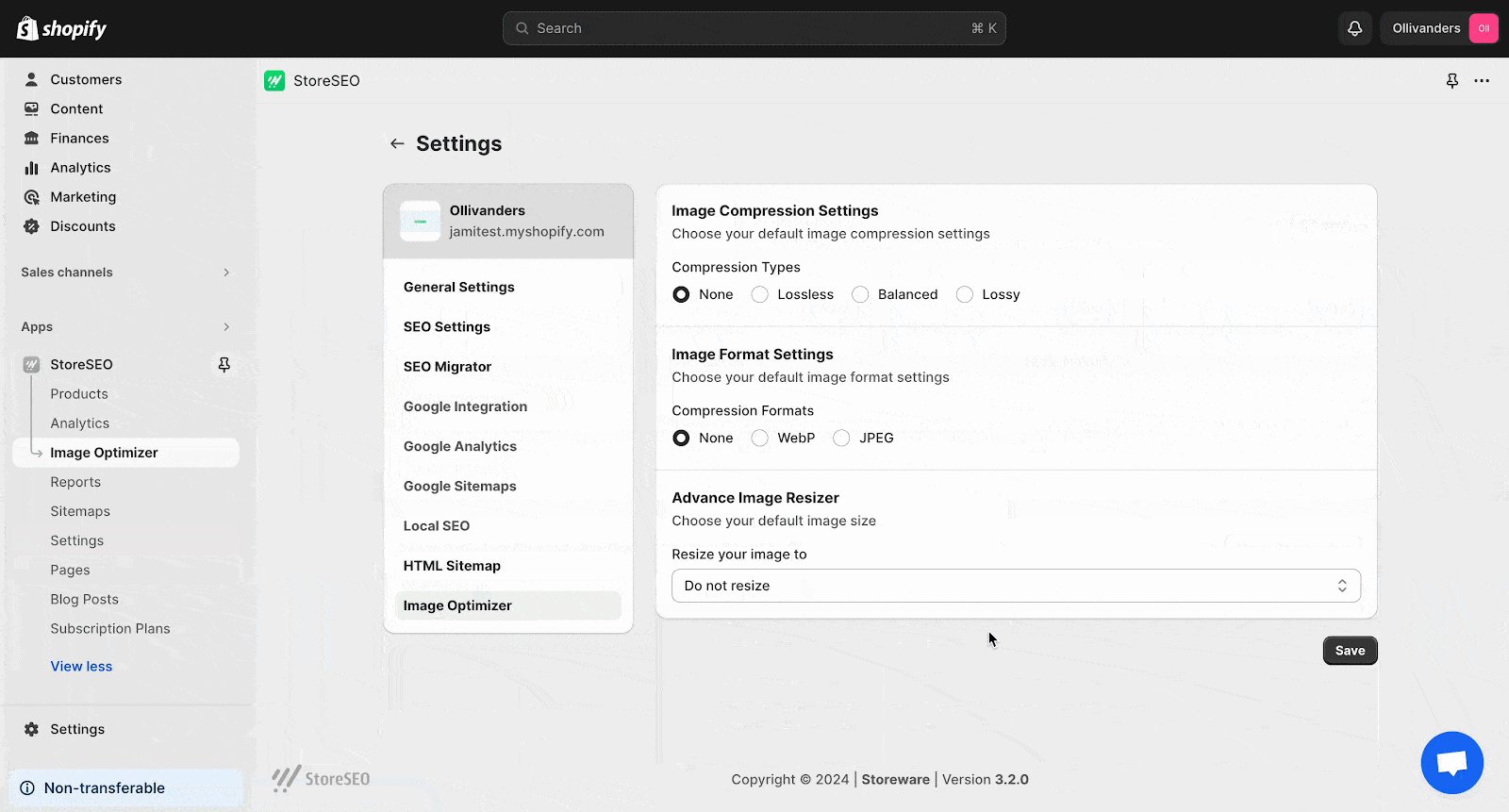
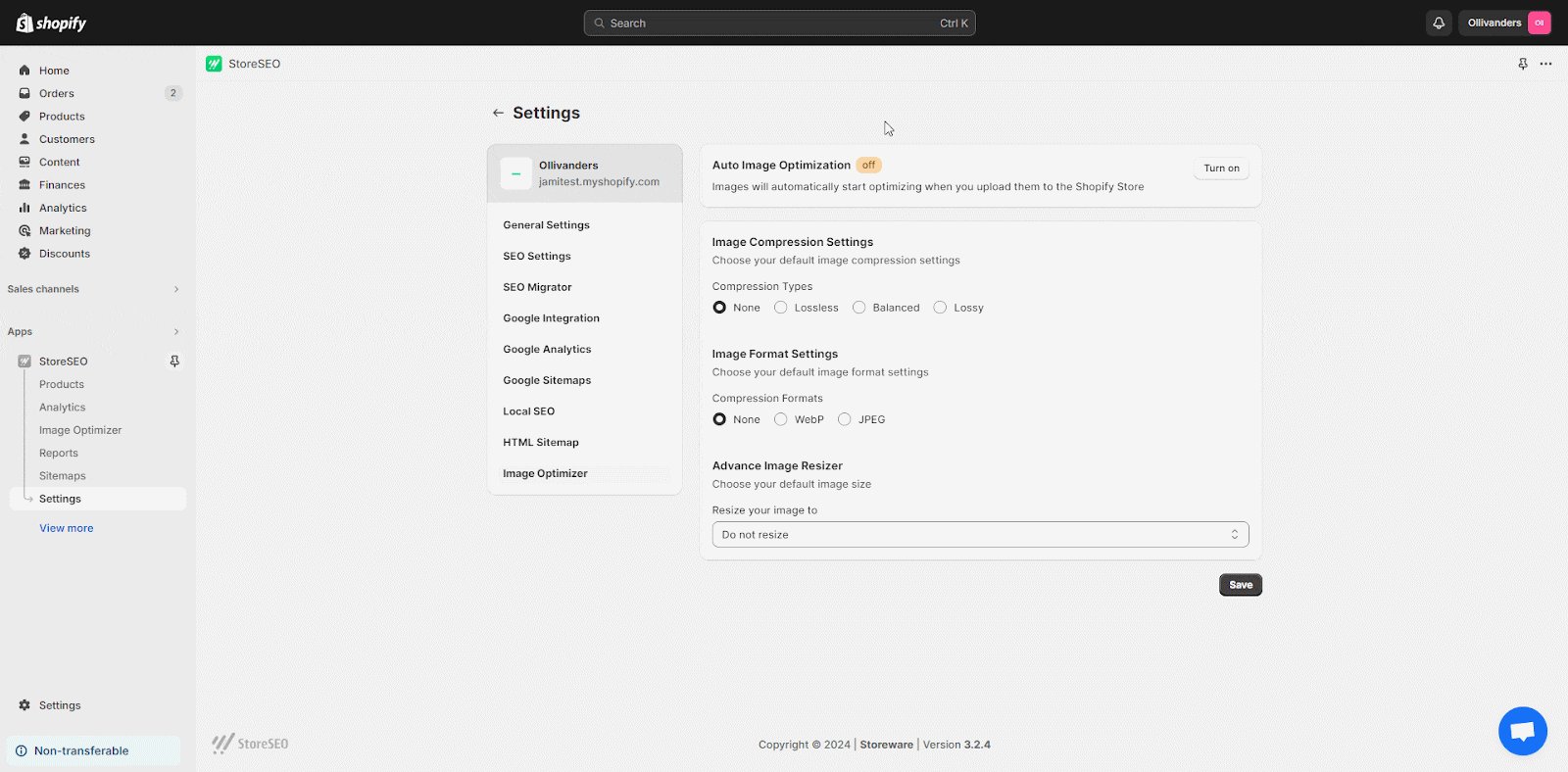
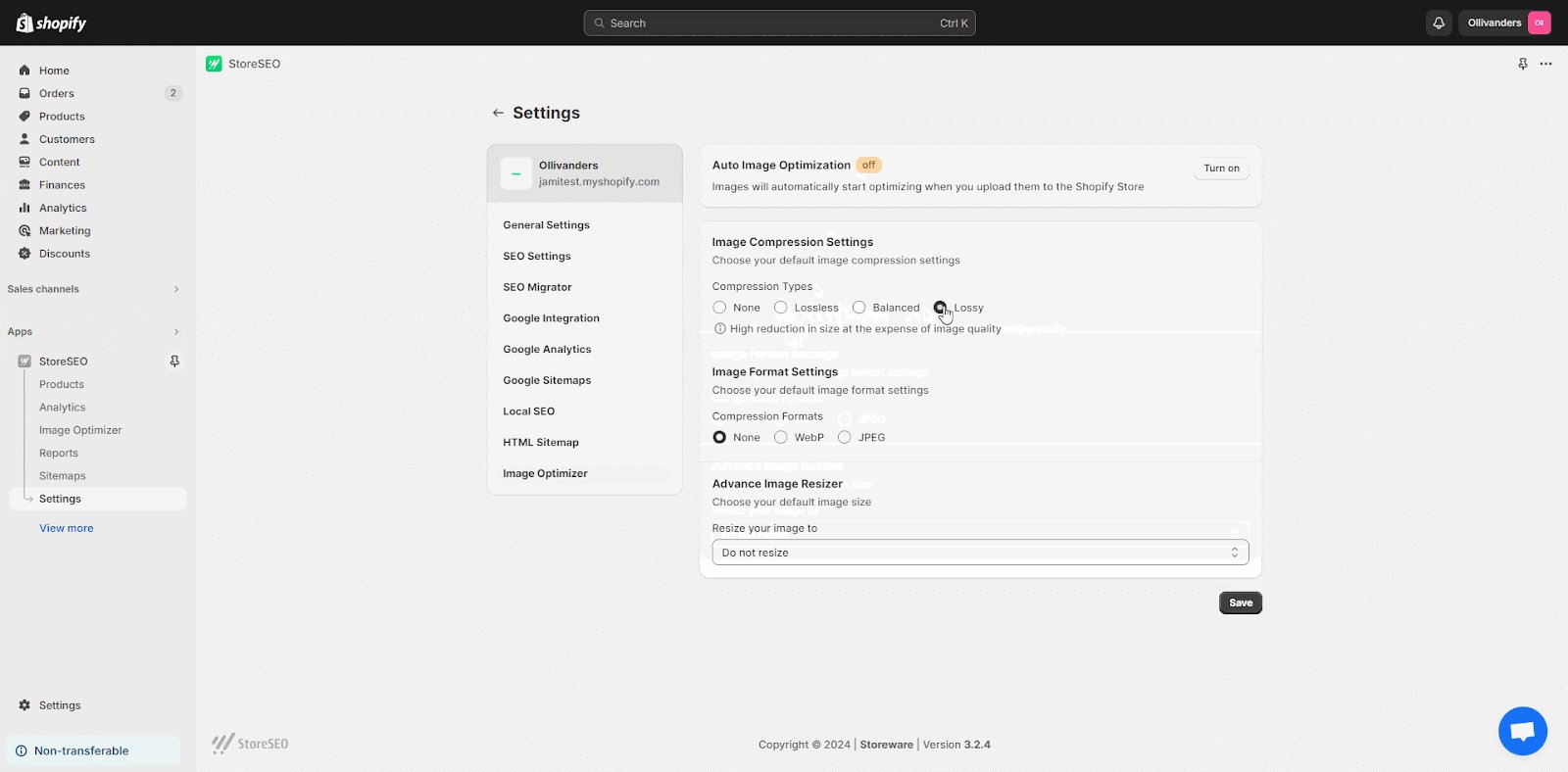
Met de image optimizer van StoreSEO kunt u standaardinstellingen voor image optimization instellen. Ga hiervoor naar het tabblad 'Settings' op uw StoreSEO-dashboard. Klik vervolgens op 'Image Optimizer' om alle opties te vinden die u nodig hebt.

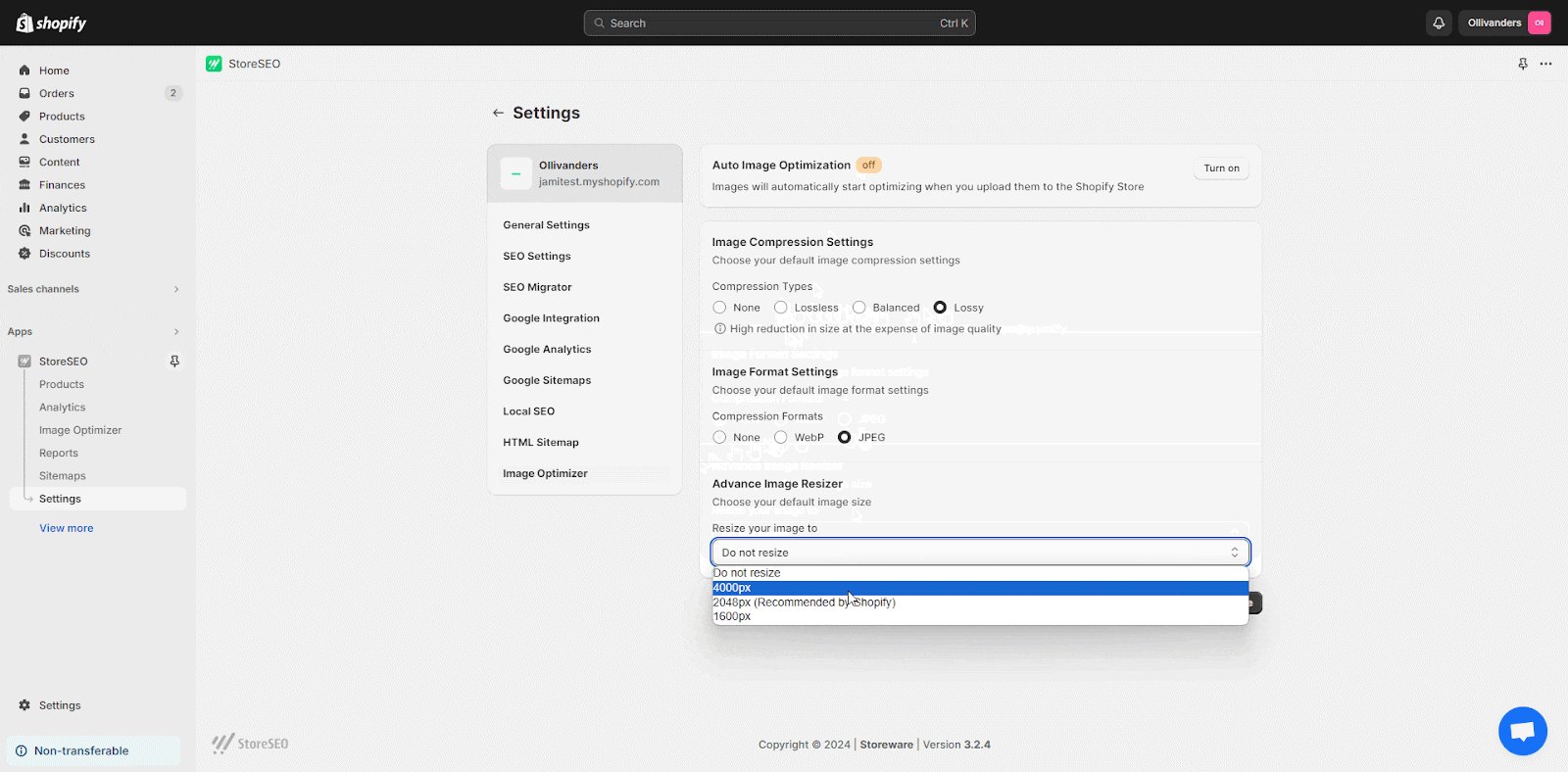
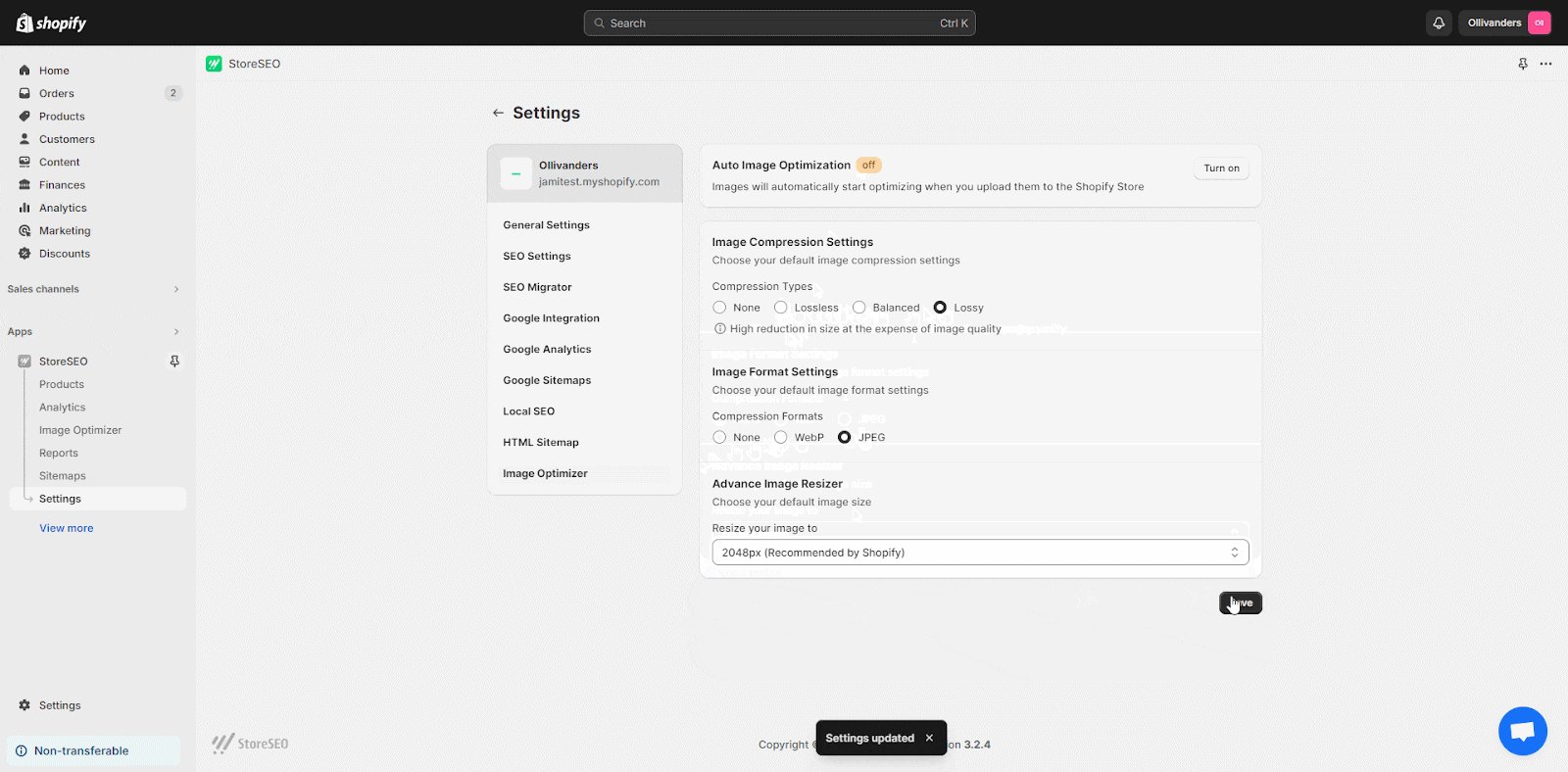
Stel uw voorkeursopties in voor Image Compression, Image Format en Image Resizer. Klik vervolgens op 'Save'.

Stap 2: Navigeren naar het tabblad 'Image Optimizer'
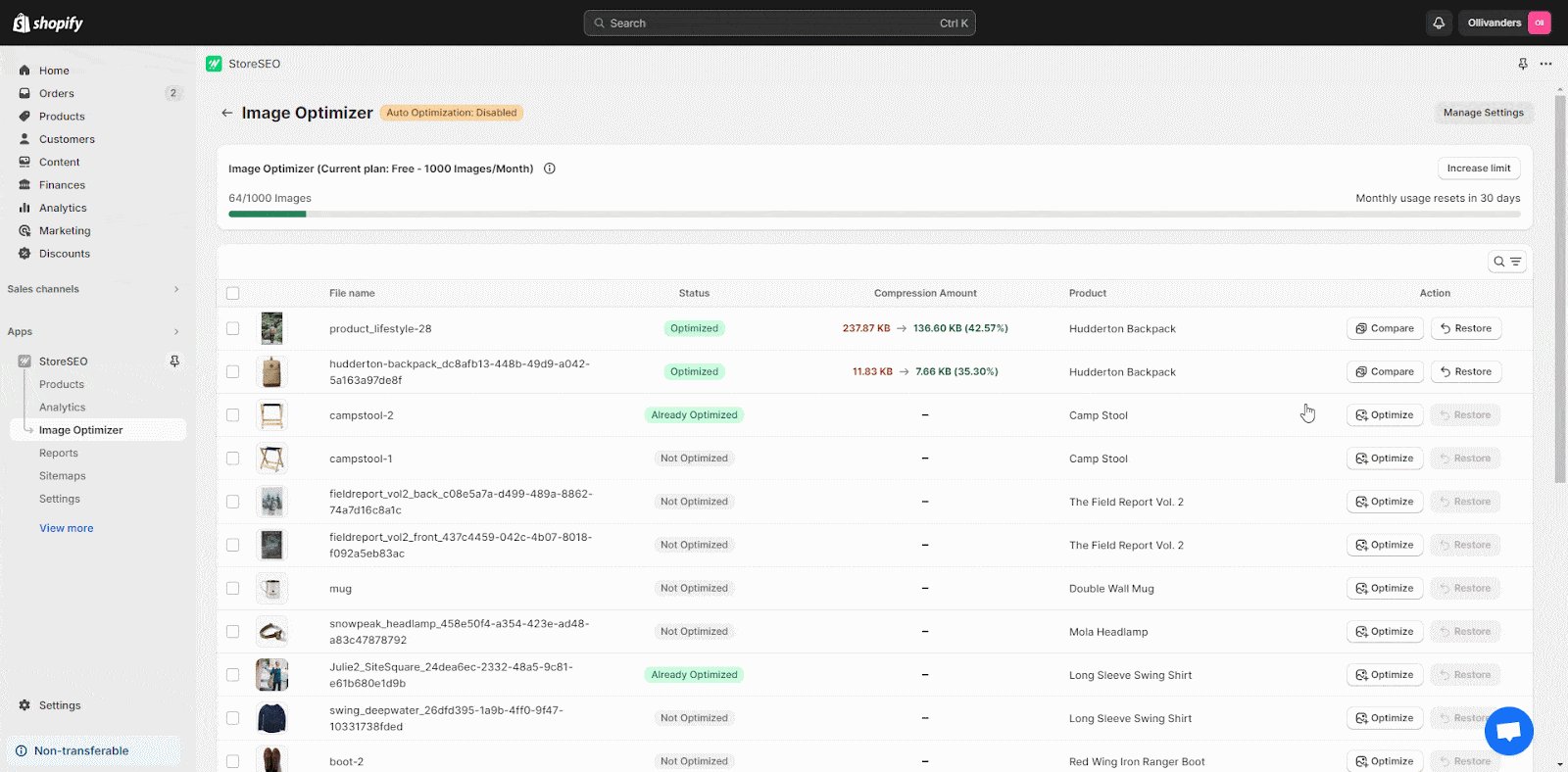
Ga naar het StoreSEO-dashboard en klik op het tabblad 'Image Optimizer'. Zoek de afbeelding die u wilt optimaliseren en klik op de knop 'Optimaliseren'. Uw afbeelding wordt direct geoptimaliseerd met uw standaardinstellingen.
![Hoe StoreSEO Image Optimizer op Shopify 3 te gebruiken Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-15-1024x504.gif)
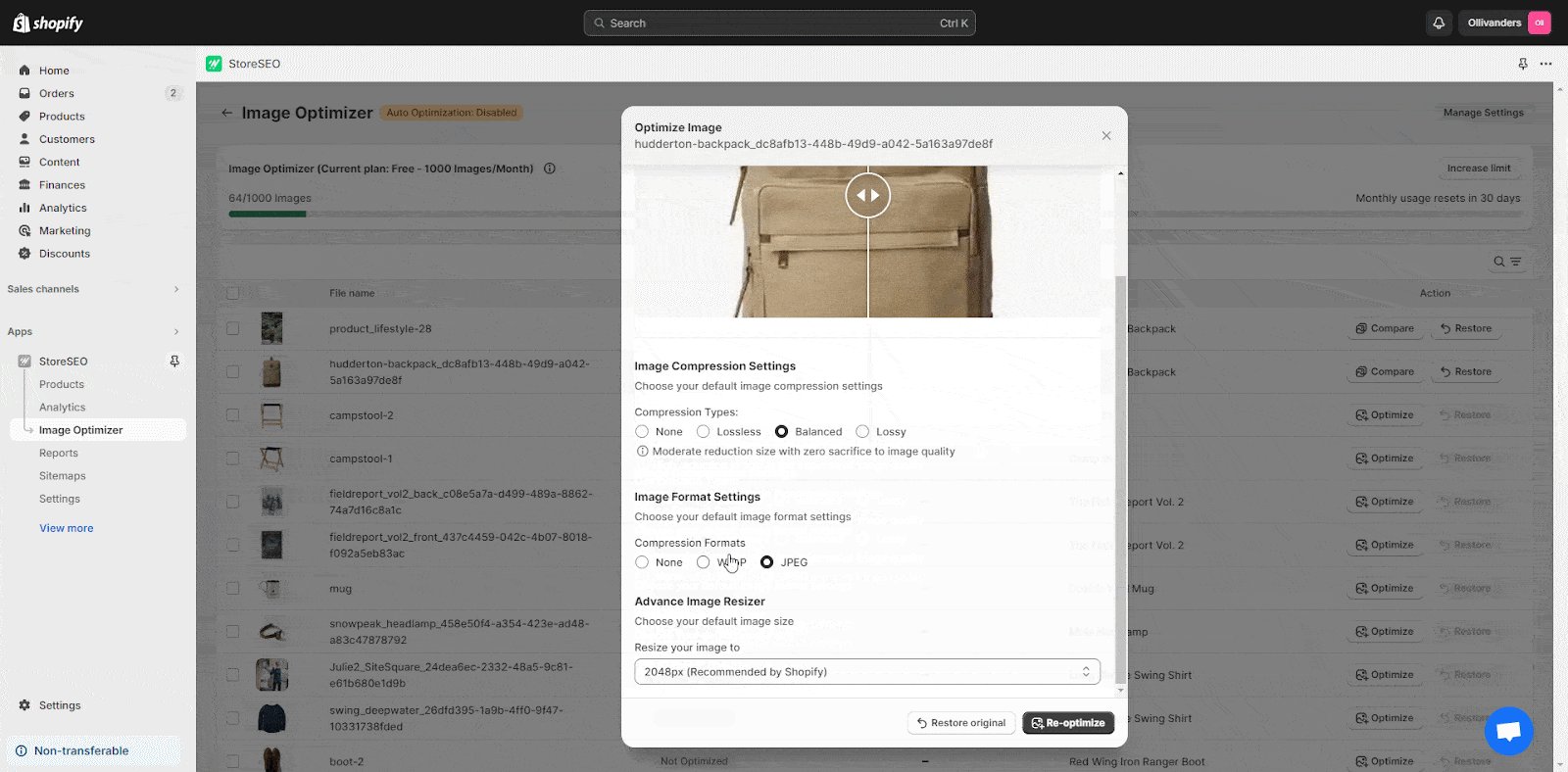
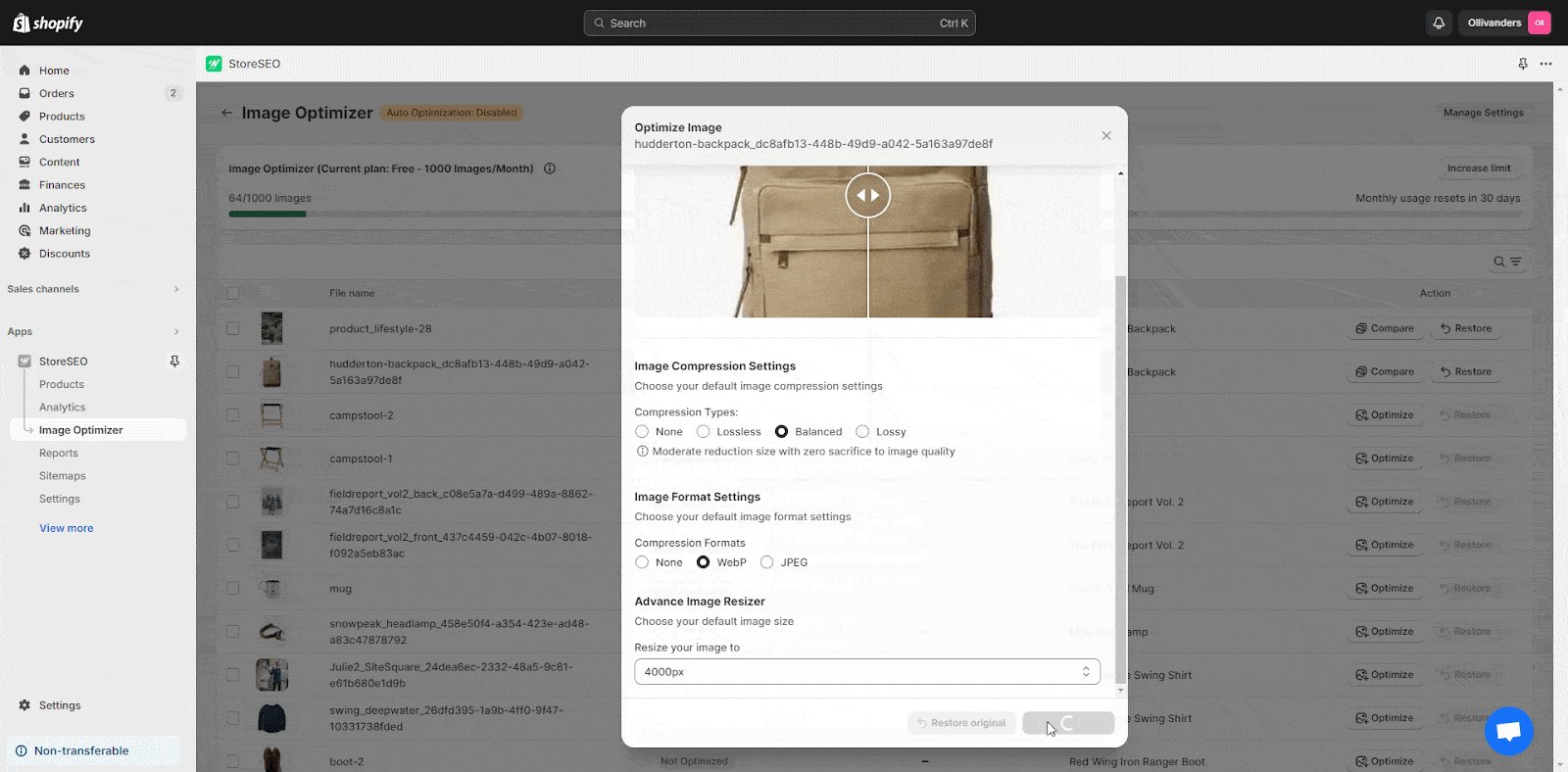
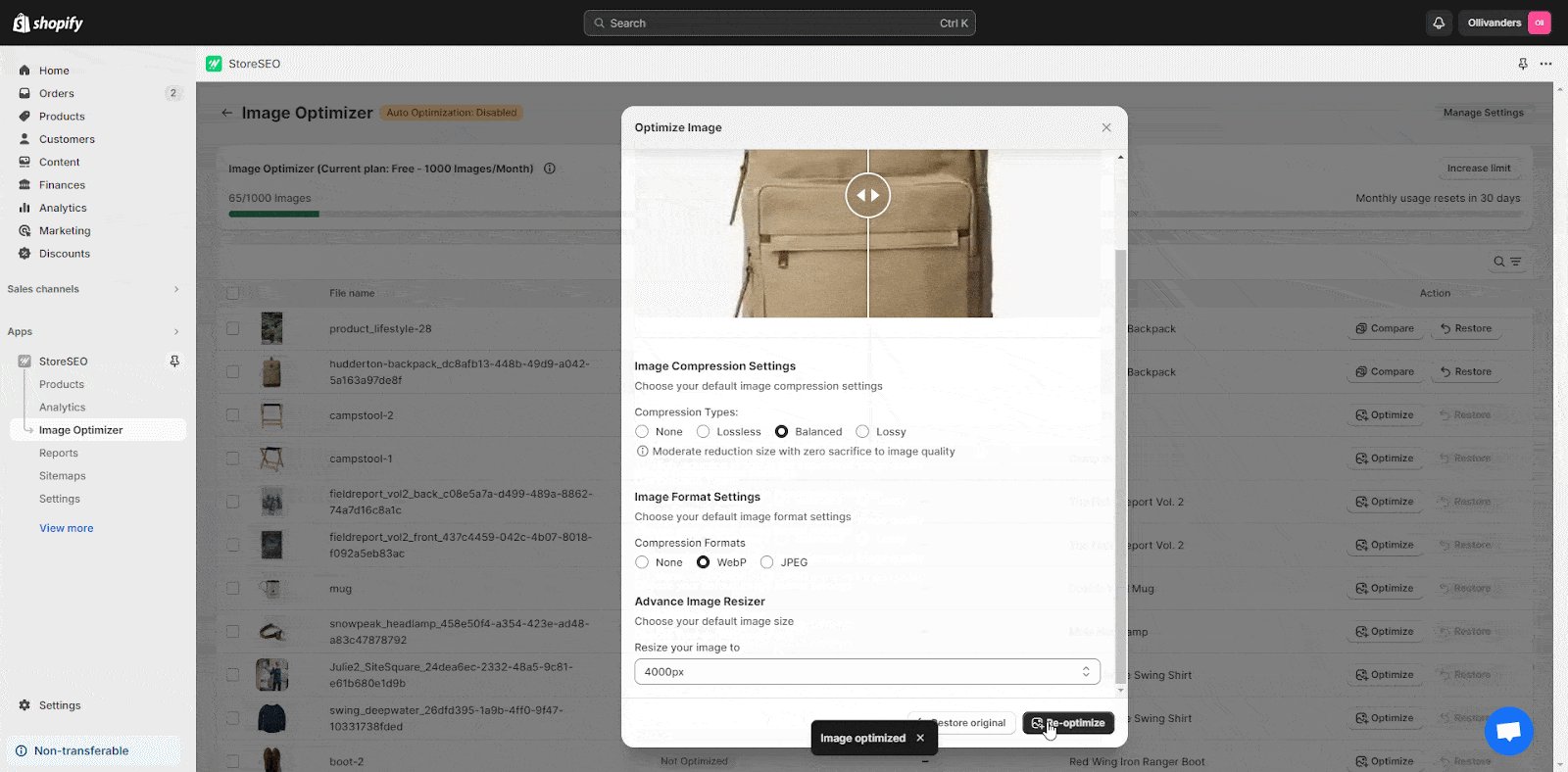
Om de wijzigingen te vergelijken, klikt u op de knop 'Vergelijken'. Als u de afbeelding opnieuw wilt optimaliseren, past u de instellingen aan zoals u wilt en klikt u op de knop 'Opnieuw optimaliseren'.

Als u nu de optimalisatie van de afbeelding wilt terugdraaien, klikt u gewoon op de knop 'Herstellen'. Het zal direct teruggaan naar de originele afbeelding.
![Hoe StoreSEO Image Optimizer op Shopify 13 te gebruiken Perfect Image Sizes for Websites: The Ultimate Guide [2026]](https://storeseo.com/wp-content/uploads/2024/07/image-17-1024x551.gif)
Stap 3: Automatische beeldoptimalisatie inschakelen
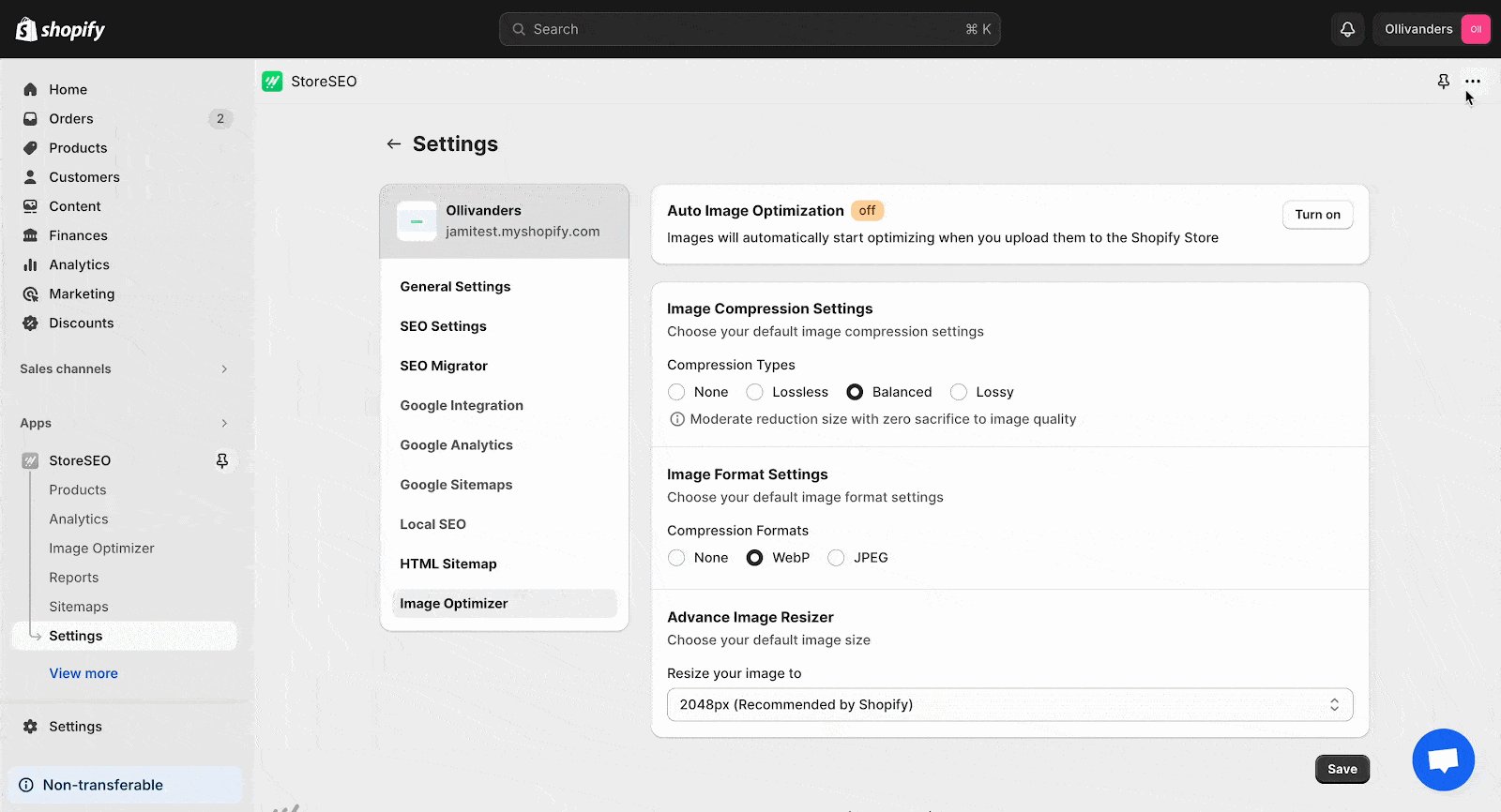
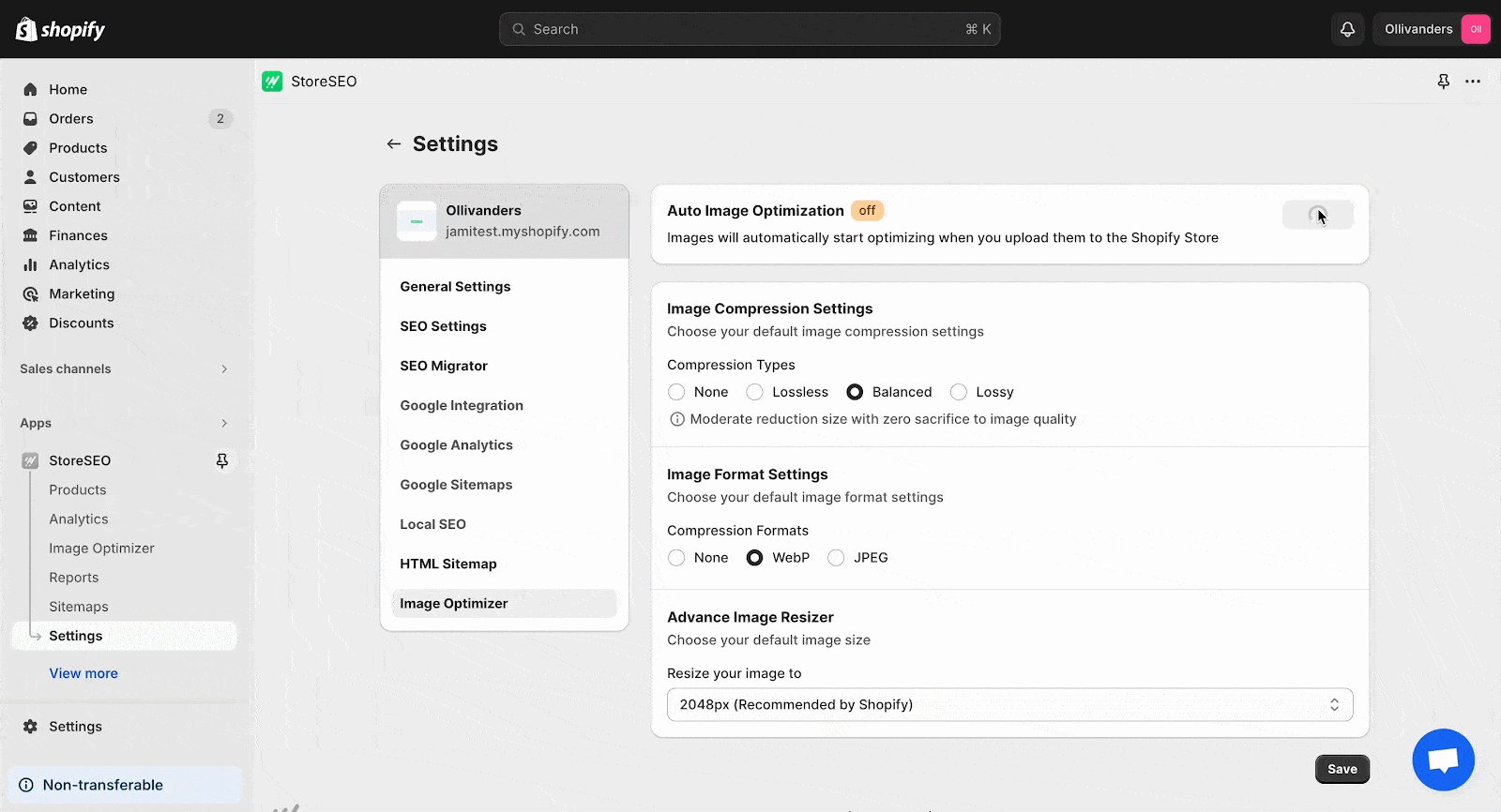
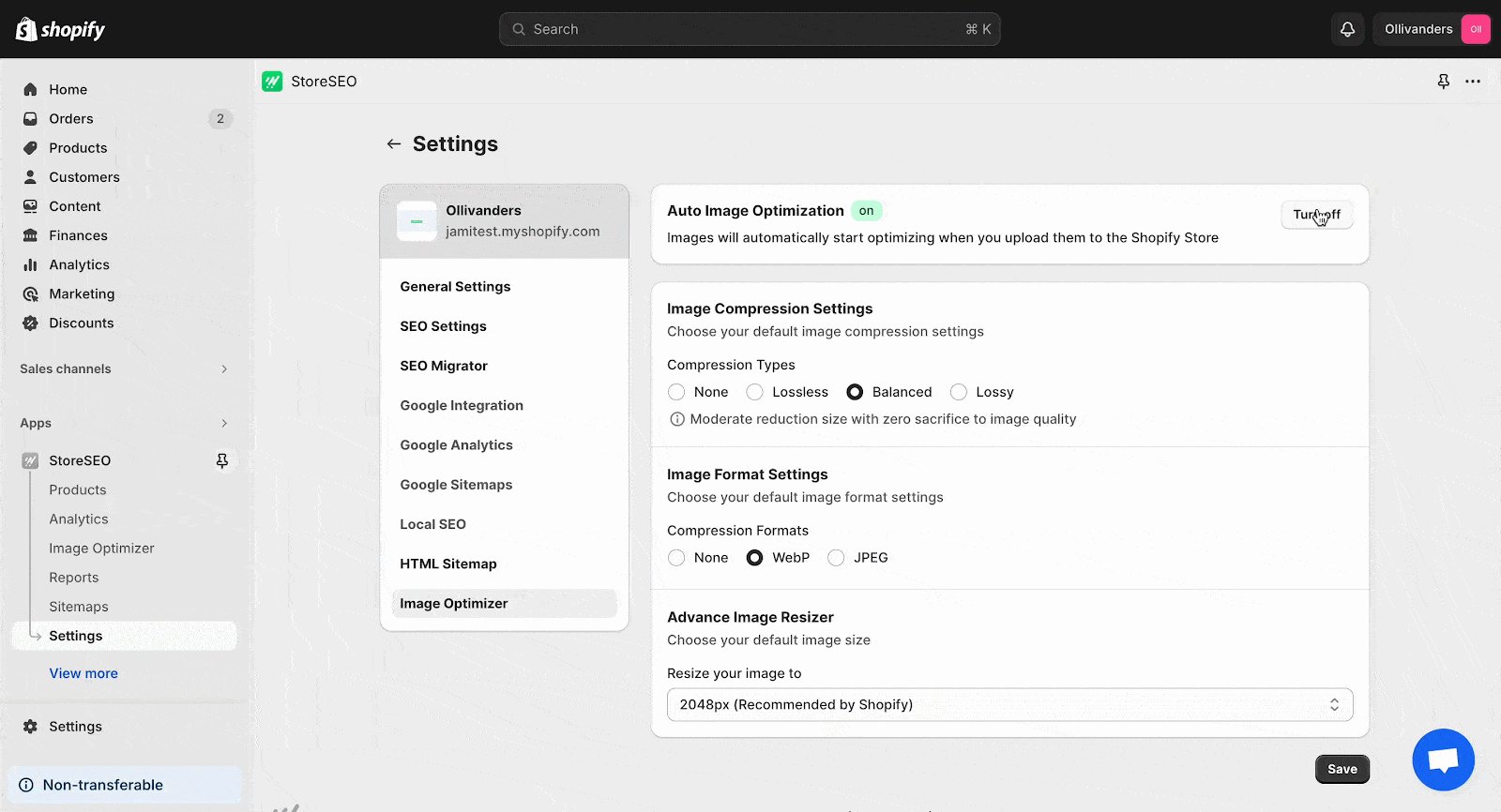
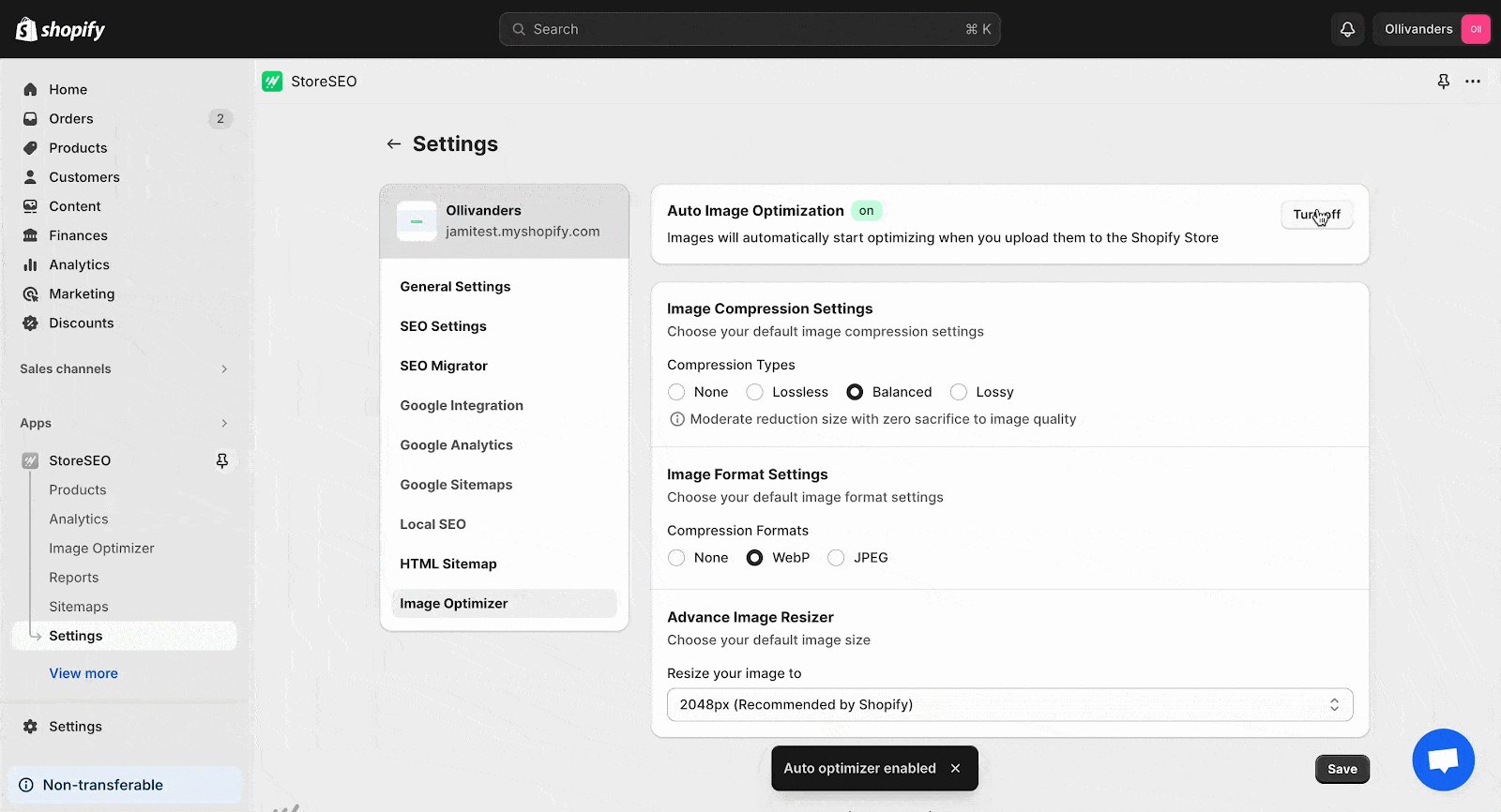
Klik in de 'Image Optimizer' in de zijbalk op de knop 'Manage Settings'. Er verschijnt een standaardinstellingentabblad met de optie 'Auto Image Optimization'.
![Perfecte afbeeldingsformaten voor websites: de ultieme gids [2026] 3 Perfect Image Sizes for Websites](https://storeseo.com/wp-content/uploads/2024/07/unnamed-1.gif)
Klik nu op de knop 'Inschakelen' in het gedeelte 'Automatische beeldoptimalisatie'. Dit schakelt onmiddellijk automatische beeldoptimalisatie in voor uw Shopify-winkel. Volg deze stappen om meer te weten te komen documentatie.

Zo eenvoudig kunt u StoreSEO Image Optimizer gebruiken in uw Shopify-winkel.
Afbeeldingsbestandsindelingen voor websites
Het kiezen van het juiste bestandsformaat is net zo belangrijk als perfecte afbeeldingsgroottes voor websites, voor het optimaliseren van de beeldkwaliteit en bestandsgrootte. Hier zijn enkele van de beste formaten voor verschillende soorten afbeeldingen:
- JPEG: Ideaal voor foto's en afbeeldingen met veel kleuren. Het gebruikt lossy compressie, wat de bestandsgrootte aanzienlijk kan verkleinen terwijl de acceptabele kwaliteit behouden blijft. JPEG is niet geschikt voor afbeeldingen met transparantie.
- PNG: Het beste voor afbeeldingen die transparantie vereisen of tekst, logo's of afbeeldingen met scherpe randen hebben. PNG gebruikt verliesloze compressie, waardoor de beeldkwaliteit behouden blijft, maar de bestandsgroottes groter zijn dan bij JPEG.
- SVG: Perfect voor vectorafbeeldingen zoals logo's, pictogrammen en illustraties. SVG-bestanden zijn schaalbaar zonder kwaliteitsverlies en hebben doorgaans kleinere bestandsgroottes dan rasterafbeeldingen. Ze zijn ideaal voor webgebruik omdat ze scherp blijven bij elke resolutie.
Implementeer beeldcompressie en andere formaten voor websites
Perfecte afbeeldingsgroottes voor websites zoals Shopify, WordPress en aangepaste websites vereisen het naleven van specifieke richtlijnen om optimale prestaties en visuele aantrekkingskracht te garanderen. Op Shopify moeten productafbeeldingen ten minste 800 x 800 pixels zijn, met een aanbevolen grootte van 2048 x 2048 pixels, en gecomprimeerd met behulp van tools zoals StoreSEO.
WordPress vereist verschillende formaten voor verschillende toepassingen, zoals 1920 x 1080 pixels voor achtergrondafbeeldingen en 150 x 150 pixels voor miniaturen, met plugins zoals Smush die helpen bij de optimalisatie. Aangepaste websites vereisen het analyseren van de lay-out, het gebruiken van browsertools om afmetingen te inspecteren en het volgen van de documentatie van de ontwikkelaar om de juiste beeldverhoudingen en bestandsformaten te behouden.
Ik hoop dat deze gids je helpt om de perfecte afbeelding te kiezen en deze effectief te optimaliseren voor je winkels en websites. Als je deze blog nuttig vindt, vergeet dan niet om abonneer je op onze blog om meer blogs, tutorials, tips en trucs te lezen.









